수익 잠재력을 극대화하기 위한 9개 이상의 최고의 웹 디자인 과정 및 인증(무료 및 유료)
게시 됨: 2023-02-15웹 디자인의 세계는 방대하고 끊임없이 진화합니다. 블록체인, 헤드리스, AMP, 데이터 보안, 모션 UI, 마이크로 프런트엔드, 가상 현실 등과 같은 웹 기술의 부상은 지난 15년 동안 웹 디자인 및 개발의 환경을 완전히 바꿔 놓았습니다.
동시에 전문 웹 디자이너에 대한 수요가 급증했습니다. 인증은 취업 시장에서 귀하의 가치와 전문성을 입증할 수 있는 좋은 방법이 될 수 있습니다. 웹 개발 기술을 향상시킬 뿐만 아니라 포트폴리오로도 사용할 수 있습니다.
이 기사에서는 경력을 시작하는 데 도움이 되는 최고의 웹 디자인 과정과 인증을 나열합니다. 두 개의 별도 섹션(무료 및 유료)으로 나열하여 경제성에 따라 쉽게 찾을 수 있습니다. 계속 읽으세요!
웹 디자인 과정 및 인증이란 무엇입니까?
웹 디자인 과정은 학생들에게 웹 사이트를 만들고 유지 관리하는 데 필요한 기술과 기술을 가르치는 일련의 모듈입니다. 웹 개발의 첫걸음입니다. 다음은 웹 디자인 과정에 일반적으로 포함되는 모듈입니다.
- 웹 디자인의 기초
- 웹 기술
- 수학적 구조
- HTML
- CSS
- 자바스크립트
- 부트스트랩
- 어도비 드림위버
- 페이지 빌더
인증은 특정 과정을 이수했음을 인정하는 공식 문서를 제공하는 과정입니다. 에이전시 또는 프리랜서 플랫폼에 관계없이 직업을 신청할 때 이 인증서를 사용할 수 있습니다.
웹디자인 자격증이 왜 필요한가요?

웹 디자인 과정 및 인증은 경쟁이 치열한 취업 시장에서 눈에 띄는 데 도움이 될 수 있습니다. 수익 잠재력을 극대화하고 건강한 삶을 누릴 수 있습니다. 웹 디자인 인증서가 귀하에게 어떻게 도움이 될 수 있는지에 대한 요소를 아래에서 살펴보십시오.
ㅏ. 전문적인 인지도 향상
전문 인증은 HR이 귀하가 보유한 기술, 잠재력 및 전문 지식을 신속하게 이해하는 데 도움이 될 수 있습니다. 수많은 지원자의 지원서가 제출되면 전문 자격증이 그들의 관심을 끌 수 있는 추가적인 수단이 될 수 있습니다.
비. 업계 지식 증폭
Udemy 및 Coursera와 같은 eLearning 플랫폼은 새로운 주제가 출시될 때마다 코스를 업데이트합니다. 정기적으로 인증 프로그램에 참여하면 최신 웹 디자인 모범 사례, 경향 및 도구에 대해 알 수 있습니다.
씨. 직접 체험하기
유료 과정에는 일반적으로 인증 프로세스의 테스트, 퀴즈, 프로젝트 및 시험이 포함됩니다. 따라서 이러한 모듈의 이론적 부분과 함께 실습 경험을 할 수 있는 방법을 제공합니다.
디. 경력 전환 능력
신입 웹 디자이너이지만 최고로 힘든 자리에 오르고 싶다면 전문 자격증이 그 길을 편안하게 만들어 줄 수 있습니다. 최고 권위자들 사이에서 귀하의 승인을 쉽게 증명할 수 있습니다.
이자형. 네트워크 구축
유명한 인증 프로그램은 업계 전문가에 의해 수행됩니다. 그러한 프로그램에 등록하면 그들과 연락할 수 있는 범위가 제공됩니다. 언젠가 그들은 개인적으로 직업을 제안하거나 권위 있는 기관을 추천할 수 있습니다.
최고의 무료 웹 디자인 과정
온라인에서 수많은 무료 웹 디자인 과정을 찾을 수 있습니다. 그러나 그들 모두가 인증으로 당신에게 보상을 주는 것은 아닙니다. 또한 무료 코스에서는 심도 있는 레슨을 거의 찾을 수 없다는 점을 명심하세요. 종합 부품은 주로 프리미엄 과정에서 사용할 수 있습니다.
그러나 아래는 프로그램 종료 시 수료증을 보상으로 제공하는 무료 웹 디자인 과정 목록입니다.
1. 프리코드캠프

