WordPressでオンラインコンサルティングウェブサイトを作成する方法(ビデオ付き)
公開: 2021-02-23
コンサルティングサービスは、多くの分野で常に需要があります。 キャリアや教育などの従来のサービスから、ソーシャルメディア、広報、フィットネスなどの新しいサービスまで、コンサルティングサービスは、特定の分野で専門知識を身に付けた人にとって素晴らしいオプションです。
現代のインターネット時代には、モバイルデバイスを持っている人なら誰でもアクセスできる情報がたくさんあるため、コンサルティングは耐えられないように思えるかもしれません。 しかし実際には、コンサルタントはサービスを提供するための新しくてより良い方法を見つけました。その最大のものはオンラインコンサルティングです。
したがって、開始するのに必要なものが少なくなるだけでなく、はるかに幅広いオーディエンスにしかリーチできません。 独自のオンラインコンサルティングWebサイトを作成する場合は、この記事に従ってください。
オンラインコンサルティングの基本
オンラインコンサルティングWebサイトの仕組みは次のとおりです。 新しいクライアントがホームページにアクセスします。 ここでは、会社、サービス、ケーススタディ、レビューなどに関する基本的な情報を紹介できます。

クライアントが購入する前に質問や疑問がある場合は、ライブチャットサービスを使用して連絡を取ることができます。

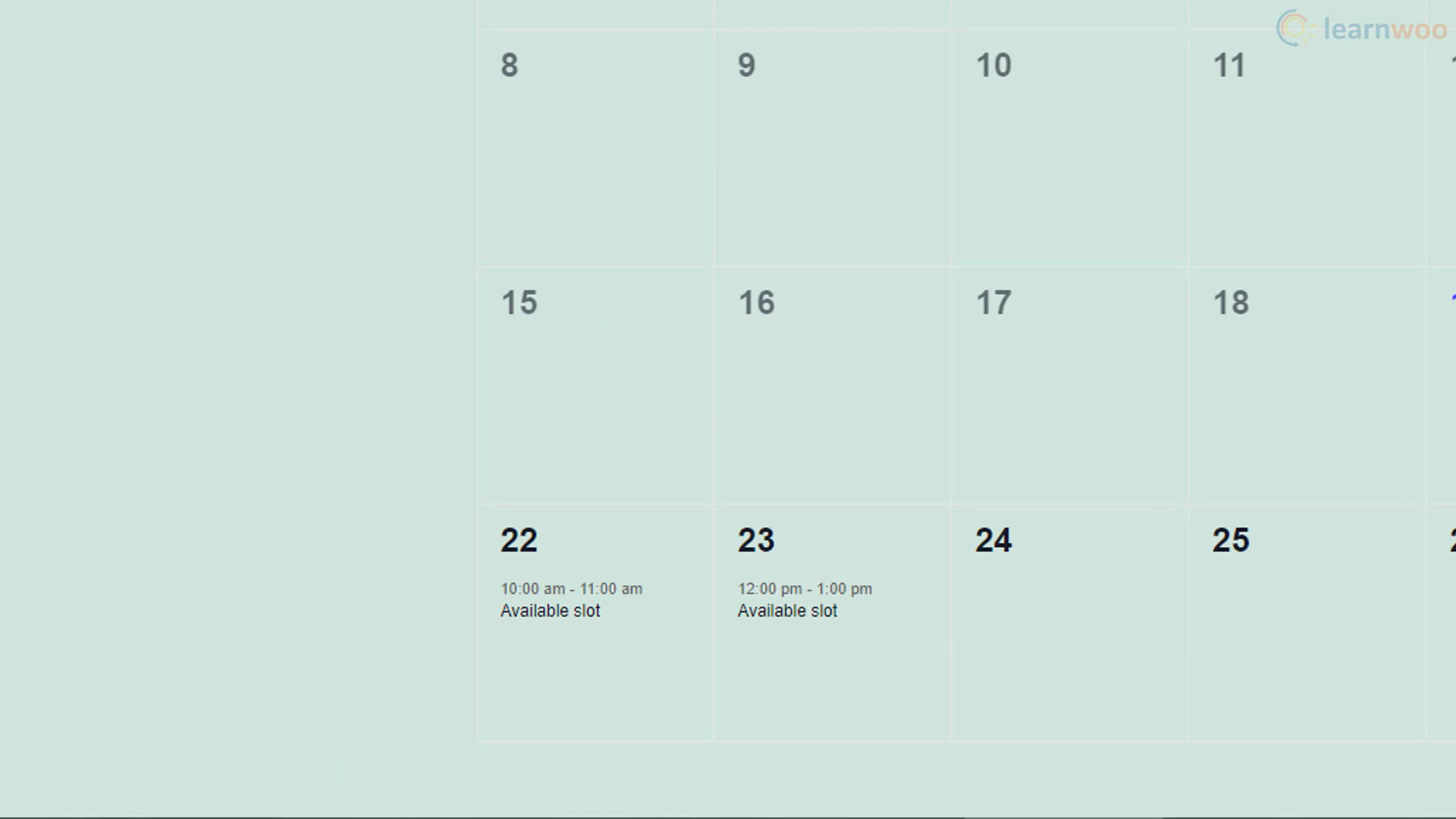
クライアントがスロットを予約することに抵抗がない場合は、[利用可能なスロットを表示]セクションをクリックして、コンサルタントがいつセッションに参加できるかを確認できます。

日付を見つけたら、「スロットの予約」ページにアクセスして、相談セッションを購入できます。 ここでは、セッションの長さなどに基づいて、さまざまな価格でさまざまな相談オプションを設定できます。

その後、セッションをカートに追加して支払いを行います。 金額は、セッションの引き換えに使用されるクレジットに変換されます。 セッションがスケジュールされると、クライアントは[セッションの開始]タブのフォームを使用して、あなたまたはあなたのエージェントと連絡を取ることができます。

バックエンドでは、メッセージに返信し、テキスト形式でコンサルティングサービスを提供できます。 ライブディスカッションに切り替えたい場合は、チャットでズーム会議リンクを送信するだけです。
当社のコンサルティングWebサイトが標準のWooCommerceWebサイトと異なる唯一の点は、利用可能なスロットを備えたカレンダーと、有料サポートオプションを提供するヘルプデスクサービスを表示できることです。
