Как использовать шаблоны блоков WordPress? Полезные советы и видеоруководство
Опубликовано: 2024-03-27Оглавление
WordPress держит нас в напряжении, когда дело касается всех новых функций и постоянных обновлений, поэтому важно идти в ногу со всеми инновациями.
Сегодня мы расскажем все, что стоит знать о шаблонах, начиная с WordPress 6.3, в том числе, что такое шаблоны, как их создавать и управлять ими в редакторе блоков или в редакторе сайтов, а также об их основных преимуществах. Итак, давайте перейдем к шаблонам блоков шаблонов WordPress!
В этом посте:
- пошаговое руководство по шаблонам блоков WordPress.
- мой видеоурок по шаблонам блоков WordPress (прокрутите вниз).
Что такое шаблон в WordPress?
Простое определение шаблонов заключается в том, что они представляют собой готовые к вставке заранее определенные макеты блоков, которые вы можете добавить в сообщения и страницы вашего сайта, а затем настроить в соответствии с вашими потребностями, используя бесконечные возможности настройки.
Эта группа блоков может быть создана дизайнерами и участниками, предоставленными автором вашей темы, или вы можете создать шаблон самостоятельно. Шаблоны в виде готовых дизайнов помогут вам ускорить создание страницы или шаблона. Они могут состоять из одного блока или представлять собой полностраничный макет.
Как найти шаблоны в редакторе блоков?
Сначала мы открываем новую страницу или публикацию, где планируем добавить новый макет. В противном случае вы можете просто отредактировать существующую страницу или сообщение.
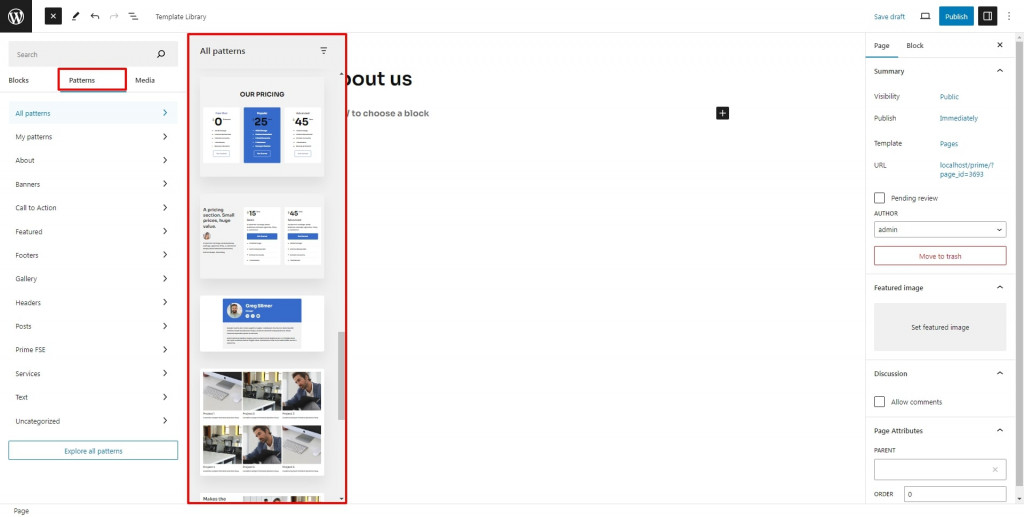
Затем мы нажимаем кнопку вставки в левом верхнем углу панели инструментов вашего веб-сайта. Теперь в верхней части вставки есть три вкладки. Мы собираемся рассмотреть вкладку «Шаблоны». Это открывает нам множество шаблонов, и все они организованы в разные категории. Вы можете найти все доступные шаблоны под всеми шаблонами. Я использую тему Prime FSE для скриншотов и примеров шаблонов.

Мои шаблоны блоков WordPress — это те, которые были созданы пользователями. Если вы нажмете «Изучить все выкройки», вам будет еще удобнее просматривать эскизы дизайнов в увеличенном масштабе и искать нужные выкройки.Но помните, что на этом экране невозможно редактировать, удалять или создавать узоры.
