11 tipi di intestazione che puoi creare con Divi
Pubblicato: 2022-01-28L'intestazione del sito Web è solitamente la prima cosa che i tuoi visitatori vedranno quando atterrano sul tuo sito Web. Si carica per primo, quindi è la prima impressione del tuo sito da parte del tuo visitatore. Come sempre, vuoi la migliore prima impressione che puoi ottenere. Ciò significa che dovremmo sempre prestare maggiore attenzione ai design delle nostre intestazioni. In questo articolo, esamineremo 11 tipi di intestazione che puoi creare con Divi.
Gli articoli che tratteremo per questi 11 tipi di intestazione sono tutorial dettagliati con download di file JSON gratuiti. Molti di questi tutorial includono CSS e alcuni includono jQuery. Molti includono istruzioni video per aiutarti in ogni passaggio. Puoi seguire i tutorial per creare la tua intestazione o semplicemente scaricare i file, caricarli sul tuo Divi Theme Builder e apportare le modifiche necessarie. Le istruzioni dettagliate assicurano che tutti siano facili da usare.
Ora, sugli 11 tipi di intestazione che puoi creare con Divi!
1. Intestazione globale

Se desideri creare un'intestazione globale personalizzata, questo tutorial è un ottimo punto di partenza. Descrive come impostare i menu di WordPress e come progettare un'intestazione globale personalizzata con Divi Theme Builder per visualizzare e definire lo stile di quei menu. Il design include una barra adesiva nella parte superiore. Il tutorial include CSS e istruzioni video.
Visualizza tutorial
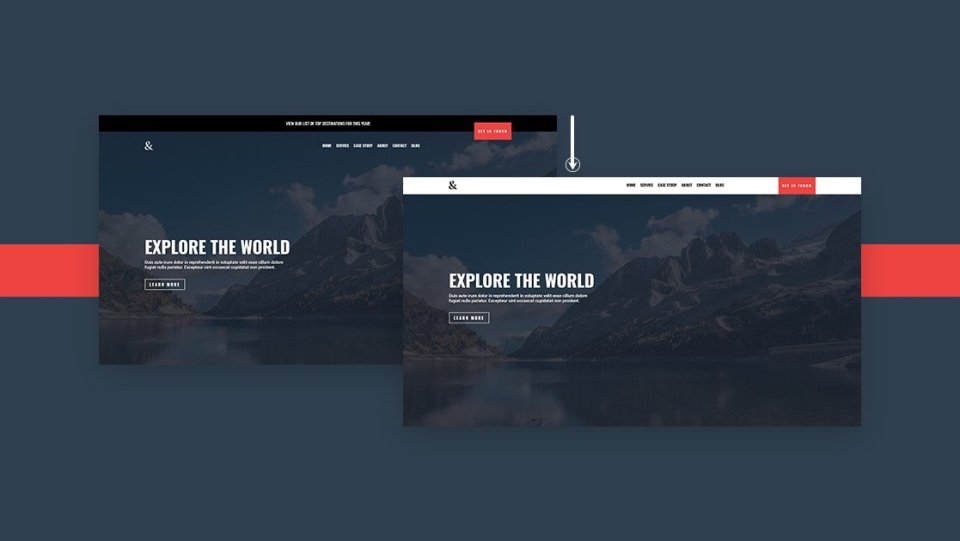
2. Intestazione appiccicosa

Questo tutorial mostra come utilizzare le opzioni permanenti di Divi per creare un'intestazione permanente. L'intestazione include una barra dei menu che cambia colore e dimensione quando si attacca alla parte superiore dello schermo. Le altre righe e gli elementi scorrono normalmente. Include CSS e funziona sia su desktop che su dispositivi mobili.
Visualizza tutorial
3. Intestazione globale a schermo intero

Questo è un ottimo tutorial per chiunque sia interessato a creare un'intestazione globale a schermo intero personalizzata con Divi Theme Builder. L'intestazione include un menu hamburger che si apre a schermo intero. Funziona sia su desktop che su dispositivi mobili e include CSS e jQuery con istruzioni su come usarli. Questo è uno dei tipi di intestazione più comuni ed è sempre una buona idea sapere come crearli.
Visualizza tutorial
4. Menu a scorrimento reattivo

