10 przydatnych hacków do optymalizacji obrazu do wypróbowania
Opublikowany: 2022-11-23Czy przeprowadzasz rygorystyczne kontrole przed opublikowaniem posta, aby upewnić się, że Twoje treści są wolne od literówek lub błędów gramatycznych? Jasne, że tak.
Czy przeglądasz również swoje zdjęcia przez listę kontrolną? NIE?
Cóż, nie jesteś sam.
Podczas gdy większość blogerów bardzo ciężko pracuje nad optymalizacją treści, pozycjonowanie obrazu jest często kwestią drugorzędną.
Czas to zmienić.
Możesz i powinieneś wykorzystać moc obrazów na swojej stronie internetowej. I tak jak ze wszystkim innym w życiu, jest to całkiem łatwe, gdy wiesz, jak to zrobić.
Jednorazowe działania dla całej witryny
Zacznijmy od tych 4 zadań, które musisz wykonać tylko raz dla swojej witryny, aby dać swojemu wizerunkowi SEO strzał w ramię.
1. Utwórz obrazową mapę witryny
Umieść obrazy w mapie witryny, tak jak umieszczasz wszystkie posty i strony w witrynie (lub przynajmniej te, które muszą zostać zindeksowane lub odkryte przez wyszukiwarki).
Wytyczne Google dotyczące map witryn z obrazami mówią, że możesz zawrzeć wszystkie swoje obrazy i posty w tej samej mapie witryny lub utworzyć oddzielną mapę witryny dla obrazów.
Jeśli jednak używasz sieci CDN do hostowania obrazów, mogą one nie zostać uwzględnione w ogólnej mapie witryny wygenerowanej dla Twojej witryny, ponieważ takie popularne mapy witryn zwykle zawierają tylko pliki należące do tej samej domeny. Rozważ więc utworzenie osobnej mapy witryny z obrazami dla takich przypadków.
Ponadto, jeśli Twoja witryna uzyskuje dostęp do obrazów za pomocą kodu JavaScript, Google może nie być w stanie ich znaleźć, chyba że są one wymienione w mapie witryny.
Przeczytaj więcej o tym, dlaczego Google zaleca graficzne mapy witryn.
Jak utworzyć obrazową mapę witryny?

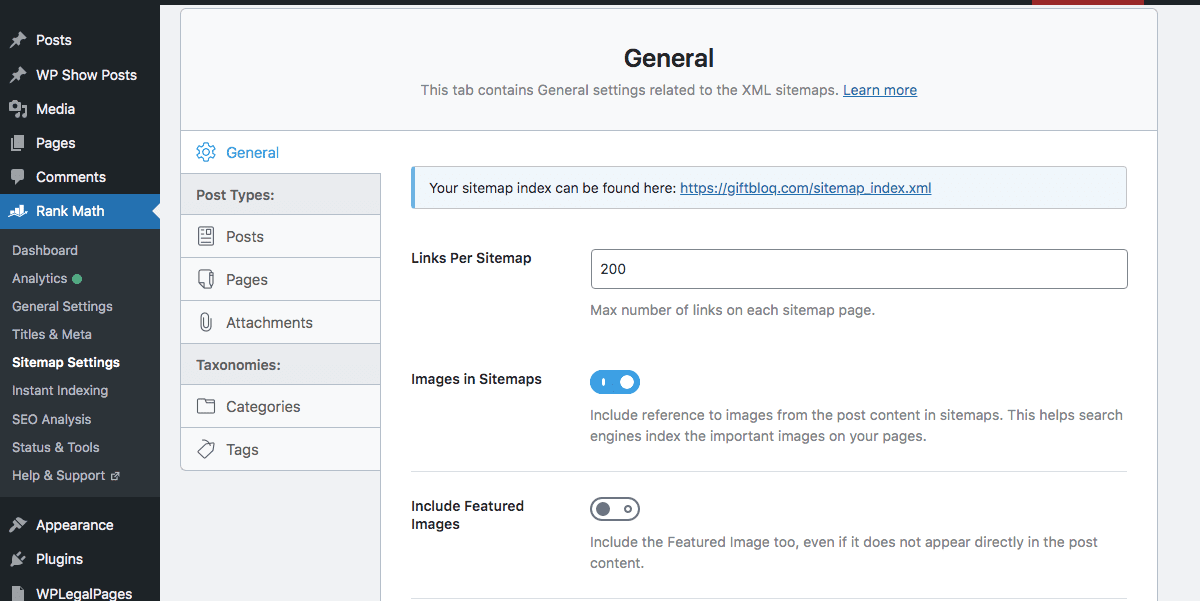
Większość wtyczek WordPress SEO, takich jak RankMath lub Yoast, domyślnie tworzy mapę witryny zawierającą obrazy wraz z postami i stronami (w tej samej mapie witryny). Możesz także wykluczyć lub dołączyć polecane obrazy, ponieważ czasami są one „fantazyjne” i niekoniecznie mogą stanowić wartość dodaną, jeśli zostaną zindeksowane.