Как вставить готовые шаблоны блоков WordPress
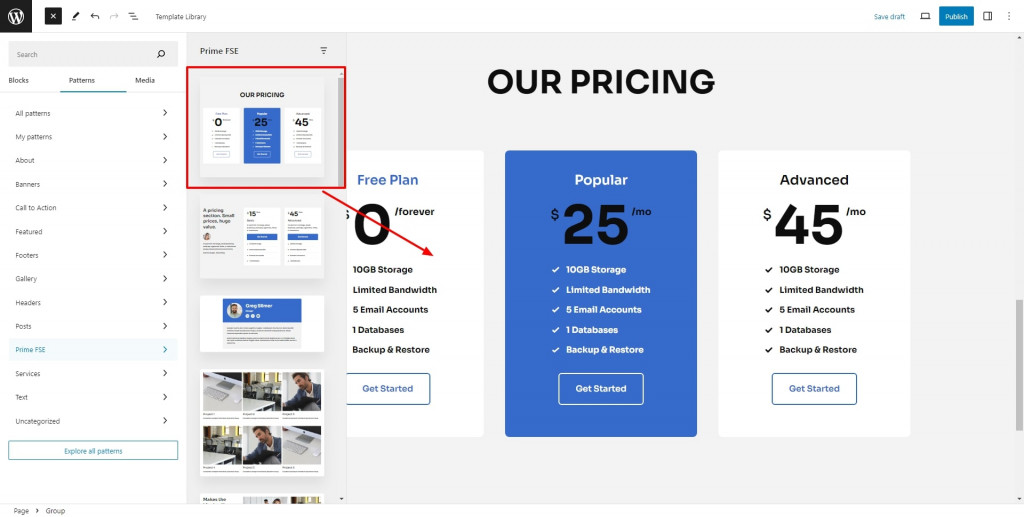
В стандартной комплектации WordPress предлагает несколько встроенных шаблонов, таких как баннеры, призывы к действию, функции, нижние колонтитулы и заголовки, галереи, публикации и так далее. Кроме того, каждый блок темы WordPress обычно предоставляет пользователям дополнительную коллекцию шаблонов, созданных ее авторами.
Вы можете добавить эти шаблоны к содержимому вашего сайта, создавая тем самым новые макеты, а затем легко настраивая их. Как только вы найдете узор, который хотите вставить, просто нажмите на него, и дизайн будет добавлен в ваш макет.

Как настроить узор
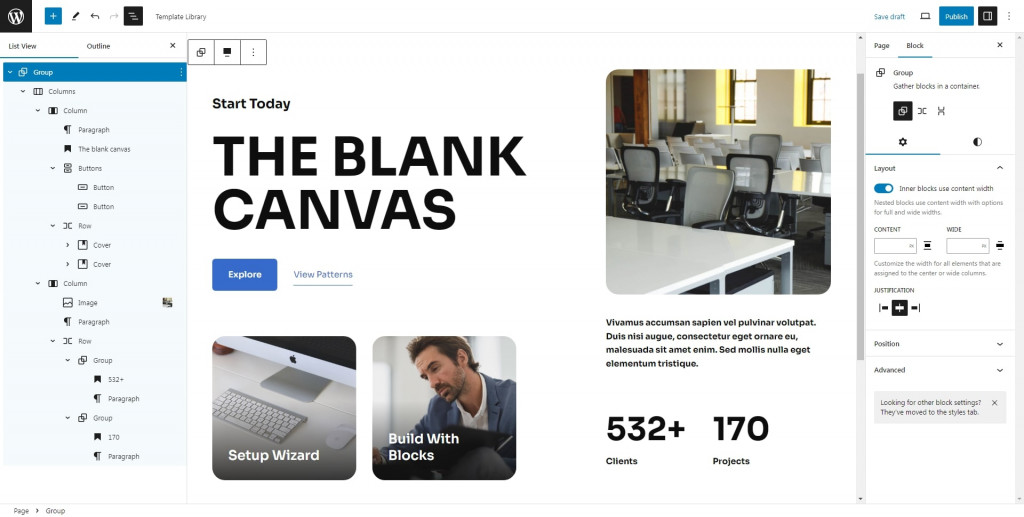
Чтобы изменить шаблон, выберите любой блок, размещенный внутри макета, и начните редактировать по одному блоку, как и любой другой блок, используя индивидуальные настройки блока. Чтобы открыть настройки блока, нажмите значок «Настройки» в правом верхнем углу.
При редактировании я рекомендую использовать представление «Список». Паттерны обычно состоят из множества блоков внутри одного блока-контейнера, например,блока Group. Альтернативно, шаблон может состоять только из одного блока, так что это зависит. Представление «Список» — отличный инструмент, который помогает перемещаться между множеством слоев контента и группами блоков.
Чтобы сохранить изменения после настройки, щелкните родительский блок верхнего уровня, чтобы появилась его панель инструментов. Затем перейдите к значку из трех точек и выберите вариант создания нового узора. Во всплывающем окне вам следует выбрать имя шаблона и присвоить его категории (только если вы хотите, чтобы все шаблоны были хорошо организованы). Затем переключитесь между синхронизированным и несинхронизированным типом.

