WooCommerce 的變體樣本? 這是設置它們的方法
已發表: 2023-03-17您之前可能已經在電子商務網站上看到過變體樣本。 它們是選擇產品變體時可用的視覺選擇器。 您無需任何編碼知識即可學習如何為 WooCommerce 使用變體樣本。 這樣,您的客戶就能真正看到產品變體之間的質地、顏色和其他差異,從而幫助他們決定購買哪一個。
您有三個選項️來為 WooCommerce 添加和使用變體樣本:
- 使用一個插件,將變化樣本添加到您當前的主題
- 安裝包含色板的新電子商務主題
- 將色板自定義編碼到您當前的網站
考慮到沒有理由僅僅為了一個功能而換掉一個完美的主題,對許多用戶來說獲得一個新主題是不現實的。 自定義編碼需要特殊技能(或僱用可以完成這項工作的人)。 這就是為什麼我們強烈建議安裝一個插件以使用 WooCommerce 的變體樣本。
在本指南中,您將逐步學習如何使用無代碼插件為 WooCommerce 設置變體樣本。
為什麼要變色板?
WooCommerce 已經帶有默認的變體下拉菜單。 此外,許多 WooCommerce 主題包括樣式化的變體按鈕。 那麼,將樣本放在您的產品變體上有什麼意義呢?
- 改善購物體驗:基於文本的產品變體除了名稱外,幾乎沒有說明變體; 添加圖像可確保客戶不會點擊他們不感興趣的變體,因此,他們會花更少的時間盲目點擊。
- 用在線購物來彌補缺失的東西:視覺樣本讓顧客了解產品的質地、顏色,甚至形狀——他們通常只能通過實體零售店才能獲得的東西。
- 提高轉化率:通過更快的購物流程,以及客戶對他們所看到的東西更有信心,您可以增加他們購買產品的機會。
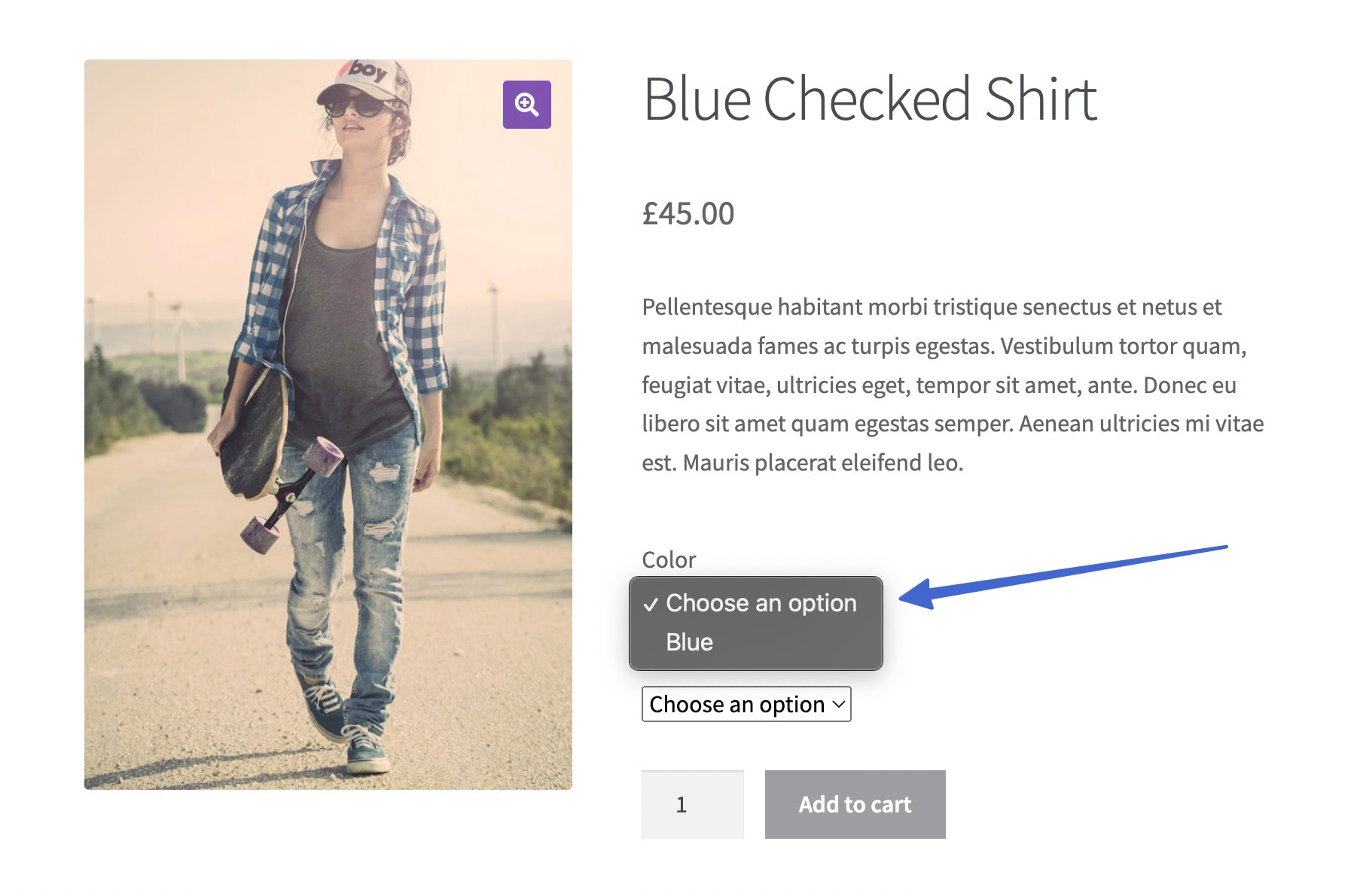
那麼,您是否願意使用 WooCommerce 的默認產品變體? 像這樣:

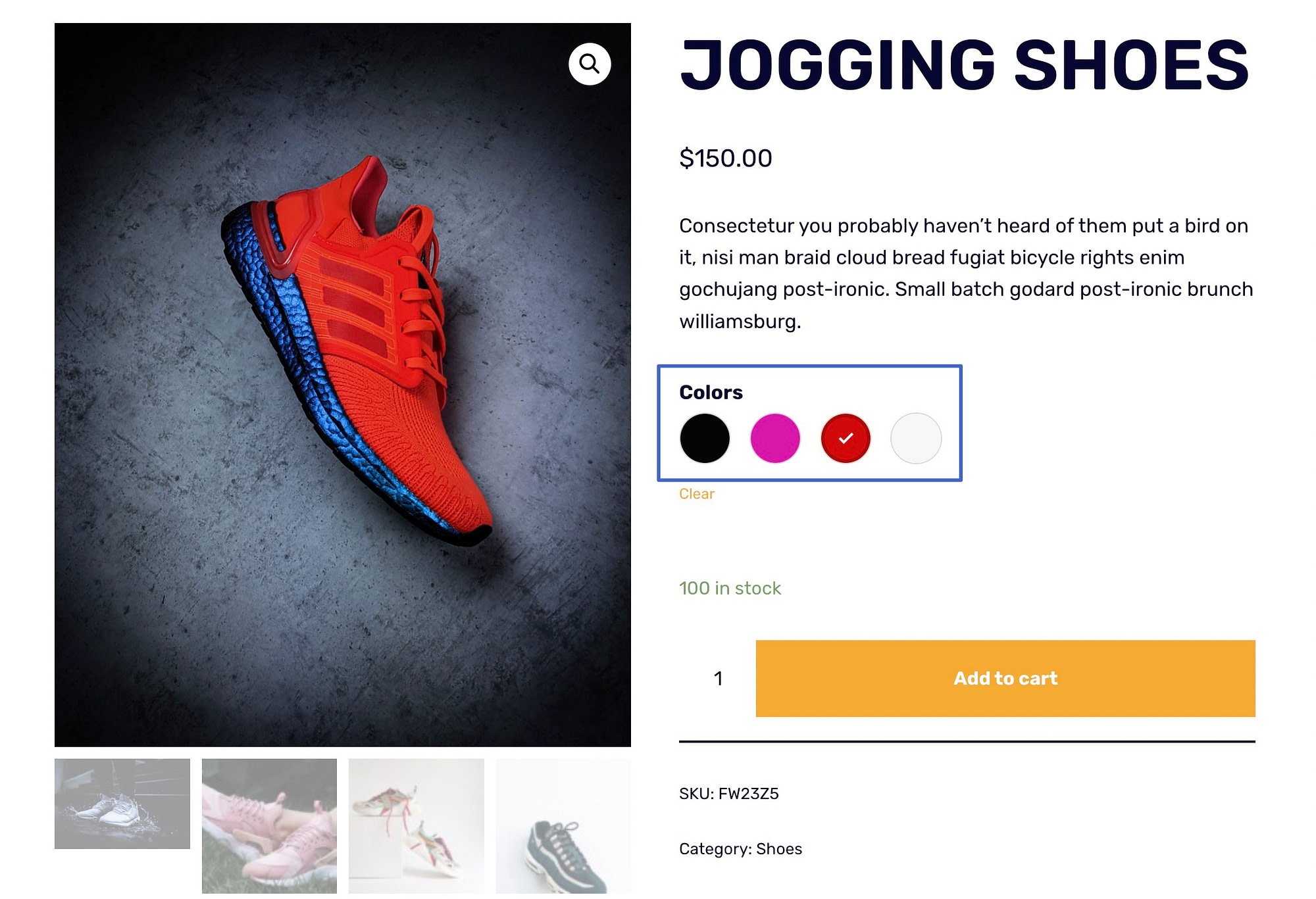
或者您更願意通過結合基於圖像和顏色的色板來提升變體的外觀和體驗? 像這樣:

如果您為 WooCommerce 選擇了時尚的產品樣本,請繼續閱讀以學習將它們添加到您的電子商務網站。
如何使用 WooCommerce 的變體樣本
對於為 WooCommerce 設置變體樣本的最簡單方法,您可以使用 Sparks for WooCommerce 插件。
不需要任何技術知識,它可以讓您向任何 WooCommerce 主題添加變體樣本,並且它支持使用標籤、圖像或顏色的樣本。
為了學習本教程,我們假設您已經安裝了 WooCommerce 並將產品添加到您的商店。 從那裡,我們將介紹如何將變體樣本添加到您的商店。
- 第 1 步:安裝 Sparks for WooCommerce 插件
- 第 2 步:添加屬性
- 第 3 步:為屬性配置術語
- 第 4 步:考慮不同的變體樣本類型(可選)
- 第 5 步:為 WooCommerce 項目製作產品變體
- 第 6 步:查看 WooCommerce 的變化樣本
第 1 步:安裝 Sparks for WooCommerce 插件
首先,安裝並激活 Sparks for WooCommerce 插件。
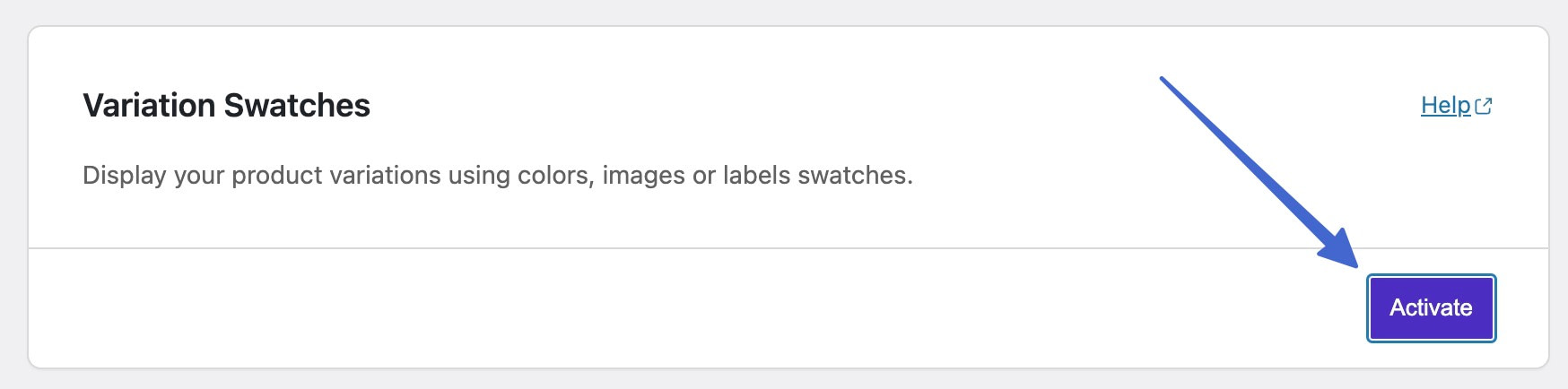
要完成設置,請轉到 WordPress 上的設置 > Sparks 。 單擊Variation Swatches下的Activate按鈕。

