วิธีกำหนดเป้าหมายรถเข็นที่ถูกละทิ้งใหม่ด้วยป๊อปอัปโปรโมชันโดยใช้ตัวเลือกเงื่อนไขของ Divi
เผยแพร่แล้ว: 2021-10-14การกำหนดเป้าหมายรถเข็นที่ถูกละทิ้งใหม่เป็นเทคนิคทางการตลาดที่มีประสิทธิภาพซึ่งจูงใจให้ลูกค้าซื้อสินค้าที่พวกเขาละทิ้งหลังจากเพิ่มลงในรถเข็นบนเว็บไซต์ของคุณ กลยุทธ์หนึ่งที่มีประสิทธิภาพในการนำลูกค้าเหล่านั้นกลับมาทำการซื้อให้เสร็จสิ้นคือการเสนอส่วนลดสำหรับสินค้าที่พวกเขาตั้งใจจะซื้อ ส่วนที่ยุ่งยากคือการเสนอส่วนลดให้กับผู้ใช้ที่ละทิ้งรถเข็นเท่านั้น
ตัวเลือกเงื่อนไขของ Divi รวมถึงเงื่อนไขการแสดงผลที่อนุญาตให้คุณแสดงหรือซ่อนเนื้อหาตามเนื้อหารถเข็น WooCommerce และการเข้าชมหน้าของผู้ใช้ คำสั่งผสมเงื่อนไขนี้ทำให้สามารถกำหนดเป้าหมายผู้ใช้ที่ละทิ้งรถเข็นของตนได้ใหม่ด้วยส่วนลดหรือป๊อปอัปโปรโมชัน
ในบทช่วยสอนนี้ เราจะแสดงวิธีกำหนดเป้าหมายรถเข็นที่ถูกละทิ้งโดยการสร้างป๊อปอัปโปรโมชันอัจฉริยะที่แสดงบนหน้า Landing Page เฉพาะเมื่อผู้ใช้มีสินค้าในรถเข็นและได้เข้าชมหน้าการชำระเงิน
มาเริ่มกันเลย!
แอบมอง
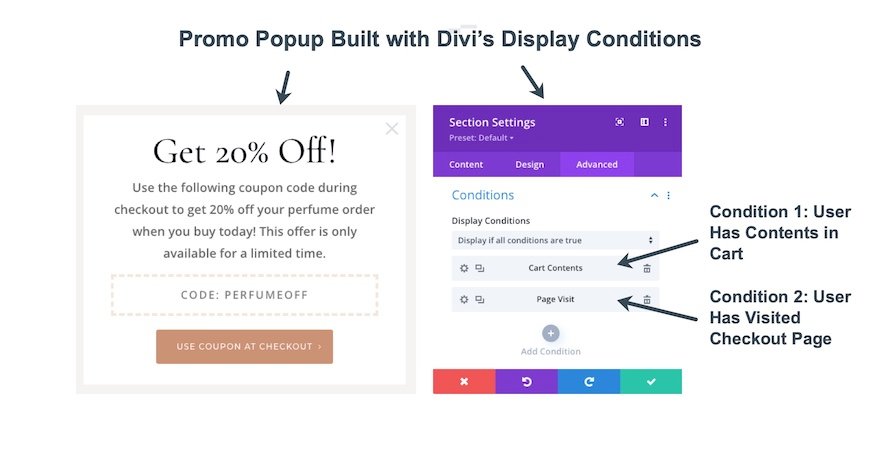
ต่อไปนี้คือภาพรวมคร่าวๆ ของป๊อปอัปโปรโมชันที่เราจะสร้างในบทช่วยสอนนี้
ป๊อปอัปโปรโมชันนี้จะแสดงบนหน้าหากผู้ใช้เพิ่มสินค้าลงในรถเข็นและเข้าชมหน้าชำระเงิน
ดาวน์โหลดเค้าโครงป๊อปอัปโปรโมชั่นรถเข็นที่ถูกละทิ้งที่กำหนดเป้าหมายใหม่ฟรี
ในการวางเลย์เอาต์จากบทช่วยสอนนี้ ก่อนอื่นคุณต้องดาวน์โหลดโดยใช้ปุ่มด้านล่าง ในการเข้าถึงการดาวน์โหลด คุณจะต้องสมัครรับรายชื่ออีเมล Divi Daily ของเราโดยใช้แบบฟอร์มด้านล่าง ในฐานะสมาชิกใหม่ คุณจะได้รับ Divi goodness และ Divi Layout pack ฟรีทุกวันจันทร์! หากคุณอยู่ในรายชื่อแล้ว เพียงป้อนที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลด คุณจะไม่ถูก "สมัครใหม่" หรือรับอีเมลเพิ่มเติม

ดาวน์โหลดฟรี
เข้าร่วมจดหมายข่าว Divi แล้วเราจะส่งอีเมลสำเนาชุดเค้าโครงหน้า Landing Page ของ Divi ที่ดีที่สุดให้คุณ พร้อมแหล่งข้อมูล เคล็ดลับ และลูกเล่นที่น่าตื่นตาตื่นใจและฟรีอีกมากมายของ Divi ทำตามแล้วคุณจะเป็นผู้เชี่ยวชาญ Divi ในเวลาไม่นาน หากคุณสมัครรับข้อมูลแล้ว เพียงพิมพ์ที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลดเพื่อเข้าถึงชุดเค้าโครง
คุณสมัครสำเร็จแล้ว โปรดตรวจสอบที่อยู่อีเมลของคุณเพื่อยืนยันการสมัครของคุณและเข้าถึงชุดเค้าโครง Divi รายสัปดาห์ฟรี!
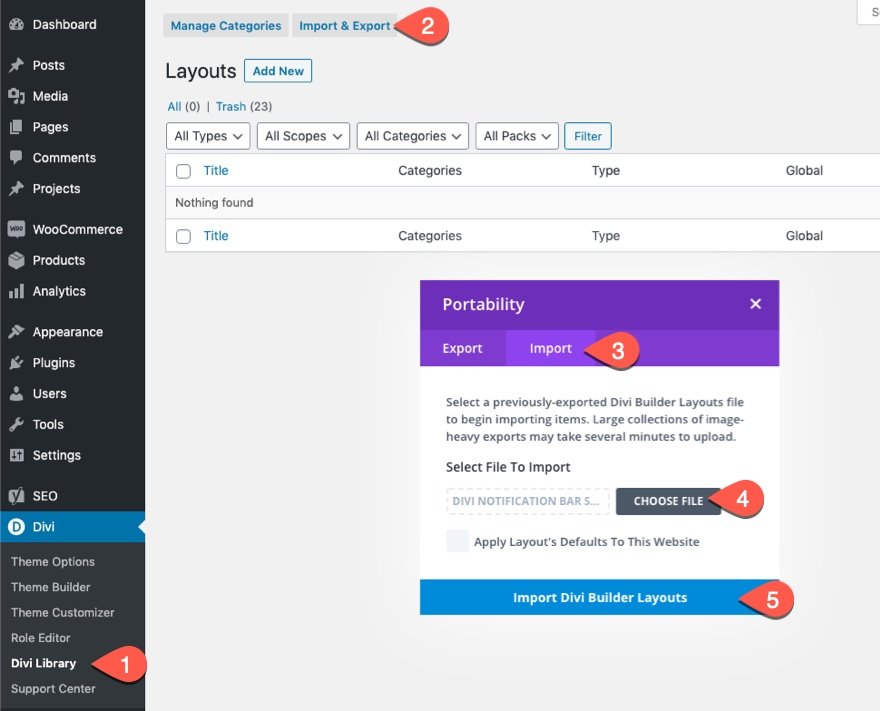
ในการนำเข้าเค้าโครงส่วนไปยังไลบรารี Divi ของคุณ ให้ไปที่ Divi Library
คลิกปุ่มนำเข้า
ในป๊อปอัปการพกพา ให้เลือกแท็บนำเข้าและเลือกไฟล์ดาวน์โหลดจากคอมพิวเตอร์ของคุณ
จากนั้นคลิกปุ่มนำเข้า

เมื่อเสร็จแล้ว เค้าโครงส่วนจะพร้อมใช้งานใน Divi Builder
การทำความเข้าใจแนวคิด
ก่อนที่จะเข้าสู่กระบวนการสร้างที่สำคัญของบทช่วยสอน มันอาจจะช่วยให้เข้าใจแนวคิดพื้นฐานของสิ่งที่เรากำลังจะสร้าง แนวคิดคือการใช้ Divi Builder เพื่อสร้างป๊อปอัปโปรโมชันบนหน้า Landing Page ที่มีอยู่ เมื่อสร้างส่วนป๊อปอัปโปรโมชันแล้ว เราต้องการเพิ่มตัวเลือกเงื่อนไขที่จะแสดงส่วนดังกล่าวเมื่อตรงตามเงื่อนไขทั้งสองต่อไปนี้
- ผู้ใช้มีเนื้อหาในรถเข็น
- ผู้ใช้ได้เยี่ยมชมหน้าชำระเงิน
ซึ่งสามารถทำได้โดยใช้ตัวเลือกเงื่อนไขในตัวของ Divi เมื่อแก้ไขส่วน (หรือองค์ประกอบ Divi ใดๆ)

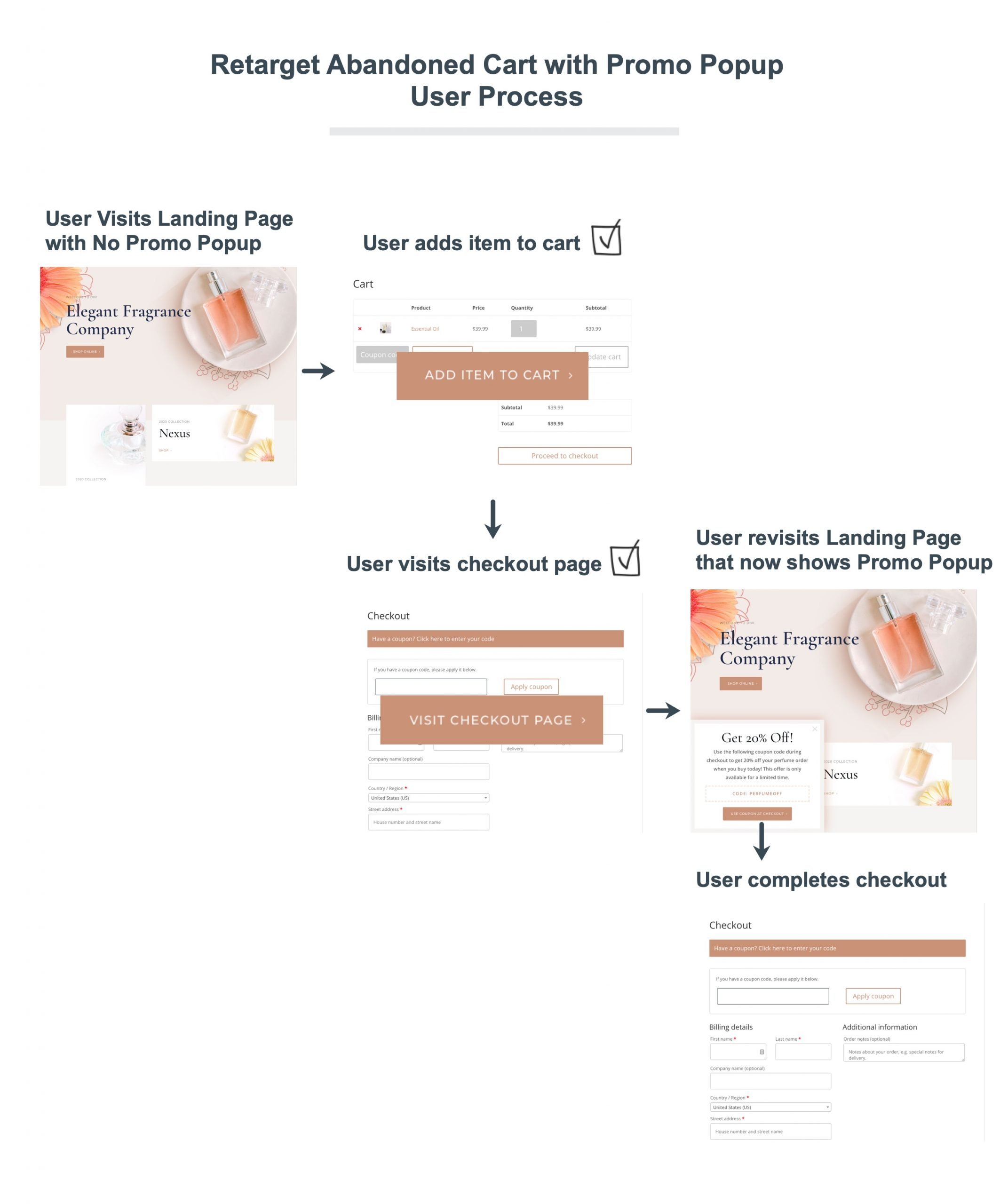
เมื่อตั้งค่าตัวเลือกเงื่อนไขสำหรับส่วนนั้นแล้ว (หรือป๊อปอัปโปรโมชั่น) ตอนนี้เราสามารถกำหนดเป้าหมายผู้ใช้ที่ละทิ้งรถเข็นของตนโดยแสดงป๊อปอัปเมื่อใดก็ตามที่พวกเขาปฏิบัติตามเงื่อนไข กระบวนการจะเป็นแบบนี้...
- ผู้ใช้เข้าชมหน้า Landing Page โดยไม่แสดงป๊อปอัปโปรโมชัน
- ผู้ใช้เพิ่มเนื้อหาลงในรถเข็น (ตามเงื่อนไข #1)
- ผู้ใช้เข้าสู่หน้าเช็คเอาต์ (ตามเงื่อนไข #2) แต่ด้วยเหตุผลใดก็ตาม ผู้ใช้ไม่ดำเนินการชำระเงินให้เสร็จสิ้นและออกจากระบบ
- หลังจากนั้น ผู้ใช้จะกลับไปที่หน้า Landing Page ซึ่งขณะนี้แสดงป๊อปอัปโปรโมชัน ซึ่งจะเปลี่ยนเส้นทางไปยังขั้นตอนการชำระเงินพร้อมส่วนลด

