17 meilleurs modèles de parallaxe Squarespace 2024
Publié: 2024-04-11Découvrez les meilleurs modèles de parallaxe Squarespace pour ajouter un look frais et dynamique à votre site Web.
Le défilement parallaxe est la touche magique dont vous ne saviez pas avoir besoin. Il ajoute de la profondeur, du mouvement et un élément de narration captivant à votre site, faisant de chaque défilement un voyage.
Ainsi, j'ai plongé profondément dans le monde des modèles Squarespace pour collecter de véritables joyaux avec le facteur WOW supplémentaire.
Ces modèles ne concernent pas seulement l'apparence ; il s'agit de créer une expérience immersive qui engage et impressionne.
De plus, ils sont très simples à utiliser afin que n’importe qui puisse créer un superbe site Web sans compétences en codage ou en conception.
Prêt? Allons-y!
Cet article couvre :
- Meilleurs modèles de parallaxe Squarespace
- Comment créer un site Web à défilement parallaxe avec Squarespace
- FAQ sur les modèles Squarespace Parallax
- Tous les modèles Squarespace prennent-ils en charge le défilement parallaxe ?
- Puis-je ajouter des effets de parallaxe à n’importe quelle section de mon site Web ?
- Le défilement parallaxe affectera-t-il la vitesse de chargement de mon site Web ?
- Est-il possible de personnaliser la vitesse de défilement de la parallaxe ?
- Comment puis-je m'assurer que mon site Web Parallax est adapté aux mobiles ?
- Puis-je utiliser des arrière-plans vidéo avec des effets de parallaxe dans Squarespace ?
Meilleurs modèles de parallaxe Squarespace
Ci-dessous, vous trouverez notre sélection triée sur le volet des meilleurs modèles de parallaxe Squarespace, chacun étant conçu de manière unique pour améliorer l'attrait visuel et l'expérience utilisateur de votre site Web.
Besoin d'inspiration ? Alors ne manquez pas ces fantastiques sites Web à défilement parallaxe.
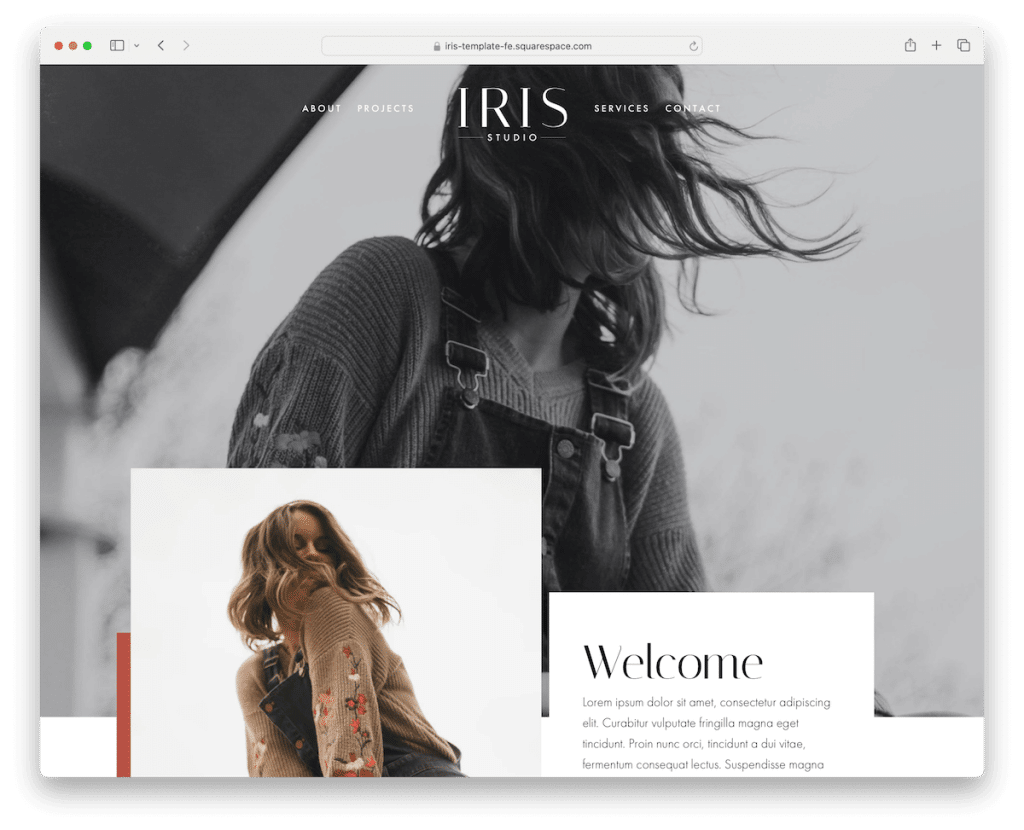
1. Iris

Iris a un design moderne et accrocheur avec un magnifique défilement de parallaxe qui attire immédiatement l'attention. Il possède un en-tête et un pied de page clairs avec tous les éléments essentiels pour une navigation fluide. (J'aime particulièrement la zone de pied de page sombre.)
Ce modèle comprend également une section pour les témoignages, un flux Instagram et un formulaire d'abonnement. En plus de cela, vous n’aurez pas non plus besoin de créer un formulaire de contact à partir de zéro car il est déjà intégré.
Enfin et surtout, les pages de projet comportent une galerie lightbox pour une expérience visuelle plus immersive.
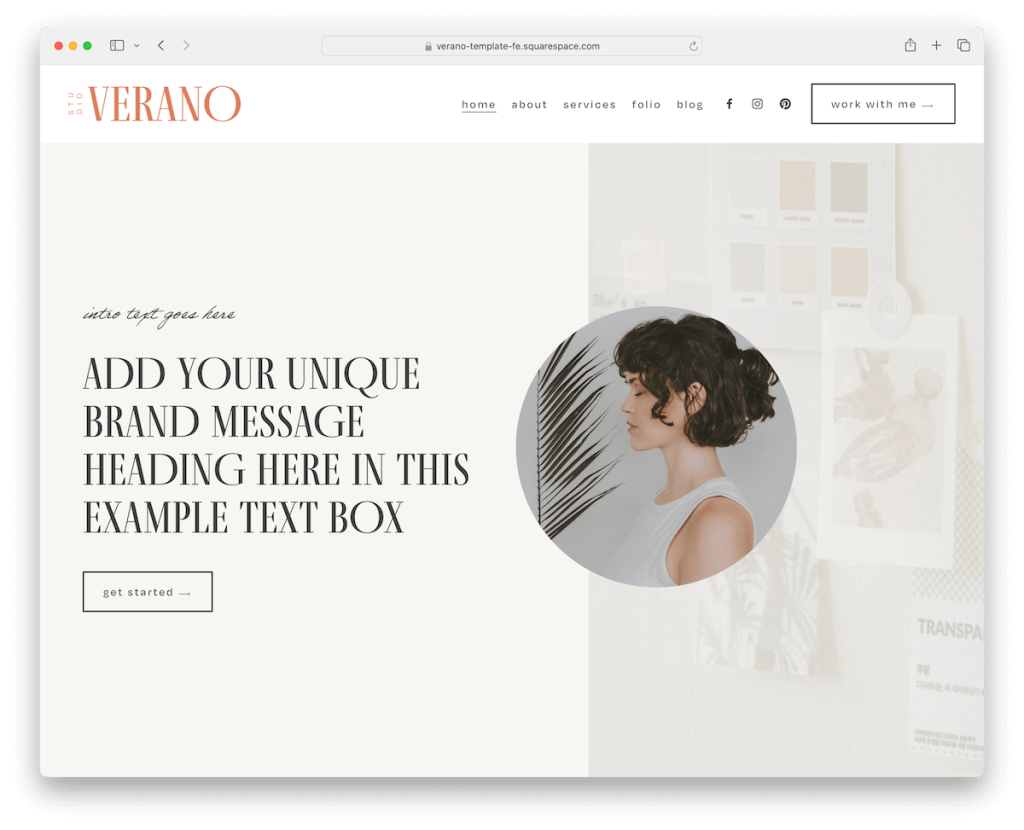
Plus d'informations / Télécharger la démo2. Verano

