Die 9 besten Squarespace-Videohintergrundvorlagen 2024
Veröffentlicht: 2024-04-11Sie suchen also nach der perfekten Squarespace-Videohintergrundvorlage, um Ihrer Website das gewisse Etwas zu verleihen, oder?
Sie können jetzt eine Website erstellen, die Ihre Geschichte nicht nur erzählt, sondern sie auch in lebendigen Details mit atemberaubenden Videohintergründen zeigt.
Klingt verträumt? Das dachten wir auch!
Aus diesem Grund haben wir eine Sammlung von Videohintergrundvorlagen ausgewählt, die einfach phänomenal sind.
Von geschäftlichen bis hin zu persönlichen Websites – Sie sind bereit, die nächste Stufe zu erreichen.
Alles, was Sie brauchen, ist, eine Vorlage auszuwählen und sie zu optimieren (kein Programmieren!), um eine Website zu erstellen, die jeden begeistert.
Dieser Beitrag behandelt :
- Beste Squarespace-Videohintergrundvorlagen
- So erstellen Sie mit Squarespace eine Website mit Videohintergrund
- FAQs zu Squarespace-Videohintergrundvorlagen
- Kann jede Squarespace-Vorlage Videohintergründe unterstützen?
- Welche Videoformate werden für Videohintergründe in Squarespace unterstützt?
- Wie kann ich sicherstellen, dass mein Videohintergrund meine Website nicht verlangsamt?
- Können Videohintergründe auf Mobilgeräten automatisch abgespielt werden?
- Ist es möglich, in Squarespace Ton zu meinem Videohintergrund hinzuzufügen?
- Wie kann ich einem bestimmten Abschnitt meiner Squarespace-Website einen Videohintergrund hinzufügen?
Beste Squarespace-Videohintergrundvorlagen
Sind Sie bereit, Ihre Website zu einem visuellen Meisterwerk zu machen?
Nachfolgend finden Sie unsere Top-Tipps für Squarespace-Videohintergrundvorlagen, mit denen sich Ihre Website garantiert von der Masse abhebt.
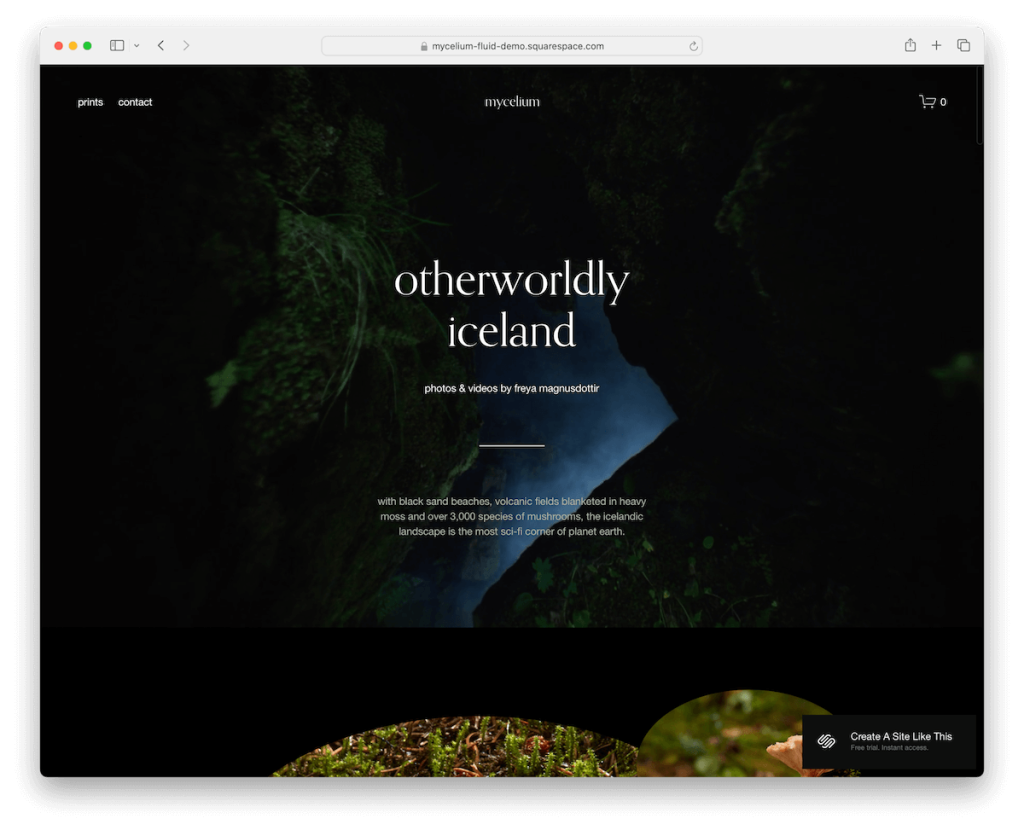
1. Myzel

Mycelium ist eine spektakuläre Squarespace-Vorlage mit einem wirkungsvollen dunklen Design und Videohintergrund.
