グーテンベルクワードプレスエディターの準備
公開: 2018-02-22
最終更新日-2021年1月4日
ヨハネス・グーテンベルクは、約500年前にヨーロッパに移動式印刷機を導入しました。 それは世界中に言葉を広めることによって革命を引き起こし、現代の知識ベースの経済の基礎を築きました。 WordPressは、同じ目的でGutenbergWordPressEditorという名前を付けました。 アイデアは、WordPressユーザーがテキストを編集してWebページをカスタマイズする方法を簡単にすることでした。 このエディターは、WordPressの現在のデフォルトエディターに置き換わる予定です。 そして、リリース時には、フロントエンドからの編集と同じくらい優れたエディターが期待できます。
それは確かに報道機関ですが、そこから無尽蔵の流れで流れる報道機関…それを通して、神は御言葉を広められます。
そこから真実の泉が流れます。新しい星のように、それは無知の闇を散乱させ、これまで知られていなかった光を人の間に輝かせます。
–ヨハネス・グーテンベルク
Gutenberg WordPress EditorはWordPressに何をもたらしますか?
コンテンツの作成には、Quora、Medium、Ghostなどを使用しました。 これらは作家に素晴らしい執筆体験を提供します。 一方、WordPressのデフォルトのTinyMCEエディターは、見栄えを良くするために多くのバックエンドの困難とサードパーティのプラグインを必要とします。 しかし今、新しいエディターの導入により、WordPressでもさわやかな体験をすることができます。 さらに、WordPressの現在のエディターがそれらすべての中で最も便利ではないと感じたことがある場合は、デモGutenbergプラグインをインストールするときが来ました。 プラグインはまだ開発中であるため、ダウンロードするまでに、ここに記載されているものが見つからない場合があります。
機能の内訳

ブロックの紹介
ブロックは、エディターで行の形式で個別に編集可能なセクションです。 テキスト、リスト、引用、画像などをさまざまなブロックの形式で入力し、個別に編集できるようになりました。

