Jak pokazać/ukryć suwak wideo na podstawie statusu zalogowania w Divi
Opublikowany: 2022-03-05Suwaki wideo świetnie nadają się do prezentowania kolekcji filmów dotyczących kursu, strony z przepisami lub samouczków. Są również dobrymi kandydatami do prezentowania treści premium dla członków lub subskrybentów Twojej witryny. Na przykład użytkownik może trafić na stronę z przepisami i zobaczyć tylko instrukcje w formacie tekstowym. Jednak gdy zostaną zarejestrowanym użytkownikiem, zobaczą suwak wideo na tej samej stronie, co treści premium. W tym samouczku pokażemy, jak łatwo ukryć/pokazać suwak wideo na podstawie statusu zalogowania w Divi. Pozwala to na udostępnianie treści wideo zalogowanym użytkownikom jako funkcji premium.
Zanurzmy się!
zapowiedź
Oto krótkie spojrzenie na projekt, który zbudujemy w tym samouczku. Zwróć uwagę, jak suwak wideo jest ukryty przed użytkownikami, dopóki nie zalogują się za pomocą formularza logowania.
Pobierz układ za DARMO
Aby położyć swoje ręce na projektach z tego samouczka, najpierw musisz go pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
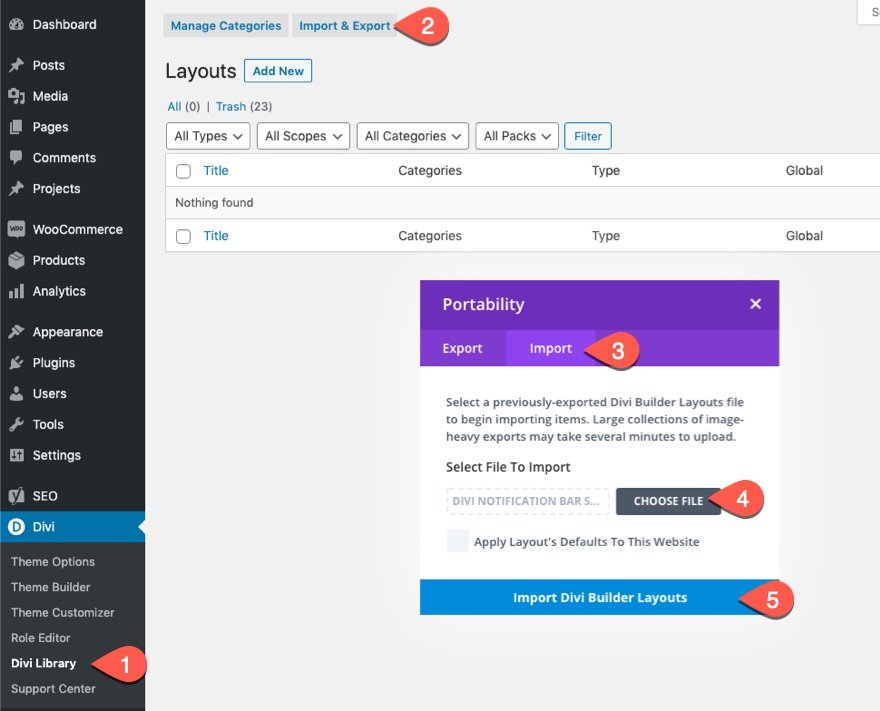
Aby zaimportować układ sekcji do Biblioteki Divi, przejdź do Biblioteki Divi.
Kliknij przycisk Importuj.
W wyskakującym okienku przenoszenia wybierz zakładkę importu i wybierz plik do pobrania z komputera.
Następnie kliknij przycisk importu.

