2024 年 17 个最佳 Squarespace 视差模板
已发表: 2024-04-11查看最好的 Squarespace 视差模板,为您的网站添加新鲜和动态的外观。
视差滚动是您不知道自己需要的神奇触感。 它为您的网站增添了深度、动感和迷人的讲故事元素,使每个卷轴都成为一次旅程。
因此,我深入研究了 Squarespace 模板的世界,收集具有额外惊喜因素的真正宝石。
这些模板不仅仅关乎外观;还关乎外观。 他们致力于创造一种引人入胜、令人印象深刻的沉浸式体验。
另外,它们使用起来非常简单,因此任何人都可以创建一个出色的网站,而无需编码或设计技能。
准备好? 我们走吧!
这篇文章涵盖:
- 最佳 Squarespace 视差模板
- 如何使用 Squarespace 制作视差滚动网站
- 关于 Squarespace 视差模板的常见问题解答
- 所有 Squarespace 模板都支持视差滚动吗?
- 我可以在网站的任何部分添加视差效果吗?
- 视差滚动会影响我的网站的加载速度吗?
- 是否可以自定义视差滚动的速度?
- 如何确保我的视差网站适合移动设备?
- 我可以在 Squarespace 中使用具有视差效果的视频背景吗?
最佳 Squarespace 视差模板
下面,您将找到我们精心挑选的最佳 Squarespace 视差模板,每个模板都经过独特设计,旨在提升您网站的视觉吸引力和用户体验。
需要灵感吗? 那么不要错过这些精彩的视差滚动网站。
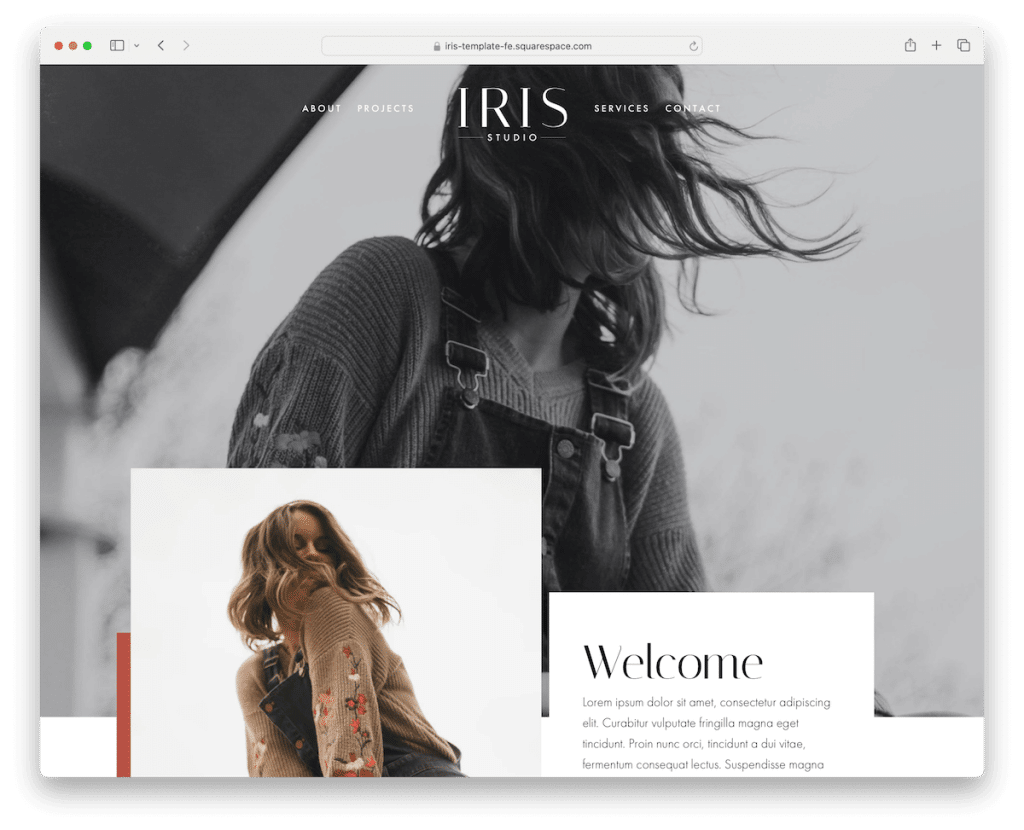
1. 鸢尾花

Iris 拥有现代、引人注目的设计和美丽的视差滚动,立即引起人们的注意。 它有一个干净的页眉和页脚,包含流畅导航的所有要素。 (我特别喜欢深色页脚区域。)
该模板还包括感言部分、Instagram 提要和订阅表格。 除此之外,您也不需要从头开始创建联系表单,因为它已经集成了。
最后但并非最不重要的一点是,项目页面具有灯箱画廊,可提供更身临其境的观看体验。
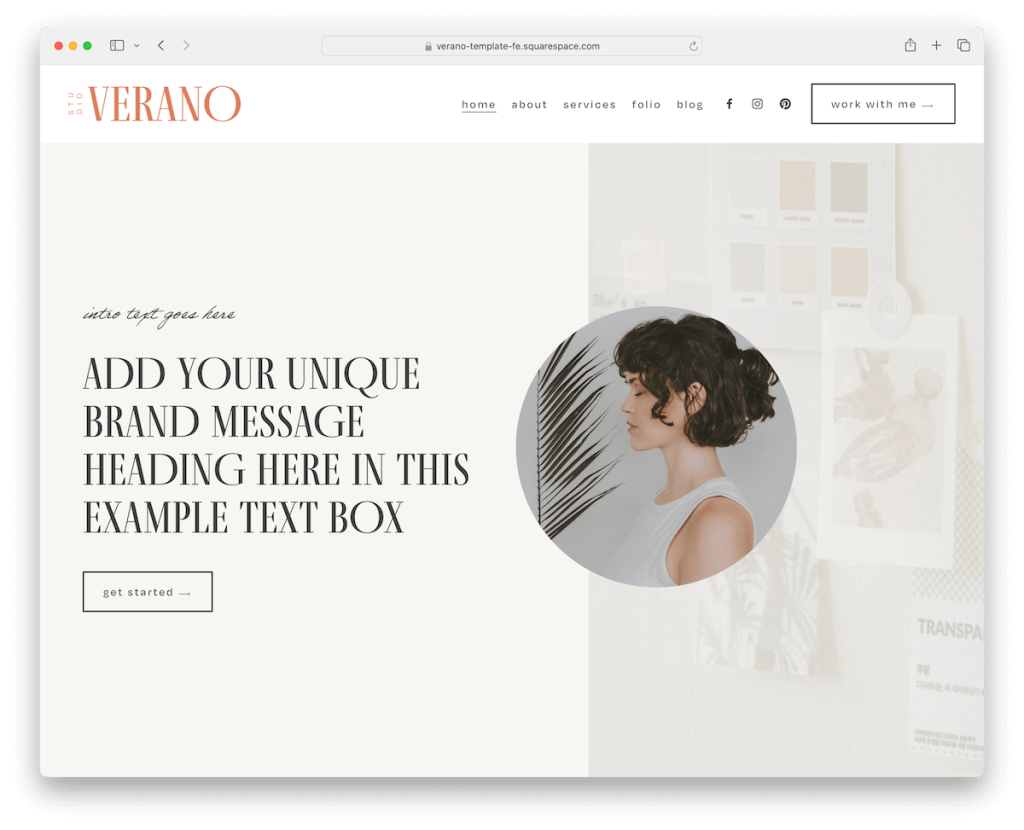
更多信息/下载演示2.维拉诺

