9+ หลักสูตรการออกแบบเว็บไซต์และการรับรองที่ดีที่สุดเพื่อเพิ่มศักยภาพในการสร้างรายได้ของคุณ (ฟรีและจ่ายเงิน)
เผยแพร่แล้ว: 2023-02-15โลกของการออกแบบเว็บไซต์นั้นกว้างใหญ่และมีการพัฒนาตลอดเวลา การเพิ่มขึ้นของเทคโนโลยีเว็บ เช่น บล็อกเชน, เฮดเลส, AMP, ความปลอดภัยของข้อมูล, UI แบบเคลื่อนไหว, ไมโครฟรอนต์เอนด์, ความจริงเสมือน และอื่นๆ ได้เปลี่ยนภูมิทัศน์ของการออกแบบและพัฒนาเว็บไปอย่างสิ้นเชิงในช่วง 15 ปีที่ผ่านมา
มีความต้องการนักออกแบบเว็บไซต์มืออาชีพพุ่งสูงขึ้นในเวลาเดียวกัน การรับรองสามารถเป็นวิธีที่ดีในการพิสูจน์คุณค่าและความเชี่ยวชาญของคุณในตลาดงาน พวกเขาจะไม่เพียงเพิ่มพูนทักษะของคุณในการพัฒนาเว็บไซต์ แต่ยังทำงานเป็นพอร์ตโฟลิโออีกด้วย
บทความนี้จะแสดงรายการหลักสูตรและการรับรองการออกแบบเว็บไซต์ที่ดีที่สุดเพื่อช่วยให้คุณเริ่มต้นอาชีพของคุณ เราจะแสดงรายการในสองส่วนแยกกัน (ฟรีและจ่ายเงิน) เพื่อให้คุณสามารถค้นหาได้ง่ายตามความสามารถในการจ่ายของคุณ อ่านต่อ!
หลักสูตรการออกแบบเว็บไซต์และการรับรองคืออะไร?
หลักสูตรการออกแบบเว็บไซต์เป็นชุดของโมดูลที่สอนนักเรียนเกี่ยวกับทักษะและเทคนิคที่จำเป็นในการสร้างและดูแลเว็บไซต์ เป็นขั้นตอนแรกของการพัฒนาเว็บ ด้านล่างนี้เป็นโมดูลที่หลักสูตรการออกแบบเว็บรวมไว้โดยทั่วไป
- พื้นฐานของการออกแบบเว็บ
- เทคโนโลยีเว็บ
- โครงสร้างทางคณิตศาสตร์
- HTML
- ซีเอสเอส
- จาวาสคริปต์
- บูตสแตรป
- อะโดบี ดรีมวีฟเวอร์
- ผู้สร้างเพจ
การรับรองเป็นกระบวนการในการจัดเตรียมเอกสารอย่างเป็นทางการที่รับรองว่าคุณได้ผ่านหลักสูตรบางหลักสูตรแล้ว คุณสามารถใช้ใบรับรองนี้เมื่อสมัครงานไม่ว่าจะเป็นในหน่วยงานหรือแพลตฟอร์มฟรีแลนซ์
ทำไมคุณต้องมีใบรับรองการออกแบบเว็บไซต์

หลักสูตรการออกแบบเว็บไซต์และใบรับรองสามารถช่วยให้คุณโดดเด่นในตลาดงานที่มีการแข่งขันสูง มันสามารถเพิ่มศักยภาพในการสร้างรายได้และทำให้คุณมีชีวิตที่แข็งแรง ดูปัจจัยด้านล่างว่าใบรับรองการออกแบบเว็บไซต์มีประโยชน์ต่อคุณอย่างไร
ก. เพิ่มการยอมรับอย่างมืออาชีพ
