Las 17 mejores plantillas de paralaje de Squarespace 2024
Publicado: 2024-04-11Consulte las mejores plantillas de paralaje de Squarespace para agregar una apariencia fresca y dinámica a su sitio web.
El desplazamiento de paralaje es el toque mágico que no sabías que necesitabas. Agrega profundidad, movimiento y un elemento narrativo cautivador a su sitio, haciendo de cada desplazamiento un viaje.
Por lo tanto, me sumergí profundamente en el mundo de las plantillas de Squarespace para recolectar gemas reales con un factor WOW adicional.
Estas plantillas no se tratan sólo de apariencia; se trata de crear una experiencia inmersiva que atraiga e impresione.
Además, son muy sencillos de usar, por lo que cualquiera puede crear un sitio web excelente sin conocimientos de codificación ni diseño.
¿Listo? ¡Vamos!
Esta publicación cubre :
- Las mejores plantillas de paralaje de Squarespace
- Cómo crear un sitio web de desplazamiento Parallax con Squarespace
- Preguntas frecuentes sobre las plantillas de Parallax de Squarespace
- ¿Todas las plantillas de Squarespace admiten el desplazamiento de paralaje?
- ¿Puedo agregar efectos de paralaje a cualquier sección de mi sitio web?
- ¿El desplazamiento de paralaje afectará la velocidad de carga de mi sitio web?
- ¿Es posible personalizar la velocidad del desplazamiento de paralaje?
- ¿Cómo me aseguro de que mi sitio web de paralaje sea compatible con dispositivos móviles?
- ¿Puedo usar fondos de vídeo con efectos de paralaje en Squarespace?
Las mejores plantillas de paralaje de Squarespace
A continuación, encontrará nuestra selección cuidadosamente seleccionada de las mejores plantillas de paralaje de Squarespace, cada una de ellas diseñada de forma única para mejorar el atractivo visual y la experiencia del usuario de su sitio web.
¿Necesitas inspiración? Entonces no te pierdas estos fantásticos sitios web de desplazamiento de paralaje.
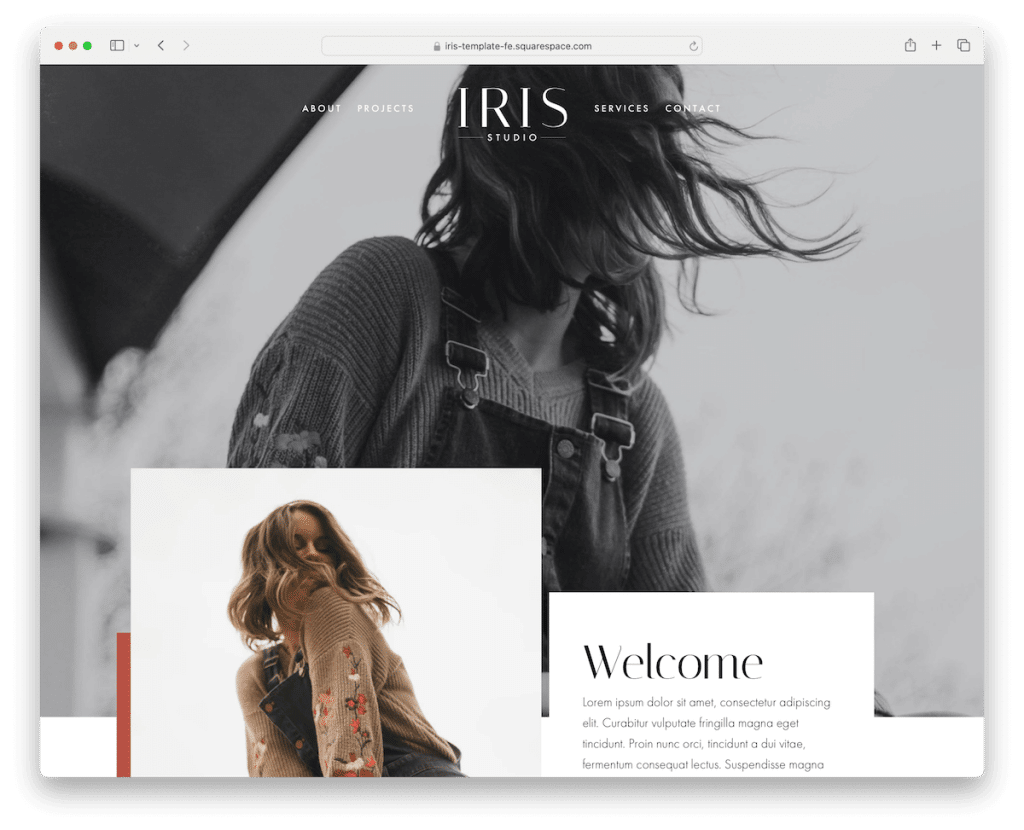
1. iris

Iris tiene un diseño moderno y atractivo con un hermoso desplazamiento de paralaje que llama la atención de inmediato. Tiene un encabezado y pie de página limpios con todo lo esencial para una navegación fluida. (Me gusta especialmente el área oscura del pie de página).
Esta plantilla también incluye una sección de testimonios, un feed de Instagram y un formulario de suscripción. Además de eso, tampoco necesitarás crear un formulario de contacto desde cero porque ya está integrado.
Por último, pero no menos importante, las páginas del proyecto cuentan con una galería de caja de luz para una experiencia de visualización más inmersiva.
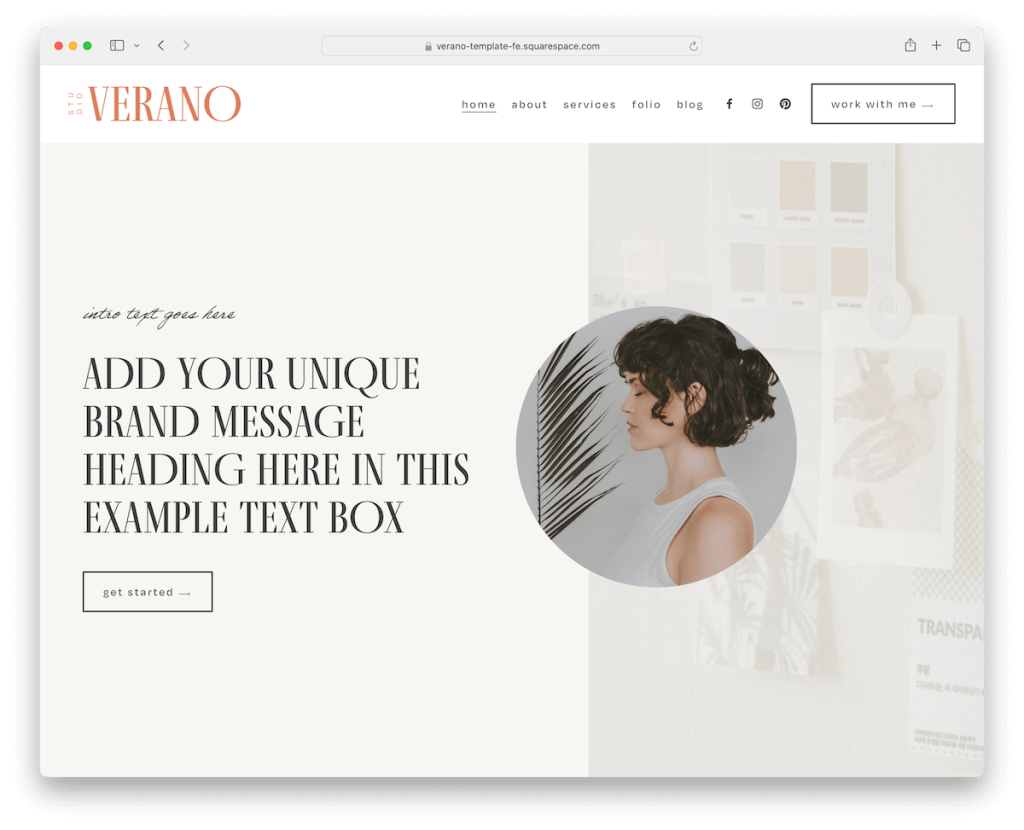
Más información / Descargar Demostración2. verano