FreeCodeCamp는 웹 디자인에 대한 대화식 강의 및 자습서를 제공합니다. 인증 경로에는 일련의 연습이 포함됩니다. 각 후속 연습에서는 바로 이전 수업의 질문과 문제를 묻습니다.
따라서 그들은 지식 기반을 구축합니다. 그러나 이 단원에 있는 대부분의 자습서에서는 주제를 간략하게 다룹니다. 그래도 그들은 웹 디자인의 기본에 대한 견고한 기반을 구축할 수 있을 만큼 충분히 능력이 있습니다.
완료 시간: 300시간
항목은 다룹니다:
- 반응형 웹 디자인
- JavaScript 알고리즘 및 데이터 구조
- 프런트 엔드 개발 라이브러리
- 데이터 시각화
- 백엔드 개발 API
2. 궁극의 웹 디자인 과정 – Webflow

Webflow는 웹 구축 및 호스팅 제공업체로 널리 알려져 있습니다. 웹 사이트를 구축, 디자인 및 시작할 수 있는 온라인 비주얼 편집기입니다. 이와 함께 Webflow는 웹 디자인 및 개발에 대한 다양한 온라인 과정을 제공하는 교육 플랫폼입니다.
The Ultimate Web Design은 100개 이상의 동영상이 포함된 무료 웹 디자인 과정입니다. 기초부터 Webflow를 시작하는 데 필요한 모든 항목과 디자인의 고급 개념에 이르기까지 주제를 다룹니다.
완료 시간: 5시간
항목은 다룹니다:
- 소개 HTML 및 CSS
- 웹 구조
- 강요
- 버튼 및 링크
- 타이포그래피
- 미디어
- 구성품
- 스타일링 기초
- 레이아웃 기본 사항
3. 웹 디자이너 되기 – LinkedIn

LinkedIn은 전 세계적으로 전문직 종사자를 위한 소셜 네트워크로 알려져 있지만 사용자를 위해 고도의 교육 콘텐츠와 코스를 만듭니다. 또한 최신 정보와 기술로 코스를 계속 업데이트합니다.
LinkedIn은 모든 무료 기능을 탐색하고 즐길 수 있는 1개월 무료 평가판을 제공합니다. 기간 내에 과정을 마치면 LinkedIn에서 인증서를 제공합니다. 이렇게 하면 웹 디자이너되기 과정에 등록하고 인증을 완료할 수 있습니다.
완료 시간: 28시간(새 콘텐츠를 업로드하면 증가함)
항목은 다룹니다:
- 웹 디자인 및 개발 소개
- 웹을 위한 디자인 미학
- 웹 디자인을 위한 사용자 경험
- 최신 웹 디자인 프로세스 매핑
- HTML 필수 교육
- CSS 필수 교육
4. HTML 및 CSS로 첫 번째 웹 페이지 구축 – 개방형 강의실

