Divi로 로그인한 상태에 따라 비디오 슬라이더를 표시하거나 숨기는 방법
게시 됨: 2022-03-05비디오 슬라이더는 코스, 레시피 페이지 또는 튜토리얼에 대한 비디오 컬렉션을 보여주는 데 적합합니다. 또한 사이트 회원 또는 구독자를 위한 프리미엄 콘텐츠를 선보일 수 있는 좋은 후보입니다. 예를 들어 방문자는 레시피 페이지에 방문하여 텍스트 형식의 지침만 볼 수 있습니다. 그러나 일단 등록된 사용자가 되면 프리미엄 콘텐츠와 동일한 페이지에 비디오 슬라이더가 표시됩니다. 이 튜토리얼에서는 Divi로 로그인한 상태에 따라 비디오 슬라이더를 숨기거나 표시하는 것이 얼마나 쉬운지 보여줄 것입니다. 이를 통해 로그인한 사용자에게 프리미엄 기능으로 비디오 콘텐츠를 제공할 수 있습니다.
뛰어들자!
엿보기
다음은 이 자습서에서 구축할 디자인을 간략하게 살펴보겠습니다. 사용자가 로그인 양식을 사용하여 로그인할 때까지 비디오 슬라이더가 어떻게 숨겨져 있는지 확인하십시오.
무료로 레이아웃 다운로드
이 튜토리얼의 디자인을 손에 넣으려면 먼저 아래 버튼을 사용하여 다운로드해야 합니다. 다운로드에 액세스하려면 아래 양식을 사용하여 Divi Daily 이메일 목록에 가입해야 합니다. 신규 구독자는 매주 월요일에 더 많은 Divi 혜택과 무료 Divi 레이아웃 팩을 받게 됩니다! 이미 목록에 있는 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하기만 하면 됩니다. "재구독"되지 않거나 추가 이메일을 받지 않습니다.

무료로 다운로드
Divi 뉴스레터에 가입하면 최고의 Divi 랜딩 페이지 레이아웃 팩과 수많은 놀라운 무료 Divi 리소스, 팁 및 요령을 이메일로 보내드립니다. 따라하시면 금세 Divi 마스터가 되실 겁니다. 이미 구독한 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하여 레이아웃 팩에 액세스하십시오.
성공적으로 구독했습니다. 이메일 주소를 확인하여 구독을 확인하고 무료 주간 Divi 레이아웃 팩에 액세스하세요!
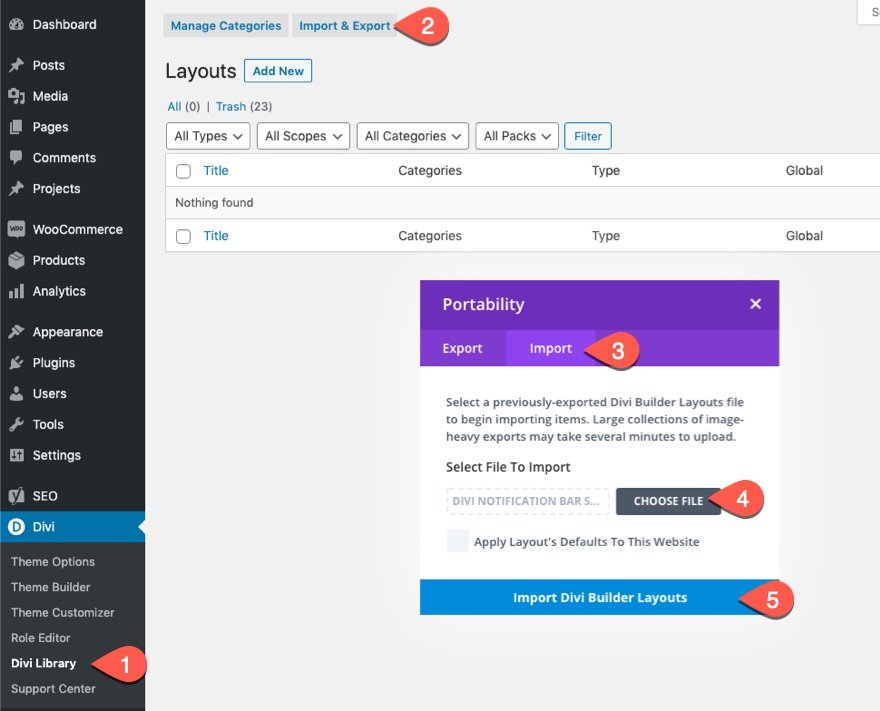
섹션 레이아웃을 Divi 라이브러리로 가져오려면 Divi 라이브러리로 이동하십시오.
가져오기 버튼을 클릭합니다.
이식성 팝업에서 가져오기 탭을 선택하고 컴퓨터에서 다운로드 파일을 선택합니다.
그런 다음 가져오기 버튼을 클릭합니다.