Was Mycelium zu etwas ganz Besonderem macht, ist das fesselnde und fesselnde Scroll-Erlebnis, das Sie fesselnd an den Bildschirm fesselt.
Darüber hinaus verfügt es über eine einfache Kopf- und Fußzeile sowie eine Kontaktseite und einen E-Commerce-Bereich für den Online-Verkauf von Drucken, Kunst, Merch usw.
Wenn Sie einen starken und bleibenden ersten Eindruck hinterlassen möchten, ist Mycelium zweifellos genau das Richtige für Sie.
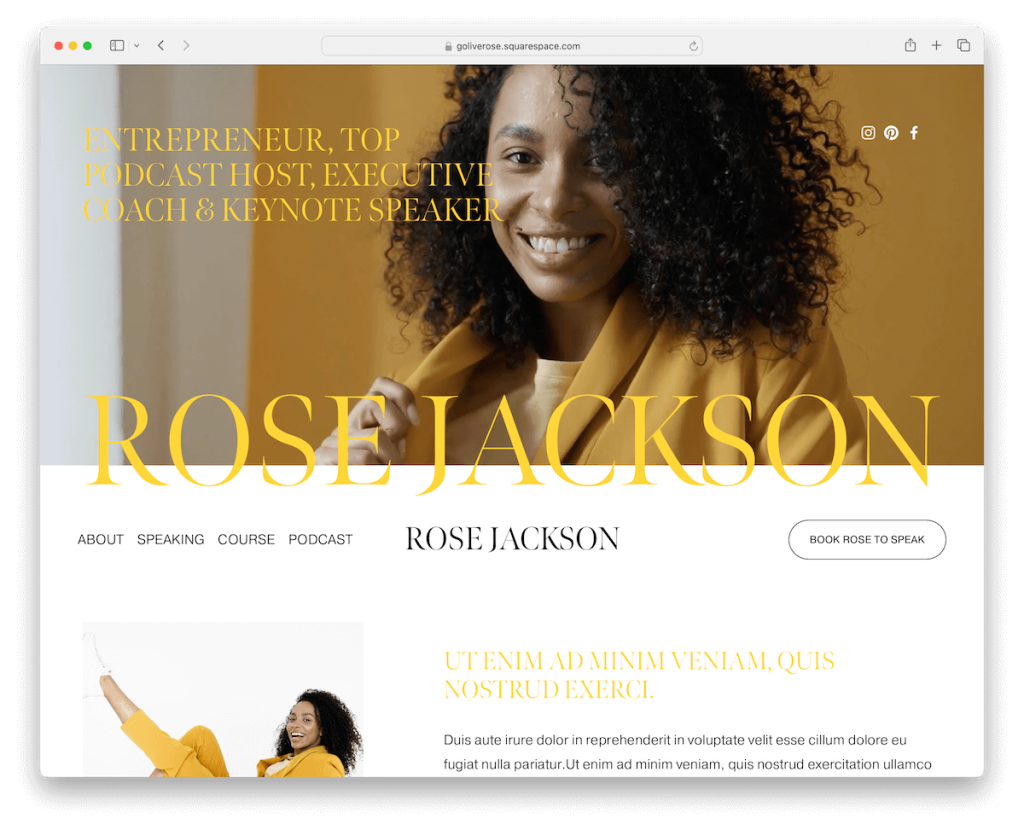
Weitere Informationen / Demo herunterladen2. Rose

Rose ist leicht, lebendig und energiegeladen, mit ansprechenden Video-Hintergrundabschnitten, die sofort Neugier wecken.
Bei dieser Squarespace-Vorlage dreht sich alles um die Personalisierung, damit Sie Ihr Unternehmen und Ihre Dienstleistungen online im bestmöglichen Licht präsentieren können.
Von der Kopf- bis zur Fußzeile und allen Abschnitten und internen Seiten dazwischen garantiert Rose ein hervorragendes Surferlebnis, das jeden begeistern wird.
Zu guter Letzt ist die Fußzeile vollgepackt mit Quicklinks und einem Buchungsbutton und verfügt über einen Instagram-fähigen Feed.
