Prepararsi per Gutenberg WordPress Editor
Pubblicato: 2018-02-22
Ultimo aggiornamento - 4 gennaio 2021
Johannes Gutenberg ha introdotto la macchina da stampa in movimento in Europa circa 500 anni fa. Ciò ha acceso le rivoluzioni diffondendo parole in tutto il mondo e ha gettato le basi dell'economia moderna basata sulla conoscenza. WordPress ha chiamato Gutenberg WordPress Editor per lo stesso scopo. L'idea era di facilitare il modo in cui gli utenti di WordPress modificano il testo e personalizzano le pagine web. Questo editor sostituirà l'attuale editor predefinito di WordPress. E al momento del suo rilascio, puoi aspettarti un editor che sarà buono come l'editing dal front-end.
È un torchio, certo, ma un torchio da cui sgorgherà a rivoli inesauribili... Attraverso di esso, Dio diffonderà la Sua Parola.
Da essa sgorgherà una sorgente di verità: come una nuova stella disperderà le tenebre dell'ignoranza e farà brillare tra gli uomini una luce prima sconosciuta
– Johannes Gutenberg
Cosa porta l'editor di Gutenberg WordPress su WordPress?
Abbiamo usato Quora, Medium, Ghost ecc. per scrivere i nostri contenuti. Questi offrono una grande esperienza di scrittura agli scrittori. D'altra parte, l'editor TinyMCE predefinito di WordPress richiede molte difficoltà di back-end e plug-in di terze parti per renderlo eccezionale. Ma ora, con l'introduzione del nuovo editor, puoi vivere un'esperienza rinfrescante anche in WordPress. Inoltre, se hai mai avuto la sensazione che l'attuale editor in WordPress non sia il più conveniente di tutti, è tempo che tu installi il plug-in demo Gutenberg. Poiché il plug-in è ancora in fase di sviluppo, potresti non trovare le cose menzionate qui, quando lo scarichi.
Scomposizione delle caratteristiche

Introduzione di blocchi
I blocchi sono sezioni modificabili separatamente sotto forma di righe nell'editor. Ora puoi inserire testo, elenco, citazione, immagine, ecc. sotto forma di blocchi diversi e modificarli individualmente.

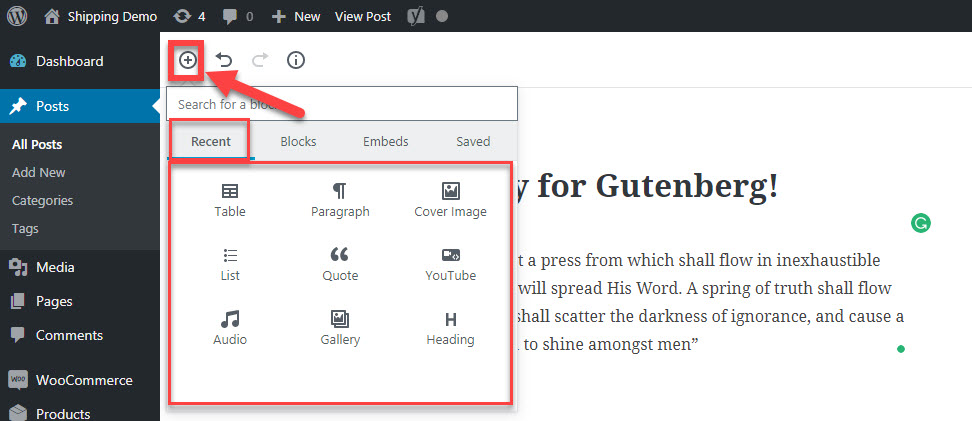
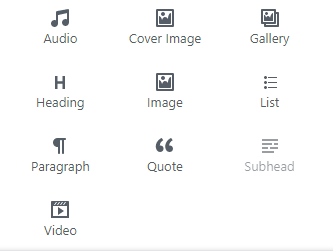
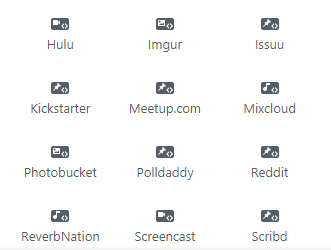
Il pulsante Aggiungi blocco (nella casella rossa più in alto), ci consente di aggiungere blocchi e incorporamenti. La scheda Recenti conterrà tutti i blocchi utilizzati di recente dall'utente. Altre schede "Blocchi, incorpora e blocchi salvati" hanno un'ampia opzione di blocchi e siti da cui è possibile incorporare file multimediali. L'immagine seguente mostra l'elenco completo dei blocchi e degli incorporamenti disponibili. Sarai a un clic dall'aggiunta di un nuovo blocco.
