Как показать/скрыть слайдер видео на основе статуса входа в систему с Divi
Опубликовано: 2022-03-05Слайдеры видео отлично подходят для демонстрации коллекции видео для курса, страницы рецептов или руководств. Они также являются хорошим кандидатом для демонстрации премиум-контента для участников или подписчиков вашего сайта. Например, посетитель может попасть на страницу рецепта и увидеть инструкции только в текстовом формате. Однако, как только они станут зарегистрированными пользователями, они увидят слайдер видео на той же странице, что и премиум-контент. В этом уроке мы покажем вам, как легко скрыть/отобразить слайдер видео на основе статуса входа в Divi. Это позволяет вам предоставлять видеоконтент зарегистрированным пользователям в качестве дополнительной функции.
Давайте погрузимся!
Краткий обзор
Вот краткий обзор дизайна, который мы создадим в этом уроке. Обратите внимание, как слайдер видео скрыт от пользователей, пока они не войдут в систему, используя форму входа.
Скачайте макет БЕСПЛАТНО
Чтобы получить дизайны из этого урока, вам сначала нужно загрузить его, нажав кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на нашу рассылку Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше возможностей Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже в списке, просто введите свой адрес электронной почты ниже и нажмите «Загрузить». Вы не будете «переподписываться» или получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на информационный бюллетень Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевых страниц Divi, а также множество других удивительных и бесплатных ресурсов, советов и рекомендаций Divi. Следуйте вперед, и вы сразу же станете мастером Divi. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
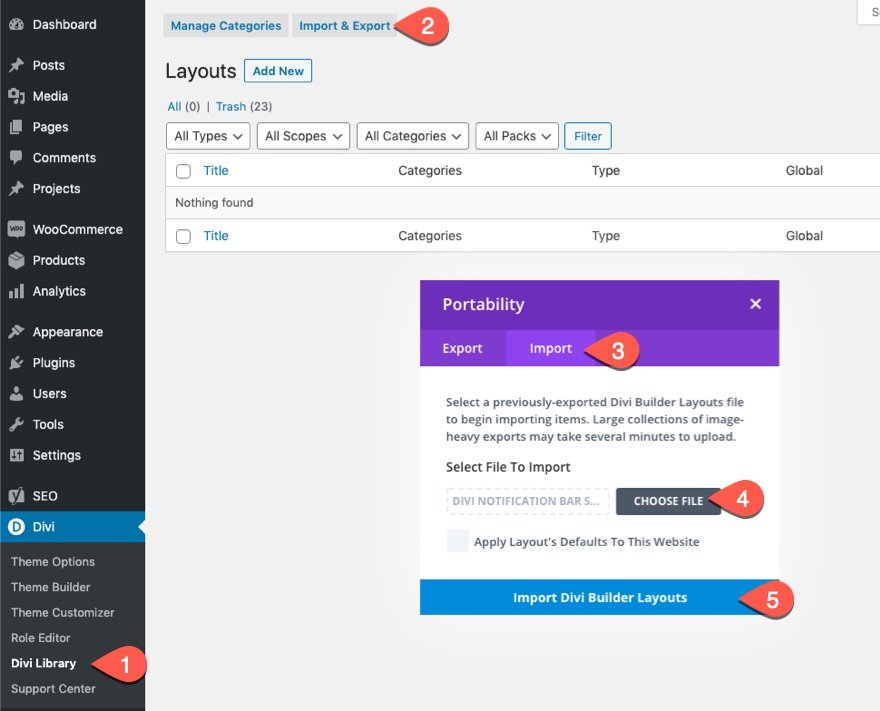
Чтобы импортировать макет раздела в свою библиотеку Divi, перейдите в библиотеку Divi.
Нажмите кнопку Импорт.
Во всплывающем окне переносимости выберите вкладку импорта и выберите файл для загрузки с вашего компьютера.
Затем нажмите кнопку импорта.

