Подготовка к редактору Gutenberg WordPress
Опубликовано: 2018-02-22
Последнее обновление — 4 января 2021 г.
Иоганн Гутенберг представил Европе движущийся печатный станок около 500 лет назад. Это вызвало революции, распространив слова по всему миру, и заложило фундамент современной экономики, основанной на знаниях. WordPress назвал Gutenberg WordPress Editor с той же целью. Идея заключалась в том, чтобы упростить пользователям WordPress редактирование текста и настройку веб-страниц. Этот редактор заменит текущий редактор WordPress по умолчанию. И к моменту его выпуска вы можете ожидать редактор, который будет так же хорош, как редактирование с внешнего интерфейса.
Это пресс, конечно, но пресс, из которого потекут неиссякаемые потоки... Через него Бог будет распространять Свое Слово.
Из него потечет источник истины: подобно новой звезде, он рассеет тьму невежества и заставит сиять среди людей неведомый прежде свет.
– Иоганн Гутенберг
Что редактор Gutenberg WordPress привносит в WordPress?
Мы использовали Quora, Medium, Ghost и т. д. для написания нашего контента. Они предлагают большой писательский опыт для писателей. С другой стороны, редактор WordPress TinyMCE по умолчанию требует много проблем с серверной частью и сторонних плагинов, чтобы он выглядел великолепно. Но теперь, с появлением нового редактора, вы также можете освежиться в WordPress. Кроме того, если у вас когда-либо возникало ощущение, что текущий редактор в WordPress не самый удобный из всех, вам пора установить демонстрационный плагин Gutenberg. Поскольку плагин все еще находится в стадии разработки, вы можете не найти упомянутых здесь вещей к моменту его загрузки.
Разбивка функций

Введение блоков
Блоки представляют собой отдельно редактируемые разделы в виде строк в редакторе. Теперь вы можете вводить текст, список, цитату, картинку и т. д. в виде разных блоков и редактировать их по отдельности.

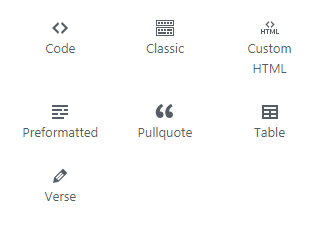
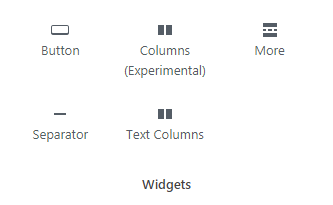
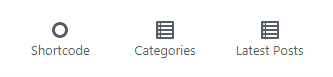
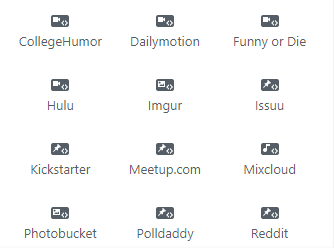
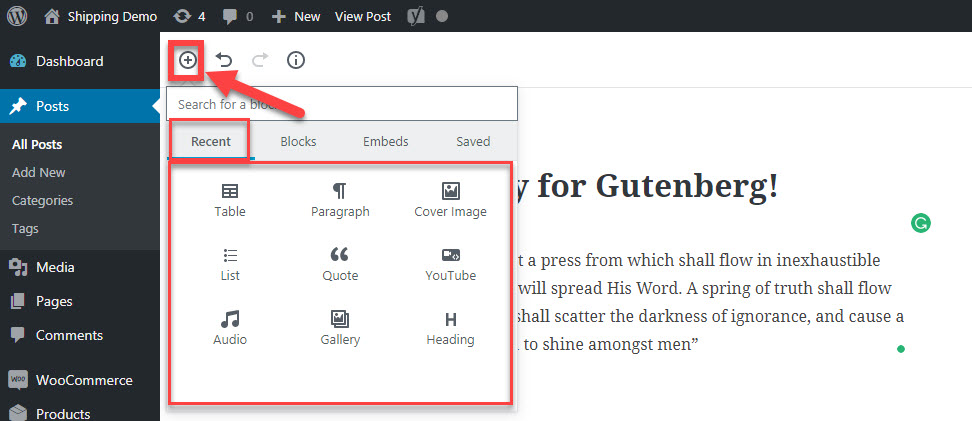
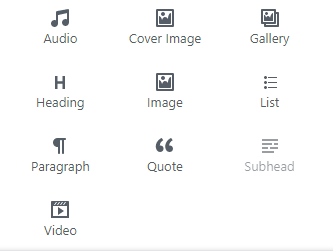
Кнопка «Добавить блок» (в самом верхнем красном поле) позволяет нам добавлять блоки и встраивания. На вкладке «Недавние» будут представлены все недавно использованные пользователем блоки. Другие вкладки «Блоки, вставки и сохраненные блоки» имеют большой выбор блоков и сайтов, с которых вы можете вставлять медиафайлы. На изображении ниже показан полный список доступных блоков и вставок. Вы будете в одном клике от добавления нового блока.