ใบรับรองวิชาชีพสามารถช่วยให้ HR เข้าใจทักษะ ศักยภาพ และความเชี่ยวชาญที่คุณมีได้อย่างรวดเร็ว เมื่อมีการส่งใบสมัครของผู้สมัครจำนวนมาก ใบรับรองวิชาชีพสามารถให้ประโยชน์เพิ่มเติมแก่คุณในการดึงดูดความสนใจของพวกเขา
ข. ขยายความรู้ด้านอุตสาหกรรม
แพลตฟอร์มอีเลิร์นนิงเช่น Udemy และ Coursera จะอัปเดตหลักสูตรของตนทุกครั้งที่มีหัวข้อใหม่ออกสู่ตลาด การเข้าร่วมในโปรแกรมการรับรองเป็นระยะๆ สามารถช่วยให้คุณทราบเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุด แนวโน้ม และเครื่องมือการออกแบบเว็บไซต์ล่าสุด
ค. รับประสบการณ์ตรง
หลักสูตรแบบชำระเงินมักจะรวมแบบทดสอบ แบบทดสอบ โครงงาน และการสอบในขั้นตอนการรับรอง ดังนั้น วิธีนี้จะช่วยให้คุณได้รับประสบการณ์จริงควบคู่ไปกับส่วนทางทฤษฎีของโมดูลเหล่านี้
ง. ความสามารถในการเปลี่ยนอาชีพ
หากคุณเป็นนักออกแบบเว็บไซต์รุ่นเยาว์ แต่ต้องการก้าวไปสู่ตำแหน่งที่เหนื่อยยาก การรับรองมืออาชีพอาจทำให้เส้นทางนี้สะดวกสบาย มันจะช่วยให้คุณพิสูจน์การยอมรับของคุณจากหน่วยงานชั้นนำได้อย่างง่ายดาย
อี สร้างเครือข่าย
โปรแกรมการรับรองที่มีชื่อเสียงดำเนินการโดยผู้เชี่ยวชาญในอุตสาหกรรม การลงทะเบียนในโปรแกรมดังกล่าวจะทำให้คุณมีขอบเขตในการติดต่อกับพวกเขา สักวันหนึ่งพวกเขาอาจเสนองานให้คุณเป็นการส่วนตัวหรือแนะนำหน่วยงานที่มีชื่อเสียง
หลักสูตรการออกแบบเว็บไซต์ฟรีที่ดีที่สุด
คุณจะพบหลักสูตรการออกแบบเว็บไซต์ฟรีมากมายทางออนไลน์ แต่ไม่ใช่ทั้งหมดที่จะตอบแทนคุณด้วยการรับรอง นอกจากนี้ โปรดทราบว่าคุณแทบจะไม่พบบทเรียนเชิงลึกในหลักสูตรฟรี ส่วนที่ครอบคลุมมีอยู่ในหลักสูตรพรีเมียมเป็นส่วนใหญ่
อย่างไรก็ตาม ด้านล่างนี้เป็นรายการหลักสูตรการออกแบบเว็บไซต์ฟรีที่จะให้รางวัลแก่คุณเมื่อจบหลักสูตร
1. ค่าย FreeCode

FreeCodeCamp นำเสนอบทเรียนแบบโต้ตอบและแบบฝึกหัดเกี่ยวกับการออกแบบเว็บ เส้นทางการรับรองประกอบด้วยชุดของแบบฝึกหัด แบบฝึกหัดที่ตามมาแต่ละครั้งจะถามคำถามและปัญหาจากบทเรียนก่อนหน้าทันที