완료되면 섹션 레이아웃을 Divi Builder에서 사용할 수 있습니다.
튜토리얼로 들어가 볼까요?
Divi로 로그인 상태에 따라 비디오 슬라이더 표시/숨기기
미리 만들어진 레이아웃으로 새 페이지 만들기
미리 만들어진 레이아웃 중 하나를 사용하여 새 페이지를 시작하고 실행하여 자습서를 시작하겠습니다.
방법은 다음과 같습니다.
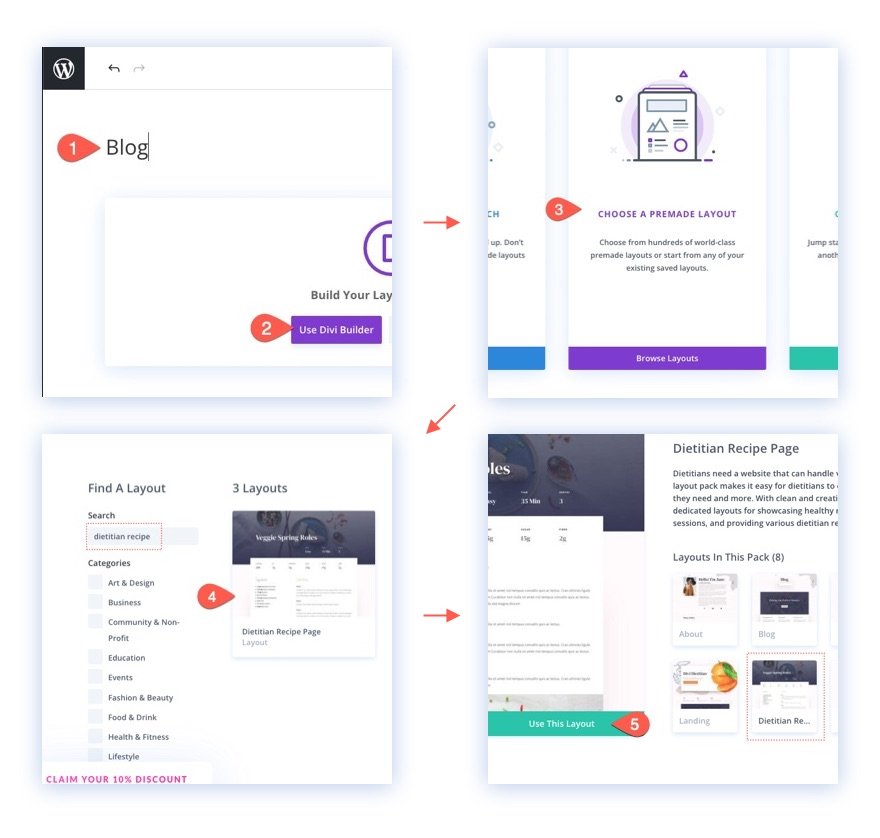
- 새 페이지를 만들고 제목을 지정합니다.
- Divi Builder를 사용하려면 클릭하십시오(프론트 엔드에 있음).
- 미리 만들어진 레이아웃을 사용하려면 선택하세요.
- 영양사 레시피 페이지 레이아웃을 검색하여 선택하세요.
- 페이지에 레이아웃을 로드하려면 "이 레이아웃 사용" 버튼을 클릭하기만 하면 됩니다.

레이아웃이 페이지에 로드되면 고정 비디오 슬라이더를 페이지에 추가할 준비가 된 것입니다.
페이지에 비디오 슬라이더 추가
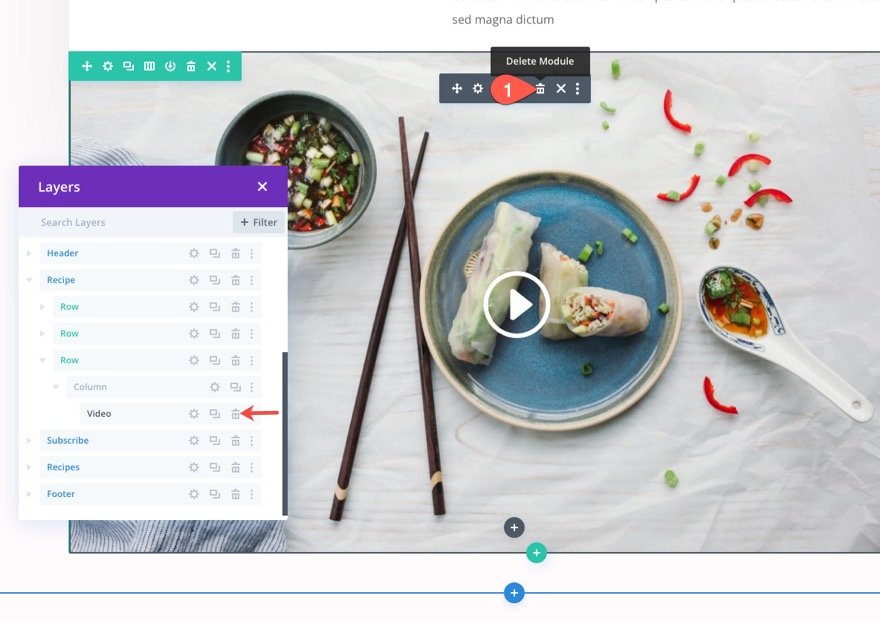
레시피 페이지에서 재료 및 지침이 있는 행 바로 아래에 전폭 비디오가 표시됩니다. 비디오를 비디오 슬라이더 모듈로 교체할 것입니다. 그렇게 하려면 비디오 모듈을 삭제하십시오.

