So erstellen Sie eine Online-Beratungs-Website mit WordPress (mit Video)
Veröffentlicht: 2021-02-23
Beratungsleistungen sind seit jeher in vielen Bereichen gefragt. Von konventionellen wie Karriere und Bildung bis hin zu aufstrebenden wie Social Media, Öffentlichkeitsarbeit und Fitness sind Beratungsdienste eine großartige Option für diejenigen, die sich in einem bestimmten Bereich Fachwissen angeeignet haben.
Obwohl es den Anschein haben mag, dass die Beratung im modernen Internetzeitalter mit so vielen Informationen, die für jeden mit einem mobilen Gerät zugänglich sind, nicht bestehen kann. Tatsache ist jedoch, dass Berater neue und bessere Wege gefunden haben, ihre Dienstleistungen anzubieten, wobei die größte davon die Online-Beratung ist.
Sie brauchen also nicht nur weniger, um loszulegen, sondern können auch ein viel breiteres Publikum erreichen. Wenn Sie Ihre eigene Online-Beratungs-Website erstellen möchten, folgen Sie diesem Artikel.
Die Grundlagen der Online-Beratung
So funktioniert unsere Online-Beratungs-Website. Ein neuer Kunde landet auf der Homepage. Hier können Sie einige grundlegende Informationen über Ihr Unternehmen, Ihre Dienstleistungen, Fallstudien, Rezensionen und mehr präsentieren.

Wenn der Kunde vor dem Kauf Fragen oder Zweifel hat, kann er sich über einen Live-Chat-Service mit ihm in Verbindung setzen.

Wenn der Kunde sich wohl fühlt, einen Termin zu buchen, kann er auf den Abschnitt „Verfügbare Plätze anzeigen“ klicken, um zu sehen, wann der Berater für eine Sitzung verfügbar ist.

Wenn sie einen Termin finden, können sie zur Seite „Buchen Sie Ihren Termin“ gehen, um ihre Beratungssitzung zu buchen. Hier können Sie verschiedene Beratungsoptionen mit unterschiedlichen Preisen nach Sitzungsdauer etc. einrichten.

Sie werden dann die Sitzung zu ihrem Warenkorb hinzufügen und die Zahlung vornehmen. Der Betrag wird in Credits umgewandelt, die zum Einlösen von Sitzungen verwendet werden. Wenn die Sitzung geplant ist, kann sich der Kunde über das Formular auf der Registerkarte Sitzung starten mit Ihnen oder Ihren Agenten in Verbindung setzen.

Im Backend können Sie auf die Nachrichten reagieren und Ihre Beratungsleistungen in Textform anbieten. Wenn Sie in die Live-Diskussion wechseln möchten, können Sie einfach einen Zoom-Meeting-Link im Chat senden.
Unsere Beratungs-Website unterscheidet sich von einer Standard-WooCommerce-Website nur dadurch, dass sie den Kalender mit verfügbaren Slots und einen Helpdesk-Service anzeigen kann, der die Option „Pay-for-Support“ anbietet.
Daher sind dies die einzigen Aspekte, die wir in diesem Artikel behandeln werden. Wenn Sie bei Null anfangen, lesen Sie diesen Artikel zum Erstellen einer WooCommerce-Website .
Erstellen eines Zeitplans für unsere Online-Beratungs-Website
Wir werden das Plugin „ The Events Calendar “ verwenden , um einen sichtbaren Beratungsplan auf unserer Website zu erstellen. Kunden können sich auf diesen Kalender beziehen, um zu sehen, welche Slots für die Buchung einer Beratung verfügbar sind.
- Klicken Sie nach der Installation des Plugins auf „Event erstellen“.
- Wir zeigen verfügbare Beratungsplätze als Veranstaltungen in unserem Kalender an. Betiteln Sie die Veranstaltung also angemessen. Und legen Sie Start- und Enddatum und -zeiten des kostenlosen Beratungsfensters fest.
- Sie können je nach Art der von Ihnen angebotenen Beratung weitere Angaben zu Ort und Organisatoren machen.
- Wenn Sie fertig sind, klicken Sie auf „Veröffentlichen“. Auf ähnliche Weise können Sie weitere verfügbare Slots als Ereignisse in Ihrem Kalender erstellen.

