如何將背景圖像添加到您的 Divi 標題
已發表: 2021-10-18使用 Divi 主題生成器可以將所有微調和特定細節添加到您的網站,很少有可能像在 Divi 標題中添加背景圖像那樣高影響力/低工作量。 使用主題構建器,您可以毫不費力地添加這種繁榮,並為您的訪問者創造視覺體驗,這將使您和您的品牌在競爭中脫穎而出。 我們將引導您完成將背景圖像添加到 Divi 標題的步驟,讓我們開始吧!
如何將背景圖像添加到您的 Divi 標題
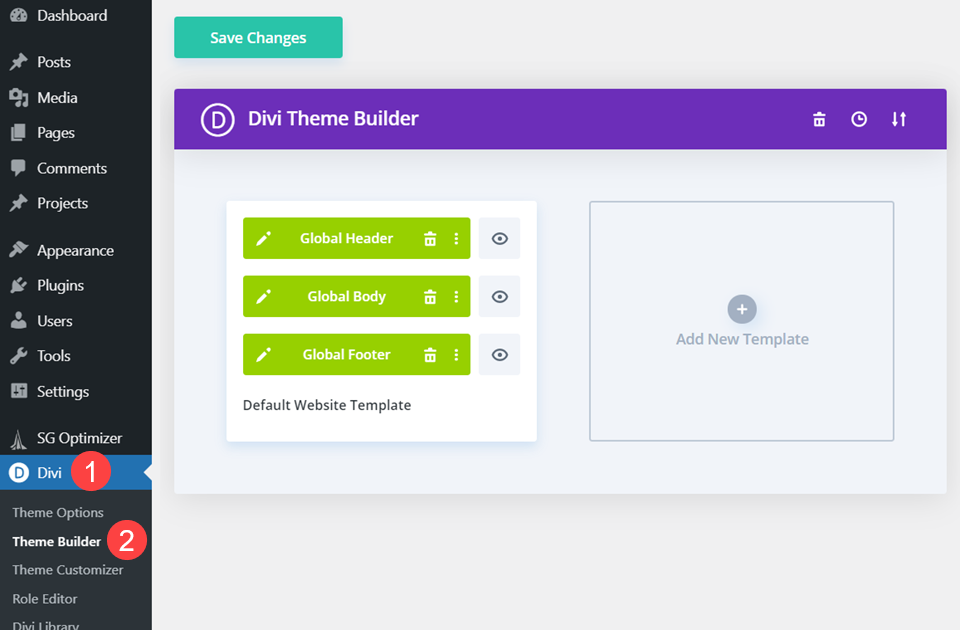
為了達到這個效果,我們將使用 Divi Theme Builder。 您可以在Divi – Theme Builder下的 WordPress 儀表板中找到它。

此外,我們將為本教程的數據科學佈局包使用我們免費的預製標題。 您可以從帖子本身下載 JSON 文件,也可以在您已經設計和創建的主題構建器中使用標題模板。 由你決定。
上傳標題
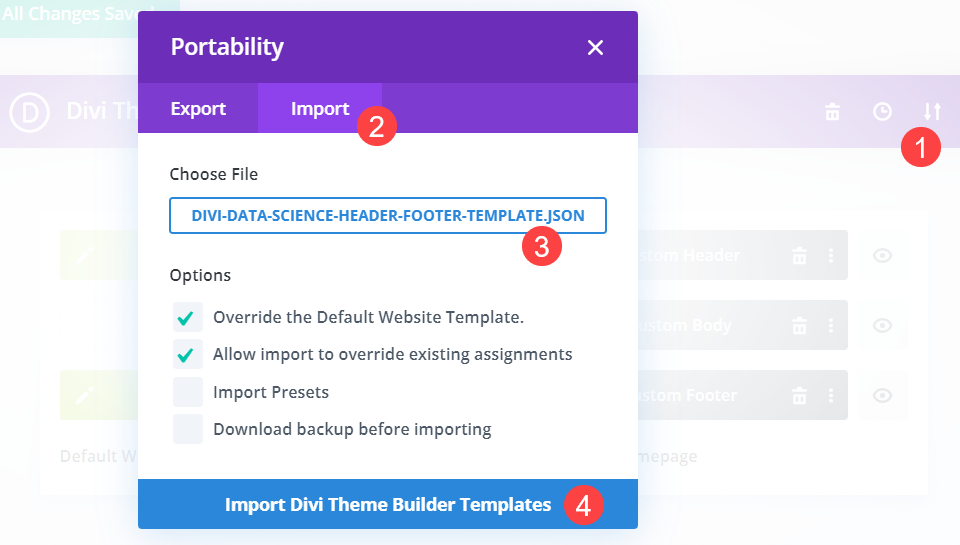
如果您使用的標題尚未在 Divi 主題生成器中,您將需要在儀表板的右上角找到雙箭頭圖標。 單擊它以顯示可移植性選項。

