Un paso más allá de WebP con Converter for Media
Publicado: 2022-11-16En estos días, mantener los archivos de imágenes pequeños para mejorar el rendimiento de su sitio es una obviedad. Hay muchos métodos para comprimir imágenes antes de subirlas y algunos formatos conocidos para guardarlas. Si bien es probable que tenga sus métodos y formatos de acceso, es posible que no conozca los últimos.
Si ejecuta un sitio de WordPress, probablemente esté familiarizado con WebP. El formato WebP fue desarrollado en 2010 por Google y ha ganado popularidad desde entonces. Reducir los archivos JPEG y PNG en un 25-34 % fue un cambio de juego para los propietarios de sitios web.
Es posible que deba familiarizarse más con un formato de imagen llamado AVIF. Lanzado en 2019 por Alliance for Open Media, AVIF puede reducir el tamaño de las imágenes incluso más que WebP. Además, la calidad de las imágenes convertidas es mejor que WebP. El formato AVIF es compatible con navegadores como Chrome y Firefox, y con la última versión de Safari. En total, más del 76 % de los navegadores ya son compatibles con AVIF, y este porcentaje crece todo el tiempo.
Si desea que sus imágenes sean lo más pequeñas posible y que su sitio se cargue increíblemente rápido, debe adoptar AVIF. Puede comenzar ahora mismo con un complemento de WordPress llamado Converter for Media.
El Convertidor para el Complemento de Medios
Seamos honestos. Comprimir imágenes puede ser un dolor. A nadie le gusta perder el tiempo procesando fotos y tratando de mantener la calidad de la imagen. Sería mucho más fácil si pudiera cargar sus imágenes en su sitio y dejar que el software haga el trabajo pesado.
Esto es absolutamente posible con el complemento Converter for Media.

Converter for Media lo ayuda a optimizar sus imágenes directamente dentro de WordPress. Puede evitar andar a tientas con las aplicaciones de escritorio. Simplemente cargue sus imágenes en su sitio de WordPress y el complemento se encargará del resto. El complemento también convierte todas sus imágenes existentes y deja intactos los archivos originales.
Converter for Media ya está equipado para comprimir sus imágenes utilizando el formato AVIF. Si desea adelantarse al juego y comenzar a usar el último formato disponible, este complemento lo ayudará a lograrlo. Su sitio se cargará más rápido, su SEO mejorará y sus visitantes se lo agradecerán al quedarse.
Es posible que le preocupe dejar WebP demasiado pronto. Eso es inteligente, pero puede relajarse porque Converter for Media también usa WebP. Eso significa que si un navegador no es compatible con AVIF, su sitio mostrará la versión WebP en su lugar.
Otra característica interesante de Converter for Media es que sus imágenes se convierten utilizando un servidor remoto. Eso significa que prácticamente no hay carga en su servidor, lo cual es muy útil si tiene un plan de alojamiento compartido. No hay necesidad de preguntarse si su servidor cumple con los requisitos técnicos para convertir imágenes a AVIF.
¡Veamos cómo reducir las imágenes de su sitio usando el complemento Converter for Media!
Cómo usar Convert para medios
Converter for Media es fácil de usar. Revisaremos toda la instalación, desde la instalación hasta la configuración.
Instalar convertidor para medios
Comience descargando el complemento Converter for Media directamente desde su página de WordPress.org.
Si lo prefiere, puede buscar el complemento principal directamente desde su sitio de WordPress. En el Panel de administración, seleccione Complementos > Agregar nuevo . En la barra de búsqueda, busque "Convertidor para medios" y verá que aparece como una opción.
También puede comprar un plan para la versión Pro del complemento en su sitio, que ofrece funciones adicionales.
Una vez que haya descargado el archivo zip del complemento, vaya al Panel de administración de su sitio de WordPress. Seleccione Complementos–>Agregar nuevo . Haga clic en Cargar complemento y busque el archivo .zip que guardó. Haga clic en Instalar ahora , luego actívelo.