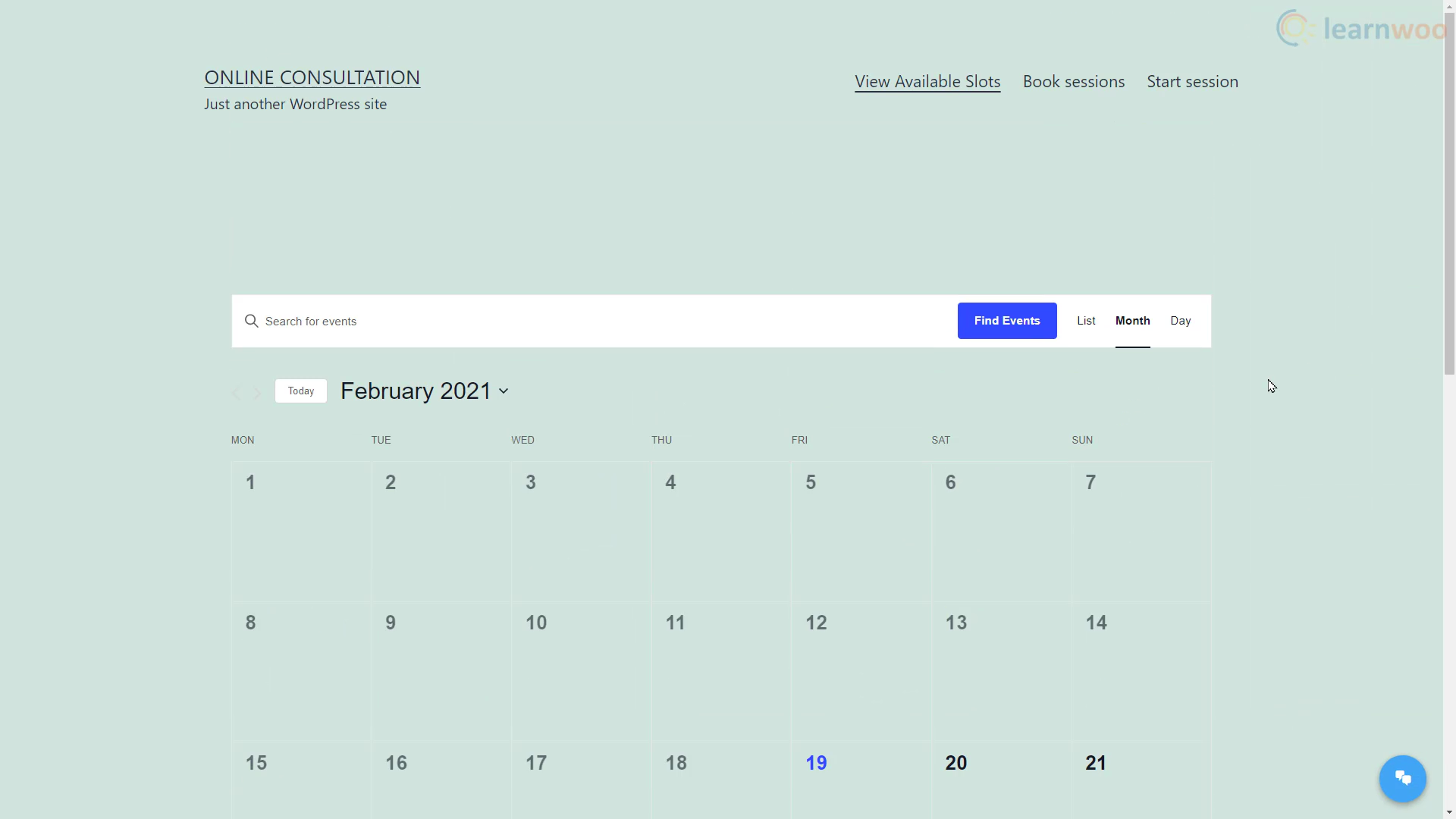
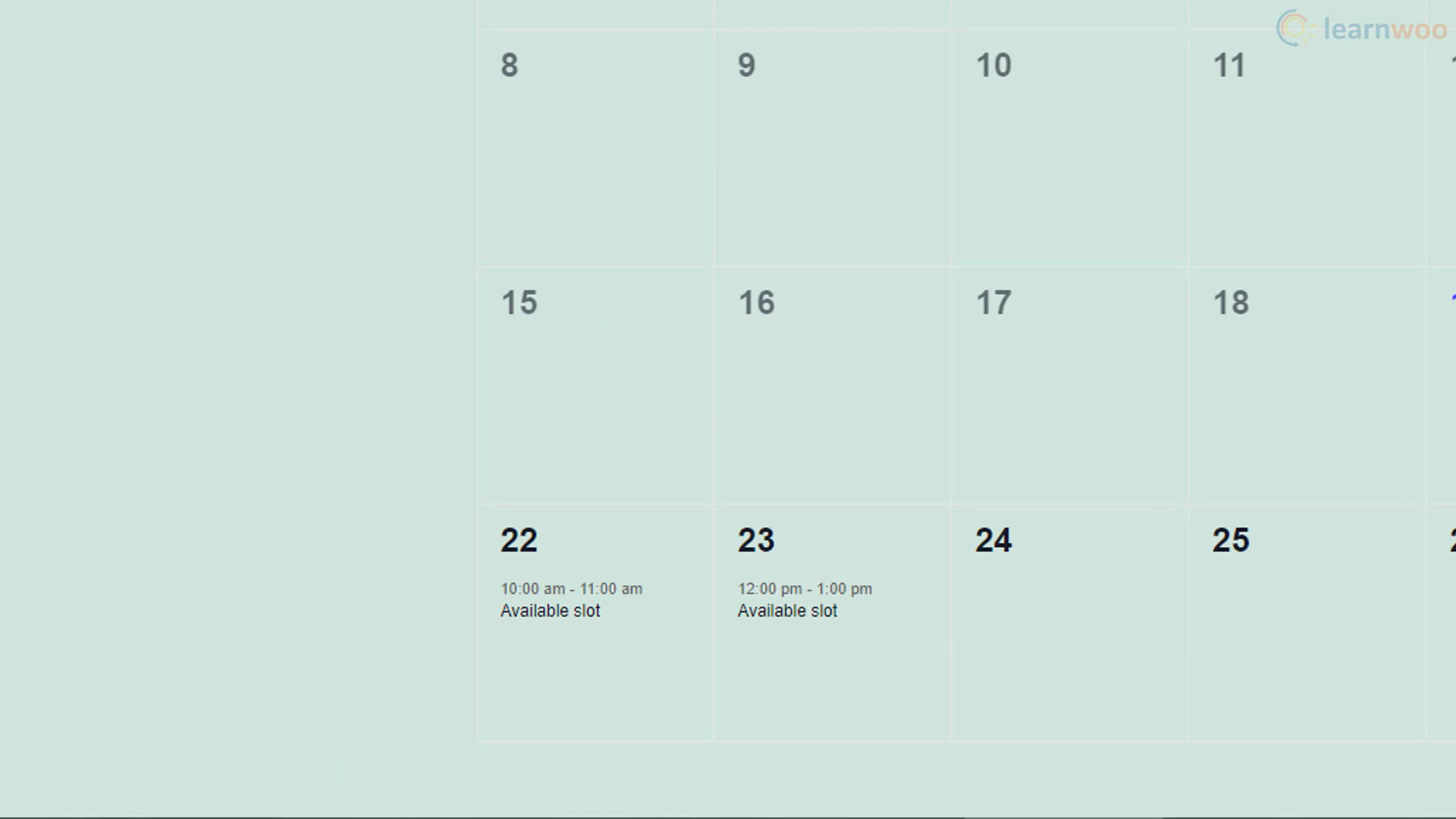
Sie können den Kalender anzeigen, indem Sie die Erweiterung „Veranstaltungen“ zu Ihrer Website-URL hinzufügen, dh www.IhreWebsite.com/Veranstaltungen .
