11 tipos de cabeçalho que você pode criar com o Divi
Publicados: 2022-01-28O cabeçalho do site geralmente é a primeira coisa que seus visitantes verão quando acessarem seu site. Ele é carregado primeiro, então é a primeira impressão do seu visitante do seu site. Como sempre, você quer a melhor primeira impressão possível. Isso significa que devemos sempre prestar atenção extra aos nossos designs de cabeçalho. Neste artigo, veremos 11 tipos de cabeçalho que você pode criar com o Divi.
Os artigos que abordaremos para esses 11 tipos de cabeçalho são tutoriais detalhados com downloads gratuitos de arquivos JSON. Muitos desses tutoriais incluem CSS e alguns incluem jQuery. Vários incluem instruções em vídeo para ajudá-lo em cada etapa. Você pode seguir os tutoriais para criar seu próprio cabeçalho ou simplesmente baixar os arquivos, enviá-los para o seu Divi Theme Builder e fazer as alterações necessárias. As instruções passo a passo garantem que todos sejam fáceis de usar.
Agora, nos 11 tipos de cabeçalho que você pode criar com o Divi!
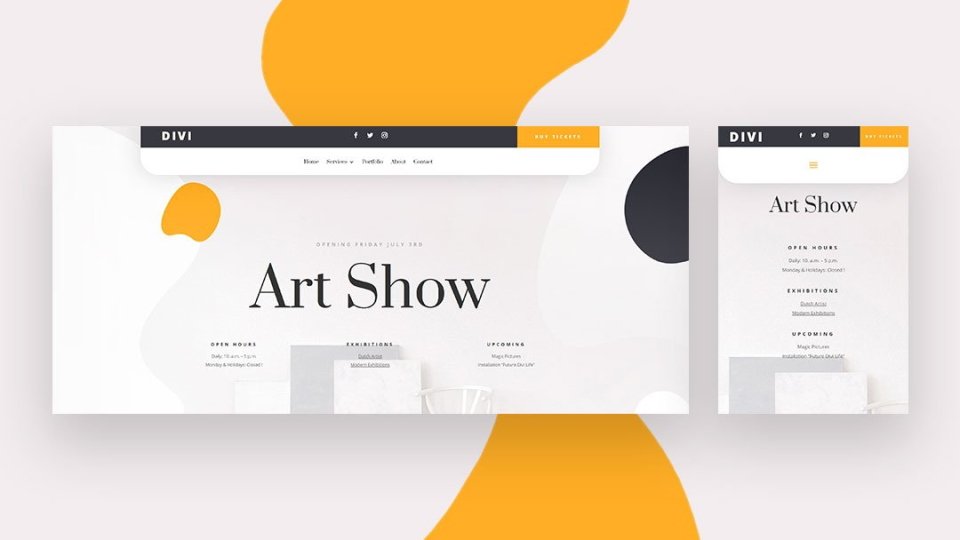
1. Cabeçalho Global

Se você deseja criar um cabeçalho global personalizado, este tutorial é um ótimo lugar para começar. Ele aborda como configurar os menus do WordPress e como criar um cabeçalho global personalizado com o Divi Theme Builder para exibir e estilizar esses menus. O design inclui uma barra adesiva na parte superior. O tutorial inclui CSS e instruções em vídeo.
Ver tutorial
2. Cabeçalho Fixo

Este tutorial mostra como usar as opções de aderência do Divi para criar um cabeçalho fixo. O cabeçalho inclui uma barra de menu que muda de cor e tamanho quando fica na parte superior da tela. As outras linhas e elementos rolam normalmente. Inclui CSS e funciona tanto em desktop quanto em dispositivos móveis.
Ver tutorial
3. Cabeçalho global em tela cheia

Este é um ótimo tutorial para qualquer pessoa interessada em criar um cabeçalho global personalizado em tela cheia com o Divi Theme Builder. O cabeçalho inclui um menu de hambúrguer que abre em tela cheia. Funciona tanto no desktop quanto no celular e inclui CSS e jQuery com instruções sobre como usá-los. Este é um dos tipos de cabeçalho mais comuns e é sempre uma boa ideia saber como fazê-lo.
Ver tutorial
4. Menu deslizante responsivo

Este tutorial mostra como criar um menu interessante que desliza do lado direito da tela quando o usuário clica no ícone do menu de hambúrguer. O ícone é um botão grande com opacidade reduzida para permitir que a página seja exibida. O menu desliza sobre a tela no desktop e no celular. O efeito é criado com CSS e jQuery.
Ver tutorial
5. Menu Deslizar para Baixo

