Comment créer un site Web de consultation en ligne avec WordPress (avec vidéo)
Publié: 2021-02-23
Les services de conseil ont toujours été en demande dans de nombreux domaines. Des services conventionnels comme la carrière et l'éducation aux services émergents comme les médias sociaux, les relations publiques et le fitness, les services de conseil sont une excellente option pour ceux qui ont acquis une expertise dans un domaine particulier.
Bien qu'il puisse sembler que le conseil ne pourra pas tenir à l'ère d'Internet moderne avec autant d'informations accessibles à tous avec un appareil mobile. Mais le fait est que les consultants ont trouvé de nouvelles et meilleures façons d'offrir leurs services, le plus important d'entre eux étant le conseil en ligne.
Ainsi, non seulement vous avez besoin de moins pour commencer, mais vous ne pouvez toucher qu'un public beaucoup plus large. Si vous cherchez à créer votre propre site Web de consultation en ligne, suivez cet article.
Les bases de la consultation en ligne
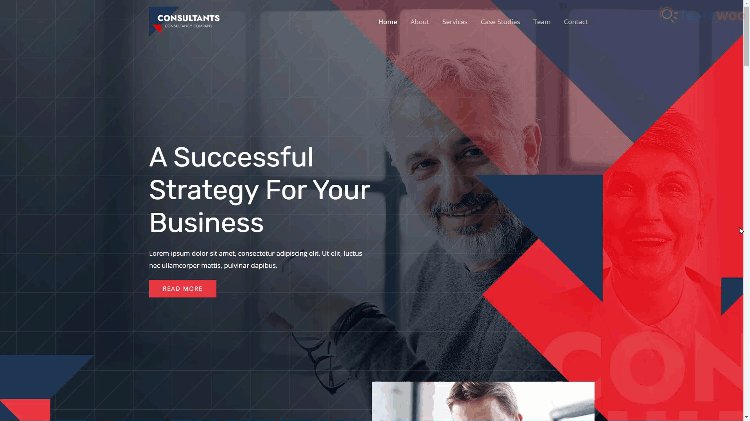
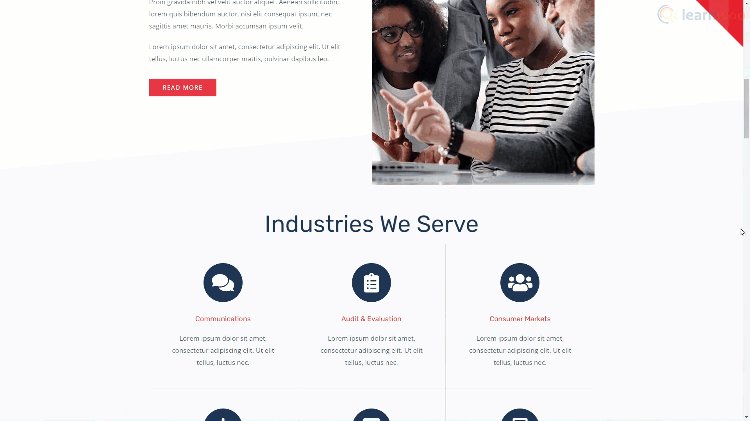
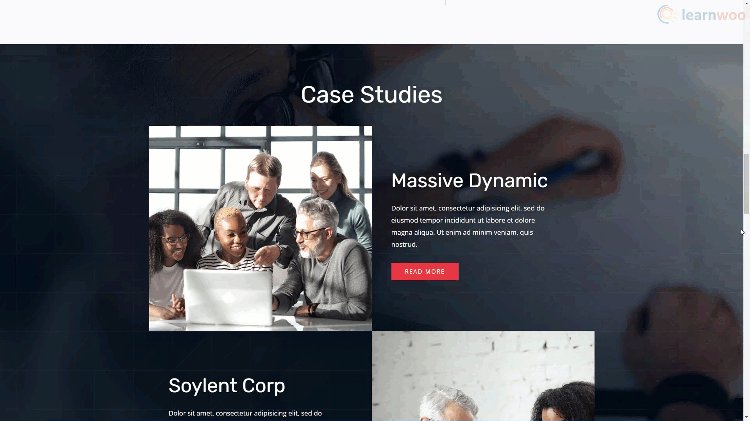
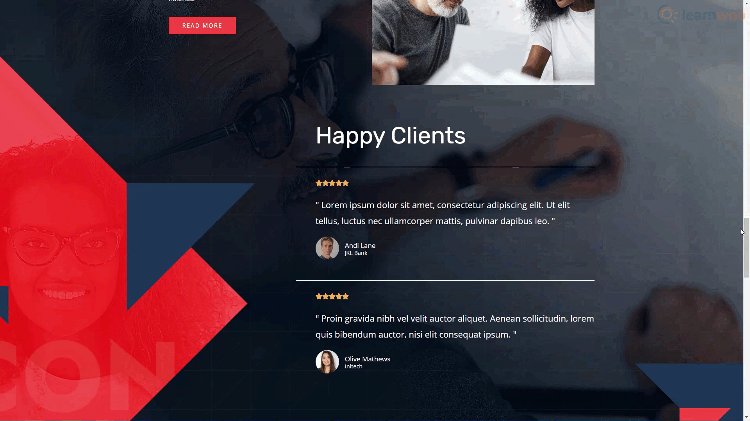
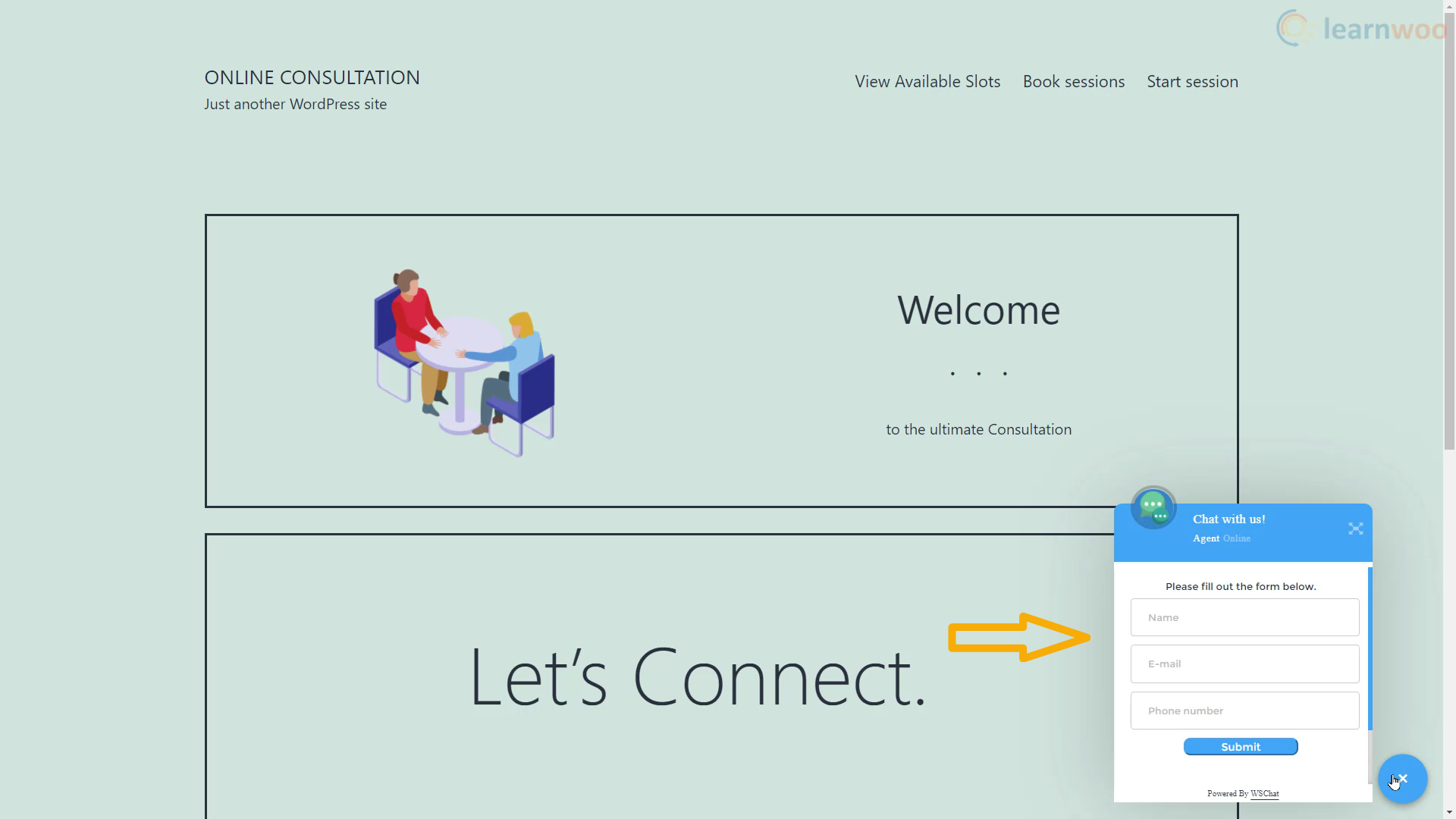
Voici comment fonctionne notre site de consultation en ligne. Un nouveau client arrive sur la page d'accueil. C'est ici que vous pouvez présenter des informations de base sur votre entreprise, vos services, des études de cas, des avis, etc.

Si le client a des questions ou des doutes avant d'acheter, il peut entrer en contact en utilisant un service de chat en direct.

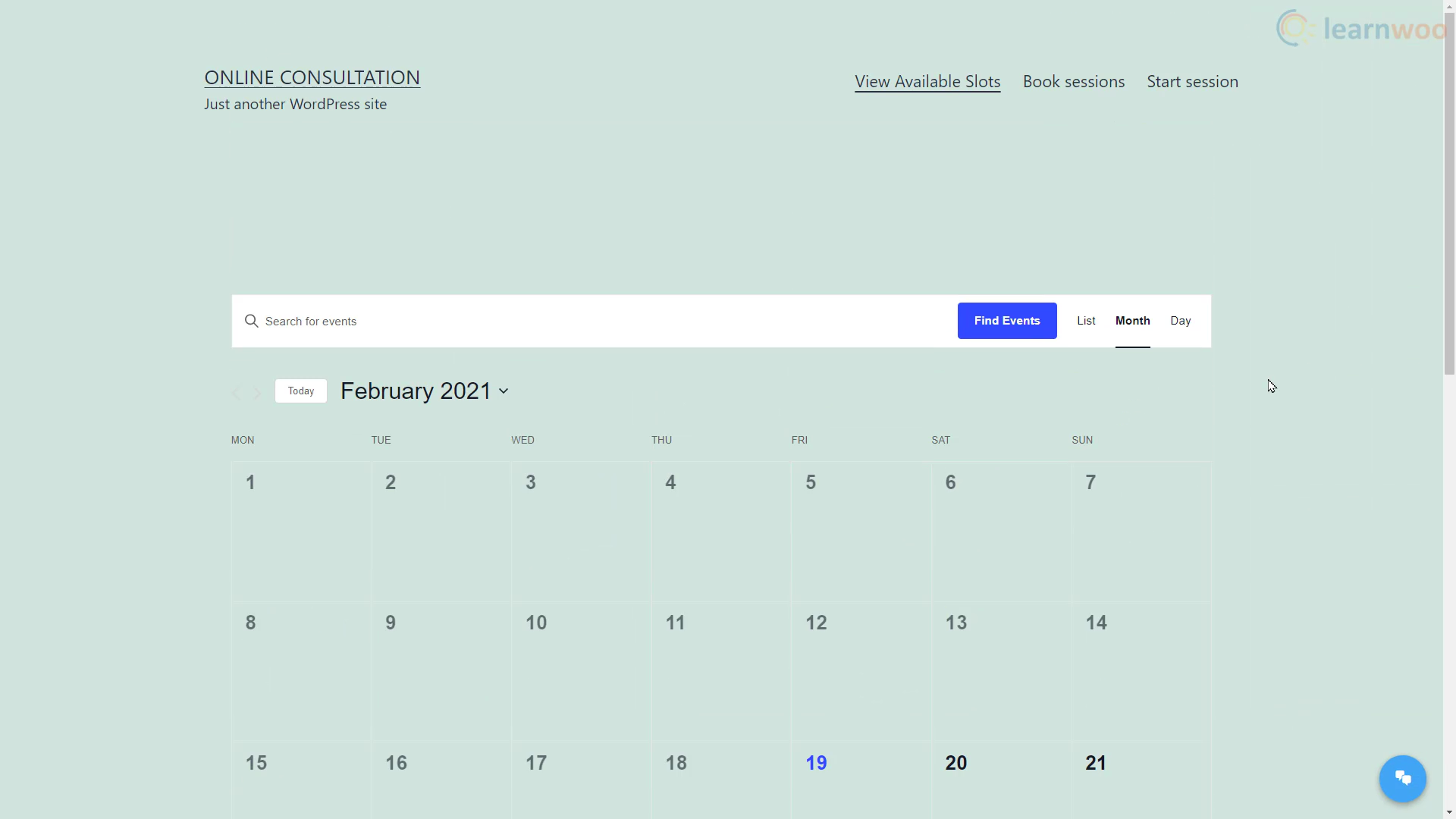
Lorsque le client se sent à l'aise pour réserver un créneau, il peut cliquer sur la section "Afficher les créneaux disponibles" pour voir quand le consultant est disponible pour une session.