Verano es limpio y elegante y va contra la corriente con su elemento de paralaje: en lugar de moverse verticalmente, se mueve horizontalmente.
Es un toque agradable y único que instantáneamente lo distingue del resto.
Además, Verano tiene un práctico encabezado que desaparece o reaparece y que crea una experiencia de visualización más limpia y al mismo tiempo garantiza que los enlaces del menú estén siempre al alcance.
También encontrará un control deslizante de testimonios, un blog, un feed de Instagram y un portafolio para su conveniencia.
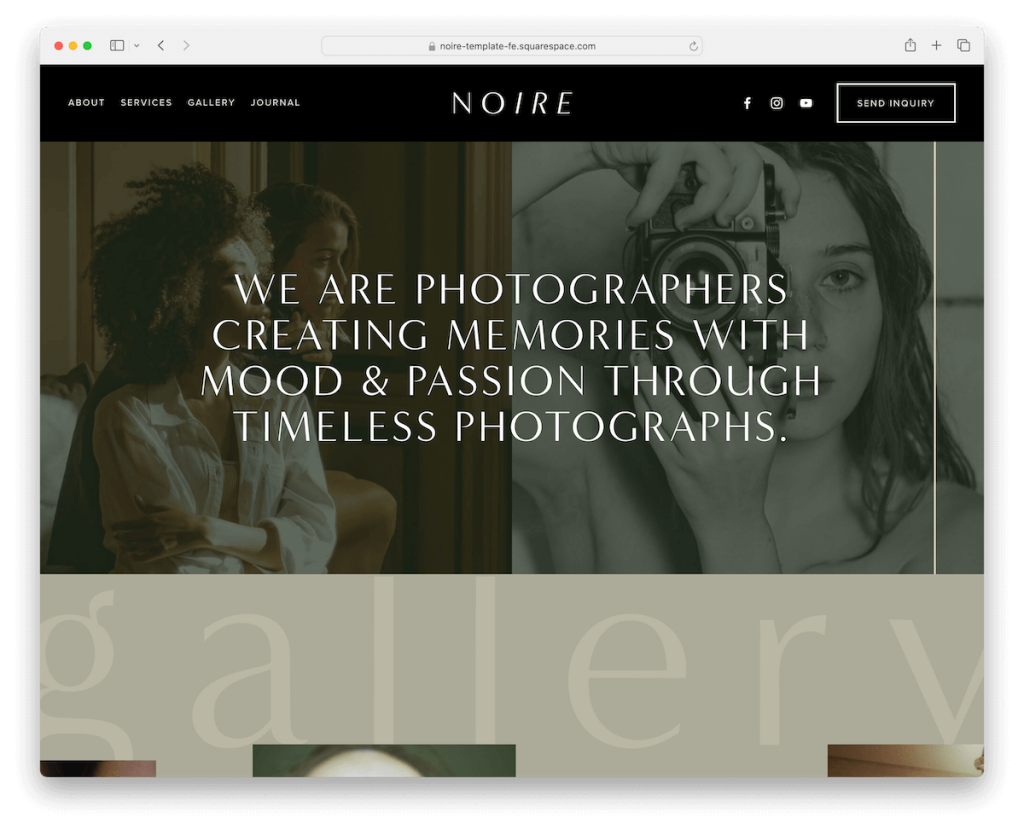
Más información / Descargar Demostración3. Negro

Noire no es la plantilla promedio de Squarespace. Su elegante encabezado y pie de página en color negro enmarcan su contenido como una galería de alta gama.
Las imágenes se deslizan con elegancia a medida que te desplazas, dando vida a tu trabajo. También puede mostrar publicaciones de blog en un carrusel fluido, testimonios que se deslizan como susurros de éxito y una página de galería que es un festín visual.
Noire es el lienzo oscuro y elegante que su contenido estaba esperando, con animaciones que hacen que cada visita sea memorable.
Es sofisticación en movimiento.
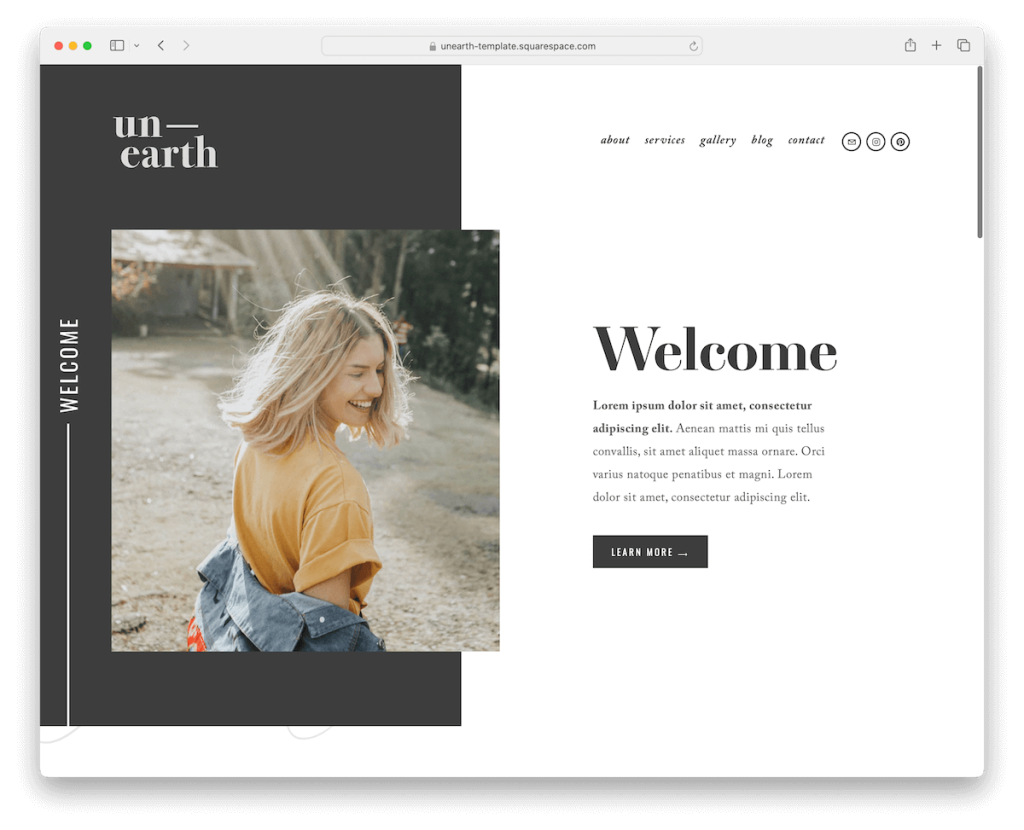
Más información / Descargar Demostración4. Descubrir