進入Import選項卡,找到 header 模板的 JSON 文件,然後單擊底部的藍色Import Divi Theme Builder Templates按鈕。
編輯標題佈局
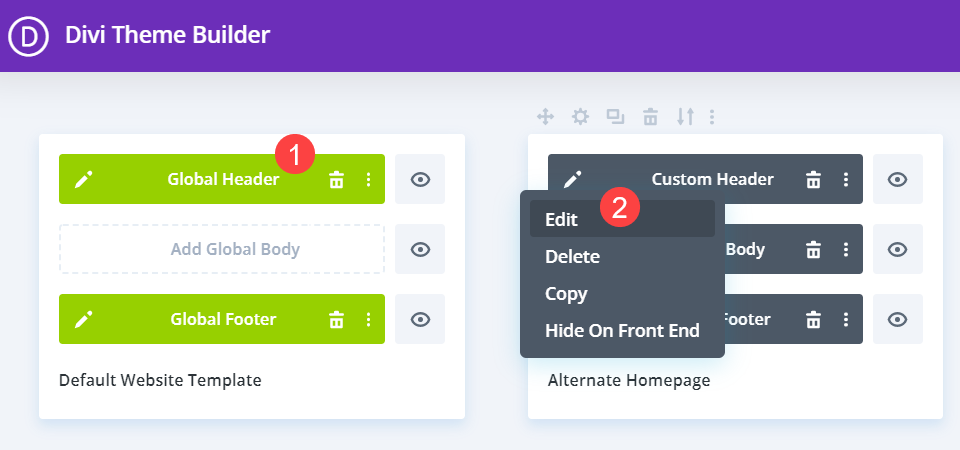
然後,您將需要輸入 Divi 構建器本身進行佈局。 我們將使用此標頭作為站點的全局標頭,但您可能會對已分配給模板的任何標頭執行此操作。 哪一個都好。 您可以雙擊佈局部分或右鍵單擊並從上下文菜單中選擇編輯以進入構建器。