ของเด็ดเพียบ! เมื่อคุณเข้าใจแนวคิดแล้ว ไปที่บทช่วยสอนกันไหม
สิ่งที่คุณต้องการเพื่อเริ่มต้น

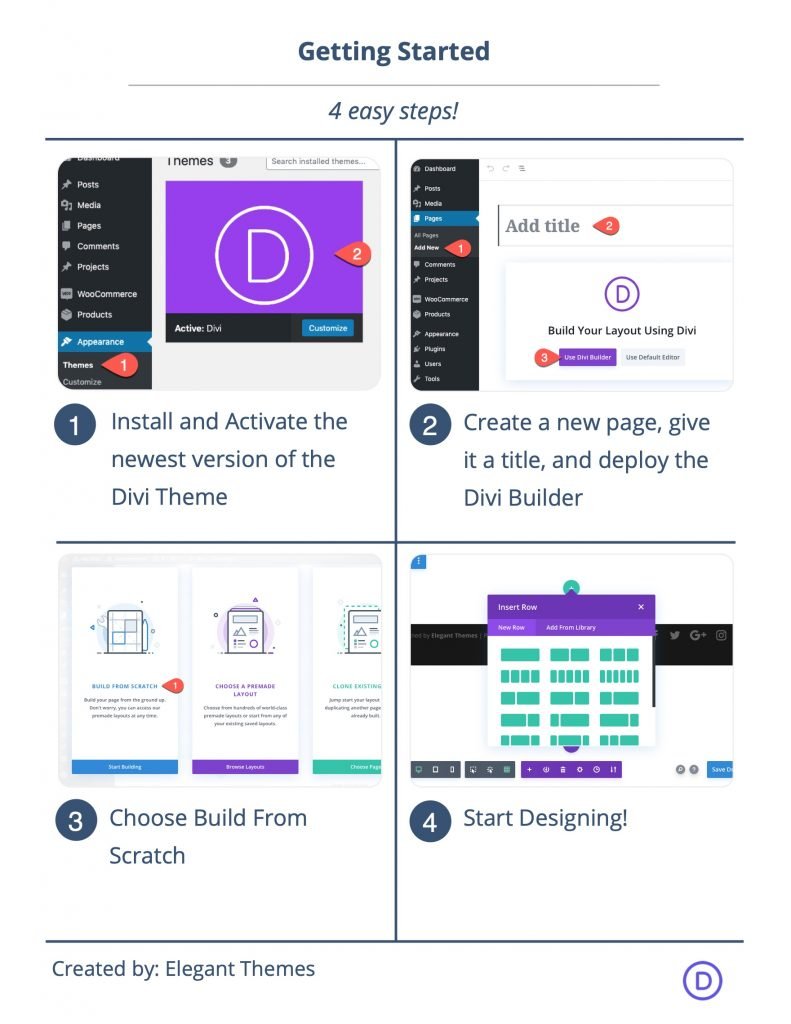
ในการเริ่มต้น คุณจะต้องทำสิ่งต่อไปนี้:
- หากคุณยังไม่ได้ติดตั้ง ให้ติดตั้งและเปิดใช้งานธีม Divi
- สร้างหน้าใหม่ใน WordPress และใช้ Divi Builder เพื่อแก้ไขหน้าในส่วนหน้า (ตัวสร้างภาพ)
- เลือกตัวเลือก "สร้างตั้งแต่เริ่มต้น"
หลังจากนั้น คุณจะมีผืนผ้าใบเปล่าเพื่อเริ่มออกแบบใน Divi
กำหนดเป้าหมายรถเข็นที่ถูกละทิ้งใหม่ด้วยป๊อปอัปโปรโมชั่นโดยใช้ตัวเลือกเงื่อนไขของ Divi
ส่วนที่ 1: การอัปโหลดหน้า Landing Page ที่สร้างไว้ล่วงหน้า
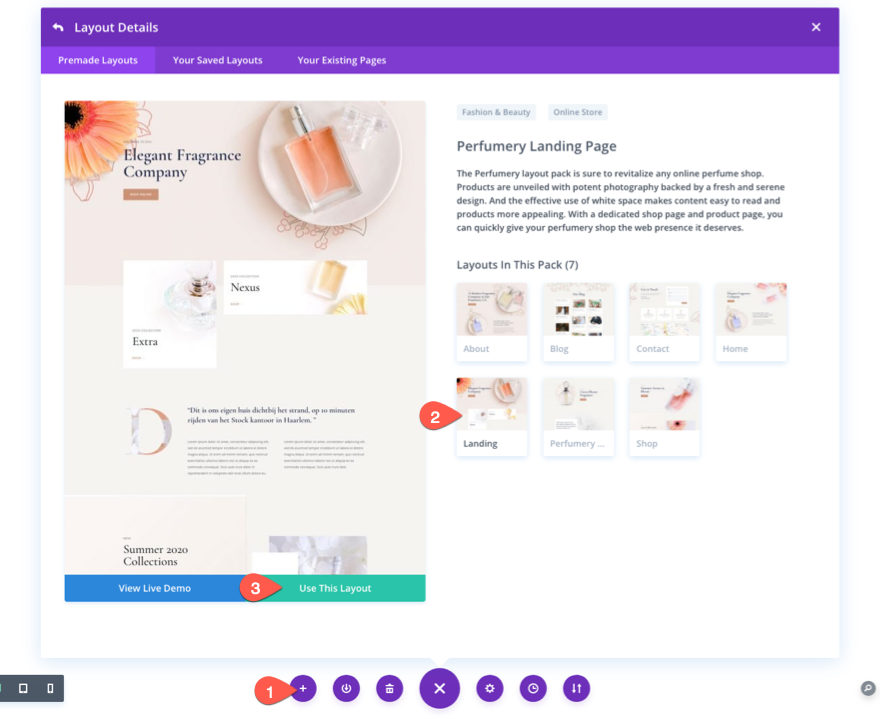
สำหรับบทช่วยสอนนี้ เราจะเพิ่มป๊อปอัปโปรโมชันในหน้า Landing Page ของเว็บไซต์ Divi เพื่อเริ่มต้นกระบวนการนี้ เราจะนำเข้าเลย์เอาต์ Perfumery Landing Page จากภายใน Divi Builder
ในการดำเนินการนี้ ให้เปิดเมนูการตั้งค่าแล้วคลิกไอคอนเพิ่มจากไลบรารี จากนั้นค้นหาและค้นหา Perfumery Layout Pack และคลิกเพื่อใช้ Perfumery Layout Page Layout

ส่วนที่ 2: การสร้างส่วนคงที่เป็นคอนเทนเนอร์ป๊อปอัปโปรโมชัน
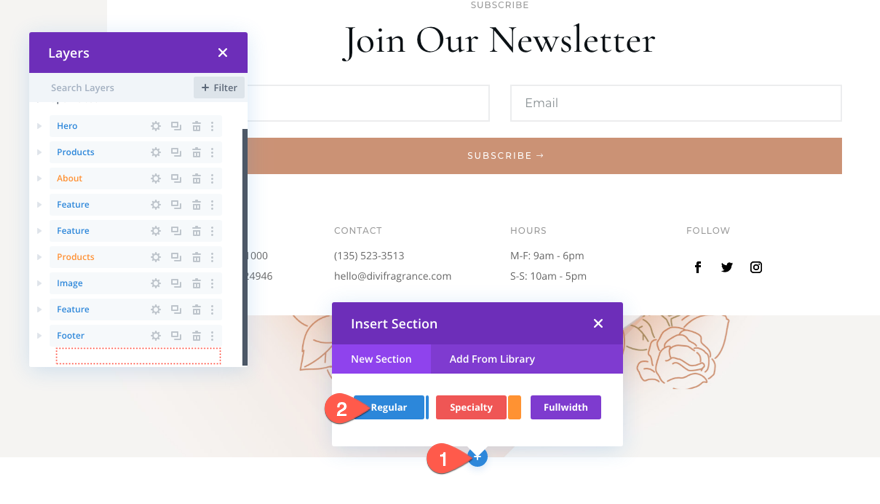
เมื่อโหลดหน้า Landing Page แล้ว เลื่อนไปที่ด้านล่างของหน้าและเพิ่มส่วนปกติใหม่ด้านล่างส่วนท้ายของหน้า

การตั้งค่ามาตรา
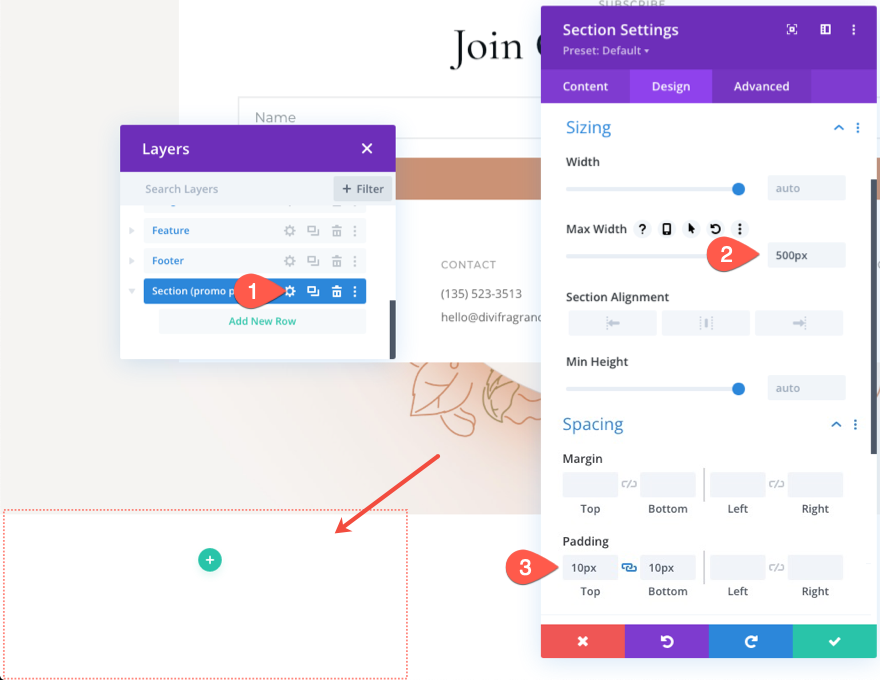
ความกว้างและช่องว่างภายใน
ถัดไป อัปเดตการตั้งค่าส่วนด้วยความกว้างสูงสุดที่กำหนดเองและช่องว่างภายในดังนี้:
- ความกว้างสูงสุด: 500px
- ช่องว่างภายใน: บน 10px, ด้านล่าง 10px

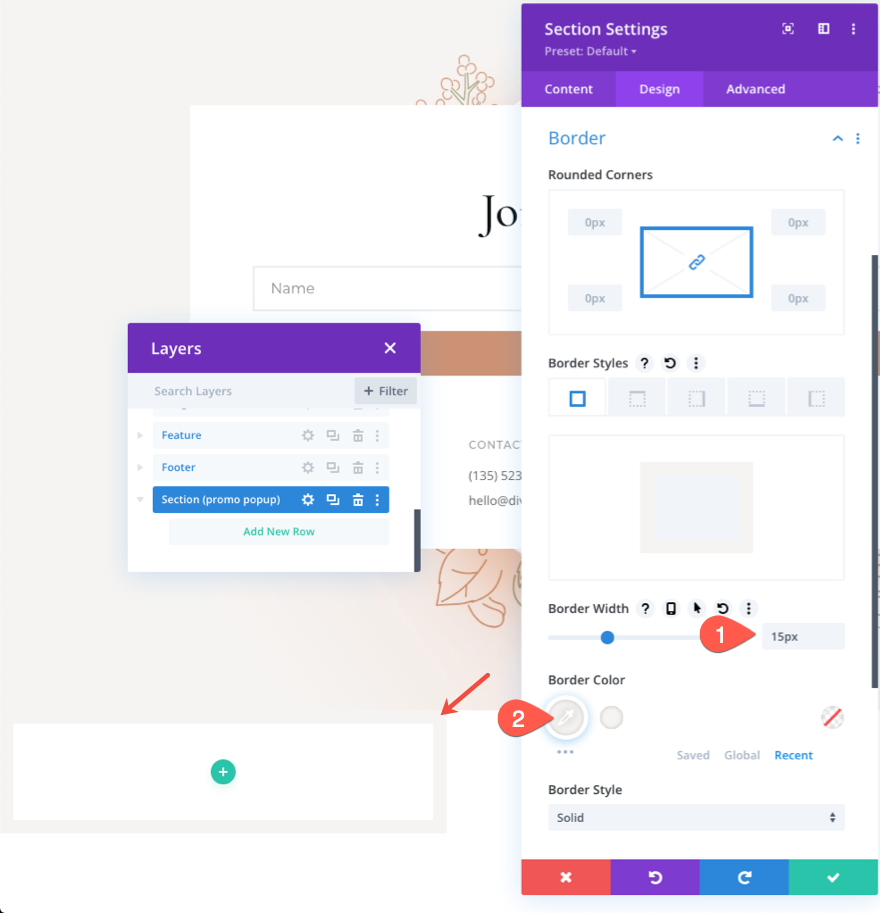
ชายแดน
จากนั้นให้ส่วนเส้นขอบ
- ความกว้างของเส้นขอบ: 15px
- สีเส้นขอบ: #f6f4f2

