Wie verwende ich WordPress-Blockmuster? Umsetzbare Tipps und Video-Tutorial
Veröffentlicht: 2024-03-27Inhaltsverzeichnis
WordPress hält uns auf dem Laufenden, wenn es um alle neuen Funktionen und ständige Updates geht, daher ist es wichtig, über alle Innovationen auf dem Laufenden zu bleiben.
Heute behandeln wir alles Wissenswerte über Muster seit WordPress 6.3, darunter, was Muster sind, wie man sie entweder im Block-Editor oder im Site-Editor erstellt und verwaltet und welche wesentlichen Vorteile sie haben. Kommen wir also zu den WordPress-Musterblockvorlagen!
In diesem Beitrag:
- eine Schritt-für-Schritt-Anleitung zu WordPress-Blockmustern.
- mein Video-Tutorial zu WordPress-Blockmustern (nach unten scrollen).
Was ist ein Muster in WordPress?
Die einfache Definition von Mustern besteht darin, dass es sich um sofort einfügbare, vordefinierte Blocklayouts handelt, die Sie zu den Beiträgen und Seiten Ihrer Website hinzufügen und später mithilfe unzähliger Anpassungsoptionen an Ihre Bedürfnisse anpassen können.
Diese Gruppierung von Blöcken kann von Designern und Mitwirkenden erstellt werden, die von Ihrem Theme-Autor bereitgestellt werden, oder Sie können selbst ein Muster erstellen. Muster als vorgefertigte Designs helfen Ihnen, die Erstellung der Seite oder Vorlage zu beschleunigen. Sie können aus einem Block bestehen oder ein ganzseitiges Layout haben.
Wie finde ich Muster im Blockeditor?
Zuerst öffnen wir eine neue Seite oder einen neuen Beitrag, in dem wir ein neues Layout hinzufügen möchten. Andernfalls können Sie einfach die vorhandene Seite oder den vorhandenen Beitrag bearbeiten.
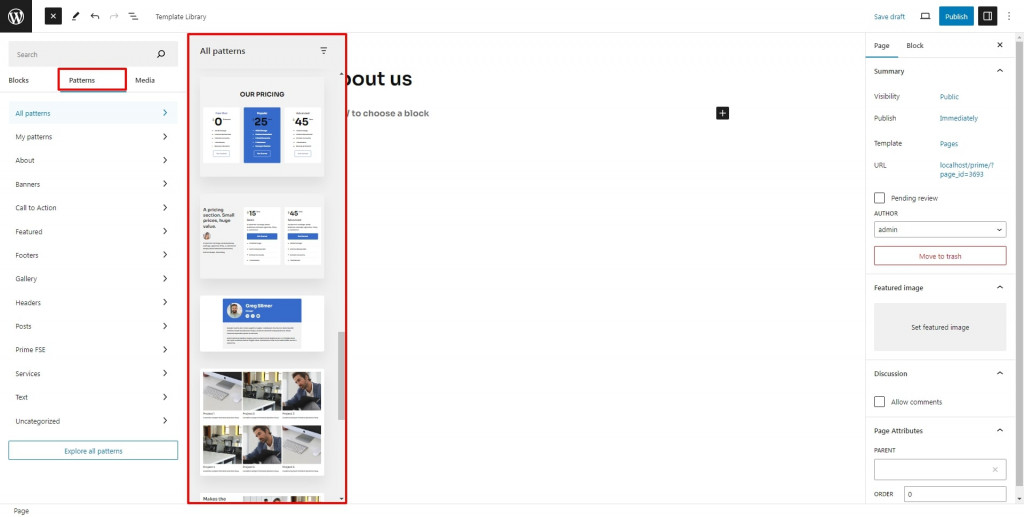
Dann klicken wir auf diese Inserter-Schaltfläche in der oberen linken Ecke der Symbolleiste Ihrer Website. Oben am Einleger befinden sich jetzt drei Laschen. Was wir uns genauer ansehen werden, ist die Registerkarte „Muster“. Dies eröffnet uns eine Reihe von Mustern, die alle in verschiedene Kategorien unterteilt sind. Alle verfügbaren Muster finden Sie unter Alle Muster. Für Screenshots und Musterbeispiele verwende ich das Prime FSE-Design.

Meine WordPress-Blockmuster sind solche, die von Benutzern erstellt wurden. Wenn Sie auf „Alle Muster erkunden“ klicken, können Sie noch bequemer eine größere Vorschau der Designs anzeigen und nach den benötigten Mustern suchen.Bedenken Sie jedoch, dass es auf diesem Bildschirm nicht möglich ist, Muster zu bearbeiten, zu löschen oder zu erstellen.