Questo tutorial mostra come creare un menu interessante che scorre dal lato destro dello schermo quando l'utente fa clic sull'icona del menu dell'hamburger. L'icona è un grande pulsante con opacità ridotta per consentire la visualizzazione della pagina. Il menu scorre sullo schermo sia sul desktop che sul dispositivo mobile. L'effetto viene creato con CSS e jQuery.
Visualizza tutorial
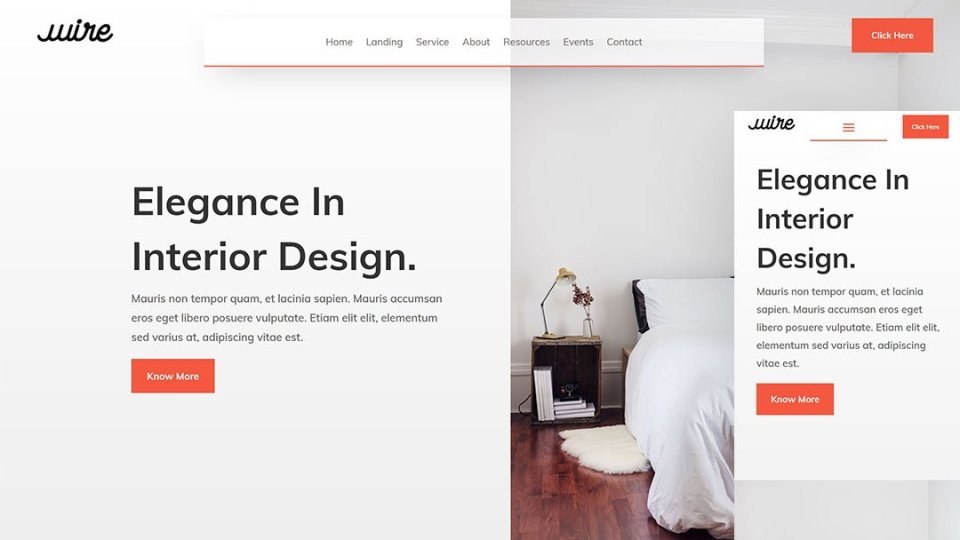
5. Scorrere verso il basso il menu a pressione

Questo tutorial mostra come creare un menu che scorre dalla parte superiore dello schermo quando si fa clic sul menu dell'hamburger. Il menu del desktop ha un layout orizzontale, mentre il menu del telefono è impilato verticalmente. Include CSS e jQuery personalizzati e include CSS per ciascuno dei tipi di schermo. Crea anche un'icona di hamburger usando HTML. Puoi anche rendere appiccicoso questo menu usando CSS opzionale.
Visualizza tutorial
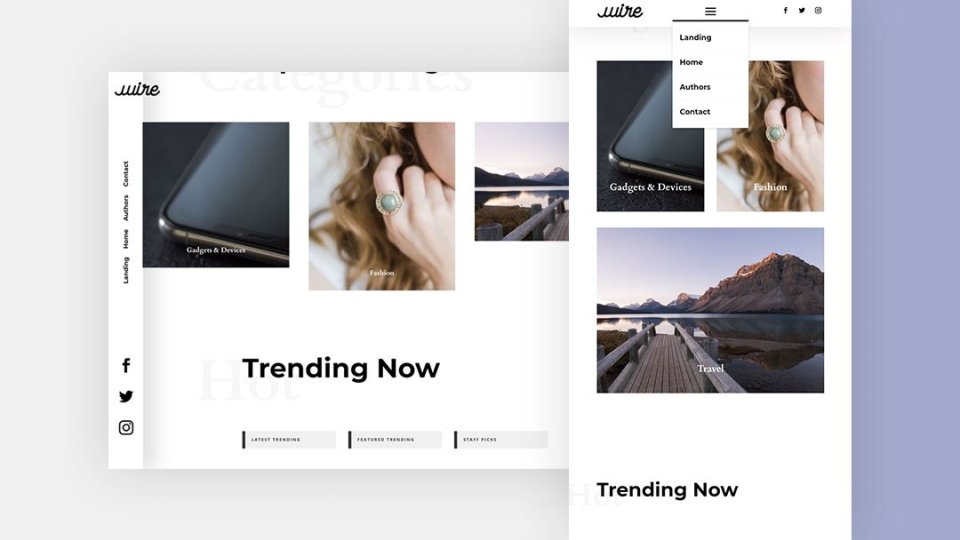
6. Menu di navigazione verticale

Questo tutorial copre uno dei pochi tipi di intestazione verticale. mostra come creare un menu di navigazione verticale per il desktop che rimane sul lato sinistro dello schermo mentre l'utente scorre. I sottomenu si aprono sullo schermo. Il menu include un pulsante CTA e icone social follow. Per i dispositivi mobili, il menu è posizionato nella parte superiore dello schermo. Sono inclusi CSS e CSS personalizzati specifici per desktop e tablet. Mostra anche come aggiungere il menu di navigazione verticale all'area del corpo di un modello di pagina. Puoi anche utilizzare questo tutorial per creare barre laterali personalizzate.

