10 umsetzbare Bildoptimierungs-Hacks, die Sie jetzt ausprobieren können
Veröffentlicht: 2022-11-23Führen Sie strenge Überprüfungen durch, bevor Sie einen Beitrag veröffentlichen, um sicherzustellen, dass Ihre Inhalte frei von Tipp- oder Grammatikfehlern sind? Natürlich tust du das.
Gehen Sie Ihre Bilder auch durch eine Checkliste? NEIN?
Nun, du bist nicht allein.
Während die meisten Blogger sehr hart daran arbeiten, ihre Inhalte zu optimieren, ist Bild-SEO oft ein nachträglicher Einfall.
Es ist an der Zeit, das zu ändern.
Sie können und sollten die Kraft von Bildern auf Ihrer Website nutzen. Und wie bei allem anderen im Leben ist es ziemlich einfach, wenn man weiß, wie es geht.
Einmalige Aktionselemente für Ihre gesamte Website
Beginnen wir mit diesen 4 Aufgaben, die Sie nur einmal für Ihre Website erledigen müssen, um Ihrer Bilder-SEO einen Schubs in den Arm zu geben.
1. Erstellen Sie eine Bilder-Sitemap
Fügen Sie Bilder in die Sitemap Ihrer Website ein, genauso wie Sie alle Posts und Seiten Ihrer Website einbeziehen würden (oder zumindest diejenigen, die indiziert oder von den Suchmaschinen entdeckt werden müssen).
Die Google-Richtlinien für Bild-Sitemaps besagen, dass Sie entweder Ihre Bilder und Posts alle in dieselbe Sitemap aufnehmen oder eine separate Sitemap für Bilder erstellen können.
Wenn Sie jedoch ein CDN zum Hosten Ihrer Bilder verwenden, werden diese möglicherweise nicht in die allgemeine Sitemap aufgenommen, die für Ihre Website generiert wird, da solche allgemeinen Sitemaps normalerweise nur Dateien enthalten, die zur selben Domain gehören. Erwägen Sie daher, für solche Fälle eine separate Bild-Sitemap zu erstellen.
Wenn Ihre Website mit JavaScript-Code auf Bilder zugreift, kann Google diese möglicherweise ebenfalls nicht finden, es sei denn, Sie haben sie in einer Sitemap aufgeführt.
Lesen Sie mehr darüber, warum Google Bilder-Sitemaps empfiehlt.
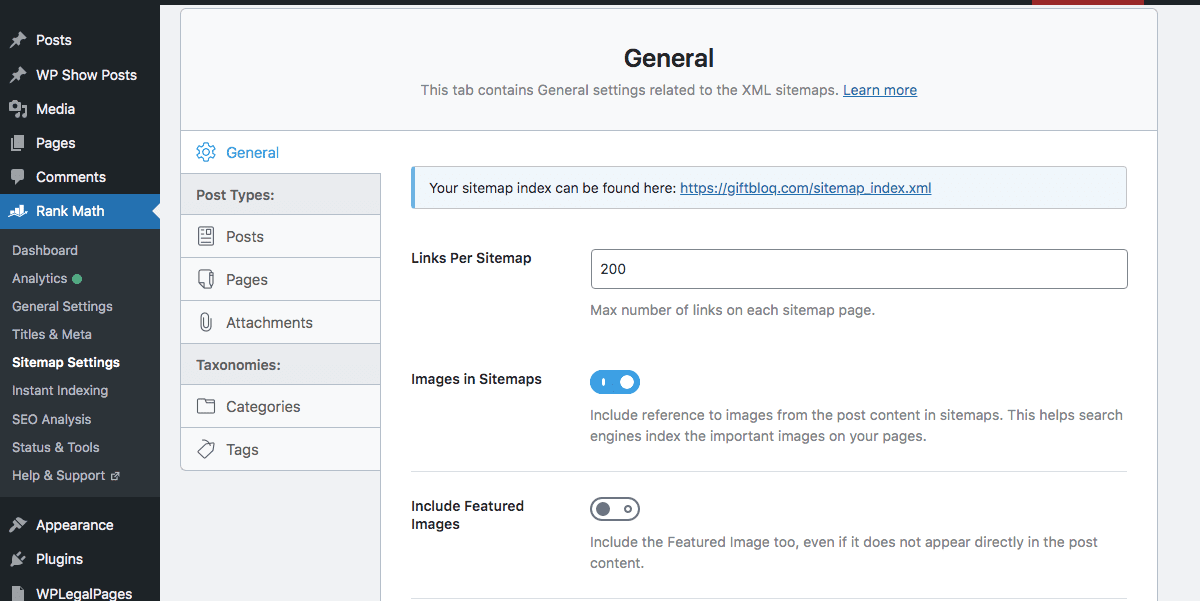
Wie erstellt man eine Bilder-Sitemap?