Unearth es limpio pero audaz y deja una impresión duradera en todos los que lo visitan.
Los detalles del fondo con desplazamiento de paralaje lo hacen aún más impresionante. Además de las imágenes, Unearth también tiene texto y gráficos que crean profundidad para darle mayor empuje.
El pie de página oscuro contrastante resalta muy bien, mientras que varias páginas internas contribuyen a una creación de sitios web más rápida. Lo que es particularmente bueno de Unearth son sus tres diseños de galería diferentes, que incluyen caja de luz y control deslizante.
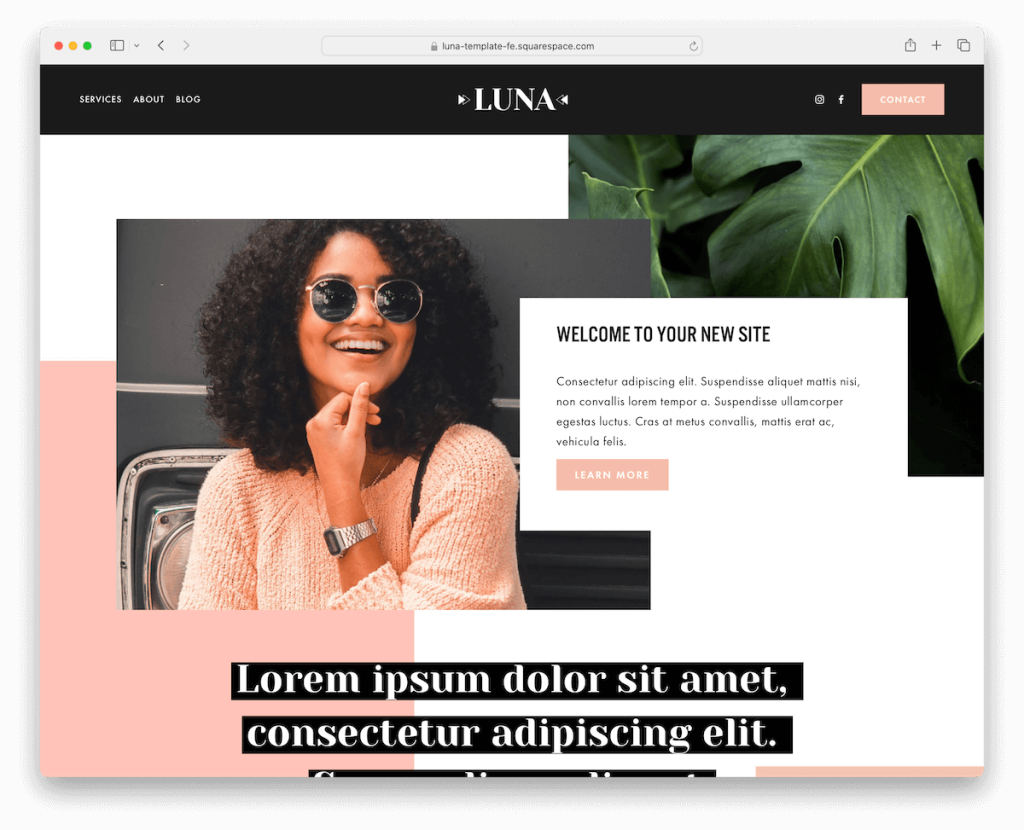
Más información / Descargar Demostración5.luna

Luna es la plantilla de Squarespace que te dejará sin aliento. Los vastos fondos de paralaje que se mueven contigo convierten cada pergamino en un viaje.
Lo tiene todo: páginas para sus servicios, información sobre detalles y blogs, todo diseñado con elegancia. Y hay un formulario de contacto predefinido que facilita la comunicación.
Un feed de Instagram en el pie de página mantiene su sitio vibrante con sus últimas publicaciones en redes sociales. Muestre al mundo lo sociable que es y lleve su presencia en línea al siguiente nivel.
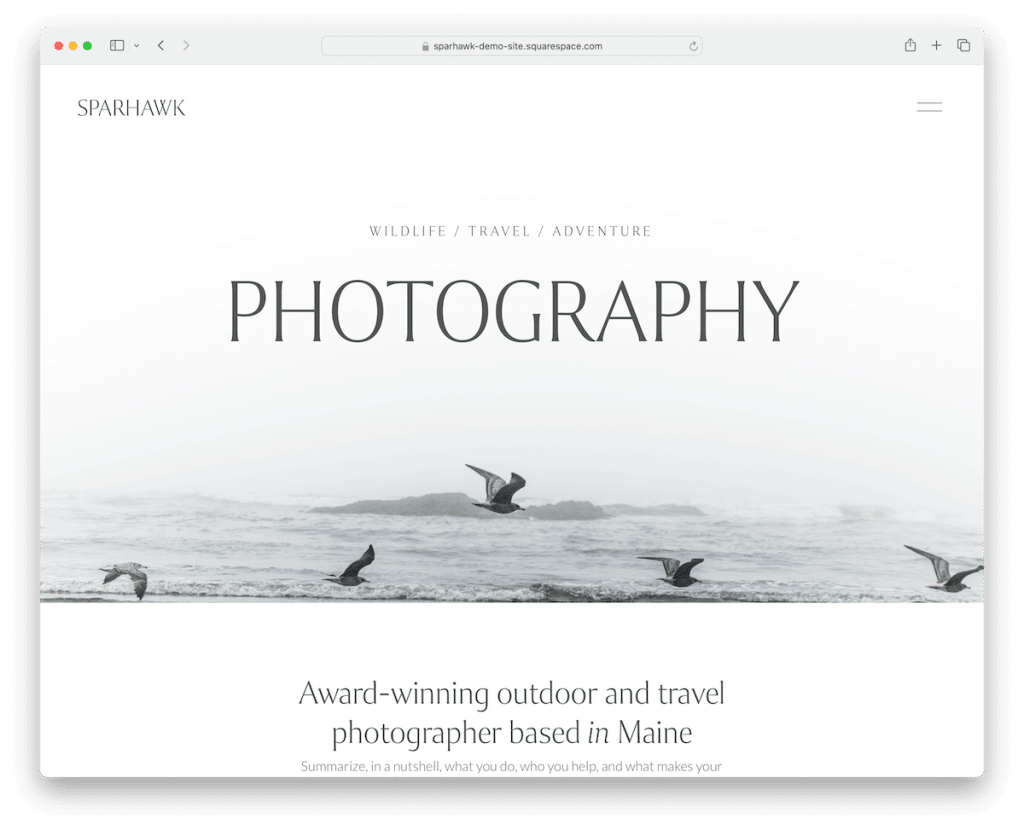
Más información / Descargar Demostración6. Falquián

La limpieza de Sparhawk es incomparable. Es una plantilla minimalista de Squarespace con una encantadora atención al detalle que garantiza que sus visitantes quedarán hipnotizados por su presencia en línea.
Muchos deciden trabajar con Sparhawk desde el primer momento debido a su versatilidad y adaptabilidad. Por supuesto, siéntete libre de modificarlo como quieras: no supone ningún esfuerzo.
Además del efecto de paralaje, el contenido se carga al desplazarse, el encabezado presenta un práctico menú de hamburguesas superpuesto y el pie de página está repleto de enlaces rápidos, un formulario de suscripción y un feed de IG.
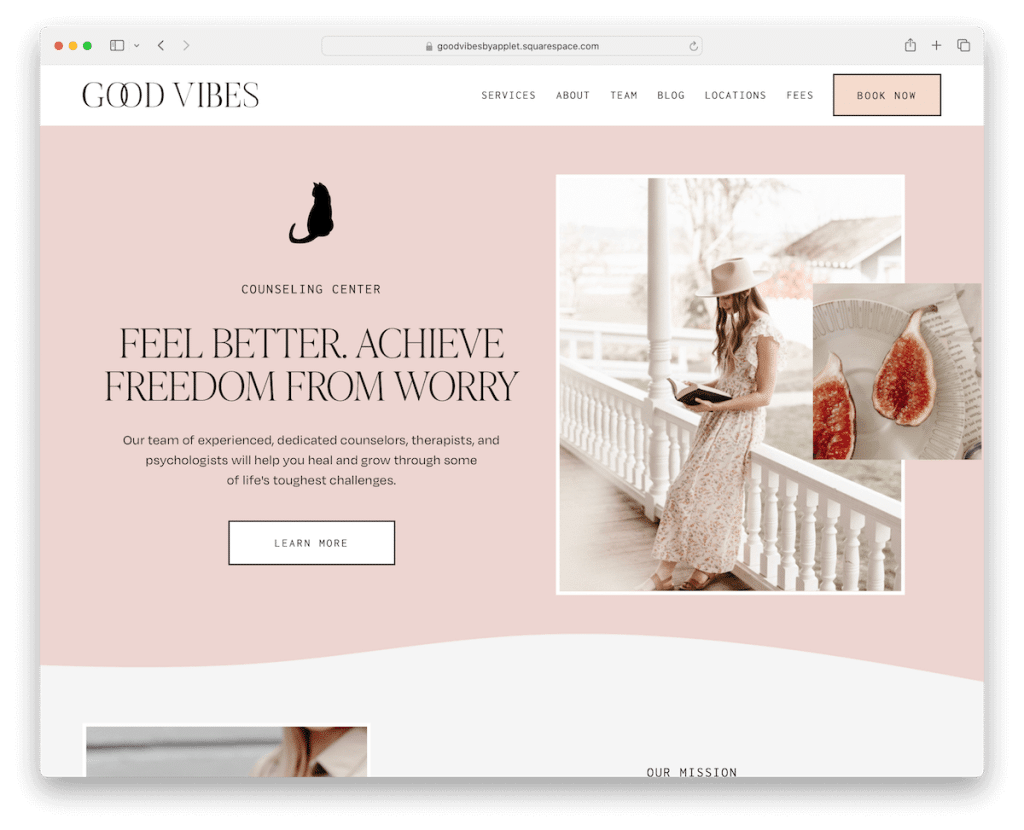
Más información / Descargar Demostración7. Buenas vibraciones

