Как создать веб-сайт для онлайн-консультаций с помощью WordPress (с видео)
Опубликовано: 2021-02-23
Консалтинговые услуги всегда были востребованы во многих сферах. От традиционных, таких как карьера и образование, до новых, таких как социальные сети, связи с общественностью и фитнес, консультационные услуги — отличный вариант для тех, кто приобрел опыт в определенной области.
Хотя может показаться, что консалтинг не сможет продержаться в современную эпоху Интернета, когда так много информации доступно каждому с мобильного устройства. Но дело в том, что консультанты нашли новые и лучшие способы предлагать свои услуги, самый крупный из них — онлайн-консалтинг.
Так что вам не только нужно меньше, чтобы начать, вы можете охватить гораздо более широкую аудиторию. Если вы хотите создать свой собственный веб-сайт онлайн-консультаций, следуйте этой статье.
Основы онлайн-консультирования
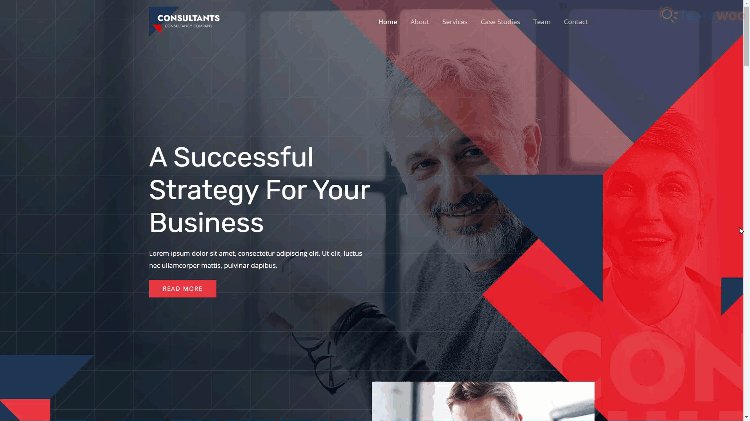
Вот как работает наш веб-сайт онлайн-консультаций. Новый клиент попадает на главную страницу. Здесь вы можете продемонстрировать некоторую основную информацию о вашей компании, ваших услугах, тематических исследованиях, обзорах и многом другом.

Если у клиента есть какие-либо вопросы или сомнения перед покупкой, он может связаться с ним через онлайн-чат.

Когда клиент чувствует себя комфортно при бронировании слота, он может щелкнуть раздел «Просмотр доступных слотов», чтобы узнать, когда консультант доступен для сеанса.

Когда они найдут дату, они могут перейти на страницу «Забронировать место», чтобы приобрести консультационный сеанс. Здесь вы можете настроить различные варианты консультаций с разными ценами в зависимости от продолжительности сеанса и т. д.

Затем они добавят сеанс в свою корзину и произведут оплату. Сумма будет конвертирована в кредиты, которые будут использоваться для погашения сеансов. Когда сеанс запланирован, клиент может связаться с вами или вашими агентами, используя форму на вкладке «Начать сеанс».

В бэкенде вы можете отвечать на сообщения и предлагать свои консультационные услуги в текстовом виде. Если вы хотите переключиться на живую дискуссию, вы можете просто отправить ссылку на встречу в Zoom в чате.
Единственное, чем наш консультационный веб-сайт отличается от стандартного веб-сайта WooCommerce, — это то, что он может отображать календарь с доступными слотами и службу поддержки, которая предлагает вариант оплаты за поддержку.
Таким образом, это единственные аспекты, которые мы рассмотрим в этой статье. Если вы начинаете с нуля, ознакомьтесь с этой статьей о том, как создать веб-сайт WooCommerce .