Po zakończeniu układ sekcji będzie dostępny w Divi Builder.
Przejdźmy do samouczka, dobrze?
Pokazywanie/ukrywanie suwaka wideo na podstawie statusu zalogowania w Divi
Utwórz nową stronę z gotowym układem
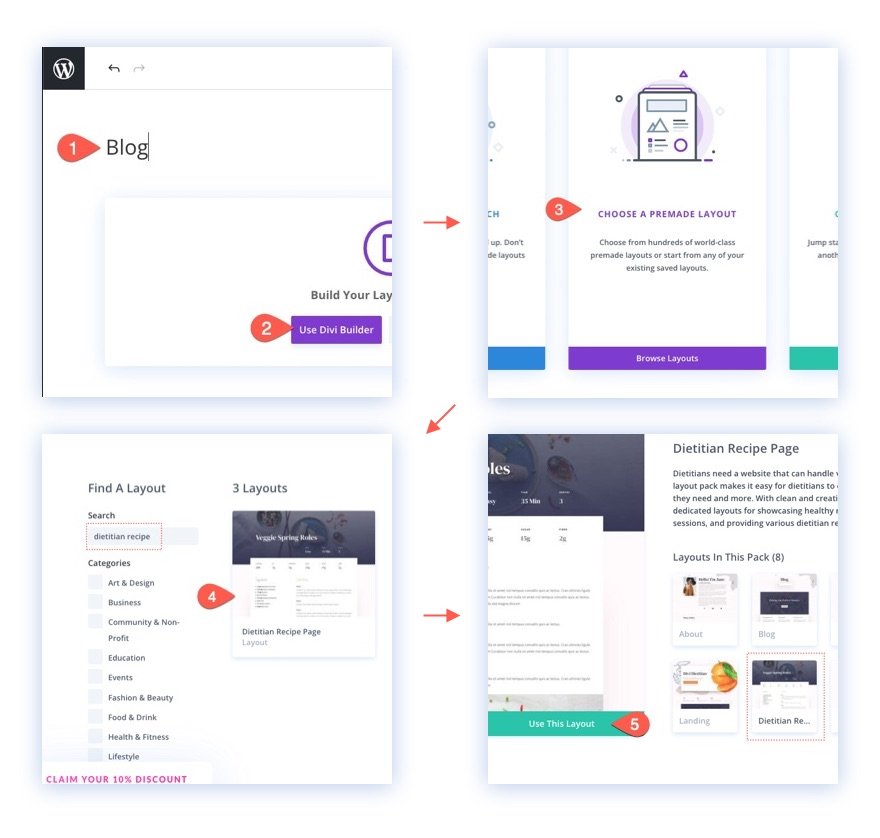
Zacznijmy od naszego samouczka, uruchamiając nową stronę z jednym z naszych gotowych układów.
Oto jak to zrobić:
- Utwórz nową stronę i nadaj jej tytuł
- Kliknij, aby użyć Divi Builder (z przodu)
- Wybierz, aby użyć gotowego układu
- Wyszukaj i wybierz układ strony z przepisami dietetycznymi.
- Aby załadować układ na stronę, po prostu kliknij przycisk „Użyj tego układu”.

Po załadowaniu układu na stronę możesz dodać przyklejony suwak wideo do strony.
Dodawanie suwaka wideo do strony
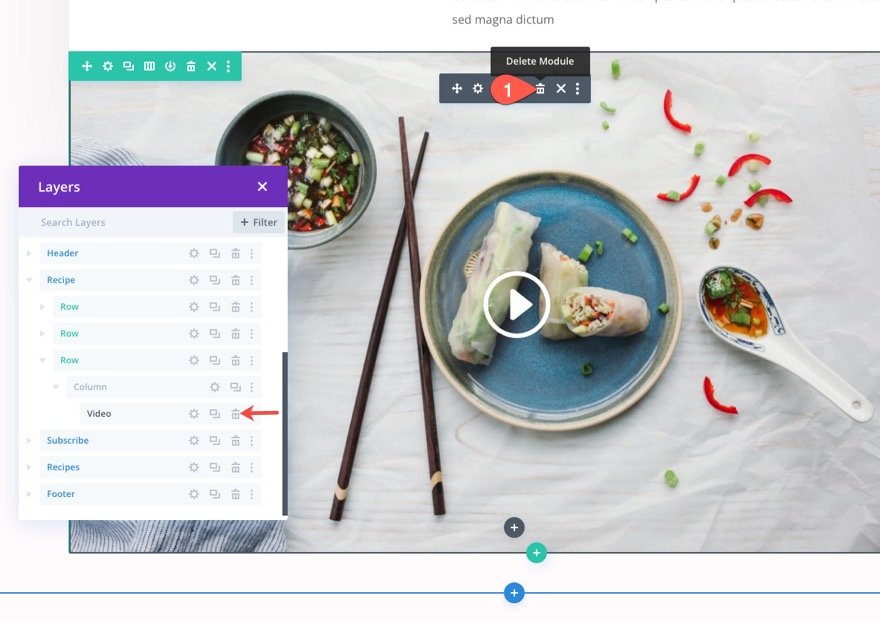
Na stronie z przepisami zobaczysz film o pełnej szerokości z rzędu tuż pod rzędem ze składnikami i instrukcjami. Zastąpimy wideo modułem suwaka wideo. Aby to zrobić, usuń moduł wideo.