Синхронизированные и несинхронизированные шаблоны блоков WordPress
Синхронизированный шаблон действует аналогично повторно используемым блокам. Следовательно, изменение синхронизированного элемента обновляет его везде, где он используется на страницах или сообщениях веб-сайта. Как вы уже поняли, понятие повторно используемых блоков было переосмыслено и переименовано в синхронизированные шаблоны с момента выпуска WordPress версии 6.3.
Изменения, внесенные в тип несинхронизированных шаблонов блоков WordPress, влияют только на этот конкретный образец. Эти изменения не будут использоваться для каких-либо других образцов, которые уже могли быть размещены в сообщениях или на страницах. Теперь вы можете различать эти два типа паттернов.
Очень часто вам приходится вносить некоторые изменения в синхронизированный шаблон. Для выполнения этих настроек вам нужно сначала отсоединить его, чтобы он вернулся к обычному блоку. Также следует отметить, что отсоединение возможно только в том случае, если синхронизируемый графический ключ не заблокирован.
Символ, напоминающий бриллиант, за которым находится еще один бриллиант, может обнаружить все синхронизированные шаблоны. Вы увидите его на панели инструментов блока, на боковой панели настроек блока справа и в представлении списка. В области хлебных крошек также будет показано название узора.
Создайте совершенно новый узор, используя блоки
В дополнение к настройке профессионально созданных шаблонов, которые поставляются вместе с темой, вы можете создавать совершенно новые пользовательские шаблоны блоков WordPress.
Для этого мы используем отдельные блоки для построения группы блоков с желаемой планировкой. После завершения макета выберите его блок-контейнер, чтобы над ним появилась панель инструментов. Нажимая на эллипсы, среди других полезных опций вы можете выбрать опцию создания нового узора.
Дайте ему подходящее имя и категорию, что полезно, если у вас много шаблонов, которые вы хотите систематизировать. Включите параметр «Синхронизировано», о котором я уже упоминал, и нажмите кнопку «Создать». Теперь все готово.

Как включить шаблон из каталога шаблонов
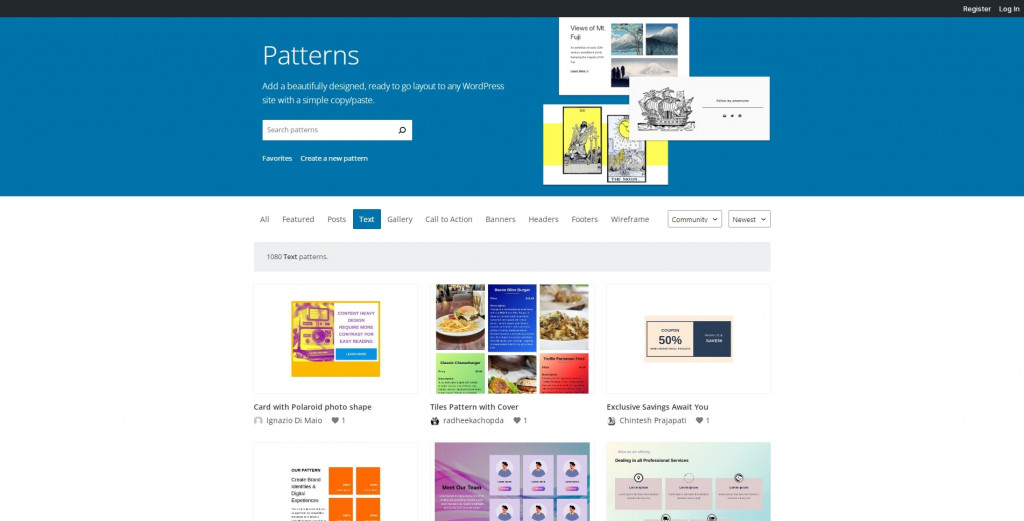
Однако, если вам не хватает навыков дизайна или вы просто не хотите пачкать руки, вы можете выбрать шаблоны из каталога шаблонов wordpress.org.
Сначала вам следует найти узор, который вы хотите добавить, и нажать кнопку «Копировать». После этого вернитесь на свою страницу или публикацию, щелкните правой кнопкой мыши и выберите «Вставить». При необходимости вы можете поиграть с настройками для дальнейшей тонкой настройки дизайна и внести небольшие изменения, чтобы добиться наилучшего внешнего вида.

Как создавать шаблоны и управлять ими в Редакторе сайта
Шаблоны блоков WordPress также можно обрабатывать с помощью редактора сайта (если ваша тема WordPress его поддерживает). На вкладке «Внешний вид» найдите «Редактор» и нажмите на него. После этого не торопитесь, поскольку интерфейс должен загрузиться, а затем в левой части экрана вы увидите Шаблоны.
