วิธีเพิ่มภาพพื้นหลังในส่วนหัว Divi ของคุณ
เผยแพร่แล้ว: 2021-10-18ด้วยการปรับแต่งอย่างละเอียดและรายละเอียดเฉพาะทั้งหมดที่คุณสามารถเพิ่มลงในไซต์ของคุณโดยใช้ Divi Theme Builder อาจมีบางส่วนที่มีผลกระทบสูง/ใช้ความพยายามน้อยเท่ากับการเพิ่มภาพพื้นหลังให้กับส่วนหัว Divi ของคุณ ด้วยการใช้ตัวสร้างธีม คุณสามารถเพิ่มสิ่งนี้ได้ด้วยความยุ่งยากเพียงเล็กน้อย และสร้างประสบการณ์การมองเห็นสำหรับผู้เยี่ยมชมของคุณ ที่จะทำให้คุณและแบรนด์ของคุณโดดเด่นกว่าคู่แข่ง เราจะนำคุณผ่านขั้นตอนต่างๆ ในการเพิ่มภาพพื้นหลังในส่วนหัว Divi ของคุณ มาเริ่มกันเลย!
วิธีเพิ่มภาพพื้นหลังในส่วนหัว Divi ของคุณ
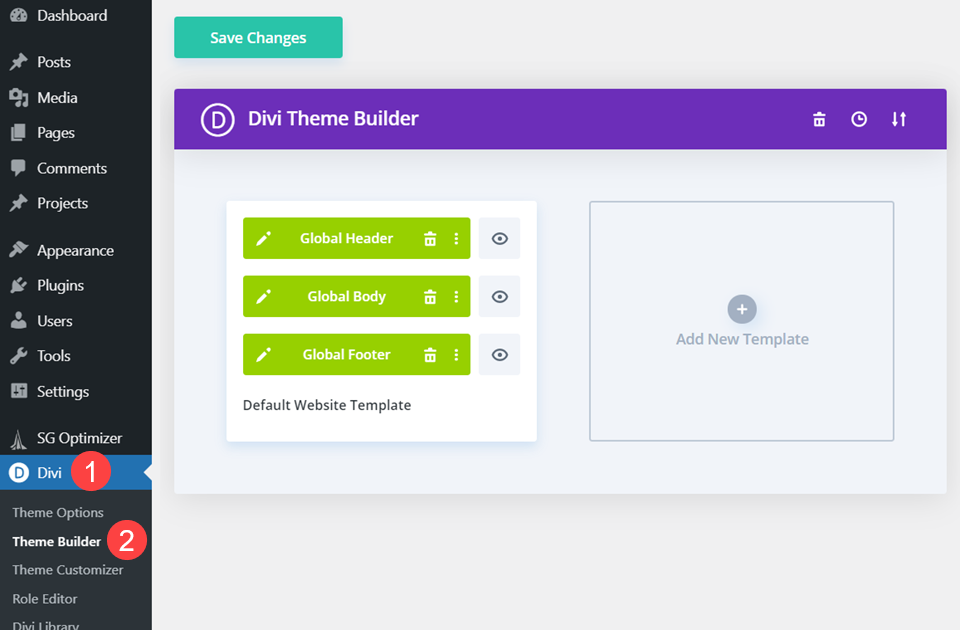
เพื่อให้บรรลุผลนี้ เราจะใช้ Divi Theme Builder คุณสามารถค้นหาสิ่งนี้ได้ในแดชบอร์ด WordPress ภายใต้ Divi – Theme Builder

