Como adicionar uma imagem de fundo ao seu cabeçalho Divi
Publicados: 2021-10-18Com todos os detalhes específicos e de ajuste fino que você pode adicionar ao seu site usando o Divi Theme Builder, poucos podem ter tanto impacto/baixo esforço quanto adicionar uma imagem de fundo ao seu cabeçalho Divi. Usando o construtor de temas, você pode adicionar esse floreio com muito pouco barulho e criar uma experiência visual para seus visitantes que fará com que você e sua marca se destaquem da concorrência. Vamos orientá-lo nas etapas para adicionar uma imagem de plano de fundo ao seu cabeçalho Divi, então vamos ao que interessa!
Como adicionar uma imagem de fundo ao seu cabeçalho Divi
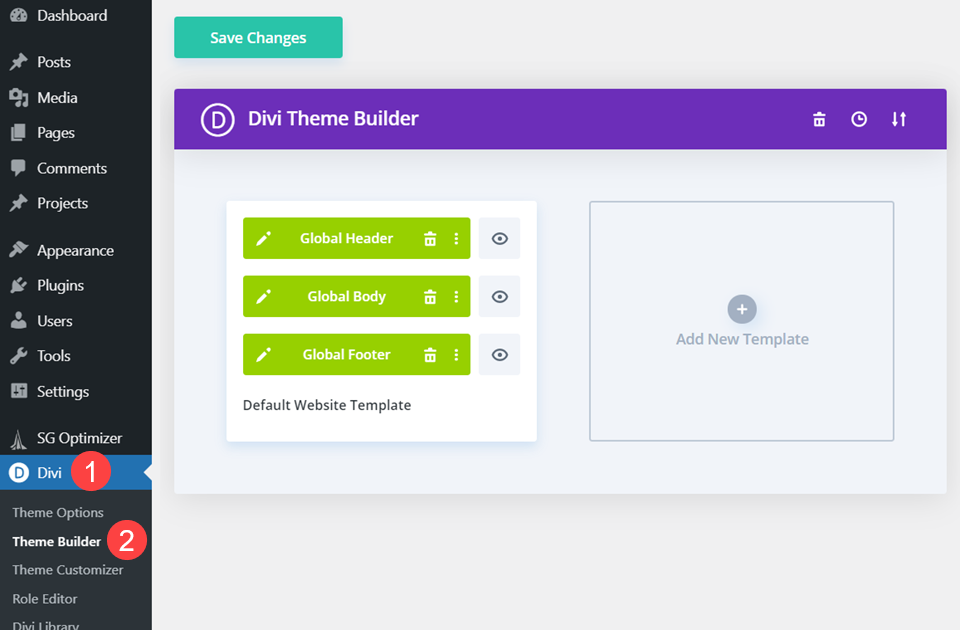
Para conseguir esse efeito, usaremos o Divi Theme Builder. Você pode encontrar isso em seu painel do WordPress em Divi – Theme Builder .

Além disso, usaremos nosso cabeçalho pré-fabricado gratuito para o pacote de layout Data Science para este tutorial. Você pode baixar o arquivo JSON da própria postagem ou usar um modelo de cabeçalho no construtor de temas que você já projetou e criou. Você decide.
Carregar o cabeçalho
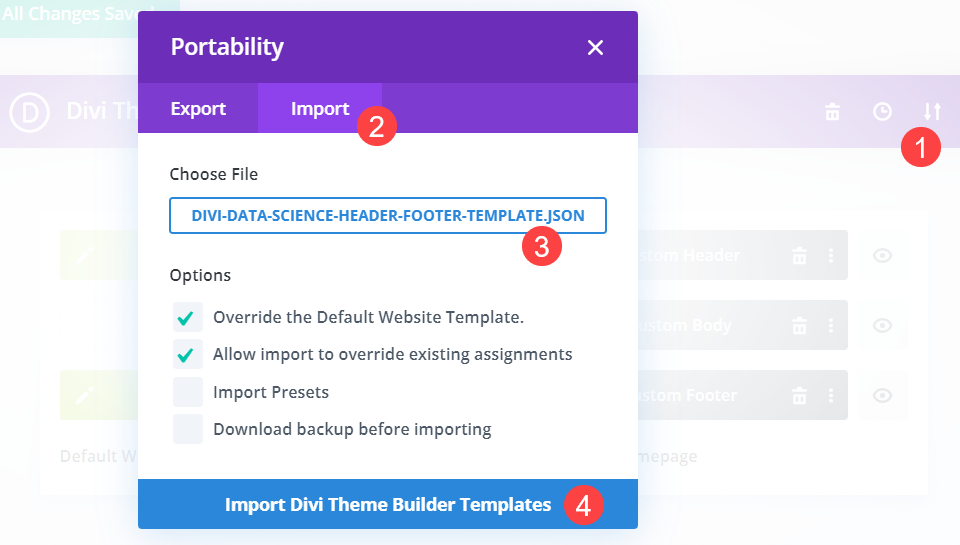
Se você estiver usando um cabeçalho que ainda não está dentro do Divi Theme Builder, você desejará encontrar o ícone de seta dupla no canto superior direito do painel. Clique nele para abrir as opções de portabilidade .

