9 meilleurs modèles d’arrière-plan vidéo Squarespace 2024
Publié: 2024-04-11Vous recherchez donc le modèle d’arrière-plan vidéo Squarespace parfait pour donner à votre site Web un avantage supplémentaire, n’est-ce pas ?
Vous pouvez désormais créer un site Web qui non seulement raconte votre histoire, mais la montre également avec des détails saisissants avec des arrière-plans vidéo époustouflants.
Cela fait rêver ? Nous le pensions aussi !
C'est pourquoi nous avons sélectionné une collection de modèles d'arrière-plan vidéo tout simplement phénoménaux.
Des sites Web professionnels aux sites Web personnels, vous êtes prêt à passer au niveau supérieur.
Il suffit de choisir un modèle et de le peaufiner (pas de codage !) pour créer un site qui épatera tout le monde.
Cet article couvre :
- Meilleurs modèles d’arrière-plan vidéo Squarespace
- Comment créer un site Web d'arrière-plan vidéo avec Squarespace
- FAQ sur les modèles d’arrière-plan vidéo Squarespace
- N’importe quel modèle Squarespace peut-il prendre en charge les arrière-plans vidéo ?
- Quels formats vidéo sont pris en charge pour les arrière-plans vidéo dans Squarespace ?
- Comment puis-je m'assurer que l'arrière-plan de ma vidéo ne ralentit pas mon site Web ?
- Les arrière-plans vidéo peuvent-ils être lus automatiquement sur les appareils mobiles ?
- Est-il possible d'ajouter du son à l'arrière-plan de ma vidéo dans Squarespace ?
- Comment puis-je ajouter un arrière-plan vidéo à une section spécifique de mon site Squarespace ?
Meilleurs modèles d’arrière-plan vidéo Squarespace
Prêt à faire de votre site Web un chef-d’œuvre visuel ?
Ci-dessous, vous trouverez nos meilleurs choix de modèles d'arrière-plan vidéo Squarespace qui garantissent que votre site se démarquera de la foule.
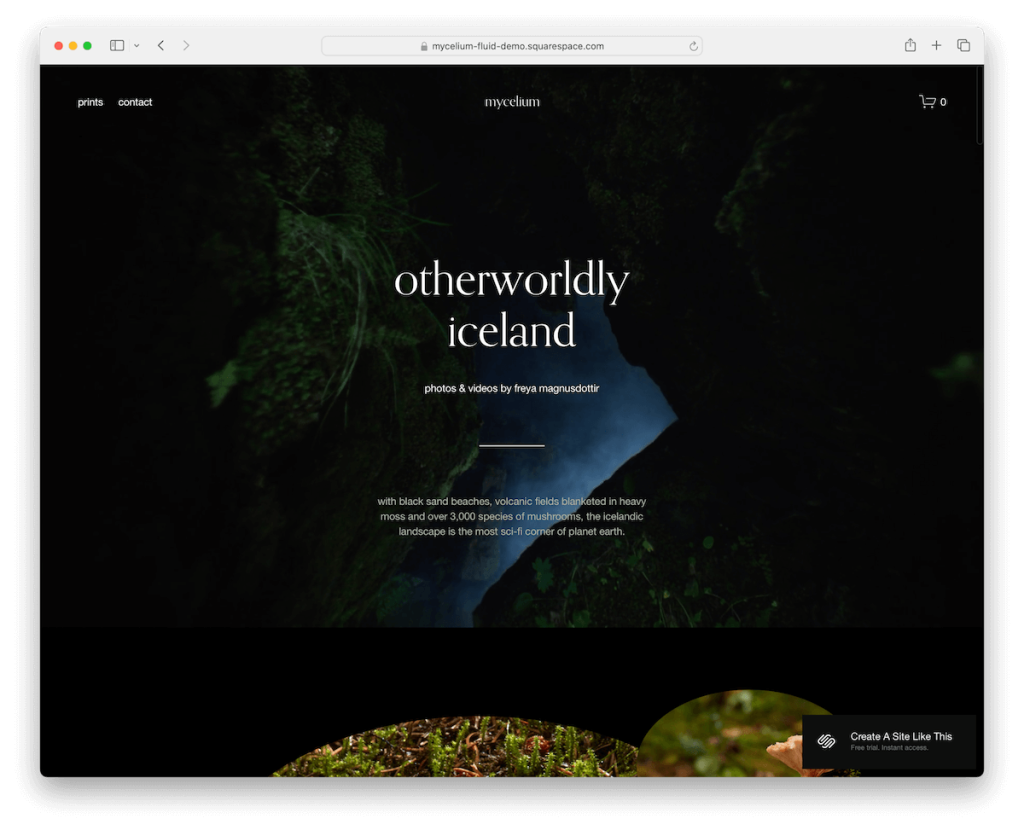
1. Mycélium

Mycelium est un modèle Squarespace spectaculaire avec un design sombre et un arrière-plan vidéo percutants.
