كيفية إنشاء موقع استشارات عبر الإنترنت باستخدام WordPress (بالفيديو)
نشرت: 2021-02-23
لطالما كانت الخدمات الاستشارية مطلوبة في العديد من المجالات. من الخدمات التقليدية مثل المهنة والتعليم إلى تلك الناشئة مثل وسائل التواصل الاجتماعي والعلاقات العامة واللياقة البدنية ، تعد الخدمات الاستشارية خيارًا رائعًا لأولئك الذين اكتسبوا خبرة في مجال معين.
على الرغم من أنه قد يبدو أن الاستشارات لن تكون قادرة على الصمود خلال عصر الإنترنت الحديث مع وصول الكثير من المعلومات إلى كل شخص لديه جهاز محمول. لكن الحقيقة هي أن الاستشاريين قد وجدوا طرقًا جديدة وأفضل لتقديم خدماتهم ، وأكبرها الاستشارات عبر الإنترنت.
لذلك لا تحتاج فقط إلى القليل لتبدأ ، بل يمكنك فقط الوصول إلى جمهور أوسع بكثير. إذا كنت تبحث عن إنشاء موقع استشاري خاص بك عبر الإنترنت ، فاتبع هذه المقالة على طول.
أساسيات الاستشارات عبر الإنترنت
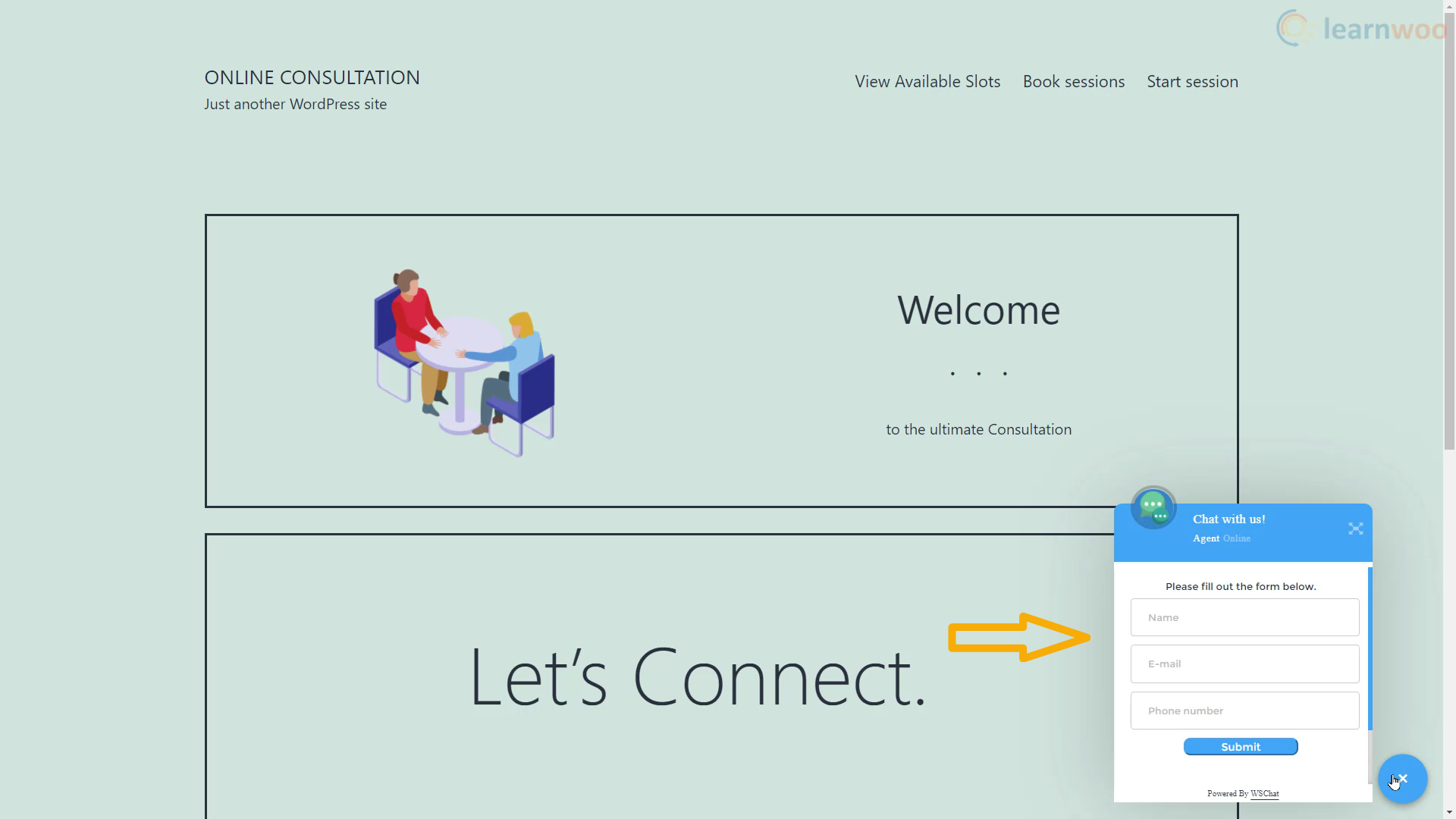
إليك كيفية عمل موقع الاستشارات الخاص بنا عبر الإنترنت. عميل جديد يهبط على الصفحة الرئيسية. هذا هو المكان الذي يمكنك فيه عرض بعض المعلومات الأساسية حول شركتك وخدماتك ودراسات الحالة والمراجعات والمزيد.

إذا كان لدى العميل أي أسئلة أو شكوك قبل الشراء ، فيمكنه التواصل باستخدام خدمة الدردشة الحية.

عندما يشعر العميل بالراحة في حجز فتحة ، يمكنه النقر فوق قسم "عرض المواعيد المتاحة" لإلقاء نظرة على وقت تواجد المستشار للجلسة.