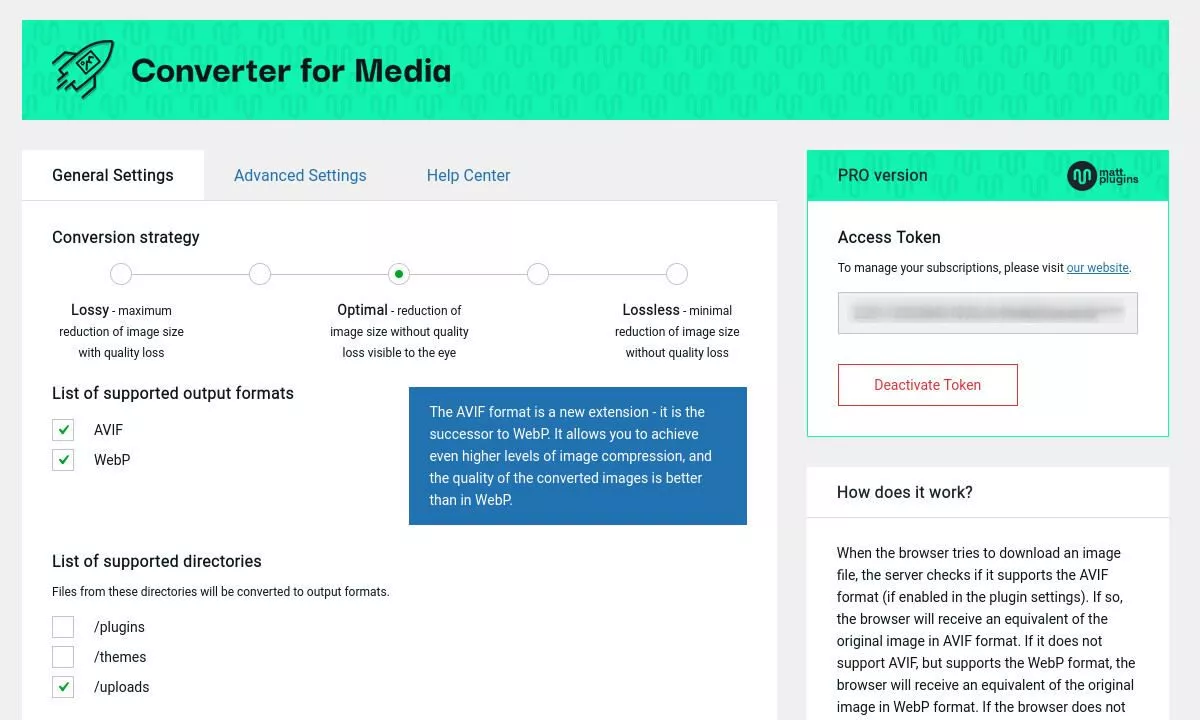
Convertidor para configuración de medios
En el menú del lado izquierdo del panel de administración de WordPress, vaya a Medios>Biblioteca , donde verá un nuevo elemento llamado Convertidor para medios . También puede encontrarlo en el menú Configuración . Haga clic en eso y verá el menú de configuración general del complemento.

Antes de comenzar a realizar conversiones a ciegas, deberá tomar algunas decisiones que afectarán el tamaño de su conversión. Primero, un control deslizante le permite elegir la calidad de la imagen convertida, de con pérdida a sin pérdida.
A continuación, puede convertir a AVIF, WebP o ambos. Tenga en cuenta que deberá actualizar a la versión Pro para usar el formato AVIF; WebP está incluido en la versión gratuita. Los archivos WebP pueden ser un 60 % más livianos que los formatos JPEG o PNG, mientras que AVIF es, en promedio, un 33 % más liviano que WebP.
Lista de directorios admitidos
Puede elegir entre tres directorios donde se convertirán los archivos:
- /complementos
- /temas
- /cargas
En la mayoría de los sitios de WordPress, el directorio de carga probablemente contendrá la mayoría de los archivos de imagen, y recomiendo seleccionar ese de forma predeterminada. También es posible agregar soporte para un directorio personalizado, lo cual es útil si desea alojar sus archivos de imagen por separado del predeterminado de WordPress.
Dimensiones máximas de la imagen
Esta función le permite cambiar el tamaño de la altura y el ancho de la imagen a las dimensiones máximas que establezca. Conservará la relación de aspecto independientemente de los valores de alto y ancho que ingrese en los campos.

Conversión de nuevas imágenes
Puede optar por convertir automáticamente cualquier imagen nueva que cargue en su biblioteca multimedia en el futuro. Esto es útil, ya que elimina un paso que debe recordar al cargar imágenes.
