9+ beste Webdesign-Kurse und -Zertifizierungen zur Maximierung Ihres Verdienstpotenzials (kostenlos und kostenpflichtig)
Veröffentlicht: 2023-02-15Die Welt des Webdesigns ist riesig und entwickelt sich ständig weiter. Der Aufstieg von Webtechnologien wie Blockchain, Headless, AMP, Datensicherheit, Motion UI, Micro Frontends, Virtual Reality und mehr hat die Landschaft des Webdesigns und der Webentwicklung in den letzten 15 Jahren komplett verändert.
Gleichzeitig ist die Nachfrage nach professionellen Webdesignern in die Höhe geschossen. Zertifizierungen können eine großartige Möglichkeit sein, Ihren Wert und Ihr Fachwissen auf dem Arbeitsmarkt zu beweisen. Sie werden nicht nur Ihre Fähigkeiten in der Webentwicklung verbessern, sondern auch als Portfolio fungieren.
Dieser Artikel listet die besten Webdesign-Kurse und -Zertifizierungen auf, die Ihnen beim Start Ihrer Karriere helfen. Wir werden sie in zwei separaten Abschnitten auflisten (kostenlos und kostenpflichtig), damit Sie leicht denjenigen finden können, der Ihrer Erschwinglichkeit entspricht. Weiter lesen!
Was ist Webdesign-Kurs und -Zertifizierung?
Der Webdesign-Kurs besteht aus einer Reihe von Modulen, die den Studenten die Fähigkeiten und Techniken vermitteln, die zum Erstellen und Pflegen einer Website erforderlich sind. Es ist der allererste Schritt der Webentwicklung. Nachfolgend sind die Module aufgeführt, die Webdesign-Kurse üblicherweise enthalten.
- Grundlagen des Webdesigns
- Web-Technologien
- Mathematische Struktur
- HTML
- CSS
- JavaScript
- BootStrap
- Adobe Dreamweaver
- Seitenersteller
Die Zertifizierung ist der Prozess der Bereitstellung offizieller Dokumente, die bestätigen, dass Sie bestimmte Kurse abgeschlossen haben. Sie können dieses Zertifikat verwenden, wenn Sie sich auf eine Stelle bewerben, sei es in Agenturen oder auf freiberuflichen Plattformen.
Warum brauchen Sie Webdesign-Zertifizierungen?

Webdesign-Kurse und -Zertifizierungen können Ihnen helfen, sich auf dem hart umkämpften Arbeitsmarkt abzuheben. Es kann das Verdienstpotenzial maximieren und Ihnen ein gesundes Leben ermöglichen. Sehen Sie sich die folgenden Faktoren an, wie Webdesign-Zertifikate für Sie von Vorteil sein können.
A. Steigern Sie die berufliche Anerkennung
Eine professionelle Zertifizierung kann der Personalabteilung helfen, Ihre Fähigkeiten, Ihr Potenzial und Ihr Fachwissen schnell zu verstehen. Wenn unzählige Bewerbungen von Kandidaten eingereicht werden, kann Ihnen ein professionelles Zertifikat einen zusätzlichen Hebel geben, um ihre Aufmerksamkeit zu erregen.
B. Erweitern Sie das Branchenwissen
E-Learning-Plattformen wie Udemy und Coursera aktualisieren ihre Kurse, sobald neue Themen auf den Markt kommen. Durch die regelmäßige Teilnahme an Zertifizierungsprogrammen können Sie sich über die neuesten Best Practices, Trends und Tools im Webdesign informieren.
C. Erhalten Sie praktische Erfahrung
Bezahlte Kurse beinhalten in der Regel Tests, Tests, Projekte und Prüfungen im Zertifizierungsprozess. Somit bietet es Ihnen die Möglichkeit, neben den theoretischen Teilen dieser Module praktische Erfahrungen zu sammeln.
D. Fähigkeit zum beruflichen Wechsel
Wenn Sie ein Junior-Webdesigner sind, aber hochkarätige Positionen erreichen möchten, können professionelle Zertifizierungen den Weg erleichtern. Es wird Ihnen erleichtern, Ihre Akzeptanz bei den obersten Autoritäten zu beweisen.
e. Netzwerk aufbauen
Renommierte Zertifizierungsprogramme werden von Branchenexperten durchgeführt. Wenn Sie sich für ein solches Programm anmelden, haben Sie die Möglichkeit, mit ihnen in Kontakt zu treten. Eines Tages bieten sie Ihnen vielleicht persönlich einen Job an oder empfehlen eine renommierte Agentur.
Die besten kostenlosen Webdesign-Kurse
Sie finden online unzählige kostenlose Webdesign-Kurse. Aber nicht alle von ihnen werden Sie mit Zertifizierungen belohnen. Denken Sie auch daran, dass Sie in kostenlosen Kursen kaum detaillierte Lektionen finden werden. Umfassende Teile sind meist in Premium-Kursen erhältlich.
Unten finden Sie jedoch eine Liste mit kostenlosen Webdesign-Kursen, die Sie am Ende des Programms mit Zertifikaten belohnen.
1. FreeCodeCamp

