17 najlepszych szablonów paralaksy Squarespace 2024
Opublikowany: 2024-04-11Sprawdź najlepsze szablony paralaksy Squarespace, aby dodać świeżego i dynamicznego wyglądu swojej witrynie.
Przewijanie paralaksy to magiczny dotyk, o którym nie wiedziałeś, że jest Ci potrzebny. Dodaje głębi, ruchu i wciągającego elementu opowiadania historii, dzięki czemu każde przewijanie jest podróżą.
Dlatego zagłębiłem się w świat szablonów Squarespace, aby zbierać prawdziwe perełki z dodatkowym efektem WOW.
Te szablony to nie tylko wygląd; chodzi o stworzenie wciągającego doświadczenia, które angażuje i robi wrażenie.
Ponadto są niezwykle proste w użyciu, dzięki czemu każdy może stworzyć doskonałą witrynę internetową bez umiejętności kodowania i projektowania.
Gotowy? Chodźmy!
Ten post obejmuje :
- Najlepsze szablony paralaksy Squarespace
- Jak zrobić stronę internetową z przewijaniem paralaksy za pomocą Squarespace
- Często zadawane pytania dotyczące szablonów paralaksy Squarespace
- Czy wszystkie szablony Squarespace obsługują przewijanie paralaksy?
- Czy mogę dodać efekty paralaksy do dowolnej sekcji mojej witryny?
- Czy przewijanie paralaksy wpłynie na szybkość ładowania mojej witryny?
- Czy można dostosować prędkość przewijania paralaksy?
- Jak upewnić się, że moja witryna Parallax jest dostosowana do urządzeń mobilnych?
- Czy mogę używać tła wideo z efektami paralaksy w Squarespace?
Najlepsze szablony paralaksy Squarespace
Poniżej znajdziesz starannie wybrany wybór najlepszych szablonów paralaksy Squarespace, każdy specjalnie zaprojektowany, aby podnieść atrakcyjność wizualną Twojej witryny i wygodę użytkownika.
Potrzebujesz inspiracji? W takim razie nie przegap tych fantastycznych stron z przewijaniem paralaksy.
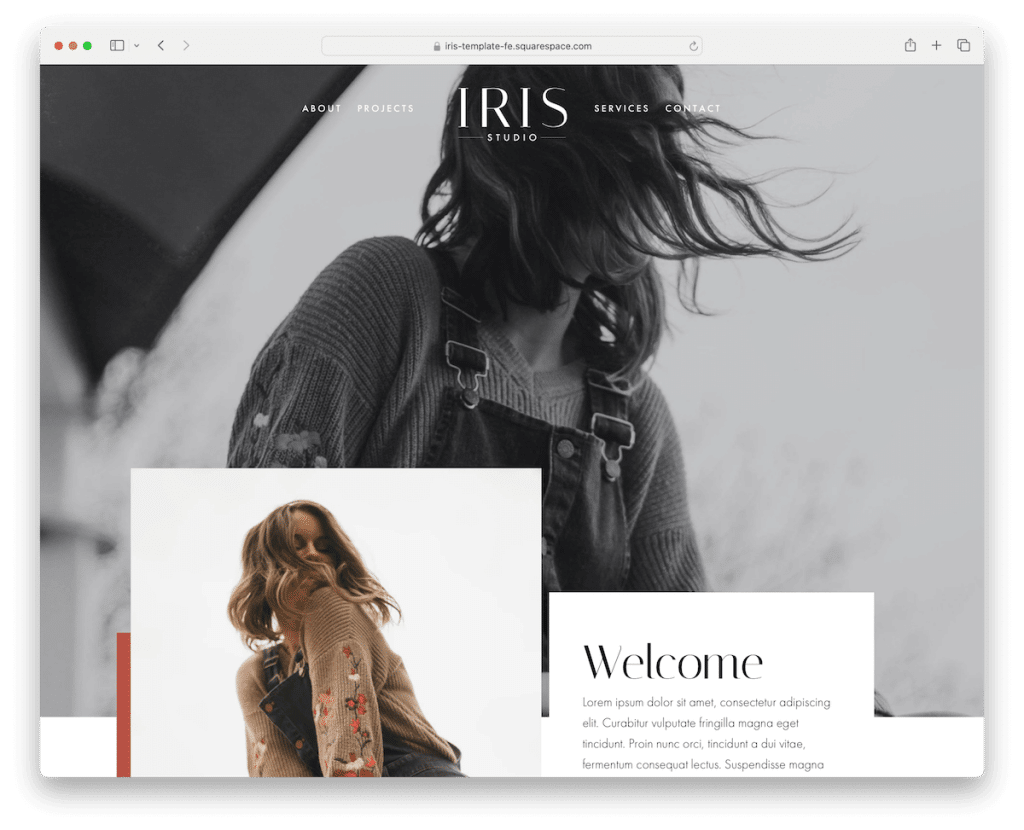
1. Irys

Iris ma nowoczesny, chwytliwy design z pięknym przewijaniem paralaksy, które natychmiast przyciąga uwagę. Ma przejrzysty nagłówek i stopkę ze wszystkimi niezbędnymi elementami zapewniającymi płynną nawigację. (Szczególnie podoba mi się ciemny obszar stopki.)
Ten szablon zawiera również sekcję z referencjami, kanał na Instagramie i formularz subskrypcji. Poza tym nie będziesz musiał tworzyć formularza kontaktowego od zera, ponieważ jest on już zintegrowany.
Wreszcie, strony projektów zawierają galerię lightbox, która zapewnia bardziej wciągające wrażenia wizualne.
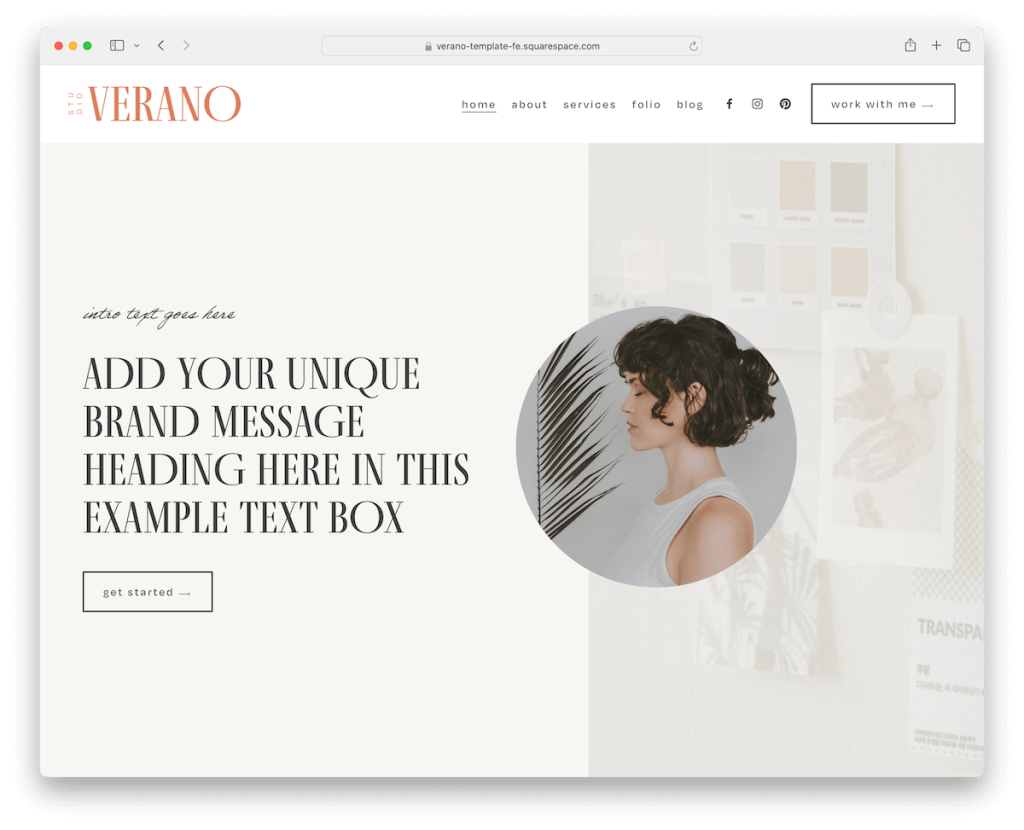
Więcej informacji / Pobierz Demo2. Verano