Este tutorial mostra como criar um menu que desliza para baixo da parte superior da tela quando o menu de hambúrguer é clicado. O menu da área de trabalho tem um layout horizontal, enquanto o menu do telefone é empilhado verticalmente. Inclui CSS e jQuery personalizados e inclui CSS para cada um dos tipos de tela. Ele também cria um ícone de hambúrguer usando HTML. Você também pode tornar este menu fixo usando CSS opcional.
Ver tutorial
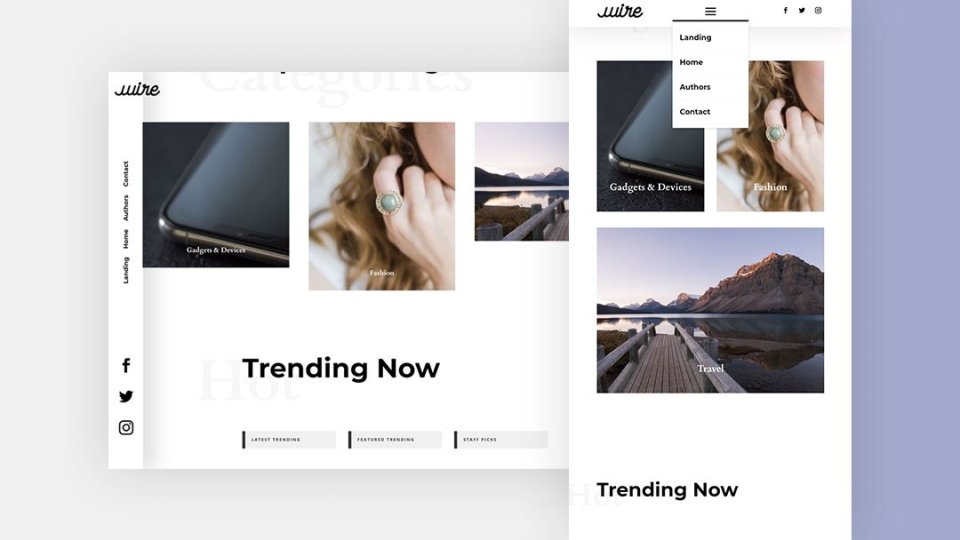
6. Menu de Navegação Vertical

Este tutorial abrange um dos poucos tipos de cabeçalho vertical. mostra como criar um menu de navegação vertical para a área de trabalho que permanece no lado esquerdo da tela enquanto o usuário rola. Os submenus abrem sobre a tela. O menu inclui um botão de CTA e ícones de seguir nas redes sociais. Para celular, o menu é colocado na parte superior da tela. CSS personalizado e CSS especificamente para desktop e tablet estão incluídos. Também mostra como adicionar o menu de navegação vertical à área do corpo de um modelo de página. Você também pode usar este tutorial para criar barras laterais personalizadas.

Ver tutorial
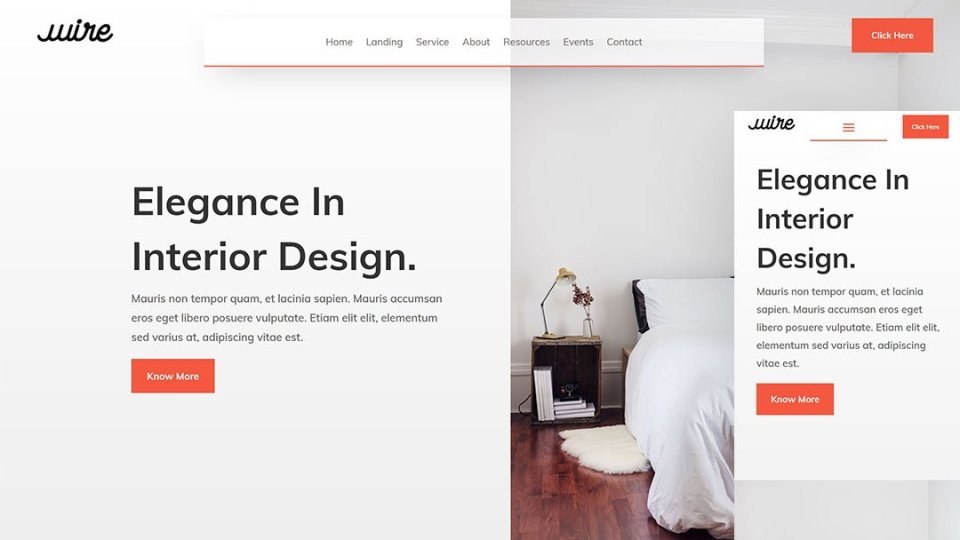
7. Barra de Menu Flutuante Transparente