Ce qui rend Mycelium encore plus spécial, c'est l'expérience de défilement immersive et engageante qui vous maintient collé à l'écran.
De plus, il comporte un en-tête et un pied de page simples, ainsi qu'une page de contact et une section de commerce électronique pour vendre des impressions, des arts, des produits dérivés, etc., en ligne.
Si vous souhaitez créer une première impression forte et durable, Mycelium fera sans aucun doute l’affaire.
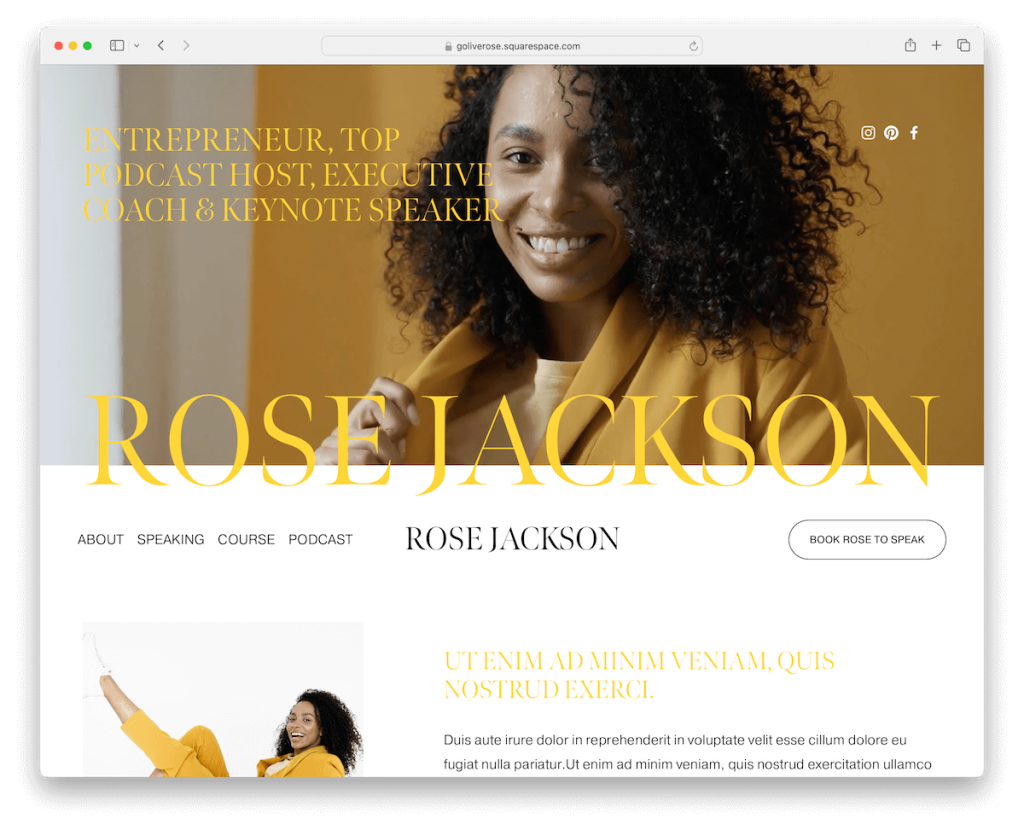
Plus d'informations / Télécharger la démo2. Roses

Rose est légère, vibrante et énergique, avec des sections d'arrière-plan vidéo attrayantes qui déclenchent instantanément la curiosité.
Ce modèle Squarespace est entièrement axé sur la personnalisation, prêt à présenter votre entreprise et vos services en ligne sous le meilleur jour possible.
De l’en-tête au pied de page en passant par toutes les sections et pages internes intermédiaires, Rose garantit une superbe expérience de navigation qui épatera tout le monde.
Enfin et surtout, le pied de page regorge de liens rapides et d'un bouton de réservation et dispose d'un flux prêt pour Instagram.