Die meisten WordPress-SEO-Plugins wie RankMath oder Yoast erstellen standardmäßig eine Sitemap, die Bilder zusammen mit Beiträgen und Seiten (in derselben Sitemap) enthält. Sie können ausgewählte Bilder auch ausschließen oder einbeziehen, da diese manchmal „ausgefallen“ sind und nicht unbedingt einen Mehrwert bieten, wenn sie indexiert werden.
2. Verwenden Sie ein CDN
Verwenden Sie ein Image Content Delivery Network, um Bilder viel schneller zu laden. Die Bereitstellung hochwertiger Bilder kann Ihre Website furchtbar verlangsamen – was natürlich nie gut für SEO ist.
Wenn Sie sich nicht sicher sind, was ein Image-CDN ist, oder auch ein CDN, finden Sie hier eine wirklich schnelle Erklärung –
Was ist ein CDN?
CDN ist ein Akronym für Content Delivery Network. Das ist es im wahrsten Sinne des Wortes.
Ein CDN ist ein Netzwerk verbundener Server auf der ganzen Welt in verschiedenen Rechenzentren.
Wenn ein Benutzer Ihre Website besucht, stellt das Rechenzentrum, das dem Standort dieses Besuchers physisch am nächsten ist, Ihre Inhalte bereit. Was es natürlich schneller macht.
Angenommen, der Inhalt Ihrer Website befindet sich auf einem Server an der Westküste. Ein Besucher von der Ostküste landet auf Ihrer Website und durchsucht Ihre Website.
Das Abrufen von Inhalten von der Westküste bis in den Osten wird Zeit in Anspruch nehmen und Ihre Website verlangsamen. Wenn Sie stattdessen ein CDN verwenden, könnten sich Ihre Inhalte in einem Rechenzentrum in New York befinden, wodurch das Laden Ihrer Website viel schneller wird.
Google nimmt die Website-Geschwindigkeit sehr ernst und das sollten Sie auch. Die Verwendung eines CDN kann dazu beitragen, die Leistung Ihrer Website erheblich zu verbessern.
Natürlich steckt mehr dahinter als diese wirklich vereinfachte Erklärung. Wenn Sie mehr über CDNs erfahren möchten, lesen Sie unseren ausführlichen CDN-Leitfaden. Lesen Sie dies für eine Liste der besten kostenlosen CDN-Lösungen.
Was ist ein Image-CDN?
Ein Bild-CDN ist einem regulären CDN, das ich gerade beschrieben habe, sehr ähnlich – aber es hat die zusätzliche Fähigkeit, ein Bild zu transformieren, indem es seine Größe, sein Format und seine Qualität ändert, sodass das Bild für das Gerät optimiert wird, auf dem es angezeigt wird .
Für mehr fasst Google hier die Grundlagen zusammen.
Hier sind einige beliebte Anbieter für Image-CDN-Dienste –
Optimole – Komprimiert, transformiert, speichert und liefert Bilder auf optimierte Weise. Optimole kann mit seinem WordPress-Plugin, das auf WordPress.org eine hervorragende Bewertung hat, einfach in Ihre WordPress-Website integriert werden. Lesen Sie hier unseren ausführlichen Optimole-Test, um mehr zu erfahren.