| Blocchi | Incorpora |
| Blocchi comuni | Incorpora disponibili dai siti social |
 Blocchi di formattazione
Blocchi di layout
| 
|
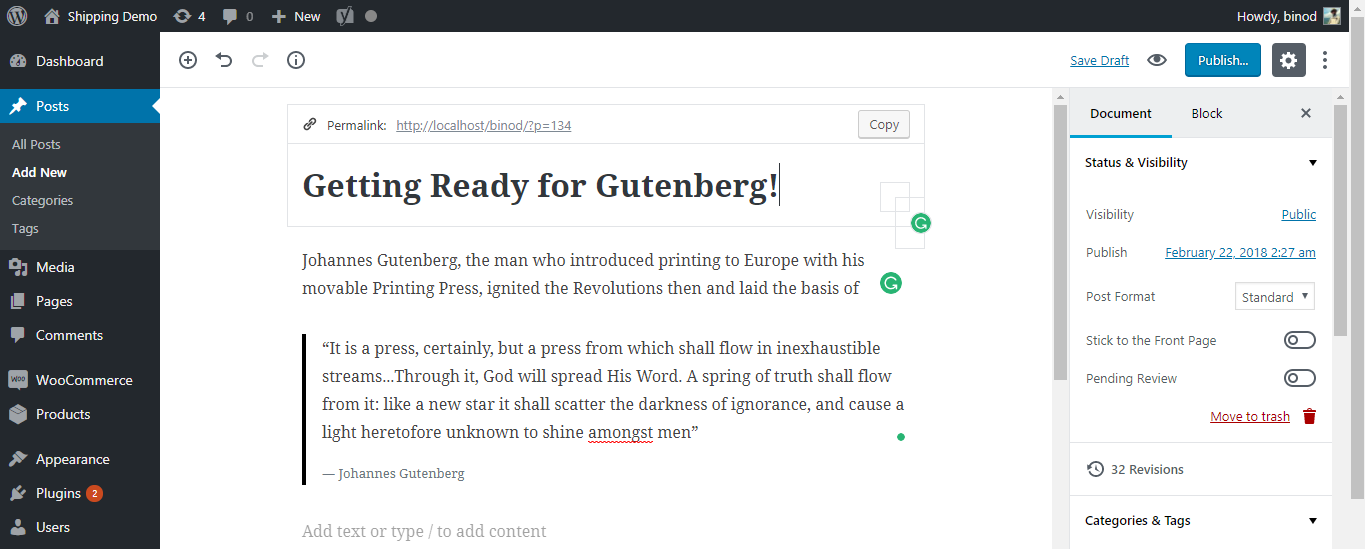
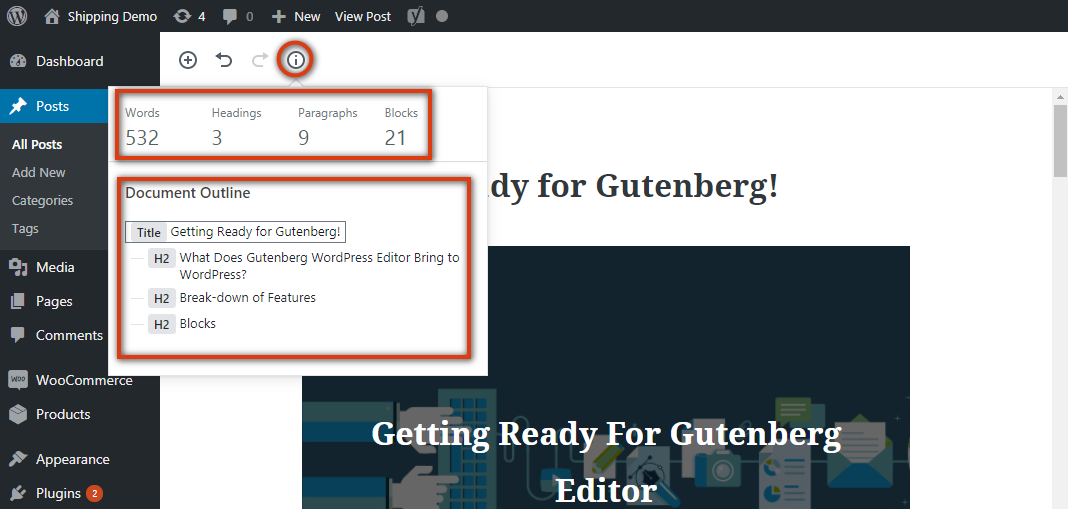
All'intero contenuto viene assegnato il nome "Documento" e contiene blocchi B sotto forma di righe. Due blocchi verranno distanziati automaticamente. Andando avanti nella barra dei menu, abbiamo i normali pulsanti Ripristina e Annulla. Adiacente a questo, abbiamo l'"Icona delle informazioni". Mostrerà lo Schema del documento, che include: numero di parole, numero di sottotitoli con nomi, numero di