Verano 干净而优雅,其视差元素与纹理相反:它不是垂直移动,而是水平移动。
这是一种美好而独特的触感,立即使其从其他产品中脱颖而出。
此外,Verano 具有方便的消失/重新出现标题,可创造更清晰的观看体验,同时仍确保菜单链接始终触手可及。
您还可以找到推荐滑块、博客、Instagram 源和作品集,以方便您使用。
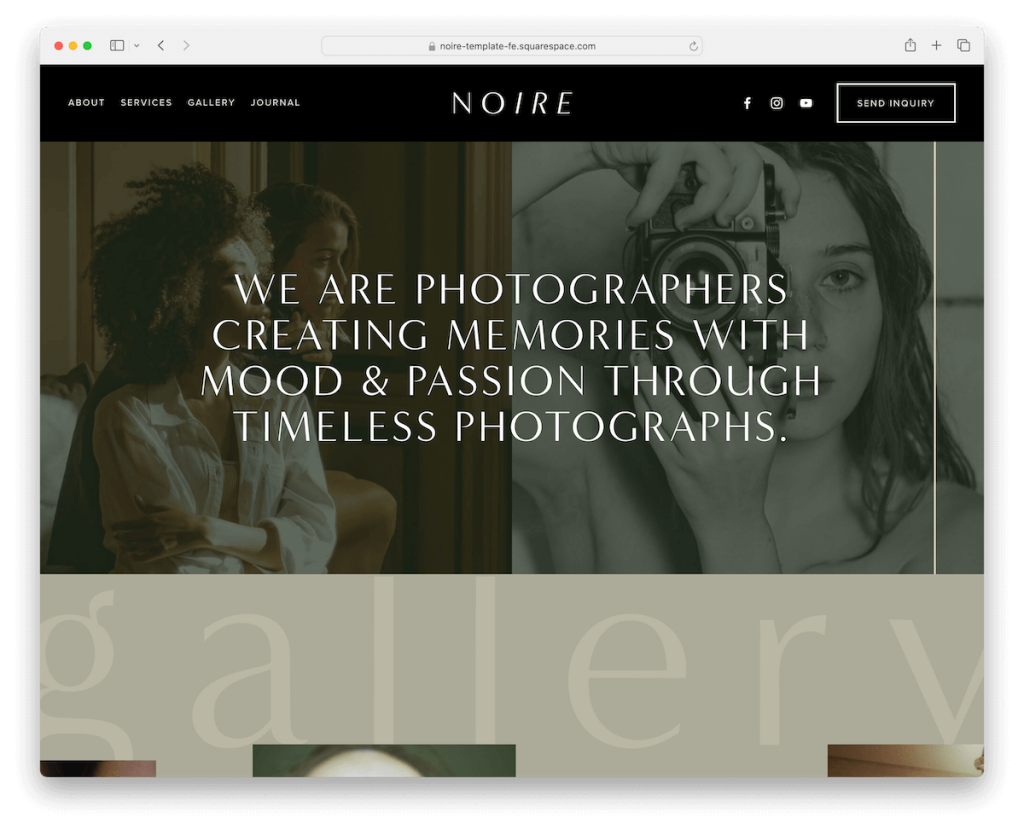
更多信息/下载演示3. 黑色

Noire 不是普通的 Squarespace 模板。 其时尚的黑色页眉和页脚将您的内容框定得像一个高端画廊。
当您滚动时,图像会优雅地滑入,让您的作品栩栩如生。 您还可以在平滑的轮播中展示博客文章,像成功的低语一样滑动的推荐,以及视觉盛宴的图库页面。
Noire 是您的内容一直在等待的黑暗、时尚的画布,其动画让每次访问都令人难忘。
这是运动的复杂性。
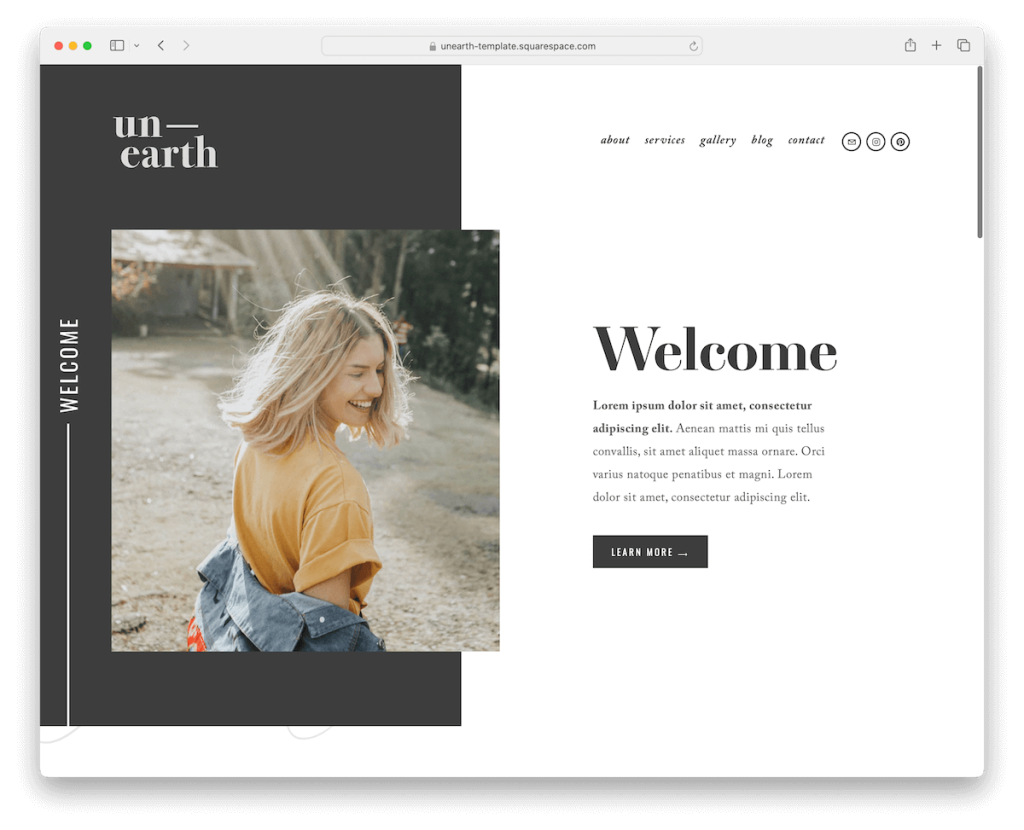
更多信息/下载演示4. 挖掘