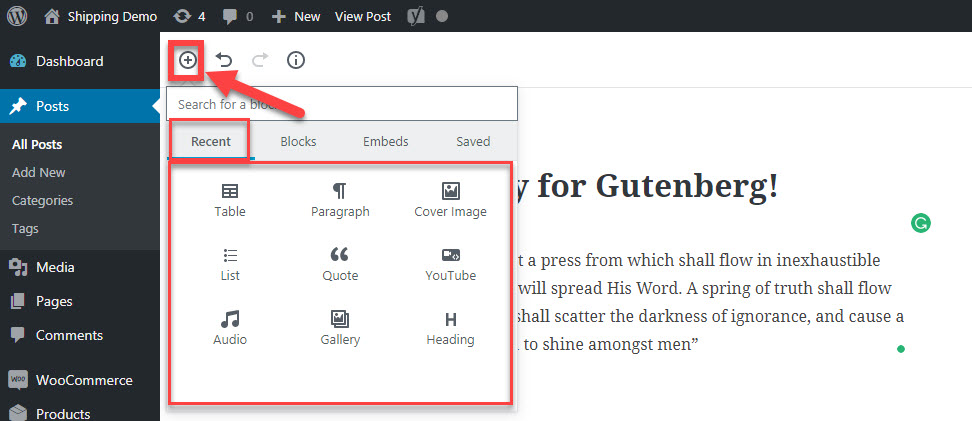
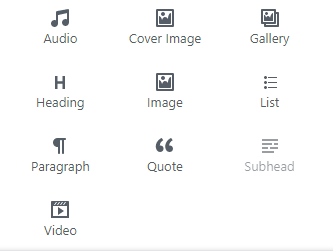
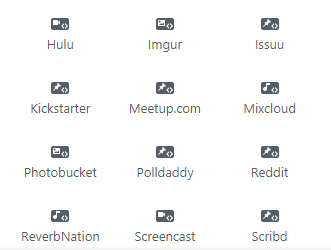
[ブロックの追加]ボタン(一番上の赤いボックス内)を使用すると、ブロックと埋め込みを追加できます。 [最近]タブには、ユーザーが最近使用したすべてのブロックが表示されます。 その他のタブ「ブロック、埋め込み、および保存されたブロック」には、メディアファイルを埋め込むことができるブロックとサイトの大きなオプションがあります。 以下の画像は、利用可能なブロックと埋め込みの完全なリストを示しています。 ワンクリックで新しいブロックを追加できます。
| ブロック | 埋め込み |
| 共通ブロック | ソーシャルサイトから利用可能な埋め込み |
 ブロックのフォーマット
レイアウトブロック
| 
|
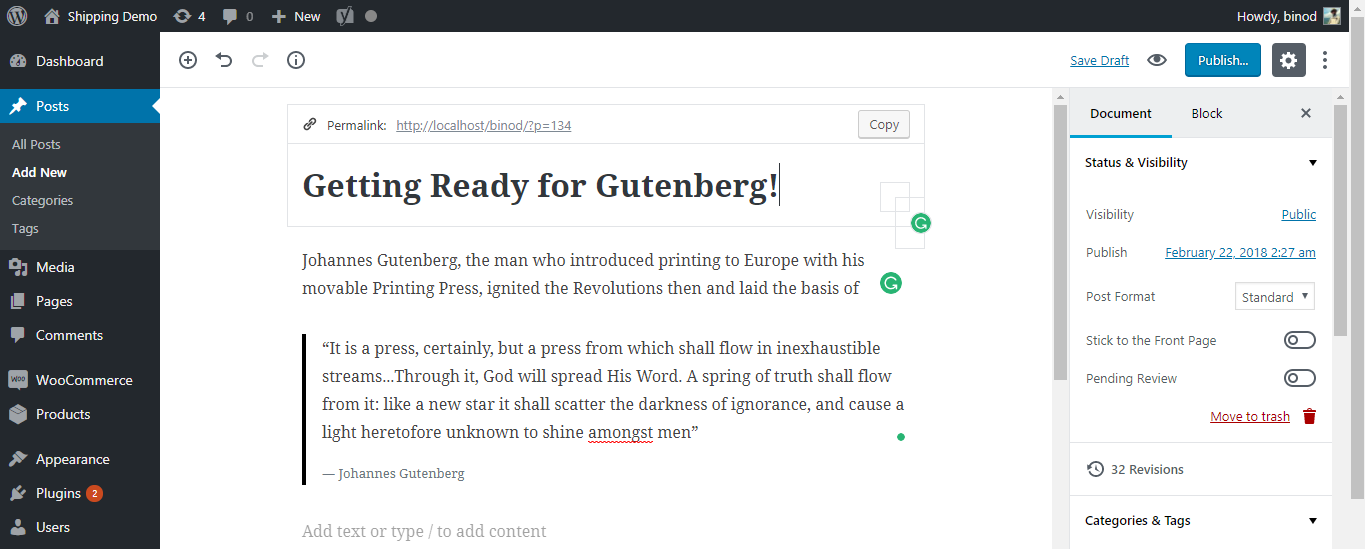
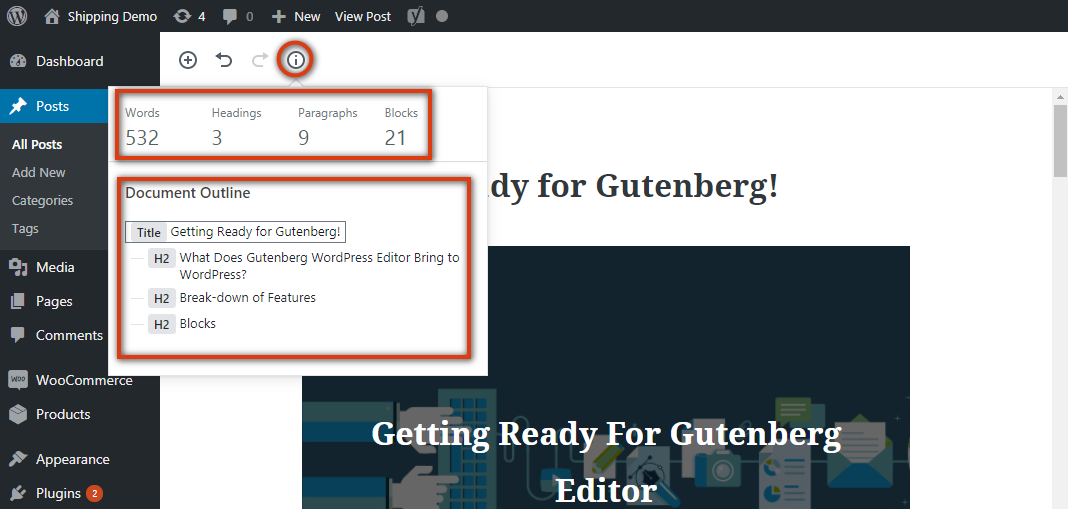
コンテンツ全体に「ドキュメント」という名前が付けられ、行の形式でBロックが含まれています。 2つのブロックは自動的に間隔が空けられます。 メニューバーを進めると、通常の[やり直し]ボタンと[元に戻す]ボタンがあります。 それに隣接して、「情報アイコン」があります。 ドキュメントの概要が表示されます。これには、単語の数、名前の付いた小見出しの数、段落の数、ブロックの数が含まれます。 各ブロックは個別にアクセスでき、個別に編集できます。