Visualizza tutorial
7. Barra dei menu mobile trasparente

In questo tutorial imparerai come creare un'interessante barra dei menu mobile trasparente. La barra dei menu occupa solo una parte dell'area dell'intestazione, rendendola un ottimo modo per aggiungere un menu a una sezione eroe. Funziona su schermi desktop e mobili. Questo tutorial include anche CSS e istruzioni video dettagliate.
Visualizza tutorial
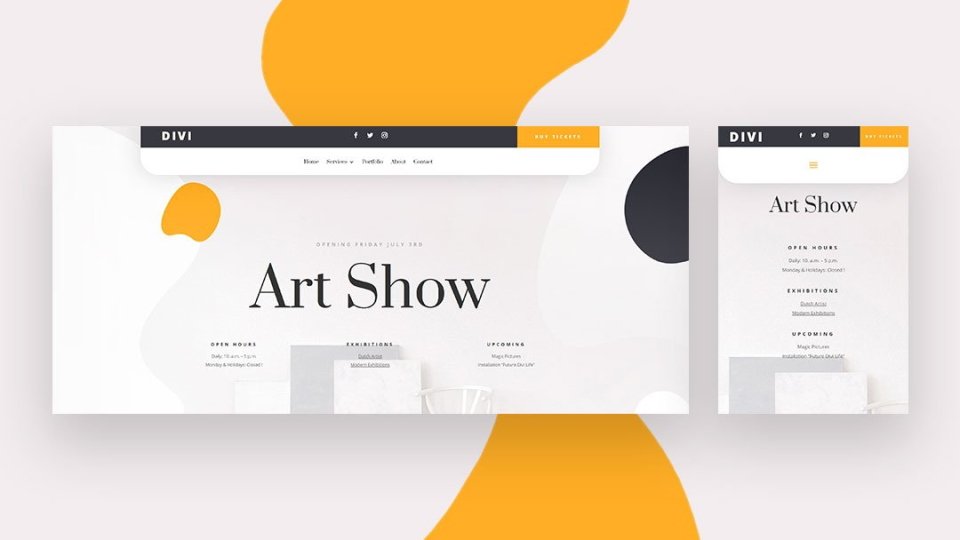
8. Intestazione adesiva trasparente

Questo tutorial mostra come creare un'intestazione adesiva trasparente che cambia mentre l'utente scorre. L'intestazione include una barra superiore, una barra dei menu inferiore con un logo e un invito all'azione che si sovrappone alle due barre. La barra dei menu è trasparente. Quando l'utente scorre, la barra in alto scorre via e la barra dei menu diventa solida e cambia colore. Il CTA rimane con la barra dei menu e non è più sovrapposto. Funziona su desktop e mobile.
Visualizza tutorial
9. Intestazione globale ruotata

Se desideri un menu diverso dalla maggior parte del Web, ti piacerà questo tutorial. Questo è uno dei tipi di intestazione più interessanti. Mostra come creare un menu sottile che si attacca verticalmente a sinistra dello schermo. I collegamenti del menu vengono ruotati. Il logo si sovrappone all'intestazione e al contenuto del corpo. Lo sfondo dell'intestazione mostra lo sfondo della sezione che sta scorrendo oltre, ma è separato da un'ombra. Il menu si trova orizzontalmente nella parte superiore dello schermo sui dispositivi mobili. Include CSS.
Visualizza tutorial
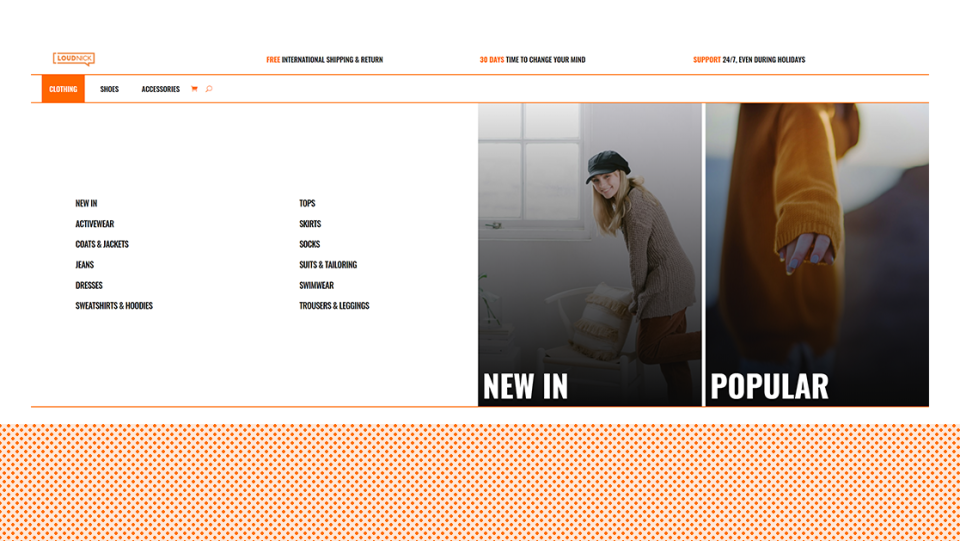
10. Mega menu eCommerce