Verano jest czyste i eleganckie, co idzie pod prąd dzięki elementowi paralaksy: zamiast poruszać się w pionie, porusza się w poziomie.
To miły i niepowtarzalny akcent, który od razu wyróżnia go na tle innych.
Co więcej, Verano ma przydatny znikający/ponowny nagłówek, który zapewnia czystsze wrażenia wizualne, jednocześnie zapewniając, że linki do menu są zawsze w zasięgu ręki.
Dla Twojej wygody znajdziesz także suwak z referencjami, blog, kanał na Instagramie i portfolio.
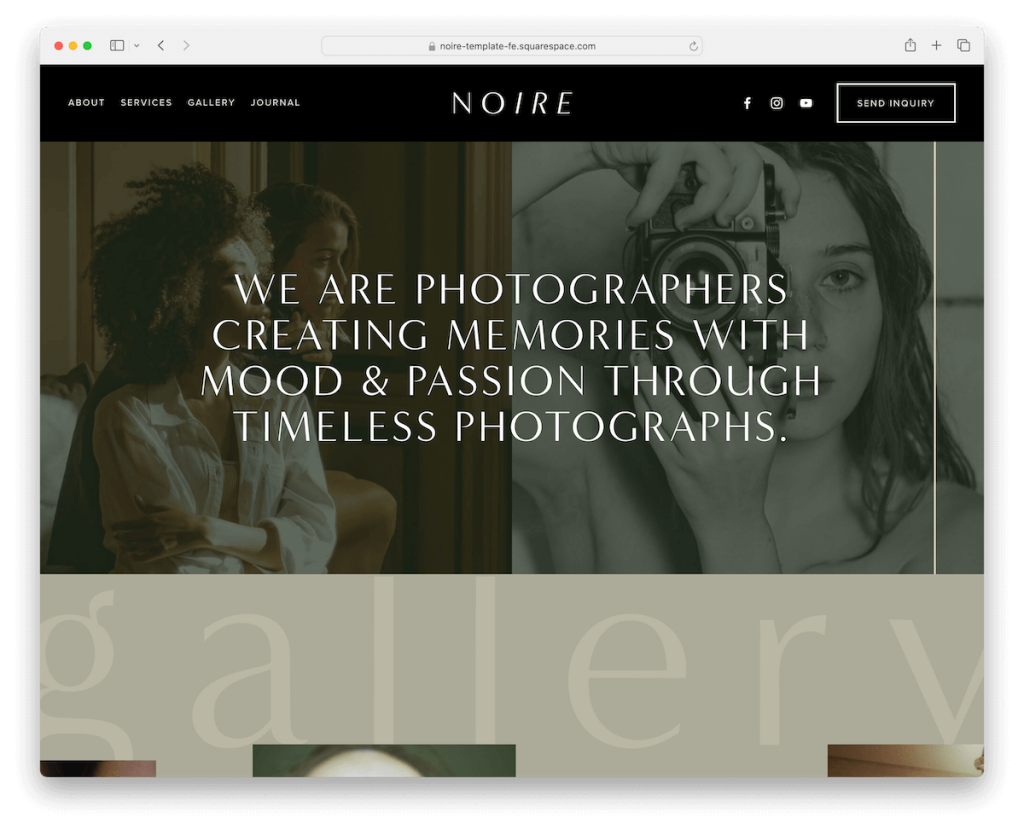
Więcej informacji / Pobierz Demo3. Czarny

Noire nie jest przeciętnym szablonem Squarespace. Elegancki, czarny nagłówek i stopka otaczają treść niczym ekskluzywna galeria.
Obrazy przesuwają się z elegancją podczas przewijania, ożywiając Twoją pracę. Możesz także prezentować posty na blogu w formie płynnej karuzeli, referencje, które przepływają niczym szepty sukcesu, oraz stronę galerii, która będzie wizualną ucztą.
Noire to mroczne, stylowe płótno, na które czekały Twoje treści, z animacjami, które sprawią, że każda wizyta będzie niezapomniana.
To wyrafinowanie w ruchu.
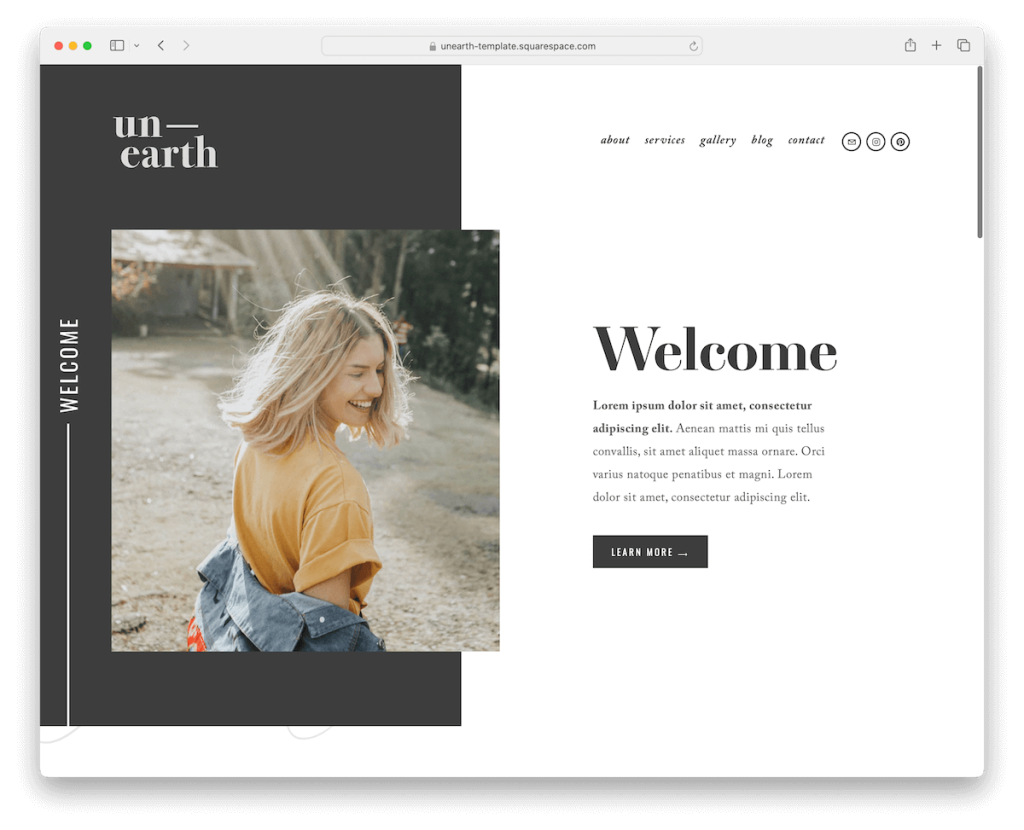
Więcej informacji / Pobierz Demo4. Odkop