Good Vibes es la plantilla de Squarespace que se siente como una cálida bienvenida.
Su encabezado simple, con un botón CTA claro, lo guía fácilmente. En la parte inferior, el pie de página no sólo es grande; es una combinación de enlaces rápidos y extras.
Además, un carrusel pone a su equipo en el centro de atención, una sección de noticias mantiene a todos actualizados y tiene la reserva de citas en línea más fácil que existe.
¿Y los colores? Calmante, calmante, como un soplo de aire fresco, perfecto para un sitio web relacionado con terapias.
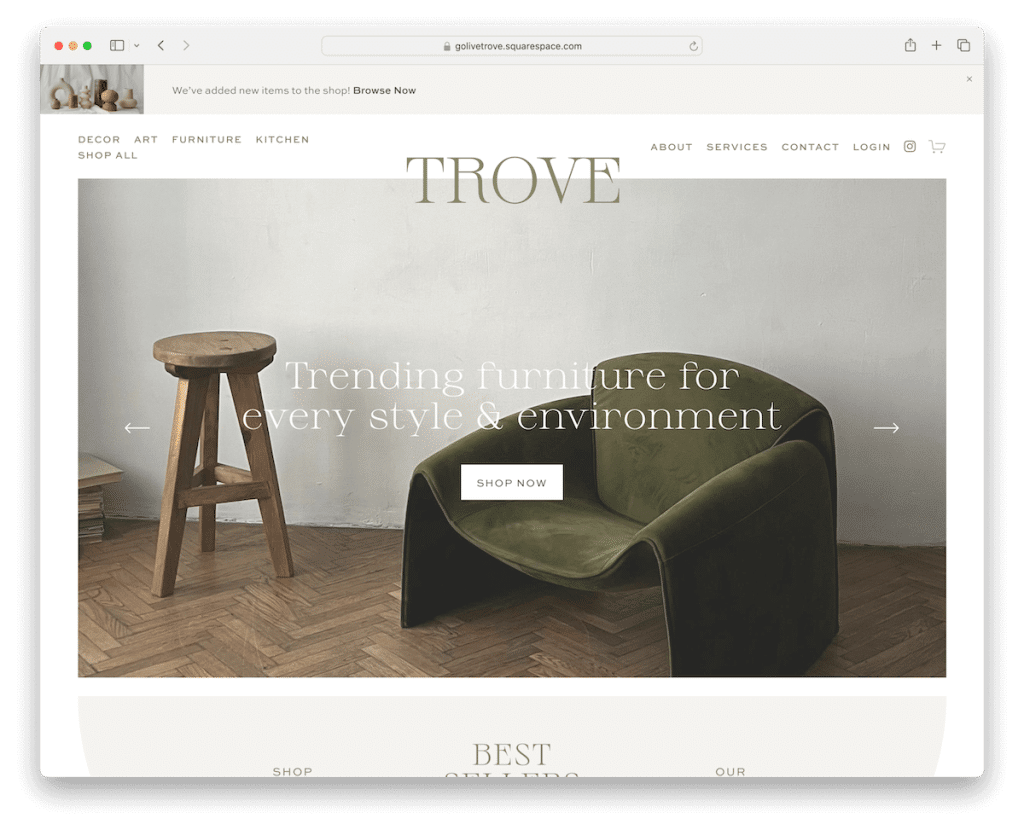
Más información / Descargar Demostración8. tesoro

Trove es una plantilla de paralaje de Squarespace que impacta con su gran presentación de diapositivas en la mitad superior de la página, que incluye texto superpuesto y botones de CTA.
Arriba hay una notificación en la barra superior y un encabezado básico pero práctico con enlaces de menú e íconos de redes sociales y carrito de compras.
Trove es una solución elegante para una tienda en línea de Squarespace, independientemente de los productos, de gama alta o baja.
La sección de revisión es particularmente interesante, lo que puede impulsar sus ventas en línea, mientras que los elementos y secciones únicos mantienen el sitio web actualizado.
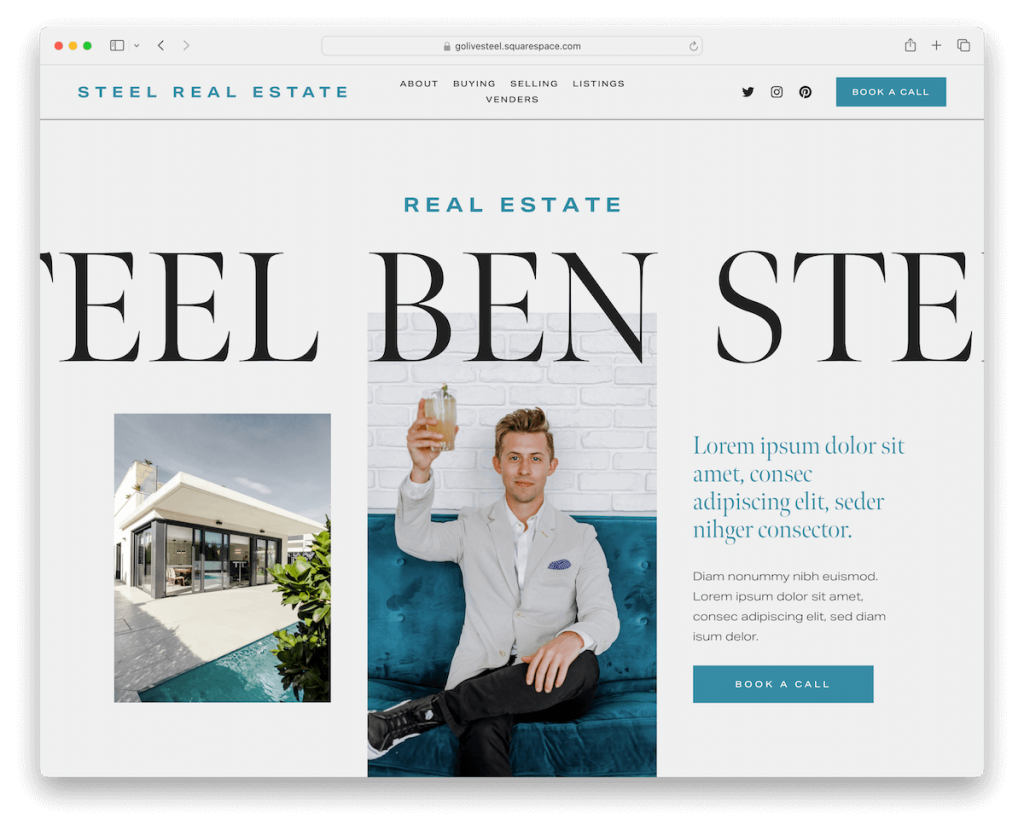
Más información / Descargar Demostración9. acero

