حوامل التباين لـ WooCommerce؟ إليك كيفية تعيينها
نشرت: 2023-03-17ربما تكون قد رأيت نماذج متنوعة على مواقع التجارة الإلكترونية من قبل. إنها المحددات المرئية المتاحة عند اختيار متغيرات المنتج. ويمكنك تعلم كيفية استخدام حوامل التباين لـ WooCommerce دون أي معرفة بالترميز. بهذه الطريقة ، يرى عميلك في الواقع الأنسجة والألوان والاختلافات الأخرى بين متغيرات المنتج ، مما يساعده في تحديد أيها يشتريه.
لديك ثلاثة خيارات ️ لإضافة واستخدام حوامل التباين لـ WooCommerce:
- استخدم مكونًا إضافيًا يضيف عينات متنوعة إلى نسقك الحالي
- قم بتثبيت سمة جديدة للتجارة الإلكترونية مع تضمين الحوامل
- قم بتخصيص العينات في موقعك الحالي
يعد الحصول على سمة جديدة أمرًا غير واقعي للعديد من المستخدمين ، مع الأخذ في الاعتبار أنه لا يوجد سبب لتبديل سمة جيدة تمامًا لميزة واحدة فقط. ويتطلب الترميز المخصص مهارات خاصة (أو توظيف شخص يمكنه القيام بهذا العمل). لهذا السبب نوصي بشدة بتثبيت مكون إضافي لاستخدام حوامل التباين لـ WooCommerce.
في هذا الدليل ، ستتعلم خطوة بخطوة كيفية إعداد حوامل التباين لـ WooCommerce باستخدام مكون إضافي خالٍ من التعليمات البرمجية.
لماذا حوامل التباين؟
يأتي WooCommerce بالفعل مع قائمة منسدلة افتراضية للتنوع. بالإضافة إلى ذلك ، تشتمل العديد من سمات WooCommerce على أزرار التباين المصممة. إذن ، ما الهدف من وضع عينات على متغيرات منتجك؟
- لتحسين تجربة التسوق : لا يخبر متغير المنتج المستند إلى النص سوى القليل عن المتغير إلى جانب اسمه ؛ تضمن إضافة الصور أن العميل لا ينقر على المتغيرات التي لا يهتم بها ، وبالتالي ، فإنه يقضي وقتًا أقل في النقر بلا تفكير.
- لاستبدال ما هو مفقود بالتسوق عبر الإنترنت : تمنح الحوامل المرئية العملاء نظرة على الأنسجة والألوان وحتى أشكال المنتجات - أشياء لا يمكنهم الحصول عليها في كثير من الأحيان إلا من خلال الذهاب إلى متجر فعلي للبيع بالتجزئة.
- لتعزيز التحويلات : من خلال عملية التسوق الأسرع ، وشعور العملاء بمزيد من الثقة فيما يتطلعون إليه ، يمكنك زيادة فرصهم في شراء المنتجات.
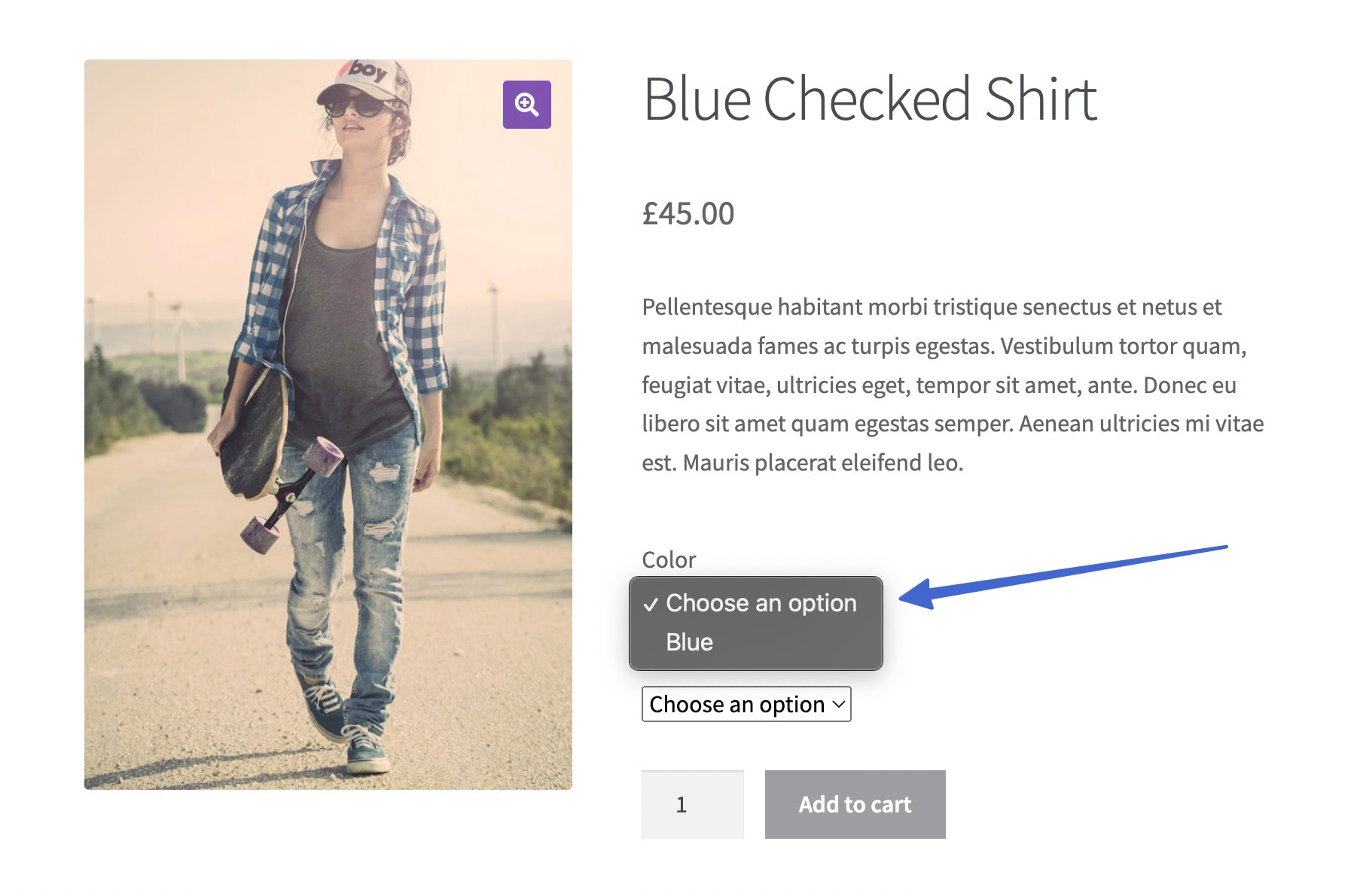
لذا ، هل تفضل استخدام متغيرات المنتج الافتراضية من WooCommerce؟ مثله:

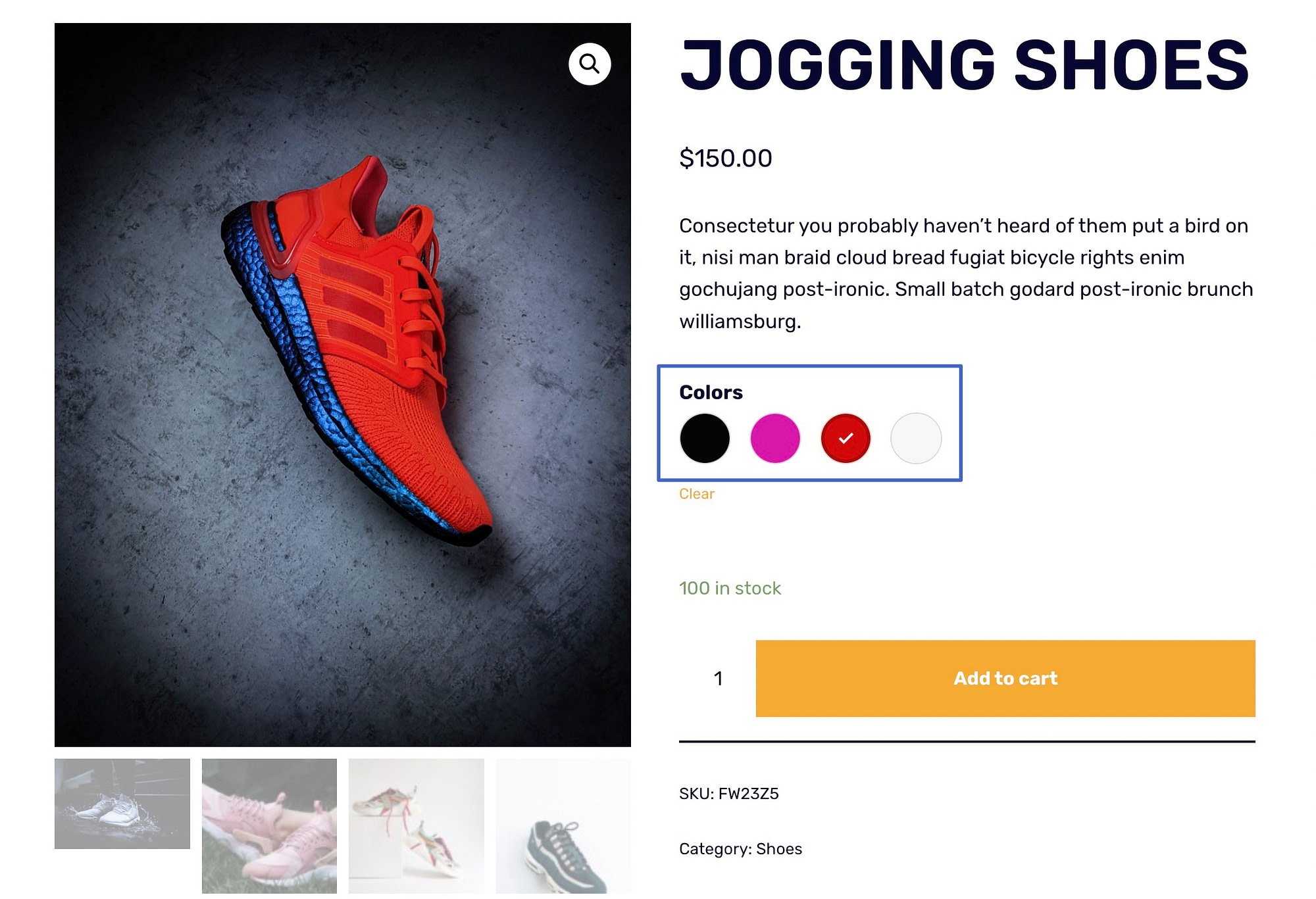
أو هل تفضل رفع مظهر وخبرة المتغيرات الخاصة بك من خلال دمج حوامل الصور واللون؟ مثله:

إذا اخترت حوامل المنتجات الأنيقة لـ WooCommerce ، فاستمر في القراءة لتتعلم إضافتها إلى موقع التجارة الإلكترونية الخاص بك.
كيفية استخدام حوامل التباين لـ WooCommerce
للحصول على أسهل طريقة لإعداد حوامل التباين لـ WooCommerce ، يمكنك استخدام المكون الإضافي Sparks for WooCommerce.
بدون الحاجة إلى أي معرفة فنية ، يتيح لك إضافة حوامل التباين إلى أي سمة WooCommerce ، كما أنه يدعم الحوامل باستخدام الملصقات أو الصور أو الألوان.
لمتابعة هذا البرنامج التعليمي ، نفترض أنك قمت بالفعل بتثبيت WooCommerce مع المنتجات المضافة إلى متجرك. من هناك ، سنغطي كيفية إضافة حوامل التباين إلى متجرك.
- الخطوة 1: قم بتثبيت البرنامج المساعد Sparks for WooCommerce
- الخطوة 2: أضف سمة
- الخطوة 3: تكوين شروط السمة
- الخطوة 4: ضع في الاعتبار نوع حامل متغير مختلف (اختياري)
- الخطوة 5: إنشاء متغيرات المنتج لعنصر WooCommerce
- الخطوة 6: عرض حوامل التباين لـ WooCommerce أثناء العمل
الخطوة 1: قم بتثبيت البرنامج المساعد Sparks for WooCommerce
للبدء ، قم بتثبيت وتفعيل البرنامج المساعد Sparks for WooCommerce.
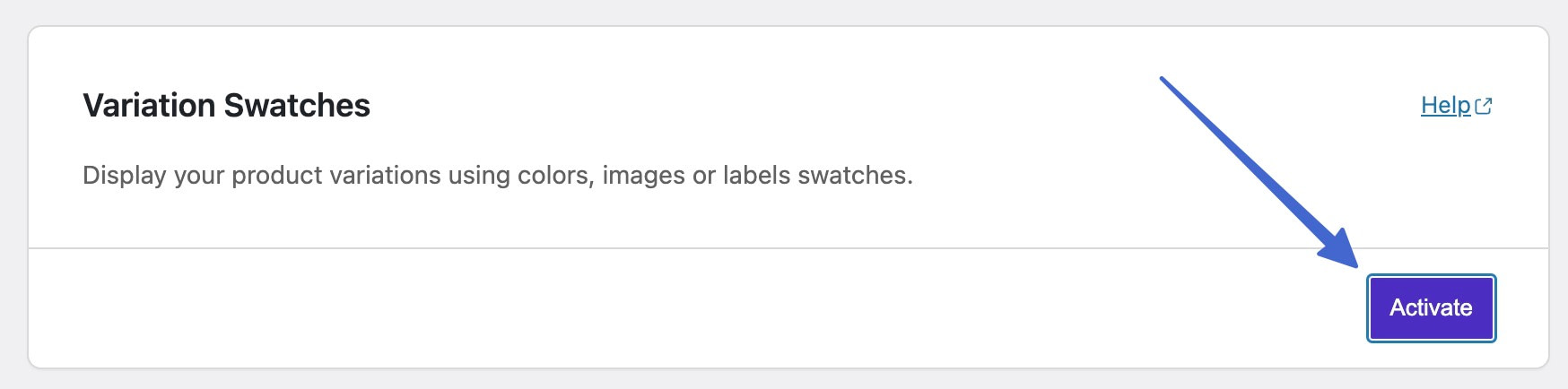
لإكمال الإعداد ، انتقل إلى الإعدادات> Sparks على WordPress. انقر فوق الزر تنشيط ضمن Variation Swatches .