paragrafi e numero di blocchi. Ciascuno dei blocchi è accessibile separatamente e può essere modificato individualmente.

Modifica di ogni blocco
Paragrafo

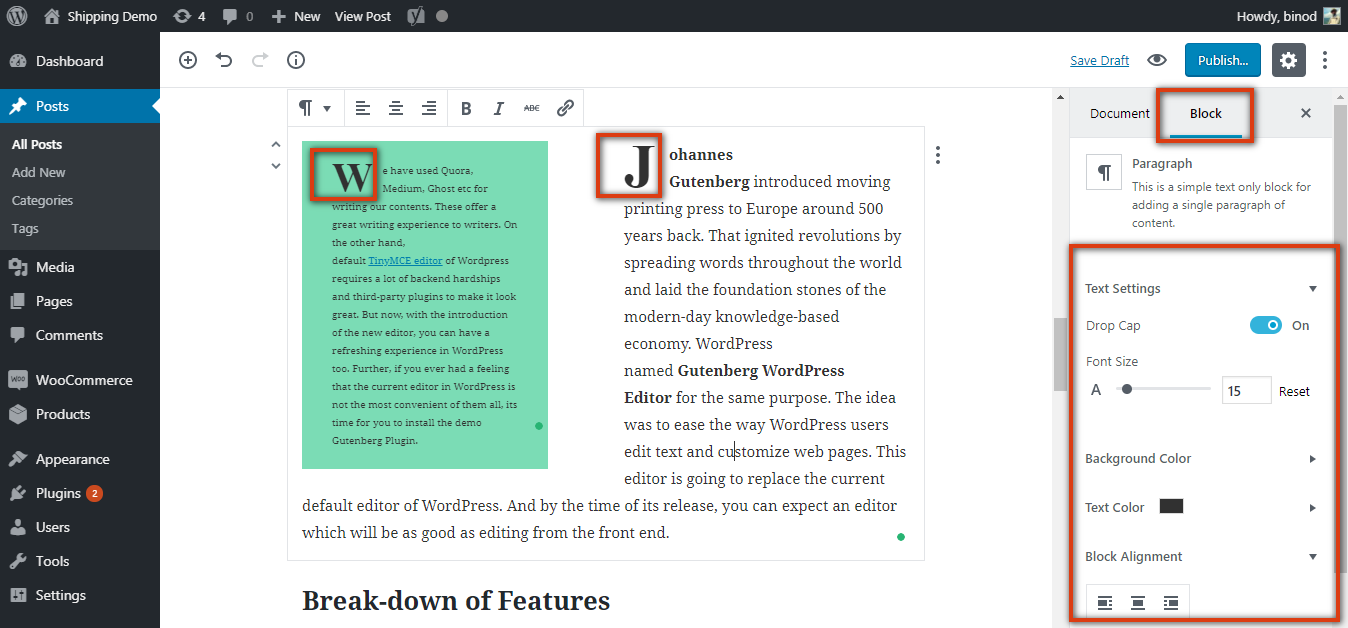
L'esperienza durante la modifica di qualsiasi paragrafo con il nuovo editor è la migliore di tutte. Hai notato il colore di sfondo e le due colonne? Sebbene la colonna di testo sia sperimentale al momento. Ma se questo è incluso nel rilascio, ti salverai da molte difficoltà. Ecco un elenco di cose che puoi fare con ogni blocco di testo selezionato?
- Aggiungi capolettera alla prima lettera.
- Regola la dimensione del carattere