注意: WooCommerce 的 Sparks 還提供其他功能,您可以在此頁面上激活這些功能。 例如,您可以打開產品願望清單、產品快速查看、產品比較、高級產品評論和自定義感謝頁面等功能,僅舉幾例。
第 2 步:添加屬性
要讓 Sparks 在產品頁面上放置視覺變體樣本,您必須為 WooCommerce 產品創建屬性和產品變體。
這是有關如何配置 WooCommerce 變體和可變產品的詳盡指南。
它解釋說:
- 屬性是產品的描述符,例如材料、顏色或尺寸
- 變化是客戶做出的選擇,例如客戶如何在藍色和紅色鞋子之間進行選擇
您需要為要包含在商店中的每個變體創建一個屬性,因為產品變體依賴於屬性。
首先,創建一個全局屬性:比如顏色、紋理或樣式。
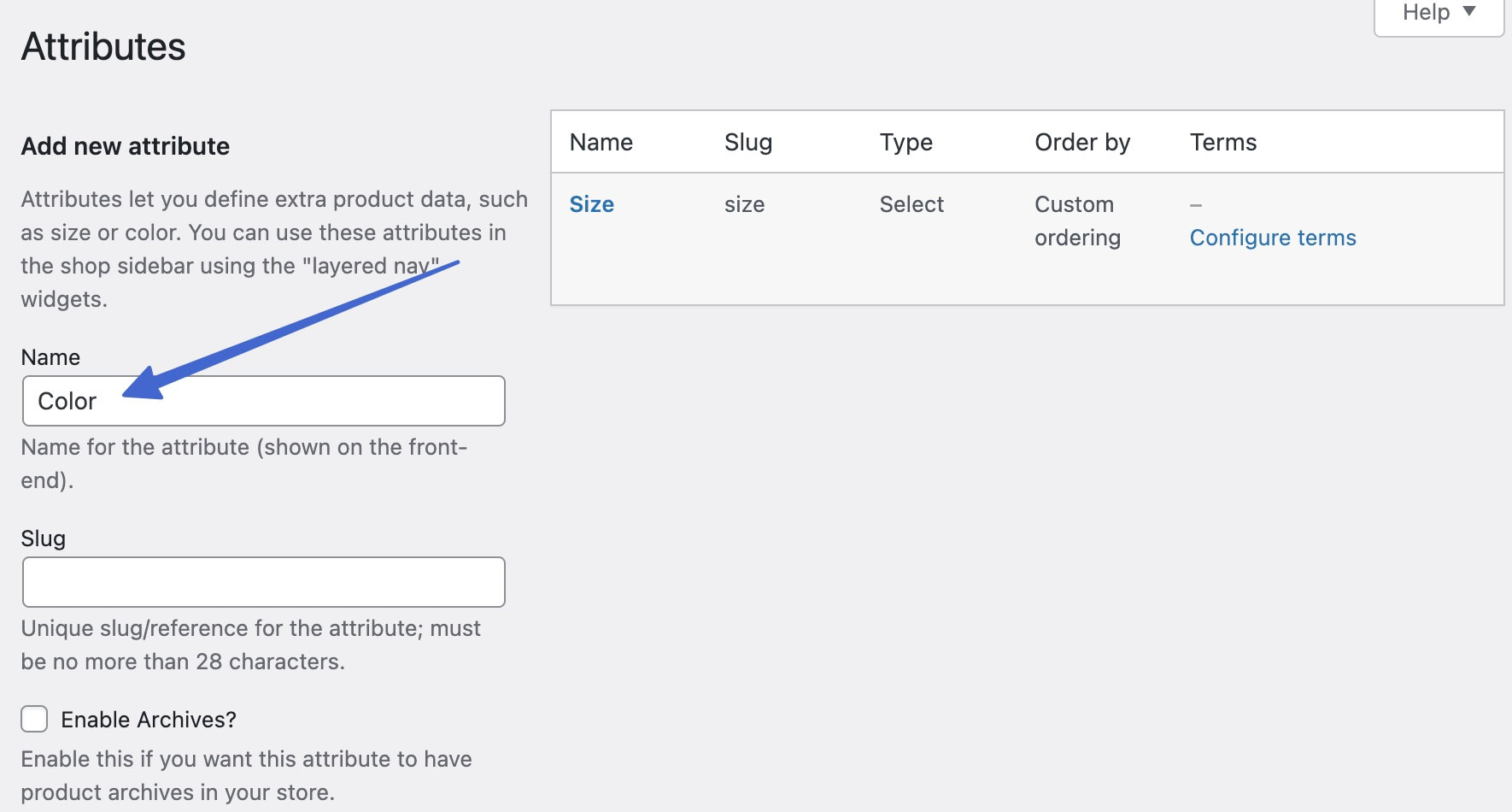
通過轉到 WordPress 儀表板中的產品 > 屬性來完成此任務。
為屬性添加一個描述性名稱——代表您打算展示的整組變體的標題。 對於本指南,我們將使用“顏色” 。

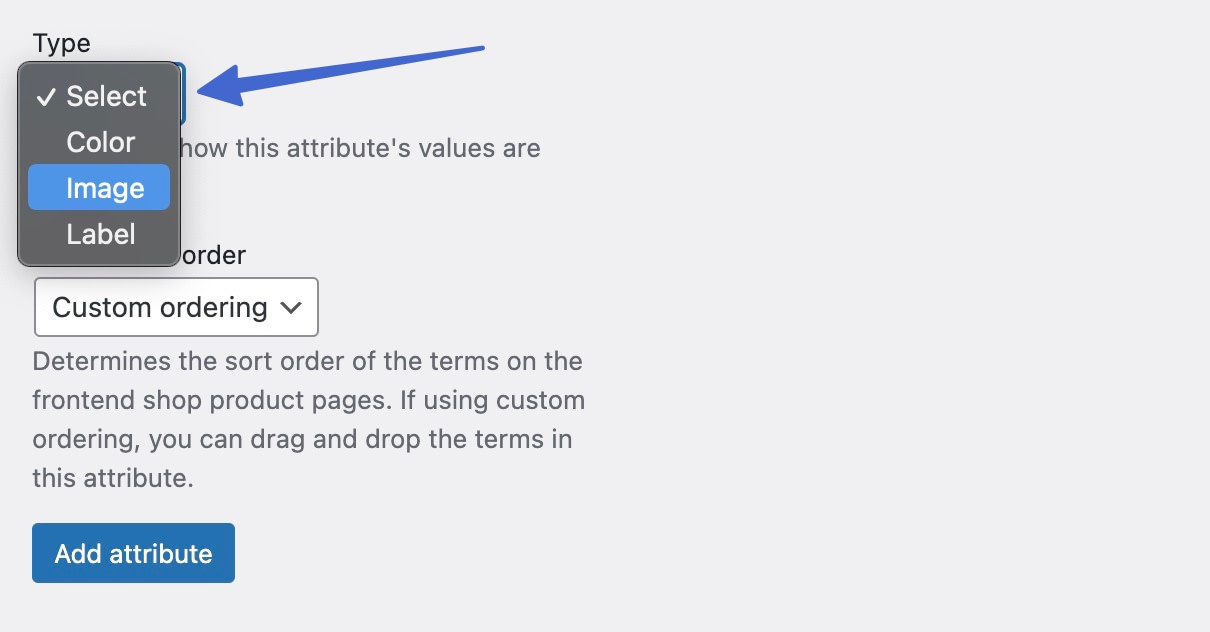
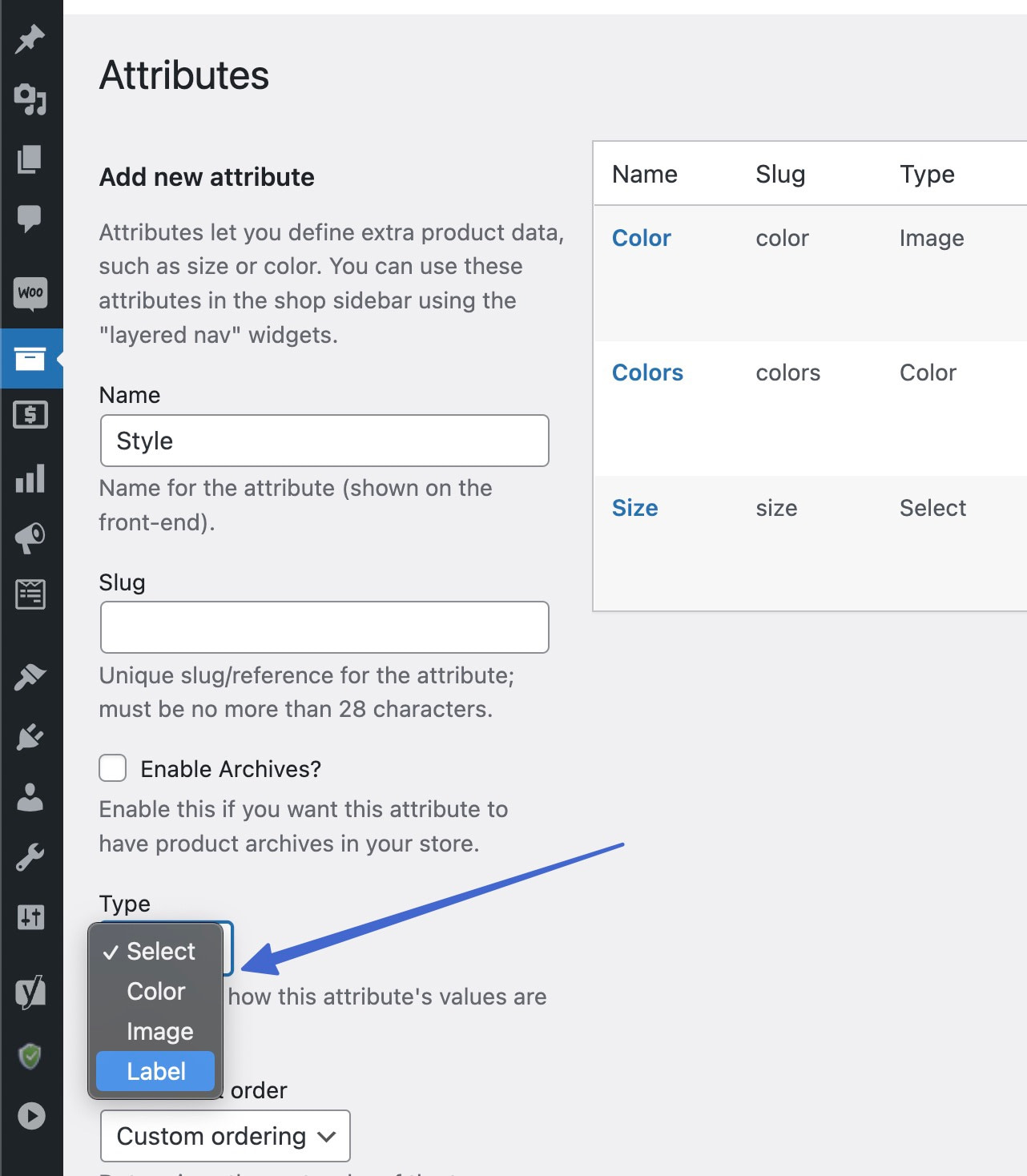
使用“類型”下拉字段選擇您要顯示的變體樣本類型。 這是 Sparks 插件的一項功能。
以下是 WooCommerce 的變體樣本類型:
- 顏色:您選擇顏色,它們顯示為色板
- 圖片:您上傳用作變體樣本的圖片
- 標籤:您為樣本輸入文本標籤(沒有視覺顏色或圖片,只有文本)
單擊添加屬性以保存。

第 3 步:為屬性配置術語
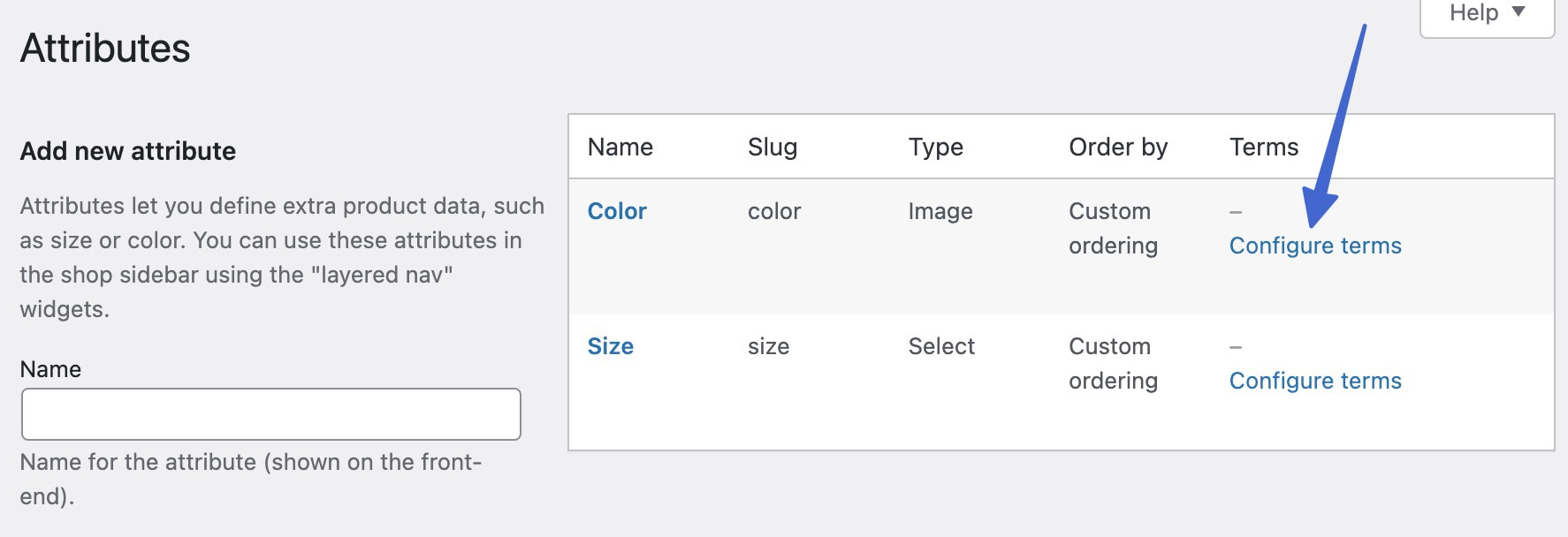
“條款”是指您計劃保存在總體屬性名稱下的屬性項。 例如,在Color下,您可以添加Red 、 Blue和Green 等術語。 在右側的列表中找到最近創建的屬性。 單擊配置條款繼續。