ดังนั้นพวกเขาจึงสร้างฐานความรู้ของคุณ อย่างไรก็ตาม แบบฝึกหัดส่วนใหญ่ในบทเรียนเหล่านี้ครอบคลุมหัวข้อสั้นๆ ถึงกระนั้นพวกเขาก็สามารถสร้างรากฐานที่มั่นคงเกี่ยวกับพื้นฐานของการออกแบบเว็บได้
เวลาที่จะเสร็จสมบูรณ์: 300 ชั่วโมง
หัวข้อที่ครอบคลุม:
- การออกแบบเว็บที่ตอบสนอง
- อัลกอริทึม JavaScript และโครงสร้างข้อมูล
- ไลบรารีการพัฒนาส่วนหน้า
- การแสดงข้อมูล
- API การพัฒนาส่วนหลัง
2. หลักสูตรการออกแบบเว็บไซต์ขั้นสูงสุด – Webflow

Webflow เป็นที่รู้จักอย่างแพร่หลายในฐานะผู้ให้บริการสร้างเว็บและโฮสต์ เป็นโปรแกรมแก้ไขภาพออนไลน์ที่ให้คุณสร้าง ออกแบบ และเปิดตัวเว็บไซต์ นอกจากนี้ Webflow ยังเป็นแพลตฟอร์มการศึกษาที่เปิดสอนหลักสูตรออนไลน์ที่หลากหลายเกี่ยวกับการออกแบบและพัฒนาเว็บไซต์
The Ultimate Web Design เป็นหลักสูตรการออกแบบเว็บไซต์ฟรีที่มีวิดีโอมากกว่า 100 รายการ ครอบคลุมหัวข้อต่างๆ ตั้งแต่พื้นฐานไปจนถึงทุกสิ่งที่จำเป็นในการเริ่มต้นใช้งาน Webflow และแนวคิดขั้นสูงในการออกแบบ
เวลาที่ต้องทำให้เสร็จ: 5 ชั่วโมง
หัวข้อที่ครอบคลุม:
- แนะนำ HTML และ CSS
- โครงสร้างเว็บ
- องค์ประกอบ
- ปุ่มและลิงค์
- วิชาการพิมพ์
- สื่อ
- ส่วนประกอบ
- พื้นฐานการจัดแต่งทรงผม
- พื้นฐานเค้าโครง
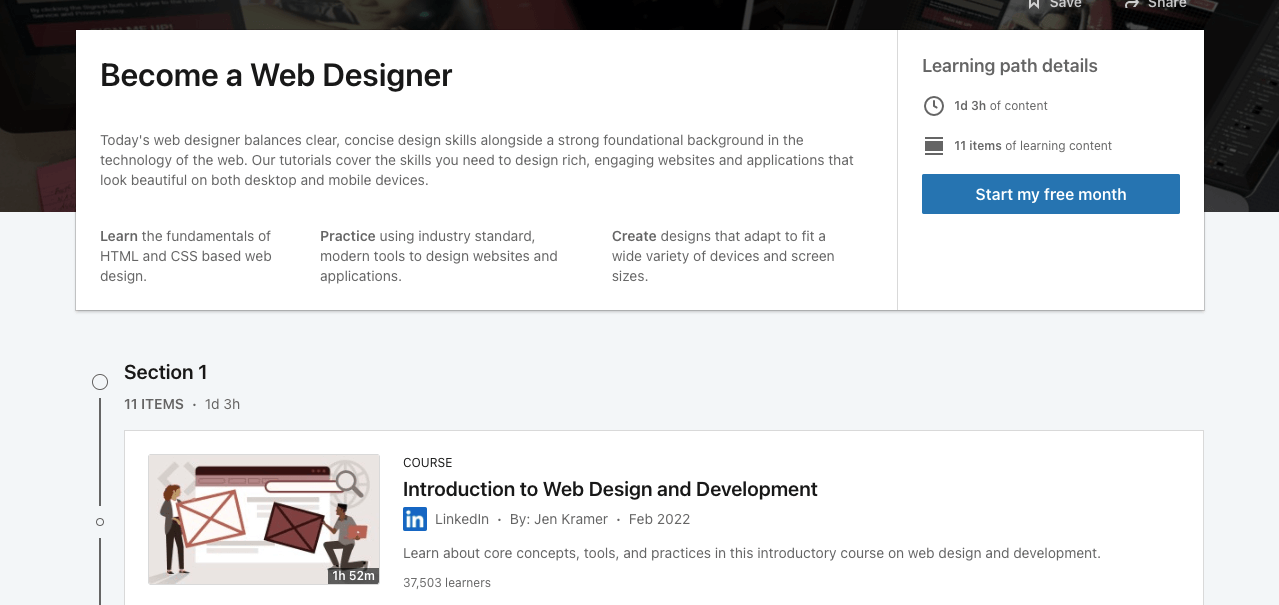
3. เป็นนักออกแบบเว็บไซต์ – LinkedIn

แม้ว่า LinkedIn จะเป็นที่รู้จักไปทั่วโลกว่าเป็นโซเชียลเน็ตเวิร์กสำหรับคนทำงานมืออาชีพ แต่ก็สร้างเนื้อหาและหลักสูตรการศึกษาระดับสูงสำหรับผู้ใช้ นอกจากนี้ พวกเขายังคงปรับปรุงหลักสูตรของพวกเขาด้วยข้อมูลและเทคโนโลยีล่าสุด
LinkedIn เสนอการทดลองใช้ฟรีหนึ่งเดือนให้คุณสำรวจและเพลิดเพลินไปกับคุณสมบัติฟรีทั้งหมด หากคุณเรียนจบหลักสูตรใดๆ ภายในเวลาที่กำหนด LinkedIn จะให้ใบรับรองแก่คุณ ด้วยวิธีนี้ คุณสามารถลงทะเบียนในหลักสูตร กลายเป็นนักออกแบบเว็บไซต์ และผ่านการรับรอง
เวลาที่จะเสร็จสมบูรณ์: 28 ชั่วโมง (จะเพิ่มขึ้นหากอัปโหลดเนื้อหาใหม่)
หัวข้อที่ครอบคลุม:
- ความรู้เบื้องต้นเกี่ยวกับการออกแบบและพัฒนาเว็บ