FreeCodeCamp bietet Ihnen interaktive Lektionen und Tutorials zum Thema Webdesign. Der Zertifizierungspfad umfasst eine Reihe von Übungen. Jede nachfolgende Übung stellt Ihnen Fragen und Probleme aus den unmittelbar vorangegangenen Lektionen.
So bauen sie Ihre Wissensbasis auf. Die meisten Tutorials in diesen Lektionen decken die Themen jedoch kurz ab. Dennoch sind sie in der Lage, eine solide Grundlage auf den Grundlagen des Webdesigns aufzubauen.
Zeit bis zur Fertigstellung: 300 Stunden
Behandelten Themen:
- Sich anpassendes Webdesign
- JavaScript-Algorithmen und Datenstruktur
- Front-End-Entwicklungsbibliotheken
- Datenvisualisierung
- Back-End-Entwicklungs-APIs
2. Ultimativer Webdesign-Kurs – Webflow

Webflow ist im Volksmund als Webbuilding- und Hosting-Anbieter bekannt. Es ist ein visueller Online-Editor, mit dem Sie Websites erstellen, entwerfen und starten können. Daneben ist Webflow eine Bildungsplattform, die eine Vielzahl von Online-Kursen zu Webdesign und -entwicklung anbietet.
The Ultimate Web Design ist ein kostenloser Webdesign-Kurs mit über 100 Videos. Es behandelt Themen von den Grundlagen bis hin zu allem, was Sie für den Einstieg in Webflow und die fortgeschrittenen Konzepte des Entwerfens benötigen.
Zeit bis zur Fertigstellung: 5 Stunden
Behandelten Themen:
- Einführung in HTML und CSS
- Webstruktur
- Elemente
- Schaltflächen & Links
- Typografie
- Medien
- Komponenten
- Styling-Grundlagen
- Layout-Grundlagen
3. Werden Sie Webdesigner – LinkedIn

Obwohl LinkedIn weltweit als soziales Netzwerk für Berufstätige bekannt ist, erstellt es hochgradig lehrreiche Inhalte und Kurse für seine Benutzer. Außerdem aktualisieren sie ihre Kurse ständig mit den neuesten Informationen und Technologien.
LinkedIn bietet Ihnen eine einmonatige kostenlose Testversion, um alle kostenlosen Funktionen zu erkunden und zu genießen. Wenn Sie einen Kurs innerhalb des Zeitrahmens abschließen, erhalten Sie von LinkedIn ein Zertifikat. Auf diese Weise können Sie sich für den Kurs Become a Web Designer anmelden und die Zertifizierung abschließen.
Zeit bis zum Abschluss: 28 Stunden (wird verlängert, wenn neue Inhalte hochgeladen werden)
Behandelten Themen:
- Einführung in Webdesign und -entwicklung
- Designästhetik für das Web
- Benutzererfahrung für Webdesign
- Abbildung des modernen Webdesign-Prozesses
- HTML-Essential-Schulung
- CSS-Grundlagenschulung
4. Erstellen Sie Ihre ersten Webseiten mit HTML und CSS – Open Classrooms

Wenn Sie keine Erfahrung im Webdesign haben und nichts über Programmieren wissen, kann „Erstellen Sie Ihre ersten Webseiten mit HTML und CSS“ eine großartige Quelle zum Erlernen des Webdesigns sein. Dieser Kurs behandelt ausführlich HTML und CSS und lehrt, wie sie zusammen wunderbare Websites erstellen.
Open Classroom ist heute eine führende E-Learning-Plattform in Europa. Am Ende jedes Lernteils werden Quiztests abgelegt. Dieser Kurs wurde von Emily Reese (Leiterin der Technology Academy bei OpenClassrooms) konzipiert und kuratiert.
Zeit bis zur Fertigstellung: 10 Stunden
Behandelten Themen:
- Einführung in HTML und CSS
- Erstellen Sie HTML-Textelemente
- Strukturieren Sie eine ganze Seite
- Peppen Sie Ihre Inhalte mit CSS auf
5. UI/UX für Anfänger – Großartiges Lernen

