WooCommerce용 변형 견본? 설정 방법은 다음과 같습니다.
게시 됨: 2023-03-17이전에 전자상거래 사이트에서 변형 견본을 본 적이 있을 것입니다. 제품 변형을 선택할 때 사용할 수 있는 시각적 선택기입니다. 그리고 코딩 지식 없이도 WooCommerce용 변형 견본을 사용하는 방법을 배울 수 있습니다. 이렇게 하면 고객이 텍스처, 색상 및 제품 변형 간의 기타 차이점을 실제로 보고 어떤 제품을 구매할지 결정하는 데 도움이 됩니다.
WooCommerce용 변형 견본을 추가하고 사용하는 세 가지 옵션이 있습니다.
- 현재 테마에 변형 견본을 추가하는 플러그인 사용
- 견본이 포함된 새 전자상거래 테마 설치
- 견본을 현재 사이트에 맞춤 코드로 지정
하나의 기능을 위해 완벽하게 좋은 테마를 교체할 이유가 없다는 점을 고려할 때 새 테마를 얻는 것은 많은 사용자에게 비현실적입니다. 그리고 맞춤형 코딩에는 특별한 기술(또는 해당 작업을 수행할 수 있는 사람 고용)이 필요합니다. 따라서 WooCommerce용 변형 견본을 사용하려면 플러그인을 설치하는 것이 좋습니다.
이 가이드에서는 코드 프리 플러그인을 사용하여 WooCommerce용 변형 견본을 설정하는 방법을 단계별로 학습합니다.
변형 견본이 필요한 이유는 무엇입니까?
WooCommerce는 이미 기본 변형 드롭다운 메뉴와 함께 제공됩니다. 또한 많은 WooCommerce 테마에는 스타일 변형 버튼이 포함되어 있습니다. 그렇다면 제품 변형에 견본을 넣는 이유는 무엇입니까?
- 쇼핑 경험을 개선하려면 : 텍스트 기반 제품 변형은 이름 외에는 변형에 대해 거의 말하지 않습니다. 이미지를 추가하면 고객이 관심이 없는 옵션을 클릭하지 않게 되므로 무심코 클릭하는 시간이 줄어듭니다.
- 누락된 것을 온라인 쇼핑으로 대체 : 시각적 견본은 고객이 실제 소매점에 가야만 얻을 수 있는 제품의 질감, 색상 및 모양까지도 볼 수 있도록 합니다.
- 전환율 향상 : 쇼핑 프로세스가 빨라지고 고객이 보고 있는 내용 에 대해 더 자신감을 갖게 되므로 제품 구매 가능성을 높일 수 있습니다.
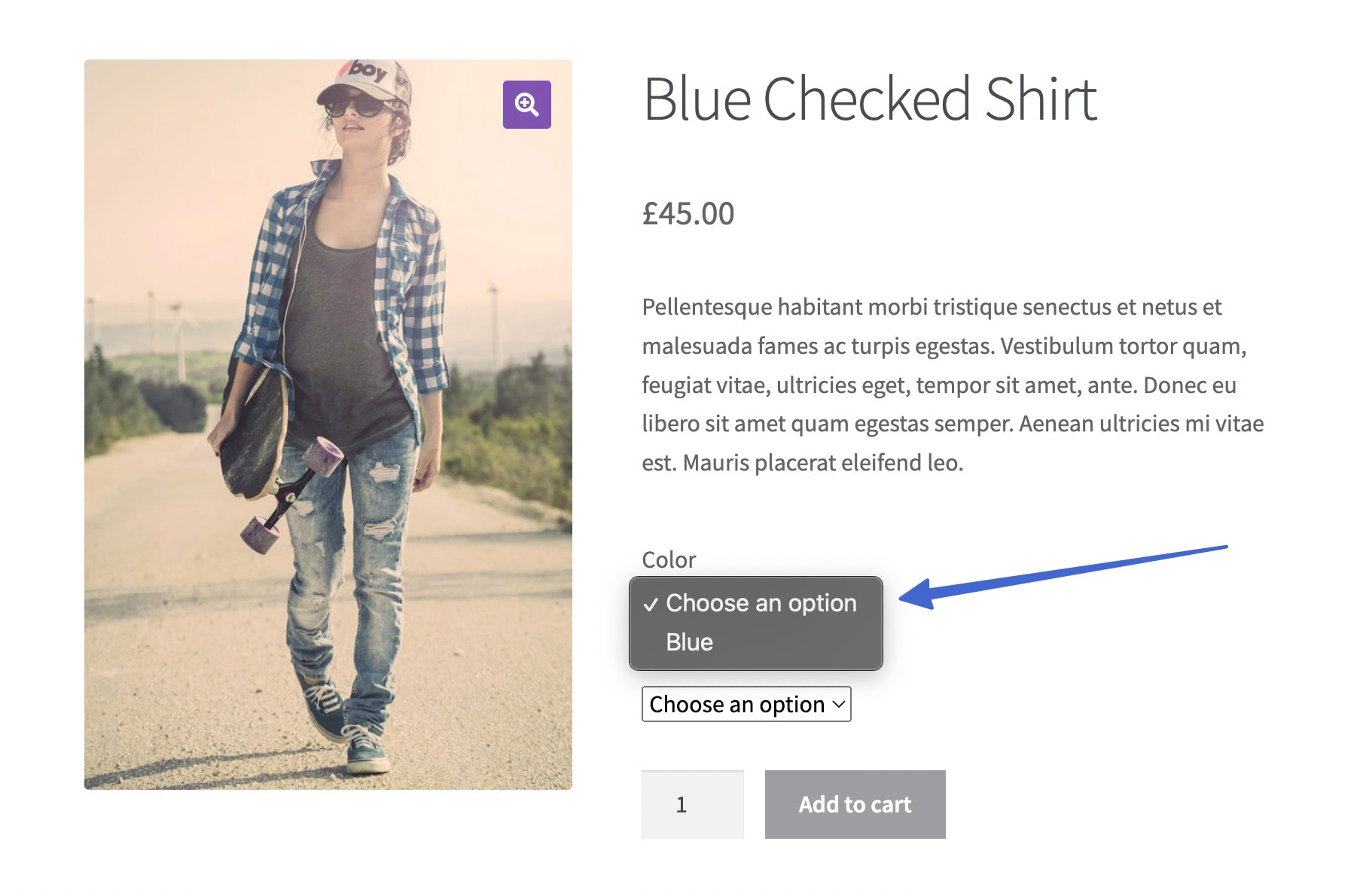
그렇다면 WooCommerce의 기본 제품 변형을 사용하시겠습니까? 이와 같이:

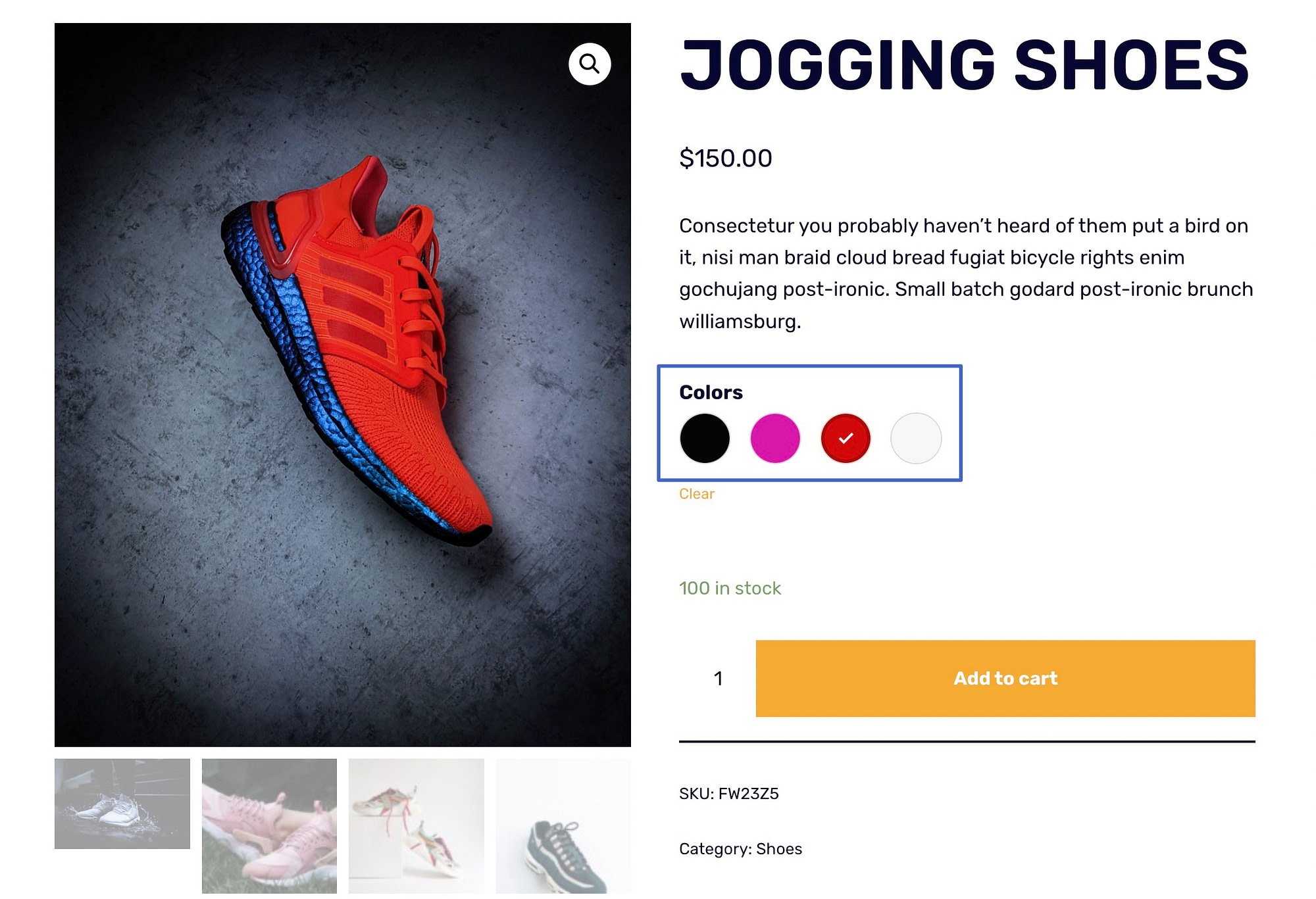
아니면 이미지와 색상 기반 견본을 통합하여 변형의 모양과 경험을 향상시키시겠습니까? 이와 같이:

WooCommerce용 스타일리시한 제품 견본을 선택한 경우 전자상거래 웹사이트에 추가하는 방법을 계속 읽으십시오.
WooCommerce에 변형 견본을 사용하는 방법
WooCommerce용 변형 견본을 설정하는 가장 쉬운 방법은 Sparks for WooCommerce 플러그인을 사용할 수 있습니다.
기술 지식이 없어도 WooCommerce 테마에 변형 견본을 추가할 수 있으며 레이블, 이미지 또는 색상을 사용하여 견본을 지원합니다.
이 튜토리얼을 따르기 위해 상점에 제품이 추가된 WooCommerce가 이미 설치되어 있다고 가정합니다. 여기에서 상점에 변형 견본을 추가하는 방법을 다룹니다.
- 1단계: WooCommerce용 Sparks 플러그인 설치
- 2단계: 속성 추가
- 3단계: 속성에 대한 용어 구성
- 4단계: 다른 변형 견본 유형 고려(선택 사항)
- 5단계: WooCommerce 항목에 대한 제품 변형 만들기
- 6단계: 작동 중인 WooCommerce의 변형 견본 보기
1단계: WooCommerce용 Sparks 플러그인 설치
시작하려면 Sparks for WooCommerce 플러그인을 설치하고 활성화합니다.
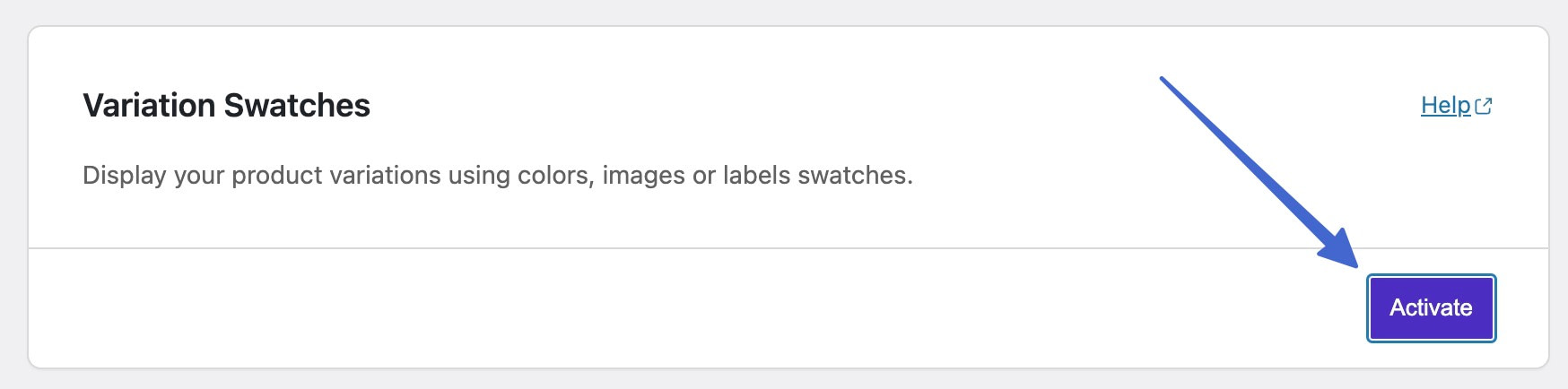
설정을 완료하려면 WordPress의 설정 > Sparks 로 이동합니다. 변형 견본 아래에서 활성화 버튼을 클릭합니다.