Questo tutorial mostra come creare un mega menu per evidenziare i tuoi prodotti WooCommerce e le categorie di negozi. Questo è uno dei tipi di intestazione più unici. Il mega menu si apre al passaggio del mouse e include collegamenti di testo e collegamenti di immagini in più colonne. La versione mobile mostra i link testuali con alternatori per le categorie principali. Questo include anche CSS e jQuery.
Visualizza tutorial
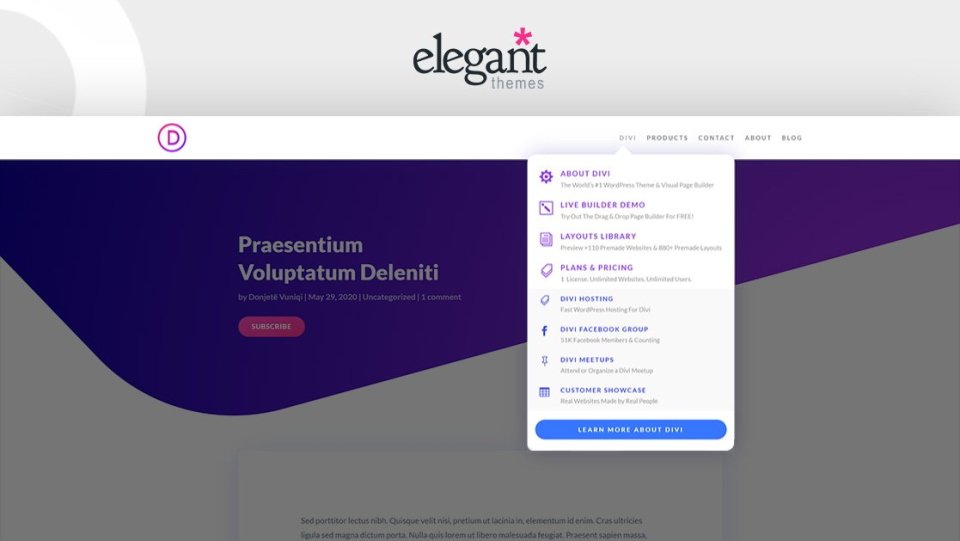
11. Menu a discesa Temi eleganti avanzati

Se desideri creare un menu avanzato come quello di questo blog, questo tutorial fa per te. Questo è uno dei tipi di intestazione più avanzati. Questo tutorial mostra come creare più menu nidificati a discesa con icone, testo e CTA in più colori, proprio come quello qui sul sito Web di ET. La versione mobile funziona con gli interruttori. Come puoi immaginare, questo tutorial utilizza molti CSS e jQuery, che sono inclusi.
Visualizza tutorial
Come ottenere modelli di intestazione

Tutti questi tutorial includono file JSON che puoi caricare sul tuo Divi Theme Builder. Se sei interessato ad altre intestazioni per Divi, dai un'occhiata al blog Elegant Themes. Ci sono molte intestazioni gratuite progettate per corrispondere ai Divi Layout Pack gratuiti. Cerca semplicemente nel blog "modello di intestazione gratuito" o parole chiave simili e scarica ciò che desideri, caricalo su Divi Theme Builder e apporta le modifiche.
Pensieri finali
Questo è il nostro sguardo agli 11 tipi di intestazione che puoi creare con Divi. Questi tutorial mostrano come creare intestazioni semplici o complesse per qualsiasi scopo. La maggior parte di queste intestazioni include CSS e molte includono jQuery per dare loro caratteristiche uniche. Questi tutorial sono anche un ottimo modo per imparare ad applicare CSS e jQuery ai tuoi modelli Divi. Per il blog ET per altri tutorial come questi.
Vogliamo sentire da voi. Hai provato uno di questi 11 tipi di intestazione con Divi? Facci sapere la tua esperienza nei commenti.
