10 Hacks de otimização de imagem acionáveis para experimentar agora
Publicados: 2022-11-23Você faz verificações rigorosas antes de publicar uma postagem, para garantir que seu conteúdo esteja livre de erros de digitação ou gramaticais? Com certeza.
Você também executa suas imagens em uma lista de verificação? Não?
Bem, você não está sozinho.
Embora a maioria dos blogueiros trabalhe muito para otimizar seu conteúdo, o SEO de imagem costuma ser uma reflexão tardia.
É hora de mudar isso.
Você pode e deve aproveitar o poder das imagens em seu site. E como tudo na vida, é muito fácil quando você sabe como.
Itens de ação única para todo o site
Vamos começar com essas 4 tarefas que você precisa fazer apenas uma vez para o seu site, para dar uma injeção de ânimo no SEO da sua imagem.
1. Crie um sitemap de imagem
Inclua imagens no mapa do site do seu site, assim como você incluiria todas as postagens e páginas do seu site (ou pelo menos aquelas que precisam ser indexadas ou descobertas pelos mecanismos de pesquisa).
As diretrizes de mapa do site de imagens do Google dizem que você pode optar por incluir suas imagens e postagens no mesmo mapa do site ou criar um mapa do site separado para imagens.
No entanto, se você usar um CDN para hospedar suas imagens, elas podem não ser incluídas no sitemap geral gerado para o seu site, pois esses sitemaps comuns geralmente incluem apenas arquivos pertencentes ao mesmo domínio. Portanto, considere a criação de um sitemap de imagem separado para esses casos.
Além disso, se o seu site acessa imagens usando código JavaScript, o Google pode não conseguir encontrá-las também, a menos que você as tenha listado em um mapa do site.
Leia mais sobre por que o Google recomenda sitemaps de imagens.
Como você cria um sitemap de imagem?

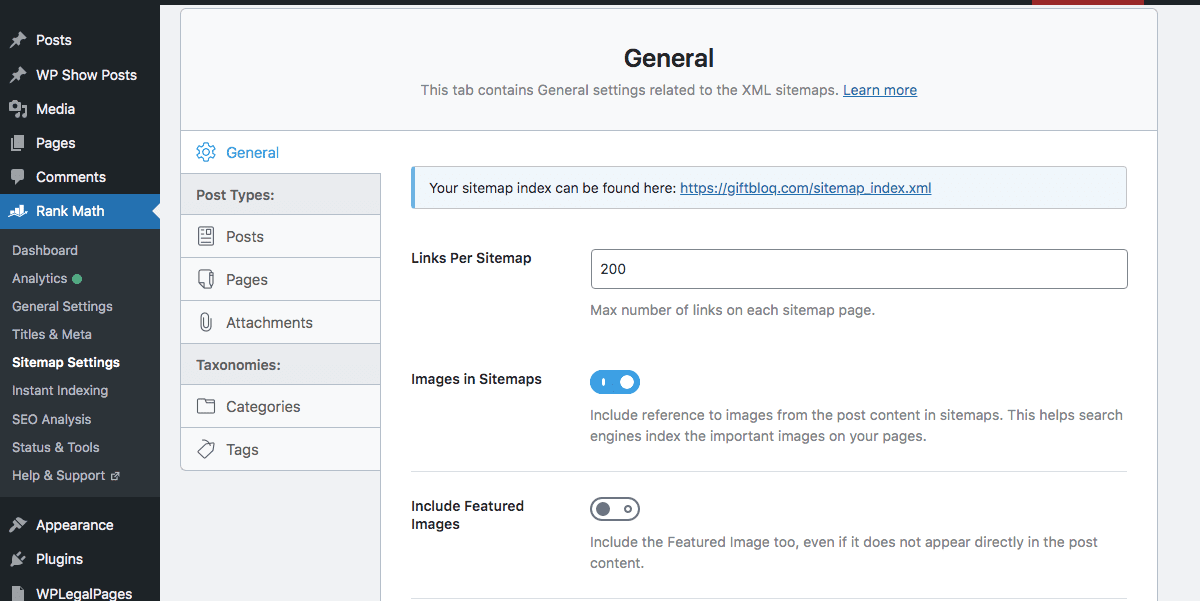
A maioria dos plug-ins de SEO do WordPress, como RankMath ou Yoast, cria um mapa do site que inclui imagens junto com postagens e páginas (no mesmo mapa do site) por padrão. Você também pode optar por excluir ou incluir imagens em destaque, pois elas tendem a ser 'extravagantes' às vezes e podem não necessariamente agregar valor se indexadas.