참고: WooCommerce용 Sparks는 이 페이지에서 활성화할 수 있는 다른 기능도 제공합니다. 예를 들어 제품 위시리스트, 제품 간략히 보기, 제품 비교, 고급 제품 리뷰, 맞춤 감사 페이지 등의 기능을 켤 수 있습니다.
2단계: 속성 추가
Sparks가 제품 페이지에 시각적 변형 견본을 배치하려면 WooCommerce 제품에 대한 속성 및 제품 변형을 생성해야 합니다.
다음은 WooCommerce 변형 및 가변 제품을 구성하는 방법에 대한 광범위한 가이드입니다.
다음과 같이 설명합니다.
- 속성은 재료, 색상 또는 크기와 같은 제품에 대한 설명자입니다.
- 변형은 고객이 파란색과 빨간색 신발 중에서 선택하는 방법과 같이 고객이 선택하는 것입니다.
제품 변형은 속성에 의존하므로 상점에 포함하려는 모든 변형에 대해 속성을 생성해야 합니다.
시작하려면 색상, 질감 또는 스타일과 같은 전역 속성을 만드십시오.
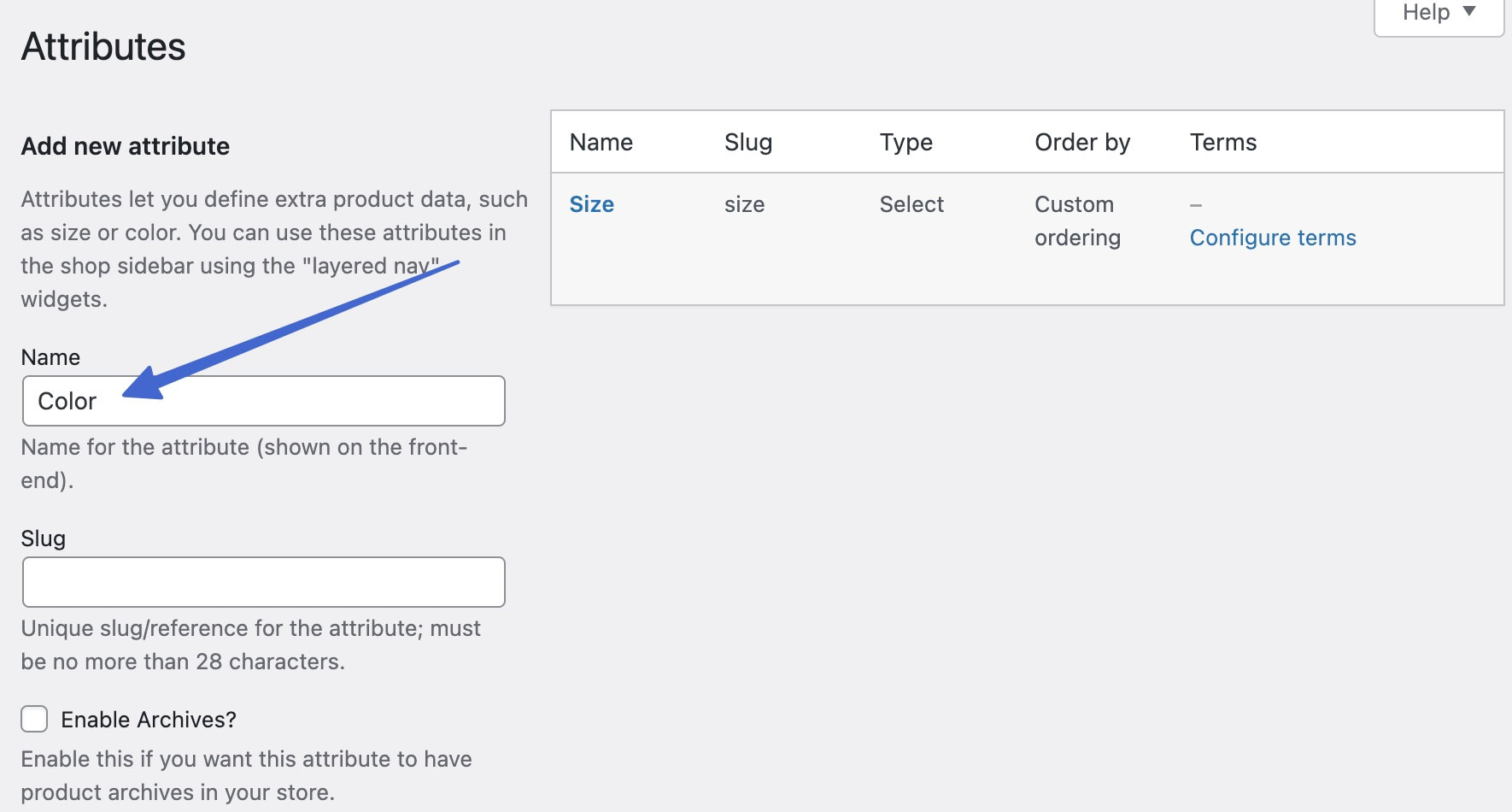
WordPress 대시보드에서 제품 > 속성 으로 이동하여 이 작업을 완료하십시오.
표시하려는 전체 변형 그룹을 나타내는 제목인 속성을 설명하는 이름을 추가합니다. 이 가이드에서는 "색상"을 사용합니다.

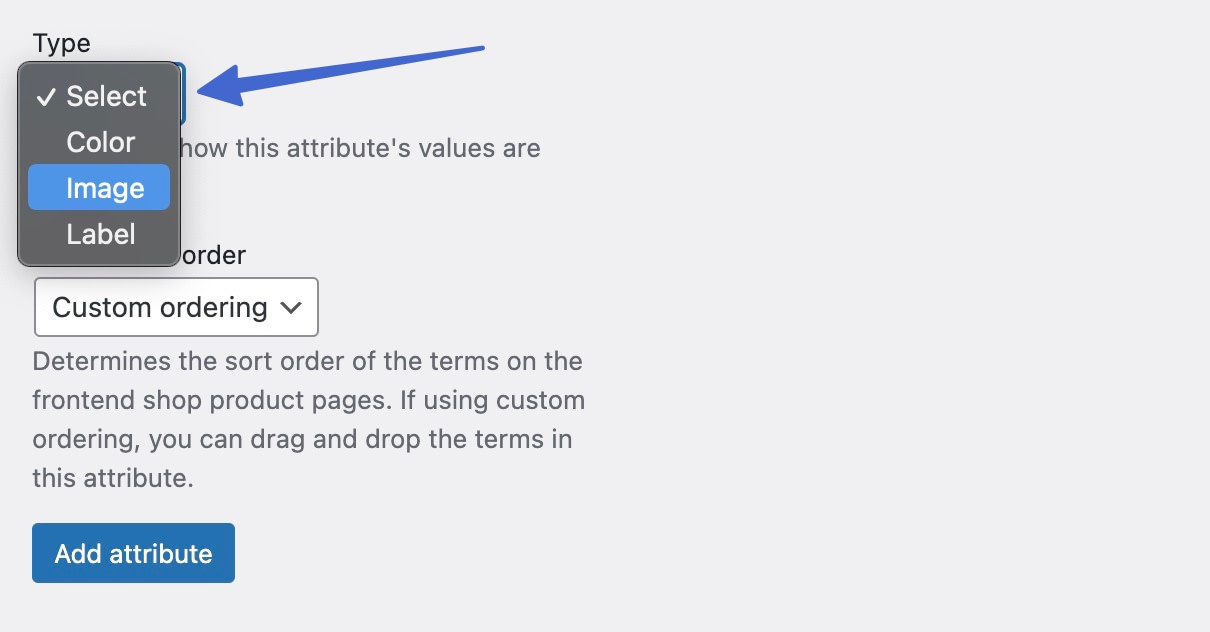
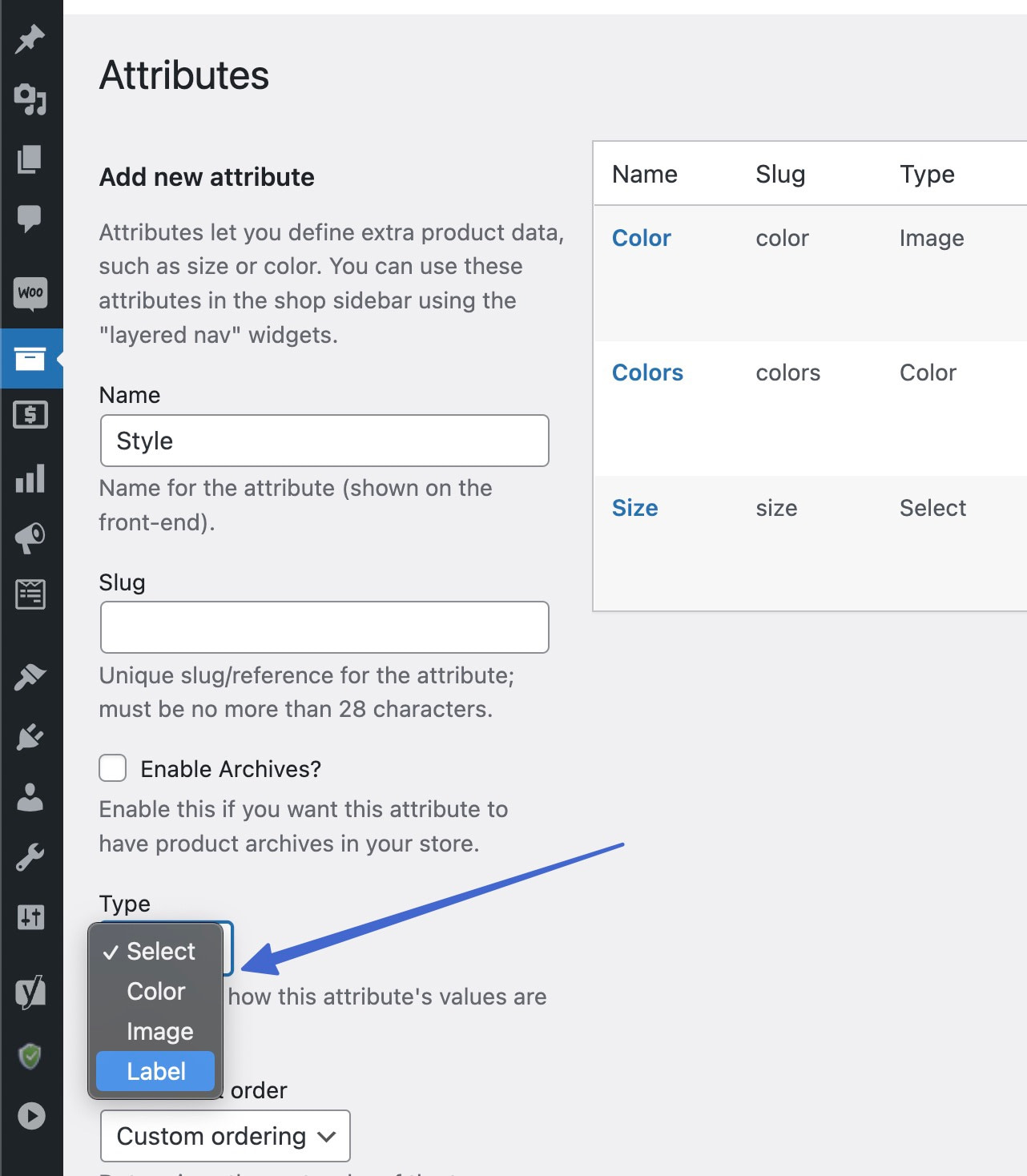
유형 드롭다운 필드를 사용하여 표시하려는 변형 견본 유형을 선택합니다. 이것은 Sparks 플러그인의 기능입니다.
다음은 WooCommerce용 변형 견본 유형 입니다.
- 색상 : 색상을 선택하면 견본으로 나타납니다.
- 이미지 : 변형 견본 역할을 하는 이미지를 업로드합니다.
- 레이블 : 견본에 대한 텍스트 레이블을 입력합니다(시각적 색상이나 그림 없음, 텍스트만).
속성 추가를 클릭하여 저장합니다.

3단계: 속성에 대한 용어 구성
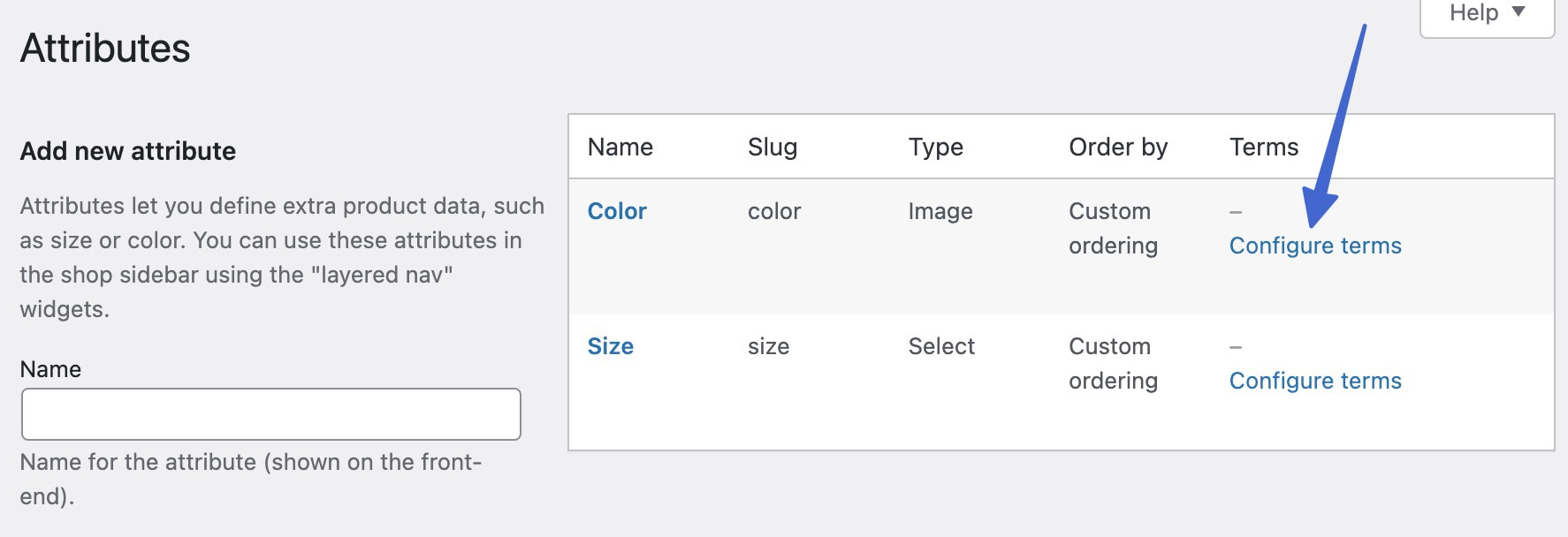
"용어"는 가장 중요한 속성 이름으로 저장하려는 속성 항목을 나타냅니다. 예를 들어 Color 아래에 Red , Blue 및 Green 과 같은 용어를 추가할 수 있습니다. 오른쪽 목록에서 최근에 생성된 속성을 찾습니다. 계속하려면 조건 구성을 클릭하십시오.

