WordPress ブロックパターンの使用方法? 実用的なヒントとビデオチュートリアル
公開: 2024-03-27目次
WordPress では、あらゆる新機能や継続的なアップデートに関して常に最新の情報を提供しているため、あらゆるイノベーションに追いつくことが重要です。
今日は、パターンとは何か、ブロックエディターまたはサイトエディターでパターンを作成および管理する方法、その主な利点など、WordPress 6.3 以降のパターンについて知っておく価値のあるすべてを取り上げます。 それでは、WordPress パターン ブロック テンプレートを見てみましょう。
この投稿では:
- WordPress のブロック パターンに関するステップバイステップのガイド。
- WordPress のブロック パターンに関する私のビデオ チュートリアル (下にスクロール)。
WordPress のパターンとは何ですか?
パターンの簡単な定義は、サイトの投稿やページに追加し、後から無限のカスタマイズ オプションを使用してニーズに合わせて調整できる、すぐに挿入できる事前定義されたブロックのレイアウトであるということです。
このブロックのグループは、デザイナーや寄稿者が作成したり、テーマ作成者が提供したり、自分でパターンを作成したりできます。 既製のデザインとしてパターンを使用すると、ページまたはテンプレートを迅速に作成するのに役立ちます。 1 つのブロックで構成することも、ページ全体のレイアウトにすることもできます。
ブロックエディターでパターンを見つけるにはどうすればよいですか?
まず、新しいレイアウトを追加する予定の新しいページまたは投稿を開きます。 それ以外の場合は、既存のページまたは投稿を編集するだけです。
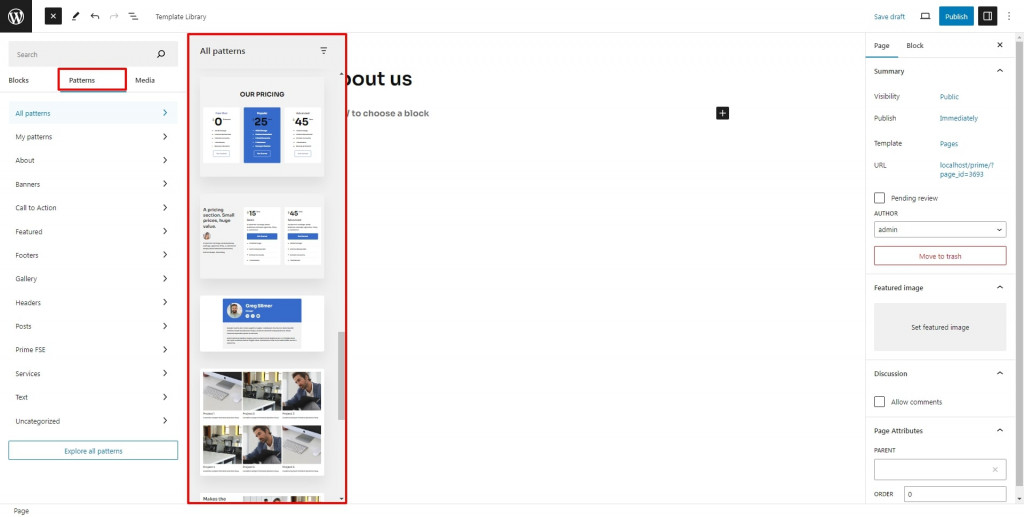
次に、Web サイトのツールバーの左上隅にあるこのインサーター ボタンをクリックします。 インサーターの上部には 3 つのタブがあります。 これから詳しく見ていきたいのは、「パターン」タブです。 これにより、多数のパターンが明らかになり、それらはすべて異なるカテゴリに分類されます。 すべてのパターンの下に、使用可能なすべてのパターンが表示されます。 スクリーンショットとパターンの例には Prime FSE テーマを使用しています。

私の WordPress ブロック パターンはユーザーが作成したものです。 [すべてのパターンを探索] をクリックすると、デザインの大きなプレビューを表示したり、必要なパターンを検索したりすることがさらに便利になります。 ただし、この画面からパターンを編集、削除、作成することはできないことに注意してください。
既製の WordPress ブロックパターンを挿入する方法