したがって、この記事で取り上げるのはこれらだけです。 ゼロから始める場合は、WooCommerceWebサイトの作成方法に関するこの記事を確認してください。
オンラインコンサルティングWebサイトのスケジュールを作成する
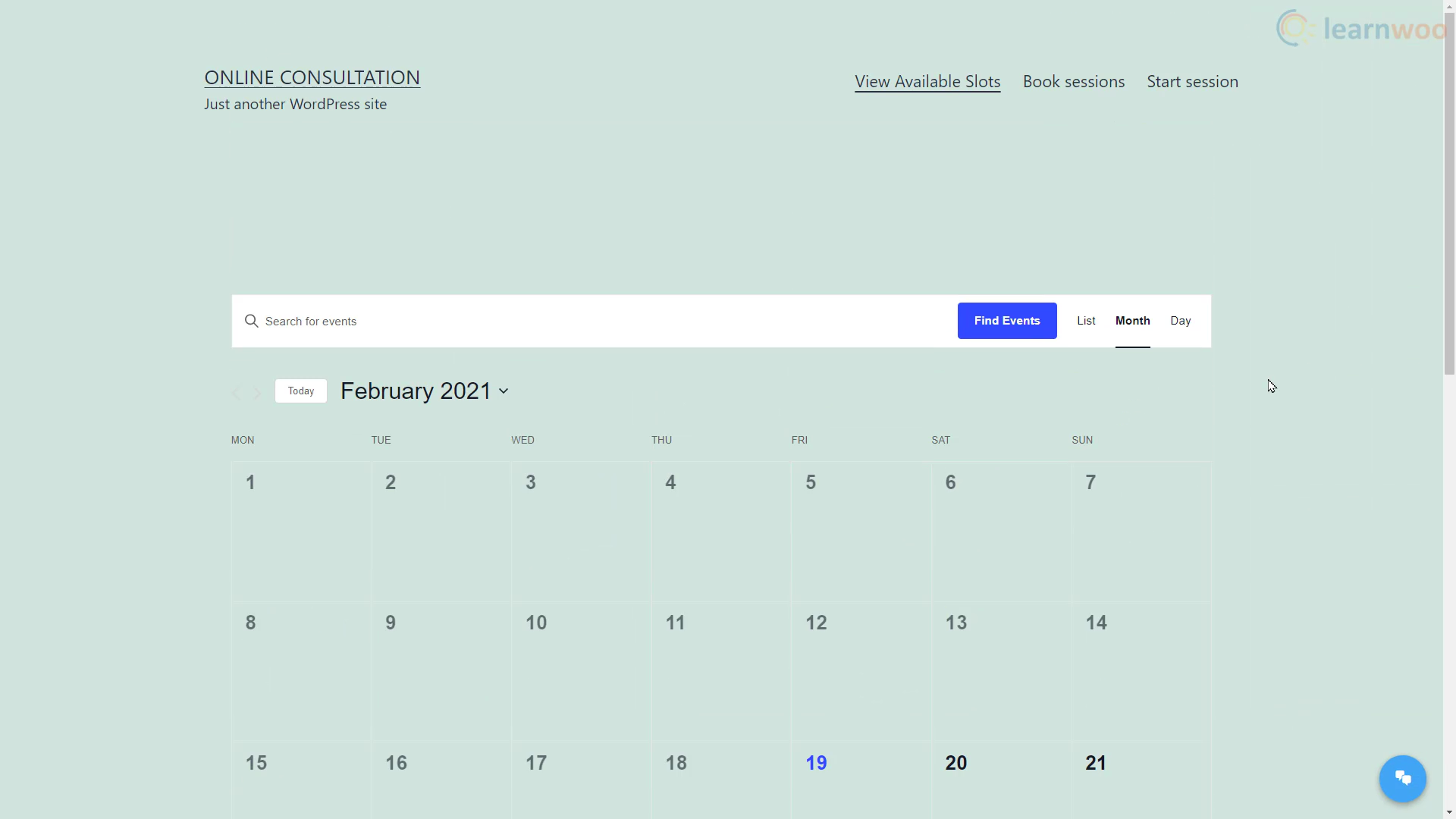
イベントカレンダープラグインを使用して、Webサイトで表示可能なコンサルティングスケジュールを作成します。 クライアントはこのカレンダーを参照して、相談の予約に使用できるスロットを確認できます。
- プラグインをインストールした後、「イベントの作成」をクリックします。
- 利用可能なコンサルティングスロットをイベントとしてカレンダーに表示します。 したがって、イベントに適切なタイトルを付けます。 そして、無料相談枠の開始日時を設定します。
- 提供している相談の種類に応じて、場所と主催者に関するその他の詳細を提供できます。
- 完了したら、「公開」をクリックします。 同様に、カレンダーのイベントとして、より多くの利用可能なスロットを作成できます。

ウェブサイトのURL、つまりwww.yourwebsite.com/eventsに「events」拡張子を追加すると、カレンダーを表示できます。