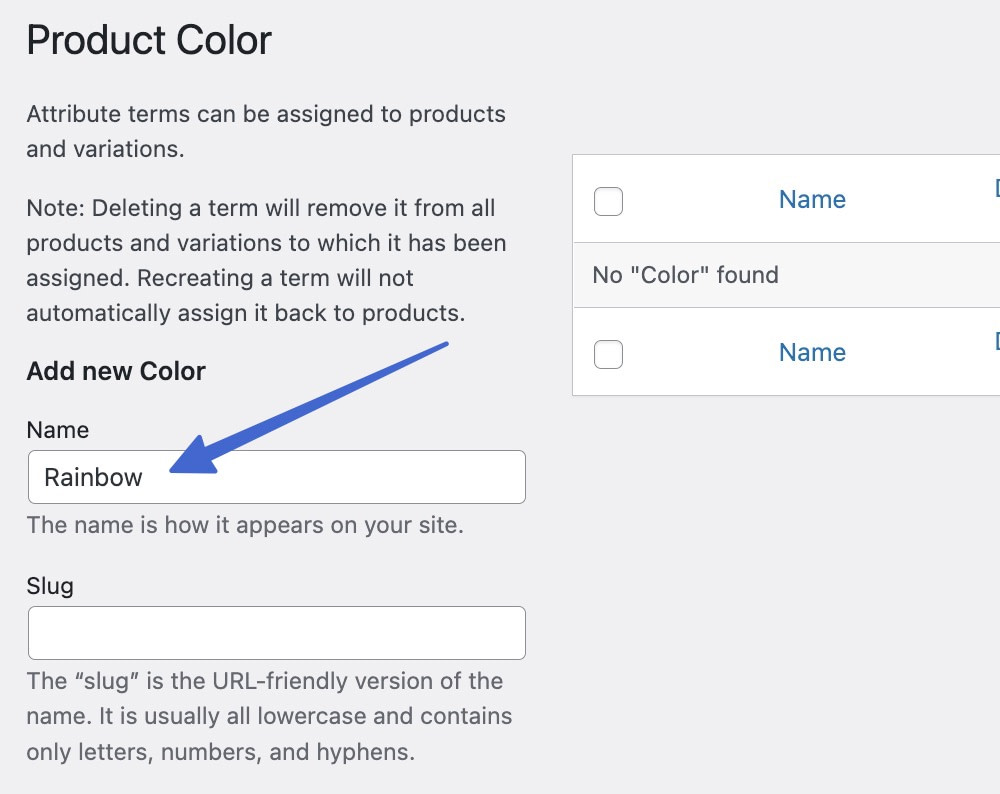
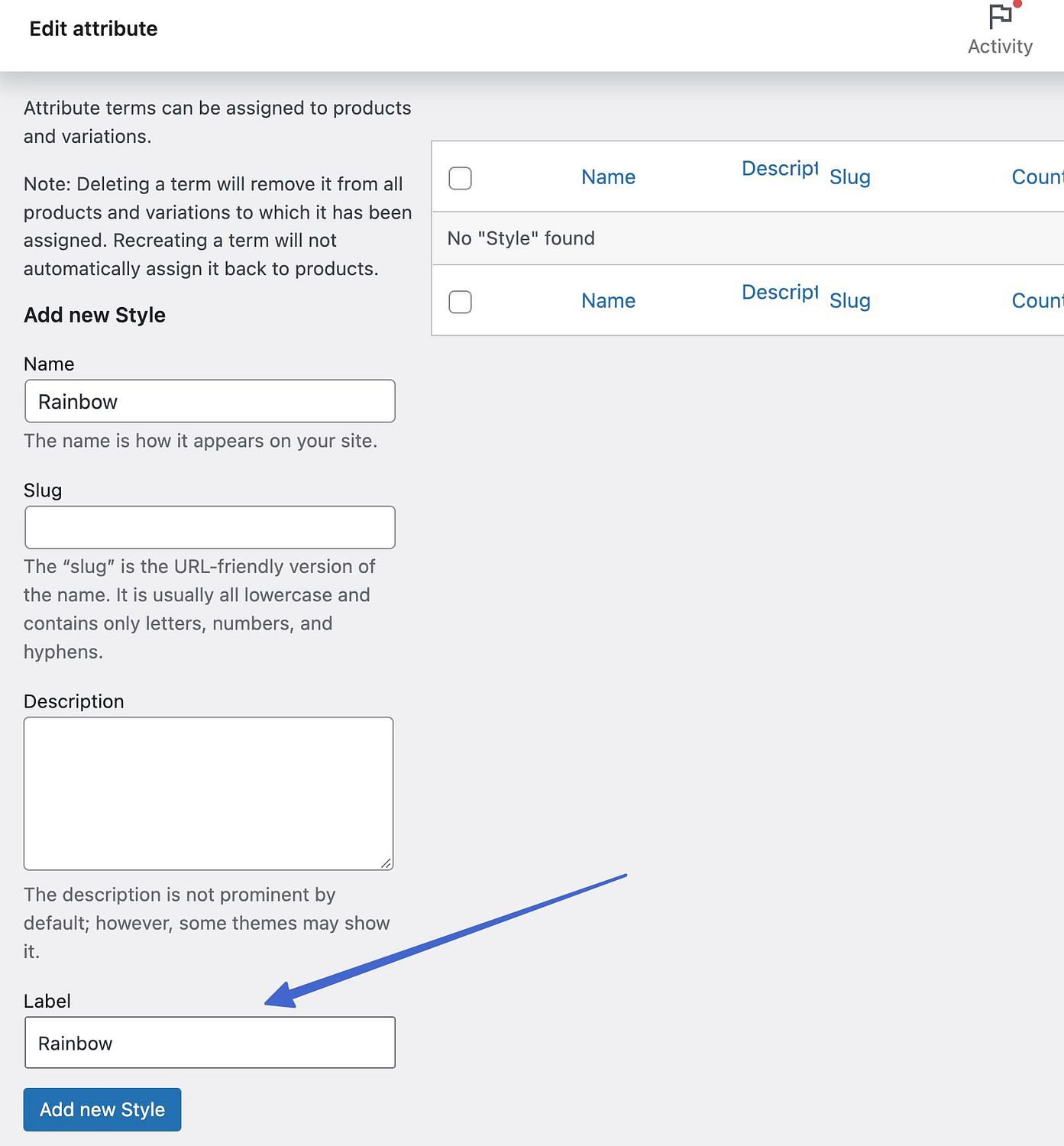
為您想要的產品的每個變體創建一個屬性項。 首先,添加一個Name 。

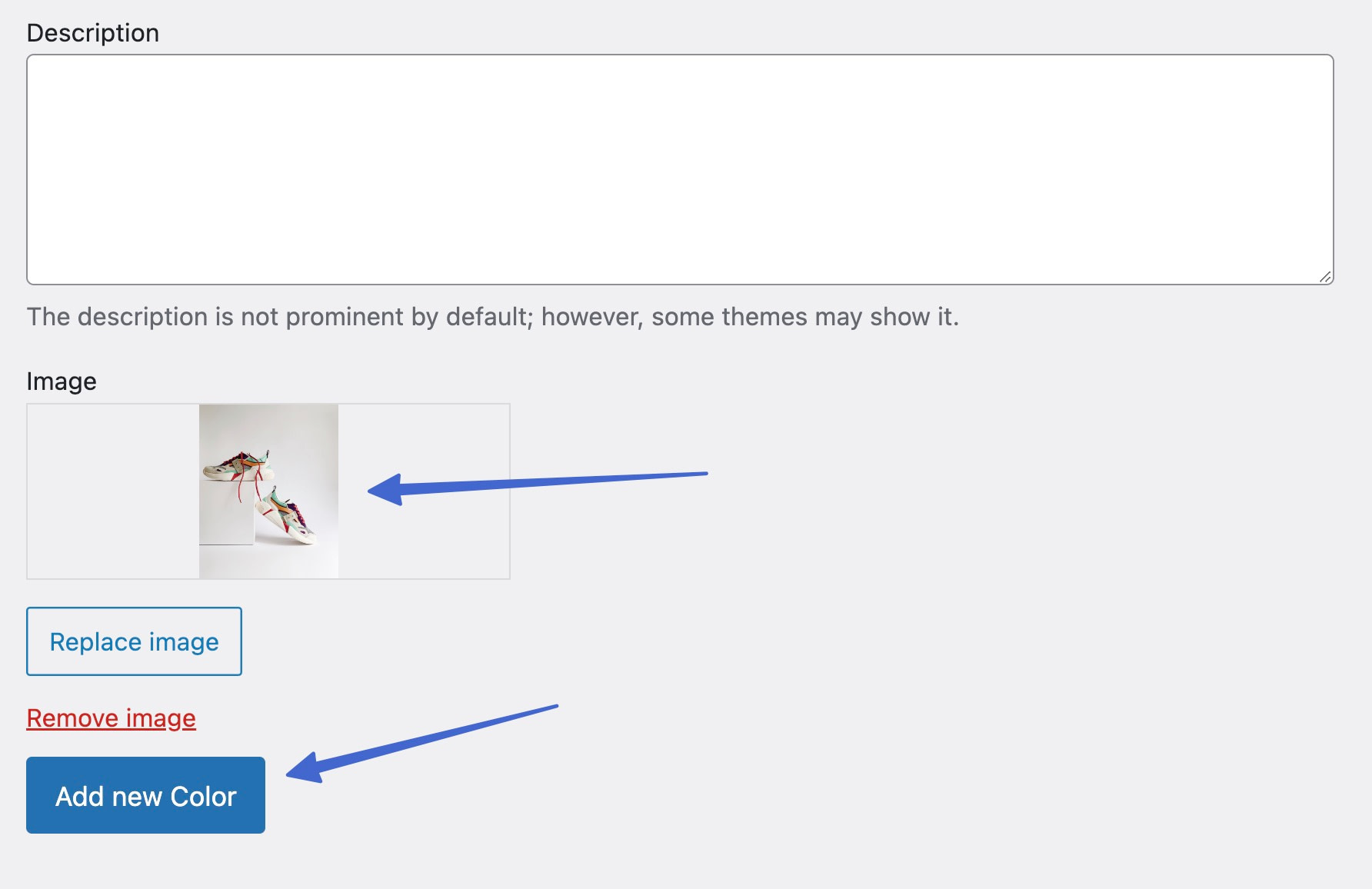
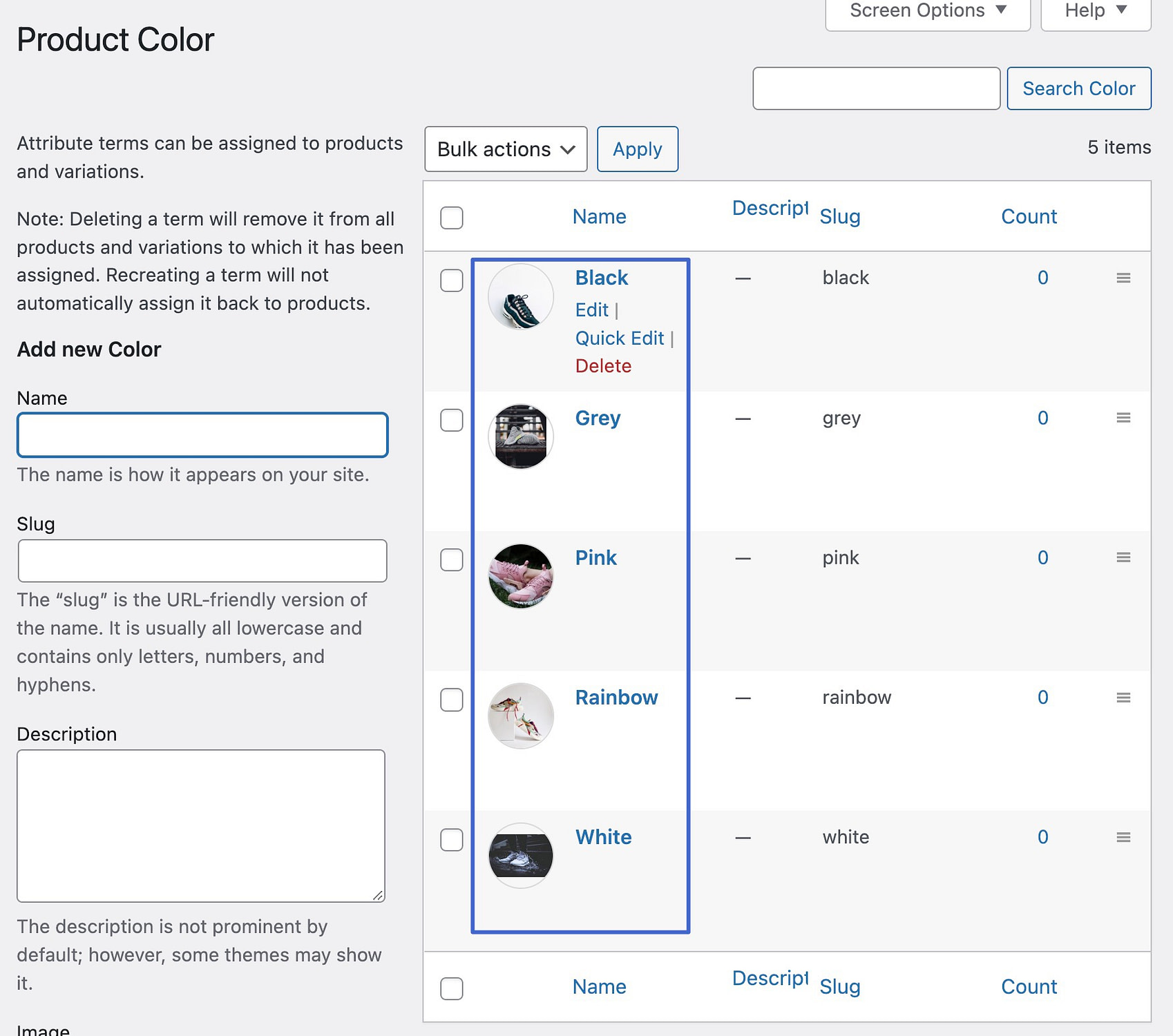
向下滾動以上傳該變體術語的圖像。 單擊添加新按鈕以保存術語。

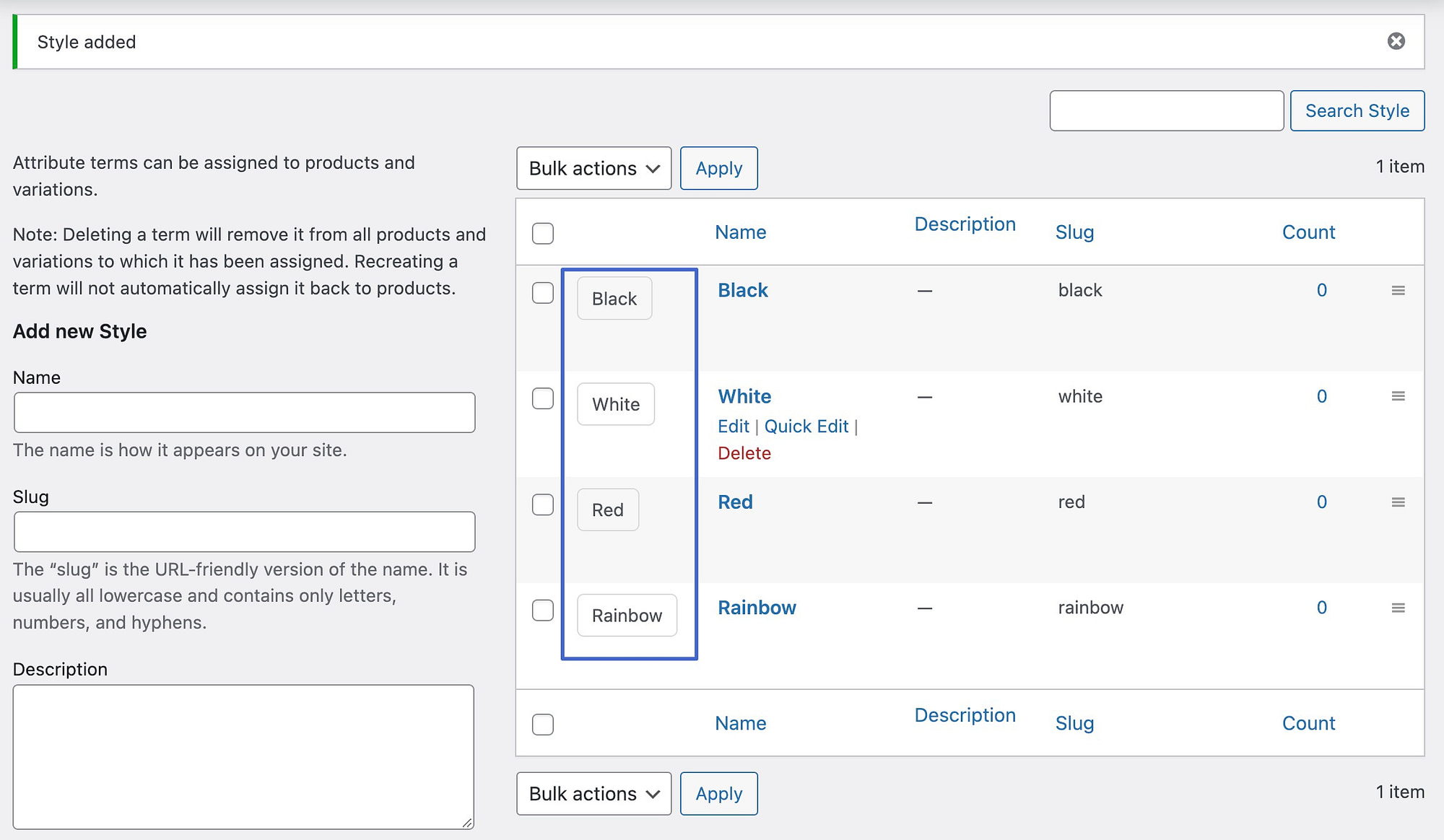
當您繼續添加更多術語時,它們都會出現在列表中,歸類在一個變體下。
例如,我們在 Color 屬性中有 Black、Grey、Pink、Rainbow 和 White 術語。

