10 действенных лайфхаков по оптимизации изображений, которые стоит попробовать прямо сейчас
Опубликовано: 2022-11-23Проводите ли вы тщательную проверку перед публикацией поста, чтобы убедиться, что в вашем контенте нет опечаток или грамматических ошибок? Конечно, вы делаете.
Вы также проверяете свои изображения через контрольный список? Нет?
Ну, вы не одиноки.
В то время как большинство блоггеров очень усердно работают над оптимизацией своего контента, о поисковой оптимизации изображений часто забывают.
Пришло время изменить это.
Вы можете и должны использовать силу изображений на своем веб-сайте. И, как и во всем остальном в жизни, это довольно легко, если вы знаете, как это сделать.
Одноразовые действия для всего вашего сайта
Давайте начнем с этих 4 задач, которые вам нужно выполнить только один раз для вашего веб-сайта, чтобы дать SEO-оптимизацию вашего изображения.
1. Создайте карту сайта для изображений
Включите изображения в карту сайта вашего веб-сайта точно так же, как вы бы включили все сообщения и страницы вашего веб-сайта (или, по крайней мере, те, которые должны быть проиндексированы или обнаружены поисковыми системами).
В правилах карты сайта Google для изображений говорится, что вы можете либо включить свои изображения и сообщения в одну и ту же карту сайта, либо создать отдельную карту сайта для изображений.
Однако, если вы используете CDN для размещения своих изображений, они могут не быть включены в общую карту сайта, сгенерированную для вашего веб-сайта, поскольку такие общие карты сайта обычно включают только файлы, принадлежащие одному и тому же домену. Поэтому рассмотрите возможность создания отдельной карты сайта для таких случаев.
Кроме того, если ваш сайт обращается к изображениям с помощью кода JavaScript, Google может не найти и их, если они не указаны в карте сайта.
Узнайте больше о том, почему Google рекомендует карты сайта для изображений.
Как создать карту сайта для изображений?

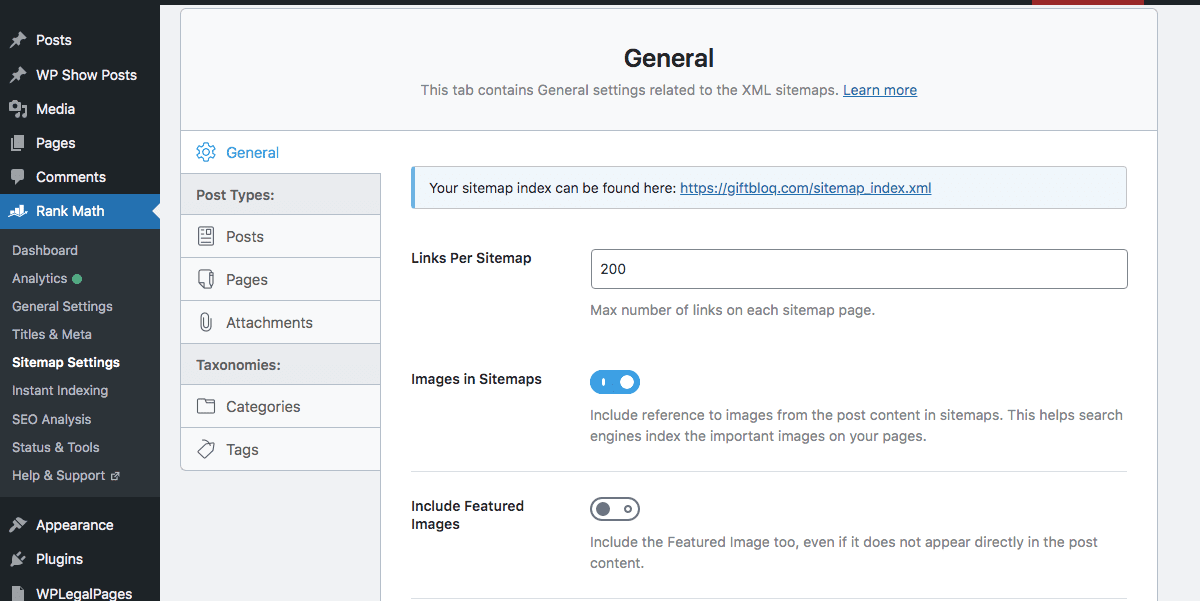
Большинство SEO-плагинов WordPress, таких как RankMath или Yoast, по умолчанию создают карту сайта, которая включает изображения вместе с сообщениями и страницами (в той же карте сайта). Вы также можете исключить или включить избранные изображения, поскольку они имеют тенденцию быть «причудливыми» время от времени и не обязательно могут повысить ценность, если будут проиндексированы.