นอกจากนี้ เราจะใช้ส่วนหัวที่สร้างไว้ล่วงหน้าฟรีสำหรับชุดเค้าโครง Data Science สำหรับบทช่วยสอนนี้ คุณสามารถดาวน์โหลดไฟล์ JSON จากโพสต์หรือใช้เทมเพลตส่วนหัวในตัวสร้างธีมที่คุณออกแบบและสร้างไว้แล้ว มันขึ้นอยู่กับคุณ.
อัปโหลดส่วนหัว
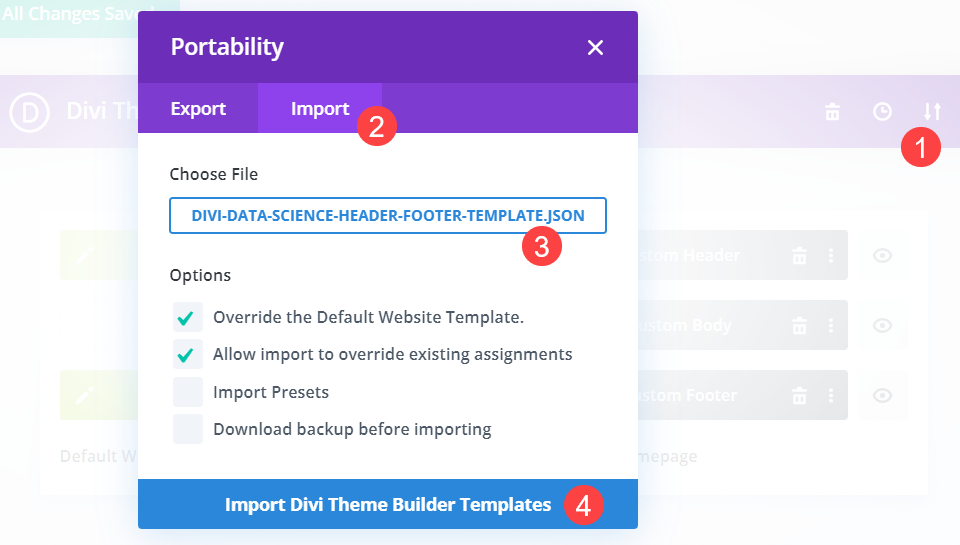
หากคุณกำลังใช้ส่วนหัวที่ไม่ได้อยู่ใน Divi Theme Builder คุณจะต้องค้นหา ไอคอนลูกศรคู่ ที่มุมขวาบนของแดชบอร์ด คลิกเพื่อเปิดตัวเลือกการ พกพา

ไปที่แท็บ นำเข้า ค้นหาไฟล์ JSON สำหรับเทมเพลตส่วนหัว จากนั้นคลิกปุ่ม นำเข้าเทมเพลต Divi Theme Builder สีน้ำเงินที่ด้านล่าง
แก้ไขเค้าโครงส่วนหัว
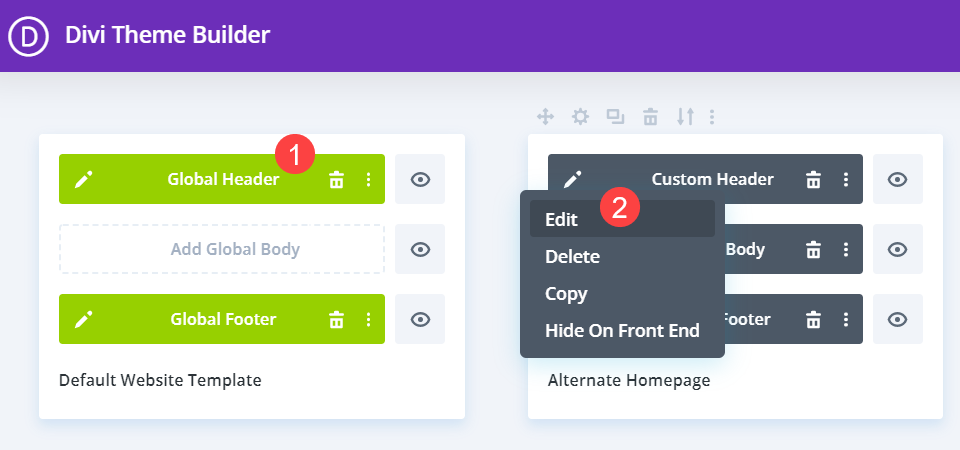
จากนั้นคุณจะต้องเข้าสู่ตัวสร้าง Divi สำหรับเลย์เอาต์ เราจะใช้ส่วนหัวนี้เป็นส่วนหัว ส่วนกลาง สำหรับไซต์ แต่คุณอาจทำเช่นนี้กับส่วนหัวใดๆ ที่คุณกำหนดให้กับเทมเพลต ไม่เป็นไร คุณสามารถดับเบิลคลิกที่ส่วนเลย์เอาต์หรือคลิกขวาแล้วเลือก แก้ไข จากเมนูบริบทเพื่อเข้าสู่ตัวสร้าง