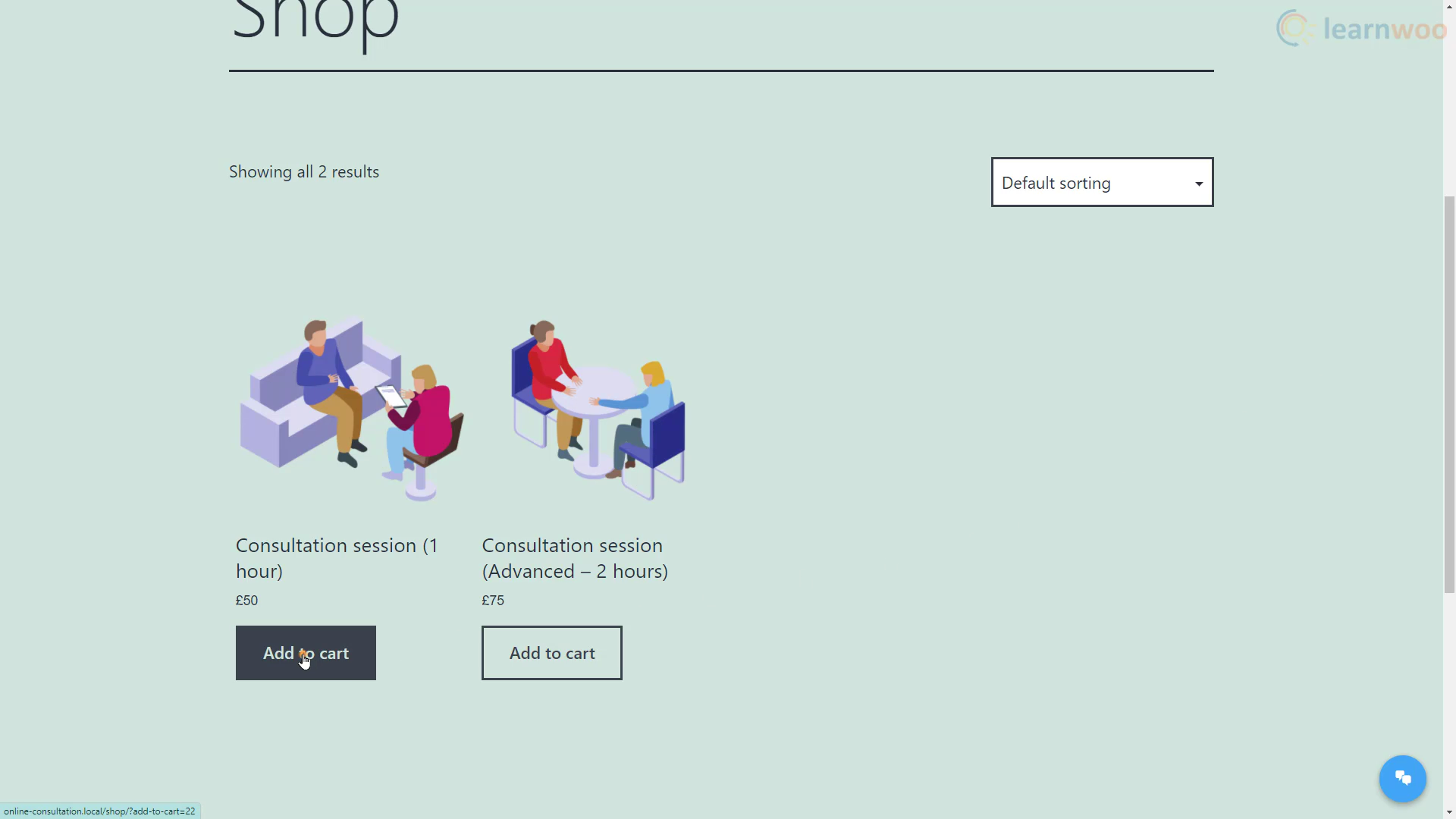
Lorsqu'ils trouvent une date, ils peuvent se diriger vers la page "Réservez votre créneau" pour acheter leur séance de consultation. Ici, vous pouvez configurer diverses options de consultation avec des prix différents en fonction de la durée des sessions, etc.