| Блоки | Встраивает |
| Общие блоки | Встраивания доступны на социальных сайтах |
 Блоки форматирования
Блоки макета
| 
|
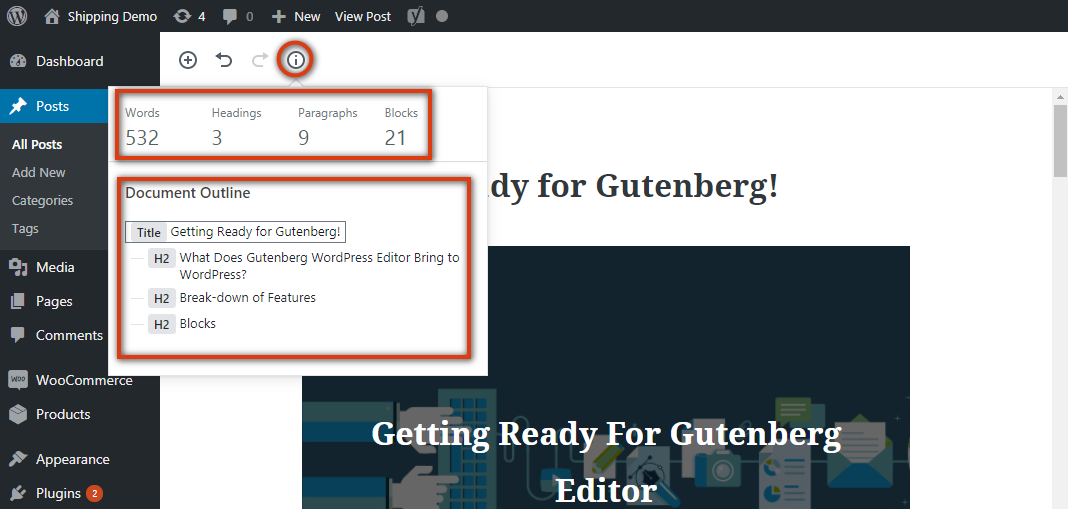
Все содержимое получает имя «Документ» и содержит блокировки B в виде строк. Два блока будут разделены автоматически. Двигаясь вперед в строке меню, у нас есть обычные кнопки «Повторить» и «Отменить». Рядом с этим у нас есть «Значок информации». Он покажет схему документа, которая включает в себя: количество слов, количество подзаголовков с названиями, количество абзацев и количество блоков. Каждый из блоков доступен отдельно и может быть отредактирован отдельно.