So fügen Sie vorgefertigte WordPress-Blockmuster ein
Standardmäßig bietet WordPress einige integrierte Muster wie Banner, Handlungsaufforderungen, Funktionen, Fuß- und Kopfzeilen, Galerien, Beiträge usw. Darüber hinaus stellt jedes Block-WordPress-Theme den Benutzern normalerweise eine zusätzliche Sammlung von Mustern zur Verfügung, die von seinen Autoren erstellt wurden.
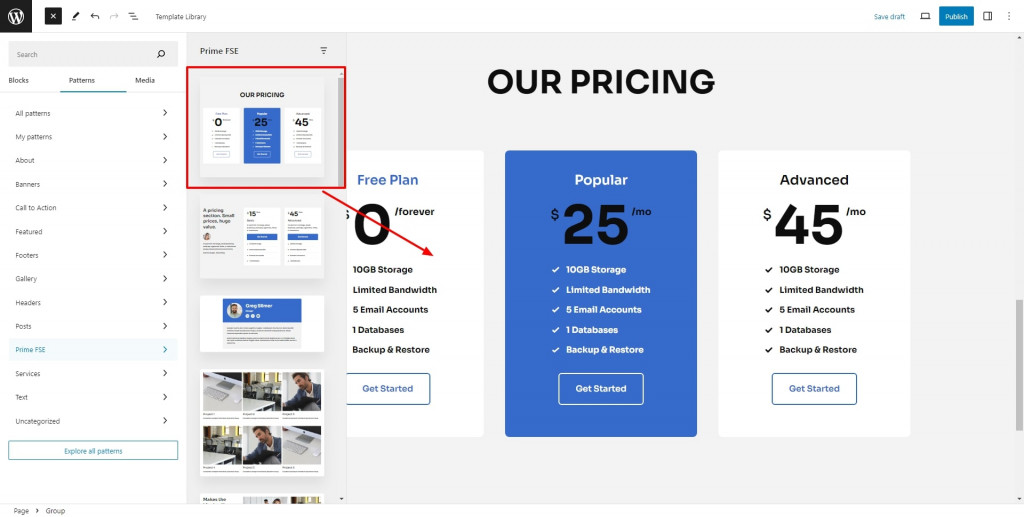
Sie können diese Muster zum Inhalt Ihrer Website hinzufügen und so neue Layouts erstellen und diese dann einfach anpassen. Sobald Sie ein Muster gefunden haben, das Sie einfügen möchten, klicken Sie einfach darauf und das Design wird Ihrem Layout hinzugefügt.

So passen Sie ein Muster an
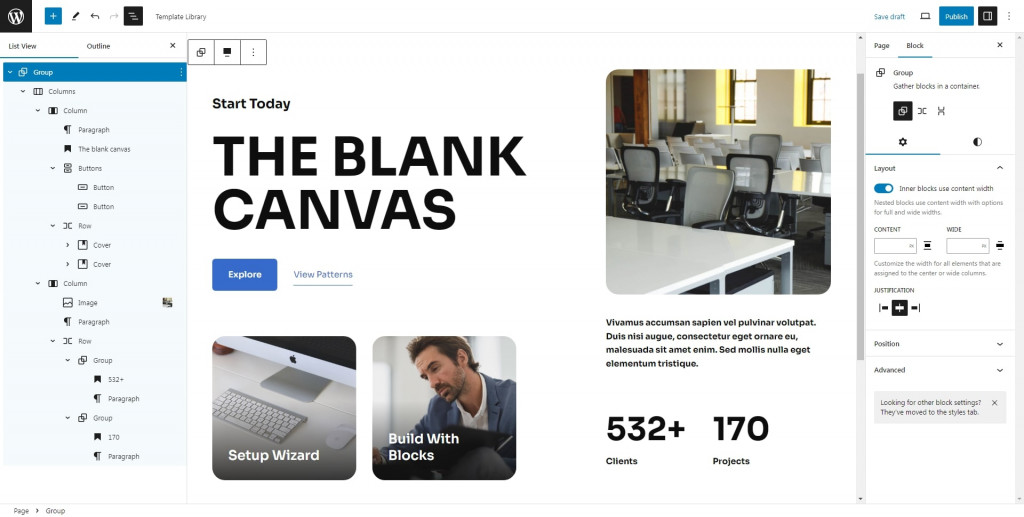
Um das Muster zu ändern, wählen Sie einen beliebigen im Layout platzierten Block aus und beginnen Sie, einen Block nach dem anderen wie jeden anderen Block zu bearbeiten, indem Sie individuelle Blockeinstellungen verwenden. Um die Blockeinstellungen zu öffnen, klicken Sie oben rechts auf das Symbol „Einstellungen“.