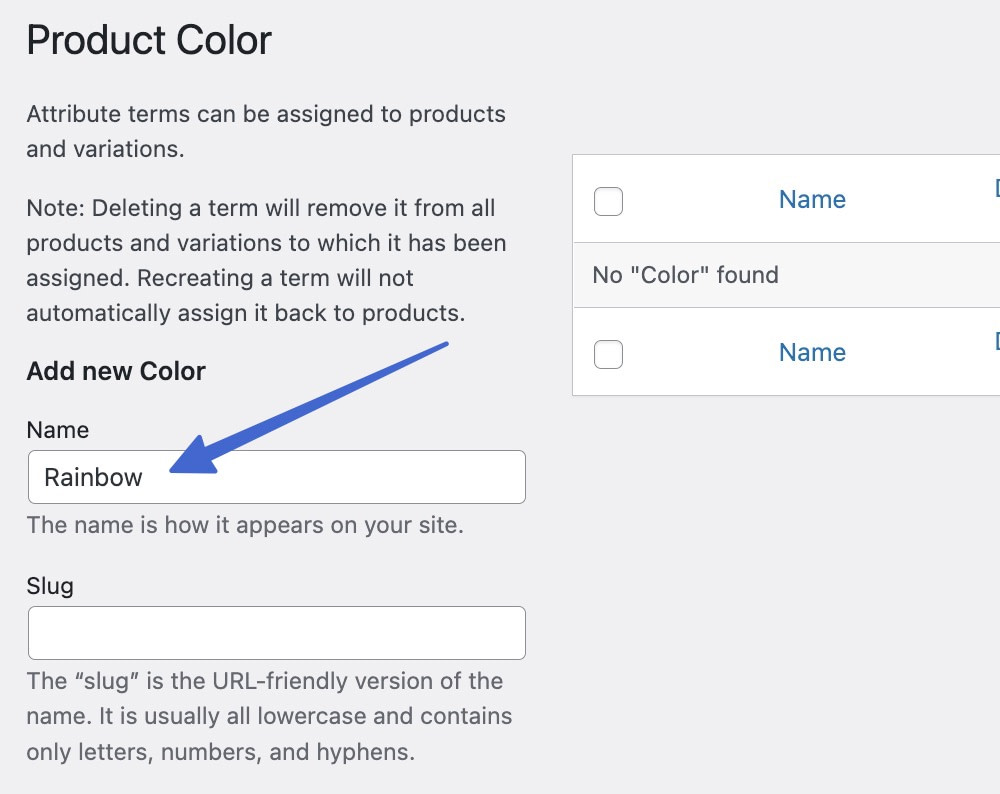
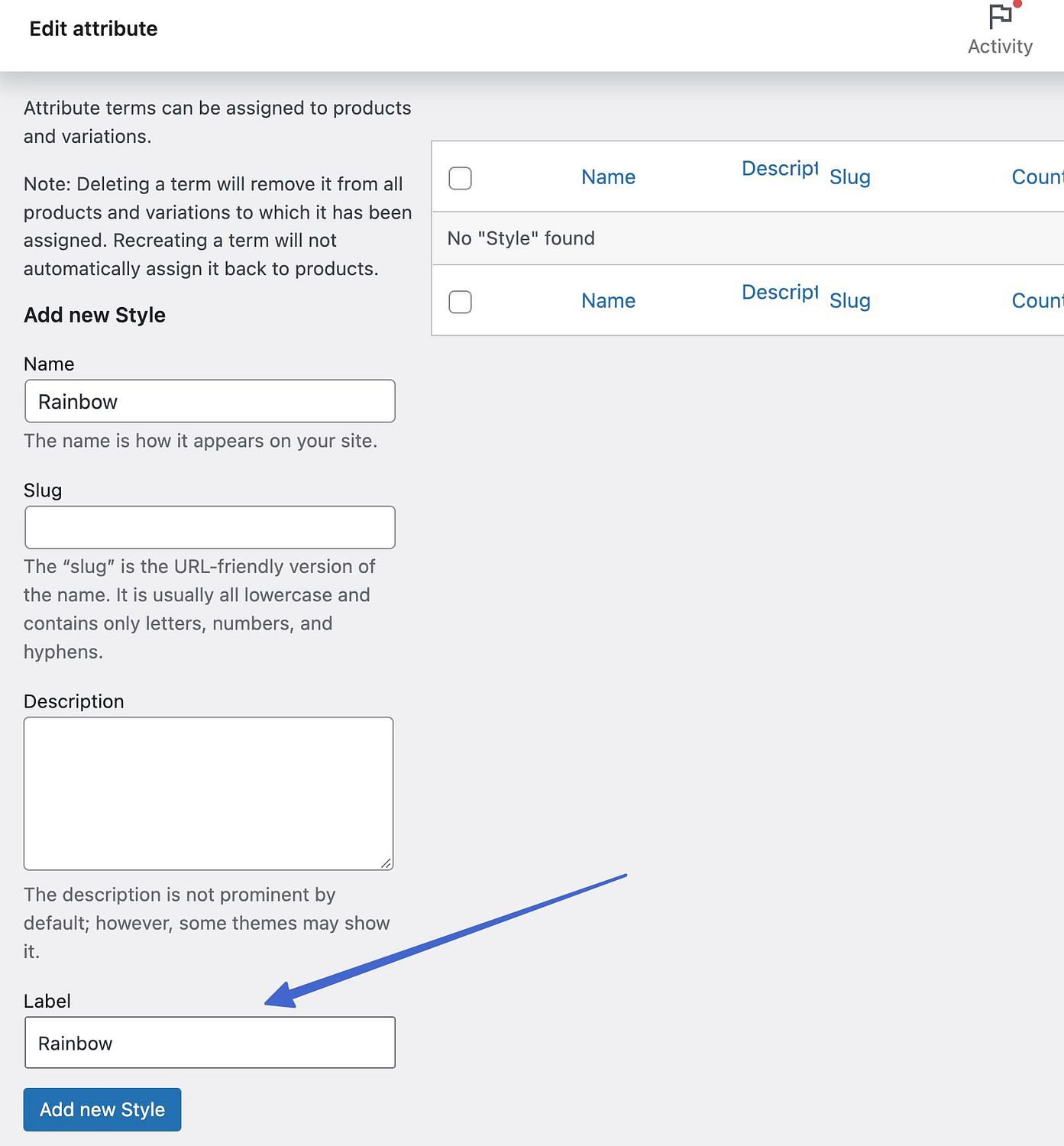
제품에 대해 원하는 각 변형에 대한 속성 용어를 만드십시오. 먼저 Name 을 추가합니다.

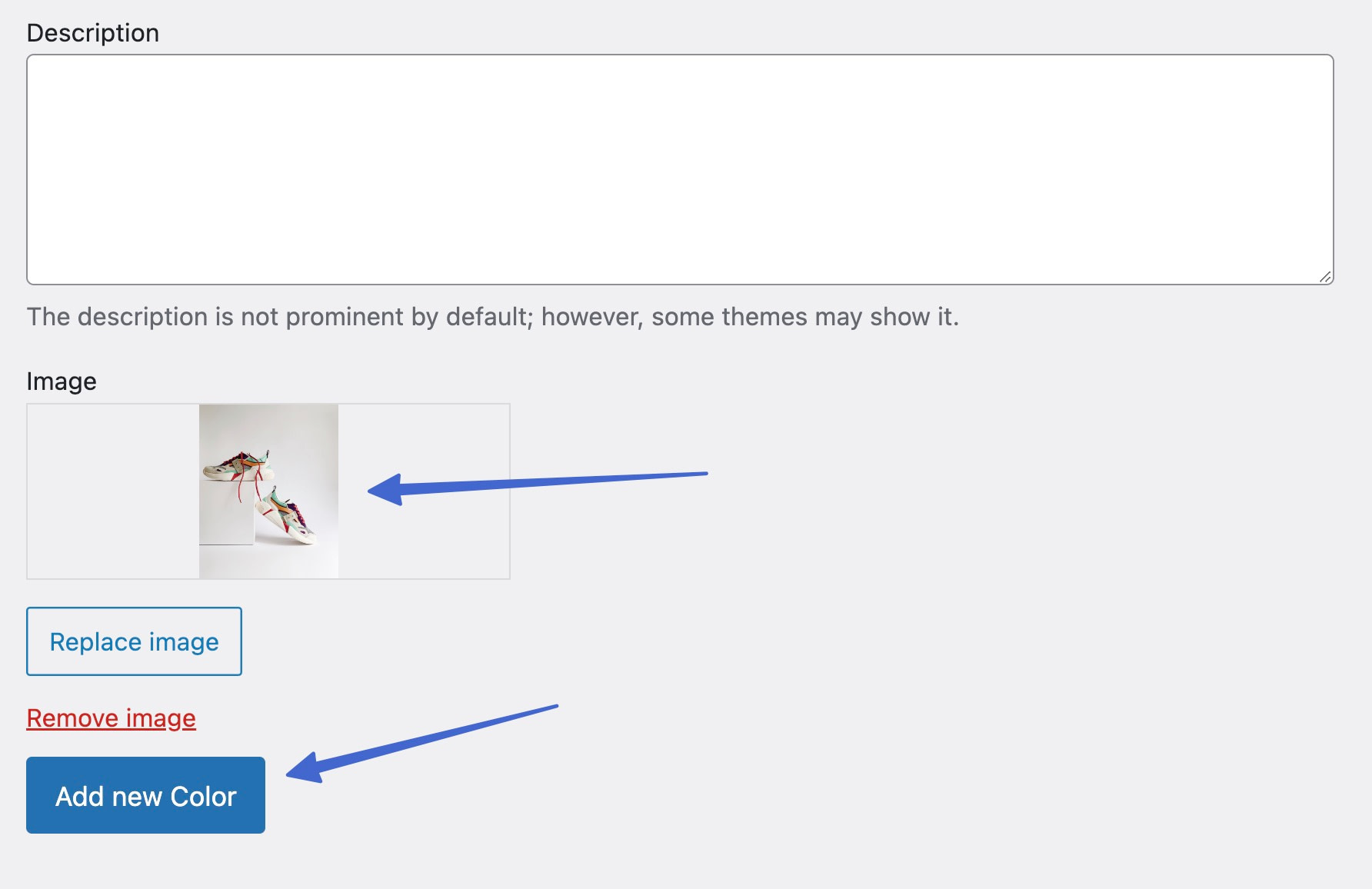
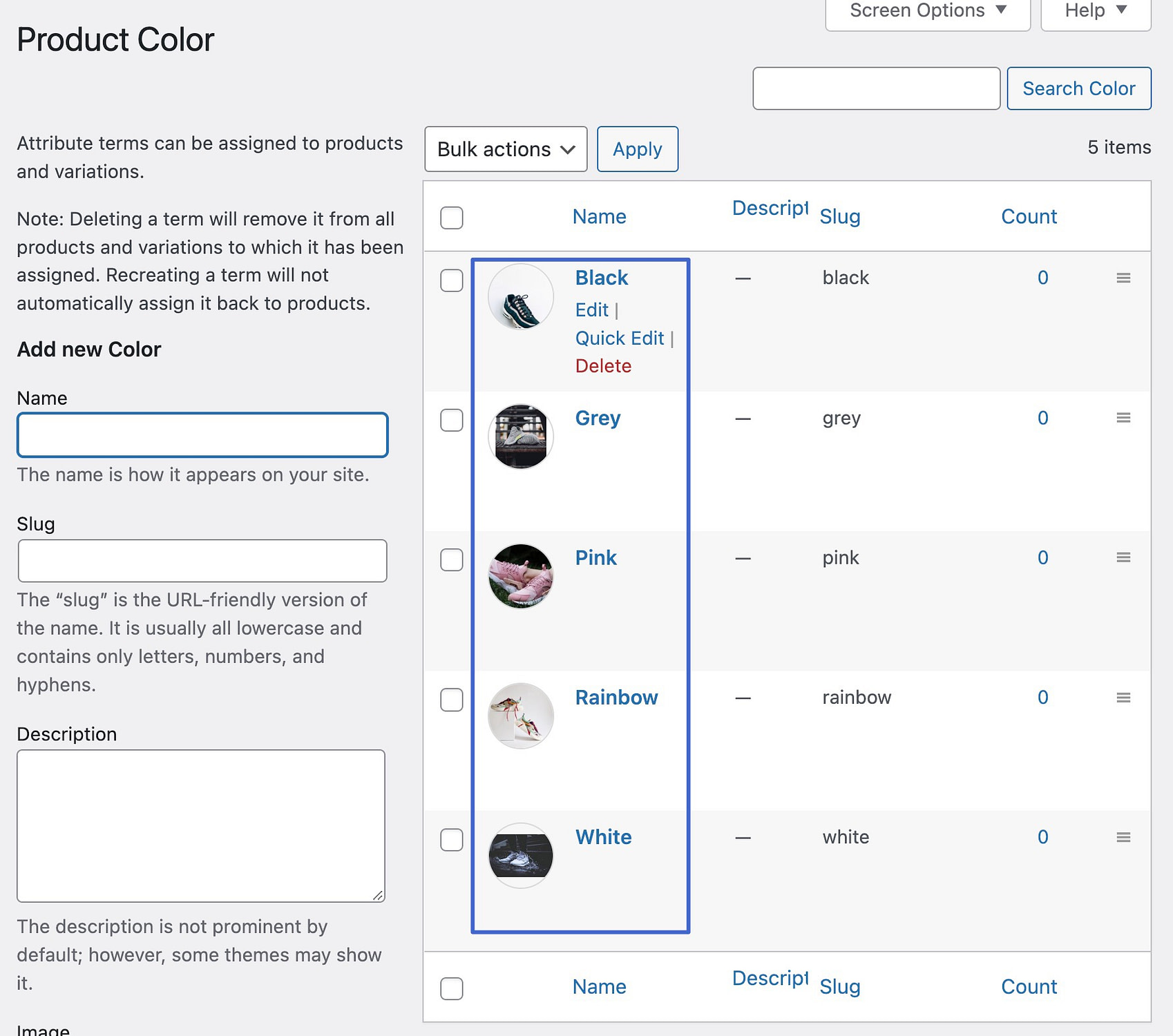
해당 변형 용어에 대한 이미지를 업로드하려면 아래로 스크롤하십시오. 새로 추가 버튼을 클릭하여 용어를 저장합니다.

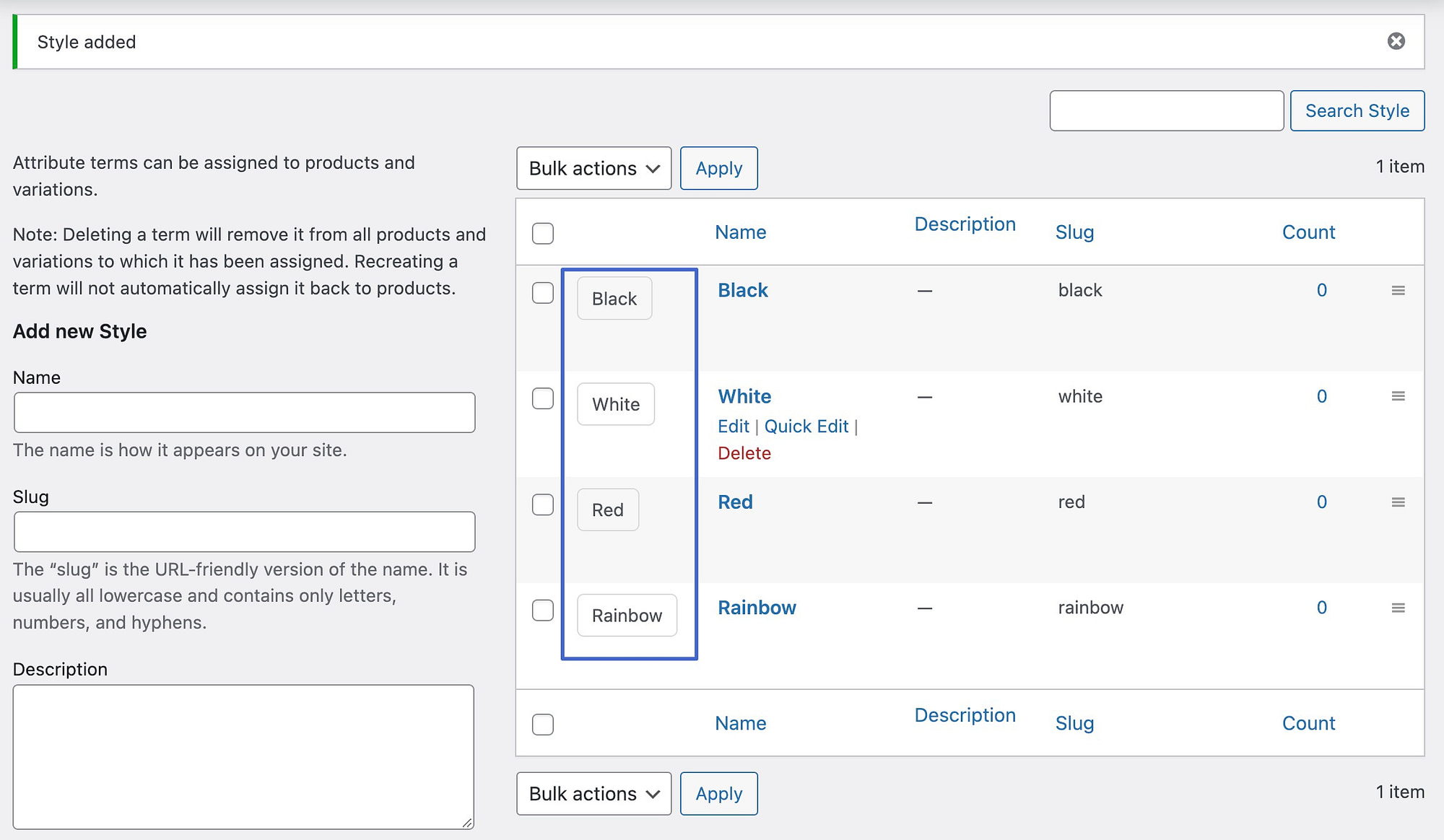
더 많은 용어를 계속 추가하면 하나의 변형으로 분류되어 목록에 모두 표시됩니다.
예를 들어 색상 속성에 검은색, 회색, 분홍색, 무지개 및 흰색 용어가 있습니다.