User Interface (UI) und User Experience (UX) sind zwei wesentliche Bestandteile des heutigen Webdesigns. Sie spielen eine wichtige Rolle, um die Aufmerksamkeit der Besucher zu gewinnen und immer wieder zu kommen. Adobe XD ist ein kostenloses Tool, mit dem Webdesigner Wireframes und Website-Prototypen erstellen können.
UI/UX für Anfänger ist ein kurzer Kurs, der über die UI/UX-Philosophie, die Unterschiede zwischen ihnen und die Erstellung von Website-Prototypen und Wireframing spricht.
Dauer: 1 Stunde
Behandelten Themen:
- Einführung in UI/UX
- Unterschied zwischen UI/UX
- Der UX-Prozess
- Drahtmodell und Prototyp
Die besten bezahlten Webdesign-Kurse
Wir haben bereits einmal gesagt, dass Sie in kostenlosen Kursen auf einige Punkte stoßen können, die die Themen nicht im Detail abdecken. Lehrer und Ausbilder, die sich Mühe gegeben haben, Kursinhalte und -ressourcen zu erstellen, werden sicherlich ein gewisses Honorar erwarten.
Außer in kostenpflichtigen Kursen haben Sie möglicherweise die Möglichkeit, die Kursleiter zu kontaktieren, wenn Sie einen kritischen Punkt nicht verstehen. Nachfolgend haben wir einige der bestbezahlten Webdesign-Kurse gemäß den Bewertungen der Lernenden aufgelistet.
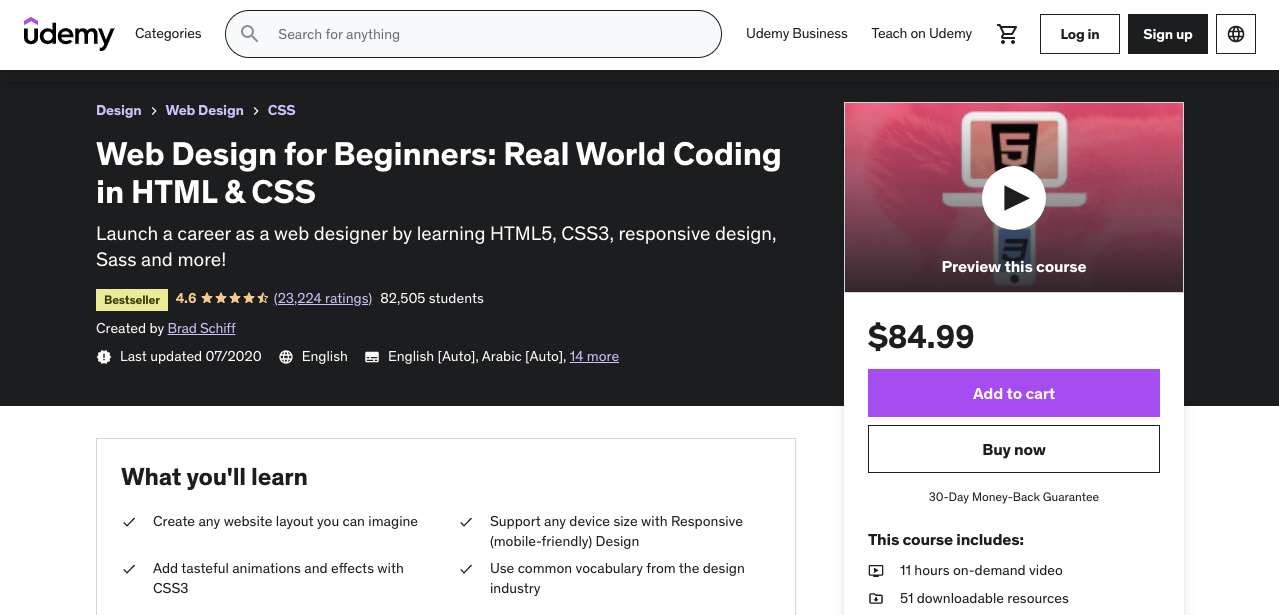
1. Webdesign für Anfänger: Real World Coding in HTML & CSS – Udemy

Udemy ist weltweit als erstklassige Online-Lernplattform anerkannt. Der Kurs Webdesign für Anfänger hilft Ihnen dabei, alles zu lernen, was Sie zum Erstellen einer auf Mobilgeräte ansprechenden Website mit HTML und CSS benötigen. Außerdem erfährst du, wie du deine Karriere als Freelancer startest.