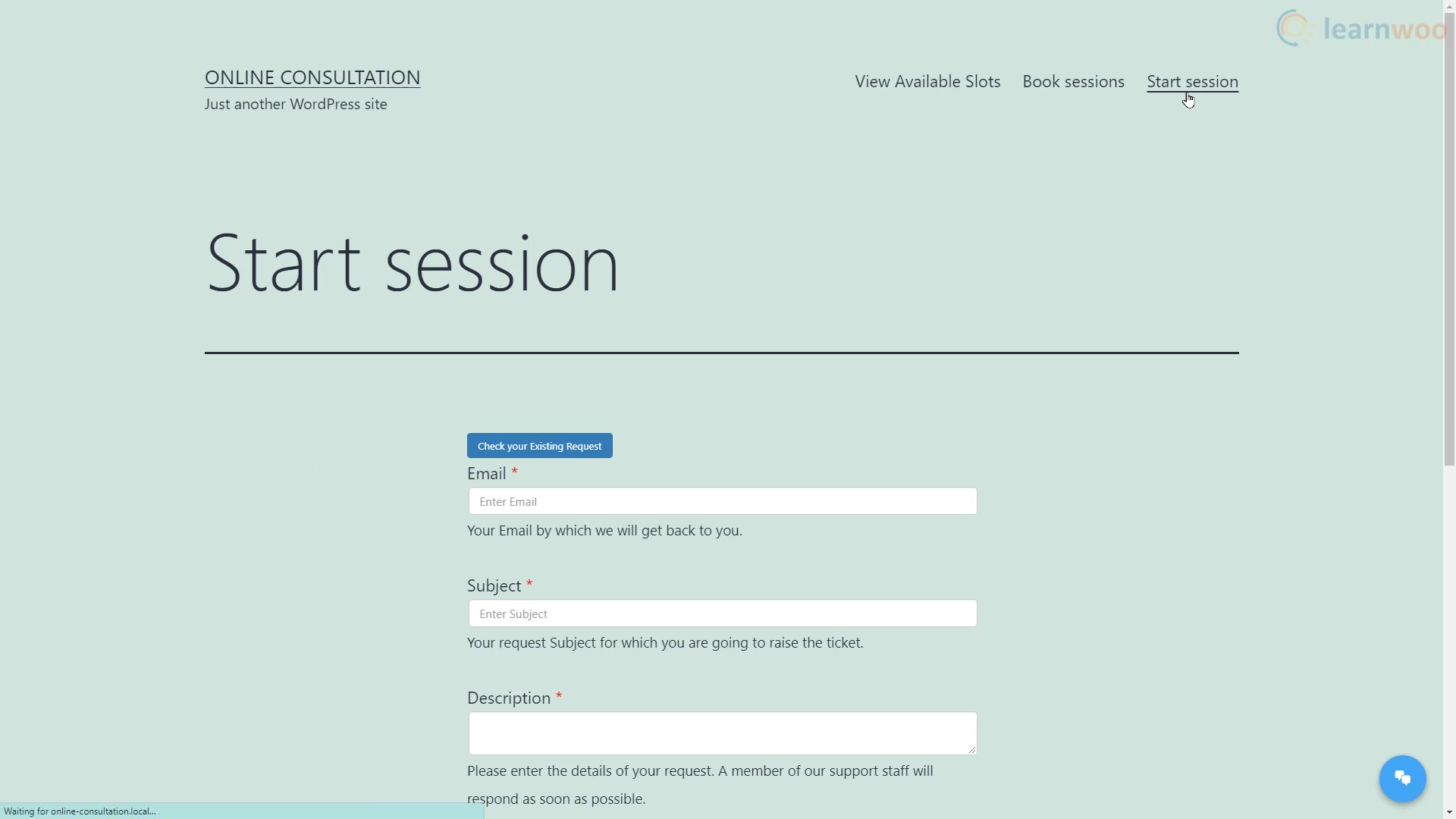
Il ajoutera ensuite la séance à son panier et effectuera le paiement. Le montant sera converti en crédits qui seront utilisés pour échanger des sessions. Lorsque la session est planifiée, le client peut entrer en contact avec vous ou vos agents en utilisant le formulaire dans l'onglet Démarrer la session.

Dans le backend, vous pouvez répondre aux messages et proposer vos services de consultation sous forme de texte. Si vous souhaitez passer à la discussion en direct, vous pouvez simplement envoyer un lien de réunion zoom dans le chat.
La seule façon dont notre site Web de conseil diffère d'un site Web WooCommerce standard est qu'il peut afficher le calendrier avec les créneaux disponibles et un service d'assistance qui offre l'option de paiement pour le support.
Ce sont donc les seuls aspects que nous aborderons dans cet article. Si vous partez de zéro, consultez cet article sur la création d'un site Web WooCommerce .
Créer un horaire pour notre site Web de consultation en ligne
Nous utiliserons le plug-in The Events Calendar pour créer un calendrier de consultation visible sur notre site Web. Les clients peuvent consulter ce calendrier pour voir quels créneaux sont disponibles pour réserver une consultation.
- Après avoir installé le plugin, cliquez sur "Créer un événement".
- Nous afficherons les créneaux de consultation disponibles en tant qu'événements dans notre calendrier. Donnez donc un titre approprié à l'événement. Et définissez la date et les heures de début et de fin du créneau de consultation gratuite.
- Vous pouvez fournir d'autres détails sur l'emplacement et les organisateurs qui dépendent du type de consultation que vous proposez.
- Lorsque vous avez terminé, cliquez sur "Publier". Vous pouvez également créer plus de créneaux disponibles en tant qu'événements dans votre calendrier.