- ออกแบบสุนทรียศาสตร์สำหรับเว็บ
- ประสบการณ์ผู้ใช้สำหรับการออกแบบเว็บไซต์
- การทำแผนที่กระบวนการออกแบบเว็บไซต์สมัยใหม่
- การฝึกอบรมที่จำเป็นสำหรับ HTML
- การฝึกอบรมที่จำเป็นสำหรับ CSS
4. สร้างเว็บเพจแรกของคุณด้วย HTML และ CSS – Open Classrooms

หากคุณไม่มีประสบการณ์ในการออกแบบเว็บมาก่อนและไม่รู้อะไรเลยเกี่ยวกับการเขียนโค้ด การสร้างเว็บเพจแรกของคุณด้วย HTML และ CSS อาจเป็นแหล่งเก็บข้อมูลที่ดีในการเรียนรู้การออกแบบเว็บ หลักสูตรนี้พูดถึงรายละเอียดเกี่ยวกับ HTML และ CSS และสอนวิธีการร่วมกันสร้างเว็บไซต์ที่ยอดเยี่ยม
วันนี้ Open Classroom เป็นแพลตฟอร์มอีเลิร์นนิงชั้นนำในยุโรป เมื่อจบแต่ละส่วนการเรียนรู้ พวกเขาจะทำแบบทดสอบ หลักสูตรนี้ได้รับการออกแบบและดูแลโดย Emily Reese (หัวหน้าสถาบันเทคโนโลยีที่ OpenClassrooms)
เวลาที่ต้องทำให้เสร็จ: 10 ชั่วโมง
หัวข้อที่ครอบคลุม:
- รู้เบื้องต้นเกี่ยวกับ HTML และ CSS
- สร้างองค์ประกอบข้อความ HTML
- จัดโครงสร้างทั้งหน้า
- เพิ่มสีสันให้เนื้อหาของคุณด้วย CSS
5. UI/UX สำหรับผู้เริ่มต้น – การเรียนรู้ที่ยอดเยี่ยม

ส่วนติดต่อผู้ใช้ (UI) และประสบการณ์ผู้ใช้ (UX) เป็นสองส่วนสำคัญของการออกแบบเว็บในปัจจุบัน มีบทบาทสำคัญในการดึงดูดความสนใจของผู้เข้าชมและกลับมาซ้ำ Adobe XD เป็นเครื่องมือฟรีที่ช่วยให้นักออกแบบเว็บไซต์สร้างโครงลวดและต้นแบบเว็บไซต์
UI/UX สำหรับผู้เริ่มต้นเป็นหลักสูตรระยะสั้นที่จะพูดคุยเกี่ยวกับปรัชญาของ UI/UX ความแตกต่างระหว่างพวกเขา และวิธีการสร้างต้นแบบเว็บไซต์และการวางโครงร่าง
เวลาที่ต้องทำให้เสร็จ: 1 ชั่วโมง
หัวข้อที่ครอบคลุม:
- ความรู้เบื้องต้นเกี่ยวกับ UI/UX
- ความแตกต่างระหว่าง UI/UX
- กระบวนการ UX
- โครงลวดและต้นแบบ
หลักสูตรการออกแบบเว็บไซต์ที่มีค่าใช้จ่ายที่ดีที่สุด
เราพูดไปแล้วครั้งหนึ่งในหลักสูตรฟรี คุณอาจเจอบางจุดที่ไม่ครอบคลุมหัวข้อโดยละเอียด ครูและผู้สอนที่ใช้ความพยายามในการสร้างเนื้อหาหลักสูตรและแหล่งข้อมูลย่อมคาดหวังว่าจะได้รับเกียรติยศอย่างแน่นอน