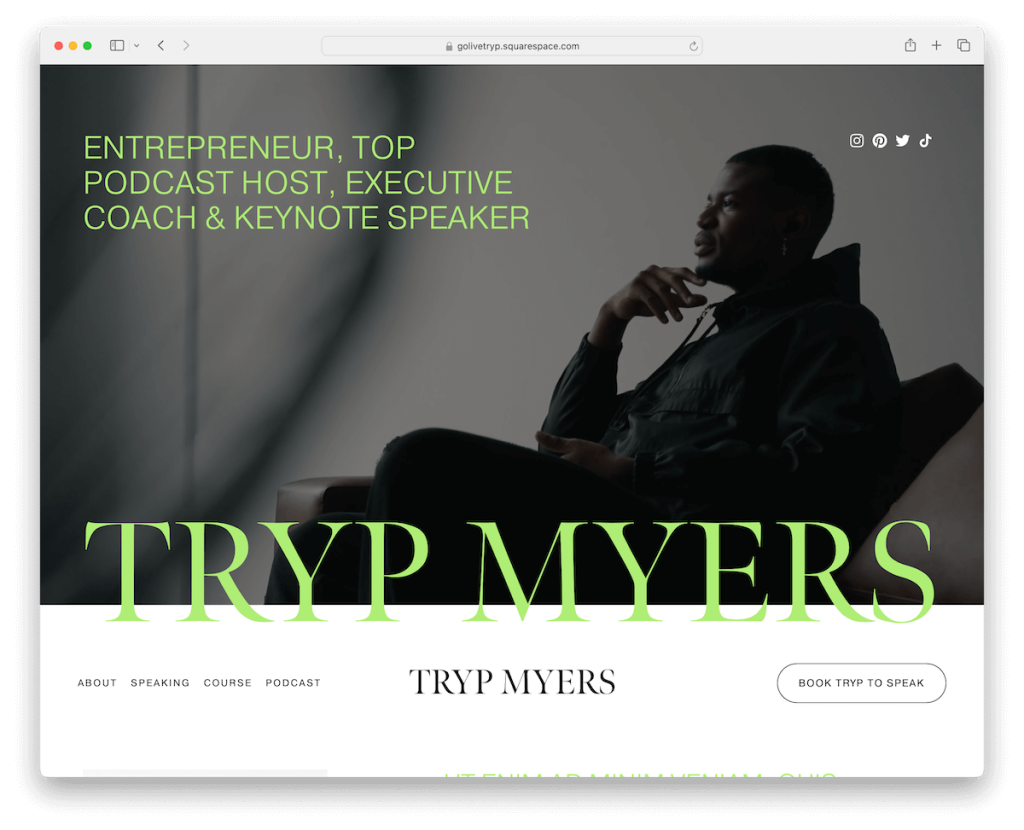
Weitere Informationen / Demo herunterladen3. Tryp

Tryp ist ein Game-Changer für alle, die online für Furore sorgen möchten. Der Video-Hintergrund-Header erregt sofort Aufmerksamkeit und sorgt für eine dynamische Atmosphäre.
Was ist cool? Direkt in der Navigationsleiste befindet sich eine CTA-Schaltfläche, mit der Besucher ganz einfach Maßnahmen ergreifen können.
Tauchen Sie mit hübschen Akkordeons tiefer ein und lassen Sie sich von animiertem Text, der in die Szene einfließt, begeistern. Darüber hinaus sorgt der Schieberegler für Erfahrungsberichte für Vertrauen, während das Abonnementformular die Besucher bei der Stange hält.
Darüber hinaus sind Sie mit sofort einsatzbereiten Seiten für „Info“, „Vorträge“, „Kurse“ und „Podcasts“ in kürzester Zeit online.
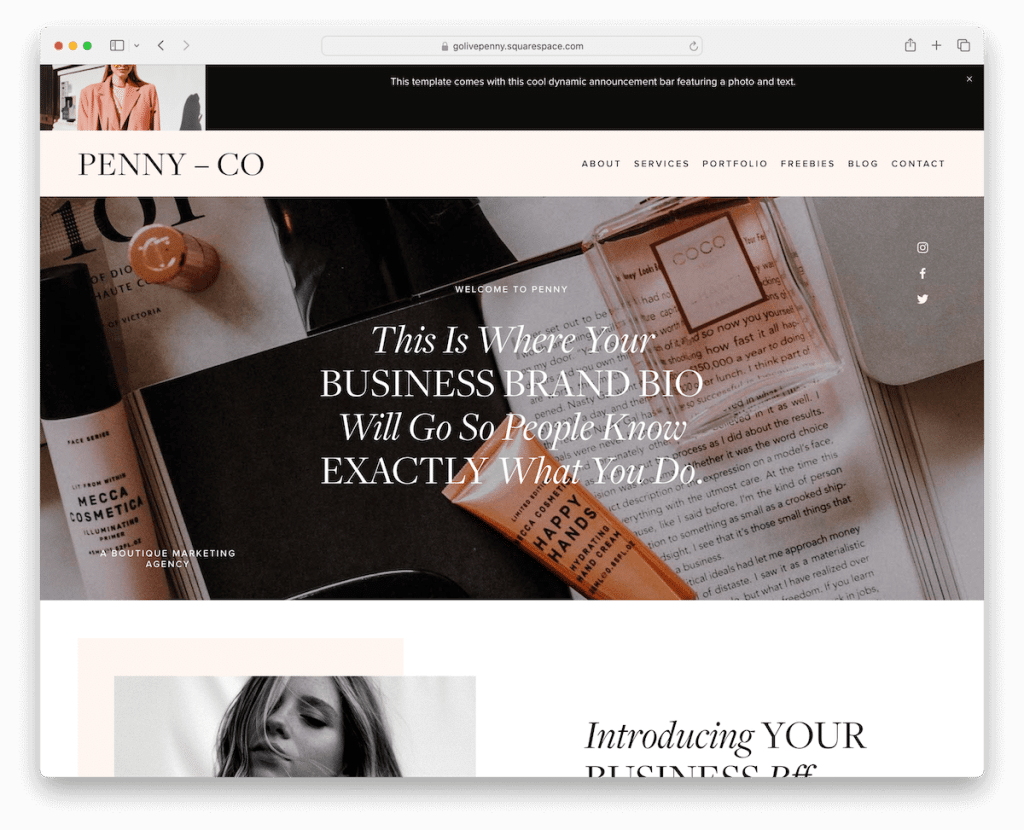
Weitere Informationen / Demo herunterladen4. Penny

Penny ist die perfekte Squarespace-Videohintergrundvorlage für eine schicke, feminine Atmosphäre. Es beginnt mit einer Benachrichtigung in der oberen Leiste, die Ihre Aufmerksamkeit erregt, und sein Design schreit nach Eleganz.