Создание расписания для нашего веб-сайта онлайн-консультаций
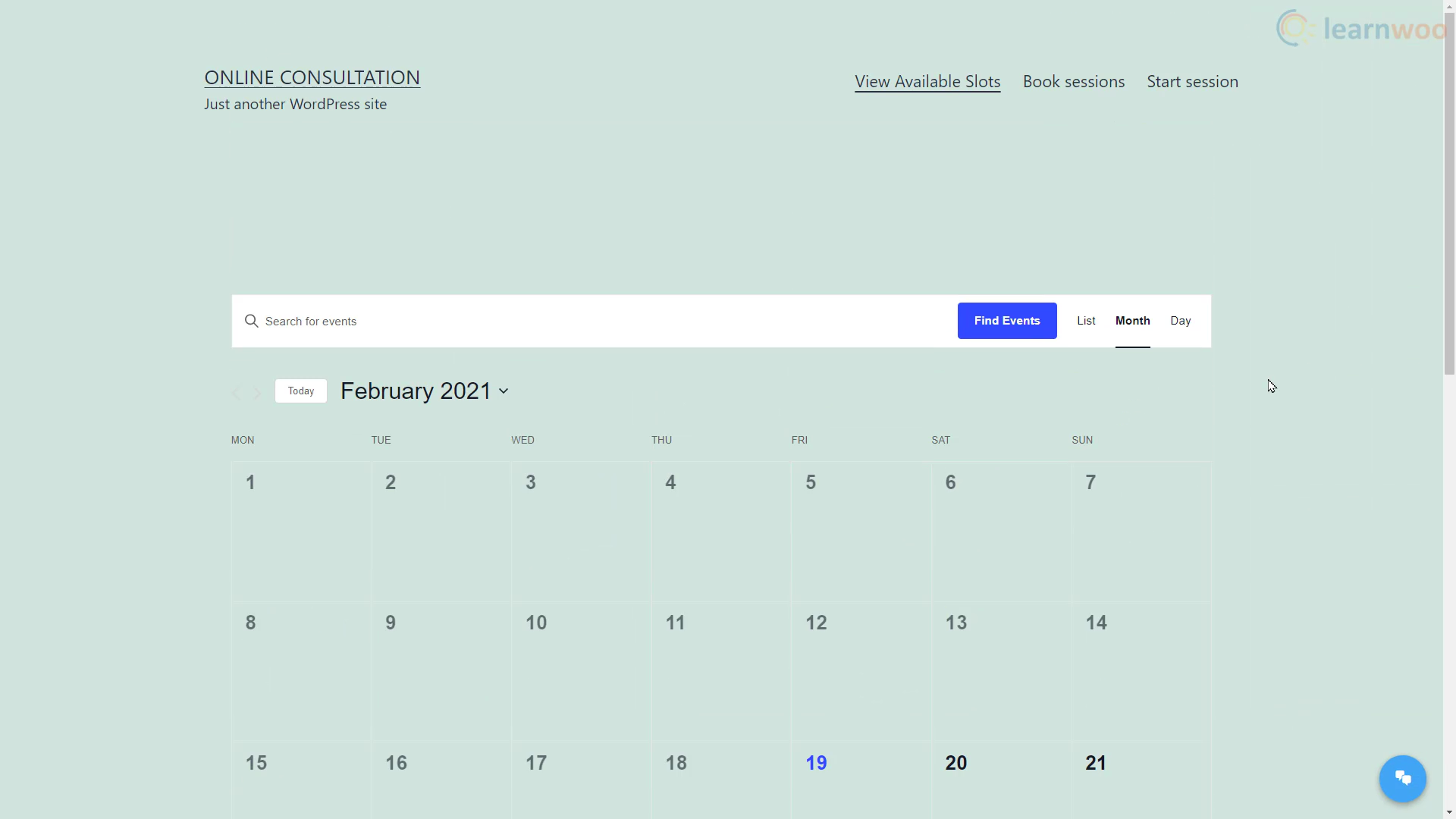
Мы будем использовать плагин «Календарь событий », чтобы создать просматриваемое расписание консультаций на нашем веб-сайте. Клиенты могут обратиться к этому календарю, чтобы узнать, какие слоты доступны для записи на консультацию.
- После установки плагина нажмите «Создать событие».
- Мы покажем доступные консультационные слоты как события в нашем календаре. Поэтому назовите событие соответствующим образом. И установите дату и время начала и окончания бесплатного консультационного интервала.
- Вы можете предоставить другие сведения о месте и организаторах, которые зависят от типа консультации, которую вы предлагаете.
- Когда закончите, нажмите «Опубликовать». Аналогичным образом вы можете создать больше доступных слотов в качестве событий в своем календаре.