カレンダーをWebサイトのメニューに追加することで、クライアントがカレンダーにアクセスしやすくすることができます。 次の手順を実行します:
- WordPressダッシュボードの[メニュー]>[外観]に移動します。
- 「カスタムリンク」オプションを選択します。
- [URL]フィールドに、カレンダーへのリンクをWebサイト( www.yourwebsite.com/eventsなど)に貼り付けます。
- リンクテキストフィールドに「使用可能なスロットを表示」などの適切なものを追加します。 これは、リンクがメニューに表示される方法です。
- 「追加」をクリックします
オンラインコンサルティングWebサイトの有料サポートシステムの作成
有料のサポートアドオンがあるため、 WSDeskヘルプデスクとカスタマーサポートチケットシステムプラグインを使用します。

チケットシステム
- WSDeskプラグインをインストールすると、セットアッププロンプトが表示されます。 「今すぐセットアップしましょう」をクリックします。
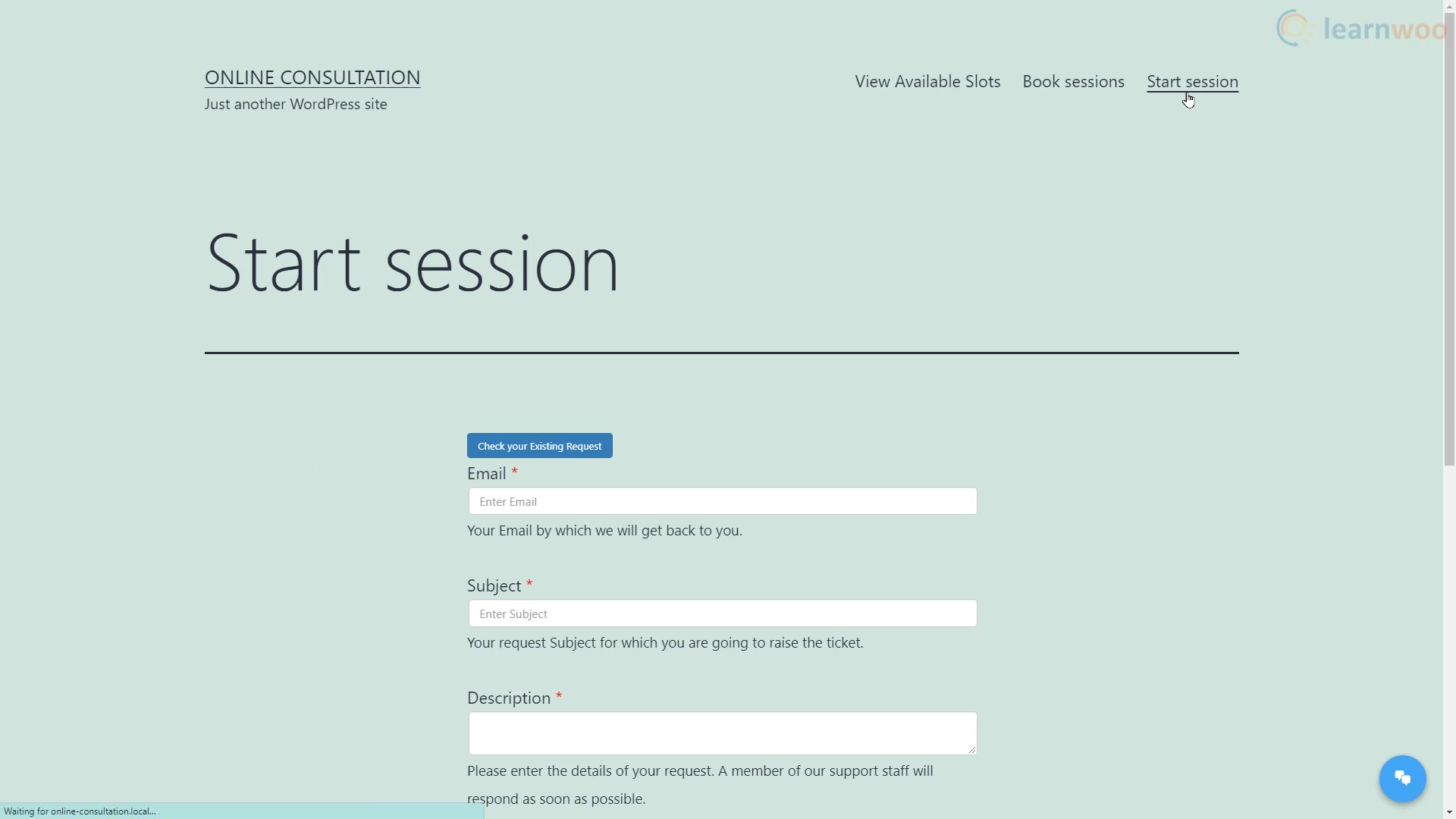