2. Используйте CDN
Используйте сеть доставки содержимого изображений, чтобы загружать изображения намного быстрее. Предоставление высококачественных изображений может ужасно замедлить работу вашего сайта, что, конечно, никогда не хорошо для SEO.
Если вы не знаете, что такое Image CDN или CDN, вот очень краткое объяснение:
Что такое CDN?
CDN — это аббревиатура от Content Delivery Network. Это буквально так.
CDN — это сеть подключенных серверов по всему миру в разных центрах обработки данных.
Когда пользователь посещает ваш веб-сайт, центр обработки данных, который физически находится ближе всего к местоположению этого посетителя, обслуживает ваш контент. Что, очевидно, делает его быстрее.
Например, предположим, что контент вашего веб-сайта находится на сервере на Западном побережье. Посетитель с Восточного побережья попадает на ваш сайт и просматривает его.
Теперь получение контента с западного побережья на восточное займет время и замедлит работу вашего веб-сайта. Вместо этого, если вы используете CDN, ваш контент может находиться в центре обработки данных в Нью-Йорке, что значительно ускоряет загрузку вашего веб-сайта.
Google очень серьезно относится к скорости веб-сайта, как и вы. Использование CDN может значительно повысить производительность вашего сайта.
Конечно, это нечто большее, чем это действительно упрощенное объяснение. Если вы жаждете узнать больше о CDN, прочитайте наше подробное руководство по CDN. Прочтите здесь список лучших бесплатных CDN-решений.
Что такое образ CDN?
CDN изображений очень похожа на обычную CDN, которую я только что описал, но у нее есть дополнительная возможность преобразовывать изображение, изменяя его размер, формат и качество, чтобы изображение было оптимизировано для устройства, на котором оно просматривается. .
Чтобы узнать больше, Google резюмирует основы прямо здесь.
Вот некоторые популярные поставщики услуг Image CDN:
Optimole — сжимает, преобразовывает, сохраняет и доставляет изображения оптимальным образом. Optimole может легко интегрироваться с вашим веб-сайтом WordPress с помощью своего плагина WordPress, который имеет звездный рейтинг на WordPress.org. Подробнее читайте в нашем подробном обзоре Optimole.
Quickq — обещает ускорить доставку изображений. Читайте наш подробный обзор QuickQ здесь.
И есть еще много поставщиков CDN для изображений, которые вы, возможно, захотите рассмотреть — MaxCDN, Cloudinary, Filestack, Imgix и Imagekit.
3. Включить ленивую загрузку
Ленивая загрузка — это именно то, на что это похоже: изображения загружаются в браузере посетителя как раз вовремя, когда посетитель фактически прокручивает страницу вниз или переходит к этой области и «требует» это изображение.
Как включить ленивую загрузку?
Отложенная загрузка для всех изображений, загруженных в медиатеку, была добавлена в качестве функции по умолчанию в версии WordPress 5.5 (путем добавления атрибута loading=”lazy” к тегам img , имеющим атрибуты ширины и высоты). Позже версия WordPress 5.7 также включала ленивую загрузку тегов iframe .
Тем не менее, вы все равно можете использовать плагин WordPress, например бесплатный плагин a3 Lazy Load, если хотите.
- Отключите ленивую загрузку WordPress по умолчанию или
- Расширьте возможности отложенной загрузки WordPress, поддерживая отложенную загрузку для
- изображения вне медиатеки
- браузеры, которые могут не поддерживать этот атрибут WordPress
- фреймы или видео, которые WordPress не может лениво загрузить;
4. Включите кэширование браузера
Кэширование браузера — это когда браузер сохраняет загруженные ресурсы локально, а затем обслуживает их оттуда вместо того, чтобы загружать их снова, когда пользователь повторно посещает веб-сайт.