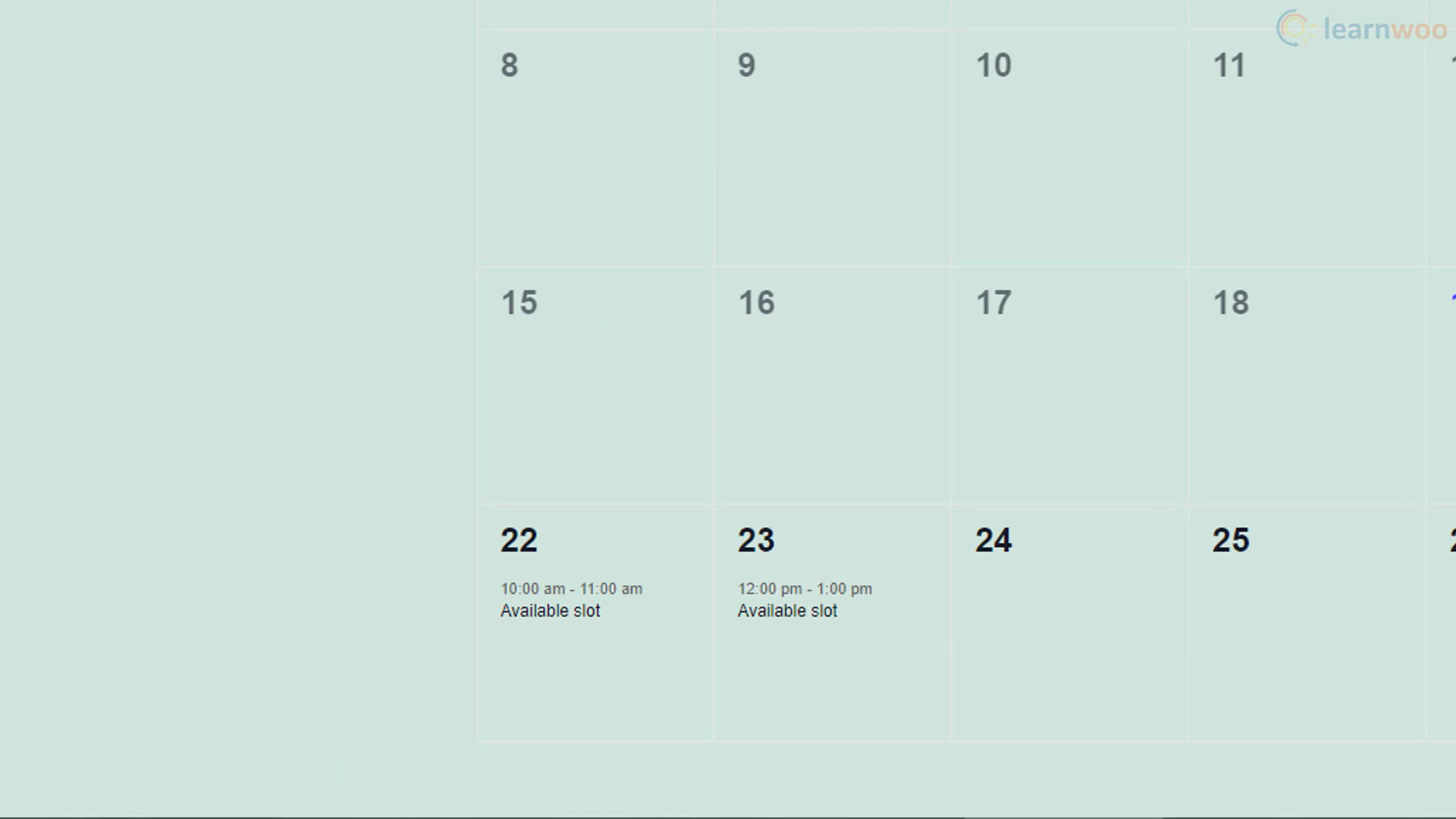
Вы можете просмотреть календарь, добавив расширение «события» к URL-адресу своего веб-сайта, например, www.yourwebsite.com/events .
Вы можете сделать календарь более доступным для клиентов, добавив его в меню своего сайта. Следуй этим шагам:
- Перейдите в «Меню» > «Внешний вид» на панели управления WordPress.
- Выберите опцию «Пользовательская ссылка».
- В поле URL вставьте ссылку на календарь на вашем сайте, например, www.yourwebsite.com/events .
- Добавьте что-нибудь подходящее, например «Просмотреть доступные слоты» в текстовом поле ссылки. Вот так ссылка появится в меню.
- Нажмите «Добавить»
Создание системы оплаты за поддержку для нашего веб-сайта онлайн-консультаций