Unearth jest czysty, a jednocześnie odważny i pozostawia niezatarte wrażenie na każdym, kto go odwiedza.
Szczegóły tła przewijanego paralaksą czynią go jeszcze bardziej niesamowitym. Oprócz obrazów Unearth zawiera także tekst i grafikę, które dodają głębi i dodają energii.
Kontrastowa ciemna stopka ładnie się wyróżnia, a wiele wewnętrznych stron przyczynia się do szybszego tworzenia witryny. Tym, co jest szczególnie wspaniałe w Unearth, są trzy różne układy galerii, w tym lightbox i suwak.
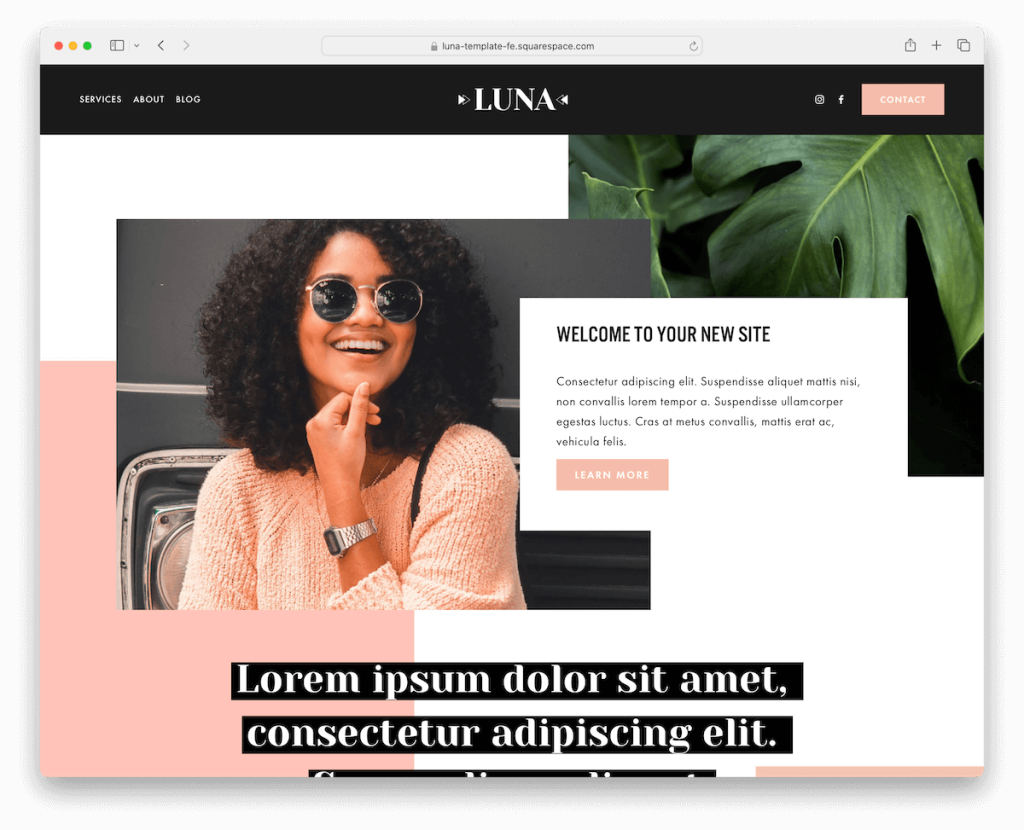
Więcej informacji / Pobierz Demo5. Luna

Luna to szablon Squarespace, który zapiera dech w piersiach. Ogromne tła paralaksy, które poruszają się wraz z tobą, zamieniają każdy zwój w podróż.
Zawiera wszystko – strony poświęcone Twoim usługom, szczegółowe informacje i blogi, a wszystko to zaprojektowane z elegancją. Dostępny jest także predefiniowany formularz kontaktowy, dzięki któremu nawiązanie kontaktu jest dziecinnie proste.
Kanał Instagrama w stopce sprawia, że Twoja witryna jest aktualna dzięki najnowszym postom w mediach społecznościowych. Pokaż światu, jaki jesteś towarzyski i przenieś swoją obecność w Internecie na wyższy poziom.
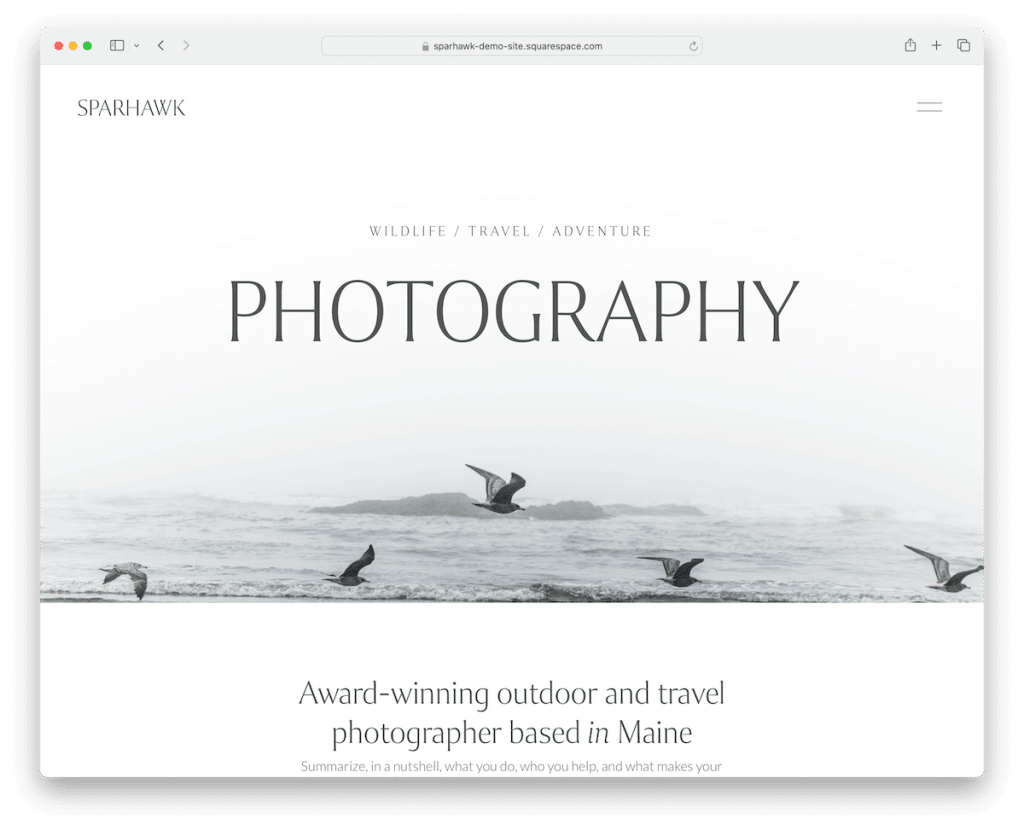
Więcej informacji / Pobierz Demo6. Krogulec

Czystość Sparhawka nie ma sobie równych. To minimalistyczny szablon Squarespace z niezwykłą dbałością o szczegóły, który gwarantuje, że Twoi odwiedzający będą zahipnotyzowani Twoją obecnością w Internecie.
Wiele osób decyduje się na współpracę z Sparhawkiem od razu po wyjęciu z pudełka ze względu na jego wszechstronność i możliwości adaptacji. Oczywiście możesz go dowolnie modyfikować – to łatwe.
Oprócz efektu paralaksy zawartość ładuje się podczas przewijania, nagłówek zawiera poręczne, nakładane menu hamburgera, a stopka zawiera szybkie linki, formularz subskrypcji i kanał IG.
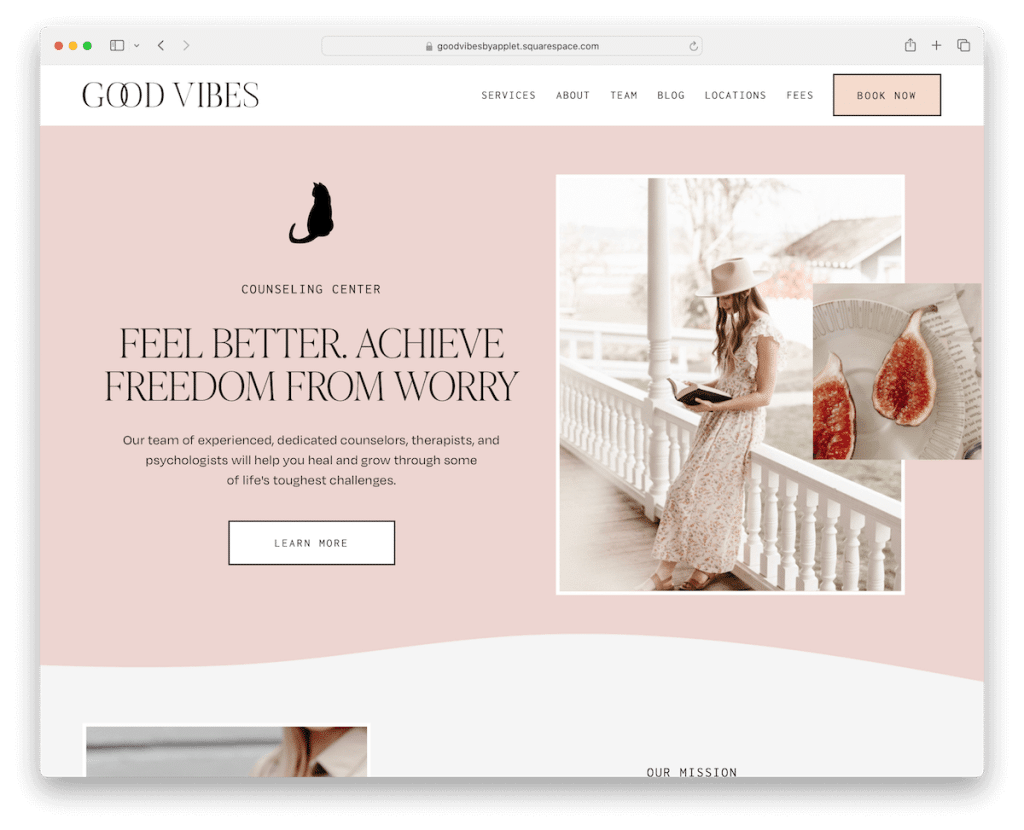
Więcej informacji / Pobierz Demo7. Dobre wibracje