Beim Bearbeiten empfehle ich die Verwendung einer Listenansicht. Muster bestehen normalerweise aus zahlreichen Blöcken innerhalb eines Containerblocks, beispielsweise einesGruppenblocks. Alternativ kann das Muster auch nur aus einem Block bestehen, es kommt also darauf an. Die Listenansicht ist ein großartiges Tool, das beim Navigieren zwischen zahlreichen Inhaltsebenen und Blockgruppen hilft.
Um die Änderungen nach der Anpassung zu speichern, klicken Sie auf den übergeordneten Block der obersten Ebene, damit dessen Symbolleiste angezeigt wird. Navigieren Sie dann zum Symbol mit den drei Punkten und wählen Sie die Option zum Erstellen eines neuen Musters. Im Popup-Fenster sollten Sie den Namen des Musters auswählen und es einer Kategorie zuordnen (nur wenn Sie alle Muster gut organisiert halten möchten). Wechseln Sie als Nächstes zwischen dem synchronisierten und nicht synchronisierten Typ.

Synchronisierte vs. nicht synchronisierte WordPress-Blockmuster
Ein synchronisiertes Muster verhält sich ähnlich wie wiederverwendbare Blöcke. Wenn Sie also das synchronisierte Element ändern, wird es überall dort aktualisiert, wo es auf den Seiten oder Beiträgen der Website verwendet wird. Wie Sie bereits verstanden haben, wurde der Begriff der wiederverwendbaren Blöcke seit der Veröffentlichung von WordPress Version 6.3 neu überdacht und in synchronisierte Muster umbenannt.
Änderungen am Typ nicht synchronisierter WordPress-Blockmuster wirken sich nur auf dieses bestimmte Beispiel aus. Diese Änderungen werden nicht für andere Exemplare verwendet, die bereits in Beiträgen oder Seiten eingefügt wurden. Jetzt können Sie diese beiden Arten von Mustern unterscheiden.
Sehr oft müssen Sie einige Anpassungen am synchronisierten Muster vornehmen. Um diese Anpassungen durchzuführen, müssen Sie es zuerst trennen, damit es wieder zu einem normalen Block wird. Es sollte auch darauf hingewiesen werden, dass das Trennen nur möglich ist, wenn das synchronisierte Muster nicht gesperrt ist.
Das Symbol, das an einen Diamanten mit einem anderen Diamanten dahinter erinnert, kann alle synchronisierten Muster erkennen. Sie sehen es in der Blocksymbolleiste, in der Seitenleiste der Blockeinstellungen rechts und in der Listenansicht. Im Breadcrumb-Bereich wird Ihnen auch der Name des Musters angezeigt.
Erstellen Sie mit Blöcken ein brandneues Muster
Zusätzlich zur Anpassung der professionell erstellten Muster, die standardmäßig mit dem Thema geliefert werden, haben Sie die Möglichkeit, brandneue benutzerdefinierte WordPress-Blockmuster zu erstellen.

Dazu bauen wir aus einzelnen Blöcken eine Blockgruppe mit Ihrem individuellen Wunschlayout. Nachdem Sie das Layout fertiggestellt haben, wählen Sie den Containerblock aus, damit die Symbolleiste darüber angezeigt wird. Durch Klicken auf die Ellipsen können Sie neben anderen nützlichen Optionen auch die Option zum Erstellen eines neuen Musters auswählen.
Geben Sie ihm einen relevanten Namen und eine Kategorie. Dies ist nützlich, wenn Sie viele Muster haben, die Sie organisieren möchten. Schalten Sie die bereits erwähnte Option „Synchronisiert“ um und klicken Sie auf die Schaltfläche „Erstellen“. Jetzt sind Sie fertig.

