Swatches รูปแบบสำหรับ WooCommerce? นี่คือวิธีการตั้งค่า
เผยแพร่แล้ว: 2023-03-17คุณอาจเคยเห็นรูปแบบต่างๆ ในเว็บไซต์อีคอมเมิร์ซมาก่อน พวกมันคือตัวเลือกภาพที่พร้อมใช้งานเมื่อเลือกผลิตภัณฑ์ย่อย และคุณสามารถเรียนรู้วิธีใช้ชุดรูปแบบสำหรับ WooCommerce โดยไม่ต้องมีความรู้ด้านการเขียนโค้ด ด้วยวิธีนี้ ลูกค้าของคุณจะเห็นพื้นผิว สี และความแตกต่างอื่นๆ ระหว่างรายละเอียดปลีกย่อยของผลิตภัณฑ์อย่างแท้จริง ช่วยให้พวกเขาตัดสินใจได้ว่าจะซื้อรุ่นใด
คุณมีสามตัวเลือก ️ เพื่อเพิ่มและใช้ชุดรูปแบบสำหรับ WooCommerce:
- ใช้ปลั๊กอินที่เพิ่มรูปแบบต่างๆ ให้กับธีมปัจจุบันของคุณ
- ติดตั้งธีมอีคอมเมิร์ซใหม่พร้อมชุดตัวอย่าง
- กำหนดโค้ดตัวอย่างลงในไซต์ปัจจุบันของคุณ
การรับธีมใหม่นั้นไม่สมจริงสำหรับผู้ใช้หลายๆ คน เนื่องจากไม่มีเหตุผลที่จะต้องเปลี่ยนธีมที่ดีอย่างสมบูรณ์แบบเพียงฟีเจอร์เดียว และการเขียนโค้ดแบบกำหนดเองต้องใช้ทักษะพิเศษ (หรือการจ้างคนที่สามารถทำงานนั้นได้) นั่นเป็นเหตุผลที่เราแนะนำเป็นอย่างยิ่งให้ติดตั้งปลั๊กอินเพื่อใช้ชุดรูปแบบสำหรับ WooCommerce
ในคู่มือนี้ คุณจะได้เรียนรู้ทีละขั้นตอนวิธีตั้งค่าชุดรูปแบบสำหรับ WooCommerce โดยใช้ปลั๊กอินที่ไม่ต้องเขียนโค้ด
ทำไมต้องมีรูปแบบต่างๆ swatches?
WooCommerce มาพร้อมกับเมนูแบบเลื่อนลงของรูปแบบเริ่มต้นแล้ว นอกจากนี้ ธีม WooCommerce จำนวนมากยังมีปุ่มรูปแบบต่างๆ ดังนั้น จุดประสงค์ของการวางแถบสีในตัวเลือกสินค้าของคุณคืออะไร?
- เพื่อปรับปรุงประสบการณ์การช็อปปิ้ง : ตัวเลือกสินค้าแบบข้อความจะกล่าวถึงตัวเลือกสินค้าเพียงเล็กน้อยนอกเหนือจากชื่อ การเพิ่มภาพทำให้มั่นใจได้ว่าลูกค้าไม่ได้คลิกตัวเลือกสินค้าที่พวกเขาไม่สนใจ ดังนั้นพวกเขาจึงใช้เวลาน้อยลงในการคลิกไปมาโดยไม่ได้ตั้งใจ
- เพื่อทดแทนสิ่งที่ขาดหายไปจากการช้อปปิ้งออนไลน์ : ตัวอย่างภาพช่วยให้ลูกค้ามองเห็นพื้นผิว สี และแม้กระทั่งรูปทรงของผลิตภัณฑ์ ซึ่งมักจะได้รับจากการไปที่ร้านค้าปลีกจริงเท่านั้น
- เพื่อเพิ่มคอนเวอร์ชั่น : ด้วยกระบวนการซื้อของที่รวดเร็วขึ้น และลูกค้ารู้สึกมั่นใจมากขึ้นกับ สิ่งที่ พวกเขากำลังดูอยู่ คุณสามารถเพิ่มโอกาสในการซื้อสินค้าได้
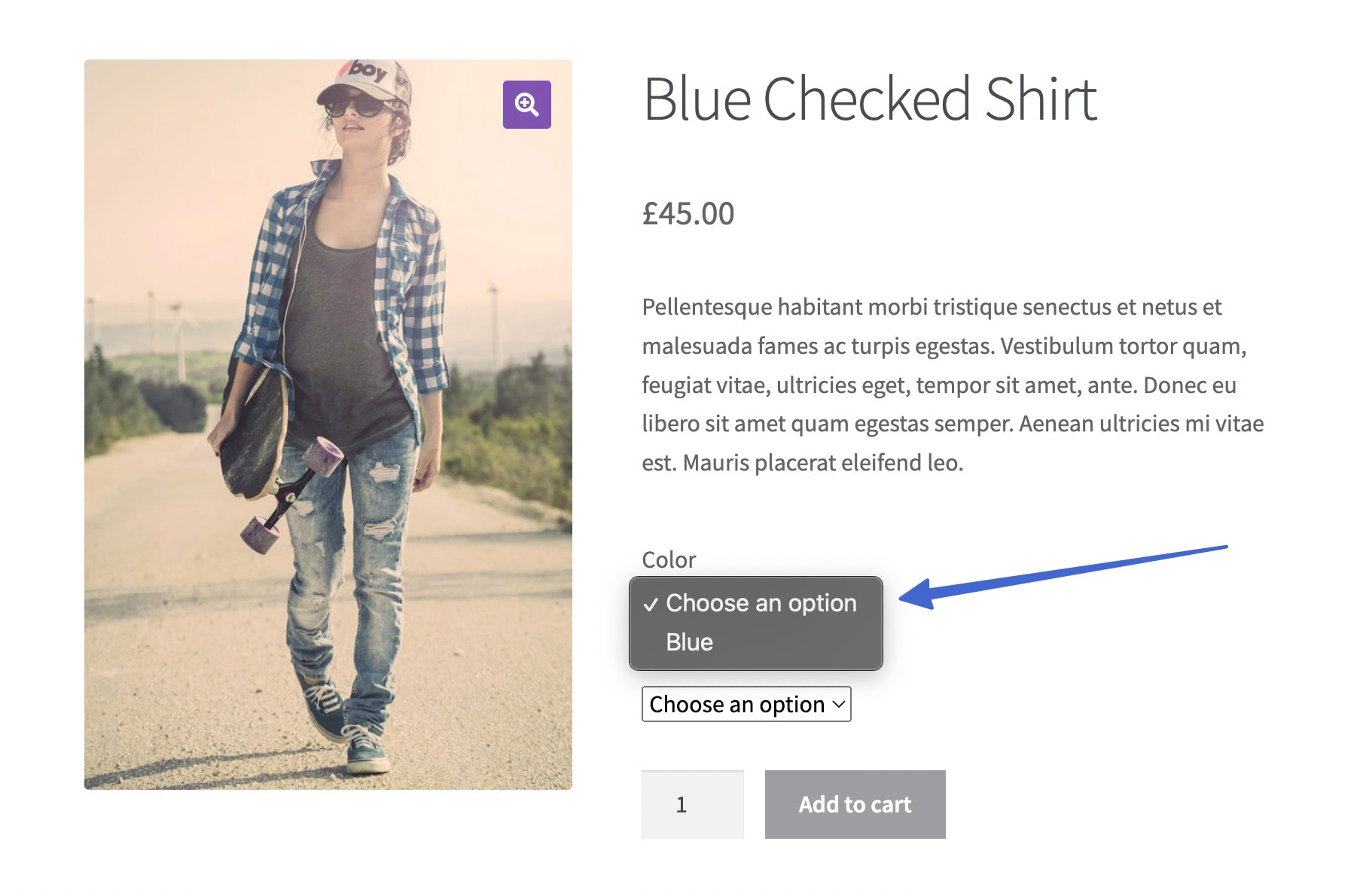
คุณอยากจะใช้ตัวแปรผลิตภัณฑ์เริ่มต้นจาก WooCommerce หรือไม่ แบบนี้:

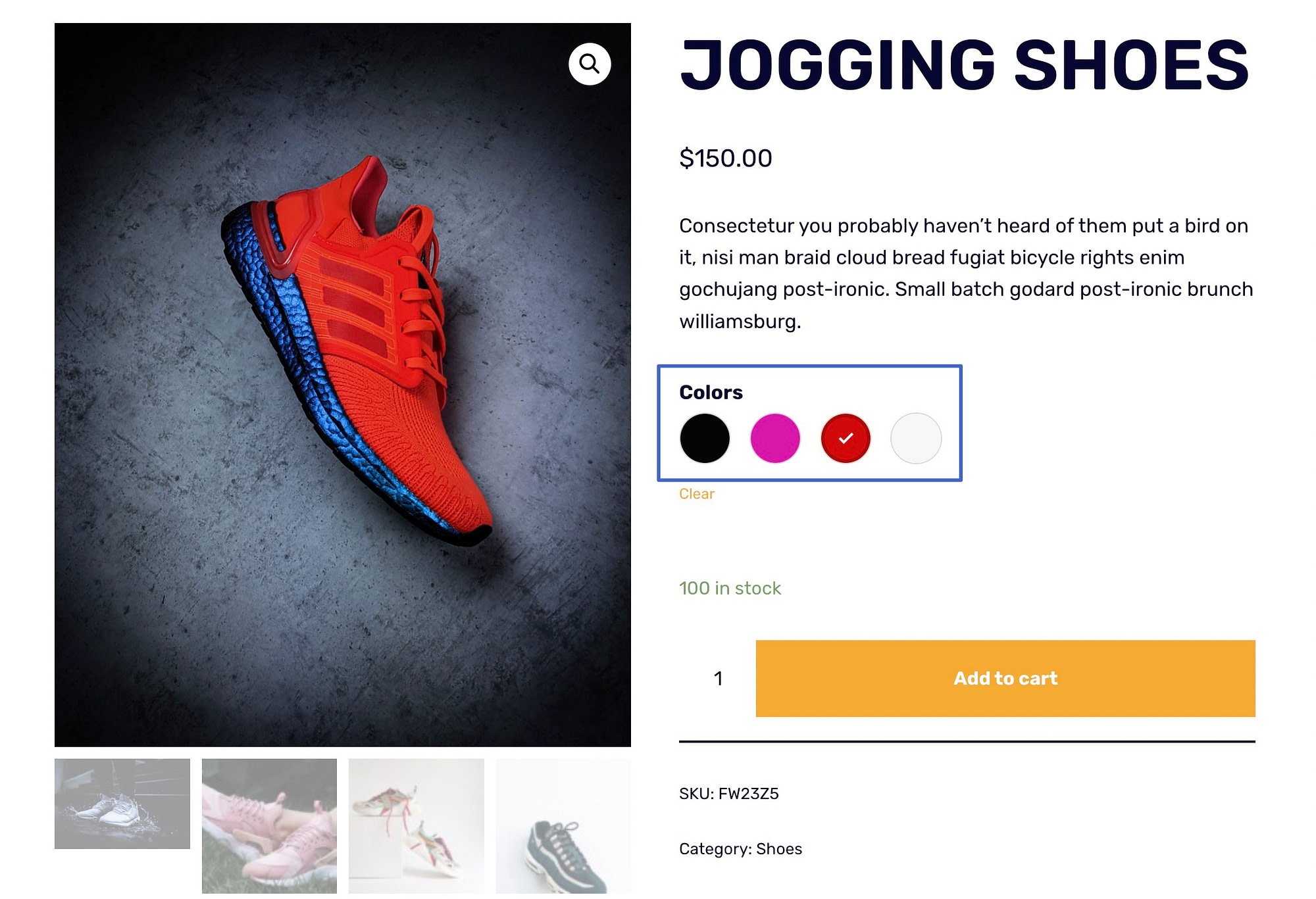
หรือคุณอยากจะยกระดับรูปลักษณ์และประสบการณ์ของตัวเลือกสินค้าของคุณด้วยการรวมตัวอย่างภาพและสีเข้าด้วยกัน แบบนี้:

หากคุณเลือกตัวอย่างผลิตภัณฑ์ที่มีสไตล์สำหรับ WooCommerce โปรดอ่านต่อเพื่อเรียนรู้วิธีเพิ่มลงในเว็บไซต์อีคอมเมิร์ซของคุณ
วิธีใช้ชุดรูปแบบสำหรับ WooCommerce
สำหรับวิธีที่ง่ายที่สุดในการตั้งค่าชุดรูปแบบสำหรับ WooCommerce คุณสามารถใช้ปลั๊กอิน Sparks สำหรับ WooCommerce
โดยไม่ต้องมีความรู้ทางเทคนิคใด ๆ เครื่องมือนี้ให้คุณเพิ่มชุดรูปแบบต่าง ๆ ให้กับธีม WooCommerce และสนับสนุนชุดตัวอย่างโดยใช้ป้ายกำกับ รูปภาพ หรือสี
หากต้องการทำตามบทช่วยสอนนี้ เราถือว่าคุณได้ติดตั้ง WooCommerce พร้อมผลิตภัณฑ์ที่เพิ่มในร้านค้าของคุณแล้ว จากนั้น เราจะพูดถึงวิธีเพิ่มชุดตัวอย่างแบบต่างๆ ในร้านค้าของคุณ
- ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน Sparks สำหรับ WooCommerce
- ขั้นตอนที่ 2: เพิ่มแอตทริบิวต์
- ขั้นตอนที่ 3: กำหนดค่าข้อกำหนดสำหรับแอตทริบิวต์
- ขั้นตอนที่ 4: พิจารณาประเภทสวอตช์ที่แตกต่างกัน (ไม่บังคับ)
- ขั้นตอนที่ 5: สร้างผลิตภัณฑ์ย่อยสำหรับรายการ WooCommerce
- ขั้นตอนที่ 6: ดูตัวอย่างการเปลี่ยนแปลงสำหรับ WooCommerce ในการดำเนินการ
ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน Sparks สำหรับ WooCommerce
ในการเริ่มต้น ให้ติดตั้งและเปิดใช้งานปลั๊กอิน Sparks สำหรับ WooCommerce
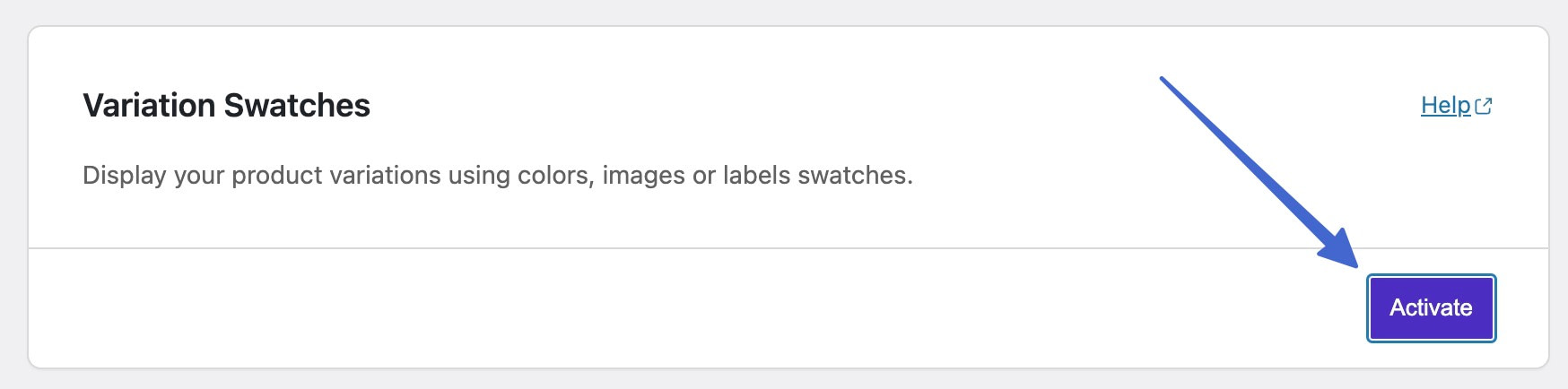
ในการตั้งค่าให้เสร็จสมบูรณ์ ให้ไปที่ การตั้งค่า > Sparks บน WordPress คลิกปุ่ม เปิดใช้งาน ใต้ Variation Swatches