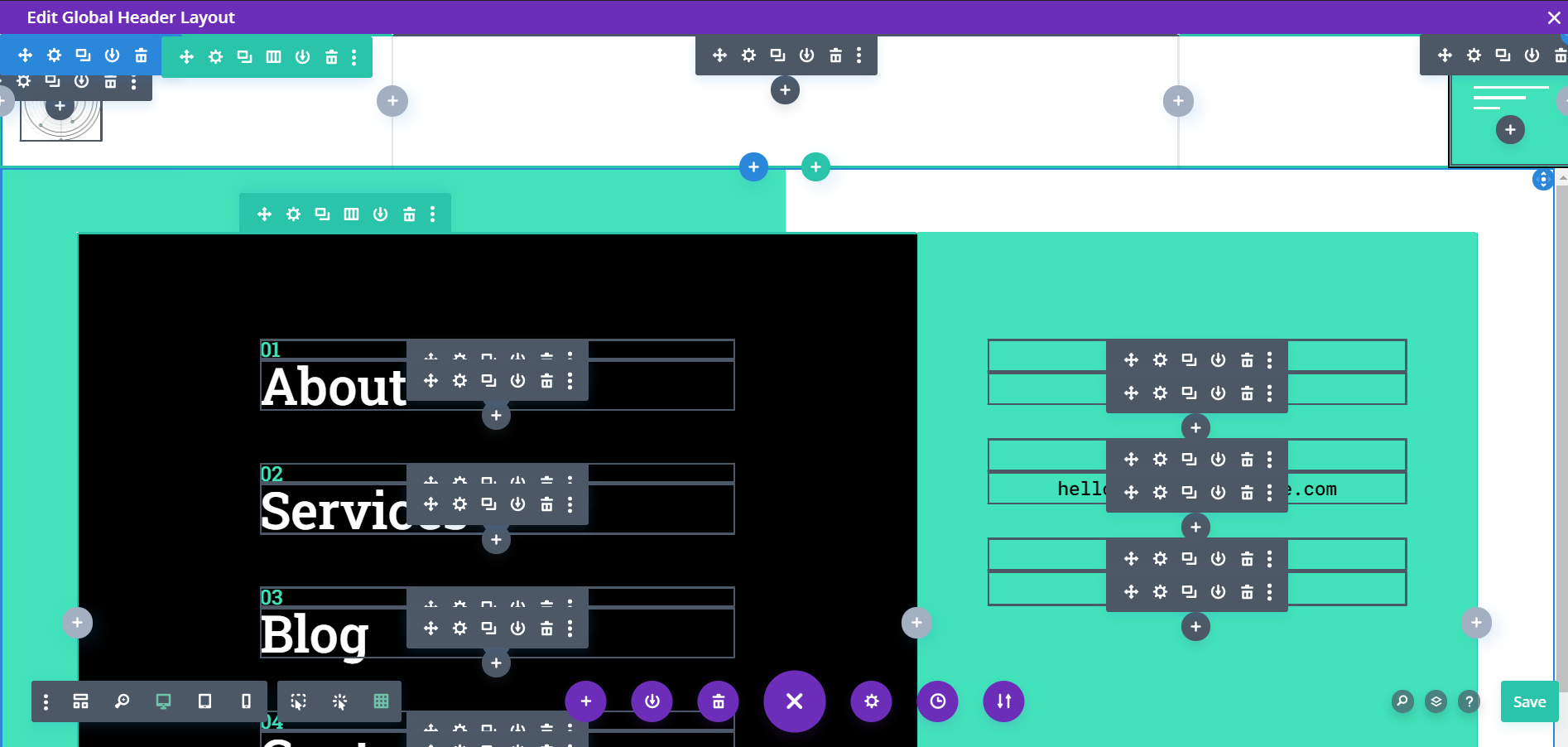
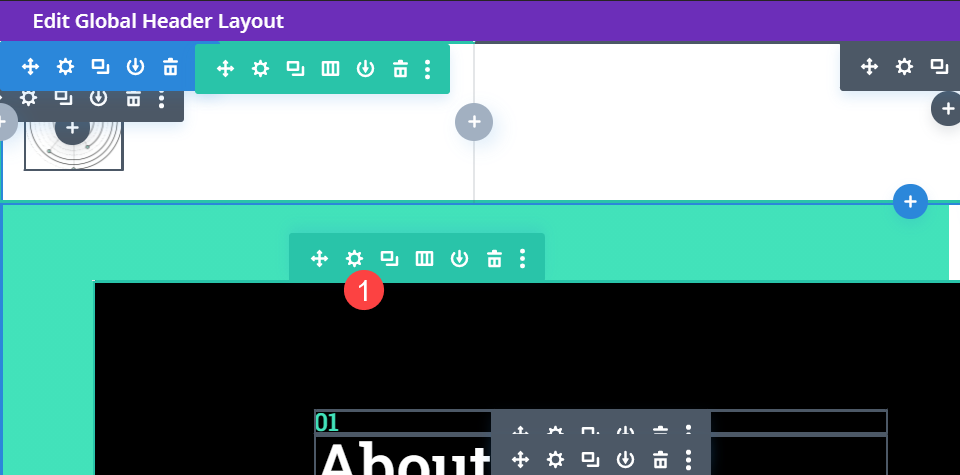
加載內容時,您應該會看到與下圖類似的屏幕。

