11 typów nagłówków, które możesz stworzyć za pomocą Divi
Opublikowany: 2022-01-28Nagłówek witryny jest zwykle pierwszą rzeczą, jaką zobaczą odwiedzający, gdy trafią na Twoją witrynę. Wczytuje się jako pierwszy, więc jest to pierwsze wrażenie odwiedzającego witrynę. Jak zawsze, chcesz uzyskać jak najlepsze pierwsze wrażenie. Oznacza to, że zawsze powinniśmy zwracać szczególną uwagę na nasze projekty nagłówków. W tym artykule przyjrzymy się 11 typom nagłówków, które możesz utworzyć za pomocą Divi.
Artykuły, które omówimy dla tych 11 typów nagłówków, to szczegółowe samouczki z bezpłatnymi plikami JSON do pobrania. Wiele z tych samouczków zawiera CSS, a niektóre jQuery. Kilka z nich zawiera instrukcje wideo, które pomogą Ci przejść przez każdy krok. Możesz postępować zgodnie z samouczkami, aby utworzyć własny nagłówek lub po prostu pobrać pliki, przesłać je do swojego Divi Theme Builder i wprowadzić potrzebne zmiany. Instrukcje krok po kroku zapewniają, że wszystkie są łatwe w użyciu.
Teraz przejdź do 11 typów nagłówków, które możesz tworzyć za pomocą Divi!
1. Globalny nagłówek

Jeśli chcesz utworzyć niestandardowy globalny nagłówek, ten samouczek jest doskonałym miejscem na rozpoczęcie. Obejmuje sposób konfigurowania menu WordPress i projektowania niestandardowego globalnego nagłówka za pomocą Divi Theme Builder, aby wyświetlać i stylizować te menu. Projekt zawiera lepki pasek u góry. Samouczek zawiera instrukcje CSS i wideo.
Zobacz samouczek
2. Przyklejony nagłówek

Ten samouczek pokazuje, jak używać przyklejonych opcji Divi, aby zbudować przyklejony nagłówek. Nagłówek zawiera pasek menu, który zmienia kolor i rozmiar, gdy przykleja się do górnej części ekranu. Pozostałe wiersze i elementy przewijają się normalnie. Zawiera CSS i działa zarówno na komputerach stacjonarnych, jak i mobilnych.
Zobacz samouczek
3. Globalny nagłówek pełnoekranowy

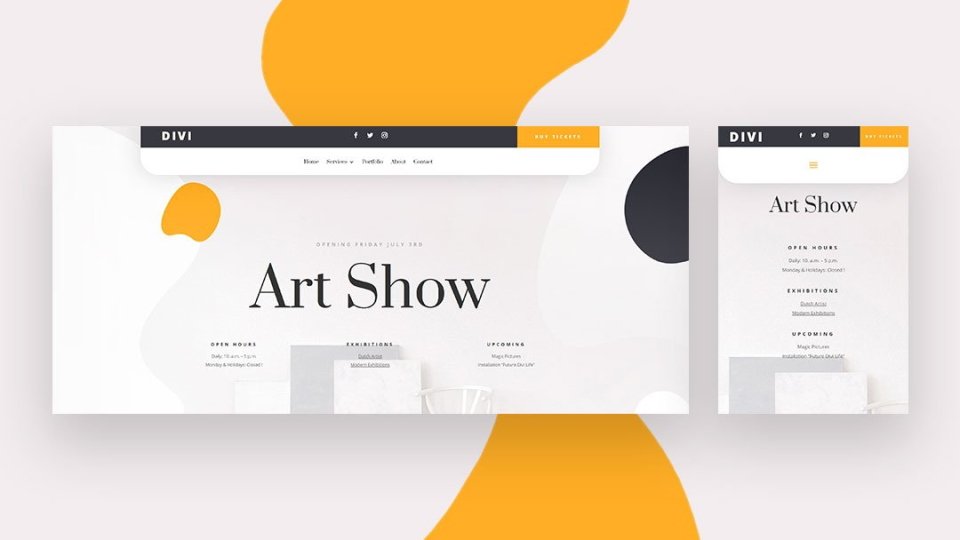
To świetny samouczek dla każdego, kto interesuje się tworzeniem niestandardowego globalnego nagłówka pełnoekranowego za pomocą Divi Theme Builder. Nagłówek zawiera menu hamburgerów, które otwiera się na pełnym ekranie. Działa zarówno na komputerach stacjonarnych, jak i mobilnych i zawiera CSS i jQuery z instrukcjami, jak ich używać. Jest to jeden z najpopularniejszych typów nagłówków i zawsze dobrze jest wiedzieć, jak je tworzyć.
Zobacz samouczek
4. Responsywne wsuwane menu