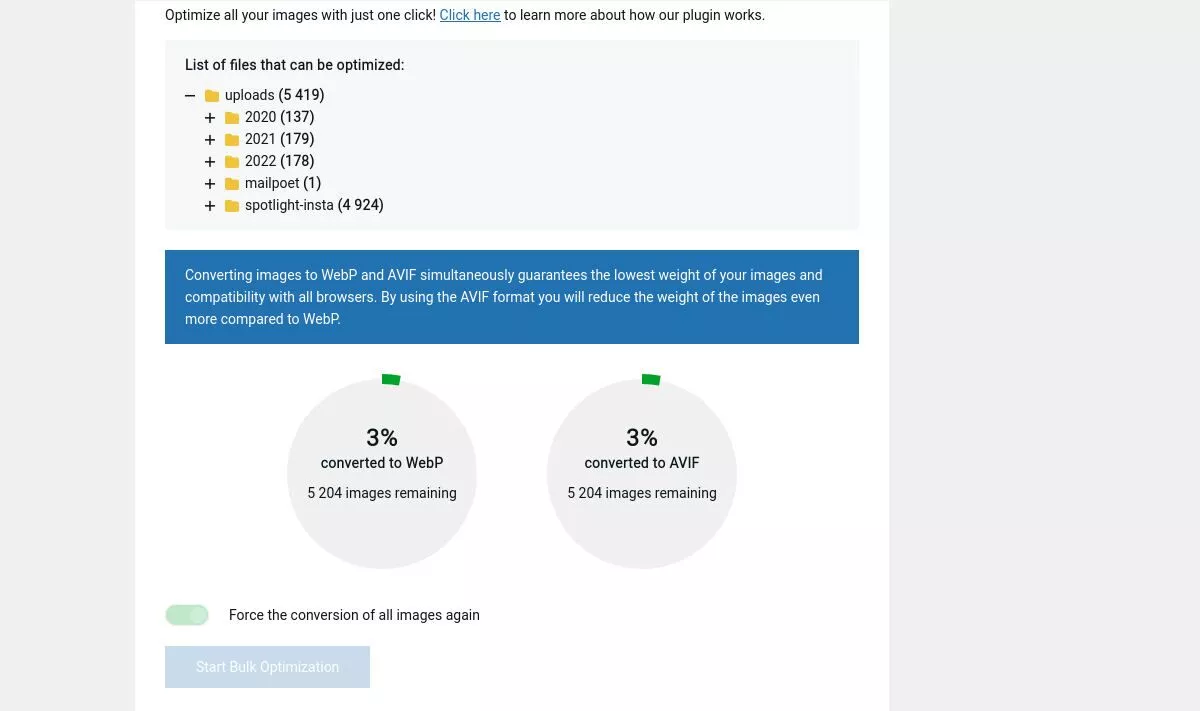
Optimización masiva de imágenes
Una pequeña estructura de árbol útil le muestra todas las carpetas que contienen imágenes que se pueden optimizar.

Obtendrá los mejores resultados al convertir todas sus imágenes a formatos WebP y AVIF. Esto no solo garantiza el menor peso de las imágenes, sino que también permite la máxima compatibilidad entre navegadores.
Según la cantidad de imágenes que tenga que convertir, puede llevar de varios minutos a horas. Después de aproximadamente 15 minutos, convertí 10 720 archivos y reduje el peso en un 51 %: un ahorro de 308 MB. Esto fue usando la configuración Óptima, cambiando el tamaño de las imágenes a 1200 x 1200 píxeles como máximo y convirtiendo solo archivos en el directorio de carga, que contenía varios otros directorios.
Ajustes avanzados
La pestaña Configuración avanzada le brinda aún más control sobre cómo se procesan sus archivos.
Lista de extensiones de archivo compatibles
Puede seleccionar qué tipos de archivos le gustaría convertir y cuáles Convert for Media debe dejar solos.
método de conversión
Hay tres métodos enumerados: Imagick, GD y servidor remoto. Recomiendo optar por la opción de servidor remoto porque reduce la carga en su servidor. También es una buena opción si su propio servidor no cumple con los requisitos técnicos para convertir sus medios.
Modo de carga de imagen
De manera predeterminada, Converter for Media reescribe su archivo .htaccess para establecer cómo se cargan las imágenes en su sitio. Si tiene problemas con la configuración del servidor, puede optar por el método Pass Thru, que deja solo el archivo .htaccess.
