Шаг за пределы WebP с Converter for Media
Опубликовано: 2022-11-16В наши дни сохранять файлы изображений небольшими для повышения производительности вашего сайта не составляет труда. Существует множество способов сжатия изображений перед их загрузкой и несколько известных форматов для их сохранения. Хотя у вас, вероятно, есть свои методы и форматы, вы можете не знать о последних.
Если вы запускаете сайт WordPress, вы, вероятно, знакомы с WebP. Формат WebP был разработан Google в 2010 году и с тех пор неуклонно набирает популярность. Сокращение файлов JPEG и PNG на 25-34% стало переломным моментом для владельцев веб-сайтов.
Возможно, вам придется лучше познакомиться с форматом изображения под названием AVIF. Выпущенный Альянсом открытых медиа в 2019 году, AVIF может уменьшать размеры изображений даже больше, чем WebP. Кроме того, качество преобразованных изображений лучше, чем у WebP. Формат AVIF поддерживается такими браузерами, как Chrome и Firefox, а также последней версией Safari. В общей сложности более 76% браузеров уже поддерживают AVIF, и этот процент все время растет.
Если вы хотите, чтобы ваши изображения были как можно меньше и чтобы ваш сайт загружался невероятно быстро, вам необходимо использовать AVIF. Вы можете начать прямо сейчас с плагина WordPress под названием Converter for Media.
Конвертер для медиа-плагина
Будем честны. Сжатие изображений может быть проблемой. Никто не любит тратить свое время на обработку фотографий и попытки сохранить качество изображения. Было бы намного проще, если бы вы могли просто загружать свои изображения на свой сайт и позволить программному обеспечению делать тяжелую работу.
Это абсолютно возможно с плагином Converter for Media.

Converter for Media помогает оптимизировать изображения прямо в WordPress. Вы можете не возиться с настольными приложениями. Просто загрузите свои изображения на свой сайт WordPress, а плагин позаботится обо всем остальном. Плагин также конвертирует все ваши существующие изображения — и оставляет исходные файлы нетронутыми.
Converter for Media уже оборудован для сжатия изображений в формате AVIF. Если вы хотите опередить игру и начать использовать новейший доступный формат, этот плагин поможет вам в этом. Ваш сайт будет загружаться быстрее, SEO-оптимизация улучшится, а посетители скажут вам спасибо, оставаясь на сайте.
Возможно, вы беспокоитесь о том, чтобы слишком рано отказаться от WebP. Это мудро, но вы можете расслабиться, потому что Converter for Media также использует WebP. Это означает, что если браузер не поддерживает AVIF, вместо этого на вашем сайте будет отображаться версия WebP.
Еще одна интересная функция Converter for Media заключается в том, что ваши изображения конвертируются с помощью удаленного сервера. Это означает, что ваш сервер практически не загружается, что очень полезно, если вы пользуетесь тарифным планом общего хостинга. Не нужно гадать, соответствует ли ваш сервер техническим требованиям для преобразования изображений в AVIF.
Давайте узнаем, как уменьшить изображения вашего сайта с помощью плагина Converter for Media!
Как использовать конвертировать для мультимедиа
Converter for Media прост в использовании. Мы пройдем всю настройку, от установки до настройки.
Установить конвертер для мультимедиа
Начните с загрузки плагина Converter for Media прямо со страницы WordPress.org.
При желании вы можете найти основной плагин прямо на своем сайте WordPress. На панели администратора выберите «Плагины» > «Добавить новый» . В строке поиска найдите «Конвертер для мультимедиа», и вы увидите, что он появится в качестве опции.
Вы также можете приобрести план Pro-версии плагина на их сайте, который предлагает дополнительные функции.
После того, как вы загрузили zip-файл плагина, перейдите к панели администратора вашего сайта WordPress. Выберите «Плагины» -> «Добавить новый» . Нажмите «Загрузить плагин» и найдите сохраненный файл .zip. Нажмите «Установить сейчас» и активируйте его.