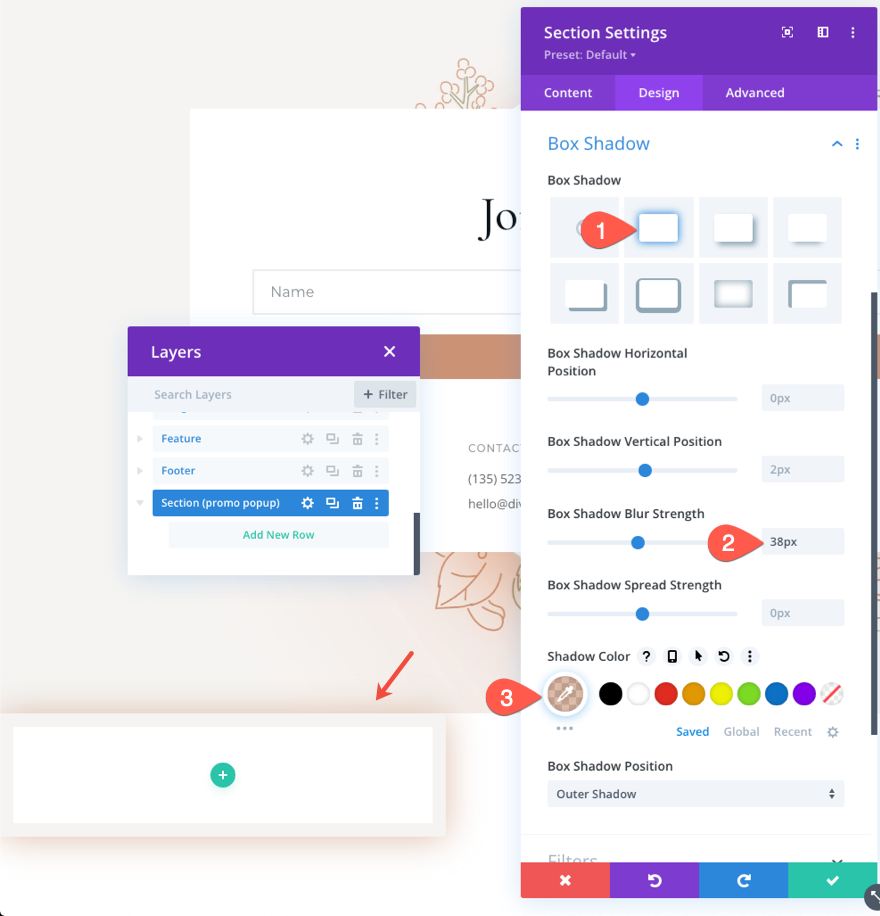
กล่องเงา
เมื่อวางเส้นขอบแล้ว ให้เพิ่มเงาของกล่องในส่วนนั้นเพื่อให้มีความลึกเล็กน้อย:
- กล่องเงา: ดูภาพหน้าจอ
- ความชัดเจนของเงากล่อง: 38px
- เงาสี: rgba(203,146,116,0.6)

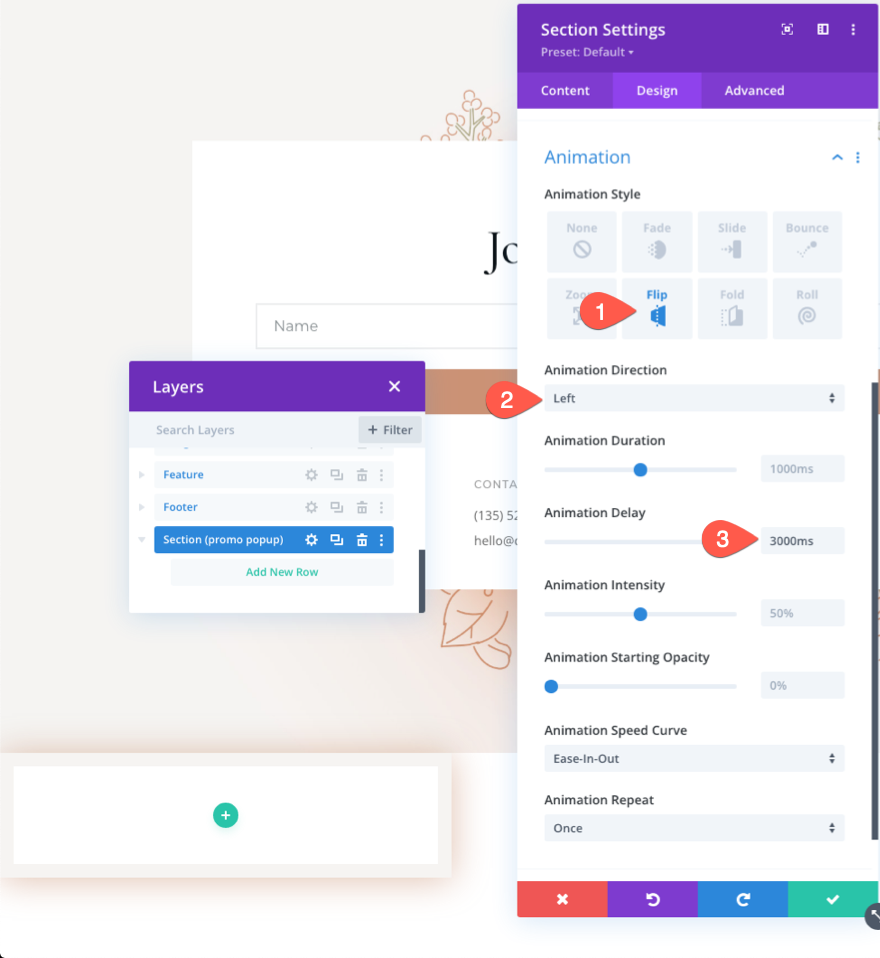
แอนิเมชั่น
หากต้องการให้ป๊อปอัปมีแอนิเมชั่นล่าช้า ให้อัปเดตสไตล์แอนิเมชันดังนี้:
- สไตล์แอนิเมชั่น: Flip
- ทิศทางของแอนิเมชั่น: ซ้าย
- ระยะเวลาแอนิเมชั่น: 3000ms
นี่จะแสดงส่วนป๊อปอัป 3 วินาทีหลังจากการโหลดหน้าด้วยแอนิเมชั่นพลิกที่ดี

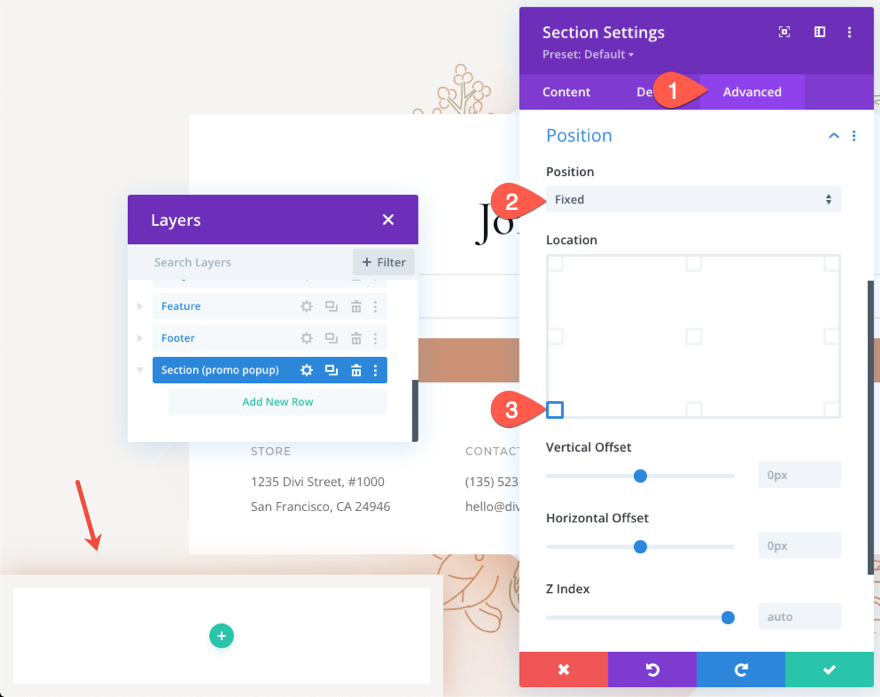
ตำแหน่ง
ใต้แท็บขั้นสูง ให้อัปเดตตำแหน่งเพื่อให้ส่วนนั้นคงที่ที่ด้านล่างซ้ายของหน้าต่างเบราว์เซอร์
- ตำแหน่ง: คงที่
- ตำแหน่ง: ล่างซ้าย

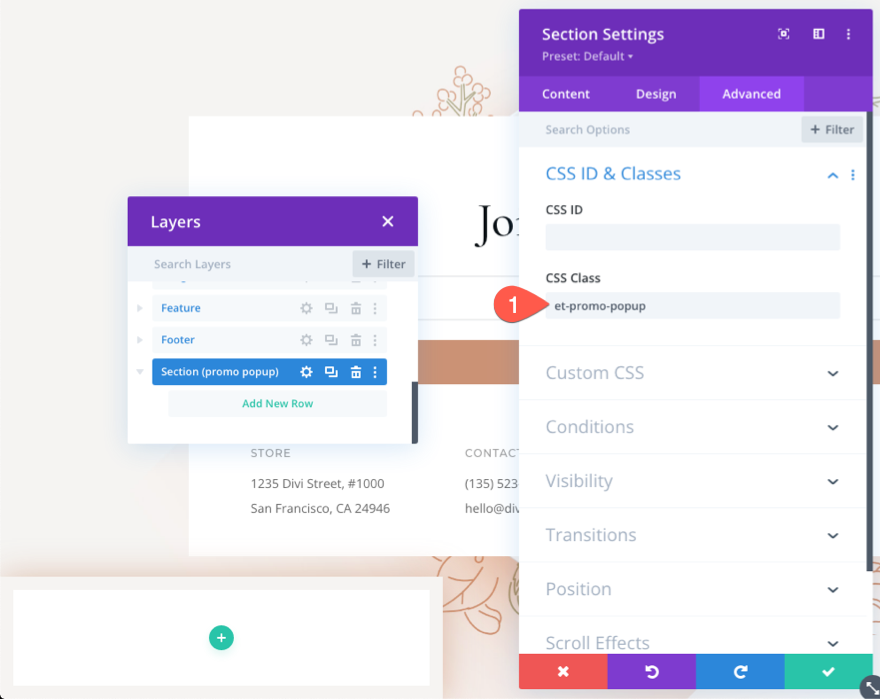
CSS Class
ในที่สุด เราจะเพิ่มไอคอน "X" ที่สามารถคลิกได้ ที่จะปิด/ซ่อนป๊อปอัป เราจำเป็นต้องเพิ่มคลาส CSS ที่กำหนดเองลงในส่วนเพื่อกำหนดเป้าหมายด้วย jQuery
ป้อนคลาส CSS ต่อไปนี้:
- CSS Class: et-promo-popup

ส่วนที่ 3: การเพิ่มตัวเลือกเงื่อนไขให้กับ Section
เมื่อสร้างส่วน (คอนเทนเนอร์ป๊อปอัปของเรา) แล้ว เราก็พร้อมที่จะเพิ่มตัวเลือกเงื่อนไขที่จะแสดงส่วนนั้นเมื่อตรงตามเงื่อนไขทั้งสองต่อไปนี้
- ผู้ใช้มีเนื้อหาในรถเข็น
- ผู้ใช้ได้เยี่ยมชมหน้าชำระเงิน
เงื่อนไขการแสดงผล 1: สินค้าในรถเข็น
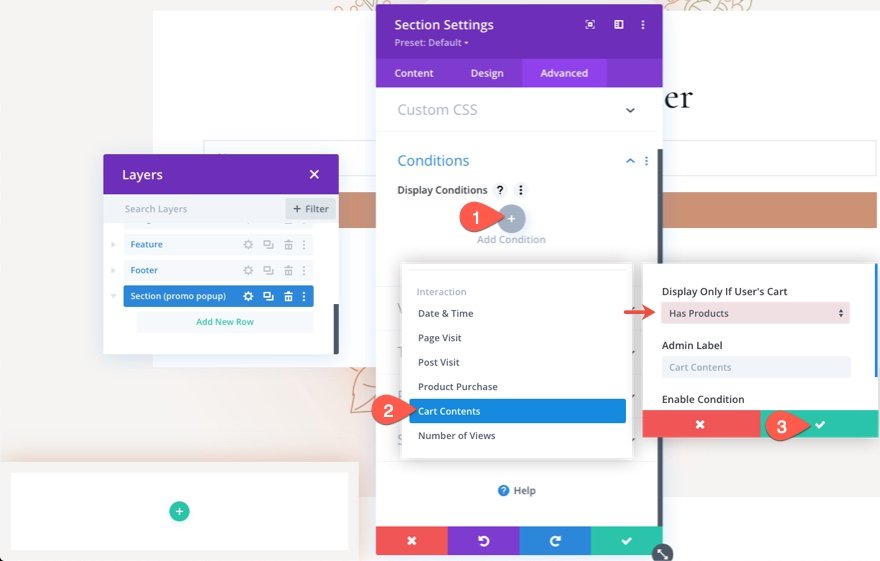
ขั้นแรก เราจะเพิ่มเงื่อนไขการแสดงผลที่จะแสดงส่วน/ป๊อปอัปเมื่อใดก็ตามที่ผู้ใช้มีเนื้อหาในรถเข็น
เมื่อต้องการทำเช่นนี้ ไปที่แท็บขั้นสูงภายใต้การตั้งค่าส่วน จากนั้นคลิกไอคอนเครื่องหมายบวกเพื่อเพิ่มเงื่อนไขใหม่
ในเมนูดรอปดาวน์ ให้เลือกเงื่อนไขสินค้าใน รถเข็น
ในป๊อปอัปการตั้งค่าเนื้อหาในรถเข็น ตรวจสอบให้แน่ใจว่าได้ตั้งค่าตัวเลือก แสดงเฉพาะเมื่อรถเข็นของผู้ใช้ ถูกตั้งค่าเป็น “มีสินค้า”
จากนั้นบันทึกการเปลี่ยนแปลง
หมายเหตุ: เงื่อนไขนี้เป็นเงื่อนไขเฉพาะสำหรับไซต์ Divi ที่ใช้ WooCommerce