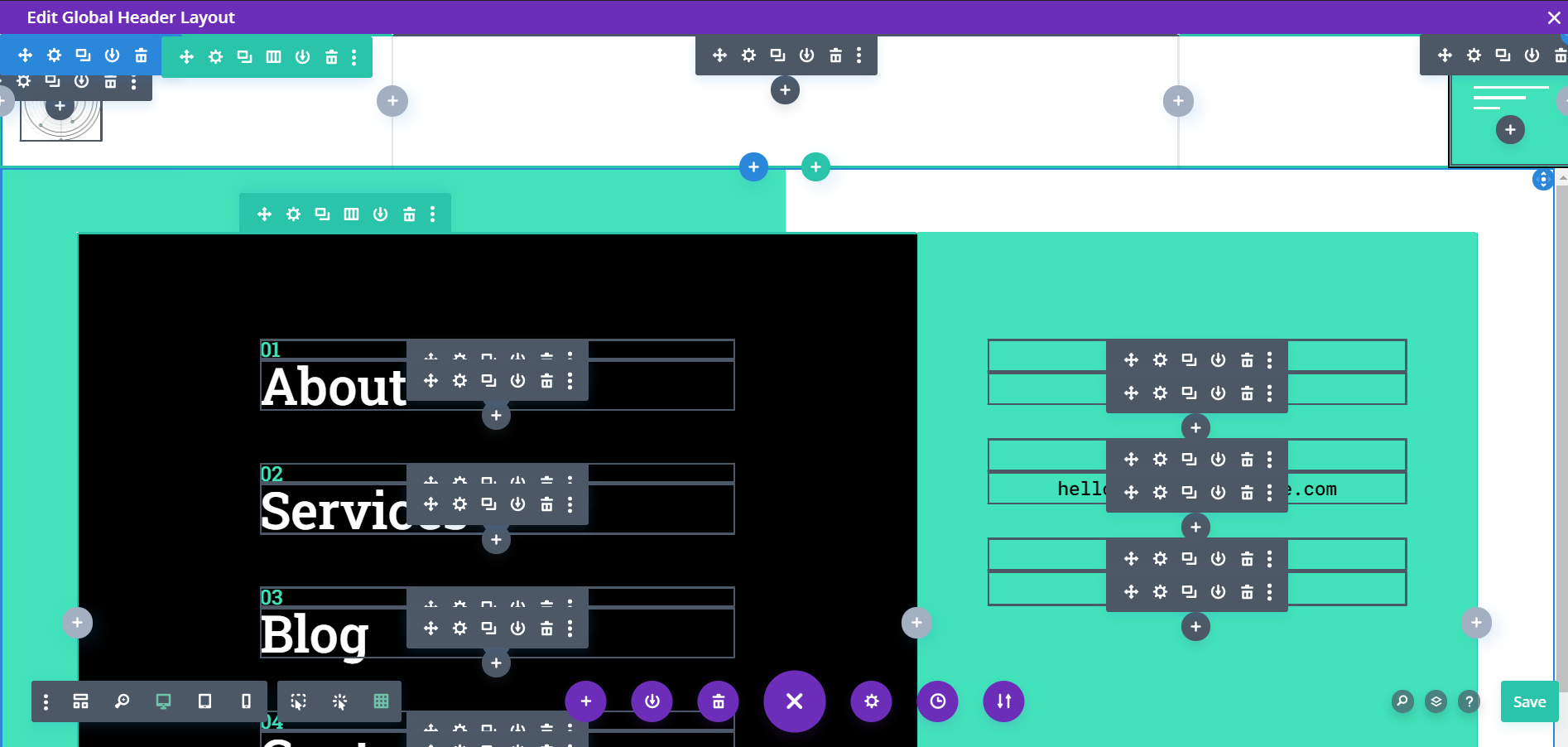
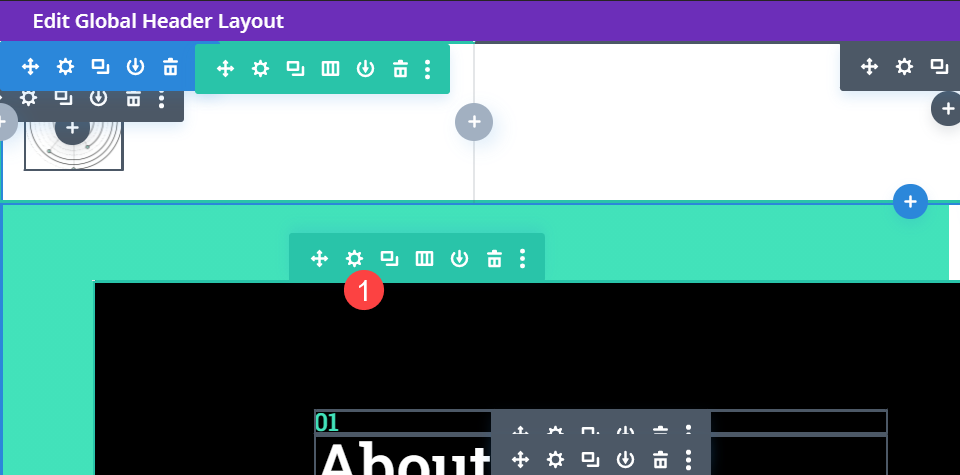
คุณควรเห็นหน้าจอคล้ายกับภาพด้านล่างเมื่อสิ่งต่างๆ โหลดขึ้น