第 4 步:考慮不同的變體樣本類型(可選)
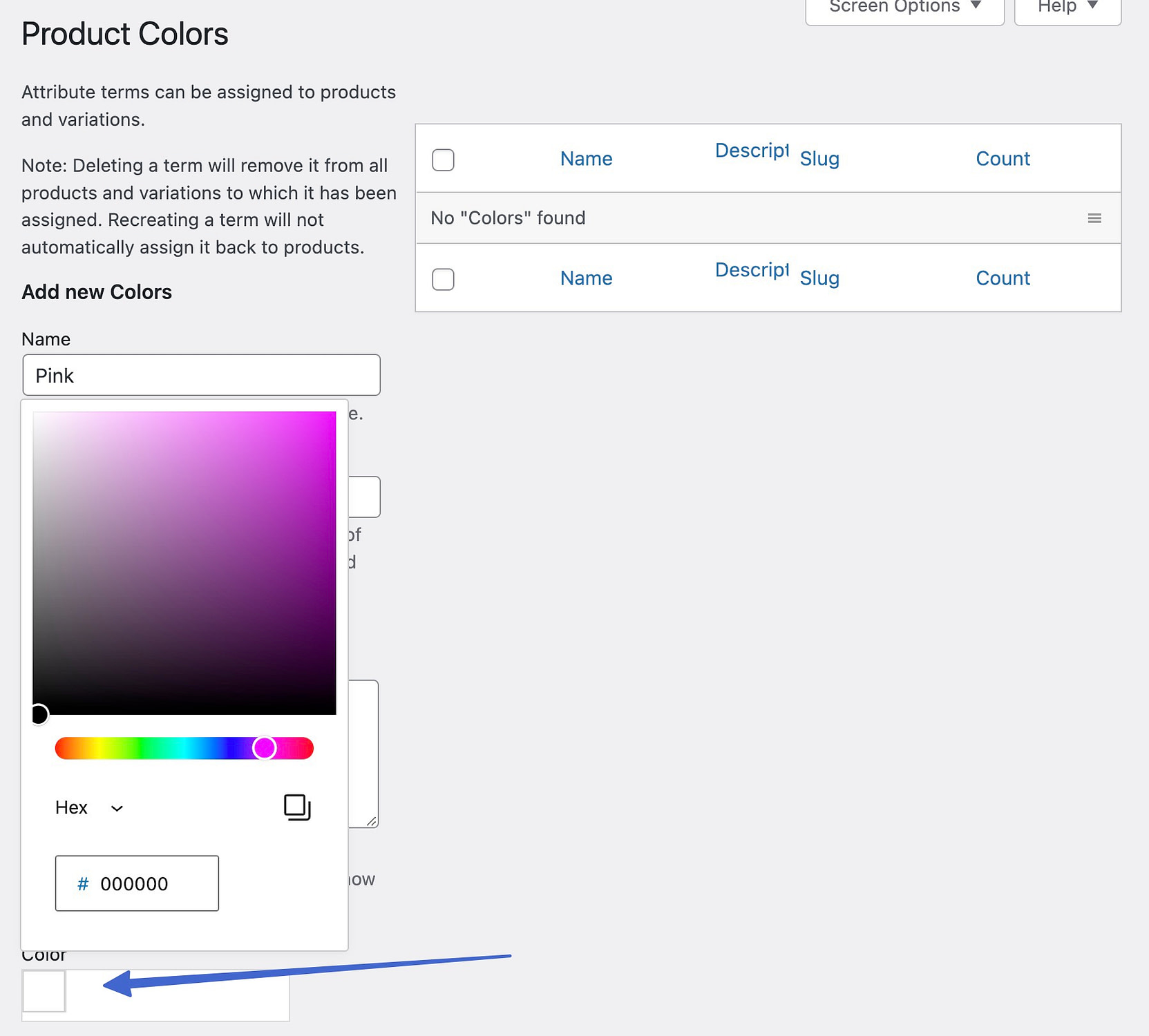
如前所述,您可以選擇Color 、 Image或Label樣本。 如果您不想上傳圖像作為色板,請在創建屬性時選擇顏色或標籤。

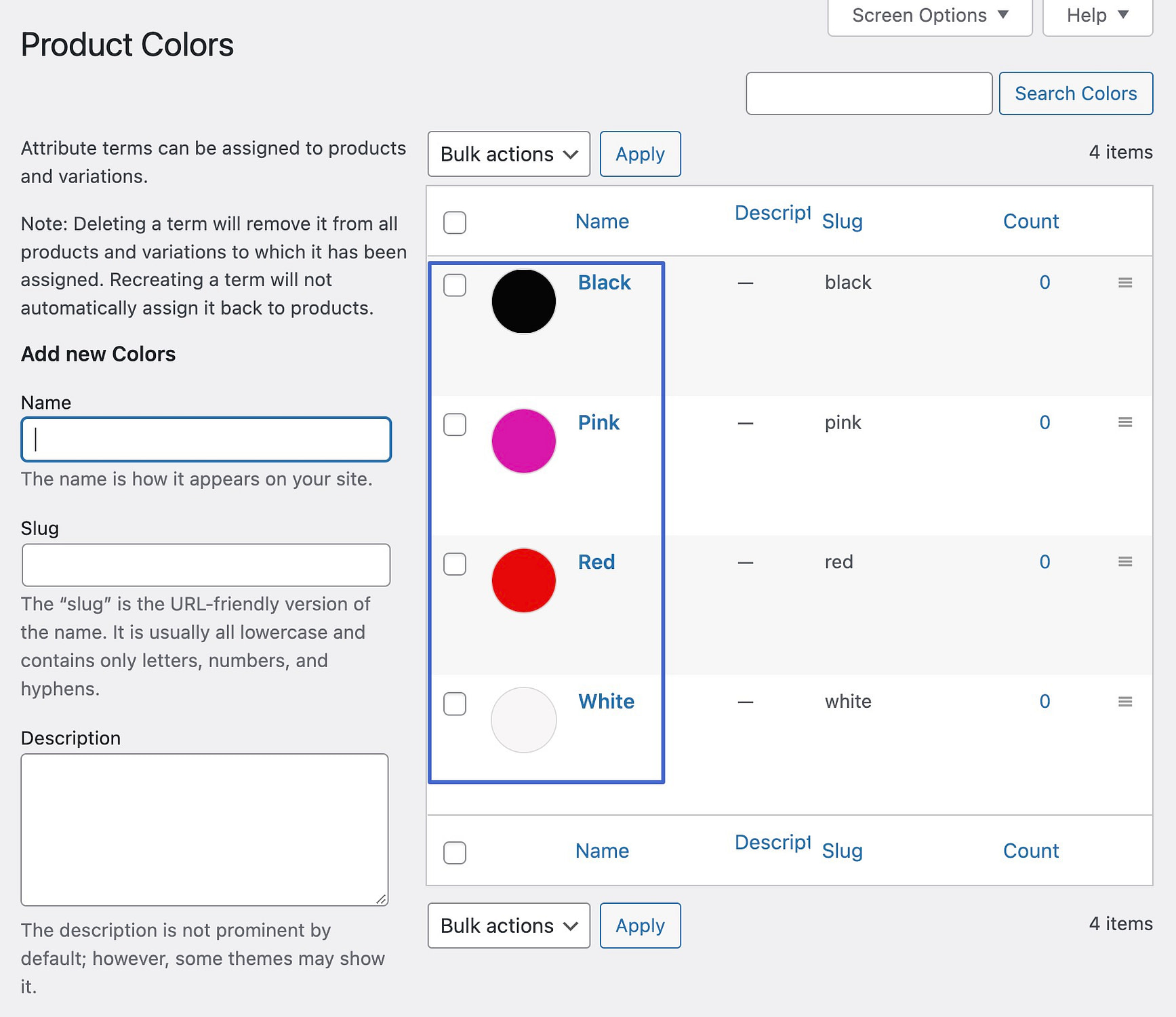
在為顏色類型設置術語時,可以選擇輸入顏色十六進制代碼或從顏色選擇器中進行選擇。

當您保存術語時,您將看到顏色樣本的外觀示例。

如果您選擇標籤樣本類型,您只是為樣本製作文本按鈕。 因此,您將在創建每個屬性術語時添加一個文本標籤。

完成後可以看到所有標籤條款的預覽。

第 5 步:為 WooCommerce 項目製作產品變體
該屬性是一個全局項目,您可以將其添加到商店中的多個產品中。 為了在前端顯示樣本,您必須為每個項目製作產品變體。
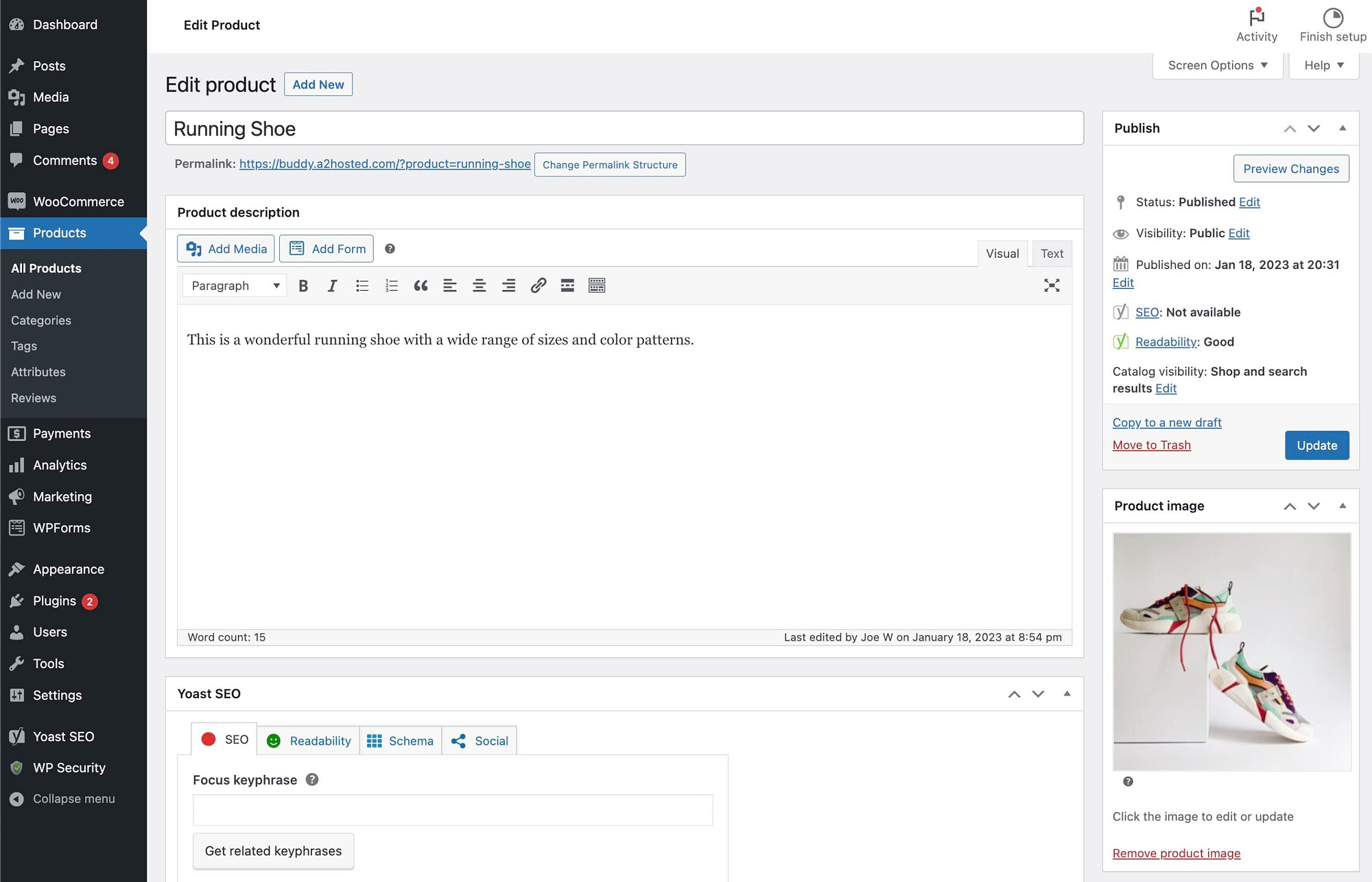
轉到產品 > 所有產品,然後選擇您要編輯的項目。