- このページでサポートメールを送信してください。 また、クライアントが対話を開始するために使用するフォームを持つサポートページに名前を付ける必要があります。 「セッション開始」という名前を付けます。 同様に、個々のチケットページに「セッション」という名前を付け、既存のチケットページに「あなたのセッション」という名前を付けます。
- 「保存して続行」をクリックします。
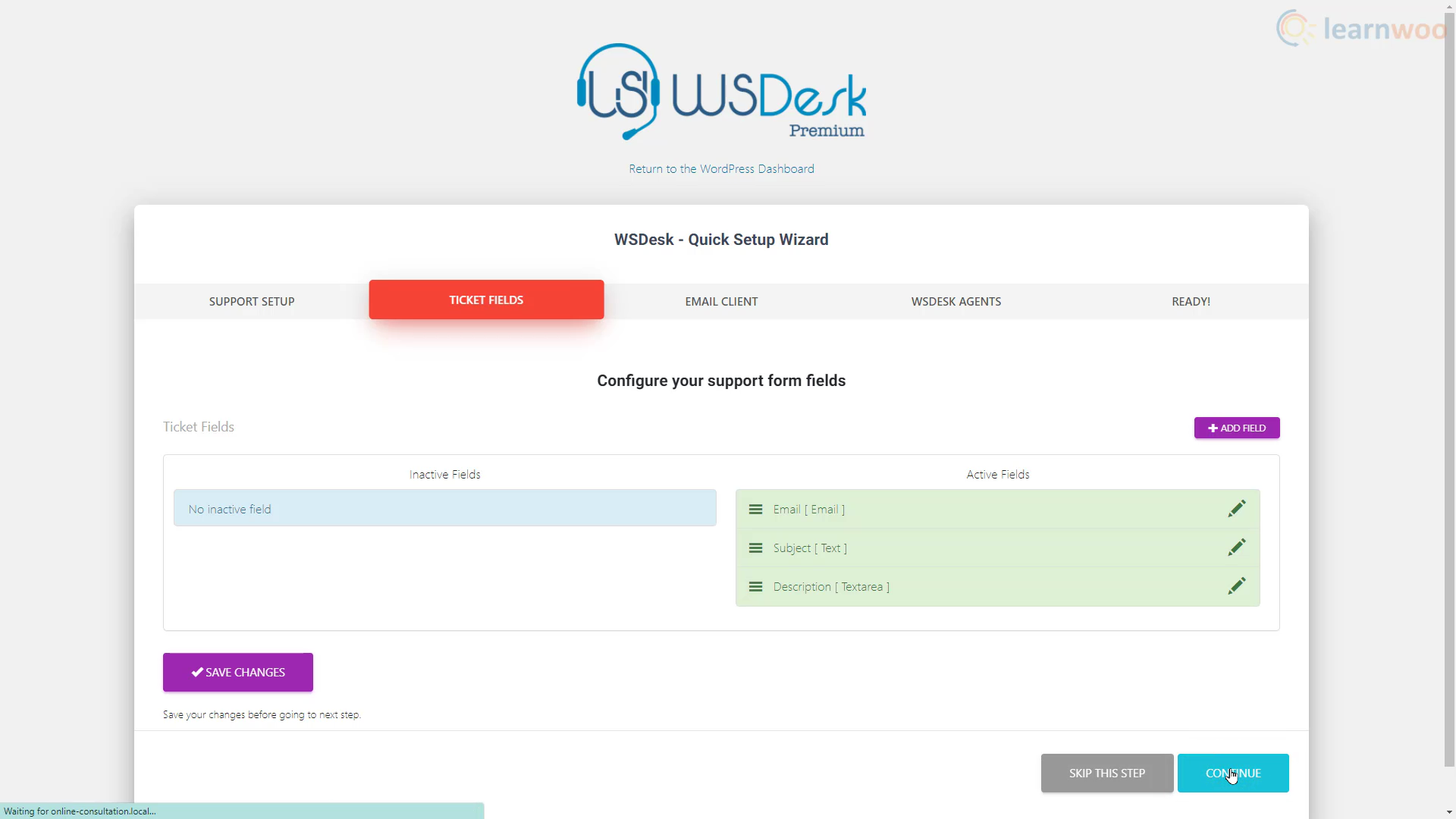
- 次のステップでは、相談フォームのフィールドを構成できます。 デフォルトでは、電子メール、件名、および説明のフィールドがあります。 ただし、既存のフィールドを自由にカスタマイズして、新しいフィールドを追加することができます。
- 次のステップでは、サポートメールをチケットに自動的に変換できます。 ホスティングプロバイダーからのIMAPサーバー情報、電子メールID、およびパスワードを提供するだけです。 Gmailアカウントの場合、IMAP情報はすでにプレースホルダーに提供されています。 表示されたフィールドでGmailIDとパスワードを使用するだけです。 完了したら、[続行]をクリックします。
- 次のステップでは、サポートチケットへの対応を担当するコンサルタントとしてヘルプデスクエージェントを設定できます。 「エージェントの追加」をクリックします。 既存のユーザーを選択することも、新しいユーザーを作成することもできます。 完了したら、[続行]をクリックします。