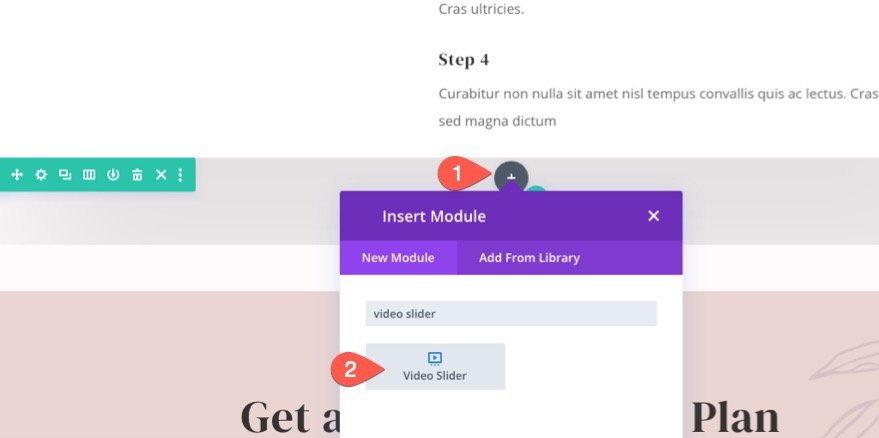
그런 다음 그 자리에 새 비디오 슬라이더 모듈을 추가합니다.


슬라이더에 비디오 추가
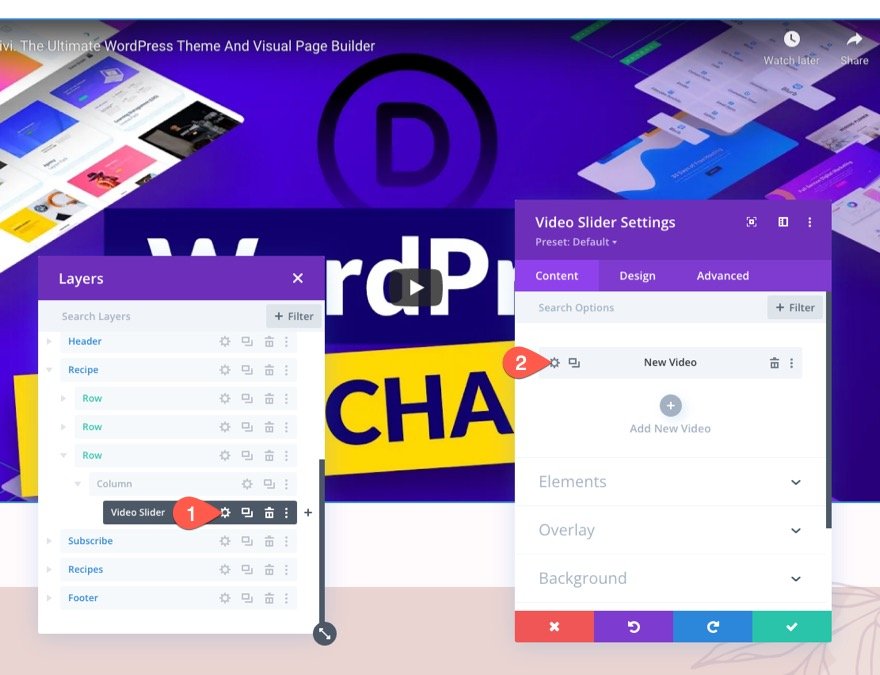
슬라이더에 비디오를 추가하려면 비디오 슬라이더 설정을 엽니다. 콘텐츠 탭 아래에 이미 있는 모의 동영상이 표시됩니다. 기존 비디오에 대한 설정을 엽니다.