웹 디자인에 대한 사전 경험이 없고 코딩에 대해 전혀 모른다면 Build Your First Web Pages With HTML and CSS는 웹 디자인을 배울 수 있는 훌륭한 저장소가 될 수 있습니다. 이 과정은 HTML과 CSS에 대해 자세히 설명하고 함께 멋진 웹 사이트를 만드는 방법을 가르칩니다.
현재 Open Classroom은 유럽 최고의 e-러닝 플랫폼입니다. 각 학습 파트가 끝나면 퀴즈 테스트를 봅니다. 이 과정은 Emily Reese(OpenClassrooms의 기술 아카데미 책임자)가 설계하고 큐레이팅했습니다.
완료 시간: 10시간
항목은 다룹니다:
- HTML 및 CSS 소개
- HTML 텍스트 요소 만들기
- 전체 페이지 구성
- CSS로 콘텐츠 꾸미기
5. 초보자를 위한 UI/UX – 위대한 배움

사용자 인터페이스(UI)와 사용자 경험(UX)은 오늘날 웹 디자인의 두 가지 필수 요소입니다. 방문자의 관심을 끌고 반복적으로 방문하게 하는 데 중요한 역할을 합니다. Adobe XD는 웹 디자이너가 와이어프레임과 웹 사이트 프로토타입을 만들 수 있는 무료 도구입니다.
초보자를 위한 UI/UX는 UI/UX 철학, 이들 간의 차이점, 웹 사이트 프로토타입 및 와이어프레임을 만드는 방법에 대해 이야기하는 짧은 과정입니다.
완료 시간: 1시간
항목은 다룹니다:
- UI/UX 소개
- UI/UX의 차이점
- UX 프로세스
- 와이어프레임 및 프로토타입
최고의 유료 웹 디자인 코스
우리는 이미 무료 과정에서 주제를 자세히 다루지 않는 몇 가지 사항을 접할 수 있다고 말한 적이 있습니다. 코스 콘텐츠와 리소스를 만들기 위해 노력한 교사와 강사는 분명히 어느 정도의 사례금을 기대하게 될 것입니다.
유료 코스 외에도 중요한 점을 이해하지 못한 경우 코스 강사에게 연락할 수 있는 기회를 얻을 수 있습니다. 아래에는 학습자의 리뷰에 따라 가장 많이 지불되는 웹 디자인 과정이 나열되어 있습니다.
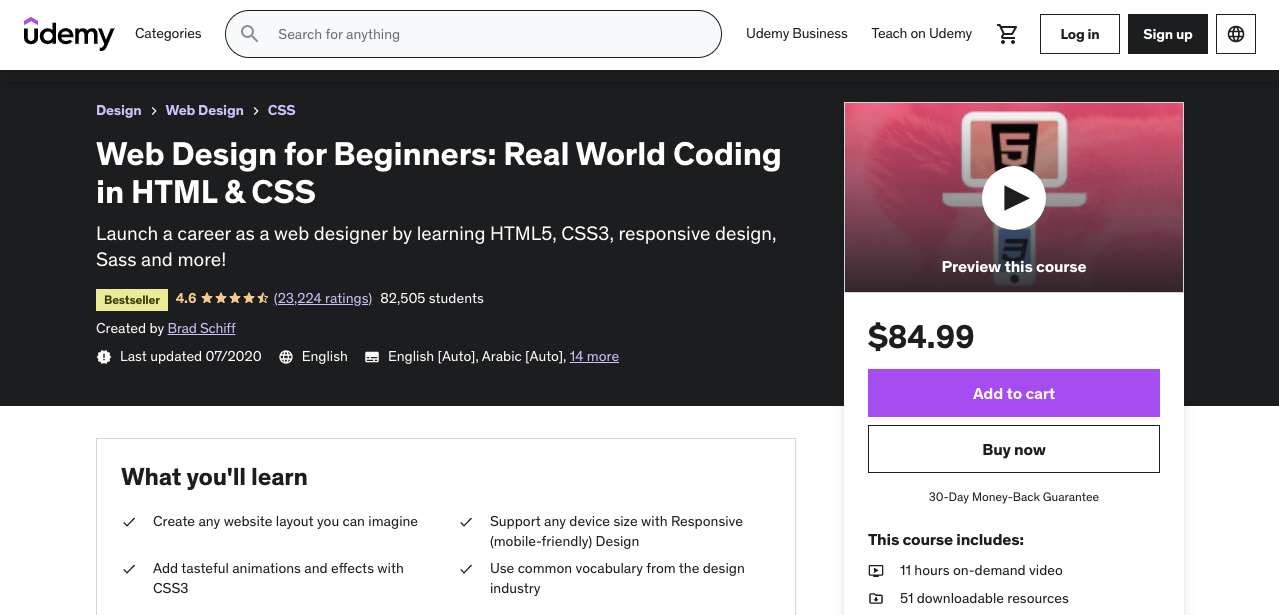
1. 초보자를 위한 웹 디자인: HTML 및 CSS의 실제 코딩 – Udemy

