Vorbereitung auf den Gutenberg WordPress Editor
Veröffentlicht: 2018-02-22
Zuletzt aktualisiert - 4. Januar 2021
Vor rund 500 Jahren führte Johannes Gutenberg den beweglichen Buchdruck in Europa ein. Das löste Revolutionen aus, indem es Worte auf der ganzen Welt verbreitete, und legte den Grundstein für die moderne wissensbasierte Wirtschaft. WordPress hat aus demselben Grund Gutenberg WordPress Editor genannt. Die Idee war, die Art und Weise zu vereinfachen, wie WordPress-Benutzer Text bearbeiten und Webseiten anpassen. Dieser Editor wird den aktuellen Standard-Editor von WordPress ersetzen. Und zum Zeitpunkt seiner Veröffentlichung können Sie einen Editor erwarten, der so gut ist wie die Bearbeitung vom Frontend aus.
Es ist sicherlich eine Presse, aber eine Presse, aus der unerschöpfliche Ströme fließen werden … Durch sie wird Gott Sein Wort verbreiten.
Eine Quelle der Wahrheit wird aus ihr fließen: Wie ein neuer Stern wird sie die Dunkelheit der Unwissenheit zerstreuen und ein bisher unbekanntes Licht unter den Menschen leuchten lassen
– Johannes Gutenberg
Was bringt der Gutenberg WordPress Editor zu WordPress?
Wir haben Quora, Medium, Ghost usw. zum Schreiben unserer Inhalte verwendet. Diese bieten Autoren ein großartiges Schreiberlebnis. Auf der anderen Seite erfordert der standardmäßige TinyMCE-Editor von WordPress viele Backend-Schwierigkeiten und Plugins von Drittanbietern, damit er gut aussieht. Aber jetzt, mit der Einführung des neuen Editors, können Sie auch in WordPress ein erfrischendes Erlebnis haben. Wenn Sie jemals das Gefühl hatten, dass der aktuelle Editor in WordPress nicht der bequemste von allen ist, ist es an der Zeit, das Demo-Gutenberg-Plugin zu installieren. Da sich das Plug-in noch in der Entwicklung befindet, finden Sie möglicherweise die hier erwähnten Dinge nicht, wenn Sie es herunterladen.
Aufschlüsselung der Funktionen

Einführung von Blöcken
Blöcke sind separat bearbeitbare Abschnitte in Form von Zeilen im Editor. Sie können nun Text, Liste, Zitat, Bild etc. in Form von verschiedenen Blöcken eingeben und individuell bearbeiten.

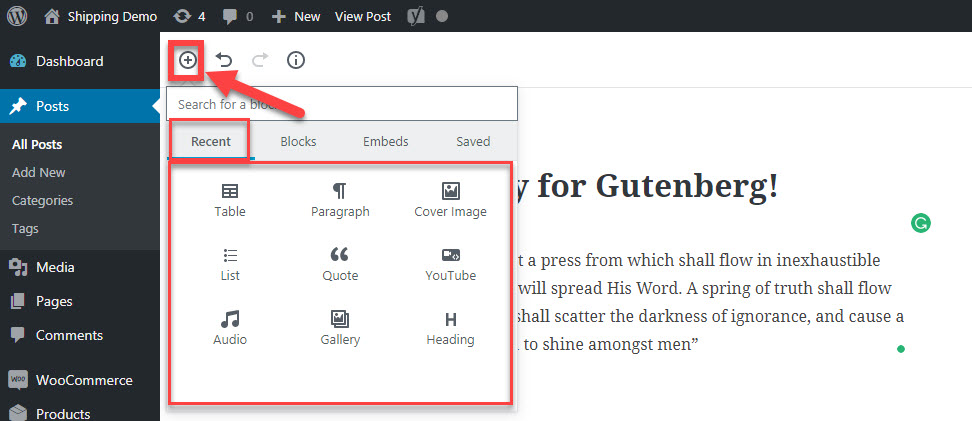
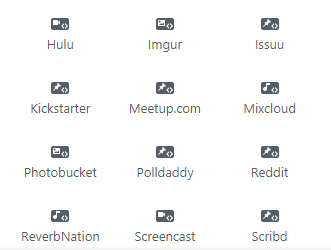
Die Schaltfläche "Block hinzufügen" (im obersten roten Feld) ermöglicht es uns, Blöcke und Einbettungen hinzuzufügen. Die Registerkarte "Zuletzt verwendet" enthält alle kürzlich vom Benutzer verwendeten Blöcke. Andere Registerkarten „Blöcke, Einbettungen und gespeicherte Blöcke“ haben eine große Auswahl an Blöcken und Websites, von denen Sie Mediendateien einbetten können. Das Bild unten zeigt die vollständige Liste der verfügbaren Blöcke und Einbettungen. Sie sind nur einen Klick davon entfernt, einen neuen Block hinzuzufügen.