ملاحظة: يوفر Sparks for WooCommerce ميزات أخرى بالإضافة إلى أنه يمكنك تنشيطها في هذه الصفحة. على سبيل المثال ، يمكنك تشغيل ميزات مثل قوائم المنتجات المفضلة ، وجهات النظر السريعة للمنتج ، ومقارنات المنتجات ، ومراجعات المنتجات المتقدمة ، وصفحات الشكر المخصصة ، على سبيل المثال لا الحصر.
الخطوة 2: أضف سمة
لكي تضع Sparks حوامل متغيرات مرئية على صفحات المنتج ، يجب عليك إنشاء سمات ومتغيرات منتج لمنتجات WooCommerce.
فيما يلي دليل شامل حول كيفية تكوين متغيرات WooCommerce والمنتجات المتغيرة.
يوضح أن:
- السمات هي واصفات للمنتجات ، مثل المواد أو اللون أو الحجم
- الاختلافات هي الخيارات التي يتخذها العملاء ، مثل كيفية اختيار العميل بين الحذاء الأزرق والأحمر
تحتاج إلى إنشاء سمة لكل شكل تريد تضمينه في متجرك ، نظرًا لأن متغيرات المنتج تعتمد على السمات.
للبدء ، اصنع سمة عامة: شيء مثل اللون أو الملمس أو النمط.
أكمل هذه المهمة بالانتقال إلى المنتجات> السمات في لوحة معلومات WordPress.
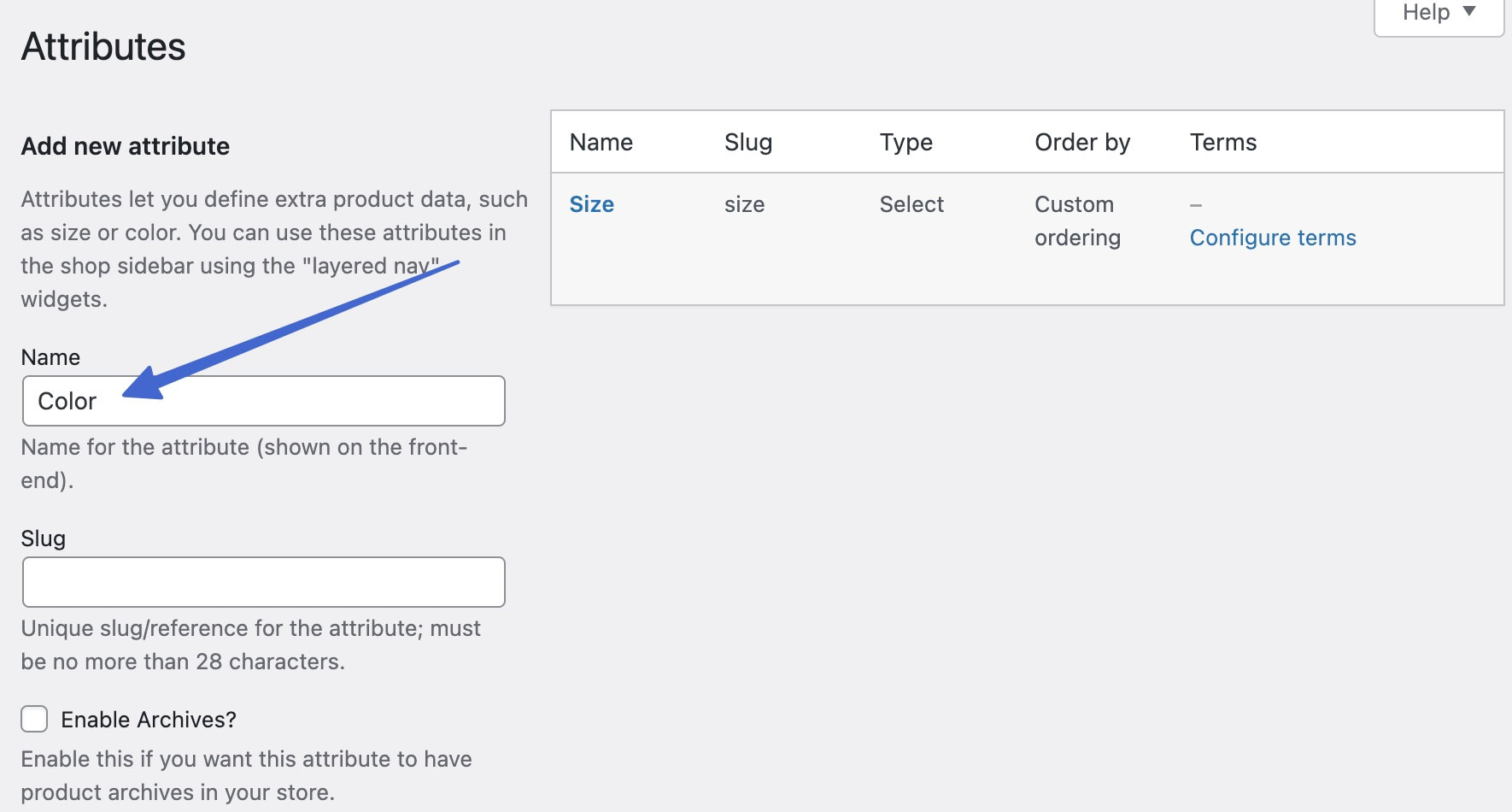
أضف اسمًا وصفيًا للسمة — عنوان يمثل مجموعة المتغيرات التي تنوي إظهارها بالكامل. في هذا الدليل ، سنستخدم "اللون" .

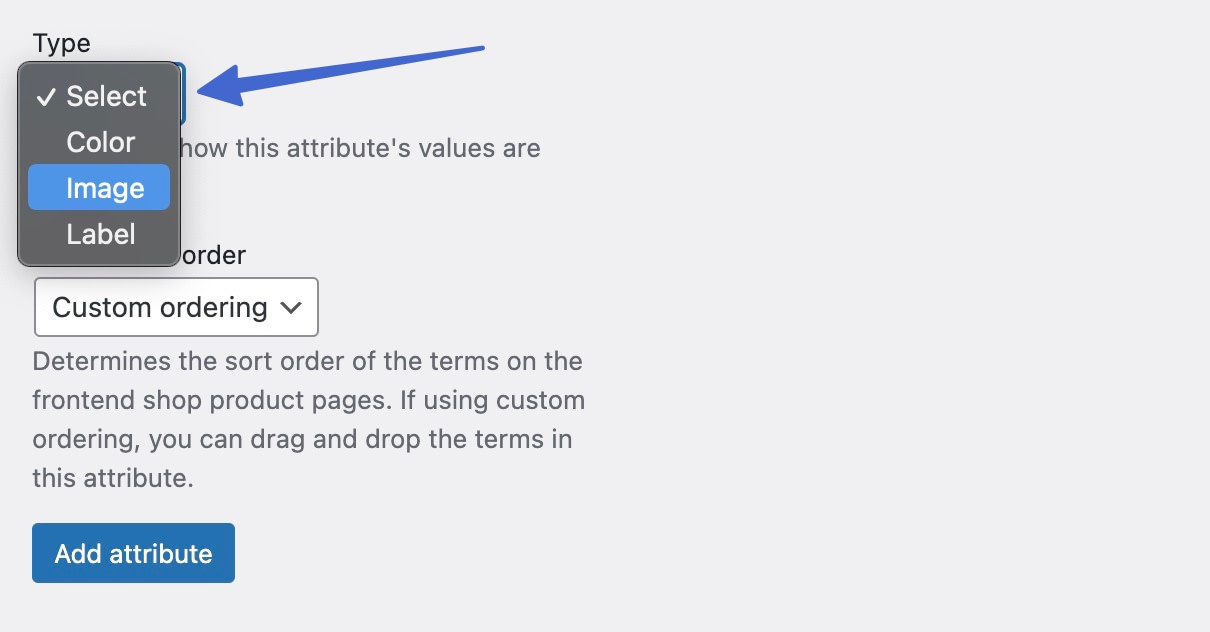
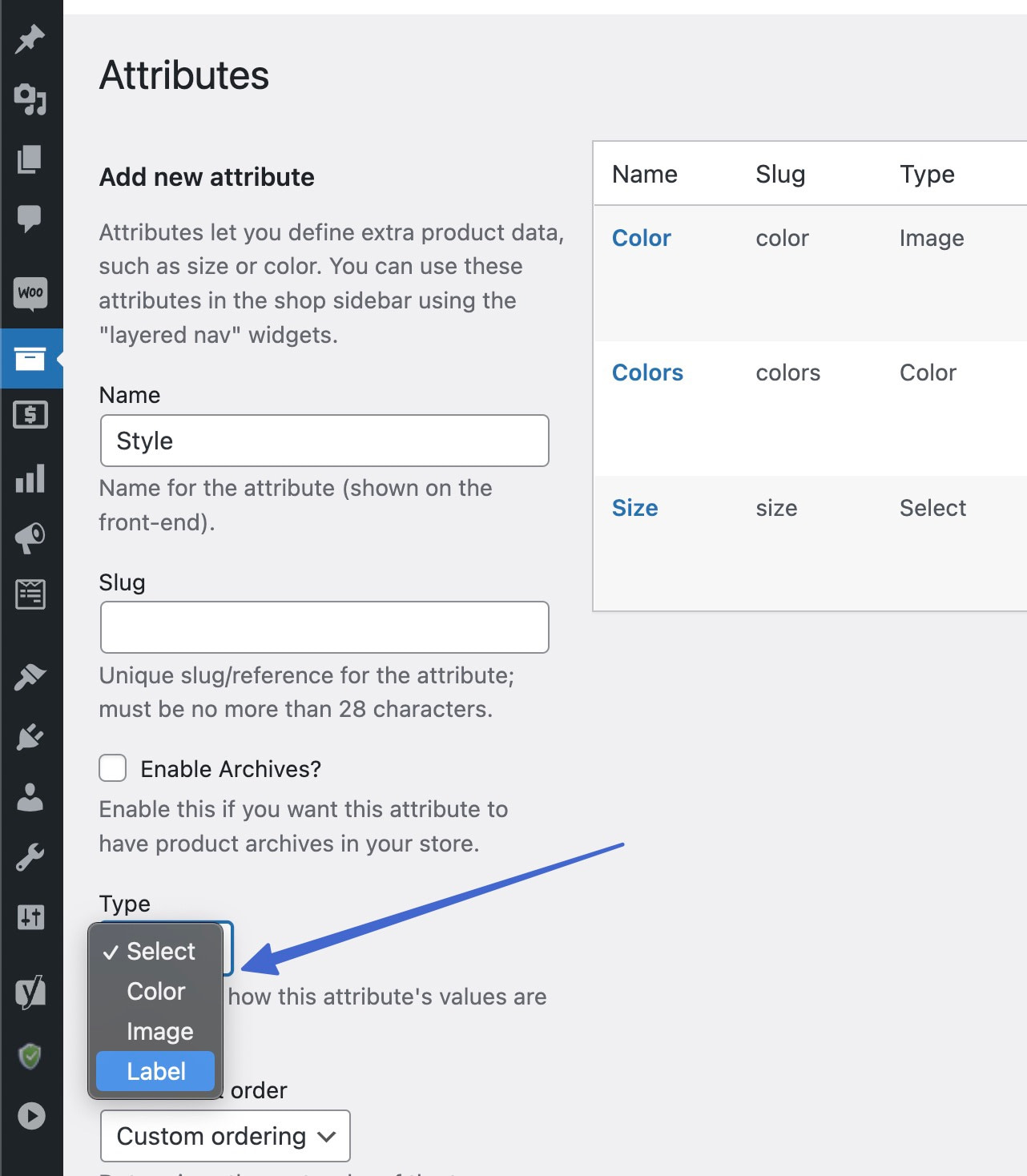
استخدم حقل القائمة المنسدلة النوع لتحديد نوع حامل التباين الذي ترغب في إظهاره. هذه ميزة من البرنامج المساعد Sparks.
فيما يلي أنواع حوامل التباين لـ WooCommerce:
- اللون : تختار الألوان وتظهر على هيئة حوامل
- الصورة : تقوم بتحميل الصور التي تكون بمثابة حوامل متغيرة
- التسمية : تكتب في تسميات نصية للعينات (لا توجد ألوان مرئية أو صور ، فقط نص)
انقر فوق إضافة سمة للحفظ.

الخطوة 3: تكوين شروط السمة
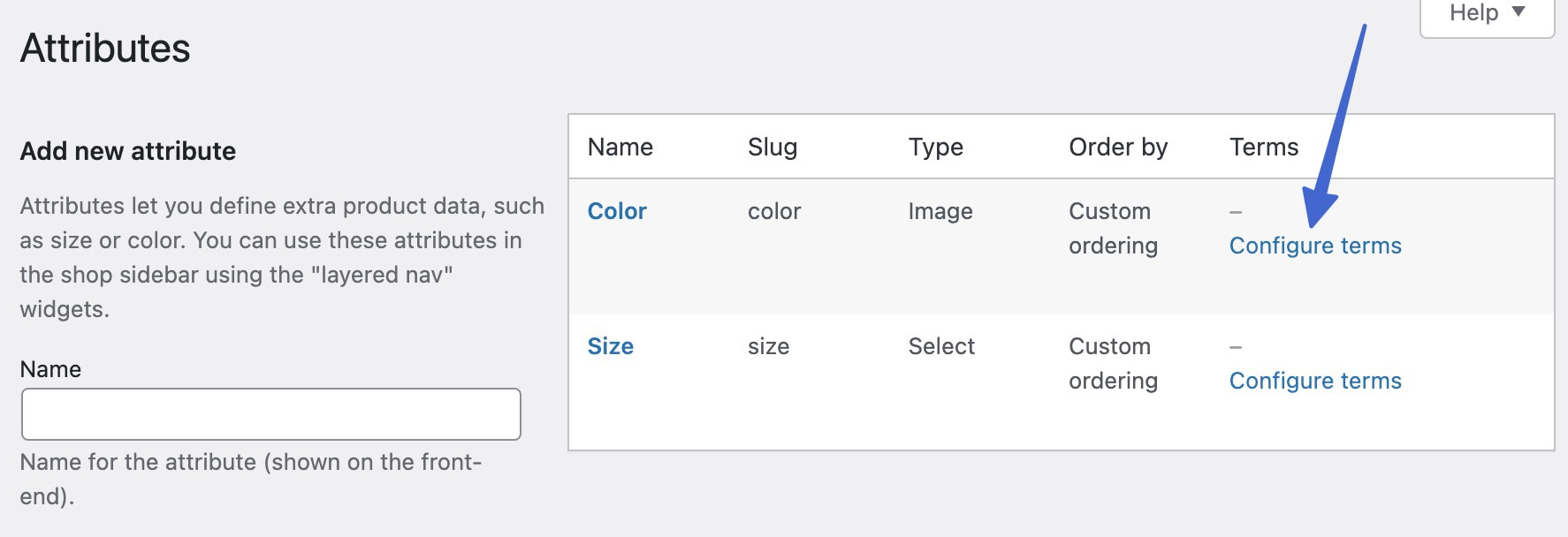
تشير "المصطلحات" إلى عناصر السمات التي تخطط لحفظها تحت اسم السمة الشامل. ضمن اللون ، على سبيل المثال ، يمكنك إضافة مصطلحات مثل الأحمر والأزرق والأخضر . ابحث عن السمة التي تم إنشاؤها مؤخرًا في القائمة الموجودة على اليسار. انقر فوق تكوين الشروط للمتابعة.