Verano est épuré et élégant et va à contre-courant avec son élément de parallaxe : au lieu de se déplacer verticalement, il se déplace horizontalement.
C'est une touche agréable et unique qui le distingue instantanément des autres.
De plus, Verano dispose d'un en-tête pratique qui disparaît/réapparaît qui crée une expérience de visualisation plus propre tout en garantissant que les liens de menu sont toujours à portée de main.
Vous trouverez également un curseur de témoignage, un blog, un flux Instagram et un portfolio pour votre commodité.
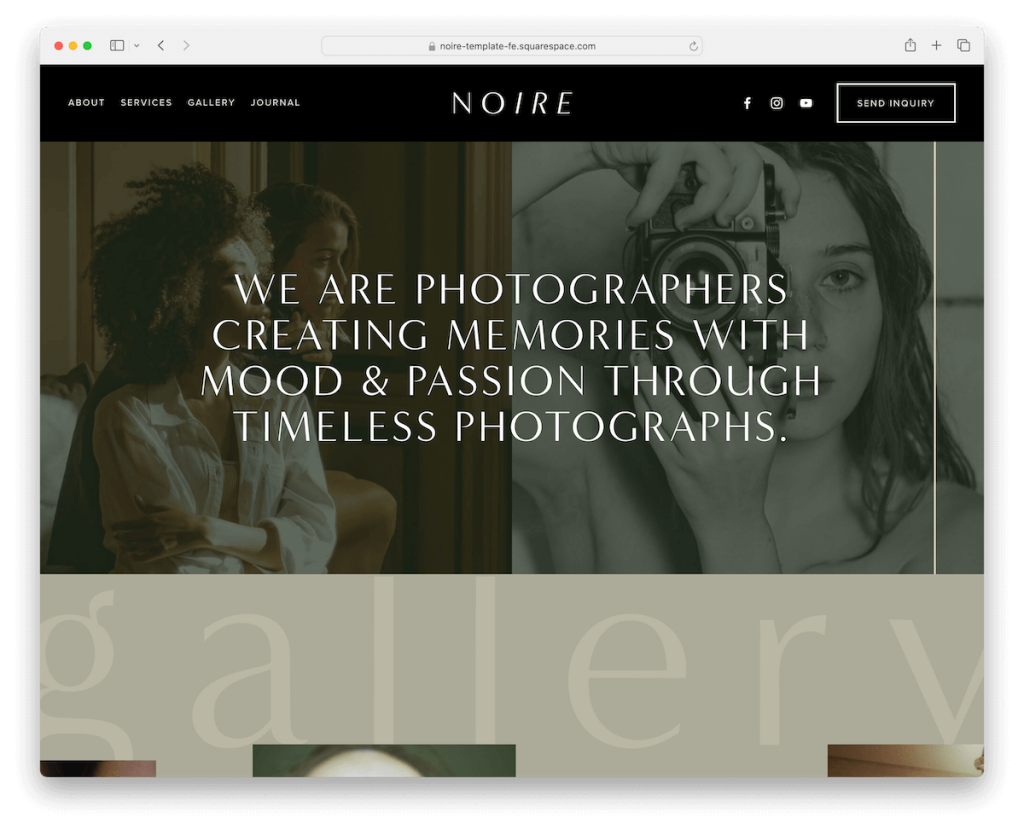
Plus d'informations / Télécharger la démo3. Noire

Noire n'est pas votre modèle Squarespace moyen. Son en-tête et son pied de page noirs élégants encadrent votre contenu comme une galerie haut de gamme.
Les images glissent avec élégance au fur et à mesure que vous faites défiler, donnant vie à votre travail. Vous pouvez également présenter des articles de blog dans un carrousel fluide, des témoignages qui défilent comme des murmures de réussite et une page de galerie qui est un régal visuel.
Noire est la toile sombre et élégante que votre contenu attendait, avec des animations qui rendent chaque visite mémorable.
C'est la sophistication en mouvement.
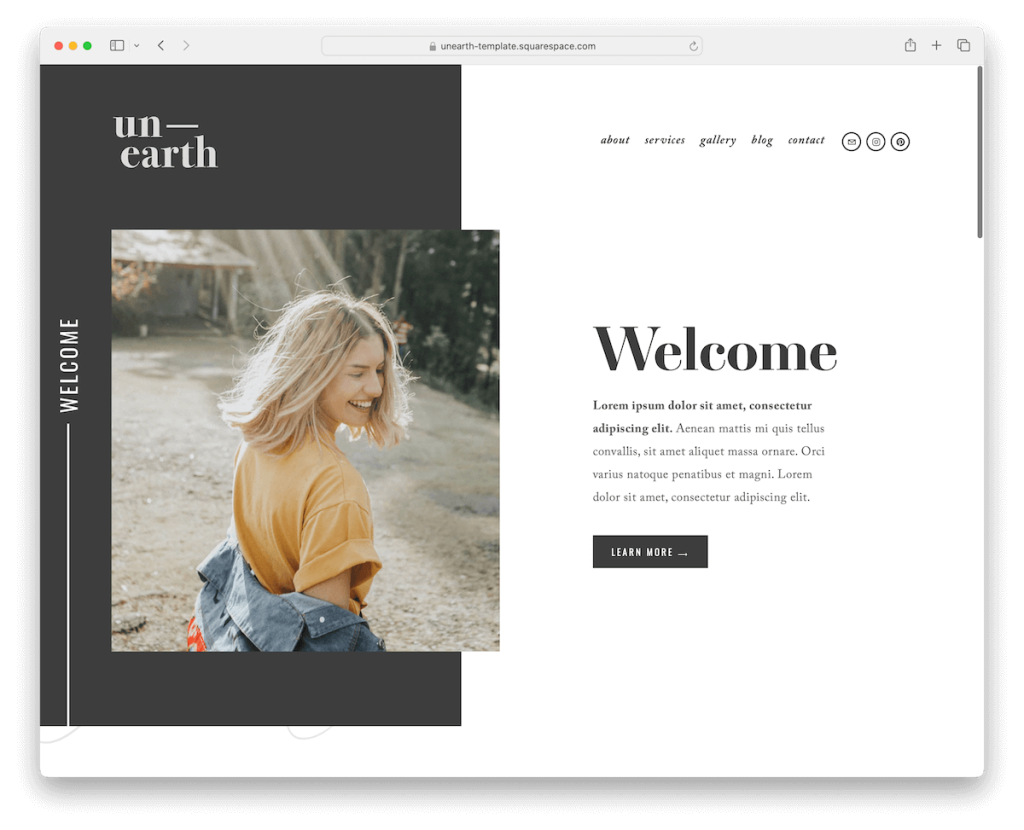
Plus d'informations / Télécharger la démo4. Déterrer