После этого макет раздела будет доступен в Divi Builder.
Давайте перейдем к учебнику, не так ли?
Отображение/скрытие слайдера видео на основе статуса входа в Divi
Создайте новую страницу с готовым макетом
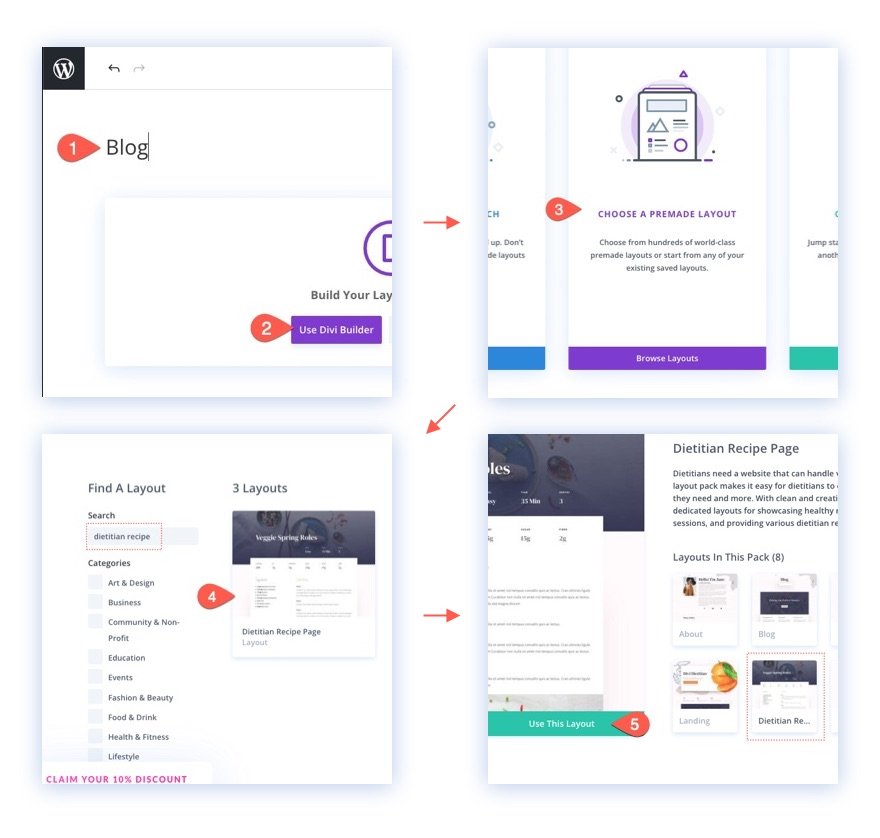
Давайте начнем с нашего руководства, создав и запустив новую страницу с одним из наших готовых макетов.
Вот как это сделать:
- Создайте новую страницу и дайте ей название
- Нажмите, чтобы использовать Divi Builder (в интерфейсе)
- Выберите, чтобы использовать готовый макет
- Найдите и выберите макет страницы рецепта диетолога.
- Чтобы загрузить макет на страницу, просто нажмите кнопку «Использовать этот макет».

После того, как макет загрузится на страницу, вы готовы добавить на страницу липкий слайдер видео.
Добавление слайдера видео на страницу
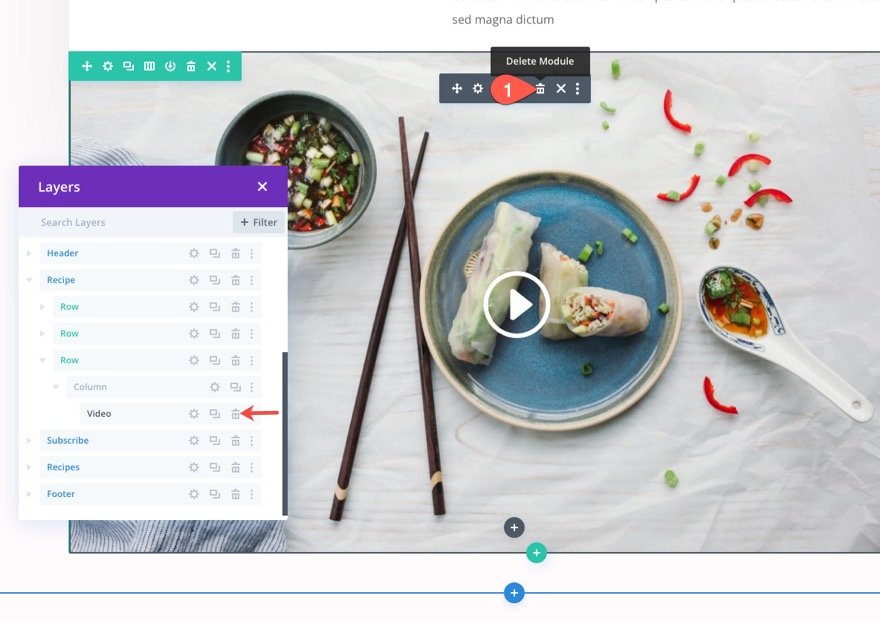
На странице рецепта вы увидите полноразмерное видео в строке прямо под строкой с ингредиентами и инструкциями. Мы собираемся заменить видео модулем слайдера видео. Для этого удалите видеомодуль.