Viele Top-Unternehmen auf der ganzen Welt nutzen diesen Kurs, um ihre internen Mitarbeiter in Webdesign zu schulen. Udemy bietet jedem Benutzer einen 7-tägigen kostenlosen Zugang. Sobald jemand Premium-Benutzer für einen beliebigen Kurs wird, erhält er lebenslangen Zugriff darauf. Falls Udemy den Kurs aktualisiert, kann er ihn kostenlos überprüfen.
Zeit bis zur Fertigstellung: 11 Stunden
Behandelten Themen:
- HTML-Grundlagen
- Hinzufügen von Medien zur Webseite
- Textgrundlagen
- Semantik und Organisationen
- Formen
- Tische
- CSS-Grundlagen
- Fortgeschrittenes CSS
Kosten: 84,99 $ (30 Tage Geld-zurück-Garantie)
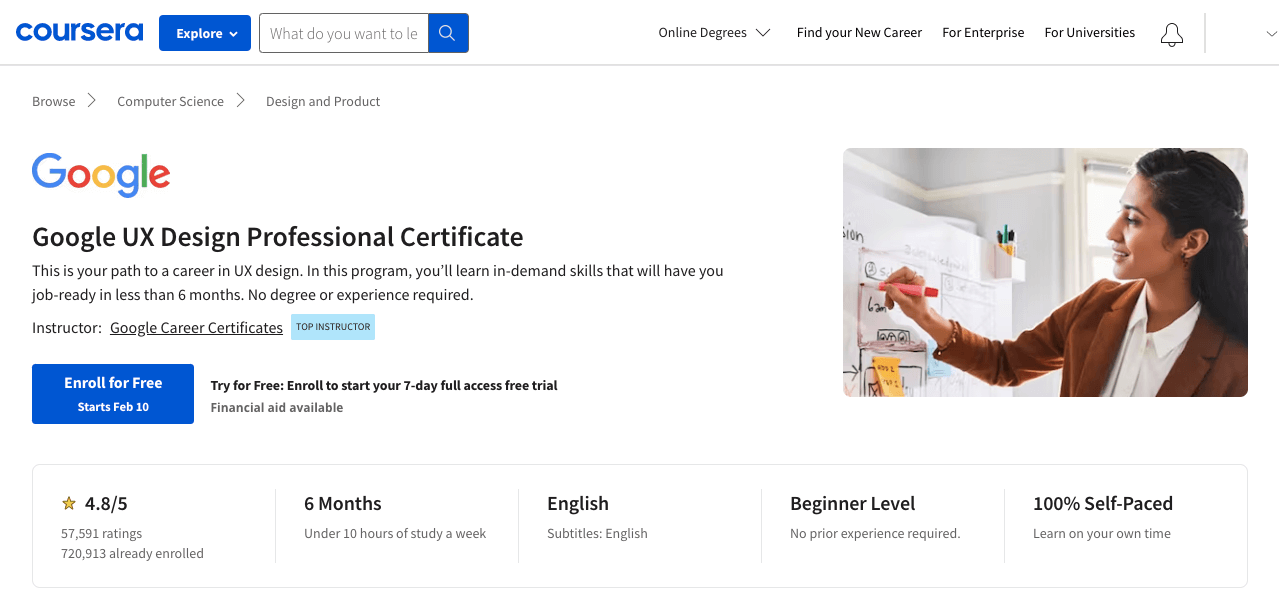
2. Google UX Design Professional-Zertifikat – Coursera