เงื่อนไขการแสดงผล 2: การเยี่ยมชมเพจ
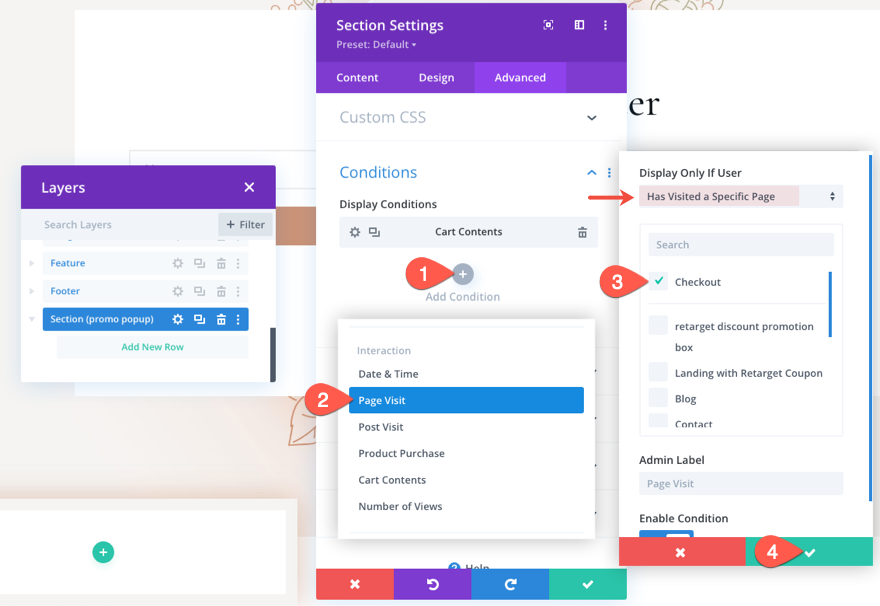
ต่อไป เราจะเพิ่มเงื่อนไขการแสดงผลที่จะแสดงส่วน/ป๊อปอัปทุกครั้งที่ผู้ใช้เข้าชมหน้าใดหน้าหนึ่ง ซึ่งในกรณีนี้ จะเป็นหน้าชำระเงินบนไซต์ WooCommerce
เมื่อต้องการทำเช่นนี้ ไปที่แท็บขั้นสูงภายใต้การตั้งค่าส่วน จากนั้นคลิกไอคอนเครื่องหมายบวกเพื่อเพิ่มเงื่อนไขใหม่
ในเมนูดรอปดาวน์ เลือกเงื่อนไขการ เยี่ยมชมเพจ
ในป๊อปอัปการตั้งค่าเนื้อหารถเข็น ตรวจสอบให้แน่ใจว่าได้ตั้งค่าตัวเลือก แสดงเฉพาะเมื่อผู้ใช้ ถูกตั้งค่าเป็น “ได้เยี่ยมชมเพจที่ระบุ” จากนั้นเลือก หน้าชำระเงิน จากรายการหน้าในป๊อปอัป
จากนั้นบันทึกการเปลี่ยนแปลง

แสดงว่าเงื่อนไขทั้งหมดเป็นจริง
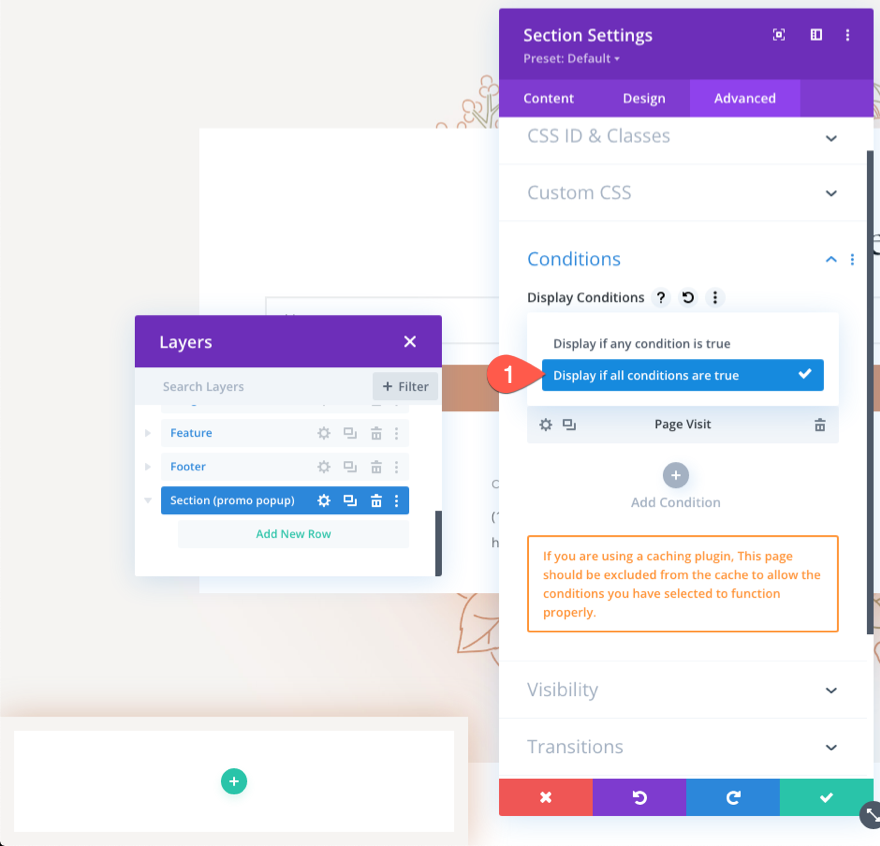
เนื่องจากเรามีเงื่อนไขหลายข้อในการเล่น เราสามารถเลือกให้แสดงส่วนนั้นได้หากมีเงื่อนไข ใด หรือ ทั้งหมด เป็นจริง
ในกรณีนี้ การแสดงป๊อปอัปโปรโมชั่นเมื่อเงื่อนไขทั้งหมดเป็นจริง (ผู้ใช้มีเนื้อหาในรถเข็นและได้เข้าชมหน้าชำระเงินแล้ว) เป็นเรื่องที่สมเหตุสมผล

ภายใต้เงื่อนไขการแสดงผล ให้เลือกดังต่อไปนี้:
- แสดงว่าเงื่อนไขทั้งหมดเป็นจริง

ณ จุดนี้ ฟังก์ชันเงื่อนไขที่เรากำลังมองหามีอยู่แล้วเพื่อแสดงส่วนนี้เฉพาะเมื่อผู้ใช้มีเนื้อหาในรถเข็นและได้เข้าชมหน้าการชำระเงินแล้วเท่านั้น ตอนนี้ สิ่งที่เราต้องทำคือกรอกส่วนที่มีเนื้อหาที่จำเป็นในการสร้างโปรโมชัน
ส่วนที่ 4: การสร้างเนื้อหาป๊อปอัปโปรโมชัน
ในการสร้างเนื้อหาสำหรับป๊อปอัปโปรโมชั่น เราจะเพิ่มสี่โมดูล:
- โมดูลประกาศพร้อมไอคอน X ที่คลิกได้ เพื่อให้ผู้ใช้สามารถปิดป๊อปอัปได้
- โมดูลข้อความสำหรับชื่อเรื่องและข้อความเนื้อหา
- โมดูลข้อความอื่นสำหรับรหัสโปรโมชั่น
- และโมดูลปุ่มที่จะเปลี่ยนเส้นทางไปยังหน้าชำระเงินเพื่อให้ผู้ใช้สามารถดำเนินการซื้อให้เสร็จสิ้นได้
การสร้างไอคอน "X" เพื่อปิดป๊อปอัป
แถวสำหรับไอคอน
ก่อนที่เราจะเพิ่มคำประกาศไอคอน "X" ให้เพิ่มแถวหนึ่งคอลัมน์ใหม่ในส่วน

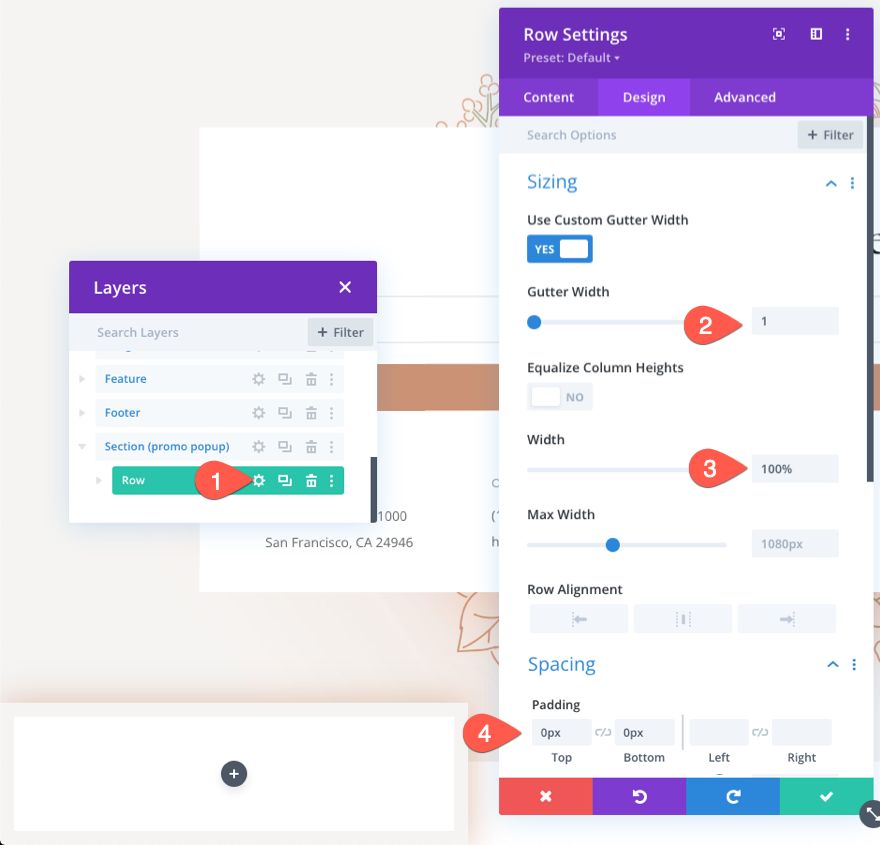
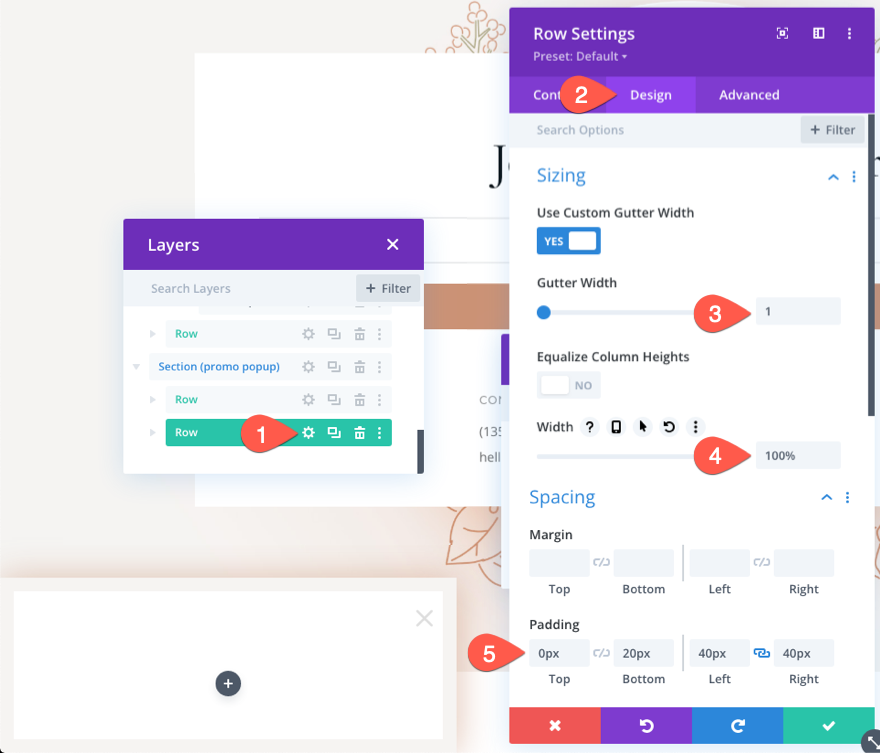
อัปเดตการตั้งค่าแถวดังนี้:
- ความกว้างของรางน้ำ: 1
- ความกว้าง: 100%
- ช่องว่างภายใน: 0px บน, 0px ด้านล่าง