หมายเหตุ: Sparks สำหรับ WooCommerce มีคุณสมบัติอื่น ๆ ที่คุณสามารถเปิดใช้งานได้ในหน้านี้ ตัวอย่างเช่น คุณอาจเปิดคุณลักษณะต่างๆ เช่น รายการสินค้าที่ต้องการ การดูสินค้าอย่างรวดเร็ว การเปรียบเทียบสินค้า บทวิจารณ์สินค้าขั้นสูง และหน้าขอบคุณที่กำหนดเอง เป็นต้น
ขั้นตอนที่ 2: เพิ่มแอตทริบิวต์
เพื่อให้ Sparks วางชุดตัวอย่างแบบภาพในหน้าผลิตภัณฑ์ คุณต้องสร้างแอตทริบิวต์และผลิตภัณฑ์ย่อยสำหรับผลิตภัณฑ์ WooCommerce
ต่อไปนี้เป็นคำแนะนำโดยละเอียดเกี่ยวกับวิธีกำหนดค่ารูปแบบต่างๆ ของ WooCommerce และผลิตภัณฑ์แบบผันแปร
มันอธิบายว่า:
- แอตทริบิวต์เป็นตัวอธิบายผลิตภัณฑ์ เช่น วัสดุ สี หรือขนาด
- รูปแบบต่างๆ คือตัวเลือกที่ลูกค้าเลือก เช่น การที่ลูกค้าเลือกระหว่างรองเท้าสีน้ำเงินและสีแดง
คุณต้องสร้างแอตทริบิวต์สำหรับทุกรูปแบบที่คุณต้องการรวมไว้ในร้านค้าของคุณ เนื่องจากผลิตภัณฑ์ย่อยอาศัยแอตทริบิวต์
ในการเริ่มต้น ให้สร้างแอตทริบิวต์ส่วนกลาง เช่น สี พื้นผิว หรือสไตล์
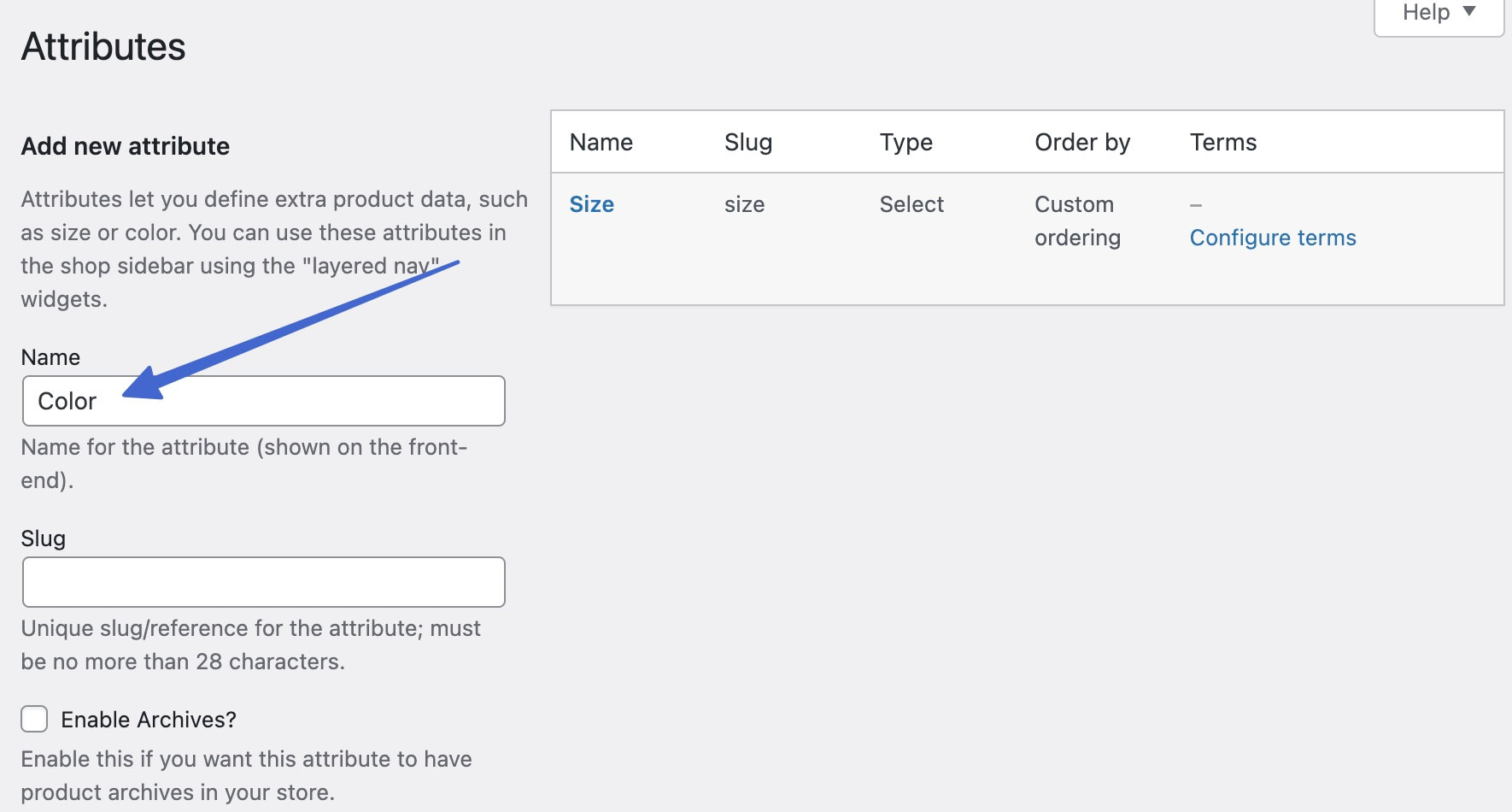
ทำงานนี้ให้เสร็จโดยไปที่ Products > Attributes ในแดชบอร์ดของ WordPress
เพิ่ม ชื่อ ที่สื่อความหมายสำหรับแอตทริบิวต์ ซึ่งเป็นชื่อที่เป็นตัวแทนของกลุ่มตัวเลือกสินค้าทั้งหมดที่คุณต้องการแสดง สำหรับคำแนะนำนี้ เราจะใช้ “สี”

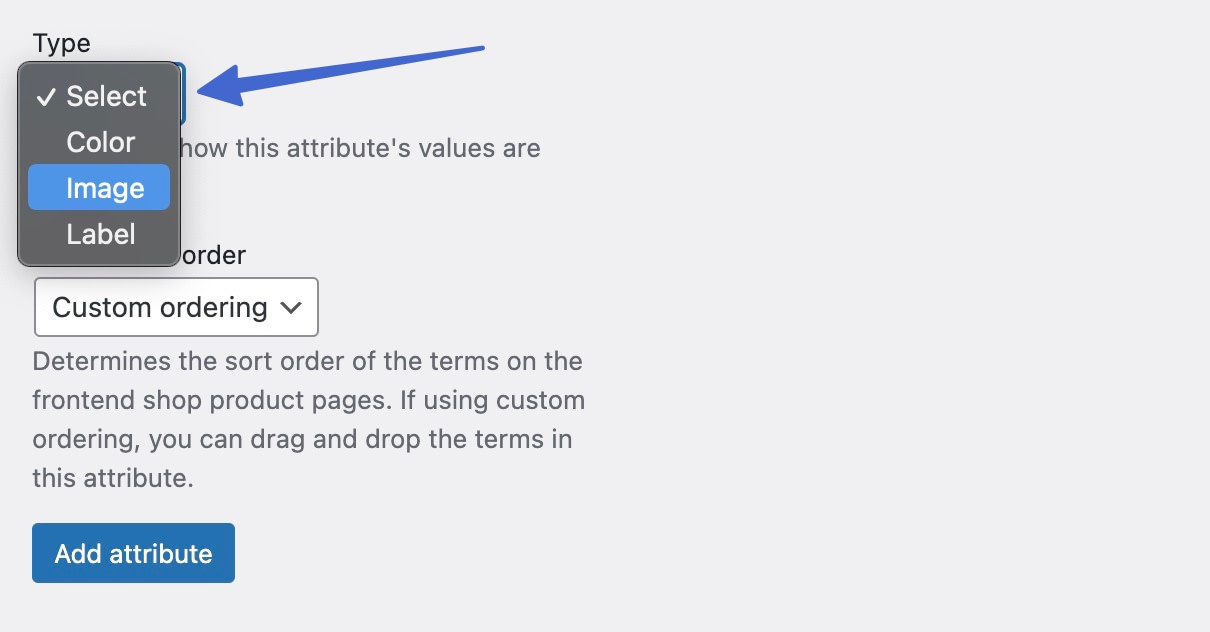
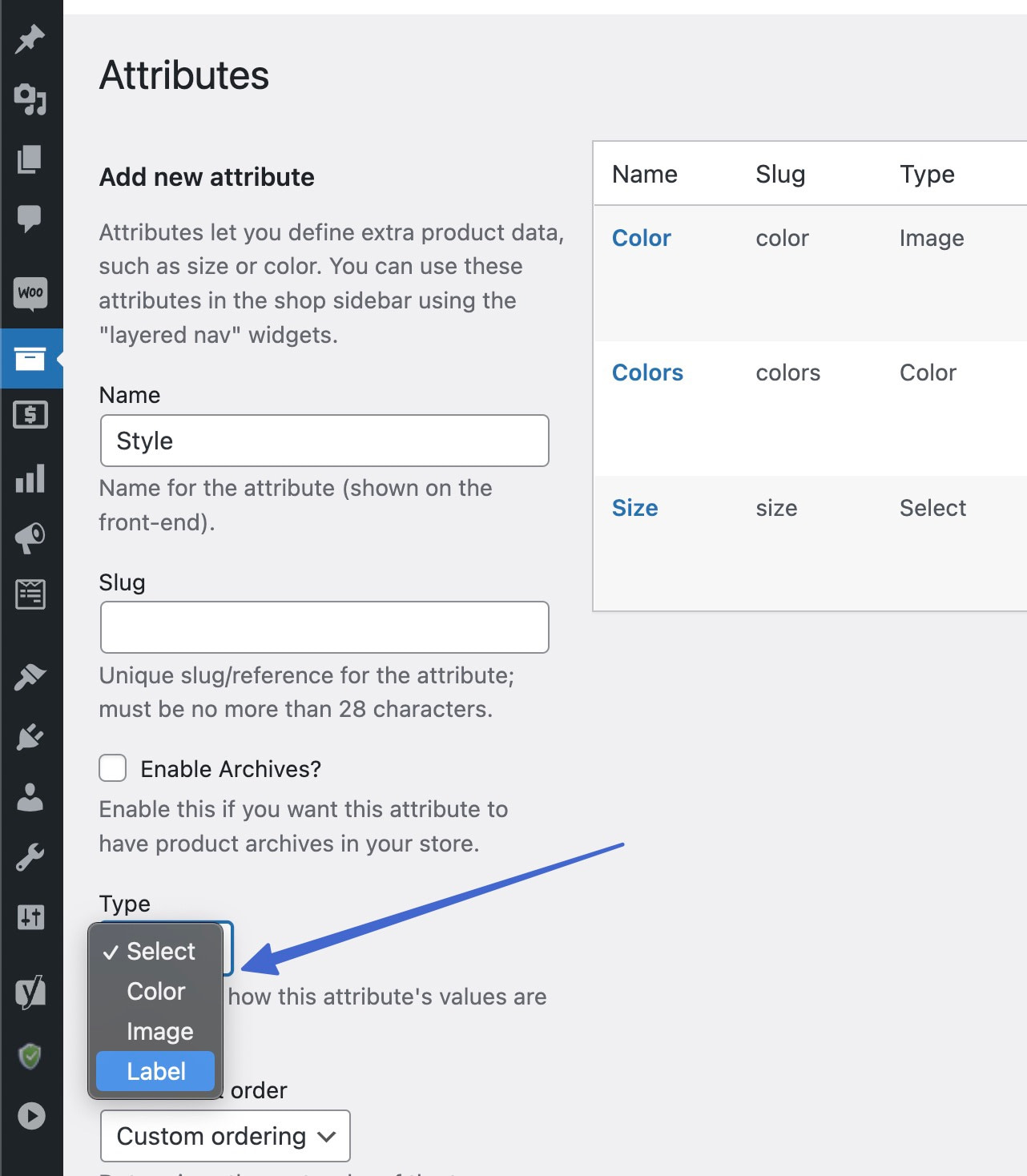
ใช้ช่อง ประเภทแบบ เลื่อนลงเพื่อเลือกประเภทของรูปแบบต่างๆ ที่คุณต้องการแสดง นี่คือคุณสมบัติจากปลั๊กอิน Sparks
นี่คือ ประเภท ของตัวอย่างการเปลี่ยนแปลงสำหรับ WooCommerce:
- สี : คุณเลือกสีและจะปรากฏเป็นแถบสี
- รูปภาพ : คุณอัปโหลดภาพที่ทำหน้าที่เป็นตัวอย่างแบบต่างๆ
- ป้ายกำกับ : คุณพิมพ์ป้ายกำกับข้อความสำหรับตัวอย่าง (ไม่มีสีหรือรูปภาพ มีแต่ข้อความ)
คลิก เพิ่มแอตทริบิวต์ เพื่อบันทึก

ขั้นตอนที่ 3: กำหนดค่าข้อกำหนดสำหรับแอตทริบิวต์
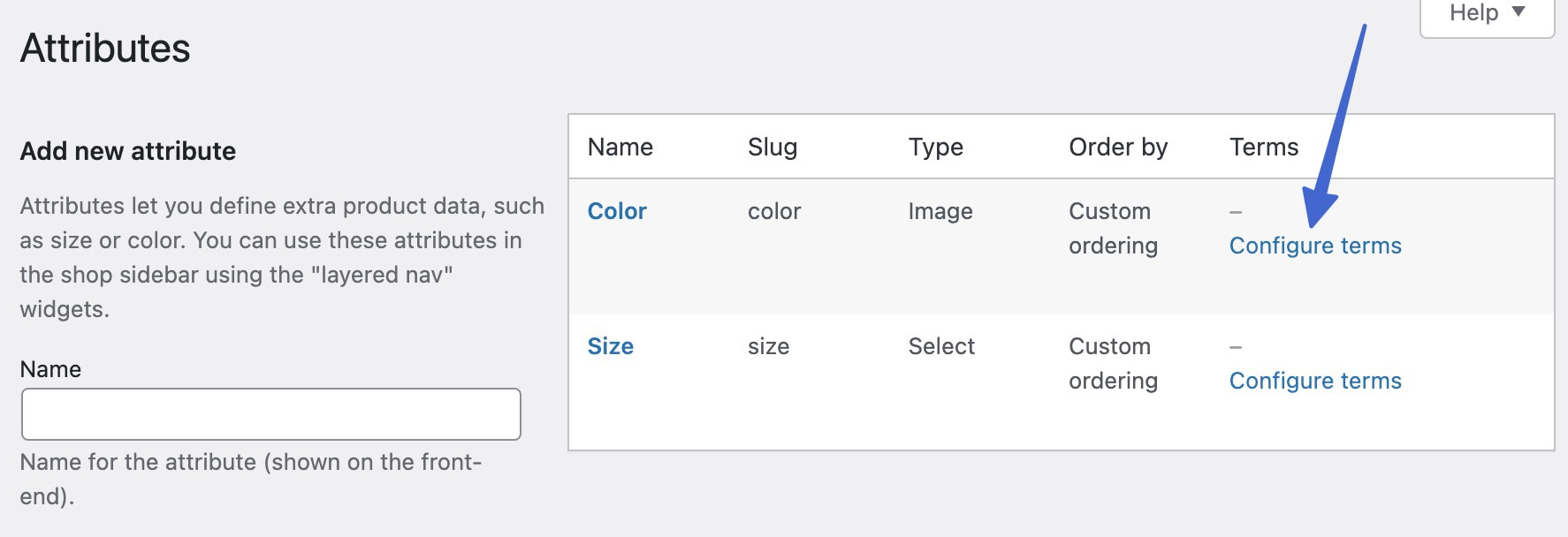
“ข้อกำหนด” หมายถึงรายการแอตทริบิวต์ที่คุณวางแผนจะบันทึกภายใต้ชื่อแอตทริบิวต์ที่ครอบคลุม ตัวอย่างเช่น ภายใต้ สี คุณอาจเพิ่มคำอย่างเช่น สีแดง สีน้ำเงิน และ สีเขียว ค้นหาแอตทริบิวต์ที่สร้างขึ้นล่าสุดในรายการทางด้านขวา คลิก กำหนดค่าข้อกำหนด เพื่อดำเนินการต่อ

