Как добавить фоновое изображение в заголовок Divi
Опубликовано: 2021-10-18Со всеми тонкими настройками и конкретными деталями, которые вы можете добавить на свой сайт с помощью конструктора тем Divi, немногие могут быть столь же эффективными и не требующими больших усилий, как добавление фонового изображения в ваш заголовок Divi. С помощью конструктора тем вы можете без особых усилий добавить эту изюминку и создать визуальное впечатление для своих посетителей, которое выделит вас и ваш бренд на фоне конкурентов. Мы собираемся провести вас через шаги, чтобы добавить фоновое изображение в ваш заголовок Divi, так что давайте приступим к этому!
Как добавить фоновое изображение в заголовок Divi
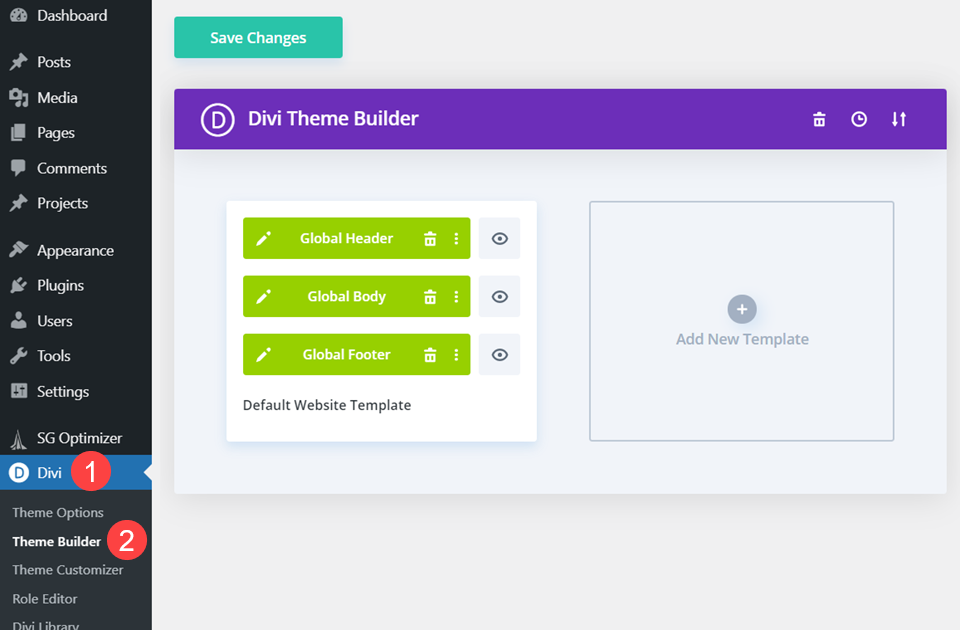
Для достижения этого эффекта мы будем использовать конструктор тем Divi. Вы можете найти это на панели инструментов WordPress в Divi — Theme Builder .

Кроме того, в этом руководстве мы будем использовать готовый бесплатный заголовок для пакета макетов Data Science. Вы можете загрузить файл JSON из самого поста или использовать шаблон заголовка в конструкторе тем, который вы уже разработали и создали. Тебе решать.
Загрузить заголовок
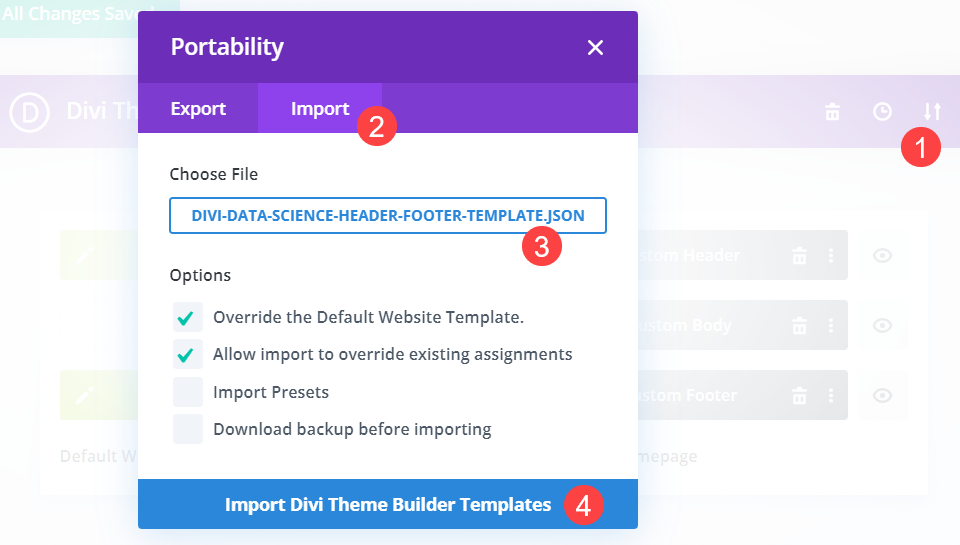
Если вы используете заголовок, которого еще нет в Divi Theme Builder, вам нужно будет найти значок с двойной стрелкой в правом верхнем углу панели инструментов. Щелкните ее, чтобы открыть параметры переносимости .