Мы будем использовать плагин WSDesk Helpdesk и системы поддержки клиентов, поскольку он имеет надстройку с оплатой за поддержку.

Билетная система
- После установки плагина WSDesk вы увидите запрос на установку. Нажмите «Настроить сейчас».
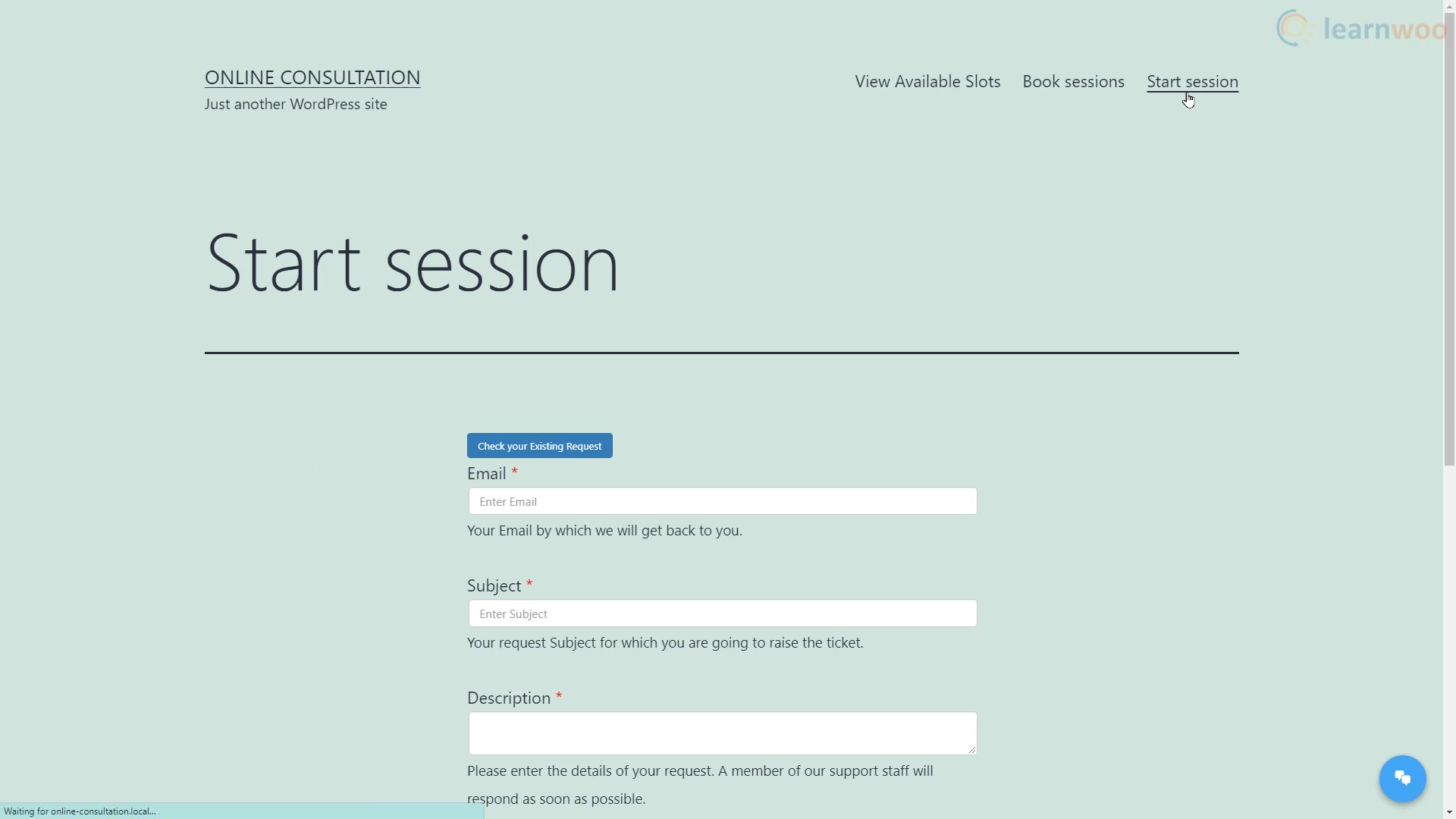
- Укажите адрес электронной почты службы поддержки на этой странице. Также нужно назвать страницу поддержки, которая будет иметь форму, с которой клиенты начнут взаимодействие. Мы назовем его «Начать сеанс». Точно так же мы назовем отдельную страницу тикетов «Сеанс», а существующую страницу тикетов — «Ваши сеансы».
- Нажмите «Сохранить и продолжить».
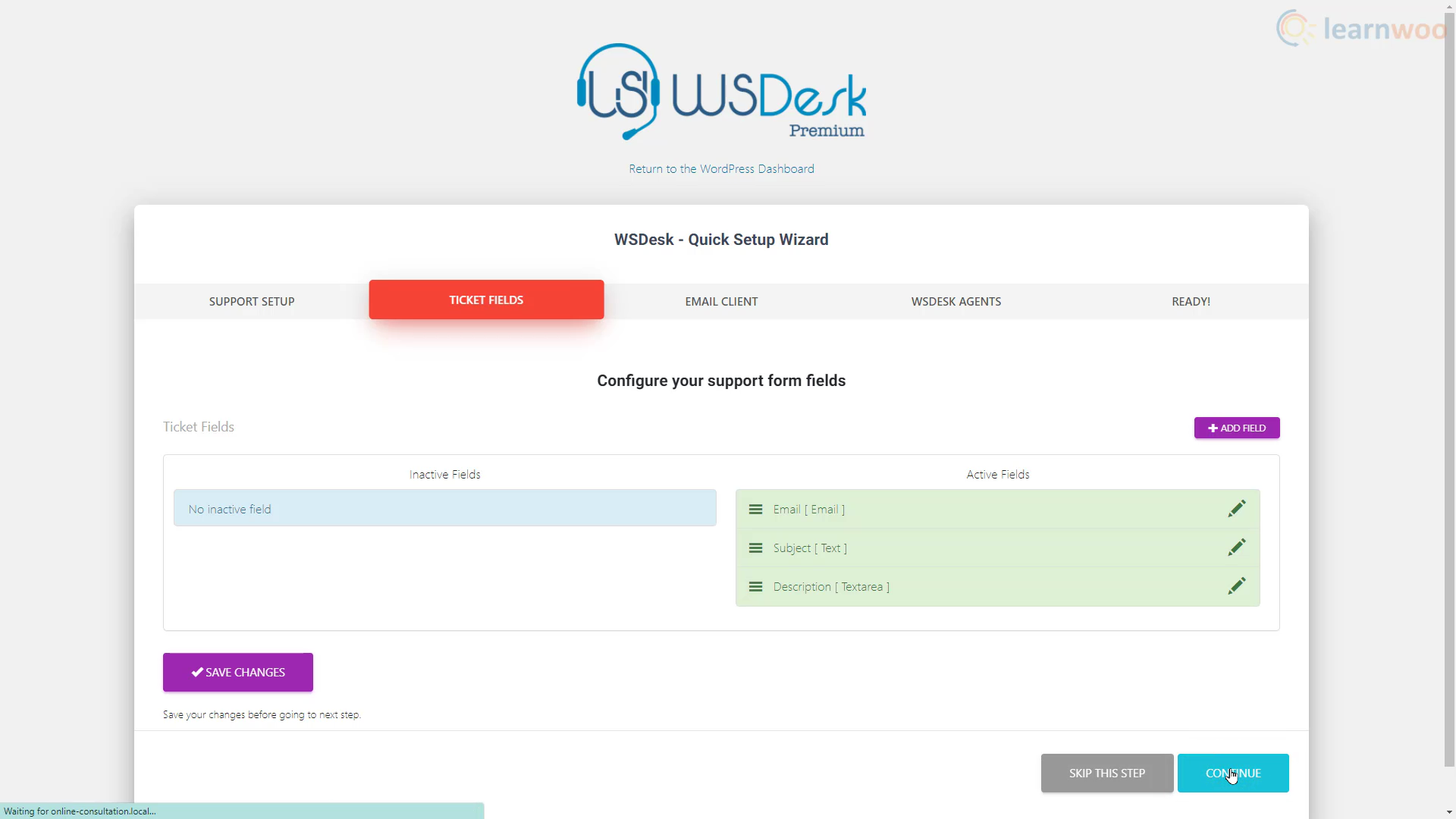
- На следующем шаге вы можете настроить поля формы консультации. По умолчанию он имеет поля электронной почты, темы и описания. Однако вы можете настраивать существующие поля и добавлять новые.