Quicq – Verspricht, Ihre Bildbereitstellungsleistung zu beschleunigen. Lesen Sie hier unseren ausführlichen Quicq-Test.
Und es gibt viele weitere CDN-Anbieter für Bilder, die Sie vielleicht in Betracht ziehen sollten – MaxCDN, Cloudinary, Filestack, Imgix und Imagekit.
3. Lazy Loading aktivieren
Lazy Loading ist genau das, wonach es sich anhört – Bilder werden just in time in den Browser des Besuchers geladen, wenn der Besucher tatsächlich nach unten scrollt oder zu diesem Bereich navigiert und dieses Bild „anfordert“.
Wie aktiviert man Lazy Loading?
Lazy Loading für alle Bilder, die in die Medienbibliothek hochgeladen wurden, wurde als Standardfunktion in WordPress Version 5.5 hinzugefügt (durch Hinzufügen eines loading=“lazy“-Attributs zu img -Tags, die Breiten- und Höhenattribute haben). Später wurde in der WordPress-Version 5.7 auch Lazy Loading für Iframe -Tags hinzugefügt.
Sie können sich jedoch immer noch für ein WordPress-Plugin wie das kostenlose a3 Lazy Load-Plugin entscheiden, wenn Sie möchten –
- Deaktivieren Sie das standardmäßige verzögerte Ladeverhalten von WordPress oder
- Verbessern Sie die Lazy-Loading-Funktionen von WordPress, indem Sie Lazy-Loading für unterstützen
- Bilder außerhalb der Mediathek
- Browser, die dieses WordPress-Attribut möglicherweise nicht unterstützen
- Iframes oder Videos, die WordPress nicht faul laden kann
4. Browser-Caching aktivieren
Browser-Caching ist, wenn ein Browser heruntergeladene Ressourcen lokal speichert und diese dann von dort aus bereitstellt, anstatt sie erneut herunterzuladen, wenn der Benutzer die Website erneut besucht.

Wie aktiviere ich das Browser-Caching?
Wenn Sie nicht gerne mit Code experimentieren, überlassen Sie dies am besten einem Caching-Plugin wie WP Rocket oder W3 Total Cache. Wenn Sie keine Angst vor dem Codieren haben, befolgen Sie diese Anweisungen, um Ihren Browser-Cache zu reparieren.
Wiederholbare Aktionselemente für jedes Bild
Hier ist eine Liste von 6 Aktionselementen, die Teil Ihrer Inhalts-Checkliste sein sollten. Stellen Sie sicher, dass jede dieser Anforderungen zur Bildoptimierung eingehalten wird, bevor Sie einen Beitrag mit Bildern veröffentlichen.