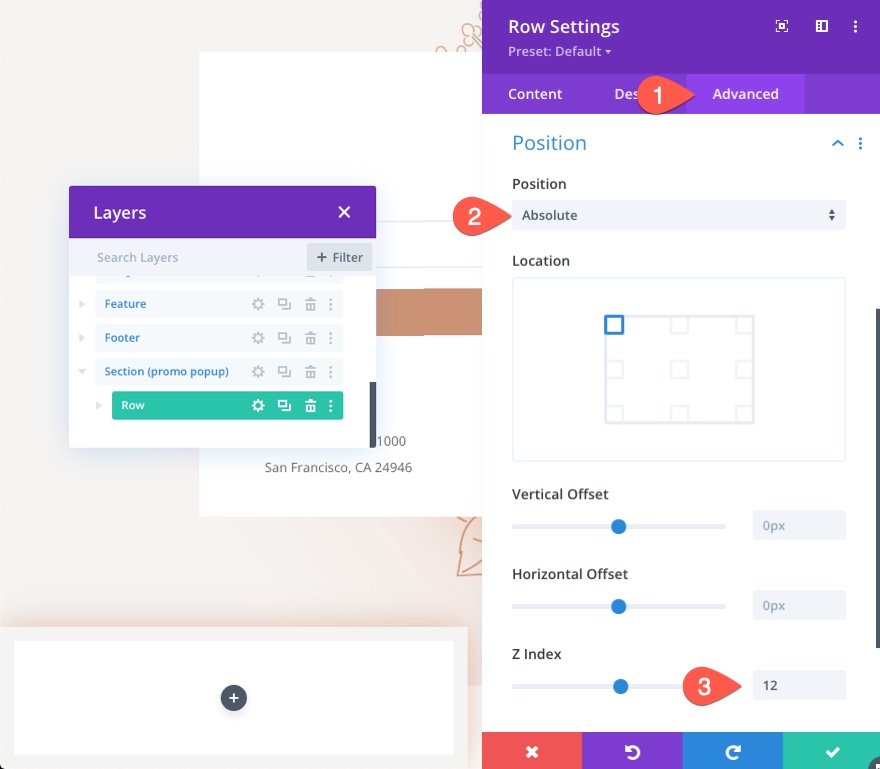
จากนั้นกำหนดตำแหน่งที่แน่นอนให้กับแถวด้วยดัชนี z ที่สูงกว่าดังนี้:
- ตำแหน่ง: Absolute
- ดัชนี Z: 12

ดิ ไอคอน
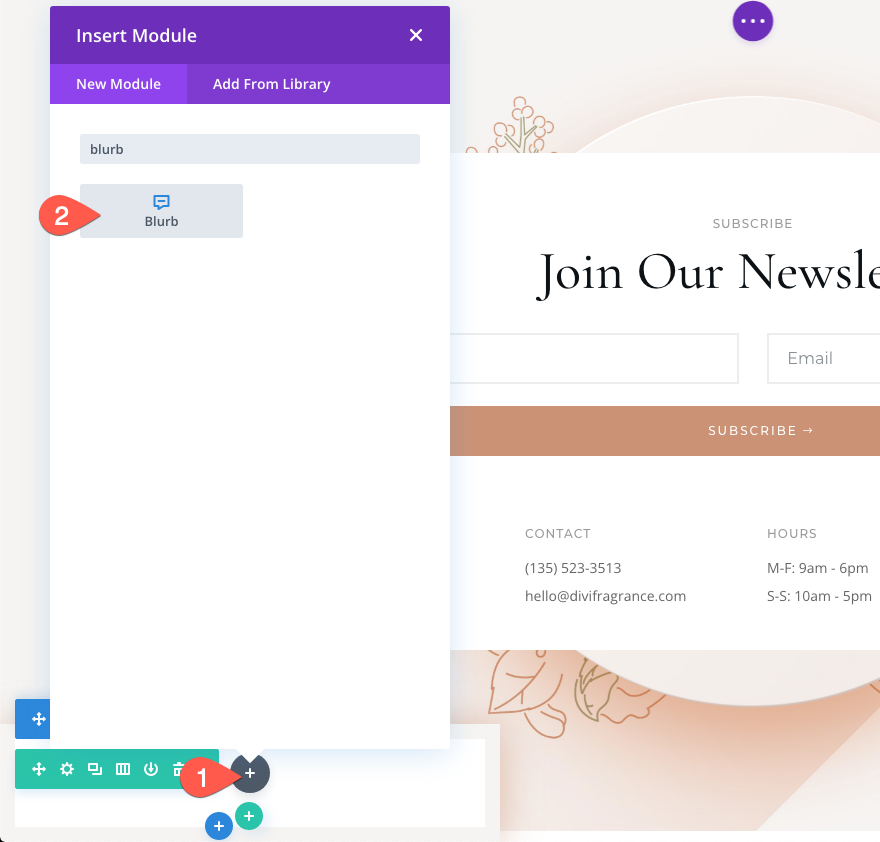
ในการสร้างไอคอน "X" เพื่อปิดป๊อปอัป ให้เพิ่มโมดูลการนำเสนอใหม่ภายในแถว

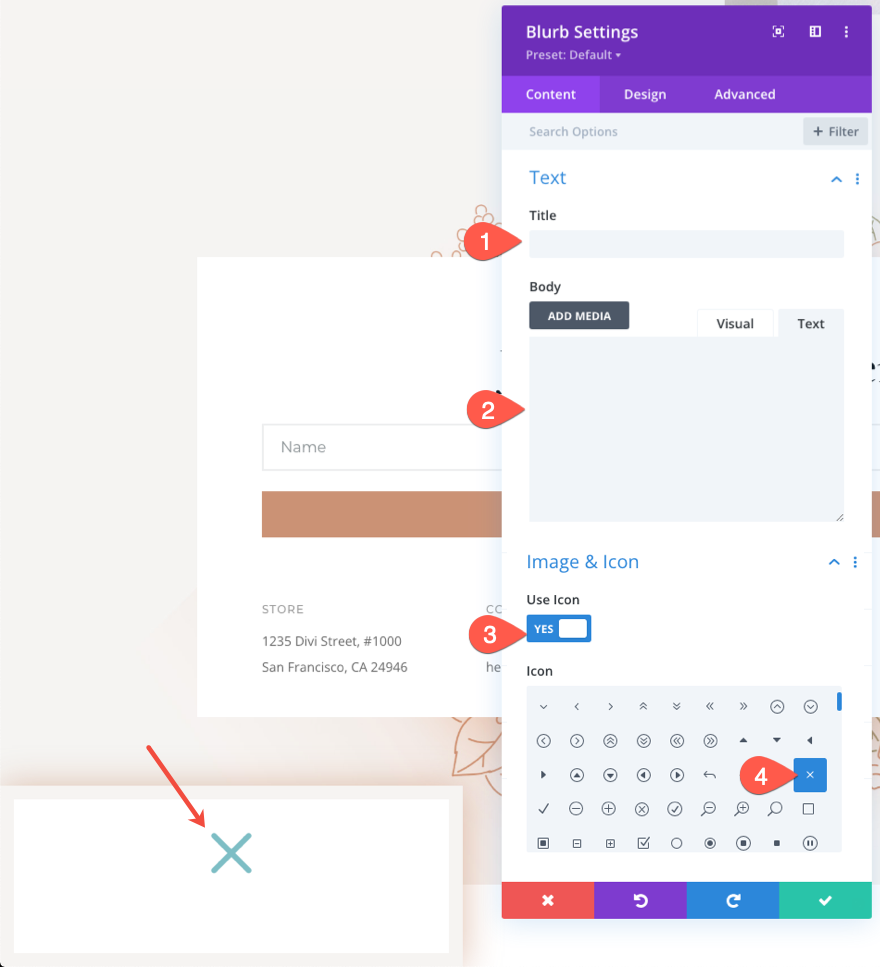
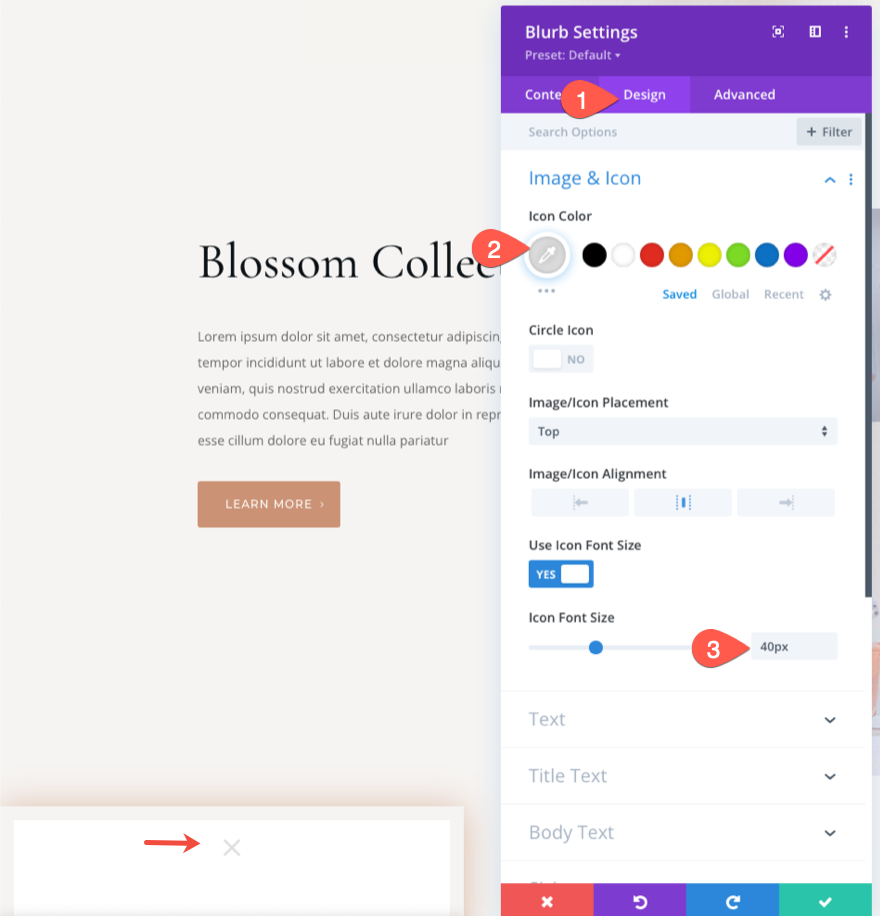
นำชื่อเรื่องหรือข้อความเนื้อหาเริ่มต้นออกจากเนื้อหาการนำเสนอ จากนั้นคลิกเพื่อใช้ไอคอน X สำหรับการนำเสนอ

ภายใต้แท็บการออกแบบ ให้อัปเดตสิ่งต่อไปนี้:
- สีไอคอน: #ddd
- ขนาดตัวอักษรของไอคอน: 40px

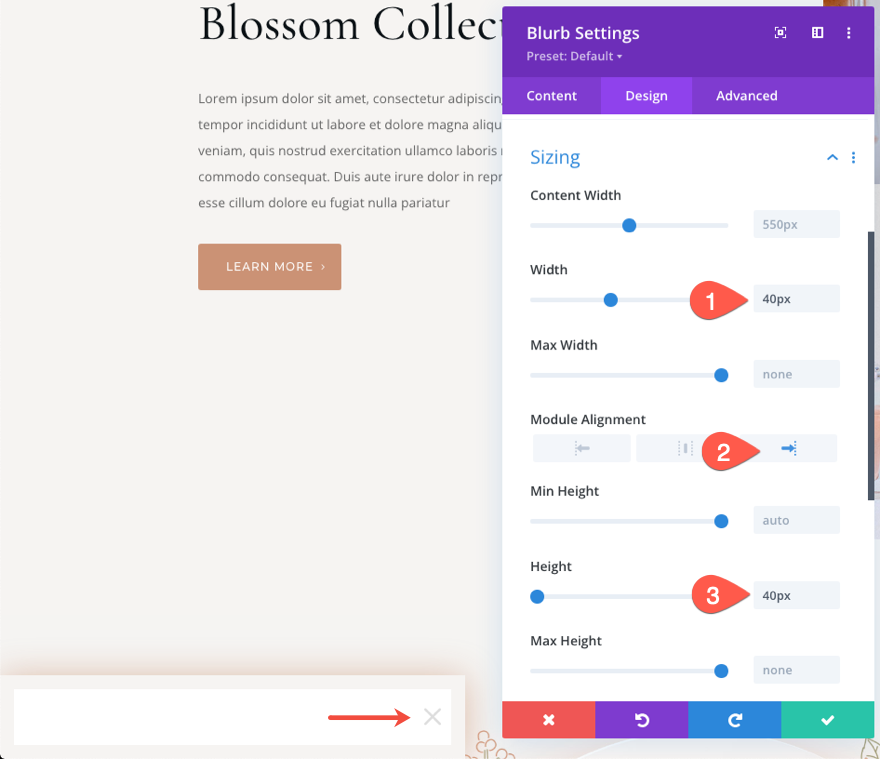
- ความกว้าง: 40px
- การจัดตำแหน่งโมดูล: right
- ส่วนสูง: 40px