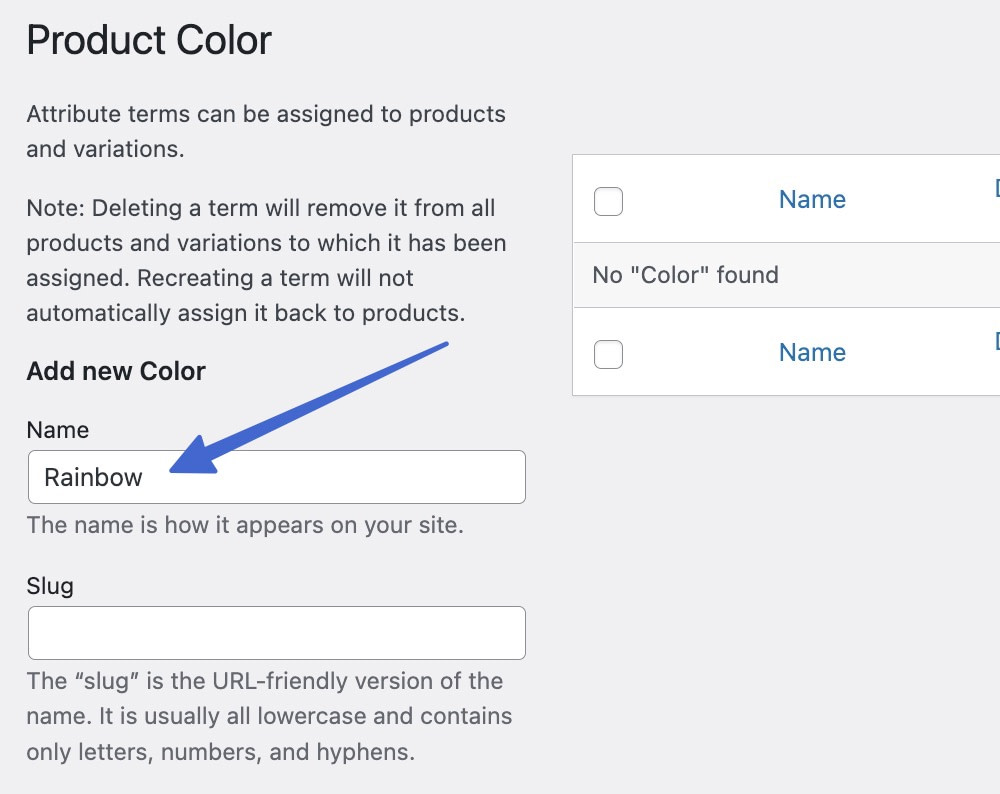
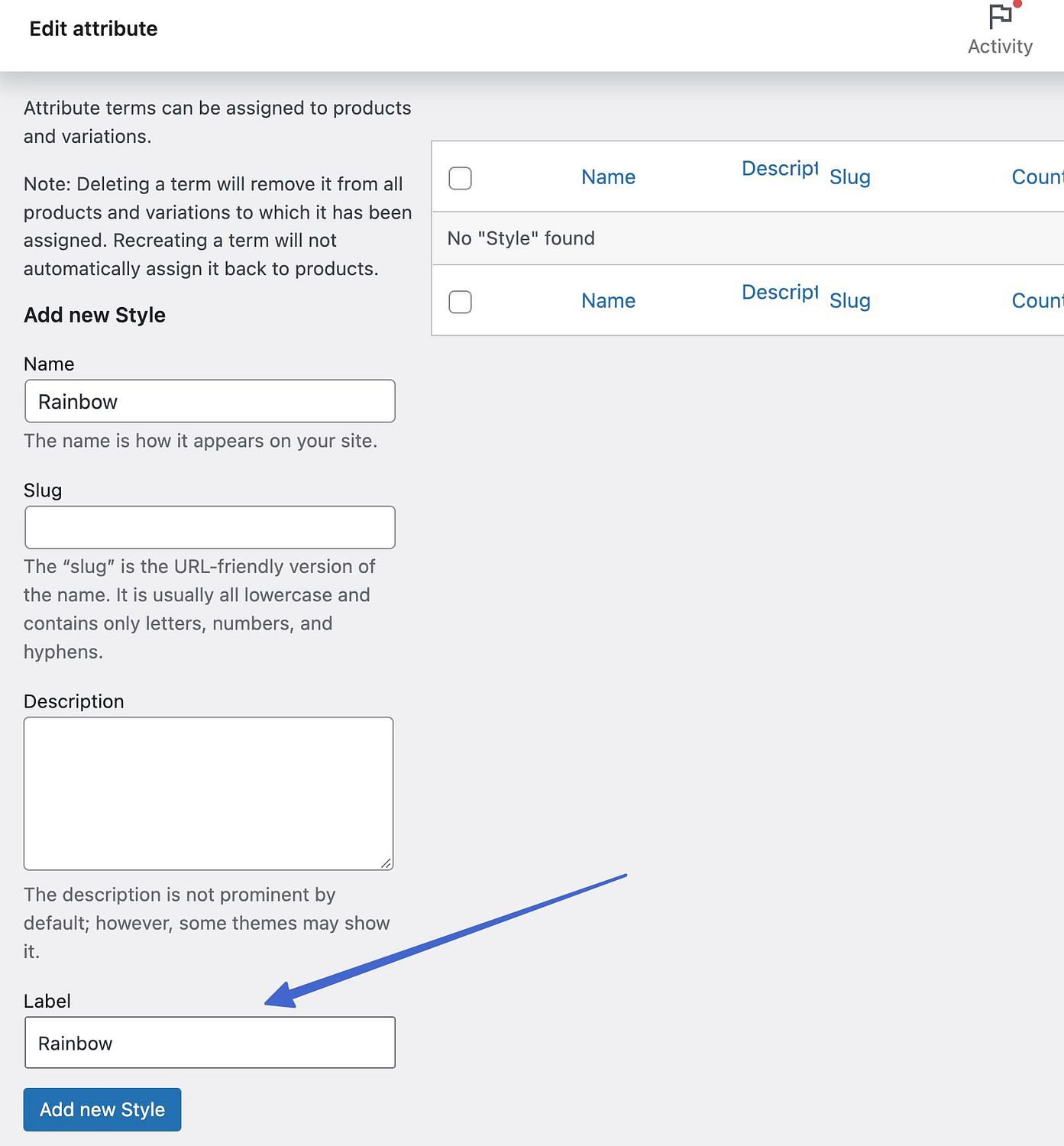
أنشئ مصطلح سمة لكل شكل تريده للمنتج. أولاً ، أضف اسمًا .

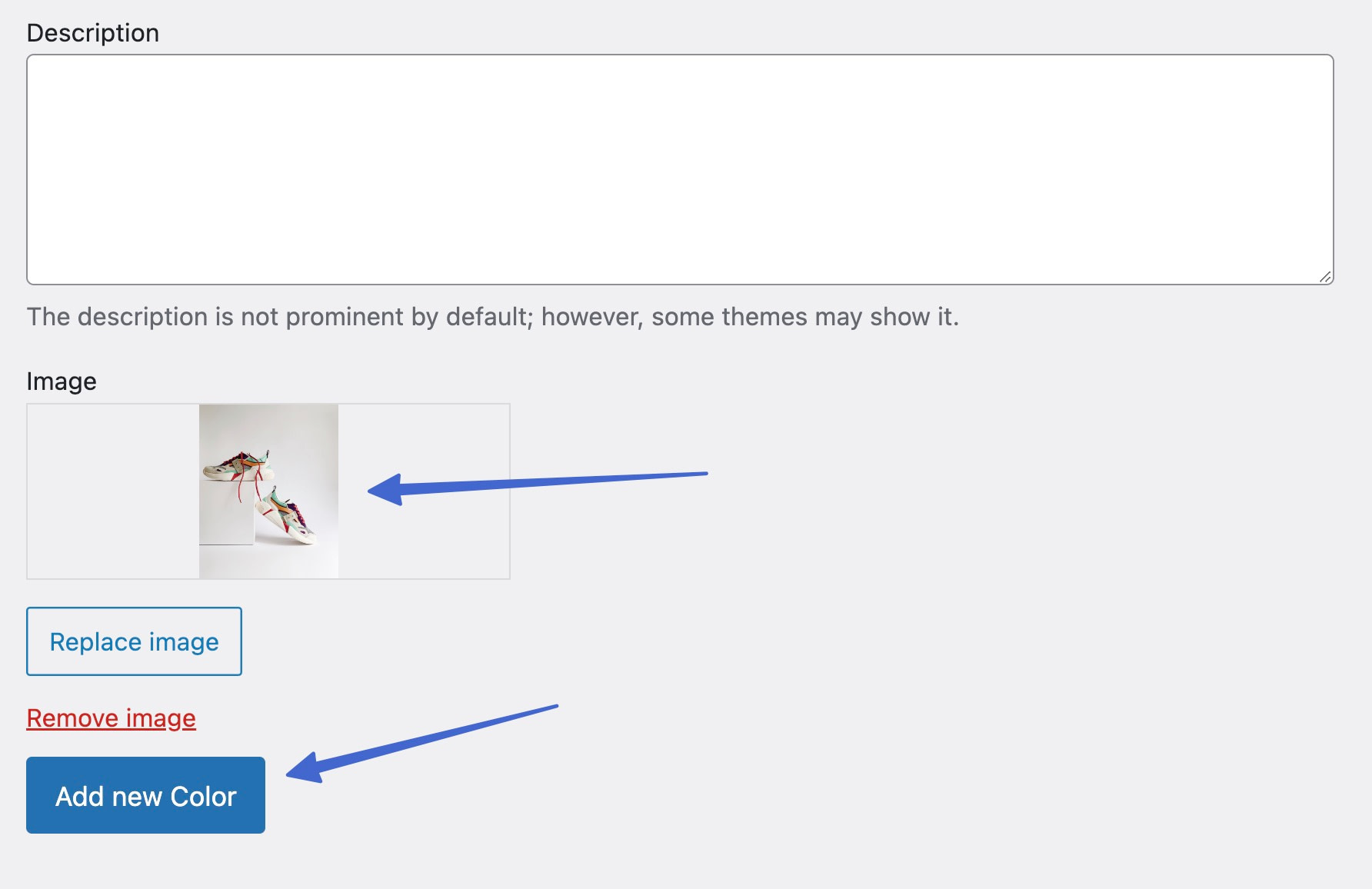
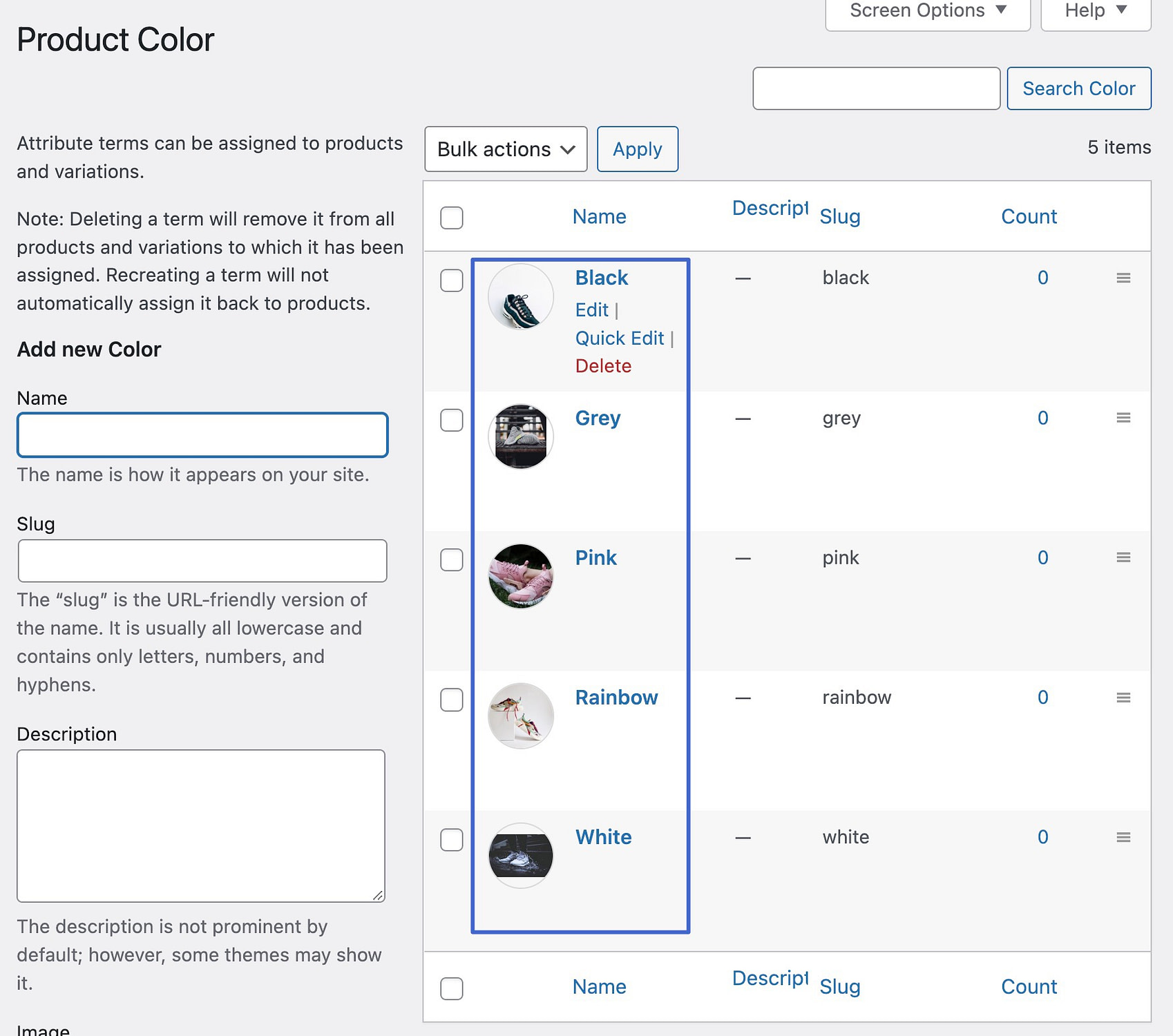
قم بالتمرير لأسفل لتحميل صورة لهذا المصطلح البديل. انقر فوق الزر "إضافة جديد" لحفظ المصطلح.

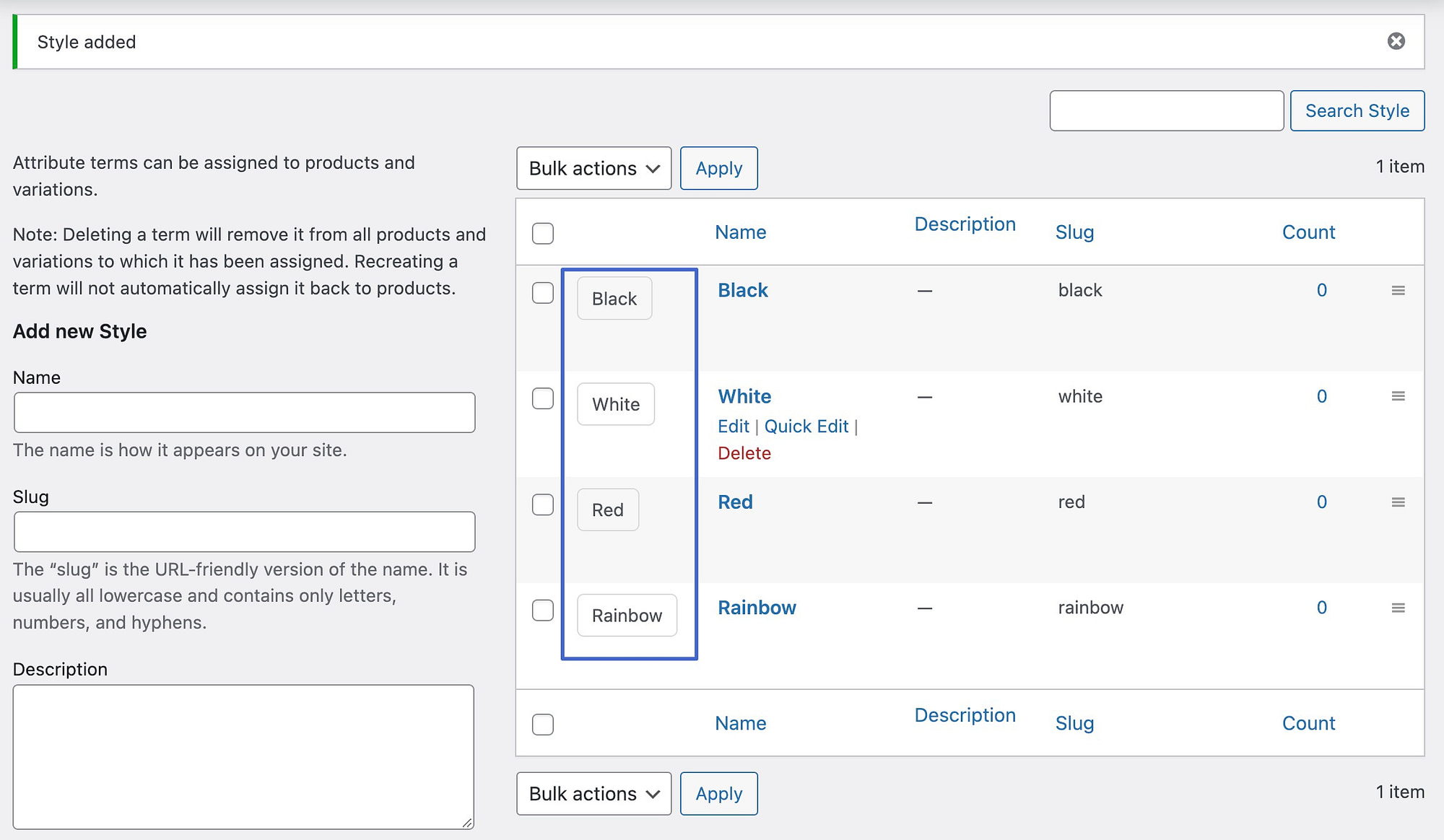
بينما تستمر في إضافة المزيد من المصطلحات ، تظهر جميعها في القائمة ، مصنفة ضمن متغير واحد.
على سبيل المثال ، لدينا مصطلحات أسود ، رمادي ، وردي ، قوس قزح ، وأبيض في سمة اللون.