Ten samouczek pokazuje, jak stworzyć ciekawe menu, które wsuwa się z prawej strony ekranu, gdy użytkownik kliknie ikonę menu hamburgera. Ikona to duży przycisk o zmniejszonym przezroczystości, który umożliwia prześwitywanie strony. Menu przesuwa się po ekranie zarówno na komputerze stacjonarnym, jak i telefonie komórkowym. Efekt tworzony jest za pomocą CSS i jQuery.
Zobacz samouczek
5. Przesuń menu w dół

Ten samouczek pokazuje, jak utworzyć menu, które zsuwa się z górnej części ekranu po kliknięciu menu hamburgera. Menu pulpitu ma układ poziomy, natomiast menu telefonu układa się pionowo. Zawiera niestandardowe CSS i jQuery oraz CSS dla każdego typu ekranu. Buduje również ikonę hamburgera za pomocą HTML. Możesz również sprawić, by to menu było lepkie, używając opcjonalnego CSS.
Zobacz samouczek
6. Pionowe menu nawigacyjne

W tym samouczku omówiono jeden z kilku typów nagłówków pionowych. pokazuje, jak utworzyć pionowe menu nawigacyjne dla pulpitu, które pozostaje po lewej stronie ekranu podczas przewijania przez użytkownika. Na ekranie otwierają się podmenu. Menu zawiera przycisk CTA i ikony obserwowania w mediach społecznościowych. W przypadku urządzeń mobilnych menu znajduje się u góry ekranu. Uwzględniono niestandardowe CSS i CSS przeznaczone specjalnie dla komputerów stacjonarnych i tabletów. Pokazuje również, jak dodać pionowe menu nawigacyjne do obszaru treści szablonu strony. Możesz także użyć tego samouczka, aby utworzyć niestandardowe paski boczne.

Zobacz samouczek
7. Przezroczysty pływający pasek menu

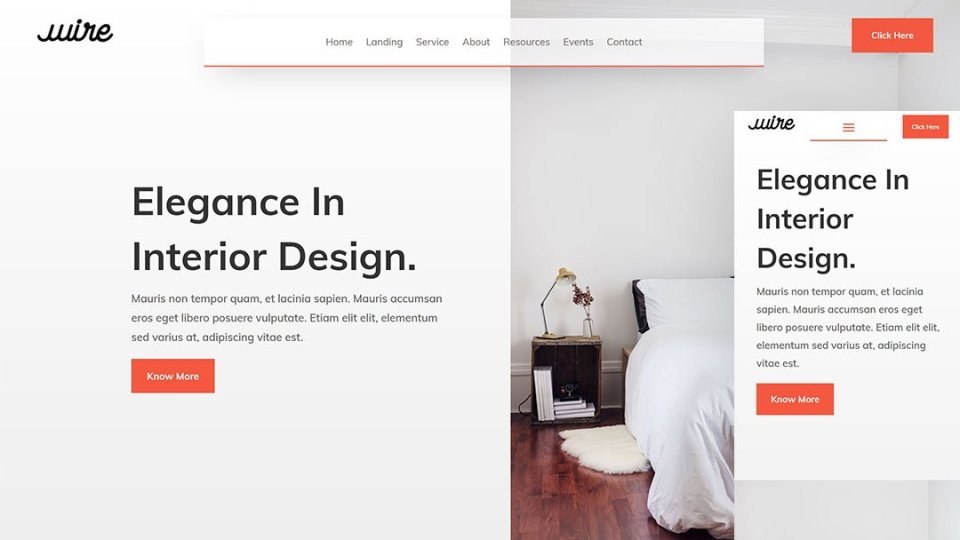
W tym samouczku dowiesz się, jak stworzyć ciekawy, przezroczysty, pływający pasek menu. Pasek menu zajmuje tylko część obszaru nagłówka, co czyni go świetnym sposobem na dodanie menu do sekcji bohatera. Działa na ekranach stacjonarnych i mobilnych. Ten samouczek zawiera również instrukcje CSS i wideo krok po kroku.
Zobacz samouczek
8. Przezroczysty lepki nagłówek