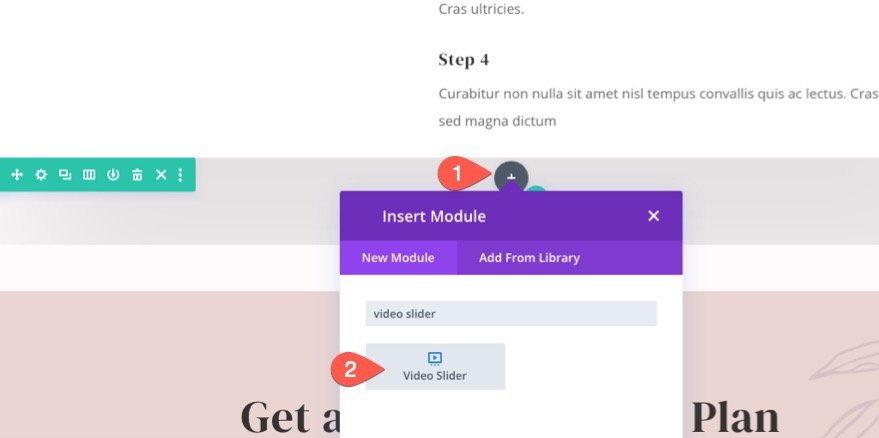
Затем добавьте на его место новый модуль слайдера видео.

Добавление видео в слайдер
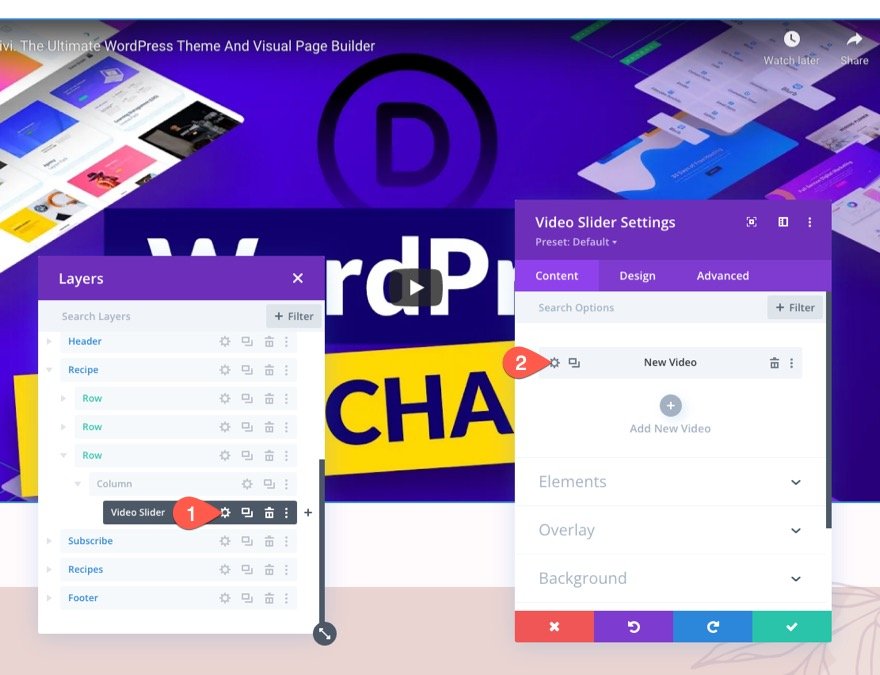
Чтобы добавить видео в слайдер, откройте настройки слайдера видео. На вкладке «Контент» вы увидите уже готовое фиктивное видео. Откройте настройки существующего видео.