الخطوة 4: ضع في الاعتبار نوع حامل متغير مختلف (اختياري)
كما ذكرنا ، يمكنك اختيار حامل Color أو Image أو Label . إذا كنت تفضل عدم تحميل الصور لتكون بمثابة حوامل ، فاختر اللون أو التسمية عند إنشاء سمة.

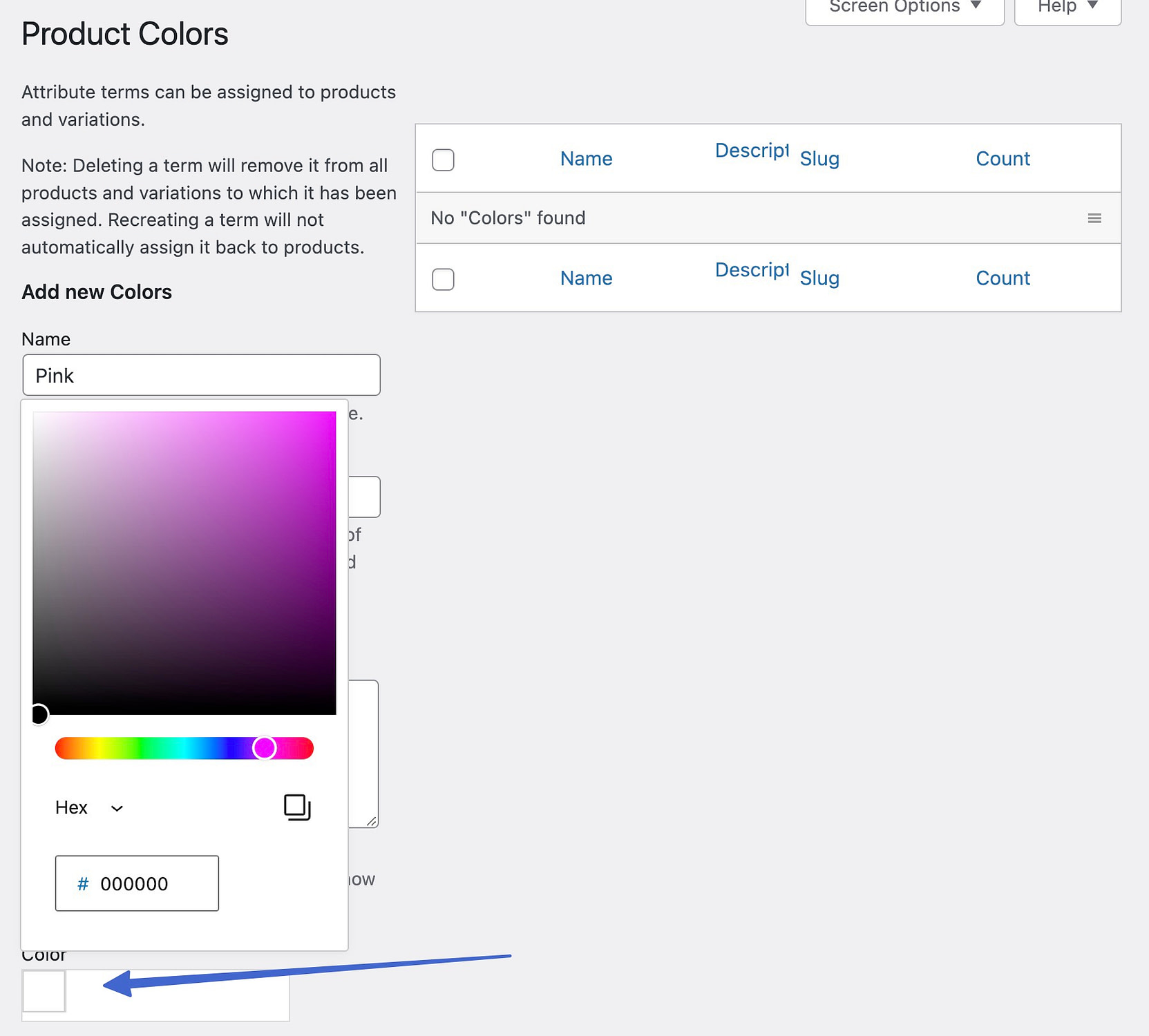
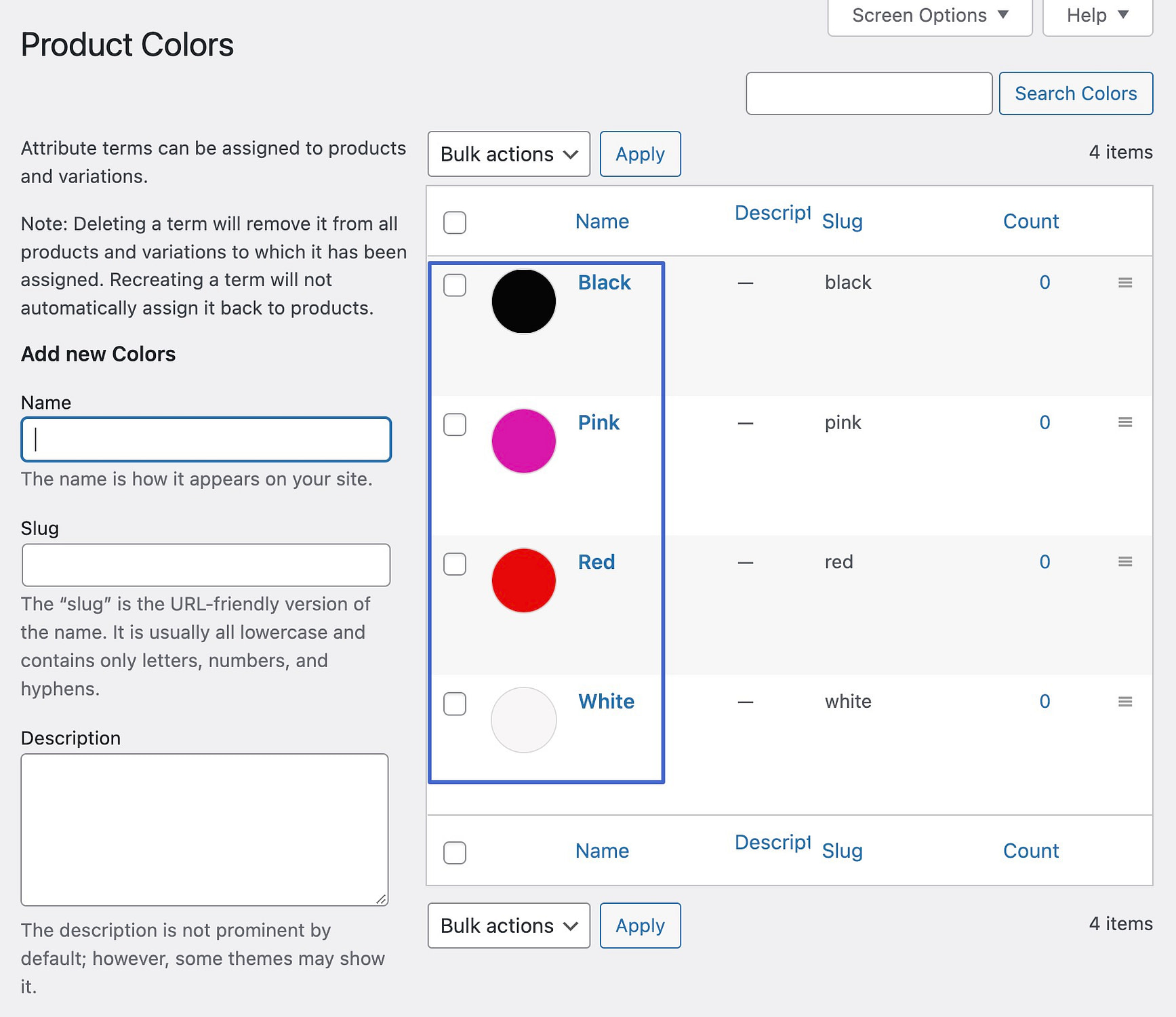
عند إنشاء مصطلحات لأنواع الألوان ، هناك خيار لكتابة رمز سداسي عشري للون أو الاختيار من محدد اللون.

سترى أمثلة مرئية لما تبدو عليه حوامل الألوان أثناء قيامك بحفظ المصطلحات.

إذا اخترت نوع حامل Label ، فأنت تقوم ببساطة بعمل أزرار نصية لحواملك. على هذا النحو ، يمكنك إضافة تسمية نصية عند إنشاء كل مصطلح سمة.

يمكن رؤية معاينة لجميع مصطلحات التسمية بمجرد الانتهاء من ذلك.

الخطوة 5: إنشاء متغيرات المنتج لعنصر WooCommerce
السمة هي عنصر عالمي يمكنك إضافته إلى العديد من المنتجات في متجرك. لعرض العينات على الواجهة الأمامية ، يجب عمل متغيرات المنتج لكل عنصر.
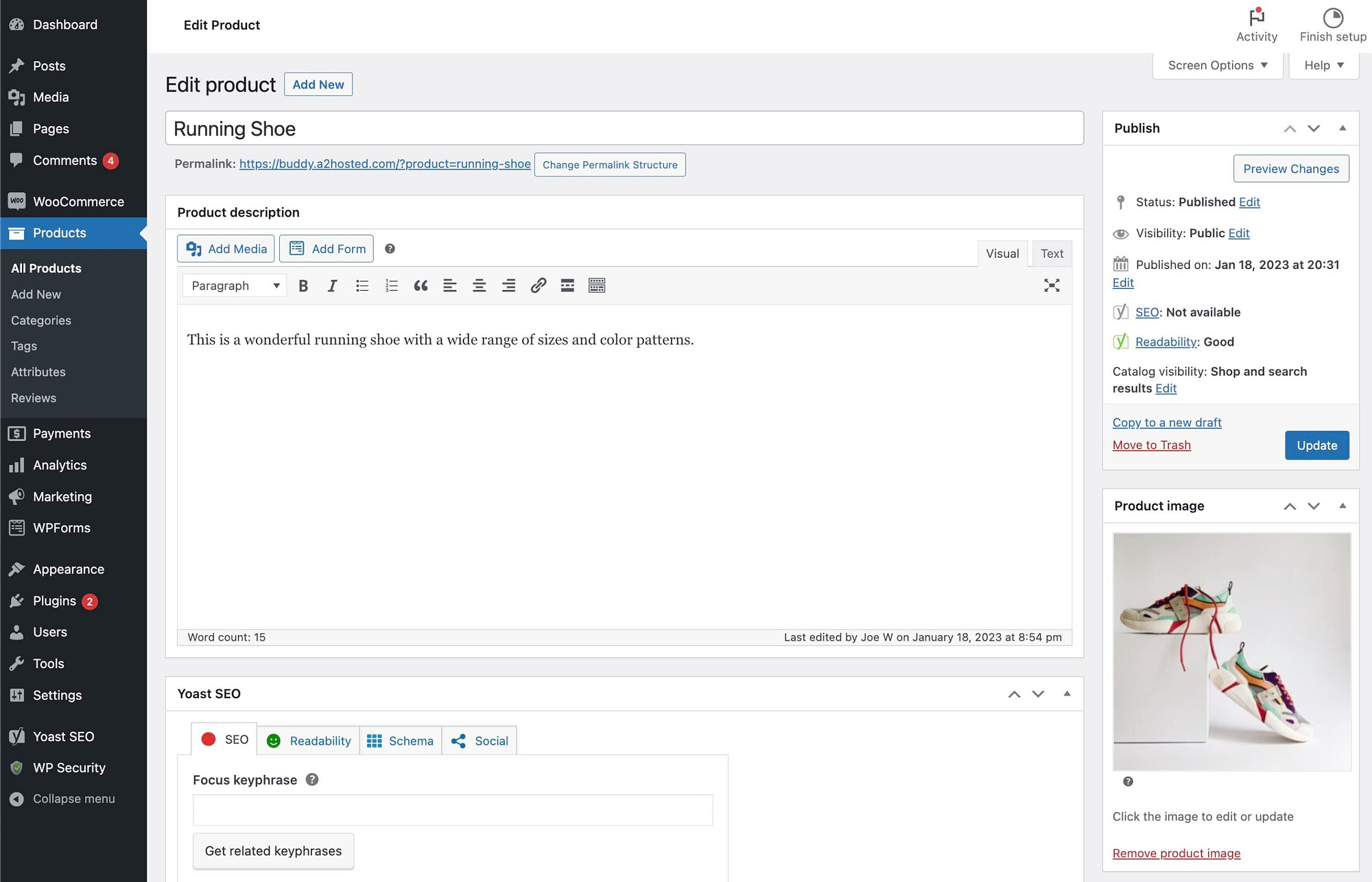
انتقل إلى المنتجات> جميع المنتجات ، وحدد العنصر الذي تريد تحريره.