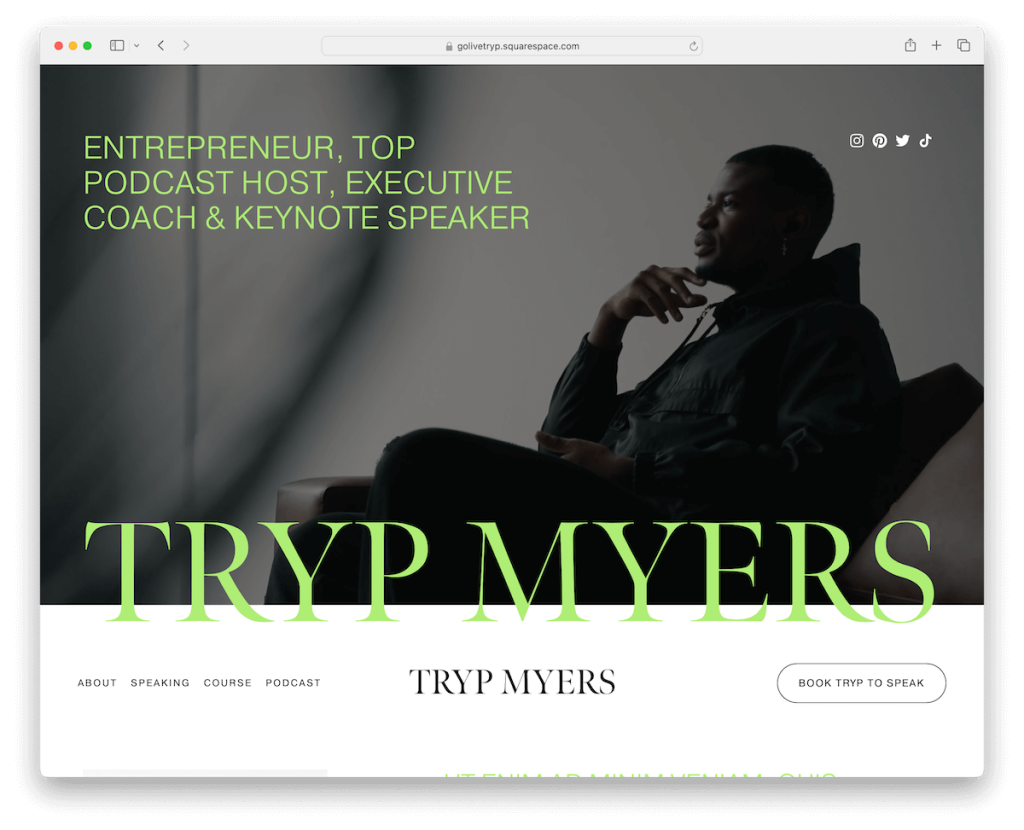
Plus d'informations / Télécharger la démo3. Essayez

Tryp change la donne pour tous ceux qui cherchent à faire sensation en ligne. Son en-tête d’arrière-plan vidéo attire immédiatement l’attention, créant une ambiance dynamique.
Qu'est-ce qui est cool ? Il y a un bouton CTA directement dans la barre de navigation, ce qui permet aux visiteurs d'agir très facilement.
Plongez plus profondément avec des accordéons soignés et laissez-vous impressionner par le texte animé qui glisse dans la scène. De plus, le curseur de témoignages ajoute de la confiance, tandis que le formulaire d'abonnement maintient l'engagement des visiteurs.
De plus, avec des pages prêtes à l'emploi pour À propos, Prise de parole, Cours et Podcasts, vous êtes prêt à vous connecter en un rien de temps.
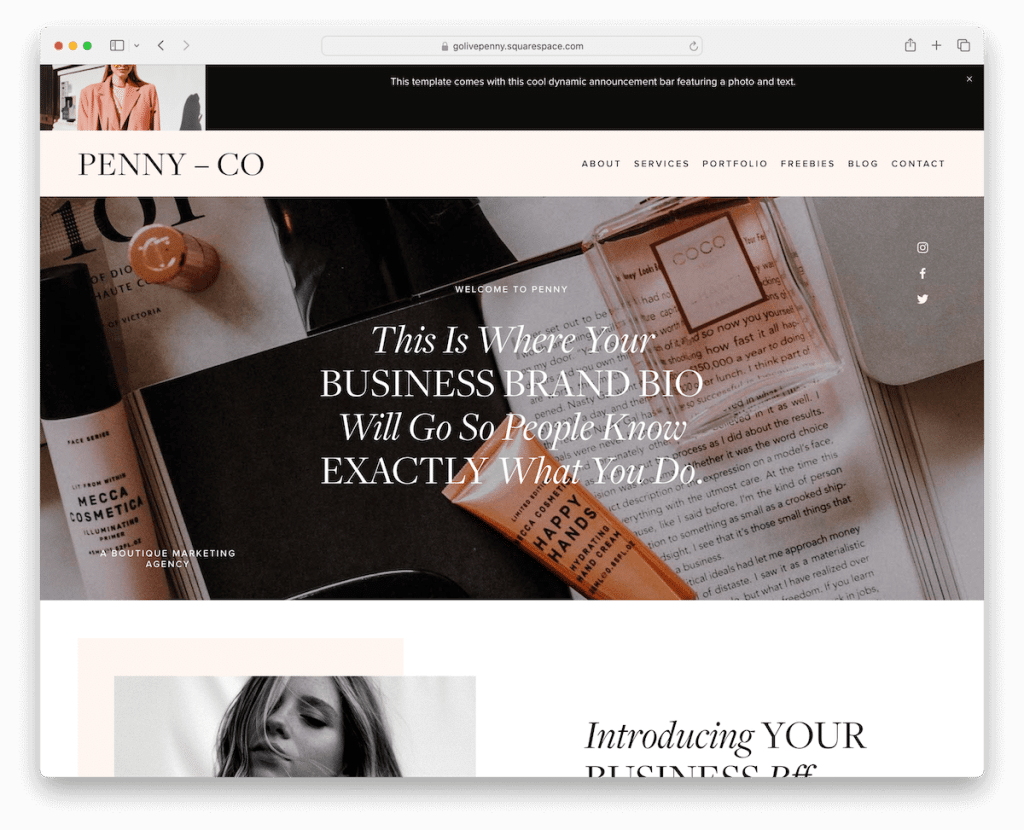
Plus d'informations / Télécharger la démo4. Penny