เลือกตำแหน่งพื้นหลัง
สำหรับส่วนหัวส่วนใหญ่ คุณจะมีหลายส่วน แถว และคอลัมน์ ใดๆ และ/หรือทั้งหมดเหล่านี้สามารถแนบรูปภาพพื้นหลังได้ แต่โดยทั่วไป คุณควรจำกัดไว้ที่ 1 เท่านั้น ไม่เพียงแต่จะทำให้การออกแบบของคุณสะอาดตาเท่านั้น แต่ยังช่วยลดเวลาในการโหลดหน้าเว็บของคุณอีกด้วย
ด้วยแพ็กเลย์เอาต์นี้ เราจะเพิ่มการออกแบบพื้นหลังให้กับคอลัมน์ด้านซ้ายในส่วนที่สองของเลย์เอาต์ส่วนหัว โดยเริ่มจากสีดำล้วน
เข้าสู่การตั้งค่าของสถานที่
เมื่อคุณได้ตัดสินใจว่าคุณต้องการให้ภาพพื้นหลังอยู่ที่ใดในส่วนหัวแล้ว ให้ไปที่การตั้งค่า เนื่องจากเรากำลังเพิ่มลงในคอลัมน์เดียว เราจึงต้องค้นหาการตั้งค่า แถว ที่มีก่อน

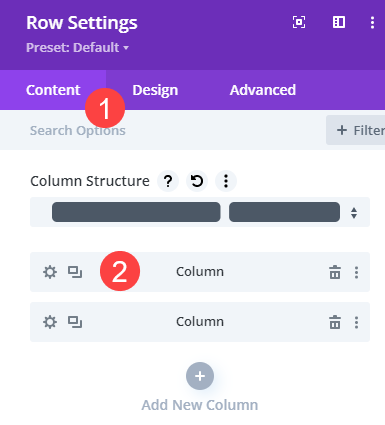
ใต้แท็บ เนื้อหา คุณจะพบรายการคอลัมน์ทั้งหมดในแถว โดยเรียงจากมากไปหาน้อย หมายความว่าคอลัมน์บนสุดคือคอลัมน์ซ้ายสุดเป็นต้น