- Следующий шаг позволяет автоматически конвертировать электронные письма поддержки в тикеты. Просто укажите информацию о сервере IMAP от вашего хостинг-провайдера, идентификатор электронной почты и пароль. Для учетных записей gmail информация IMAP уже указана в заполнителях. Просто введите свой идентификатор Gmail и пароль в предоставленных полях. Нажмите «Продолжить», когда закончите.
- На следующем шаге вы можете настроить агентов службы поддержки в качестве консультантов, которые будут отвечать за ответы на запросы в службу поддержки. Нажмите «Добавить агента». Вы можете выбрать существующего пользователя или создать нового. Нажмите «Продолжить», когда закончите.

Оплатить поддержку
Билетная система установлена. Давайте добавим функцию оплаты за поддержку, чтобы вы как консультант могли взимать плату за свои услуги. Мы будем использовать надстройку Pay for Support от WSDesk .
- После активации надстройки «Плата за поддержку» перейдите к ее настройкам.
- Здесь нам нужно создать кредитные правила для отдельных продуктов. Итак, давайте создадим консультационную сессию как продукт. Перейдите в раздел «Продукты» > «Добавить новый».
- Придумайте заголовок для продукта. Оставьте его как простой продукт и включите опцию «Виртуальный». Добавьте цену сеанса.
- В разделе «Инвентарь» включите опцию «Продается по отдельности», если вы не хотите, чтобы клиенты покупали несколько сеансов одновременно.
- Когда закончите, нажмите «Опубликовать». Аналогичным образом вы можете добавить другие типы сеансов в качестве продуктов.
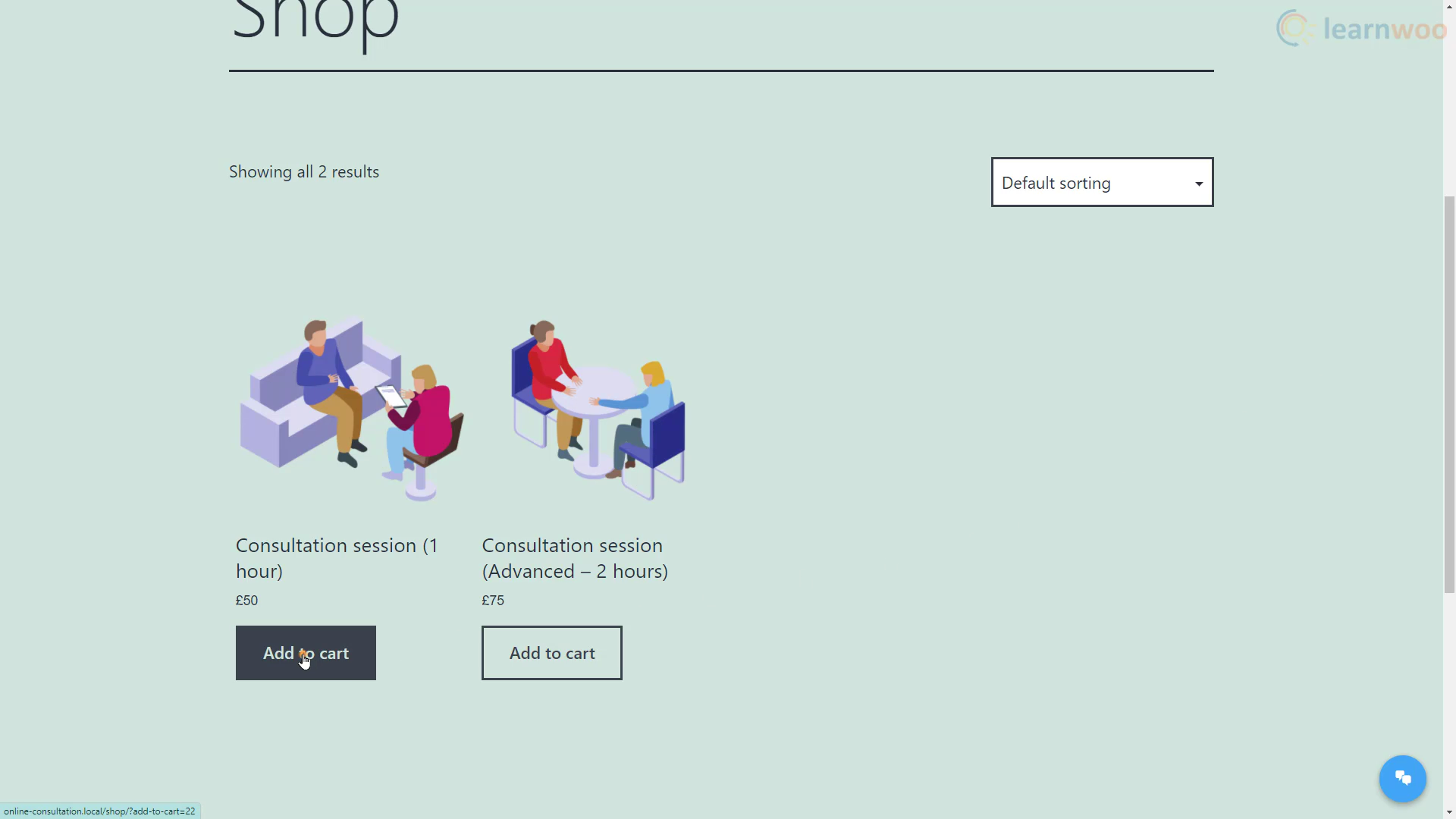
- Эти товары будут доступны на странице магазина. Давайте настроим его имя, чтобы оно соответствовало нашему веб-сайту онлайн-консультаций. Перейдите в «Внешний вид» > «Меню». Разверните опцию «Магазин» и отредактируйте навигационную метку, чтобы сказать что-то вроде «Книга сеансов». Сохраните настройки, прежде чем продолжить.
- Затем вернитесь на вкладку «Оплата поддержки», чтобы добавить кредитное правило для продуктов, которые мы только что создали.
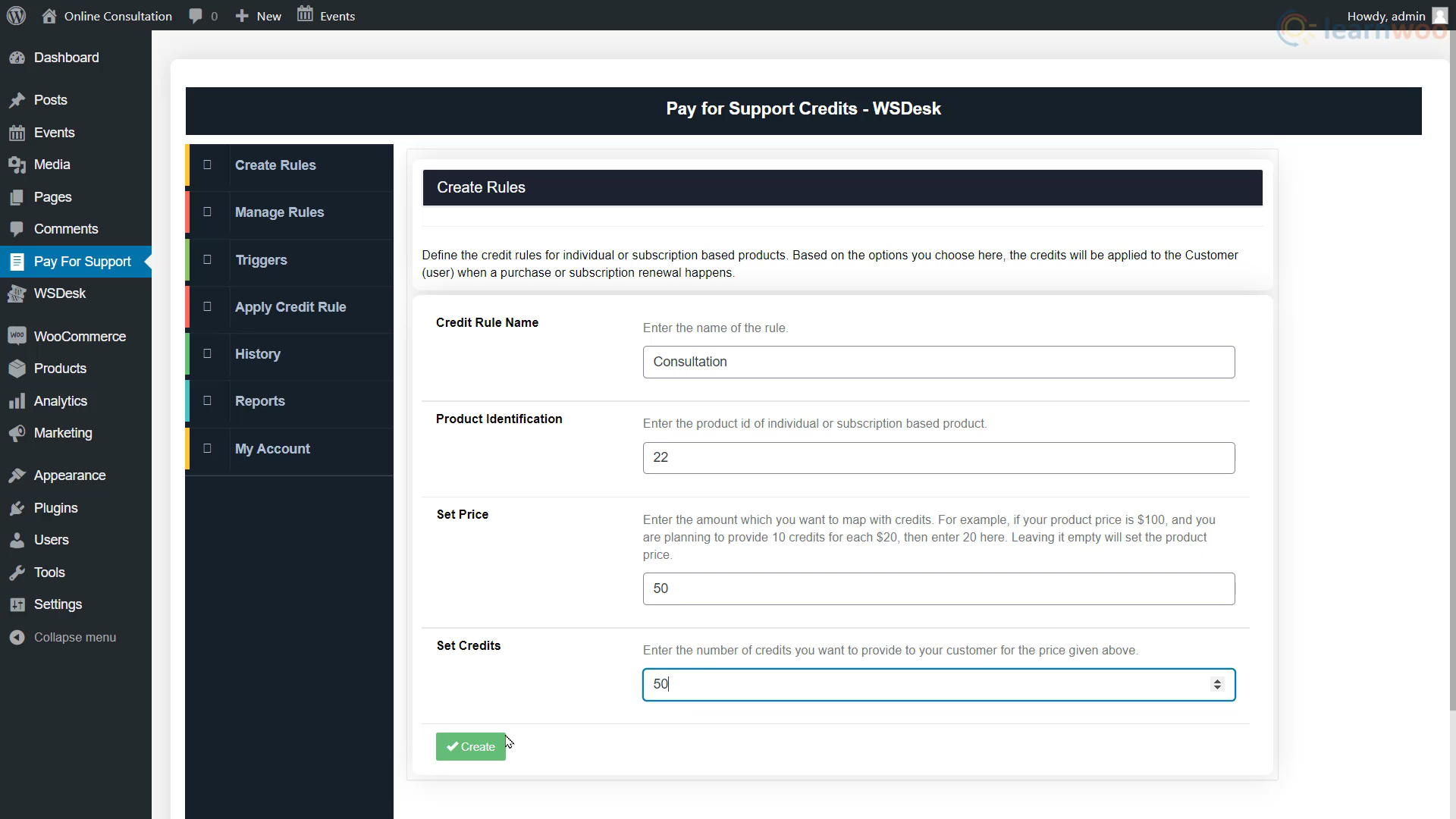
- Укажите следующие сведения: название правила, идентификационный номер продукта, цену продукта и кредиты, соответствующие этой цене.