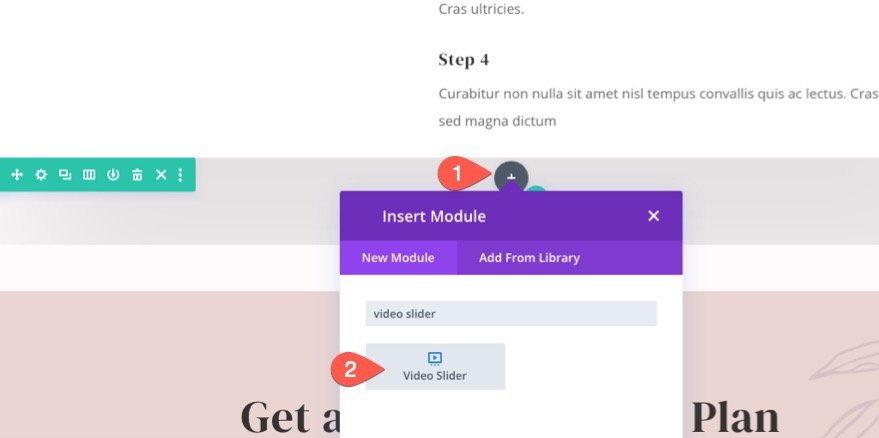
Następnie dodaj w jego miejsce nowy moduł suwaka wideo.

Dodawanie filmów do suwaka
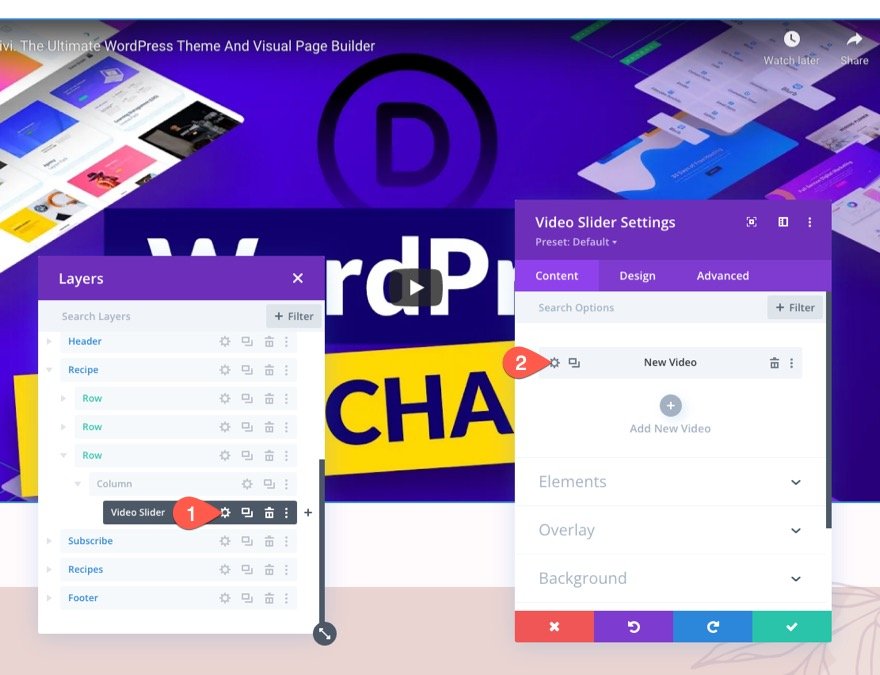
Aby dodać filmy do suwaka, otwórz ustawienia suwaka wideo. Pod zakładką treści zobaczysz już próbny film. Otwórz ustawienia istniejącego wideo.


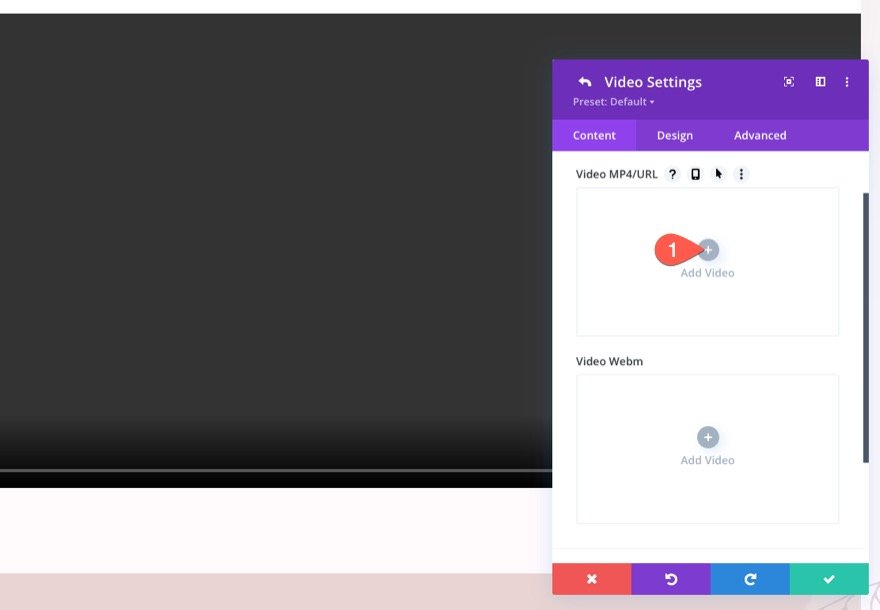
Następnie usuń domyślne wideo i kliknij ikonę Dodaj wideo, aby dodać nowe wideo do suwaka.