| Blöcke | Einbettungen |
| Gemeinsame Blöcke | Einbettungen verfügbar von Social Sites |
 Blöcke formatieren
Layout-Blöcke
| 
|
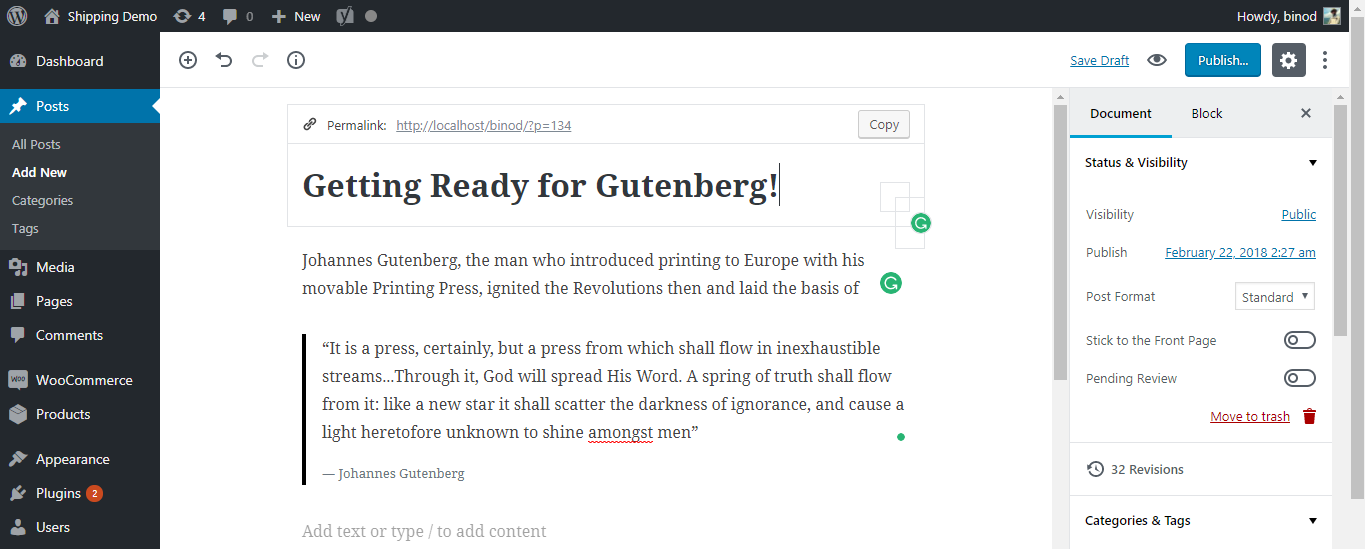
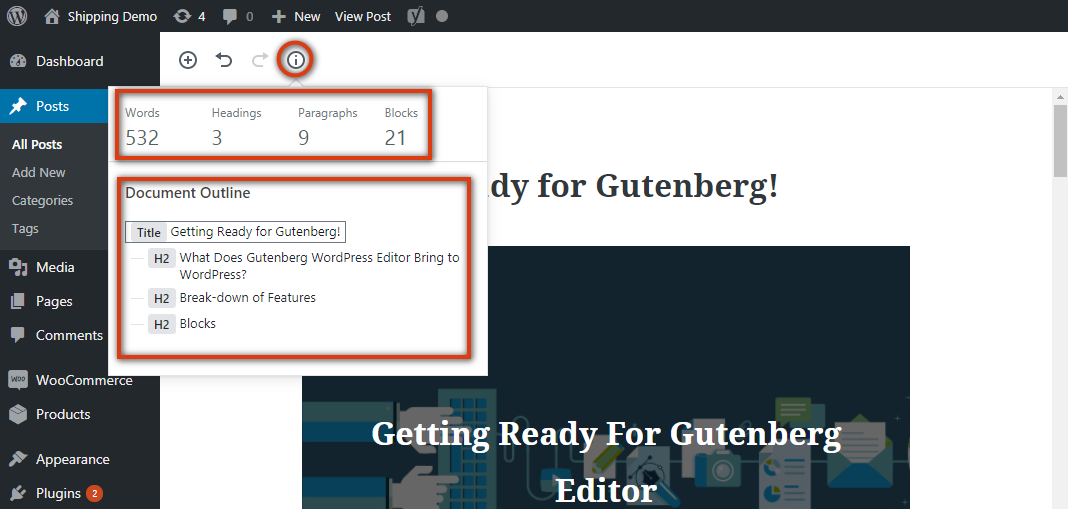
Der gesamte Inhalt erhält den Namen „Dokument“ und enthält Blocks in Form von Zeilen . Zwei Blöcke werden automatisch beabstandet. In der Menüleiste haben wir die regulären Schaltflächen Wiederherstellen und Rückgängig machen. Daneben haben wir das „Informationssymbol“. Es zeigt die Dokumentgliederung, die Folgendes enthält: Anzahl der Wörter, Anzahl der Unterüberschriften