WordPress では、すぐに使える、バナー、行動喚起、機能、フッターとヘッダー、ギャラリー、投稿などのいくつかの組み込みパターンが提供されています。 それに加えて、各ブロックの WordPress テーマは通常、作成者によって作成された追加のパターンのコレクションをユーザーに提供します。
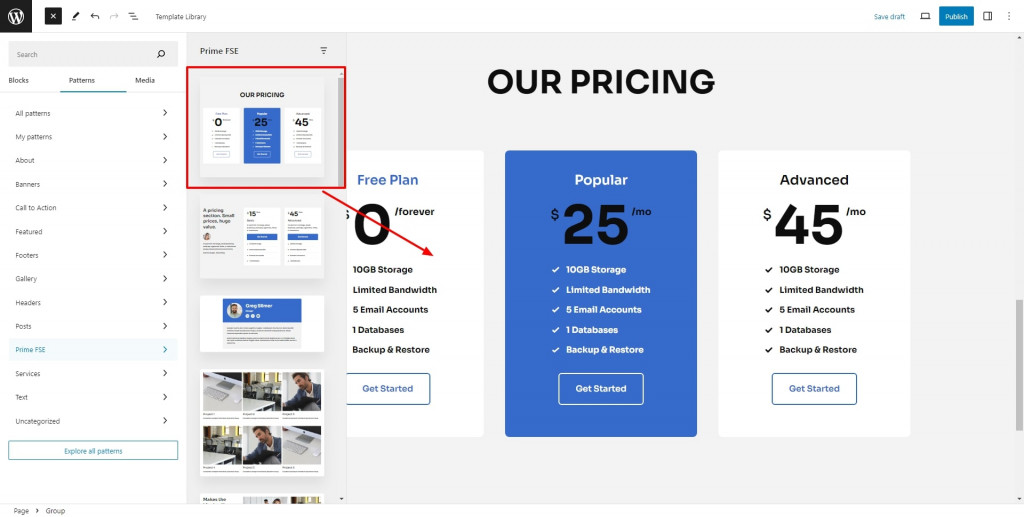
これらのパターンをサイトのコンテンツに追加すると、新しいレイアウトを作成し、簡単にカスタマイズできます。 挿入したいパターンを見つけたら、それをクリックするだけで、デザインがレイアウトに追加されます。

パターンをカスタマイズする方法
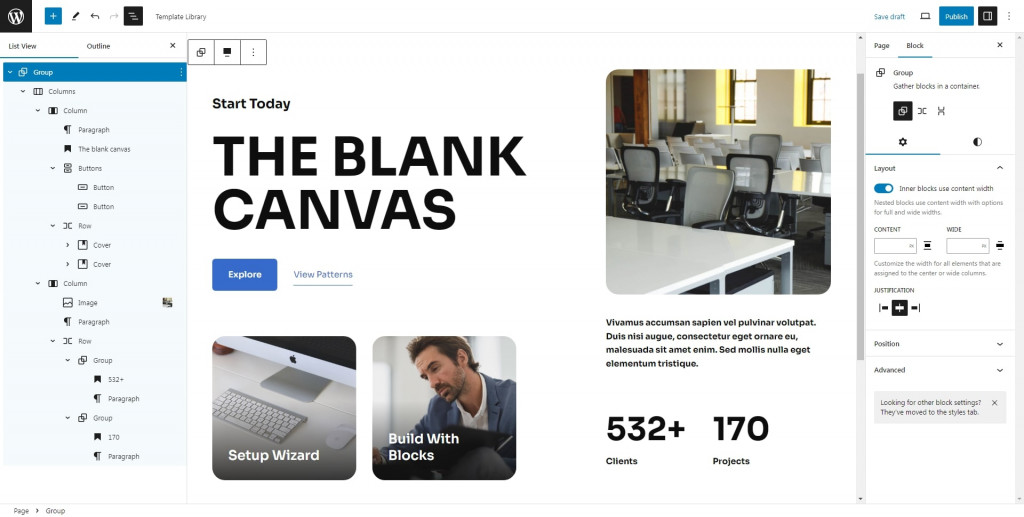
パターンを変更するには、レイアウト内に配置された任意のブロックを選択し、個別のブロック設定を使用して、他のブロックと同様に一度に 1 ブロックずつ編集を開始します。 ブロック設定を開くには、右上隅にある設定アイコンをクリックします。
編集するときは、リスト ビューを使用することをお勧めします。 パターンは通常、1 つのコンテナ ブロック (グループ ブロックなど) 内の多数のブロックで構成されます。 あるいは、パターンは 1 つのブロックのみで構成されている場合もあるので、状況に応じて異なります。 リスト ビューは、コンテンツ レイヤーとブロックのグループの間を移動するのに役立つ優れたツールです。
カスタマイズ後に変更を保存するには、最上位の親ブロックをクリックしてツールバーを表示します。 次に、3 点アイコンに移動し、新しいパターンを作成するオプションを選択します。 ポップアップ ウィンドウで、パターンの名前を選択し、それをカテゴリに割り当てる必要があります (すべてのパターンを適切に整理しておきたい場合のみ)。 次に、同期タイプと非同期タイプを切り替えます。

同期された WordPress ブロック パターンと非同期 WordPress ブロック パターン
同期されたパターンは、再利用可能なブロックと同様に機能します。 したがって、同期されたアイテムを変更すると、Web サイトのページまたは投稿で使用されているすべての場所でそのアイテムが更新されます。 すでに理解されているように、WordPress バージョン 6.3 がリリースされて以来、再利用可能なブロックの概念が再考され、同期パターンに再ラベル付けされました。
同期されていない WordPress ブロック パターンのタイプに加えられた編集は、その特定のサンプルにのみ影響します。 これらの変更は、すでに投稿またはページに追加されている可能性のある他のサンプルには利用されません。 これで、これら 2 種類のパターンを区別できるようになりました。
多くの場合、同期されたパターンに調整を加える必要があります。これらの調整を行うには、まずパターンを切り離して通常のブロックに戻す必要があります。 また、同期されたパターンがロックされていない場合にのみ切り離しが可能であることにも注意してください。