- В разделе «Триггеры» вы можете автоматизировать процесс таким образом, чтобы, когда статус заявки становится «Нерешенной», с пользователя списывалось определенное количество кредитов.
Надстройка также позволяет вам управлять правилами, применять кредитные правила к пользователям, просматривать историю транзакций и создавать отчеты.

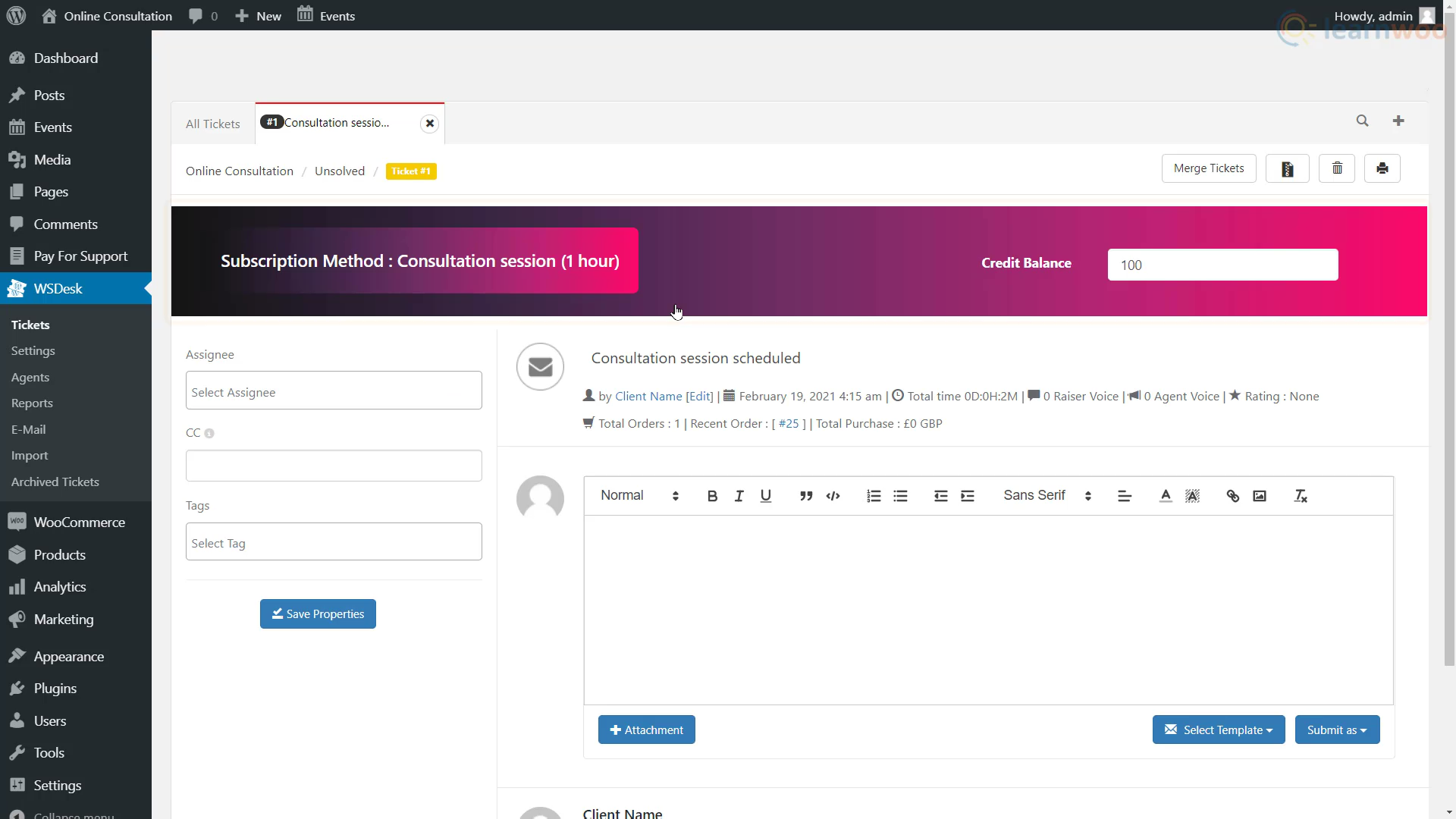
Теперь, когда клиент забронировал сеанс, он появится в виде билета в разделе билетов в WSDesk вместе с балансом кредита. Вы можете сразу же подтвердить забронированное время и дату, отправив им несколько сообщений. И обязательно удалите соответствующее событие для забронированного слота из плагина календаря.