Lieben Sie es, Arbeiten zu präsentieren? Das Projektkarussell und der große Schieberegler auf den Projektseiten sind beeindruckend und werden Sie beeindrucken.
Es gibt einen eleganten Blog-Bereich und ein Opt-in-Formular, um Ihr Publikum süchtig und hungrig nach mehr zu machen.
Die dunkle Fußzeile sorgt für einen Hauch von Klasse und enthält wichtige Links, soziale Symbole und mehr. Darüber hinaus macht das vordefinierte Kontaktformular die Kontaktaufnahme zum Kinderspiel.
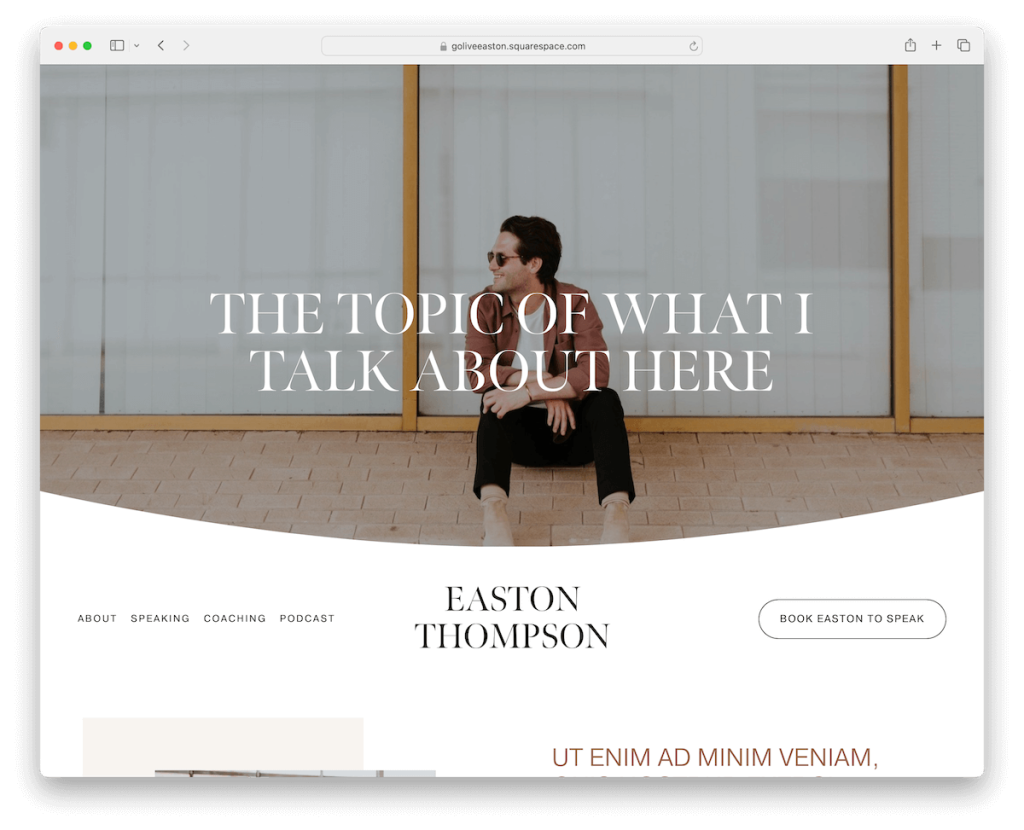
Weitere Informationen / Demo herunterladen5. Easton

Easton verfügt über einen Original-Kopfzeilenbereich mit Parallax-Scrolling-Effekt und überlagertem Text, gefolgt von einer Navigation und einer CTA-Schaltfläche darunter.