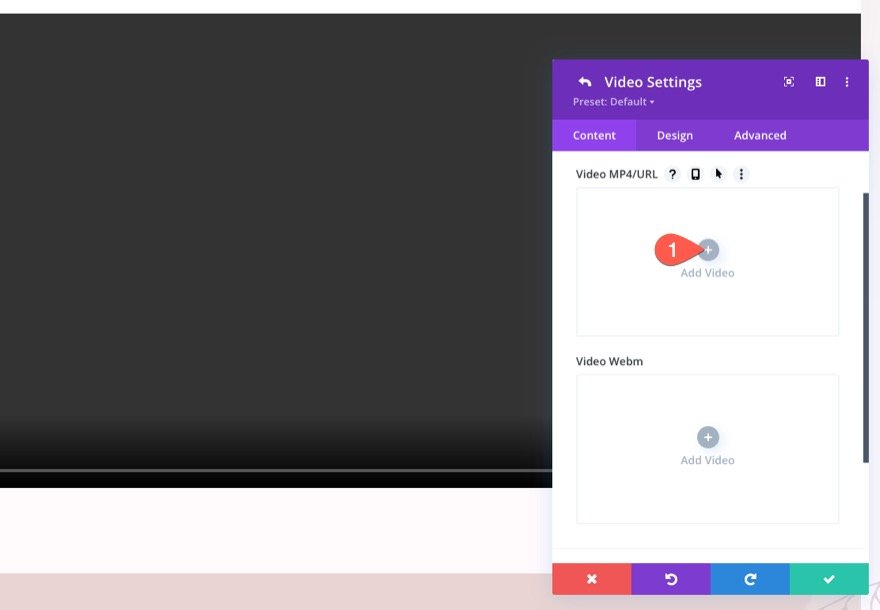
그런 다음 기본 비디오를 삭제하고 비디오 추가 아이콘을 클릭하여 슬라이더에 새 비디오를 추가합니다.

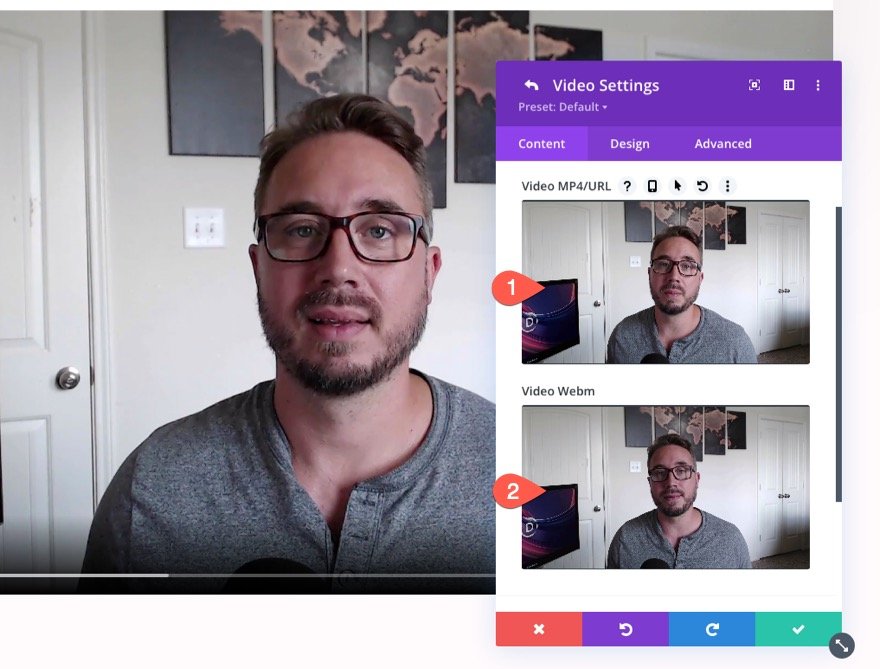
이 예에서는 자체 호스팅 비디오를 추가하고 있습니다. 항상 MP4 및 Webm 버전의 비디오 파일을 업로드하는 것이 좋습니다.