Vá para a guia Importar , encontre o arquivo JSON para o modelo de cabeçalho e clique no botão azul Importar modelos de construtor de tema Divi na parte inferior.
Editar o layout do cabeçalho
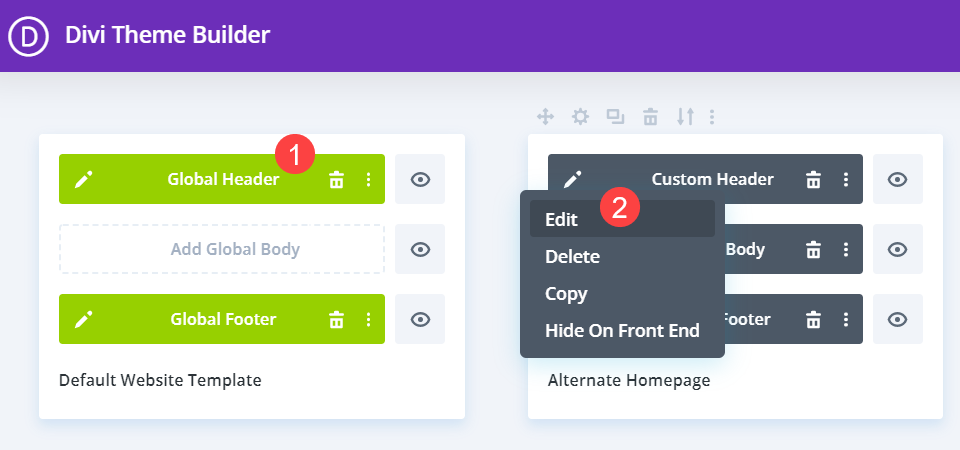
Em seguida, você desejará inserir o próprio construtor Divi para o layout. Vamos usar esse cabeçalho como o cabeçalho global do site, mas você pode estar fazendo isso com qualquer cabeçalho que tenha atribuído a um modelo. Qualquer um serve. Você pode clicar duas vezes na seção de layout ou clicar com o botão direito do mouse e selecionar Editar no menu de contexto para entrar no construtor.