Sie können den Kalender für Kunden zugänglicher machen, indem Sie ihn zum Menü Ihrer Website hinzufügen. Folge diesen Schritten:
- Gehen Sie in Ihrem WordPress-Dashboard zu Menüs > Darstellung.
- Wählen Sie die Option „Benutzerdefinierter Link“.
- Fügen Sie im URL-Feld den Link zum Kalender auf Ihrer Website ein, z. B. www.ihrewebsite.com/events .
- Fügen Sie etwas Passendes wie „Verfügbare Slots anzeigen“ in das Link-Textfeld ein. So erscheint der Link im Menü.
- Klicken Sie auf „Hinzufügen“
Erstellen eines Pay-for-Support-Systems für unsere Online-Beratungs-Website
Wir verwenden das WSDesk Helpdesk- und Kundensupport-Ticketsystem- Plugin, da es ein Pay-for-Support-Addon hat.

Das Ticketsystem
- Nach der Installation des WSDesk-Plugins sehen Sie eine Setup-Eingabeaufforderung. Klicken Sie auf „Jetzt einrichten“.
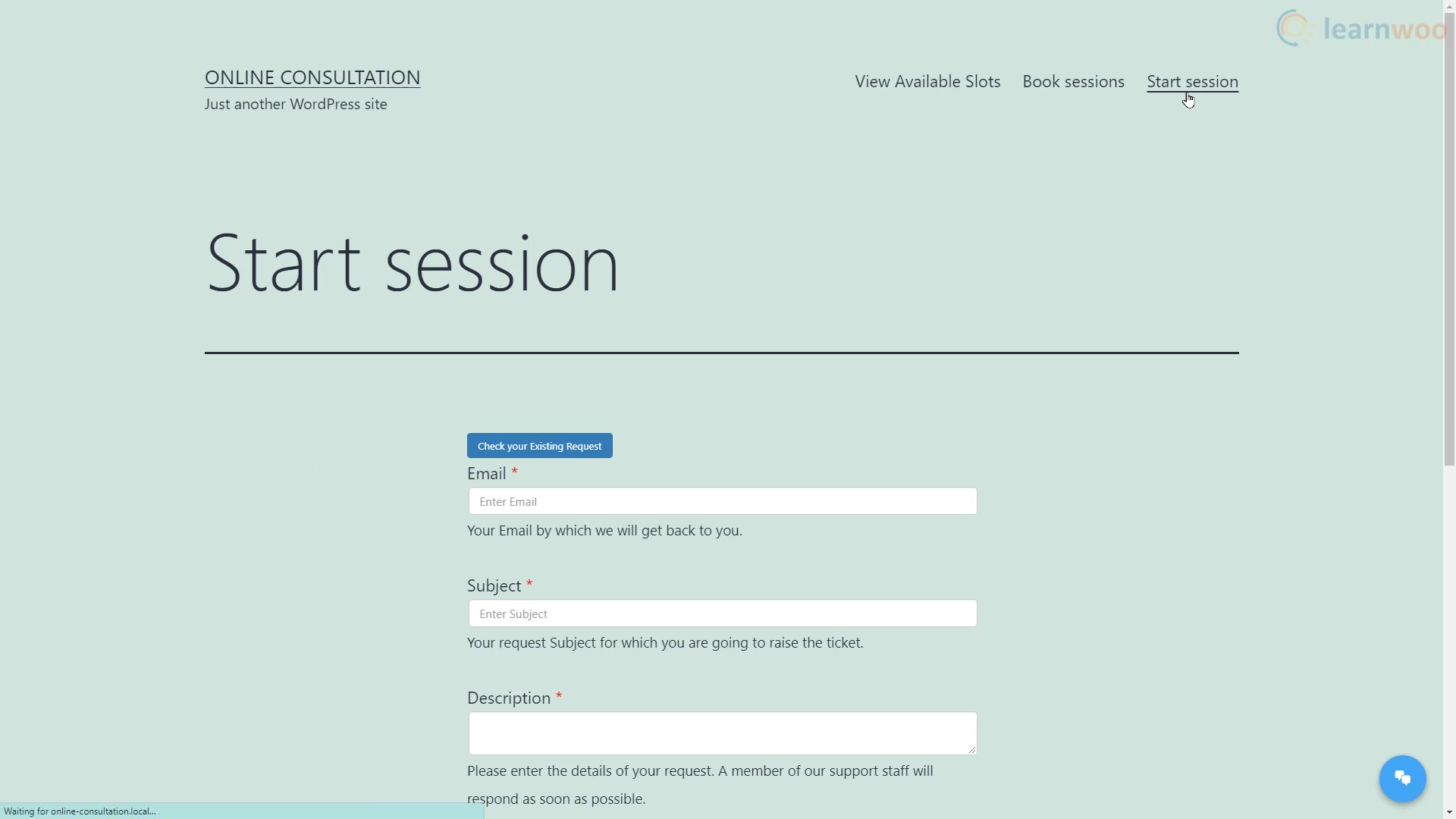
- Geben Sie Ihre Support-E-Mail auf dieser Seite an. Sie müssen auch die Support-Seite benennen, die das Formular enthält, mit dem Kunden die Interaktion beginnen. Wir nennen es „Sitzung starten“. In ähnlicher Weise nennen wir die Seite mit einzelnen Tickets „Sitzung“ und die Seite mit bestehenden Tickets „Ihre Sitzungen“.