ค้นหาตัวเลือกพื้นหลัง
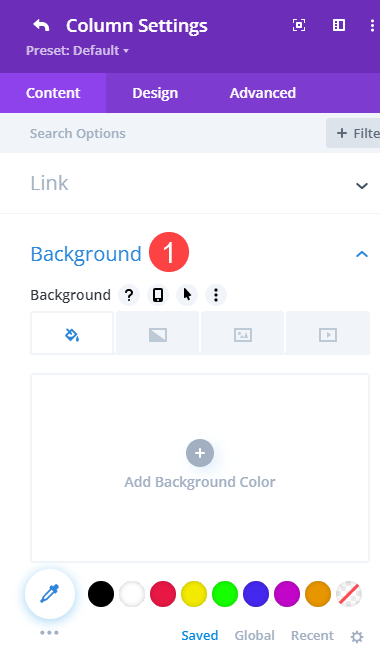
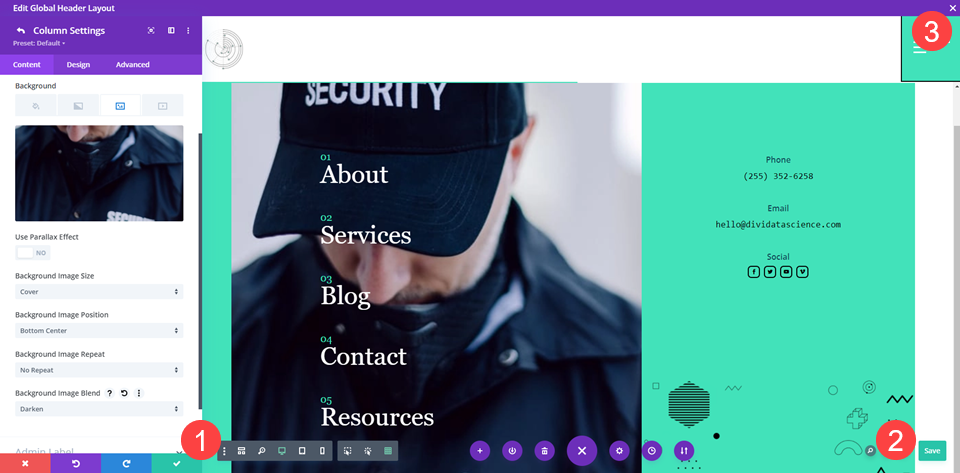
เมื่อคุณอยู่ในการตั้งค่าของคอลัมน์ คุณจะเลื่อนลงมาจนพบตัวเลือก พื้นหลัง

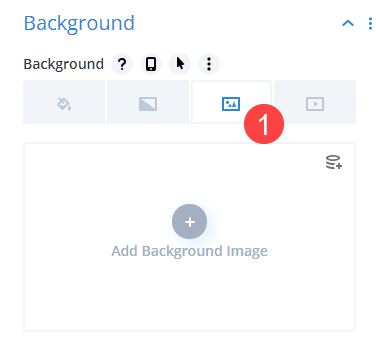
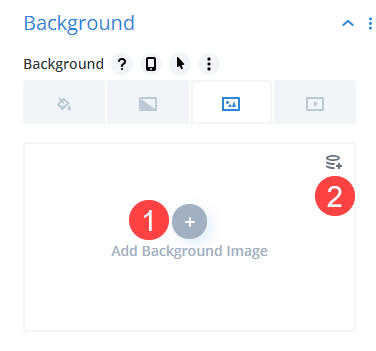
ใต้หัวข้อนั้น คุณจะเห็นแท็บที่แตกต่างกันสี่แท็บ จากซ้ายไปขวา เพิ่มสีพื้นหลังเดียว เพิ่มพื้นหลังไล่ระดับสี เพิ่มรูปภาพพื้นหลัง และเพิ่มวิดีโอพื้นหลัง คลิกเข้าไปใน แท็บที่สาม เพื่อเพิ่มภาพพื้นหลัง


เลือกภาพนิ่งหรือไดนามิก
ตัวสร้างธีม Divi ให้คุณเลือกการตั้งค่าภาพพื้นหลังแบบคงที่หรือไดนามิกสำหรับโมดูลหรือส่วนใดก็ได้ หากต้องการใช้ ภาพนิ่ง (ภาพ ที่ไม่เปลี่ยนแปลงตามเกณฑ์บางอย่าง) ให้คลิกปุ่ม เพิ่มภาพพื้นหลังใหม่ ตรงกลางส่วน
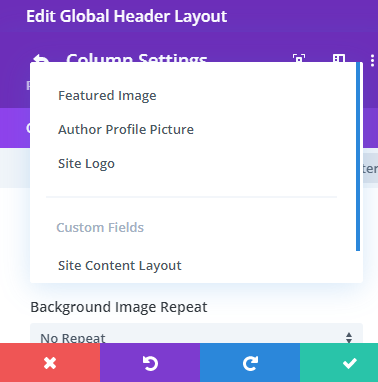
หากต้องการใช้ รูปภาพแบบไดนามิก ให้คลิก ไอคอนวงกลมแบบเรียงซ้อน ที่มุมขวาบนของฟิลด์