選擇背景位置
對於大多數標題,您將擁有多個部分、行和列。 任何和/或所有這些都可以附加背景圖像,但一般來說,將其限制為 1 是一個很好的做法。這不僅可以使您的設計更簡潔,還可以縮短頁面加載時間。
使用此佈局包,我們將在標題佈局的第二部分的左列中添加背景設計,開始時它只是純黑色。
輸入位置的設置
一旦你決定了在標題中想要背景圖像的位置,請進入設置。 由於我們將其添加到單個列中,因此我們必須首先找到包含的行設置。

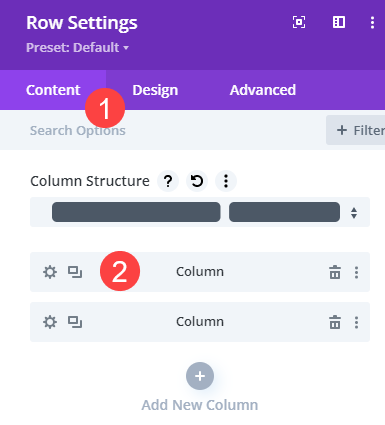
在“內容”選項卡下,您將找到該行中所有列的列表。 這些是按降序排列的,這意味著頂列是最左邊的列,依此類推。

查找背景選項
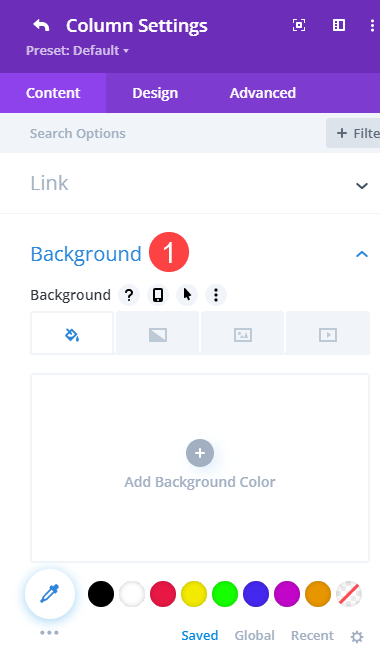
進入該列的設置後,您將向下滾動,直到找到“背景”選項。


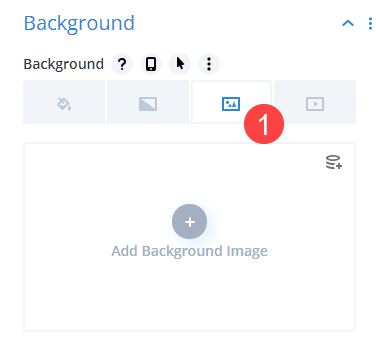
在該標題下,您將看到四個不同的選項卡。 它們分別用於從左到右添加單一背景顏色、添加漸變背景、添加背景圖像和添加背景視頻。 單擊進入第三個選項卡以添加背景圖像。