- Klicken Sie auf „Speichern und fortfahren“.
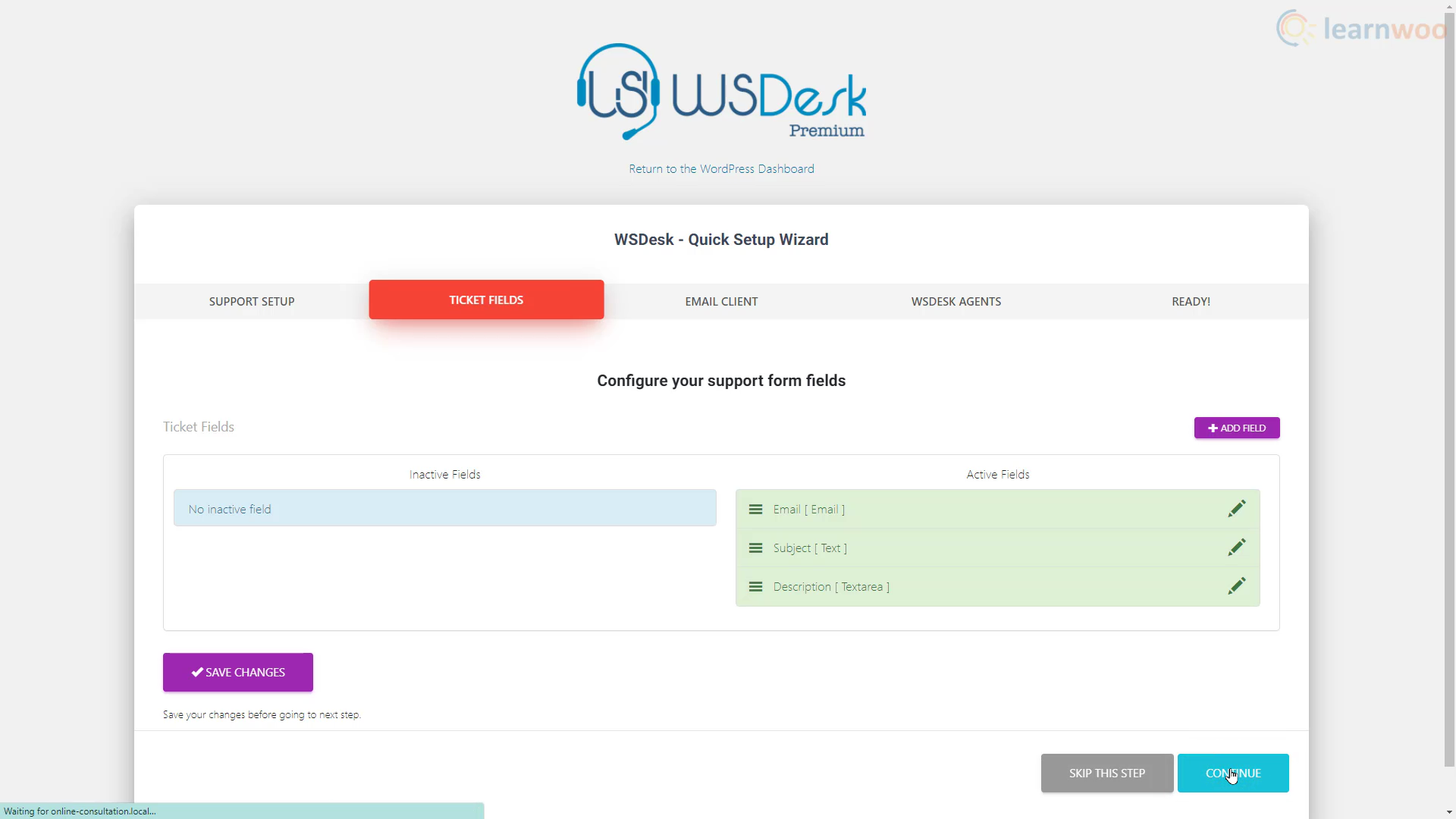
- Im nächsten Schritt können Sie die Felder des Beratungsformulars konfigurieren. Standardmäßig enthält es die Felder E-Mail, Betreff und Beschreibung. Es steht Ihnen jedoch frei, die vorhandenen Felder anzupassen und neue hinzuzufügen.
- Im nächsten Schritt können Sie Support-E-Mails automatisch in Tickets umwandeln. Geben Sie einfach die IMAP-Serverinformationen von Ihrem Hosting-Provider, die E-Mail-ID und das Passwort an. Bei Gmail-Konten sind die IMAP-Informationen bereits in den Platzhaltern hinterlegt. Verwenden Sie einfach Ihre Gmail-ID und Ihr Passwort in den dafür vorgesehenen Feldern. Klicken Sie auf „Weiter“, wenn Sie fertig sind.
- Im nächsten Schritt können Sie Helpdesk-Agenten als Berater einrichten, die für die Beantwortung von Support-Tickets verantwortlich sind. Klicken Sie auf „Agent hinzufügen“. Sie können einen vorhandenen Benutzer auswählen oder einen neuen erstellen. Klicken Sie auf „Weiter“, wenn Sie fertig sind.

Support bezahlen
Das Ticketsystem wurde installiert. Lassen Sie uns die Pay-for-Support-Funktion hinzufügen, damit Sie als Berater Ihre Dienste in Rechnung stellen können. Wir verwenden das Pay for Support Add-on von WSDesk .
- Nachdem Sie das Pay-for-Support-Add-on aktiviert haben, gehen Sie zu dessen Einstellungen.