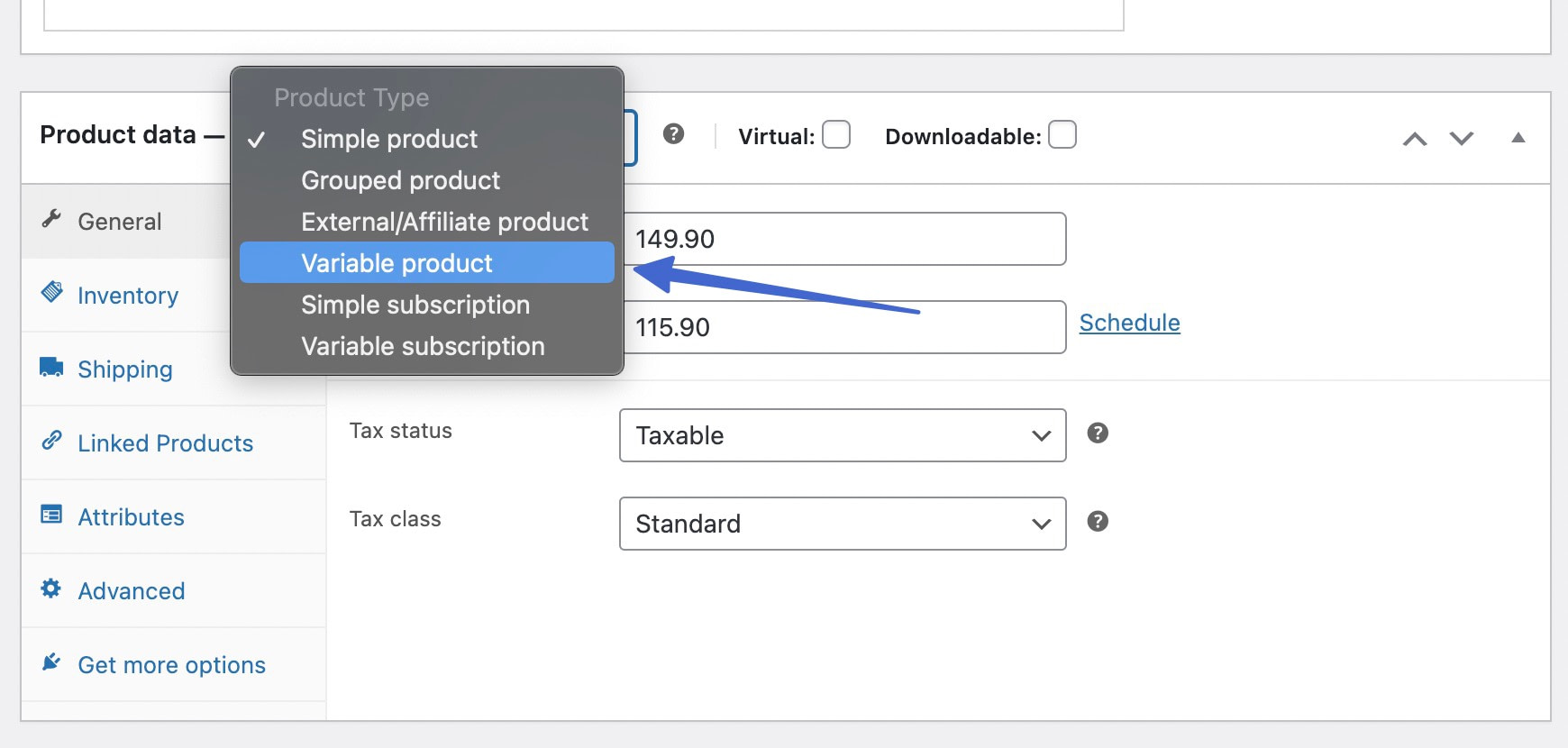
滾動到產品數據部分。 單擊Product Type下拉菜單並選擇Variable Product 。

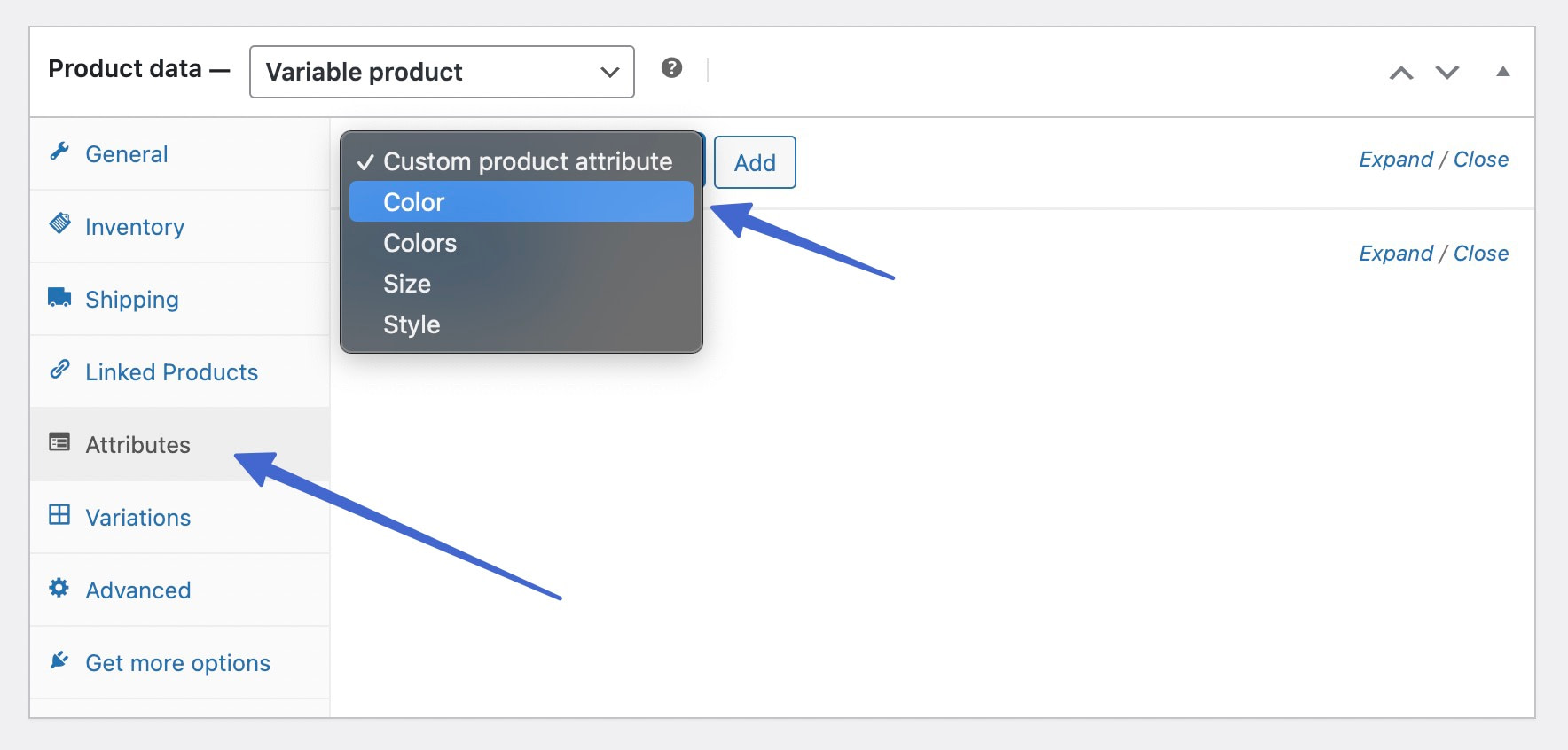
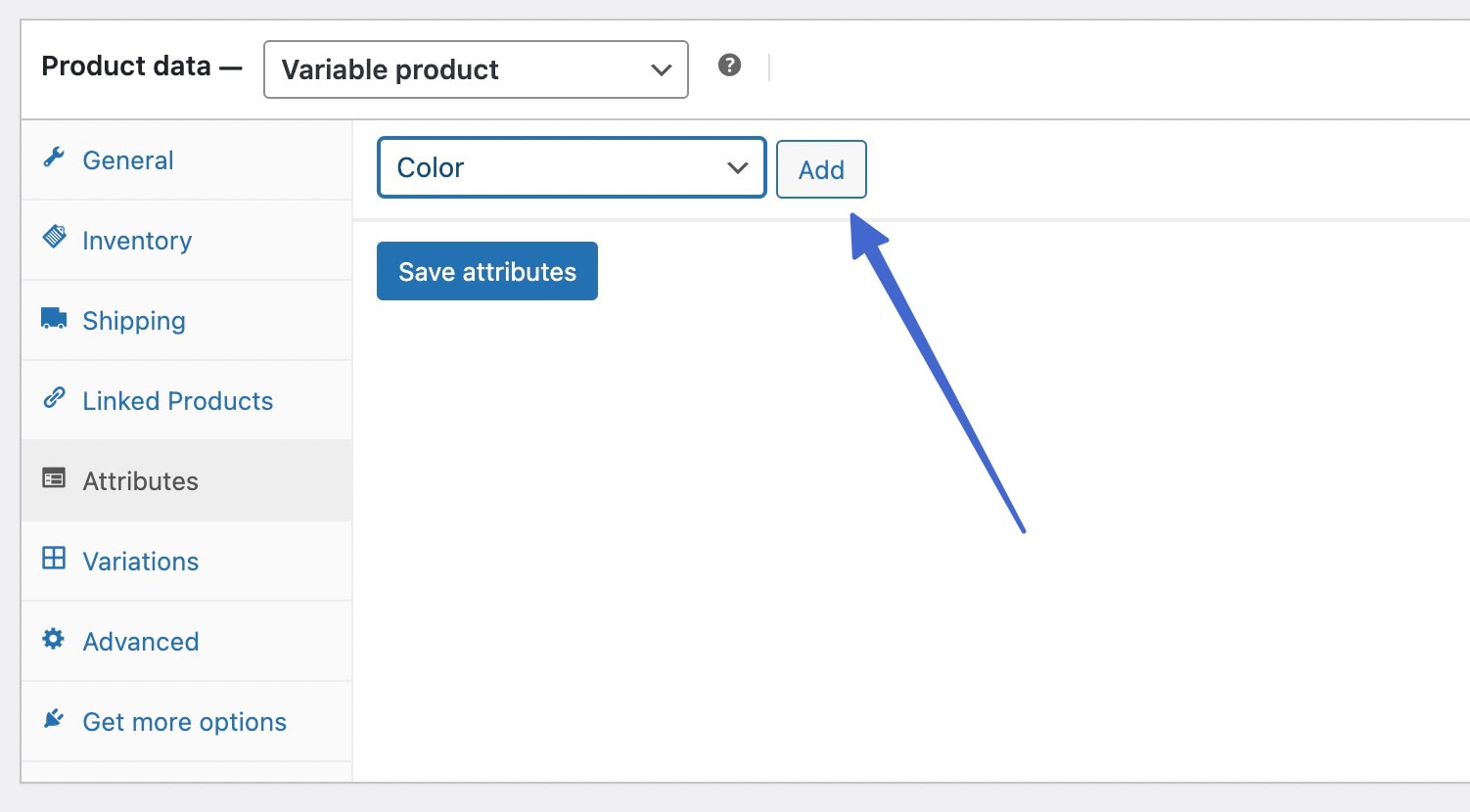
打開“屬性”選項卡。 在這裡,使用下拉菜單選擇之前保存的屬性。 在這種情況下,顏色。

單擊添加按鈕將此屬性附加到可變產品。

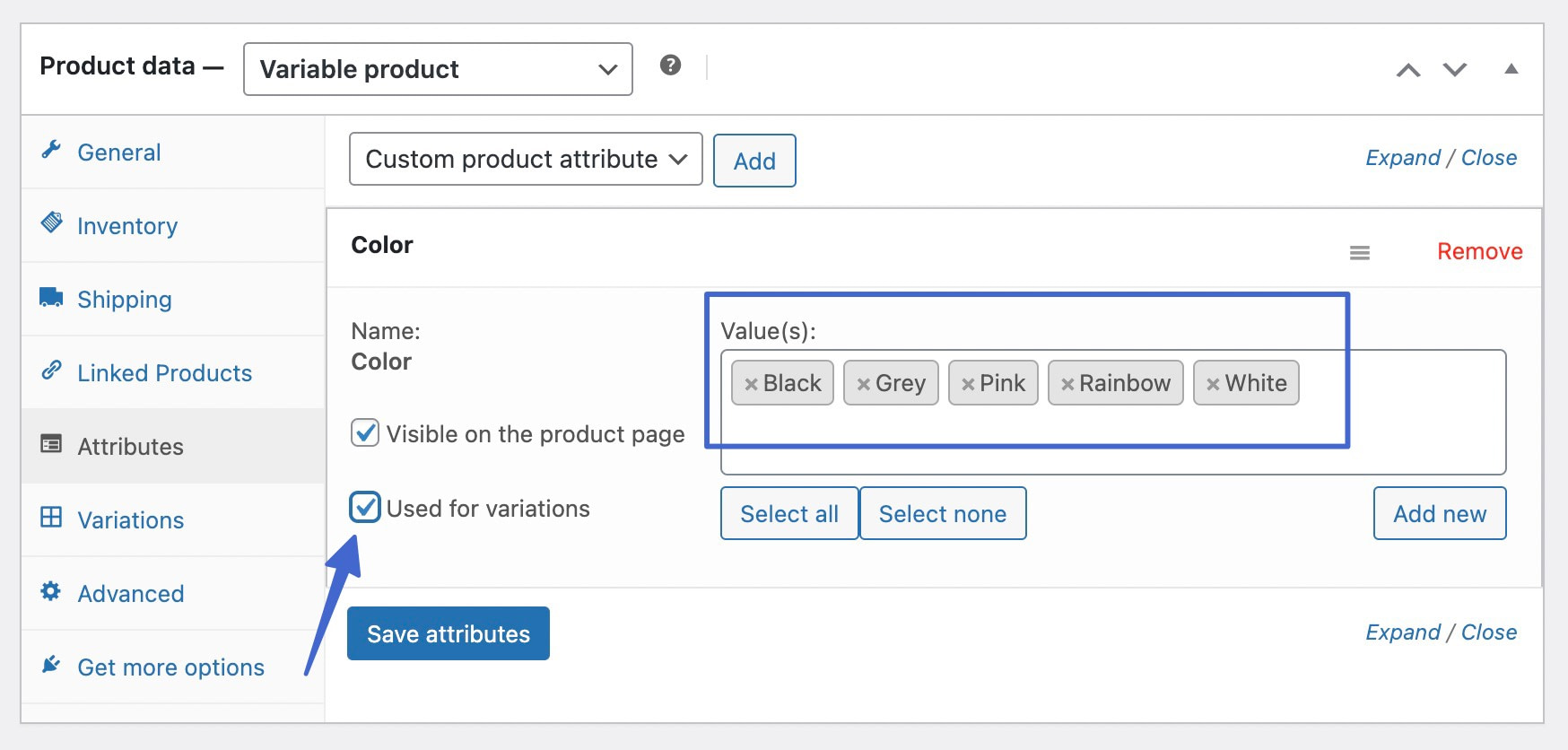
添加所需的每個值。 確保選中用於變體框以將這些值附加到必要的變體。 完成後單擊保存屬性按鈕。