サポートの支払い
チケットシステムがインストールされました。 コンサルタントとしてサービスの料金を請求できるように、有料サポート機能を追加しましょう。 WSDeskのPayforSupportアドオンを使用します。
- Pay for Supportアドオンをアクティブにした後、その設定に進みます。
- ここでは、個々の商品のクレジットルールを作成する必要があります。 それでは、製品としてのコンサルテーションセッションを作成しましょう。 製品に移動>新規追加。
- 製品のタイトルを作成します。 シンプルな製品として保管し、「仮想」オプションを有効にします。 セッションの価格を追加します。
- クライアントが一度に複数のセッションを購入したくない場合は、[在庫]セクションで[個別に販売]オプションを有効にします。
- 完了したら、「公開」をクリックします。 同様に、他のセッションタイプを製品として追加できます。
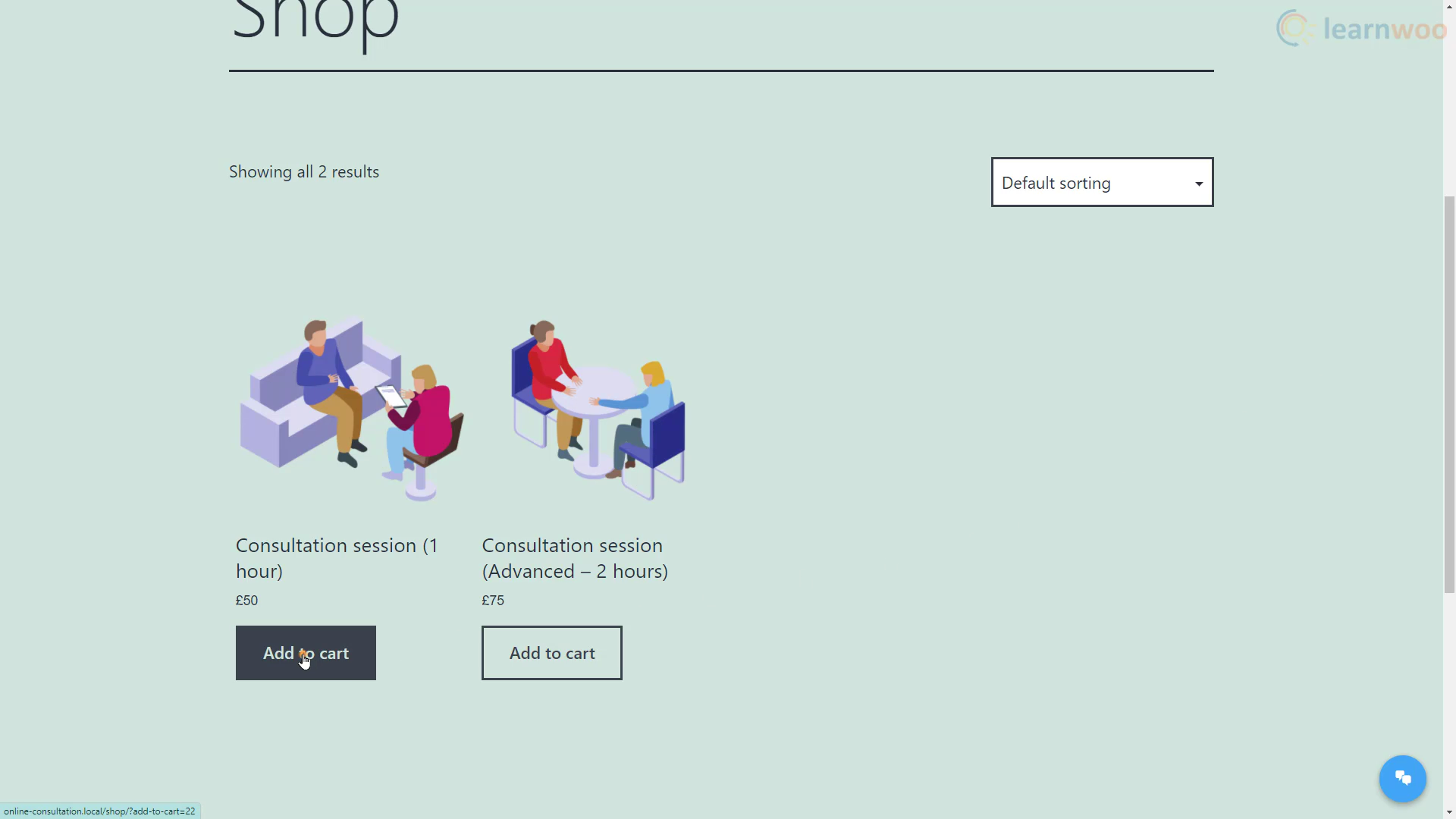