Wenn Sie nach einer prestigeträchtigen Plattform suchen, um UX-Webdesign ohne Vorkenntnisse zu lernen, ist Coursera zweifellos ein großartiges Repository. Es wird Ihnen nicht beibringen, Weboberflächen zu entwerfen, sondern auch Produkte, Software und mobile Apps.
Das Google UX Design Professional-Zertifikat hilft Ihnen auch dabei, Wireframes zu erstellen, Prototypen zu entwerfen und die mit dem Prozess verbundenen Problempunkte zu identifizieren. Sie lernen, beliebte Webdesign-Tools wie Adobe XD und Figma zu verwenden.
Zeit bis zum Abschluss: 6 Monate (unter 10 Stunden einer Studienwoche)
Behandelten Themen:
- Benutzererfahrung (UX)
- UX-Forschung
- Drahtmodell
- Prototyp
- Adobe XD
- Usability-Tests
Kosten: $39/Monat (7-tägige kostenlose Testversion)
3. Adobe Experience Cloud-Zertifizierung – Adobe

Adobe ist ein Pionier der Designdigitalisierung. Adobe Creative Cloud hat bereits einige aufregende Designtools wie Adobe XD, Photoshop und Dreamwave entwickelt, die Designer weltweit verwenden. Sie werden kaum eine Softwareagentur finden, die noch nicht von Adobe gehört hat.
Aus diesem Grund werden Adobe Certified Professionals auf dem Arbeitsmarkt sehr geschätzt. Adobe bietet Ihnen in seinem Repository angemessene Ressourcen mit kostenlosen Lektionen zu HTML, CSS, responsivem Design und mehr. Nachdem Sie mit dem Üben fertig sind, verlangt Adobe eine Gebühr für die Zertifizierungsprüfung.
Sie können die Prüfung jederzeit ablegen, sobald Sie nach gründlichem Üben vollständig vorbereitet sind.
Zeit bis zur Fertigstellung: N/A
Behandelten Themen:
- Codieren Sie HTML, CSS und JavaScript
- Seitenstruktur definieren
- Erstellen Sie ein responsives Grid-Layout
- Erstellen Sie neue Dreamwave-Vorlagen
- Arbeiten Sie mit Edge Web Fonts
- Gestalten Sie Webseitentests mit CSS
Kosten: $180
4. W3Schulen

W3Schools ist eine der größten Plattformen zum Erlernen von Webdesign und -entwicklung. In seinem Repository sind unzählige Tutorials zu den Kernsprachen und Frameworks verfügbar, die beim Webdesign verwendet werden. Nicht nur Kurse. Es kann an Dutzenden von Übungen und Quiztests teilnehmen, um Ihr Lernen zu schärfen.
Sie müssen nicht einmal ein Benutzerkonto erstellen oder Geld bezahlen, um Zugriff auf diese Ressourcen zu erhalten. Sie müssen nur bezahlen, wenn Sie Zertifizierungen wünschen.
Zeit bis zur Fertigstellung: N/A
Behandelten Themen:
- HTML und CSS
- JavaScript
- Programmierung
- Serverseite
- Webaufbau
- Datenanalyse
- XML-Tutorials
Kosten: $95 (pro Sprache)
5. Front-End-Entwicklung – Skill Crush

Wenn Sie nach einem Bildungsprogramm suchen, um Webdesign und -entwicklung zu lernen, müssen Sie sich den Front-End-Entwicklungskurs ansehen. Sie erhalten Lektionen zum Erstellen moderner Websites mit HTML-, CSS- und JavaScript-Sprachen.
Das Front-End-Entwicklungswissen hilft Ihnen dabei, dynamische Websites zu kuratieren, die heute auf dem Markt eine hohe Nachfrage haben. Es bietet Ihnen die Möglichkeit, bessere Jobchancen und ein gutes Gehalt zu genießen.
Zeit bis zur Fertigstellung: 3 Monate
Behandelten Themen:
- Grundlagen von HTML, CSS und JS
- Git und GitHub
- jQuery
- Medienabfragen und responsives Design
- Flexbox-Grundlagen und -Implementierung
Preis: 549 $ einmalige Zahlung (oder 199 $/Monat für drei Monate)
Codefreie Lösungen für Webdesign
HTML, CSS und JavaScript sind einige gängige Sprachen, die Webdesigner verwenden, um wunderbare Websites jeglicher Art zu erstellen. Aber heute finden Sie unzählige Drag-and-Drop- und blockbasierte Seitenersteller, mit denen Sie eine ganze Website ohne Codierung entwerfen können.
Wenn Sie ein No-Code-Benutzer sind und nach einem solchen Produkt suchen, ist Elementor die beste Lösung . Es ist eigentlich ein WordPress-basiertes Plugin, das derzeit auf über 5 Millionen Websites verwendet wird. Es hat über 100 aufregende Widgets und über 20 Funktionen.
Wenn Elementor nicht ausreicht, kein Problem. Sie können das HappyAddons- Plugin daneben verwenden. Es wird mit vielen zusätzlichen Widgets und Funktionen aufwarten, um Ihre Website weiter zu verbessern. Sehen Sie sich einen kurzen Clip an, der zeigt, wie diese Drag-and-Drop-Seitenersteller funktionieren.
Zu guter Letzt! Mit diesen Plugins dürfen Sie keine übermäßig komplexen Websites erstellen. Aber für No-Code-Benutzer gibt es keine gute Alternative. Wenn Sie über mindestens durchschnittliche Programmierkenntnisse verfügen, werden diese Seitenersteller Ihre Welt grenzenlos machen.
FAQ zu den besten Webdesign-Kursen