Good Vibes to szablon Squarespace, który sprawia wrażenie ciepłego powitania.
Prosty nagłówek z wyraźnym przyciskiem CTA prowadzi Cię z łatwością. Na dole stopka jest nie tylko duża; to połączenie szybkich linków i dodatków.
Co więcej, karuzela stawia Twój zespół w centrum uwagi, sekcja aktualności informuje wszystkich na bieżąco, a rezerwacja spotkań online jest najłatwiejsza w historii.
A kolory? Kojący, wyciszający, jak powiew świeżego powietrza, idealny na stronę internetową o tematyce terapeutycznej.
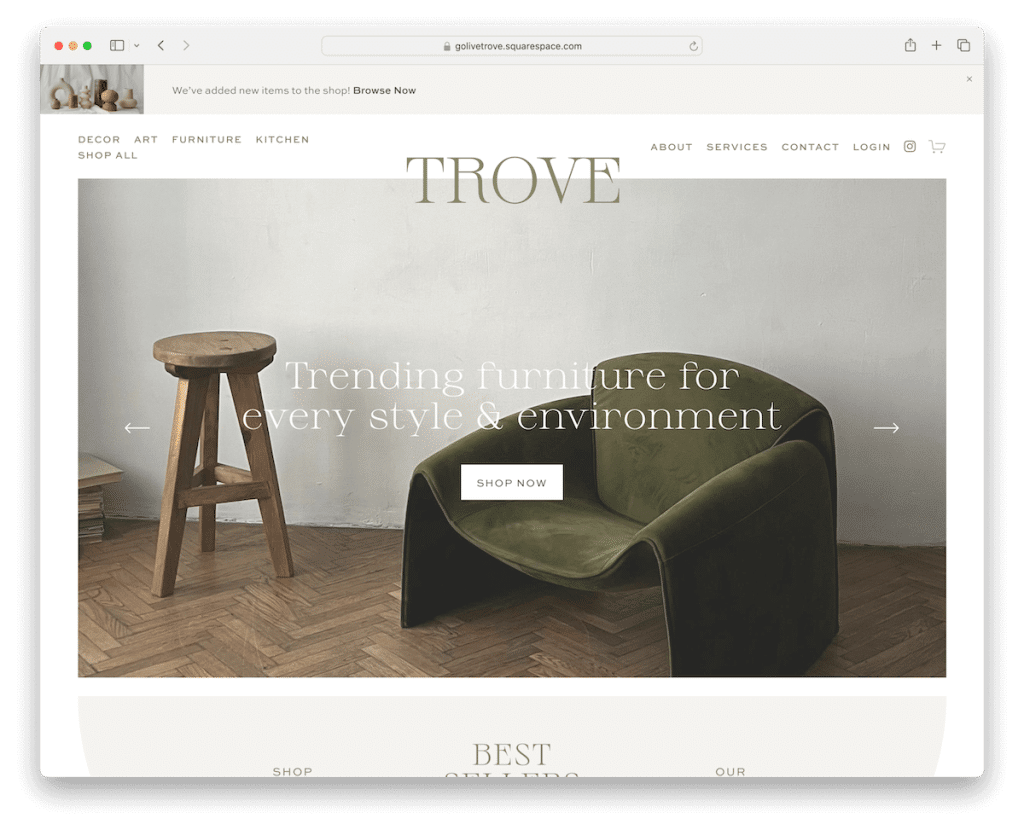
Więcej informacji / Pobierz Demo8. Trofeum

Trove to szablon paralaksy Squarespace, który robi wrażenie dzięki dużemu pokazowi slajdów w części strony widocznej na stronie, zawierającemu nałożony tekst i przyciski CTA.
Powyżej znajduje się powiadomienie na górnym pasku oraz prosty, ale praktyczny nagłówek z linkami do menu oraz ikonami społeczności i koszyka.
Trove to eleganckie rozwiązanie dla sklepu internetowego Squarespace, niezależnie od produktów, z najwyższej półki lub z niższej półki.
Sekcja recenzji jest szczególnie fajna, co może zwiększyć sprzedaż online, a unikalne elementy i sekcje zapewniają świeżość witryny,
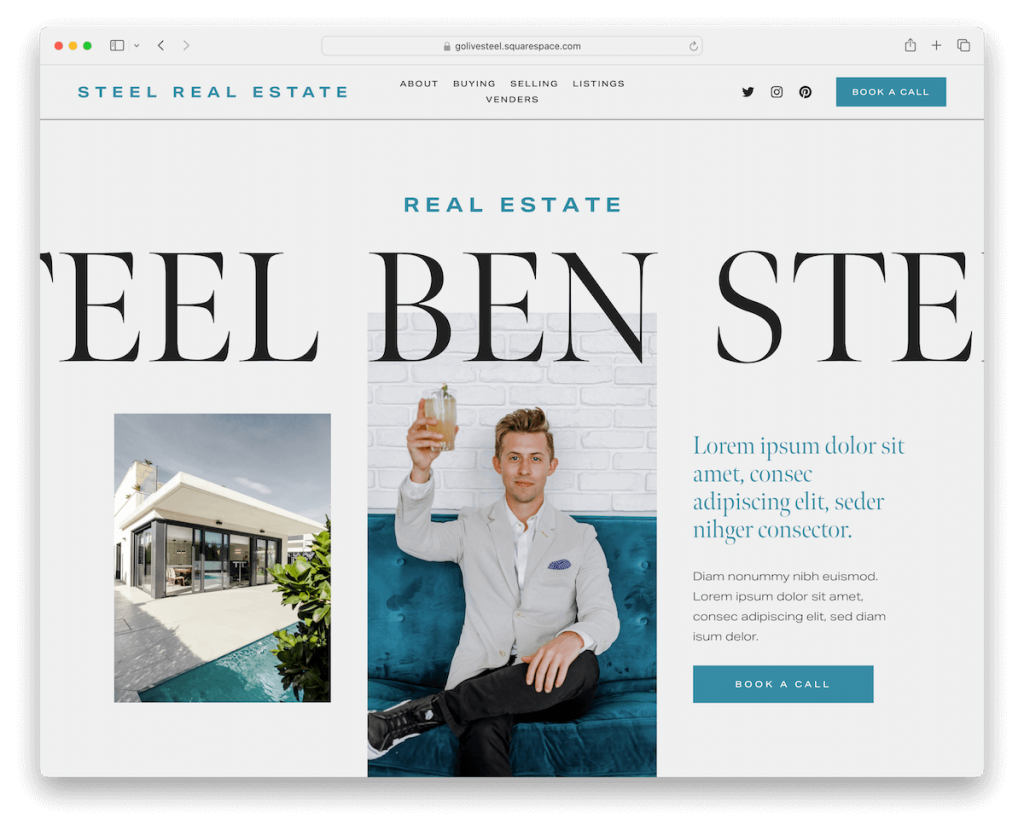
Więcej informacji / Pobierz Demo9. Stal