Редактирование каждого блока
Параграф

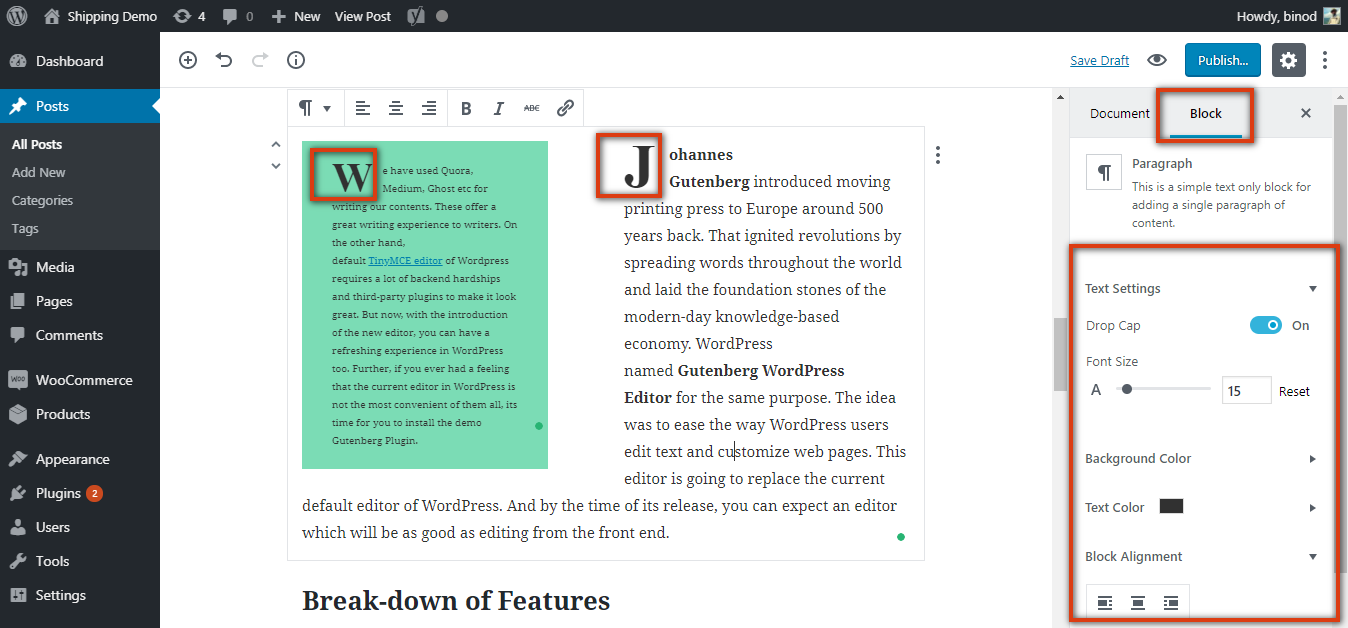
Опыт редактирования любого абзаца в новом редакторе — лучший из всех. Вы заметили цвет фона и две колонки? Хотя текстовая колонка пока является экспериментальной. Но если это включено в релиз, вы избавите себя от многих трудностей. Вот список вещей, которые вы можете сделать с каждым выделенным текстовым блоком?
- Добавьте буквицу к первой букве.
- Отрегулируйте размер шрифта
- Добавить цвет фона
- Изменить цвет текста