Steel es la plantilla de Squarespace que significa negocios, especialmente para el sector inmobiliario.
El texto animado capta tu atención cuando llegas a la página, mientras que su contenido se carga elegantemente a medida que te desplazas, lo que hace que la navegación sea más divertida.
Hay un encabezado flotante que se oculta y reaparece inteligentemente, lo que facilita la navegación. Su combinación de colores enérgicos inyecta vida a cada anuncio, mientras que el control deslizante de testimonios genera confianza sobre la marcha.
Finalmente, el pie de página es grande y funcional, y está repleto de información práctica.
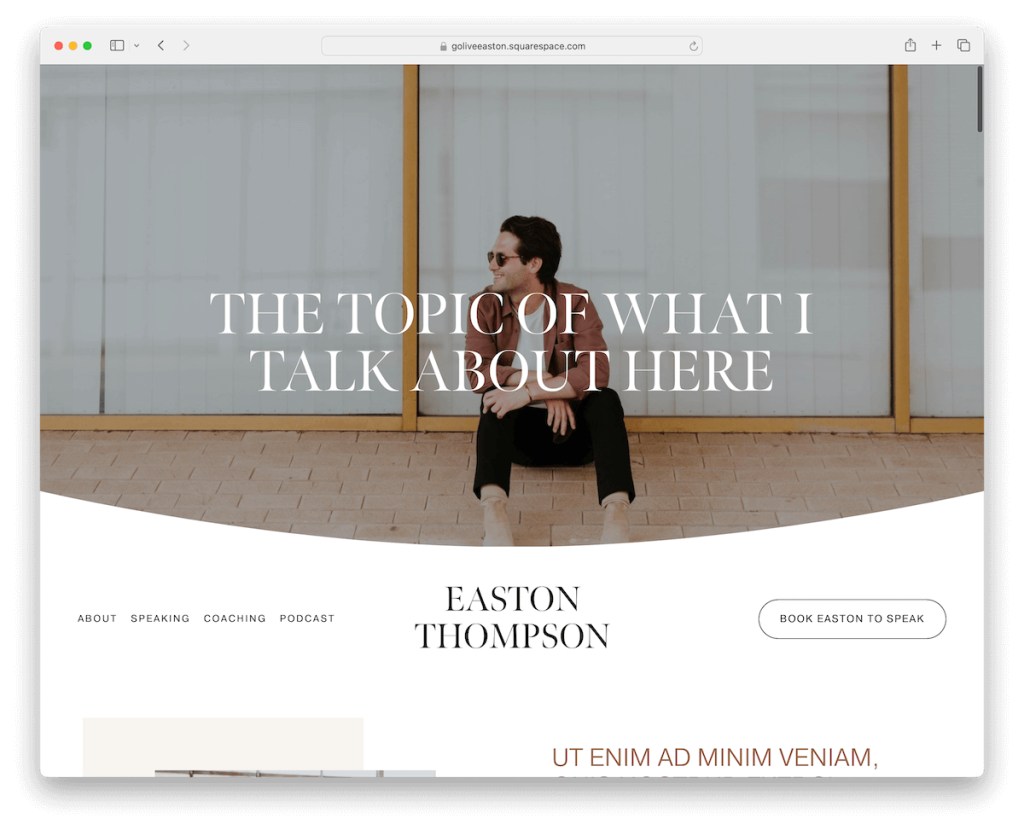
Más información / Descargar Demostración10. Easton

Easton es la plantilla de Squarespace con un gran encabezado que contiene magia de paralaje suave, enlaces de menú y un botón de CTA en negrita.
¿Necesitas incluir más información? Los acordeones despliegan el contenido necesario con un clic manteniendo la apariencia inicial limpia y minimalista.
Muestre a sus socios con una sección ordenada para logotipos de clientes y cautive a los visitantes con un área de fondo de video.
Haga carrusel de sus servicios, muestre testimonios entusiastas y dirija a los visitantes directamente a su podcast con más botones de CTA.
Easton lo tiene todo, por lo que puede comenzar a trabajar en su atractivo sitio web de inmediato.
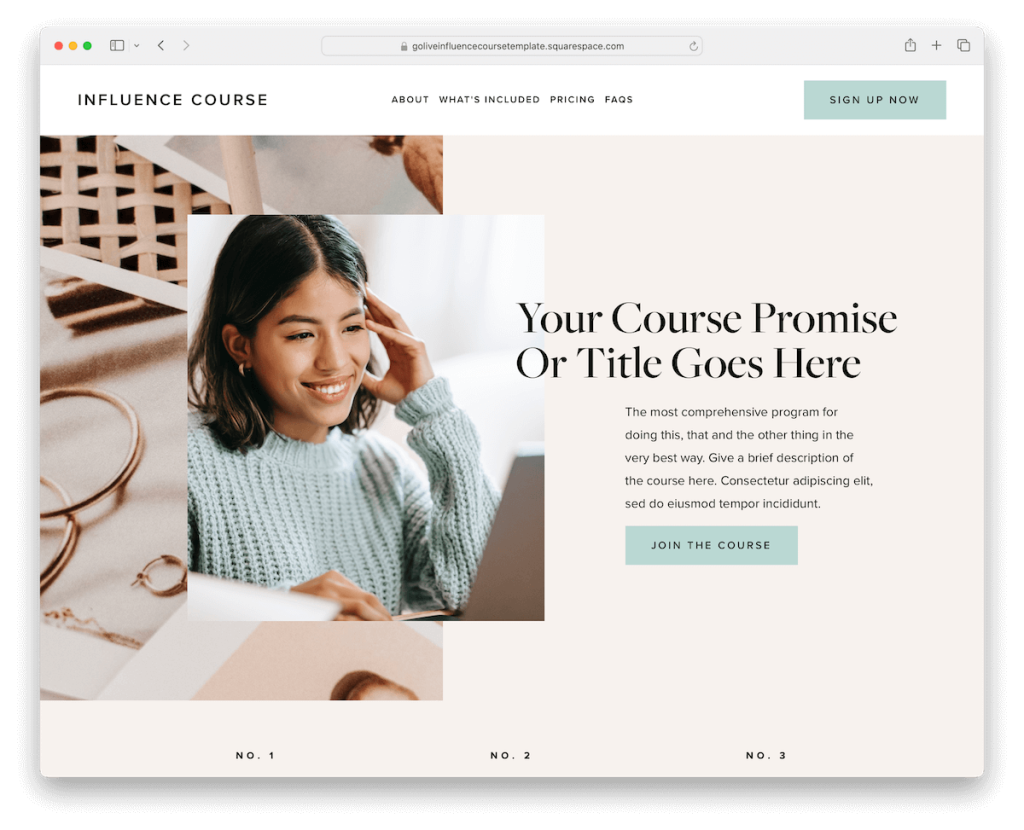
Más información / Descargar Demostración11. Curso de influencia

Influence Course es la plantilla de Squarespace que hace que tus cursos en línea destaquen.