Udemy는 프리미엄 온라인 학습 플랫폼으로 세계적으로 인정받고 있습니다. 초보자를 위한 웹 디자인 과정은 HTML 및 CSS를 사용하여 모바일 반응형 웹 사이트를 만드는 데 필요한 모든 것을 배우는 데 도움이 됩니다. 프리랜서로 경력을 시작하는 방법도 배우게 됩니다.
세계의 많은 일류 기업들이 이 과정을 사용하여 사내 직원에게 웹 디자인을 교육합니다. Udemy는 모든 사용자에게 7일 무료 액세스를 제공합니다. 누군가 코스의 프리미엄 사용자가 되면 해당 코스에 평생 액세스할 수 있습니다. Udemy가 코스를 업데이트하는 경우 무료로 확인할 수 있습니다.
완료 시간: 11시간

항목은 다룹니다:
- HTML 기초
- 웹 페이지에 미디어 추가
- 텍스트 기초
- 의미론과 조직
- 양식
- 테이블
- CSS 필수
- 중급 CSS
비용: $84.99(30일 환불 보장)
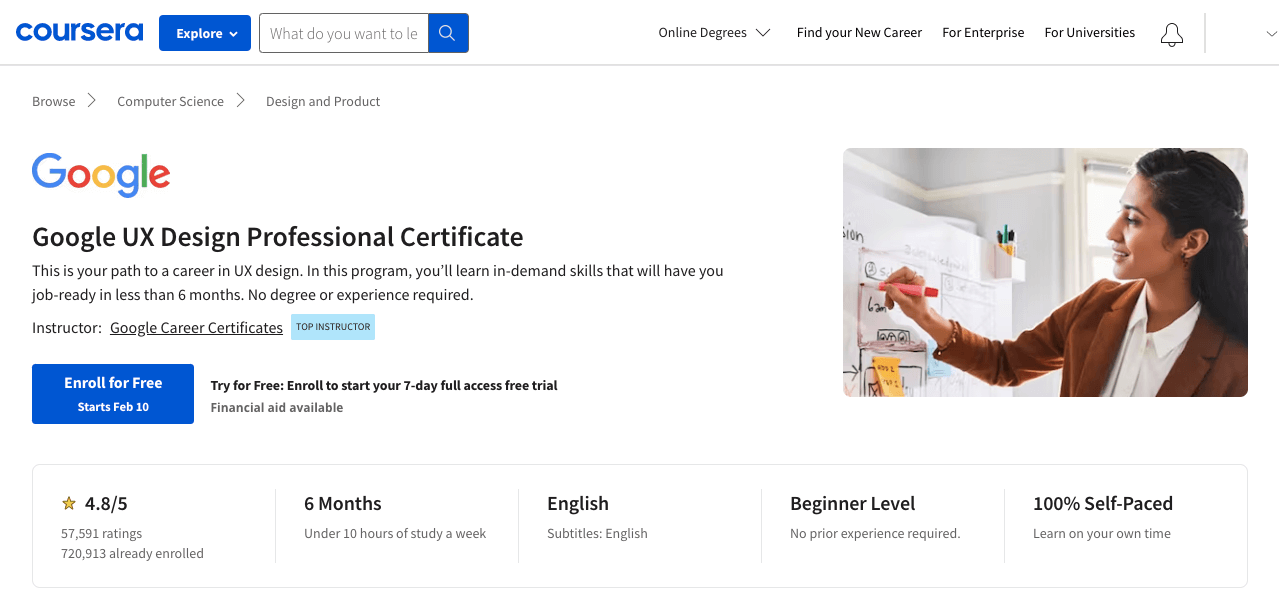
2. Google UX 디자인 전문가 자격증 - Coursera