Steel to szablon Squarespace, który oznacza biznes, szczególnie w przypadku nieruchomości.
Animowany tekst przykuwa Twoją uwagę, gdy wylądujesz na stronie, a jego treść płynnie ładuje się podczas przewijania, dzięki czemu przeglądanie staje się przyjemniejsze.
Dostępny jest pływający nagłówek, który sprytnie chowa się i pojawia ponownie, dzięki czemu nawigacja jest dziecinnie prosta. Jego energetyczna kolorystyka ożywia każdą ofertę, a suwak z referencjami na bieżąco buduje zaufanie.
Wreszcie stopka jest duża i przejrzysta, wypełniona praktycznymi informacjami.
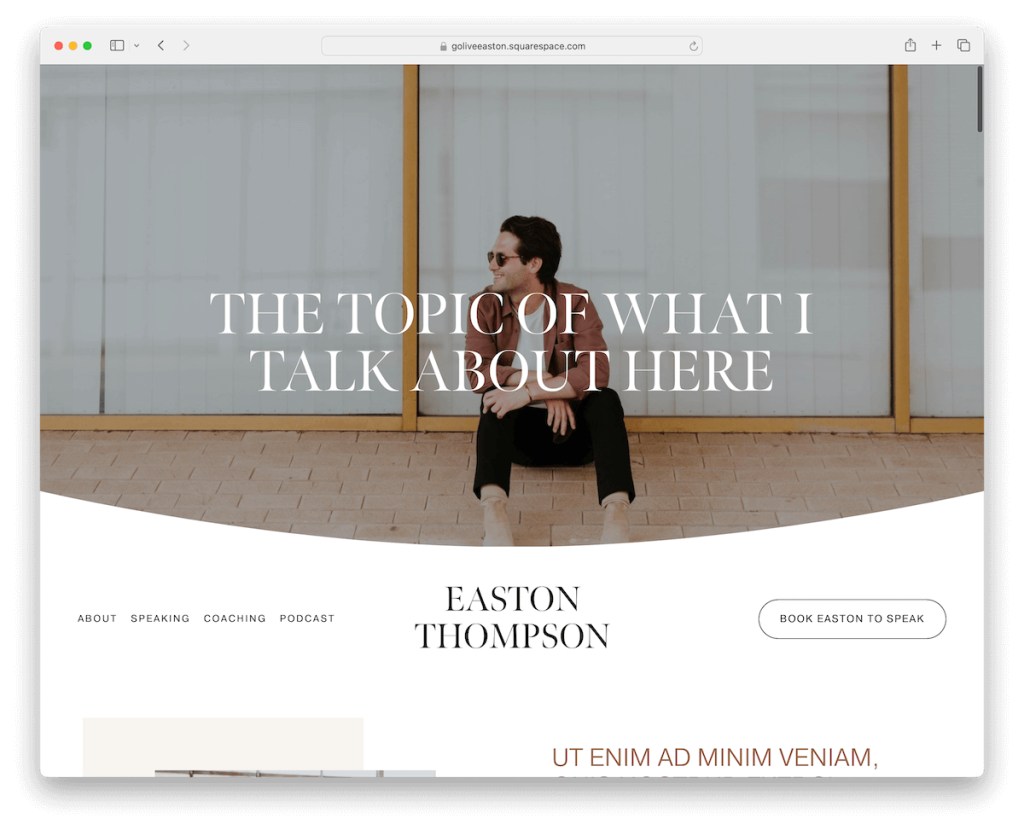
Więcej informacji / Pobierz Demo10. Eastona

Easton to szablon Squarespace z wielkim nagłówkiem zawierającym płynną magię paralaksy, łącza menu i pogrubiony przycisk CTA.
Czy musisz podać więcej informacji? Akordeony rozkładają niezbędną zawartość jednym kliknięciem, zachowując jednocześnie czysty i minimalistyczny wygląd.
Pochwal się swoim partnerom za pomocą schludnej sekcji z logo klientów i zachwyć odwiedzających obszarem tła wideo.
Kręć swoje usługi, prezentuj świetne referencje i prowadź odwiedzających bezpośrednio do swojego podcastu za pomocą większej liczby przycisków CTA.

Easton ma to wszystko, więc możesz od razu rozpocząć pracę nad swoją angażującą witryną internetową.
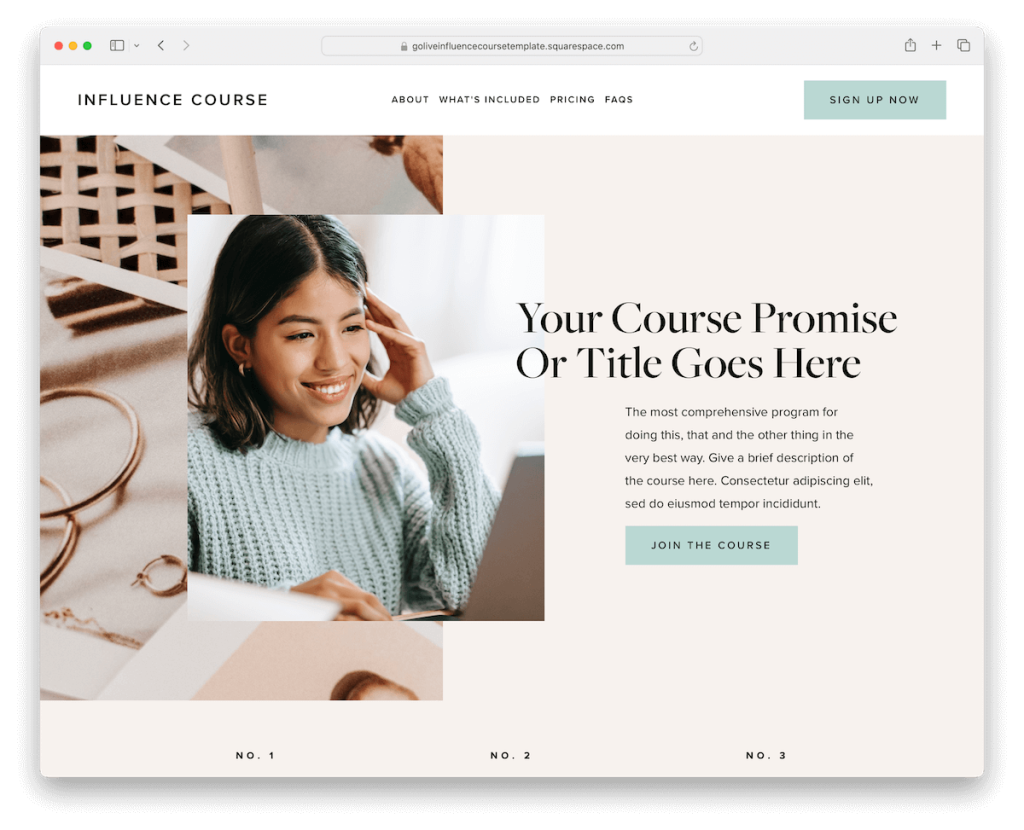
Więcej informacji / Pobierz Demo11. Kurs wywierania wpływu