- Выровнять блок
- Добавить маркированный список как блок
Добавление цитаты по запросу

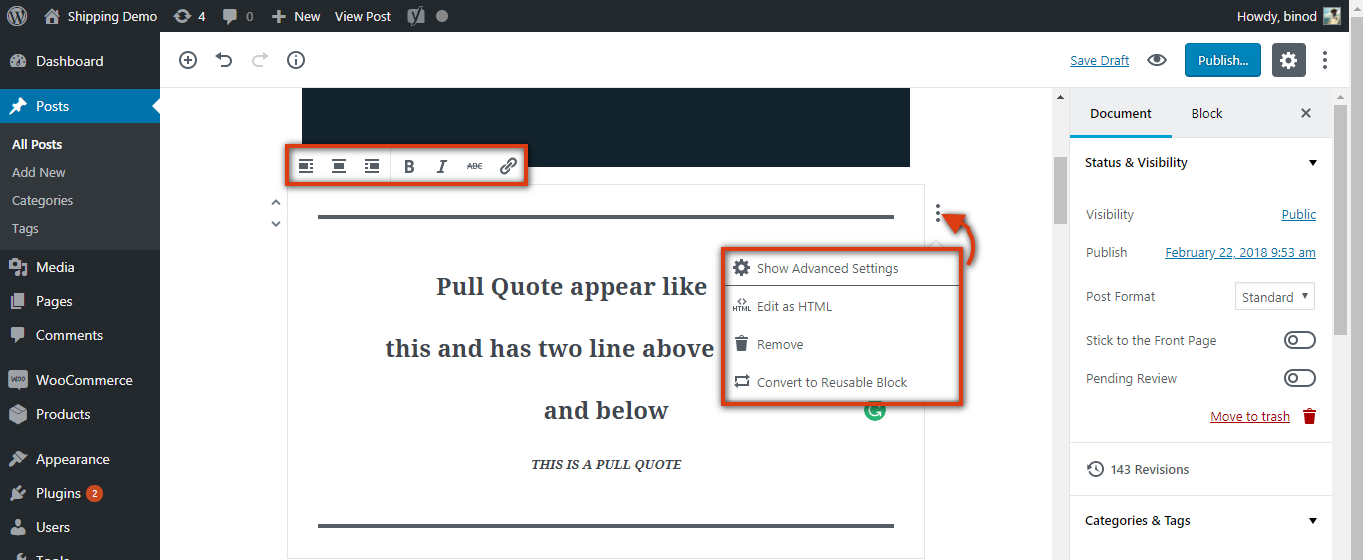
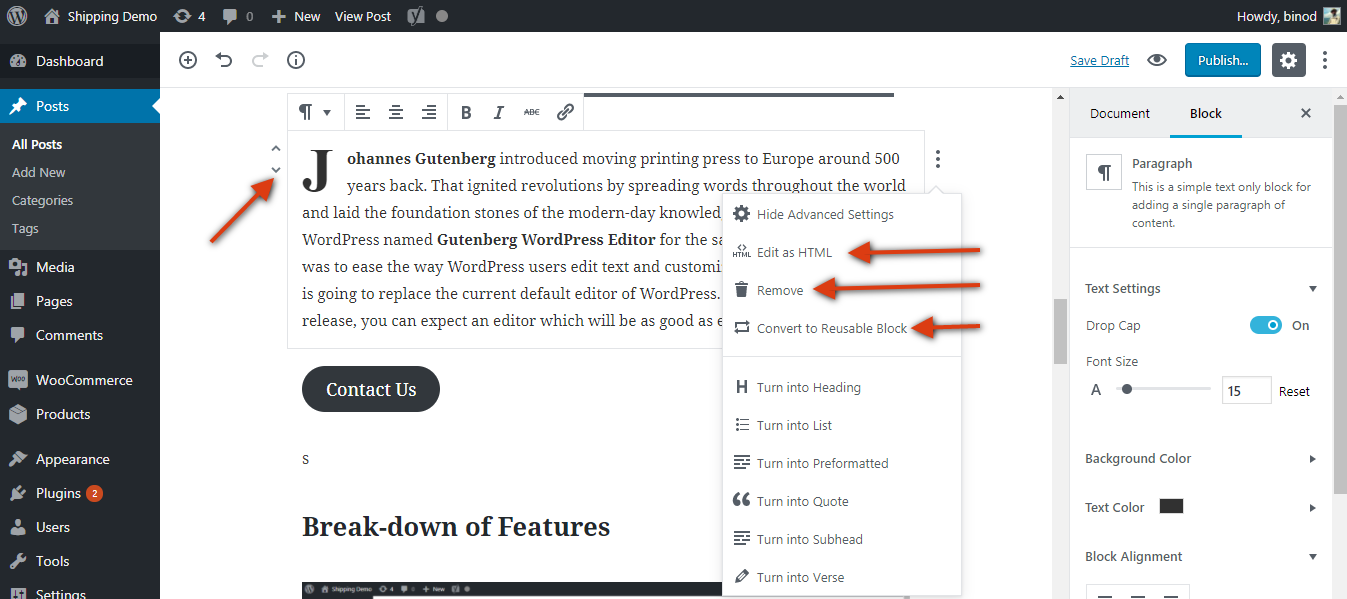
Вытягивающие кавычки не являются обычными кавычками. Эти цитаты имеют две строки, одну сверху, а другую под текстом. Этот блок цитат также может быть размещен по-разному. Три вертикальные точки в правом верхнем углу каждого блока показывают дополнительные настройки. Если вы хотите удалить блокировку, здесь есть опция «Удалить ».