2. Use um CDN
Use uma rede de entrega de conteúdo de imagem para ajudá-lo a carregar imagens muito mais rapidamente. Fornecer imagens de alta qualidade pode desacelerar seu site terrivelmente – o que nunca é bom para o SEO, é claro.
Se você não tem certeza do que é um CDN de imagem, ou um CDN também, aqui está uma explicação muito rápida –
O que é um CDN?
CDN é um acrônimo para Content Delivery Network. É literalmente isso.
Um CDN é uma rede de servidores conectados em todo o mundo em diferentes data centers.
Quando um usuário visita seu site, o datacenter fisicamente mais próximo da localização desse visitante oferece seu conteúdo. O que obviamente o torna mais rápido.
Por exemplo, digamos que o conteúdo do seu site esteja em um servidor na Costa Oeste. Um visitante da Costa Leste acessa seu site e navega por ele.
Agora, buscar conteúdo da Costa Oeste até o Leste levará tempo e deixará seu site lento. Em vez disso, se você usar um CDN, seu conteúdo poderá estar armazenado em um Data Center em Nova York, tornando muito mais rápido o carregamento do seu site.
O Google leva a velocidade do site muito a sério e você também deveria. O uso de um CDN pode ajudar a melhorar drasticamente o desempenho do seu site.
Claro, há mais do que essa explicação realmente simplificada. Se você deseja saber mais sobre CDNs, leia nosso guia detalhado de CDN. Leia isto para obter uma lista das melhores soluções gratuitas de CDN.
O que é um CDN de imagem?
Um CDN de imagem é muito semelhante a um CDN normal que acabei de descrever - mas tem a capacidade adicional de transformar uma imagem, modificando seu tamanho, formato e qualidade, para que a imagem seja otimizada para o dispositivo em que está sendo visualizada .
Para saber mais, o Google resume o básico aqui.
Aqui estão alguns provedores populares de serviços Image CDN –
Optimole – Comprime, transforma, armazena e entrega imagens de forma otimizada. O Optimole pode se integrar facilmente ao seu site WordPress usando seu plug-in WordPress, que possui uma classificação estelar no WordPress.org. Leia nossa análise detalhada do Optimole aqui para saber mais.
Quicq – promete acelerar o desempenho de entrega de imagens. Leia nossa análise detalhada do Quicq aqui.
E há muitos outros provedores de CDN para imagens que você pode querer considerar – MaxCDN, Cloudinary, Filestack, Imgix e Imagekit.
3. Ative o carregamento lento
Lazy loading é exatamente o que parece – as imagens são carregadas na hora certa no navegador do visitante, quando o visitante realmente rola para baixo ou navega para aquela área e “exige” aquela imagem.
Como ativar o carregamento lento?
O carregamento lento para todas as imagens carregadas na Biblioteca de mídia foi adicionado como um recurso padrão no WordPress versão 5.5 (adicionando um atributo loading=”lazy” às tags img que possuem atributos de largura e altura). Mais tarde, a versão 5.7 do WordPress passou a incluir também o carregamento lento para tags iframe .
No entanto, você ainda pode optar por usar um plug-in do WordPress, como o plug-in gratuito a3 Lazy Load, se desejar –
- Desative o comportamento de carregamento preguiçoso padrão do WordPress ou
- Aprimore os recursos de carregamento lento do WordPress suportando carregamento lento para
- imagens fora da biblioteca de mídia
- navegadores que podem não suportar este atributo do WordPress
- Iframes ou vídeos que o WordPress não consegue carregar lentamente
4. Ative o cache do navegador
O cache do navegador ocorre quando um navegador salva os recursos baixados localmente e os exibe a partir daí, em vez de baixá-los novamente quando o usuário visita novamente o site.

Como ativar o cache do navegador?
Se você não gosta de mexer com código, é melhor deixá-lo para um plug-in de cache como WP Rocket ou W3 Total Cache. Se você não tem medo de codificar, siga estas instruções para fazer você mesmo o cache do navegador.