Influence Course to szablon Squarespace, dzięki któremu Twoje kursy online zostaną zauważone.
Przejrzysty wygląd i efekty paralaksy sprawiają, że przewijanie jest wizualną przyjemnością, a zawartość animuje się w trakcie ruchu.
Pływający nagłówek jest zawsze tam, gdzie go potrzebujesz, aby ułatwić nawigację.
Zapoznaj się z siatką inspirujących referencji i historii sukcesów uczniów. Co więcej, sprawdź jasne, zwięzłe pakiety cenowe i daj się wciągnąć osadzonym filmom prezentującym Twoją ofertę.
Kurs wpływu to coś więcej niż szablon; to największy atut Twojej klasy online.
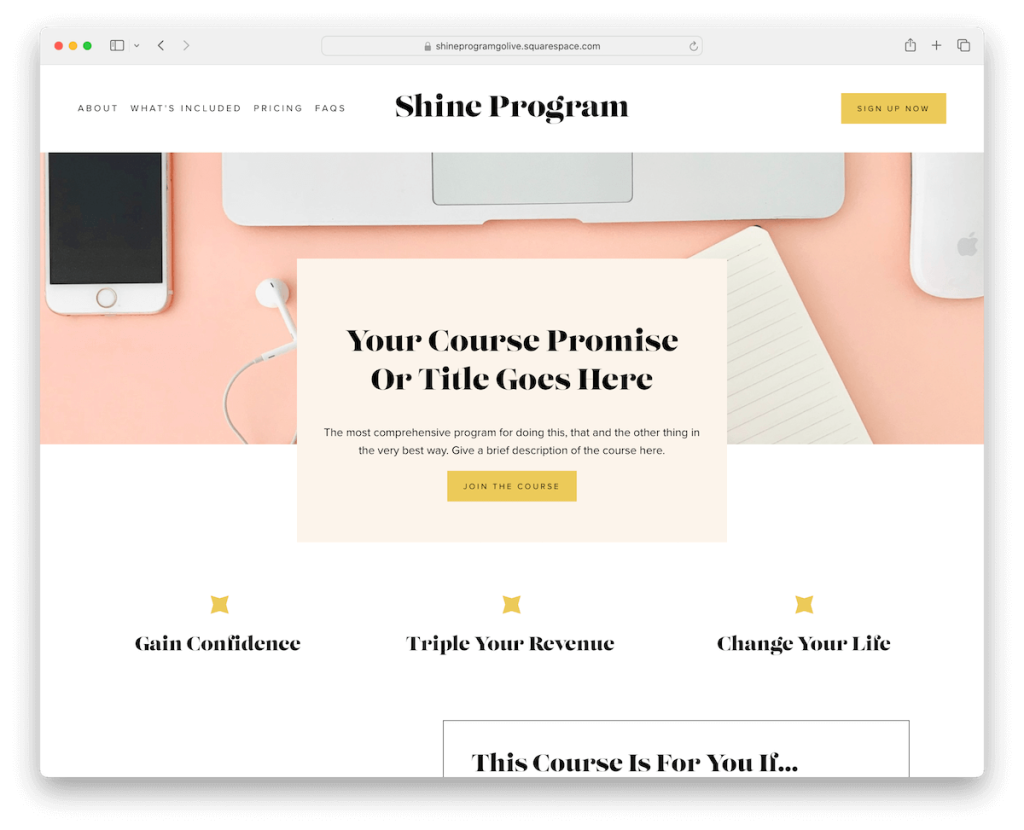
Więcej informacji / Pobierz Demo12. Program nabłyszczający

Program Shine rozświetla scenę szablonów Squarespace swoim żywym i przestronnym designem. To jak wejście do pokoju wypełnionego światłem słonecznym – stąd nazwa.
Połączenie paralaksy i tła wideo sprawia, że każdy zwój jest podróżą odkrywczą.
Potrzebujesz spostrzeżeń? Przesuwaj się po suwaku z referencjami, gdzie pochwały ożywają. A te zawsze ciekawe pytania, które masz? Znajdź odpowiedzi w eleganckich akordeonach, idealnych na ciekawostki i często zadawane pytania.
Program Shine jest gotowy zaangażować i oświecić odbiorców, aby uzyskać ostateczny efekt.
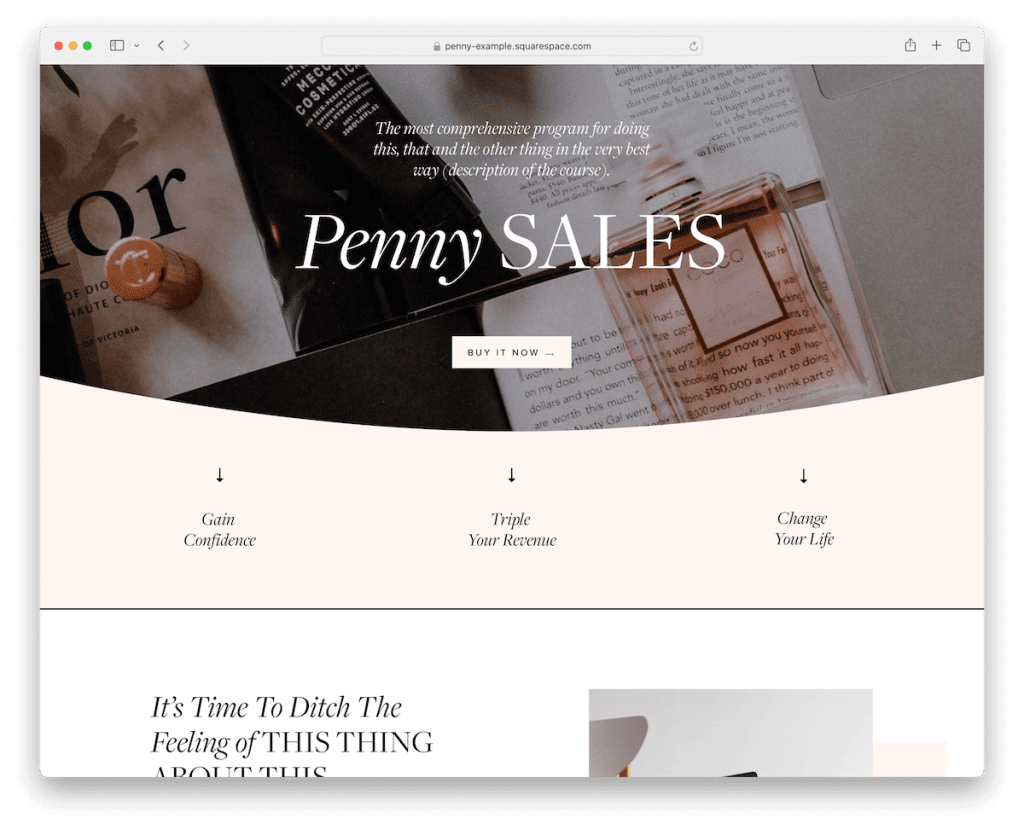
Więcej informacji / Pobierz Demo13. Grosz

Penny ma oryginalną sekcję bohaterów z efektem przewijania paralaksy, który wywołuje ciekawość. Ponadto pośrodku znajduje się przycisk CTA, który zachęca wszystkich do kliknięcia.
Ten szablon Squarespace ma ładny rozkład tekstu i obrazów z dużą ilością wolnego miejsca dla czytelności.
Niesamowite są ciemne sekcje, które sprawiają, że treść jest bardziej widoczna, a jednocześnie wzrok jest przyklejony do ekranu.
Penny to doskonałe jednostronicowe rozwiązanie Squarespace na stronę docelową promującą kurs online. Można go jednak szybko zmienić na coś innego.
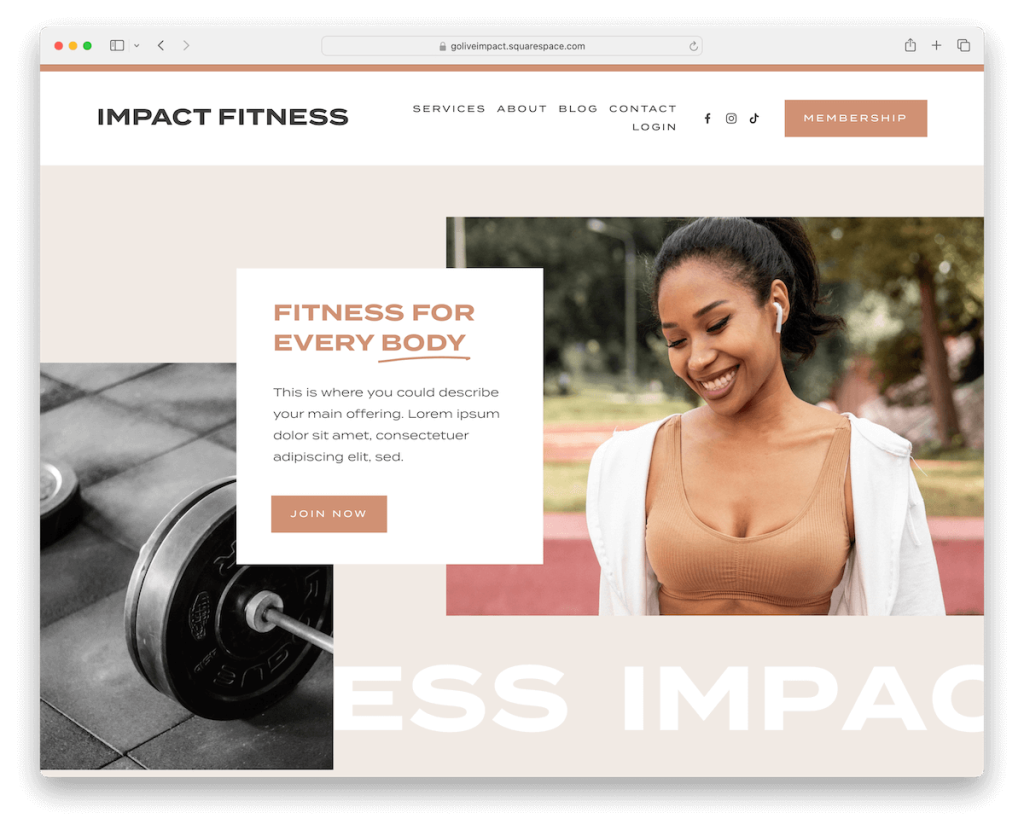
Więcej informacji / Pobierz Demo14. Wpływ

