Más de 9 mejores cursos y certificaciones de diseño web para maximizar su potencial de ingresos (gratis y de pago)
Publicado: 2023-02-15El mundo del diseño web es vasto y está en constante evolución. El surgimiento de tecnologías web como blockchain, headless, AMP, seguridad de datos, interfaz de usuario de movimiento, micro frontends, realidad virtual y más han cambiado por completo el panorama del diseño y desarrollo web en los últimos 15 años.
Ha disparado la demanda de diseñadores web profesionales al mismo tiempo. Las certificaciones pueden ser una excelente manera de demostrar su valía y experiencia en el mercado laboral. No solo mejorarán su habilidad en el desarrollo web, sino que también funcionarán como un portafolio.
Este artículo enumerará los mejores cursos y certificaciones de diseño web para ayudarlo a comenzar su carrera. Los enumeraremos en dos secciones separadas (gratuitas y de pago) para que pueda encontrar fácilmente la que más le convenga. ¡Sigue leyendo!
¿Qué es el Curso y Certificación de Diseño Web?
El curso de diseño web es un conjunto de módulos que enseña a los estudiantes las habilidades y técnicas necesarias para crear y mantener un sitio web. Es el primer paso del desarrollo web. A continuación se muestran los módulos que comúnmente incluyen los cursos de diseño web.
- Fundamentos del diseño web.
- tecnologías web
- estructura matematica
- HTML
- CSS
- JavaScript
- Oreja
- Adobe Dreamweaver
- Constructores de páginas
La certificación es el proceso de proporcionar documentos oficiales que reconocen que ha completado ciertos cursos. Puede utilizar este certificado al solicitar un trabajo, ya sea en agencias o plataformas de trabajo independiente.
¿Por qué necesita certificaciones de diseño web?

Los cursos y certificaciones de diseño web pueden ayudarlo a destacarse en el mercado laboral altamente competitivo. Puede maximizar el potencial de ingresos y brindarle una vida saludable. Mire los factores a continuación sobre cómo los certificados de diseño web pueden ser beneficiosos para usted.
a. Aumentar el reconocimiento profesional
Una certificación profesional puede ayudar a Recursos Humanos a comprender rápidamente las habilidades, el potencial y la experiencia que tiene. Cuando se envían toneladas de solicitudes de candidatos, un certificado profesional puede brindarle una ventaja adicional para captar su atención.
b. Amplificar el conocimiento de la industria
Las plataformas de aprendizaje electrónico como Udemy y Coursera actualizan sus cursos cada vez que surgen nuevos temas en el mercado. Participar en programas de certificación a intervalos regulares puede ayudarlo a conocer las últimas mejores prácticas, tendencias y herramientas de diseño web.
C. Reciba experiencia práctica
Los cursos pagados generalmente incluyen pruebas, cuestionarios, proyectos y exámenes en el proceso de certificación. Por lo tanto, le brinda una manera de tener experiencia práctica junto con las partes teóricas de estos módulos.
d. Capacidad de cambio de carrera
Si es un diseñador web junior pero busca alcanzar los puestos más agotadores, las certificaciones profesionales pueden hacer que el camino sea cómodo. Le resultará fácil probar su aceptación entre las máximas autoridades.
mi. Construir red
Los programas de certificación de renombre están a cargo de expertos de la industria. Inscribirse en dicho programa le dará la oportunidad de ponerse en contacto con ellos. Es posible que algún día te ofrezcan un trabajo personalmente o te recomienden una agencia de prestigio.
Los mejores cursos gratuitos de diseño web
Encontrarás toneladas de cursos gratuitos de diseño web en línea. Pero no todos te recompensarán con certificaciones. Además, tenga en cuenta que difícilmente encontrará lecciones detalladas en cursos gratuitos. Las partes integrales están disponibles principalmente en cursos premium.
Sin embargo, a continuación hay una lista de cursos gratuitos de diseño web que lo recompensarán con certificados al final del programa.
1. FreeCodeCampamento