Su diseño limpio y sus efectos de paralaje hacen que desplazarse por el sitio sea un placer visual, con contenido que se anima a medida que avanza.
El encabezado flotante siempre está ahí cuando lo necesita para facilitar la navegación.
Sumérjase en una cuadrícula de testimonios inspiradores e historias de éxito de estudiantes. Además, consulte paquetes de precios claros y concisos y déjese enganchar por los vídeos integrados que muestran su oferta.
El curso de influencia es más que una plantilla; es el mejor activo de su aula en línea.
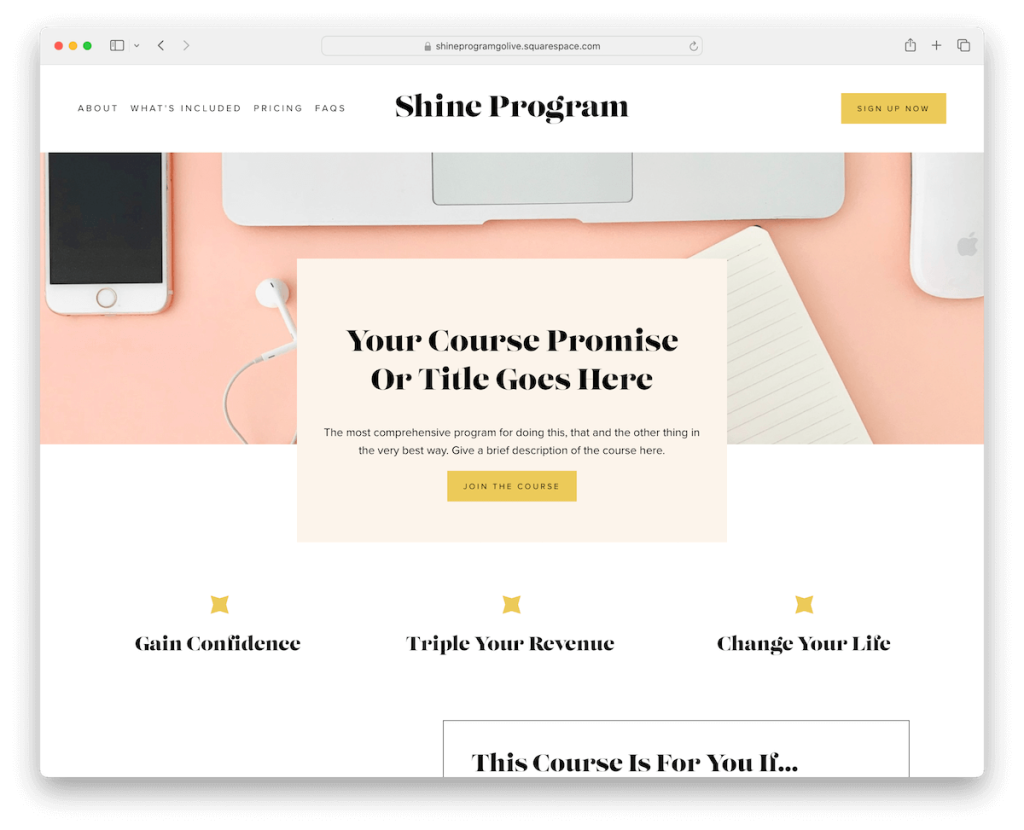
Más información / Descargar Demostración12. Programa Brillo

Shine Program ilumina la escena de las plantillas de Squarespace con su diseño vibrante y aireado. Es como entrar en una habitación llena de luz solar, de ahí el nombre.
La combinación de fondos de paralaje y vídeo hace que cada desplazamiento sea un viaje de descubrimiento.
¿Necesita información? Deslícese por el control deslizante de testimonios donde los elogios cobran vida. ¿Y esas preguntas siempre curiosas que tienes? Encuentre respuestas en elegantes acordeones, perfectos para curiosidades y preguntas frecuentes.
Shine Program está listo para atraer e iluminar a su audiencia para lograr el máximo impacto.
Más información / Descargar Demostración13. centavo

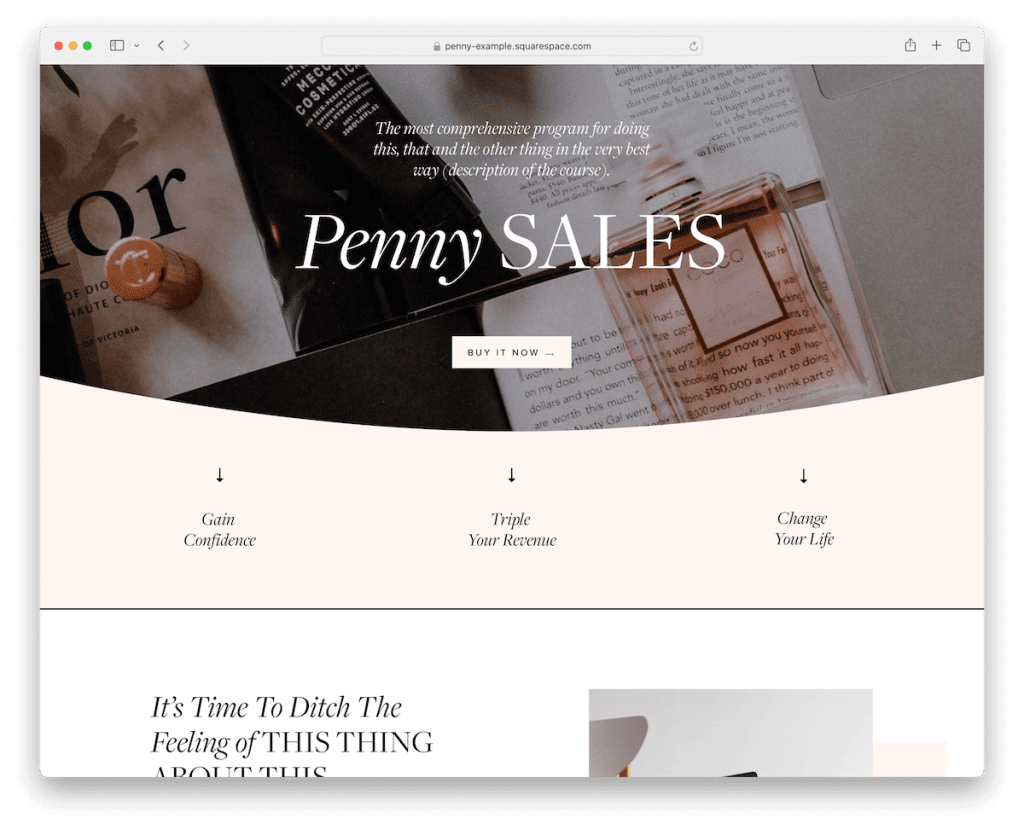
Penny tiene una sección de héroe original con un efecto de desplazamiento de paralaje que despierta la curiosidad. Además, hay un botón CTA justo ahí, en el centro, que llama a todos a hacer clic en él.
Esta plantilla de Squarespace tiene una buena distribución de texto e imágenes con mucho espacio en blanco para facilitar la lectura.
Lo sorprendente son las secciones oscuras que hacen que el contenido destaque más mientras mantienen la vista pegada a la pantalla.
Penny es una excelente solución de una página de Squarespace para una página de destino que promociona un curso en línea. Sin embargo, puedes modificarlo rápidamente por otra cosa.
Más información / Descargar Demostración14. Impacto