Перейдите на вкладку « Импорт », найдите файл JSON для шаблона заголовка, а затем нажмите синюю кнопку « Импортировать шаблоны Divi Theme Builder» внизу.
Изменить макет заголовка
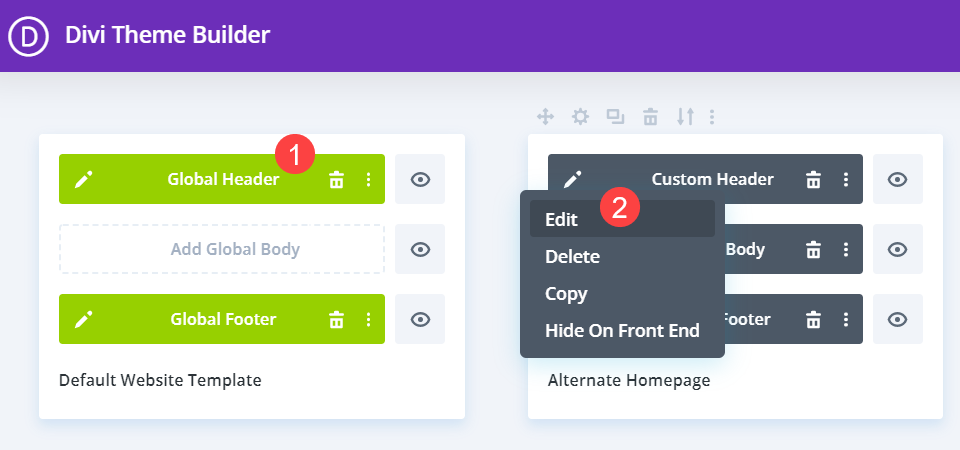
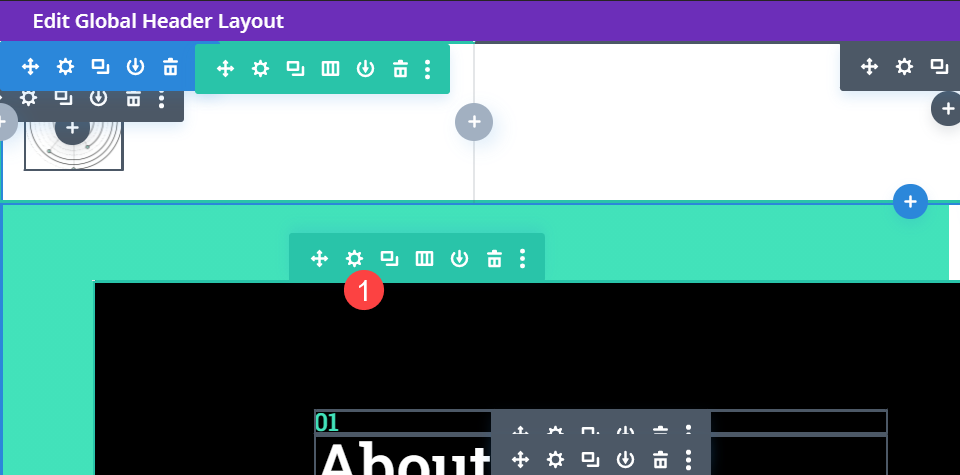
Затем вам нужно будет войти в конструктор Divi для макета. Мы собираемся использовать этот заголовок в качестве глобального заголовка для сайта, но вы можете делать это с любым заголовком, назначенным шаблону. Любой в порядке. Вы можете дважды щелкнуть раздел макета или щелкнуть правой кнопкой мыши и выбрать « Редактировать » в контекстном меню, чтобы войти в конструктор.