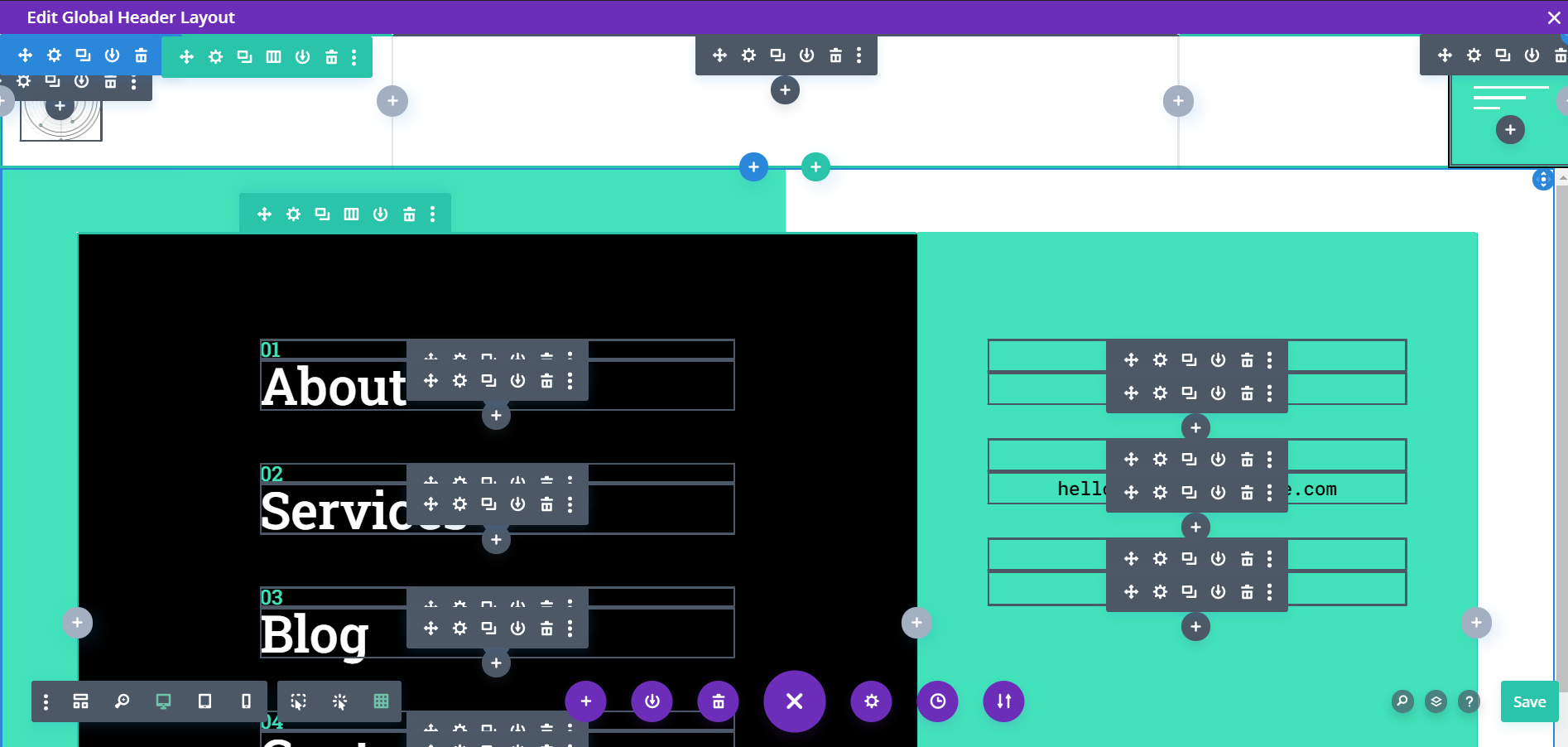
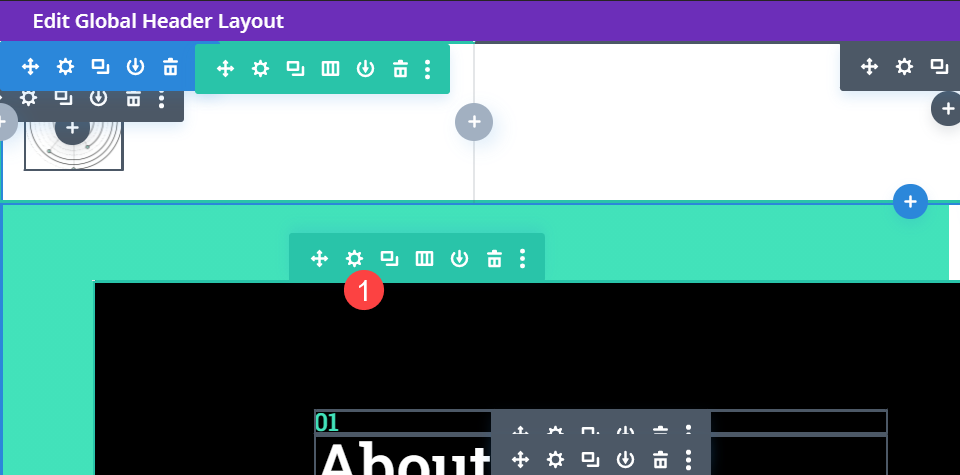
Você deverá ver uma tela semelhante à imagem abaixo quando as coisas carregarem.