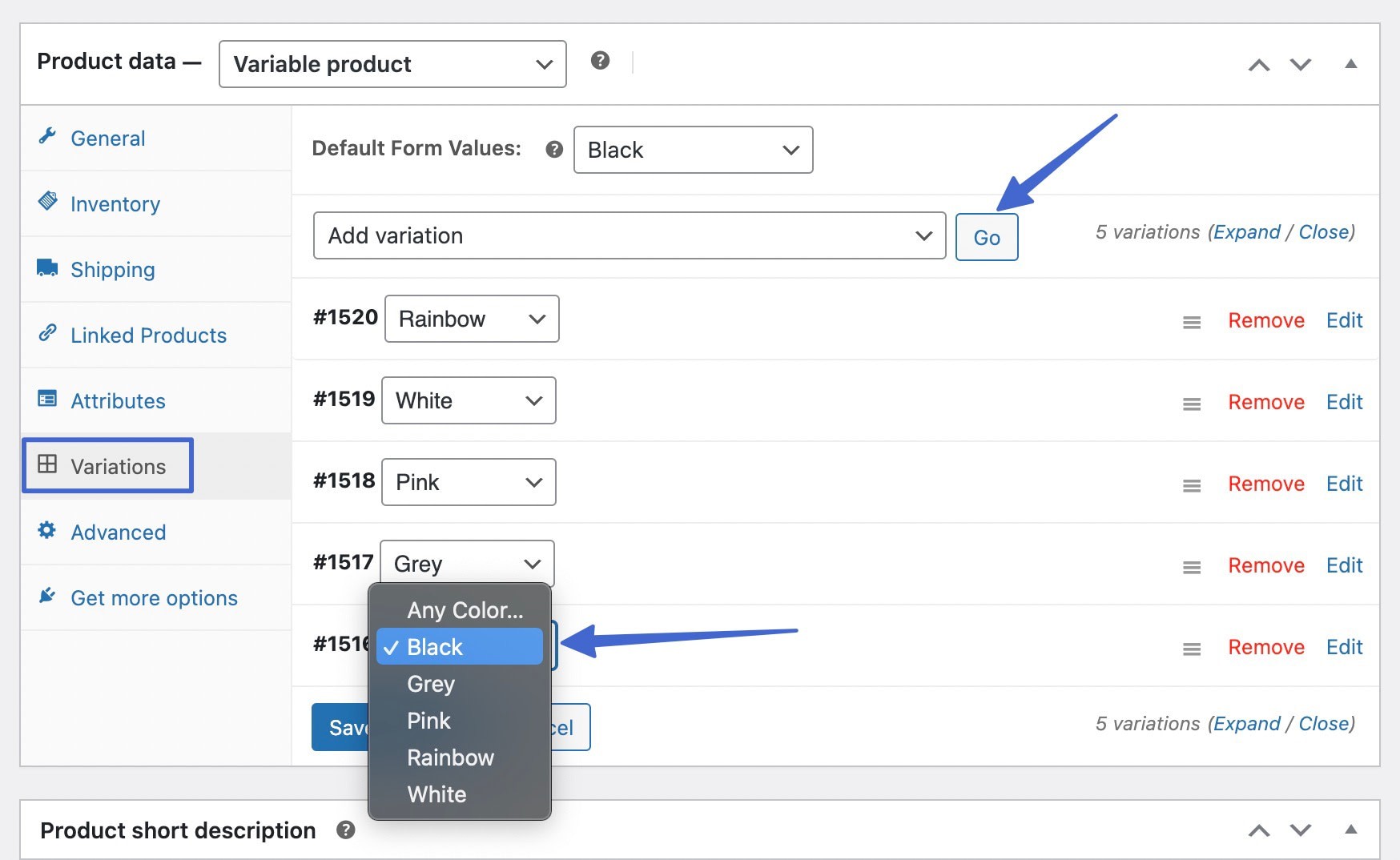
接下來,打開Product Data下的Variations選項卡。
你會看到一個Add Variation下拉菜單; 保持原樣並選擇Go按鈕。 這將插入一個空白變體。 您必須為產品所需的盡可能多的變體插入空白變體。 然後,使用每個變體的下拉字段從您的保存變體中添加,例如黑色、灰色、粉紅色和白色。

或者,您可以將下拉列表設置為從所有屬性創建變體,然後單擊開始按鈕。 這將自動為您選擇的所有屬性創建產品變體,如果您有很多變體,這可以節省您的時間。

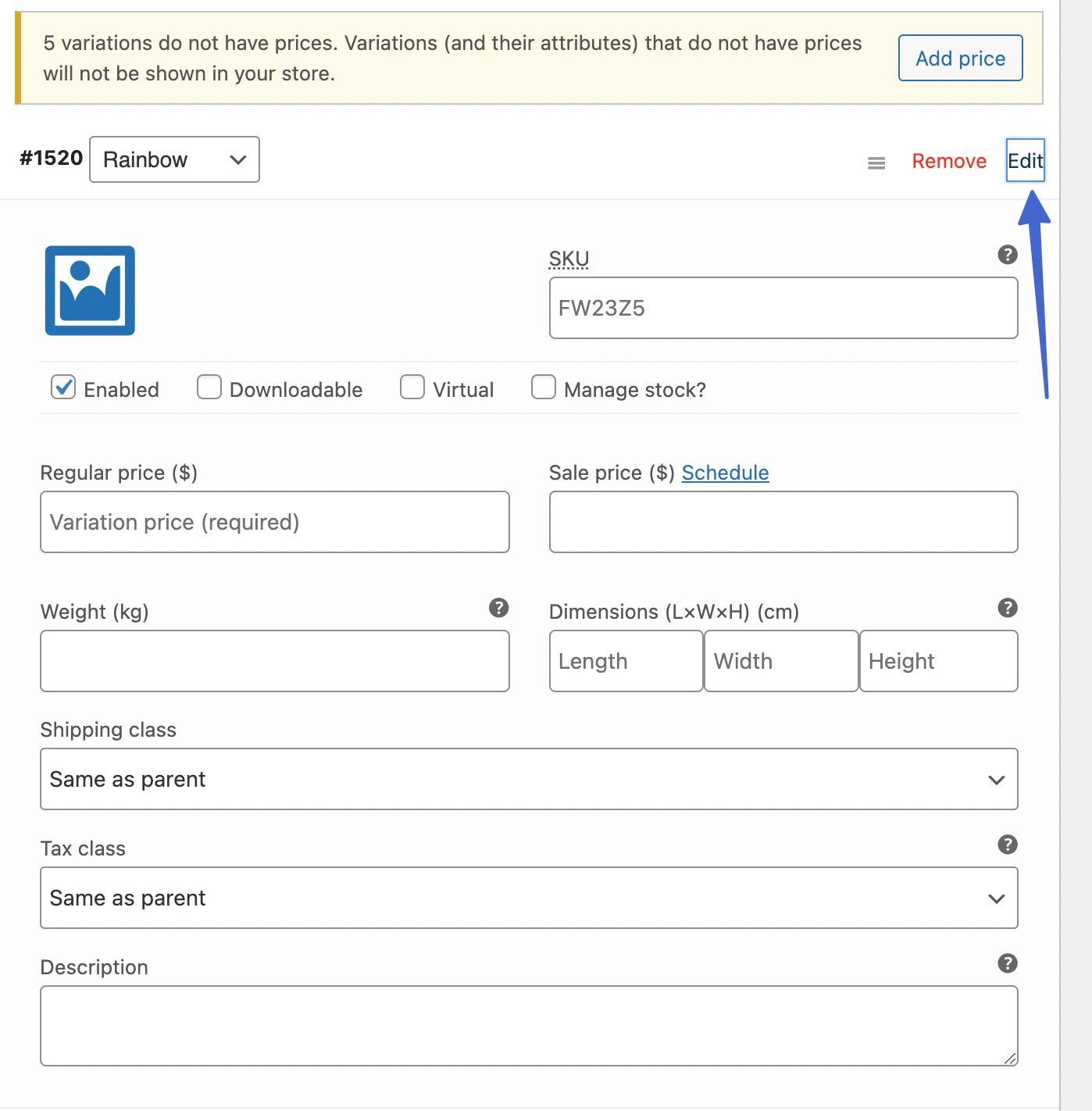
添加所有變體後,您仍必須編輯變體以包含定價和圖像。 逐一單擊每個變體旁邊的編輯鏈接。 這將打開每個變體的設置面板。

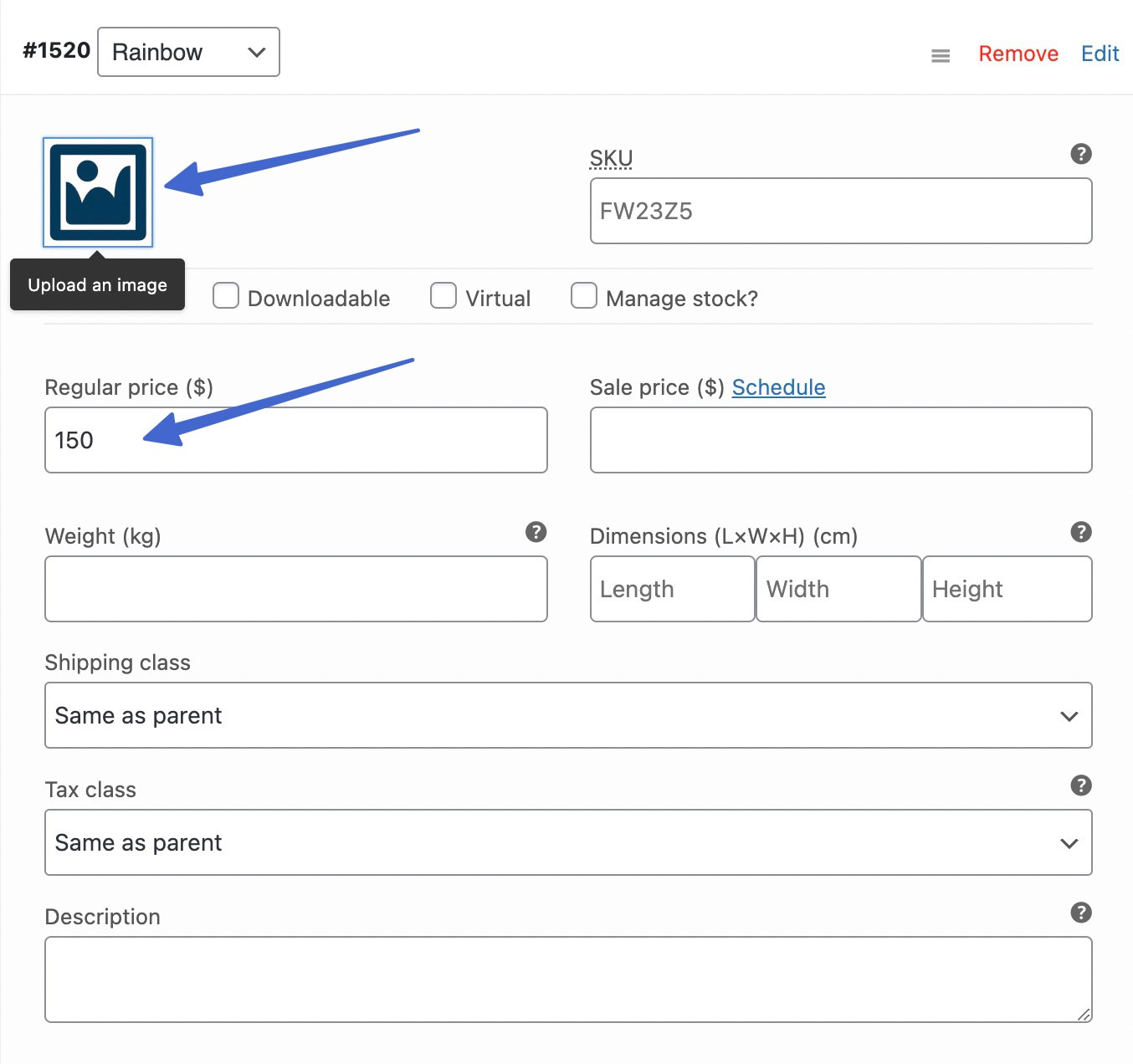
單擊以上傳圖像。 還要添加一個Regular Price ,即使所有變體的價格都相同; 如果變體缺少自己的定價,WordPress 將不會顯示 WooCommerce 的變體樣本。

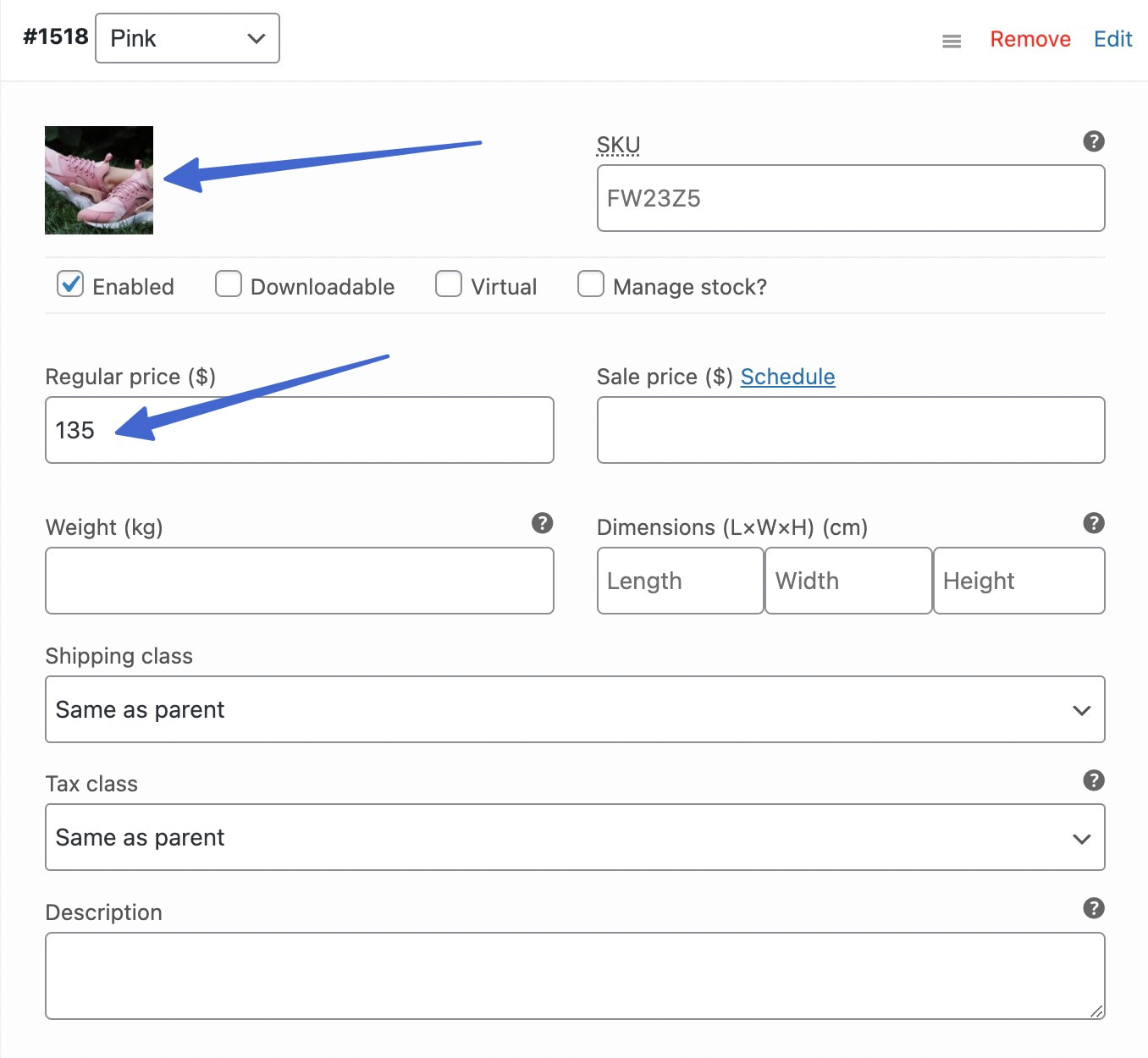
遍歷所有單獨的變體以添加圖像(該變體是唯一的)和Regular Price 。
單擊“變體”選項卡底部的“保存更改” 。