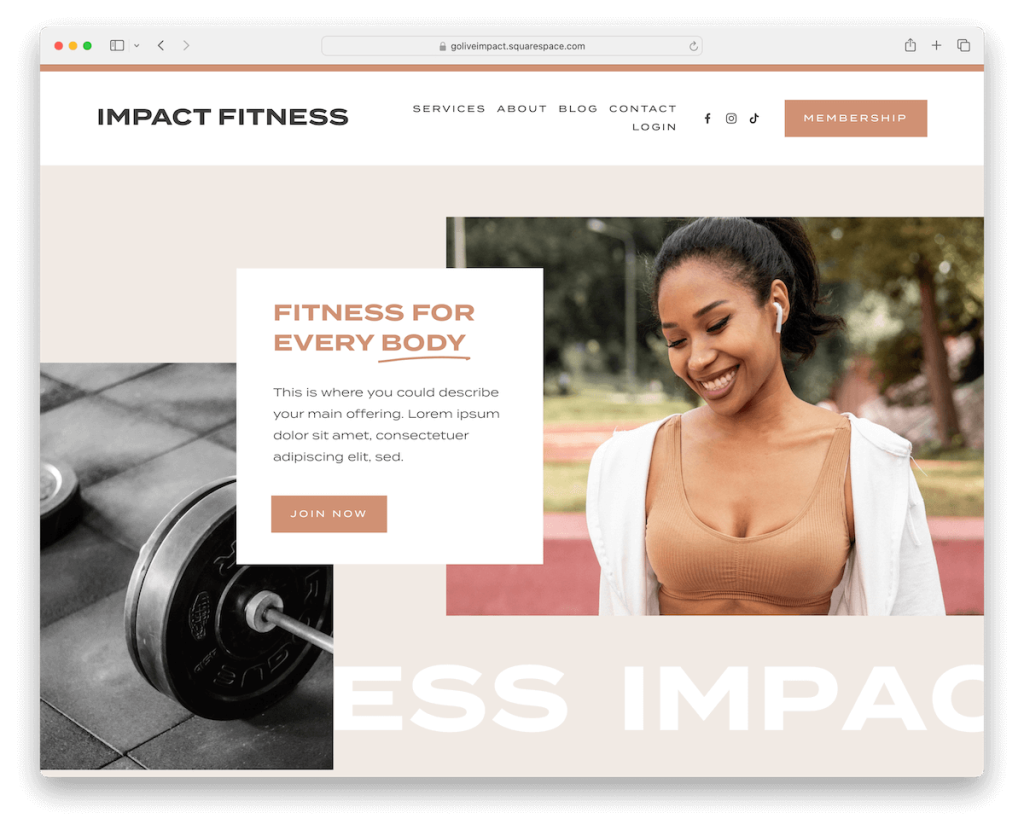
Impact es la plantilla de Squarespace que llama la atención y se niega a dejarla ir. Su desplazamiento no sólo es fluido; es un camino atractivo con texto animado que aparece y contenido que aparece como por arte de magia.
Cada sección de paralaje agrega profundidad, haciendo que su mensaje se destaque.
El pie de página es un borrón y cuenta nueva que muestra un feed listo para Instagram e íconos sociales en los que se puede hacer clic.
Con páginas dedicadas a servicios, información sobre, blogs y contactos, Impact está listo para llevar su negocio al mundo.
Más información / Descargar Demostración15. escarlata

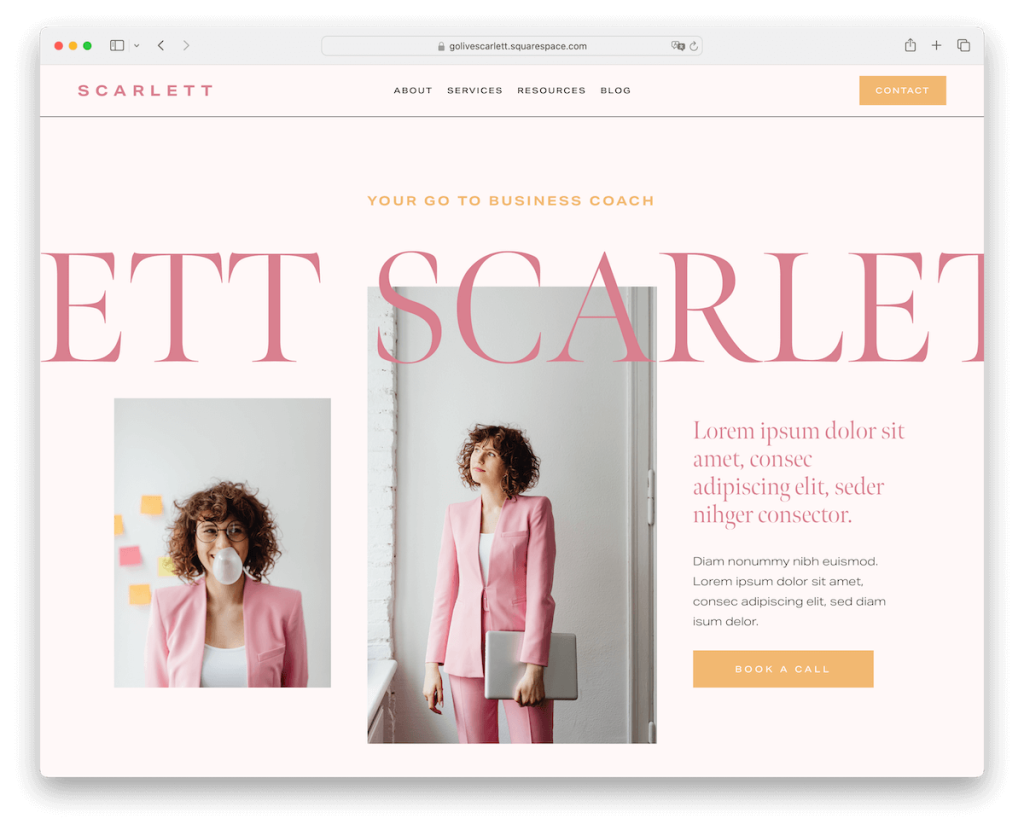
Scarlett es la plantilla de Squarespace llena de elegancia y un toque femenino.
Su encabezado desaparece cuando se desplaza hacia abajo y reaparece cuando se desplaza hacia arriba, agregando una capa de elegancia a su navegación.
Algunos de los textos se deslizan para coincidir con el flujo de su desplazamiento, creando una vibra más cautivadora.
El control deslizante de testimonios resalta los elogios de sus clientes, mientras que la sección del blog y el widget del boletín invitan a la participación.
También obtienes múltiples páginas, secciones, elementos predefinidos y un formulario de contacto listo para usar para un inicio rápido.
Más información / Descargar Demostración16. Página de podcasts

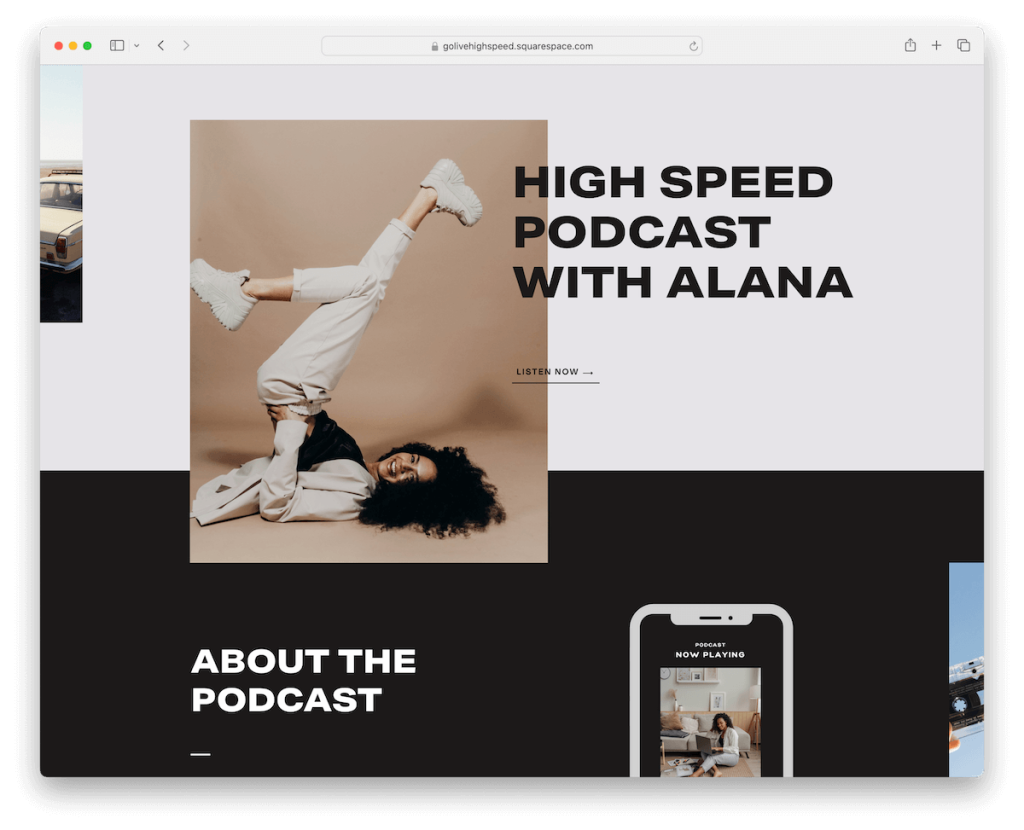
Podcast Page es una plantilla de paralaje de Squarespace con un bonito contraste de secciones oscuras y claras.
Como sugiere el nombre, este es un diseño ideal para podcasts, pero si te gusta el aspecto, no dudes en modificarlo según tus necesidades y preferencias personales.
Esta plantilla de podcast de Squarespace tiene secciones para episodios populares y posteriores, Acerca de, reseñas y un formulario de suscripción para descargas gratuitas.
Cree una página de ventas de podcasts impactante ahora y marque una diferencia inmediata.
Más información / Descargar Demostración17. Página de ventas