사전 경험 없이 UX 웹 디자인을 배울 수 있는 권위 있는 플랫폼을 찾고 있다면 Coursera는 의심할 여지 없이 훌륭한 저장소가 될 것입니다. 웹 인터페이스뿐만 아니라 제품, 소프트웨어 및 모바일 앱을 디자인하는 방법을 가르쳐주지는 않습니다.
Google UX 디자인 전문가 자격증은 또한 와이어프레임을 만들고 프로토타입을 디자인하며 프로세스와 관련된 문제를 식별하는 데 도움이 됩니다. Adobe XD 및 Figma와 같은 인기 있는 웹 디자인 도구를 사용하는 방법을 배웁니다.
완료 시간: 6개월(주당 10시간 미만)
항목은 다룹니다:
- 사용자 경험(UX)
- UX 리서치
- 와이어프레임
- 원기
- 어도비 XD
- 사용성 테스트
비용: $39/월(7일 무료 평가판)
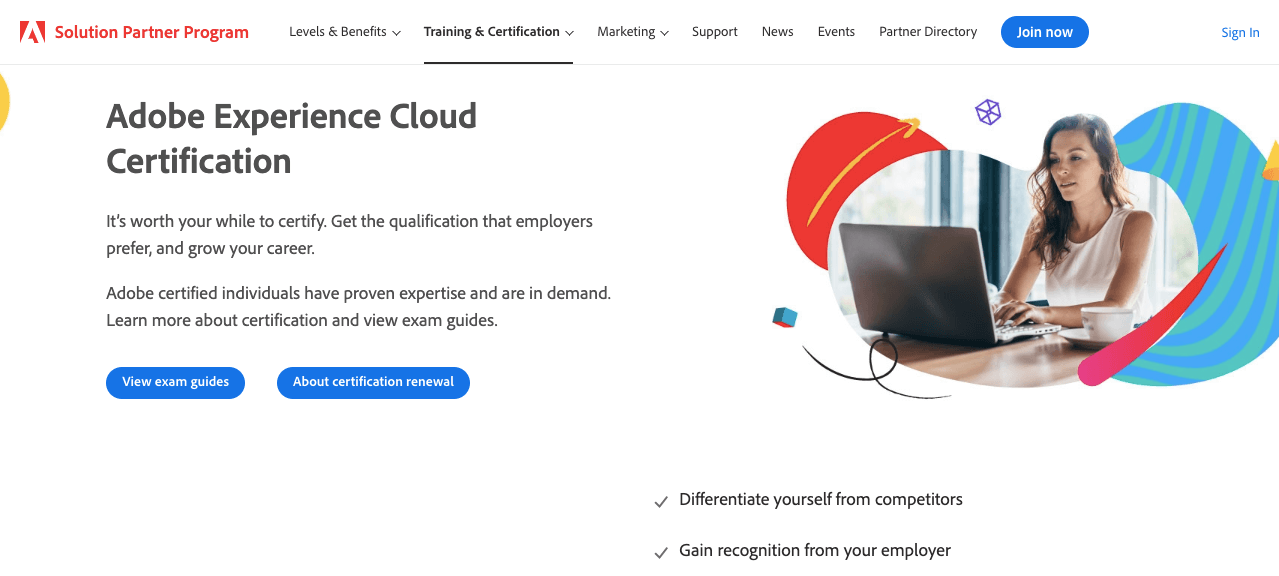
3. Adobe Experience Cloud 인증 – Adobe