Impact to szablon Squarespace, który przyciąga uwagę i nie pozwala się oderwać. Jego przewijanie jest nie tylko płynne; to wciągająca ścieżka z wyskakującym animowanym tekstem i treścią, która pojawia się jak za dotknięciem czarodziejskiej różdżki.
Każda sekcja paralaksy dodaje głębi, dzięki czemu Twój przekaz się wyróżnia.
Stopka to czysta tablica, prezentująca kanał gotowy na Instagram i klikalne ikony społecznościowe.
Dzięki dedykowanym stronom poświęconym usługom, o blogu i kontaktowi Impact jest gotowy, aby wynieść Twoją firmę w świat.
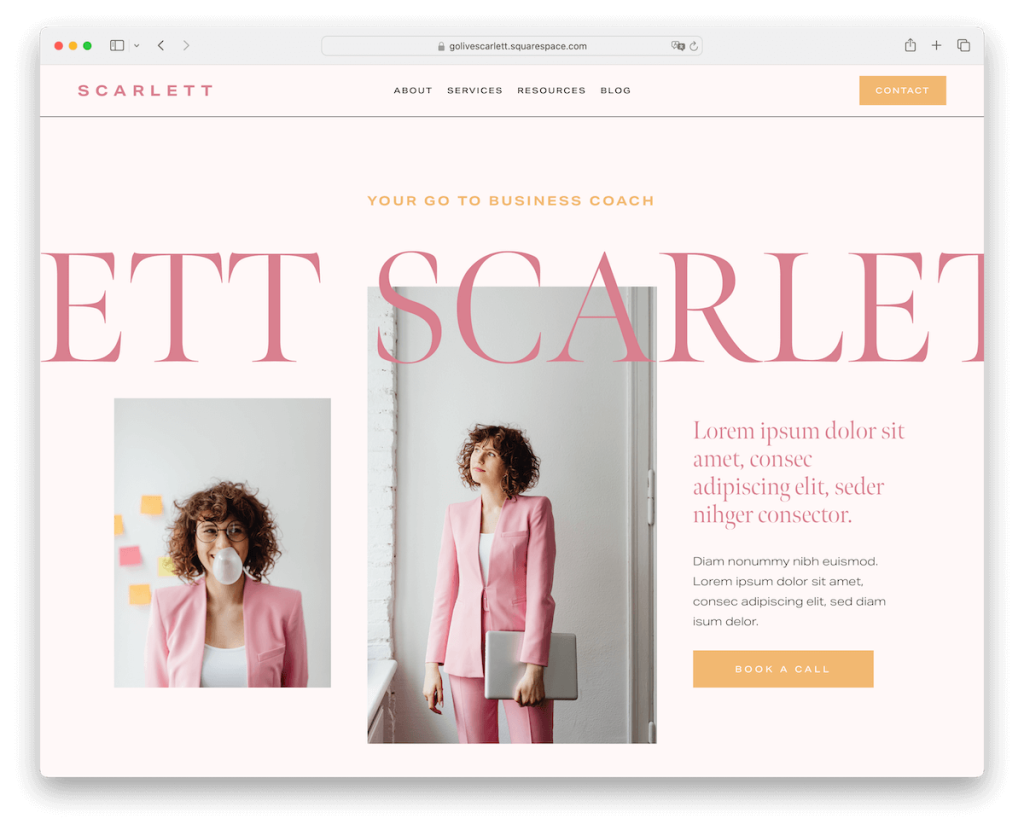
Więcej informacji / Pobierz Demo15. Scarlett

Scarlett to szablon Squarespace pełen elegancji i kobiecego akcentu.
Nagłówek znika podczas przewijania w dół i pojawia się ponownie podczas przewijania w górę, dodając warstwę elegancji do nawigacji.
Niektóre slajdy tekstu dopasowują się do toku przewijania, tworząc bardziej urzekającą atmosferę.
Suwak z referencjami podkreśla pochwały Twoich klientów, a sekcja bloga i widżet biuletynu zachęcają do zaangażowania.
Otrzymujesz także wiele predefiniowanych stron, sekcji, elementów i gotowy do użycia formularz kontaktowy umożliwiający szybki start.
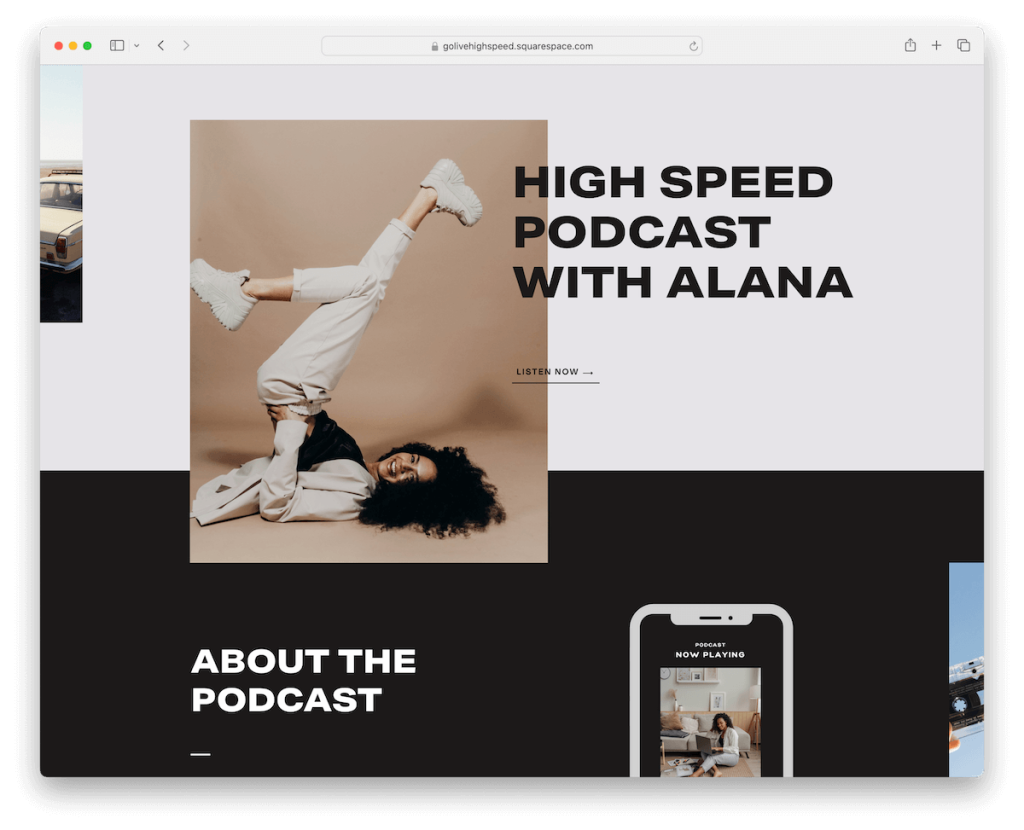
Więcej informacji / Pobierz Demo16. Strona podcastu