นอกจากในหลักสูตรที่ต้องชำระเงินแล้ว คุณอาจมีโอกาสติดต่ออาจารย์ประจำหลักสูตรหากคุณไม่เข้าใจจุดสำคัญใดๆ ด้านล่างนี้เราได้แสดงรายการหลักสูตรการออกแบบเว็บไซต์ที่จ่ายดีที่สุดตามความคิดเห็นของผู้เรียน
1. การออกแบบเว็บไซต์สำหรับผู้เริ่มต้น: การเข้ารหัสในโลกแห่งความเป็นจริงใน HTML และ CSS – Udemy

Udemy ได้รับการยอมรับทั่วโลกว่าเป็นแพลตฟอร์มการเรียนรู้ออนไลน์ระดับพรีเมียม หลักสูตรการออกแบบเว็บไซต์สำหรับผู้เริ่มต้นจะช่วยให้เรียนรู้ทุกสิ่งที่คุณต้องการในการสร้างเว็บไซต์ที่ตอบสนองมือถือโดยใช้ HTML และ CSS คุณจะได้เรียนรู้วิธีเริ่มต้นอาชีพของคุณในอาชีพอิสระ

บริษัทระดับชั้นนำหลายแห่งในโลกใช้หลักสูตรนี้เพื่อฝึกอบรมพนักงานในองค์กรในการออกแบบเว็บไซต์ Udemy ให้สิทธิ์เข้าถึงฟรี 7 วันแก่ผู้ใช้ทุกคน เมื่อมีคนกลายเป็นผู้ใช้ระดับพรีเมียมสำหรับหลักสูตรใด ๆ เขาจะได้รับสิทธิ์เข้าถึงตลอดชีพ ในกรณีที่ Udemy อัปเดตหลักสูตร เขาสามารถตรวจสอบได้ฟรี
เวลาที่ต้องทำให้เสร็จ: 11 ชั่วโมง
หัวข้อที่ครอบคลุม:
- สิ่งจำเป็นสำหรับ HTML
- การเพิ่มสื่อในเว็บเพจ
- พื้นฐานข้อความ
- ความหมายและองค์กร
- แบบฟอร์ม
- ตาราง
- สิ่งจำเป็นสำหรับ CSS
- CSS ระดับกลาง
ราคา: $84.99 (รับประกันคืนเงินภายใน 30 วัน)
2. ประกาศนียบัตรวิชาชีพการออกแบบ Google UX – Coursera

หากคุณกำลังมองหาแพลตฟอร์มอันทรงเกียรติเพื่อเรียนรู้การออกแบบเว็บ UX โดยไม่ต้องมีประสบการณ์มาก่อน Coursera จะเป็นแหล่งเก็บข้อมูลที่ยอดเยี่ยมอย่างไม่ต้องสงสัย ไม่ได้สอนให้คุณออกแบบเว็บอินเตอร์เฟส แต่ยังรวมถึงผลิตภัณฑ์ ซอฟต์แวร์ และแอพมือถือด้วย
Google UX Design Professional Certificate จะช่วยให้คุณสร้าง wireframes ออกแบบต้นแบบ และระบุจุดบกพร่องที่เกี่ยวข้องกับกระบวนการ คุณจะได้เรียนรู้การใช้เครื่องมือออกแบบเว็บไซต์ยอดนิยม เช่น Adobe XD และ Figma
ระยะเวลาที่ต้องทำให้เสร็จ: 6 เดือน (น้อยกว่า 10 ชั่วโมงของสัปดาห์การศึกษา)
หัวข้อที่ครอบคลุม:
- ประสบการณ์ผู้ใช้ (UX)
- การวิจัย UX
- โครงลวด
- ต้นแบบ