2. Użyj sieci CDN
Użyj sieci dostarczania treści obrazu, aby znacznie szybciej ładować obrazy. Dostarczanie wysokiej jakości obrazów może strasznie spowolnić Twoją witrynę – co oczywiście nigdy nie jest dobre dla SEO.
Jeśli nie masz pewności, czym jest Image CDN lub CDN, oto naprawdę szybkie wyjaśnienie –
Co to jest CDN?
CDN to skrót od Content Delivery Network. To całkiem dosłownie.
CDN to sieć połączonych serwerów na całym świecie w różnych centrach danych.
Kiedy użytkownik odwiedza Twoją witrynę, centrum danych, które jest fizycznie najbliżej lokalizacji tego odwiedzającego, wyświetla Twoje treści. Co oczywiście przyspiesza.
Załóżmy na przykład, że treść Twojej witryny znajduje się na serwerze na zachodnim wybrzeżu. Odwiedzający ze Wschodniego Wybrzeża ląduje na Twojej stronie i przegląda Twoją witrynę.
Teraz pobieranie treści z Zachodniego Wybrzeża na Wschód zajmie trochę czasu i spowolni Twoją witrynę. Zamiast tego, jeśli korzystasz z CDN, Twoje treści mogą znajdować się w centrum danych w Nowym Jorku, co znacznie przyspiesza ładowanie Twojej witryny.
Google traktuje szybkość witryny dość poważnie i Ty też powinieneś. Korzystanie z CDN może znacznie poprawić wydajność Twojej witryny.
Oczywiście jest w tym coś więcej niż to naprawdę uproszczone wyjaśnienie. Jeśli chcesz dowiedzieć się więcej o sieciach CDN, przeczytaj nasz szczegółowy przewodnik po sieciach CDN. Przeczytaj to, aby zobaczyć listę najlepszych darmowych rozwiązań CDN.
Co to jest Image CDN?
Obrazowy CDN jest bardzo podobny do zwykłego CDN, który właśnie opisałem – ale ma dodatkową możliwość przekształcania obrazu, modyfikowania jego rozmiaru, formatu i jakości, dzięki czemu obraz jest zoptymalizowany pod kątem urządzenia, na którym jest oglądany .
Aby uzyskać więcej, Google podsumowuje podstawy tutaj.
Oto kilku popularnych dostawców usług Image CDN –
Optimole — kompresuje, przekształca, przechowuje i dostarcza obrazy w zoptymalizowany sposób. Optimole może łatwo zintegrować się z twoją witryną WordPress za pomocą wtyczki WordPress, która ma znakomitą ocenę na WordPress.org. Przeczytaj naszą szczegółową recenzję Optimole tutaj, aby uzyskać więcej informacji.
Quicq – Obiecuje przyspieszyć wydajność dostarczania obrazu. Przeczytaj naszą szczegółową recenzję Quicq tutaj.
Jest też wielu innych dostawców CDN dla obrazów, których warto rozważyć – MaxCDN, Cloudinary, Filestack, Imgix i Imagekit.
3. Włącz leniwe ładowanie
Leniwe ładowanie jest dokładnie tym, na co wygląda – obrazy są ładowane w przeglądarce odwiedzającego w samą porę, kiedy odwiedzający faktycznie przewija w dół lub przechodzi do tego obszaru i „żąda” tego obrazu.
Jak włączyć leniwe ładowanie?
Leniwe ładowanie wszystkich obrazów przesłanych do Biblioteki multimediów zostało dodane jako domyślna funkcja w WordPress w wersji 5.5 (poprzez dodanie atrybutu loading=”lazy” do tagów img , które mają atrybuty width i height). Później wersja 5.7 WordPressa zawierała również leniwe ładowanie tagów iframe .
Jednak nadal możesz wybrać wtyczkę WordPress, taką jak bezpłatna wtyczka a3 Lazy Load, jeśli chcesz –
- Wyłącz domyślne zachowanie leniwego ładowania WordPress lub
- Ulepsz funkcje leniwego ładowania WordPress, obsługując leniwe ładowanie dla
- obrazy poza biblioteką multimediów
- przeglądarki, które mogą nie obsługiwać tego atrybutu WordPress
- Elementy iframe lub filmy, których WordPress nie może załadować z opóźnieniem
4. Włącz buforowanie przeglądarki
Buforowanie przeglądarki ma miejsce, gdy przeglądarka zapisuje pobrane zasoby lokalnie, a następnie obsługuje je stamtąd zamiast pobierania ich ponownie, gdy użytkownik ponownie odwiedza witrynę.