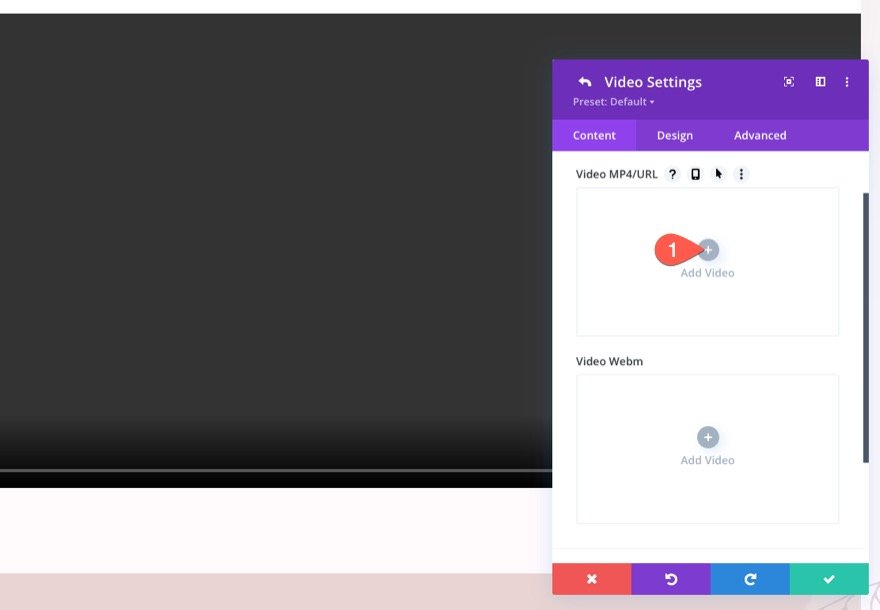
Затем удалите видео по умолчанию и щелкните значок «Добавить видео», чтобы добавить новое видео в слайдер.

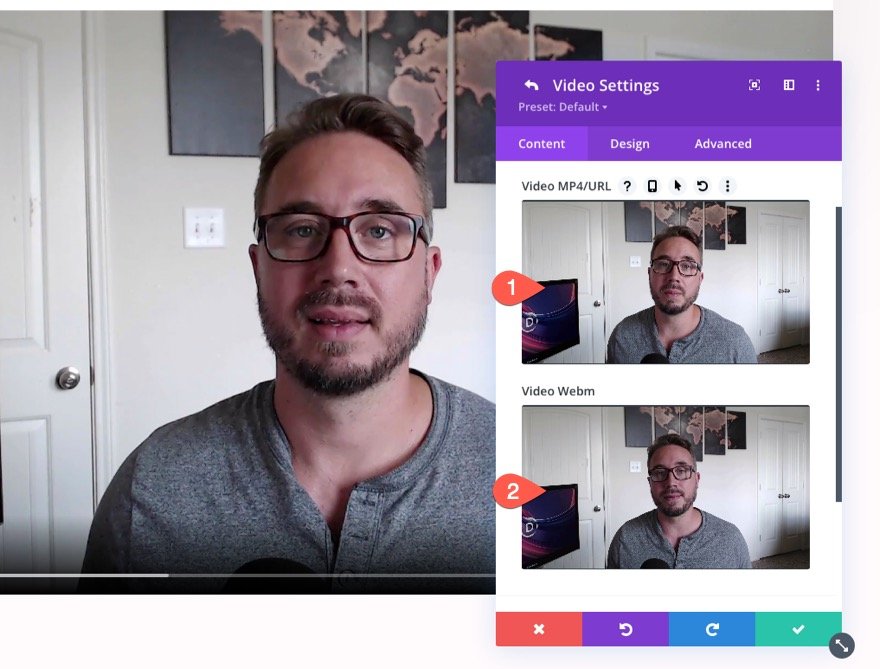
В этом примере я добавляю собственное видео. Всегда рекомендуется загружать версию видеофайла в формате MP4 и Webm.