Шаблоны обычно сортируются по различным категориям шаблонов. Например, авторские выкройки темы сохраняются в отдельной папке. Шаблоны, созданные пользователями, помещаются в другую папку под названием «Мои шаблоны».
Более того, создав новый шаблон, вы сможете создать новую категорию в считанные клики. Стоит отметить, что мы не можем редактировать шаблоны из плагинов и тем, они заблокированы от редактирования. Причина этого довольно проста: они не сохраняются в базе данных. Но есть отличный обходной путь. Вы можете нажать кнопку действий для каждого заблокированного шаблона и продублировать ее, чтобы создать редактируемую копию этого шаблона. Все дубликаты можно найти в разделе «Мои выкройки».
Посмотрите мое видео, чтобы узнать, как это работает:
В верхней правой части интерфейса также есть вспомогательный инструмент, позволяющий отсортировать все шаблоны, синхронизированные или несинхронизированные. При нажатии на один элемент, относящийся к категории «Мои выкройки», откроется окно его предварительного просмотра. Это меню позволяет редактировать узор, щелкнув значок карандаша или щелкнув сам узор. Чтобы переименовать, дублировать, экспортировать или удалить такой шаблон, вам снова понадобится кнопка действия.
Если у вас много узоров, найти нужный узор легко с помощью строки поиска (значок лупы). Палитра команд — еще один отличный инструмент для этой цели, вам просто нужно запомнить название шаблона, который вы ищете.
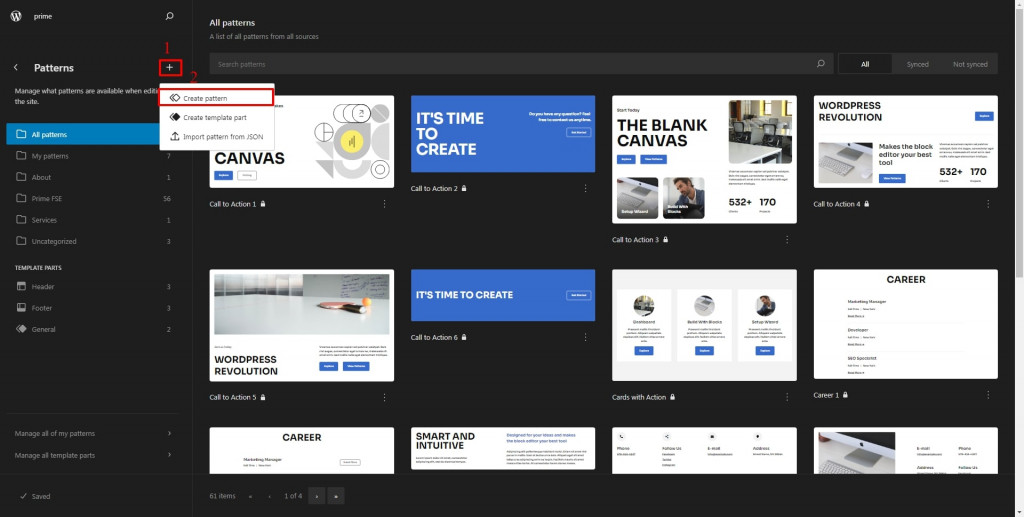
Начиная сверсии WordPress 6.3, создание новых шаблонов веб-сайтов возможно через Редактор сайтов.
Рядом с заголовком боковой панели шаблонов есть значок плюса (+), по которому вы можете щелкнуть по нему, чтобы создать новый шаблон.