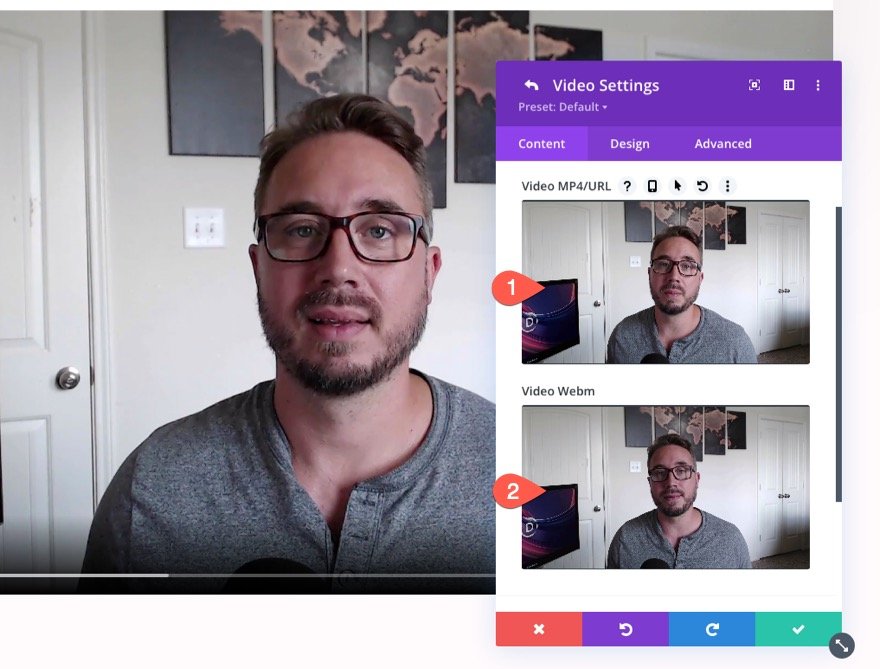
W tym przykładzie dodaję wideo z własnego hosta. Zawsze dobrze jest przesłać plik wideo w wersji MP4 i Webm.