4단계: 다른 변형 견본 유형 고려(선택 사항)
언급한 대로 Color , Image 또는 Label 견본을 선택할 수 있습니다. 견본으로 사용할 이미지를 업로드하지 않으려면 속성을 생성할 때 색상 또는 레이블을 선택하십시오.

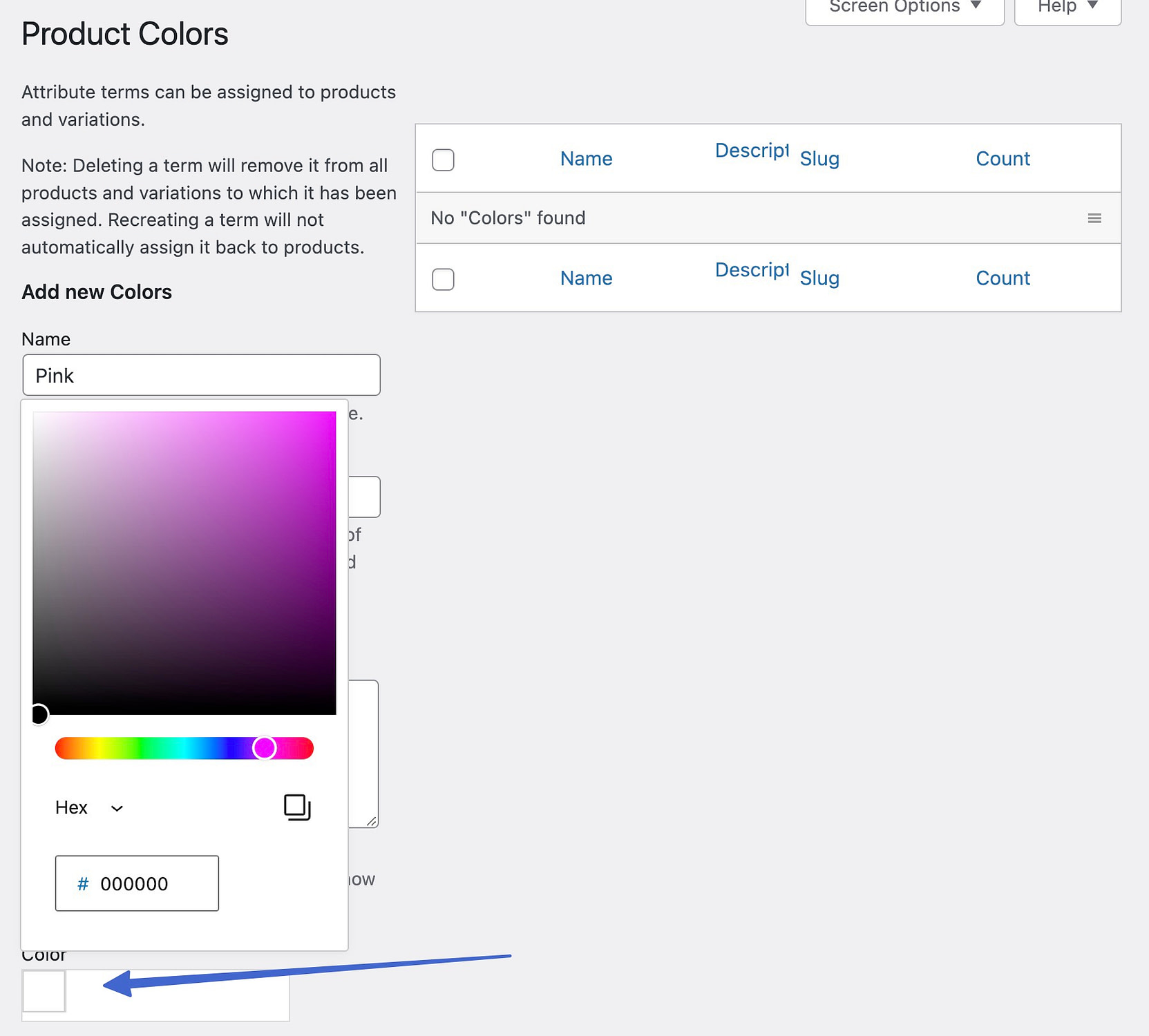
색상 유형에 대한 용어를 만들 때 색상 16진수 코드를 입력하거나 색상 선택기에서 선택할 수 있는 옵션이 있습니다.

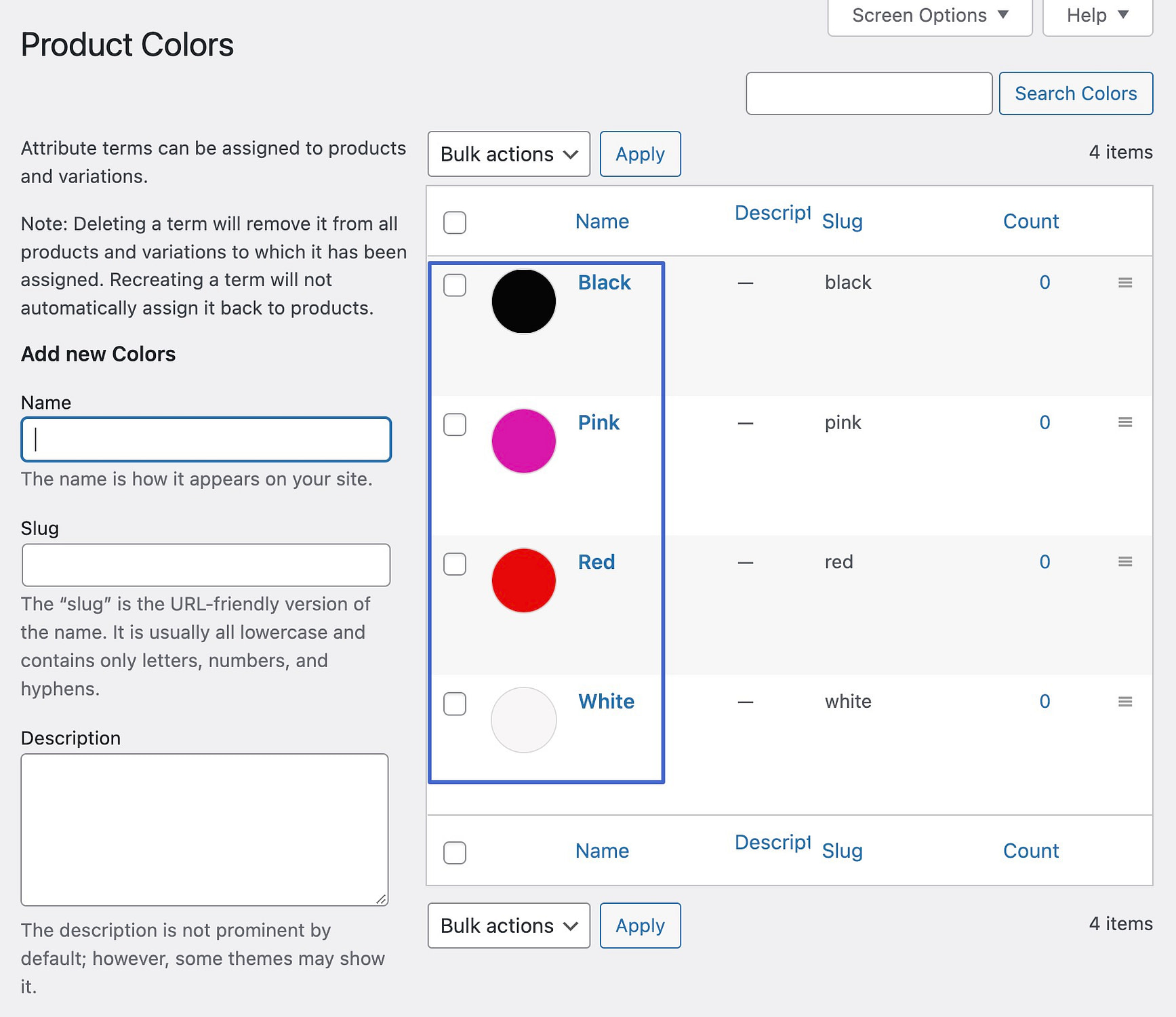
용어를 저장할 때 색상 견본이 어떻게 보이는지 시각적 예를 볼 수 있습니다.

레이블 견본 유형을 선택하면 단순히 견본에 대한 텍스트 버튼을 만드는 것입니다. 따라서 각 속성 용어를 만들 때 텍스트 레이블을 추가합니다.

완료되면 모든 라벨 용어의 미리보기를 볼 수 있습니다.

5단계: WooCommerce 항목에 대한 제품 변형 만들기
속성은 스토어의 여러 제품에 추가할 수 있는 글로벌 항목입니다. 프런트엔드에 견본을 표시하려면 각 항목에 대한 제품 변형을 만들어야 합니다.
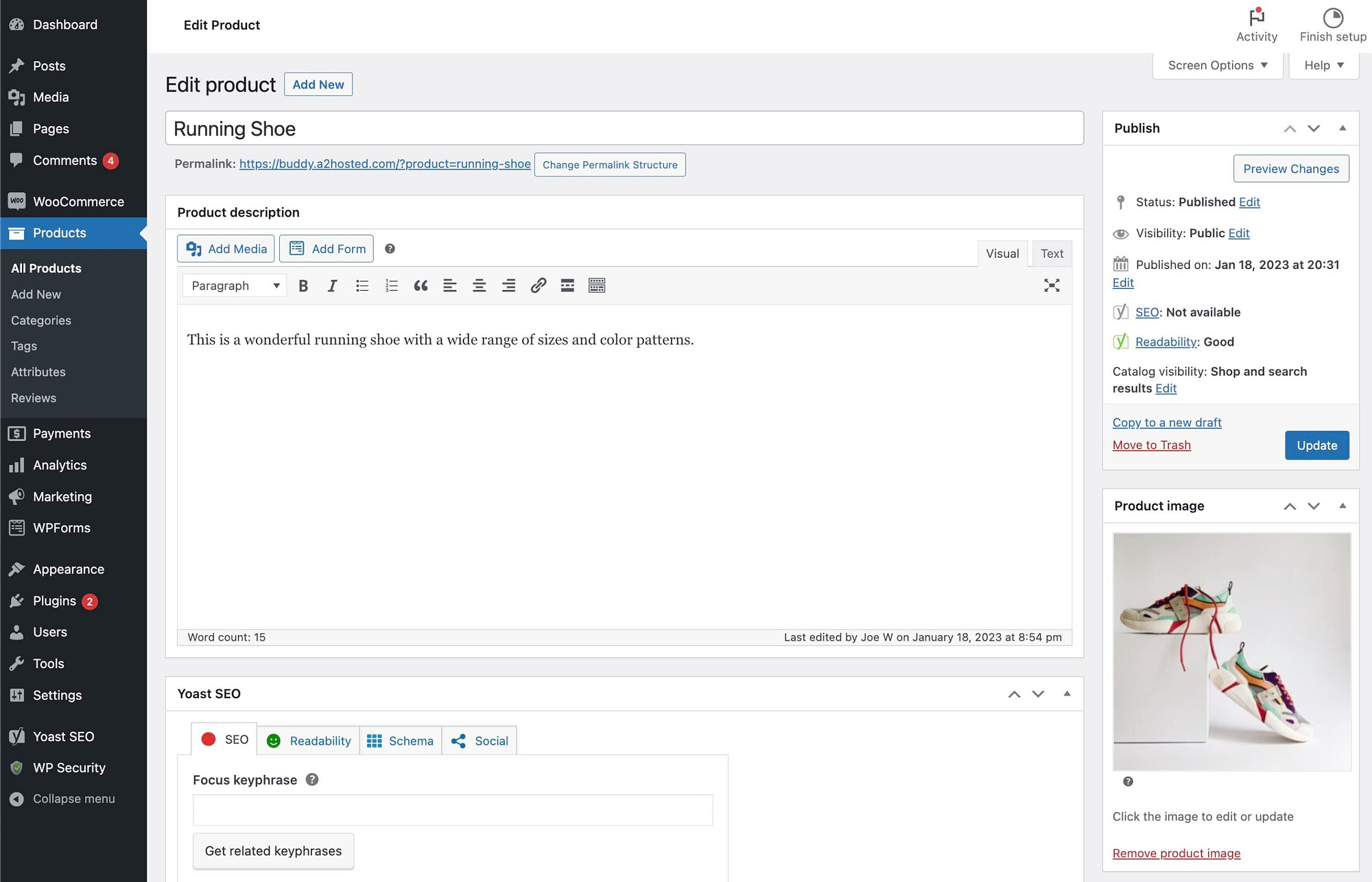
제품 > 모든 제품 으로 이동하고 수정하려는 항목을 선택합니다.