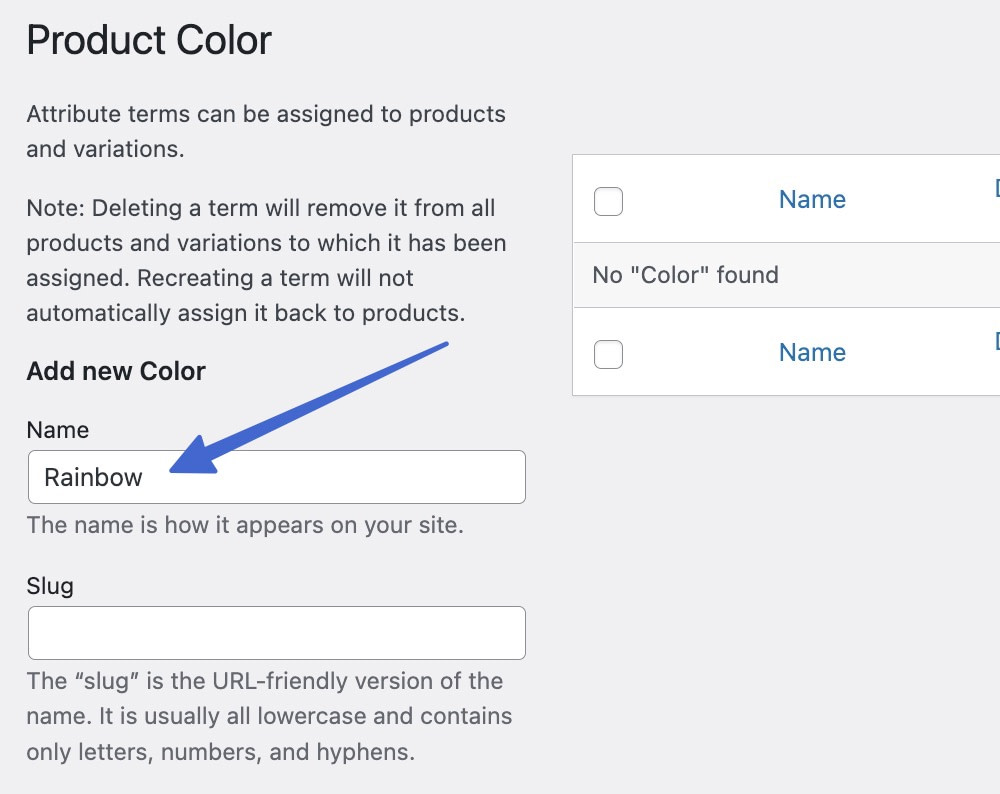
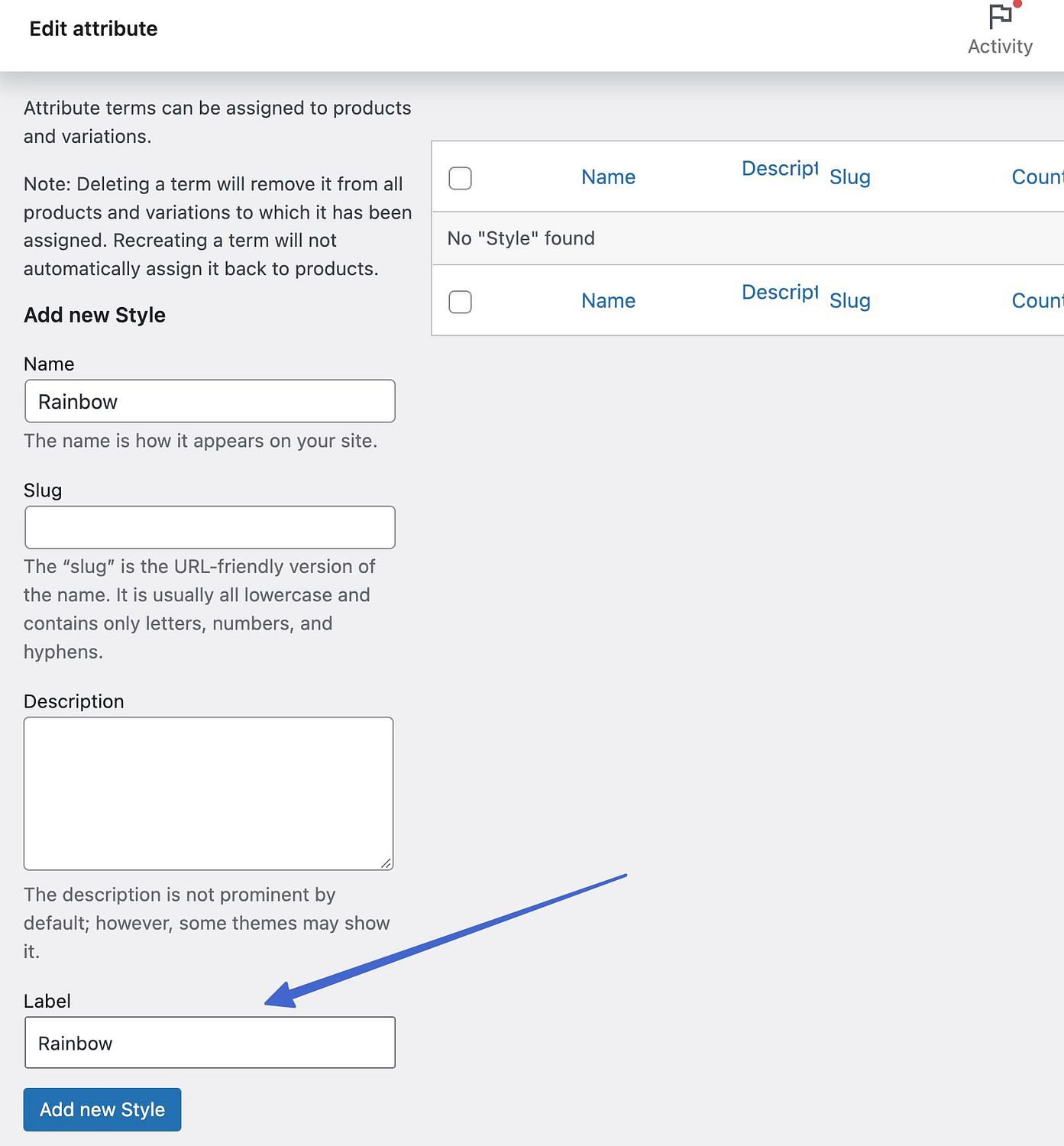
สร้างคำแอตทริบิวต์สำหรับแต่ละรูปแบบที่คุณต้องการสำหรับผลิตภัณฑ์ ขั้นแรก ให้เพิ่ม ชื่อ

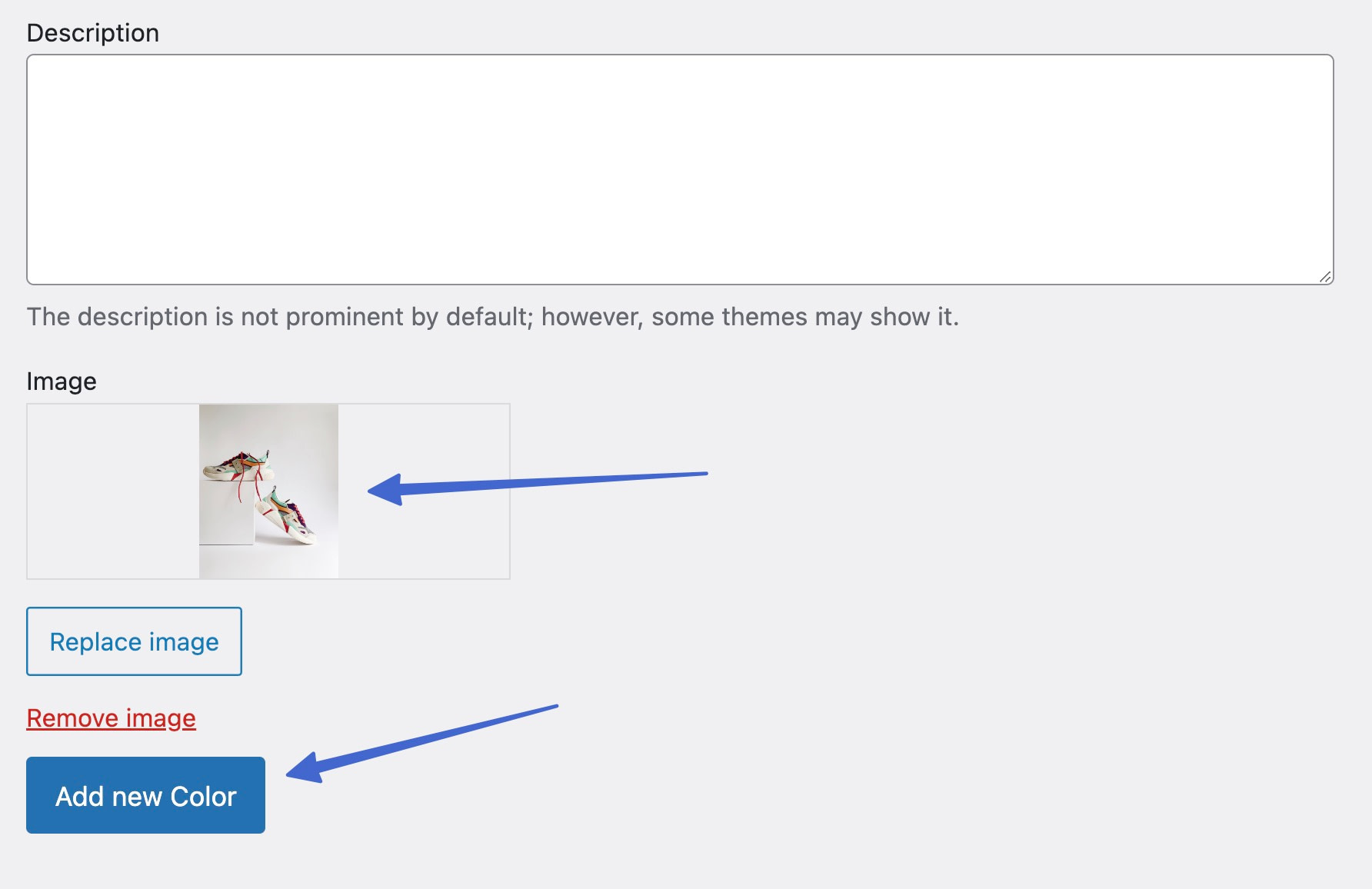
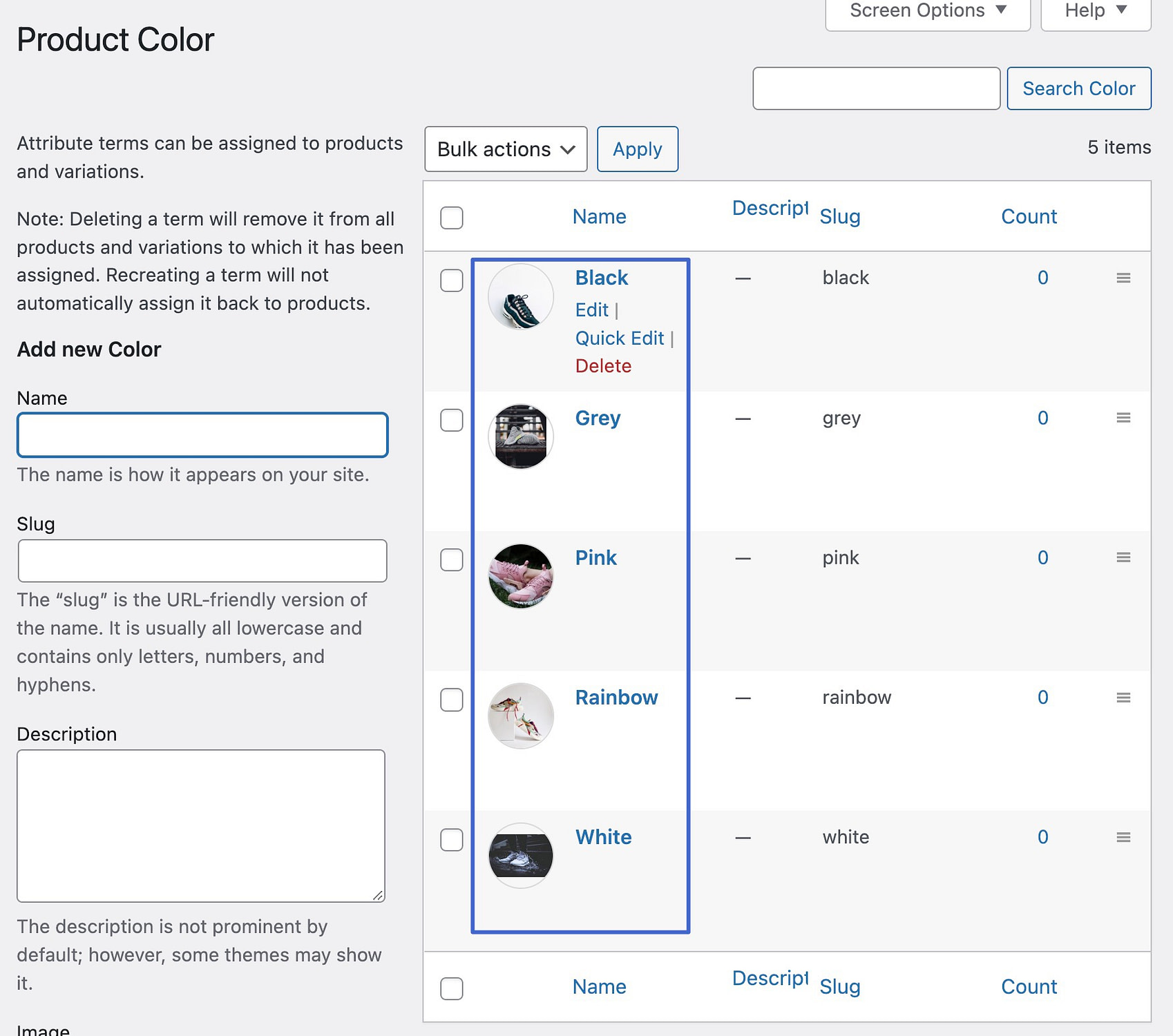
เลื่อนลงเพื่ออัปโหลด รูปภาพ สำหรับคำที่แตกต่างกัน คลิกปุ่ม เพิ่มใหม่ เพื่อบันทึกคำศัพท์