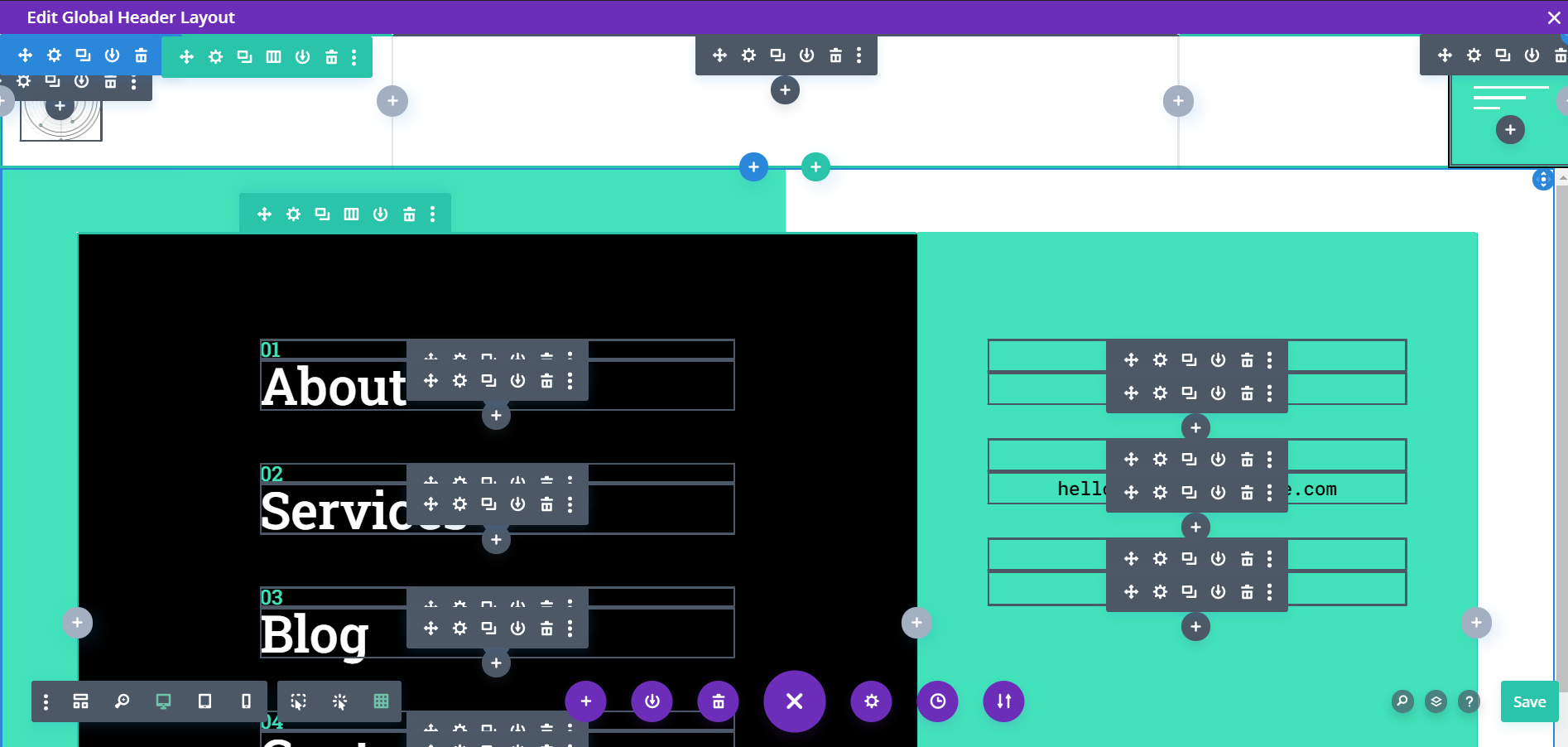
Вы должны увидеть экран, похожий на изображение ниже, когда все загружается.