ダイヤモンドの背後に別のダイヤモンドがあることを思い出させるシンボルは、同期されたすべてのパターンを検出できます。 これは、ブロック ツールバー、右側のブロック設定サイドバー、およびリスト ビューに表示されます。 ブレッドクラム領域には、パターンの名前も表示されます。
ブロックを使用してまったく新しいパターンを作成する
テーマに合わせてすぐに提供されるプロが作成したパターンをカスタマイズするだけでなく、まったく新しい WordPress カスタム ブロック パターンを自由に作成できます。
この目的のために、個々のブロックを使用して、独自の希望のレイアウトを持つブロックのグループを構築します。 レイアウトが完了したら、そのコンテナ ブロックを選択すると、その上にツールバーが表示されます。 他の便利なオプションの中でも特に楕円をクリックすると、新しいパターンを作成するオプションを選択できます。
関連する名前とカテゴリーを付けます。これは、整理しておきたいパターンが多数ある場合に便利です。 すでに説明した「同期済み」オプションを切り替えて、「作成」ボタンを押します。 これで完了です。

パターン ディレクトリからパターンを含める方法
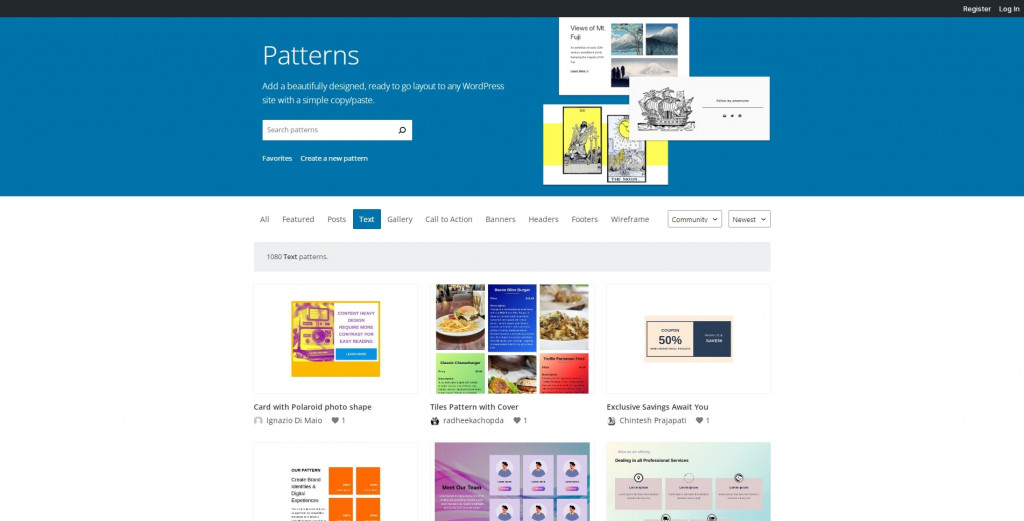
ただし、デザイン スキルが不足している場合、または単に手を汚したくない場合は、wordpress.org パターン ディレクトリからパターンを選択できます。
まず、追加したいパターンを見つけて、コピーボタンをクリックする必要があります。 この後、ページまたは投稿に戻り、マウスを右クリックして、貼り付けを選択します。 必要に応じて、設定をいじってデザインをさらに微調整したり、いくつかの微調整を行って最高の外観と操作性を実現したりできます。

サイトエディターでパターンを作成および管理する方法
WordPress ブロック パターンは、サイト エディターを利用して処理することもできます (WordPress テーマがサポートしている場合)。 「外観」タブで「エディタ」を見つけてクリックします。 この後、インターフェイスを読み込む必要があるので時間をかけてください。画面の左側にパターンがあることに気づきます。
通常、パターンはさまざまなパターン カテゴリごとに分類されます。 たとえば、テーマ作成者のパターンは別のフォルダーに保存されます。 ユーザーが作成したパターンは、「My Patterns」という別のフォルダーに保存されます。