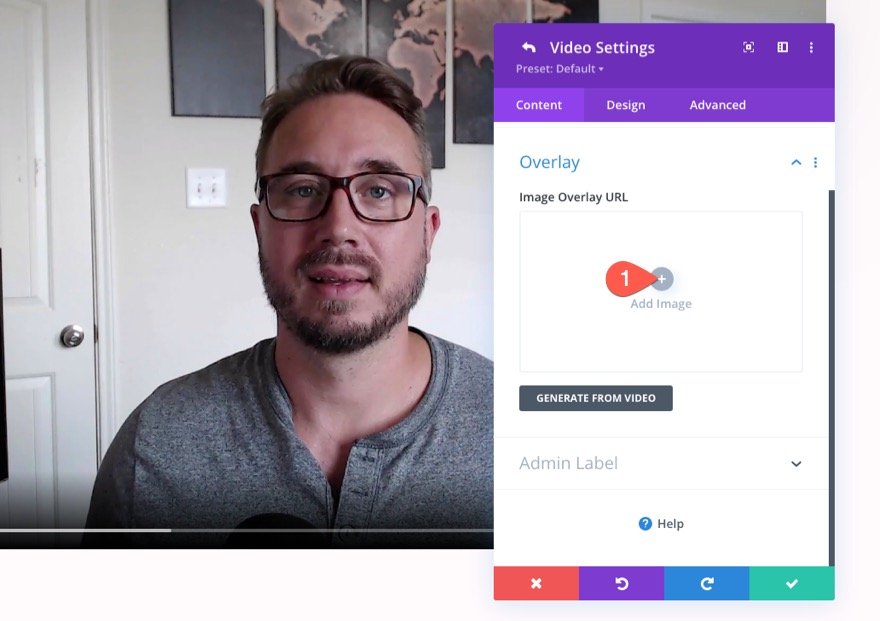
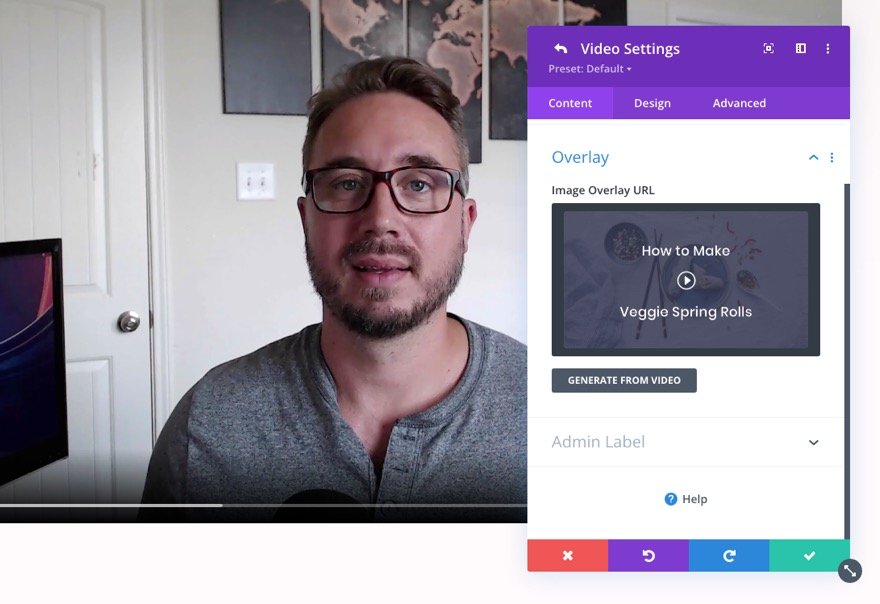
Następnie możemy dodać nakładkę obrazu do wideo.


Po zakończeniu zapisz zmiany.
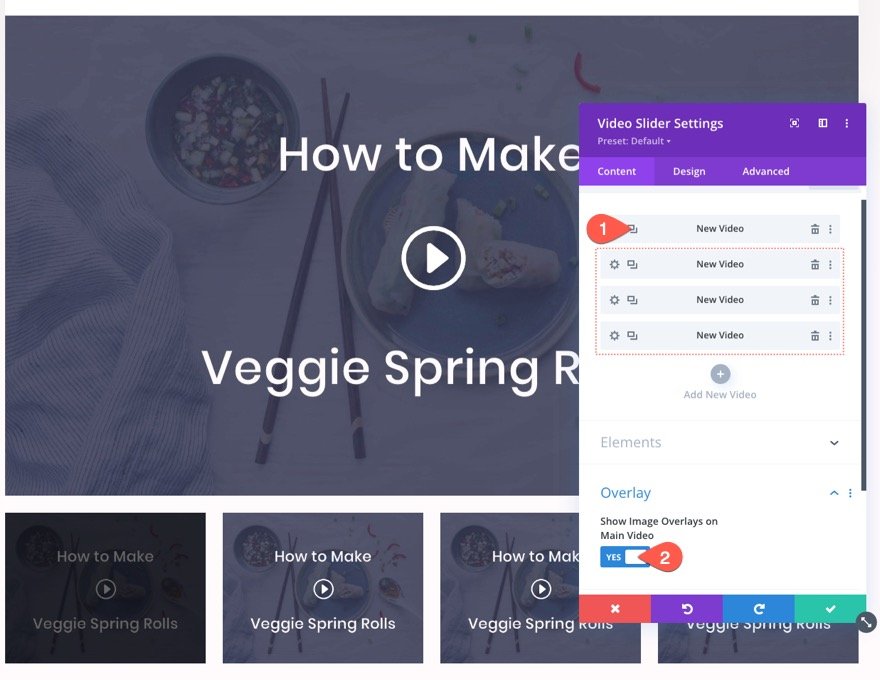
Aby utworzyć dodatkowe filmy, wróć do ustawień suwaka wideo i zduplikuj istniejący film 3 razy, aby uzyskać łącznie 4 filmy. Następnie w opcji nakładki przełącz TAK, aby wyświetlić nakładki obrazów na głównym filmie.