- これらの製品はショップページで入手できます。 オンライン相談サイトに合わせて名前をカスタマイズしましょう。 [外観]>[メニュー]に移動します。 [ショップ]オプションを展開し、ナビゲーションラベルを編集して、「ブックセッション」のように言います。 続行する前に設定を保存してください。
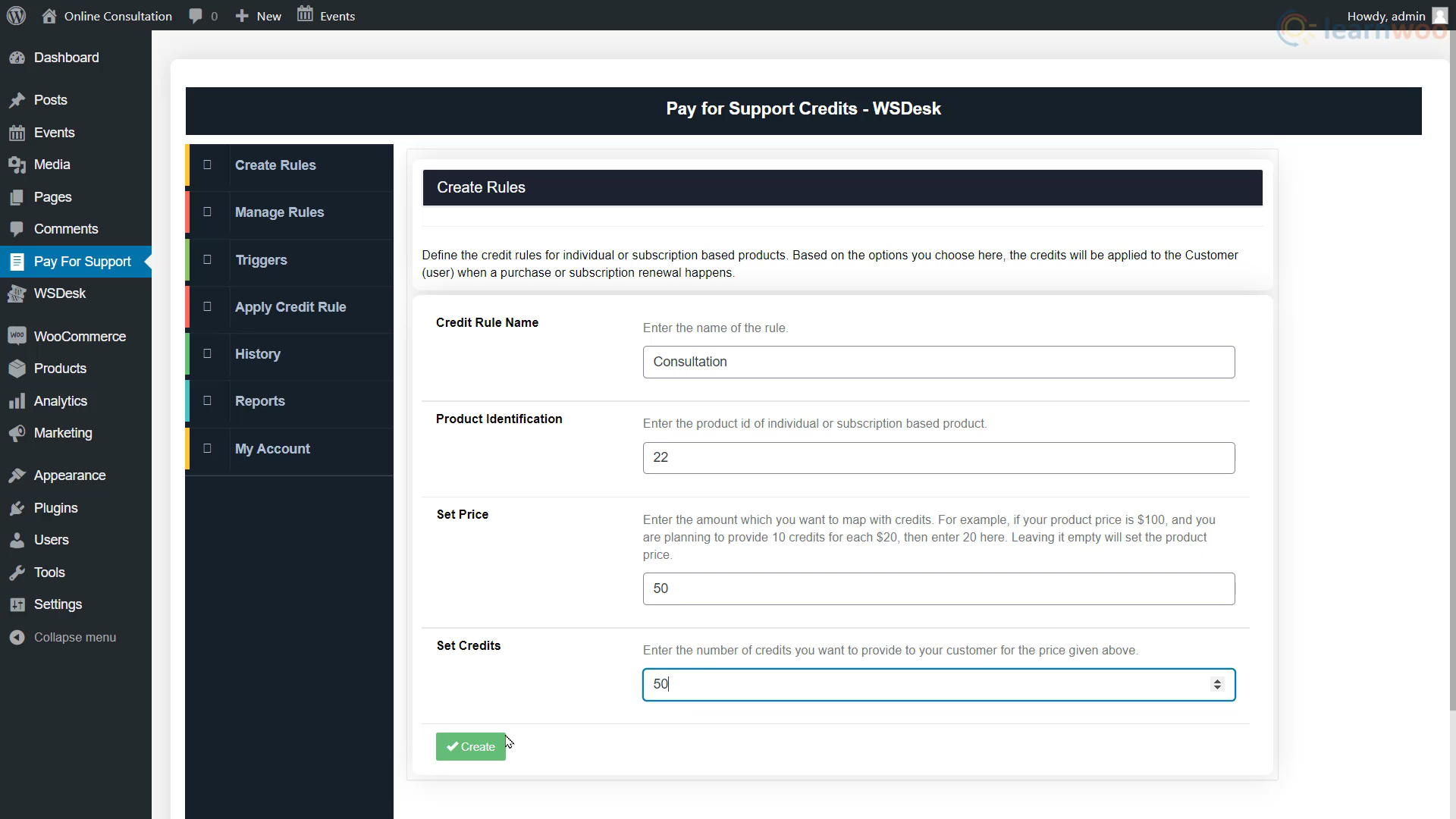
- 次に、[Pay for Support]タブに戻り、作成したばかりの製品のクレジットルールを追加します。
- 次の詳細を入力します:ルールの名前、製品ID番号、製品の価格、およびその価格に関連するクレジット。
- [トリガー]セクションでは、チケットのステータスが「未解決」になったときに、特定の数のクレジットがユーザーから差し引かれるように、プロセスを自動化できます。
このアドオンを使用すると、ルールの管理、ユーザーへのクレジットルールの適用、トランザクション履歴の表示、およびレポートの生成もできます。

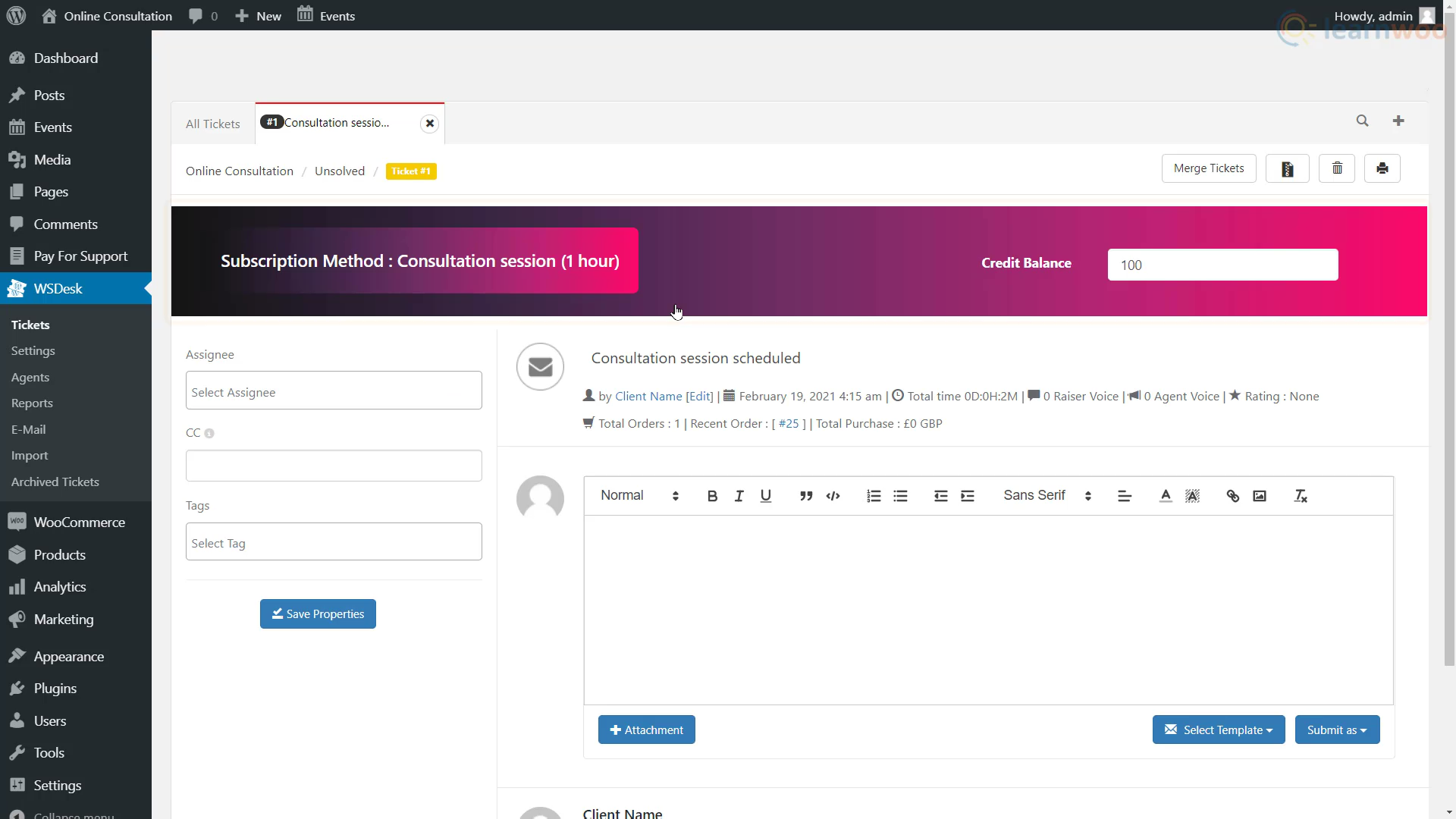
これで、クライアントがセッションを予約すると、WSDeskの下のチケットセクションにクレジット残高とともにチケットとして表示されます。 あなたは彼らとのいくつかのメッセージを通して彼らの予約されたスロットの時間と日付をすぐに確認することができます。 また、カレンダープラグインから、予約したスロットに対応するイベントを必ず削除してください。