- Hier müssen wir Kreditregeln für einzelne Produkte erstellen. Lassen Sie uns also ein Beratungsgespräch als Produkt erstellen. Gehen Sie zu Produkte > Neu hinzufügen.
- Erstellen Sie einen Titel für das Produkt. Behalten Sie es als einfaches Produkt bei und aktivieren Sie die Option „Virtuell“. Fügen Sie einen Preis für die Sitzung hinzu.
- Aktivieren Sie im Abschnitt „Inventar“ die Option „Einzeln verkauft“, wenn Sie nicht möchten, dass Kunden mehrere Sitzungen gleichzeitig kaufen.
- Wenn Sie fertig sind, klicken Sie auf „Veröffentlichen“. Sie können auf ähnliche Weise andere Sitzungstypen als Produkte hinzufügen.
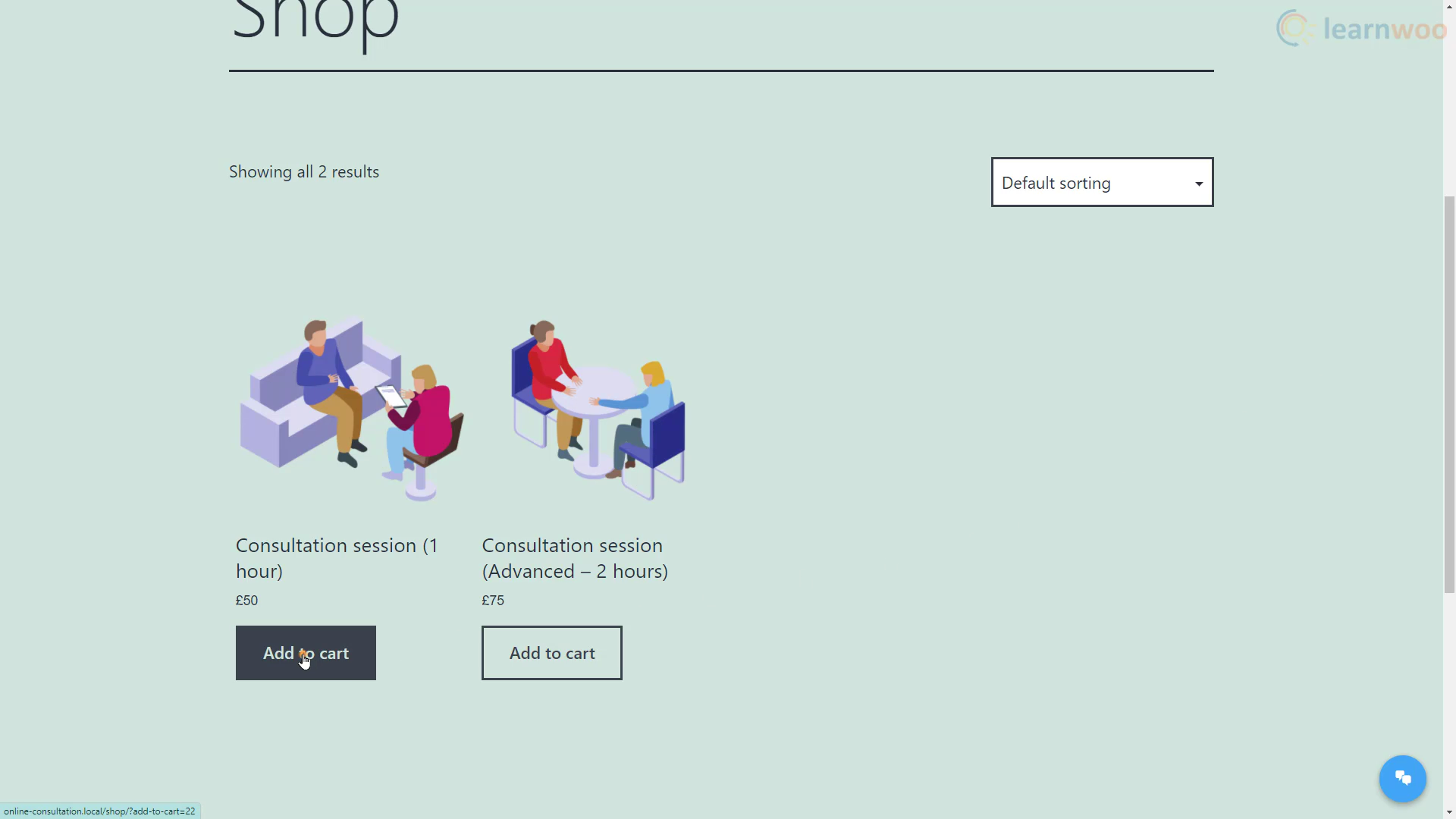
- Diese Produkte werden auf der Shop-Seite verfügbar sein. Lassen Sie uns den Namen so anpassen, dass er zu unserer Online-Konsultations-Website passt. Gehen Sie zu Darstellung > Menüs. Erweitern Sie die Shop-Option und bearbeiten Sie das Navigationslabel, um etwas wie „Sitzungen buchen“ zu sagen. Speichern Sie die Einstellungen, bevor Sie fortfahren.