Редактирование как HTML
Редактировать как HTML в редакторе Gutenberg WordPress станет проще. Это потому, что мы получаем возможность «Редактировать как HTML» для всех созданных блоков. Теперь вам не нужно искать полный документ и пролистывать все, что вы искали.
Преобразование блока в повторно используемый блок
Многоразовые блоки — это блоки, которые можно сохранить и использовать снова. Заголовки, введение, нижний колонтитул или любой другой раздел, который содержит общую информацию о чем-либо, можно преобразовать в многоразовые блоки. И эти блоки можно использовать в любом последующем документе.
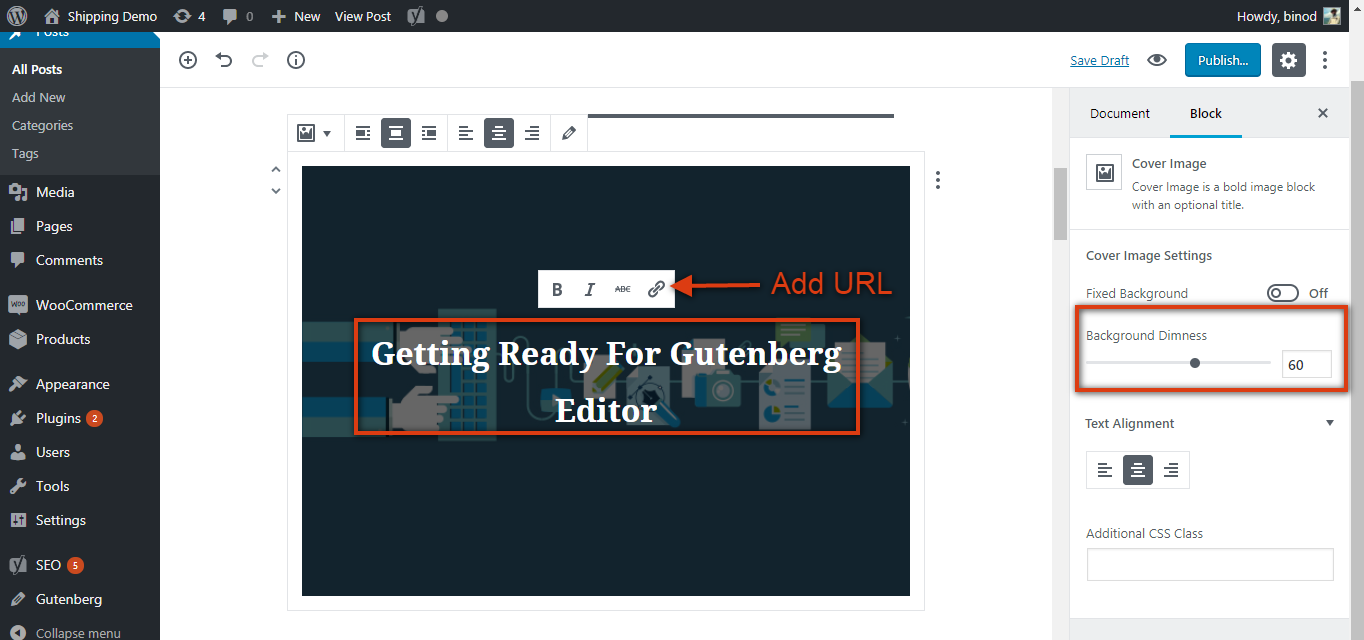
Редактирование изображений
Текущая версия редактора не позволяет всем пользователям вносить изменения в изображение, которое мы добавляем в документ. Но новый редактор выводит это на следующий уровень (не самый высокий). Теперь изображение обложки получит абзац по умолчанию, чтобы добавить к нему текст и URL-адрес. Текст остается белым в любом положении. Чтобы обойти это ограничение, можно настроить непрозрачность изображения обложки. Для любого другого изображения вы можете добавлять подписи к ним только с помощью URL . Выравнивание текстовых блоков настраивается по левому краю, правому краю и центру.