- อะโดบี เอ็กซ์ดี
- การทดสอบการใช้งาน
ราคา: $39/เดือน (ทดลองใช้ฟรี 7 วัน)
3. ใบรับรอง Adobe Experience Cloud – Adobe

Adobe เป็นผู้บุกเบิกการออกแบบดิจิทัล Adobe Creative Cloud ได้สร้างเครื่องมือออกแบบที่น่าตื่นเต้นบางอย่างแล้ว เช่น Adobe XD, Photoshop และ Dreamwave ซึ่งนักออกแบบใช้กันทั่วโลก คุณแทบจะไม่พบบริษัทซอฟต์แวร์ใดที่ไม่เคยได้ยินเกี่ยวกับ Adobe
ด้วยเหตุนี้ Adobe Certified Professional จึงได้รับความนิยมอย่างสูงในตลาดงาน Adobe มอบทรัพยากรที่เพียงพอแก่คุณในพื้นที่เก็บข้อมูลซึ่งครอบคลุมบทเรียนเกี่ยวกับ HTML, CSS, การออกแบบที่ตอบสนอง และอื่น ๆ ฟรี หลังจากฝึกเสร็จแล้ว Adobe จะขอค่าธรรมเนียมสำหรับการสอบใบรับรอง
คุณสามารถสอบได้ตลอดเวลาเมื่อคุณเตรียมพร้อมอย่างเต็มที่หลังจากฝึกฝนอย่างเข้มงวด
เวลาที่จะเสร็จสมบูรณ์: N/A
หัวข้อที่ครอบคลุม:
- โค้ด HTML, CSS และ JavaScript
- กำหนดโครงสร้างหน้า
- สร้างเค้าโครงกริดที่ตอบสนอง
- สร้างเทมเพลต Dreamwave ใหม่
- ทำงานกับ Edge Web Fonts
- ทดสอบรูปแบบหน้าเว็บด้วย CSS
ราคา: 180 เหรียญ
4. โรงเรียน W3

W3Schools เป็นหนึ่งในแพลตฟอร์มที่ใหญ่ที่สุดในการเรียนรู้การออกแบบและพัฒนาเว็บไซต์ มีบทช่วยสอนมากมายในที่เก็บข้อมูลสำหรับภาษาหลักและเฟรมเวิร์กที่ใช้ในการออกแบบเว็บ ไม่ใช่แค่หลักสูตรเท่านั้น สามารถเข้าร่วมแบบฝึกหัดและแบบทดสอบมากมายเพื่อเพิ่มพูนการเรียนรู้ของคุณ
คุณไม่จำเป็นต้องสร้างบัญชีผู้ใช้หรือจ่ายเงินเพื่อเข้าถึงทรัพยากรเหล่านี้ คุณต้องจ่ายเงินเท่านั้นหากต้องการใบรับรอง
เวลาที่จะเสร็จสมบูรณ์: N/A
หัวข้อที่ครอบคลุม:
- HTML และ CSS
- จาวาสคริปต์
- การเขียนโปรแกรม
- ฝั่งเซิร์ฟเวอร์
- การสร้างเว็บ
- การวิเคราะห์ข้อมูล
- บทช่วยสอน XML
ราคา: $95 (ต่อภาษา)
5. การพัฒนา Front-End – Skill Crush

หากคุณกำลังมองหาโปรแกรมการศึกษาเพื่อเรียนรู้การออกแบบและพัฒนาเว็บไซต์ คุณต้องดูหลักสูตรการพัฒนาส่วนหน้า คุณจะได้บทเรียนเกี่ยวกับวิธีสร้างเว็บไซต์สมัยใหม่โดยใช้ภาษา HTML, CSS และ JavaScript