各ブロックの編集
段落

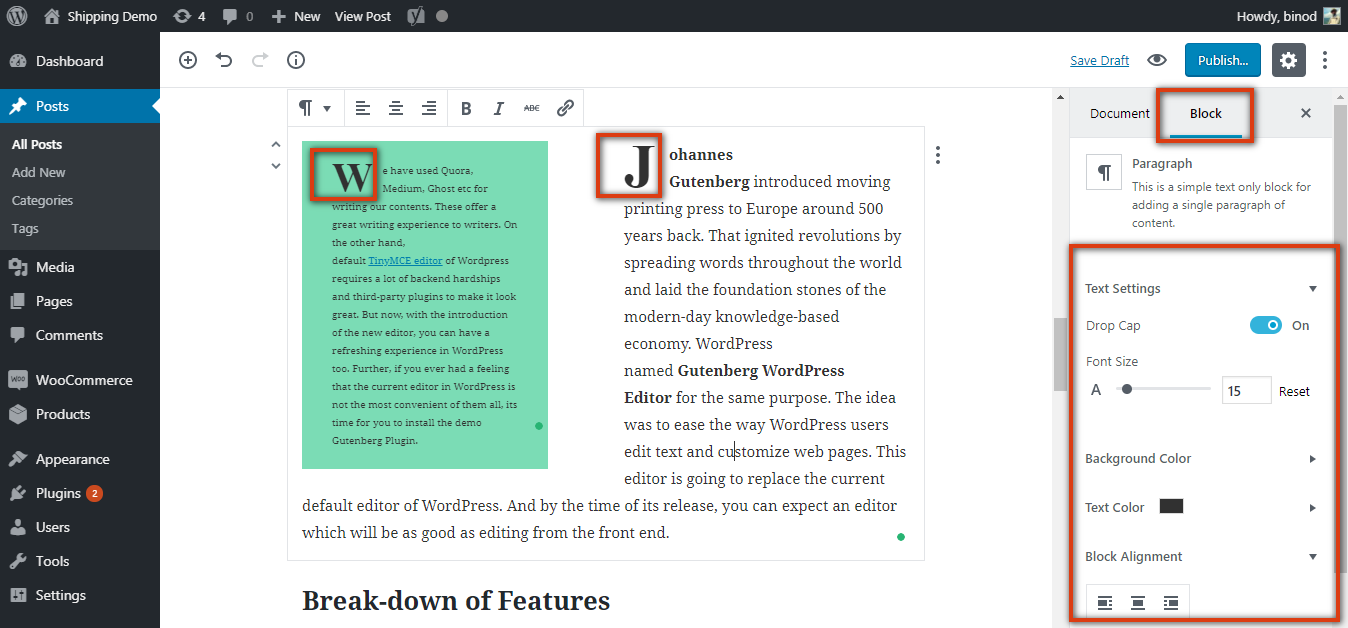
新しいエディタで段落を編集するときの経験は、それらすべての中で最高です。 背景色と2つの列に気づきましたか? テキスト列は現在実験的ですが。 しかし、それがリリースに含まれている場合は、多くの困難から身を守ることができます。 選択した各テキストブロックでできることのリストは次のとおりです。

- 最初の文字にドロップキャップを追加します。
- フォントサイズを調整する
- 背景色を追加する
- テキストの色を変更する
- ブロックを揃える
- 箇条書きをブロックとして追加
プル見積もりの追加