Das Design ist hell, klar und modern und nutzt viel Weißraum für eine bessere Lesbarkeit.
Animierte Elemente, Akkordeons für zusätzliche Informationen, interne Seiten, ein Kontaktformular, Social-Media-Symbole und Testimonials sind nur einige der verschiedenen Goodies von Easton, mit denen Sie arbeiten können.
Entscheiden Sie sich für Easton, wenn Sie Eleganz und Praktikabilität in einer leistungsstarken Squarespace-Videohintergrundvorlage vereinen möchten.
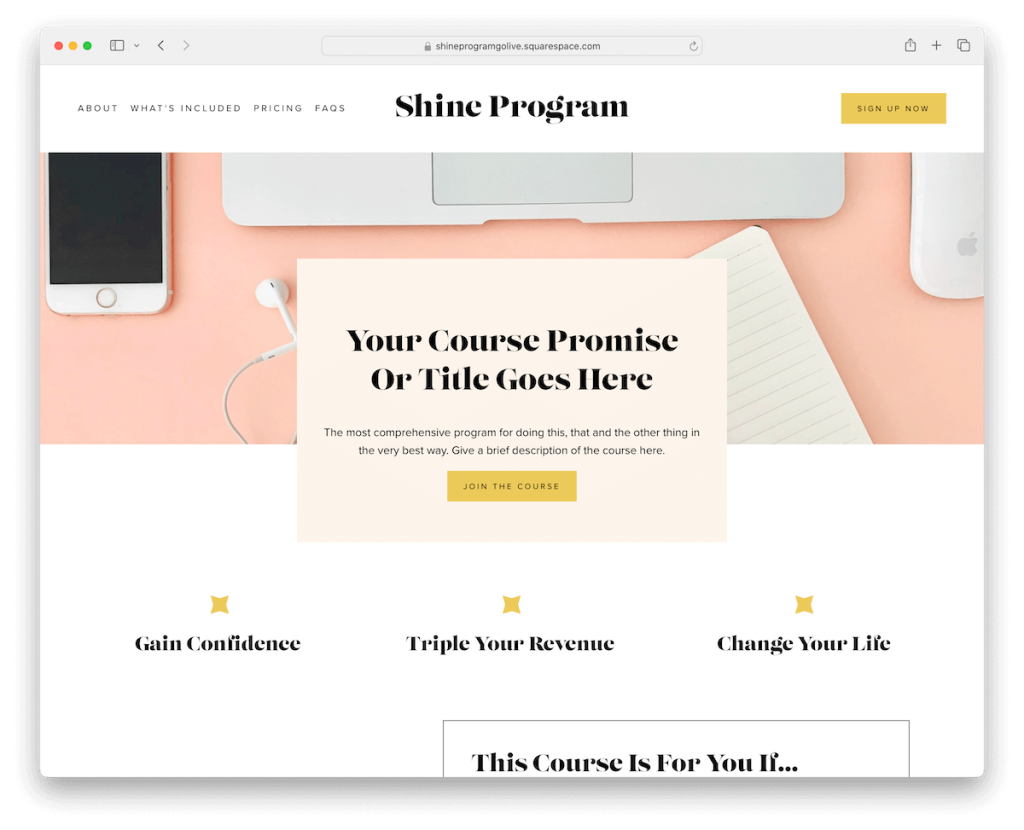
Weitere Informationen / Demo herunterladen6. Shine-Programm

Die Shine-Programmvorlage ist ein elegantes Kraftpaket für Landingpages oder einseitige Unternehmensseiten.
Es begrüßt Sie mit einer klaren Kopfzeile, in der das Logo im Mittelpunkt steht, einem Menü auf der linken Seite und einem flotten CTA-Button auf der rechten Seite.
Es ist ein visueller Genuss mit animierten Bildern und Videohintergründen, die Sie fesseln. Erfahrungsberichte und Rezensionen erhöhen die Glaubwürdigkeit, während Akkordeons Programmdetails übersichtlich darlegen.
Es enthält auch eine Preisangabe, was sehr zu empfehlen ist – Sie möchten nicht, dass potenzielle Benutzer sich fragen, wie viel es kostet.

Und der FAQ-Bereich beantwortet alle häufig gestellten Fragen, was eine Win-Win-Situation für Sie und Ihre Kunden darstellt.