Unearth est propre mais audacieux, laissant une impression durable à tous ceux qui le visitent.
Les détails de l'arrière-plan à défilement parallaxe le rendent encore plus impressionnant. Outre les images, Unearth contient également du texte et des graphiques qui créent de la profondeur pour plus de punch.
Le pied de page sombre et contrasté apparaît joliment, tandis que plusieurs pages internes contribuent à une création plus rapide du site Web. Ce qui est particulièrement intéressant avec Unearth, ce sont ses trois présentations de galerie différentes, y compris une lightbox et un curseur.
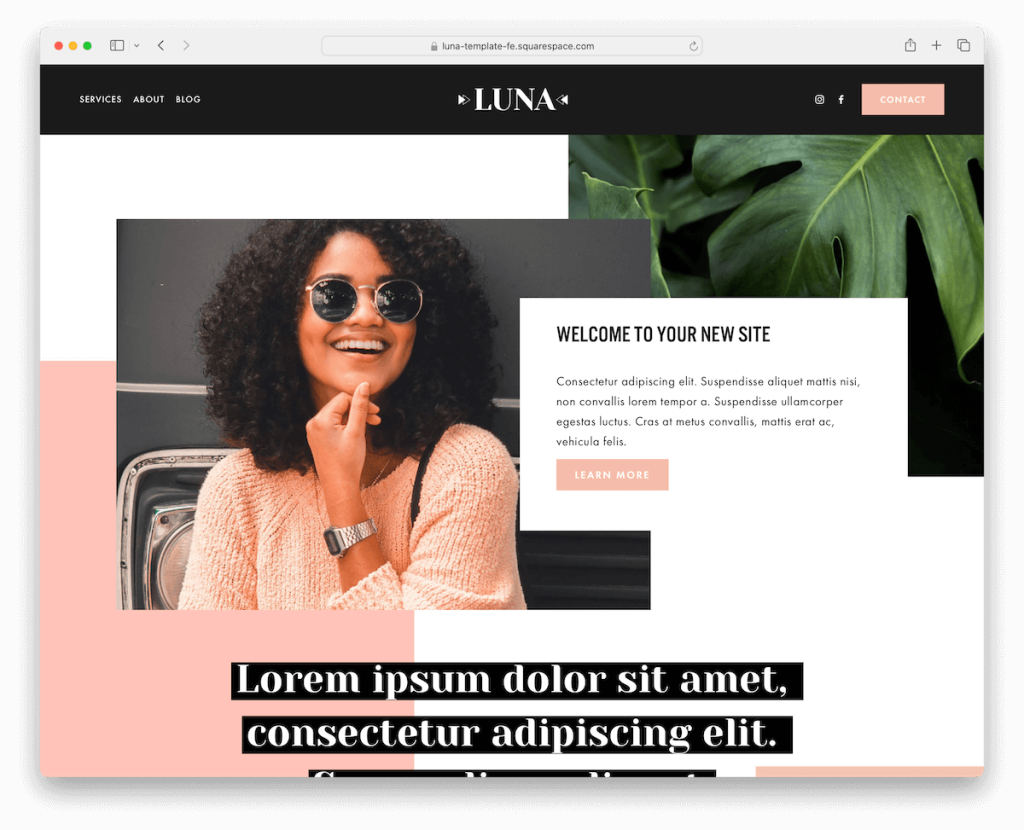
Plus d'informations / Télécharger la démo5. Lune

Luna est le modèle Squarespace qui vous coupera le souffle. Les vastes arrière-plans de parallaxe qui bougent avec vous transforment chaque parchemin en un voyage.
Il contient de tout : des pages sur vos services, des détails et des blogs, tous conçus avec élégance. Et il existe un formulaire de contact prédéfini qui facilite la communication.
Un flux Instagram dans le pied de page maintient votre site dynamique avec vos dernières publications sur les réseaux sociaux. Montrez au monde à quel point vous êtes sociable et faites passer votre présence en ligne au niveau supérieur.
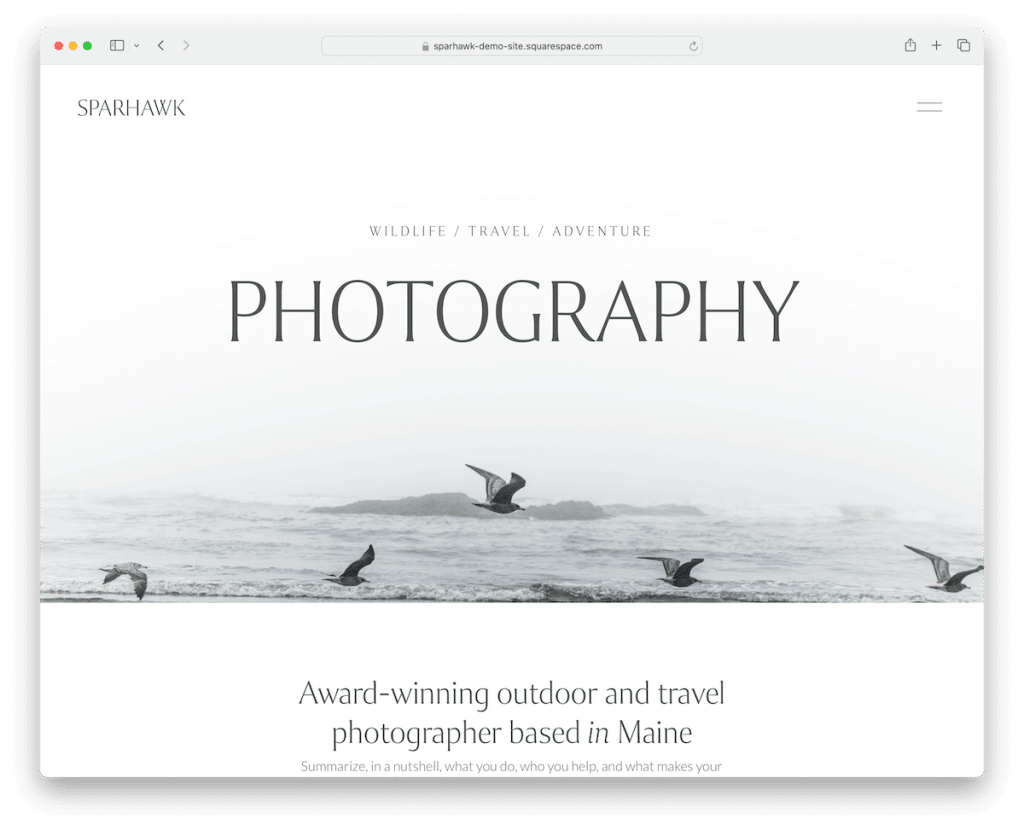
Plus d'informations / Télécharger la démo6. Épervier

La propreté de Sparhawk est inégalée. Il s'agit d'un modèle Squarespace minimaliste avec une belle attention aux détails qui garantit que vos visiteurs seront fascinés par votre présence en ligne.
Beaucoup décident de travailler avec Sparhawk dès le départ en raison de sa polyvalence et de son adaptabilité. Bien sûr, n'hésitez pas à le modifier comme vous le souhaitez – c'est sans effort.
Outre l'effet de parallaxe, le contenu se charge lors du défilement, l'en-tête comporte un menu hamburger superposé pratique et le pied de page est rempli de liens rapides, d'un formulaire d'abonnement et d'un flux IG.
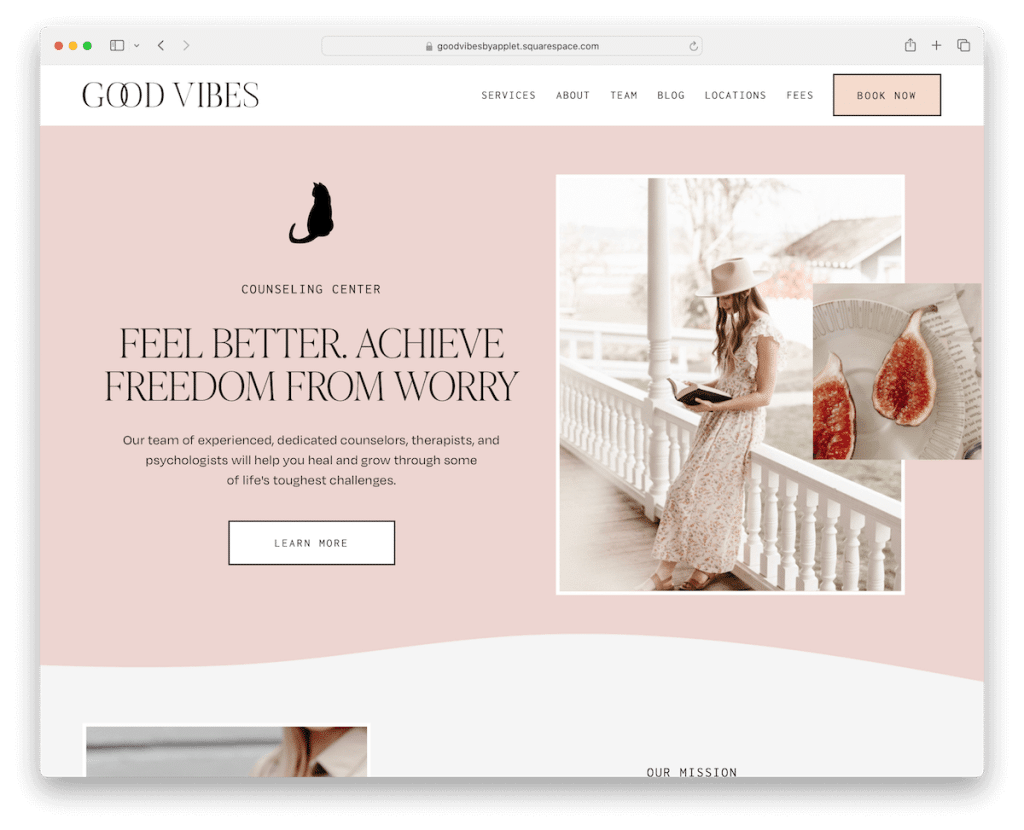
Plus d'informations / Télécharger la démo7. Bonnes vibrations