mit Namen, Anzahl der Absätze und Anzahl der Blöcke. Jeder der Blöcke ist separat zugänglich und kann einzeln bearbeitet werden.

Bearbeiten jedes Blocks
Absatz

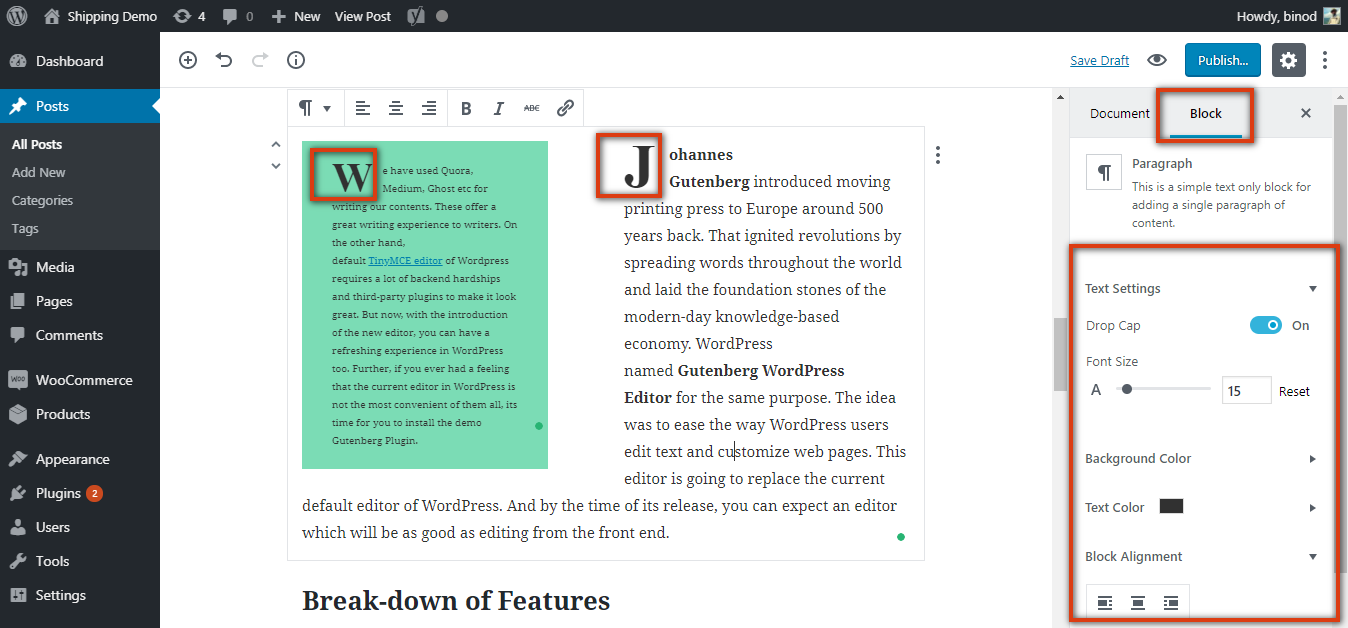
Die Erfahrung beim Bearbeiten eines Absatzes mit dem neuen Editor ist die beste von allen. Haben Sie die Hintergrundfarbe und die zwei Spalten bemerkt? Obwohl die Textspalte derzeit noch experimentell ist. Aber wenn das bei der Veröffentlichung dabei ist, erspart man sich einiges an Entbehrungen. Hier ist eine Liste der Dinge, die Sie mit jedem ausgewählten Textblock tun können?