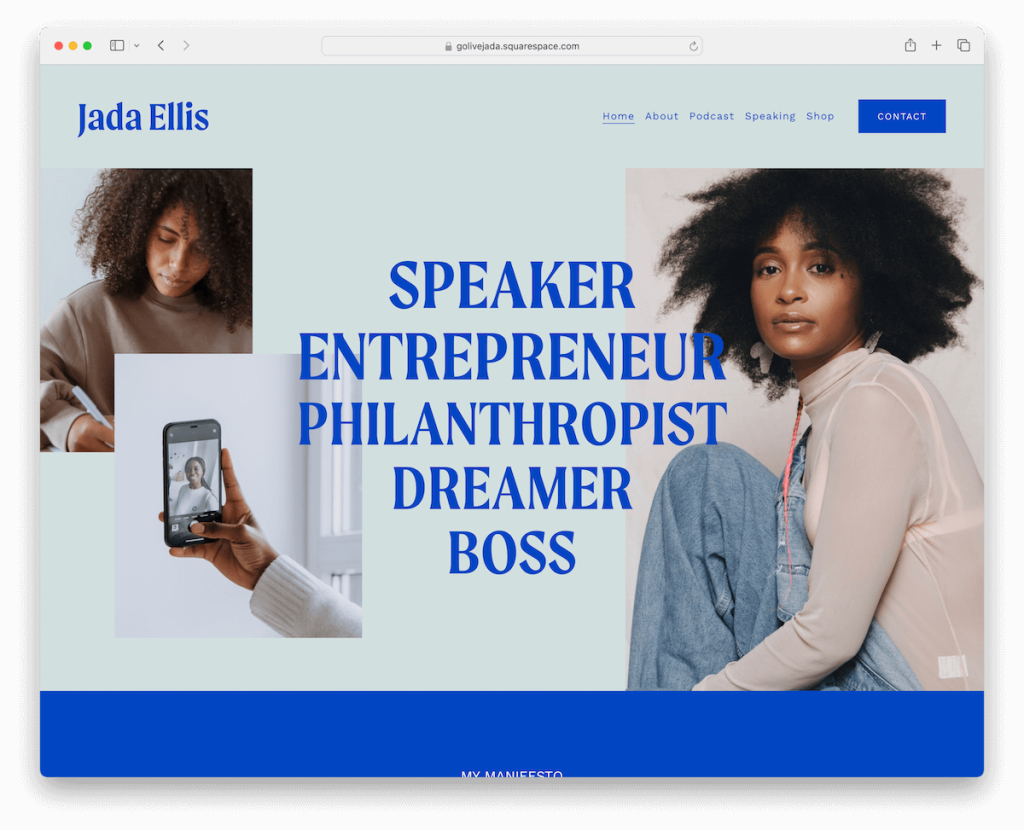
Weitere Informationen / Demo herunterladen7. Jada

Bei Jada geht es darum, mit seinem einprägsamen „above-the-fold“-Bereich einen beeindruckenden ersten Eindruck zu hinterlassen. Es zieht Sie mit einem transparenten Header an, der modern und elegant wirkt.
Möchten Sie zeigen, wo Sie vorgestellt wurden? Dafür sorgt der Abschnitt „Featured in“, in dem die Logos wichtiger Publikationen präsentiert werden.
Animierte Bilder sorgen für eine dynamische Note, während der IG-fähige Feed perfekt für soziale Kontakte ist.
Die Fußzeile ist nahtlos und bietet schnelle Links, soziale Symbole und genau die richtige Menge an Geschäftsinformationen.
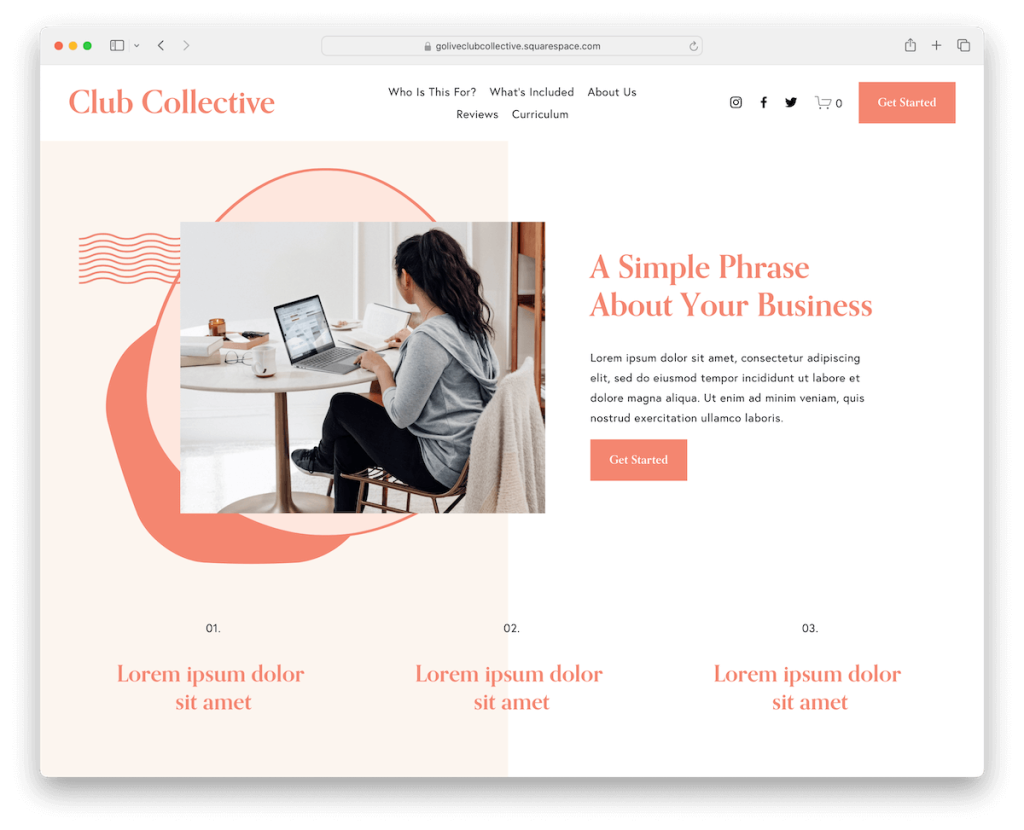
Weitere Informationen / Demo herunterladen8. Clubkollektiv

Club Collective ist eine Squarespace-Videohintergrundvorlage, die Sie in einen exklusiven digitalen Raum führt.