Dodawanie opcji wyświetlania warunkowego
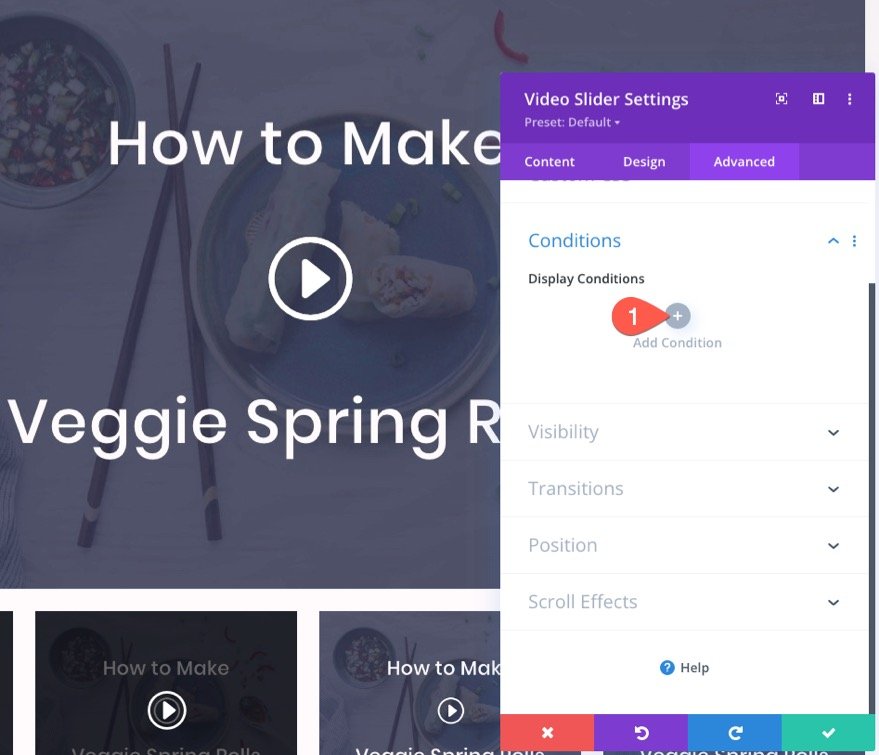
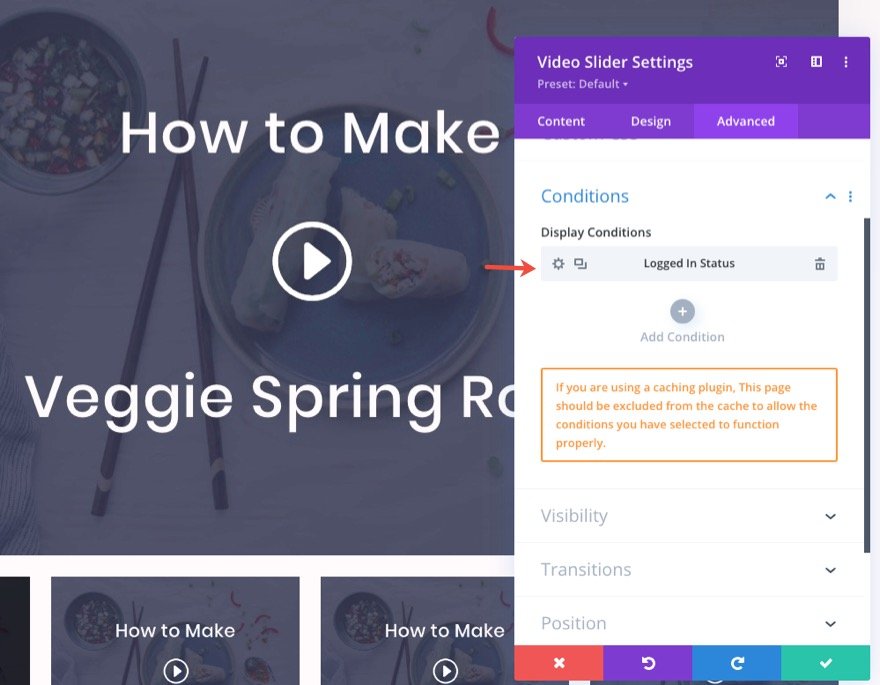
W tym samouczku pokażemy ten suwak wideo tylko użytkownikom, którzy są zalogowani. Aby to zrobić, przejdź do zakładki Zaawansowane i kliknij, aby dodać nowy warunek w grupie opcji warunków.