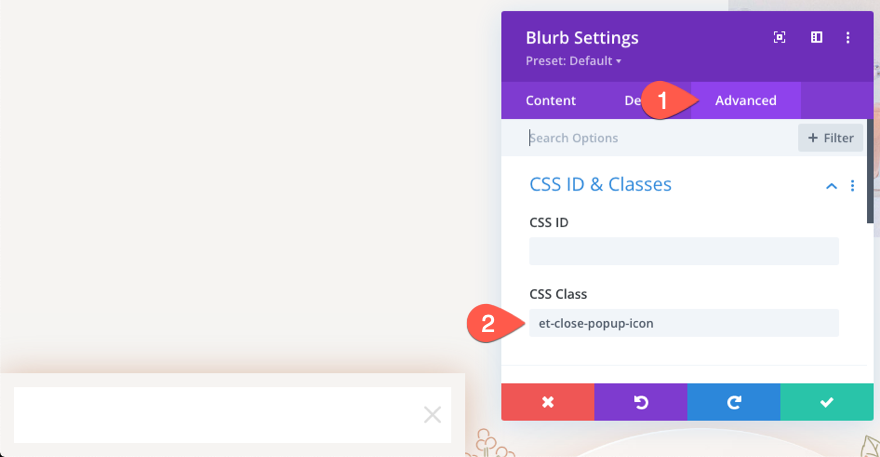
ภายใต้แท็บขั้นสูง เพิ่มคลาส CSS แบบกำหนดเองต่อไปนี้ในการนำเสนอ:
- CSS Class: et-close-popup-icon
เราจะต้องกำหนดเป้าหมายคลาสนี้ด้วย jQuery ของเราในภายหลัง

การสร้างชื่อเรื่องและข้อความเนื้อหาสำหรับป๊อปอัป
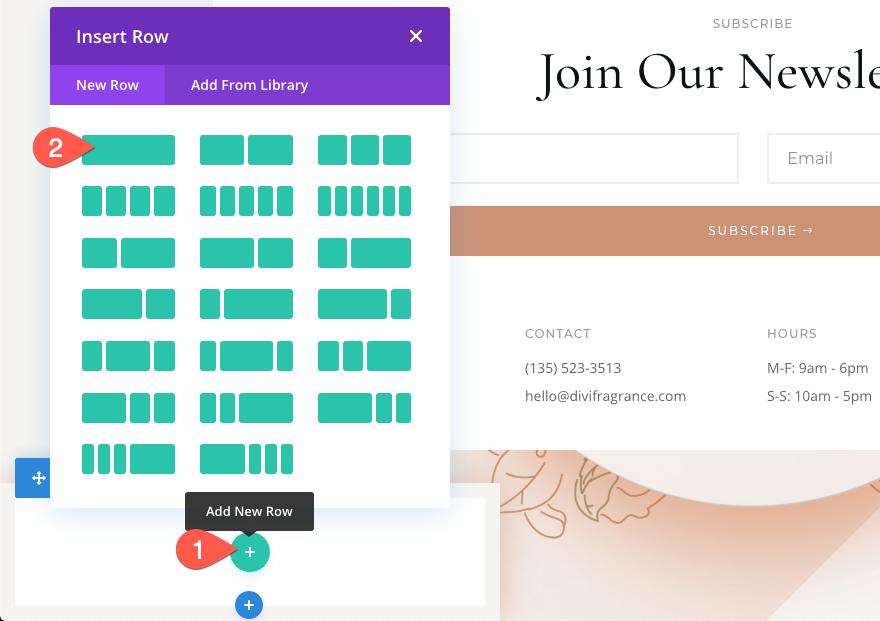
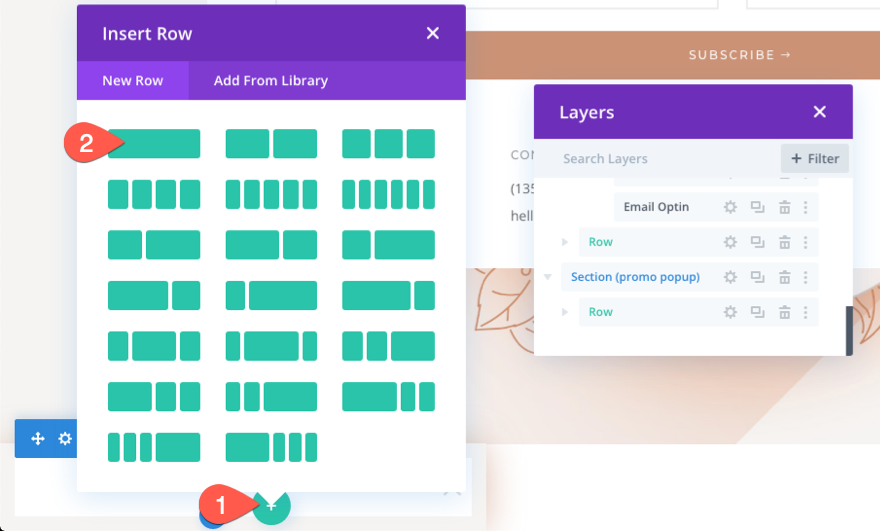
โมดูลอื่น ๆ ที่เราจะเพิ่มจะต้องแยกแถว เพิ่มแถวหนึ่งคอลัมน์ใหม่ภายใต้แถวก่อนหน้าที่มีไอคอนประกาศ

จากนั้นอัปเดตการตั้งค่าแถวดังนี้:
- ความกว้างของรางน้ำ: 1
- ความกว้าง: 100%
- ช่องว่างภายใน: 0px บน, 20px ล่าง, 40px ซ้าย, 40px ขวา

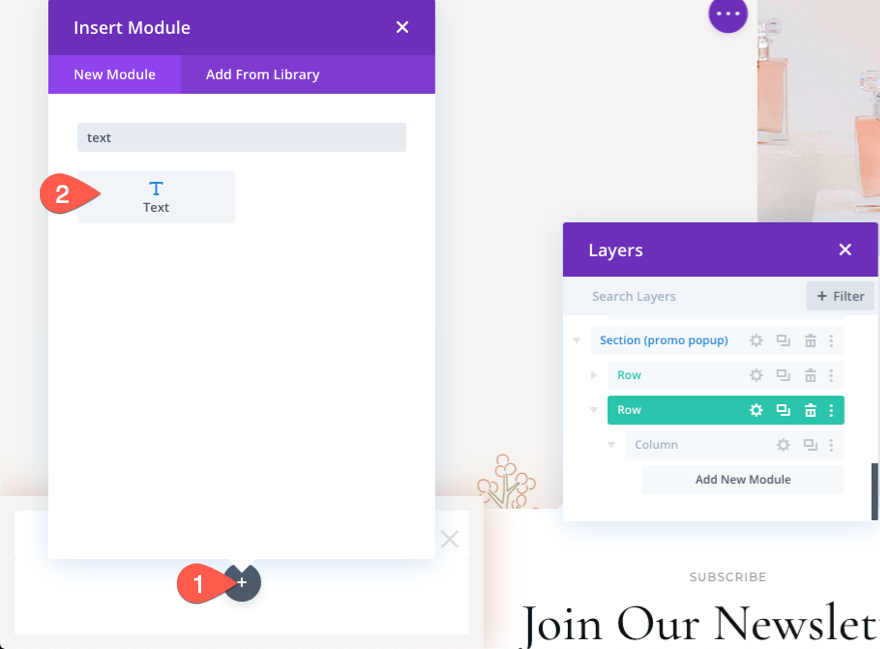
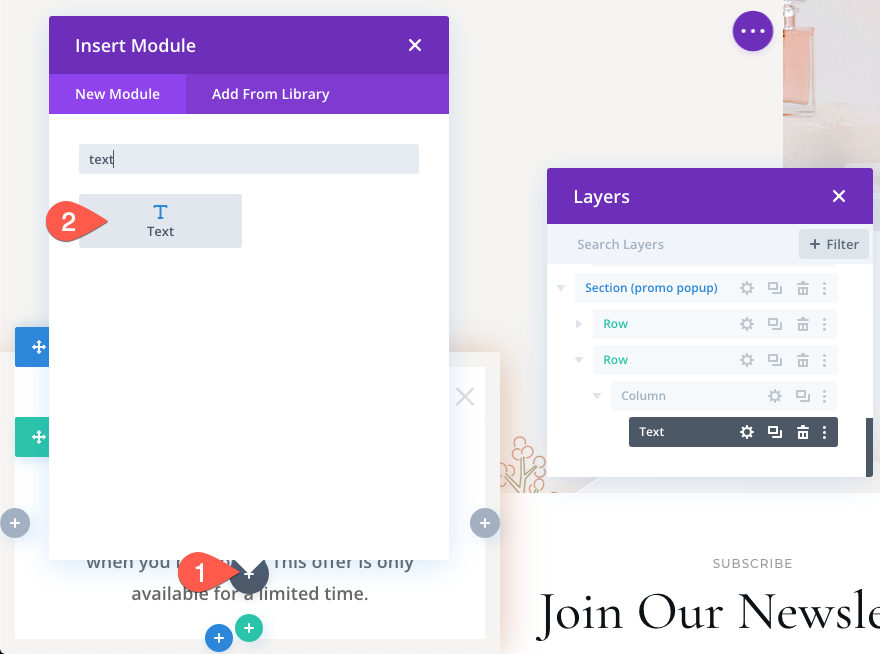
ในการเพิ่มเนื้อหาชื่อเรื่องและเนื้อหา ให้เพิ่มโมดูลข้อความใหม่ภายในแถวใหม่

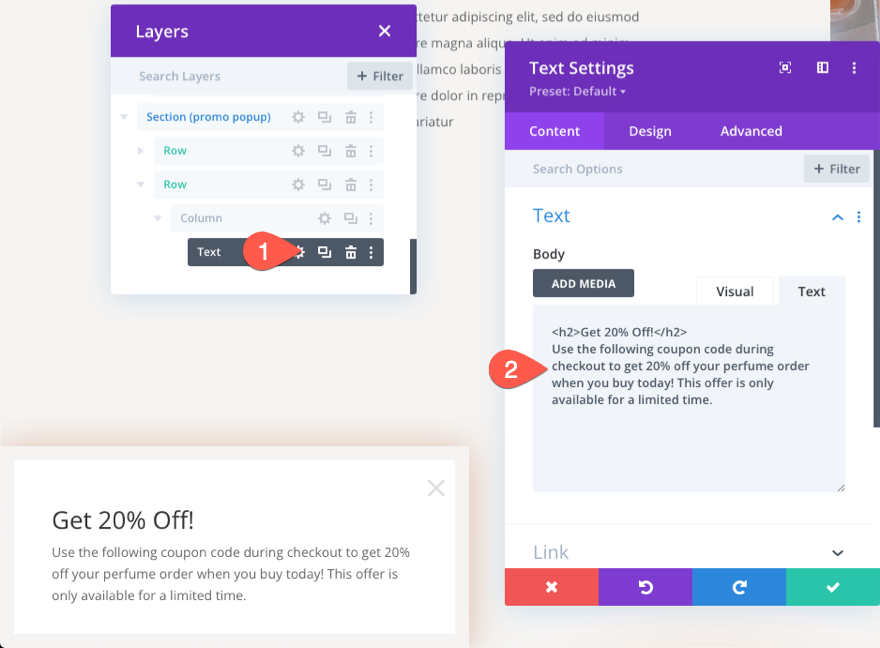
อัปเดตเนื้อหาภายในพื้นที่ร่างกายด้วย HTML ต่อไปนี้:
<h2>Get 20% Off!</h2> Use the following coupon code during checkout to get 20% off your perfume order when you buy today! This offer is only available for a limited time.

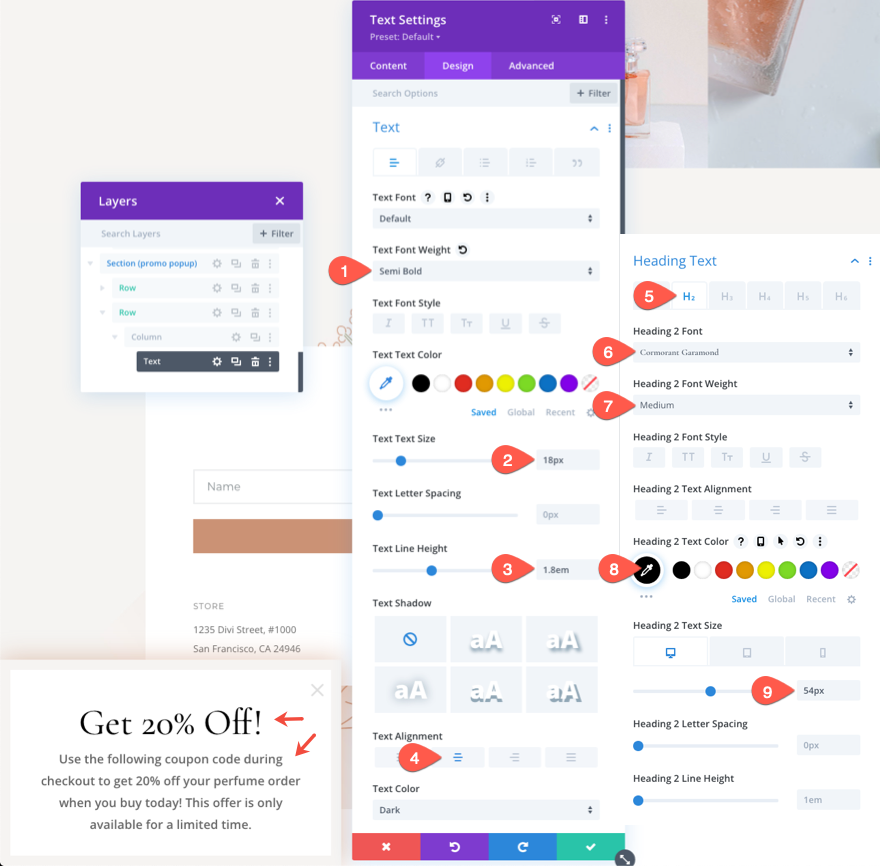
ใต้แท็บออกแบบ ให้อัปเดตสไตล์ข้อความดังนี้:
- น้ำหนักแบบอักษรของข้อความ: กึ่งหนา
- ขนาดข้อความ: 18px
- ความสูงของบรรทัดข้อความ: 1.8em
- การจัดตำแหน่งข้อความ: กึ่งกลาง
- แบบอักษรของประเภทที่ 2: Cormorant Garamond
- ส่วนหัว 2 น้ำหนักแบบอักษร: ปานกลาง
- หัวเรื่อง 2 สีข้อความ: #000
- ขนาดข้อความของหัวเรื่อง 2: 54px (เดสก์ท็อป), 38px (แท็บเล็ตและโทรศัพท์)