Der schwebende Header mit einer auffälligen CTA-Schaltfläche hält Menülinks, Social-Media-Symbole und Warenkorbsymbole in Reichweite.
Tauchen Sie mit mühelos eingebetteten Videos, die eine fesselnde Geschichte erzählen, in den Inhalt ein. Der große Abschnitt mit Erfahrungsberichten bringt echte Stimmen in den Vordergrund, während die Preispakete die Optionen klar darlegen.
Die FAQs mit leicht zu navigierenden Akkordeons bieten häufig gestellte Fragen und Antworten. Schließlich fasst die minimalistische Fußzeile alles ordentlich zusammen und sorgt dafür, dass der Fokus auf dem Wesentlichen liegt.
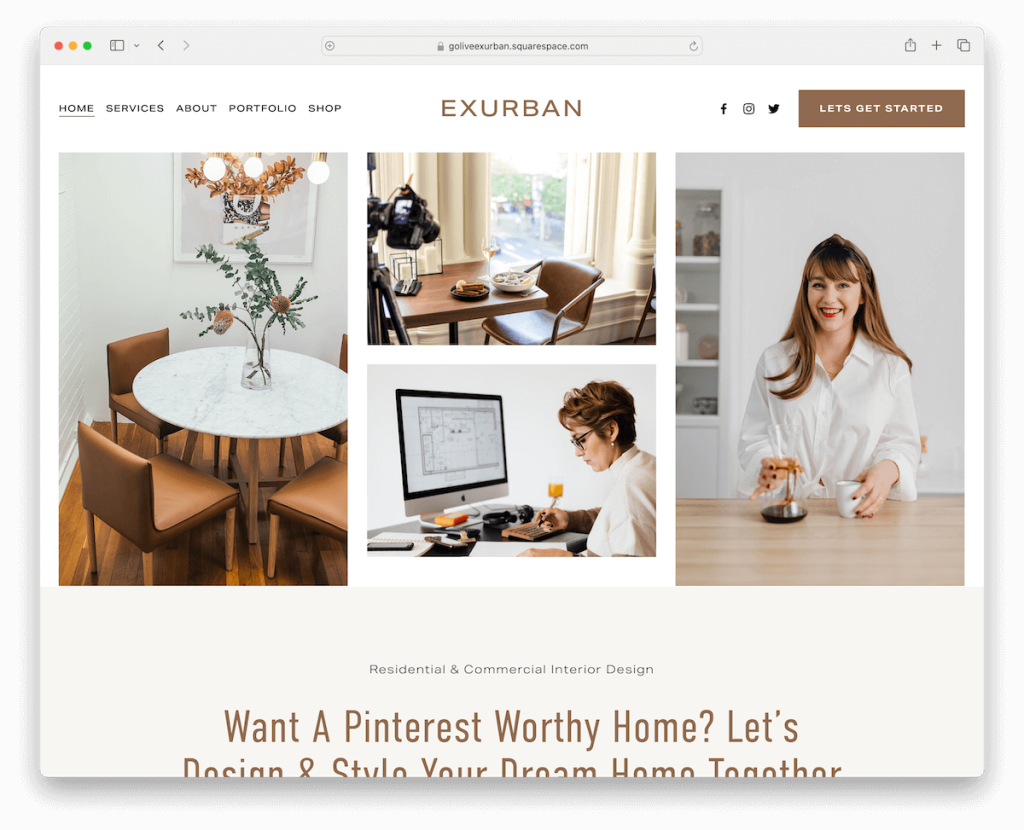
Weitere Informationen / Demo herunterladen9. Exurban

Exurban ist eine wunderschöne Squarespace-Vorlage mit einem Sticky-Header, der jederzeit eine einfache Navigation gewährleistet.
Es verfügt über mehrere interne Seiten, darunter ein Online-Portfolio und einen Shop, sodass Sie Ihre Werke präsentieren und gleichzeitig verkaufen können.