Unearth 干净而大胆,给每个参观它的人留下了深刻的印象。
视差滚动背景细节使其更加令人惊叹。 除了图像之外,Unearth 还具有文本和图形,可以创造深度以增加魅力。
对比鲜明的深色页脚非常漂亮,而多个内部页面有助于更快的网站建设。 Unearth 的特别之处在于它的三种不同的画廊布局,包括灯箱和滑块。
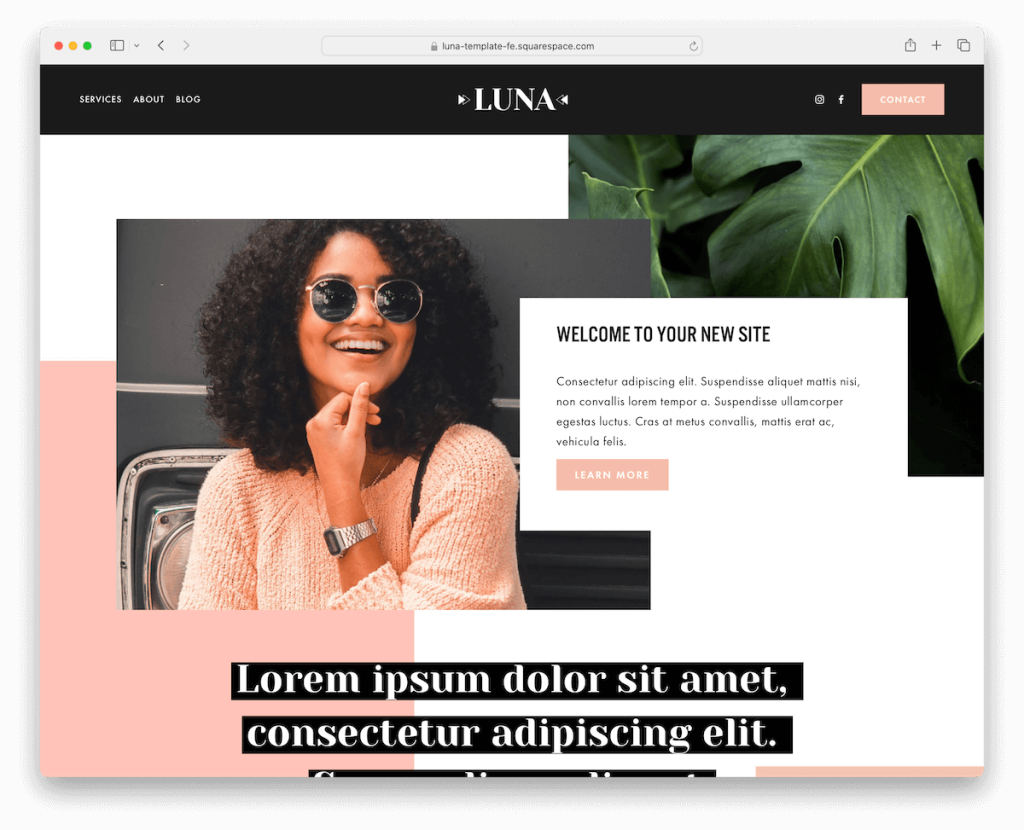
更多信息/下载演示5. 露娜

Luna 是令您惊叹不已的 Squarespace 模板。 随你移动的巨大视差背景将每一个卷轴变成一次旅程。
它拥有一切 – 服务页面、详细信息页面和博客,全部设计优雅。 并且有一个预定义的联系表格,使联系变得轻而易举。
页脚中的 Instagram feed 通过最新的社交帖子让您的网站充满活力。 向世界展示您的社交能力,并将您的在线形象提升到新的水平。
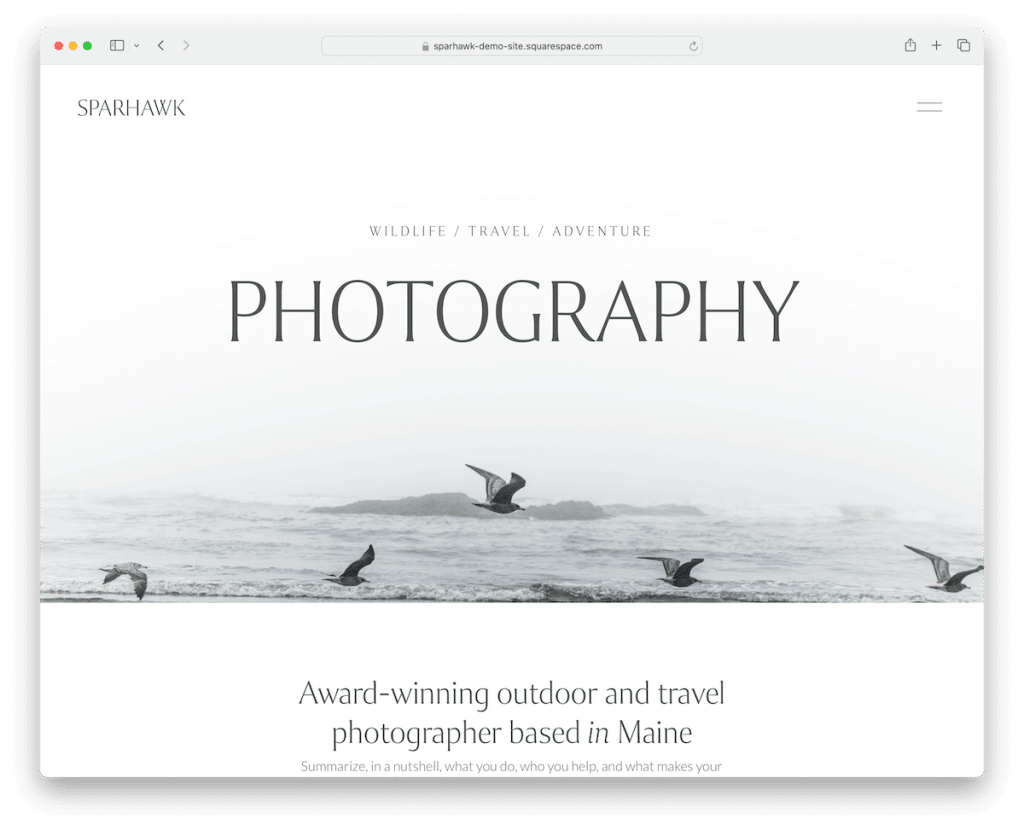
更多信息/下载演示6. 星鹰

斯帕霍克的清洁度是无与伦比的。 这是一个极简主义的 Squarespace 模板,非常注重细节,保证您的访问者会被您的在线形象所吸引。
由于 Sparhawk 的多功能性和适应性,许多人决定使用开箱即用的 Sparhawk。 当然,您可以随意修改它——这毫不费力。
除了视差效果之外,内容还可以滚动加载,页眉有一个方便的重叠汉堡菜单,页脚则堆满了快速链接、订阅表格和 IG 提要。
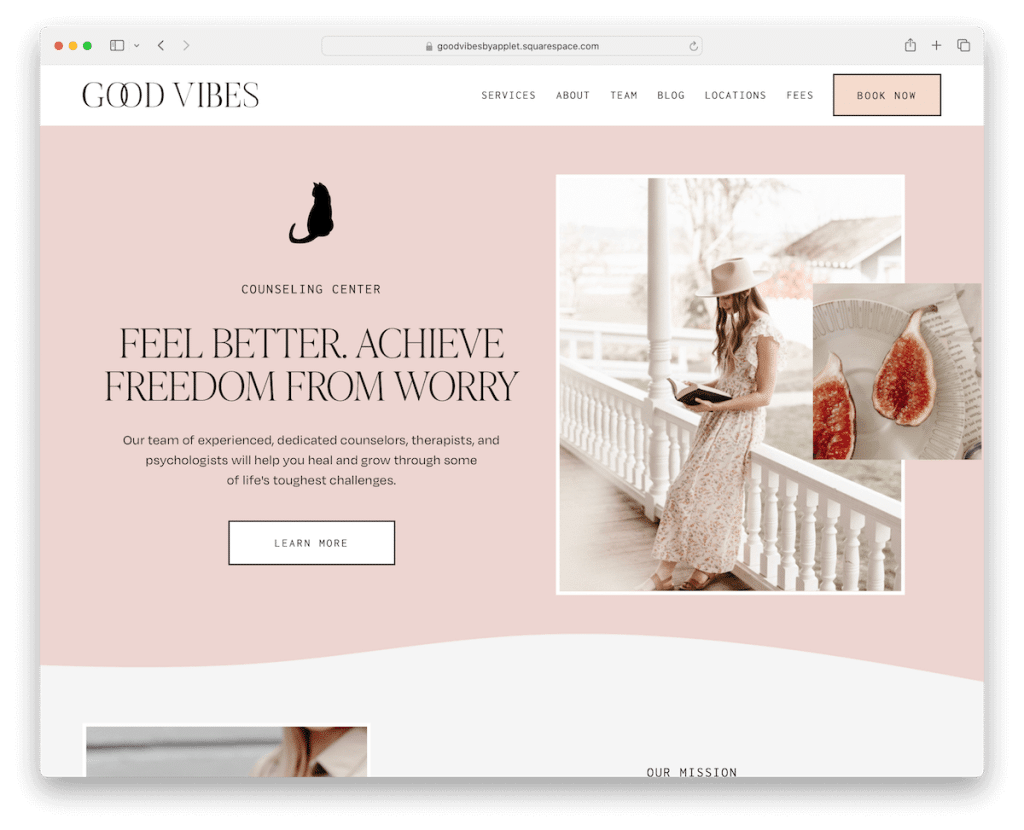
更多信息/下载演示7. 良好的氛围