Penny est le modèle d'arrière-plan vidéo Squarespace parfait pour une ambiance chic et féminine. Il démarre avec une notification dans la barre supérieure pour attirer votre attention, et son design crie à l'élégance.
Vous aimez présenter votre travail ? Le carrousel de projet et le grand curseur sur les pages de projet sont époustouflants et prêts à impressionner.
Il existe une section de blog élégante et un formulaire d'inscription pour garder votre public accro et avide d'en savoir plus.
Le pied de page sombre ajoute une touche de classe, abritant des liens très importants, des icônes sociales et bien plus encore. De plus, le formulaire de contact prédéfini facilite la contact.
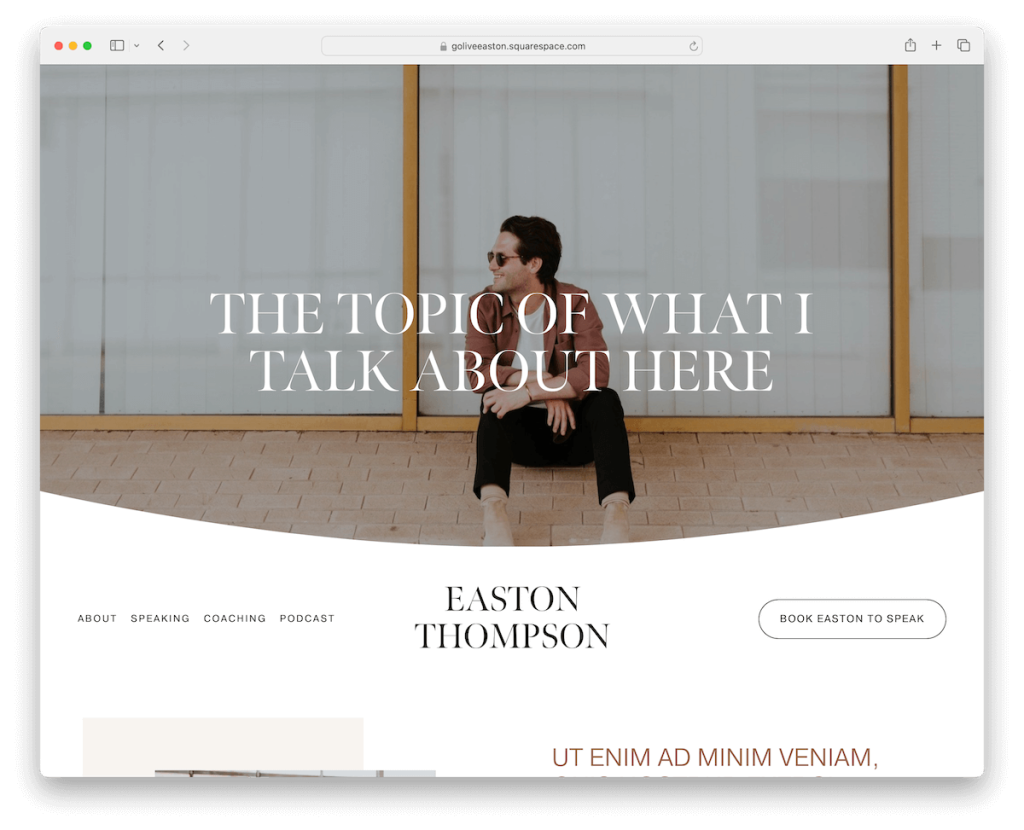
Plus d'informations / Télécharger la démo5. Easton

Easton a une section d'en-tête originale avec un effet de défilement de parallaxe et du texte superposé, suivi d'une navigation et d'un bouton CTA ci-dessous.