Itens de ação repetíveis para cada imagem
Aqui está uma lista de 6 itens de ação que devem fazer parte de sua lista de verificação de conteúdo. Certifique-se de que cada um desses requisitos de otimização de imagem seja cumprido antes de publicar qualquer postagem com imagens.
5. Escolha o formato de imagem correto
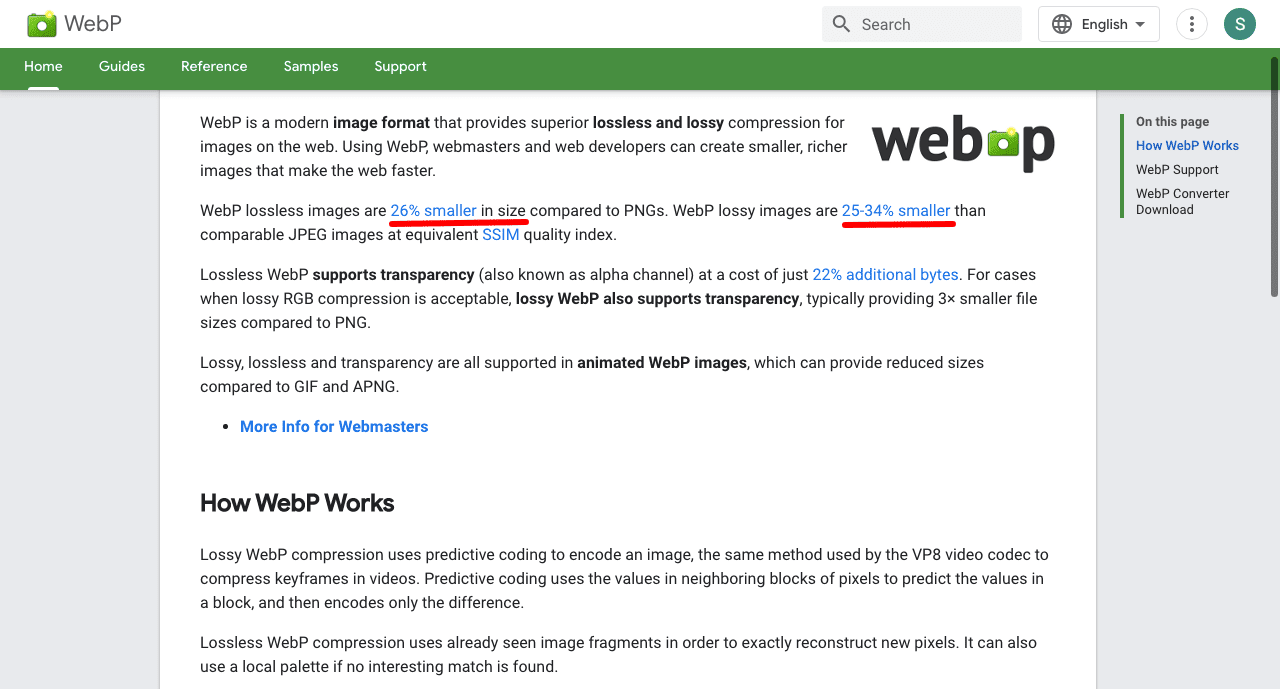
“As imagens WebP sem perdas são 26% menores em tamanho em comparação com os PNGs. Imagens com perdas WebP são 25-34% menores do que imagens JPEG comparáveis”
Notas do Google no WebP
O Google oferece suporte a imagens em vários formatos, no entanto, o formato relativamente novo e menos conhecido WebP é o ideal. JPGs são geralmente usados para fotos. Os PNGs são normalmente usados para ilustrações e logotipos (porque os PNGs permitem planos de fundo transparentes).
O Google recomenda o uso do WebP para desempenho, com base nos resultados de um estudo realizado comparando imagens WebP, PNG e JPG.

Convencido? Aqui estão algumas dicas do Google sobre como usar imagens WebP.
6. Nomeie suas imagens corretamente
O nome do arquivo de sua imagem pode ajudar os mecanismos de pesquisa a “ler e entender” sua imagem. Nomear aleatoriamente um arquivo de imagem para, digamos, uma bolsa de laptop marrom, como MYPRODUCT202541.jpg não ajuda em nada.