Выберите расположение фона
В большинстве заголовков у вас будет несколько разделов, строк и столбцов. К любому и/или ко всем из них может быть прикреплено фоновое изображение, но в целом рекомендуется ограничить его значением 1. Это не только сделает ваш дизайн чище, но и уменьшит время загрузки страницы.
С помощью этого пакета макетов мы добавим фоновый дизайн в левый столбец во второй части макета заголовка, где для начала используется сплошной черный цвет.
Войдите в настройки местоположения
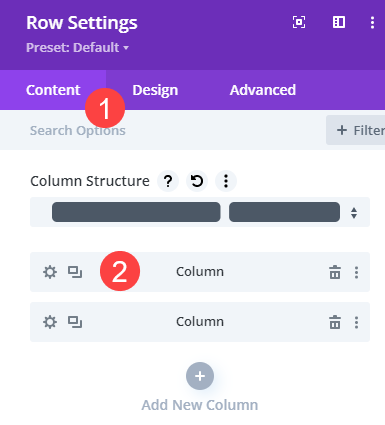
После того, как вы решили, где вы хотите фоновое изображение в шапке, зайдите в настройки. Поскольку мы добавляем его в один столбец, нам нужно сначала найти содержащие настройки строки .

На вкладке « Содержимое » вы найдете список всех столбцов в строке. Они расположены в порядке убывания, то есть верхний столбец является самым левым столбцом и так далее.

Найдите параметры фона
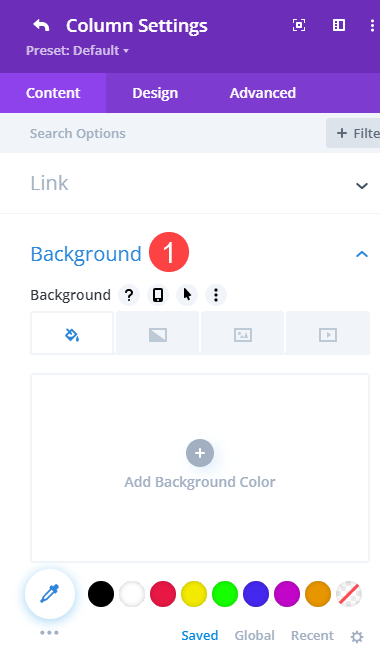
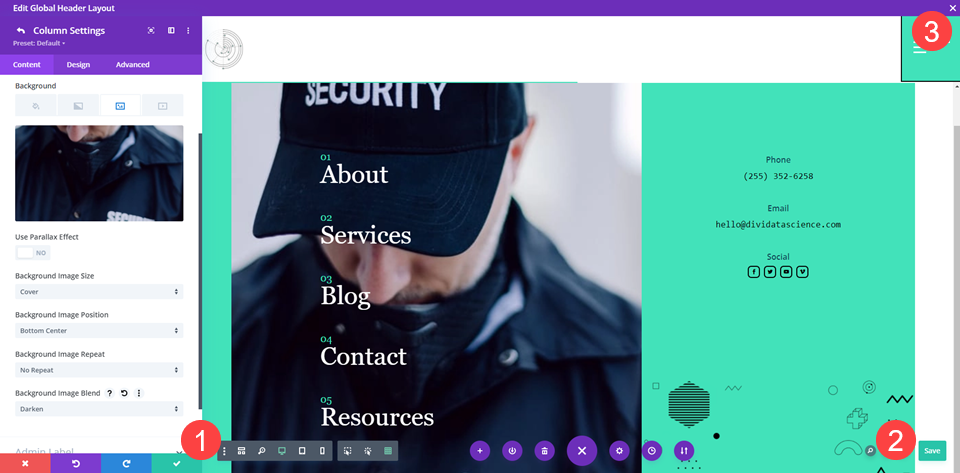
Как только вы окажетесь в настройках столбца, вы будете прокручивать вниз, пока не найдете параметры фона .