Как включить кеширование браузера?
Если вы не хотите возиться с кодом, лучше всего оставить его для плагина кэширования, такого как WP Rocket или W3 Total Cache. Если вы не боитесь программировать, следуйте этим инструкциям, чтобы сделать кеш браузера своими руками.
Повторяющиеся действия для каждого изображения
Вот список из 6 действий, которые должны быть частью вашего контрольного списка контента. Прежде чем публиковать сообщения с изображениями, убедитесь, что все эти требования к оптимизации изображений соблюдены.
5. Выберите правильный формат изображения
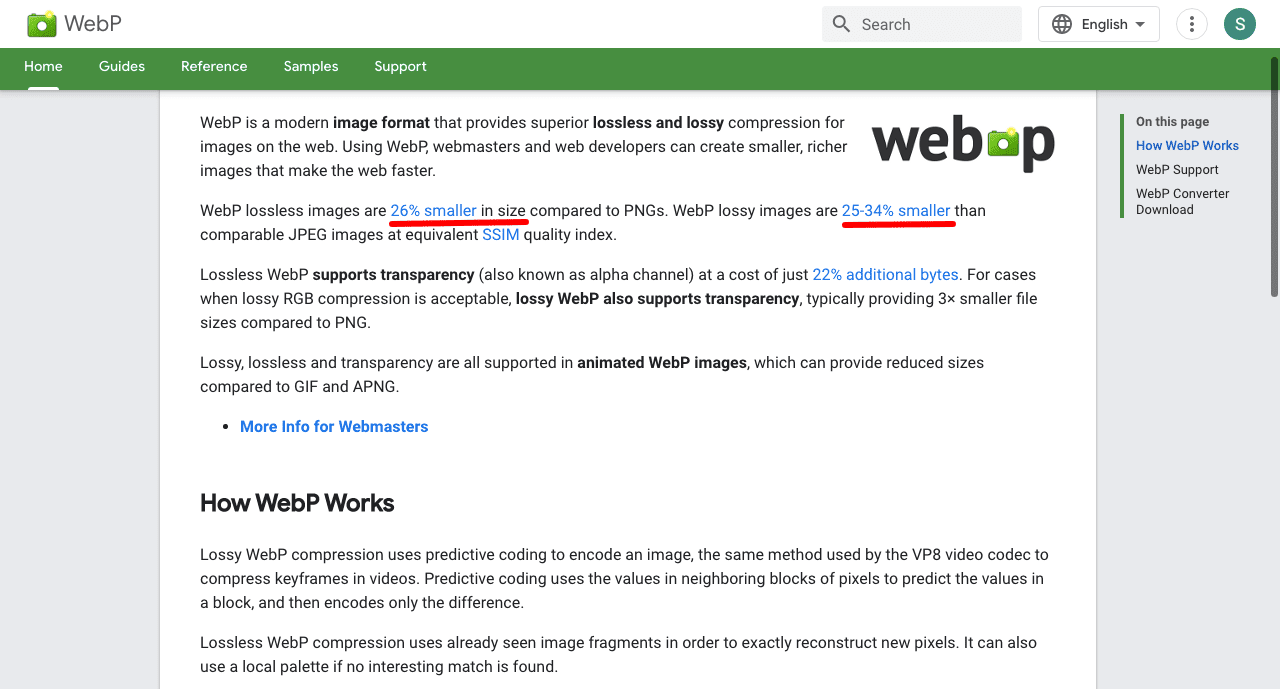
«Изображения WebP без потерь на 26% меньше по размеру по сравнению с PNG. Изображения WebP с потерями на 25-34% меньше, чем сопоставимые изображения JPEG».
Заметки Google о WebP
Google поддерживает изображения в нескольких форматах, однако идеально подходит относительно новый и менее известный формат WebP. JPG обычно используются для фотографий. PNG обычно используются для иллюстраций и логотипов (поскольку PNG допускают прозрачный фон).
Google рекомендует использовать WebP для повышения производительности, основываясь на результатах исследования, проведенного для сравнения изображений WebP, PNG и JPG.

Убежденный? Вот несколько советов от Google о том, как использовать изображения WebP.