Escolha a localização do plano de fundo
Com a maioria dos cabeçalhos, você terá várias seções, linhas e colunas. Qualquer um e/ou todos eles podem ter uma imagem de plano de fundo anexada, mas, em geral, é uma boa prática mantê-la limitada a 1. Isso não apenas mantém seu design mais limpo, mas também reduz os tempos de carregamento da página.
Com este pacote de layout, adicionaremos um design de plano de fundo à coluna esquerda na segunda seção do layout do cabeçalho, onde é apenas uma cor preta sólida para começar.
Entre nas configurações do local
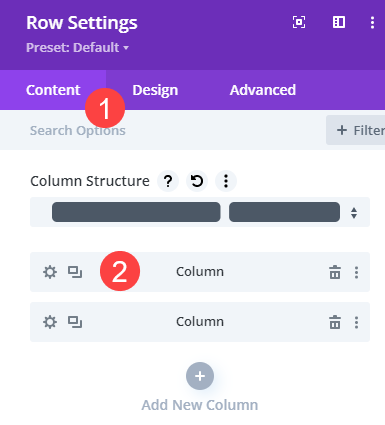
Depois de decidir onde deseja uma imagem de fundo no cabeçalho, vá para as configurações. Como estamos adicionando-o a uma única coluna, primeiro temos que encontrar as configurações de Row contidas.

Na guia Conteúdo , você encontrará uma lista de todas as colunas da linha. Eles estão em ordem decrescente, o que significa que a coluna superior é a coluna mais à esquerda e assim por diante.

Encontre as opções de plano de fundo
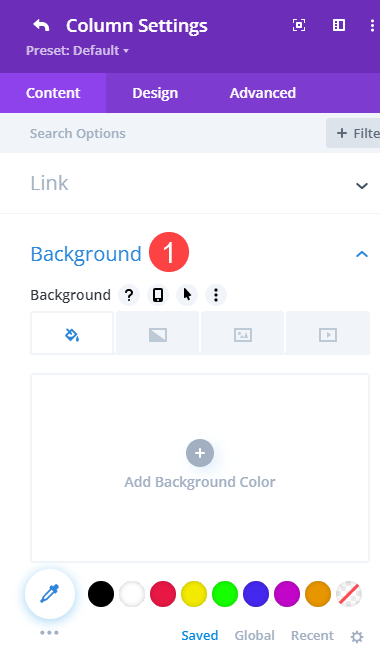
Quando estiver dentro das configurações da coluna, você rolará para baixo até encontrar as opções de plano de fundo .

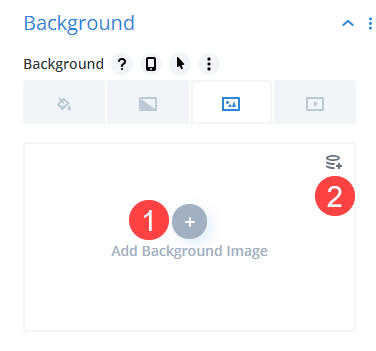
Sob esse título, você verá quatro guias diferentes. Eles são para, da esquerda para a direita, adicionar uma única cor de fundo, adicionar um fundo gradiente, adicionar uma imagem de fundo e adicionar um vídeo de fundo. Clique na terceira guia para adicionar uma imagem de fundo.