- Fügen Sie dem Anfangsbuchstaben Drop Cap hinzu.
- Passen Sie die Schriftgröße an
- Fügen Sie eine Hintergrundfarbe hinzu
- Ändern Sie die Textfarbe
- Richten Sie den Block aus
- Liste mit Aufzählungszeichen als Block hinzufügen
Hinzufügen eines Pull-Quotes

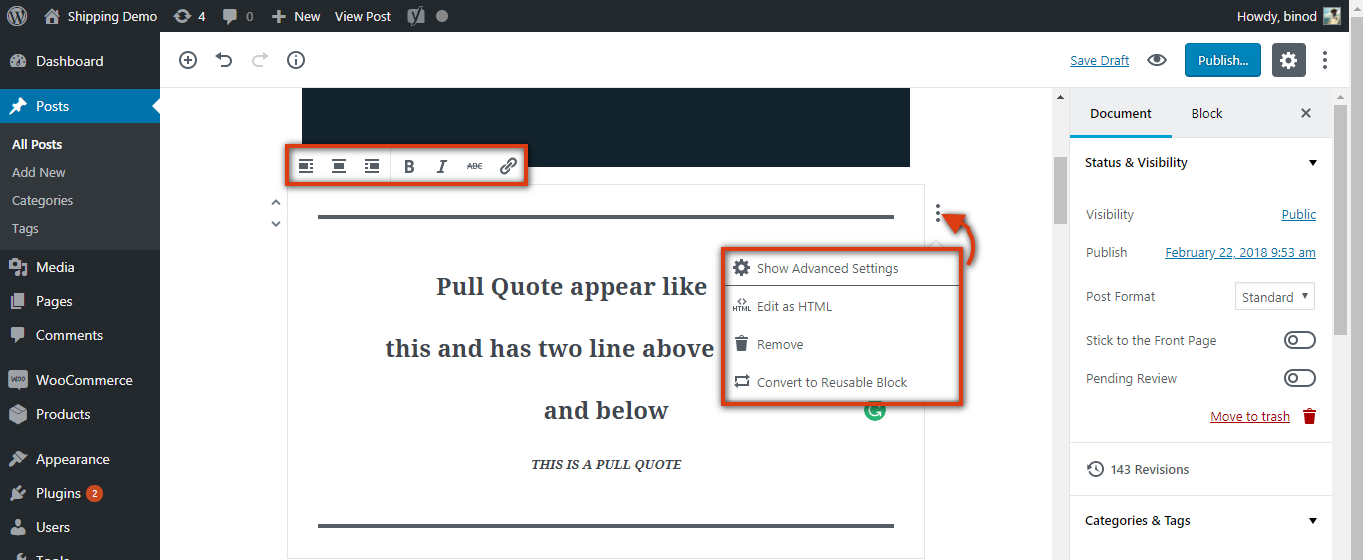
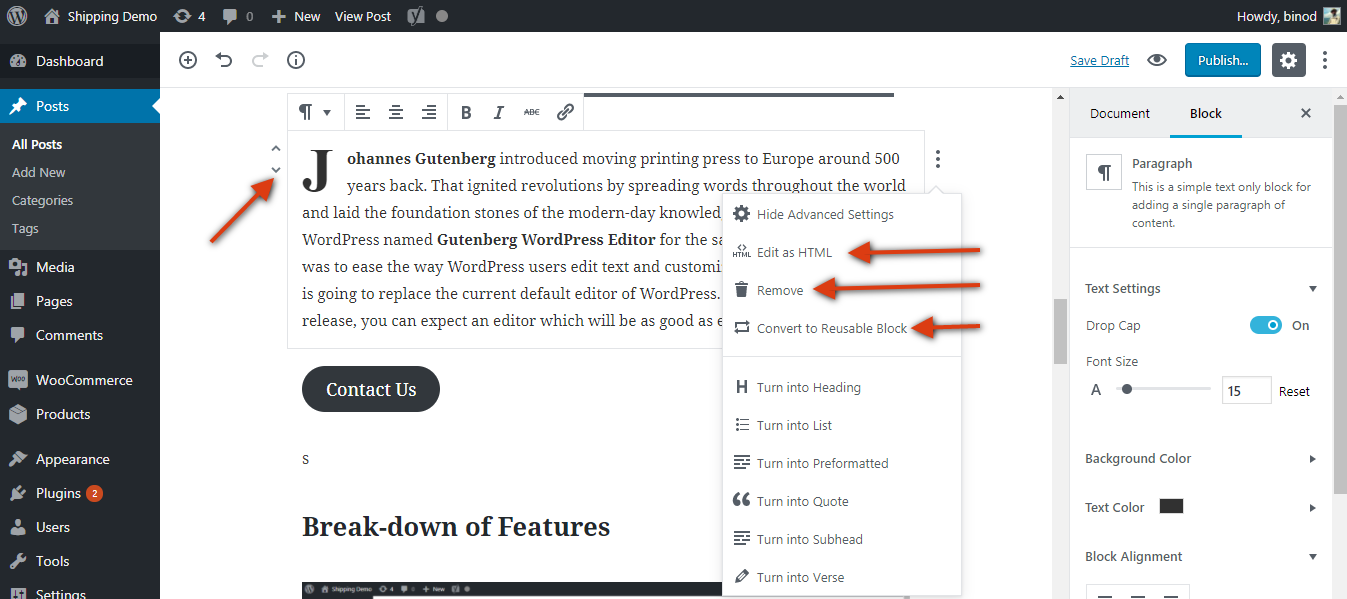
Pull-Quotes sind keine regulären Zitate. Diese Anführungszeichen haben zwei Zeilen, eine oben und die andere unter dem Text. Dieser Zitatblock kann auch anders platziert werden. Die drei vertikalen Punkte oben rechts in jedem Block zeigen die erweiterte Einstellung. Wenn Sie den Block entfernen möchten, finden Sie hier die Option Entfernen .


Bearbeiten als HTML
Die Bearbeitung als HTML im Gutenberg WordPress Editor wird einfach. Dies liegt daran, dass wir für alle erstellten Blöcke die Option „Als HTML bearbeiten“ erhalten. Jetzt müssen Sie nicht mehr nach dem vollständigen Dokument suchen und ganz nach unten scrollen, wonach Sie gesucht haben.
Konvertieren von Blöcken in wiederverwendbare Blöcke
Wiederverwendbare Blöcke sind die Blöcke, die gespeichert und erneut verwendet werden können. Kopfzeilen, Einleitungen, Fußzeilen oder andere Abschnitte, die allgemeine Informationen zu irgendetwas enthalten, können in wiederverwendbare Blöcke umgewandelt werden. Und diese Blöcke können in jedem nachfolgenden Dokument verwendet werden.