Son design est léger, épuré et moderne, utilisant beaucoup d’espace blanc pour une meilleure lisibilité.
Des éléments animés, des accordéons pour des informations supplémentaires, des pages internes, un formulaire de contact, des icônes de réseaux sociaux et des témoignages ne sont que quelques-uns des différents goodies Easton avec lesquels vous pouvez travailler.
Optez pour Easton si vous avez besoin d’élégance et de praticité mélangées dans un puissant modèle d’arrière-plan vidéo Squarespace.
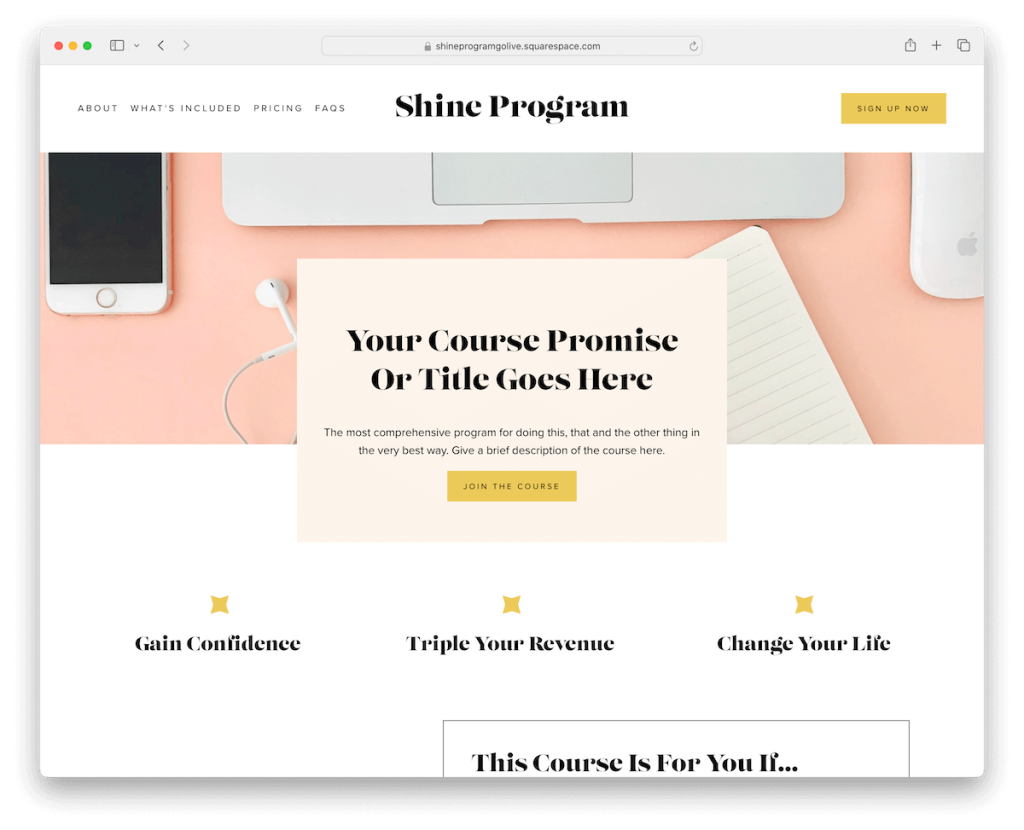
Plus d'informations / Télécharger la démo6. Programme Brillance

Le modèle du programme Shine est une centrale élégante pour les pages de destination ou les sites professionnels d'une seule page.
Il vous accueille avec un en-tête clair, avec le logo au centre de la scène, un menu à gauche et un bouton CTA accrocheur à droite.
C'est un régal visuel avec des images animées et des arrière-plans vidéo qui vous maintiennent engagé. Les témoignages et les critiques ajoutent de la crédibilité, tandis que les accordéons dévoilent soigneusement les détails du programme.
Il comprend également un emplacement pour les prix, ce qui est fortement recommandé – vous ne voulez pas que les utilisateurs potentiels se demandent combien cela coûte.

Et la section FAQ répond à toutes les questions courantes, ce qui est gagnant-gagnant pour vous et vos clients.