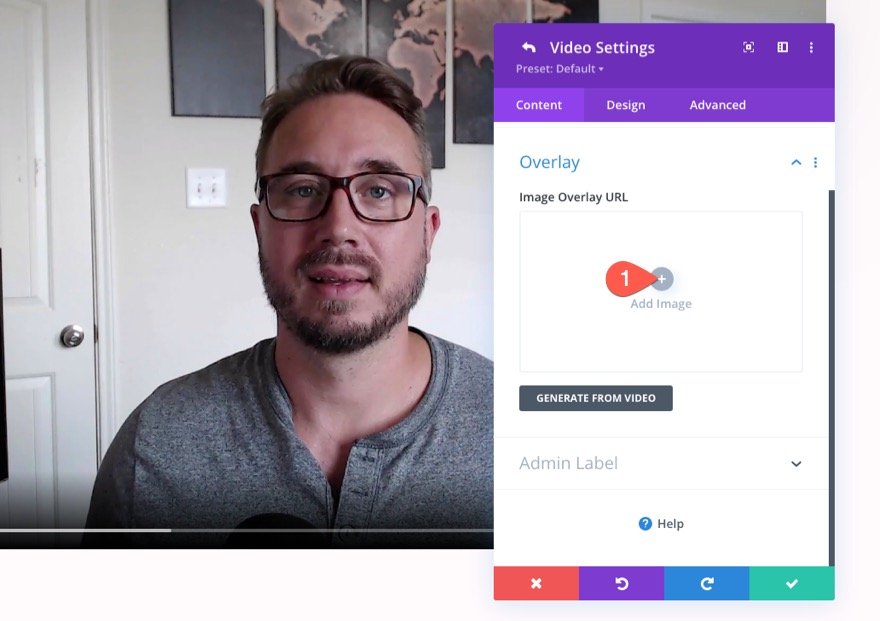
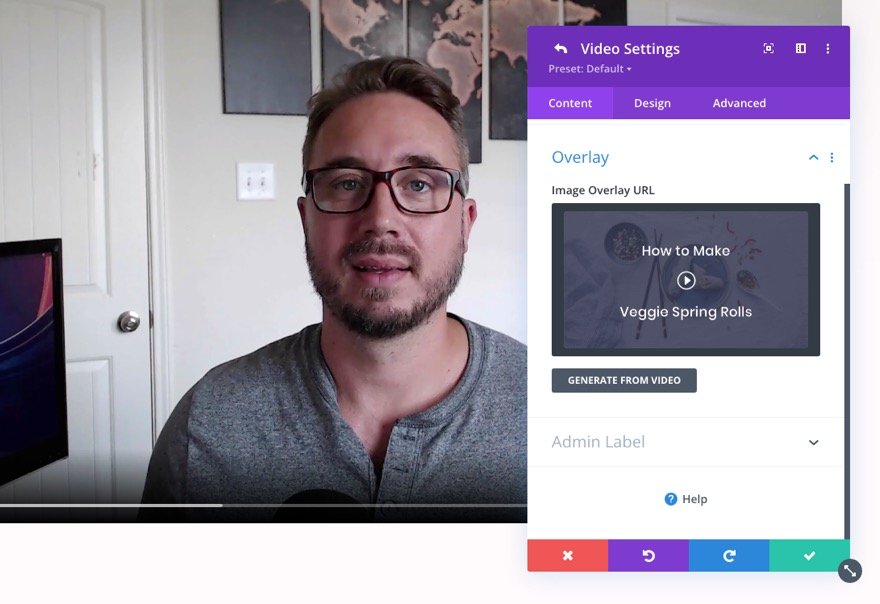
Затем мы можем добавить наложение изображения на видео.


После этого сохраните изменения.
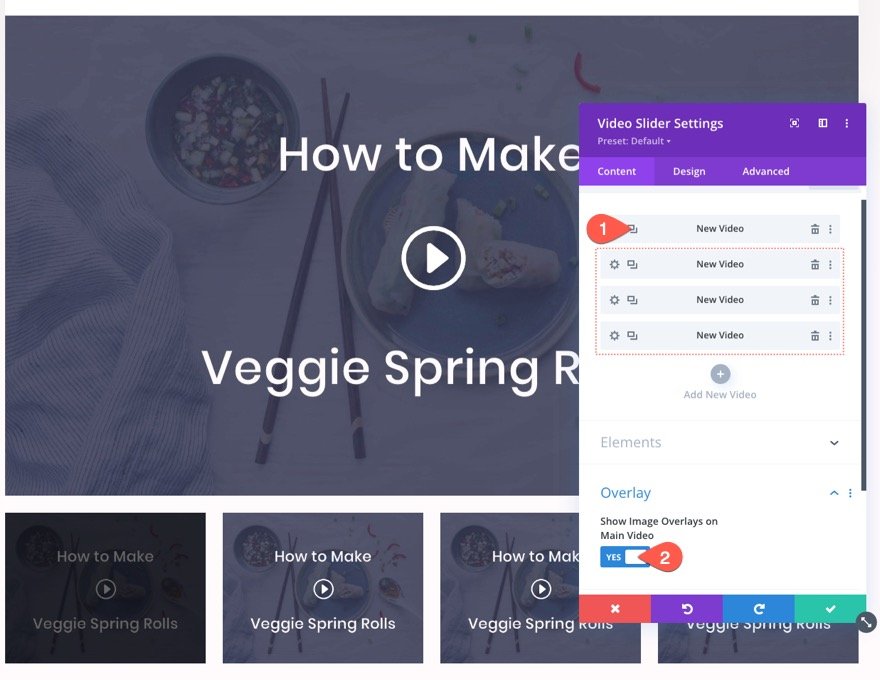
Чтобы создать дополнительные видео, вернитесь к настройкам ползунка видео и продублируйте существующее видео 3 раза, чтобы получить в общей сложности 4 видео. Затем в разделе «Наложение» установите переключатель «ДА», чтобы отобразить наложения изображений на основное видео.