Adobe는 디자인 디지털화의 선구자입니다. Adobe Creative Cloud는 디자이너가 전 세계적으로 사용하고 있는 Adobe XD, Photoshop 및 Dreamwave와 같은 몇 가지 흥미로운 디자인 도구를 이미 만들었습니다. Adobe에 대해 들어보지 못한 소프트웨어 에이전시는 거의 없을 것입니다.
이것이 바로 Adobe Certified Professional이 취업 시장에서 높은 평가를 받는 이유입니다. Adobe는 HTML, CSS, 반응형 디자인 등에 대한 강의를 다루는 적절한 리소스를 저장소에서 무료로 제공합니다. 연습이 완료되면 Adobe에서 인증 시험에 대한 수수료를 요구합니다.
철저한 연습을 거쳐 완벽하게 준비되면 언제든지 시험에 응시할 수 있습니다.
완료 시간: 해당 없음
항목은 다룹니다:
- 코드 HTML, CSS 및 JavaScript
- 페이지 구조 정의
- 반응형 그리드 레이아웃 만들기
- 새 Dreamwave 템플릿 만들기
- Edge 웹 글꼴 작업
- CSS를 사용한 스타일 웹 페이지 테스트
비용: $180
4. W3학교

W3Schools는 웹 디자인 및 개발을 배울 수 있는 가장 큰 플랫폼 중 하나입니다. 웹 디자인에 사용되는 핵심 언어 및 프레임워크에 대한 저장소에서 사용할 수 있는 수많은 자습서가 있습니다. 코스 뿐만이 아닙니다. 수십 가지 연습과 퀴즈 테스트에 참여하여 학습을 향상시킬 수 있습니다.
이러한 리소스에 액세스하기 위해 사용자 계정을 만들거나 비용을 지불할 필요조차 없습니다. 인증을 원하는 경우에만 비용을 지불하면 됩니다.
완료 시간: 해당 없음
항목은 다룹니다:
- HTML 및 CSS
- 자바스크립트
- 프로그램 작성
- 서버 측
- 웹 구축
- 데이터 분석
- XML 자습서
비용: $95(언어당)
5. 프론트엔드 개발 – 스킬 크러시

웹 디자인 및 개발을 배우기 위한 교육 프로그램을 찾고 있다면 프런트 엔드 개발 과정을 살펴봐야 합니다. HTML, CSS 및 JavaScript 언어를 사용하여 최신 웹 사이트를 만드는 방법에 대한 강의를 듣게 됩니다.
프런트 엔드 개발 지식은 오늘날 시장에서 수요가 높은 동적 웹 사이트를 관리하는 데 도움이 됩니다. 그것은 당신이 더 나은 직업 기회와 좋은 급여를 즐길 수 있는 기회를 만들 것입니다.
완료 시간: 3개월
항목은 다룹니다:
- HTML, CSS 및 JS의 기초
- 힘내와 GitHub
- jQuery
- 미디어 쿼리 및 반응형 디자인
- Flexbox 기본 사항 및 구현
가격: 일회성 $549(또는 3개월 동안 $199/월)
웹 디자인을 위한 코드 프리 솔루션
HTML, CSS 및 JavaScript는 모든 종류의 멋진 웹 사이트를 만드는 데 사용되는 웹 디자이너의 공통 언어입니다. 그러나 오늘날에는 코딩 없이 전체 웹 사이트를 디자인할 수 있는 수많은 끌어서 놓기 및 블록 기반 페이지 빌더를 찾을 수 있습니다.
코드가 없는 사용자이고 그러한 제품을 찾고 있다면 Elementor가 최고의 솔루션이 될 것입니다 . 실제로 현재 5백만 개 이상의 웹사이트에서 사용되고 있는 WordPress 기반 플러그인입니다. 100개 이상의 흥미로운 위젯과 20개 이상의 기능이 있습니다.
Elementor가 충분하지 않으면 문제 없습니다. HappyAddons 플러그인을 함께 사용할 수 있습니다. 웹 사이트를 더욱 강화할 수 있는 많은 추가 위젯과 기능이 제공됩니다. 이러한 드래그 앤 드롭 페이지 빌더의 작동 방식에 대한 짧은 클립을 시청하십시오.
마지막으로 중요합니다! 이 플러그인을 사용하면 지나치게 복잡한 웹사이트를 만들 수 없습니다. 그러나 코드가 없는 사용자에게는 좋은 대안이 없습니다. 또한 최소한 평균 수준의 코딩 지식이 있다면 이 페이지 빌더가 세상을 무한대로 만들 것입니다.
최고의 웹 디자인 과정에 대한 FAQ