การเลือกใช้ภาพพื้นหลังแบบไดนามิกจะดีมากหากคุณทำการแก้ไขเหล่านี้ในส่วนหัวร่วม (หรือส่วนหัวที่ใช้ในตำแหน่งมากกว่าหนึ่งแห่งบนไซต์ของคุณ) ด้วยวิธีนี้ คุณสามารถตั้งค่าสิ่งที่แสดงต่อผู้ใช้ตามหน้าที่พวกเขาเห็น คุณสามารถเลือกจากตัวเลือกต่างๆ เช่น รูปภาพเด่นของโพสต์/หน้า หรือรูปโปรไฟล์ของผู้เขียน คุณสามารถดึงโลโก้ของไซต์หรือจากฟิลด์ที่กำหนดเองที่คุณตั้งค่าไว้ที่ใดก็ได้บนไซต์

อย่างไรก็ตาม สำหรับบทความนี้ เราจะใช้เส้นทางดั้งเดิมในการเลือก ภาพพื้นหลังแบบคงที่ สำหรับส่วนหัวโดยคลิกปุ่ม เพิ่มภาพพื้นหลัง เพื่อให้แน่ใจว่าทุกอินสแตนซ์ของส่วนหัวส่วนกลางนี้มีภาพพื้นหลังเหมือนกัน
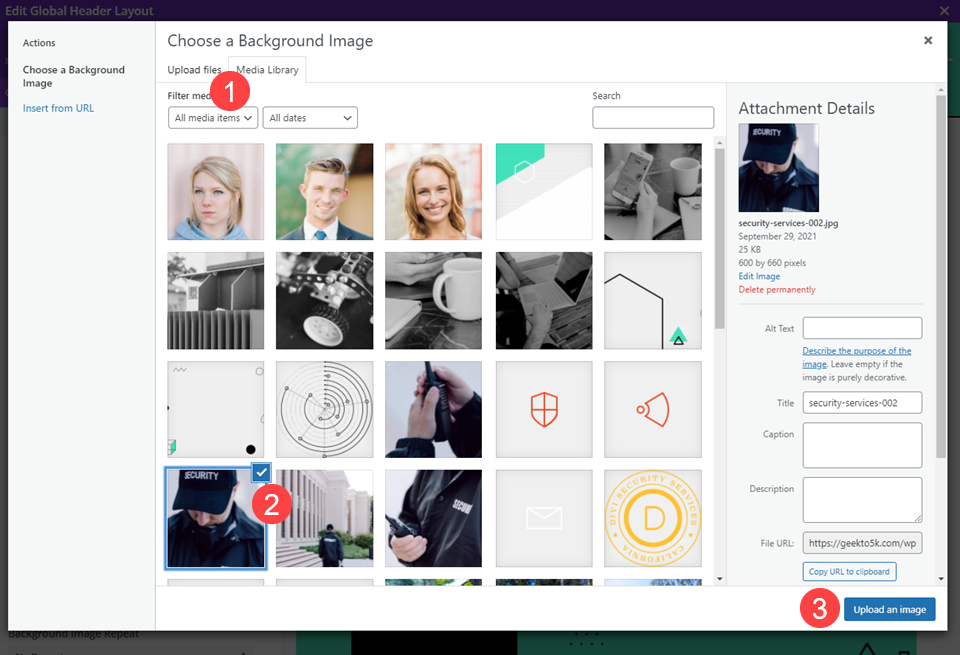
เลือกภาพพื้นหลังของคุณ
การคลิกปุ่ม เพิ่มภาพพื้นหลัง จะเป็นการเปิดไลบรารีสื่อของคุณ คุณสามารถอัปโหลดไฟล์ใหม่สำหรับพื้นหลัง หรือคุณสามารถเลือกจากรายการที่มีอยู่บนไซต์ของคุณ ผลลัพธ์จะไม่เปลี่ยนแปลง