Добавление опции условного отображения
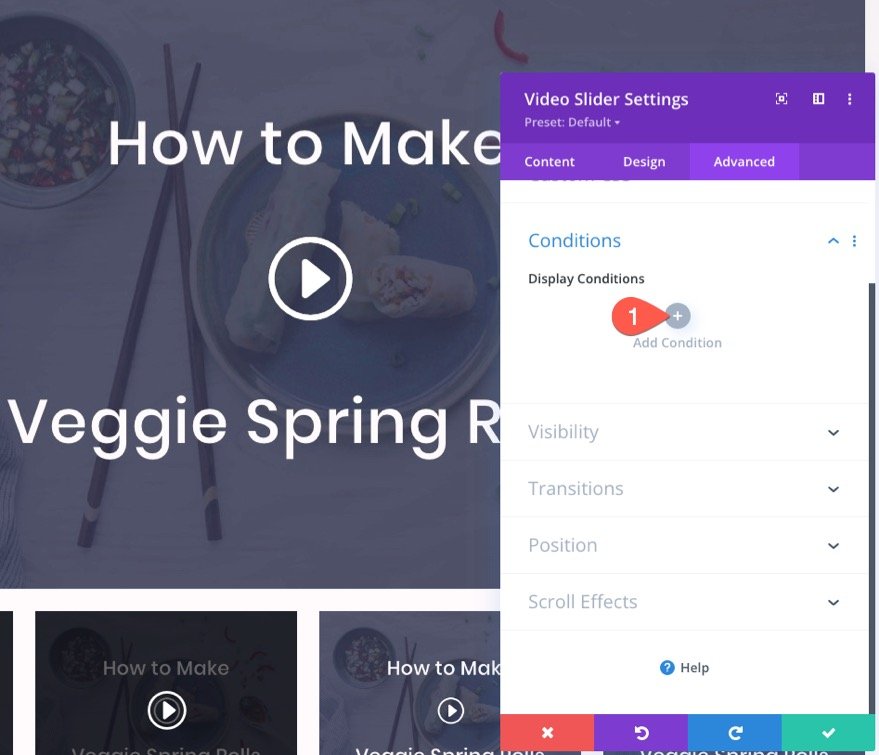
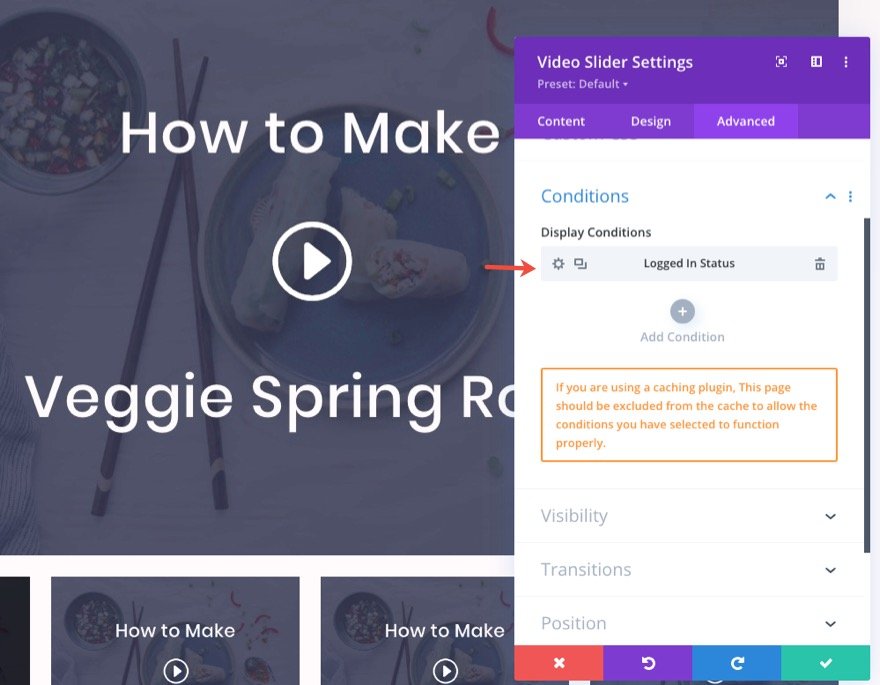
В этом уроке мы собираемся показать этот слайдер видео только пользователям, которые вошли в систему. Для этого перейдите на вкладку «Дополнительно» и нажмите, чтобы добавить новое условие в группу параметров условий.