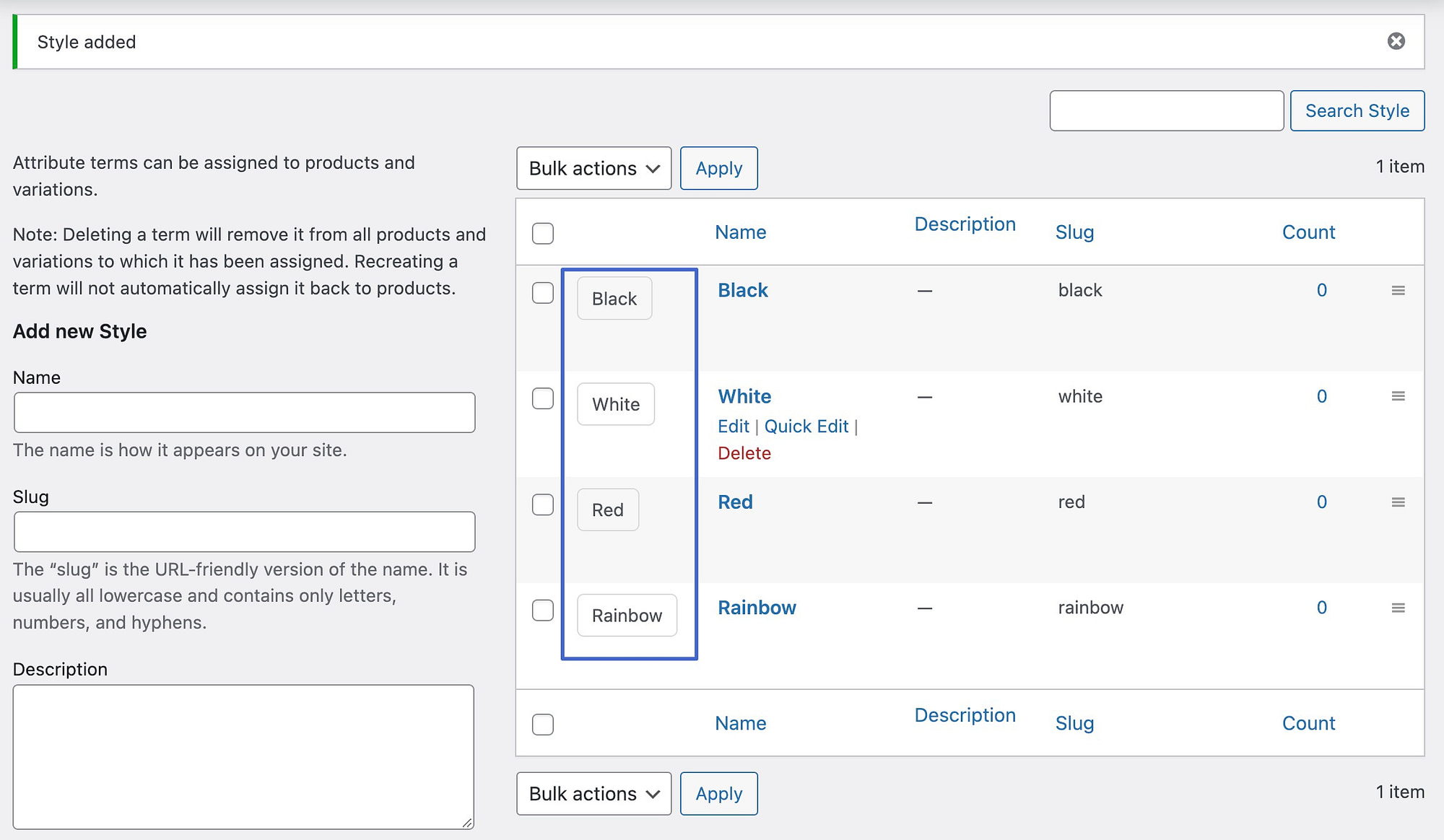
เมื่อคุณเพิ่มคำศัพท์ต่อไป ข้อความทั้งหมดจะแสดงในรายการ โดยจัดหมวดหมู่ภายใต้ตัวแปรเดียว
ตัวอย่างเช่น เรามีคำสีดำ สีเทา สีชมพู สีรุ้ง และสีขาวในแอตทริบิวต์สี

ขั้นตอนที่ 4: พิจารณาประเภทสวอตช์ที่แตกต่างกัน (ไม่บังคับ)
ตามที่กล่าวไว้ คุณสามารถเลือกตัวอย่าง สี รูปภาพ หรือ ฉลาก หากคุณไม่ต้องการอัปโหลดรูปภาพเพื่อใช้เป็นตัวอย่าง ให้เลือก สี หรือ ป้ายกำกับ เมื่อสร้างแอตทริบิวต์

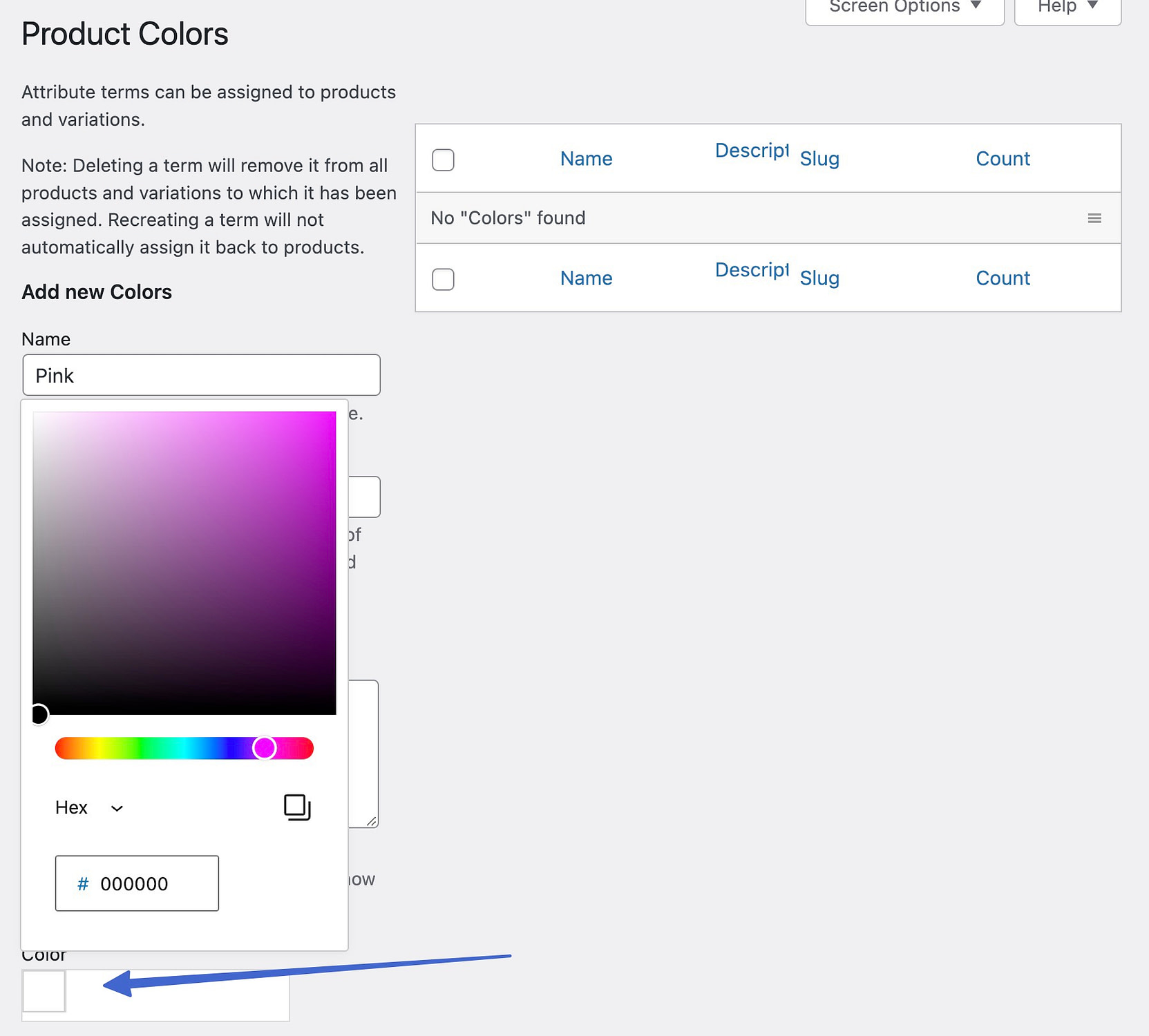
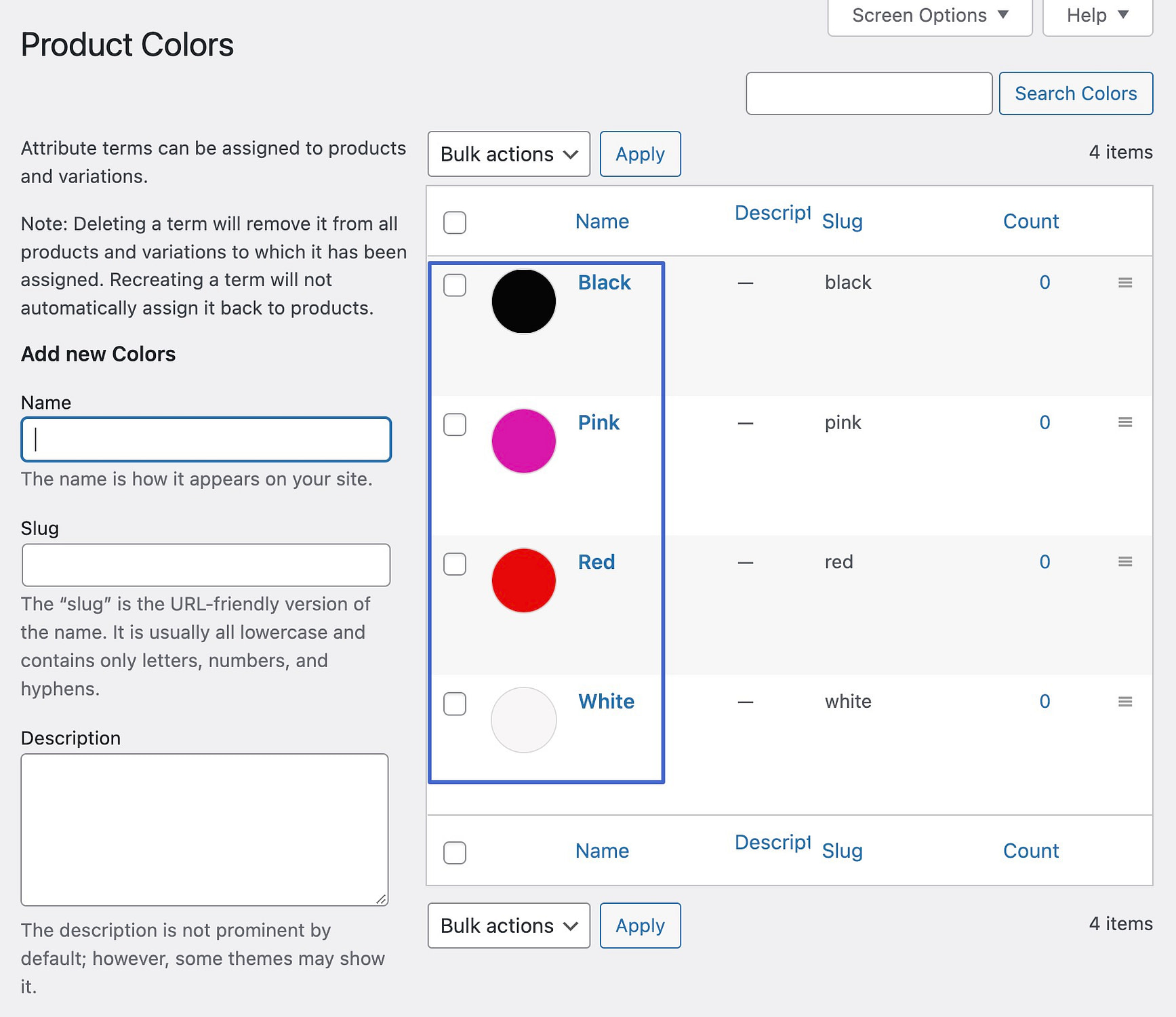
เมื่อสร้างข้อกำหนดสำหรับประเภท สี จะมีตัวเลือกให้พิมพ์รหัสฐานสิบหกสีหรือเลือกจากตัวเลือกสี

คุณจะเห็นตัวอย่างที่มองเห็นได้ของตัวอย่างสีเมื่อคุณบันทึกคำศัพท์

หากคุณเลือกใช้ประเภทแถบวัดฉลาก คุณก็สร้างปุ่มข้อความสำหรับแถบสีของคุณ ดังนั้น คุณจะต้องเพิ่ม ป้ายกำกับ ข้อความเมื่อสร้างคำแอตทริบิวต์แต่ละคำ

สามารถดูตัวอย่างเงื่อนไขป้ายกำกับทั้งหมดได้เมื่อทำเสร็จแล้ว

ขั้นตอนที่ 5: สร้างผลิตภัณฑ์ย่อยสำหรับรายการ WooCommerce
แอตทริบิวต์คือรายการส่วนกลางที่คุณสามารถเพิ่มลงในผลิตภัณฑ์หลายรายการในร้านค้าของคุณได้ ในการแสดงตัวอย่างในส่วนหน้า คุณต้องสร้างผลิตภัณฑ์ย่อยสำหรับแต่ละรายการ
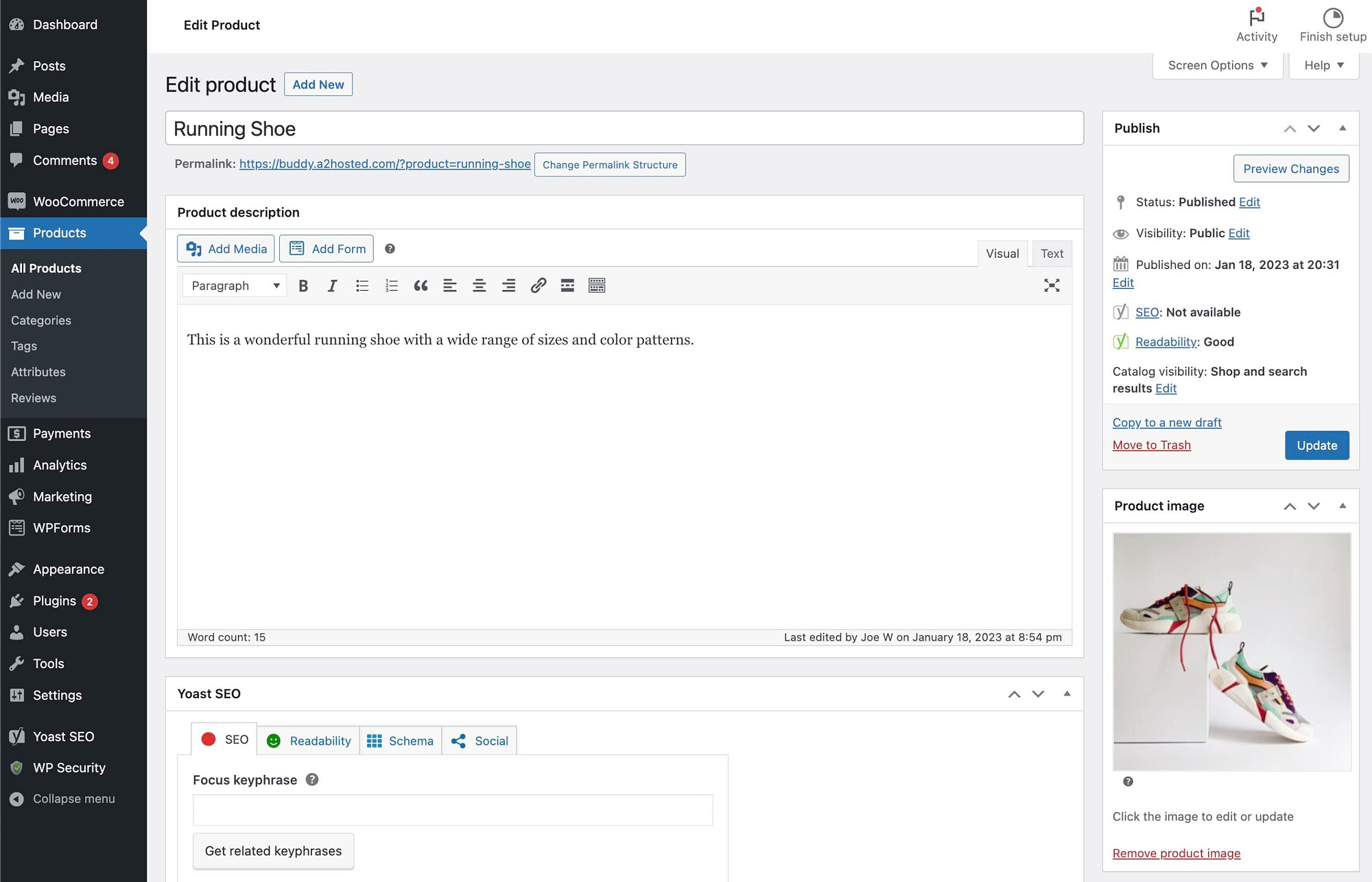
ไปที่ ผลิตภัณฑ์ > ผลิตภัณฑ์ทั้งหมด และเลือกรายการที่คุณต้องการแก้ไข