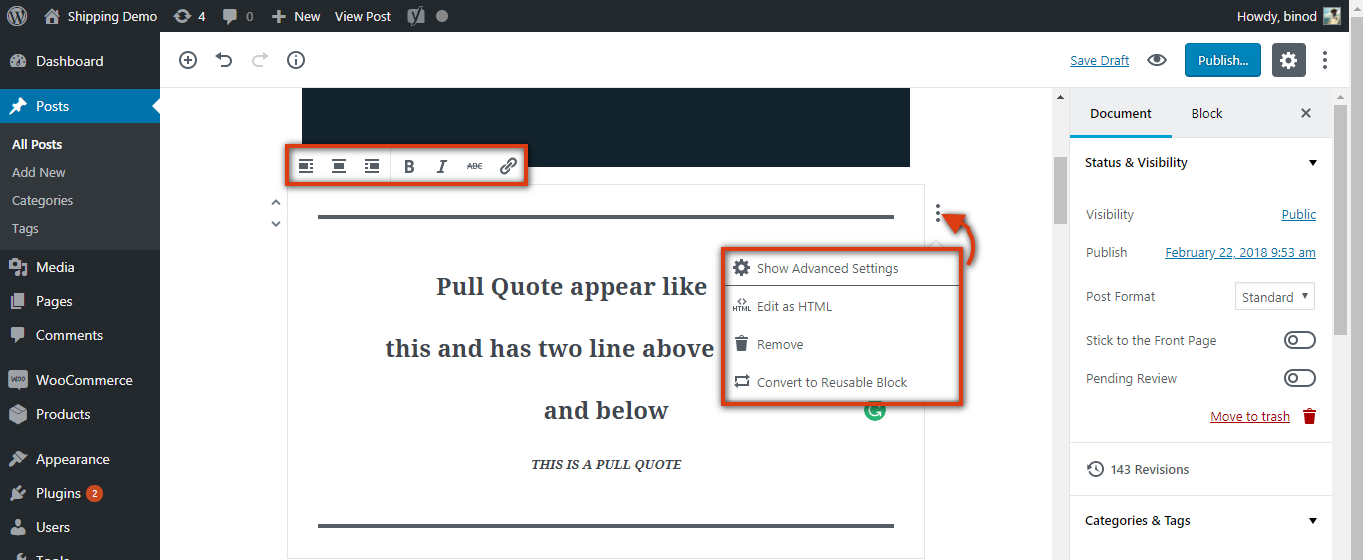
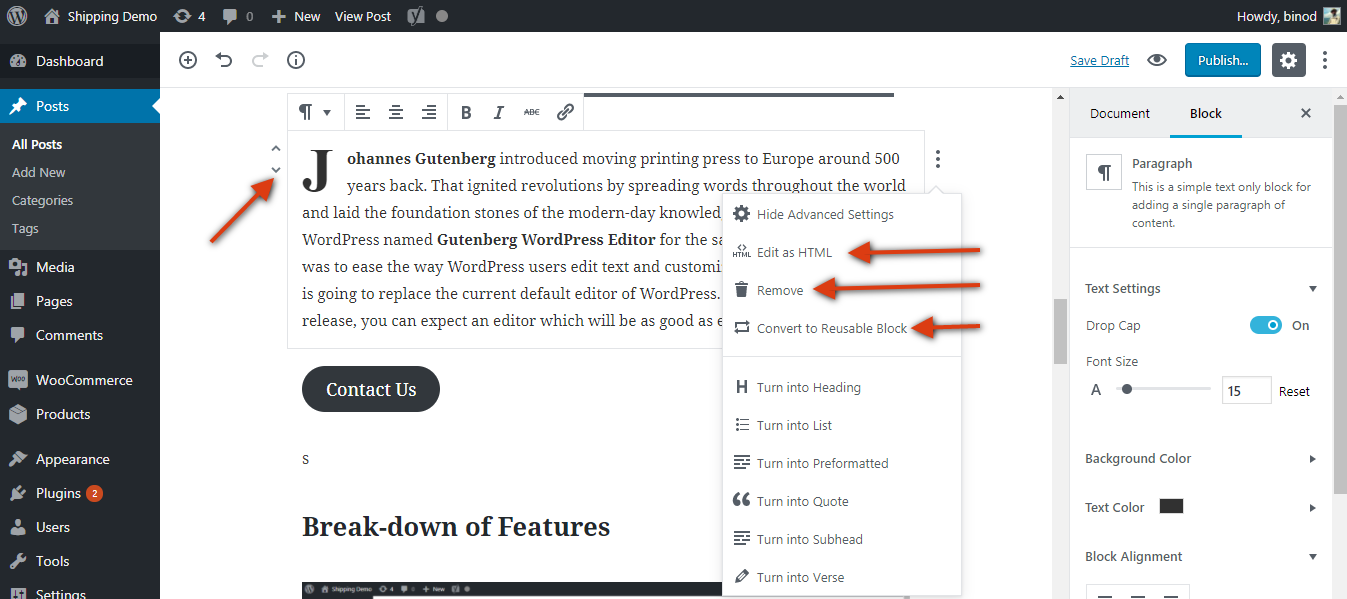
プルクォートは通常のクォートではありません。 これらの引用には、テキストの上部と下部に2行あります。 この見積もりブロックは、別の場所に配置することもできます。 各ブロックの右上にある3つの縦のドットは、詳細設定を示しています。 ブロックを削除する場合は、[削除]オプションがここにあります。