Good Vibes est le modèle Squarespace qui ressemble à un accueil chaleureux.
Son en-tête simple, avec un bouton CTA clair, vous guide facilement. En bas, le pied de page n’est pas seulement grand ; c'est une combinaison de liens rapides et d'extras.
De plus, un carrousel met votre équipe à l'honneur, une section d'actualités tient tout le monde informé et propose la prise de rendez-vous en ligne la plus simple jamais vue.
Et les couleurs ? Apaisant, apaisant, comme une bouffée d'air frais, parfait pour un site Web lié à la thérapie.
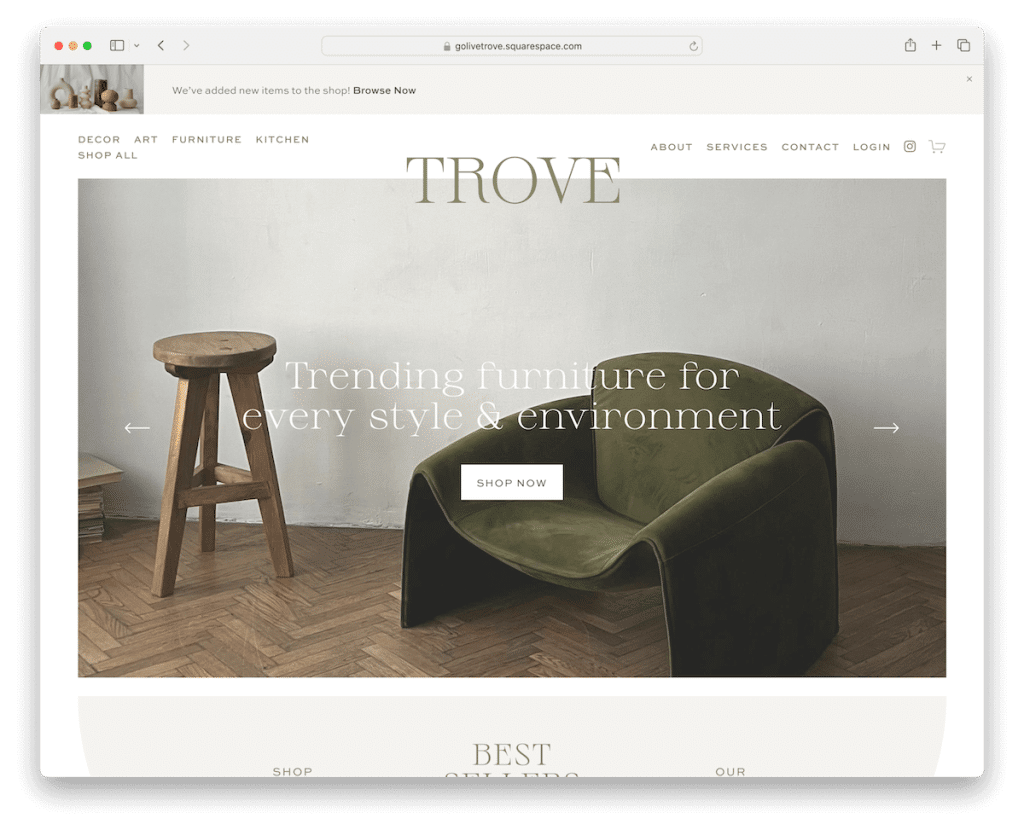
Plus d'informations / Télécharger la démo8. Trové

Trove est un modèle de parallaxe Squarespace qui frappe fort avec son grand diaporama au-dessus du pli, comprenant du texte superposé et des boutons CTA.
Ci-dessus se trouvent une barre de notification supérieure et un en-tête basique mais pratique avec des liens de menu et des icônes de réseaux sociaux et de panier d'achat.
Trove est une solution élégante pour une boutique en ligne Squarespace, quels que soient les produits, haut de gamme ou bas de gamme.
La section de révision est particulièrement intéressante, ce qui peut augmenter vos ventes en ligne, tandis que des éléments et des sections uniques maintiennent le site Web à jour,
Plus d'informations / Télécharger la démo9. Acier

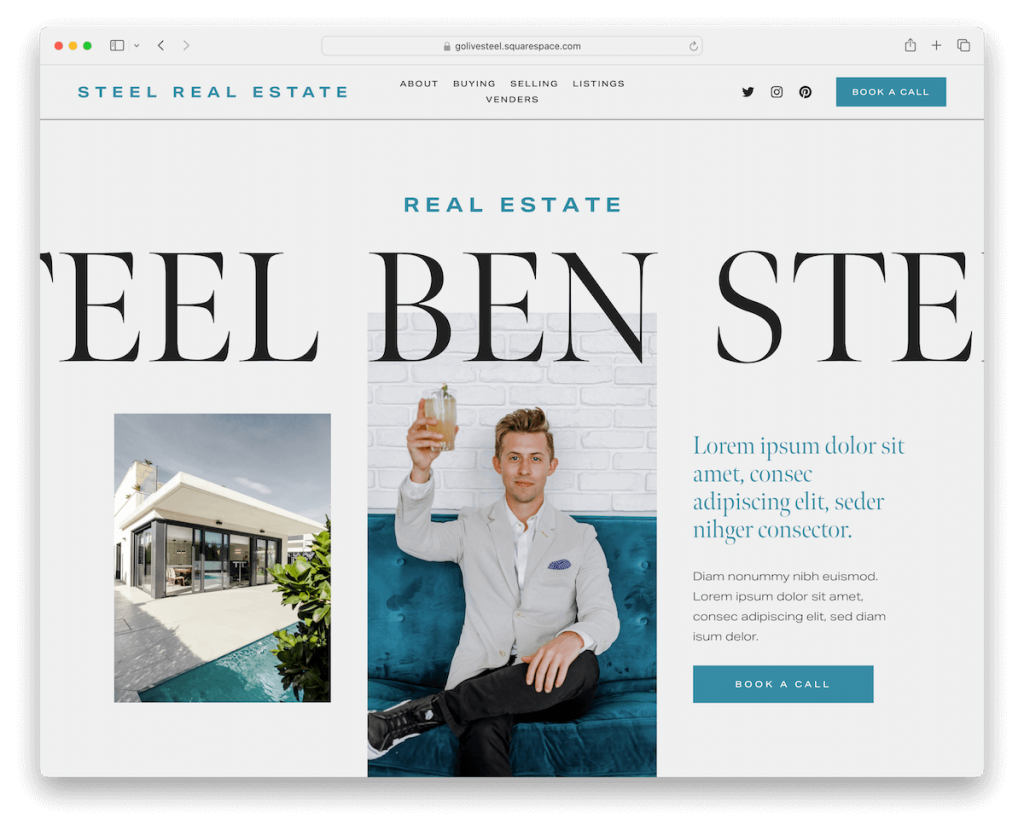
Steel est le modèle Squarespace qui est synonyme d'affaires, en particulier pour l'immobilier.
Le texte animé capte votre attention lorsque vous arrivez sur la page, tandis que son contenu se charge gracieusement au fur et à mesure que vous faites défiler, rendant la navigation plus amusante.
Il y a un en-tête flottant qui se cache et réapparaît intelligemment, rendant la navigation un jeu d'enfant. Sa palette de couleurs énergiques donne de la vie à chaque annonce, tandis que le curseur de témoignage renforce la confiance à la volée.
Enfin, le pied de page est grand et chargé, rempli d'informations pratiques.
Plus d'informations / Télécharger la démo10. Easton