- Aggiungi un colore di sfondo
- Cambia il colore del testo
- Allinea il blocco
- Aggiungi elenco puntato come blocco
Aggiunta di un preventivo

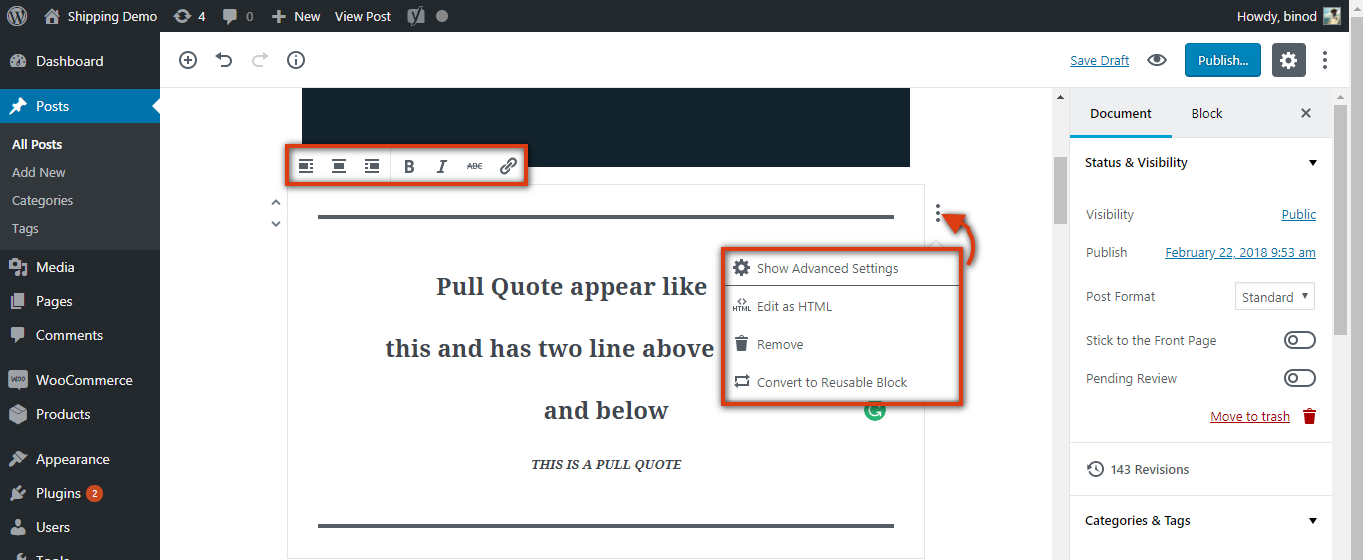
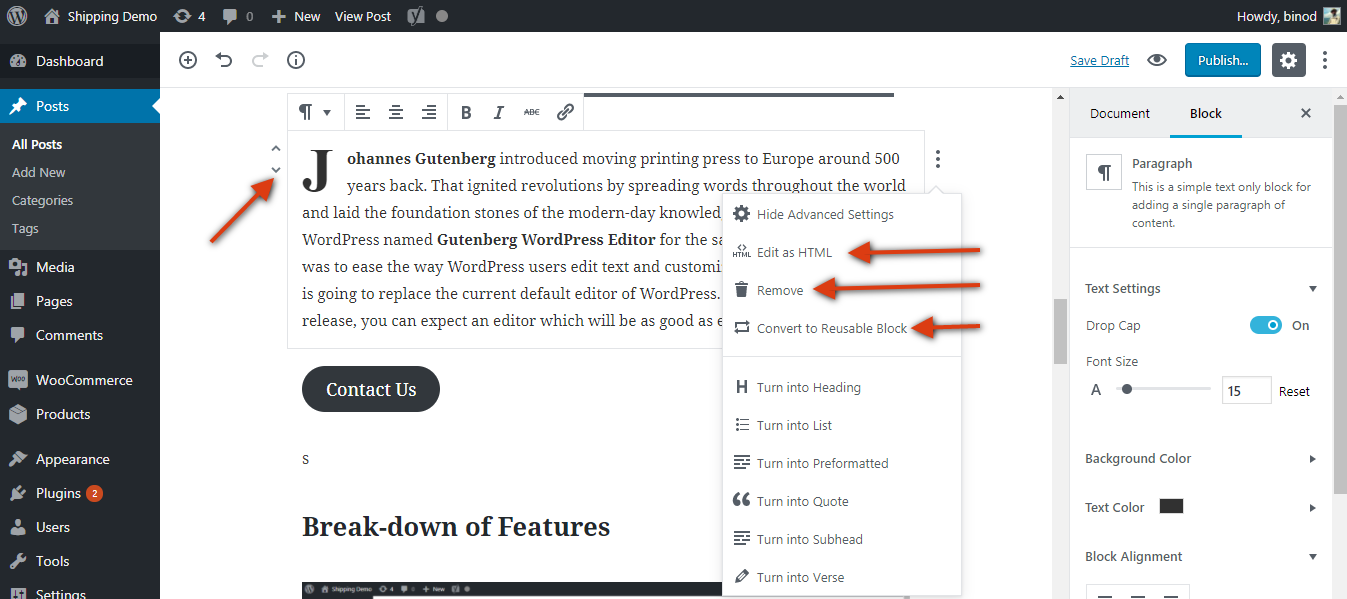
Le virgolette pull non sono virgolette regolari. Queste virgolette hanno due righe, una in alto e l'altra, sotto il testo. Questo blocco di virgolette può anche essere posizionato in diversi. I tre punti verticali in alto a destra di ogni blocco mostrano l'impostazione avanzata. Se desideri rimuovere il blocco, l' opzione Rimuovi è qui.


Modifica come HTML
La modifica come HTML nell'editor di Gutenberg WordPress diventerà facile. Questo perché abbiamo l'opzione "Modifica come HTML" per tutti i blocchi creati. Ora non devi cercare il documento completo e scorrere fino in fondo ciò che stavi cercando.
Conversione di blocchi in blocchi riutilizzabili
I blocchi riutilizzabili sono i blocchi che possono essere salvati e riutilizzati. Intestazioni, introduzione, piè di pagina o qualsiasi altra sezione che contenga informazioni comuni su qualsiasi cosa può essere convertita in Blocchi riutilizzabili. E questi blocchi possono essere utilizzati in qualsiasi documento successivo.