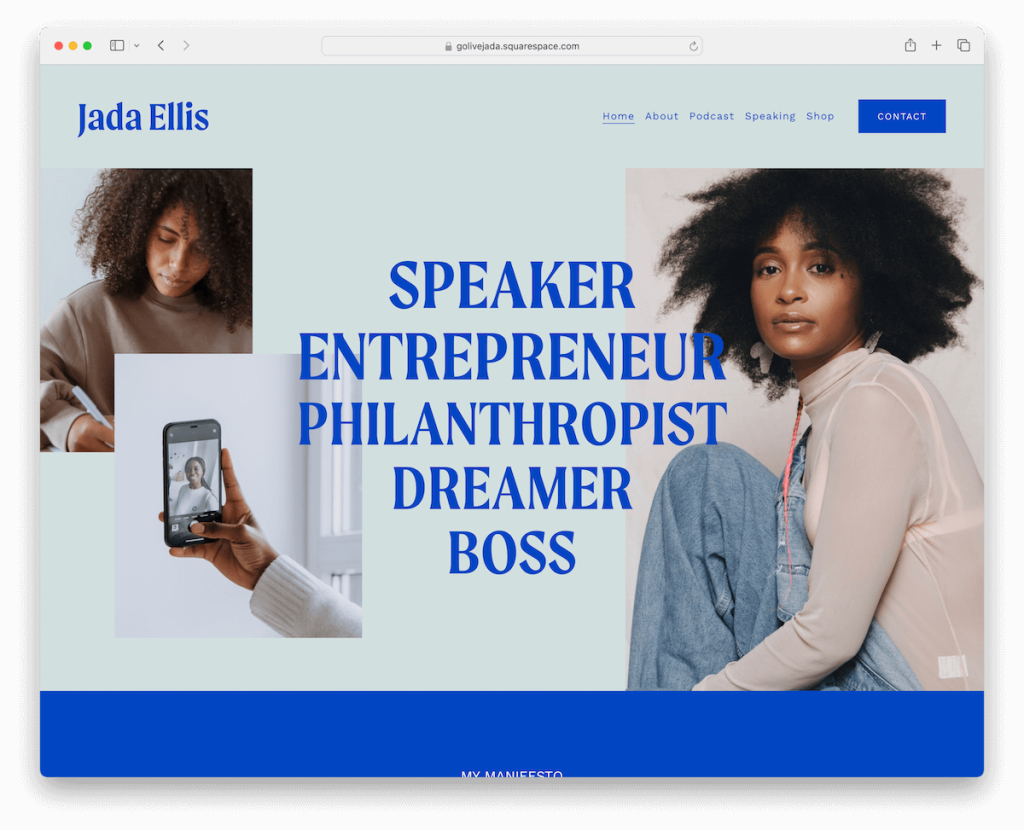
Plus d'informations / Télécharger la démo7. Jada

Jada vise à faire une première impression saisissante avec sa zone accrocheuse au-dessus de la ligne de flottaison. Il vous attire avec un en-tête transparent qui semble moderne et élégant.
Vous voulez montrer où vous avez été présenté ? La section « présenté dans » s'en occupe, prête à mettre en valeur les logos des principales publications.
Les images animées ajoutent une touche dynamique, tandis que le flux prêt pour IG est parfait pour les papillons sociaux.
Le pied de page est transparent et propose des liens rapides, des icônes sociales et juste ce qu'il faut d'informations commerciales.
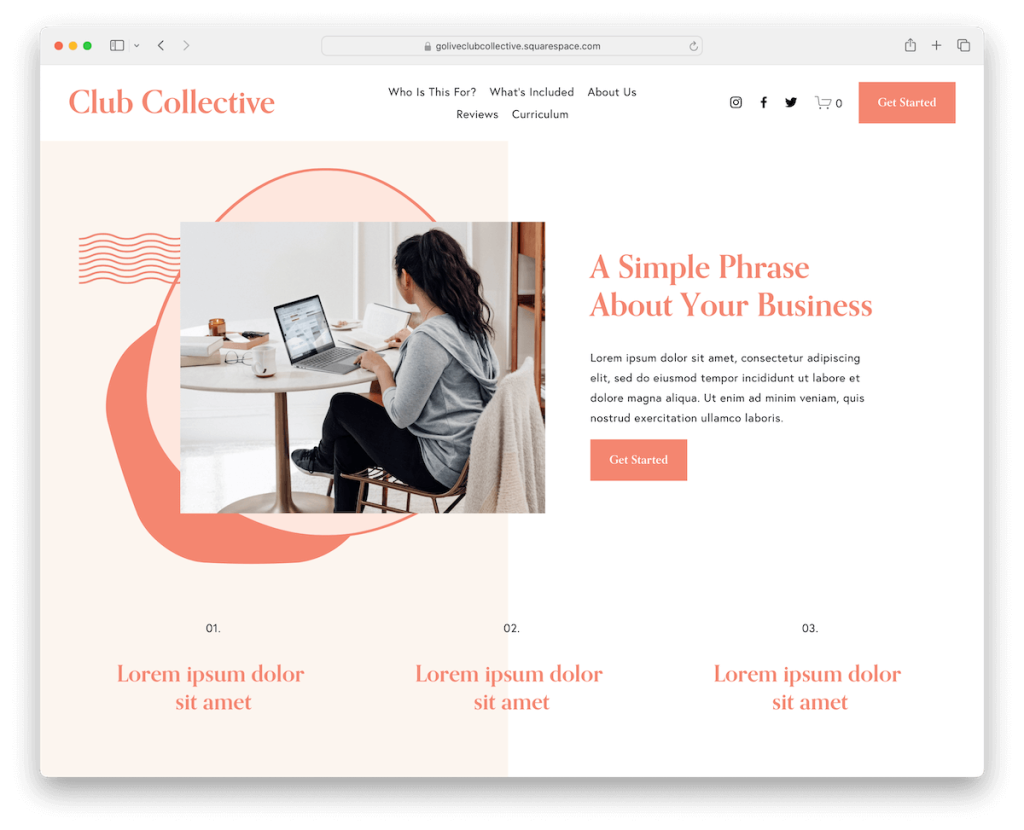
Plus d'informations / Télécharger la démo8. Collectif des clubs

Club Collective est un modèle d'arrière-plan vidéo Squarespace qui vous guide dans un espace numérique exclusif.