عندما يجدون موعدًا ، يمكنهم التوجه إلى صفحة "احجز مكانك" لشراء جلسة التشاور الخاصة بهم. هنا ، يمكنك إعداد خيارات استشارة متنوعة بأسعار مختلفة بناءً على مدة الجلسة وما إلى ذلك.

سيقومون بعد ذلك بإضافة الجلسة إلى سلة التسوق الخاصة بهم وإجراء الدفع. سيتم تحويل المبلغ إلى ائتمانات سيتم استخدامها لاسترداد الجلسات. عندما يتم جدولة الجلسة ، يمكن للعميل الاتصال بك أو مع وكلائك باستخدام النموذج في علامة تبويب بدء الجلسة.

في الخلفية ، يمكنك الرد على الرسائل وتقديم خدمات الاستشارة الخاصة بك في نموذج نصي. إذا كنت تريد التبديل إلى المناقشة المباشرة ، يمكنك ببساطة إرسال رابط اجتماع سريع في الدردشة.
الطريقة الوحيدة التي يختلف بها موقع الويب الاستشاري الخاص بنا عن موقع WooCommerce القياسي هو أنه يمكنه عرض التقويم مع الفتحات المتاحة وخدمة مكتب المساعدة التي تقدم خيار الدفع مقابل الدعم.
لذلك ، هذه هي الجوانب الوحيدة التي سنغطيها في هذه المقالة. إذا كنت تبدأ من الصفر ، فراجع هذه المقالة حول كيفية إنشاء موقع WooCommerce على الويب .
إنشاء جدول لموقعنا الاستشاري عبر الإنترنت
سنستخدم المكوِّن الإضافي "تقويم الأحداث " لإنشاء جدول استشاري قابل للعرض على موقعنا على الويب. يمكن للعملاء الرجوع إلى هذا التقويم لمعرفة الفتحات المتاحة لحجز الاستشارة.
- بعد تثبيت البرنامج المساعد ، انقر فوق "إنشاء حدث".