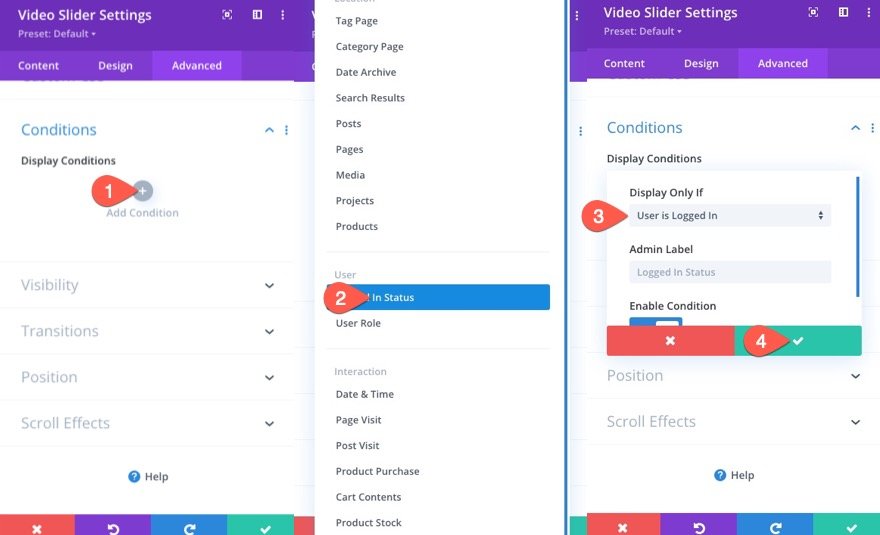
W rozwijanym menu warunków wyświetlania wybierz z listy opcję Stan zalogowania . Upewnij się, że wybrałeś wyświetlanie tylko wtedy, gdy użytkownik jest zalogowany . Następnie zapisz zmiany.


Dodatkowa wskazówka: Utwórz CTA lub formularz logowania dla użytkowników, którzy nie są zalogowani
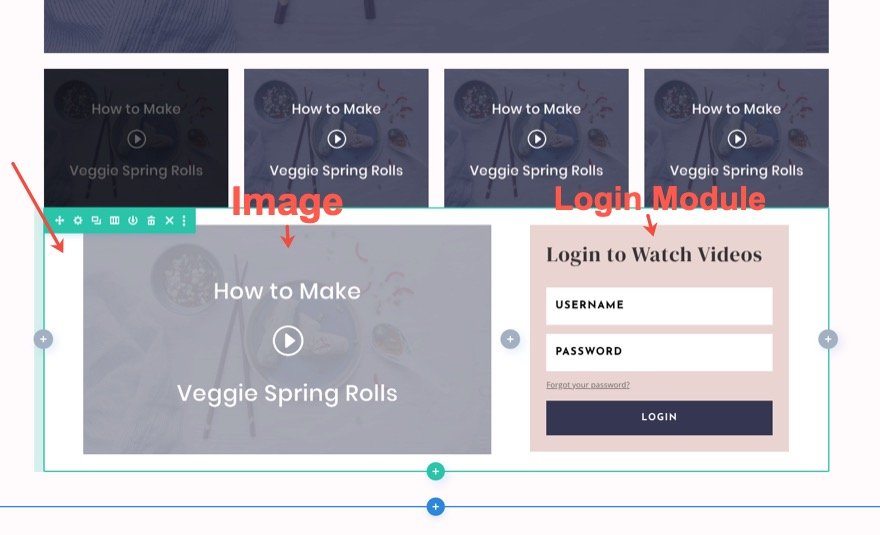
Dla nowych odwiedzających, prawdopodobnie będziesz chciał stworzyć jakiś rodzaj CTA do rejestracji lub formularz logowania, aby ułatwić członkom logowanie się i oglądanie filmów. Aby to zrobić, możesz utworzyć nowy dwukolumnowy wiersz z obrazem wyglądającym jak wideo w lewej kolumnie i formularzem logowania w prawej kolumnie, jak na poniższym zrzucie ekranu.