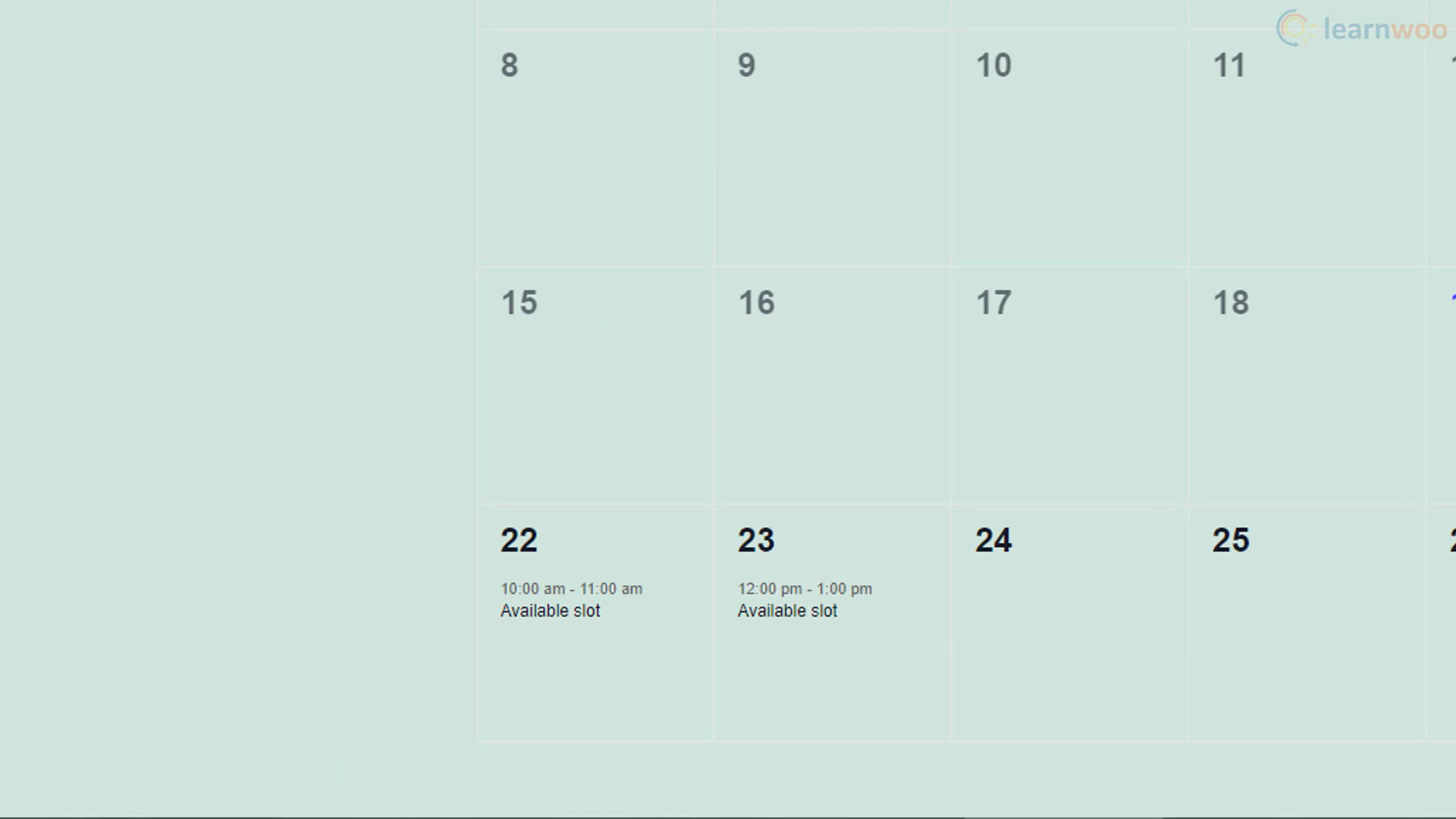
Vous pouvez afficher le calendrier en ajoutant l'extension "événements" à l'URL de votre site Web, c'est-à-dire www.yourwebsite.com/events .
Vous pouvez rendre le calendrier plus accessible aux clients en l'ajoutant au menu de votre site Web. Suivez ces étapes:
- Dirigez-vous vers Menus> Apparence dans votre tableau de bord WordPress.
- Sélectionnez l'option "Lien personnalisé".
- Dans le champ URL, collez le lien vers le calendrier de votre site Web, c'est-à-dire www.yourwebsite.com/events .
- Ajoutez quelque chose d'approprié comme "Afficher les emplacements disponibles" dans le champ de texte du lien. C'est ainsi que le lien apparaîtra dans le menu.
- Cliquez sur "Ajouter"
Création d'un système de paiement pour l'assistance pour notre site Web de consultation en ligne
Nous utiliserons le plug- in WSDesk Helpdesk and Customer Support Ticket System car il dispose d'un module complémentaire de paiement pour le support.

Le système de billetterie
- Après avoir installé le plugin WSDesk, vous verrez une invite de configuration. Cliquez sur "Configurons maintenant".
- Indiquez votre e-mail d'assistance sur cette page. Vous devez également nommer la page d'assistance qui contiendra le formulaire à l'aide duquel les clients commenceront l'interaction. Nous l'appellerons "Démarrer la session". De même, nous nommerons la page de ticket individuelle « Session » et la page de tickets existante « Vos sessions ».
- Cliquez sur "Enregistrer et continuer".