- سنعرض خانات الاستشارات المتاحة كأحداث في تقويمنا. لذا ضع عنوانًا مناسبًا للحدث. وقم بتعيين تاريخ البدء والانتهاء وأوقات خانة الاستشارة المجانية.
- يمكنك تقديم تفاصيل أخرى حول الموقع والمنظمين بناءً على نوع الاستشارة التي تقدمها.
- عند الانتهاء ، انقر فوق "نشر". يمكنك بالمثل إنشاء المزيد من الخانات الزمنية المتاحة كأحداث في التقويم الخاص بك.

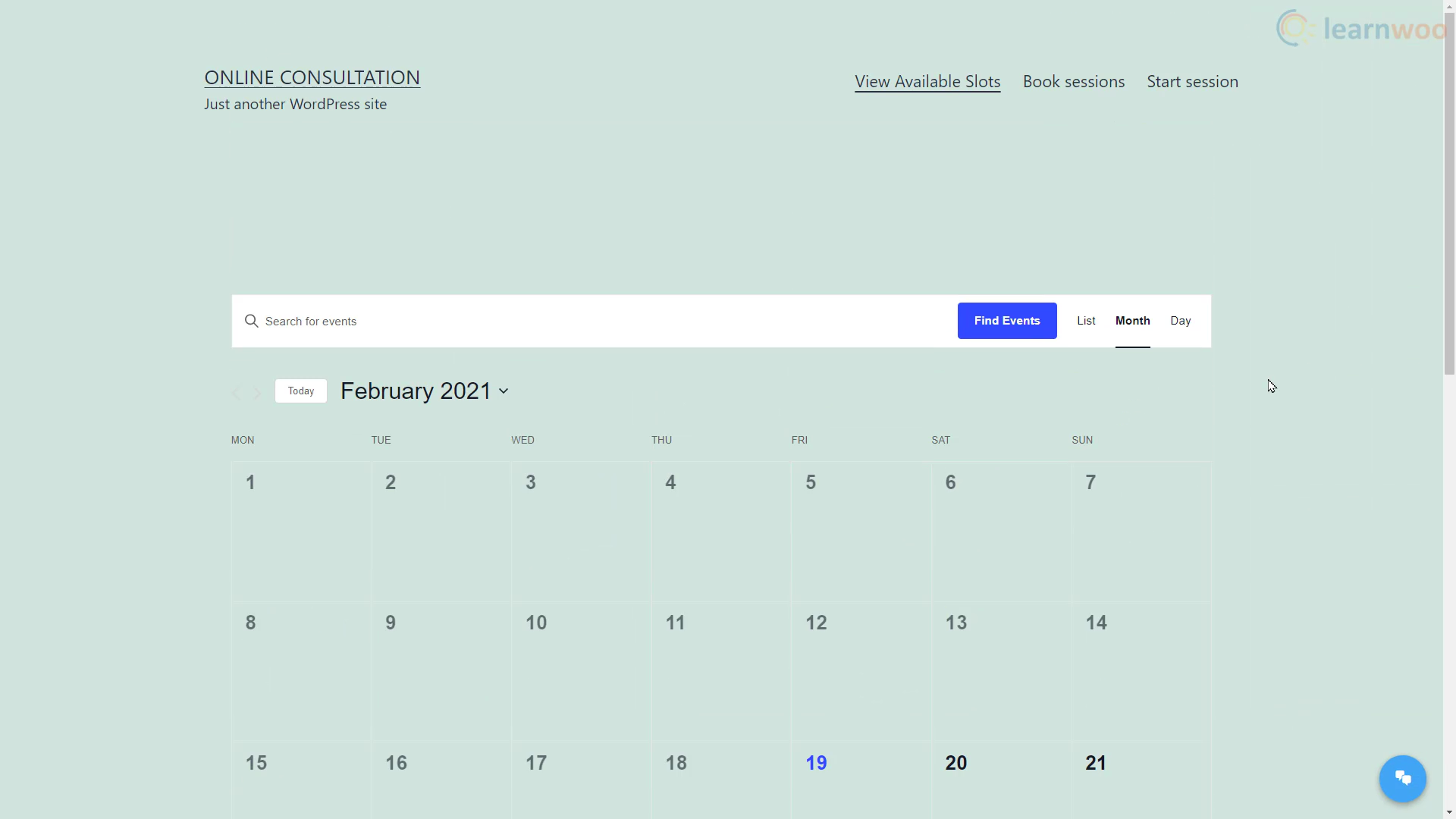
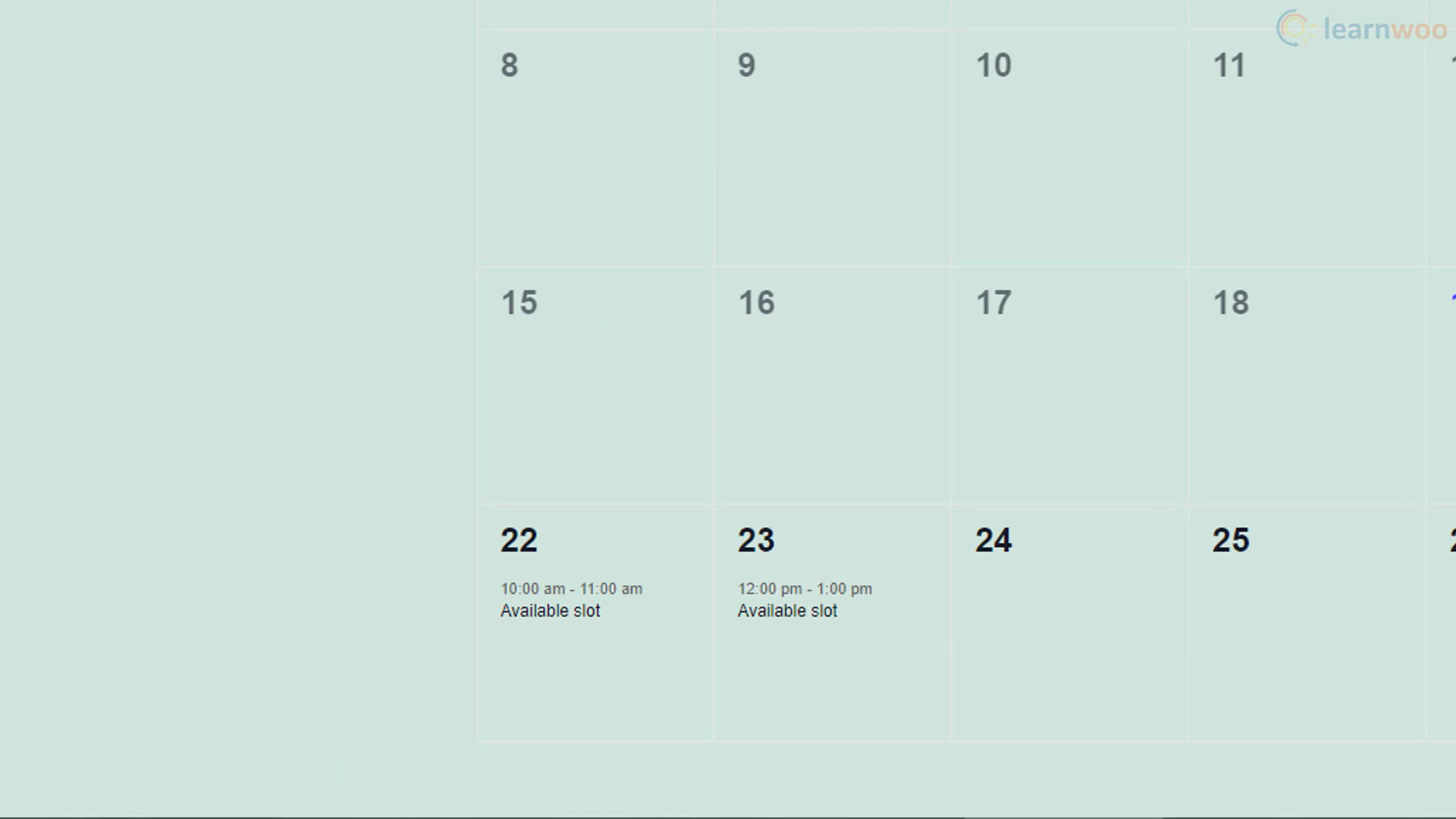
يمكنك عرض التقويم عن طريق إضافة امتداد "الأحداث" إلى عنوان URL لموقع الويب الخاص بك ، مثل www.yourwebsite.com/events .
يمكنك جعل التقويم أكثر سهولة للعملاء من خلال إضافته إلى قائمة موقع الويب الخاص بك. اتبع هذه الخطوات:
- توجه إلى القوائم> المظهر في لوحة معلومات WordPress الخاصة بك.
- حدد خيار "ارتباط مخصص".
- في حقل عنوان URL ، الصق رابط التقويم على موقع الويب الخاص بك ، مثل www.yourwebsite.com/events .
- أضف شيئًا مناسبًا مثل "عرض الفتحات المتاحة" في حقل نص الرابط. هذه هي الطريقة التي سيظهر بها الارتباط في القائمة.
- انقر فوق "إضافة"
إنشاء نظام الدفع مقابل الدعم لموقعنا الاستشاري عبر الإنترنت
سنستخدم WSDesk Helpdesk و Customer Support Ticket System المكون الإضافي لأنه يحتوي على ملحق للدفع مقابل الدعم.

نظام التذاكر
- بعد تثبيت المكون الإضافي WSDesk ، سترى مطالبة الإعداد. انقر فوق "لنقم بالإعداد الآن".