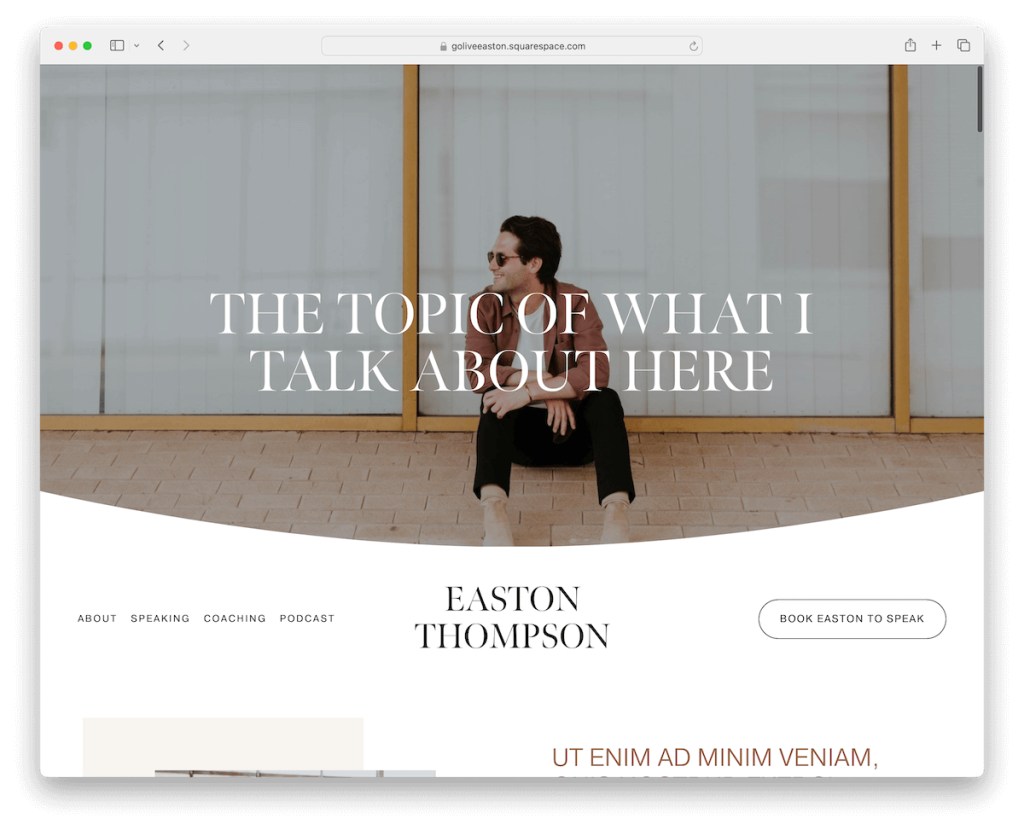
Easton est le modèle Squarespace avec un grand en-tête contenant une magie de parallaxe fluide, des liens de menu et un bouton CTA en gras.
Avez-vous besoin d’inclure plus d’informations ? Les accordéons déplient le contenu nécessaire en un clic tout en gardant l'apparence initiale épurée et minimaliste.
Montrez vos partenaires avec une section soignée pour les logos des clients et captivez les visiteurs avec une zone d'arrière-plan vidéo.
Présentez vos services, présentez des témoignages élogieux et dirigez les visiteurs directement vers votre podcast avec plus de boutons CTA.
Easton a tout pour vous permettre de commencer immédiatement à travailler sur votre site Web attrayant.
Plus d'informations / Télécharger la démo11. Cours d'influence

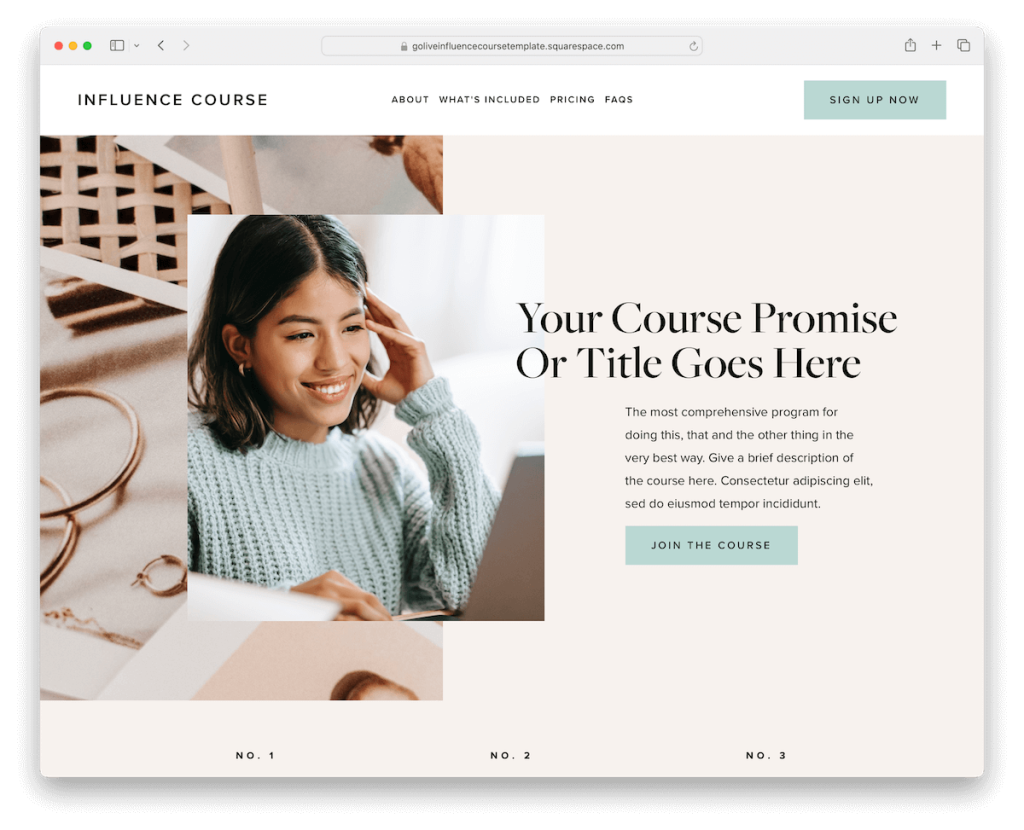
Influence Course est le modèle Squarespace qui fait remarquer vos cours en ligne.