การสร้างรหัสโปรโมชั่นสำหรับป๊อปอัป
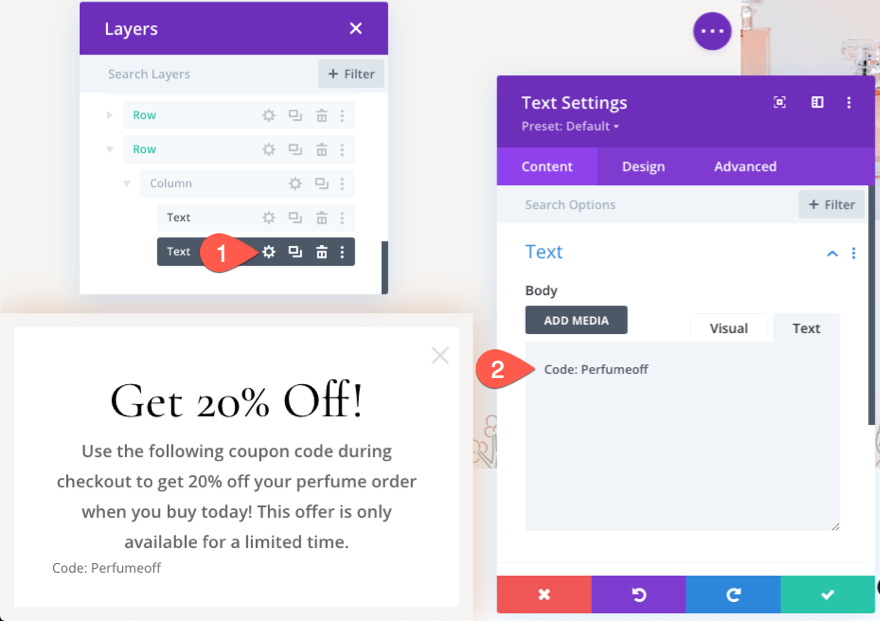
หากต้องการสร้างรหัสโปรโมชัน ให้เพิ่มโมดูลข้อความใหม่ภายใต้โมดูลก่อนหน้า

อัพเดทพื้นที่ร่างกายด้วยข้อความ “Code: Perfumeoff”

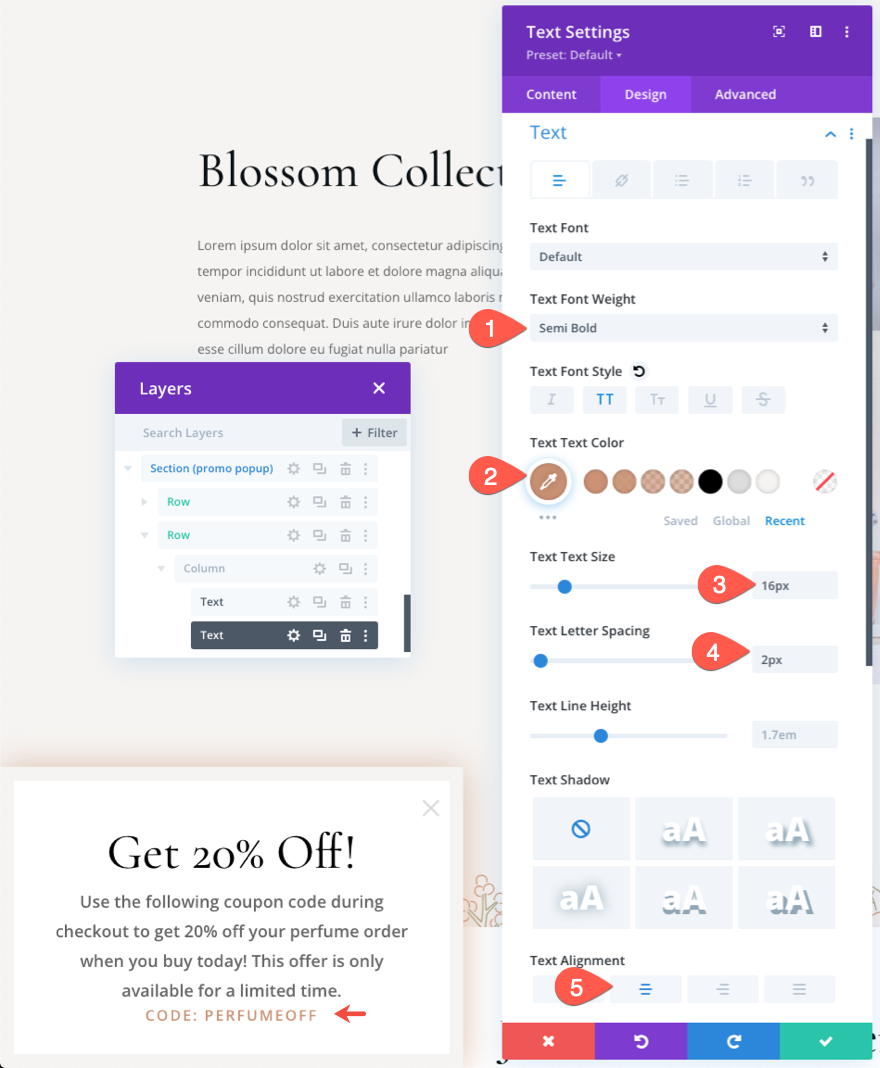
ภายใต้แท็บการออกแบบ ให้อัปเดตสิ่งต่อไปนี้:
- น้ำหนักแบบอักษรของข้อความ: กึ่งหนา
- สีข้อความ: #cb9274
- ขนาดข้อความ: 16px
- ระยะห่างของตัวอักษรข้อความ: 2px
- การจัดตำแหน่งข้อความ: กึ่งกลาง

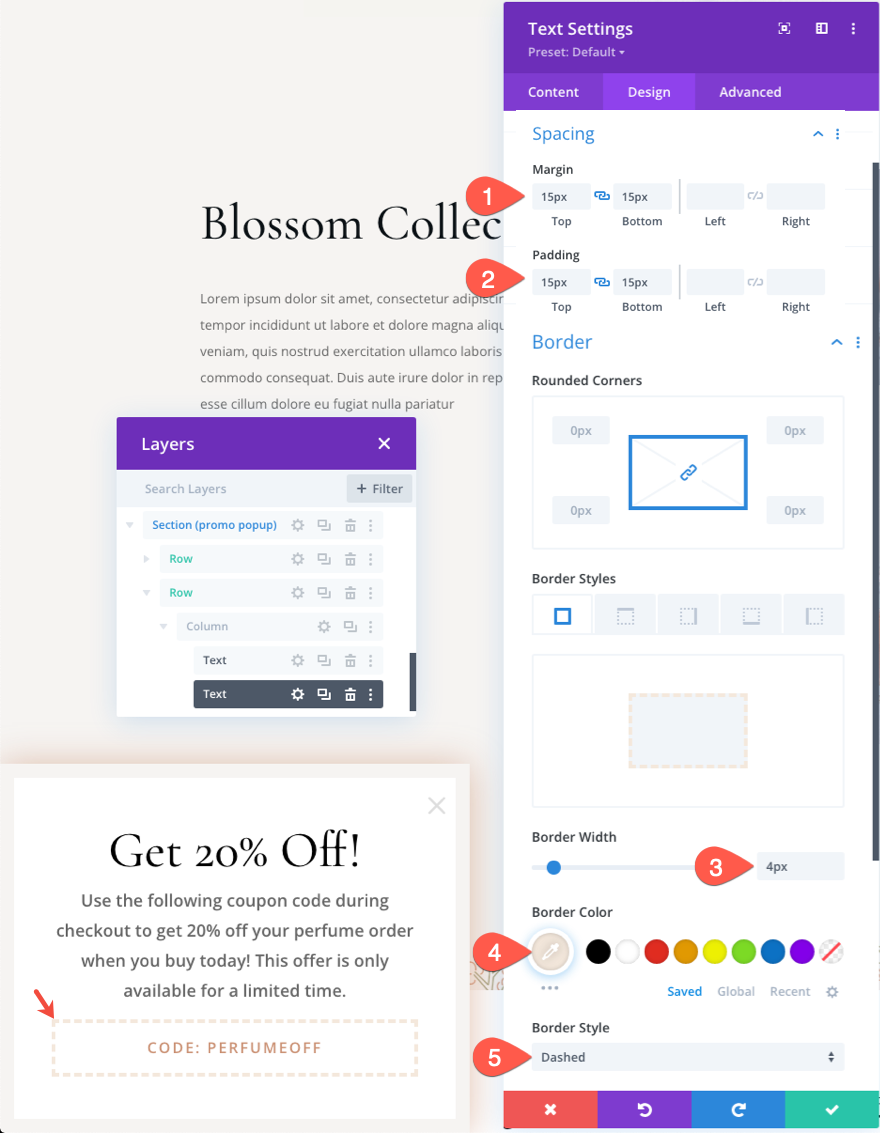
- ขอบ: บน 15px, ล่าง 15px
- ช่องว่างภายใน: บน 15px, ด้านล่าง 15px
- ความกว้างของเส้นขอบ: 4px
- สีเส้นขอบ: #f4e8dc
- สไตล์เส้นขอบ: ประ

การสร้างปุ่มสำหรับป๊อปอัป
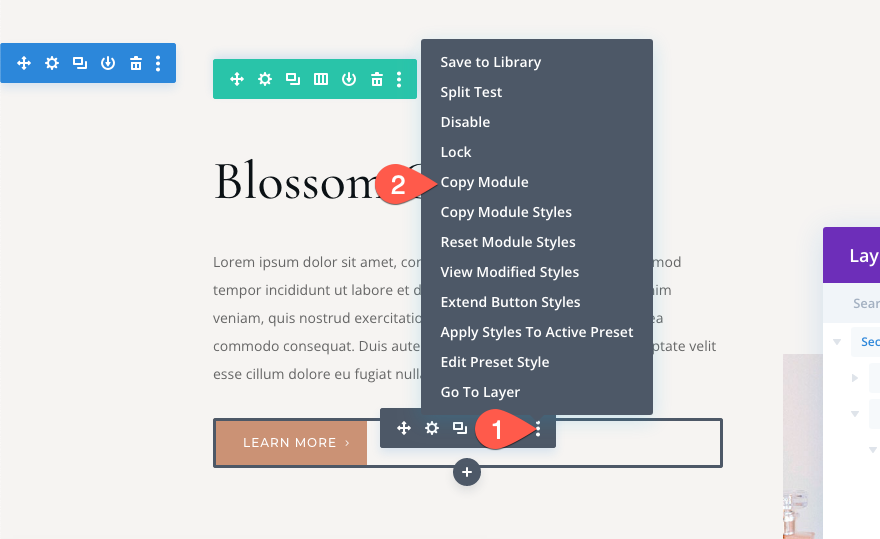
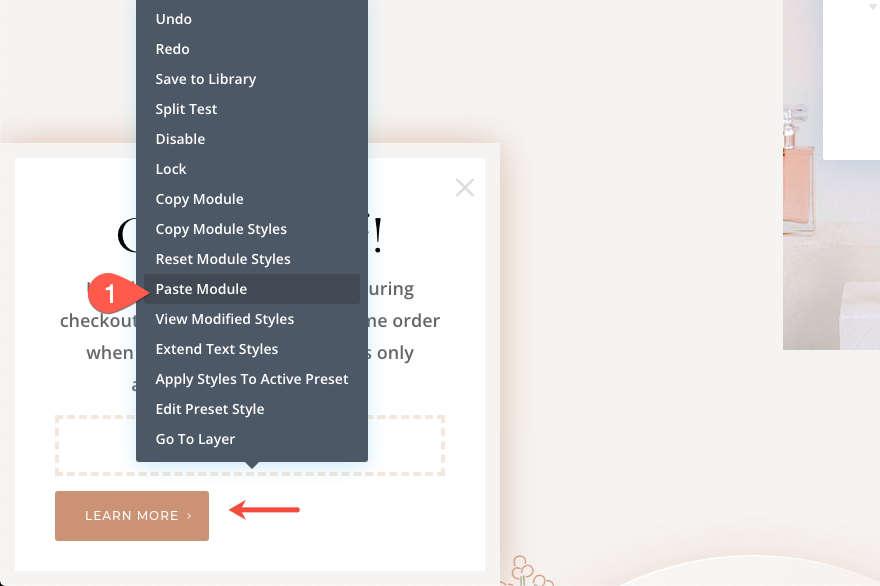
ในการสร้างปุ่ม ให้คัดลอกโมดูลปุ่มของปุ่มที่มีอยู่บนเลย์เอาต์ที่สร้างไว้ล่วงหน้า