Strona podcastu to szablon paralaksy Squarespace z ładnym kontrastem ciemnych i jasnych sekcji.
Jak sama nazwa wskazuje, jest to idealny projekt do podcastów, ale jeśli spodoba Ci się wygląd, możesz go zmodyfikować zgodnie ze swoimi potrzebami i osobistymi preferencjami.
Ten szablon podcastu Squarespace zawiera sekcje dotyczące popularnych i późniejszych odcinków, informacje, recenzje i formularz zgody na bezpłatne pobieranie.
Utwórz już teraz wpływową stronę sprzedaży podcastów i dokonaj natychmiastowej zmiany.
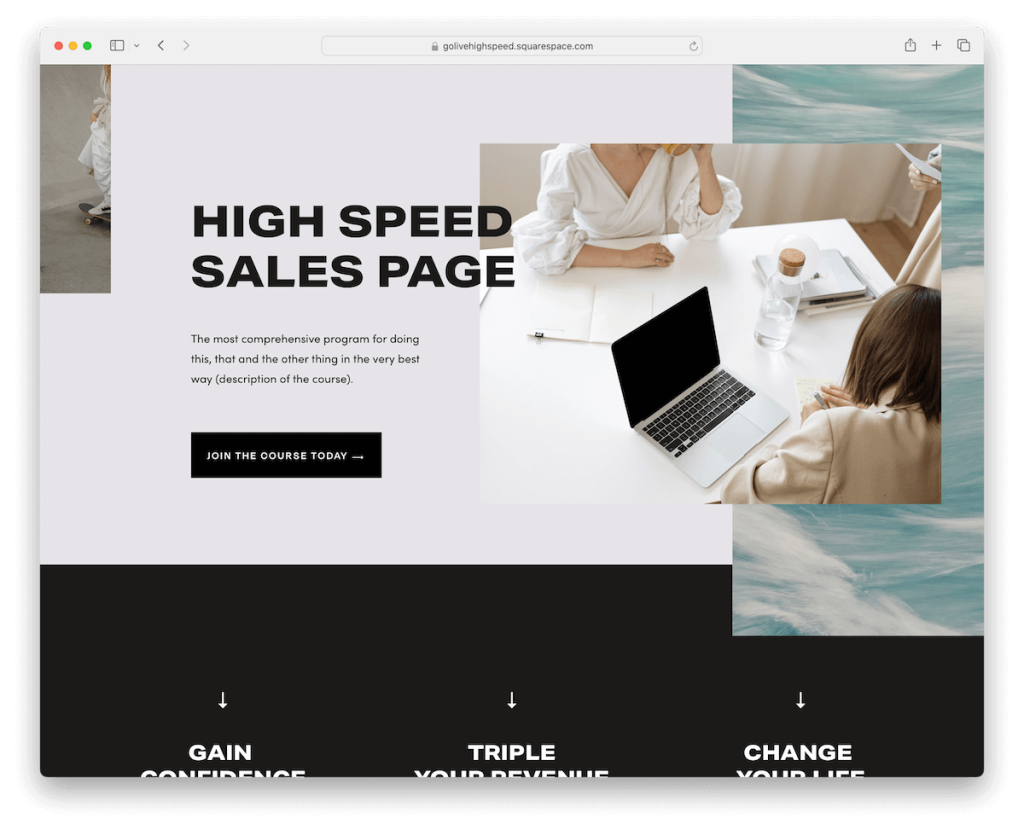
Więcej informacji / Pobierz Demo17. Strona sprzedaży

Strona sprzedaży to szablon Squarespace, który wie, jak zrobić wejście. Nowoczesny i modny design zapewnia idealną równowagę pomiędzy jasnymi i ciemnymi sekcjami, przygotowując grunt pod podkreślenie treści.
Co więcej, podczas przewijania zawartość ożywa dzięki animacjom, dzięki czemu wzrok nie spuszcza się z ekranu.
Referencje przyciągają uwagę zadowolonych klientów, a fantazyjne akordeony rozszerzają się, ukazując więcej z odrobiną stylu, wraz ze zdjęciami.
Strona sprzedaży to nie tylko sprzedaż; chodzi o urzekające.
Uwaga : możesz być także zainteresowany sprawdzeniem najlepszych szablonów stron sprzedaży Squarespace.
Więcej informacji / Pobierz DemoJak zrobić stronę internetową z przewijaniem paralaksy za pomocą Squarespace
Tworzenie strony internetowej z przewijaniem paralaksy za pomocą Squarespace jest o wiele łatwiejsze niż myślisz.
- Wybierz szablon : wybierz szablon Squarespace obsługujący przewijanie paralaksy. Poszukaj szablonów z sekcjami obrazu z pełnym spadem i funkcjami dynamicznego przewijania, aby uzyskać piękny efekt paralaksy. Wskazówka: wybierz z powyższej kolekcji.
- Dostosuj sekcje : Dostosuj sekcje swojej witryny po wybraniu szablonu. Dodaj sekcje, w których chcesz uwzględnić przewijanie paralaksy. Mogą to być bloki obrazów, bloki galerii lub dowolna sekcja, w której możesz dodać obrazy tła.
- Dodaj obrazy : prześlij wysokiej jakości obraz dla każdej sekcji paralaksy. Upewnij się, że obrazy są wystarczająco duże, aby pokryć cały ekran bez utraty przejrzystości.
- Włącz przewijanie paralaksy : Przejdź do ustawień „Projekt” każdej sekcji i poszukaj opcji przewijania paralaksy. Włącz tę opcję, aby dodać efekt paralaksy do obrazów tła. Jeśli Twój szablon automatycznie obsługuje paralaksę, efekt ten zostanie domyślnie zastosowany do odpowiednich sekcji.
- Dostosowywanie i podgląd : po włączeniu przewijania paralaksy dostosuj położenie i rozmiar tekstu oraz innych elementów, aby upewnić się, że uzupełniają tło paralaksy. Wyświetl podgląd swojej witryny, aby zobaczyć, jak wygląda efekt przewijania i wprowadzić niezbędne zmiany.
- Opublikuj swoją witrynę : po dostrojeniu i upewnieniu się, że wszystko wygląda idealnie, opublikuj swoją witrynę. Udostępnij światu swoją nową witrynę internetową dotyczącą paralaksy i ciesz się dynamicznym, wciągającym doświadczeniem, jakie oferuje odwiedzającym.
Często zadawane pytania dotyczące szablonów paralaksy Squarespace
Czy wszystkie szablony Squarespace obsługują przewijanie paralaksy?
Nie wszystkie szablony Squarespace mają wbudowane funkcje przewijania paralaksy. Ważne jest, aby wybrać szablony zaprojektowane z efektami paralaksy lub takie, które pozwalają na dodanie niestandardowego CSS lub JavaScript.
Czy mogę dodać efekty paralaksy do dowolnej sekcji mojej witryny?
Efekty paralaksy można zwykle dodać do bloków obrazów, bloków galerii lub dowolnej sekcji z obrazem tła. Jednakże możliwość dodania tych efektów może się różnić w zależności od używanego szablonu.
Czy przewijanie paralaksy wpłynie na szybkość ładowania mojej witryny?
Efekty paralaksy mogą mieć wpływ na czas ładowania, zwłaszcza jeśli używasz obrazów o wysokiej rozdzielczości. Aby to zminimalizować, zoptymalizuj swoje obrazy do użytku w Internecie przed przesłaniem ich do witryny Squarespace.
Czy można dostosować prędkość przewijania paralaksy?
Bezpośrednie dostosowanie prędkości paralaksy nie jest zazwyczaj dostępne w standardowych ustawieniach Squarespace. W przypadku bardziej zaawansowanych dostosowań może być wymagany niestandardowy CSS lub JavaScript.
Jak upewnić się, że moja witryna Parallax jest dostosowana do urządzeń mobilnych?
Większość szablonów Squarespace, w tym te z przewijaniem paralaksy, zaprojektowano tak, aby były responsywne. Jednakże dobrą praktyką jest wyświetlanie podglądu witryny w widoku mobilnym oraz dostosowywanie obrazów i treści, aby zapewnić optymalne wyświetlanie na mniejszych ekranach.
Czy mogę używać tła wideo z efektami paralaksy w Squarespace?
Niektóre szablony Squarespace dopuszczają tła wideo, ale połączenie ich z efektami przewijania paralaksy może wymagać niestandardowego kodu. Koniecznie sprawdź możliwości szablonu i rozważ jego wpływ na wydajność witryny.