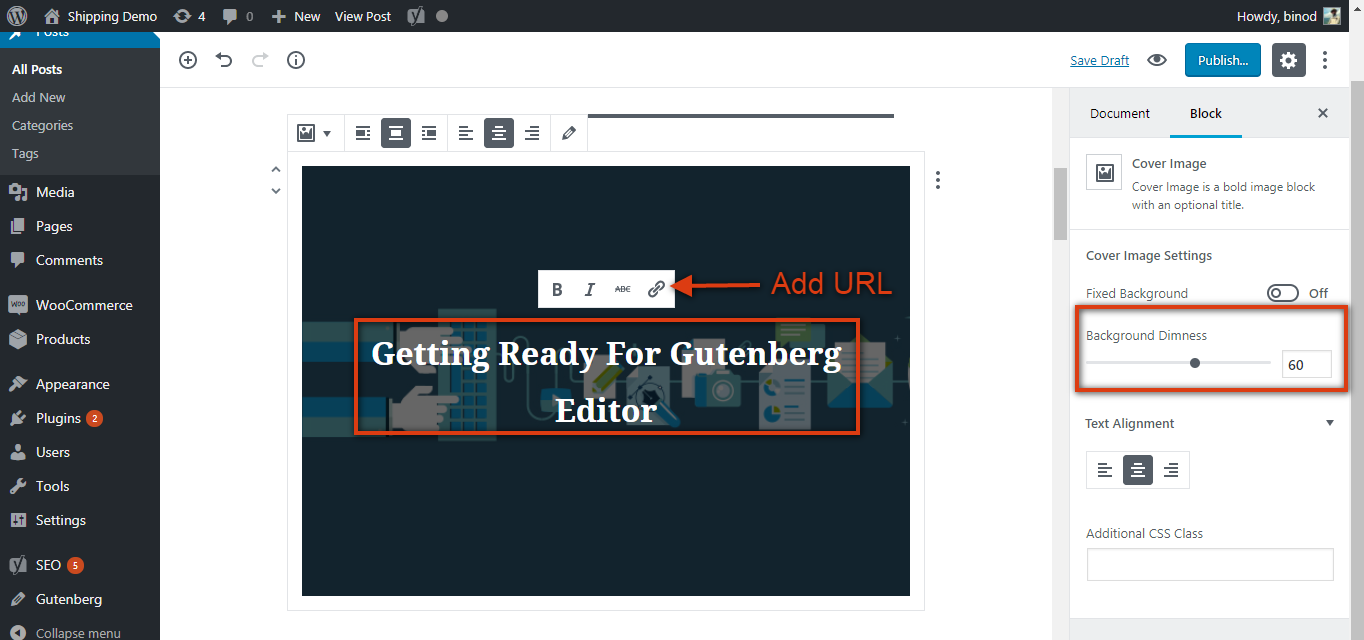
Modifica delle immagini
La versione corrente dell'editor non consente a tutti gli utenti di apportare modifiche all'immagine che aggiungiamo al documento. Ma il nuovo editor porta questo al livello successivo (non il più alto). Ora l' immagine di copertina otterrà un paragrafo predefinito, per aggiungere testo e URL su di esso. Il testo rimane bianco in ogni situazione. Per superare questa restrizione, è possibile regolare l'opacità dell'immagine di copertina. Per qualsiasi altra immagine, puoi solo aggiungere didascalie con URL . L'allineamento dei blocchi di testo è personalizzabile a sinistra, a destra e al centro.

Modifica CSS aggiuntiva
La barra dei menu delle opzioni avanzate sul lato destro dell'editor ha una classe CSS aggiuntiva e verrà comunque utilizzata per personalizzare testi, immagini e altre sezioni. Poiché la strada da percorrere è ancora lunga, il team di sviluppo Gutenberg desidera ridurre l'uso di codici esterni. Speriamo che arrivi presto il momento.