Neste tutorial, você aprenderá como criar uma barra de menu flutuante transparente interessante. A barra de menu ocupa apenas uma parte da área do cabeçalho, tornando-se uma ótima maneira de adicionar um menu a uma seção de herói. Funciona em telas de desktop e dispositivos móveis. Este tutorial também inclui CSS e instruções em vídeo passo a passo.
Ver tutorial
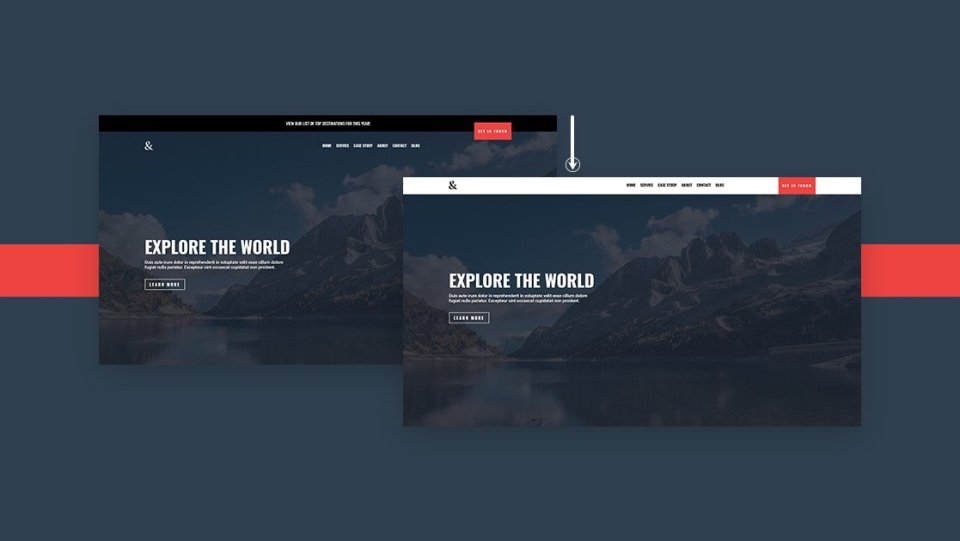
8. Cabeçalho autocolante transparente

Este tutorial mostra como criar um cabeçalho fixo transparente que muda conforme o usuário rola. O cabeçalho inclui uma barra superior, uma barra de menu inferior com um logotipo e uma chamada para ação que se sobrepõe às duas barras. A barra de menus é transparente. Quando o usuário rola, a barra superior rola para longe e a barra de menus fica sólida e muda de cor. O CTA fica com a barra de menus e não é mais sobreposto. Funciona no desktop e no celular.
Ver tutorial
9. Cabeçalho Global Girado

Se você quiser um menu que pareça diferente da maioria na web, você vai gostar deste tutorial. Este é um dos tipos de cabeçalho mais interessantes. Ele mostra como criar um menu fino que fica verticalmente à esquerda da tela. Os links do menu são girados. O logotipo se sobrepõe ao conteúdo do cabeçalho e do corpo. O plano de fundo do cabeçalho mostra o plano de fundo da seção que está passando, mas é separado por uma sombra. O menu fica horizontalmente na parte superior da tela em dispositivos móveis. Inclui CSS.
Ver tutorial
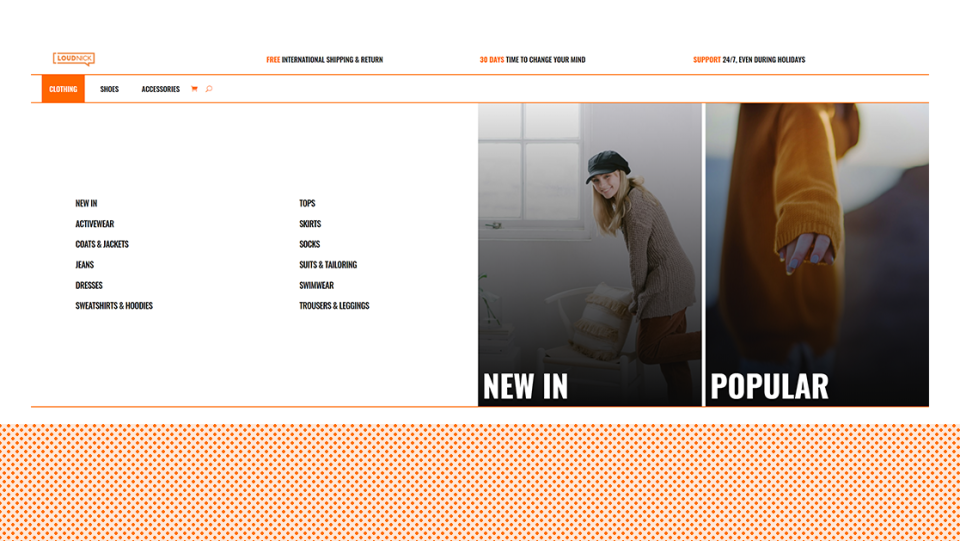
10. Megamenu de comércio eletrônico