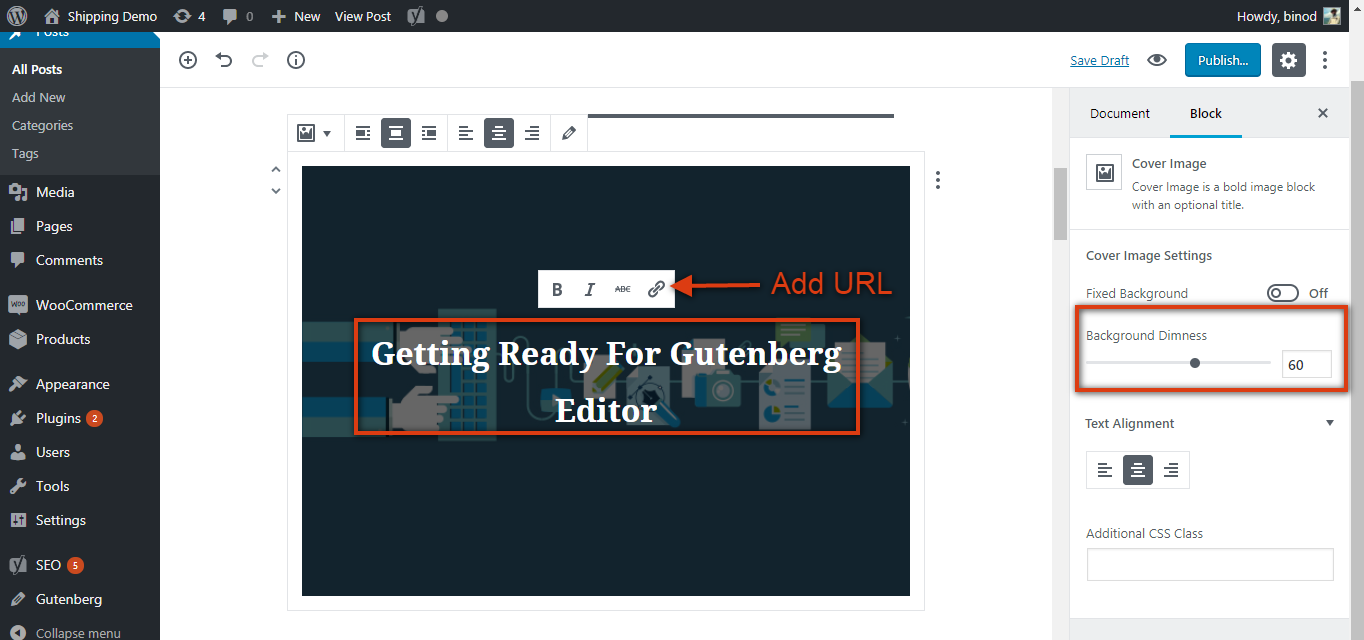
Bearbeiten der Bilder
Die aktuelle Version des Editors erlaubt nicht allen Benutzern, Änderungen an dem Bild vorzunehmen, das wir dem Dokument hinzufügen. Aber der neue Editor bringt dies auf die nächste Stufe (nicht die höchste). Jetzt erhält das Titelbild einen Standardabsatz, um Text und URL hinzuzufügen. Der Text bleibt in allen Situationen weiß. Um diese Einschränkung zu umgehen, kann die Deckkraft des Titelbilds angepasst werden. Bei allen anderen Bildern können Sie nur mit URL Bildunterschriften hinzufügen. Die Ausrichtung der Textblöcke ist anpassbar auf Links, Rechts und Mitte.

Zusätzliche CSS-Bearbeitung
Erweiterte Optionen Die Menüleiste auf der rechten Seite des Editors hat eine zusätzliche CSS-Klasse und wird weiterhin verwendet, um die Texte, Bilder und andere Abschnitte anzupassen. Da noch ein langer Weg vor uns liegt, möchte das Gutenberg-Entwicklungsteam die Verwendung externer Codes reduzieren. Wir hoffen, dass die Zeit bald kommt.