完成後單擊以更新或發布產品以保存更改。
第 6 步:查看 WooCommerce 的變化樣本
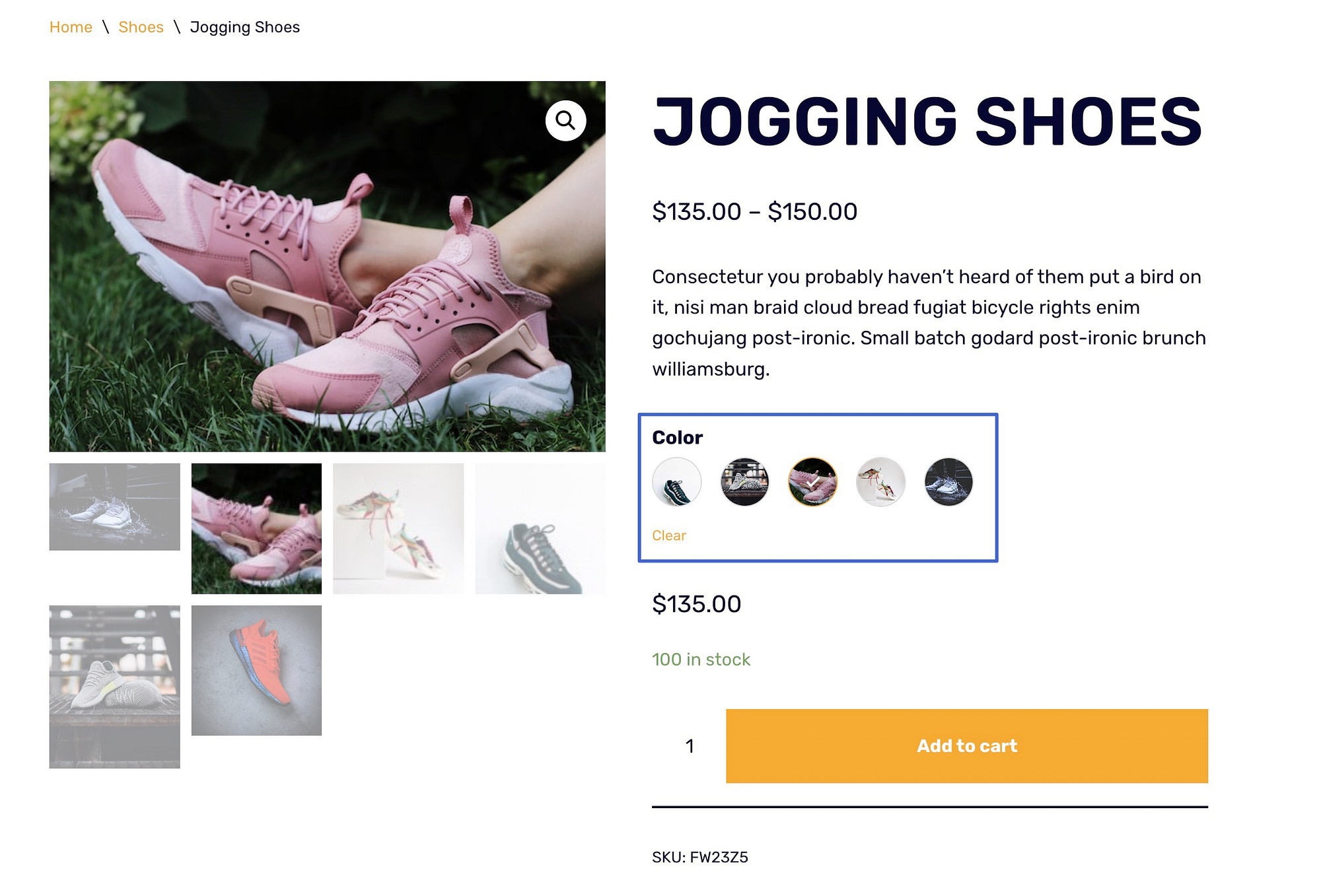
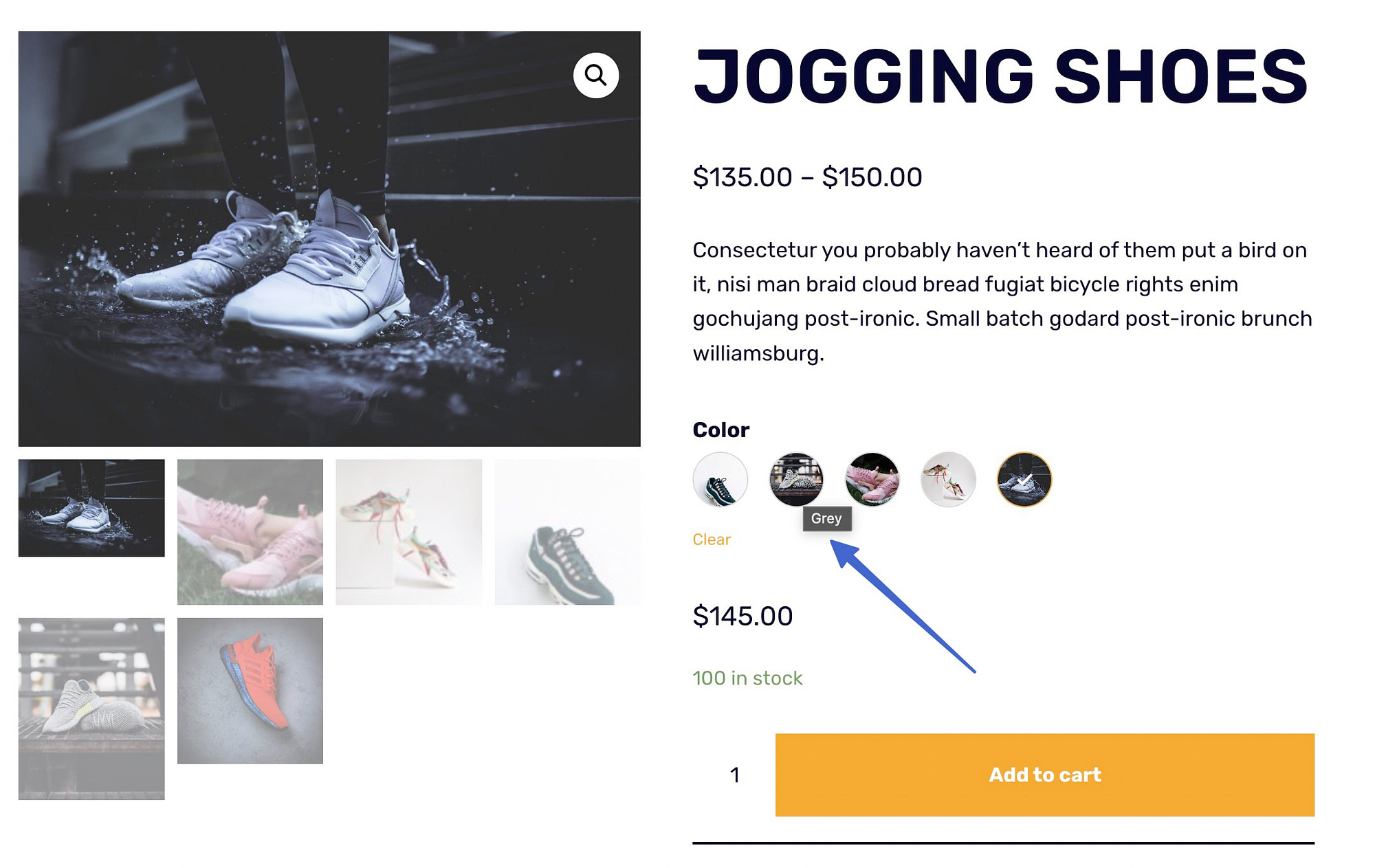
單擊以查看或預覽該特定產品頁面的前端。 您現在應該會看到您創建的變體樣本列為可供客戶選擇的選項。 我們的示例顯示了一個彩色標題; 之後,您可以看到變體的基於圖像的樣本。

當客戶選擇產品變體樣本時,產品圖像(可能還有價格和描述)會發生變化。 當用戶在樣本上滾動一小段時間時,會出現變體的文本版本。

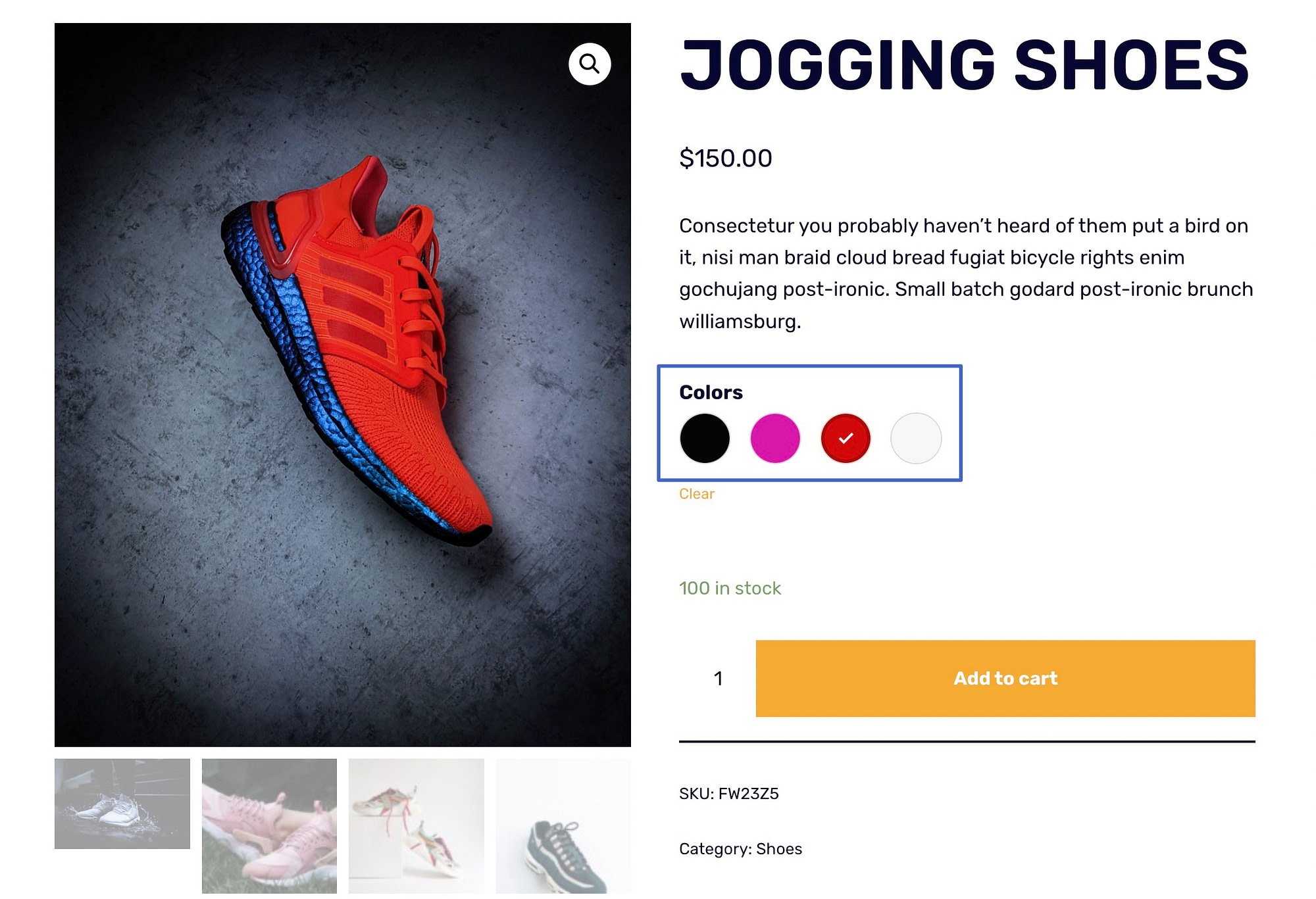
如果您在生成全局屬性時選擇了顏色類型,則 WooCommerce 的產品樣本會顯示顏色而不是圖像。 其他一切在價格和描述方面都是一樣的,點擊時圖像會發生變化。