FreeCodeCamp te ofrece lecciones interactivas y tutoriales sobre diseño web. El camino de la certificación incluye una serie de ejercicios. Cada ejercicio subsiguiente le hace preguntas y problemas de las lecciones inmediatamente anteriores.
Por lo tanto, construyen su base de conocimientos. Sin embargo, la mayoría de los tutoriales en estas lecciones cubren brevemente los temas. Aún así, son lo suficientemente capaces de construir una base sólida sobre los conceptos básicos del diseño web.
Tiempo para completar: 300 horas
Tópicos cubiertos:
- Diseño web adaptable
- Algoritmos de JavaScript y estructura de datos
- Bibliotecas de desarrollo front-end
- Visualización de datos
- API de desarrollo de back-end
2. Último curso de diseño web – Webflow

Webflow es conocido popularmente como un proveedor de alojamiento y construcción web. Es un editor visual en línea que le permite crear, diseñar y lanzar sitios web. Además, Webflow es una plataforma educativa que ofrece una variedad de cursos en línea sobre diseño y desarrollo web.
The Ultimate Web Design es un curso gratuito de diseño web que incluye más de 100 videos. Cubre temas desde los fundamentos hasta todo lo que necesita para comenzar con Webflow y los conceptos avanzados de diseño.
Tiempo para completar: 5 horas
Tópicos cubiertos:
- Introducción HTML y CSS
- Estructura Web
- Elementos
- Botones y enlaces
- Tipografía
- Medios de comunicación
- Componentes
- Conceptos básicos de estilo
- Conceptos básicos de diseño
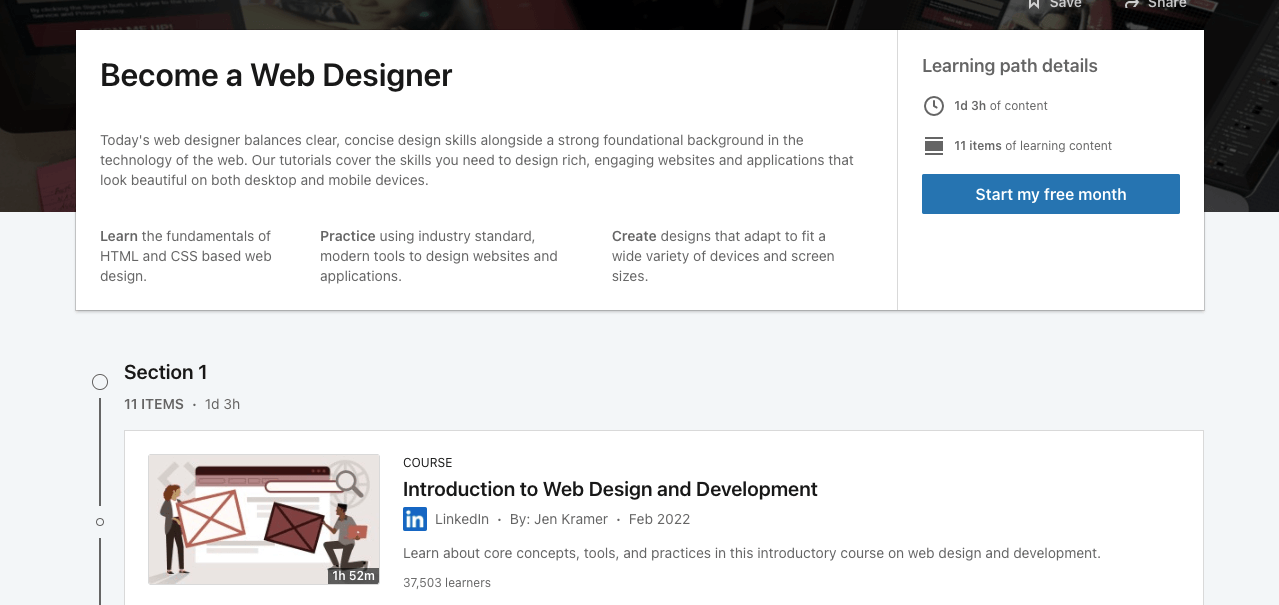
3. Conviértete en diseñador web – LinkedIn