Em vez disso, nomeá-lo como 'light-brown-laptop-bag.jpg' fornece ao mecanismo de pesquisa pistas sobre o que é a imagem.
Mais uma vez, como sempre, evite colocar palavras-chave nos nomes dos arquivos de imagem. Em vez disso, mantenha-o o mais natural e 'humano' possível.
7. Compacte suas imagens
Você precisa manter o tamanho do arquivo de imagem o menor possível, sem comprometer a qualidade.
Embora não haja limite fixo ou tamanho de arquivo recomendado para uma imagem, a maioria dos sites que vi usa imagens de tamanhos de arquivo entre 50 KB e 100 KB.
Você pode usar plug-ins gratuitos do WordPress, como WPSmush, TinyPNG, OptiMole ou EWWW Image Optimizer para compactar imagens em seu site.
8. Adicione tags Alt significativas
Cada imagem tem uma tag chamada “alt”, que literalmente significa texto alternativo. Alt tags são um dos aspectos mais importantes de suas imagens para SEO e acessibilidade.
Torne suas imagens acessíveis
As ferramentas de leitura de tela usadas por usuários com deficiência visual leem o conteúdo do texto em seu site em voz alta. Para imagens, o texto alternativo é lido por essas ferramentas.
Portanto, se o seu texto alternativo não descrever a imagem corretamente, não faria sentido algum para o visitante do site.
Você também pode considerar o uso de uma ferramenta de verificação de acessibilidade para avaliar se a acessibilidade do seu site precisa ser melhorada.
Torne suas imagens compatíveis com os mecanismos de pesquisa
O Google não tem como “ler” suas imagens, então usa seu texto alternativo para decifrar a imagem. Além disso, quando um navegador não consegue carregar uma imagem por algum motivo, ele simplesmente exibe o texto alternativo dela.
Algumas coisas para evitar ao adicionar tags alt –
- Não tente colocar uma longa lista de palavras-chave em seu texto alternativo – o Google é inteligente o suficiente para enxergar isso.
- Evite tags alt duplicadas para imagens na mesma postagem ou página – tudo o que faz é irritar o Google.
Adicionar tags alt às imagens é fácil com o WordPress, usando o Bloco de Imagem. Você pode precisar de plug-ins apenas se quiser atualizar tags alt em massa para todas as imagens em um site.
Uma observação lateral – os títulos e legendas das imagens foram obsoletos pelo Google desde 6 de agosto de 2022. Em outras palavras, o Google agora ignora completamente essas tags de imagem.
Se você já especificou essas tags para suas imagens, não precisa voltar e excluí-las. Não há desvantagem se você tiver esses dados adicionais, mas também não há mais vantagem.
9. Evite GIFs animados (como a praga)
GIFs animados podem levar a arquivos grandes e inchados.
Em vez disso, usar vídeos como MP4 pode ajudar a reduzir significativamente o tamanho do arquivo. Usar um vídeo WebP é ainda melhor. Consulte o exemplo do Google para prova.
10. Use imagens que complementem o conteúdo
Você deve garantir que sua imagem (e o texto alternativo) esteja alinhado com o conteúdo do texto antes e depois da imagem. Caso contrário, pode ficar confuso e ser mal interpretado pelos mecanismos de pesquisa também.
Por exemplo, não é natural incorporar uma imagem de, digamos, uma nave espacial entre dois parágrafos que descrevem uma receita de massa.
Para concluir
Para resumir, tudo o que você precisa fazer é entregar suas imagens com eficiência, ajudar o Google a encontrar suas imagens e entender suas imagens com precisão.
Há tanto suco de SEO que essas técnicas simples de otimização de imagem podem ajudar a gerar. Você não tem desculpa para ignorá-los realmente. Prestar um pouco de atenção ao SEO da imagem pode ajudar a melhorar drasticamente a experiência do usuário do seu site. E o tráfego orgânico que ele gera é um bônus bem-vindo.
Deixe um comentário e conte-nos como você tem otimizado as imagens para o seu site WordPress. Algum plugin WordPress de otimização de imagem que você experimentou e amou (ou odiou)?