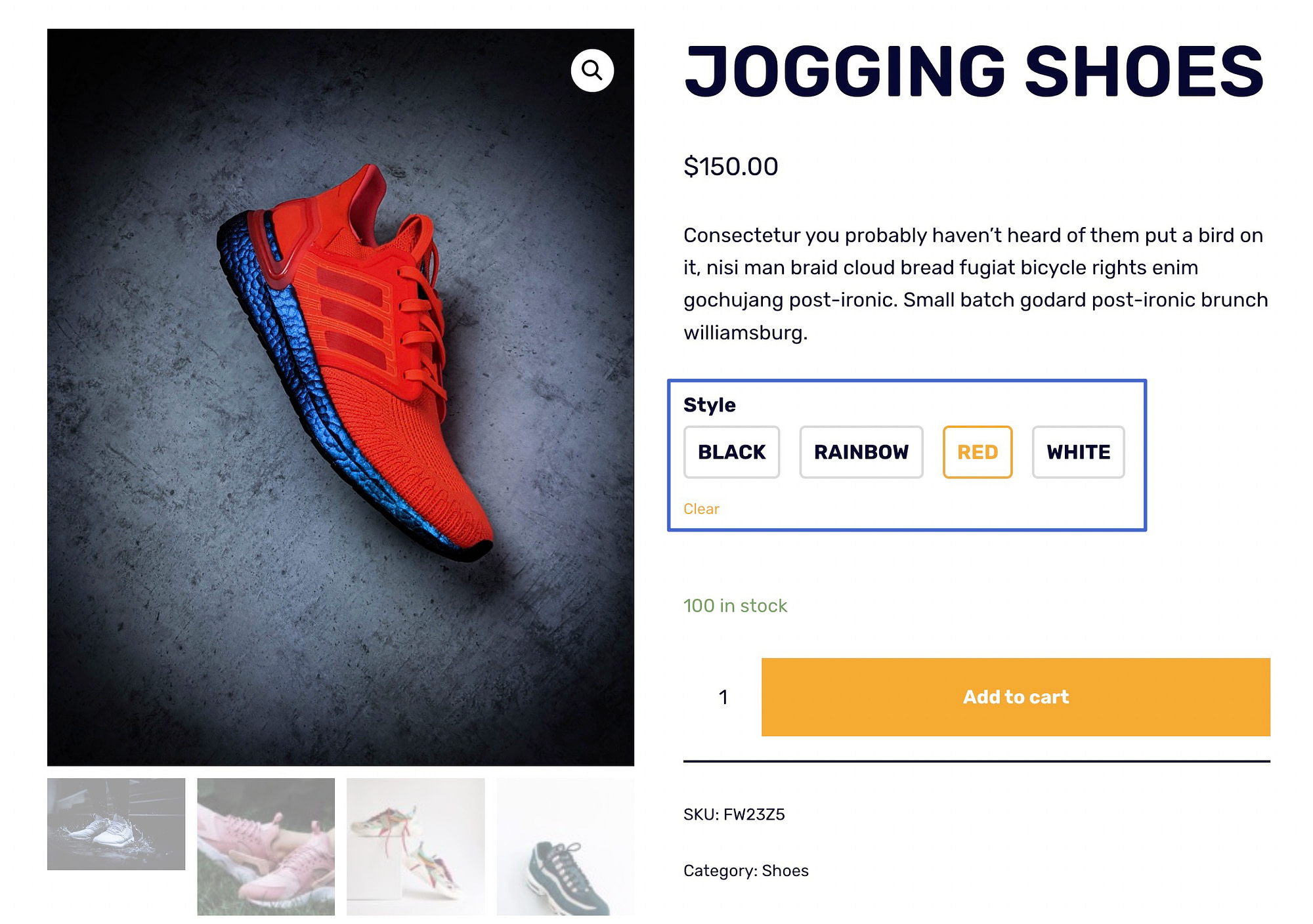
如果您在製作屬性時選擇了標籤類型,Sparks 插件會將您的色板顯示為帶有文本的按鈕。 同樣,它們的工作方式與常規樣本相同。

Neve Pro 和 Sparks 插件的額外功能
您在上面看到的所有 Sparks for WooCommerce 功能都適用於任何 WordPress 主題。
但是,如果您想要更高級的功能,您可以將 Sparks for WooCommerce 與 Neve 主題配對。
將 Sparks for WooCommerce 插件與 Neve Pro 主題結合使用時,您可以解鎖更多產品樣本功能,例如在商店頁面或存檔頁面上顯示樣本的能力。
這是 Neve Pro 的 WooCommerce Booster 功能的一部分。 您必須擁有專業版的 Neve 才能顯示這些功能。
將變體樣本發佈到商店畫廊(和所有存檔頁面)
使用 Neve Pro 和 Sparks 插件,設置方法如下:
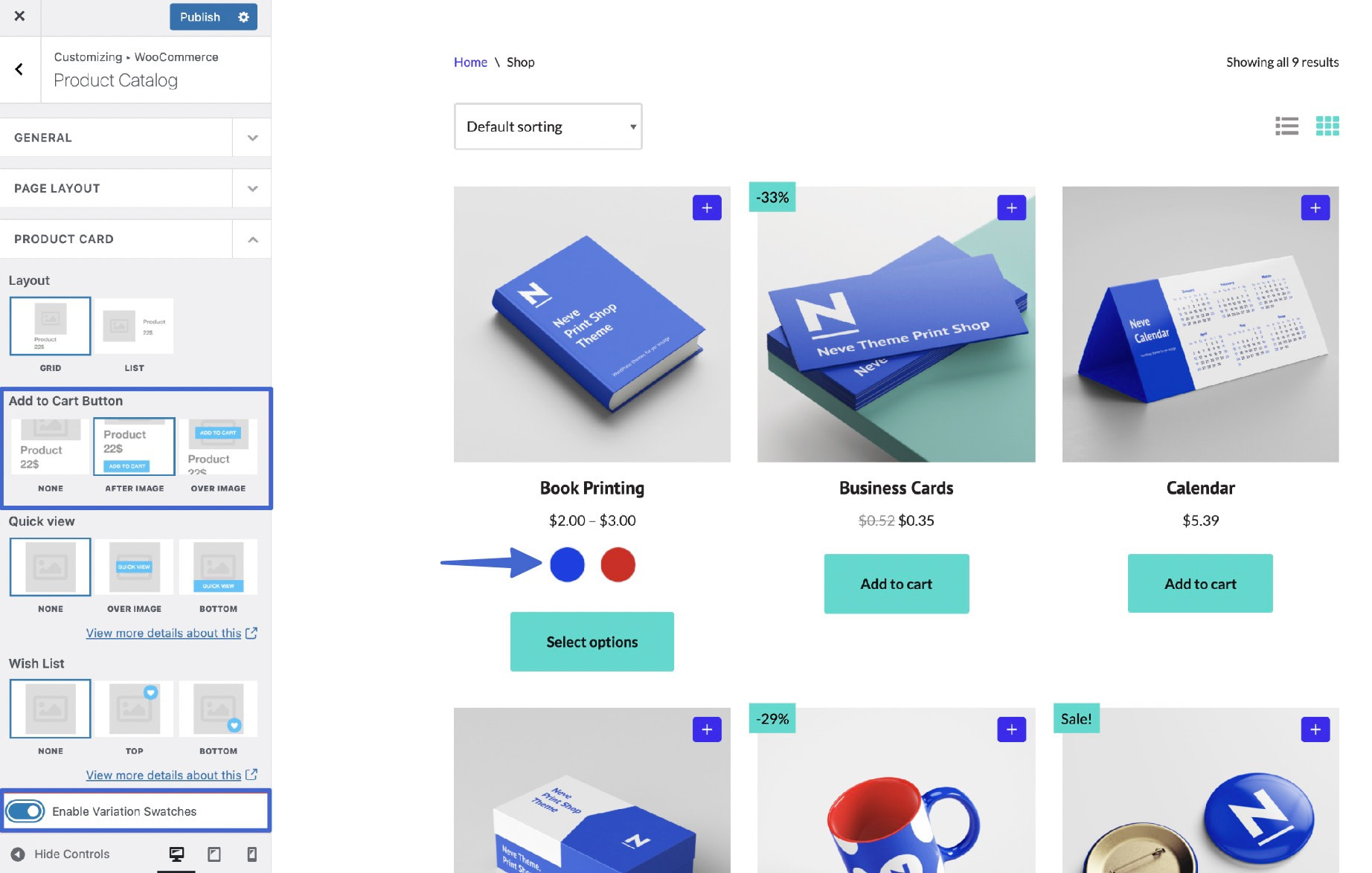
- 轉到外觀 > 自定義 > WooCommerce > 產品目錄。
- 打開Product Card選項卡並滾動到Add To Cart Button部分。
- 選擇後圖像選項。
- 確保啟用變體樣本開關已打開。
- 單擊發布。

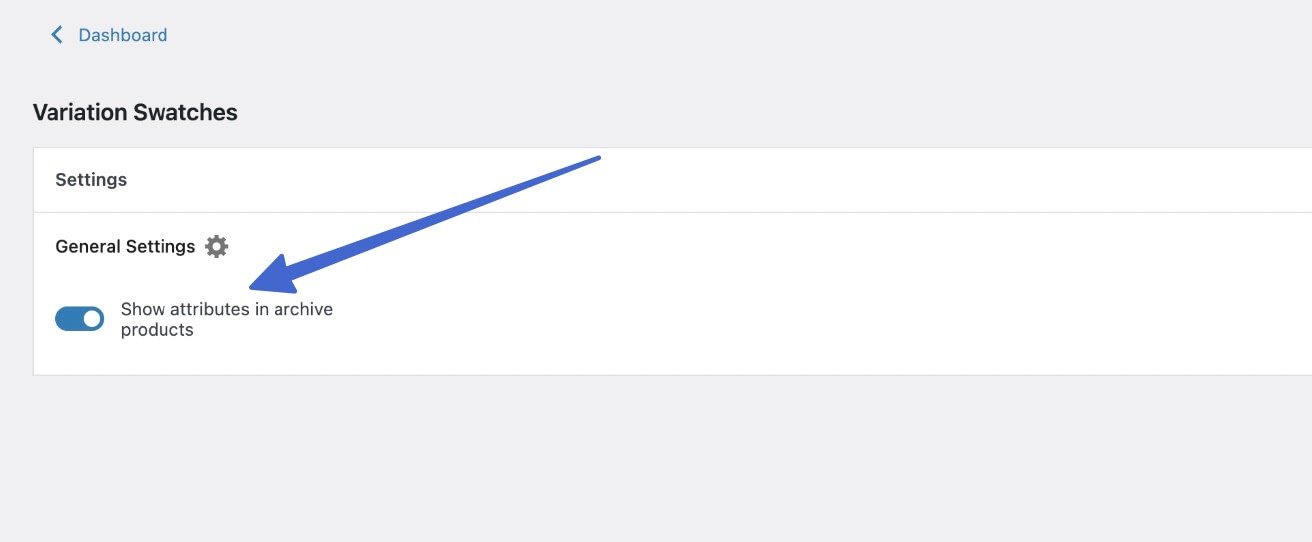
作為確保樣本發佈到商店頁面(和所有檔案)的最終措施,導航到 WordPress 儀表板中的設置 > 火花。 向下滾動到Variation Swatches模塊並單擊Configure鏈接。
您將轉到一個新頁面。 在常規設置下,激活在存檔產品中顯示屬性的選項。 這使得色板在所有存檔項目上可見; 商店頁面由檔案組成,因此這是向該畫廊添加樣本的重要步驟。

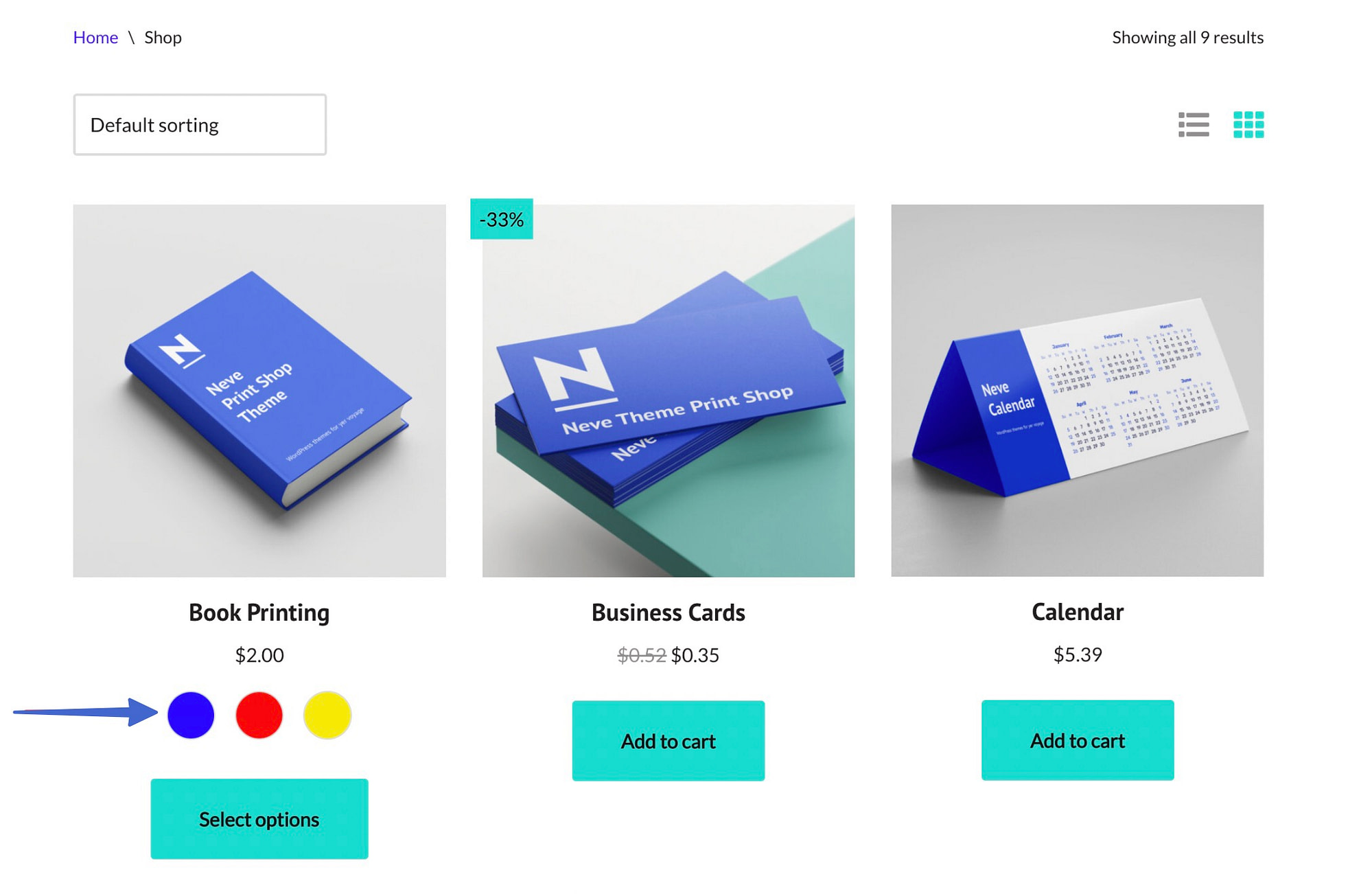
這不僅為購物者在“商店”頁面上提供了一個快速的“添加到購物車”按鈕,而且還提供了視覺樣本和變體切換,而無需打開完整的產品頁面。 此外,商店頁面上的產品圖片會發生變化,以反映他們想要購買的款式。

對 WooCommerce 的變體樣本有任何疑問嗎?
變體樣本將無聊的舊產品變體變成視覺體驗,使網上購物更接近實體零售環境。
客戶仍然無法在您的在線商店試穿商品或感受材料,但樣本可以讓他們更仔細地了解紋理、顏色和形狀變體,否則他們將無法獲得太多信息。
此外,變體樣本使您的產品頁面更加人性化和賞心悅目。 我們建議從所有產品頁面上的變體樣本開始,然後擴展到存檔和商店頁面上樣本的 Neve Pro 功能。
您對如何為 WooCommerce 使用變體樣本還有任何疑問嗎? 請在下面的評論部分告訴我們!