Este tutorial mostra como criar um mega menu para destacar seus produtos WooCommerce e categorias de loja. Este é um dos tipos de cabeçalho mais exclusivos. O mega menu abre ao passar o mouse e inclui links de texto e links de imagem em várias colunas. A versão móvel mostra os links de texto com alternância para as principais categorias. Este também inclui CSS e jQuery.
Ver tutorial
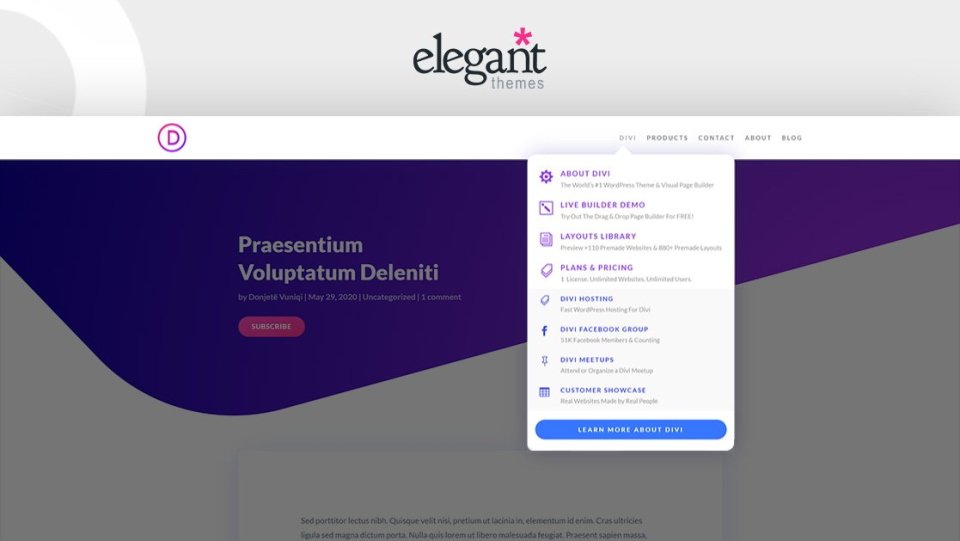
11. Menu suspenso de temas elegantes avançados

Se você deseja criar um menu avançado como o deste blog, este tutorial é para você. Este é um dos tipos de cabeçalho mais avançados. Este tutorial mostra como criar vários menus suspensos aninhados com ícones, texto e CTAs em várias cores, como aqui no site do ET. A versão móvel funciona com alternâncias. Como você pode imaginar, este tutorial usa muito CSS e jQuery, que estão incluídos.
Ver tutorial
Como obter modelos de cabeçalho

Todos esses tutoriais incluem arquivos JSON que você pode enviar para o seu Divi Theme Builder. Se você estiver interessado em outros cabeçalhos para Divi, dê uma olhada no blog Elegant Themes. Existem muitos cabeçalhos gratuitos projetados para combinar com os Divi Layout Packs gratuitos. Basta pesquisar no blog por “modelo de cabeçalho gratuito” ou palavras-chave semelhantes e baixar o que você deseja, enviá-los para o Divi Theme Builder e fazer suas alterações.
Pensamentos finais
Essa é a nossa visão dos 11 tipos de cabeçalho que você pode criar com o Divi. Esses tutoriais mostram como criar cabeçalhos simples ou complexos para qualquer finalidade. A maioria desses cabeçalhos inclui CSS e muitos incluem jQuery para fornecer recursos exclusivos. Esses tutoriais também são uma ótima maneira de aprender como aplicar CSS e jQuery aos seus modelos Divi. Para o blog ET para mais tutoriais como estes.
Nós queremos ouvir de você. Você já tentou algum desses 11 tipos de cabeçalho com o Divi? Deixe-nos saber sobre sua experiência nos comentários.