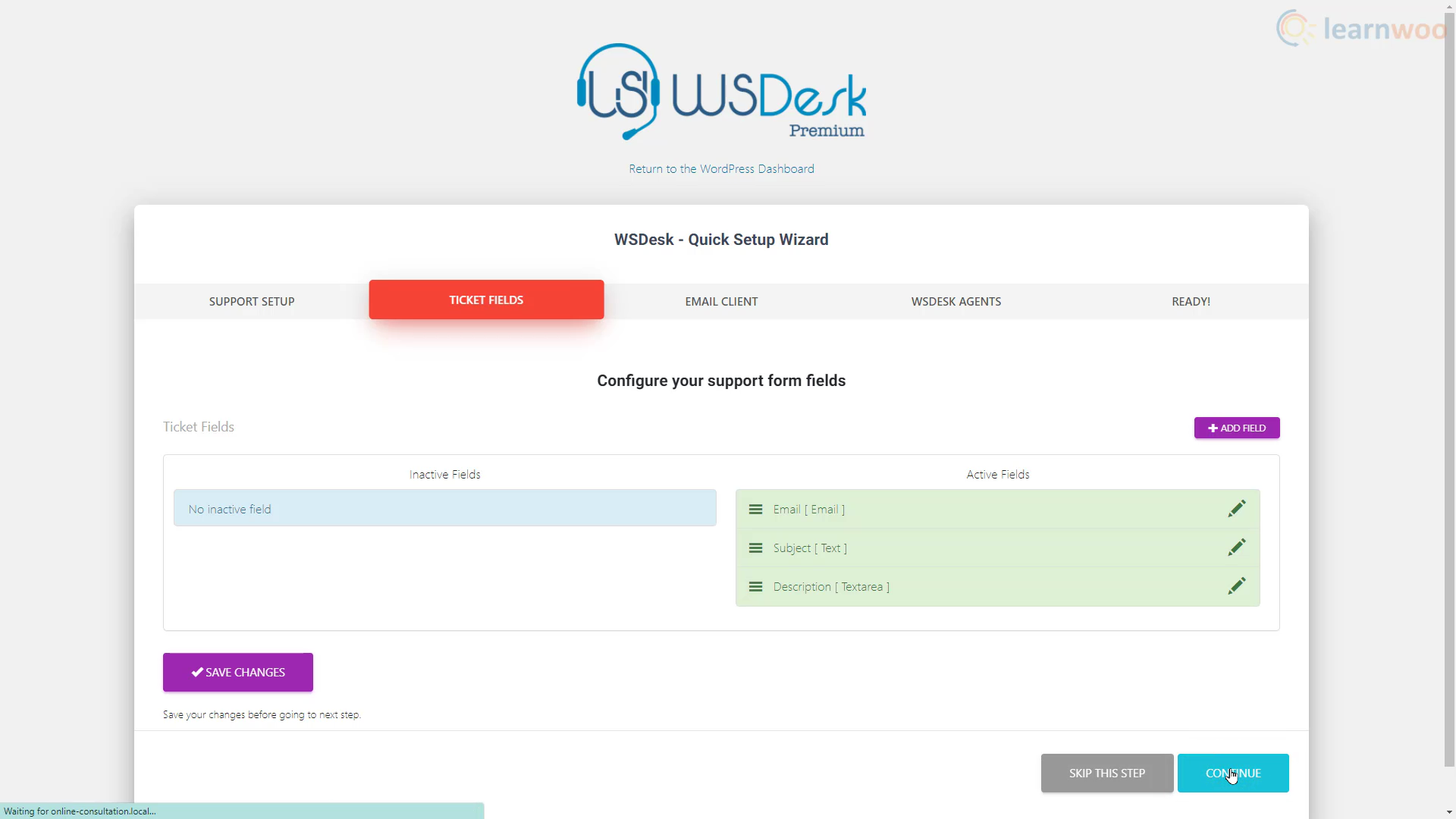
- À l'étape suivante, vous pouvez configurer les champs du formulaire de consultation. Par défaut, il contient les champs e-mail, objet et description. Cependant, vous êtes libre de personnaliser les champs existants et d'en ajouter de nouveaux.
- L'étape suivante vous permet de convertir automatiquement les e-mails d'assistance en tickets. Fournissez simplement les informations du serveur IMAP de votre fournisseur d'hébergement, l'identifiant de messagerie et le mot de passe. Pour les comptes gmail, les informations IMAP ont déjà été fournies dans les espaces réservés. Utilisez simplement votre identifiant gmail et votre mot de passe dans les champs fournis. Cliquez sur "Continuer" lorsque vous avez terminé.
- À l'étape suivante, vous pouvez configurer des agents du service d'assistance en tant que consultants qui seront chargés de répondre aux tickets d'assistance. Cliquez sur "Ajouter un agent". Vous pouvez sélectionner un utilisateur existant ou en créer un nouveau. Cliquez sur "Continuer" lorsque vous avez terminé.

Payer pour l'assistance
Le système de tickets a été installé. Ajoutons la fonctionnalité de paiement pour le support afin que vous, en tant que consultant, puissiez facturer vos services. Nous utiliserons le module complémentaire Pay for Support de WSDesk .
- Après avoir activé le module complémentaire Pay for Support, accédez à ses paramètres.
- Ici, nous devons créer des règles de crédit pour des produits individuels. Créons donc une séance de consultation en tant que produit. Dirigez-vous vers Produits> Ajouter un nouveau.
- Créez un titre pour le produit. Conservez-le comme un produit simple et activez l'option "Virtuel". Ajouter un prix pour la session.
- Dans la section Inventaire, activez l'option vendue individuellement si vous ne voulez pas que les clients achètent plusieurs sessions à la fois.
- Lorsque vous avez terminé, cliquez sur "Publier". Vous pouvez également ajouter d'autres types de sessions en tant que produits.
- Ces produits seront disponibles sur la page boutique. Personnalisons son nom pour qu'il corresponde à notre site Web de consultation en ligne. Dirigez-vous vers Apparence> Menus. Développez l'option Boutique et modifiez le libellé de navigation pour dire quelque chose comme "Réserver des sessions". Enregistrez les paramètres avant de continuer.