Son design épuré et ses effets de parallaxe font du défilement un régal visuel, avec un contenu qui s'anime au fur et à mesure que vous avancez.
L'en-tête flottant est toujours là lorsque vous en avez besoin pour faciliter la navigation.
Plongez dans une grille de témoignages inspirants et d’histoires de réussite d’étudiants. De plus, consultez des offres tarifaires claires et concises et laissez-vous captiver par les vidéos intégrées présentant votre offre.
Influence Course est plus qu'un modèle ; c'est le meilleur atout de votre classe en ligne.
Plus d'informations / Télécharger la démo12. Programme Brillance

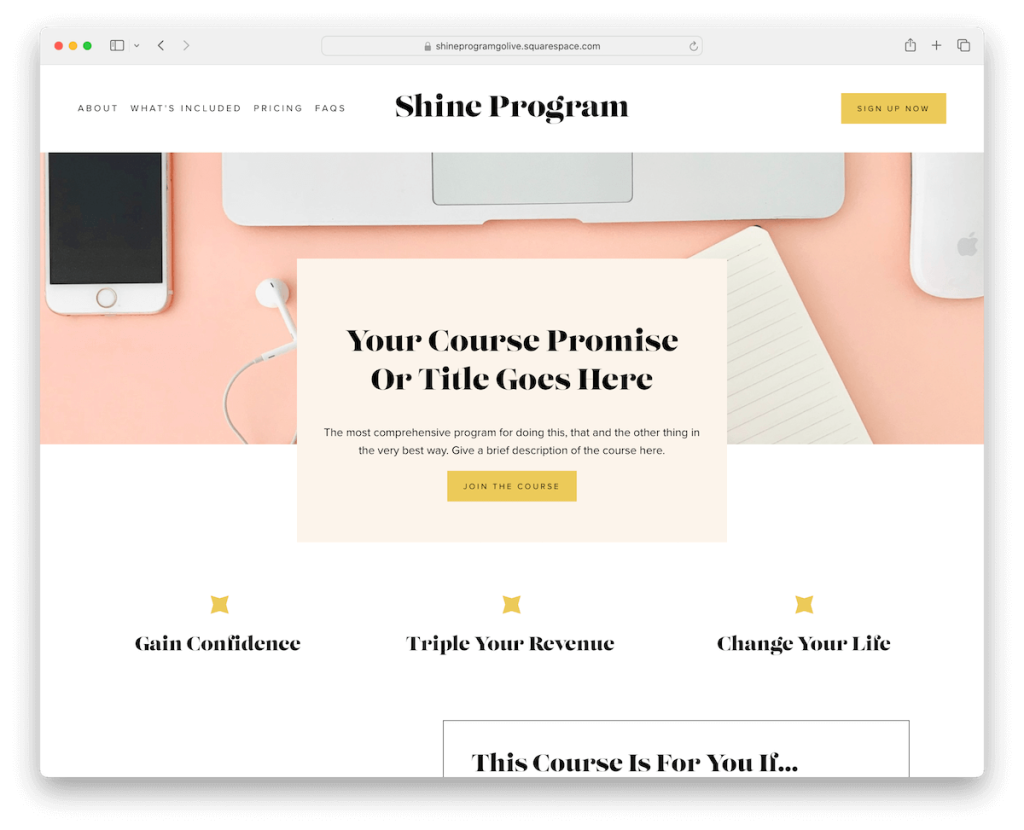
Le programme Shine illumine la scène des modèles Squarespace avec son design dynamique et aéré. C'est comme entrer dans une pièce remplie de soleil – d'où son nom.
Le mélange de parallaxe et d'arrière-plans vidéo fait de chaque défilement un voyage de découverte.
Besoin d'informations ? Parcourez le curseur des témoignages où les éloges prennent vie. Et ces questions toujours curieuses que vous vous posez ? Trouvez les réponses dans des accordéons élégants, parfaits pour les informations et les FAQ.
Le programme Shine est prêt à engager et à éclairer votre public pour un impact ultime.
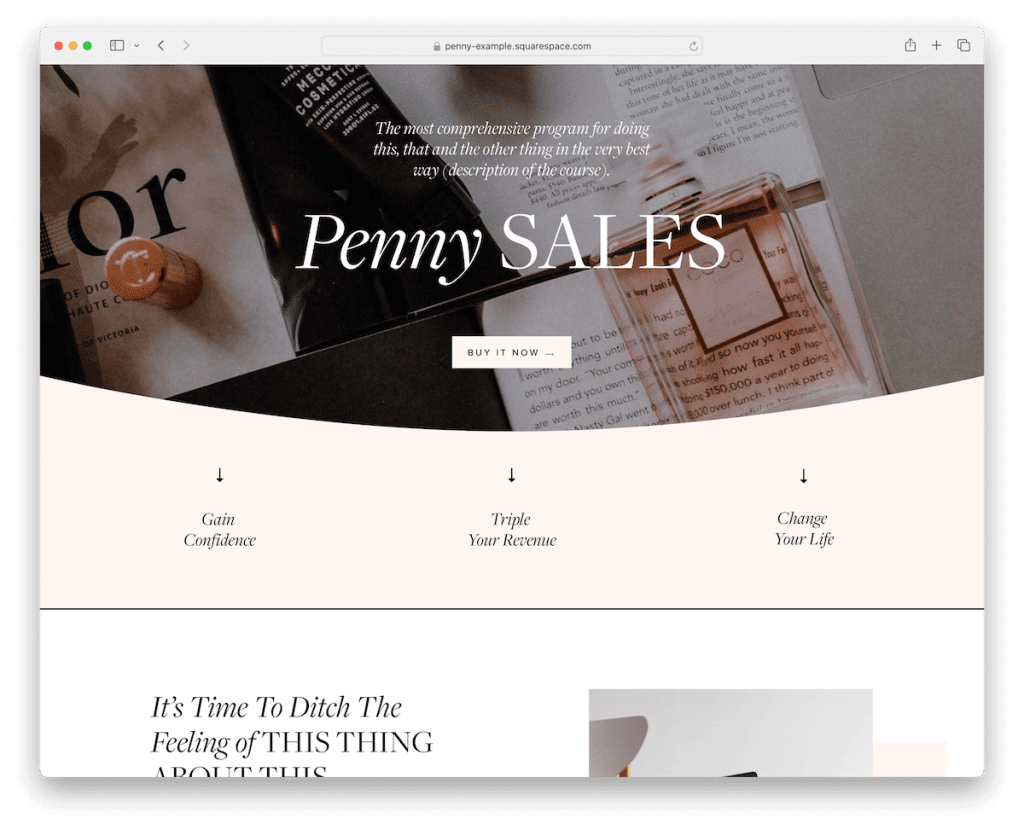
Plus d'informations / Télécharger la démo13. Penny

Penny a une section héros originale avec un effet de défilement parallaxe qui déclenche la curiosité. De plus, un bouton CTA se trouve juste là, au centre, appelant tout le monde à cliquer dessus.
Ce modèle Squarespace présente une belle répartition du texte et des images avec beaucoup d'espace blanc pour plus de lisibilité.
Ce qui est génial, ce sont les sections sombres qui font ressortir davantage le contenu tout en gardant l'œil rivé sur l'écran.
Penny est une excellente solution Squarespace d'une page pour une page de destination faisant la promotion d'un cours en ligne. Cependant, vous pouvez rapidement le modifier pour autre chose.
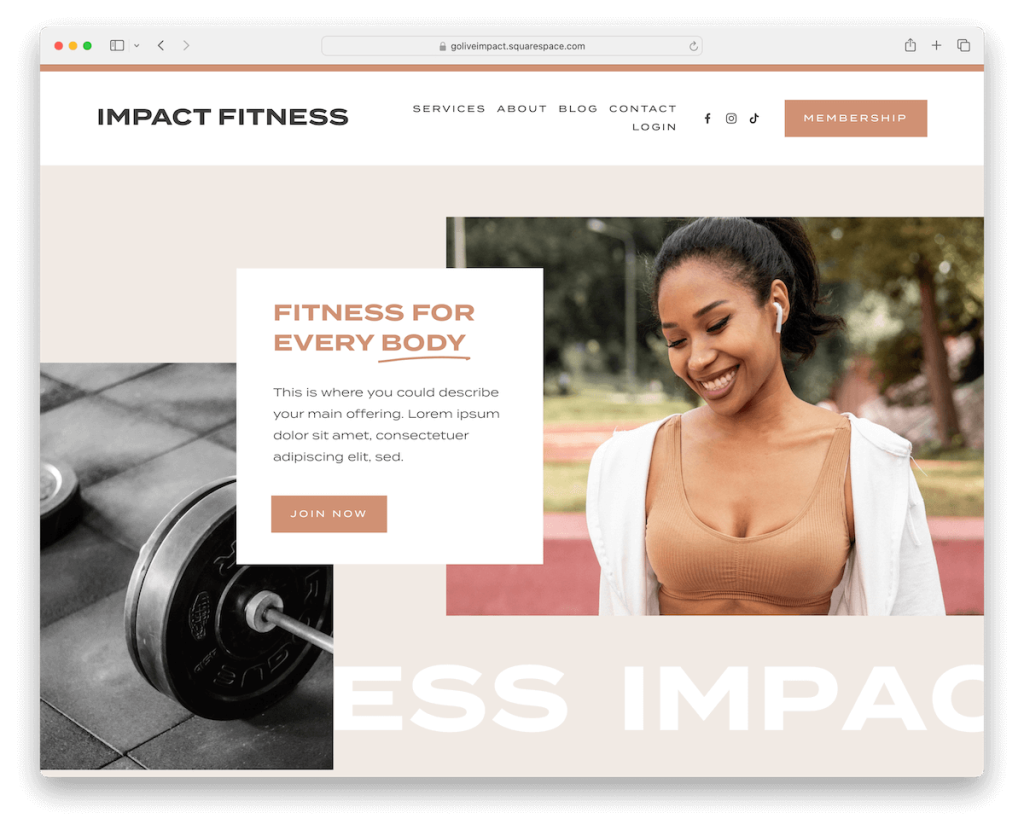
Plus d'informations / Télécharger la démo14. Impact