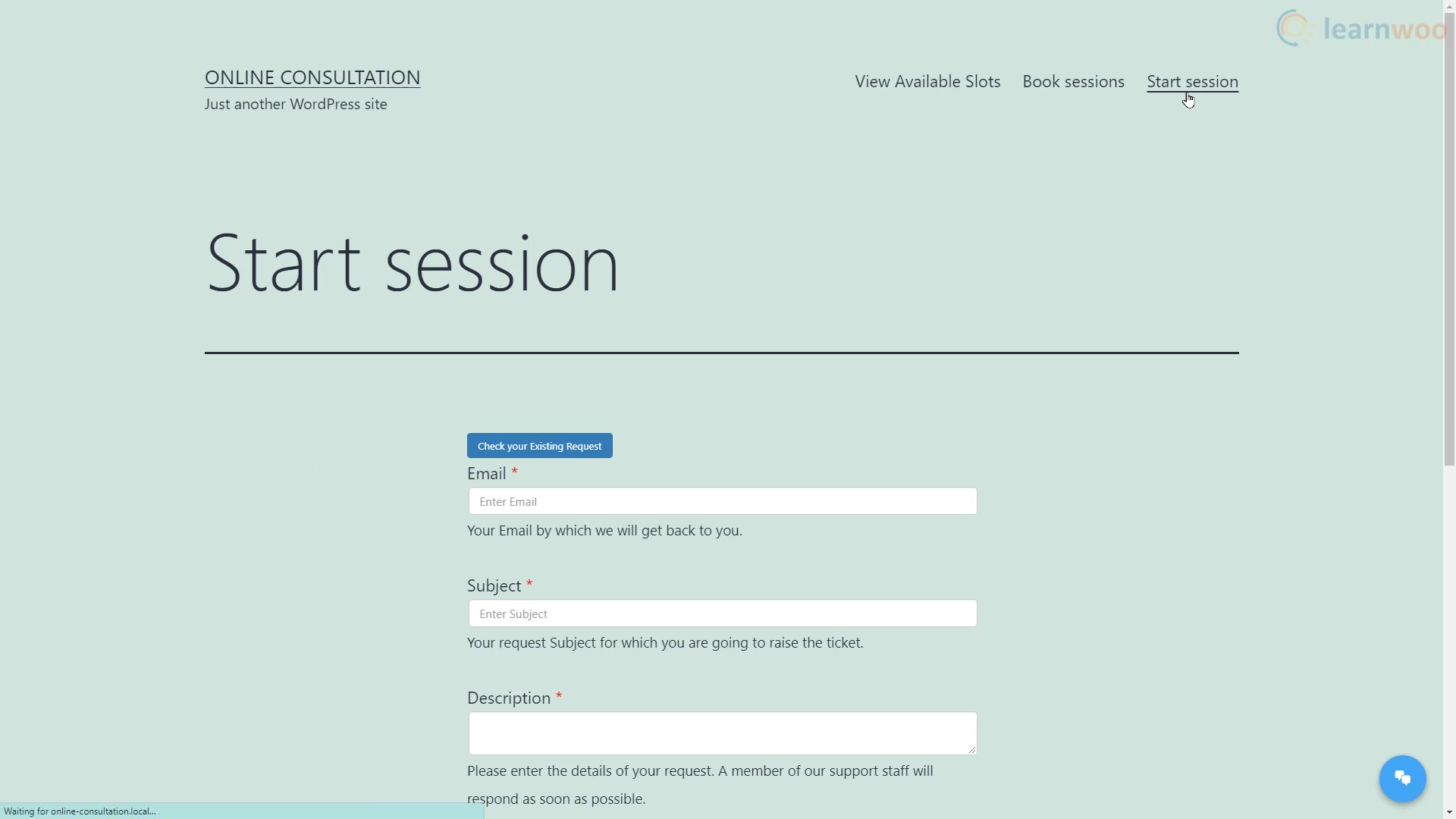
- قم بتوفير البريد الإلكتروني الخاص بالدعم على هذه الصفحة. تحتاج أيضًا إلى تسمية صفحة الدعم التي ستحتوي على النموذج الذي سيبدأ العملاء التفاعل به. سنسميها "بدء الجلسة". وبالمثل ، سنقوم بتسمية صفحة التذاكر الفردية باسم "الجلسة" وصفحة التذاكر الحالية باسم "جلساتك".
- انقر فوق "حفظ ومتابعة".