So fügen Sie ein Muster aus dem Musterverzeichnis ein
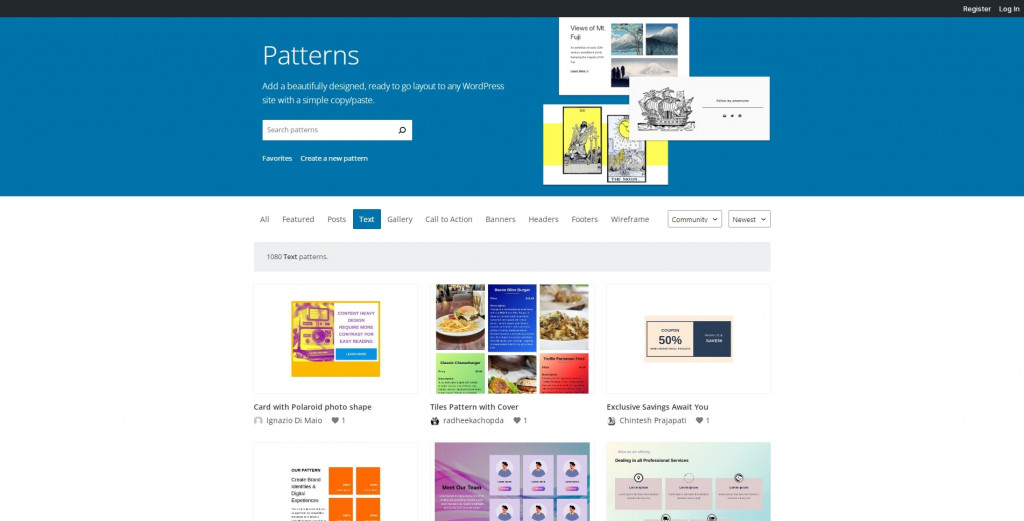
Wenn Ihnen jedoch Designkenntnisse fehlen oder Sie sich einfach nicht die Hände schmutzig machen möchten, können Sie sich für Muster aus dem Musterverzeichnis von wordpress.org entscheiden.
Zuerst sollten Sie das Muster finden, das Sie hinzufügen möchten, und auf die Schaltfläche „Kopieren“ klicken. Kehren Sie anschließend zu Ihrer Seite oder Ihrem Beitrag zurück, klicken Sie mit der rechten Maustaste und wählen Sie „Einfügen“. Bei Bedarf können Sie mit den Einstellungen herumspielen, um das Design weiter zu verfeinern, und einige kleine Anpassungen vornehmen, um das beste Erscheinungsbild zu erzielen.

So erstellen und verwalten Sie Muster im Site-Editor
WordPress-Blockmuster können auch mithilfe des Site-Editors bearbeitet werden (sofern Ihr WordPress-Theme dies unterstützt). Suchen Sie auf der Registerkarte „Darstellung“ nach „Editor“ und klicken Sie darauf. Nehmen Sie sich danach Zeit, bis die Benutzeroberfläche geladen ist. Dann werden Sie auf der linken Seite des Bildschirms Muster bemerken.
Muster werden normalerweise nach verschiedenen Musterkategorien sortiert. Beispielsweise werden die Muster des Theme-Autors in einem separaten Ordner gespeichert. Von Benutzern erstellte Muster werden in einem anderen Ordner namens „Meine Muster“ abgelegt.
Darüber hinaus können Sie durch das Erstellen eines neuen Musters mit nur wenigen Klicks eine neue Kategorie erstellen. Es ist erwähnenswert, dass wir Muster aus Plugins und Themes nicht bearbeiten können, sie sind für die Bearbeitung gesperrt. Der Grund dafür ist recht einfach: Sie werden nicht in der Datenbank gespeichert. Aber es gibt einen tollen Workaround. Sie können auf die Aktionsschaltfläche jedes gesperrten Musters klicken und es duplizieren, um eine bearbeitbare Kopie dieses Musters zu erstellen. Alle Duplikate finden Sie unter „Meine Muster“.
Sehen Sie sich mein Video an, um zu sehen, wie es funktioniert:
Oben rechts auf der Benutzeroberfläche gibt es außerdem ein Hilfstool, mit dem Sie alle Muster, synchronisierte oder nicht synchronisierte Muster, sortieren können. Durch Klicken auf einen Artikel, der zur Kategorie „Meine Muster“ gehört, öffnet sich dessen Vorschaufenster. In diesem Menü können Sie das Muster bearbeiten, indem Sie auf das Stiftsymbol oder auf das Muster selbst klicken. Um ein solches Muster umzubenennen, zu duplizieren, zu exportieren oder zu löschen, benötigen Sie erneut die Aktionsschaltfläche.