選擇靜態或動態圖像
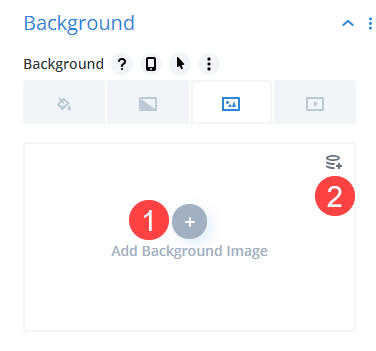
Divi Theme Builder 讓您可以選擇為任何模塊或部分設置靜態或動態背景圖像。 要使用靜態圖像(不根據特定標準更改的圖像),請單擊該部分中心的添加新背景圖像按鈕。
要使用動態圖像,請單擊字段右上角的堆疊圓圈圖標。

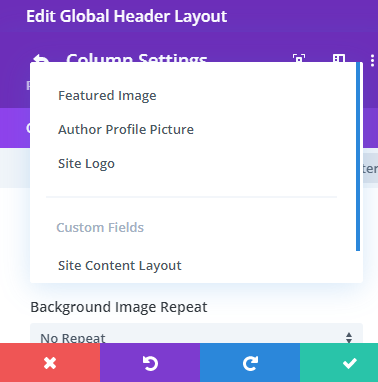
如果您在全局標題(或在您網站上多個位置使用的標題)上進行這些編輯,則選擇使用動態背景圖像非常有用。 這樣,您可以根據用戶看到的任何頁面設置向用戶顯示的內容。 您可以從帖子/頁面的特色圖片或作者的個人資料圖片等選項中進行選擇。 您甚至可以讓它提取網站徽標或從您在網站上任何位置設置的任何自定義字段。

但是,對於本文,我們將採用更傳統的方式,即通過單擊“添加背景圖像”按鈕為標題選擇靜態背景圖像。 這將確保此全局標頭的每個實例都具有相同的背景圖像。
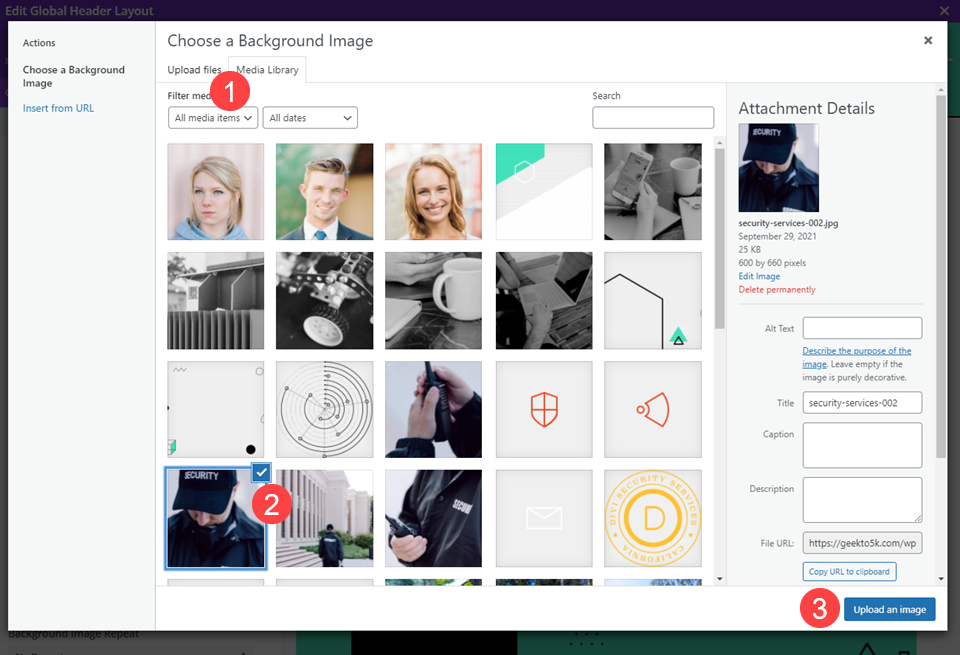
選擇你的背景圖片
單擊添加背景圖像按鈕會打開您的媒體庫。 您可以為背景上傳一個新文件,也可以從您網站上的現有項目中進行選擇。 兩者都不會改變結果。