Good Vibes 是 Squarespace 模板,给人一种热烈欢迎的感觉。
其简单的标题和清晰的 CTA 按钮可以轻松引导您。 在底部,页脚不仅大,而且还很大。 它是快速链接和附加内容的组合。
此外,轮播让您的团队成为众人瞩目的焦点,新闻部分让每个人都了解最新情况,并且它拥有有史以来最简单的在线预约预订。
颜色呢? 舒缓、平静,就像呼吸新鲜空气一样,非常适合与治疗相关的网站。
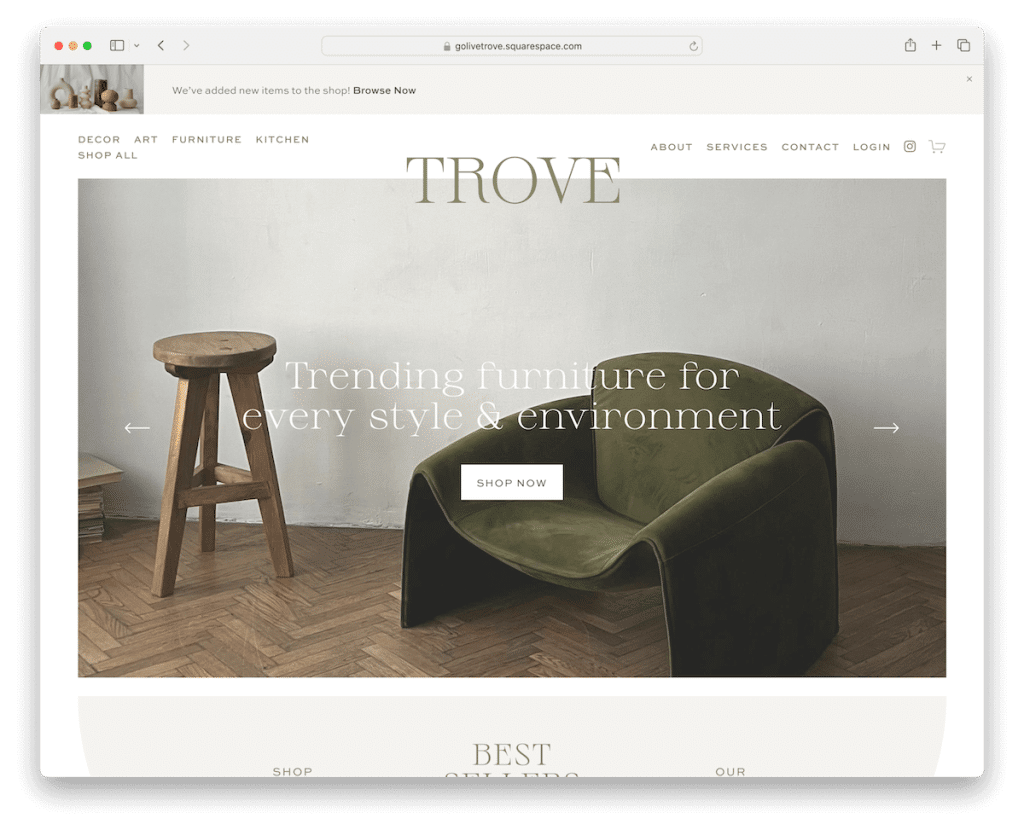
更多信息/下载演示8. 宝藏

Trove 是一个 Squarespace 视差模板,其首屏上的大型幻灯片(包括覆盖的文本和 CTA 按钮)引人注目。
上面是顶部栏通知和基本但实用的标题,其中包含菜单链接以及社交和购物车图标。
Trove 是 Squarespace 在线商店的优雅解决方案,无论产品是高端还是低端。
评论部分特别酷,可以促进您的在线销售,同时独特的元素和部分使网站保持新鲜感,
更多信息/下载演示9. 钢铁

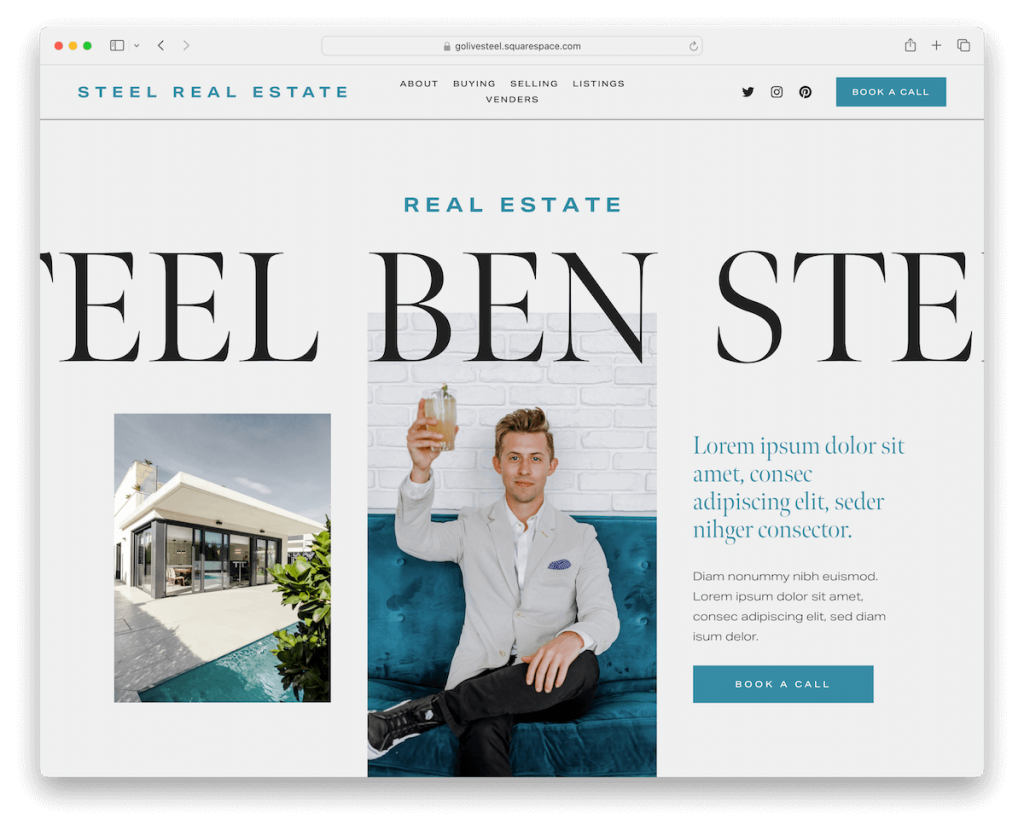
Steel 是 Squarespace 的模板,意味着商业,尤其是房地产。
当您登陆页面时,动画文本会吸引您的注意力,而其内容会在您滚动时优雅地加载,使浏览变得更加有趣。
有一个浮动标题,可以巧妙地隐藏和重新出现,使导航变得轻而易举。 其充满活力的配色方案为每一个列表注入了活力,而推荐滑块则可以即时建立信任。
最后,页脚很大并且很重要,充满了实用信息。
更多信息/下载演示10.伊斯顿