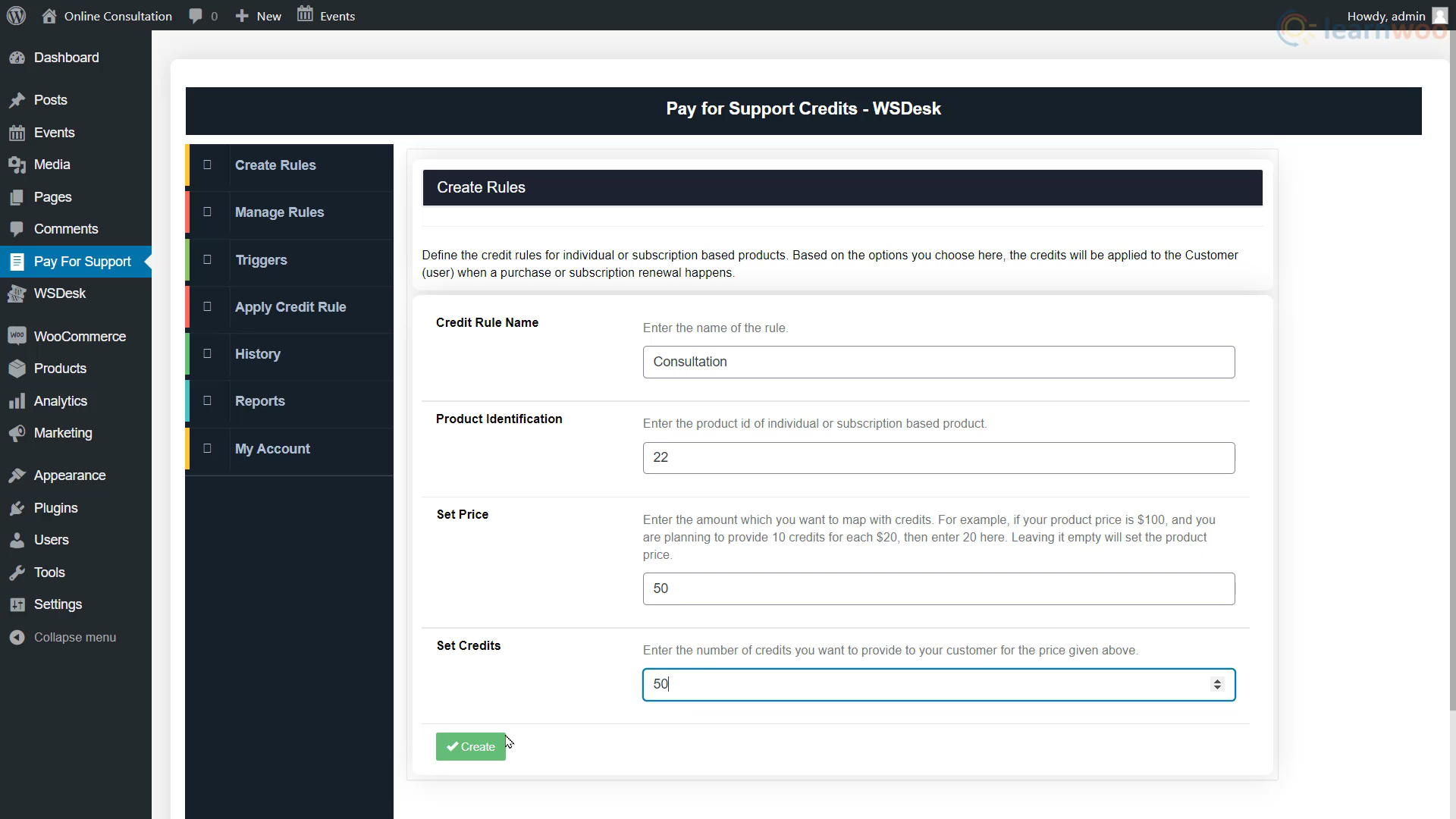
- Gehen Sie dann zurück zur Registerkarte „Pay for Support“, um eine Kreditregel für die soeben erstellten Produkte hinzuzufügen.
- Geben Sie die folgenden Details an: Name für die Regel, Produktidentifikationsnummer, Preis für das Produkt und Credits, die diesem Preis entsprechen.
- Im Abschnitt „Auslöser“ können Sie den Vorgang automatisieren, sodass dem Benutzer eine bestimmte Anzahl von Credits abgezogen wird, wenn der Status eines Tickets „Ungelöst“ wird.
Mit dem Add-on können Sie auch Regeln verwalten, Kreditregeln auf Benutzer anwenden, den Transaktionsverlauf anzeigen und Berichte erstellen.

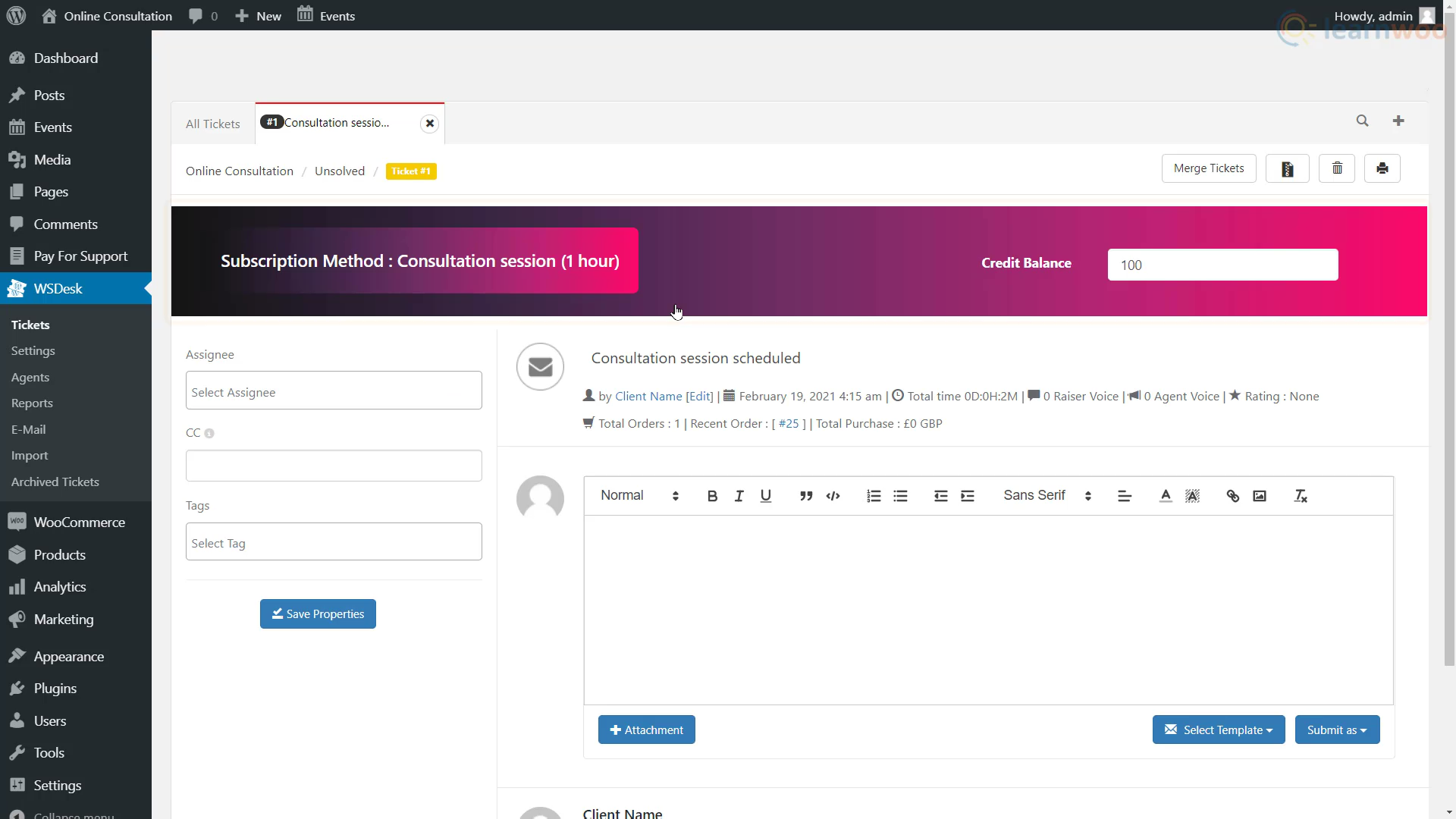