Son en-tête flottant, surmonté d'un bouton CTA remarquable, garde les liens de menu, les icônes de réseaux sociaux et les icônes de panier d'achat à portée de main.
Plongez dans le contenu avec des vidéos intégrées sans effort qui racontent une histoire captivante. La grande section de témoignages met de vraies voix au premier plan tandis que les forfaits tarifaires présentent clairement les options.
Les FAQ, avec des accordéons faciles à naviguer, fournissent des questions et réponses courantes. Enfin, le pied de page minimaliste résume parfaitement le tout, en gardant l’accent sur ce qui compte.
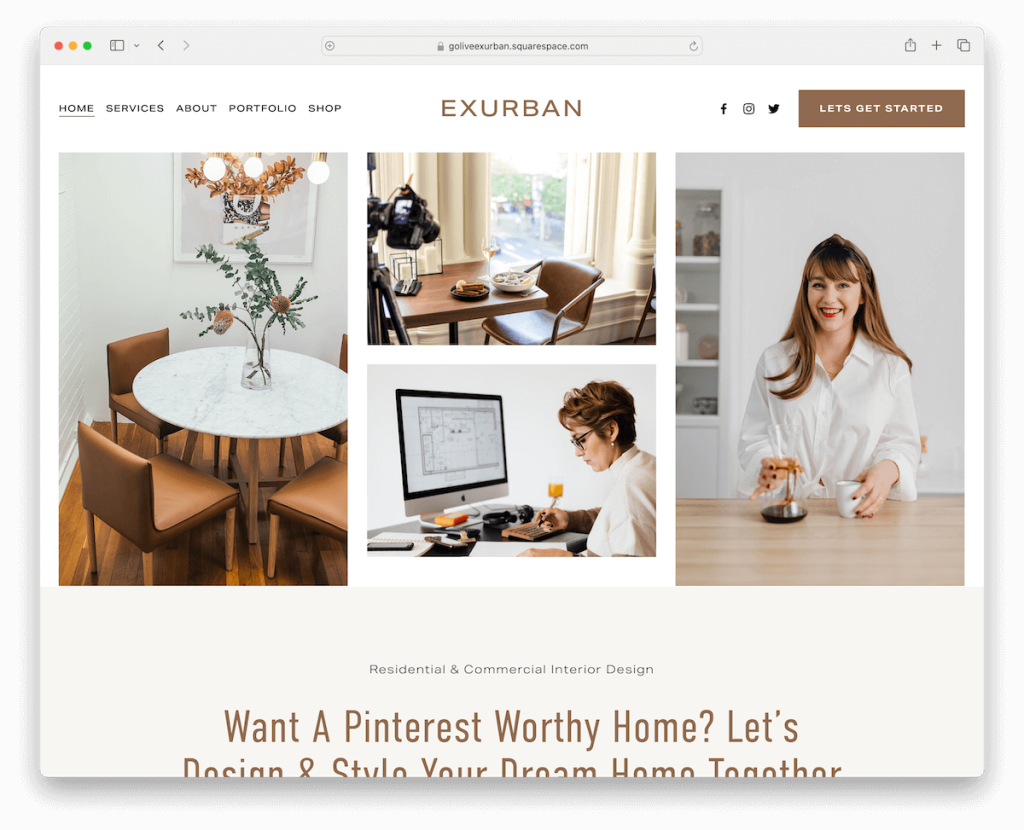
Plus d'informations / Télécharger la démo9. Exurbain

Exurban est un magnifique modèle Squarespace avec un en-tête collant qui garantit une navigation facile à tout moment.