Конвертер для конфигурации носителя
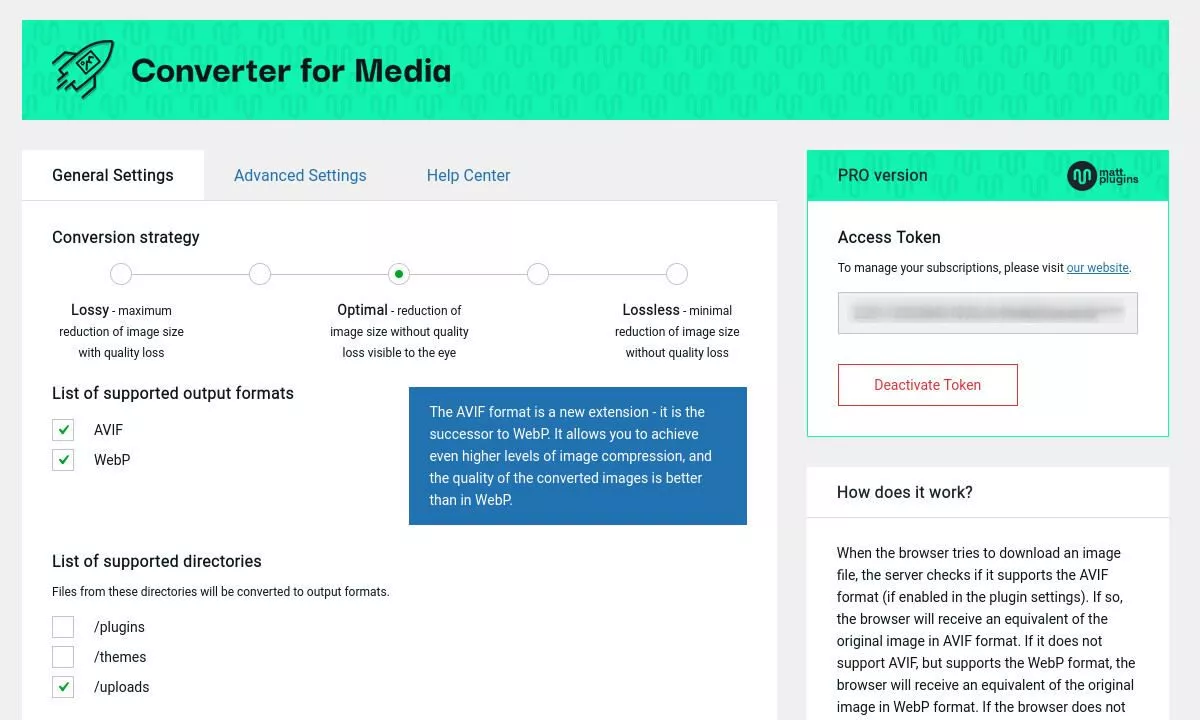
В левом меню панели администратора WordPress перейдите в «Медиа»> «Библиотека» , где вы увидите новый элемент « Конвертер для медиа» . Вы также можете найти его в меню «Настройки» . Нажмите на нее, и вы увидите меню общих настроек плагина.

Прежде чем вы начнете слепо конвертировать, вам необходимо принять некоторые решения, которые повлияют на размер вашей конверсии. Во-первых, ползунок позволяет выбрать качество конвертируемого изображения, от потерь до потерь.
Затем вы можете конвертировать в AVIF, WebP или в оба. Обратите внимание, что вам нужно будет перейти на версию Pro, чтобы использовать формат AVIF — WebP включен в бесплатную версию. Файлы WebP могут быть на 60% легче, чем форматы JPEG или PNG, а AVIF в среднем на 33% легче, чем WebP.
Список поддерживаемых каталогов
Вы можете выбрать один из трех каталогов, в которые будут конвертированы файлы:
- /плагины
- /темы
- /загрузки
На большинстве сайтов WordPress каталог загрузки, скорее всего, будет содержать больше всего файлов изображений, и я рекомендую выбрать его по умолчанию. Также можно добавить поддержку пользовательского каталога, что удобно, если вы хотите разместить файлы изображений отдельно от каталога WordPress по умолчанию.
Максимальные размеры изображения
Эта функция позволяет изменять высоту и ширину изображения до максимальных установленных вами размеров. Он сохранит соотношение сторон независимо от значений высоты и ширины, которые вы вводите в поля.
Преобразование новых изображений
Вы можете выбрать автоматическое преобразование любых новых изображений, которые вы загружаете в свою медиатеку в будущем. Это полезно, так как исключает шаг, который вам нужно помнить при загрузке изображений.