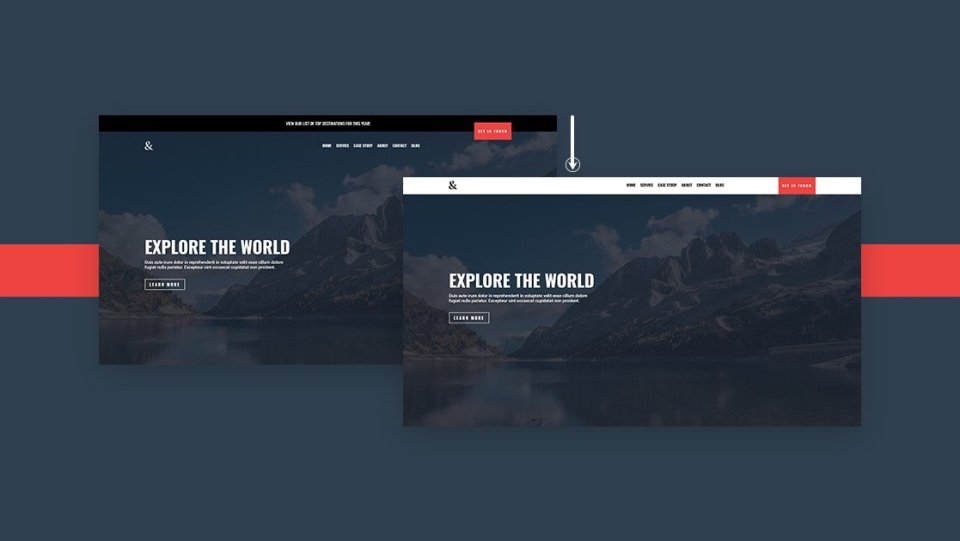
Ten samouczek pokazuje, jak utworzyć przezroczysty przyklejony nagłówek, który zmienia się w miarę przewijania przez użytkownika. Nagłówek zawiera górny pasek, dolny pasek menu z logo oraz wezwanie do działania, które nakłada się na oba paski. Pasek menu jest przezroczysty. Gdy użytkownik przewija, górny pasek przewija się, a pasek menu staje się jednolity i zmienia kolory. CTA przykleja się do paska menu i nie nakłada się już na siebie. Działa na komputerach stacjonarnych i mobilnych.
Zobacz samouczek
9. Obrócony globalny nagłówek