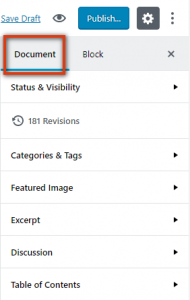
Bearbeiten des gesamten Dokuments

- Status & Sichtbarkeit : Die Schaltflächen „Bei erster Seite bleiben“ und „Ausstehende Überprüfung“ wurden hinzugefügt
- Kategorien & Tags
- Vorgestelltes Bild
- Auszug : Zusätzlicher Abschnitt zum Hinzufügen eines Auszugs eingeführt
- Diskussion : Schaltflächen „Kommentare zulassen“ und „Pingbacks & Trackbacks zulassen“ hinzugefügt
- Inhaltsverzeichnis : Dies ähnelt dem zuvor besprochenen Informationssymbol. Dies erwähnt den Titel und die Überschriften. Hier gelangen Sie mit einem Klick auf die Überschriften zum Block.
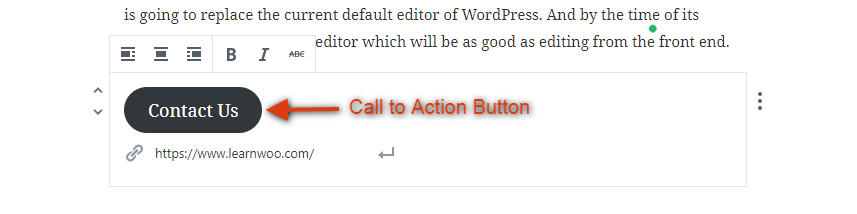
Call-to-Action-Button hinzufügen

Jetzt können Sie an der gewünschten Position einen Call-to-Action-Button hinzufügen. Früher war für diese Funktion ein Plug-in oder CSS eines Drittanbieters erforderlich.
Abrufen des Plugins

Insgesamt wird dieser Editor die Art und Weise ändern, wie wir WordPress verwendet haben, um unsere Inhalte zu bearbeiten. Möglicherweise müssen noch viele Funktionen entdeckt oder dem Plugin hinzugefügt werden. Und da sich das Plugin Tag für Tag weiterentwickelt, müssen Sie Gutenberg herunterladen und installieren, um die Demo vollständig zu erleben. Da sich dies noch in der Entwicklung befindet, wird empfohlen, das Plugin nicht für Ihre Produktionsstandorte zu verwenden. Wenn die Anzahl der Installationen zunimmt, steigt die Wahrscheinlichkeit, dass es besser wird. Sie können auch einen Fehler melden, falls Sie einen bemerken.
Wenn Sie ein Entwickler sind und zu den Bemühungen des Gutenberg-Teams beitragen möchten, registrieren Sie sich bei WordPress/Gutenberg.
Schlussnotizen
- Der Gutenberg WordPress Editor ist für Sommer 2018 fällig und wird voraussichtlich mit WordPress 5.0.0 veröffentlicht.
- Der neue Editor ersetzt den aktuellen Editor als Standard-Editor.
- Gutenberg kann deaktiviert werden, und Sie können weiterhin den klassischen TinyMCE-Editor verwenden.
- Der Classic Editor wird weiterhin als Plugin in WordPress verfügbar sein und zur Erstellung von Inhalten verwendet werden können.
- Auf Gutenberg erstellte Inhalte ändern sich je nach Thema, aber Benutzer können wählen, ob sie die Inhalte so verwenden möchten, wie sie vom Editor erstellt wurden.
- Das Yoast SEO-Plugin funktioniert gut mit dem Editor, und es wird erwartet, dass der neue Editor alle anderen gängigen Plugins unterstützt.
- Lesen Sie die FAQs, um mehr über Gutenberg zu erfahren.
Da Inhalte ein wichtiger Bestandteil Ihrer Website sind, entscheiden sie darüber, welchen Eindruck der Leser haben wird. Und wenn Sie nicht jemand sind, der programmieren kann, wird das Bearbeiten Ihrer Webseiten schwierig. Dies wurde einer der Gründe für Gutenbergs Gründung. Lesen Sie auch, wie das Team von WordPress und Gutenberg die „Entwicklungsphasen von Gutenberg“ durchläuft? Wir hoffen, dass wir mit der Ankunft von Gutenberg einige wirklich gut aussehende Webseiten entwickeln und mit einer der interaktivsten Websites übereinstimmen können.