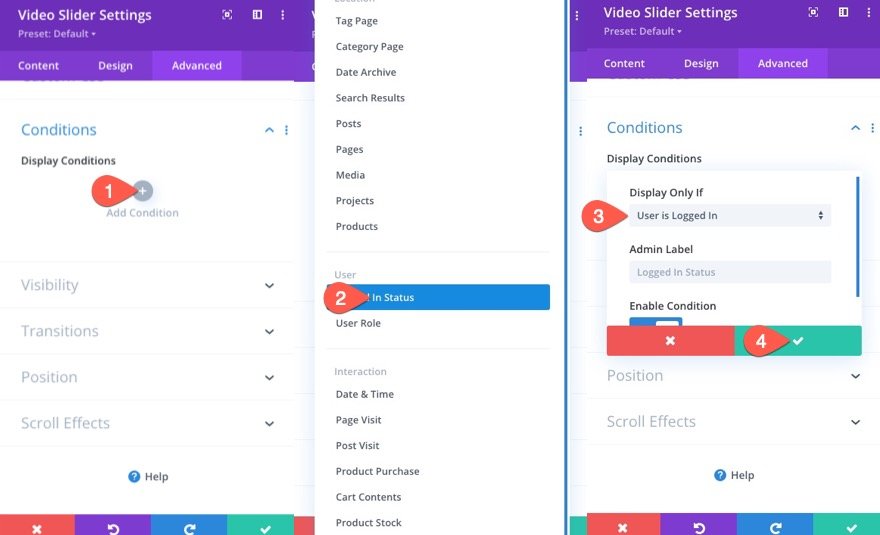
В раскрывающемся меню условий отображения выберите из списка Статус входа в систему. Убедитесь, что вы выбрали отображение только в том случае, если пользователь вошел в систему . Затем сохраните изменения.


Дополнительный совет: создайте CTA или форму входа для пользователей, которые не вошли в систему
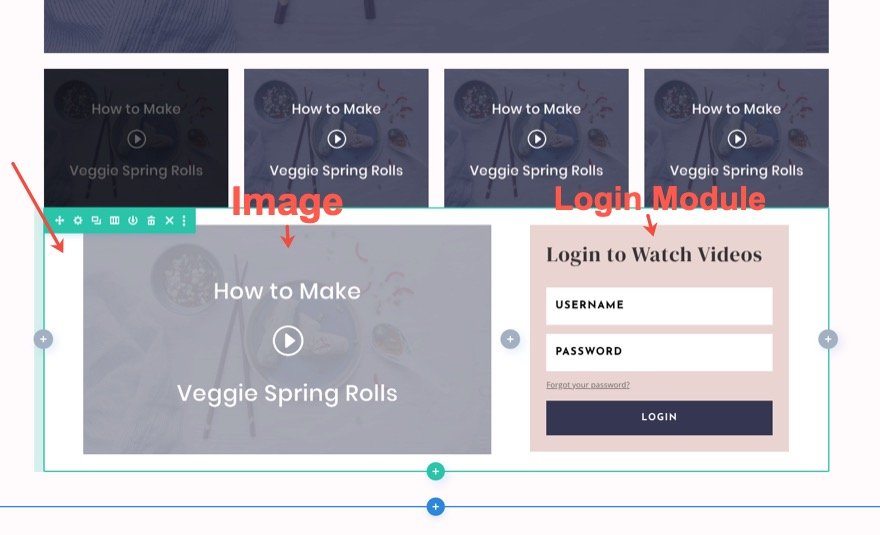
Для новых посетителей вы, вероятно, захотите создать своего рода CTA для регистрации или форму входа, чтобы участникам было легко входить в систему и просматривать видео. Для этого вы можете создать новую строку из двух столбцов с изображением, похожим на видео, в левом столбце и формой входа в правый столбец, как на снимке экрана ниже.