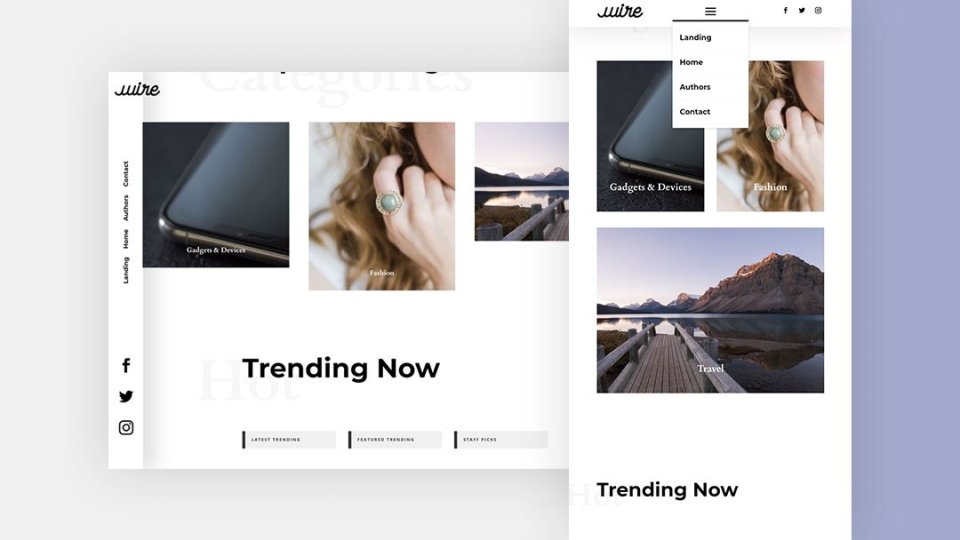
Jeśli chcesz menu, które wygląda inaczej niż większość w Internecie, spodoba ci się ten samouczek. To jeden z najciekawszych typów nagłówków. Pokazuje, jak stworzyć smukłe menu, które przykleja się pionowo po lewej stronie ekranu. Łącza menu są obracane. Logo nakłada się na nagłówek i treść. Tło nagłówka pokazuje tło przewijanej sekcji, ale jest oddzielone cieniem. Menu znajduje się poziomo u góry ekranu na urządzeniach mobilnych. Zawiera CSS.
Zobacz samouczek
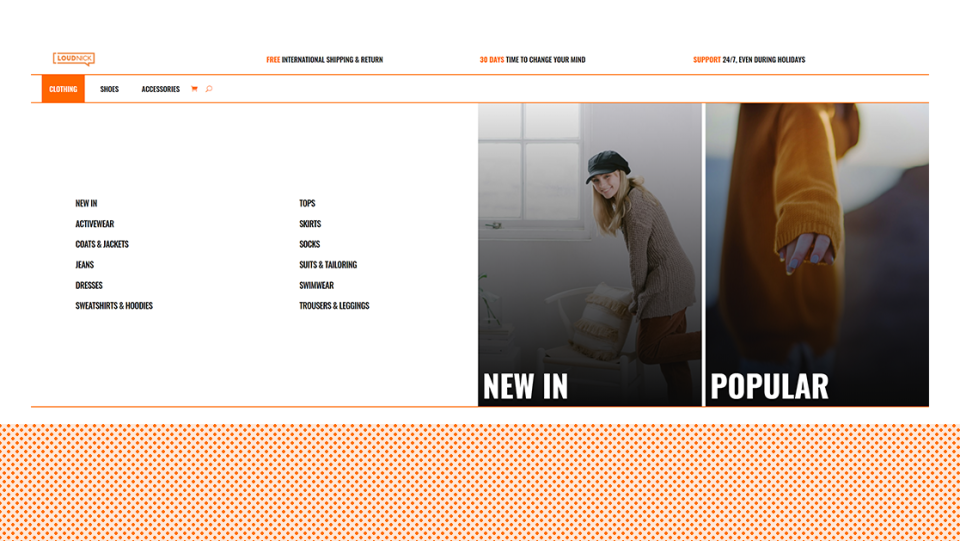
10. Mega menu e-commerce