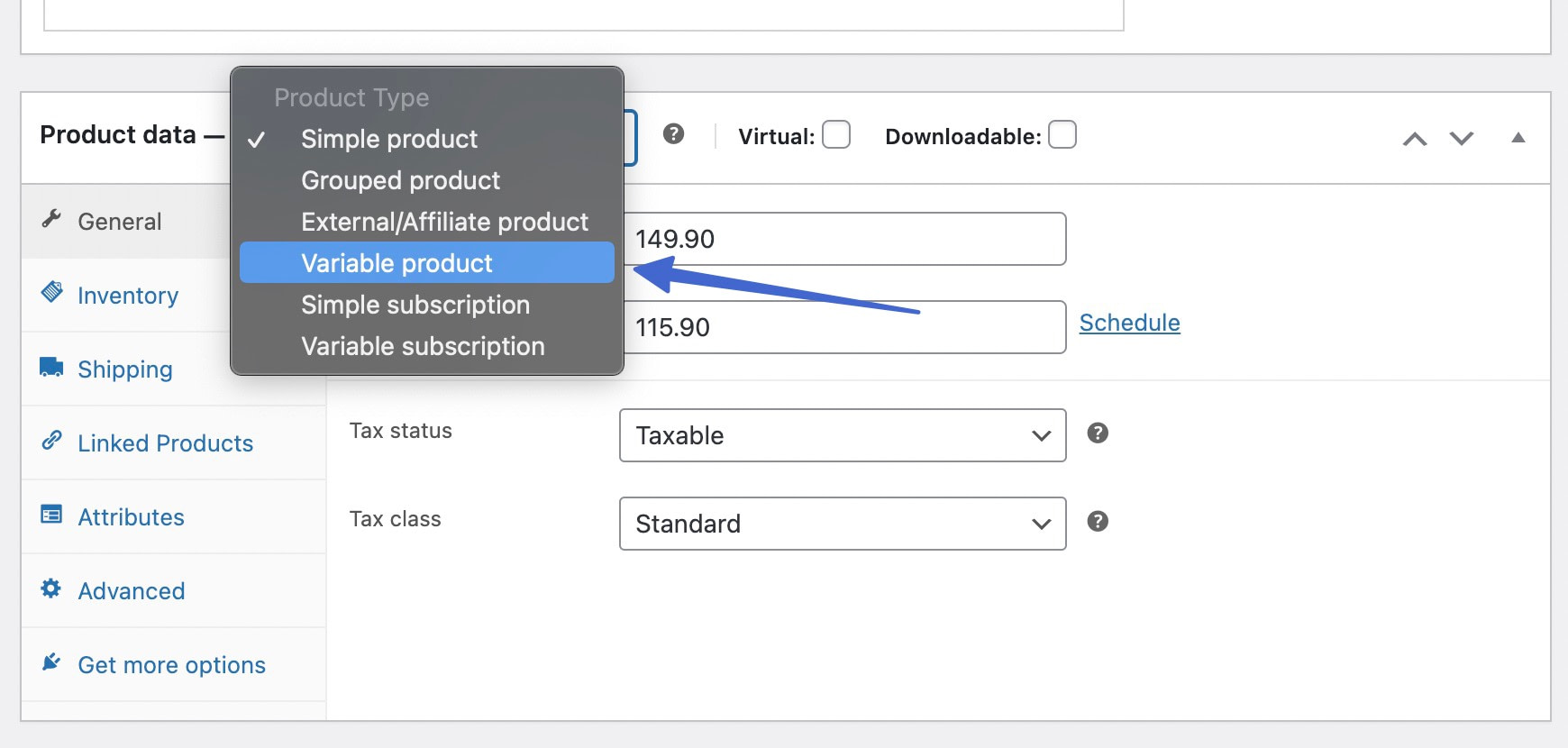
제품 데이터 섹션으로 스크롤합니다. 제품 유형 드롭다운을 클릭하고 가변 제품을 선택합니다.

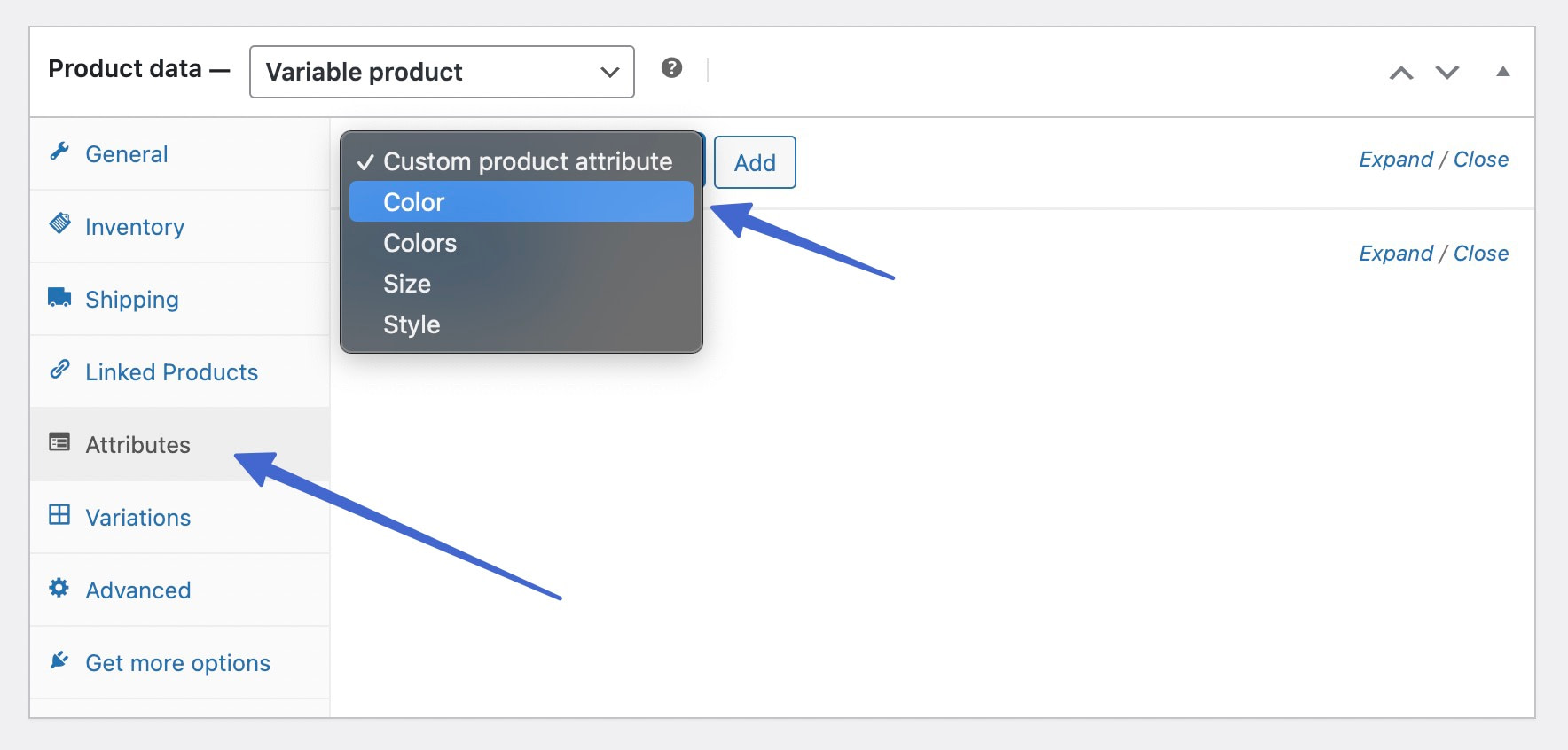
속성 탭을 엽니다. 여기에서 드롭다운 메뉴를 사용하여 이전에 저장한 속성을 선택합니다. 이 경우 색상 .

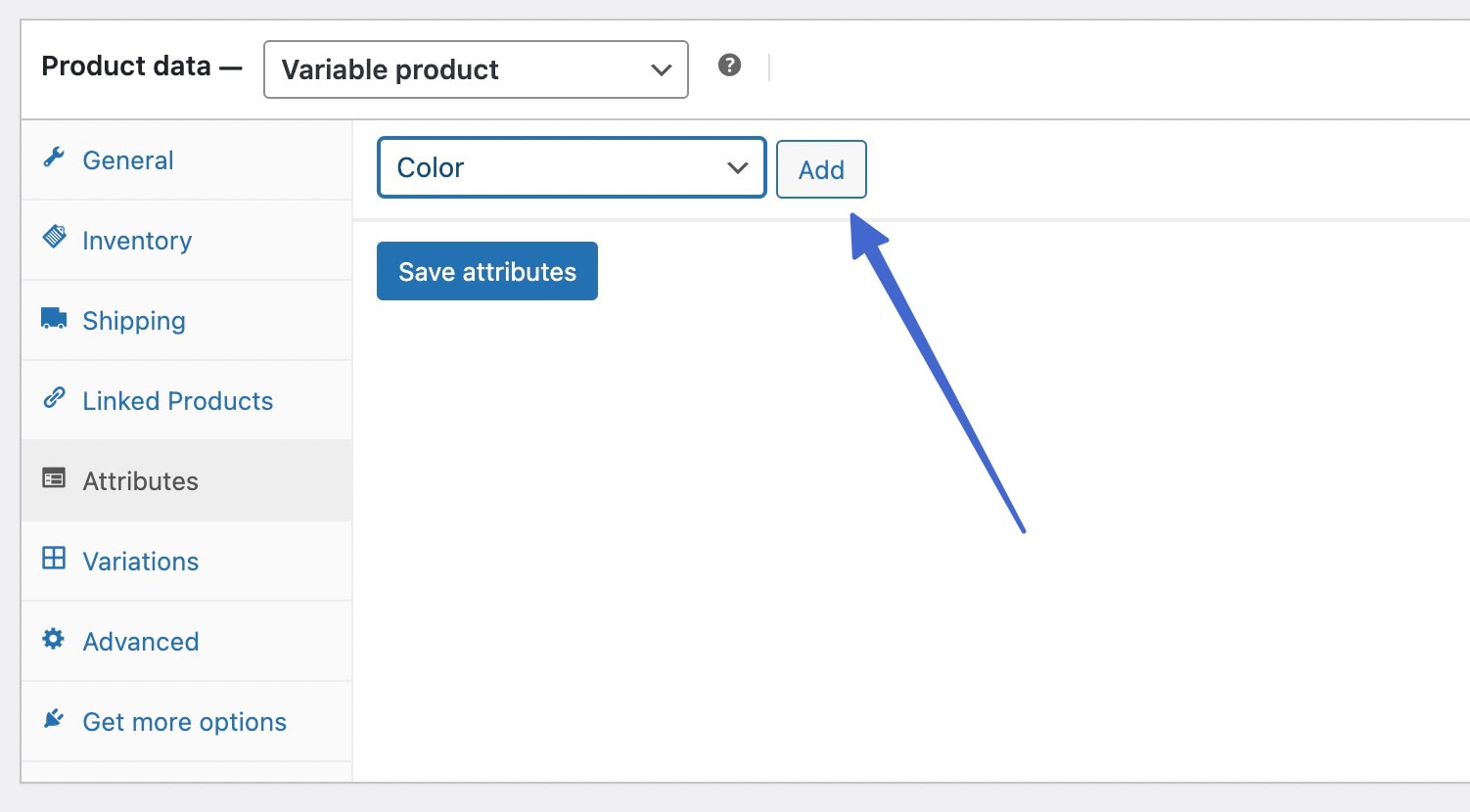
추가 버튼을 클릭하여 이 속성을 변수 제품에 연결합니다.

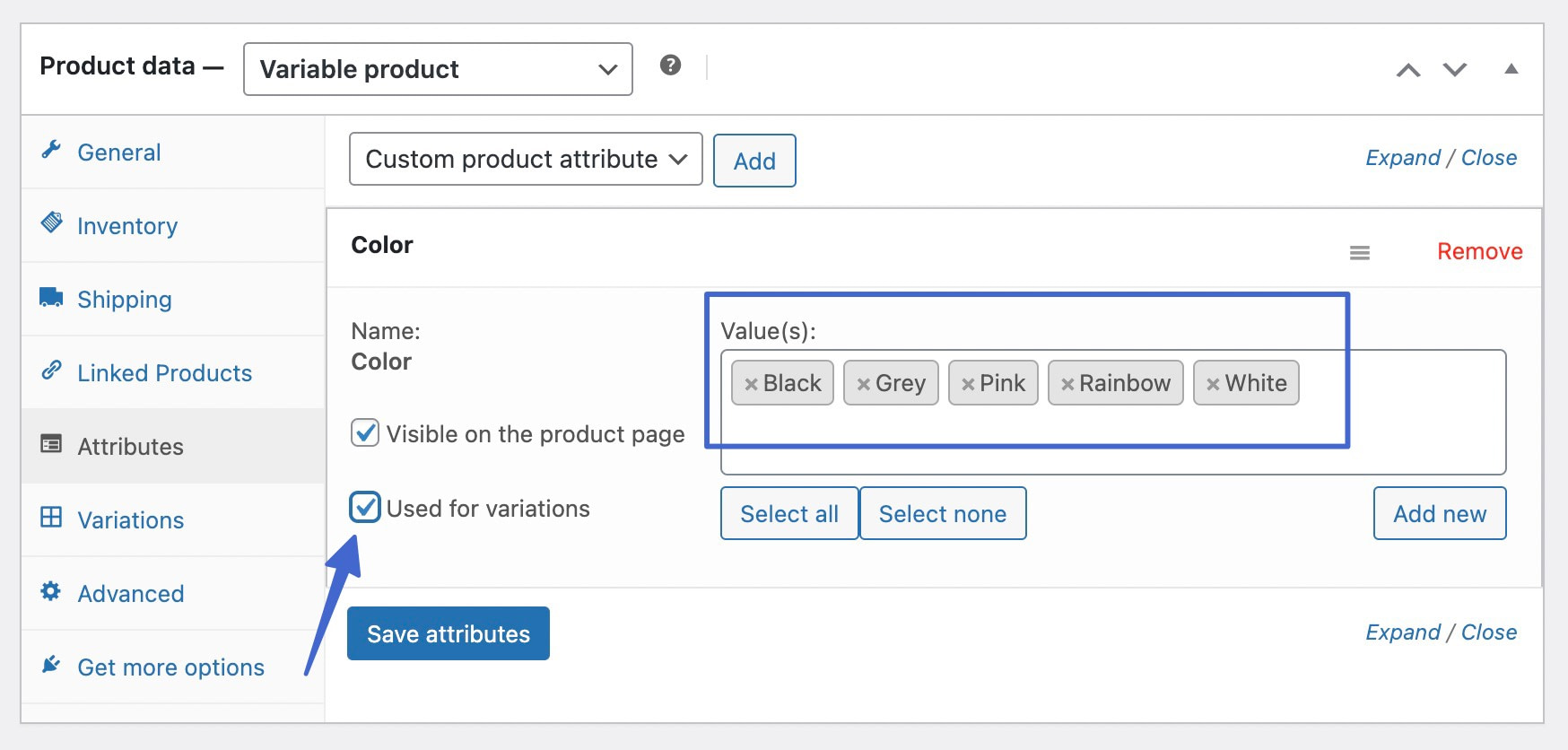
필요한 각 값을 추가합니다. 이러한 값을 필요한 변형에 첨부하려면 변형에 사용 상자를 선택해야 합니다. 완료되면 속성 저장 버튼을 클릭합니다.