Ich hoffe, die obige Diskussion wird es Ihnen erleichtern, den richtigen Webdesign-Kurs gemäß Ihren Anforderungen auszuwählen. In diesem Abschnitt werden einige Fragen beantwortet, die häufig online im Zusammenhang mit dem Thema der besten Webdesign-Kurse gestellt werden.
Hat Webdesign eine Zukunft?
Laut marketwatch.com betrug die globale Marktgröße für Webdesign, Design und verwandte Dienstleistungen im Jahr 2021 rund 56 Milliarden US-Dollar. Und diese Marktgröße wird voraussichtlich bis 2027 die Schwelle von 85 Milliarden US-Dollar überschreiten.
Wenn Sie also qualifiziert genug und mit den neuesten Technologien auf dem Laufenden sind, werden Sie immer einen Platz in dieser Branche haben.
Welche Sprachen werden beim Webdesign verwendet?
Es gibt eine Reihe verschiedener Programmiersprachen, die beim Webdesign verwendet werden. Die am häufigsten verwendeten sind jedoch HTML, CSS, PHP und JavaScript.
Wie hoch ist das durchschnittliche Gehalt eines Webdesigners?
Das durchschnittliche Gehalt des Webdesigners variiert je nach Standort. Laut einigen weltweit renommierten Job-Websites beträgt das durchschnittliche Gehalt von Webdesignern:
Glassdoor: 51.000 $/Jahr (38.000 bis 72.000 $)
ZipRecruiter: 58.000 $/Jahr (22.000 bis 112.000 $)
Gehaltsskala: 50.000/Jahr (33.000 bis 72.000 $)
Ist Webdesign ein stressiger Job?
Auf diese Frage gibt es keine einzeilige Antwort. Jeder Job ist stressig, wenn er keinen Spaß macht. Wenn Sie Webdesign lieben, werden Sie es sicherlich amüsant finden. Wenn Sie jedoch ein großes Projekt bearbeiten und weniger Zeit zur Verfügung haben, kann dies eine stressige Sache sein. Dieses Phänomen tritt jedoch in allen Berufen auf.
Kann ich ein Webdesigner sein, ohne zu programmieren?
Ja, du kannst. Heutzutage gibt es online eine gute Anzahl von Seitenerstellern, mit denen Sie Ihre Webseiten ohne eine einzige Codezeile gestalten können. Elementor ist beispielsweise ein großartiger Drag-and-Drop-Seitenersteller, der heute auf Millionen von Websites verwendet wird.
Wenn Sie ein gutes Gefühl für Farbe, Typografie und Ausrichtung haben, können Sie mit Elementor magische Websites erstellen.
Haben Sie sich für einen Webdesign-Kurs entschieden?
Zeit und Gezeiten warten auf niemanden! Wir stehen jetzt am Beginn der vierten industriellen Revolution, in der Web-Technologien zweifellos eine sehr entscheidende Rolle spielen werden. Heute einen Tag zu verschwenden bedeutet, dass Sie den Wettbewerb von morgen viel härter für sich machen.
Ich hoffe, die oben erwähnten Kurse sind gut genug, um Ihre Fähigkeiten zu verbessern. Unsere Empfehlung ist, beginnen Sie Ihre Reise bitte mit den kostenlosen Kursen. Führen Sie danach einige lokale Projekte durch. Sobald Sie eine gewisse Erfahrung und Vertrauen in die Arbeit gesammelt haben, nehmen Sie an den professionellen Zertifizierungen teil.