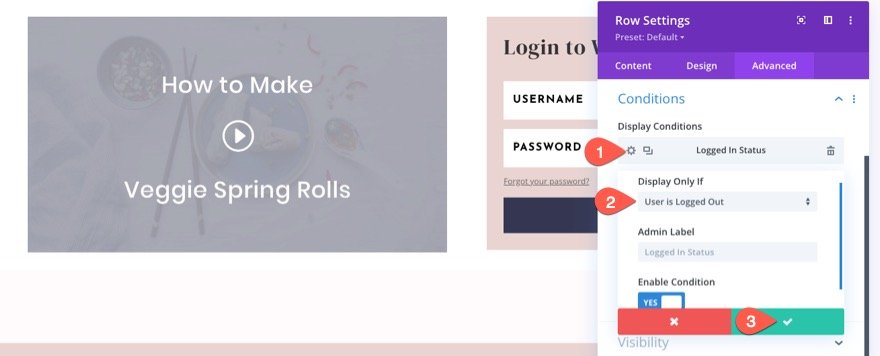
Następnie otwórz ustawienia wiersza i dodaj warunek wyświetlania na podstawie statusu zalogowania. Tylko tym razem wybierz wyświetlanie tylko wtedy, gdy użytkownik jest wylogowany . Spowoduje to wyświetlenie treści użytkownikom tylko wtedy, gdy są wylogowani.

Dodając formularz logowania, zaktualizuj opcję przekierowania, aby przekierowywać do bieżącej strony . Poprawi to UX dla użytkowników, którzy chcą się zalogować i oglądać filmy na tej samej stronie.

Aby dowiedzieć się, jak od podstaw utworzyć sekcję CTA dla wylogowanych użytkowników, zapoznaj się z naszym postem na temat tworzenia postów na blogu wyłącznie dla członków z opcjami warunku Divi.
Ostateczne rezultaty
Oto spojrzenie na nasze ostatnie suwaki wideo. Zwróć uwagę, jak są one ukryte przed użytkownikami, dopóki nie zalogują się za pomocą formularza logowania.
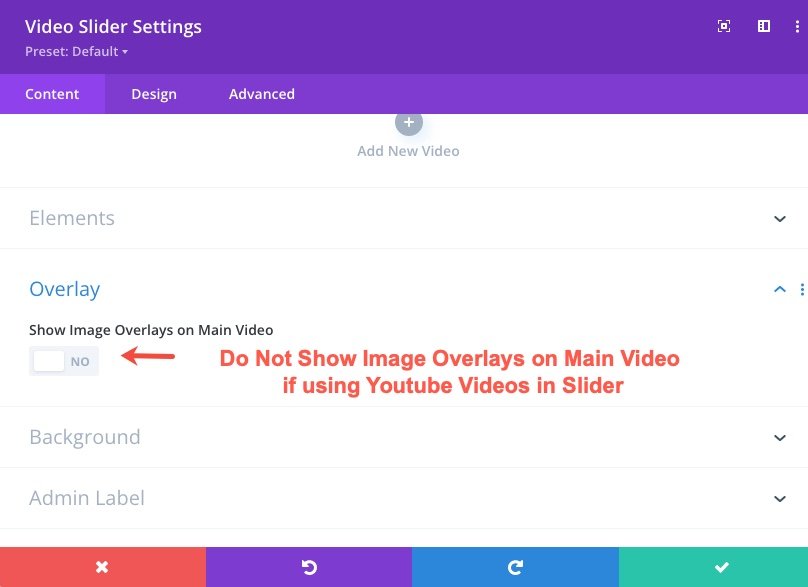
Problem z filmami/umieszczonymi filmami na YouTube przy użyciu nakładek graficznych w głównym filmie
Jeśli używasz adresu URL YouTube do osadzania wielu filmów w suwaku wideo, najlepiej nie używać wbudowanej opcji Divi „Pokaż nakładki obrazów na głównym filmie”. Spowoduje to automatyczne odtwarzanie dźwięku wideo od początku w stanie przyklejenia, co spowoduje zduplikowane odtwarzanie dźwięku w różnych odstępach czasu.

Nie dotyczy to filmów z własnym hostingiem w formacie mp4 lub webm. Możesz wyświetlać nakładki obrazów na głównym filmie w przypadku filmów hostowanych samodzielnie. Jeśli więc chcesz użyć obrazu nakładki Divi i ikony odtwarzania z modułem wideo Divi, powinieneś zamiast tego dodać pliki wideo / adresy URL MP4 i Webm.
To powiedziawszy, nadal możesz dodawać niestandardowe nakładki obrazów do swoich filmów z YouTube za pomocą suwaka wideo. Nadal będą wyświetlane w kontrolkach miniatur pod głównym filmem.
Końcowe przemyślenia
Możliwość pokazywania/ukrywania suwaków wideo na podstawie statusu zalogowania może być przydatna, gdy chcesz oferować treści premium członkom lub subskrybentom.
Aby uzyskać więcej informacji, zapoznaj się z podobnym postem na temat tworzenia postów na blogu wyłącznie dla członków z opcjami warunku Divi.
Czekam na kontakt z Państwem w komentarzach.
Dzięki!