Aunque LinkedIn es mundialmente conocida como una red social para trabajadores profesionales, crea contenido y cursos altamente educativos para sus usuarios. Además, siguen actualizando sus cursos con información y tecnologías recientes.
LinkedIn te ofrece una prueba gratuita de un mes para explorar y disfrutar de todas sus funciones gratuitas. Si termina cualquier curso dentro del plazo, LinkedIn le proporcionará un certificado. De esta forma, puedes inscribirte en su curso Conviértete en Diseñador Web y completar la certificación.
Tiempo para completar: 28 horas (aumentará si suben contenido nuevo)
Tópicos cubiertos:
- Introducción al Diseño y Desarrollo Web
- Estética del Diseño para la Web
- Experiencia de usuario para diseño web
- Mapeo del proceso de diseño web moderno
- Capacitación esencial de HTML
- Capacitación esencial de CSS
4. Cree sus primeras páginas web con HTML y CSS: aulas abiertas

Si no tiene experiencia previa en diseño web y no sabe nada sobre codificación, Cree sus primeras páginas web con HTML y CSS puede ser un gran repositorio para aprender diseño web. Este curso habla sobre HTML y CSS en detalle y enseña cómo juntos crean maravillosos sitios web.
Open Classroom es hoy una plataforma de aprendizaje electrónico líder en Europa. Al final de cada parte de aprendizaje, realizarán pruebas de cuestionario. Este curso ha sido diseñado y curado por Emily Reese (Directora de la Academia de Tecnología en OpenClassrooms).
Tiempo para completar: 10 horas
Tópicos cubiertos:
- Introducción a HTML y CSS
- Crear elementos de texto HTML
- Estructurar una página completa
- Dale sabor a tu contenido con CSS
5. UI/UX para principiantes: gran aprendizaje

La interfaz de usuario (UI) y la experiencia del usuario (UX) son dos partes esenciales del diseño web actual. Desempeñan un papel importante a la hora de captar la atención de los visitantes y hacer que vuelvan de forma recurrente. Adobe XD es una herramienta gratuita que permite a los diseñadores web crear wireframes y prototipos de sitios web.
UI/UX para principiantes es un curso corto que hablará sobre la filosofía de UI/UX, las diferencias entre ellos y cómo crear prototipos de sitios web y wireframing.
Tiempo para completar: 1 hora
Tópicos cubiertos:
- Introducción a la interfaz de usuario/UX
- Diferencia entre UI/UX
- El proceso de experiencia de usuario
- Wireframe y Prototipo
Los mejores cursos de diseño web pagados
Ya dijimos una vez que en los cursos gratuitos puede encontrar algunos puntos que no cubren los temas en detalle. Los profesores e instructores que se han esforzado por crear el contenido y los recursos del curso seguramente esperarán recibir algunos honorarios.
Además de los cursos pagos, puede tener la oportunidad de contactar a los instructores del curso si no comprende algún punto crítico. A continuación, enumeramos algunos de los cursos de diseño web mejor pagados según las opiniones de los alumnos.
1. Diseño web para principiantes: codificación del mundo real en HTML y CSS – Udemy

Udemy es reconocida mundialmente como una plataforma de aprendizaje en línea premium. Su curso de Diseño web para principiantes lo ayudará a aprender todo lo que necesita para crear un sitio web que responda a dispositivos móviles utilizando HTML y CSS. También aprenderá cómo comenzar su carrera como autónomo.