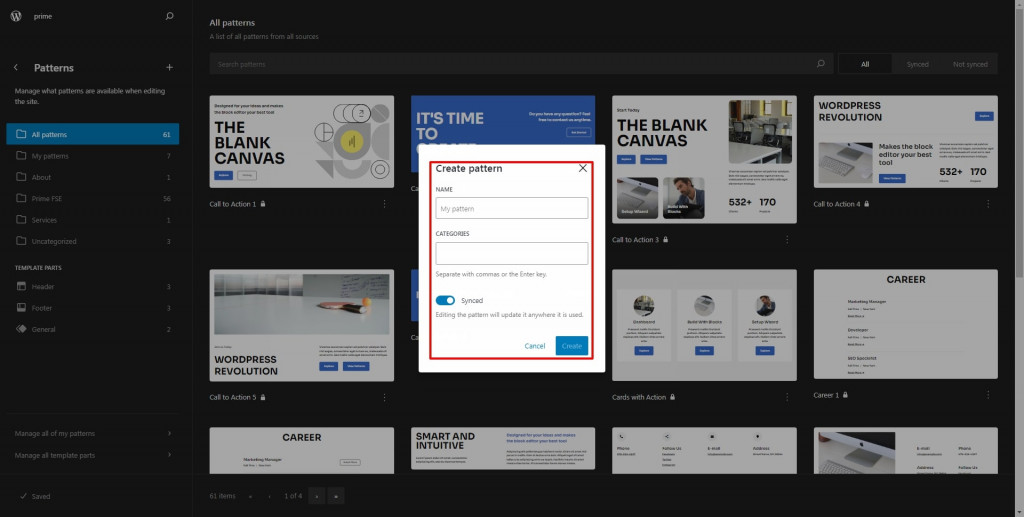
Когда вы нажимаете на эту кнопку, в новом всплывающем окне вы можете присвоить имя вашему шаблону, при необходимости категорию для него, а также указать тип шаблона, который вы будете строить, синхронизировать или не синхронизировать. После этого вы готовы нажать кнопку «Создать».

То же модальное окно, что и в редакторе блоков. Теперь вы находитесь в режиме фокусировки узора и можете приступить к созданию нового узора.
Как обычно, он может состоять из одного блока или нескольких блоков. Если вы решите использовать несколько блоков, вы захотите поместить их внутри «родительского» блока или блока верхнего уровня, например группы, столбца или строки. Таким образом, все ваши блоки останутся вместе. После того, как вы будете удовлетворены результатом, нажмите кнопку «Сохранить».
В нижней части раздела «Шаблон редактора сайта» есть две ссылки. Один из них называется «Управление всеми моими шаблонами». После нажатия на нее вы будете перенаправлены в панель администратора WordPress с таблицей, содержащей ваши шаблоны. Это представление может оказаться полезным, если вы хотите импортировать, экспортировать шаблоны и применять массовые действия. Отсюда также можно редактировать шаблоны блоков WordPress.
Если вы создали шаблон на одном веб-сайте и решили использовать его на другом сайте, наведите указатель мыши на шаблон, который хотите экспортировать, и выберите опцию «Экспортировать как JSON». Вы также можете импортировать шаблон, для этого нажмите кнопку «Импортировать из JSON» и выберите файл JSON шаблона на своем компьютере. Также имеется кнопка для создания нового рисунка.
Подведем итоги по предложениям WordPress по шаблонам блоков
На пути к освоению WordPress важным шагом является изучение того, как использовать шаблоны. В WordPress 6.3 работа с шаблонами стала еще более плавной и эффективной.
Теперь пользователи могут создавать шаблоны непосредственно из редактора блоков, а также из редактора сайта. Вы можете создавать привлекательные макеты самостоятельно. В противном случае выберите профессионально готовые шаблоны, которые можно вставить одним щелчком мыши. Это могут быть шаблоны из каталога шаблонов WordPress или библиотеки шаблонов блоков WordPress темы.
Шаблоны предоставляют простой и экономящий время способ работы с контентом на вашем веб-сайте. В зависимости от типа шаблона это может помочь вам повторить один и тот же макет, содержимое или и то, и другое. Поэтому мы настоятельно рекомендуем использовать шаблоны блоков WordPress для облегчения процесса создания сайтов.
Использовали ли вы когда-нибудь шаблоны блоков при создании своего сайта? Если да, поделитесь с нами своим опытом в разделе комментариев.
Часто задаваемые вопросы
Что такое шаблоны блоков WordPress и чем они могут мне помочь?
Шаблоны блоков WordPress — это заранее разработанные макеты, состоящие из блоков, которые вы можете легко вставлять на страницы и сообщения вашего веб-сайта. Они делятся на различные категории, такие как баннеры, призывы к действию, заголовки и многое другое. Эти шаблоны экономят ваше время, предоставляя готовые макеты, которые вы можете настроить в соответствии со своими потребностями.
Как я могу добавить шаблон блока на свой сайт WordPress?
Могу ли я создавать свои собственные шаблоны блоков WordPress?
Да! Вы можете создавать свои собственные шаблоны блоков, используя отдельные блоки. Просто создайте желаемый макет из блоков, затем выберите блок-контейнер и выберите «Создать новый шаблон» в меню параметров. Вы можете дать своему шаблону имя, присвоить ему категорию и выбрать, будет ли он синхронизироваться или нет. Синхронизированные шаблоны обновляются везде, где они используются на вашем сайте, тогда как несинхронизированные шаблоны обновляются только на определенной странице или в публикации, где вы их используете.