如何設置聯繫表 7:初學者指南
已發表: 2022-03-21尋找如何設置聯繫表格 7 ? 別擔心,我們將向您展示安裝和配置插件所需的確切步驟。
Contact Form 7 是最古老、最受歡迎的聯繫表單插件。 您會認為設置它應該很容易,但情況並非總是如此。 不過不用擔心,在這個分步指南中,我們將引導您完成整個過程,並向您展示如何使用插件從頭開始創建表單。
讓我們開始吧。
目錄:
- 如何安裝聯繫表格 7
- 如何設置聯繫表格 7️
- 如何在 Contact Form 7 中創建自定義表單
- 配置郵件傳遞設置
- 發布表格
如何安裝聯繫表格 7
第一步是安裝插件。 您可以從 WordPress.org 上的官方存儲庫下載它,或者直接在您的 WordPress 儀表板中搜索它。
 聯繫表格 7
聯繫表格 7當前版本: 5.6
最後更新時間: 2022 年 6 月 17 日
聯繫表格-7.5.6.zip
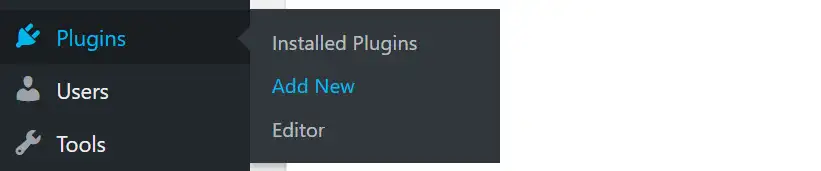
為此,在您的 WordPress 儀表板中,從菜單中選擇插件 → 添加插件。

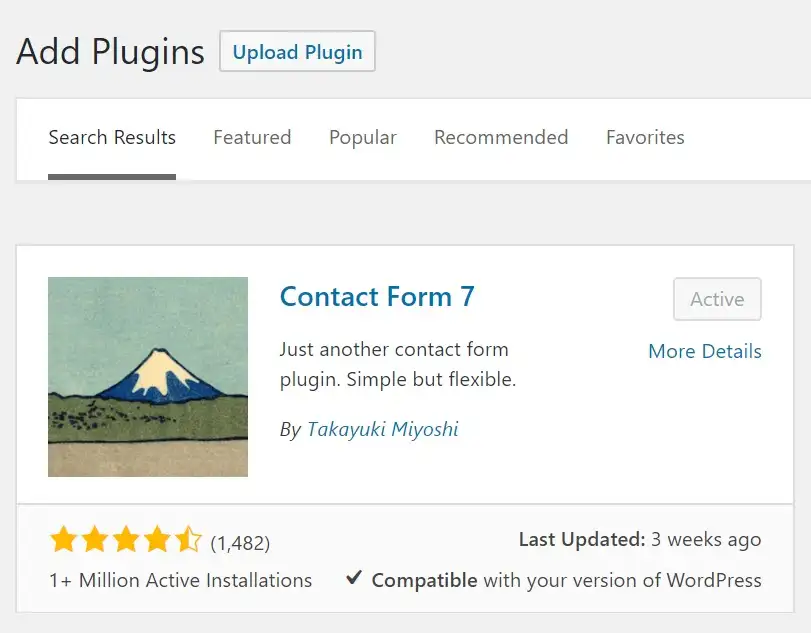
然後在搜索功能中輸入聯繫表 7 。 顯示 Contact Form 7 插件後,單擊安裝 → 激活。

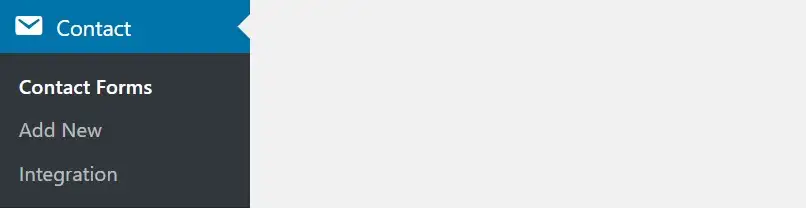
激活後,您可以在 WordPress 儀表板的新聯繫人區域中找到該插件的功能。

️注意; 如果您想了解有關如何安裝 WordPress 插件的更多信息,請閱讀此內容。
如何設置聯繫表格 7
該插件將自動為您創建一個基本的聯繫表格。 您可以通過聯繫 → 聯繫表格 → 聯繫表格 7訪問它。 該表格一開始就可以使用。