Muchas empresas de primer nivel en el mundo utilizan este curso para capacitar a sus empleados internos en diseño web. Udemy ofrece acceso gratuito de 7 días a cualquier usuario. Una vez que alguien se convierte en usuario premium de cualquier curso, obtiene acceso de por vida. En caso de que Udemy actualice el curso, puede consultarlo de forma gratuita.
Tiempo para completar: 11 horas
Tópicos cubiertos:
- Elementos básicos de HTML
- Adición de medios a la página web
- Conceptos básicos de texto
- Semántica y Organizaciones
- Formularios
- Mesas
- Fundamentos de CSS
- CSS intermedio
Costo: $ 84.99 (garantía de devolución de dinero de 30 días)
2. Certificado profesional de diseño de experiencia de usuario de Google – Coursera

Si está buscando una plataforma prestigiosa para aprender diseño web UX sin experiencia previa, Coursera sin duda será un gran repositorio. No te enseñará a diseñar interfaces web, sino también productos, software y aplicaciones móviles.
El certificado profesional de diseño de UX de Google también lo ayudará a crear esquemas, diseñar prototipos e identificar los puntos débiles involucrados en el proceso. Aprenderá a utilizar herramientas de diseño web populares como Adobe XD y Figma.
Tiempo para completar: 6 meses (menos de 10 horas de una semana de estudio)
Tópicos cubiertos:
- Experiencia de usuario (UX)
- Investigación de experiencia de usuario
- Estructura alámbrica
- Prototipo
- adobe xd
- Pruebas de usabilidad
Costo: $39/mes (prueba gratuita de 7 días)
3. Certificación de Adobe Experience Cloud – Adobe

Adobe es pionero en la digitalización del diseño. Adobe Creative Cloud ya ha creado algunas herramientas de diseño interesantes, como Adobe XD, Photoshop y Dreamwave, que los diseñadores utilizan en todo el mundo. Difícilmente encontrará una agencia de software que no haya oído hablar de Adobe.
Esta es la razón por la que los profesionales certificados por Adobe son muy apreciados en el mercado laboral. Adobe le ofrece recursos adecuados en su repositorio que cubren lecciones sobre HTML, CSS, diseño receptivo y más de forma gratuita. Después de que termine su práctica, Adobe le cobrará una tarifa por el examen de certificación.
Puede realizar el examen en cualquier momento una vez que esté completamente preparado después de una práctica rigurosa.
Tiempo para completar: N/A
Tópicos cubiertos:
- Código HTML, CSS y JavaScript
- Definir la estructura de la página
- Crear un diseño de cuadrícula sensible
- Crear nuevas plantillas Dreamwave
- Trabajar con fuentes web Edge
- Pruebas de estilo de página web con CSS
Costo: $180
4. Escuelas W3

W3Schools es una de las mayores plataformas para aprender diseño y desarrollo web. Tiene toneladas de tutoriales disponibles en su repositorio sobre los principales lenguajes y marcos utilizados en el diseño web. No solo cursos. Puede participar en docenas de ejercicios y pruebas de prueba para mejorar su aprendizaje.
Ni siquiera necesita crear una cuenta de usuario o pagar dinero para tener acceso a estos recursos. Tienes que pagar solo si quieres certificaciones.
Tiempo para completar: N/A
Tópicos cubiertos:
- HTML y CSS
- JavaScript
- Programación
- Lado del servidor
- Construcción web
- Análisis de datos
- Tutoriales XML
Costo: $95 (por idioma)
5. Desarrollo Front-End – Skill Crush