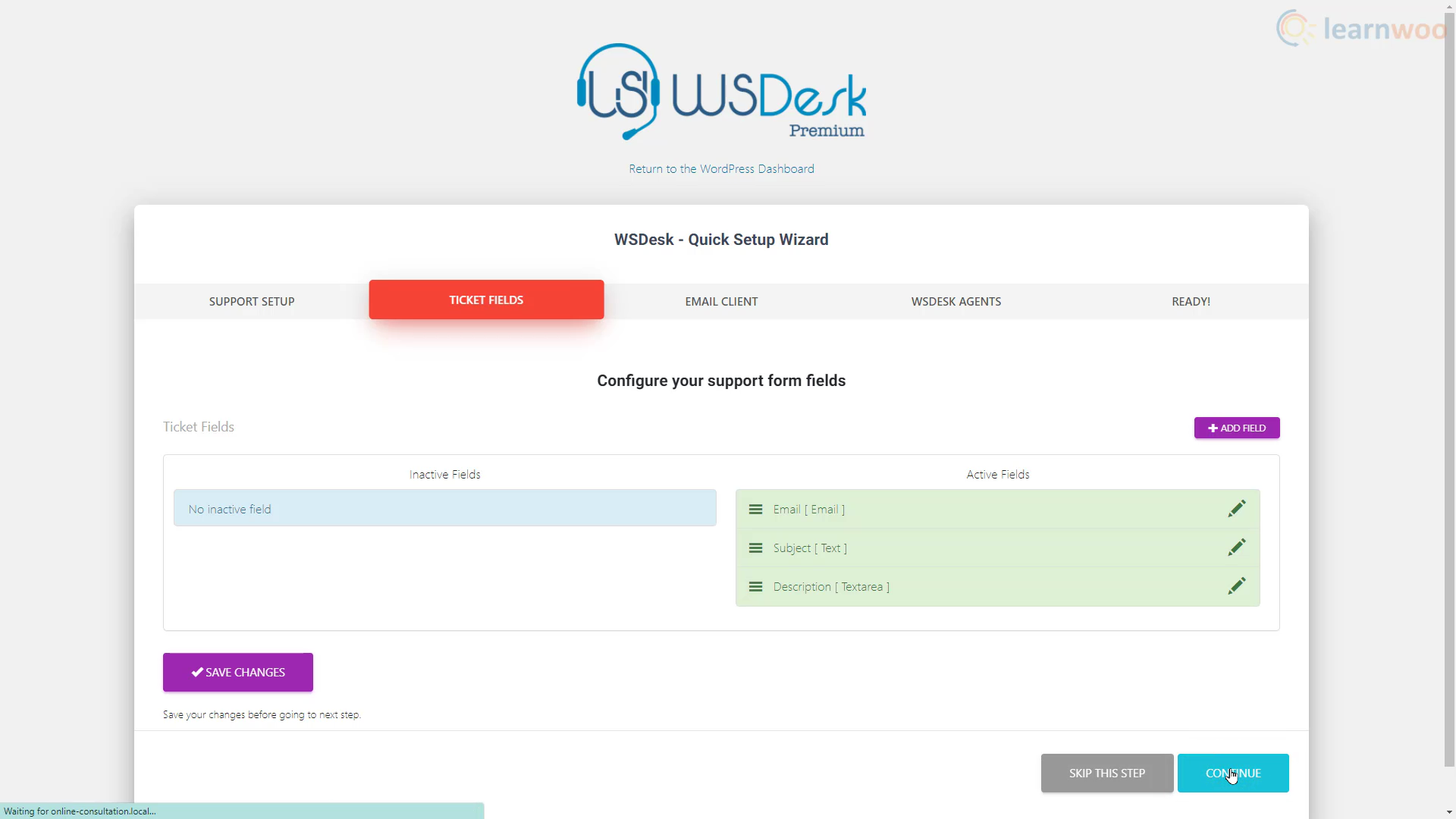
- في الخطوة التالية ، يمكنك تكوين حقول نموذج الاستشارة. بشكل افتراضي ، يحتوي على حقول البريد الإلكتروني والموضوع والوصف. ومع ذلك ، لك مطلق الحرية في تخصيص الحقول الموجودة وإضافة حقول جديدة.
- تتيح لك الخطوة التالية تحويل رسائل البريد الإلكتروني الخاصة بالدعم تلقائيًا إلى تذاكر. ما عليك سوى توفير معلومات خادم IMAP من مزود الاستضافة ومعرف البريد الإلكتروني وكلمة المرور. بالنسبة لحسابات gmail ، تم توفير معلومات IMAP بالفعل في العناصر النائبة. ما عليك سوى استخدام معرف gmail وكلمة المرور في الحقول المتوفرة. انقر فوق "متابعة" عند الانتهاء.
- في الخطوة التالية ، يمكنك إعداد وكلاء مكتب المساعدة كمستشارين سيكونون مسؤولين عن الرد على تذاكر الدعم. انقر فوق "إضافة وكيل". يمكنك تحديد مستخدم موجود أو إنشاء مستخدم جديد. انقر فوق "متابعة" عند الانتهاء.

دفع مقابل الدعم
تم تركيب نظام التذاكر. دعنا نضيف وظيفة الدفع مقابل الدعم بحيث يمكنك كمستشار تحصيل رسوم مقابل خدماتك. سنستخدم إضافة WSDesk's Pay for Support Add-on .
- بعد تفعيل إضافة الدفع للدعم ، توجه إلى الإعدادات الخاصة به.
- هنا ، نحتاج إلى إنشاء قواعد ائتمانية للمنتجات الفردية. لذلك دعونا ننشئ جلسة استشارية كمنتج. توجه إلى المنتجات> إضافة جديد.
- قم بإنشاء عنوان للمنتج. اجعله منتجًا بسيطًا وقم بتمكين الخيار "الظاهري". أضف سعرًا للدورة.
- في قسم المخزون ، قم بتمكين خيار البيع الفردي إذا كنت لا تريد أن يشتري العملاء عدة جلسات في وقت واحد.
- عند الانتهاء ، انقر فوق "نشر". يمكنك بالمثل إضافة أنواع جلسات أخرى كمنتجات.