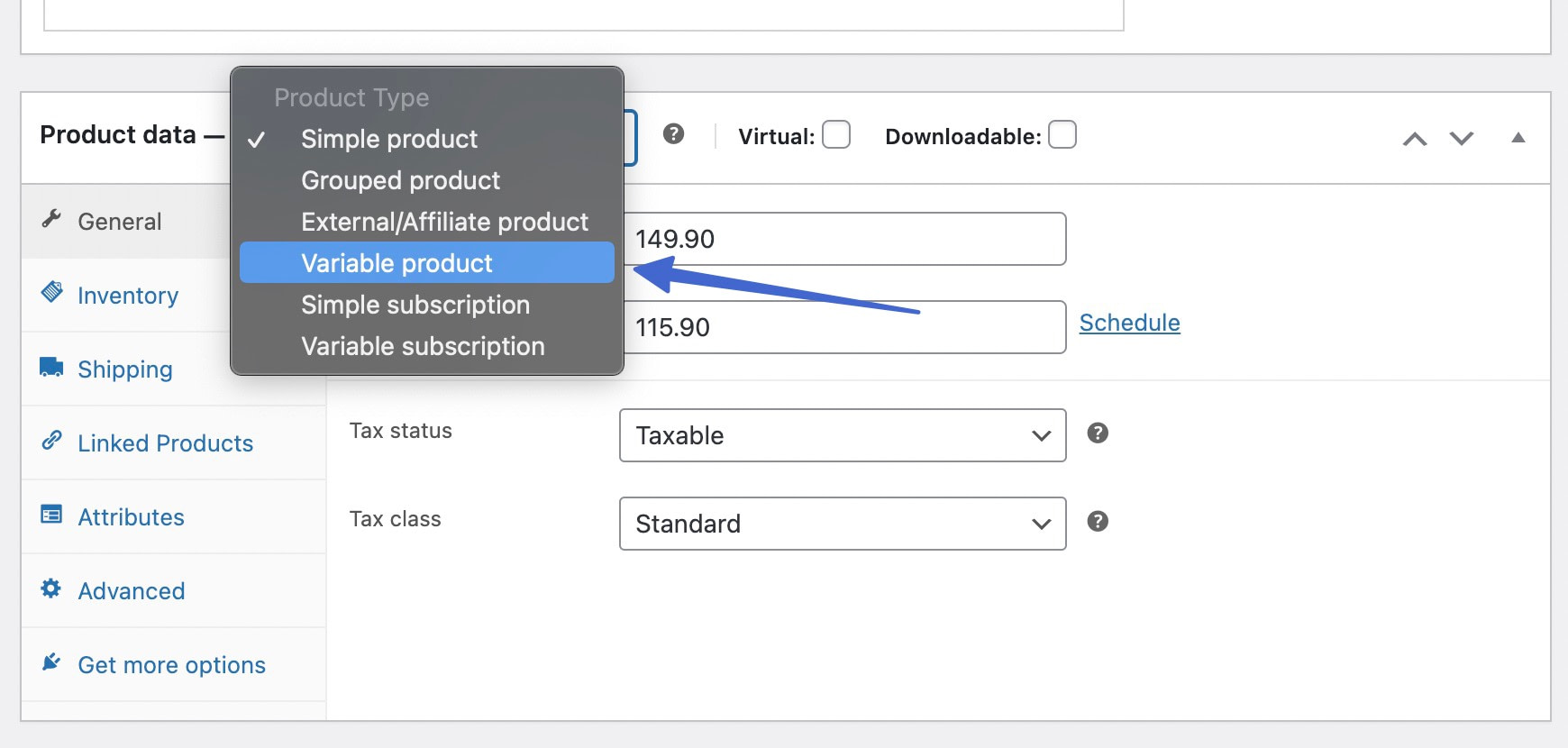
เลื่อนไปที่ส่วน ข้อมูลผลิตภัณฑ์ คลิกเมนูแบบเลื่อนลง Product Type และเลือก Variable Product

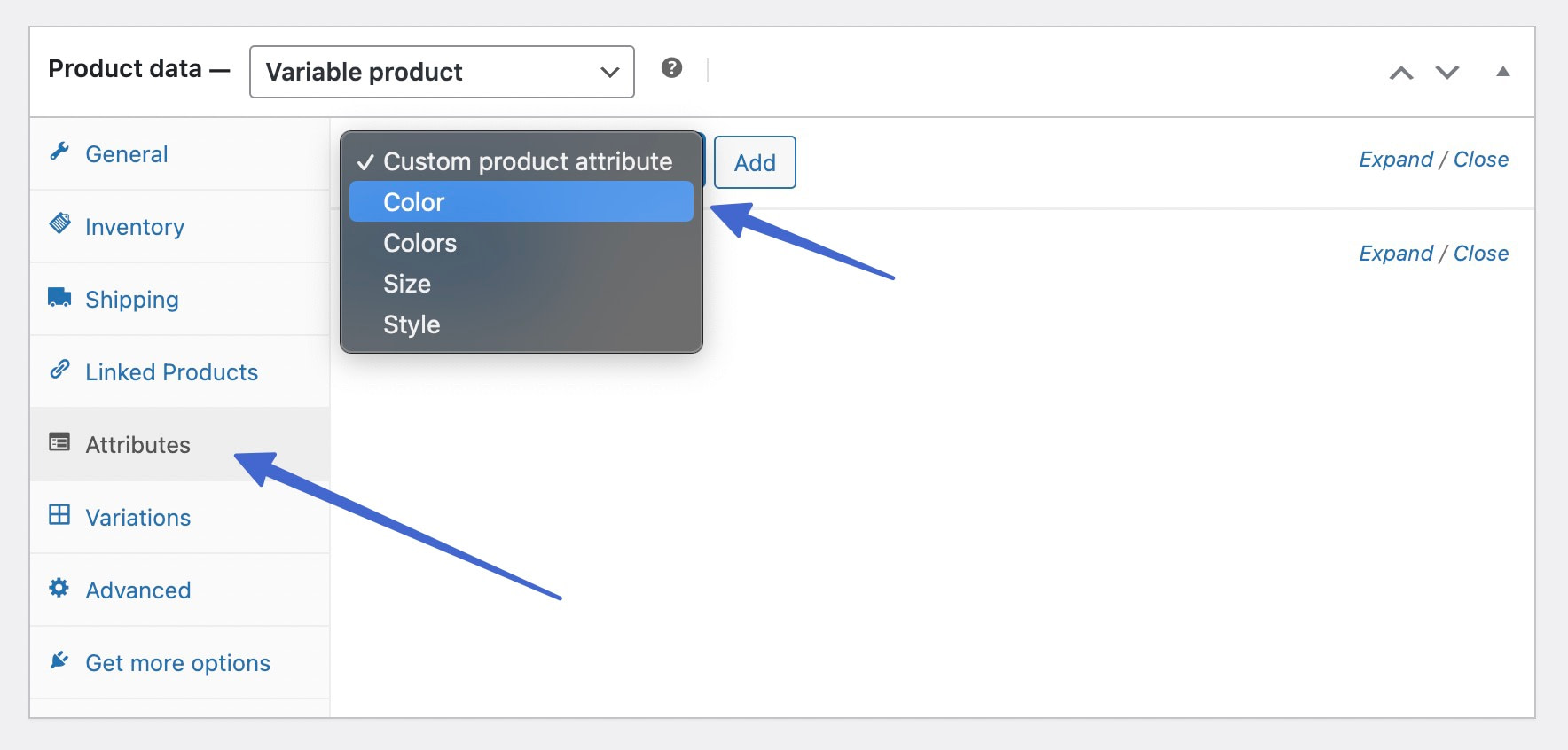
เปิดแท็บ แอตทริบิวต์ ที่นี่ ใช้เมนูแบบเลื่อนลงเพื่อเลือกแอตทริบิวต์ที่บันทึกไว้ก่อนหน้านี้ ในกรณีนี้ สี

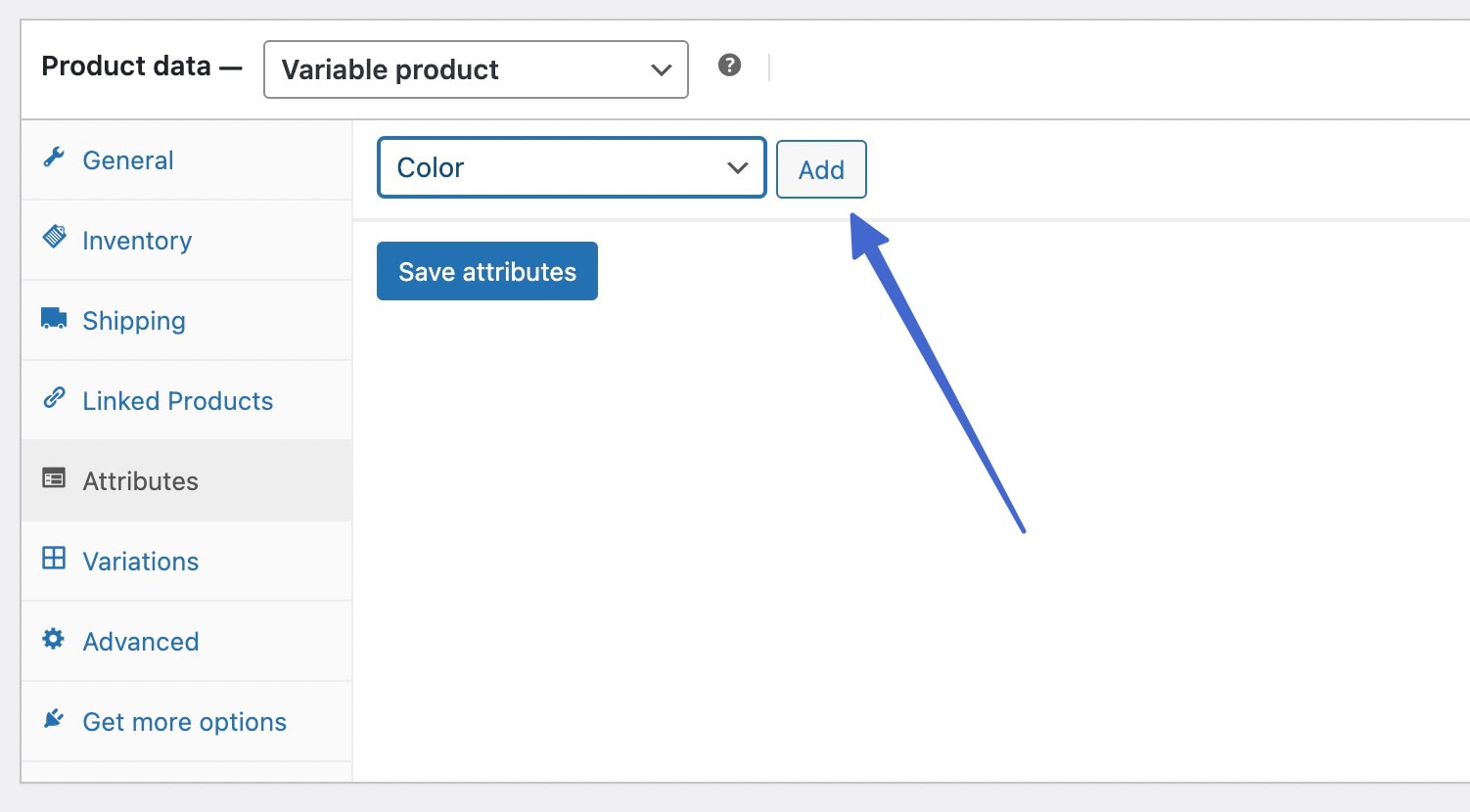
คลิกปุ่ม เพิ่ม เพื่อแนบแอตทริบิวต์นี้กับผลิตภัณฑ์ตัวแปร

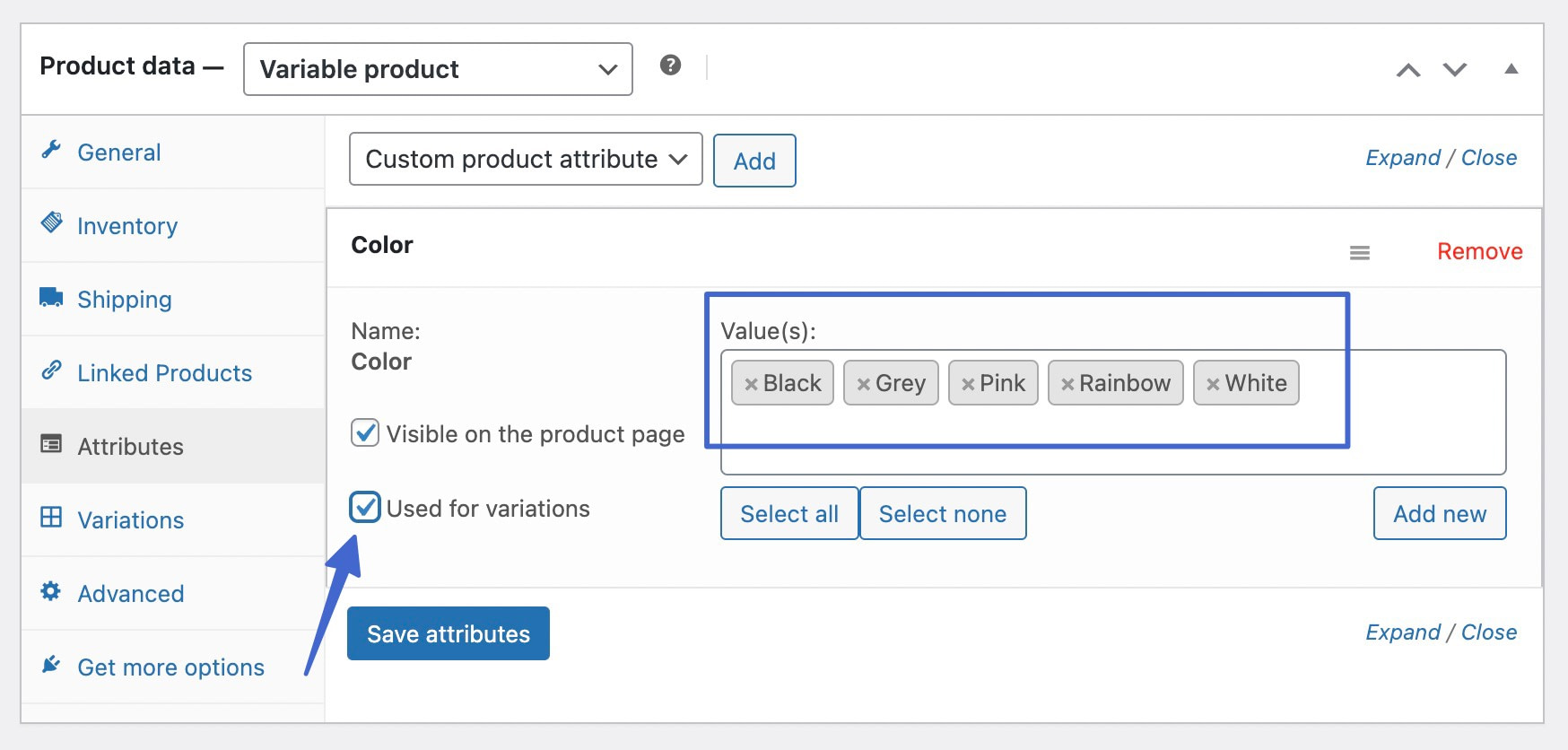
เพิ่มแต่ละค่าที่จำเป็น ตรวจสอบให้แน่ใจว่าได้เลือกช่อง ใช้สำหรับรูปแบบต่างๆ เพื่อแนบค่าเหล่านี้กับรูปแบบที่จำเป็น คลิกปุ่ม บันทึกแอตทริบิวต์ เมื่อคุณทำเสร็จแล้ว