5. Wählen Sie das richtige Bildformat
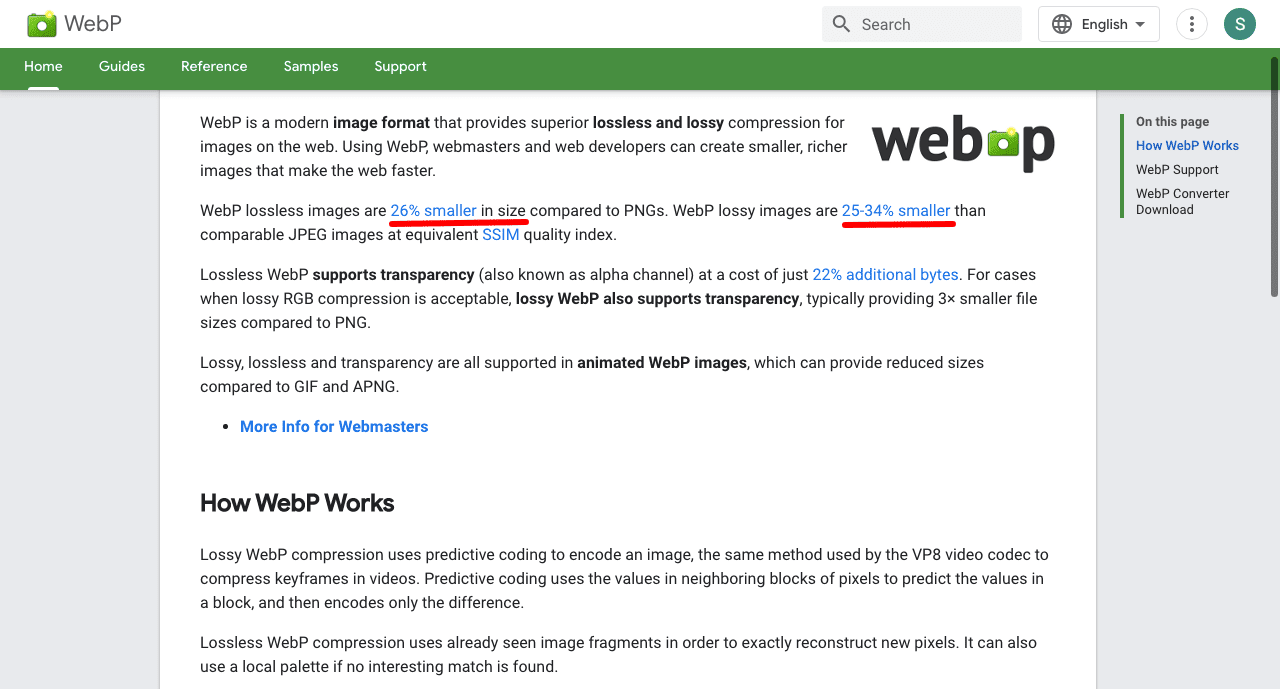
„Verlustfreie WebP-Bilder sind im Vergleich zu PNGs um 26 % kleiner. WebP-losbehaftete Bilder sind 25-34 % kleiner als vergleichbare JPEG-Bilder“
Google-Notizen auf WebP
Google unterstützt Bilder in einer Reihe von Formaten, das relativ neue und weniger bekannte Format WebP ist jedoch ideal. JPGs werden normalerweise für Fotos verwendet. PNGs werden typischerweise für Illustrationen und Logos verwendet (da PNGs transparente Hintergründe zulassen).
Google empfiehlt die Verwendung von WebP für die Leistung, basierend auf den Ergebnissen einer Studie, die es durchgeführt hat, um WebP-, PNG- und JPG-Bilder zu vergleichen.

Überzeugt? Hier sind einige Tipps von Google zur Verwendung von WebP-Bildern.
6. Benennen Sie Ihre Bilder richtig
Der Dateiname Ihres Bildes kann Suchmaschinen dabei helfen, Ihr Bild zu „lesen und zu verstehen“. Das willkürliche Benennen einer Bilddatei für beispielsweise eine braune Laptoptasche als MEINPRODUKT202541.jpg hilft überhaupt nicht.
Stattdessen gibt die Benennung als „hellbraune-laptop-tasche.jpg“ der Suchmaschine Hinweise darauf, worum es bei dem Bild geht.
Vermeiden Sie es wie immer, Schlüsselwörter in Ihre Bilddateinamen zu stopfen. Halten Sie es stattdessen so natürlich und „menschlich“ wie möglich.
7. Komprimieren Sie Ihre Bilder
Sie müssen die Größe Ihrer Bilddatei so gering wie möglich halten, ohne Kompromisse bei der Qualität einzugehen.
Obwohl es keine feste Grenze oder empfohlene Dateigröße für ein Bild gibt, verwenden die meisten Websites, die ich gesehen habe, Bilder mit Dateigrößen zwischen 50 KB und 100 KB.
Sie können kostenlose WordPress-Plugins wie WPSmush, TinyPNG, OptiMole oder EWWW Image Optimizer verwenden, um Bilder auf Ihrer Website zu komprimieren.
8. Fügen Sie aussagekräftige Alt-Tags hinzu
Jedes Bild hat ein Tag namens „alt“, was wörtlich für alternativen Text steht. Alt-Tags sind einer der wichtigsten Aspekte Ihrer Bilder für SEO und Zugänglichkeit.