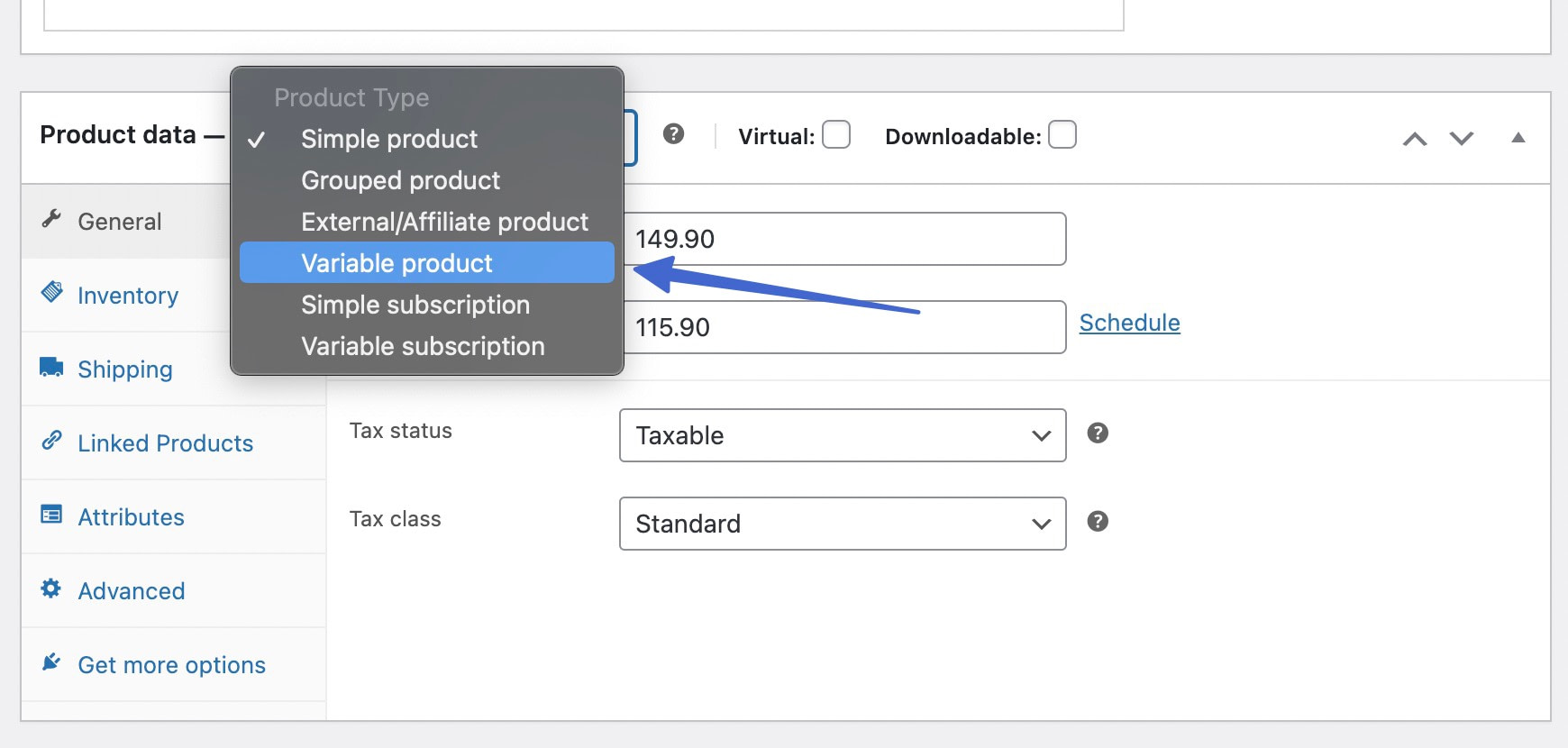
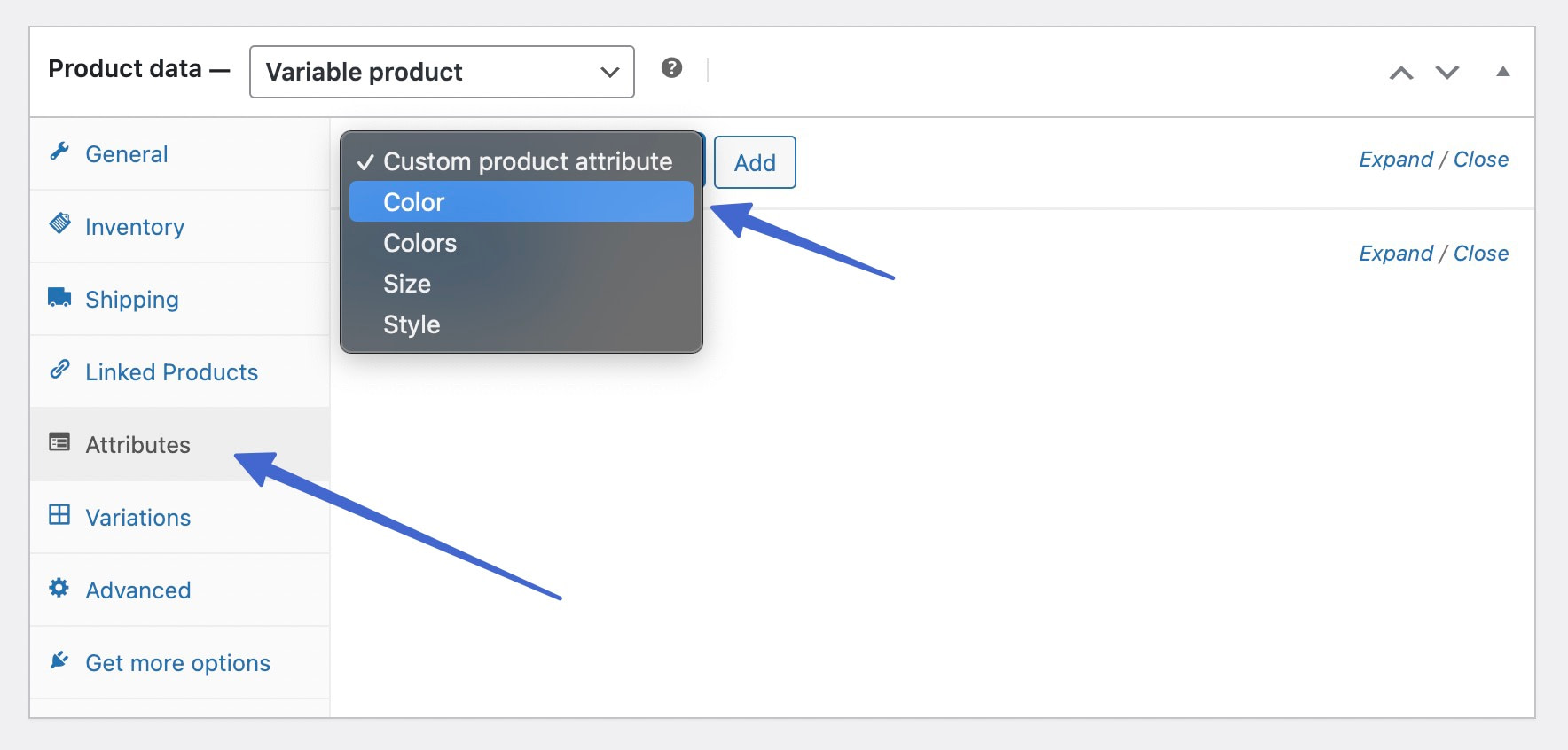
قم بالتمرير إلى قسم بيانات المنتج . انقر فوق القائمة المنسدلة نوع المنتج واختر منتج متغير .

افتح علامة التبويب السمات . هنا ، استخدم القائمة المنسدلة لتحديد السمة المحفوظة مسبقًا. في هذه الحالة ، اللون .

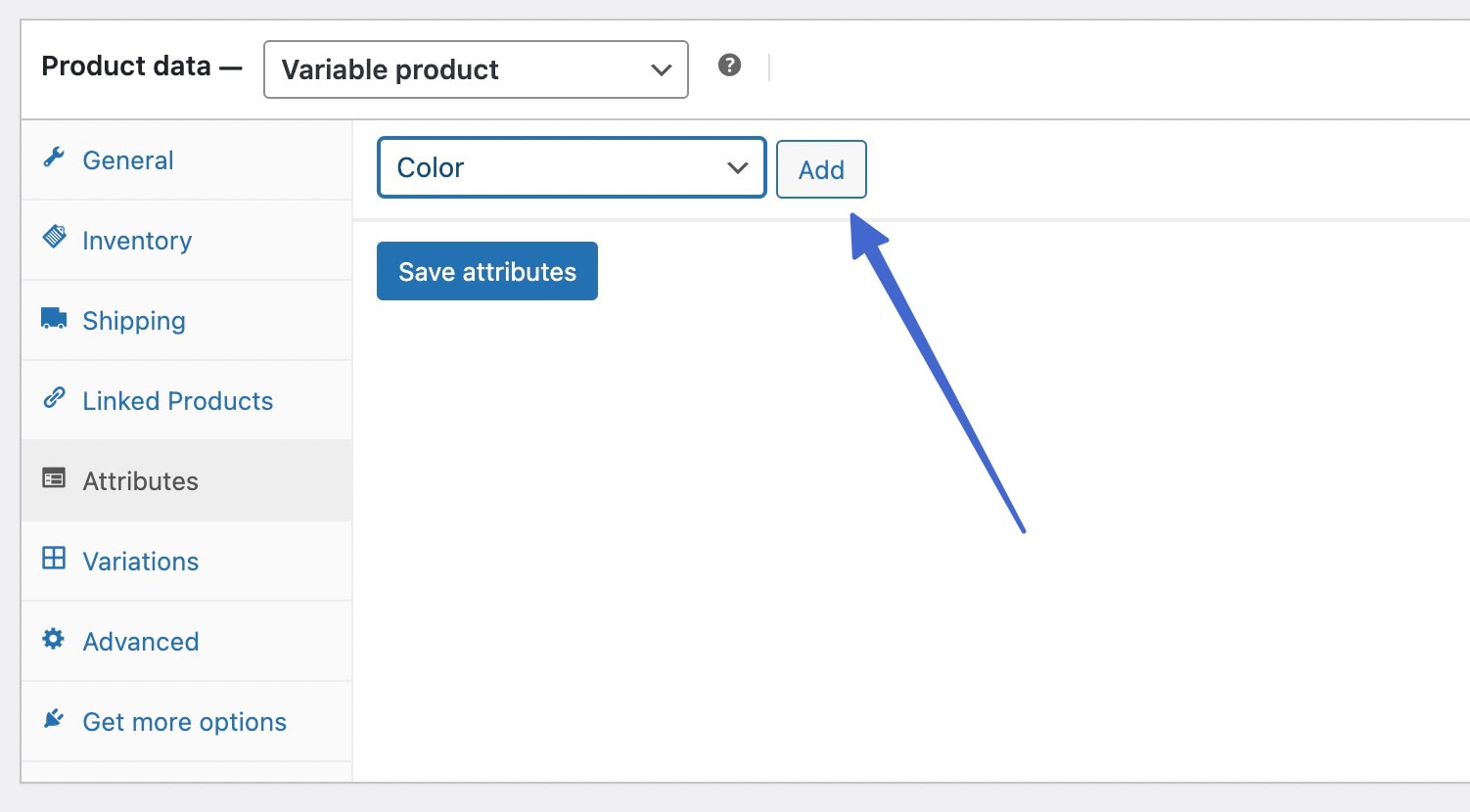
انقر فوق الزر "إضافة" لإرفاق هذه السمة بالمنتج المتغير.


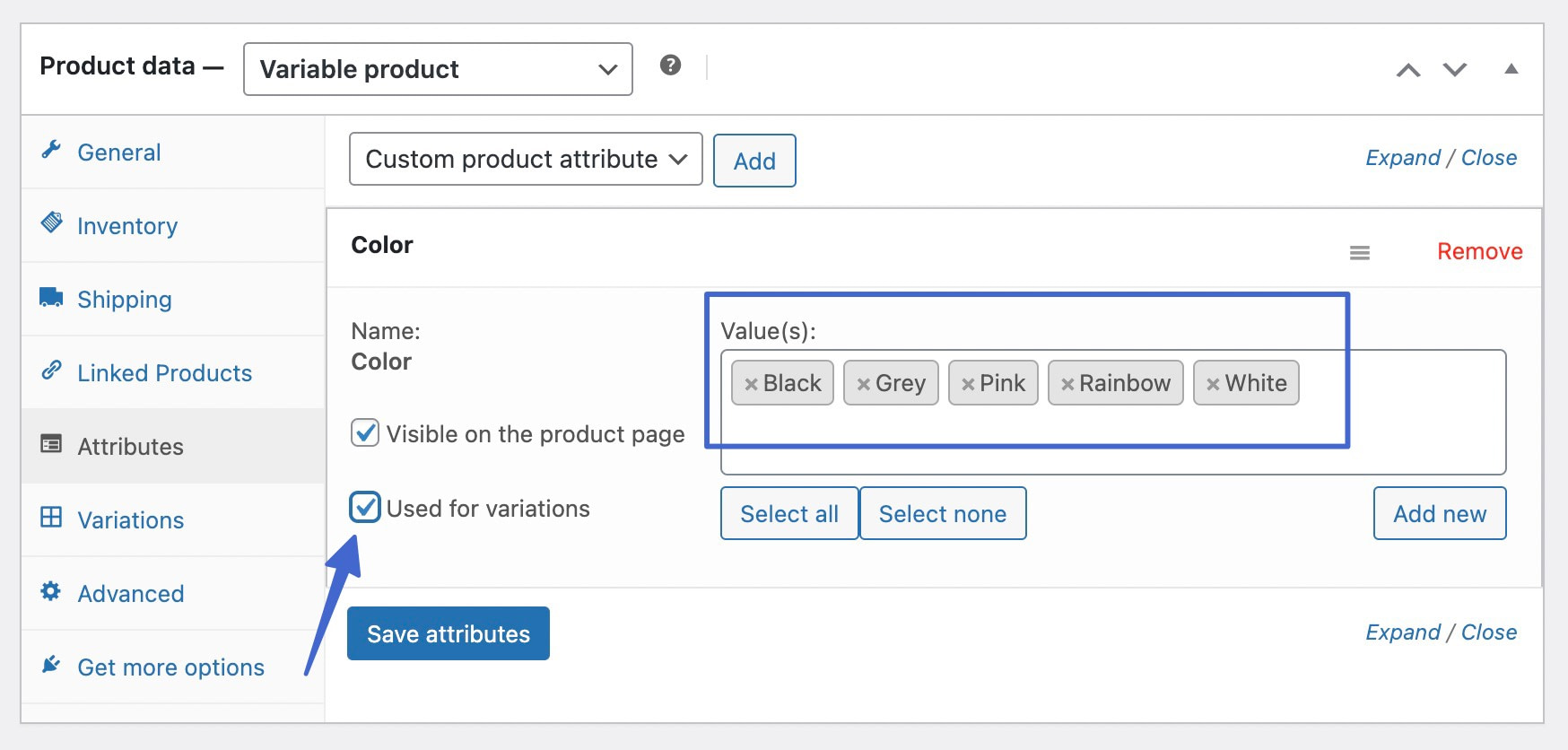
أضف كل من القيم المطلوبة. تأكد من تحديد مربع "استخدام للتباينات" لإرفاق هذه القيم بالأشكال الضرورية. انقر فوق الزر حفظ السمات عند الانتهاء.