Ten samouczek pokazuje, jak utworzyć mega menu, aby wyróżnić produkty WooCommerce i kategorie sklepów. Jest to jeden z bardziej unikalnych typów nagłówków. Mega menu otwiera się po najechaniu kursorem i zawiera linki tekstowe i linki do obrazów w wielu kolumnach. Wersja mobilna pokazuje linki tekstowe z przełącznikami dla głównych kategorii. Ten zawiera również CSS i jQuery.
Zobacz samouczek
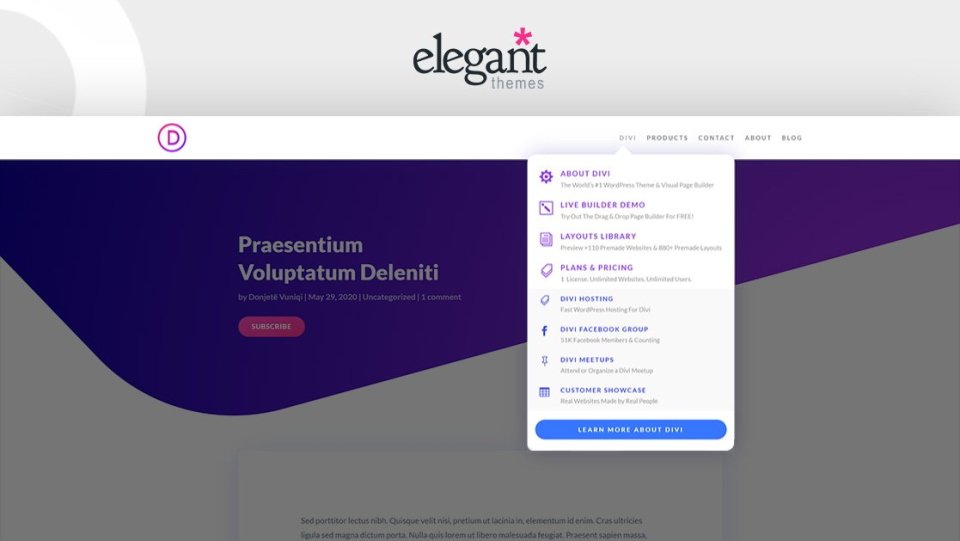
11. Zaawansowane menu rozwijane eleganckich motywów

Jeśli chcesz stworzyć zaawansowane menu, takie jak to na tym blogu, ten samouczek jest dla Ciebie. To jeden z najbardziej zaawansowanych typów nagłówków. Ten samouczek pokazuje, jak tworzyć wiele zagnieżdżonych menu rozwijanych z ikonami, tekstem i CTA w wielu kolorach, tak jak to tutaj na stronie ET. Wersja mobilna współpracuje z przełącznikami. Jak można się domyślić, ten samouczek wykorzystuje wiele CSS i jQuery, które są dołączone.
Zobacz samouczek
Jak uzyskać szablony nagłówków

Wszystkie te samouczki zawierają pliki JSON, które możesz przesłać do swojego Divi Theme Builder. Jeśli interesują Cię inne nagłówki dla Divi, zajrzyj na blog Elegant Themes. Istnieje wiele darmowych nagłówków, które są zaprojektowane tak, aby pasowały do darmowych pakietów Divi Layout. Po prostu wyszukaj na blogu „darmowy szablon nagłówka” lub podobne słowa kluczowe i pobierz to, co chcesz, prześlij je do Divi Theme Builder i wprowadź zmiany.
Końcowe myśli
Oto nasze spojrzenie na 11 typów nagłówków, które możesz stworzyć za pomocą Divi. Te samouczki pokazują, jak tworzyć proste lub złożone nagłówki w dowolnym celu. Większość z tych nagłówków zawiera CSS, a wiele z nich zawiera jQuery, aby nadać im unikalne funkcje. Te samouczki to także świetny sposób na nauczenie się, jak stosować CSS i jQuery do szablonów Divi. Na blogu ET znajdziesz więcej samouczków takich jak te.
Chcemy usłyszeć od Ciebie. Czy wypróbowałeś któryś z tych 11 typów nagłówków z Divi? Daj nam znać o swoim doświadczeniu w komentarzach.