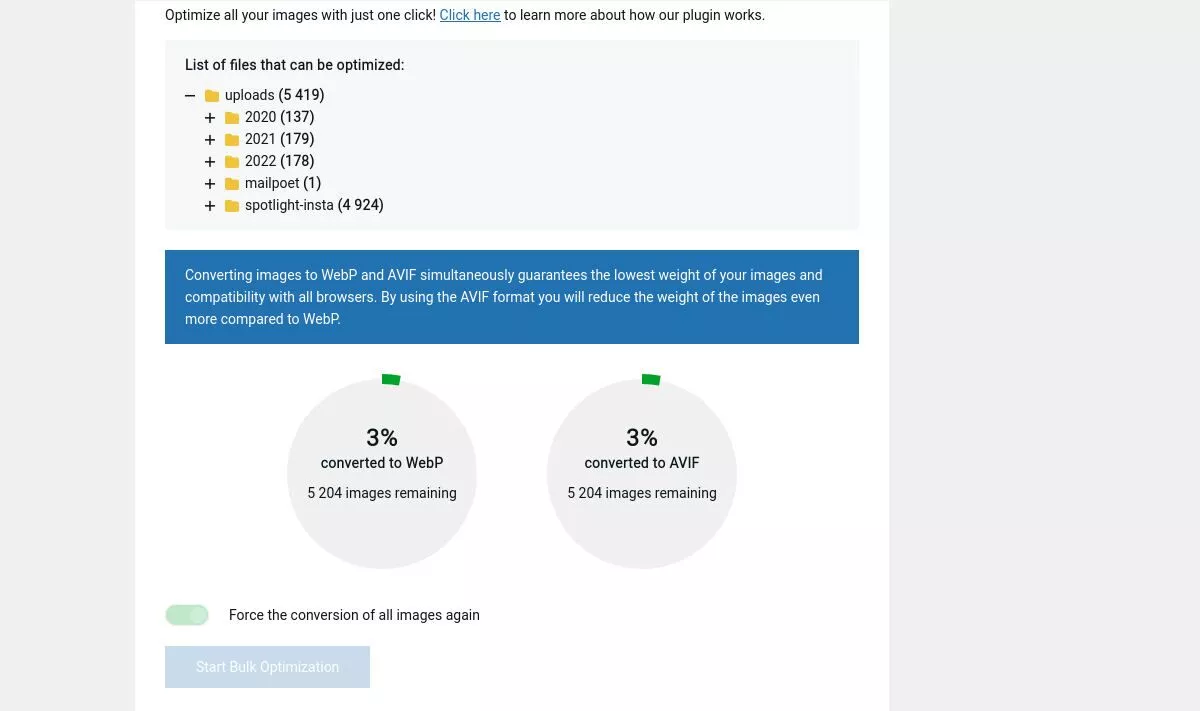
Массовая оптимизация изображений
Удобная небольшая древовидная структура показывает вам все папки, содержащие изображения, которые можно оптимизировать.

Вы получите наилучшие результаты, преобразовав все свои изображения в форматы WebP и AVIF. Это не только гарантирует наименьший вес изображений, но и обеспечивает максимальную совместимость между браузерами.
В зависимости от того, сколько изображений вам нужно преобразовать, это может занять от нескольких минут до нескольких часов. Примерно через 15 минут я преобразовал 10 720 файлов и уменьшил их вес на 51% — сэкономив 308 МБ. Это использовало настройку «Оптимальный», изменение размера изображений до максимального размера 1200 x 1200 пикселей и преобразование только файлов в каталоге загрузки, который содержал несколько других каталогов.
Расширенные настройки
Вкладка «Дополнительные настройки» дает вам еще больше контроля над обработкой ваших файлов.
Список поддерживаемых расширений файлов
Вы можете выбрать, какие типы файлов вы хотите преобразовать, а какие следует оставить в Convert for Media.
Метод преобразования
Перечислены три метода: Imagick, GD и удаленный сервер. Я рекомендую выбрать вариант «Удаленный сервер», поскольку он снижает нагрузку на ваш сервер. Это также хороший вариант, если ваш собственный сервер не соответствует техническим требованиям для преобразования ваших медиафайлов.
Режим загрузки изображения
По умолчанию Converter for Media переписывает ваш файл .htaccess, чтобы задать способ загрузки изображений на ваш сайт. Если у вас есть проблемы с конфигурацией сервера, вы можете выбрать метод Pass Thru, который оставляет файл .htaccess в покое.
Дополнительные возможности
Вы можете включить некоторые дополнительные возможности для плагина, в том числе:
- Автоматическое удаление файлов в выходных форматах, размер которых превышает исходный
- Храните метаданные изображений в форматах EXIF или XMP.