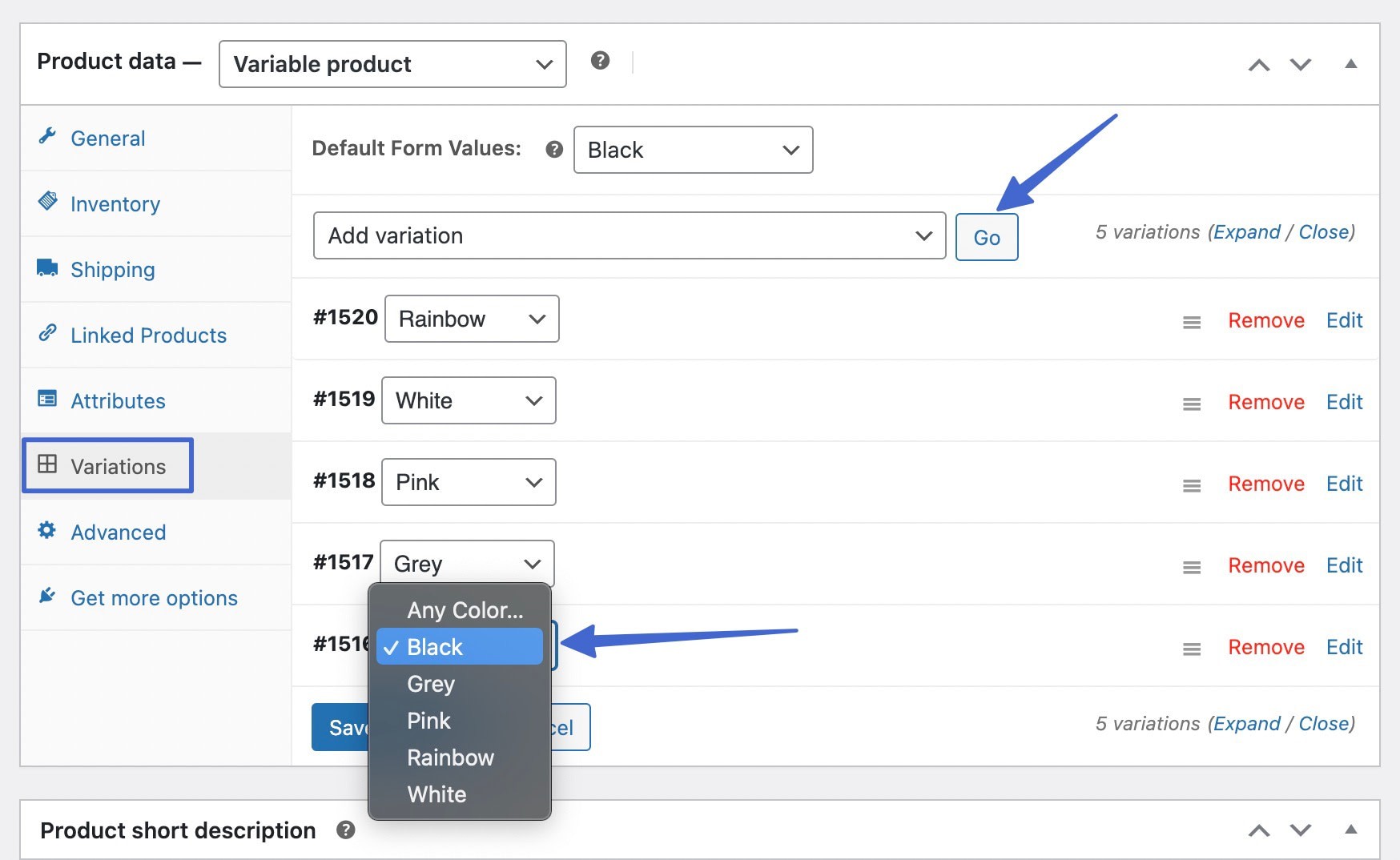
다음으로 Product Data 아래에서 Variations 탭을 엽니다.

변형 추가 드롭다운이 표시됩니다. 그대로 두고 이동 버튼을 선택합니다. 이렇게 하면 빈 변형이 삽입됩니다. 제품에 대해 원하는 만큼의 변형에 대해 빈 변형을 삽입해야 합니다. 그런 다음 각 변형에 대한 드롭다운 필드를 사용하여 검은색, 회색, 분홍색 및 흰색과 같은 저장 변형에서 추가합니다.
또는 드롭다운을 모든 속성에서 변형 만들기 로 설정하고 이동 버튼을 클릭할 수 있습니다. 이렇게 하면 선택한 모든 속성에 대한 제품 변형이 자동으로 생성되므로 변형이 많은 경우 시간을 절약할 수 있습니다.

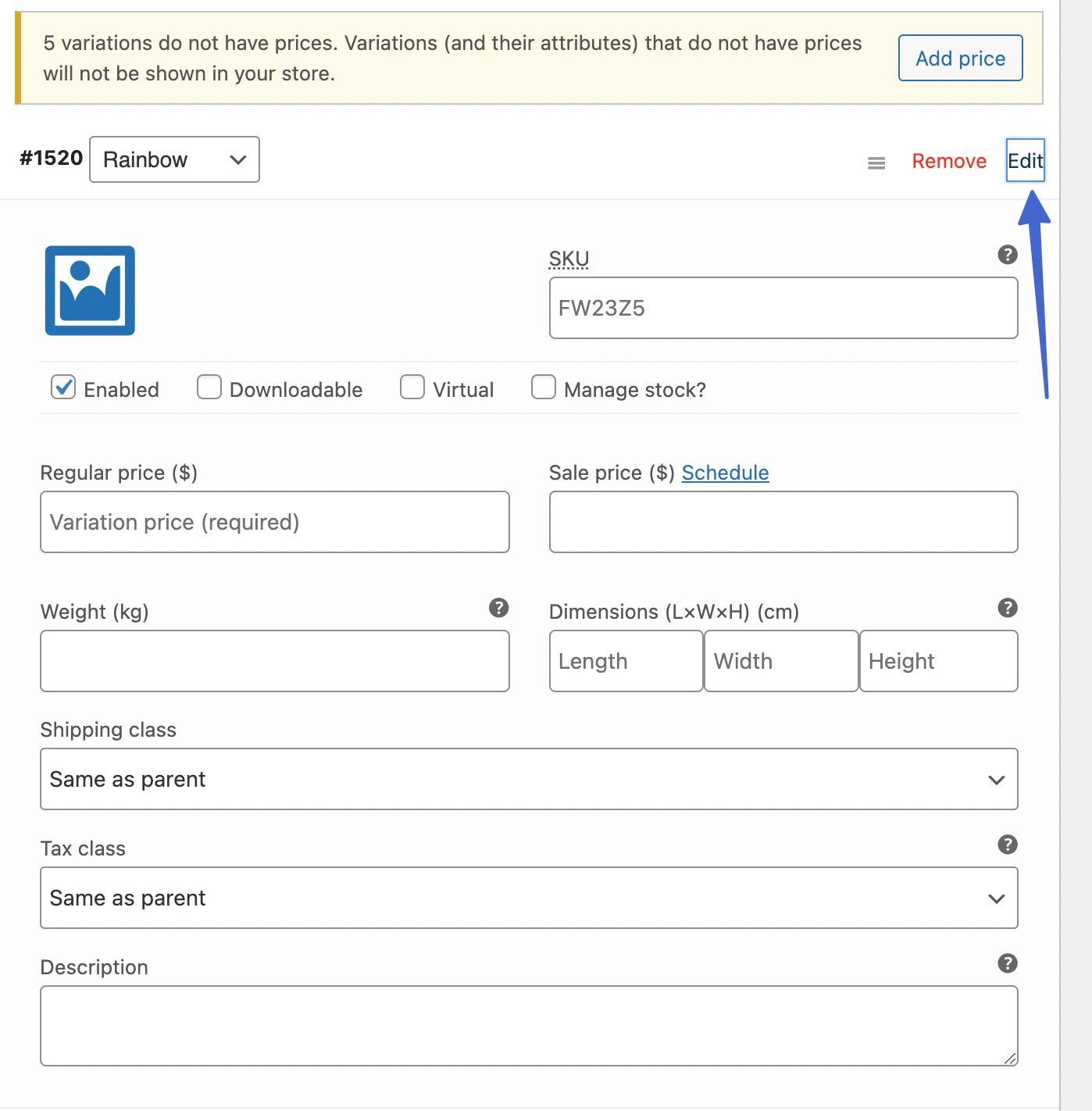
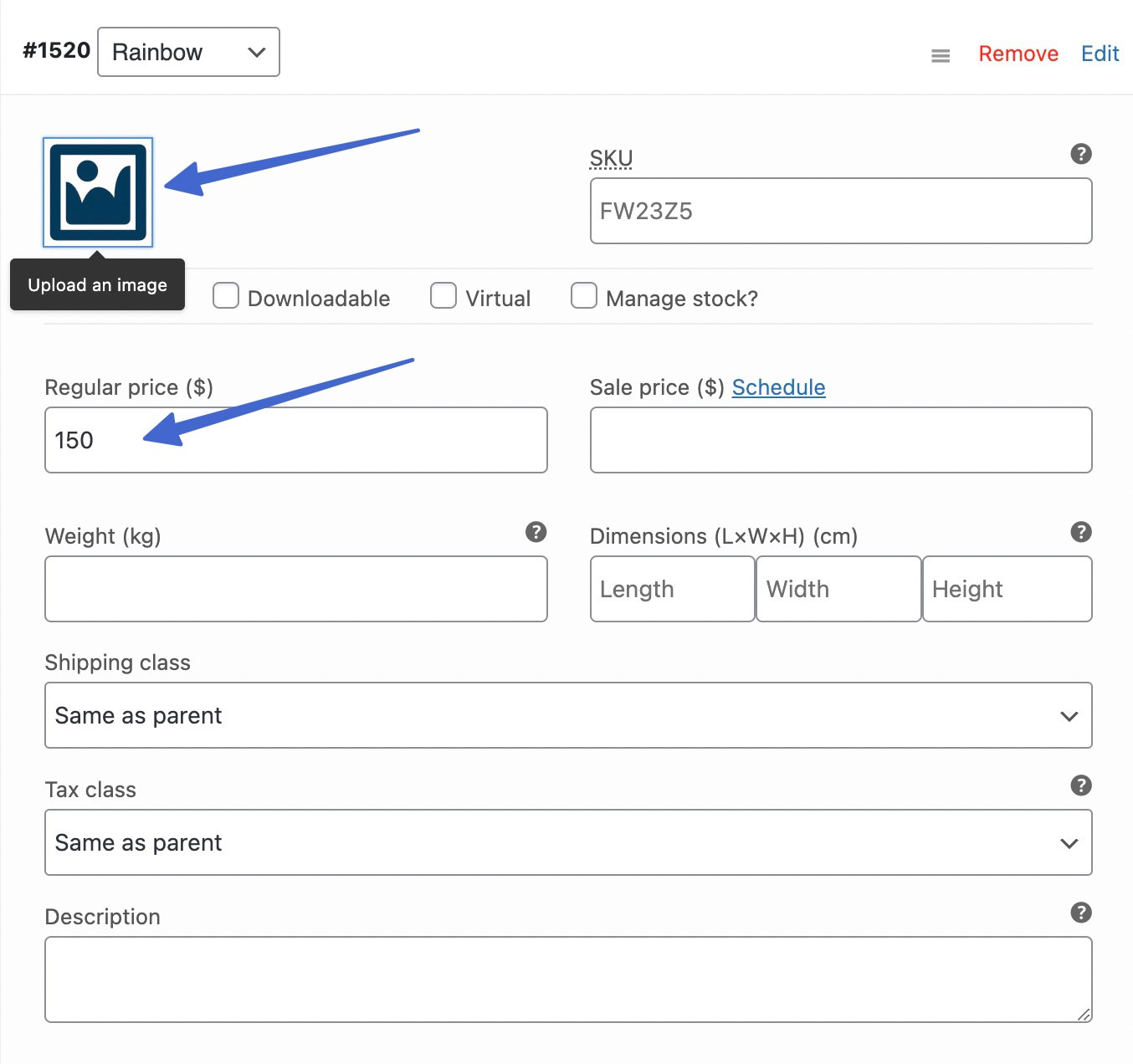
모든 변형이 추가된 상태에서 가격 및 이미지를 포함하도록 변형을 편집해야 합니다. 모든 옵션 옆에 있는 수정 링크를 하나씩 클릭합니다. 이렇게 하면 각 변형에 대한 설정 패널이 열립니다.

이미지를 업로드 하려면 클릭하십시오. 또한 모든 변형의 가격이 동일한 경우에도 정가를 추가합니다. WordPress는 변형에 자체 가격이 없는 경우 WooCommerce에 대한 변형 견본을 표시하지 않습니다.

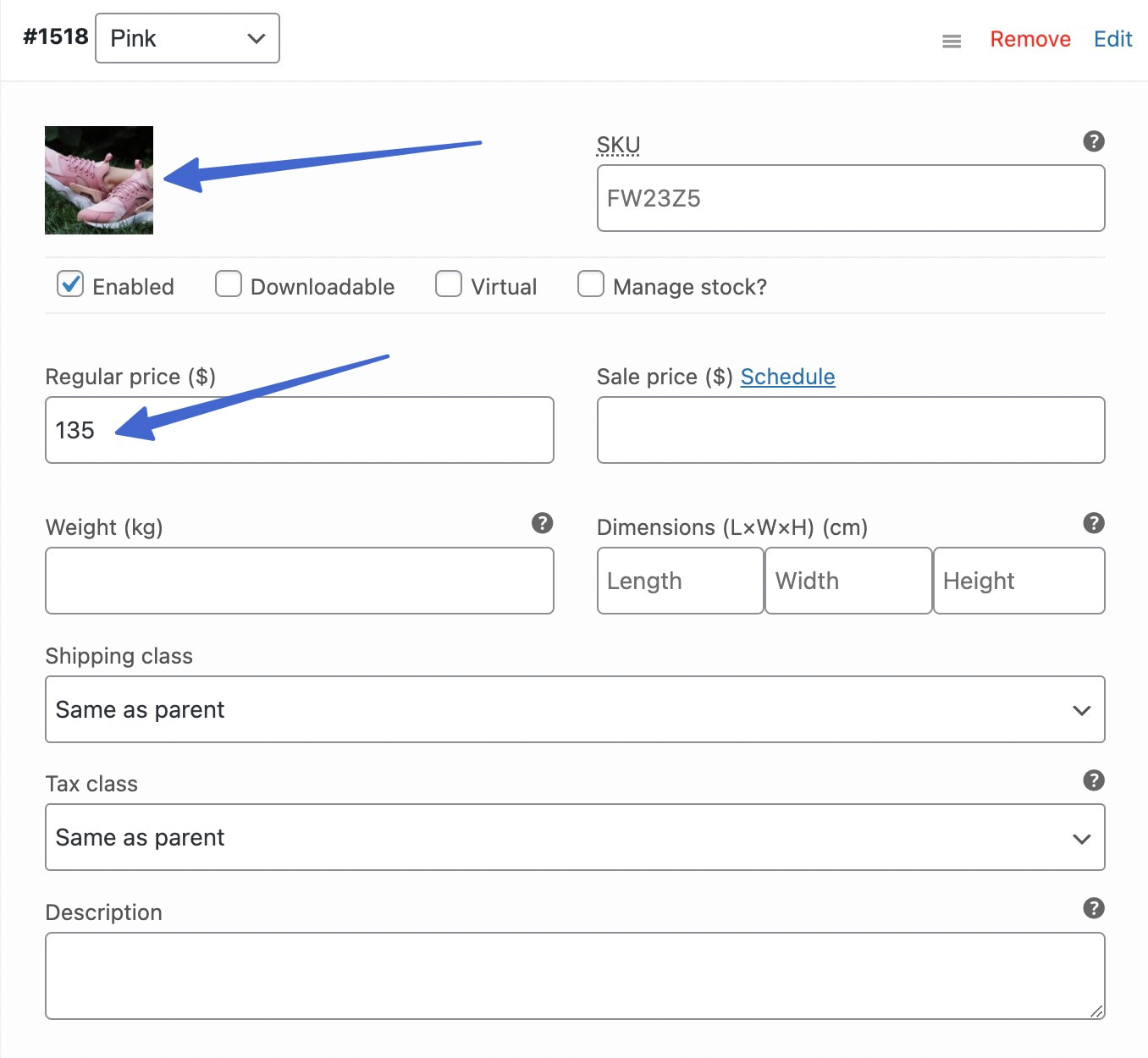
모든 개별 변형을 살펴보고 이미지(해당 변형에 고유함)와 정가를 추가합니다.
변형 탭 하단에서 변경 사항 저장을 클릭합니다.