위의 논의를 통해 귀하의 요구에 따라 올바른 웹 디자인 과정을 쉽게 선택할 수 있기를 바랍니다. 이 섹션에서는 최고의 웹 디자인 과정 주제와 관련하여 온라인에서 자주 발견되는 몇 가지 질문에 답변합니다.
웹 디자인에 미래가 있습니까?
marketwatch.com에 따르면 웹 디자인, 디자인 및 관련 서비스의 글로벌 시장 규모는 2021년 약 560억 달러였으며 이 시장 규모는 2027년까지 850억 달러의 문턱을 넘을 것으로 예상됩니다.
따라서 충분히 숙련되고 최신 기술로 업데이트된 경우 이 업계에서 항상 자리를 차지할 수 있습니다.
웹 디자인에 사용되는 언어는 무엇입니까?
웹 디자인에 사용되는 다양한 프로그래밍 언어가 있습니다. 그러나 가장 많이 사용되는 것은 HTML, CSS, PHP 및 JavaScript입니다.
웹디자이너 평균 연봉은?
평균 웹 디자이너의 급여는 위치에 따라 다릅니다. 세계적으로 유명한 일부 구인 사이트에 따르면 웹 디자이너의 평균 급여는 다음과 같습니다.
글래스도어: $51,000/년($38,000 ~ $72,000)
ZipRecruiter: $58,000/년($22,000 ~ $112,000)
페이스케일: 50,000/년($33,000 ~ 72,000)
웹 디자인은 스트레스가 많은 직업입니까?
이 질문에 대한 한 줄의 정답은 없습니다. 모든 일은 즐겁지 않으면 스트레스를 받습니다. 웹 디자인을 좋아한다면 분명 재미있을 것입니다. 그러나 큰 프로젝트를 처리하고 시간이 적다면 스트레스가 될 수 있습니다. 그런데 이런 현상은 모든 직업에서 공통적으로 나타나는 현상입니다.
코딩 없이 웹디자이너가 될 수 있나요?
그래 넌 할수있어. 오늘날 온라인에는 한 줄의 코딩 없이 웹 페이지를 디자인할 수 있는 많은 수의 페이지 빌더가 있습니다. 예를 들어 Elementor는 오늘날 수백만 개의 웹 사이트에서 사용되는 훌륭한 끌어서 놓기 페이지 빌더입니다.
색상, 타이포그래피 및 정렬 감각이 좋다면 Elementor를 사용하여 마법 같은 웹 사이트를 만들 수 있습니다.
등록할 웹 디자인 과정을 결정하셨나요?
시간과 조수는 아무도 기다리지 않습니다! 우리는 이제 웹 기술이 의심할 여지없이 매우 중요한 역할을 할 4차 산업 혁명의 시작점에 서 있습니다. 오늘 하루를 낭비한다는 것은 내일의 경쟁을 훨씬 더 어렵게 만든다는 것을 의미합니다.
위에서 언급한 과정이 귀하의 기술을 업그레이드하기에 충분하기를 바랍니다. 우리의 추천은 무료 코스로 여행을 시작하시기 바랍니다. 나중에 일부 지역 프로젝트를 수행하십시오. 일에 대한 경험과 자신감을 얻으면 전문 인증을 받으십시오.