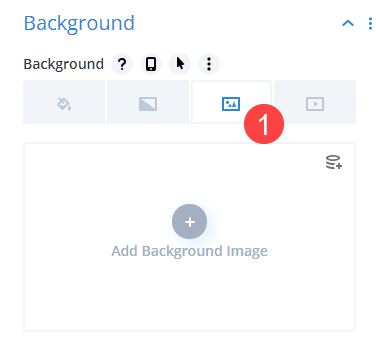
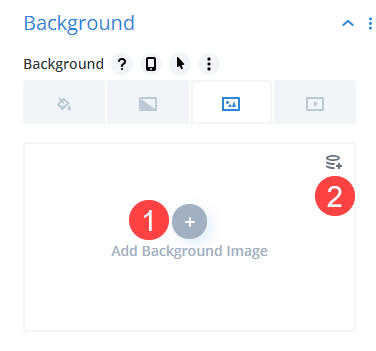
Под этим заголовком вы увидите четыре разные вкладки. Они предназначены для слева направо добавления одного цвета фона, добавления градиентного фона, добавления фонового изображения и добавления фонового видео. Нажмите на третью вкладку , чтобы добавить фоновое изображение.


Выберите статическое или динамическое изображение
Конструктор тем Divi дает вам возможность установить статическое или динамическое фоновое изображение для любого модуля или раздела. Чтобы использовать статическое изображение (которое не меняется в зависимости от определенных критериев), нажмите кнопку « Добавить новое фоновое изображение» в центре раздела.
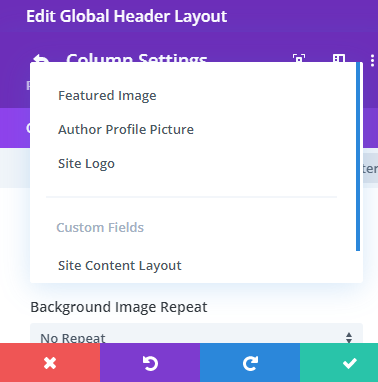
Чтобы использовать динамическое изображение , щелкните значок сложенных кружков в правом верхнем углу поля.

Использование динамического фонового изображения отлично подходит, если вы вносите эти изменения в глобальный заголовок (или заголовок, который используется более чем в одном месте на вашем сайте). Таким образом, вы можете настроить то, что будет отображаться для пользователя, в зависимости от того, какую страницу он просматривает. Вы можете выбрать один из вариантов, таких как избранное изображение поста/страницы или изображение профиля автора. Вы даже можете заставить его извлекать логотип сайта или из любого настраиваемого поля, которое вы установили в любом месте сайта.