Il comporte plusieurs pages internes, dont un portfolio et une boutique en ligne, afin que vous puissiez présenter vos œuvres et les vendre simultanément.
La page de contact est équipée à la fois d'un formulaire fonctionnel et de Google Maps intégré, garantissant une commodité ultime.
Le pied de page d'Exurban est un centre de ressources comprenant un menu, des liens vers les réseaux sociaux, un formulaire d'abonnement et un emplacement spécial pour un widget d'abonnement.
Exurban est une question de classe et de style, propulsant votre présence en ligne vers de nouveaux sommets.
Plus d'informations / Télécharger la démoComment créer un site Web d'arrière-plan vidéo avec Squarespace
- Choisissez votre modèle : Connectez-vous à votre compte Squarespace et sélectionnez un modèle prenant en charge les arrière-plans vidéo. Vous pouvez également gagner du temps en choisissant l’un des modèles de la liste ci-dessus.
- Ajouter une section d'arrière-plan vidéo : accédez à la page où vous souhaitez l'arrière-plan vidéo, cliquez sur « Modifier », puis ajoutez une nouvelle section. Choisissez une disposition de section qui autorise les arrière-plans vidéo.
- Utilisez votre vidéo : sélectionnez l'option vidéo et téléchargez la vidéo que vous souhaitez utiliser. Squarespace recommande d'utiliser des vidéos d'une soixantaine de secondes pour des temps de chargement optimaux. Vous pouvez également intégrer une vidéo de YouTube ou Vimeo dans certains cas.
- Ajustez les paramètres pour les appareils mobiles et les ordinateurs de bureau : modifiez les paramètres pour garantir que la vidéo s'affiche parfaitement sur les vues de bureau et mobiles. Cela peut inclure l'ajustement du point focal et la garantie que la vidéo ne se lance pas automatiquement sur les appareils mobiles afin de sauvegarder les données de vos visiteurs.
- Prévisualiser et publier : Enfin, prévisualisez votre site pour voir à quoi ressemble l'arrière-plan de la vidéo. Effectuez les ajustements nécessaires, et une fois que vous êtes satisfait de l'apparence de tout, cliquez sur « Enregistrer », puis sur « Publier » pour appliquer vos modifications.
FAQ sur les modèles d’arrière-plan vidéo Squarespace
N’importe quel modèle Squarespace peut-il prendre en charge les arrière-plans vidéo ?
Tous les modèles Squarespace ne prennent pas en charge les arrière-plans vidéo. Il est important de choisir des modèles spécialement conçus avec cette fonctionnalité pour obtenir les meilleurs résultats.
Quels formats vidéo sont pris en charge pour les arrière-plans vidéo dans Squarespace ?
Squarespace prend en charge le format MP4 pour les arrière-plans vidéo afin de garantir une compatibilité et des temps de chargement optimaux sur tous les appareils et navigateurs. Mais vous pouvez également intégrer des vidéos de YouTube et Vimeo.
Comment puis-je m'assurer que l'arrière-plan de ma vidéo ne ralentit pas mon site Web ?
Utilisez des vidéos courtes en boucle d'une durée d'environ 20 à 60 secondes, optimisez-les pour le Web (fichier de petite taille mais qualité claire) et évitez d'utiliser des vidéos haute résolution inutiles pour une utilisation en arrière-plan. Ou, mieux, intégrez des vidéos de YouTube ou Vimeo.
Les arrière-plans vidéo peuvent-ils être lus automatiquement sur les appareils mobiles ?
En raison de problèmes d'utilisation des données et de restrictions de lecture automatique sur certains navigateurs mobiles, les arrière-plans vidéo peuvent ne pas toujours être lus automatiquement sur les appareils mobiles. Il est préférable d'avoir une image de secours pour de tels cas.
Est-il possible d'ajouter du son à l'arrière-plan de ma vidéo dans Squarespace ?
Les arrière-plans vidéo Squarespace sont conçus pour être lus sans son afin de garantir qu'ils ne gênent pas l'expérience du visiteur du site Web. Il est recommandé d'utiliser des vidéos silencieuses pour les arrière-plans.
Comment puis-je ajouter un arrière-plan vidéo à une section spécifique de mon site Squarespace ?
Pour ajouter un arrière-plan vidéo à une section spécifique, accédez à cette section dans l'éditeur, cliquez sur la zone d'arrière-plan et choisissez l'option permettant d'ajouter une vidéo. À partir de là, vous pouvez télécharger ou lier votre vidéo selon vos besoins.