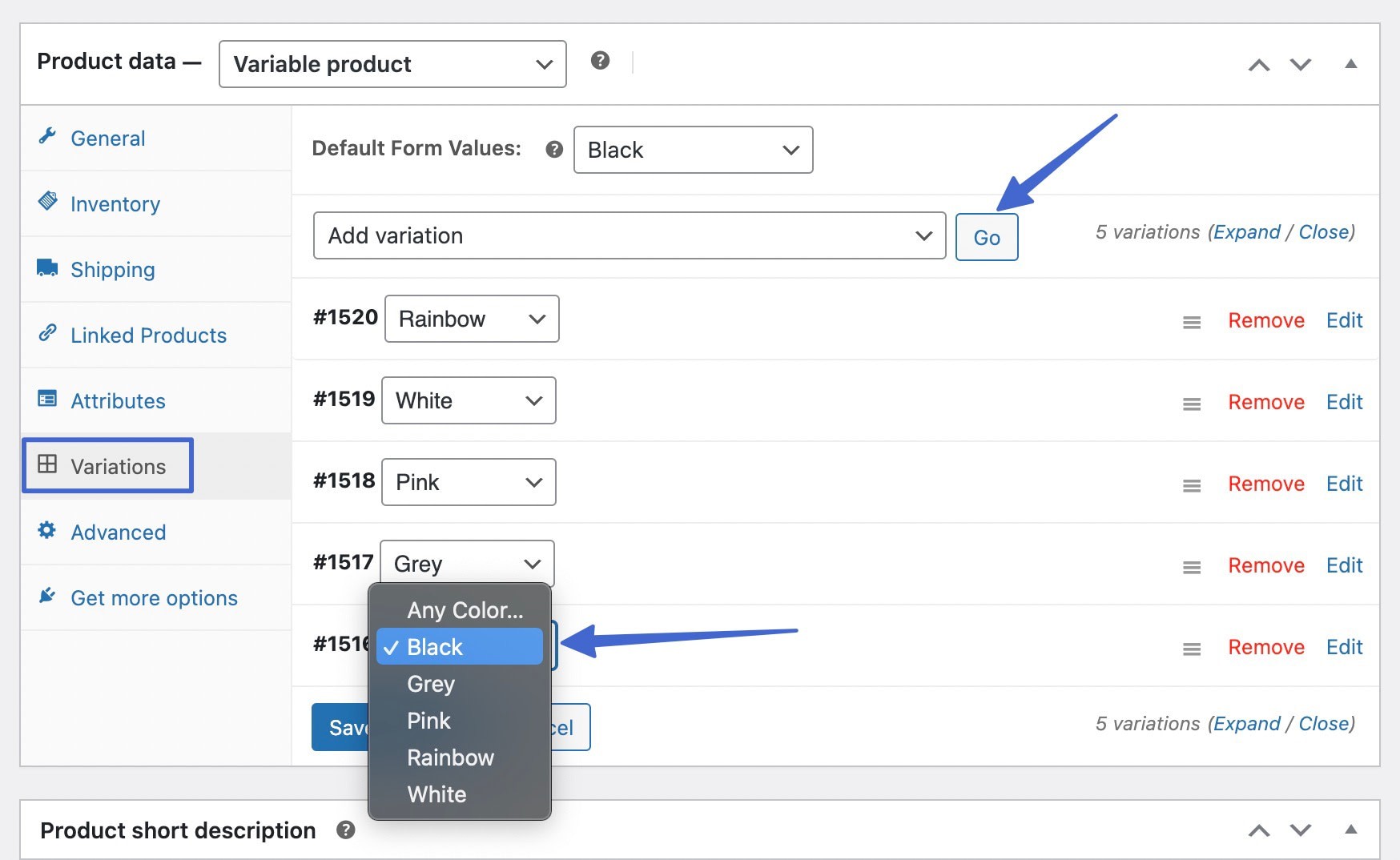
بعد ذلك ، افتح علامة التبويب الاختلافات ضمن بيانات المنتج .
سترى القائمة المنسدلة "إضافة شكل" ؛ اترك هذا كما هو وحدد الزر Go . هذا يدخل صيغة فارغة. يجب عليك إدخال صيغة فارغة لأكبر عدد تريده من المتغيرات للمنتج. بعد ذلك ، استخدم حقل القائمة المنسدلة لكل متغير لإضافته من متغيرات الحفظ ، مثل الأسود والرمادي والوردي والأبيض.
بدلاً من ذلك ، يمكنك تعيين القائمة المنسدلة بحيث تساوي إنشاء أشكال مختلفة من جميع السمات والنقر فوق الزر Go . سيؤدي هذا تلقائيًا إلى إنشاء أشكال مختلفة للمنتج لجميع السمات التي اخترتها ، والتي يمكن أن توفر لك الوقت إذا كان لديك الكثير من المتغيرات.

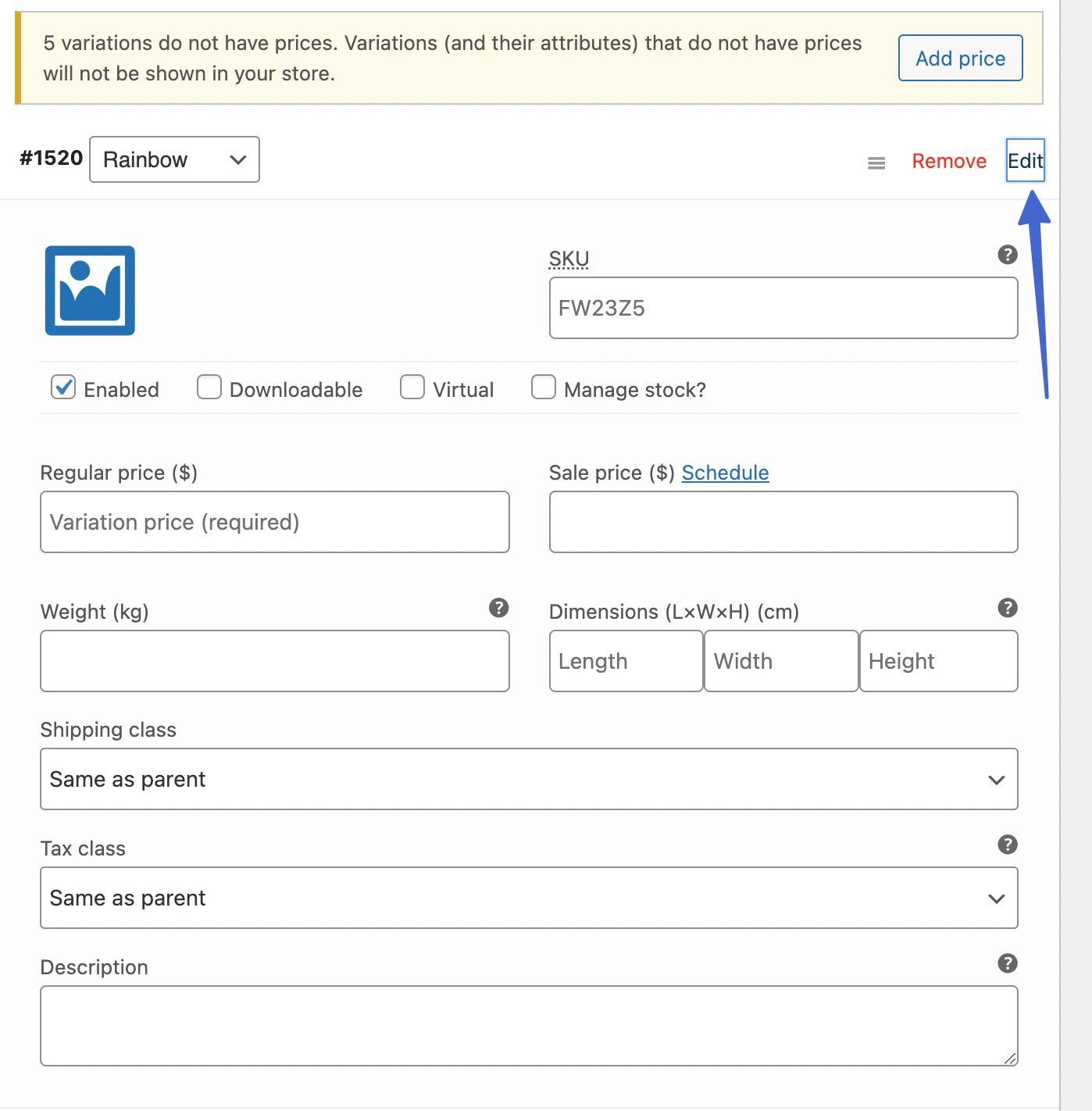
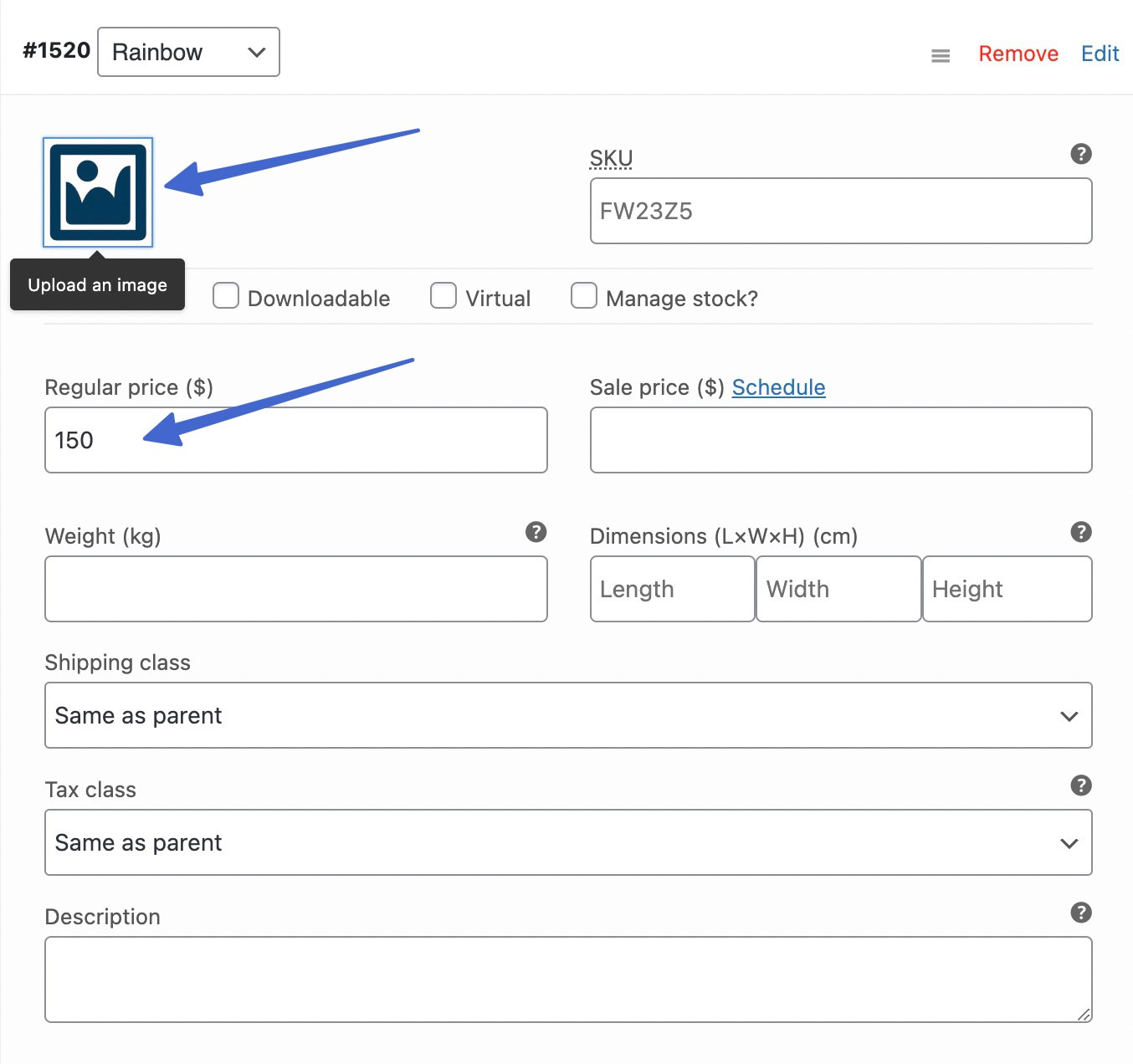
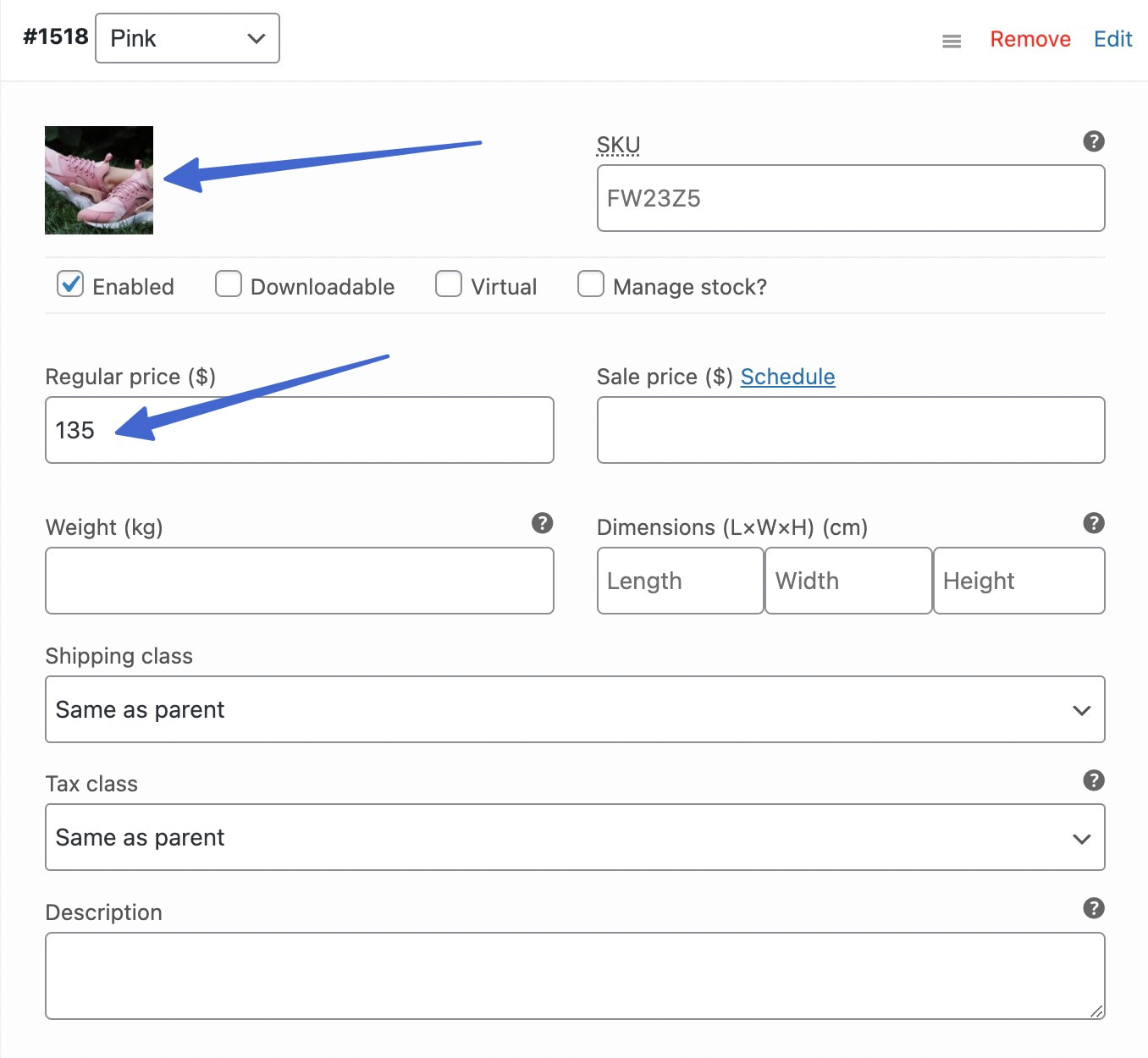
مع إضافة جميع المتغيرات ، لا يزال يتعين عليك تعديل المتغيرات لتضمين الأسعار والصور. واحدًا تلو الآخر ، انقر فوق روابط التحرير الموجودة بجوار كل متغير. هذا يفتح لوحة إعدادات لكل متغير.