Escolha uma imagem estática ou dinâmica
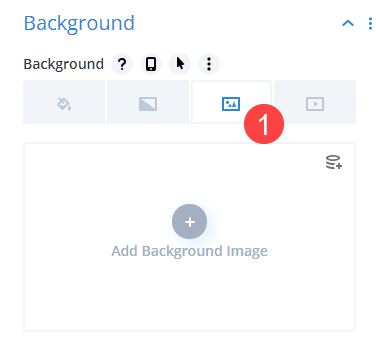
O Divi Theme Builder oferece a opção de definir uma imagem de fundo estática ou dinâmica para qualquer módulo ou seção. Para usar uma imagem estática (uma que não muda com base em determinados critérios), clique no botão Adicionar nova imagem de fundo no centro da seção.
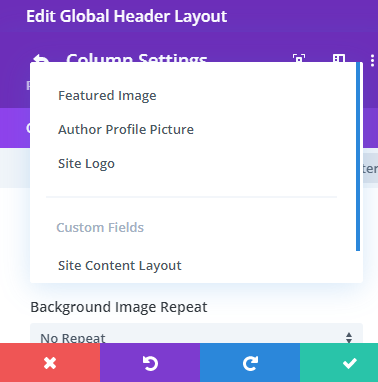
Para usar uma imagem dinâmica , clique no ícone de círculos empilhados no canto superior direito do campo.

Escolher usar uma imagem de plano de fundo dinâmica é ótimo se você estiver fazendo essas edições em um cabeçalho global (ou um cabeçalho usado em mais de um local em seu site). Dessa forma, você pode definir o que aparece para o usuário com base em qualquer página que ele veja. Você pode escolher entre opções como a imagem destacada do post/página ou a foto do perfil do autor. Você pode até mesmo fazer com que ele puxe o logotipo do site ou de qualquer campo personalizado que você definiu em qualquer lugar do site.

No entanto, para este artigo, seguiremos o caminho mais tradicional de escolher uma imagem de plano de fundo estática para o cabeçalho clicando no botão Adicionar imagem de plano de fundo . Isso garantirá que todas as instâncias desse cabeçalho global tenham a mesma imagem de fundo.
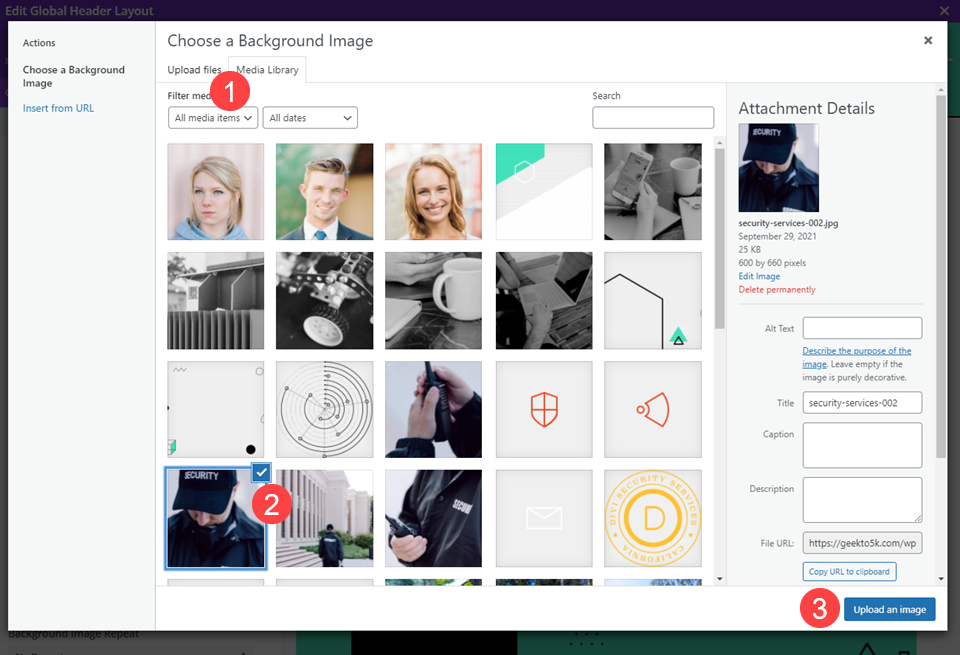
Escolha sua imagem de fundo
Clicar no botão Adicionar imagem de fundo abre sua biblioteca de mídia. Você pode carregar um novo arquivo para o plano de fundo ou escolher entre os itens existentes em seu site. Nem vai mudar o resultado.