จากนั้นวางโมดูลปุ่มใต้โมดูลข้อความรหัสโปรโมชัน

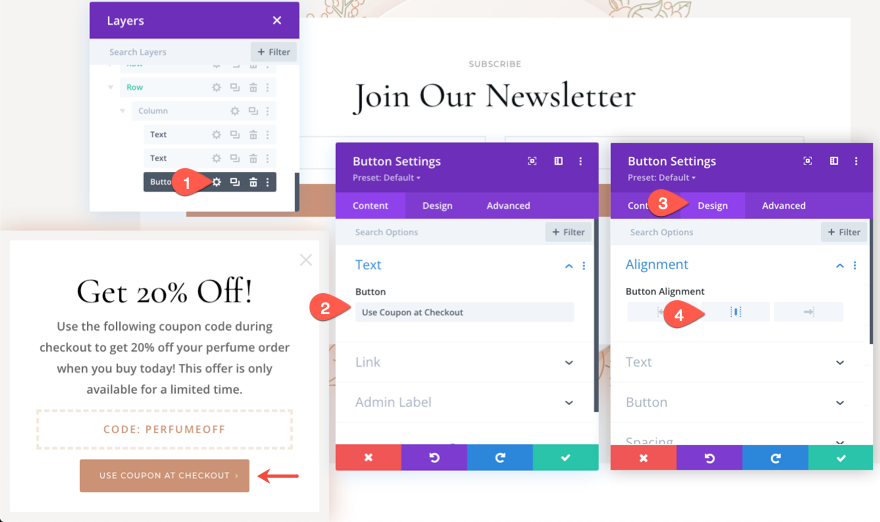
อัปเดตข้อความปุ่มและการจัดตำแหน่งดังนี้:
- ข้อความปุ่ม: ใช้คูปองเมื่อชำระเงิน
- การจัดตำแหน่งปุ่ม: กึ่งกลาง

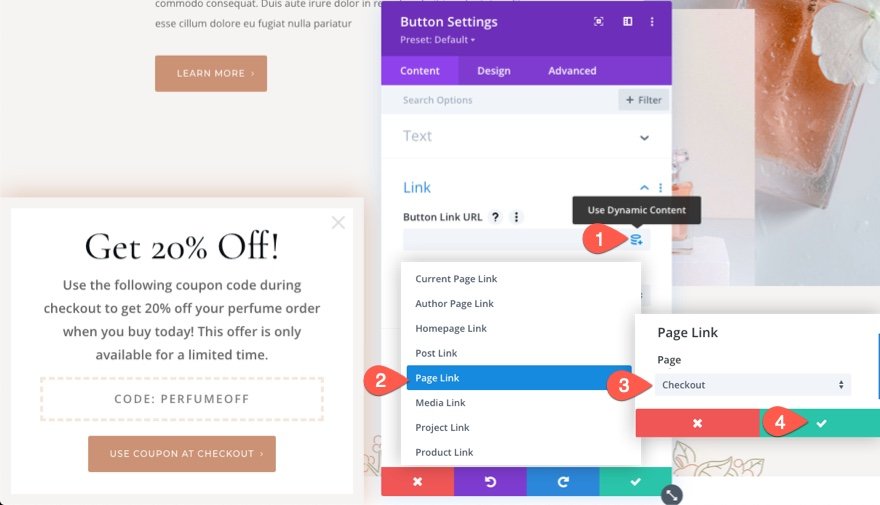
อย่าลืมเพิ่มลิงค์ไปยังหน้าชำระเงิน ในการดำเนินการนี้ คุณสามารถใช้เพิ่มลิงก์หน้าแบบไดนามิกเป็น URL ของลิงก์ปุ่มในหน้าชำระเงินที่มีอยู่ของคุณ

รหัสที่กำหนดเองเพื่อปิดป๊อปอัปเมื่อคลิกไอคอน "X"
สำหรับขั้นตอนสุดท้าย เราต้องเพิ่มข้อมูลโค้ดสั้นๆ ของ CSS และ jQuery เพื่อปิดป๊อปอัปเมื่อคลิกไอคอน "X"
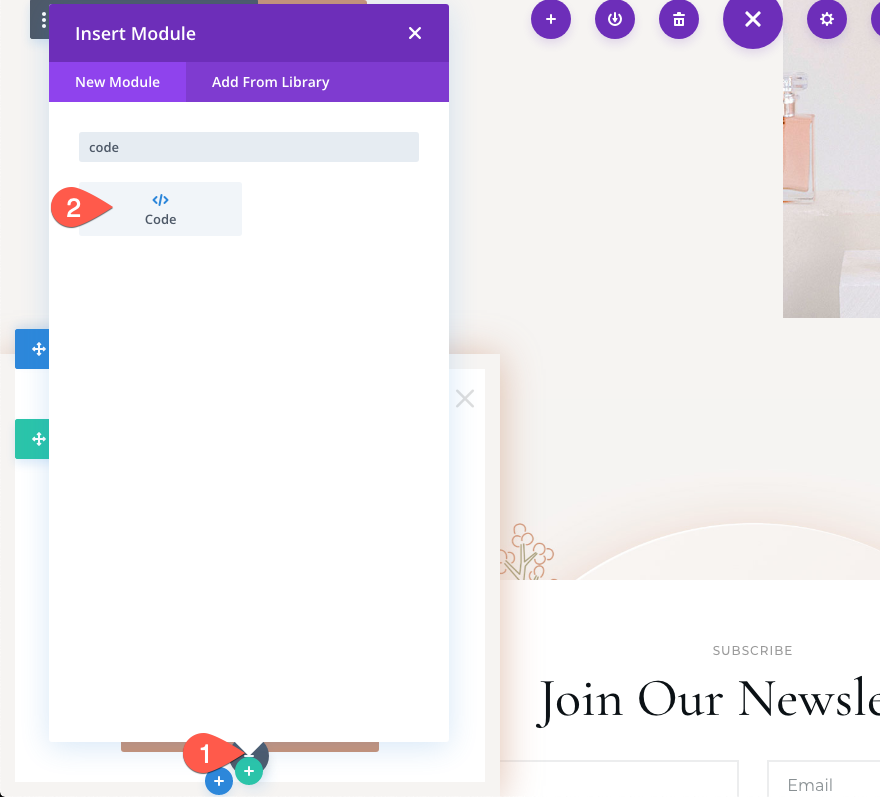
หากต้องการเพิ่มโค้ด ให้เพิ่มโมดูลโค้ดใหม่ใต้ปุ่ม

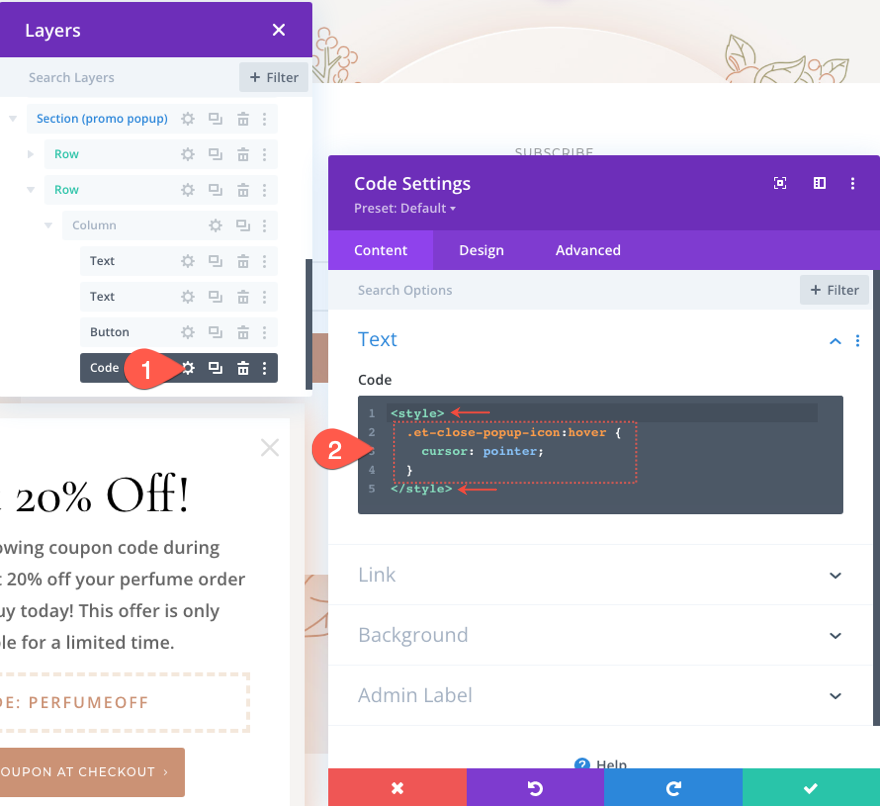
จากนั้นวาง CSS ต่อไปนี้เพื่อให้แน่ใจว่าได้ใส่โค้ดลงในแท็ก รูปแบบ ที่จำเป็น
.et-close-popup-icon:hover {
cursor: pointer;
}

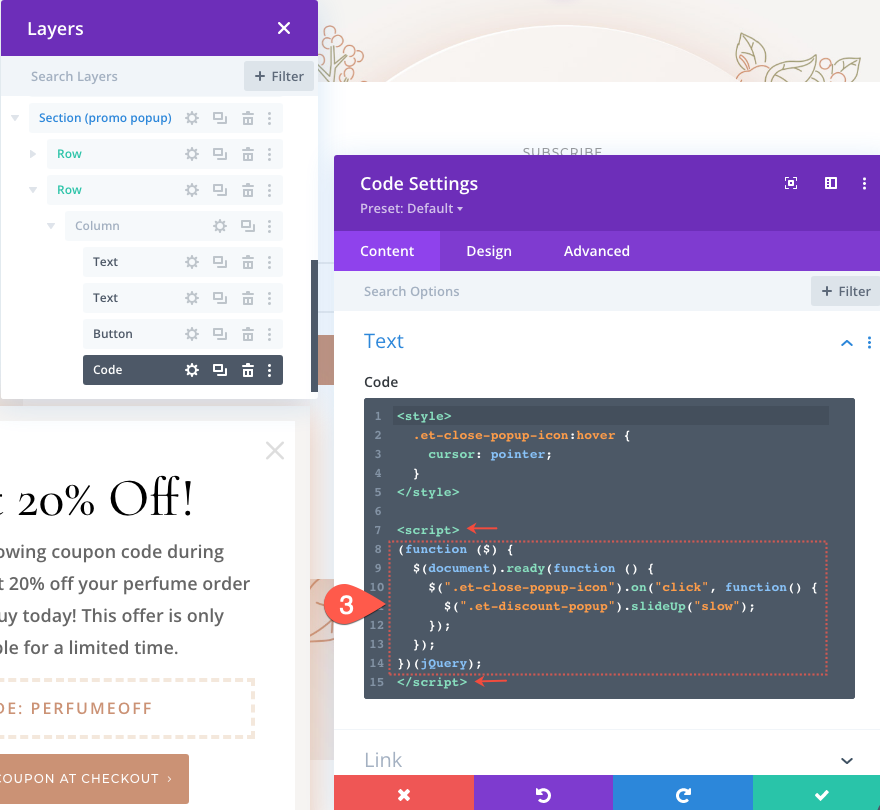
ภายใต้แท็กสไตล์สุดท้ายที่มีข้อมูลโค้ด CSS ให้วาง jQuery ต่อไปนี้เพื่อให้แน่ใจว่าได้ใส่โค้ดด้วยแท็ก สคริปต์ ที่จำเป็น
(function ($) {
$(document).ready(function () {
$(".et-close-popup-icon").on("click", function() {
$(".et-promo-popup").slideUp("slow");
})
});
})(jQuery);

ผลสุดท้าย
ปัจจุบัน ป๊อปอัปโปรโมชันจะยังคงซ่อนอยู่จนกว่าคุณจะบรรลุเงื่อนไขทั้งสองที่กำหนดด้วยตัวเลือกเงื่อนไขของ Divi ในส่วนนี้สำเร็จ ซึ่งหมายความว่าคุณจะต้องเพิ่มสินค้าลงในรถเข็นของคุณแล้วไปที่หน้าชำระเงิน หลังจากนั้น กลับไปที่หน้า Landing Page ที่เราเพิ่งสร้างขึ้น และคุณจะเห็นป๊อปอัปโปรโมชัน 3 วินาทีหลังจากโหลดหน้า
นี่คือลักษณะของป๊อปอัปโปรโมชันเมื่อเข้าสู่หน้าหลังจากปฏิบัติตามเงื่อนไข
นี่คือป๊อปอัปบนมือถือ
และนี่คือตัวอย่างขั้นตอนที่ผู้ใช้ต้องดำเนินการก่อนที่จะเห็นโปรโมชันที่กำหนดเป้าหมายใหม่ให้สำเร็จเพื่อดำเนินการชำระเงินให้เสร็จสิ้น
ความคิดสุดท้าย
ตัวเลือกตามเงื่อนไขของ Divi เปิดประตูสู่โอกาสมากมายในการแสดงเนื้อหาด้วยวิธีเชิงกลยุทธ์ ป๊อปอัปโปรโมชันที่เราสร้างขึ้นในบทช่วยสอนนี้เหมาะสำหรับการกำหนดเป้าหมายรถเข็นที่ถูกละทิ้งใหม่ แต่ยังมีอีกหลายวิธีในการปรับแต่งเงื่อนไขให้เหมาะกับความต้องการของคุณ หรือสร้างกระบวนการใหม่ทั้งหมดสำหรับการกำหนดเป้าหมายรถเข็นที่ถูกทิ้งร้างใหม่ ฉันชอบที่จะได้ยินความคิดของคุณ!
ฉันหวังว่าจะได้ยินจากคุณในความคิดเห็น
ไชโย!