オンラインコンサルティングWebサイトとのライブチャットの追加
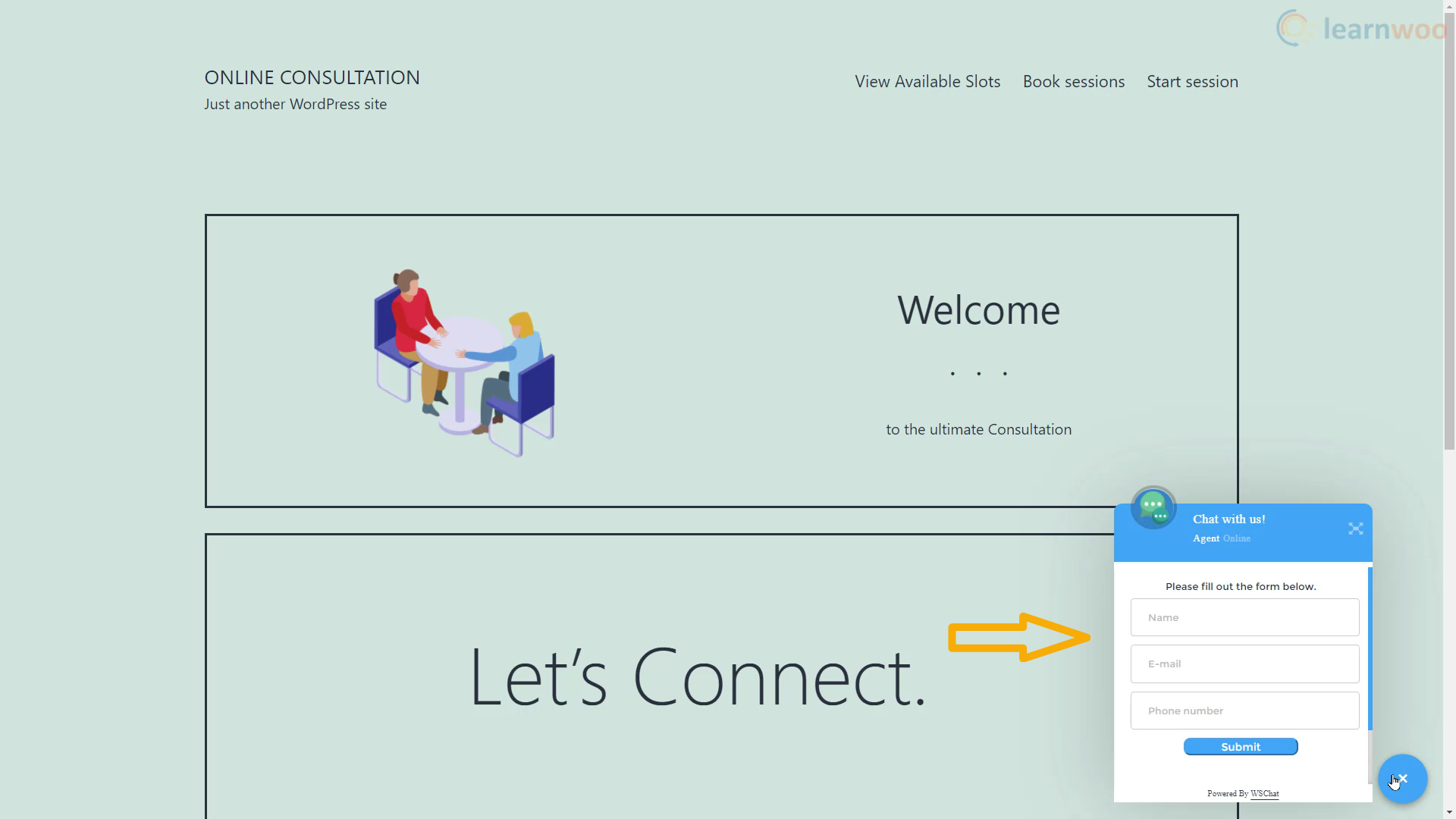
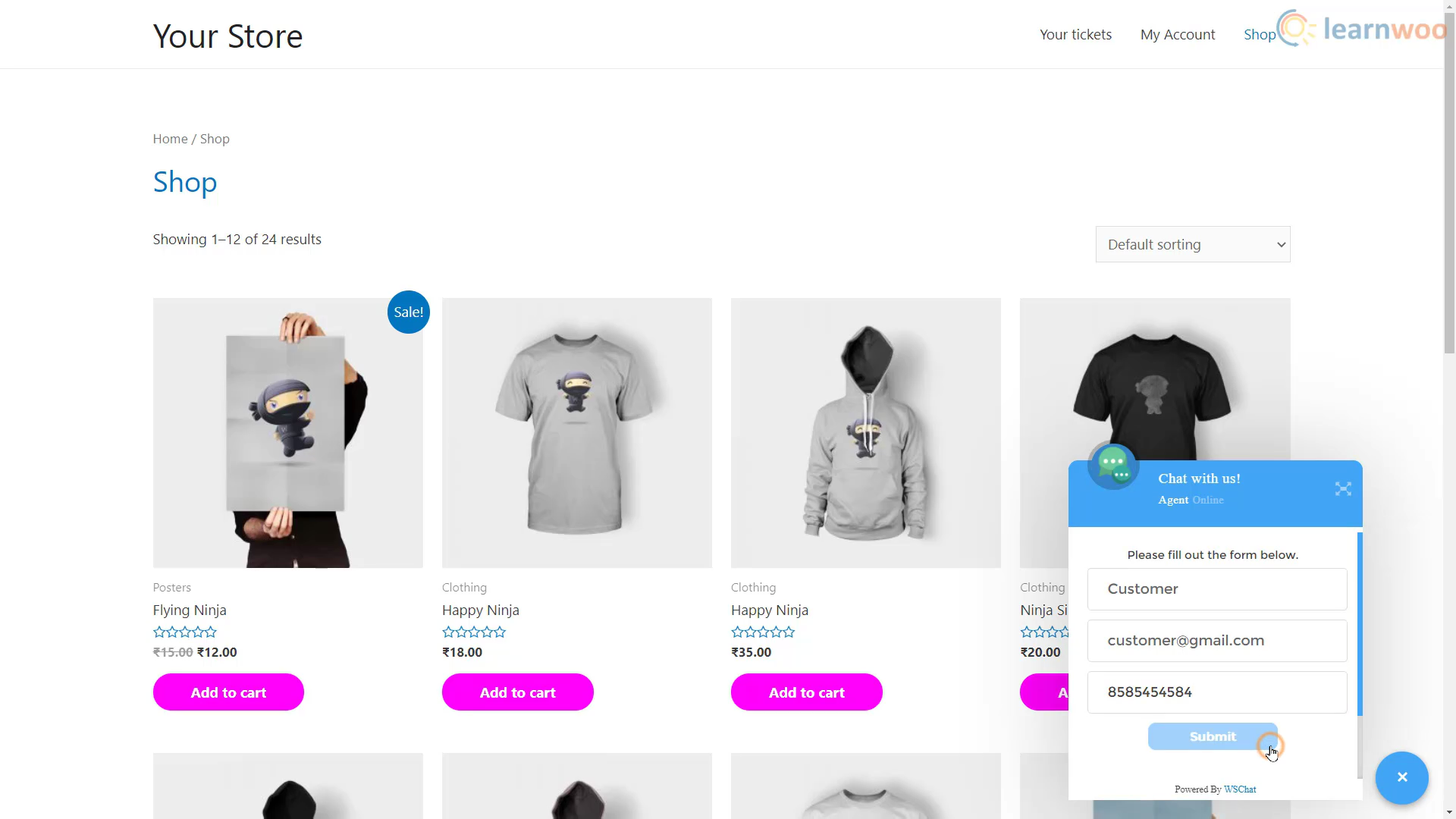
Webサイトでのライブチャットにより、見込み客や顧客がよりアクセスしやすくなります。 このチュートリアルでは、 WSChatというオープンソースプラグインを使用します。
プラグインをインストールすると、Webサイトの右下隅にライブチャットウィジェットが表示されます。 顧客はそれをクリックして詳細を送信し、チャットを開始できます。

スケジュールカレンダー、予約ページ、ライブチャット機能を備えたWooCommerceWebサイトのセットアップに成功しました。 それをあなたの専門知識と組み合わせると、すぐにクライアントにサービスを提供する準備が整います。 他にご不明な点がございましたら、コメント欄でお気軽にお問い合わせください。
ビデオバージョンをご希望の場合は、以下のビデオを確認してください。
参考文献:
- WooCommerceメールテンプレートのカスタマイズ–詳細ガイド
- 10の最高のWooCommerceログインおよび登録プラグイン