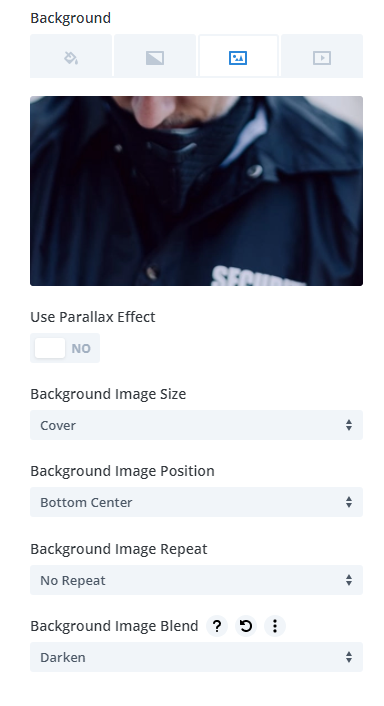
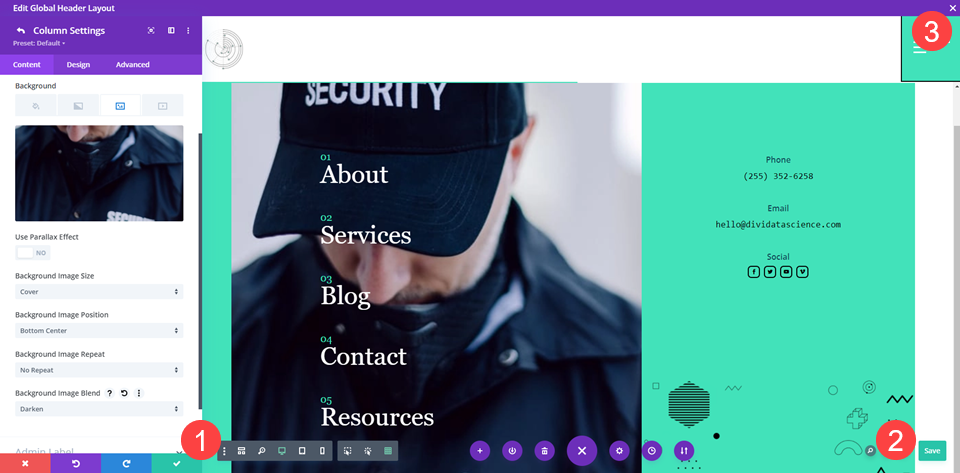
Ajustar a imagem de fundo
Se você quiser usar a imagem intocada, esta etapa é opcional. No entanto, você pode adicionar efeitos como Rolagem Parallax e mesclagem de imagens. Você pode até definir onde deseja que a imagem seja posicionada em relação à coluna para que ela se concentre em áreas diferentes em vez de usar como padrão o centro.

Novamente, eles são opcionais, mas podem ajudar a fazer a imagem de fundo se fundir com o design ao redor, pois o Divi pode escurecê-lo um pouco, por exemplo.
Salve seu trabalho!
Em seguida, certifique-se de salvar todo o seu trabalho. Você vai querer clicar na marca de seleção verde nas configurações de coluna e nas configurações de linha. Em seguida, o botão verde salvar no canto inferior direito da página. Então você está seguro para X fora do construtor para retornar ao painel.

Também queremos observar que seu Divi Theme Builder deve mostrar Todas as alterações salvas no canto superior esquerdo. Se o botão for Salvar alterações , sua imagem de fundo no cabeçalho não está ativa.
Queremos observar isso especificamente porque há muitos lugares para salvar no construtor de temas e não queremos que você perca aquele que lança os novos designs ao vivo.
Empacotando
Adicionar uma imagem de fundo ao seu cabeçalho Divi é uma das maneiras mais fáceis de dar vida a qualquer design usando uma imagem estática ou até mesmo por meio de nosso recurso de conteúdo dinâmico. Se você usa um de nossos designs pré-fabricados gratuitos ou adiciona ao seu próprio design, você pode pegar um design simples e torná-lo mais avançado e atraente adicionando uma imagem ao seu cabeçalho com apenas alguns cliques.
Você prefere uma imagem de fundo dinâmica ou estática em seu Divi Header?