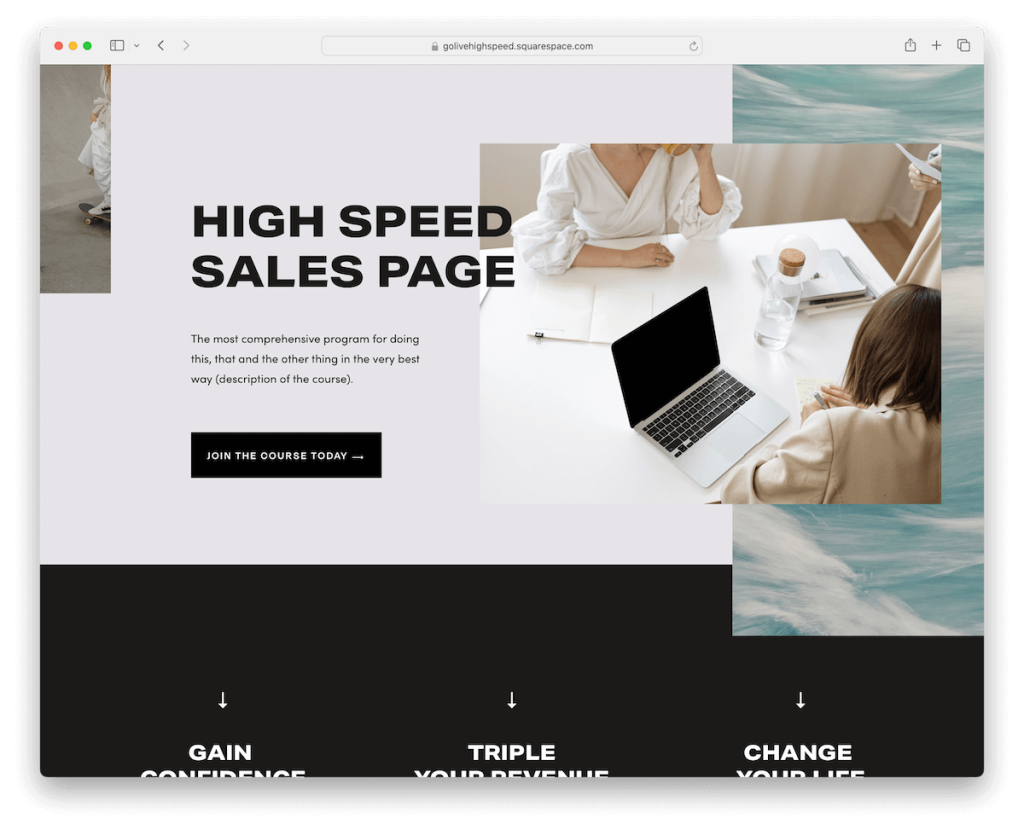
La página de ventas es la plantilla de Squarespace que sabe cómo hacer una entrada. Un diseño moderno y moderno logra el equilibrio perfecto entre las secciones claras y oscuras, preparando el escenario para resaltar el contenido.
No solo eso, sino que a medida que te desplazas, el contenido cobra vida con animación, manteniendo tus ojos fijos en la pantalla.
Los testimonios destacan a los clientes satisfechos, mientras que los acordeones elegantes se expanden para revelar más con un toque de estilo, completo con imágenes.
La página de ventas no se trata sólo de vender; se trata de cautivar.
Nota : Quizás también te interese consultar estas mejores plantillas de páginas de ventas de Squarespace.
Más información / Descargar DemostraciónCómo crear un sitio web de desplazamiento Parallax con Squarespace
Crear un sitio web con desplazamiento de paralaje con Squarespace es mucho más fácil de lo que crees.
- Elige tu plantilla : selecciona una plantilla de Squarespace que admita el desplazamiento de paralaje. Busque plantillas con secciones de imágenes a sangrado completo y funciones de desplazamiento dinámico para crear ese hermoso efecto de paralaje. Sugerencia: elija de la colección anterior.
- Personaliza tus secciones : personaliza las secciones de tu sitio después de elegir tu plantilla. Agregue secciones en las que desee incluir el desplazamiento de paralaje. Pueden ser bloques de imágenes, bloques de galería o cualquier sección donde pueda agregar imágenes de fondo.
- Agregar imágenes : cargue una imagen de alta calidad para cada sección de paralaje. Asegúrese de que sus imágenes sean lo suficientemente grandes como para cubrir toda la pantalla sin perder claridad.
- Habilitar el desplazamiento de paralaje : Vaya a la configuración de “Diseño” de cada sección y busque la opción de desplazamiento de paralaje. Habilítelo para agregar el efecto de paralaje a sus imágenes de fondo. Si su plantilla admite automáticamente el paralaje, este efecto se aplicará de forma predeterminada a las secciones adecuadas.
- Ajustar y obtener vista previa : una vez que haya habilitado el desplazamiento de paralaje, ajuste la ubicación y el tamaño del texto y otros elementos para asegurarse de que complementen el fondo de paralaje. Obtenga una vista previa de su sitio para ver cómo se ve el efecto de desplazamiento y realizar los ajustes necesarios.
- Publique su sitio : después de realizar ajustes y asegurarse de que todo se vea perfecto, publique su sitio. Comparta su nuevo sitio web de parallax con el mundo y disfrute de la experiencia dinámica y atractiva que ofrece a los visitantes.
Preguntas frecuentes sobre las plantillas Parallax de Squarespace
¿Todas las plantillas de Squarespace admiten el desplazamiento de paralaje?
No todas las plantillas de Squarespace tienen funciones de desplazamiento de paralaje integradas. Es esencial elegir plantillas diseñadas con efectos de paralaje o aquellas que permitan CSS o JavaScript personalizado para agregar el efecto.
¿Puedo agregar efectos de paralaje a cualquier sección de mi sitio web?
Los efectos de paralaje generalmente se pueden agregar a bloques de imágenes, bloques de galería o cualquier sección con una imagen de fondo. Sin embargo, la capacidad de agregar estos efectos puede variar según la plantilla específica que esté utilizando.
¿El desplazamiento de paralaje afectará la velocidad de carga de mi sitio web?
Los efectos de paralaje pueden afectar los tiempos de carga, especialmente si usas imágenes de alta resolución. Para minimizar esto, optimice sus imágenes para uso web antes de cargarlas en su sitio de Squarespace.
¿Es posible personalizar la velocidad del desplazamiento de paralaje?
La personalización directa de la velocidad de paralaje no suele estar disponible a través de la configuración estándar de Squarespace. Para personalizaciones más avanzadas como esta, es posible que se requiera CSS o JavaScript personalizado.
¿Cómo me aseguro de que mi sitio web de paralaje sea compatible con dispositivos móviles?
La mayoría de las plantillas de Squarespace, incluidas aquellas con desplazamiento de paralaje, están diseñadas para responder. Sin embargo, es una buena práctica obtener una vista previa de su sitio en la vista móvil y ajustar sus imágenes y contenido para garantizar una visualización óptima en pantallas más pequeñas.
¿Puedo usar fondos de vídeo con efectos de paralaje en Squarespace?
Algunas plantillas de Squarespace permiten fondos de vídeo, pero combinarlos con efectos de desplazamiento de paralaje puede requerir un código personalizado. Es esencial verificar las capacidades de su plantilla y considerar el impacto en el rendimiento de su sitio.