Impact est le modèle Squarespace qui attire l'attention et refuse de lâcher prise. Son défilement n’est pas seulement fluide ; c'est un chemin engageant avec du texte animé qui apparaît et du contenu qui apparaît comme par magie.
Chaque section de parallaxe ajoute de la profondeur, faisant ressortir votre message.
Le pied de page est une table rase, présentant un flux prêt pour Instagram et des icônes sociales cliquables.
Avec des pages dédiées aux services, à propos, au blog et aux contacts, Impact est prêt à faire connaître votre entreprise dans le monde.
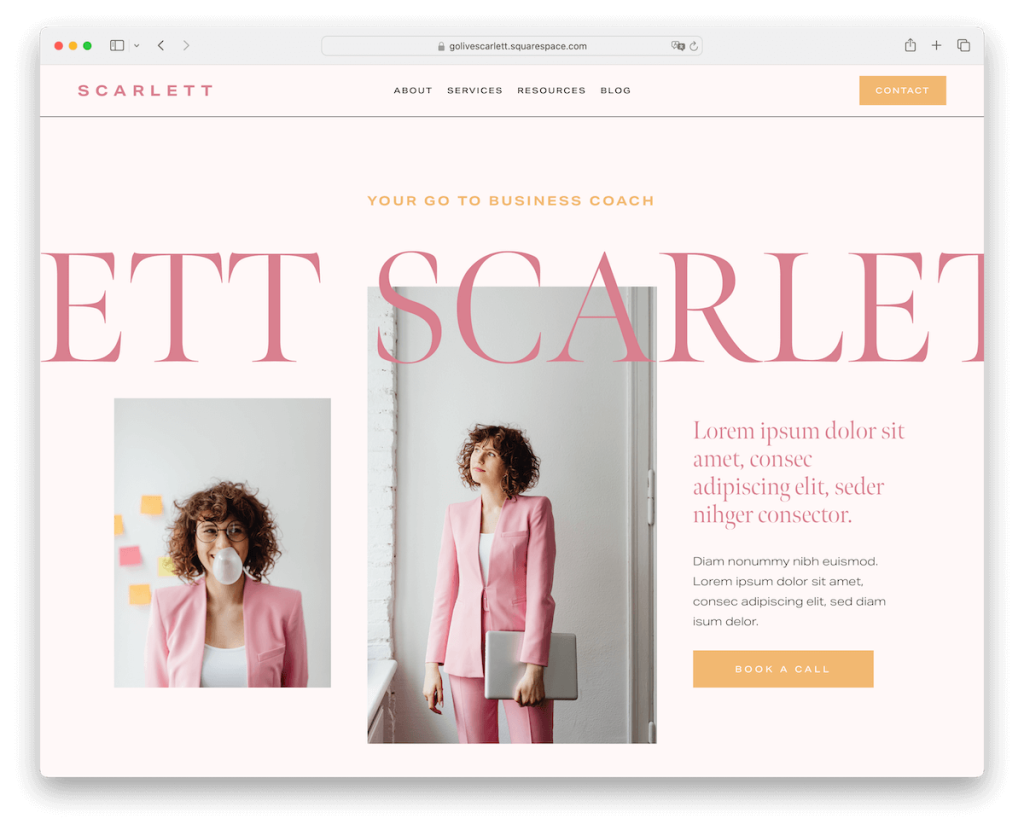
Plus d'informations / Télécharger la démo15. Scarlette

Scarlett est le modèle Squarespace rempli d'élégance et d'une touche féminine.
Son en-tête disparaît lors du défilement vers le bas et réapparaît lors du défilement vers le haut, ajoutant une couche d'élégance à votre navigation.
Certaines diapositives de texte s'adaptent au flux de votre défilement, créant ainsi une ambiance plus captivante.
Le curseur de témoignage met en évidence les éloges de vos clients, tandis que la section blog et le widget de newsletter invitent à l'engagement.
Vous bénéficiez également de plusieurs pages, sections, éléments prédéfinis et d'un formulaire de contact prêt à l'emploi pour un démarrage rapide.
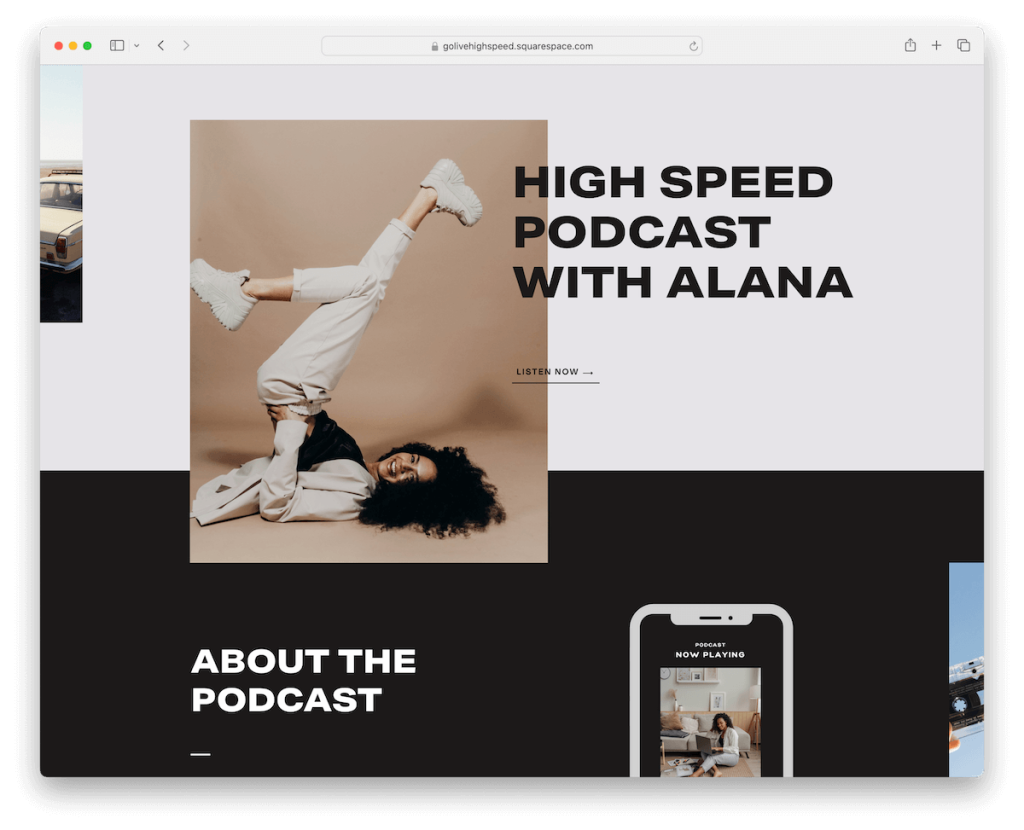
Plus d'informations / Télécharger la démo16. Page de podcast