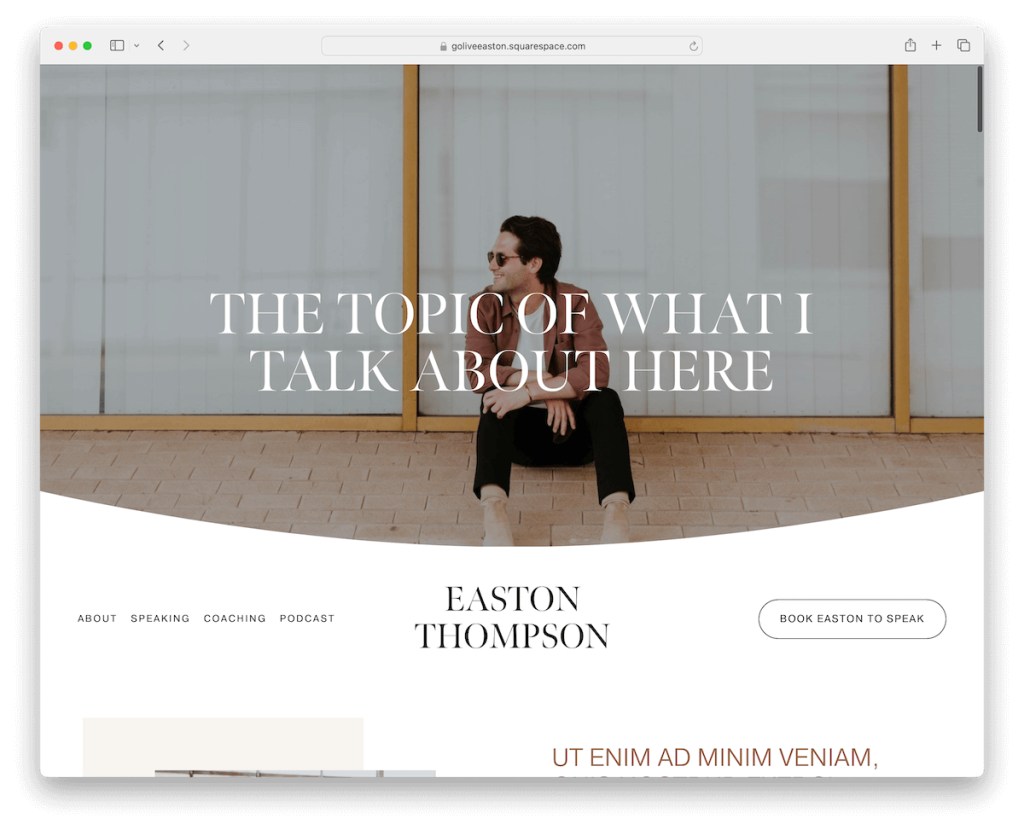
Easton 是 Squarespace 模板,具有宏伟的标题,其中包含平滑的视差魔法、菜单链接和大胆的 CTA 按钮。
您需要添加更多信息吗? 手风琴只需点击一下即可展开必要的内容,同时保持初始外观干净简约。

通过简洁的客户徽标部分展示您的合作伙伴,并通过视频背景区域吸引访客。
轮播您的服务,展示精彩的推荐,并使用更多 CTA 按钮将访问者直接引导至您的播客。
伊斯顿拥有这一切,因此您可以立即开始制作引人入胜的网站。
更多信息/下载演示11.影响力课程

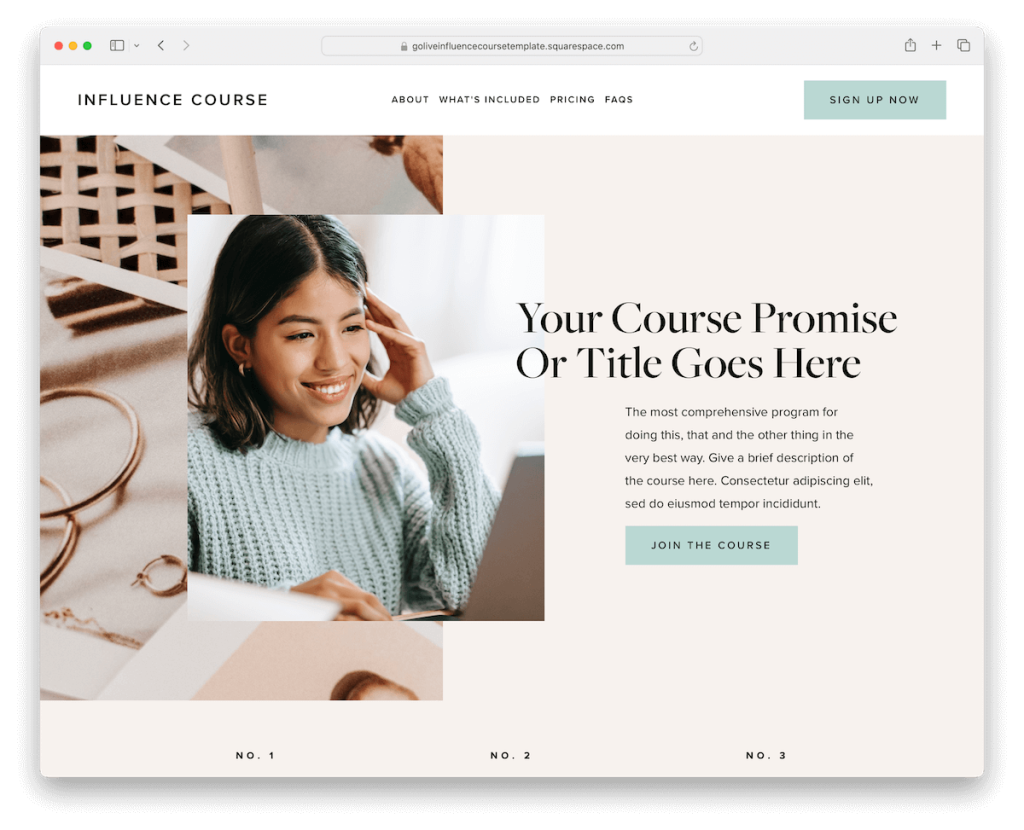
Influence Course 是 Squarespace 模板,可让您的在线课程受到关注。
其简洁的设计和视差效果使滚动浏览成为一种视觉享受,内容会随着您的移动而动画到位。
当您需要更轻松的导航时,浮动标题始终存在。
深入了解一系列鼓舞人心的感言和学生成功故事。 此外,查看清晰、简洁的定价套餐,并被展示您的报价的嵌入式视频所吸引。
影响力课程不仅仅是一个模板; 这是您在线课堂的最佳资产。
更多信息/下载演示12. 闪耀计划