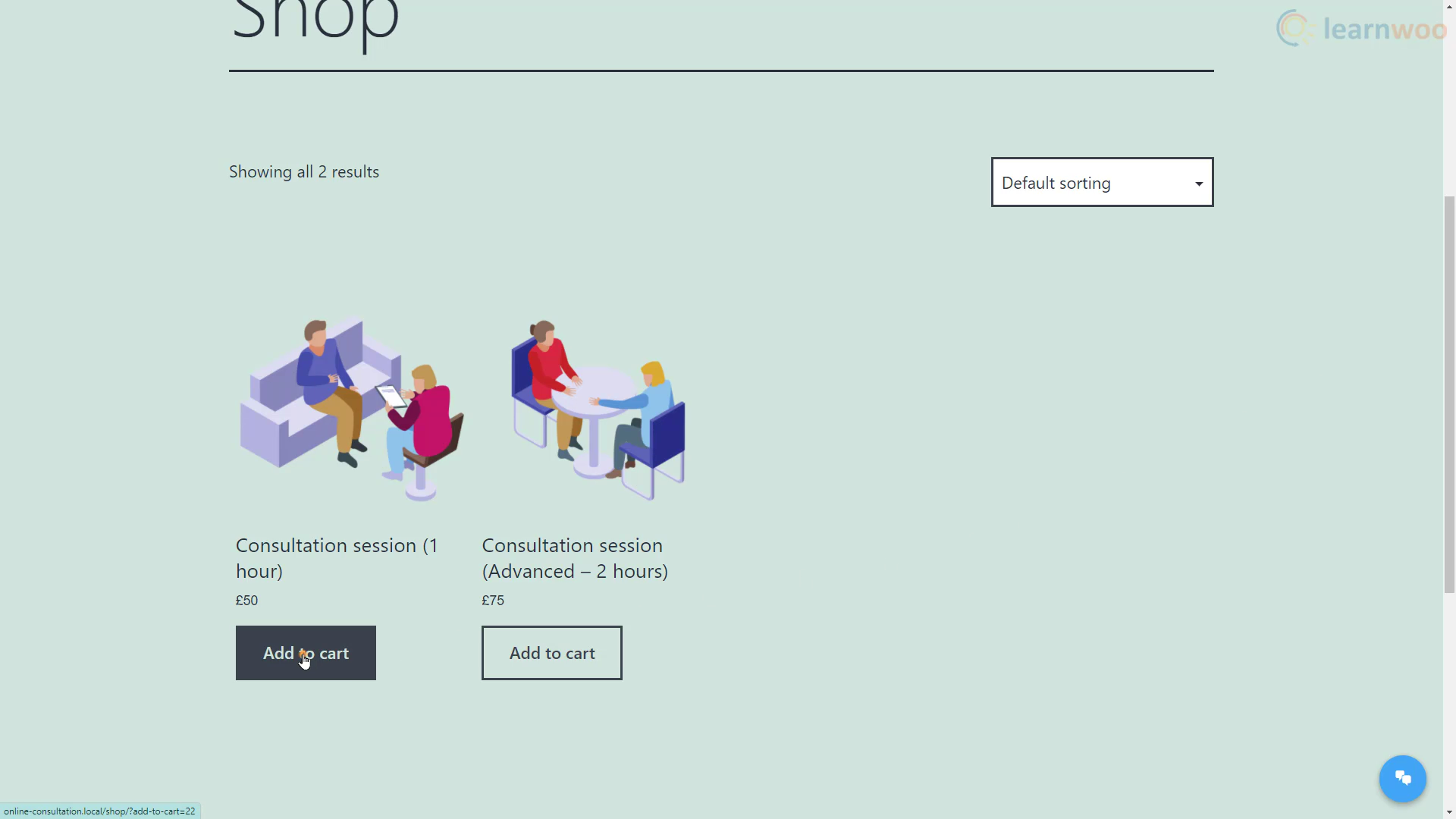
- ستتوفر هذه المنتجات على صفحة المتجر. دعونا نخصص اسمه ليتناسب مع موقع الاستشارة عبر الإنترنت الخاص بنا. توجه إلى المظهر> القوائم. قم بتوسيع خيار التسوق وتعديل ملصق التنقل ليقول شيئًا مثل "حجز الجلسات". احفظ الإعدادات قبل المتابعة.
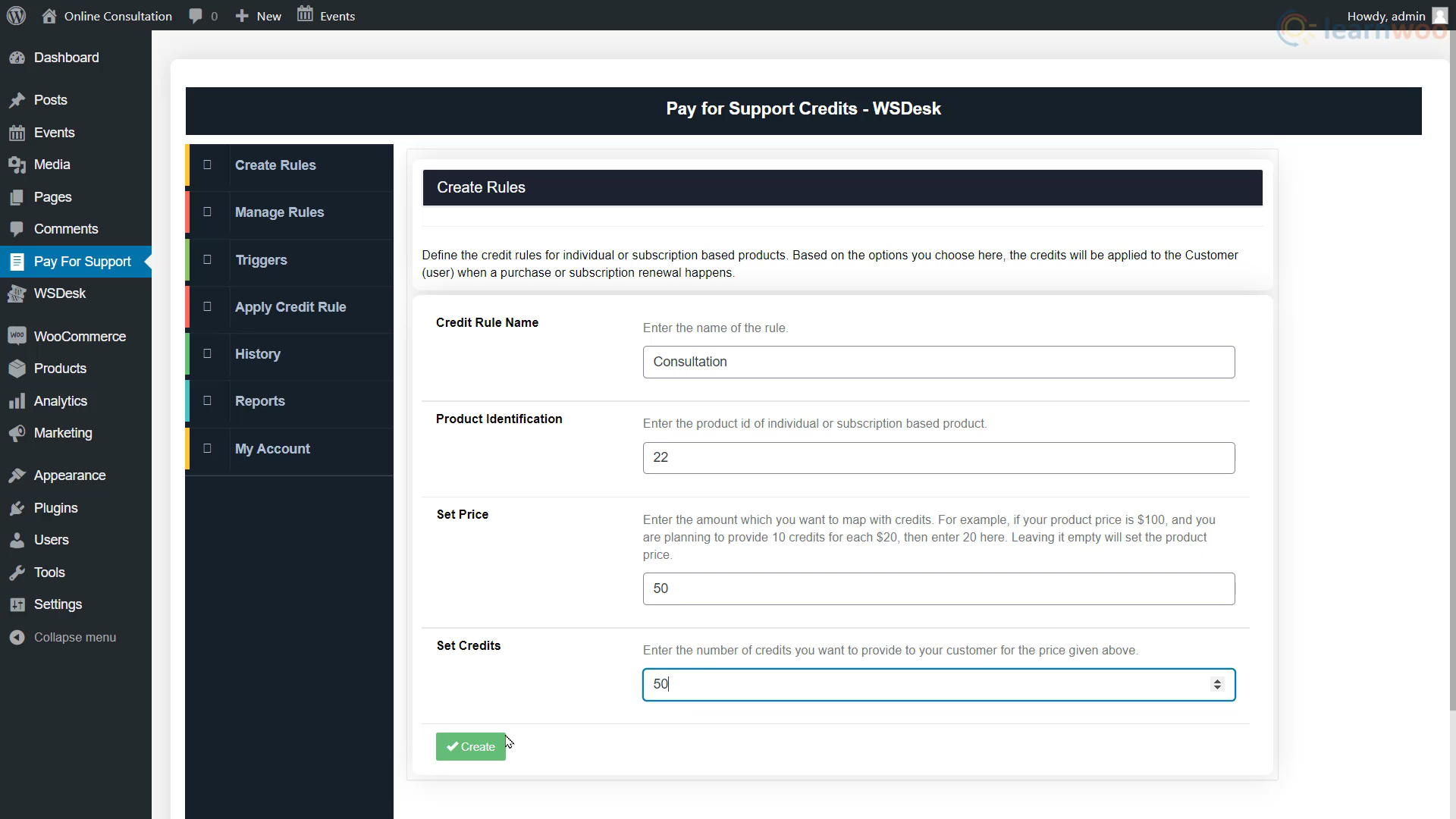
- بعد ذلك ، عد إلى علامة التبويب "الدفع مقابل الدعم" لإضافة قاعدة ائتمان للمنتجات التي أنشأناها للتو.