완료되면 제품을 업데이트하거나 게시하여 변경 사항을 저장하려면 클릭하십시오.
6단계: 작동 중인 WooCommerce의 변형 견본 보기
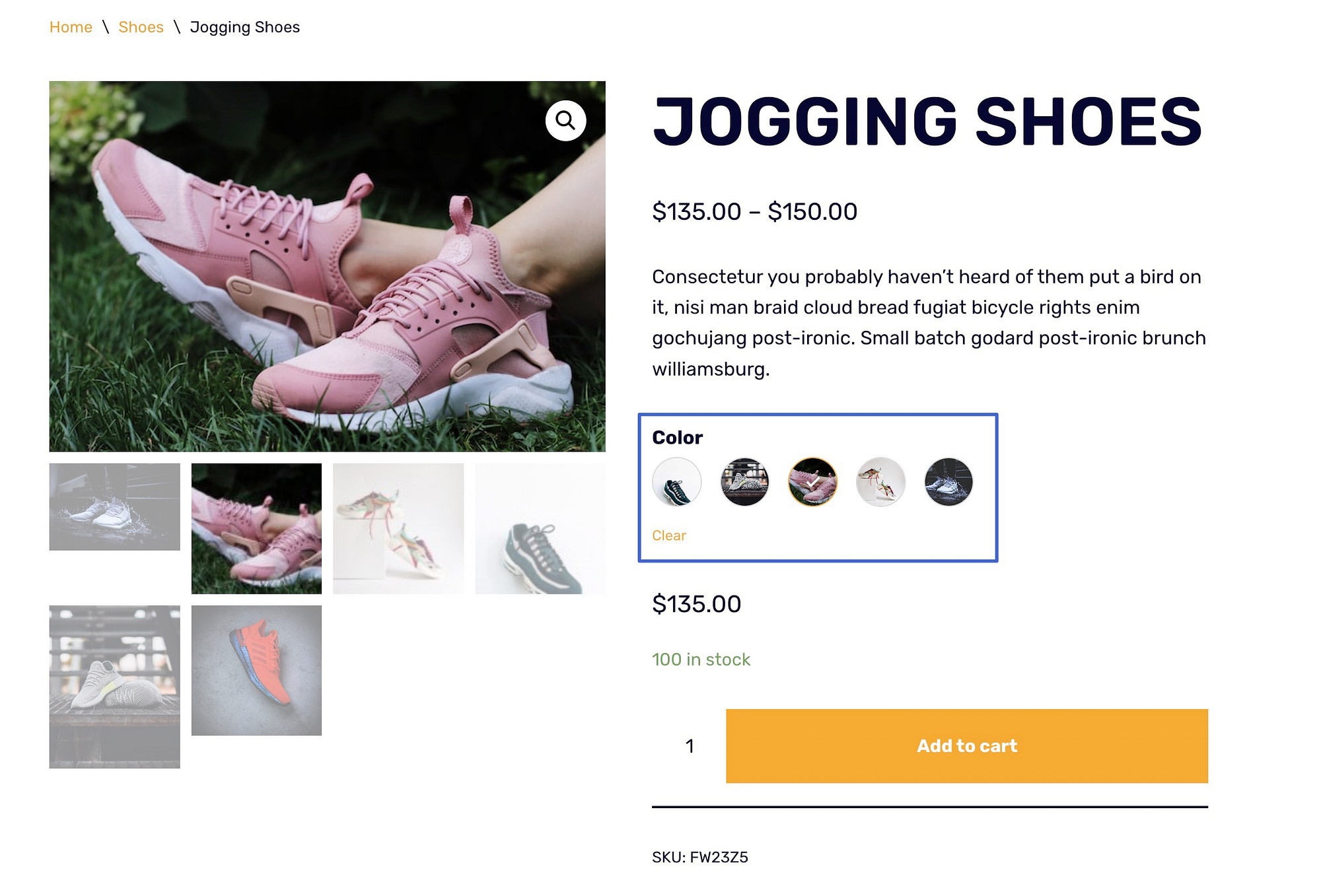
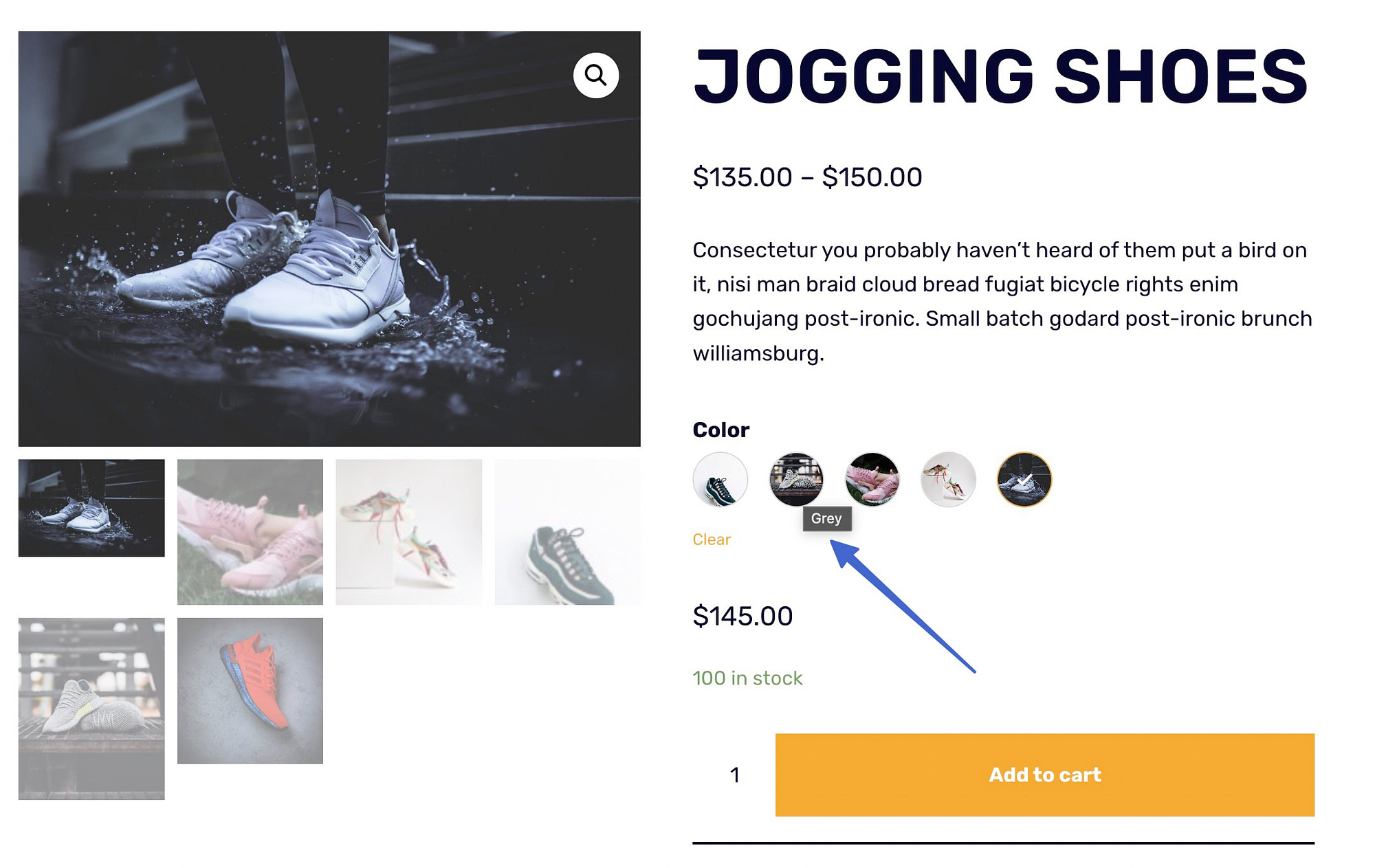
해당 특정 제품 페이지의 프런트엔드를 보거나 미리 보려면 클릭하십시오. 이제 고객이 선택할 수 있는 옵션으로 나열된 변형 견본이 표시되어야 합니다. 우리의 예는 색상 헤드라인을 보여줍니다. 그런 다음 변형에 대한 이미지 기반 견본을 볼 수 있습니다.

고객이 제품 변형 견본을 선택하면 제품 이미지(잠재적으로 가격 및 설명)가 변경됩니다. 변형의 텍스트 버전은 사용자가 짧은 시간 동안 견본을 스크롤할 때 나타납니다.

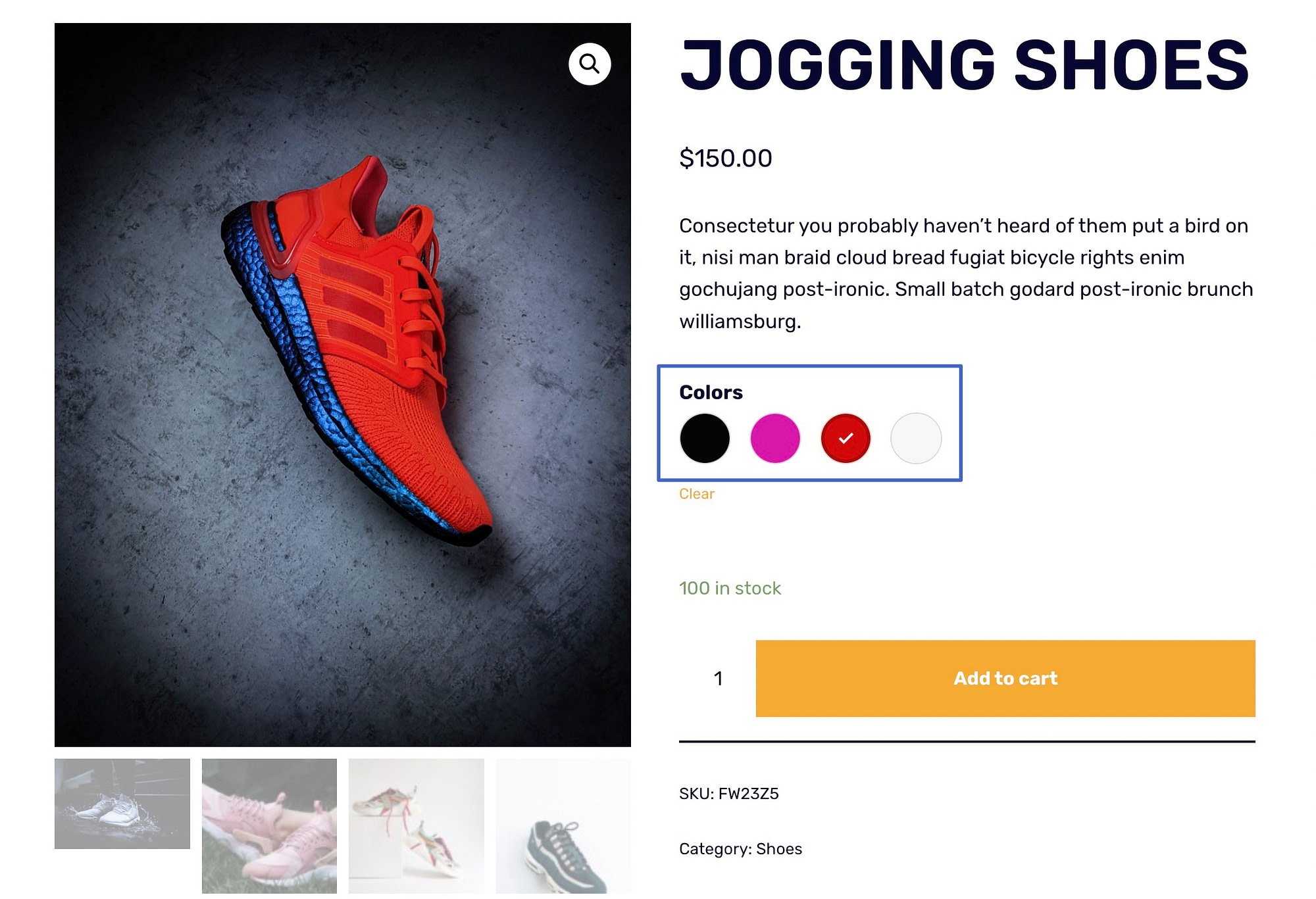
전역 속성을 생성할 때 색상 유형을 선택한 경우 WooCommerce용 제품 견본은 이미지 대신 색상을 표시합니다. 그 외 가격 및 설명은 모두 동일하며 클릭 시 이미지가 변경됩니다.