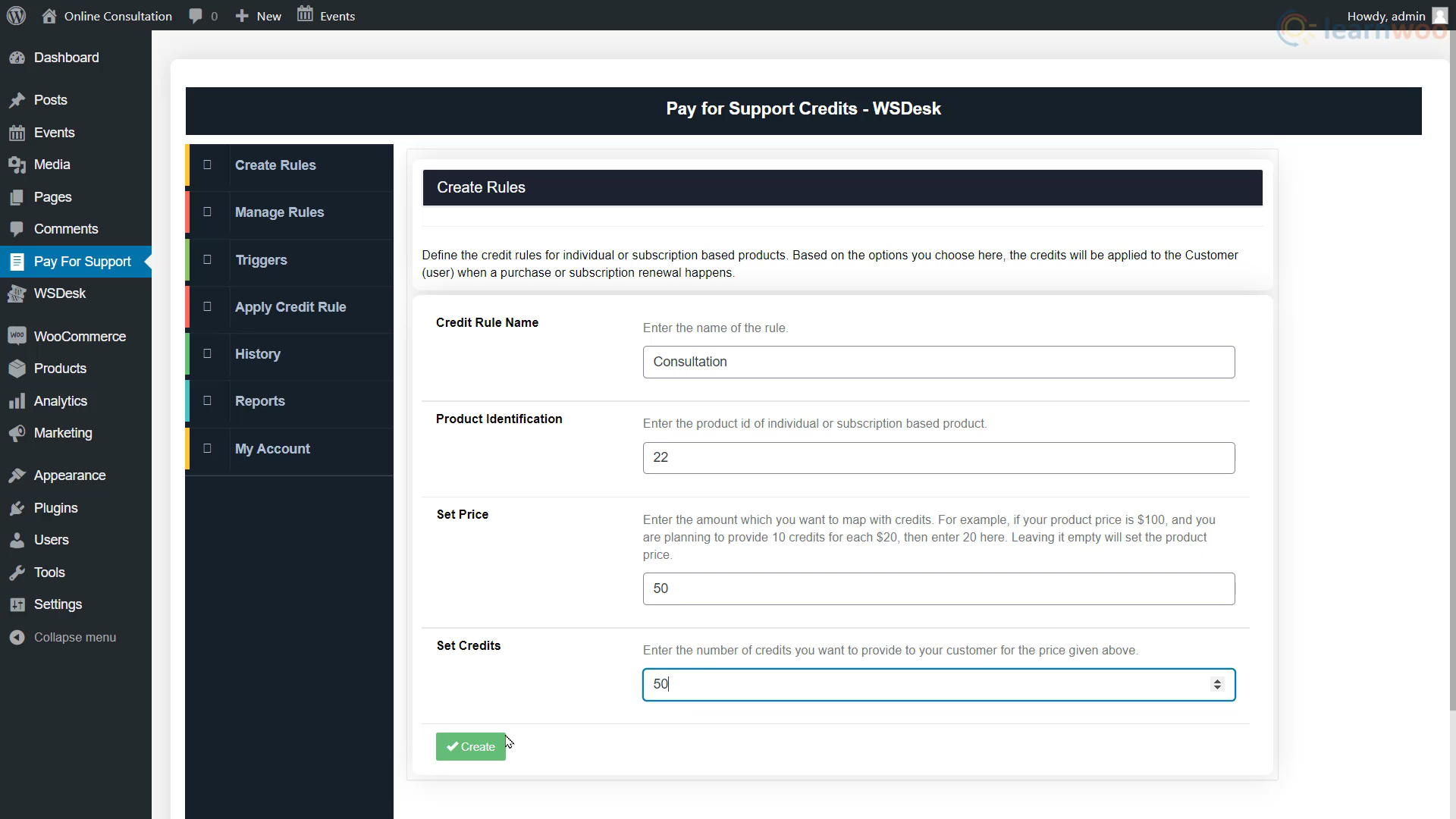
- Ensuite, revenez à l'onglet Pay for Support pour ajouter une règle de crédit pour les produits que nous venons de créer.
- Fournissez les détails suivants : nom de la règle, numéro d'identification du produit, prix du produit et crédits correspondant à ce prix.
- Dans la section Déclencheurs, vous pouvez automatiser le processus de sorte que lorsque le statut d'un ticket devient "Non résolu", un certain nombre de crédits sont déduits de l'utilisateur.
Le module complémentaire vous permet également de gérer les règles, d'appliquer des règles de crédit aux utilisateurs, d'afficher l'historique des transactions et de générer des rapports.

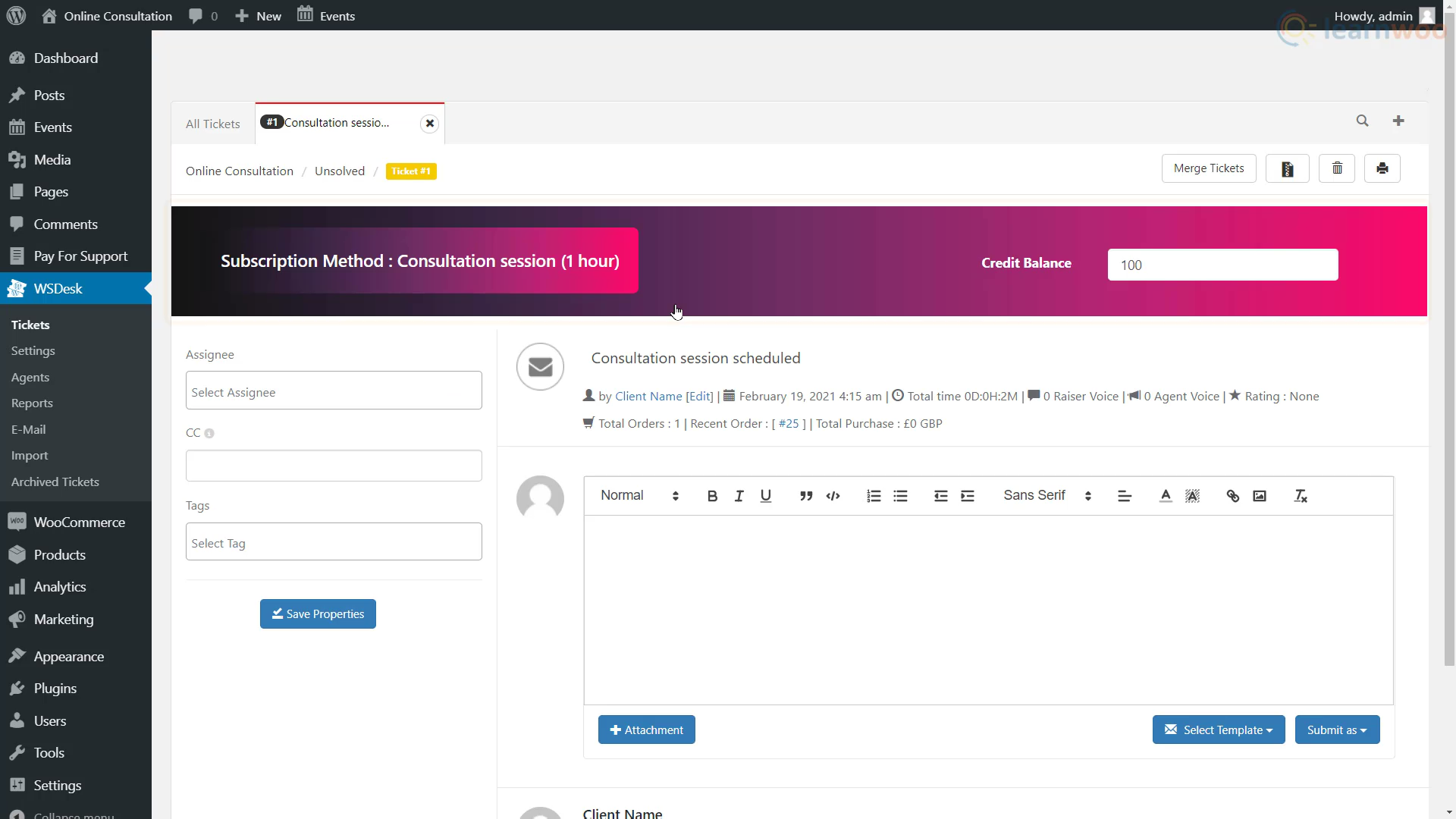
Désormais, lorsqu'un client a réservé une session, celle-ci apparaîtra sous la forme d'un ticket dans la section des tickets sous WSDesk, avec son solde créditeur. Vous pouvez immédiatement confirmer l'heure et la date de leur créneau réservé via quelques messages avec eux. Et assurez-vous de supprimer l'événement correspondant au créneau réservé du plug-in de calendrier.