HTMLとして編集
GutenbergWordPressEditorでHTMLとして編集するのが簡単になります。 これは、作成されたすべてのブロックに対して「HTMLとして編集」オプションを取得するためです。 これで、完全なドキュメントを探す必要がなくなり、探していたものをすべて下にスクロールできます。
ブロックを再利用可能なブロックに変換する
再利用可能なブロックは、保存して再度使用できるブロックです。 ヘッダー、紹介、フッター、またはあらゆるものに関する一般的な情報を含むその他のセクションは、再利用可能なブロックに変換できます。 そして、これらのブロックは、後続のドキュメントで使用できます。
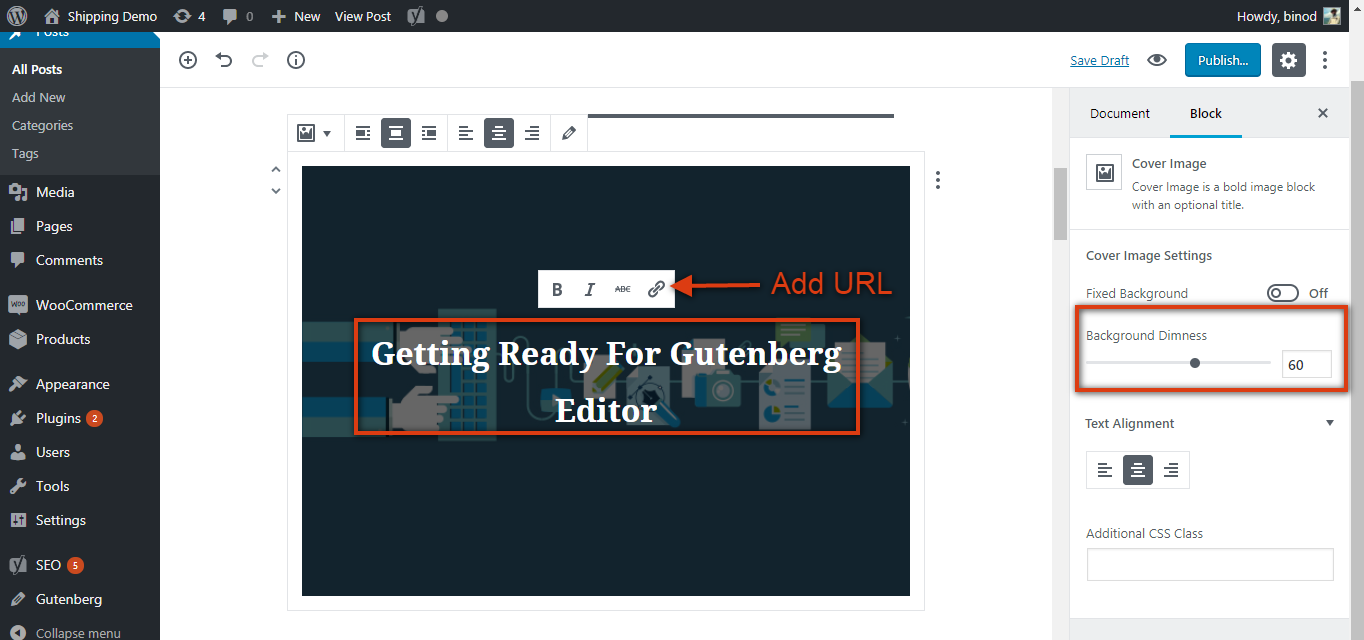
画像の編集
エディターの現在のバージョンでは、すべてのユーザーがドキュメントに追加する画像に変更を加えるわけではありません。 しかし、新しいエディターはこれを次のレベルに引き上げます(最高ではありません)。 これで、カバー画像にデフォルトの段落が表示され、テキストとURLが追加されます。 テキストはすべての状況で白のままです。 この制限を克服するために、カバー画像の不透明度を調整できます。 その他の画像の場合、URLを使用してのみキャプションを追加できます。 テキストブロックの配置は、左、右、中央にカスタマイズできます。