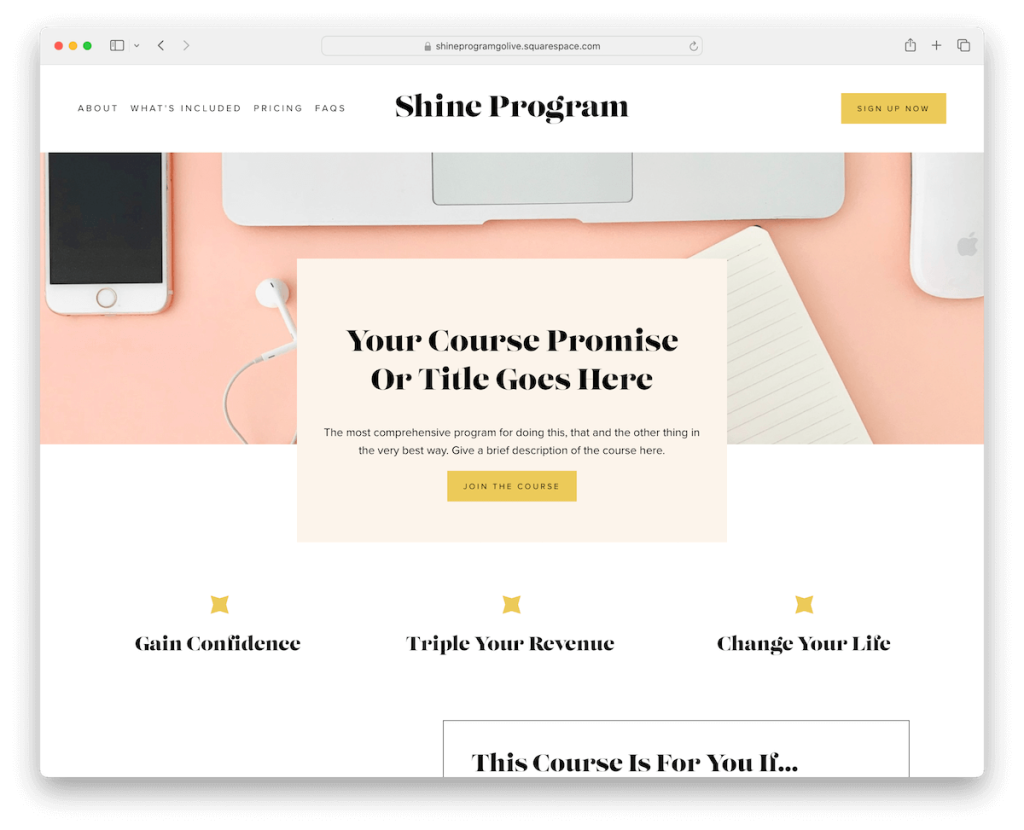
Shine Program 以其充满活力和通风的设计点亮了 Squarespace 模板场景。 这就像走进一个充满阳光的房间——因此得名。
视差和视频背景的融合使每卷卷轴都是一次发现之旅。
需要见解吗? 滑动评价滑块,赞美就会变得生动起来。 您还有那些好奇的问题吗? 在时尚的手风琴中寻找答案,非常适合花絮和常见问题解答。
Shine Program 已准备好吸引和启发您的受众,以产生最终的影响。
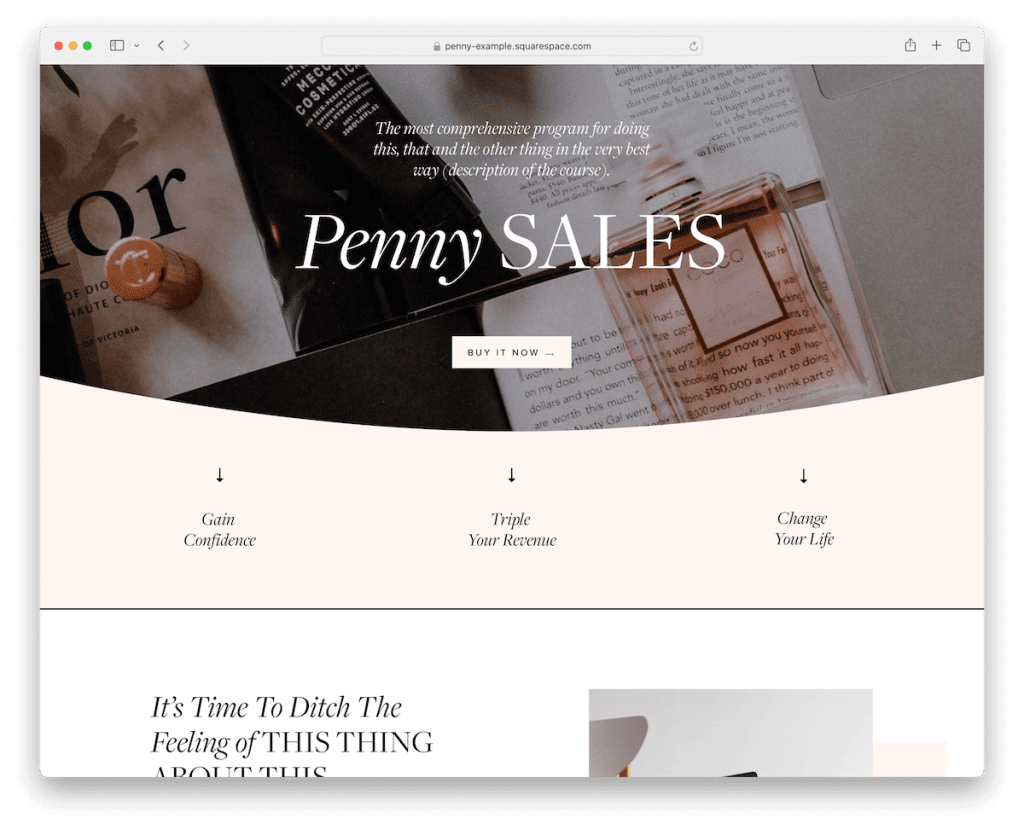
更多信息/下载演示13. 佩妮