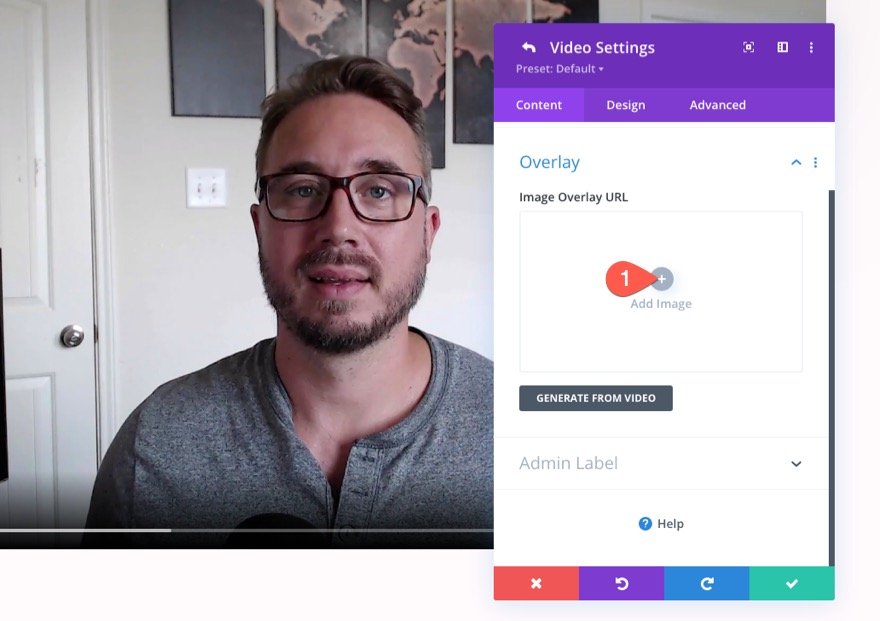
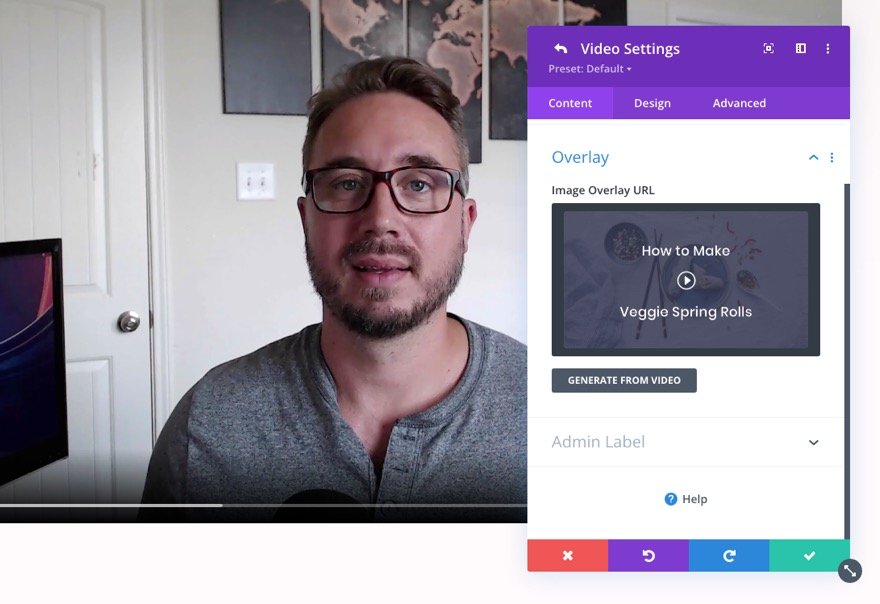
다음으로 비디오에 이미지 오버레이를 추가할 수 있습니다.


완료되면 변경 사항을 저장합니다.
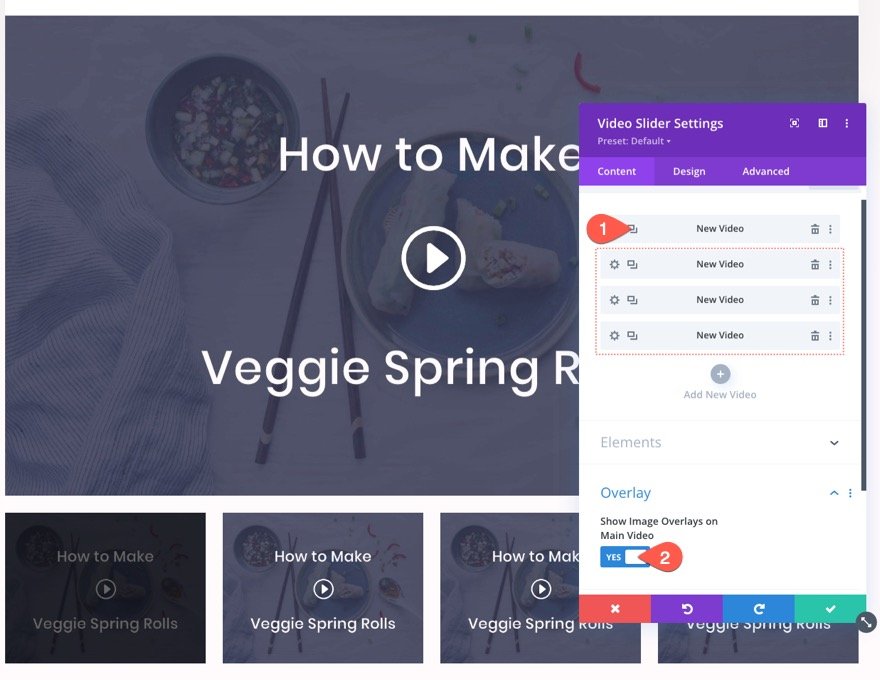
추가 동영상을 만들려면 동영상 슬라이더 설정으로 돌아가 기존 동영상을 3번 복제하여 총 4개의 동영상을 만듭니다. 그런 다음 오버레이 옵션에서 예를 토글하여 기본 비디오에 이미지 오버레이를 표시합니다.