追加のCSS編集
エディタの右側にある詳細オプションメニューバーには追加のCSSクラスがあり、テキスト、画像、その他のセクションをカスタマイズするために引き続き使用されます。 まだ長い道のりがあるので、Gutenberg開発チームは外部コードの使用を減らしたいと考えています。 そろそろ時が来ることを願っています。
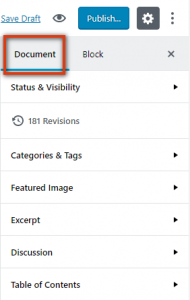
ドキュメント全体の編集

- ステータスと可視性:最初のページに固執し、保留中のレビューボタンが追加されます
- カテゴリとタグ
- 注目の画像
- 抜粋:抜粋を追加するための追加セクションが導入されました
- ディスカッション:コメントを許可し、ピンバックとトラックバックを許可ボタンを追加
- 目次:これは、前に説明した情報アイコンに似ています。 これは、タイトルと見出しに言及しています。 ここの見出しをクリックするだけで、ブロックに移動します。
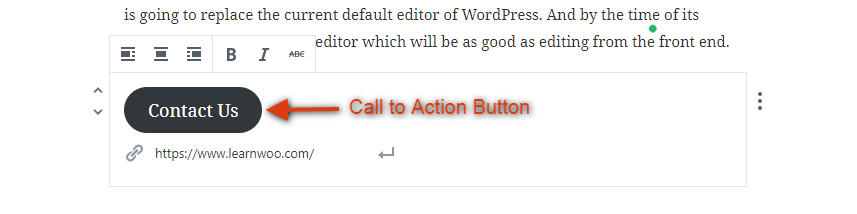
アクションボタンへの呼び出しの追加

これで、目的の位置に召喚状ボタンを追加できるようになります。 以前は、この機能にはサードパーティのプラグインまたはCSSが必要でした。
プラグインの入手

全体として、このエディターは方法を変えようとしています。私たちはWordPressを使用してコンテンツを編集しました。 プラグインにはまだ発見または追加されていない機能がたくさんあるかもしれません。 また、プラグインは日々進化しているため、デモを完全に体験するには、Gutenbergをダウンロードしてインストールする必要があります。 これはまだ開発中であるため、本番サイトにはプラグインを使用しないことをお勧めします。 インストールの数が増えると、それを改善する可能性が高くなります。 バグに気付いた場合は、バグを発生させることもできます。
開発者であり、グーテンベルクチームの取り組みに貢献したい場合は、WordPress/Gutenbergに登録してください。
クロージングノート
- Gutenberg WordPress Editorは2018年夏にリリースされる予定で、WordPress5.0.0でリリースされる予定です。
- 新しいエディターは、現在のエディターをデフォルトのエディターとして置き換えます。
- Gutenbergは非アクティブ化でき、従来のTinyMCEエディターを引き続き使用できます。
- クラシックエディターは引き続きWordPressのプラグインとして利用でき、コンテンツの作成に使用できます。
- グーテンベルクで作成されたコンテンツはテーマごとに変更されますが、ユーザーはエディターによって作成されたコンテンツを使用することを選択できます。
- Yoast SEOプラグインはエディターで正常に動作し、新しいエディターは他のすべての一般的なプラグインをサポートすることが期待されます。
- グーテンベルクについてもっと知るためにFAQを読んでください。
コンテンツはあなたのウェブサイトの重要な部分であるため、読者がどのような印象を与えるかを決定します。 そして、あなたがプログラミングをすることができる人でないとき、あなたのウェブページを編集することは難しくなります。 これがグーテンベルクの発足の理由の1つになりました。 また、WordPressとGutembergチームが「Gutenbergの開発段階」をどのように進めているかをお読みください。 グーテンベルクの登場により、非常に見栄えの良いWebページを作成し、最もインタラクティブなWebサイトの1つと一致させることができることを願っています。