- Включите cron для автоматического преобразования изображений из внешней медиатеки.
- Журнал ошибок при преобразовании в файл debug.log
Статистика оптимизации
Эй, почему бы тебе не сделать это? Приятно смотреть и видеть, сколько сэкономлено на ваших конверсиях. В самом деле, давайте поговорим об этом!
Откуда вы знаете, что это сработало?
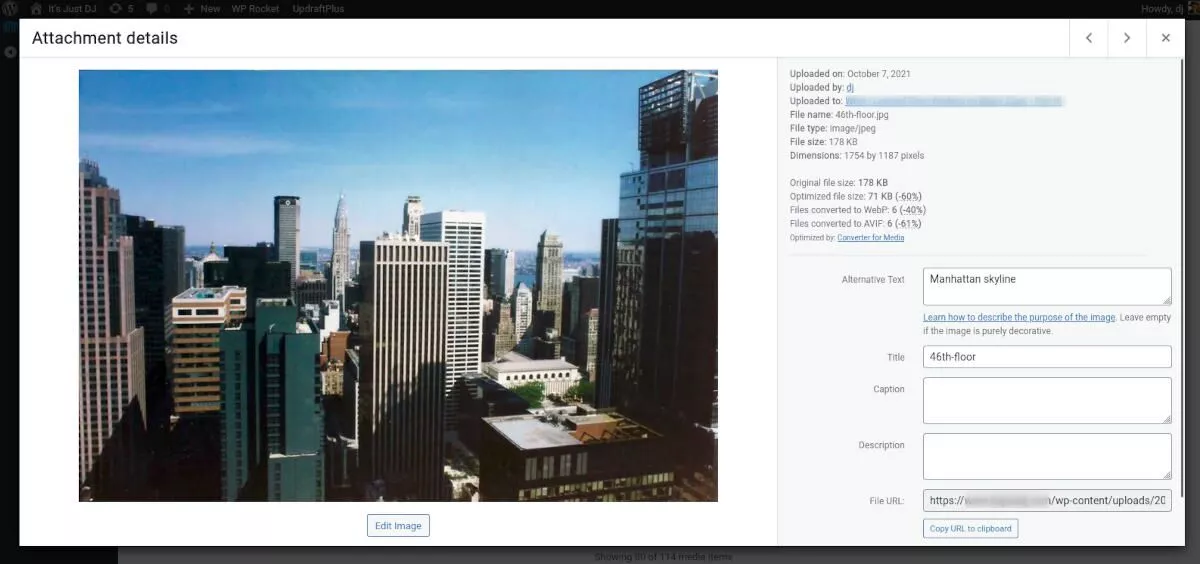
Есть несколько способов сказать. Во-первых, просматривая свою медиатеку, я мог щелкнуть изображение и просмотреть статистику конверсий.

Для одного изображения горизонта Нью-Йорка результаты были следующими:
Исходный размер файла: 178 КБ
Оптимизированный размер файла: 71 КБ (-60%)
Файлы конвертированы в WebP: 6 (-40%)
Файлы преобразованы в AVIF: 6 (-61%)
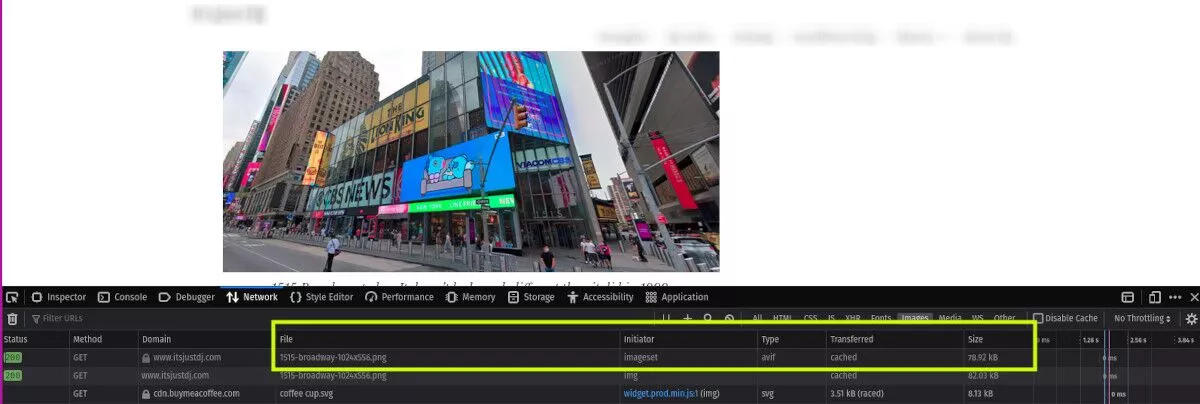
Второй метод заключался в том, чтобы использовать Инспектор в моем браузере (Firefox), чтобы найти результаты на вкладке «Сеть», а затем нажать «Изображения».