ความรู้ด้านการพัฒนาส่วนหน้าจะช่วยคุณจัดการเว็บไซต์แบบไดนามิกที่ปัจจุบันมีความต้องการสูงในตลาด มันจะสร้างโอกาสให้คุณได้รับโอกาสในการทำงานที่ดีขึ้นและเงินเดือนที่ดี
เวลาที่จะเสร็จสมบูรณ์: 3 เดือน
หัวข้อที่ครอบคลุม:
- พื้นฐานของ HTML, CSS และ JS
- Git และ GitHub
- jQuery
- แบบสอบถามสื่อและการออกแบบที่ตอบสนอง
- พื้นฐานและการใช้งาน Flexbox
ราคา: $549 จ่ายครั้งเดียว (หรือ $199/เดือน เป็นเวลาสามเดือน)
รหัสโซลูชั่นฟรีสำหรับการออกแบบเว็บไซต์
HTML, CSS และ JavaScript เป็นภาษาทั่วไปที่นักออกแบบเว็บไซต์ใช้สร้างเว็บไซต์ที่ยอดเยี่ยมทุกประเภท แต่วันนี้คุณจะพบกับเครื่องมือสร้างเพจแบบลากแล้ววางและแบบบล็อกซึ่งคุณสามารถออกแบบเว็บไซต์ทั้งหมดโดยไม่ต้องเขียนโค้ด
หากคุณเป็นผู้ใช้ที่ไม่มีรหัสและกำลังมองหาผลิตภัณฑ์ดังกล่าว Elementor จะเป็นทางออกที่ดีที่สุด เป็นปลั๊กอินที่ใช้ WordPress จริง ๆ แล้วมีการใช้งานบนเว็บไซต์มากกว่า 5+ ล้านเว็บไซต์ในปัจจุบัน มันมีวิดเจ็ตที่น่าตื่นเต้นกว่า 100+ รายการและคุณสมบัติมากกว่า 20 รายการ
หาก Elementor ไม่เพียงพอ ก็ไม่มีปัญหา คุณสามารถใช้ปลั๊กอิน HappyAddons ควบคู่ไปกับ มันจะมาพร้อมกับวิดเจ็ตและคุณสมบัติเพิ่มเติมมากมายเพื่อเพิ่มพลังให้กับเว็บไซต์ของคุณ ดูคลิปสั้นๆ เกี่ยวกับวิธีการทำงานของเครื่องมือสร้างเพจแบบลากและวางเหล่านี้
สุดท้าย แต่ไม่ท้ายสุด! ด้วยปลั๊กอินเหล่านี้ คุณไม่สามารถสร้างเว็บไซต์ที่ซับซ้อนมากเกินไปได้ แต่สำหรับผู้ใช้ที่ไม่มีรหัส ไม่มีทางเลือกอื่นที่ดี นอกจากนี้ หากคุณมีความรู้ด้านการเขียนโค้ดในระดับปานกลางเป็นอย่างน้อย เครื่องมือสร้างเพจเหล่านี้จะทำให้โลกของคุณไร้ขีดจำกัด
คำถามที่พบบ่อยเกี่ยวกับหลักสูตรการออกแบบเว็บไซต์ที่ดีที่สุด

หวังว่าการสนทนาข้างต้นจะช่วยให้คุณเลือกหลักสูตรการออกแบบเว็บไซต์ที่เหมาะสมตามความต้องการของคุณได้ง่ายขึ้น ส่วนนี้จะตอบคำถามที่พบบ่อยทางออนไลน์เกี่ยวกับหัวข้อหลักสูตรการออกแบบเว็บไซต์ที่ดีที่สุด
มีอนาคตในการออกแบบเว็บไซต์หรือไม่?