Однако в этой статье мы пойдем более традиционным путем выбора статического фонового изображения для заголовка, нажав кнопку « Добавить фоновое изображение ». Это гарантирует, что каждый экземпляр этого глобального заголовка имеет одно и то же фоновое изображение.
Выберите фоновое изображение
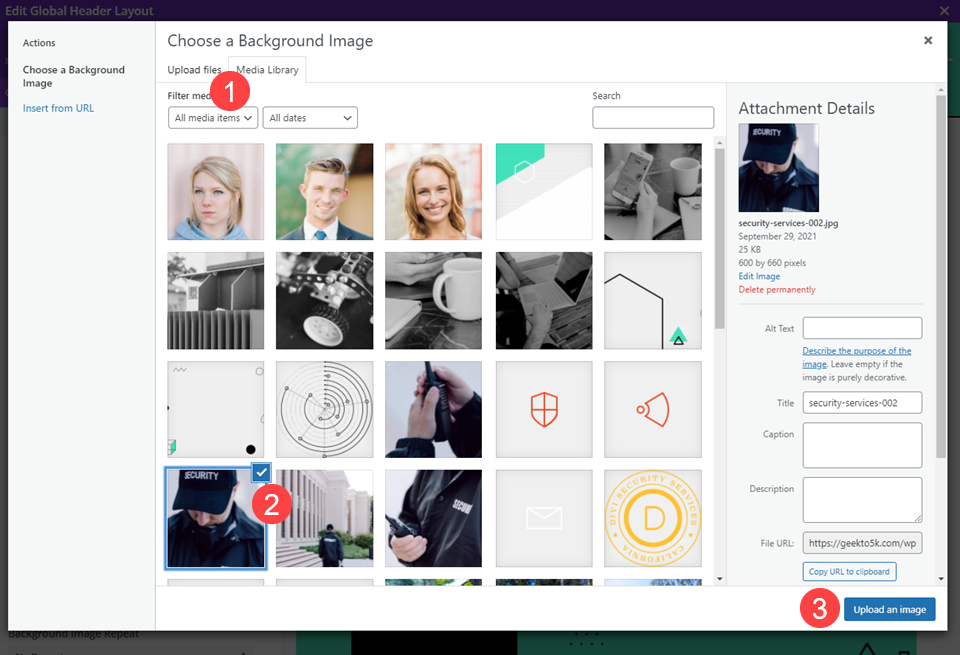
Нажав кнопку « Добавить фоновое изображение », вы откроете свою медиатеку. Вы можете либо загрузить новый файл для фона, либо выбрать один из существующих элементов на вашем сайте. Ни то, ни другое не изменит результат.

Настройте фоновое изображение
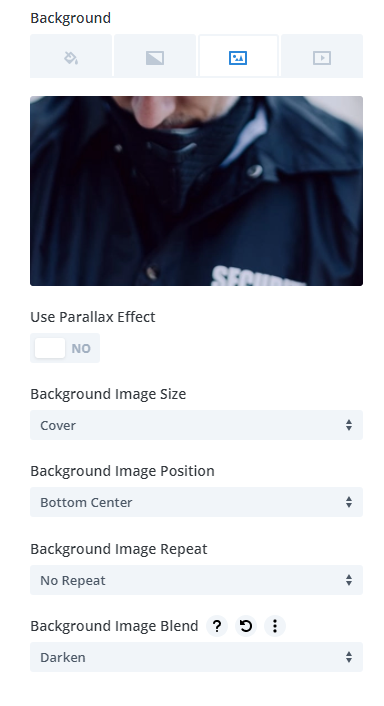
Если вы хотите использовать нетронутое изображение, этот шаг необязателен. Однако вы можете добавить такие эффекты, как прокрутка параллакса и смешивание изображений. Вы даже можете указать, где вы хотите расположить изображение по отношению к столбцу, чтобы оно было сфокусировано на разных областях, а не по умолчанию в центре.

Опять же, это необязательно, но может помочь слить фоновое изображение с окружающим дизайном, например, Divi может слегка затемнить его.
Сохраните свою работу!
Затем убедитесь, что вы сохранили всю свою работу. Вам нужно будет щелкнуть зеленую галочку в настройках столбца и настройках строки. Затем зеленая кнопка сохранения в правом нижнем углу страницы. Затем вы можете безопасно выйти из конструктора, чтобы вернуться к панели инструментов.

Мы также хотим отметить, что ваш конструктор тем Divi должен отображать все сохраненные изменения в левом верхнем углу. Если на кнопке написано « Сохранить изменения », ваше фоновое изображение в шапке не работает.
Мы хотим отметить это специально, потому что в конструкторе тем есть много мест для сохранения, и мы не хотим, чтобы вы пропустили тот, который продвигает новые дизайны вживую.
Подведение итогов
Добавление фонового изображения в заголовок Divi — один из самых простых способов оживить любой дизайн с помощью статического изображения или даже с помощью нашей функции динамического контента. Независимо от того, используете ли вы один из наших бесплатных готовых дизайнов или добавляете свой собственный, вы можете взять простой дизайн и сделать его более продвинутым и привлекательным, добавив изображение в заголовок всего несколькими щелчками мыши.
Вы предпочитаете динамическое или статическое фоновое изображение в заголовке Divi?