조건부 표시 옵션 추가
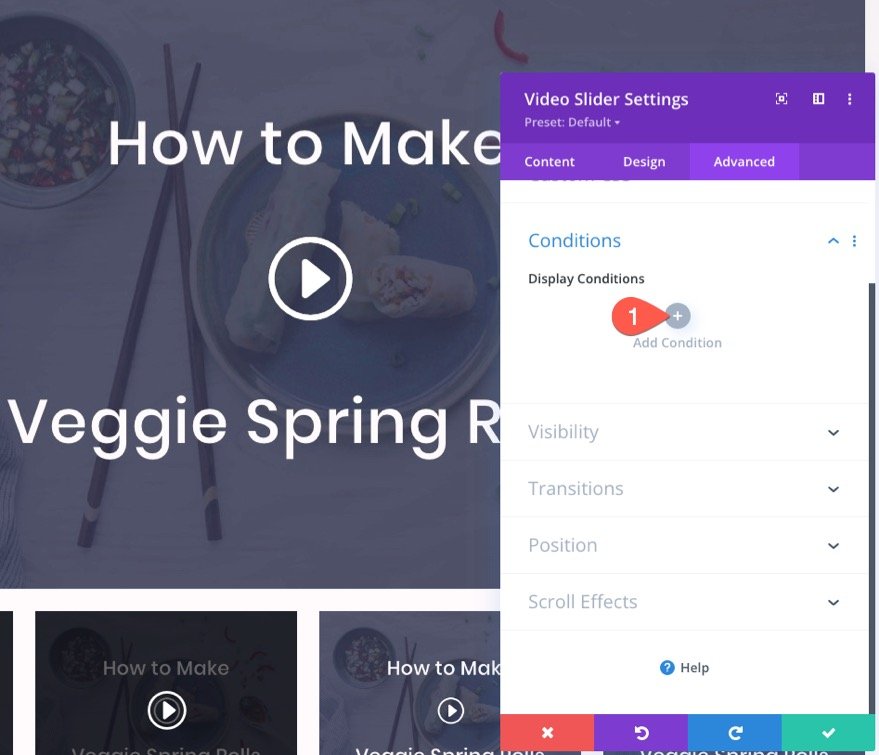
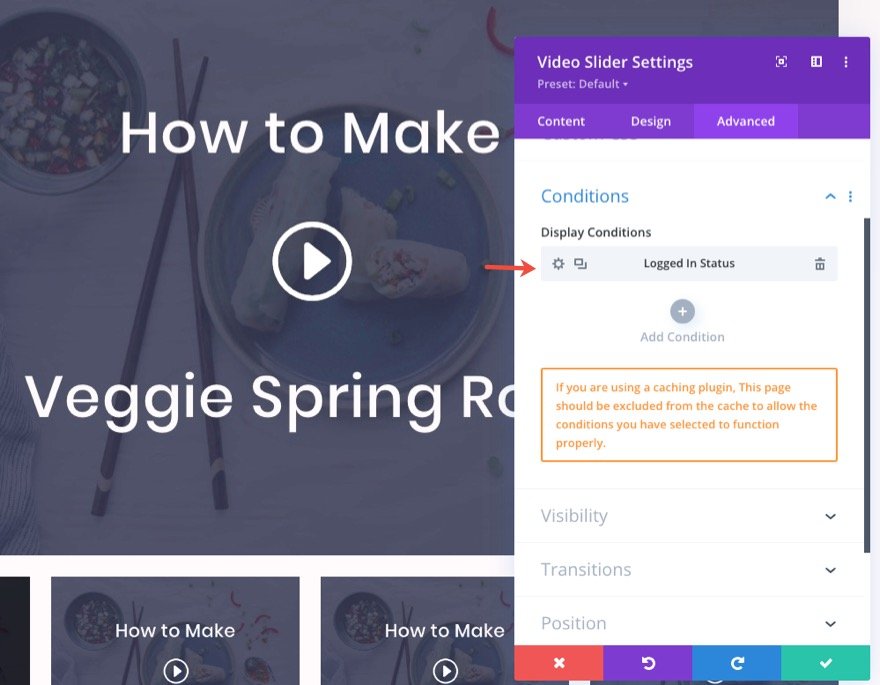
이 자습서에서는 로그인한 사용자에게만 이 비디오 슬라이더를 표시합니다. 이렇게 하려면 고급 탭으로 이동하여 조건 옵션 그룹에서 새 조건을 클릭하여 추가합니다.