Si estás buscando un programa educativo para aprender diseño y desarrollo web, debes echar un vistazo al curso de Desarrollo Front End. Obtendrá lecciones sobre cómo crear sitios web modernos utilizando lenguajes HTML, CSS y JavaScript.
El conocimiento de desarrollo front-end lo ayudará a seleccionar sitios web dinámicos que hoy en día tienen una gran demanda en el mercado. Creará una oportunidad para que usted disfrute de mejores oportunidades de trabajo y un buen salario.
Tiempo para completar: 3 meses
Tópicos cubiertos:
- Conceptos básicos de HTML, CSS y JS
- Git y GitHub
- jQuery
- Media queries y diseño responsivo
- Conceptos básicos e implementación de Flexbox
Precio: pago único de $ 549 (o $ 199 / mes durante tres meses)
Soluciones sin código para el diseño web
HTML, CSS y JavaScript son algunos lenguajes comunes que los diseñadores web utilizan para crear maravillosos sitios web de cualquier tipo. Pero hoy en día, encontrará toneladas de creadores de páginas basados en bloques y de arrastrar y soltar disponibles mediante los cuales puede diseñar un sitio web completo sin codificación.
Si es un usuario sin código y está buscando un producto de este tipo, Elementor será la mejor solución . En realidad, es un complemento basado en WordPress que se usa en más de 5 millones de sitios web en la actualidad. Tiene más de 100 widgets emocionantes y más de 20 funciones.
Si Elementor no es suficiente, no hay problema. Puede usar el complemento HappyAddons al lado. Vendrá con muchos widgets y funciones adicionales para potenciar aún más su sitio web. Mire un breve clip de cómo funcionan estos creadores de páginas de arrastrar y soltar.
¡Por último, pero no menos importante! Con estos complementos, no puede crear sitios web excesivamente complejos. Pero para los usuarios sin código, no hay una buena alternativa. Además, si tiene al menos un conocimiento de codificación de nivel medio, estos creadores de páginas harán que su mundo sea ilimitado.
Preguntas frecuentes sobre los mejores cursos de diseño web

Espero que la discusión anterior le facilite elegir el curso de diseño web adecuado según su demanda. Esta sección responderá algunas preguntas frecuentes en línea relacionadas con el tema de los mejores cursos de diseño web.
¿Hay futuro en el Diseño Web?
Según marketwatch.com, el tamaño del mercado global de diseño web, diseño y servicios relacionados fue de alrededor de $ 56 mil millones en 2021. Y se espera que este tamaño de mercado cruce el umbral de $ 85 mil millones para 2027.
Entonces, si tiene la habilidad suficiente y está actualizado con las tecnologías más recientes, siempre tendrá un lugar en esta industria.
¿Cuáles son los lenguajes utilizados en el diseño web?
Hay una serie de diferentes lenguajes de programación utilizados en el diseño web. Pero los más utilizados son HTML, CSS, PHP y JavaScript.
¿Cuál es el salario promedio de un diseñador web?
El salario promedio del diseñador web varía según la ubicación. Según algunos sitios web de empleo de renombre mundial, el salario promedio de los diseñadores web es:
Glassdoor: $51k/año ($38k a $72k)
ZipRecruiter: $58k/año ($22k a $112k)
Escala salarial: 50k/año ($33k a 72k)
¿Es el diseño web un trabajo estresante?
No hay una respuesta directa de una sola línea a esta pregunta. Todo trabajo es estresante si no lo disfrutas. Si te encanta el diseño web, seguramente lo encontrarás divertido. Sin embargo, si está manejando un gran proyecto y tiene menos tiempo disponible, entonces podría ser algo estresante. Pero este fenómeno es común en todos los trabajos.
¿Puedo ser un diseñador web sin programar?
Sí tu puedes. Hoy en día hay una buena cantidad de creadores de páginas en línea mediante los cuales puede diseñar sus páginas web sin una sola línea de codificación. Por ejemplo, Elementor es un excelente creador de páginas de arrastrar y soltar que se usa en millones de sitios web en la actualidad.
Si tiene buen sentido del color, la tipografía y la alineación, puede crear sitios web mágicos con Elementor.
¿Ha decidido en qué curso de diseño web inscribirse?
¡El tiempo y la marea no esperan a nadie! Estamos ahora en el comienzo de la cuarta revolución industrial en la que, sin duda, las tecnologías web jugarán un papel muy importante. Desperdiciar un día hoy significa que estás haciendo que la competencia de mañana sea mucho más difícil para ti.
Espero que los cursos que hemos mencionado anteriormente sean lo suficientemente buenos para mejorar su conjunto de habilidades. Nuestra recomendación es que comience su viaje con los cursos gratuitos. Haz algunos proyectos locales después. Una vez que haya adquirido algún tipo de experiencia y confianza en el trabajo, prepárese para las certificaciones profesionales.