Я мог ясно видеть одно из моих изображений с неповрежденным расширением .png. Столбец Тип показал, что изображение отображалось как файл AVIF размером 78 кб. Опять же, это одна из замечательных особенностей плагина — исходный файл остается нетронутым. Это также означает, что если вы удалите плагин, вы не потеряете свои изображения.
URL-адреса изображений
Говоря об исходных файлах изображений, которые остаются нетронутыми, URL-адреса изображений также не меняются при преобразовании файлов. Плагин выполняет перенаправление на новый формат файлов, который совершенно невидим для посетителя. Хотя URL-адреса не меняются, тип MIME изменится, как я уже демонстрировал ранее.
Цены
Плагин Converter for Media можно загрузить и использовать бесплатно, и вы можете конвертировать свои изображения в WebP. Вам необходимо приобрести план Pro, чтобы использовать формат AVIF и воспользоваться преимуществом превосходного формата сжатия.

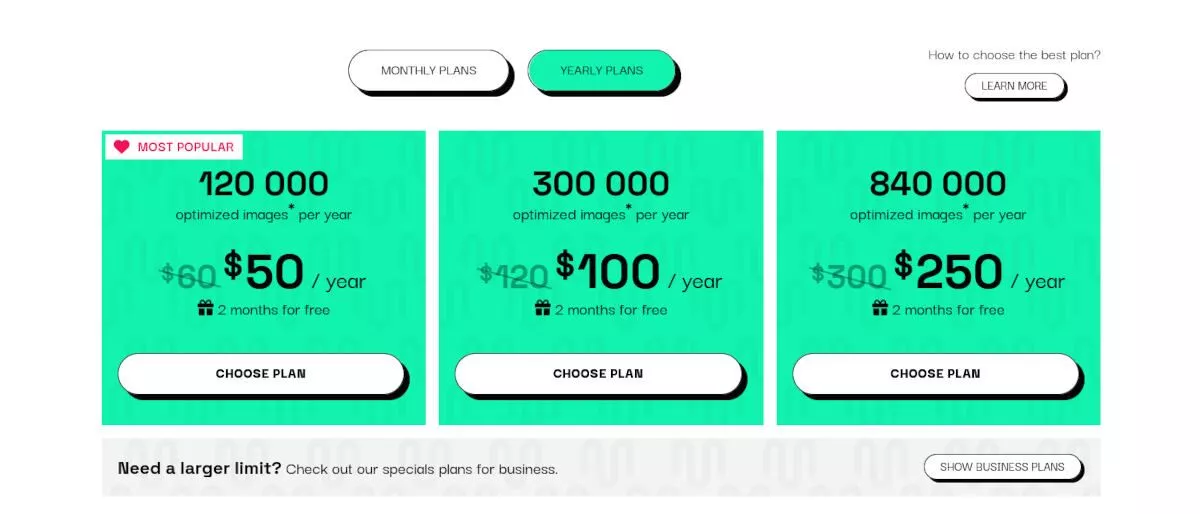
Они предлагают ежемесячные и годовые планы, из которых годовые планы являются более выгодными. Тарифы предлагаются по количеству оптимизированных изображений в ярусах:
- 10к/мес или 120к/год
- 25к/мес или 300к/год
- 70 тысяч в месяц или 840 тысяч в год.
Цифры показывают, сколько процессов преобразования может быть выполнено, а не количество файлов. Обратите внимание, что преобразование как в WebP, так и в AVIF считается двумя процессами.
Используйте новейший формат сжатия с Converter for Media
Если вы хотите быть готовым к следующему уровню сжатия изображений, было бы разумно принять новый формат AVIF. Хотя WebP является превосходным форматом по сравнению с PNG и JPEG, вы можете добиться значительно меньших размеров файлов и скорости сайта с помощью AVIF.
Хорошей новостью является то, что с плагином Converter for Media вы можете использовать оба способа.