Ajout d'un chat en direct avec votre site Web de consultation en ligne
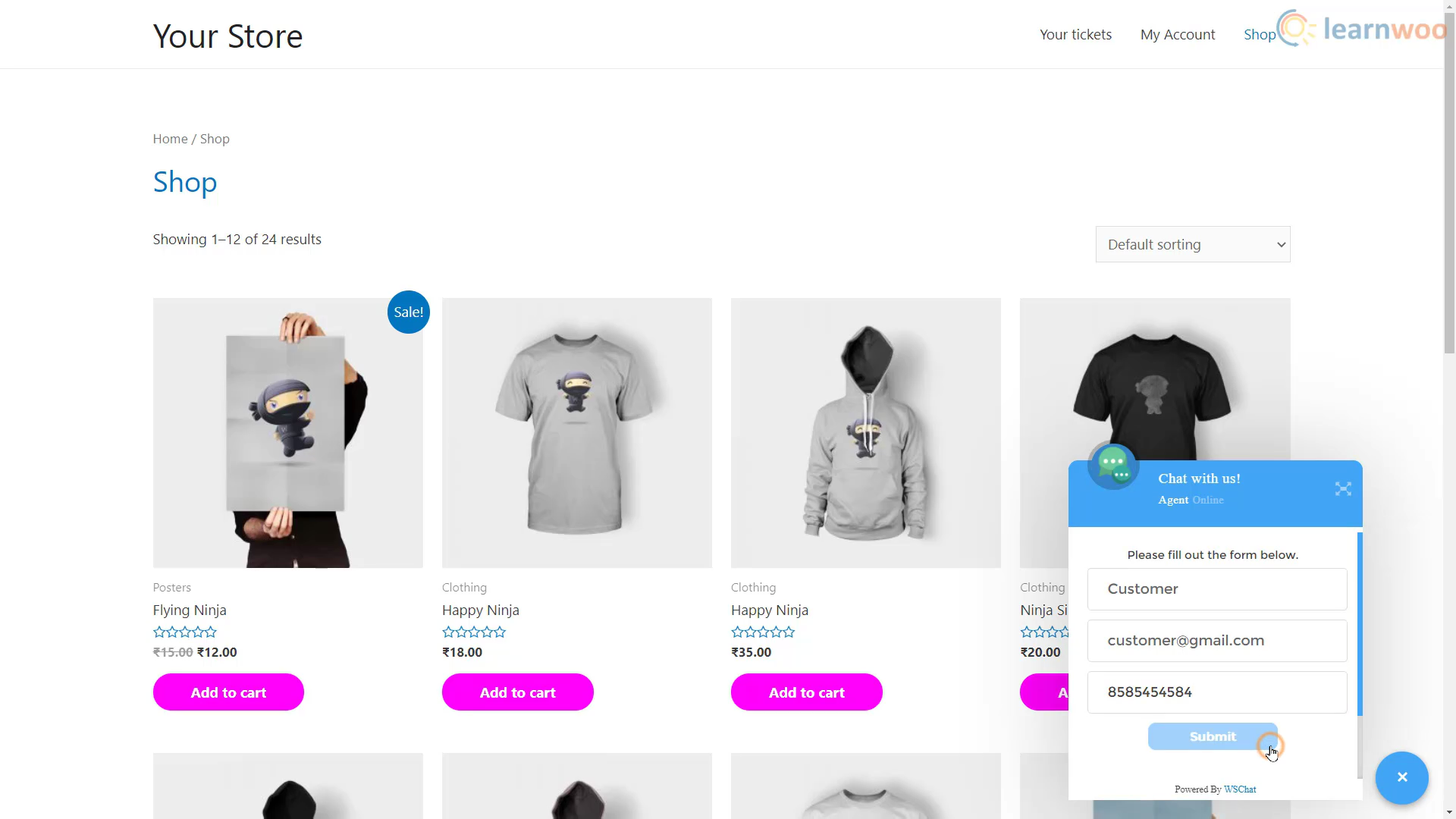
Un chat en direct sur votre site Web vous rend plus accessible aux prospects et aux clients. Nous utiliserons un plugin open source appelé WSChat pour ce tutoriel.
Après avoir installé le plugin, vous verrez un widget de chat en direct dans le coin inférieur droit de votre site Web. Les clients peuvent cliquer dessus et soumettre leurs coordonnées pour commencer à discuter.

Nous avons mis en place avec succès un site Web WooCommerce qui comprend un calendrier, une page de réservation et une fonctionnalité de chat en direct. Combinez cela avec votre expertise et vous êtes prêt à servir vos clients instantanément. N'hésitez pas à nous contacter dans les commentaires si vous avez besoin d'aide pour autre chose.
Si vous préférez une version vidéo, veuillez consulter la vidéo ci-dessous :
Lecture complémentaire :
- Personnalisation des modèles d'e-mail WooCommerce - Un guide détaillé
- 10 meilleurs plugins de connexion et d'enregistrement WooCommerce