จากข้อมูลของ marketwatch.com ขนาดตลาดทั่วโลกของการออกแบบเว็บ การออกแบบ และบริการที่เกี่ยวข้องอยู่ที่ประมาณ 56 พันล้านดอลลาร์ในปี 2564 และขนาดตลาดนี้คาดว่าจะเกินเกณฑ์ 85 พันล้านดอลลาร์ภายในปี 2560
ดังนั้น หากคุณมีทักษะเพียงพอและได้รับการอัปเดตด้วยเทคโนโลยีล่าสุด คุณก็จะมีที่ยืนในอุตสาหกรรมนี้เสมอ
ภาษาอะไรที่ใช้ในการออกแบบเว็บ?
มีภาษาโปรแกรมต่างๆ มากมายที่ใช้ในการออกแบบเว็บ แต่ตัวที่ใช้มากที่สุดคือ HTML, CSS, PHP และ JavaScript
เงินเดือนของนักออกแบบเว็บไซต์โดยเฉลี่ยคือเท่าไหร่?
เงินเดือนของนักออกแบบเว็บไซต์โดยเฉลี่ยจะแตกต่างกันไปตามสถานที่ ตามเว็บไซต์งานที่มีชื่อเสียงระดับโลกบางแห่ง เงินเดือนเฉลี่ยของนักออกแบบเว็บไซต์คือ:
ประตูกระจก: 51,000 ดอลลาร์ต่อปี (38,000 ถึง 72,000 ดอลลาร์)
ZipRecruiter: $58k/ปี ($22k ถึง $112k)
Payscale: 50k/ปี ($33k ถึง 72k)
การออกแบบเว็บไซต์เป็นงานที่เครียดหรือไม่?
ไม่มีคำตอบตรงบรรทัดเดียวสำหรับคำถามนี้ ทุกงานมีความเครียดถ้าคุณไม่สนุกกับมัน ถ้าคุณรักการออกแบบเว็บไซต์ คุณจะพบว่ามันสนุกอย่างแน่นอน อย่างไรก็ตาม หากคุณกำลังจัดการโปรเจกต์ขนาดใหญ่และมีเวลาทำน้อย ก็อาจเป็นเรื่องที่เครียดได้ แต่ปรากฏการณ์นี้พบได้ทั่วไปในทุกงาน
ฉันสามารถเป็นนักออกแบบเว็บไซต์โดยไม่ต้องเขียนโค้ดได้หรือไม่
ใช่คุณสามารถ. ปัจจุบันมีผู้สร้างเพจจำนวนมากทางออนไลน์ซึ่งคุณสามารถออกแบบหน้าเว็บของคุณโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว ตัวอย่างเช่น Elementor เป็นเครื่องมือสร้างเพจแบบลากและวางที่ยอดเยี่ยมซึ่งใช้บนเว็บไซต์นับล้านในปัจจุบัน
หากคุณมีสี รูปแบบตัวอักษร และการจัดตำแหน่งที่ดี คุณสามารถสร้างเว็บไซต์มหัศจรรย์ได้โดยใช้ Elementor
คุณตัดสินใจเลือกหลักสูตรการออกแบบเว็บไซต์ที่จะลงทะเบียนแล้วหรือยัง?
เวลาและกระแสน้ำไม่คอยใคร! ขณะนี้เรากำลังเข้าสู่จุดเริ่มต้นของการปฏิวัติอุตสาหกรรมครั้งที่สี่ ซึ่งเทคโนโลยีเว็บจะมีบทบาทสำคัญอย่างมากอย่างไม่ต้องสงสัย การเสียเวลาไปหนึ่งวันในวันนี้หมายความว่าคุณกำลังทำให้การแข่งขันในวันพรุ่งนี้ยากขึ้นมากสำหรับคุณ
หวังว่าหลักสูตรที่เรากล่าวถึงข้างต้นจะดีพอที่จะยกระดับชุดทักษะของคุณ คำแนะนำของเราคือ โปรดเริ่มต้นการเดินทางของคุณด้วยหลักสูตรฟรี ทำโครงการในท้องถิ่นในภายหลัง เมื่อคุณได้รับประสบการณ์และความมั่นใจในการทำงานแล้ว ให้นั่งเพื่อรับใบรับรองระดับมืออาชีพ