さらに、新しいパターンを作成すると、数クリックで新しいカテゴリを作成できます。 プラグインやテーマのパターンは編集できず、編集がロックされているため、編集できないことに注意してください。 その理由は単純で、データベースに保存されないからです。 しかし、素晴らしい回避策があります。 ロックされた各パターンのアクション ボタンをクリックして複製し、そのパターンの編集可能なコピーを作成できます。 重複したものはすべて「My Patterns」の下にあります。
それがどのように機能するかについては、私のビデオをご覧ください。
インターフェイスの右上にはヘルプ ツールもあり、すべてのパターン、同期パターン、または非同期パターンを切り替えて並べ替えることができます。 「マイパターン」カテゴリに属する項目をクリックすると、プレビューウィンドウが開きます。 このメニューでは、鉛筆アイコンをクリックするか、パターン自体をクリックすることでパターンを編集できます。 このような種類のパターンの名前変更、複製、エクスポート、または削除を行うには、やはりアクション ボタンが必要になります。
パターンがたくさんある場合は、検索バー (虫眼鏡アイコン) を使用すると、必要なパターンを簡単に検索できます。 コマンド パレットもこの目的に最適なツールです。探しているパターンの名前を覚えておくだけで済みます。
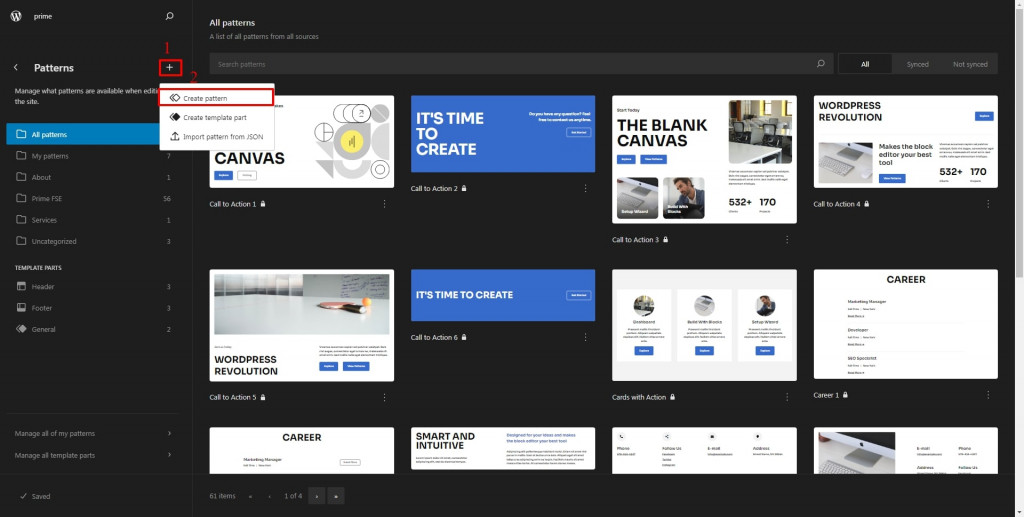
WordPress バージョン 6.3以降、サイト エディターを使用して新しい Web サイト パターンを作成できるようになりました。
パターンのサイドバー タイトルの横にプラス (+) アイコンがあるので、それをクリックして新しいパターンを作成できます。

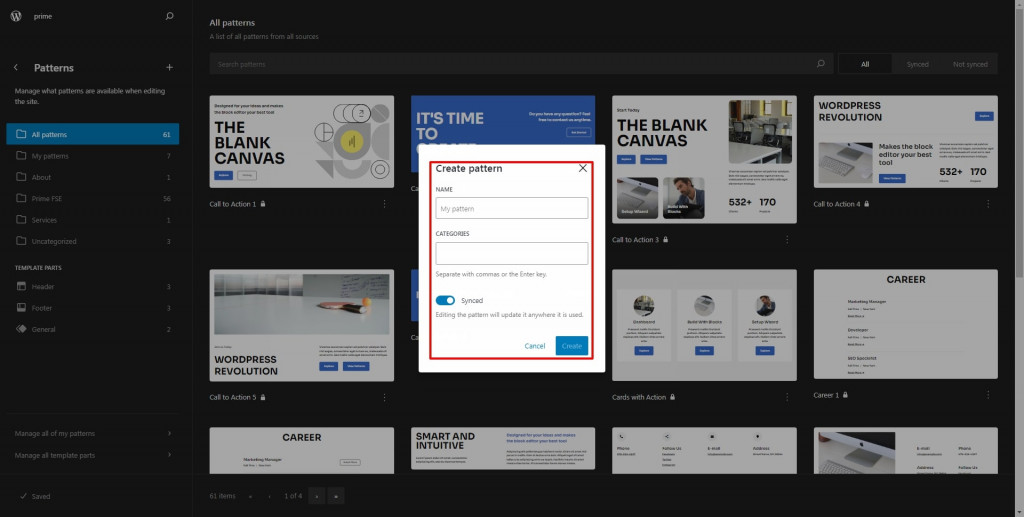
そのボタンをクリックすると、新しいポップアップ ウィンドウが表示され、パターンに名前を割り当て、オプションでカテゴリを割り当て、構築するパターンのタイプ、同期するかどうかを指定できます。 その後、「作成」ボタンをクリックする準備が整います。

ブロックエディターと同じモーダル。 これでパターンのフォーカス モードになり、新しいパターンの作成を開始できるようになります。
通常どおり、単一のブロックまたは複数のブロックで構成できます。 複数のブロックを決定する場合は、それらをグループ、列、行などの「親」または最上位のブロック内に配置する必要があります。 このようにして、すべてのブロックが一緒に保たれます。 結果に満足したら、[保存] ボタンを押します。
[サイト エディターのパターン] セクションの下部に 2 つのリンクがあります。 そのうちの 1 つは「すべてのパターンの管理」と呼ばれるものです。 それをクリックすると、パターンを含むテーブルを含む WordPress 管理ビューにリダイレクトされます。 このビューは、パターンをインポート、エクスポートし、一括アクションを適用する場合に便利です。 ここから、WordPress のブロック パターンを編集することもできます。