Jak włączyć buforowanie przeglądarki?
Jeśli nie lubisz bawić się kodem, najlepiej pozostawić go wtyczce buforującej, takiej jak WP Rocket lub W3 Total Cache. Jeśli nie boisz się kodowania, postępuj zgodnie z tymi instrukcjami, aby zindywidualizować pamięć podręczną przeglądarki.
Powtarzalne elementy akcji dla każdego obrazu
Oto lista 6 działań, które powinny znaleźć się na liście kontrolnej treści. Przed opublikowaniem jakiegokolwiek posta z obrazami upewnij się, że spełnione są wszystkie wymagania dotyczące optymalizacji obrazu.
5. Wybierz prawidłowy format obrazu
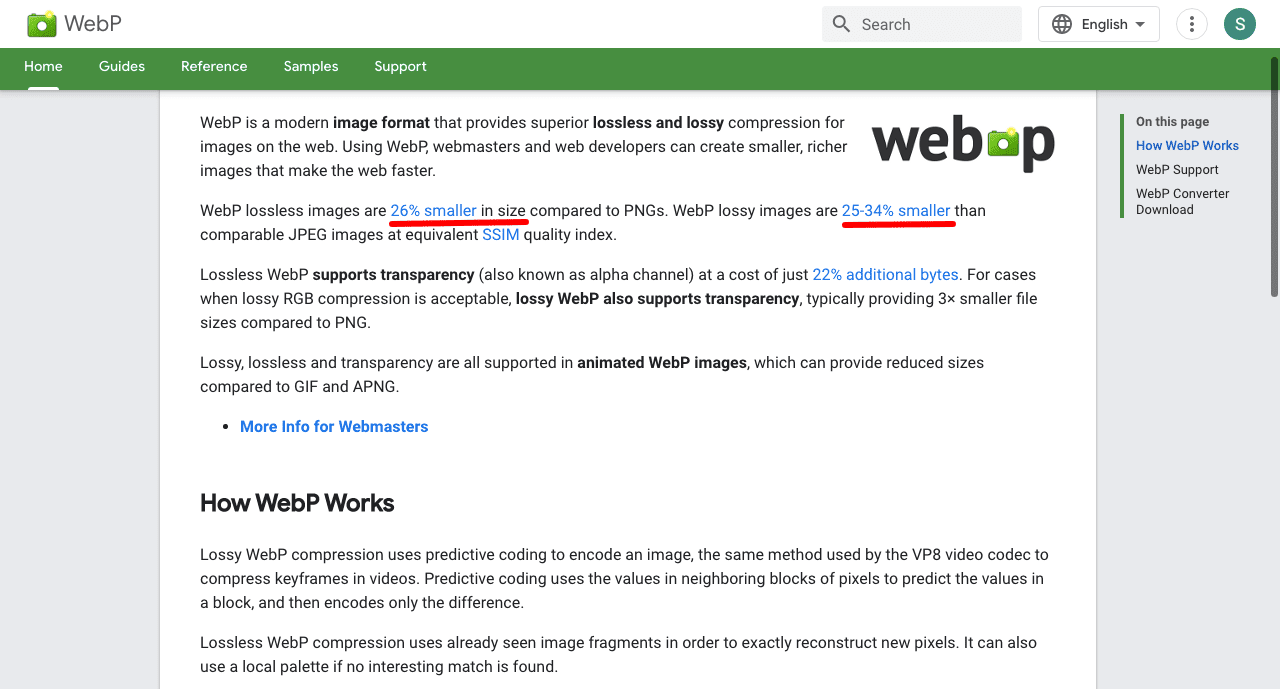
„Bezstratne obrazy WebP są o 26% mniejsze w porównaniu z plikami PNG. Obrazy stratne WebP są o 25-34% mniejsze niż porównywalne obrazy JPEG”
Notatki Google na temat WebP
Google obsługuje obrazy w wielu formatach, jednak stosunkowo nowy i mniej znany format WebP jest idealny. JPG są zwykle używane do zdjęć. Pliki PNG są zwykle używane do ilustracji i logo (ponieważ pliki PNG umożliwiają przezroczyste tło).
Google zaleca korzystanie z WebP w celu zwiększenia wydajności w oparciu o wyniki przeprowadzonego badania porównującego obrazy WebP, PNG i JPG.

Przekonany? Oto kilka wskazówek od Google, jak korzystać z obrazów WebP.
6. Prawidłowo nazwij swoje obrazy
Nazwa pliku Twojego obrazu może pomóc wyszukiwarkom „odczytać i zrozumieć” Twój obraz. Losowe nazwanie pliku obrazu, na przykład brązowej torby na laptopa, jako MYPRODUCT202541.jpg wcale nie pomaga.