Wenn Sie viele Muster haben, ist die Suche nach dem benötigten Muster einfach, indem Sie eine Suchleiste (ein Lupensymbol) verwenden. Die Befehlspalette ist ein weiteres großartiges Werkzeug für diesen Zweck. Sie müssen sich lediglich den Namen des gesuchten Musters merken.
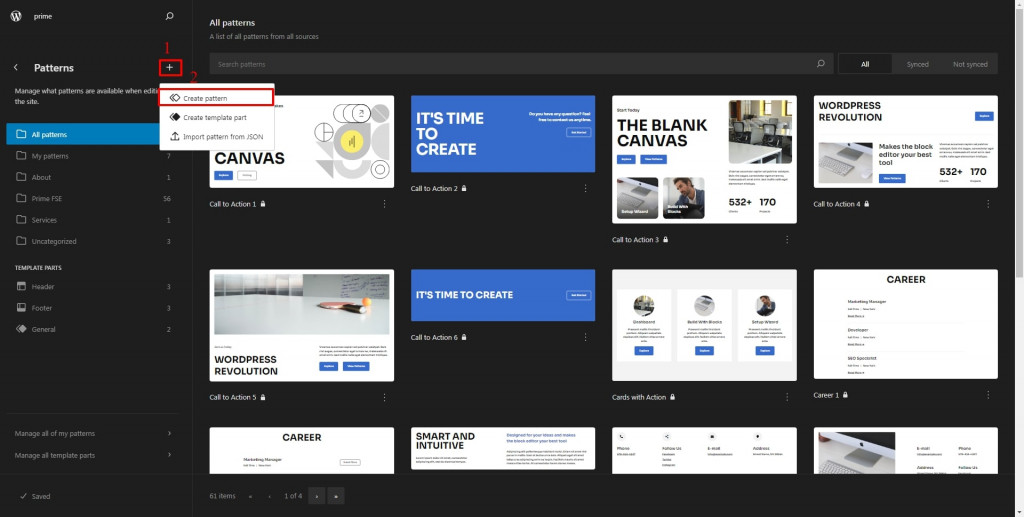
AbWordPress Version 6.3ist das Erstellen neuer Website-Muster über den Site-Editor möglich.
Neben dem Titel der Musterseitenleiste befindet sich ein Pluszeichen (+), sodass Sie darauf klicken können, um ein neues Muster zu erstellen.

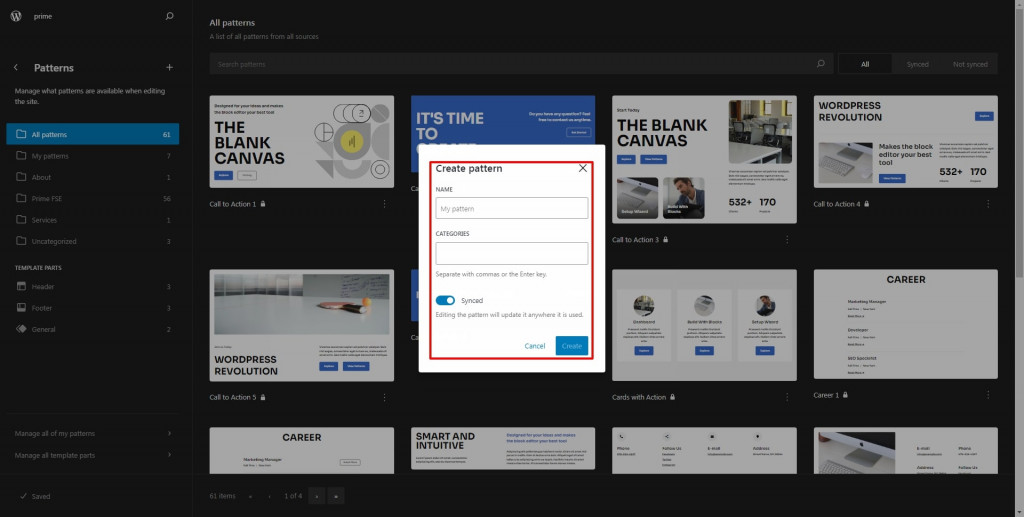
Wenn Sie auf diese Schaltfläche klicken, wird ein neues Popup-Fenster angezeigt, in dem Sie Ihrem Muster einen Namen und optional eine Kategorie zuweisen und den Typ des Musters angeben können, das Sie erstellen möchten (synchronisiert oder nicht synchronisiert). Anschließend können Sie auf die Schaltfläche „Erstellen“ klicken.