انقر لتحميل صورة . أضف أيضًا سعرًا عاديًا ، حتى إذا كانت جميع المتغيرات لها نفس السعر ؛ لن يعرض WordPress حوامل التباين لـ WooCommerce إذا كان المتغير يفتقر إلى التسعير الخاص به.

تجول في جميع المتغيرات الفردية لإضافة صورة (فريدة لهذا البديل) والسعر العادي .
انقر فوق حفظ التغييرات في الجزء السفلي من علامة التبويب التباينات .

انقر لتحديث المنتج أو نشره لحفظ التغييرات عند الانتهاء.
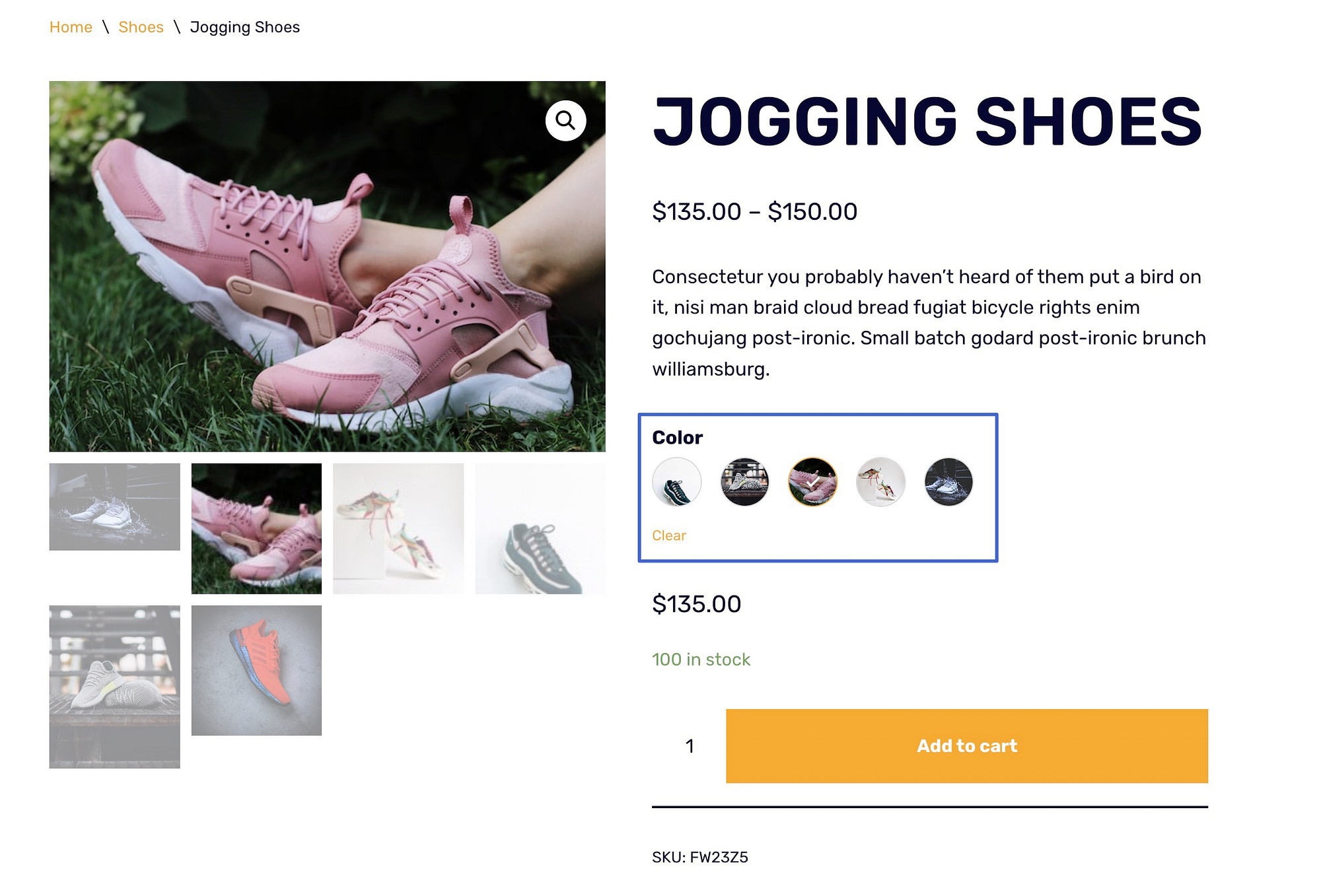
الخطوة 6: عرض حوامل التباين لـ WooCommerce أثناء العمل
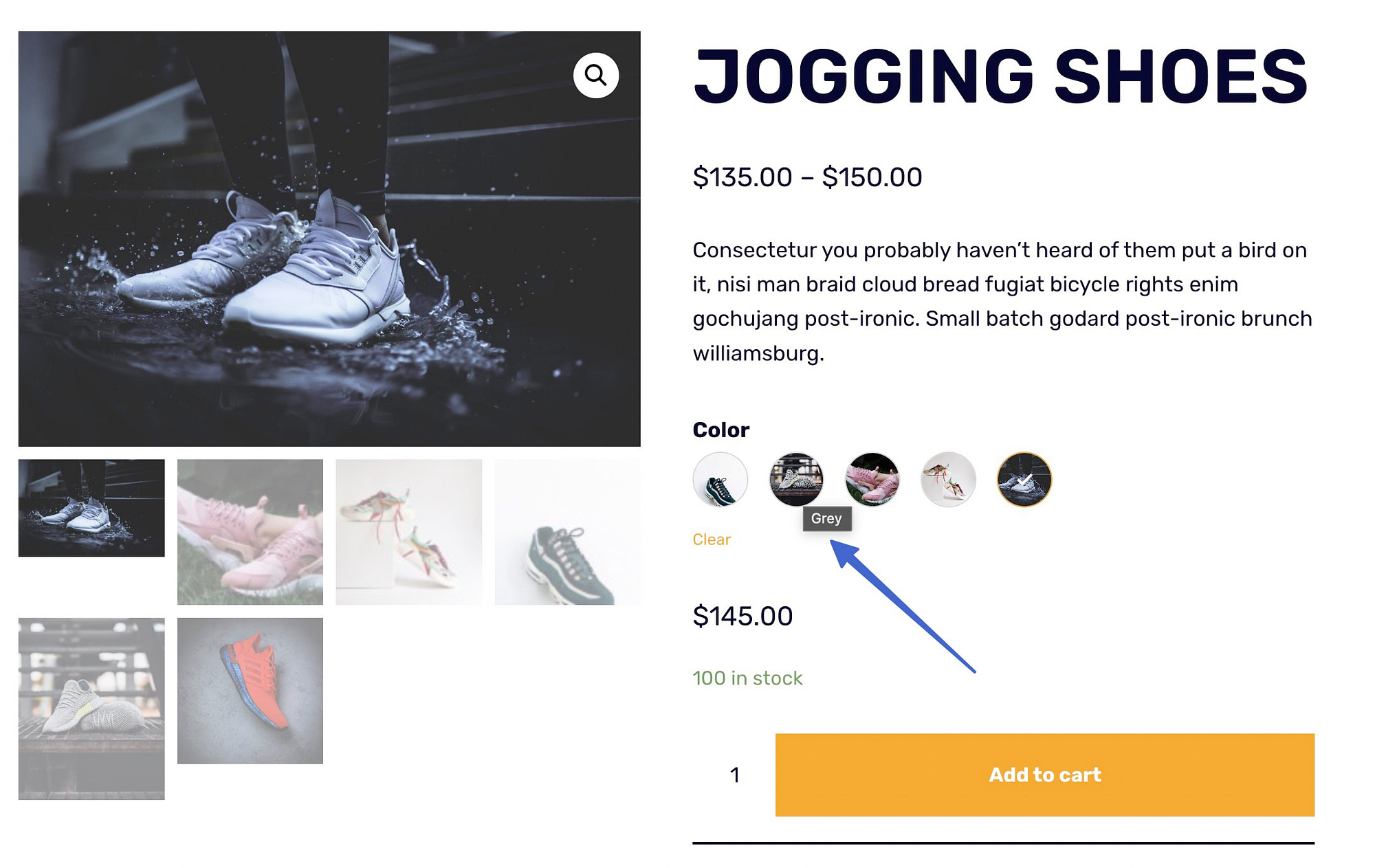
انقر لعرض أو معاينة الواجهة الأمامية لصفحة المنتج المحددة. يجب أن ترى الآن حوامل التباين التي قمت بإنشائها مدرجة كخيارات ليختارها العميل. يوضح مثالنا عنوان اللون ؛ بعد ذلك ، يمكنك رؤية الحوامل القائمة على الصور للمتغيرات.

تتغير صورة المنتج (وربما السعر والوصف) عندما يختار العميل حامل متغير المنتج. يظهر الإصدار النصي للمتغير عندما يقوم المستخدم بالتمرير فوق حامل لفترة قصيرة من الوقت.

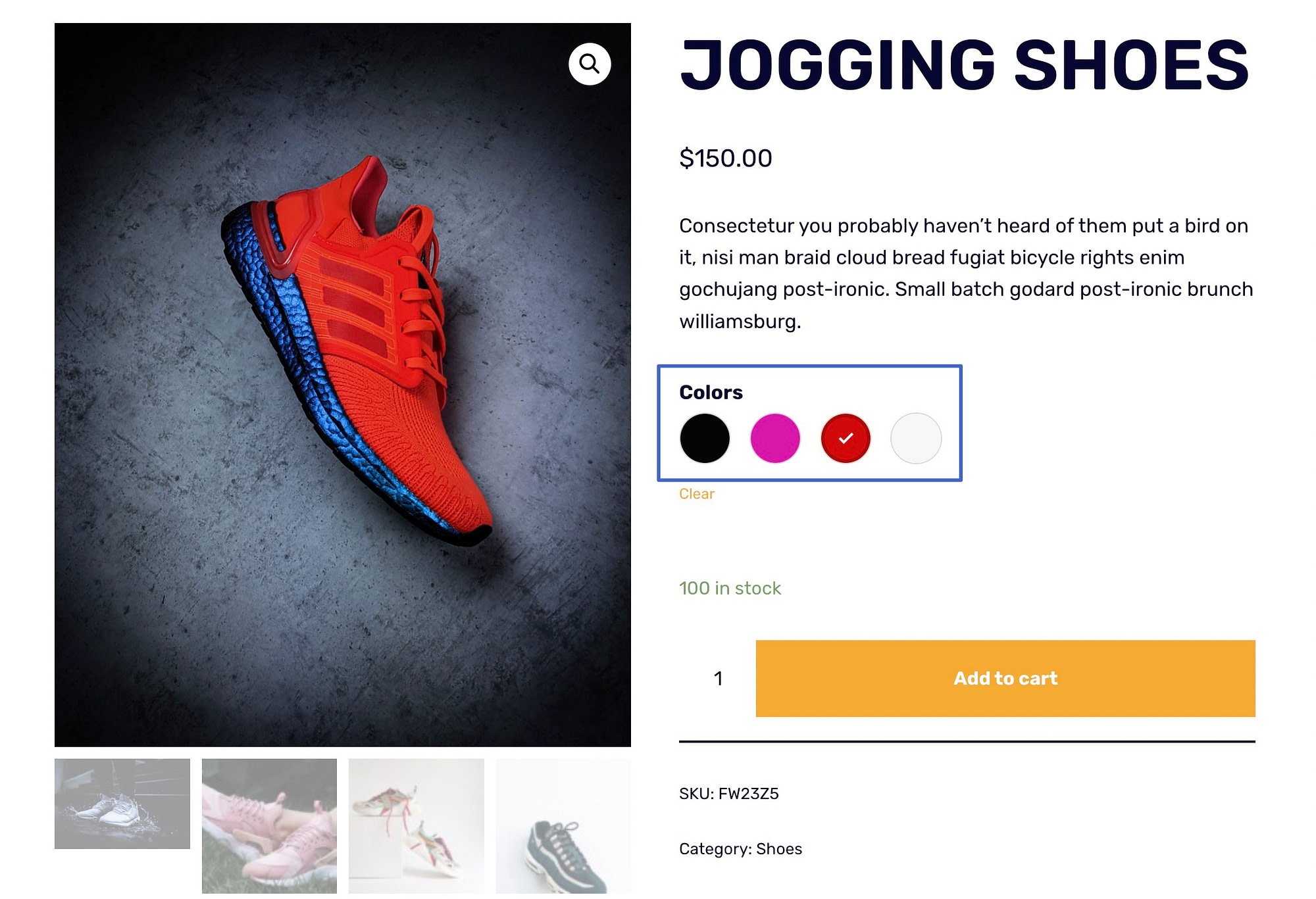
إذا قمت بتحديد Color type عند إنشاء السمات العامة الخاصة بك ، فإن حوامل المنتج لـ WooCommerce تعرض الألوان بدلاً من الصور. كل شيء آخر هو نفسه من حيث الأسعار والأوصاف ، وتتغير الصور عند النقر عليها.

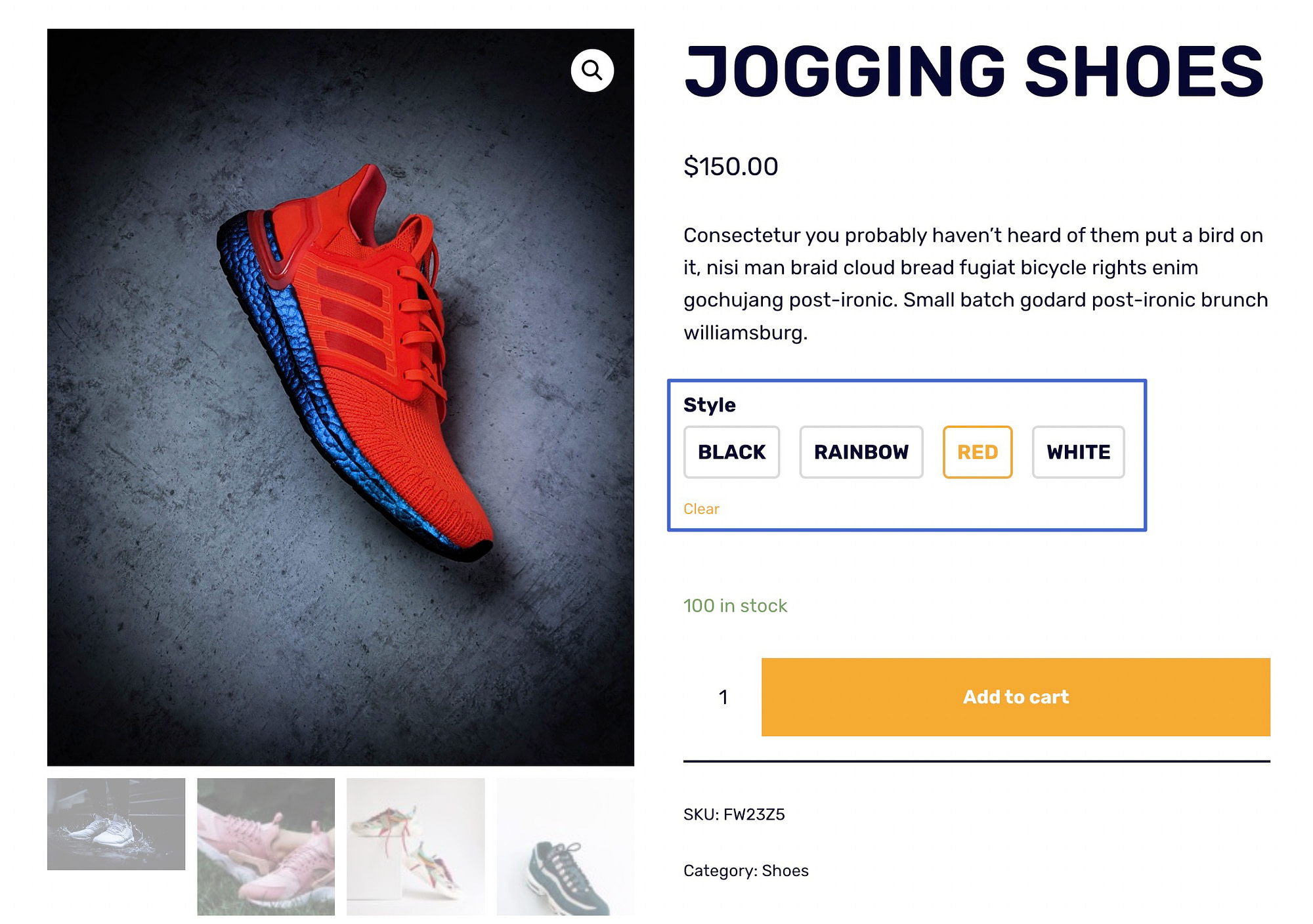
إذا اخترت نوع Label عند إنشاء سمات ، فإن المكون الإضافي Sparks يعرض حواملك كأزرار مع نص. مرة أخرى ، فإنها تعمل تمامًا مثل الحوامل العادية.