Penny 有一个原创的英雄部分,带有视差滚动效果,引发好奇心。 另外,CTA 按钮就在中间,号召每个人都点击它。
这个 Squarespace 模板的文本和图像分布良好,并有大量空白以提高可读性。
最棒的是黑暗部分可以让内容更加突出,同时让眼睛紧盯着屏幕。
Penny 是一个优秀的 Squarespace 单页解决方案,用于推广在线课程的登陆页面。 但是,您可以快速将其更改为其他内容。
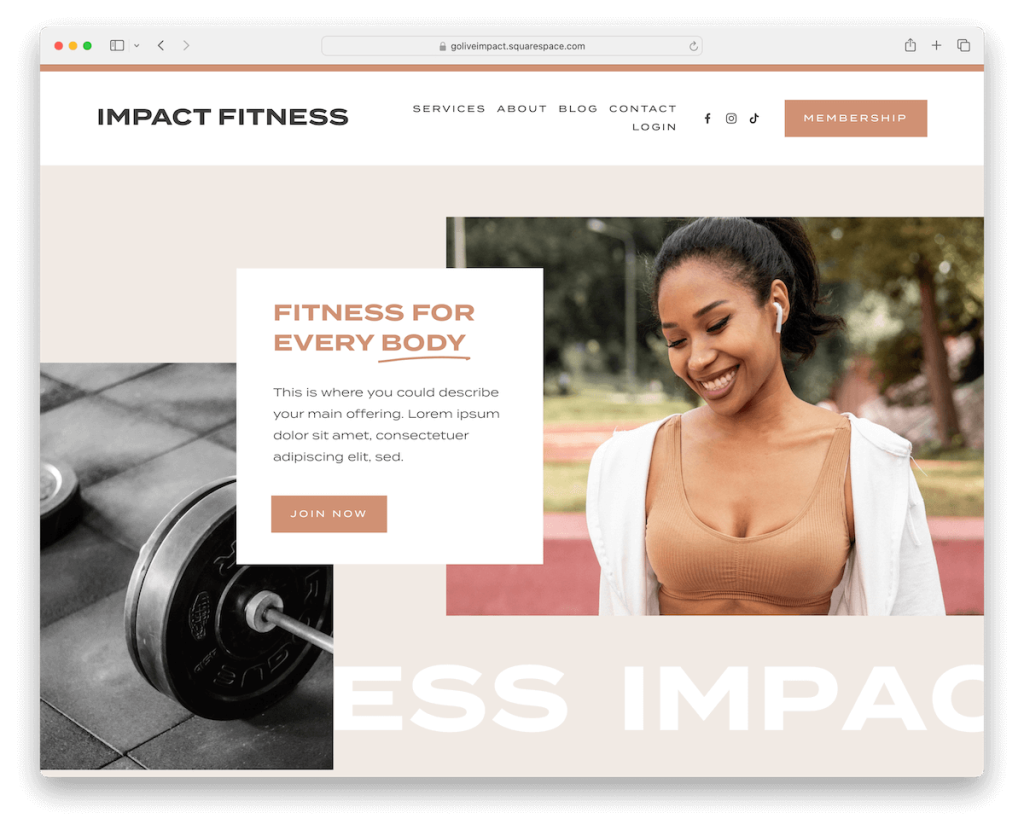
更多信息/下载演示14. 影响

Impact 是 Squarespace 模板,它能吸引人们的注意力并拒绝放手。 它的滚动不仅流畅,而且流畅。 这是一条引人入胜的路径,带有弹出的动画文本和神奇的内容。
每个视差部分都会增加深度,使您的信息脱颖而出。
页脚是一块干净的石板,展示了 Instagram 就绪的提要和可点击的社交图标。
凭借专门的服务、关于、博客和联系页面,Impact 已准备好将您的业务推向世界。
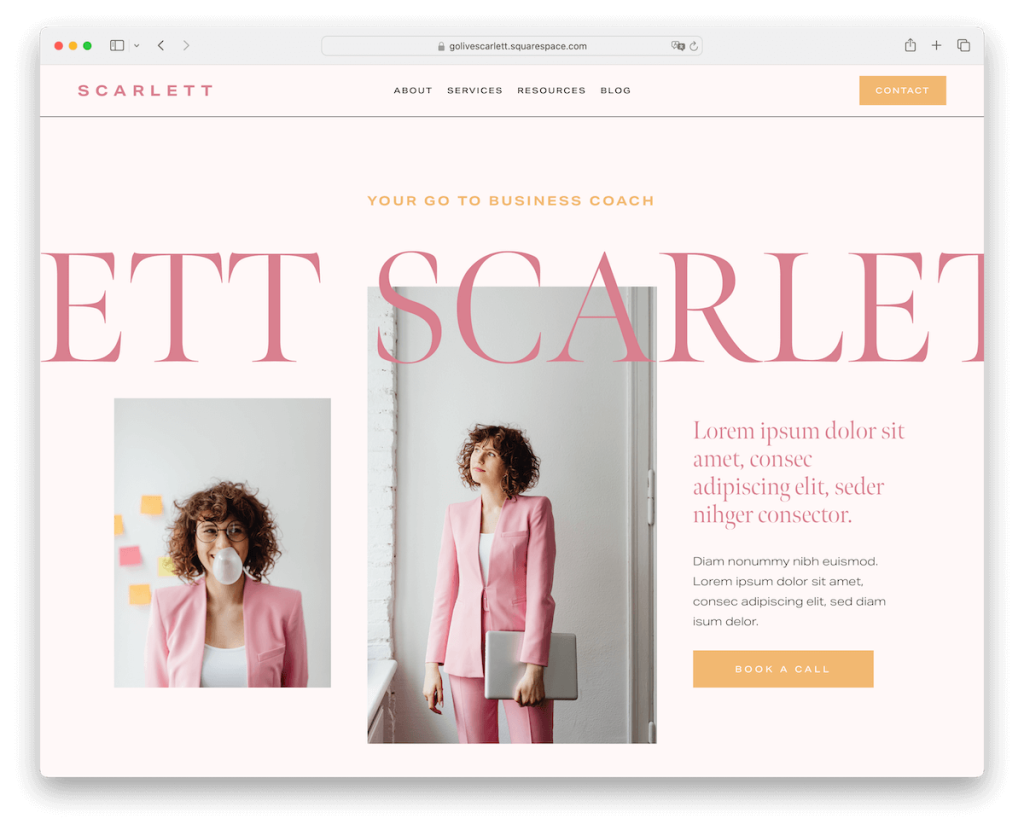
更多信息/下载演示15.斯嘉丽

Scarlett 是 Squarespace 模板,充满优雅和女性气质。
它的标题在向下滚动时消失,在向上滚动时重新出现,为您的导航增添了一层时尚感。
一些文本幻灯片与滚动的流程相匹配,营造出更迷人的氛围。
推荐滑块突出了客户的赞扬,而博客部分和时事通讯小部件则邀请参与。
您还可以获得多个预定义的页面、部分、元素和即用型联系表单,以便快速入门。
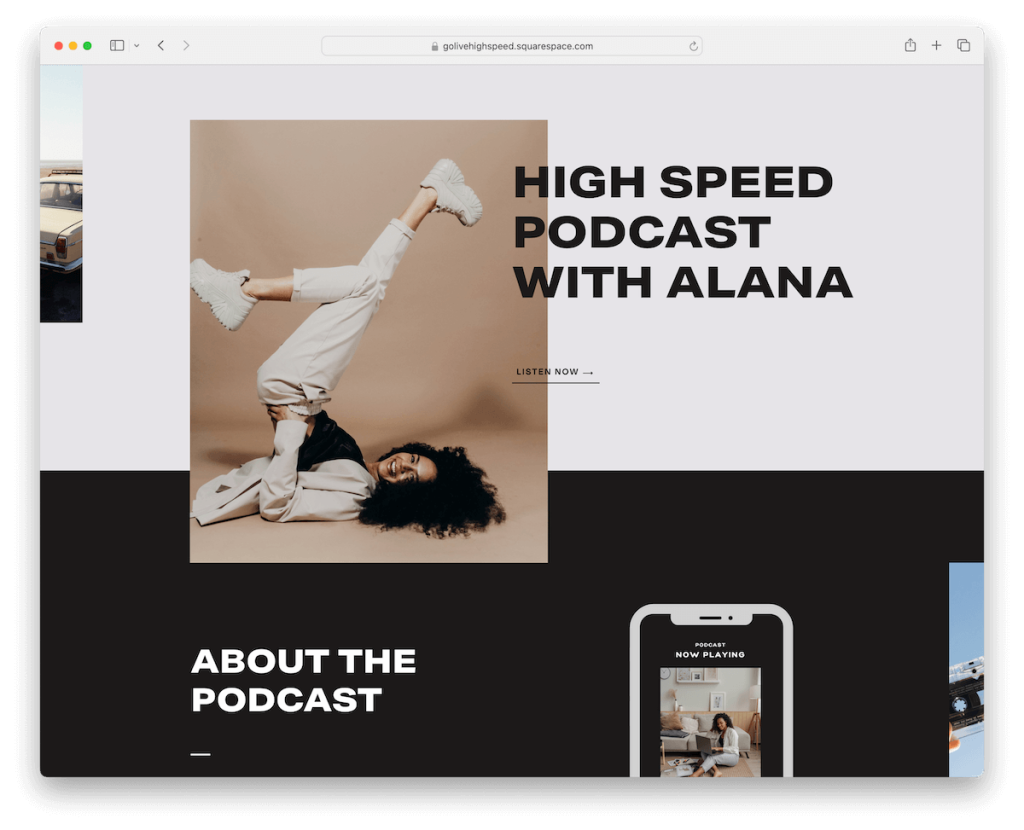
更多信息/下载演示16.播客页面