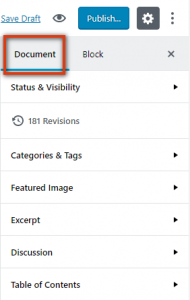
Modifica dell'intero documento

- Stato e visibilità : vengono aggiunti i pulsanti Attieniti alla prima pagina e Revisione in sospeso
- Categorie e tag
- Immagine in primo piano
- Estratto : Sezione aggiuntiva da aggiungere Estratto introdotto
- Discussione : Aggiunti i pulsanti Consenti commenti e Consenti pingback e trackback
- Sommario : è simile all'icona delle informazioni, discussa in precedenza. Questo menziona il titolo e le intestazioni. Sei portato al blocco con un semplice clic sulle intestazioni qui.
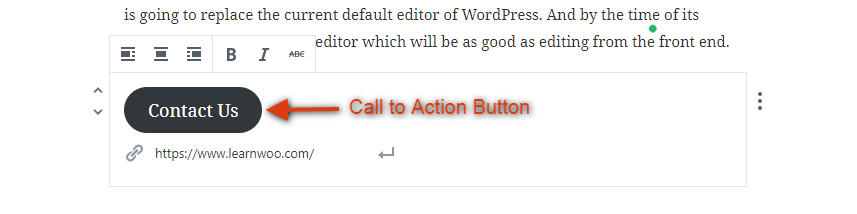
Aggiunta del pulsante di invito all'azione

Ora sarai in grado di aggiungere un pulsante Call To Action nella posizione desiderata. In precedenza, questa funzionalità richiedeva un plug-in o CSS di terze parti.
Ottenere il plug-in

Nel complesso, questo editor cambierà il modo, abbiamo utilizzato WordPress per modificare i nostri contenuti. Potrebbero esserci molte funzionalità ancora da scoprire o da aggiungere al plug-in. E, poiché il plugin si evolve giorno dopo giorno, quindi per avere un'esperienza completa della demo, devi scaricare e installare Gutenberg. Poiché questo è ancora in fase di sviluppo, ti consigliamo di non utilizzare il plug-in per i tuoi siti di produzione. All'aumentare del numero di installazioni, aumenterà la probabilità di migliorarlo. Puoi anche segnalare un bug nel caso ne noti uno.
Se sei uno sviluppatore e vuoi contribuire agli sforzi del team Gutenberg, registrati su WordPress/Gutenberg.
Note di chiusura
- Gutenberg WordPress Editor è previsto per l'estate 2018 e dovrebbe essere rilasciato con WordPress 5.0.0.
- Il nuovo editor sostituirà l'editor attuale come editor predefinito.
- Gutenberg può essere disattivato e puoi ancora utilizzare il classico editor TinyMCE.
- L'editor classico sarà ancora disponibile come plug-in in WordPress e potrà essere utilizzato per creare contenuti.
- I contenuti creati su Gutenberg cambieranno in base ai temi, ma gli utenti possono scegliere di utilizzare il contenuto così come viene creato dall'editor.
- Il plugin Yoast SEO funziona bene con l'editor e si prevede che il nuovo editor supporterà tutti gli altri plugin popolari.
- Leggi le FAQ per saperne di più sul Gutenberg.
Poiché i contenuti sono una parte importante del tuo sito Web, decidono quale impressione avrà il lettore. E quando non sei una persona che sa programmare, modificare le tue pagine web diventa difficile. Questo è diventato uno dei motivi dell'inizio di Gutenberg. Inoltre, leggi Come WordPress e il team di Gutemberg stanno attraversando le "fasi di sviluppo di Gutenberg"? Ci auguriamo che con l'arrivo di Gutenberg, possiamo creare delle pagine Web davvero belle e abbinarle a uno dei siti Web più interattivi.