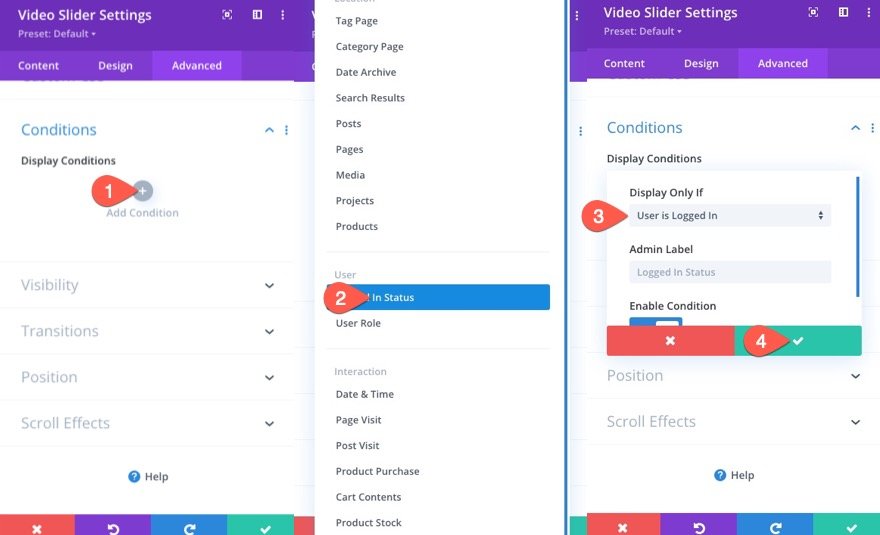
표시 조건 드롭다운 메뉴의 목록에서 로그인 상태 를 선택합니다. 사용자가 로그인한 경우에만 표시하도록 선택했는지 확인하십시오. 그런 다음 변경 사항을 저장합니다.


보너스 팁: 로그인하지 않은 사용자를 위한 CTA 또는 로그인 양식 만들기
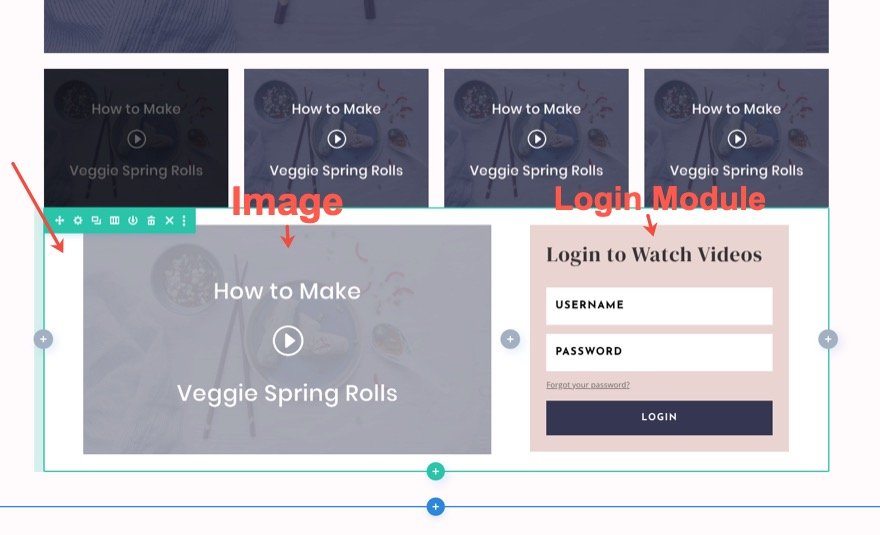
신규 방문자의 경우 회원이 쉽게 로그인하여 비디오를 볼 수 있도록 등록하기 위한 일종의 CTA 또는 로그인 양식을 만들고 싶을 것입니다. 이렇게 하려면 아래 스크린샷과 같이 왼쪽 열에 비디오처럼 보이는 이미지와 오른쪽 열에 로그인 양식이 있는 새로운 2열 행을 만들 수 있습니다.