Machen Sie Ihre Bilder zugänglich
Screenreader-Tools, die von sehbehinderten Benutzern verwendet werden, lesen den Textinhalt Ihrer Website laut vor. Bei Bildern wird der Alt-Text von solchen Tools ausgelesen.
Wenn Ihr Alt-Text also das Bild nicht richtig beschreibt, würde es für den Website-Besucher überhaupt keinen Sinn ergeben.
Möglicherweise möchten Sie auch die Verwendung eines Accessibility Checker-Tools in Betracht ziehen, um zu beurteilen, ob die Barrierefreiheit Ihrer Website verbessert werden muss.
Machen Sie Ihre Bilder suchmaschinenfreundlich
Google hat keine Möglichkeit, Ihre Bilder zu „lesen“, also verwendet es Ihren Alt-Text, um das Bild zu entschlüsseln. Wenn ein Browser aus irgendeinem Grund ein Bild nicht laden kann, zeigt er einfach den Alt-Text dafür an.
Einige Dinge, die Sie beim Hinzufügen von Alt-Tags vermeiden sollten –
- Versuchen Sie nicht, eine lange Liste von Schlüsselwörtern in Ihren Alt-Text zu stopfen – Google ist schlau genug, das zu durchschauen.
- Vermeiden Sie doppelte Alt-Tags für Bilder auf demselben Beitrag oder derselben Seite – das verärgert nur Google.
Das Hinzufügen von Alt-Tags zu Bildern ist mit WordPress einfach, wenn Sie den Bild-Block verwenden. Möglicherweise benötigen Sie Plugins nur, wenn Sie Alt-Tags für alle Bilder auf einer Website massenhaft aktualisieren möchten.
Eine Randnotiz – Bildtitel und Bildunterschriften sind von Google seit dem 6. August 2022 veraltet. Mit anderen Worten, Google ignoriert diese Bild-Tags jetzt vollständig.
Wenn Sie diese Tags bereits für Ihre Bilder festgelegt haben, müssen Sie nicht zurückgehen und sie löschen. Es gibt keinen Nachteil, wenn Sie diese zusätzlichen Daten haben, aber auch keinen Vorteil mehr.
9. Vermeiden Sie animierte GIFs (wie die Pest)
Animierte GIFs können zu großen, aufgeblähten Dateien führen.
Stattdessen könnte die Verwendung von Videos wie MP4 dazu beitragen, die Dateigröße erheblich zu reduzieren. Die Verwendung eines WebP-Videos ist sogar noch besser. Beziehen Sie sich zum Beweis auf das Beispiel von Google.
10. Verwenden Sie Bilder, die den Inhalt ergänzen
Sie sollten sicherstellen, dass Ihr Bild (und der Alt-Text) mit dem Textinhalt vor und nach dem Bild übereinstimmt. Wenn nicht, kann es verwirrend werden und auch von Suchmaschinen falsch interpretiert werden.
Beispielsweise ist es unnatürlich, ein Bild von beispielsweise einem Raumschiff zwischen zwei Absätzen einzubetten, die ein Nudelrezept beschreiben.
Abschließend
Zusammenfassend ist alles, was Sie tun müssen, Ihre Bilder effizient bereitzustellen, Google dabei zu helfen, Ihre Bilder zu finden und Ihre Bilder genau zu verstehen.
Es gibt so viel SEO-Saft, dass diese einfachen Bildoptimierungstechniken helfen können, es zu generieren. Sie haben keine Entschuldigung, diese wirklich zu ignorieren. Wenn Sie der Bild-SEO nur ein wenig Aufmerksamkeit schenken, können Sie die Benutzererfahrung Ihrer Website erheblich verbessern. Und der organische Traffic, den es generiert, ist ein willkommener Bonus.
Hinterlassen Sie einen Kommentar und teilen Sie uns mit, wie Sie Bilder für Ihre WordPress-Website optimiert haben. Irgendein Bildoptimierungs-WordPress-Plugin, das Sie ausprobiert und geliebt (oder gehasst) haben?