Características adicionales
Puede habilitar algunas capacidades adicionales para el complemento, que incluyen:
- Eliminación automática de archivos en formatos de salida más grandes que el original
- Mantenga los metadatos de las imágenes almacenados en formatos EXIF o XMP
- Habilite cron para convertir automáticamente imágenes desde fuera de la biblioteca de medios
- Registrar errores al convertir al archivo debug.log
Estadísticas de optimización
Oye, ¿por qué no querrías hacer esto? Es divertido mirar y ver cuánto ahorraron sus conversiones. De hecho, ¡hablemos de eso!
¿Cómo sabes que funcionó?
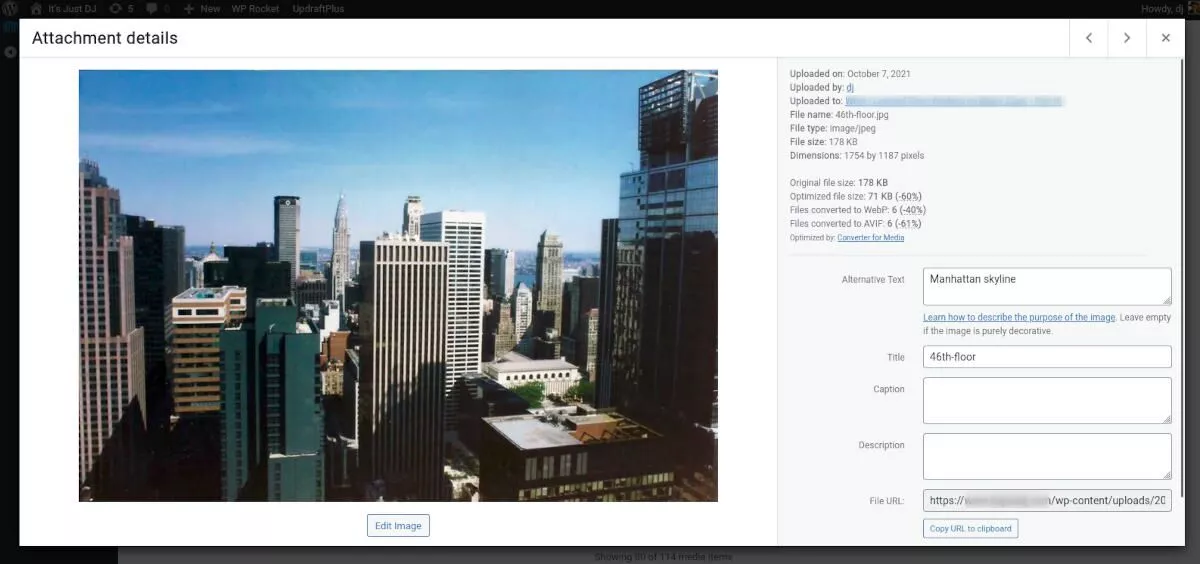
Hay un par de formas de saberlo. Primero, mirando mi biblioteca de medios, podía hacer clic en una imagen y ver las estadísticas de conversión enumeradas.

Para una imagen del horizonte de la ciudad de Nueva York, los resultados fueron:
Tamaño del archivo original: 178 KB
Tamaño de archivo optimizado: 71 KB (-60%)
Archivos convertidos a WebP: 6 (-40%)
Archivos convertidos a AVIF: 6 (-61%)
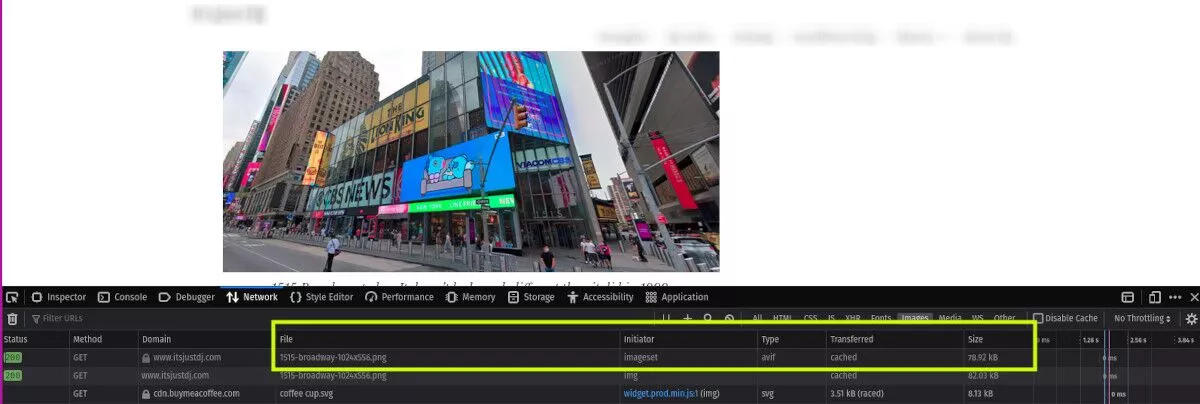
El segundo método fue usar el Inspector en mi navegador (Firefox) para encontrar los resultados en la pestaña Red, luego hacer clic en Imágenes.