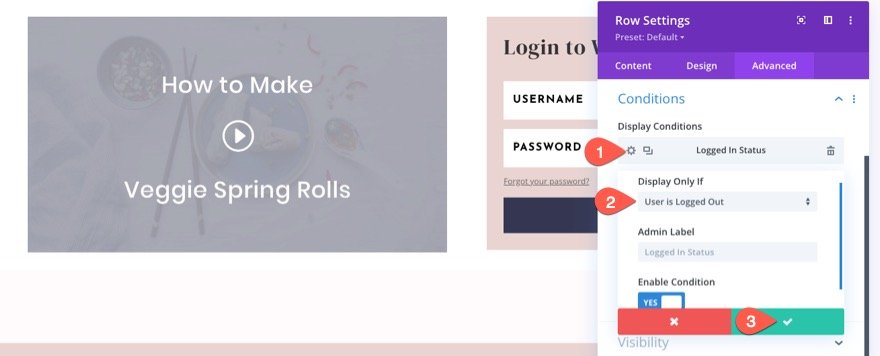
그런 다음 행 설정을 열고 로그인 상태에 따라 표시 조건을 추가합니다. 이번에만 사용자가 로그아웃 된 경우에만 표시하려면 선택합니다. 로그아웃한 경우에만 사용자에게 콘텐츠가 표시됩니다.

로그인 양식을 추가할 때 현재 페이지로 리디렉션되도록 리디렉션 옵션을 업데이트해야 합니다. 이렇게 하면 로그인하여 같은 페이지에서 동영상을 보고 싶은 사용자의 UX가 향상됩니다.

로그아웃한 사용자를 위한 CTA 섹션을 처음부터 만드는 방법을 배우려면 Divi의 조건 옵션으로 회원 전용 블로그 게시물을 만드는 방법에 대한 게시물을 확인하세요.
최종 결과
다음은 최종 비디오 슬라이더를 살펴보겠습니다. 로그인 양식을 사용하여 로그인할 때까지 사용자에게 어떻게 숨겨져 있는지 확인하십시오.
기본 동영상의 이미지 오버레이를 사용하는 YouTube 동영상/삽입 관련 문제
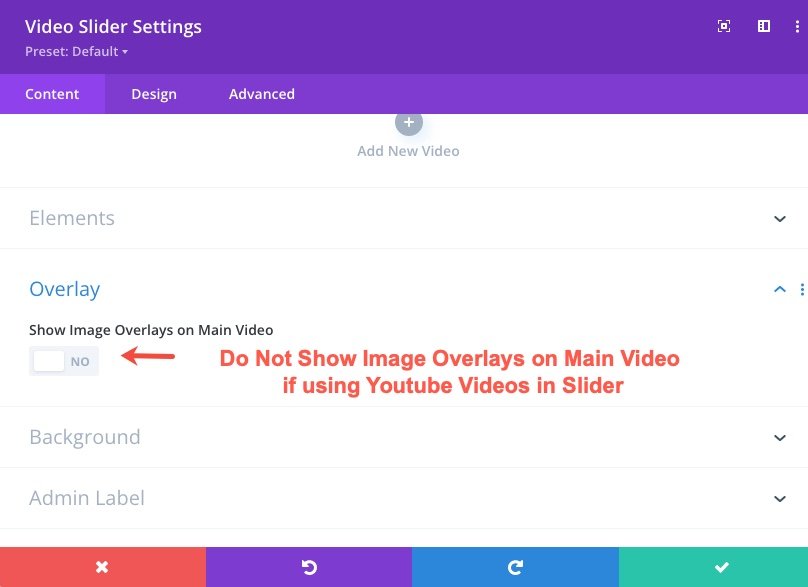
YouTube URL을 사용하여 비디오 슬라이더에 여러 비디오를 포함하는 경우 Divi의 기본 제공 옵션인 "메인 비디오에 이미지 오버레이 표시"를 사용하지 않는 것이 가장 좋습니다. 이렇게 하면 비디오 오디오가 고정 상태에서 처음부터 자동 재생되어 다른 간격으로 중복 오디오가 재생됩니다.

mp4 또는 webm 파일 형식의 자체 호스팅 비디오에는 해당되지 않습니다. 자체 호스팅 비디오의 기본 비디오에 이미지 오버레이를 표시할 수 있습니다. 따라서 Divi 비디오 모듈과 함께 Divi의 오버레이 이미지 및 재생 아이콘을 사용하려면 대신 MP4 및 Webm 비디오 파일/URL을 추가해야 합니다.
즉, 비디오 슬라이더에서 YouTube 비디오에 사용자 정의 이미지 오버레이를 계속 추가할 수 있습니다. 그들은 여전히 메인 비디오 아래의 썸네일 컨트롤에 표시됩니다.
마지막 생각들
로그인 상태에 따라 비디오 슬라이더를 표시/숨길 수 있는 기능은 회원이나 구독자에게 프리미엄 콘텐츠를 제공하려는 경우에 유용할 수 있습니다.
자세한 내용은 Divi의 조건 옵션으로 회원 전용 블로그 게시물을 만드는 방법에 대한 유사한 게시물을 확인하십시오.
댓글로 여러분의 의견을 기다리겠습니다.
건배!