播客页面是一个 Squarespace 视差模板,深色和浅色部分形成鲜明对比。
顾名思义,这是播客的理想设计,但如果您喜欢这种外观,请随意根据您的需求和个人喜好进行修改。
这个 Squarespace 播客模板包含热门剧集和后续剧集、关于、评论和免费下载的选择加入表格等部分。
立即创建一个有影响力的播客销售页面并立即发挥作用。
更多信息/下载演示17. 销售页面

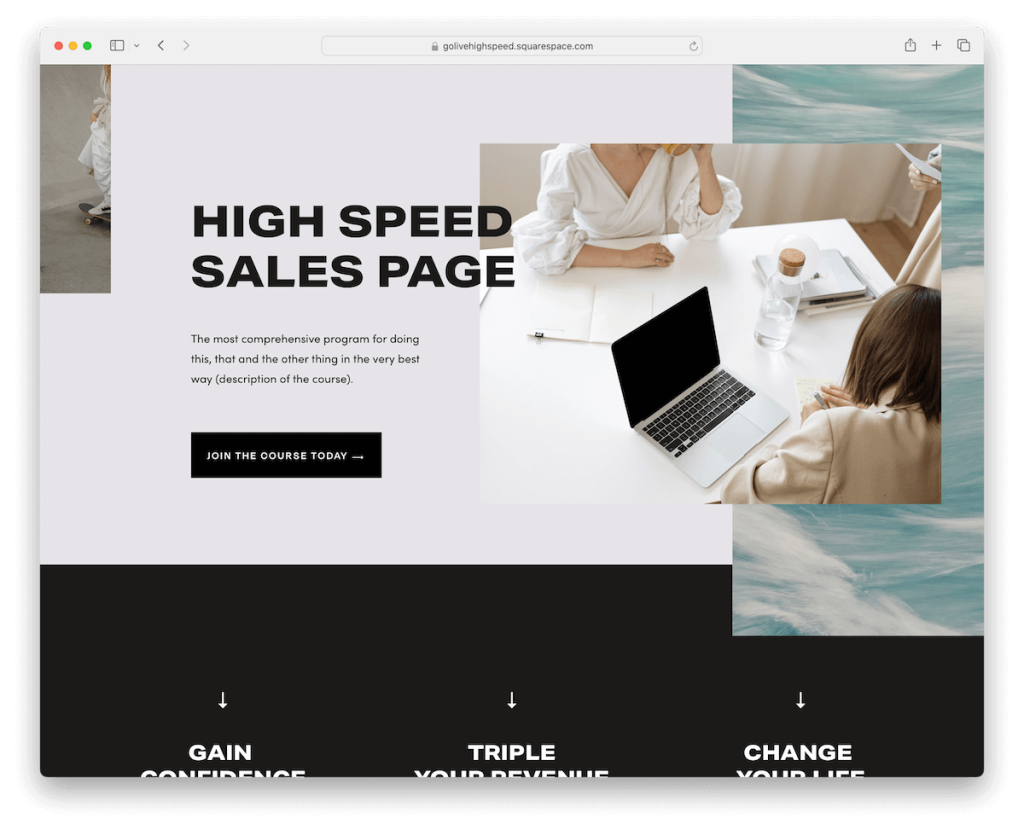
Sales Page 是 Squarespace 模板,知道如何进入。 现代时尚的设计,实现了明暗部分的完美平衡,为内容的亮点奠定了基础。
不仅如此,当您滚动时,内容会随着动画而生动起来,让您的眼睛始终盯着屏幕。
感言突出了满意的客户,而精美的手风琴则展开,以带有一丝天赋的方式展示更多内容,并附有图像。
销售页面不仅仅涉及销售;还涉及销售。 这是关于迷人的。
注意:您可能还有兴趣查看这些最佳 Squarespace 销售页面模板。
更多信息/下载演示如何使用 Squarespace 制作视差滚动网站
使用 Squarespace 创建视差滚动网站比您想象的要容易得多。
- 选择您的模板:选择支持视差滚动的 Squarespace 模板。 寻找具有全出血图像部分和动态滚动功能的模板,以创建美丽的视差效果。 提示:从上面的集合中选择。
- 自定义您的部分:选择模板后自定义您网站的部分。 添加要包含视差滚动的部分。这些部分可以是图像块、图库块或可以添加背景图像的任何部分。
- 添加图像:为每个视差部分上传高质量图像。 确保您的图像足够大,可以覆盖整个屏幕而不损失清晰度。
- 启用视差滚动:转到每个部分的“设计”设置并查找视差滚动选项。 启用它可以将视差效果添加到背景图像中。 如果您的模板自动支持视差,则此效果将默认应用于合适的部分。
- 调整和预览:启用视差滚动后,调整文本和其他元素的位置和大小,以确保它们与视差背景互补。 预览您的网站以查看滚动效果的外观并进行必要的调整。
- 发布您的网站:微调并确保一切看起来都很完美后,发布您的网站。 与全世界分享您的新视差网站,享受它为访问者提供的动态、引人入胜的体验。
关于 Squarespace 视差模板的常见问题解答
所有 Squarespace 模板都支持视差滚动吗?
并非所有 Squarespace 模板都具有内置视差滚动功能。 选择具有视差效果的模板或允许自定义 CSS 或 JavaScript 添加效果的模板至关重要。
我可以在网站的任何部分添加视差效果吗?
视差效果通常可以添加到图像块、图库块或任何具有背景图像的部分。 但是,添加这些效果的能力可能会根据您使用的特定模板而有所不同。
视差滚动会影响我的网站的加载速度吗?
视差效果会影响加载时间,尤其是在您使用高分辨率图像时。 为了最大限度地减少这种情况,请先优化您的图像以供网络使用,然后再将其上传到您的 Squarespace 网站。
是否可以自定义视差滚动的速度?
通常无法通过 Squarespace 的标准设置直接自定义视差速度。 对于此类更高级的自定义,可能需要自定义 CSS 或 JavaScript。
如何确保我的视差网站适合移动设备?
大多数 Squarespace 模板(包括具有视差滚动的模板)都设计为响应式的。 但是,最好在移动视图中预览网站并调整图像和内容,以确保在较小的屏幕上实现最佳显示。
我可以在 Squarespace 中使用具有视差效果的视频背景吗?
一些 Squarespace 模板允许视频背景,但将它们与视差滚动效果相结合可能需要自定义代码。 检查模板的功能并考虑对网站性能的影响至关重要。