6. Правильно называйте изображения
Имя файла вашего изображения может помочь поисковым системам «прочитать и понять» ваше изображение. Случайное имя файла изображения, скажем, коричневой сумки для ноутбука, как MYPRODUCT202541.jpg совсем не помогает.
Вместо этого имя «светло-коричневый-ноутбук-сумка.jpg» дает поисковой системе подсказки о том, что представляет собой изображение.
Опять же, как всегда, избегайте добавления ключевых слов в имена файлов изображений. Вместо этого держите его как можно более естественным и «человеческим».
7. Сжимайте изображения
Размер файла изображения должен быть как можно меньше, без ущерба для качества.
Хотя нет фиксированного ограничения или рекомендуемого размера файла для изображения, большинство веб-сайтов, которые я видел, используют изображения размером от 50 КБ до 100 КБ.
Вы можете использовать бесплатные плагины WordPress, такие как WPSmush, TinyPNG, OptiMole или EWWW Image Optimizer, для сжатия изображений на вашем веб-сайте.
8. Добавьте значимые альтернативные теги
Каждое изображение имеет тег под названием «alt», который буквально означает альтернативный текст. Alt-теги являются одним из наиболее важных аспектов ваших изображений как для SEO, так и для доступности.
Сделайте ваши изображения доступными
Инструменты для чтения с экрана, которые используются слабовидящими пользователями, читают вслух текстовое содержимое вашего веб-сайта. Для изображений альтернативный текст считывается такими инструментами.
Таким образом, если ваш альтернативный текст не описывает изображение должным образом, посетитель веб-сайта не будет иметь никакого смысла.
Вы также можете рассмотреть возможность использования инструмента проверки доступности, чтобы оценить, нуждается ли ваш веб-сайт в улучшении доступности.
Сделайте ваши изображения удобными для поисковых систем
У Google нет возможности «прочитать» ваши изображения, поэтому он использует ваш замещающий текст для расшифровки изображения. Кроме того, когда браузер по какой-либо причине не может загрузить изображение, он просто отображает для него замещающий текст.
Некоторые вещи, которых следует избегать при добавлении тегов alt:
- Не пытайтесь впихнуть длинный список ключевых слов в альтернативный текст — Google достаточно умен, чтобы это увидеть.
- Избегайте дублирования тегов alt для изображений в одном и том же сообщении или на странице — все, что они делают, — это раздражает Google.
Добавлять теги alt к изображениям легко в WordPress с помощью блока изображений. Вам могут понадобиться плагины только в том случае, если вы хотите массово обновлять теги alt для всех изображений на веб-сайте.
Примечание . Заголовки и подписи к изображениям устарели Google с 6 августа 2022 года. Другими словами, теперь Google полностью игнорирует эти теги изображений.
Если вы уже указали эти теги для своих изображений, вам не нужно возвращаться и удалять их. Нет недостатка в том, что у вас есть эти дополнительные данные, но нет и преимущества.
9. Избегайте анимированных GIF-файлов (как чумы)
Анимированные GIF-файлы могут привести к большим раздутым файлам.
Вместо этого использование таких видео, как MP4, может помочь значительно уменьшить размер файла. Использование видео WebP еще лучше. Обратитесь к примеру Google для доказательства.
10. Используйте изображения, которые дополняют контент
Вы должны убедиться, что ваше изображение (и замещающий текст) соответствует текстовому содержимому до и после изображения. В противном случае это может привести к путанице и быть неверно истолковано поисковыми системами.
Например, неестественно вставлять изображение, скажем, космического корабля между двумя абзацами, описывающими рецепт пасты.
В заключение
Подводя итог, все, что вам нужно сделать, это эффективно доставить ваши изображения, помочь Google найти ваши изображения и точно понять ваши изображения.
Существует так много сока SEO, что эти простые методы оптимизации изображений могут помочь создать. У вас нет оправдания игнорировать их на самом деле. Если вы уделите немного внимания SEO-оптимизации изображений, это может помочь значительно улучшить взаимодействие с пользователем на вашем веб-сайте. И органический трафик, который он генерирует, является приветственным бонусом.
Оставьте комментарий и расскажите нам, как вы оптимизируете изображения для своего веб-сайта WordPress. Какой плагин WordPress для оптимизации изображений вы пробовали и любили (или ненавидели)?