- قم بتوفير التفاصيل التالية: اسم القاعدة ، ورقم تعريف المنتج ، وسعر المنتج ، والائتمانات المرتبطة بهذا السعر.
- في قسم المشغلات ، يمكنك أتمتة العملية بحيث عندما تصبح حالة التذكرة "غير محلولة" ، يتم خصم عدد معين من الأرصدة من المستخدم.
تتيح لك الوظيفة الإضافية أيضًا إدارة القواعد وتطبيق قواعد الائتمان على المستخدمين وعرض سجل المعاملات وإنشاء التقارير.

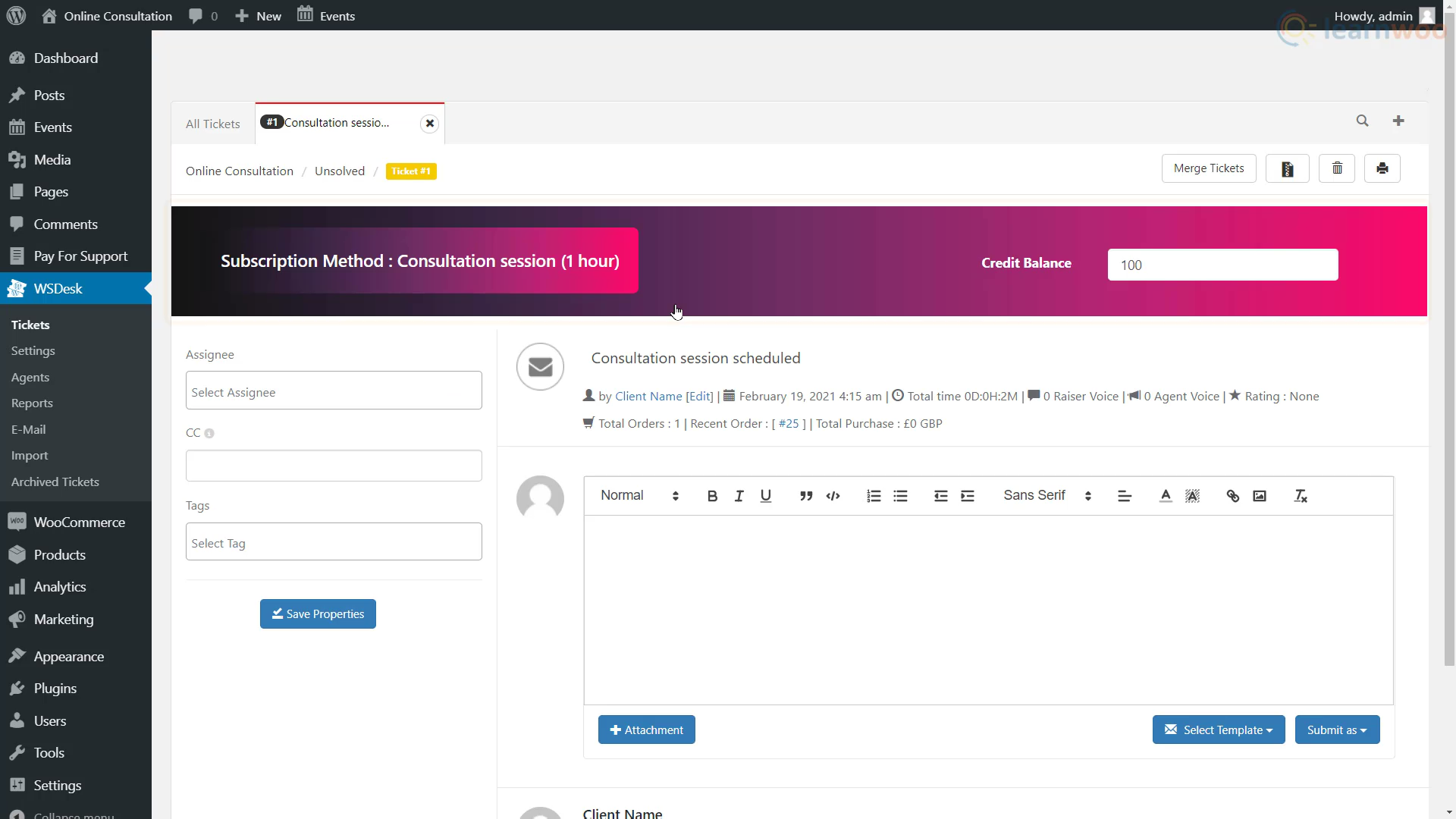
الآن ، عندما يحجز العميل جلسة ، ستظهر كتذكرة في قسم التذاكر ضمن WSDesk ، جنبًا إلى جنب مع رصيده الائتماني. يمكنك على الفور تأكيد وقت وتاريخ الفتحة المحجوزة لهم عبر بضع رسائل معهم. وتأكد من إزالة الحدث المقابل للفتحة المحجوزة من المكوِّن الإضافي للتقويم.