Добавление живого чата на ваш веб-сайт онлайн-консультаций
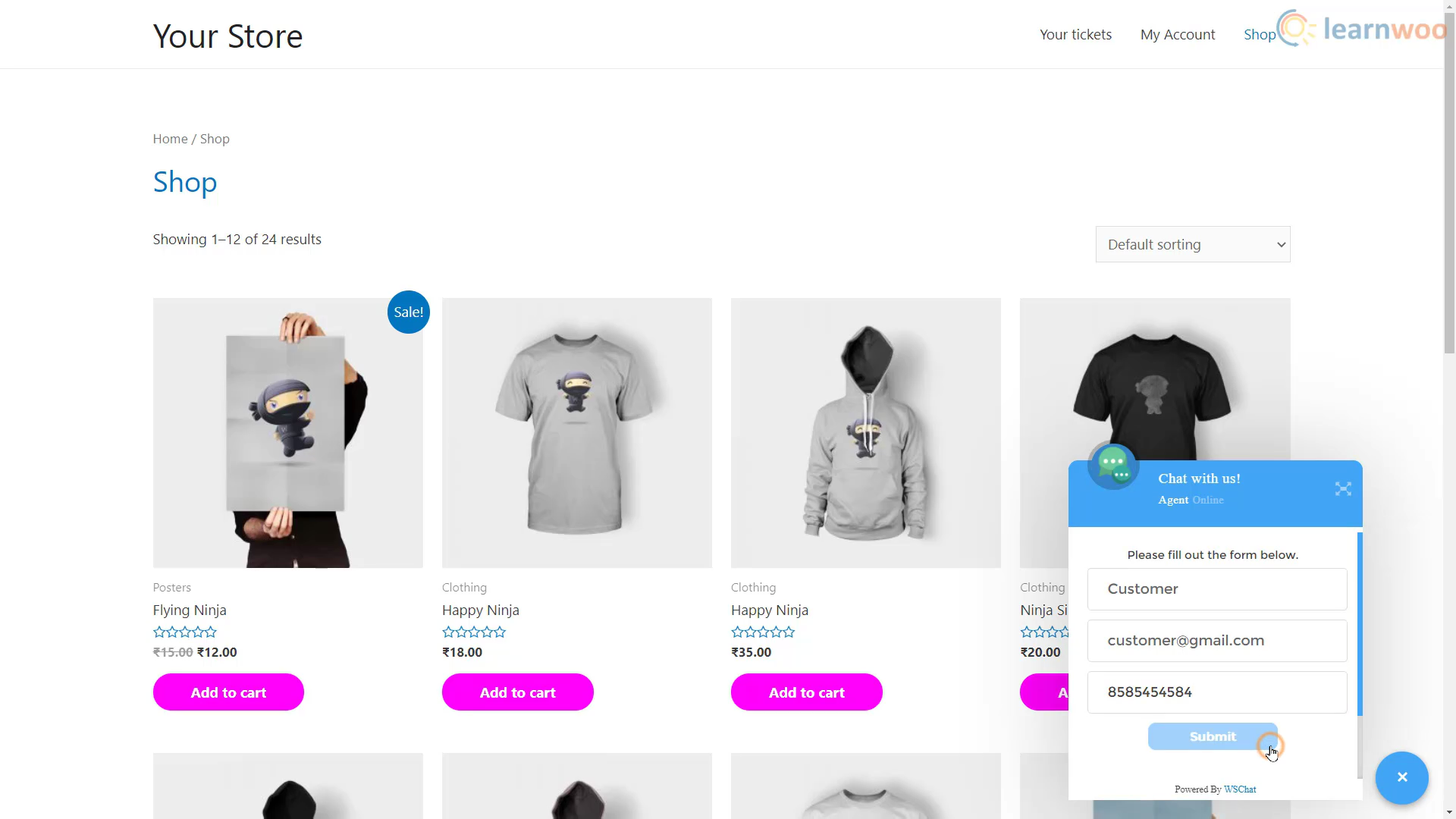
Живой чат на вашем веб-сайте делает вас более доступным для потенциальных клиентов и клиентов. В этом руководстве мы будем использовать плагин с открытым исходным кодом под названием WSChat .
После установки плагина вы увидите виджет живого чата в правом нижнем углу вашего сайта. Клиенты могут щелкнуть по нему и отправить свои данные, чтобы начать чат.

Мы успешно настроили веб-сайт WooCommerce с календарем расписания, страницей бронирования и функцией живого чата. Объедините это с вашим опытом, и вы будете готовы мгновенно обслуживать своих клиентов. Не стесняйтесь обращаться к нам в комментариях, если вам нужна помощь с чем-либо еще.
Если вы предпочитаете видеоверсию, посмотрите видео ниже:
Дальнейшее чтение:
- Настройка шаблонов электронной почты WooCommerce — подробное руководство
- 10 лучших плагинов для входа и регистрации в WooCommerce