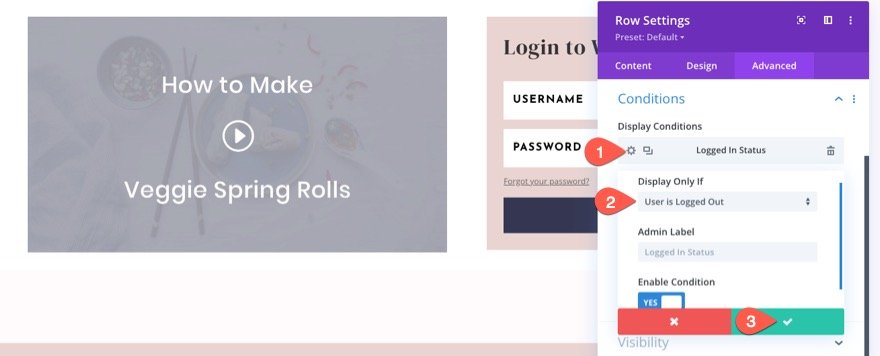
Затем откройте настройки строки и добавьте условие отображения на основе состояния входа в систему. Только на этот раз выберите отображение только в том случае, если пользователь вышел из системы . Это покажет контент пользователям, только если они вышли из системы.

При добавлении формы входа обязательно обновите параметр перенаправления, чтобы перенаправить на текущую страницу . Это улучшит UX для пользователей, которые хотят войти в систему и просматривать видео на той же странице.

Чтобы узнать, как с нуля создать раздел CTA для вышедших из системы пользователей, ознакомьтесь с нашим сообщением о том, как создавать сообщения в блоге, предназначенные только для участников, с параметрами условий Divi.
Окончательные результаты
Вот посмотрите на наши окончательные слайдеры видео. Обратите внимание, как они скрыты от пользователей, пока они не войдут в систему, используя форму входа.
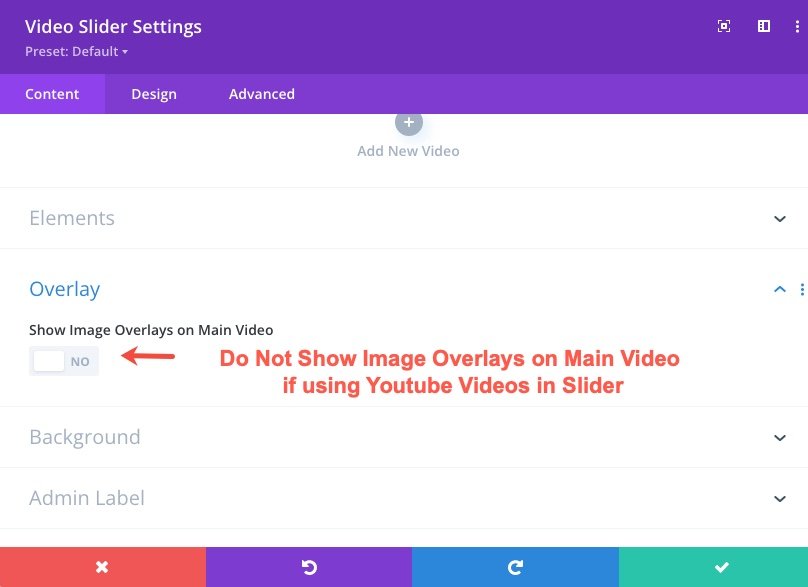
Проблема с видео/вставками YouTube с использованием наложения изображений на основное видео
Если вы используете URL-адрес YouTube для встраивания нескольких видео в слайдер видео, лучше не использовать встроенную опцию Divi «Показывать наложения изображений на основном видео». Это приведет к автоматическому воспроизведению звука видео с самого начала в липком состоянии, что приведет к дублированию звука, воспроизводимому с разными интервалами.

Это не относится к самостоятельным видео в формате mp4 или webm. Вы можете показывать наложения изображений на основное видео для собственных видео. Поэтому, если вы хотите использовать оверлейное изображение Divi и значок воспроизведения с видеомодулем Divi, вам следует вместо этого добавить видеофайлы / URL-адреса MP4 и Webm.
Тем не менее, вы все еще можете добавлять пользовательские наложения изображений к своим видео на Youtube в слайдере видео. Они по-прежнему будут отображаться на элементах управления эскизами под основным видео.
Последние мысли
Возможность показывать/скрывать слайдеры видео в зависимости от статуса входа в систему может пригодиться, когда вы хотите предлагать премиум-контент участникам или подписчикам.
Для получения дополнительной информации ознакомьтесь с аналогичным сообщением о том, как создавать эксклюзивные сообщения в блоге с параметрами условий Divi.
Я с нетерпением жду вашего ответа в комментариях.
Ваше здоровье!