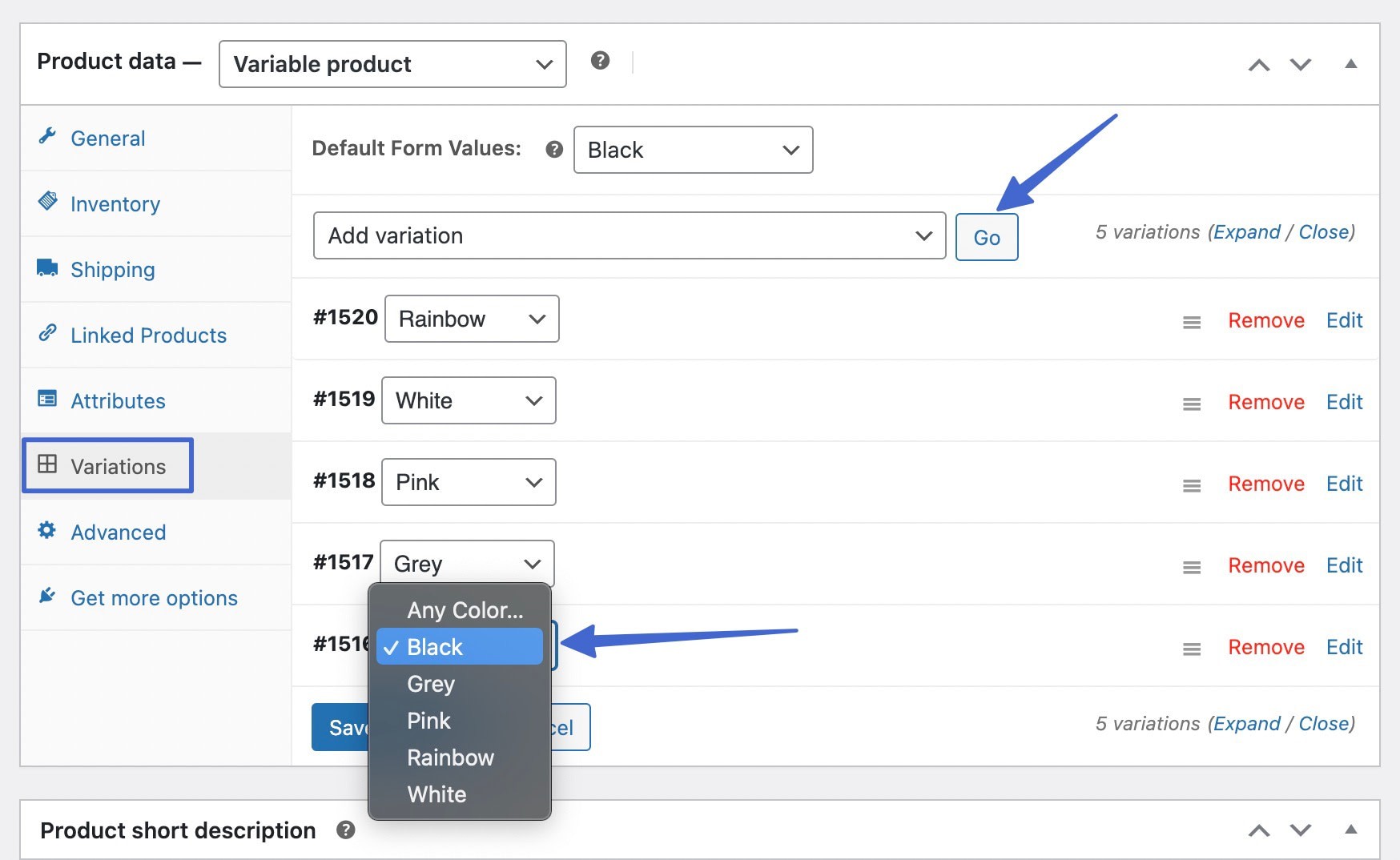
ถัดไป เปิดแท็บ รูปแบบ ภายใต้ ข้อมูลผลิตภัณฑ์
คุณจะเห็น เมนูแบบเลื่อนลง เพิ่มรูปแบบ ปล่อยไว้ตามที่เป็นอยู่และเลือกปุ่ม ไป สิ่งนี้แทรกรูปแบบที่ว่างเปล่า คุณต้องแทรกตัวเลือกสินค้าว่างสำหรับตัวเลือกสินค้าได้มากเท่าที่คุณต้องการสำหรับสินค้า จากนั้นใช้ช่องแบบเลื่อนลงสำหรับแต่ละตัวเลือกเพื่อเพิ่มจากตัวเลือกที่บันทึกไว้ เช่น ดำ เทา ชมพู และขาว
หรือคุณสามารถตั้งค่าดรอปดาวน์ให้เท่ากับ สร้างรูปแบบจากแอตทริบิวต์ทั้งหมด แล้วคลิกปุ่ม ไป การดำเนินการนี้จะสร้างรูปแบบต่างๆ ของผลิตภัณฑ์โดยอัตโนมัติสำหรับแอตทริบิวต์ที่คุณเลือกทั้งหมด ซึ่งช่วยให้คุณประหยัดเวลาได้หากคุณมีรูปแบบต่างๆ จำนวนมาก

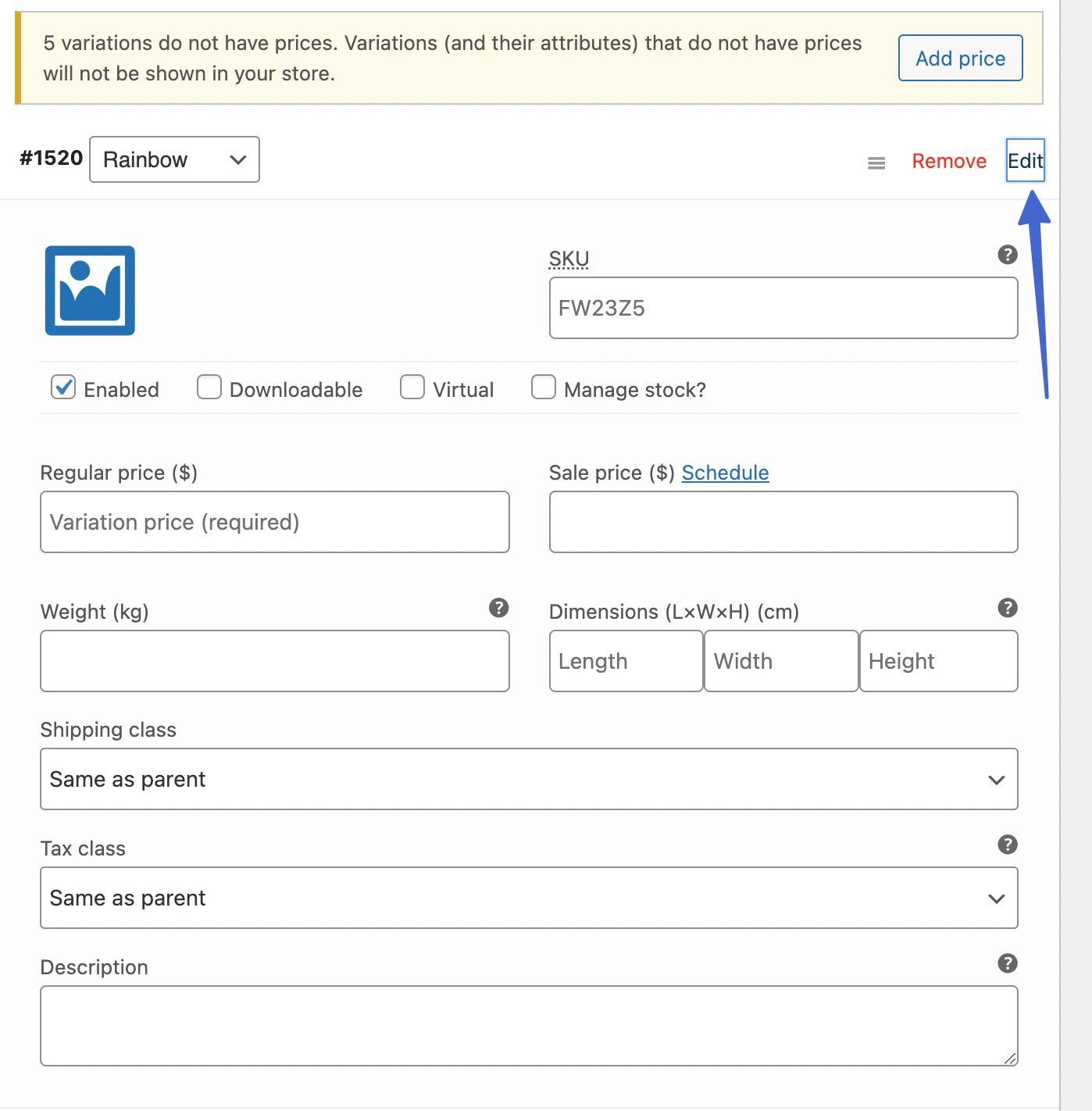
เมื่อเพิ่มตัวเลือกสินค้าทั้งหมดแล้ว คุณยังคงต้องแก้ไขตัวเลือกสินค้าเพื่อรวมราคาและรูปภาพ ทีละรายการ คลิกลิงก์ แก้ไข ถัดจากตัวเลือกสินค้าทั้งหมด ซึ่งจะเปิดแผงการตั้งค่าสำหรับแต่ละรุ่น

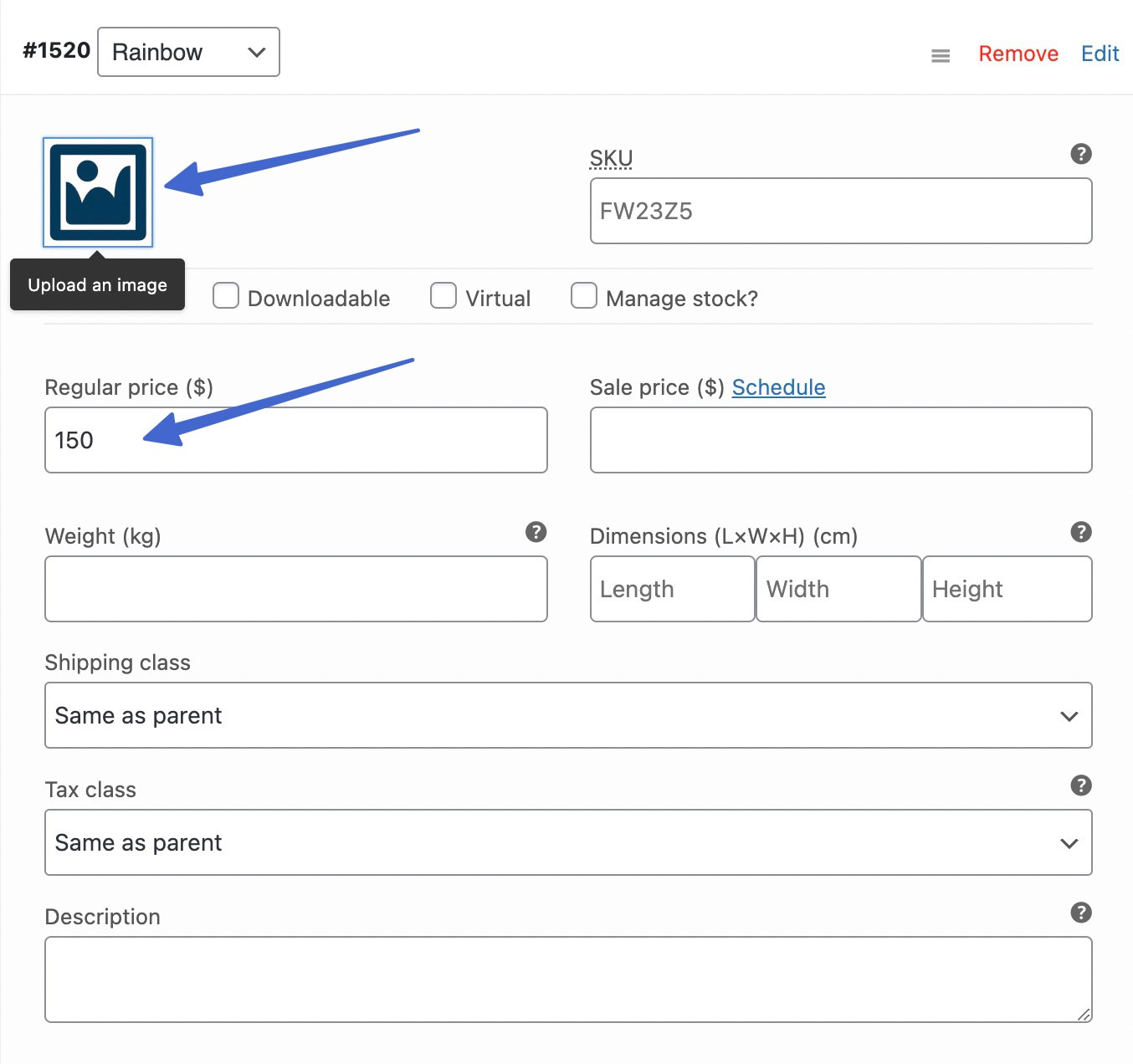
คลิกเพื่อ อัปโหลดรูปภาพ เพิ่ม Regular Price แม้ว่าตัวเลือกสินค้าทั้งหมดจะมีราคาเท่ากันก็ตาม WordPress จะไม่แสดงชุดรูปแบบสำหรับ WooCommerce หากชุดรูปแบบไม่มีการกำหนดราคาของตนเอง

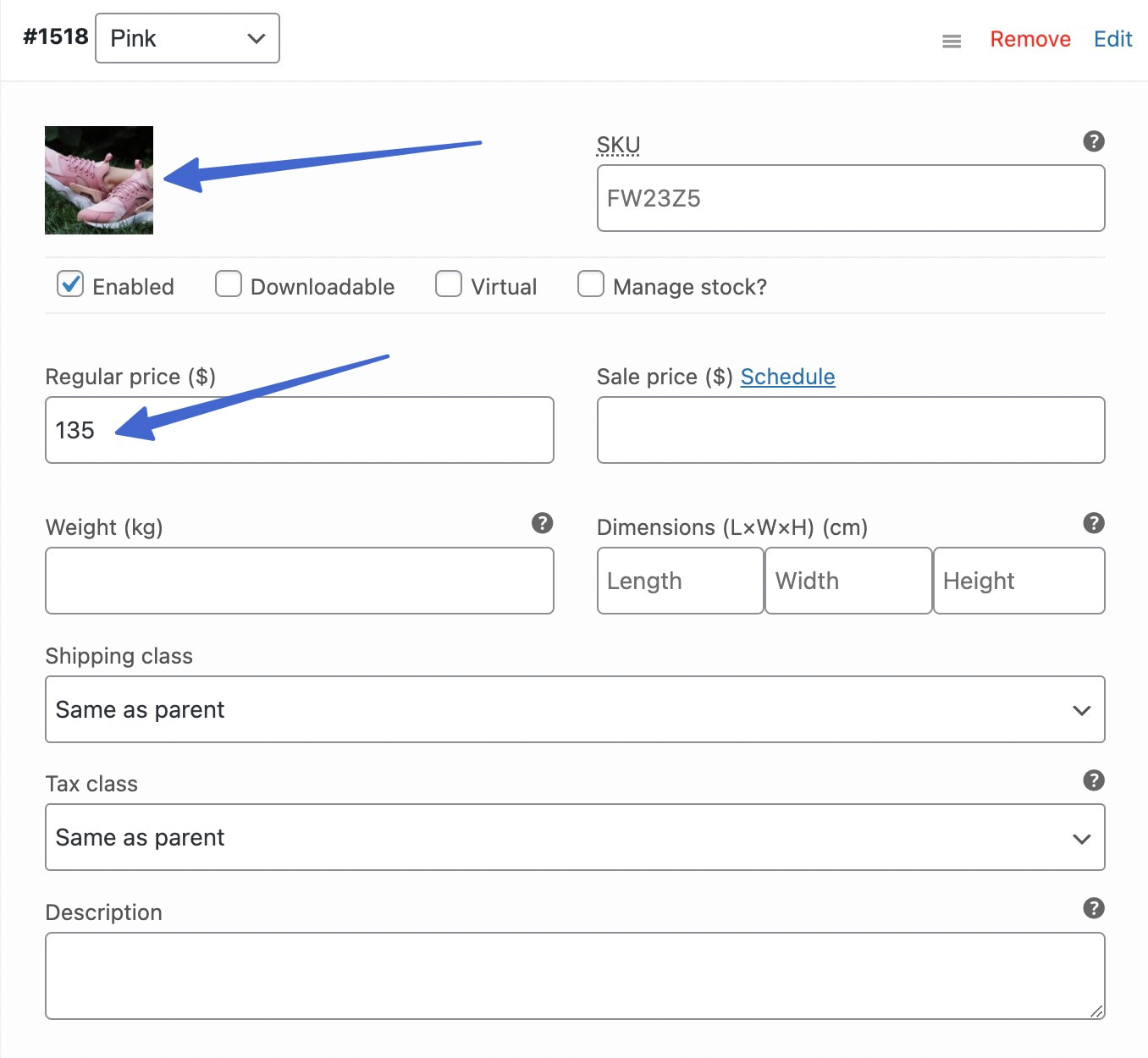
เดินผ่านตัวเลือกสินค้าแต่ละรายการเพื่อเพิ่มรูปภาพ (เฉพาะสำหรับตัวเลือกสินค้านั้น) และ ราคาปกติ
คลิก บันทึกการเปลี่ยนแปลง ที่ด้านล่างของแท็บ รูปแบบ