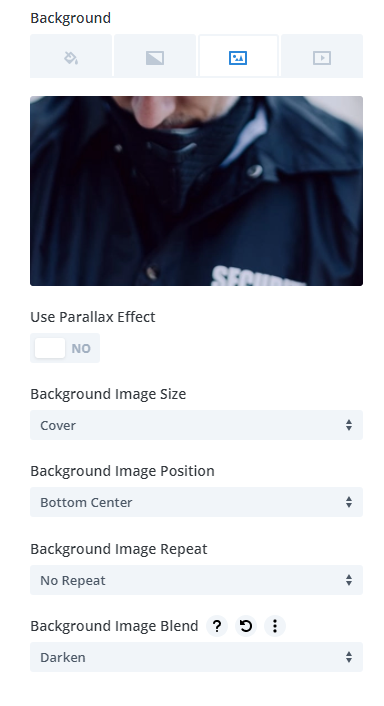
ปรับภาพพื้นหลัง
หากคุณต้องการใช้ภาพที่ยังไม่ได้แตะ ขั้นตอนนี้เป็นทางเลือก อย่างไรก็ตาม คุณสามารถเพิ่มเอฟเฟกต์ เช่น Parallax Scrolling และการผสมรูปภาพได้ คุณยังสามารถกำหนดตำแหน่งที่คุณต้องการให้รูปภาพอยู่ในตำแหน่งที่สัมพันธ์กับคอลัมน์ เพื่อให้โฟกัสไปที่พื้นที่ต่างๆ แทนที่จะตั้งค่าเริ่มต้นให้อยู่ตรงกลาง

อีกครั้ง สิ่งเหล่านี้เป็นทางเลือก แต่สามารถช่วยทำให้ภาพพื้นหลังผสานกับการออกแบบโดยรอบโดย Divi สามารถทำให้ภาพมืดลงได้เพียงเล็กน้อยเท่านั้น
บันทึกงานของคุณ!
ถัดไป ตรวจสอบให้แน่ใจว่าคุณบันทึกงานทั้งหมดของคุณแล้ว คุณจะต้องคลิก เครื่องหมายถูกสีเขียว ในการตั้งค่าคอลัมน์ และ การตั้งค่าแถว จากนั้นปุ่ม บันทึกสีเขียว ที่ด้านล่างขวาของหน้า จากนั้นคุณจะปลอดภัยที่จะ X ออกจากตัวสร้างเพื่อกลับไปที่แดชบอร์ด

เราต้องการทราบด้วยว่าตัวสร้างธีม Divi ของคุณควรแสดง การเปลี่ยนแปลงทั้งหมดที่บันทึกไว้ ที่ด้านซ้ายบน หากปุ่มอ่านว่า บันทึกการเปลี่ยนแปลง ภาพพื้นหลังของคุณในส่วนหัวจะไม่ทำงาน
เราต้องการทราบสิ่งนี้เป็นพิเศษ เนื่องจากมีสถานที่มากมายให้บันทึกในตัวสร้างธีม และเราไม่ต้องการให้คุณพลาดสถานที่ที่จะผลักดันการออกแบบใหม่ให้เกิดขึ้นจริง
ห่อ
การเพิ่มภาพพื้นหลังในส่วนหัวของ Divi เป็นวิธีที่ง่ายที่สุดวิธีหนึ่งในการทำให้การออกแบบใดๆ มีชีวิตชีวาโดยใช้ภาพนิ่ง หรือแม้กระทั่งผ่านคุณลักษณะเนื้อหาแบบไดนามิกของเรา ไม่ว่าคุณจะใช้การออกแบบที่สร้างไว้ล่วงหน้าฟรีของเราหรือเพิ่มการออกแบบของคุณเอง คุณสามารถใช้การออกแบบที่เรียบง่ายและทำให้ดูทันสมัยและสะดุดตายิ่งขึ้นด้วยการเพิ่มรูปภาพในส่วนหัวของคุณด้วยการคลิกเพียงไม่กี่ครั้ง
คุณชอบภาพพื้นหลังแบบไดนามิกหรือแบบคงที่ใน Divi Header ของคุณหรือไม่?