Das gleiche Modal wie im Blockeditor. Jetzt befinden Sie sich im Fokusmodus des Musters und können mit der Erstellung eines neuen Musters beginnen.
Wie üblich kann es aus einem einzelnen Block oder mehreren Blöcken bestehen. Wenn Sie sich für mehrere Blöcke entscheiden, möchten Sie diese in einem „übergeordneten“ Block oder Block der obersten Ebene platzieren, z. B. einer Gruppe, Spalte oder Zeile. Auf diese Weise bleiben alle Ihre Blöcke zusammen. Wenn Sie mit dem Ergebnis zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“.
Unten im Abschnitt „Site-Editor-Muster“ befinden sich zwei Links. Eine davon heißt „Alle meine Muster verwalten“. Nachdem Sie darauf geklickt haben, werden Sie zu einer WordPress-Administratoransicht mit einer Tabelle weitergeleitet, die Ihre Muster enthält. Diese Ansicht kann von Vorteil sein, wenn Sie Muster importieren, exportieren und Massenaktionen anwenden möchten. Von hier aus ist es auch möglich, Ihre WordPress-Blockmuster zu bearbeiten.
Wenn Sie auf einer Website ein Muster erstellt haben und beschlossen haben, es auf einer anderen Website zu verwenden, bewegen Sie den Mauszeiger über das Muster, das Sie exportieren möchten, und wählen Sie die Option „Als JSON exportieren“. Möglicherweise möchten Sie auch ein Muster importieren. Wählen Sie dazu die Schaltfläche „Aus JSON importieren“ und wählen Sie Ihre Muster-JSON-Datei von Ihrem PC aus. Es gibt auch eine Schaltfläche zum Erstellen eines neuen Musters.
Fazit zu den Blockmustern, die WordPress bietet
Auf dem Weg zur Beherrschung von WordPress ist das Erlernen der Verwendung von Mustern ein wesentlicher Schritt. WordPress 6.3 hat die Arbeit mit Mustern noch reibungsloser und effizienter gemacht.
Benutzer können jetzt Muster direkt aus dem Blockeditor und dem Site-Editor erstellen. Sie können attraktive Layouts selbst erstellen. Ansonsten entscheiden Sie sich für professionell vorgefertigte Muster, die mit einem Klick eingefügt werden können. Dabei kann es sich um Muster aus dem WordPress-Musterverzeichnis oder um die WordPress-Blockmusterbibliothek des Themes handeln.
Muster bieten eine einfache und zeitsparende Möglichkeit, mit Inhalten auf Ihrer Website zu arbeiten. Abhängig von der Art des Musters kann es Ihnen helfen, dasselbe Layout, denselben Inhalt oder beides zu wiederholen. Wir empfehlen daher dringend, WordPress-Blockmuster für eine mühelose Website-Erstellung zu verwenden.
Haben Sie beim Erstellen Ihrer Website jemals Blockmuster verwendet? Wenn ja, teilen Sie uns Ihre Erfahrungen im Kommentarbereich mit.
FAQ
Was sind WordPress-Blockmuster und wie können sie mir helfen?
WordPress-Blockmuster sind vorgefertigte Layouts, die aus Blöcken bestehen, die Sie problemlos in die Seiten und Beiträge Ihrer Website einfügen können. Es gibt sie in verschiedenen Kategorien, z. B. Banner, Handlungsaufforderungen, Header und mehr. Mit diesen Mustern sparen Sie Zeit, da sie vorgefertigte Layouts bereitstellen, die Sie an Ihre Bedürfnisse anpassen können.
Wie kann ich meiner WordPress-Site ein Blockmuster hinzufügen?
Kann ich meine eigenen WordPress-Blockmuster erstellen?
Ja! Sie können mithilfe einzelner Blöcke Ihre eigenen benutzerdefinierten Blockmuster erstellen. Erstellen Sie einfach Ihr gewünschtes Layout mit Blöcken, wählen Sie dann den Containerblock aus und wählen Sie „Neues Muster erstellen“ aus dem Optionsmenü. Sie können Ihrem Muster einen Namen geben, es einer Kategorie zuweisen und auswählen, ob es synchronisiert oder nicht synchronisiert ist. Synchronisierte Muster werden überall dort aktualisiert, wo sie auf Ihrer Website verwendet werden, während nicht synchronisierte Muster nur auf der spezifischen Seite oder im Beitrag aktualisiert werden, auf der Sie sie verwenden.