คลิกเพื่อ อัปเดต หรือ เผยแพร่ ผลิตภัณฑ์เพื่อบันทึกการเปลี่ยนแปลงเมื่อคุณทำเสร็จแล้ว
ขั้นตอนที่ 6: ดูตัวอย่างการเปลี่ยนแปลงสำหรับ WooCommerce ในการดำเนินการ
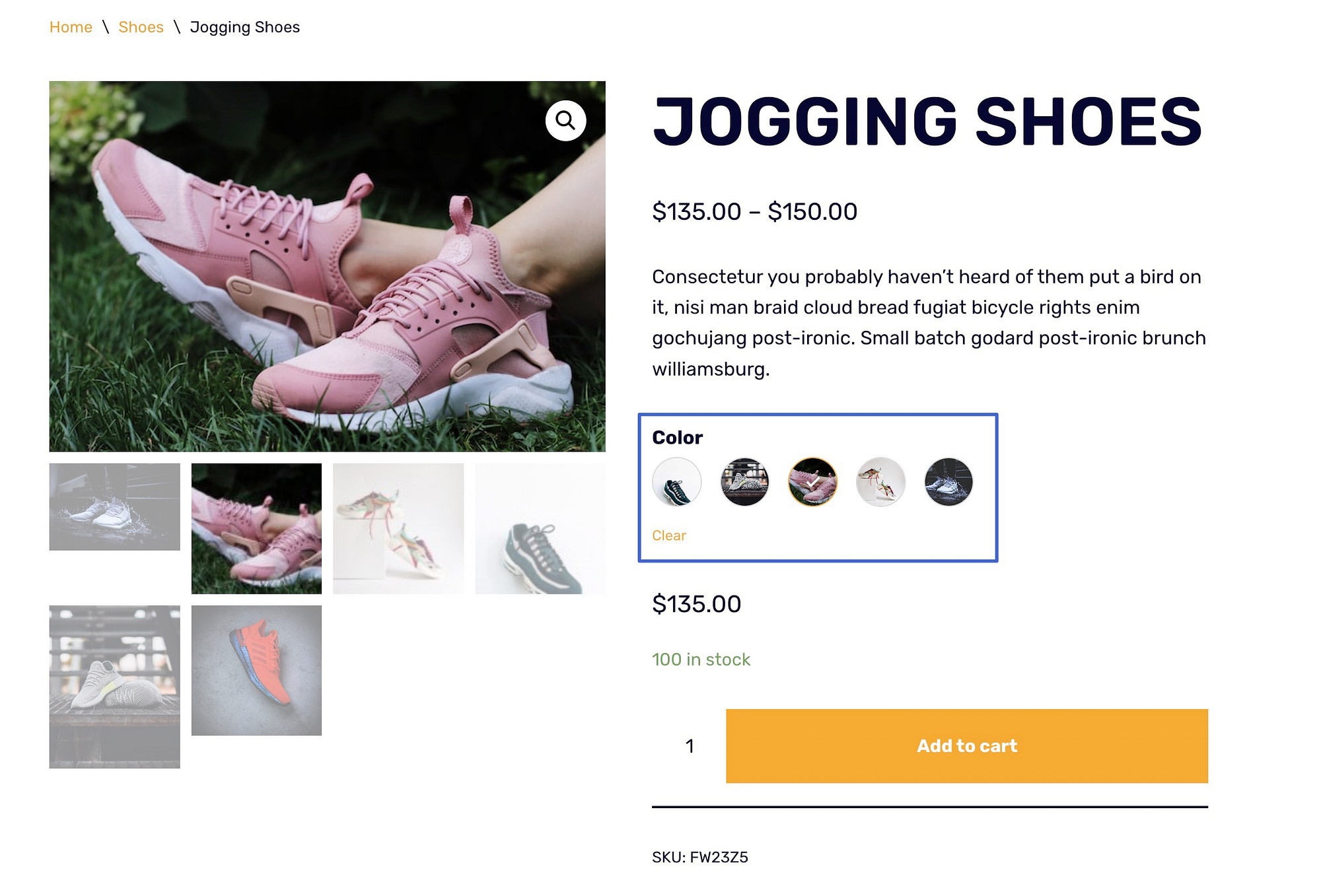
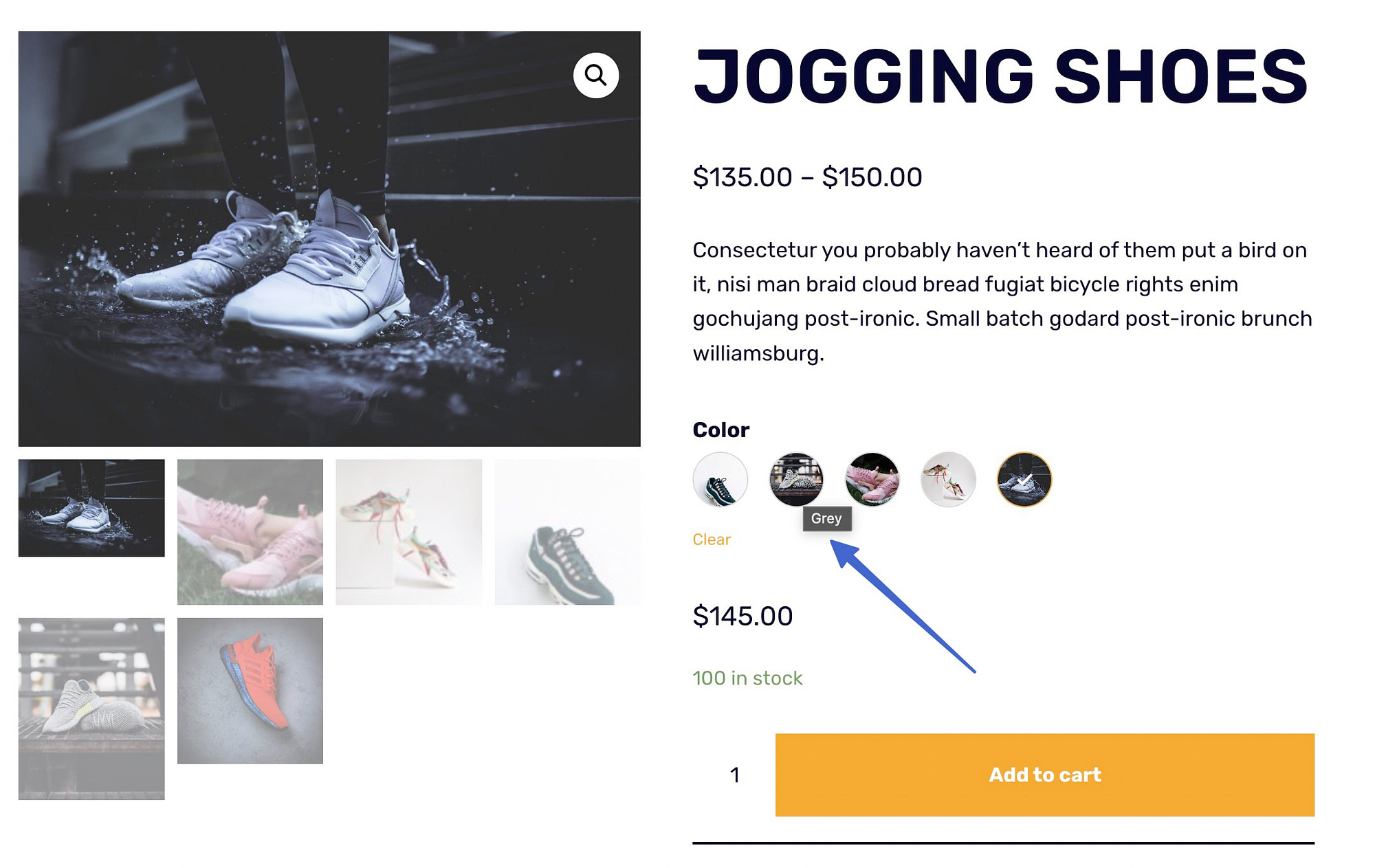
คลิกเพื่อ ดู หรือ ดูตัวอย่าง ส่วนหน้าของหน้าผลิตภัณฑ์นั้นๆ ตอนนี้คุณควรเห็นตัวอย่างรูปแบบที่คุณสร้างไว้เป็นตัวเลือกให้ลูกค้าเลือก ตัวอย่างของเราแสดงพาด หัวสี หลังจากนั้น คุณจะเห็นแถบสีตามภาพสำหรับรุ่นต่างๆ

ภาพผลิตภัณฑ์ (และอาจเป็นราคาและคำอธิบาย) เปลี่ยนแปลงเมื่อลูกค้าเลือกตัวอย่างผลิตภัณฑ์ย่อย เวอร์ชันข้อความของตัวแปรจะปรากฏขึ้นเมื่อผู้ใช้เลื่อนดูตัวอย่างในช่วงเวลาสั้นๆ

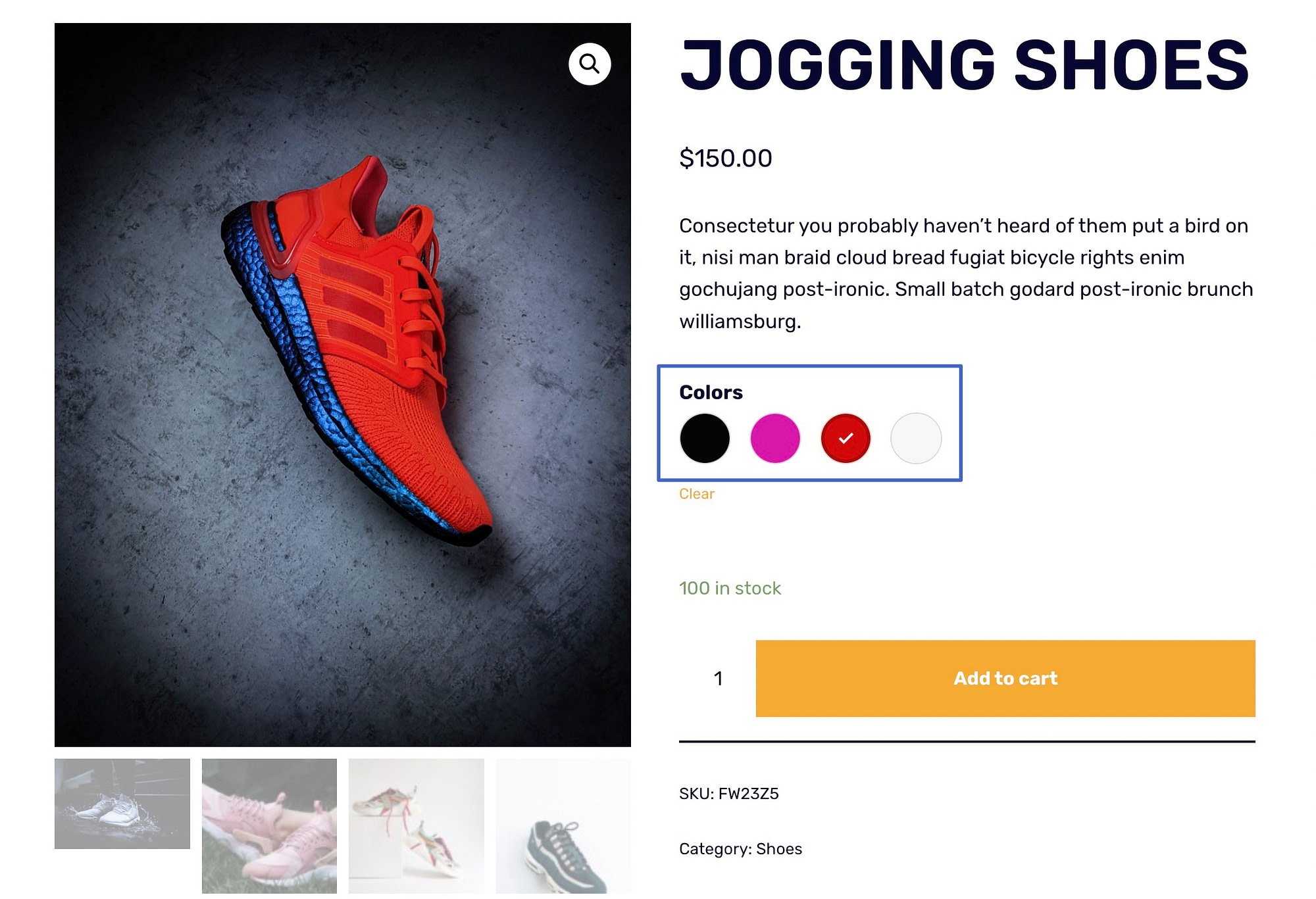
หากคุณเลือกประเภท สี เมื่อสร้างแอตทริบิวต์ส่วนกลาง ตัวอย่างผลิตภัณฑ์สำหรับ WooCommerce จะแสดงสีแทนรูปภาพ อย่างอื่นยังเหมือนเดิมในแง่ของราคาและคำอธิบาย และรูปภาพจะเปลี่ยนไปเมื่อคลิก

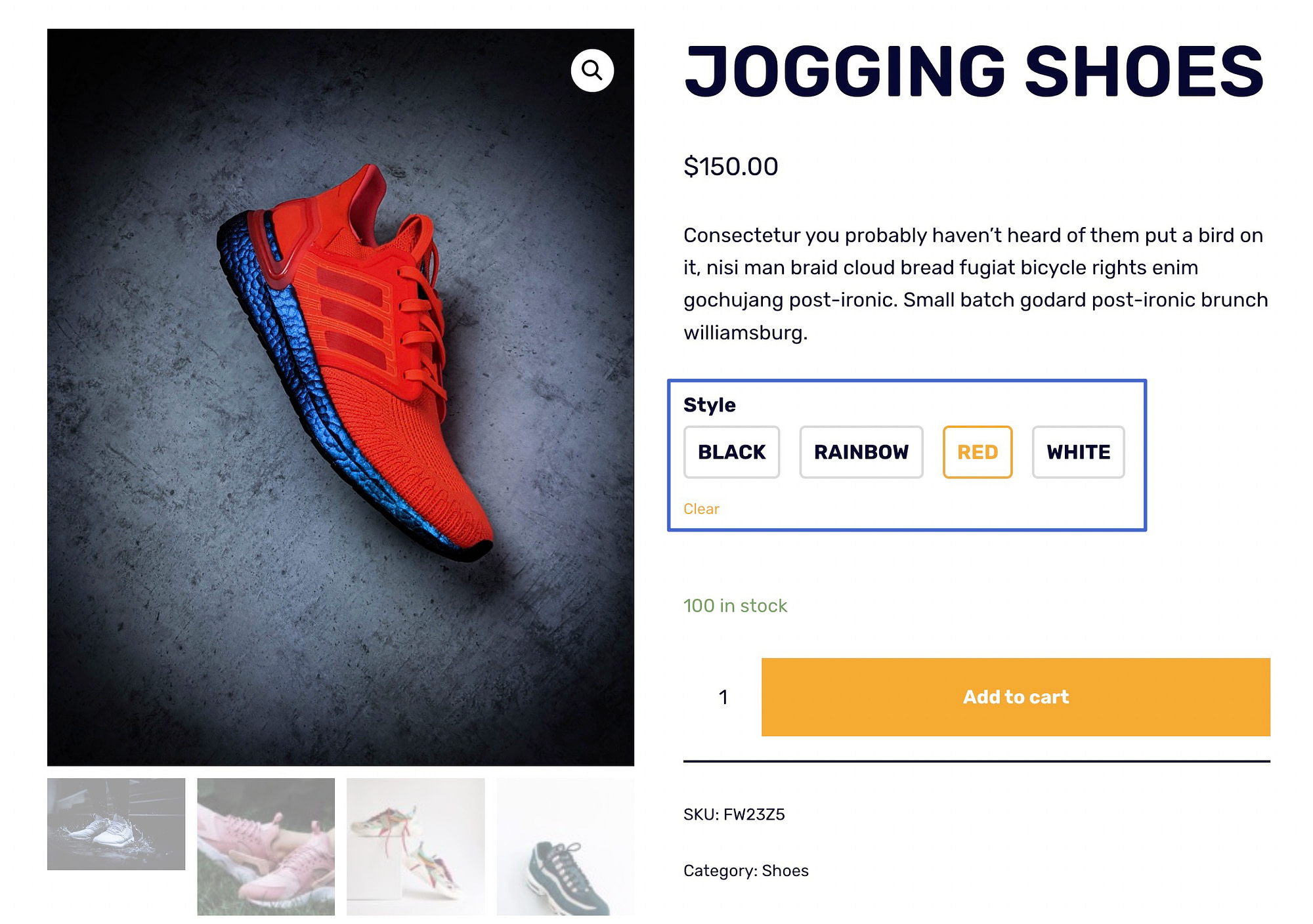
หากคุณเลือกประเภท ป้ายกำกับ เมื่อสร้างแอตทริบิวต์ ปลั๊กอิน Sparks จะแสดงตัวอย่างของคุณเป็นปุ่มพร้อมข้อความ อีกครั้ง พวกเขาทำงานเหมือนกับตัวอย่างปกติ