Дополнительное редактирование CSS
Строка меню дополнительных параметров в правой части редактора имеет дополнительный класс CSS и по-прежнему будет использоваться для настройки текстов, изображений и других разделов. Поскольку впереди еще долгий путь, команда разработчиков Gutenberg хочет сократить использование внешних кодов. Мы надеемся, что это время скоро придет.
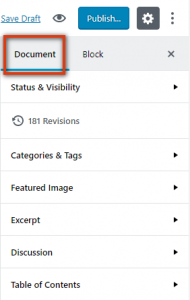
Редактирование всего документа

- Статус и видимость : добавлены кнопки «Прикрепить к первой странице» и «Ожидает проверки».
- Категории и теги
- Популярные изображения
- Выдержка : добавлен дополнительный раздел. Введена выдержка.
- Обсуждение : добавлены кнопки «Разрешить комментарии» и «Разрешить пингбеки и трекбэки».
- Таблица содержания : похожа на информационную иконку, о которой говорилось ранее. Это упоминает заголовок и заголовки. Вы попадаете в блок одним нажатием на заголовки здесь.
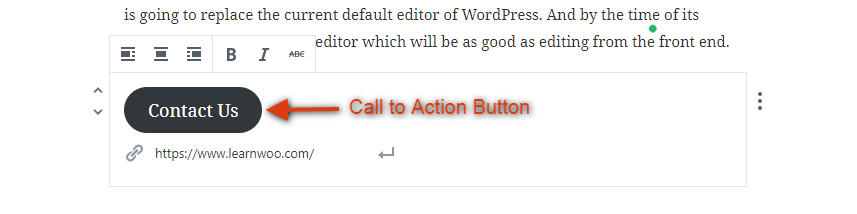
Добавление кнопки призыва к действию

Теперь вы сможете добавить кнопку призыва к действию в нужное место. Ранее для этой функции требовался сторонний плагин или CSS.
Получение плагина

В целом этот редактор изменит способ, мы использовали WordPress для редактирования нашего содержимого. В плагине может быть много функций, которые еще предстоит открыть или добавить. И, поскольку плагин развивается день ото дня, поэтому, чтобы получить полное представление о демоверсии, вы должны загрузить и установить Gutenberg. Поскольку он все еще находится в стадии разработки, вам не рекомендуется использовать плагин для ваших рабочих сайтов. По мере увеличения количества установок вероятность улучшения будет увеличиваться. Вы также можете сообщить об ошибке, если заметите ее.
Если вы разработчик и хотите внести свой вклад в усилия команды Gutenberg, зарегистрируйтесь на WordPress/Gutenberg.
Заключительные примечания
- Редактор Gutenberg WordPress должен выйти летом 2018 года и, как ожидается, будет выпущен вместе с WordPress 5.0.0.
- Новый редактор заменит текущий редактор в качестве редактора по умолчанию.
- Гутенберг можно деактивировать, и вы все еще можете использовать классический редактор TinyMCE.
- Классический редактор по-прежнему будет доступен в виде плагина в WordPress и может использоваться для создания контента.
- Содержимое, созданное в Гутенберге, будет меняться в соответствии с темами, но пользователи могут использовать содержимое, созданное редактором.
- Плагин Yoast SEO отлично работает с редактором, и ожидается, что новый редактор будет поддерживать все остальные популярные плагины.
- Прочтите FAQ, чтобы узнать больше о Гутенберге.
Поскольку содержание является важной частью вашего веб-сайта, оно определяет, какое впечатление произведет читатель. А когда вы не умеете программировать, редактировать веб-страницы становится сложно. Это стало одной из причин возникновения Гутенберга. Также прочитайте, как команда WordPress и Gutemberg проходит «этапы разработки Gutenberg»? Мы надеемся, что с появлением Гутенберга мы сможем создать несколько действительно красивых веб-страниц и соответствовать одному из самых интерактивных веб-сайтов.