Zamiast tego nazwanie go „light-brown-laptop-bag.jpg” daje wyszukiwarce wskazówki dotyczące tego, o co chodzi w obrazie.
Ponownie, jak zawsze, unikaj umieszczania słów kluczowych w nazwach plików graficznych. Zamiast tego postaraj się, aby było to jak najbardziej naturalne i „ludzkie”.
7. Skompresuj swoje obrazy
Musisz ograniczyć rozmiar pliku obrazu do najniższego możliwego, bez uszczerbku dla jakości.
Chociaż nie ma ustalonego limitu ani zalecanego rozmiaru pliku obrazu, większość witryn internetowych, które widziałem, używa obrazów o rozmiarach plików od 50 KB do 100 KB.
Możesz użyć bezpłatnych wtyczek WordPress, takich jak WPSmush, TinyPNG, OptiMole lub EWWW Image Optimizer, aby skompresować obrazy na swojej stronie internetowej.
8. Dodaj znaczące znaczniki Alt
Każdy obraz ma znacznik o nazwie „alt”, który dosłownie oznacza tekst alternatywny. Tagi Alt są jednym z najważniejszych aspektów Twoich obrazów zarówno pod względem SEO, jak i dostępności.
Spraw, aby Twoje obrazy były dostępne
Narzędzia czytników ekranu, z których korzystają użytkownicy niedowidzący, czytają na głos treść Twojej witryny. W przypadku obrazów tekst alternatywny jest odczytywany przez takie narzędzia.
Więc jeśli twój tekst alternatywny nie opisuje poprawnie obrazu, nie miałby on żadnego sensu dla odwiedzającego witrynę.
Możesz także rozważyć użycie narzędzia do sprawdzania ułatwień dostępu, aby ocenić, czy dostępność witryny wymaga poprawy.
Spraw, aby Twoje obrazy były przyjazne dla wyszukiwarek
Google nie ma możliwości „odczytania” twoich obrazów, więc używa tekstu alternatywnego do odszyfrowania obrazu. Ponadto, gdy przeglądarka z jakiegoś powodu nie może załadować obrazu, po prostu wyświetla dla niego tekst alternatywny.
Niektóre rzeczy, których należy unikać podczas dodawania tagów alt –
- Nie próbuj wpychać długiej listy słów kluczowych do tekstu alternatywnego – Google jest wystarczająco inteligentny, aby to przejrzeć.
- Unikaj zduplikowanych tagów alt dla obrazów w tym samym poście lub na tej samej stronie – wszystko, co robi, to denerwuje Google.
Dodawanie znaczników alt do obrazów jest łatwe w WordPressie, przy użyciu bloku obrazu. Możesz potrzebować wtyczek tylko wtedy, gdy chcesz zbiorczo aktualizować tagi alt dla wszystkich obrazów w witrynie.
Na marginesie – tytuły i podpisy obrazów zostały wycofane przez Google od 6 sierpnia 2022 r. Innymi słowy, Google całkowicie ignoruje teraz te tagi obrazów.
Jeśli już określiłeś te tagi dla swoich obrazów, nie musisz cofać się i ich usuwać. Nie ma żadnej wady, jeśli masz te dodatkowe dane, ale nie ma już żadnej korzyści.
9. Unikaj animowanych GIF-ów (jak zaraza)
Animowane pliki GIF mogą prowadzić do dużych, rozdętych plików.
Zamiast tego użycie filmów takich jak MP4 może pomóc znacznie zmniejszyć rozmiar pliku. Korzystanie z wideo WebP jest jeszcze lepsze. Aby uzyskać dowód, zapoznaj się z przykładem Google.
10. Używaj obrazów, które uzupełniają treść
Powinieneś upewnić się, że twój obraz (i tekst alternatywny) jest zgodny z treścią tekstu przed i po obrazie. Jeśli nie, może to być mylące i zostać źle zinterpretowane przez wyszukiwarki.
Na przykład nienaturalne jest umieszczanie obrazu, na przykład statku kosmicznego, między dwoma akapitami opisującymi przepis na makaron.
Podsumowując
Podsumowując, wszystko, co musisz zrobić, to wydajnie dostarczać obrazy, pomagać Google w ich znajdowaniu i dokładnie je rozumieć.
Jest tak wiele soku SEO, że te proste techniki optymalizacji obrazu mogą pomóc wygenerować. Naprawdę nie masz wymówki, aby je zignorować. Zwrócenie niewielkiej uwagi na SEO może znacznie poprawić komfort korzystania z witryny. A ruch organiczny, który generuje, jest bonusem powitalnym.
Zostaw komentarz i powiedz nam, w jaki sposób optymalizujesz obrazy dla swojej witryny WordPress. Jakakolwiek wtyczka WordPress do optymalizacji obrazu, którą wypróbowałeś i pokochałeś (lub nienawidziłeś)?