คุณสมบัติโบนัสด้วย Neve Pro และปลั๊กอิน Sparks
ฟังก์ชัน Sparks สำหรับ WooCommerce ทั้งหมดที่คุณเห็นด้านบนจะทำงานร่วมกับธีม WordPress ใดก็ได้
อย่างไรก็ตาม หากคุณต้องการฟังก์ชันขั้นสูงยิ่งขึ้น คุณสามารถจับคู่ Sparks สำหรับ WooCommerce กับธีม Neve
เมื่อรวมปลั๊กอิน Sparks สำหรับ WooCommerce เข้ากับธีม Neve Pro คุณจะสามารถปลดล็อกฟีเจอร์ตัวอย่างสินค้าได้มากขึ้น เช่น ความสามารถในการแสดงตัวอย่างสินค้าในหน้าร้านค้าหรือหน้าเอกสารเก่า
นี่เป็นส่วนหนึ่งของฟีเจอร์ WooCommerce Booster จาก Neve Pro คุณต้องมี Neve รุ่น Pro เพื่อให้คุณสมบัติเหล่านี้ปรากฏขึ้น
เผยแพร่ตัวอย่างรูปแบบต่างๆ ไปยังแกลเลอรีของร้านค้า (และหน้าคลังข้อมูลทั้งหมด)
ด้วย Neve Pro และปลั๊กอิน Sparks ต่อไปนี้เป็นวิธีการตั้งค่า:
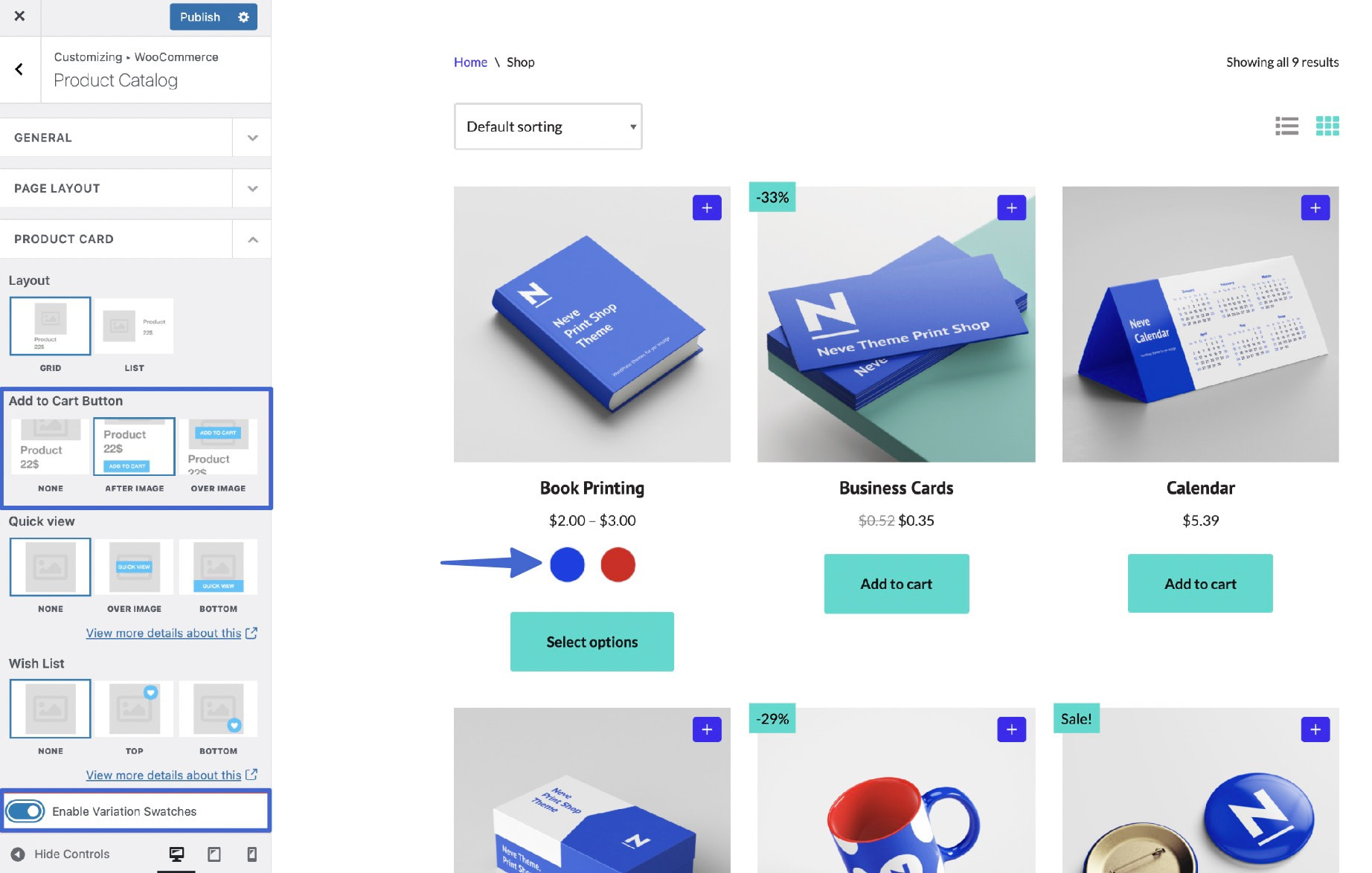
- ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > WooCommerce > แคตตาล็อกผลิตภัณฑ์
- เปิดแท็บ Product Card และเลื่อนไปที่ส่วนสำหรับ ปุ่ม Add To Cart
- เลือกตัวเลือก After Image
- ตรวจสอบให้แน่ใจว่าได้เปิดสวิตช์ Enable Variation Swatches แล้ว
- คลิก เผยแพร่

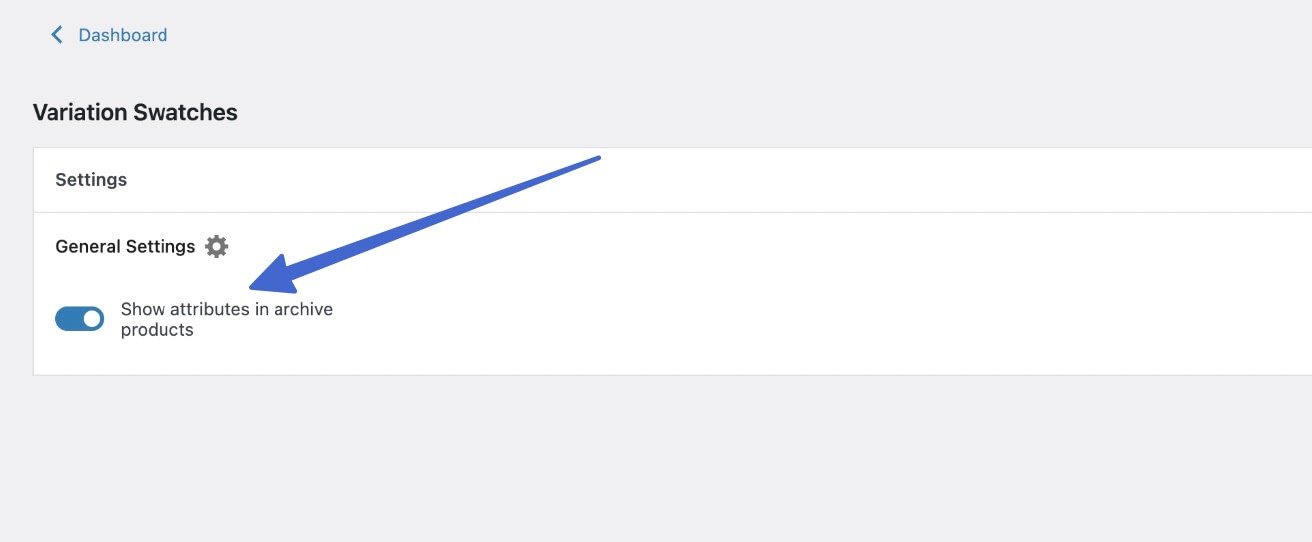
เป็นมาตรการขั้นสุดท้ายเพื่อให้แน่ใจว่าตัวอย่างได้รับการเผยแพร่ไปยังหน้า ร้านค้า (และที่เก็บถาวรทั้งหมด) ให้ไปที่ การตั้งค่า > Sparks ในแดชบอร์ดของ WordPress เลื่อนลงไปที่โมดูล Variation Swatches และคลิกลิงก์เพื่อ Configure
คุณถูกส่งไปยังหน้าใหม่ ภายใต้ การตั้งค่าทั่วไป เปิดใช้งานตัวเลือกเพื่อ แสดงแอตทริบิวต์ในผลิตภัณฑ์ที่เก็บถาวร สิ่งนี้ทำให้แถบสีมองเห็นได้ในทุกรายการที่เก็บถาวร หน้าร้านค้าประกอบด้วยคลังข้อมูล ดังนั้นจึงเป็นขั้นตอนสำคัญในการเพิ่มแถบสีในแกลเลอรีนั้น

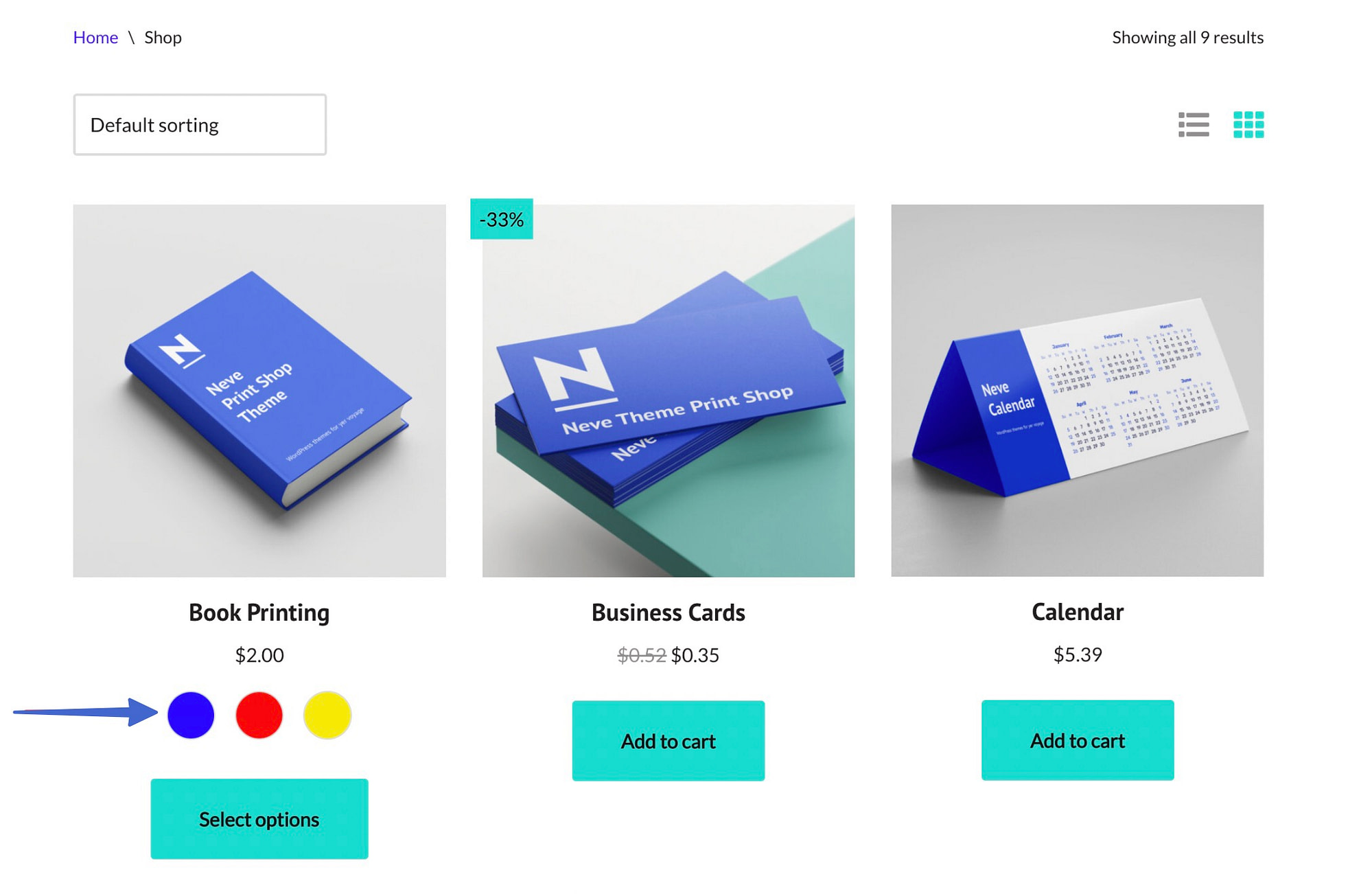
สิ่งนี้ไม่เพียงให้ปุ่ม "เพิ่มไปยังรถเข็น" อย่างรวดเร็วแก่นักช้อปขณะอยู่บนหน้าร้านค้า แต่ยังให้ตัวอย่างภาพและการสลับรุ่นโดยไม่ต้องเปิดหน้าสินค้าแบบเต็ม นอกจากนี้ รูปภาพสินค้าจะเปลี่ยนในหน้าร้านค้าเพื่อแสดงถึงตัวเลือกสินค้าที่ต้องการซื้อ

มีคำถามเกี่ยวกับชุดรูปแบบสำหรับ WooCommerce ไหม
แถบสีเปลี่ยนรูปแบบผลิตภัณฑ์เก่าที่น่าเบื่อให้เป็นประสบการณ์ภาพ ทำให้การช้อปปิ้งออนไลน์ใกล้เคียงกับสภาพแวดล้อมการขายปลีกด้วยตนเองมากขึ้น
ลูกค้ายังคงไม่สามารถลองสินค้าหรือสัมผัสวัสดุได้ที่ร้านค้าออนไลน์ของคุณ แต่สวอตช์ช่วยให้เห็นพื้นผิว สี และรูปทรงต่างๆ ได้อย่างใกล้ชิด ซึ่งมิฉะนั้นจะไม่มีข้อมูลมากนัก
นอกจากนี้ แถบสีรูปแบบต่างๆ ยังช่วยให้หน้าผลิตภัณฑ์ของคุณใช้งานง่ายขึ้นและดูสบายตาอีกด้วย เราขอแนะนำให้เริ่มต้นด้วยตัวอย่างรูปแบบต่างๆ ในหน้าผลิตภัณฑ์ทั้งหมด จากนั้นจึงขยายไปยังคุณลักษณะ Neve Pro สำหรับตัวอย่างในหน้าเอกสารเก่าและหน้าร้านค้า
คุณยังมีข้อสงสัยเกี่ยวกับวิธีใช้ชุดรูปแบบสำหรับ WooCommerce หรือไม่? โปรดแจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