Podcast Page est un modèle de parallaxe Squarespace avec un joli contraste de sections sombres et claires.
Comme son nom l'indique, il s'agit d'un design idéal pour les podcasts, mais si vous aimez le look, n'hésitez pas à le modifier en fonction de vos besoins et de vos préférences personnelles.
Ce modèle de podcast Squarespace comporte des sections pour les épisodes populaires et ultérieurs, à propos, des critiques et un formulaire d'inscription pour les téléchargements gratuits.
Créez dès maintenant une page de vente de podcast percutante et faites une différence immédiate.
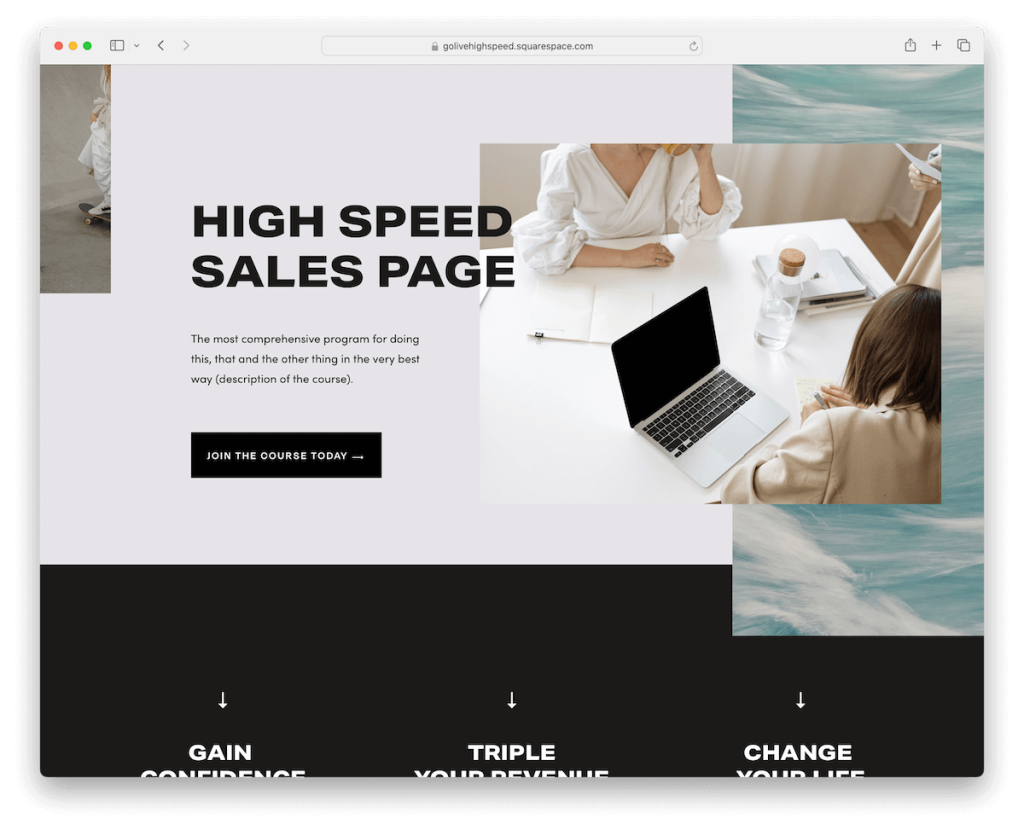
Plus d'informations / Télécharger la démo17. Page de vente

Sales Page est le modèle Squarespace qui sait faire son entrée. Un design moderne et tendance établit l’équilibre parfait entre les sections claires et sombres, ouvrant la voie à la mise en valeur du contenu.
Non seulement cela, mais au fur et à mesure que vous faites défiler, le contenu prend vie avec une animation, gardant les yeux fixés sur l'écran.
Les témoignages mettent en lumière des clients satisfaits, tandis que les accordéons fantaisistes s'étendent pour en révéler davantage avec une touche de style, complétée par des images.
La page de vente ne consiste pas seulement à vendre ; il s'agit de captiver.
Remarque : Vous pourriez également être intéressé à consulter ces meilleurs modèles de pages de vente Squarespace.
Plus d'informations / Télécharger la démoComment créer un site Web à défilement parallaxe avec Squarespace
Créer un site Web à défilement parallaxe avec Squarespace est bien plus simple que vous ne le pensez.
- Choisissez votre modèle : sélectionnez un modèle Squarespace prenant en charge le défilement parallaxe. Recherchez des modèles avec des sections d'image à fond perdu et des fonctionnalités de défilement dynamique pour créer ce magnifique effet de parallaxe. Astuce : Choisissez parmi la collection ci-dessus.
- Personnalisez vos sections : Personnalisez les sections de votre site après avoir choisi votre modèle. Ajoutez des sections dans lesquelles vous souhaitez inclure le défilement parallaxe. Il peut s'agir de blocs d'images, de blocs de galerie ou de toute section dans laquelle vous pouvez ajouter des images d'arrière-plan.
- Ajouter des images : téléchargez une image de haute qualité pour chaque section de parallaxe. Assurez-vous que vos images sont suffisamment grandes pour couvrir tout l’écran sans perdre en clarté.
- Activer le défilement parallaxe : Accédez aux paramètres « Conception » de chaque section et recherchez l'option de défilement parallaxe. Activez-le pour ajouter l'effet de parallaxe à vos images d'arrière-plan. Si votre modèle prend automatiquement en charge la parallaxe, cet effet sera appliqué par défaut aux sections appropriées.
- Ajuster et prévisualiser : une fois que vous avez activé le défilement parallaxe, ajustez l'emplacement et la taille de votre texte et des autres éléments pour vous assurer qu'ils complètent l'arrière-plan de parallaxe. Prévisualisez votre site pour voir à quoi ressemble l'effet de défilement et effectuez les ajustements nécessaires.
- Publiez votre site : Après avoir peaufiné et vérifié que tout semble parfait, publiez votre site. Partagez votre nouveau site Web Parallax avec le monde entier et profitez de l'expérience dynamique et engageante qu'il offre aux visiteurs.
FAQ sur les modèles Squarespace Parallax
Tous les modèles Squarespace prennent-ils en charge le défilement parallaxe ?
Tous les modèles Squarespace n'ont pas de fonctionnalités de défilement de parallaxe intégrées. Il est essentiel de choisir des modèles conçus avec des effets de parallaxe ou ceux qui permettent à du CSS ou du JavaScript personnalisé d'ajouter l'effet.
Puis-je ajouter des effets de parallaxe à n’importe quelle section de mon site Web ?
Les effets de parallaxe peuvent généralement être ajoutés aux blocs d’images, aux blocs de galerie ou à toute section comportant une image d’arrière-plan. Cependant, la possibilité d'ajouter ces effets peut varier en fonction du modèle spécifique que vous utilisez.
Le défilement parallaxe affectera-t-il la vitesse de chargement de mon site Web ?
Les effets de parallaxe peuvent avoir un impact sur les temps de chargement, surtout si vous utilisez des images haute résolution. Pour minimiser cela, optimisez vos images pour une utilisation sur le Web avant de les télécharger sur votre site Squarespace.
Est-il possible de personnaliser la vitesse de défilement de la parallaxe ?
La personnalisation directe de la vitesse de parallaxe n'est généralement pas disponible via les paramètres standard de Squarespace. Pour des personnalisations plus avancées comme celle-ci, un CSS ou un JavaScript personnalisé peut être requis.
Comment puis-je m'assurer que mon site Web Parallax est adapté aux mobiles ?
La plupart des modèles Squarespace, y compris ceux avec défilement parallaxe, sont conçus pour être réactifs. Cependant, c'est une bonne pratique de prévisualiser votre site en vue mobile et d'ajuster vos images et votre contenu pour garantir un affichage optimal sur des écrans plus petits.
Puis-je utiliser des arrière-plans vidéo avec des effets de parallaxe dans Squarespace ?
Certains modèles Squarespace autorisent les arrière-plans vidéo, mais leur combinaison avec des effets de défilement parallaxe peut nécessiter un code personnalisé. Il est essentiel de vérifier les capacités de votre modèle et de considérer l'impact sur les performances de votre site.