ميزات المكافأة مع Neve Pro والمكوِّن الإضافي Sparks
ستعمل جميع وظائف Sparks الخاصة بـ WooCommerce التي رأيتها أعلاه مع أي سمة WordPress.
ومع ذلك ، إذا كنت تريد المزيد من الوظائف المتقدمة ، فيمكنك إقران Sparks لـ WooCommerce مع سمة Neve.
عند دمج المكون الإضافي Sparks for WooCommerce مع سمة Neve Pro ، يمكنك فتح المزيد من ميزات حامل المنتج ، مثل القدرة على عرض الحوامل على صفحة المتجر أو صفحات الأرشيف.
هذا جزء من ميزة WooCommerce Booster من Neve Pro. يجب أن يكون لديك إصدار Pro من Neve حتى تظهر هذه الميزات.
نشر حوامل التباين في معرض المتجر (وجميع صفحات الأرشيف)
باستخدام Neve Pro والمكون الإضافي Sparks ، إليك كيفية إعداد هذا:
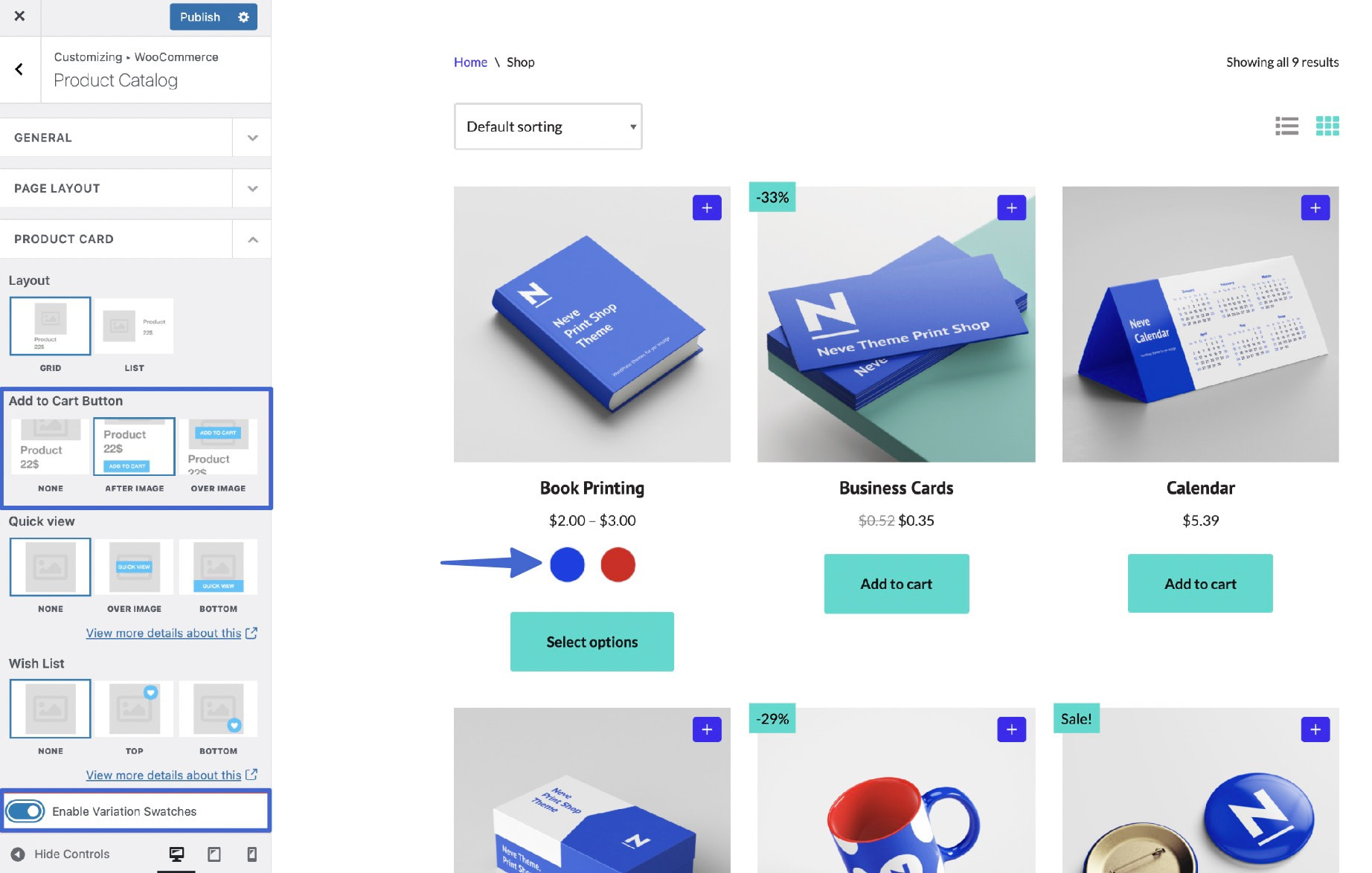
- انتقل إلى المظهر> تخصيص> WooCommerce> كتالوج المنتج .
- افتح علامة التبويب "بطاقة المنتج" وانتقل إلى قسم الزر "إضافة إلى عربة التسوق" .
- اختر خيار بعد الصورة .
- تأكد من تشغيل مفتاح Enable Variation Swatches .
- انقر فوق نشر .

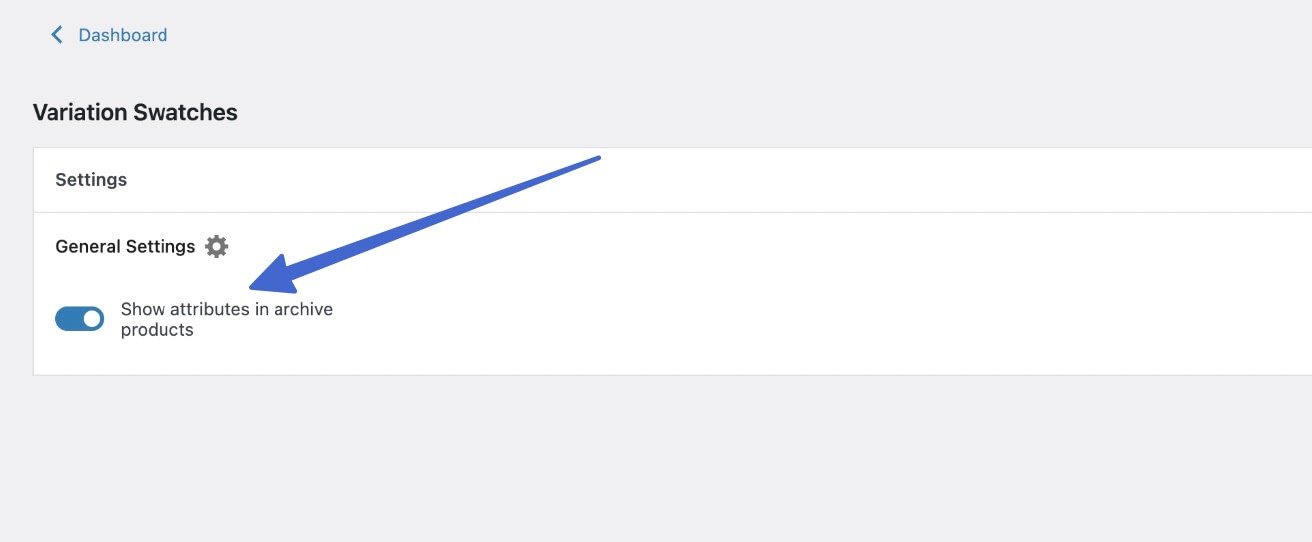
كإجراء نهائي لضمان نشر العينات في صفحة المتجر (وجميع الأرشيفات) ، انتقل إلى الإعدادات> Sparks في لوحة معلومات WordPress. قم بالتمرير لأسفل إلى نموذج Variation Swatches وانقر على الرابط تكوين .
أنت ترسل إلى صفحة جديدة. ضمن الإعدادات العامة ، قم بتنشيط خيار إظهار السمات في منتجات الأرشيف . هذا يجعل الحوامل مرئية على كافة عناصر الأرشيف ؛ تتكون صفحة المتجر من أرشيفات ، لذا فهي خطوة أساسية في إضافة عينات إلى هذا المعرض.

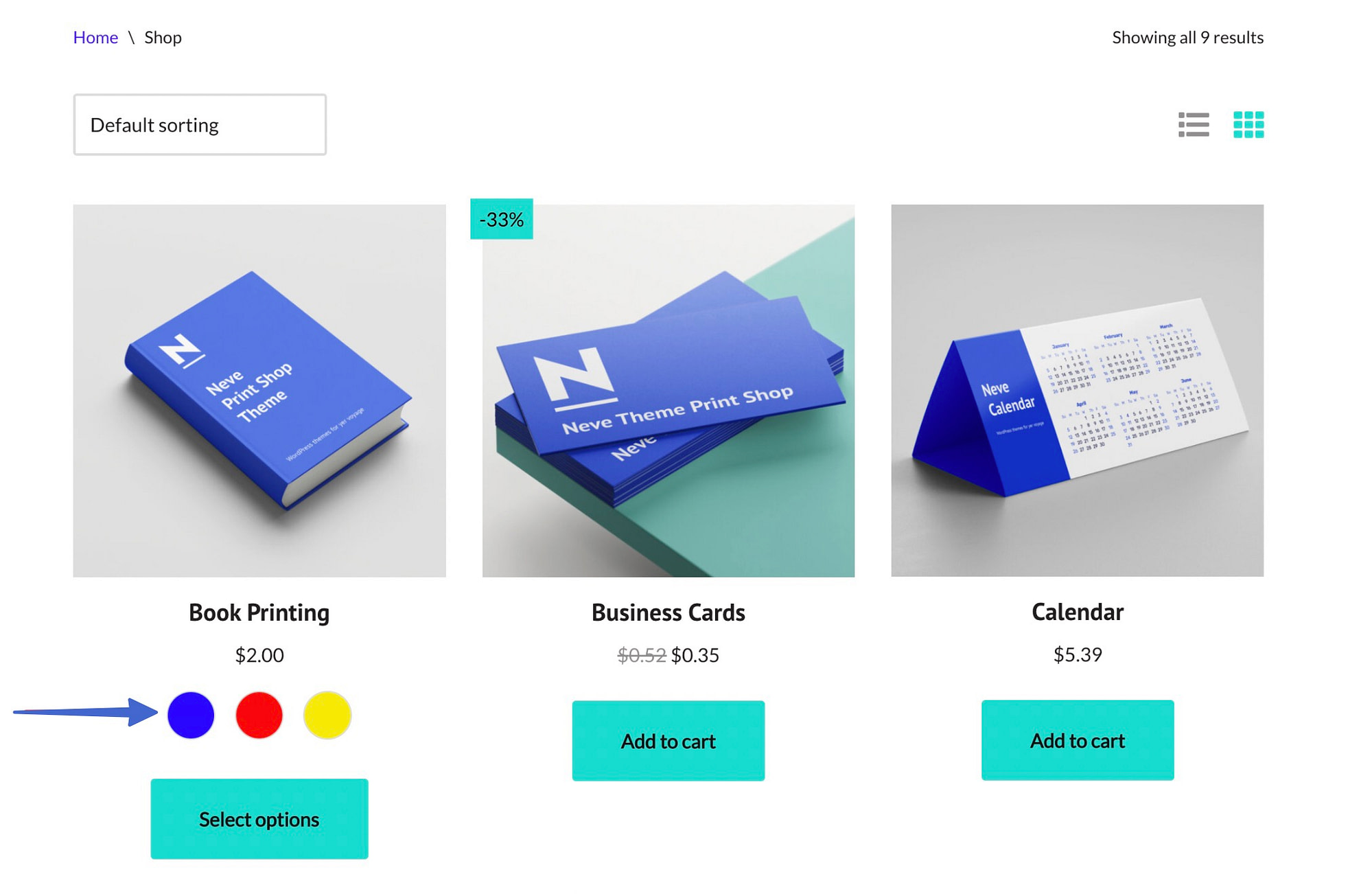
هذا لا يمنح المتسوق فقط زر "إضافة إلى عربة التسوق" سريعًا أثناء التواجد في صفحة المتجر ، ولكنه يوفر عينات مرئية وتبديلًا متغيرًا دون الحاجة إلى فتح صفحة المنتج الكاملة. بالإضافة إلى ذلك ، تتغير صور المنتج في صفحة المتجر لتعكس الشكل الذي يرغبون في شرائه.

هل لديك أي أسئلة حول حوامل التباين لـ WooCommerce؟
تعمل حوامل التباين على تحويل متغيرات المنتجات القديمة المملة إلى تجربة مرئية ، مما يجعل التسوق عبر الإنترنت أقرب إلى بيئة البيع بالتجزئة الشخصية.
لا يزال العملاء غير قادرين على تجربة العناصر أو الشعور بالمواد الموجودة في متجرك عبر الإنترنت ، ولكن الحوامل توفر نظرة فاحصة على الأنسجة والألوان ومتغيرات الأشكال التي لن يكون لديهم الكثير من المعلومات عنها.
بالإضافة إلى ذلك ، تجعل حوامل التباين صفحات منتجك أكثر سهولة في الاستخدام وإرضاءً للعين. نوصي بالبدء بحوامل التباين في جميع صفحات المنتج ، ثم التوسع إلى ميزات Neve Pro للحوامل على صفحات الأرشيف والتسوق.
هل لا يزال لديك أي أسئلة حول كيفية استخدام حوامل التباين لـ WooCommerce؟ يرجى إعلامنا في قسم التعليقات أدناه!