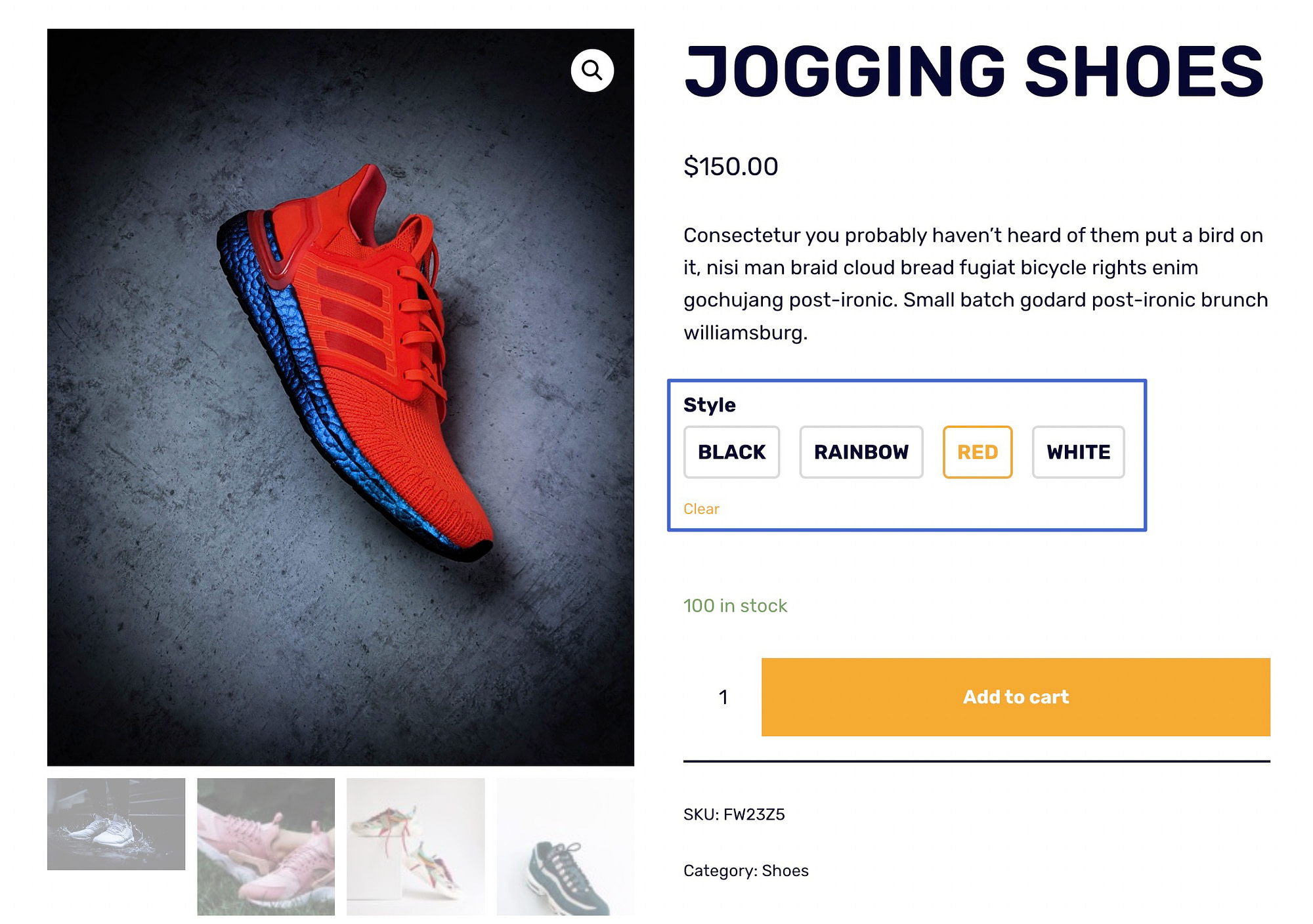
속성을 만들 때 레이블 유형을 선택한 경우 Sparks 플러그인은 견본을 텍스트가 있는 버튼으로 표시합니다. 다시 말하지만 일반 견본과 동일하게 작동합니다.

Neve Pro 및 Sparks 플러그인의 보너스 기능
위에서 본 모든 Sparks for WooCommerce 기능은 모든 WordPress 테마에서 작동합니다.
그러나 더 고급 기능을 원하는 경우 Sparks for WooCommerce를 Neve 테마와 페어링할 수 있습니다.
Sparks for WooCommerce 플러그인을 Neve Pro 테마와 결합하면 Shop 페이지 또는 Archive 페이지에 견본을 표시하는 기능과 같은 더 많은 제품 견본 기능을 잠금 해제할 수 있습니다.
이것은 Neve Pro의 WooCommerce Booster 기능의 일부입니다. 이러한 기능을 표시하려면 Pro 버전의 Neve가 있어야 합니다.
Shop 갤러리(및 모든 보관 페이지)에 변형 견본 게시
Neve Pro 및 Sparks 플러그인을 사용하여 설정하는 방법은 다음과 같습니다.
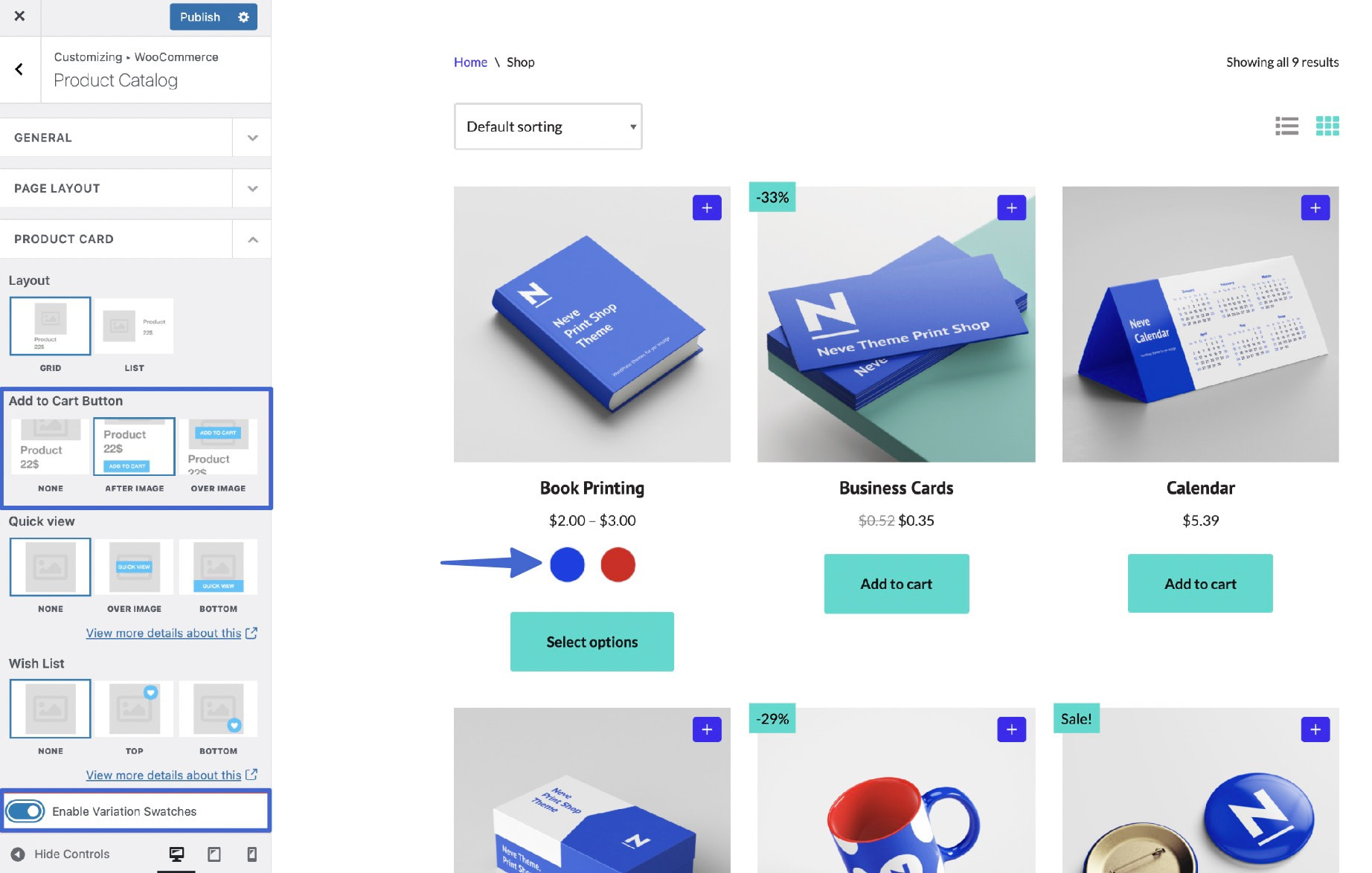
- 모양 > 사용자 지정 > WooCommerce > 제품 카탈로그 로 이동합니다.
- 제품 카드 탭을 열고 장바구니에 추가 버튼 섹션으로 스크롤합니다.
- After Image 옵션을 선택합니다.
- 변형 견본 활성화 스위치가 켜져 있는지 확인합니다.
- 게시 를 클릭합니다.

색상 견본이 Shop 페이지(및 모든 아카이브)에 게시되도록 하기 위한 최종 조치로 WordPress 대시보드에서 설정 > Sparks 로 이동합니다. 변형 견본 모듈까지 아래로 스크롤하고 구성 링크를 클릭합니다.
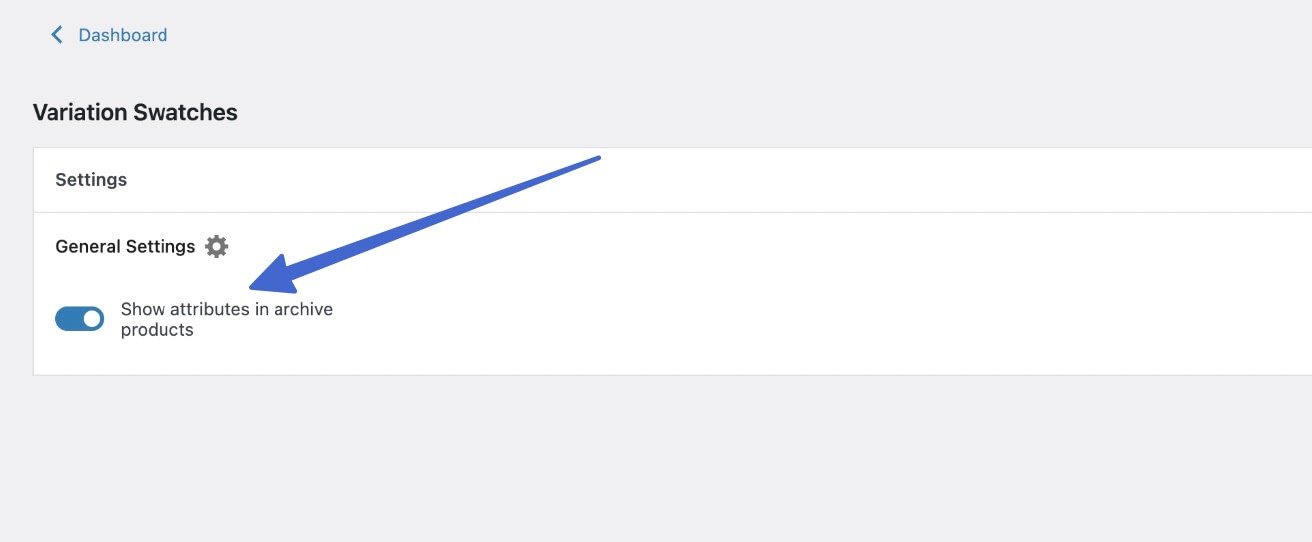
새 페이지로 이동했습니다. 일반 설정 에서 아카이브 제품의 속성 표시 옵션을 활성화합니다. 이렇게 하면 모든 보관 항목에 견본이 표시됩니다. Shop 페이지는 아카이브로 구성되어 있으므로 해당 갤러리에 견본을 추가하는 데 필수적인 단계입니다.

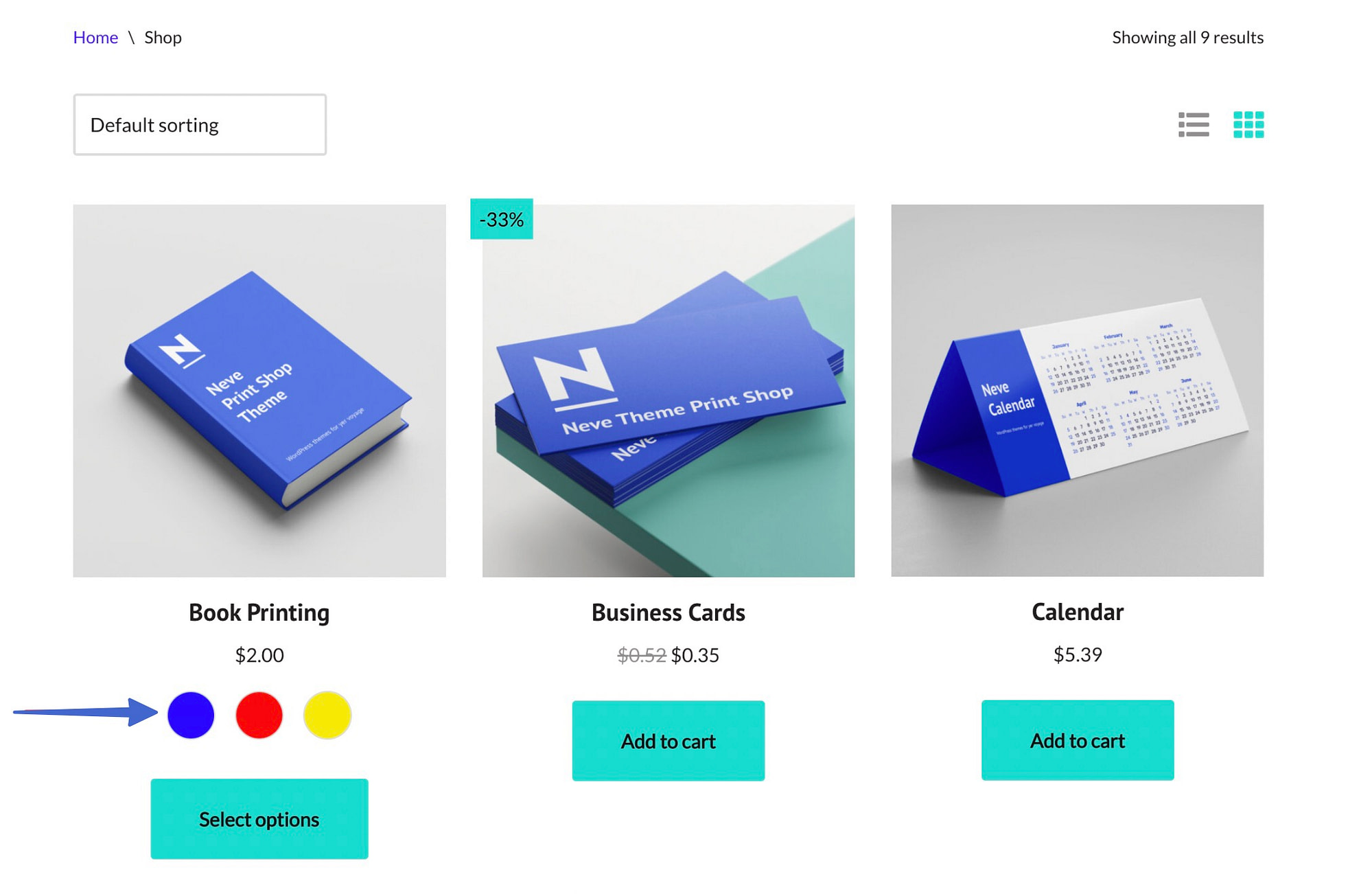
이것은 쇼핑 페이지에 있는 동안 쇼핑객에게 빠른 "장바구니에 추가" 버튼을 제공할 뿐만 아니라 전체 제품 페이지를 열지 않고도 시각적 견본 및 변형 전환을 제공합니다. 또한 쇼핑 페이지의 제품 이미지는 구매하려는 변형을 반영하도록 변경됩니다.

WooCommerce의 변형 견본에 대해 질문이 있으십니까?
변형 견본은 지루하고 오래된 변형 제품을 시각적 경험으로 바꾸어 온라인 쇼핑을 실제 소매 환경에 가깝게 만듭니다.
고객은 여전히 온라인 상점에서 상품을 입어보거나 재료를 느낄 수 없지만 견본은 그렇지 않으면 정보가 많지 않을 텍스처, 색상 및 모양 변형을 자세히 살펴볼 수 있도록 합니다.
또한 변형 견본은 제품 페이지를 보다 사용자 친화적이고 보기 좋게 만듭니다. 모든 제품 페이지의 변형 견본으로 시작한 다음 아카이브 및 쇼핑 페이지의 견본에 대한 Neve Pro 기능으로 확장하는 것이 좋습니다.
WooCommerce에 변형 견본을 사용하는 방법에 대해 여전히 질문이 있습니까? 아래 댓글란에 알려주세요!