إضافة محادثة مباشرة مع موقع الاستشارات الخاص بك على الإنترنت
تتيح لك الدردشة الحية على موقع الويب الخاص بك الوصول إلى العملاء المحتملين والعملاء. سنستخدم مكونًا إضافيًا مفتوح المصدر يسمى WSChat لهذا البرنامج التعليمي.
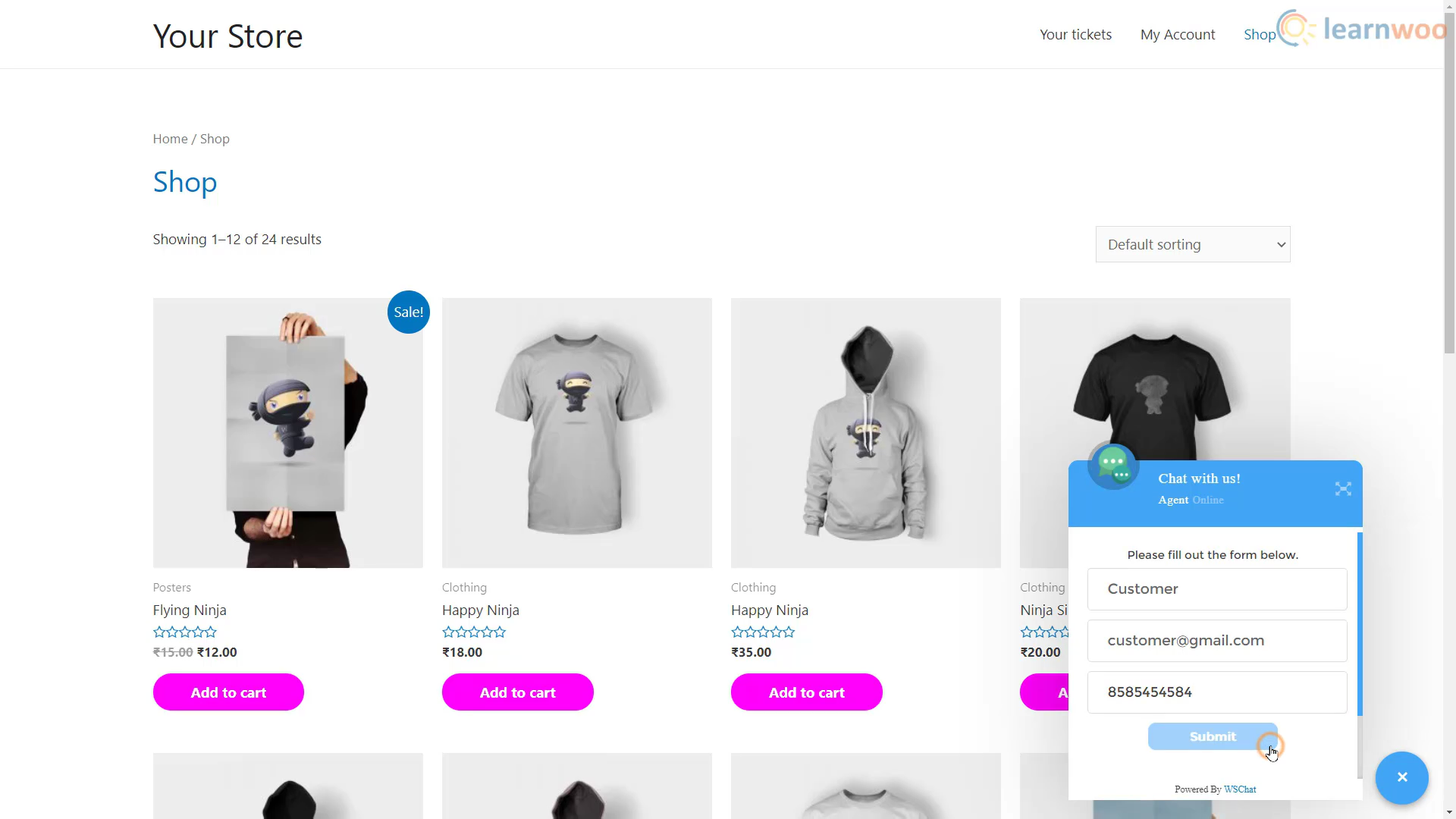
بعد تثبيت المكون الإضافي ، سترى أداة الدردشة المباشرة في الركن الأيمن السفلي من موقع الويب الخاص بك. يمكن للعملاء النقر فوقه وإرسال تفاصيلهم لبدء الدردشة.

لقد نجحنا في إنشاء موقع ويب WooCommerce يحتوي على تقويم جدول وصفحة حجز ووظيفة دردشة مباشرة. اجمع بين ذلك وبين خبرتك وستكون جاهزًا لخدمة عملائك على الفور. لا تتردد في التواصل معنا في التعليقات إذا كنت بحاجة إلى مساعدة في أي شيء آخر.
إذا كنت تفضل إصدار فيديو ، يرجى التحقق من الفيديو أدناه:
قراءة متعمقة:
- تخصيص قوالب البريد الإلكتروني لـ WooCommerce - دليل مفصل
- أفضل 10 إضافات لتسجيل الدخول والتسجيل في WooCommerce