Wenn ein Kunde jetzt eine Sitzung gebucht hat, wird diese zusammen mit seinem Guthaben als Ticket im Abschnitt „Tickets“ unter WSDesk angezeigt. Sie können die gebuchte Slot-Zeit und das Datum sofort über ein paar Nachrichten mit ihnen bestätigen. Und stellen Sie sicher, dass Sie das entsprechende Ereignis zum gebuchten Slot aus dem Kalender-Plugin entfernen.

Hinzufügen eines Live-Chats zu Ihrer Online-Beratungs-Website
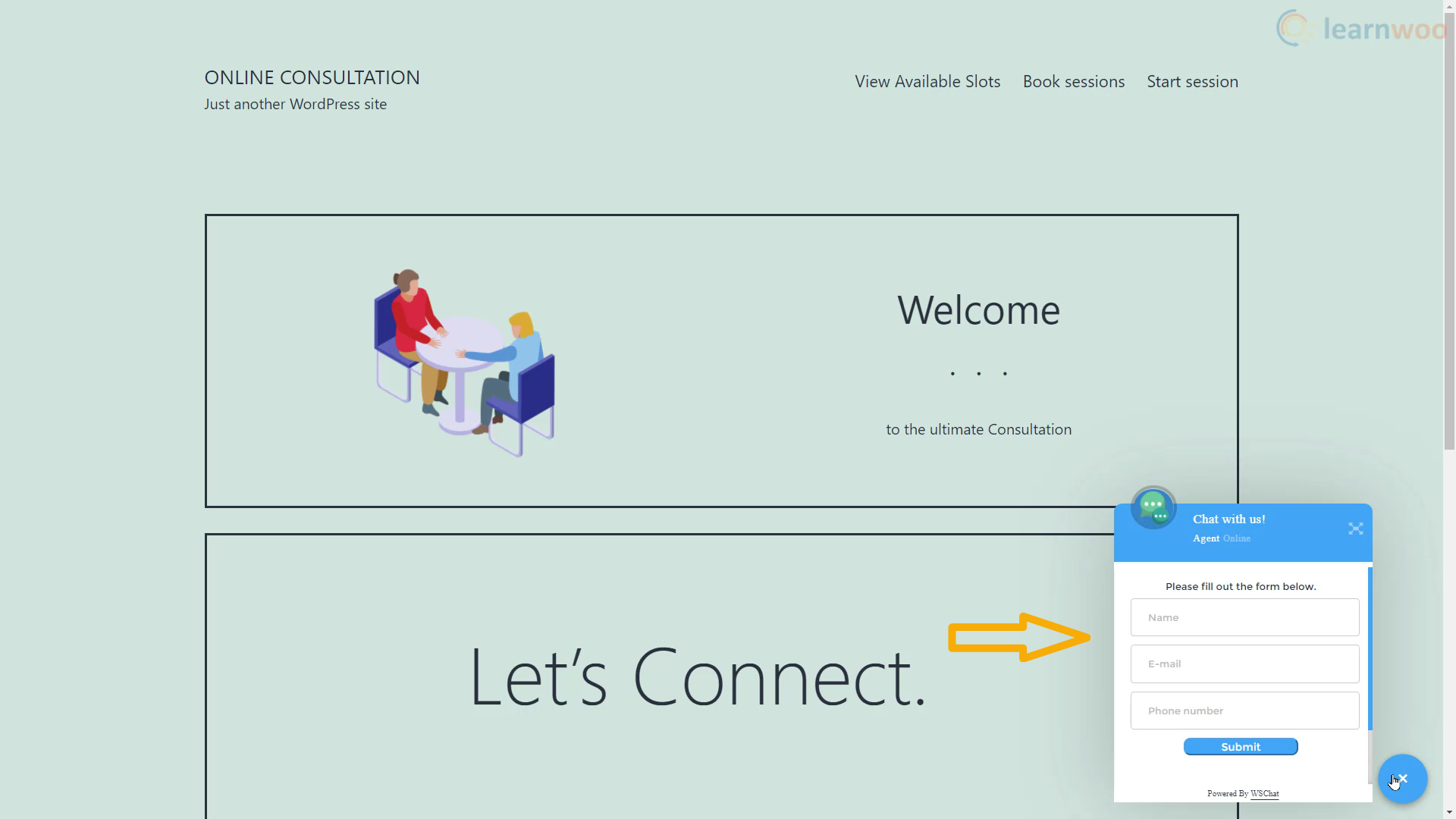
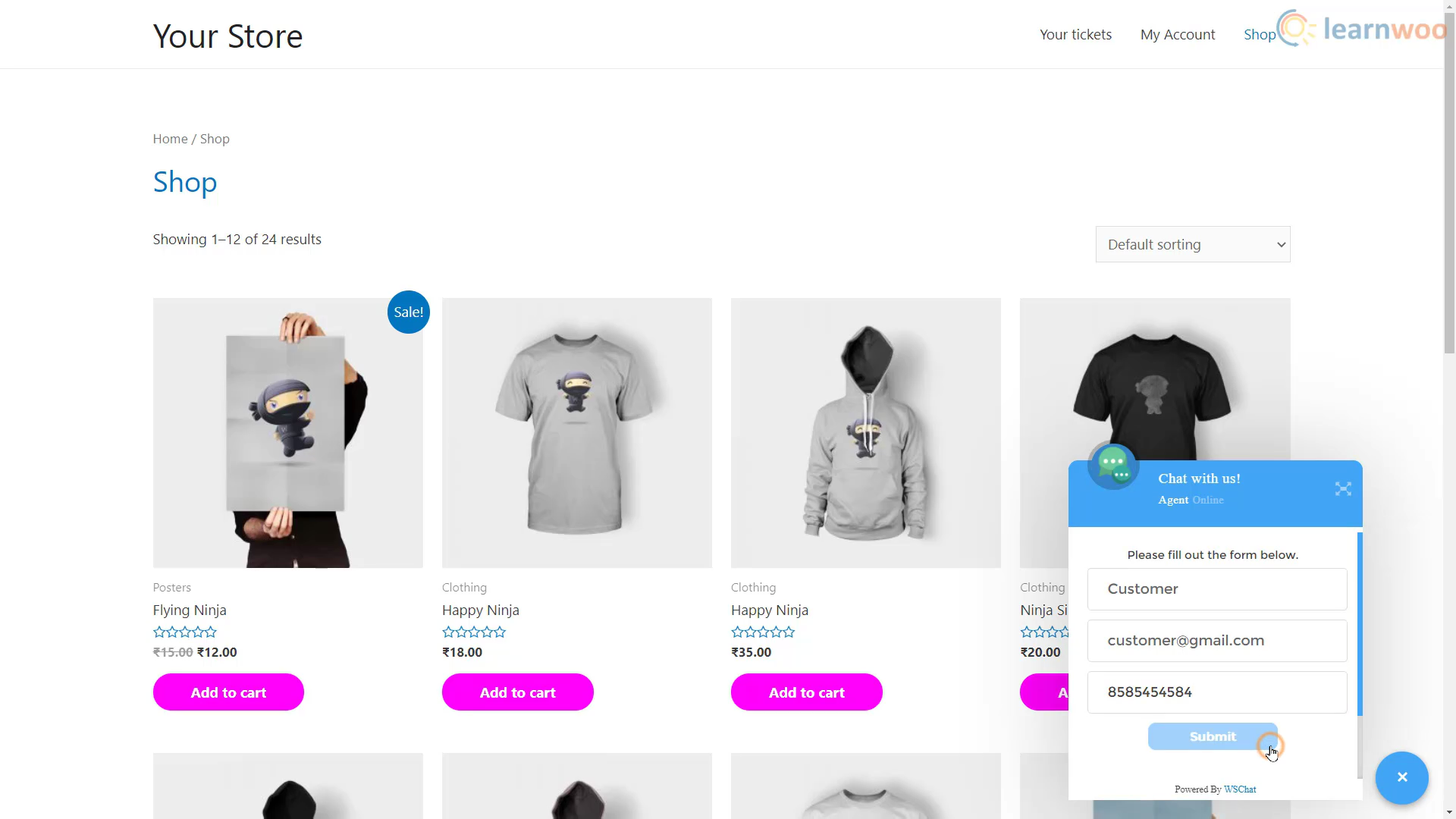
Ein Live-Chat auf Ihrer Website macht Sie für Interessenten und Kunden zugänglicher. Für dieses Tutorial verwenden wir ein Open-Source-Plug-in namens WSChat .
Nach der Installation des Plugins sehen Sie ein Live-Chat-Widget in der rechten unteren Ecke Ihrer Website. Kunden können darauf klicken und ihre Daten übermitteln, um mit dem Chatten zu beginnen.

Wir haben erfolgreich eine WooCommerce-Website eingerichtet, die einen Terminkalender, eine Buchungsseite und eine Live-Chat-Funktionalität bietet. Kombinieren Sie dies mit Ihrem Fachwissen und Sie sind bereit, Ihre Kunden sofort zu bedienen. Fühlen Sie sich frei, uns in den Kommentaren zu kontaktieren, wenn Sie Hilfe bei irgendetwas anderem benötigen.
Wenn Sie eine Videoversion bevorzugen, sehen Sie sich bitte das folgende Video an:
Weiterlesen:
- Anpassen von WooCommerce-E-Mail-Vorlagen – Eine ausführliche Anleitung
- Die 10 besten Login- und Registrierungs-Plugins für WooCommerce