Die Kontaktseite ist sowohl mit einem funktionalen Formular als auch mit integriertem Google Maps ausgestattet und sorgt so für höchsten Komfort.
Die Fußzeile von Exurban ist ein Ressourcen-Hub mit einem Menü, Links zu sozialen Medien, einem Abonnementformular und einer speziellen Stelle für ein Abonnement-Widget.
Bei Exurban dreht sich alles um Klasse und Stil und bringt Ihre Online-Präsenz auf ein neues Niveau.
Weitere Informationen / Demo herunterladenSo erstellen Sie mit Squarespace eine Website mit Videohintergrund
- Wählen Sie Ihre Vorlage : Melden Sie sich bei Ihrem Squarespace-Konto an und wählen Sie eine Vorlage aus, die Videohintergründe unterstützt. Sie können auch Zeit sparen, indem Sie eine der Vorlagen aus der obigen Liste auswählen.
- Fügen Sie einen Videohintergrundabschnitt hinzu : Navigieren Sie zu der Seite, auf der Sie den Videohintergrund haben möchten, klicken Sie auf „Bearbeiten“ und fügen Sie dann einen neuen Abschnitt hinzu. Wählen Sie ein Abschnittslayout, das Videohintergründe ermöglicht.
- Verwenden Sie Ihr Video : Wählen Sie die Videooption und laden Sie das Video hoch, das Sie verwenden möchten. Squarespace empfiehlt für optimale Ladezeiten die Verwendung von Videos mit einer Länge von etwa 60 Sekunden. In manchen Fällen können Sie auch ein Video von YouTube oder Vimeo einbetten.
- Passen Sie die Einstellungen für Mobilgeräte und Desktops an : Passen Sie die Einstellungen an, um sicherzustellen, dass das Video sowohl auf dem Desktop als auch auf Mobilgeräten gut aussieht. Dazu kann es gehören, den Schwerpunkt anzupassen und sicherzustellen, dass das Video auf Mobilgeräten nicht automatisch abgespielt wird, um die Daten Ihrer Besucher zu schützen.
- Vorschau und Veröffentlichung : Sehen Sie sich abschließend eine Vorschau Ihrer Website an, um zu sehen, wie der Videohintergrund aussieht. Nehmen Sie alle erforderlichen Anpassungen vor, und wenn Sie mit dem Aussehen zufrieden sind, klicken Sie auf „Speichern“ und dann auf „Veröffentlichen“, um Ihre Änderungen zu veröffentlichen.
FAQs zu Squarespace-Videohintergrundvorlagen
Kann jede Squarespace-Vorlage Videohintergründe unterstützen?
Nicht alle Squarespace-Vorlagen verfügen über eine integrierte Unterstützung für Videohintergründe. Um die besten Ergebnisse zu erzielen, ist es wichtig, Vorlagen auszuwählen, die speziell für diese Funktion entwickelt wurden.
Welche Videoformate werden für Videohintergründe in Squarespace unterstützt?
Squarespace unterstützt das MP4-Format für Videohintergründe, um Kompatibilität und optimale Ladezeiten auf allen Geräten und Browsern sicherzustellen. Sie können aber auch Videos von YouTube und Vimeo einbetten.
Wie kann ich sicherstellen, dass mein Videohintergrund meine Website nicht verlangsamt?
Verwenden Sie kurze, geloopte Videos mit einer Länge von etwa 20–60 Sekunden, optimieren Sie sie für das Web (kleine Dateigröße, aber klare Qualität) und vermeiden Sie die Verwendung hochauflösender Videos, die für die Verwendung im Hintergrund unnötig sind. Oder besser noch, betten Sie Videos von YouTube oder Vimeo ein.
Können Videohintergründe auf Mobilgeräten automatisch abgespielt werden?
Aufgrund von Bedenken hinsichtlich der Datennutzung und Autoplay-Einschränkungen bei einigen mobilen Browsern werden Videohintergründe auf Mobilgeräten möglicherweise nicht immer automatisch abgespielt. Für solche Fälle ist es am besten, ein Fallback-Image zu haben.
Ist es möglich, in Squarespace Ton zu meinem Videohintergrund hinzuzufügen?
Squarespace-Videohintergründe sind so konzipiert, dass sie ohne Ton abgespielt werden, um sicherzustellen, dass sie das Erlebnis des Website-Besuchers nicht beeinträchtigen. Es wird empfohlen, stille Videos als Hintergrund zu verwenden.
Wie kann ich einem bestimmten Abschnitt meiner Squarespace-Website einen Videohintergrund hinzufügen?
Um einem bestimmten Abschnitt einen Videohintergrund hinzuzufügen, navigieren Sie im Editor zu diesem Abschnitt, klicken Sie auf den Hintergrundbereich und wählen Sie die Option zum Hinzufügen eines Videos. Von dort aus können Sie Ihr Video nach Bedarf hochladen oder verlinken.