Pude ver claramente una de mis imágenes en la lista con la extensión .png intacta. La columna Tipo mostró que la imagen se mostraba como un archivo AVIF de 78 kb. Nuevamente, esta es una de las mejores características del complemento: el archivo original permanece intacto. Esto también significa que si elimina el complemento, no perderá sus imágenes.
URL de imágenes
Hablando de que los archivos de imagen originales permanecen intactos, las URL de las imágenes tampoco cambian al convertir archivos. El complemento realiza una redirección a los nuevos formatos de archivo que son completamente invisibles para el visitante. Si bien las URL no cambian, el tipo MIME cambiará, como demostré anteriormente.
Precios
El complemento Converter for Media se puede descargar y usar de forma gratuita, y puede convertir sus imágenes a WebP. Debe comprar un Plan Pro para usar el formato AVIF y aprovechar el formato de compresión superior.

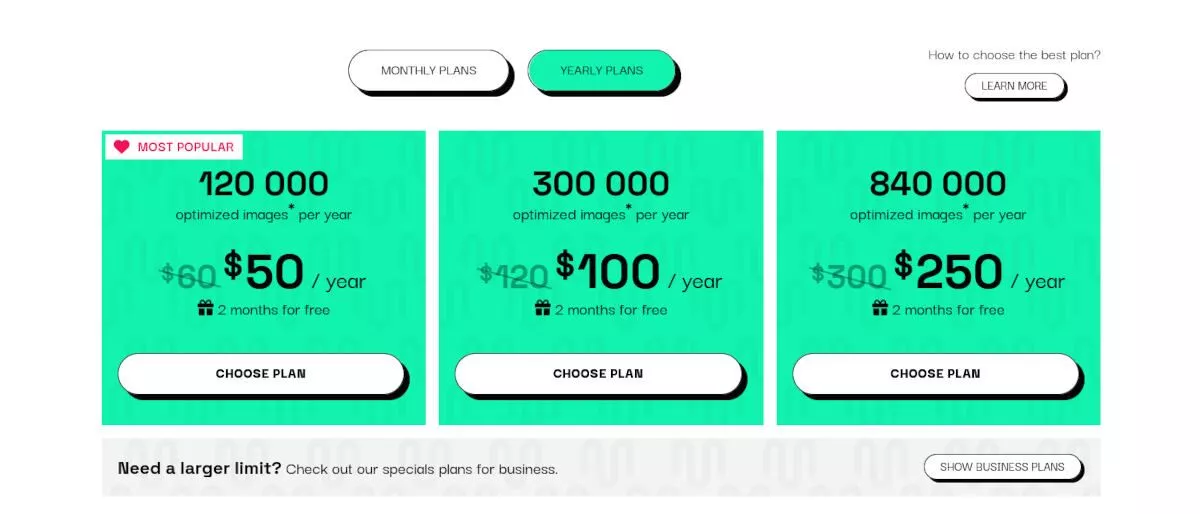
Ofrecen planes mensuales y anuales, de los cuales los planes anuales son un mejor valor. Los planes se ofrecen por la cantidad de imágenes optimizadas en niveles:
- 10K/mes o 120K/año
- 25K/mes o 300K/año
- 70K/mes o 840K/año
Los números representan cuántos procesos de conversión se pueden realizar, no la cantidad de archivos. Tenga en cuenta que la conversión a WebP y AVIF cuenta como dos procesos.
Adopte el último formato de compresión con Converter for Media
Si desea estar listo para el siguiente nivel de compresión de imágenes, sería inteligente adoptar el nuevo formato AVIF. Si bien WebP es un excelente formato sobre PNG y JPEG, puede lograr tamaños de archivo y velocidades de sitio significativamente más pequeños con AVIF.
La buena noticia es que puede tenerlo en ambos sentidos con el complemento Converter for Media.