ある Web サイトでパターンを構築し、それを別のサイトで使用することにした場合は、エクスポートするパターンの上にマウスを置き、「JSON としてエクスポート」オプションを選択します。 パターンをインポートすることもできます。その場合は、[JSON からインポート] ボタンを選択し、PC からパターンの JSON ファイルを選択します。 新しいパターンを作成するボタンもあります。
WordPress が提供するブロックパターンについて結論を出すには
WordPress をマスターするためには、パターンの活用方法を学ぶことが不可欠なステップです。 WordPress 6.3 では、パターンの操作がさらにスムーズかつ効率的になりました。
ユーザーは、ブロック エディターおよびサイト エディターから直接パターンを作成できるようになりました。 魅力的なレイアウトを自分で作成できます。 それ以外の場合は、ワンクリックで挿入できるプロが作成した既製のパターンを選択してください。 WordPress パターン ディレクトリまたはテーマの WordPress ブロック パターン ライブラリからのパターンを使用できます。
パターンを使用すると、Web サイト上のコンテンツを操作するための簡単で時間を節約できる方法が提供されます。 パターンの種類に応じて、同じレイアウト、コンテンツ、またはその両方を繰り返すのに役立ちます。 したがって、サイト構築を楽に行うために WordPress ブロック パターンを使用することを強くお勧めします。
Web サイトを構築するときにブロック パターンを使用したことがありますか? 「はい」の場合は、コメント欄であなたの経験を共有してください。
よくある質問
WordPress のブロック パターンとは何ですか? それはどのように役立ちますか?
WordPress ブロック パターンは、Web サイトのページや投稿に簡単に挿入できるブロックで構成される事前に設計されたレイアウトです。 バナー、行動喚起、ヘッダーなど、さまざまなカテゴリがあります。 これらのパターンでは、ニーズに合わせてカスタマイズできる既製のレイアウトが提供されるため、時間を節約できます。
WordPress サイトにブロック パターンを追加するにはどうすればよいですか?
独自の WordPress ブロック パターンを作成できますか?
はい! 個々のブロックを使用して独自のカスタム ブロック パターンを作成できます。 ブロックを使用して希望のレイアウトを構築し、コンテナ ブロックを選択して、オプション メニューから「新しいパターンの作成」を選択するだけです。 パターンに名前を付け、カテゴリに割り当て、同期するか非同期にするかを選択できます。 同期されたパターンはサイト上で使用されているすべての場所で更新されますが、非同期パターンは使用している特定のページまたは投稿でのみ更新されます。