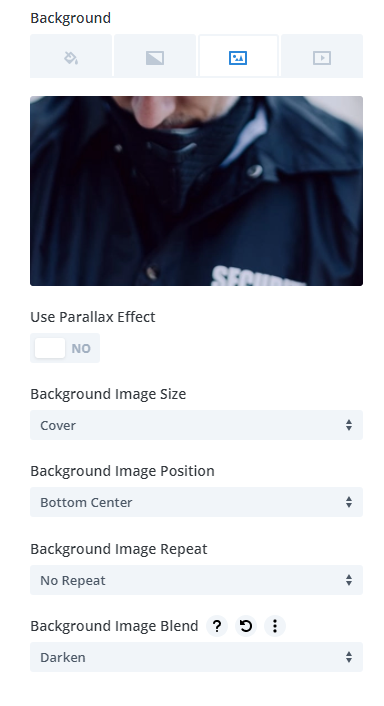
調整背景圖像
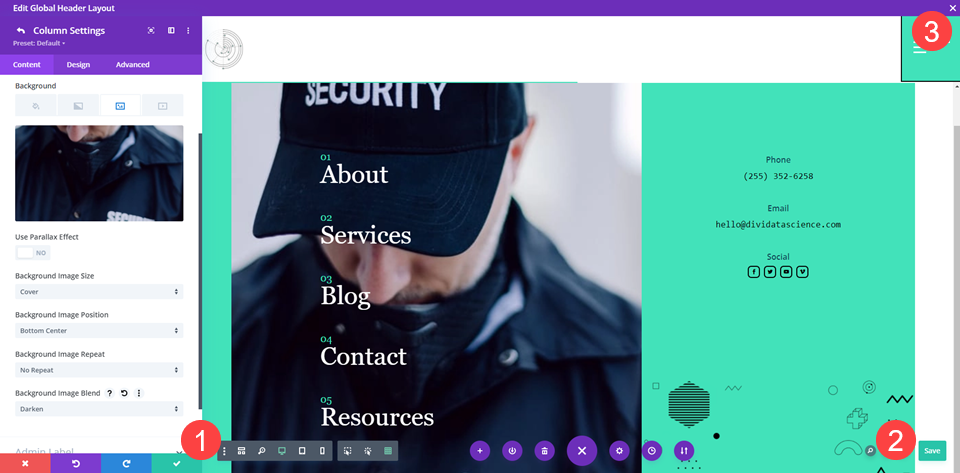
如果要使用未修改的圖像,此步驟是可選的。 但是,您可以添加視差滾動和圖像混合等效果。 您甚至可以設置圖像相對於列的位置,以便它專注於不同的區域,而不是默認為中心。

同樣,這些是可選的,但可以幫助背景圖像與周圍的設計融合,例如,Divi 能夠稍微變暗。
保存您的工作!
接下來,確保保存所有工作。 您將需要單擊列設置和行設置中的綠色複選標記。 然後是頁面右下角的綠色保存按鈕。 然後,您可以安全地X退出構建器以返回儀表板。

我們還想注意,您的 Divi 主題生成器應在左上角顯示已保存的所有更改。 如果按鈕顯示Save Changes ,則標題中的背景圖像不是實時的。
我們要特別注意這一點,因為主題構建器中有很多地方可以保存,我們不希望您錯過推動新設計上線的地方。
包起來
將背景圖像添加到 Divi 標題是使用靜態圖像甚至通過我們的動態內容功能為任何設計帶來活力的最簡單方法之一。 無論您是使用我們免費的預製設計之一,還是添加到您自己的設計中,您都可以通過單擊幾下將圖像添加到您的標題來製作簡單的設計並使其更加先進和引人注目。
您喜歡 Divi Header 中的動態或靜態背景圖像嗎?