如果您想從頭開始創建表單,我們將在下面的部分中向您展示。 之後,我們將演示如何配置電子郵件設置、如何確保表單安全以及如何在您的網站上發布表單。
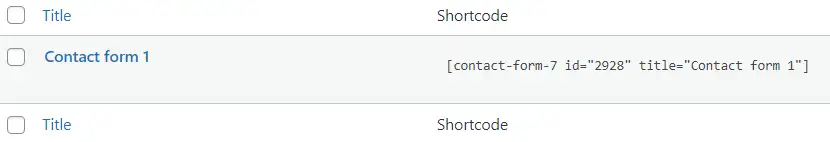
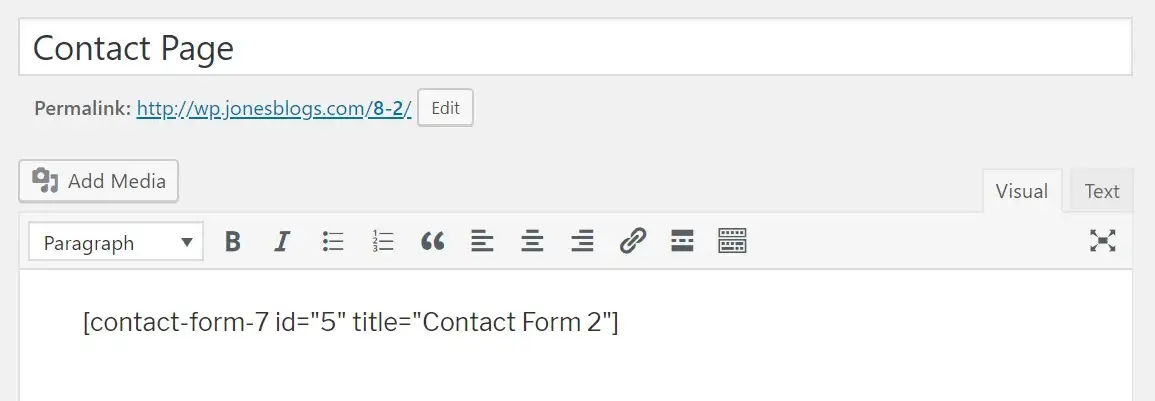
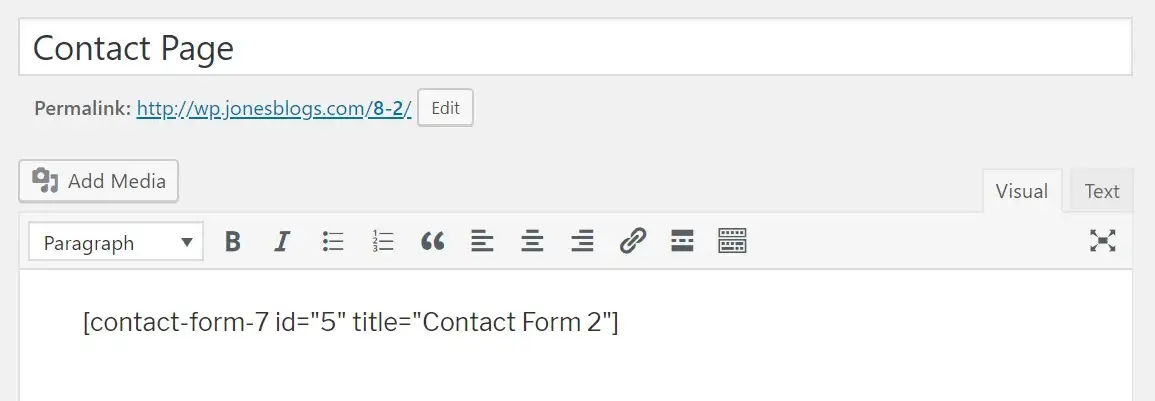
要在您的網站上使用此表單,只需將您在上圖中看到的短代碼複製粘貼到您網站上的任何帖子或頁面中即可。 這種表格最常見的位置是在您的聯繫頁面上。 這就是它的樣子:

一旦您發布該頁面,您的訪問者就可以使用它直接與您聯繫。 通過表單發送的每條消息都將發送到與您站點上的主要管理員用戶帳戶關聯的電子郵件地址。

話雖如此,Contact Form 7 還允許您自定義該標準表單或使用自定義字段創建全新的表單。 以下是如何做到這一點:
如何在 Contact Form 7 中創建自定義表單
首先,轉到Contact → Contact Forms ,單擊Add New並輸入新表單的名稱。
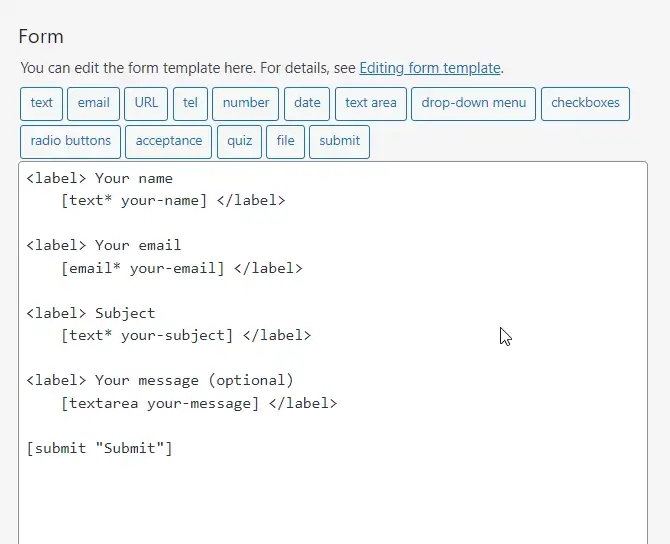
您會注意到該插件自動創建了一些基本的表單字段,例如姓名、電子郵件、主題和消息。

在大多數情況下,您可能希望保留這些字段,並可能根據您的需要添加更多字段。 例如,我們將向您展示如何添加電話號碼字段。
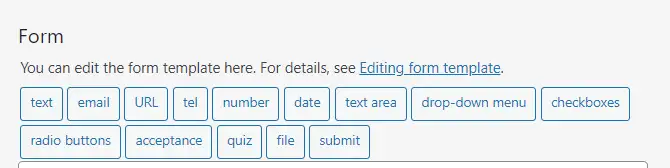
要添加新字段,請從標籤中選擇 在表單編輯器面板的頂部可用。 我說的是這些:

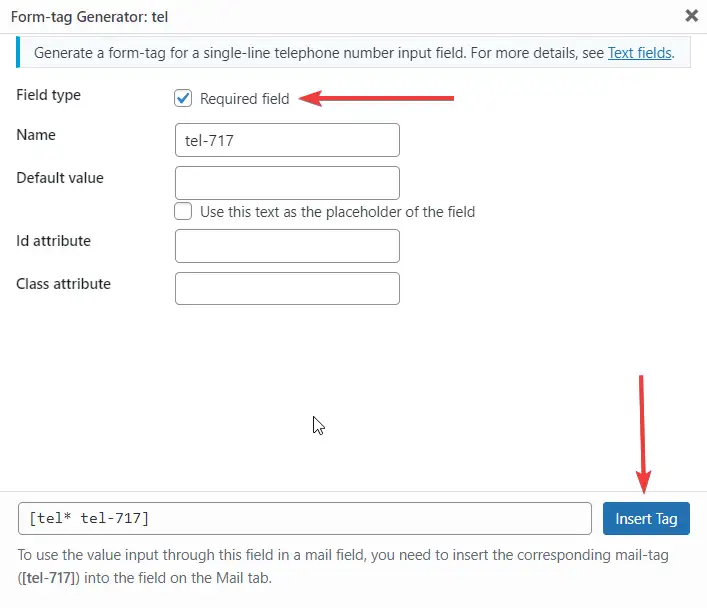
要添加電話號碼字段,請單擊tel標籤。 將立即出現一個彈出窗口。

在彈出窗口中,有許多選項。 您可以保留名稱、默認值、ID 屬性和類屬性不變。 選擇必填字段選項,然後單擊插入標籤。

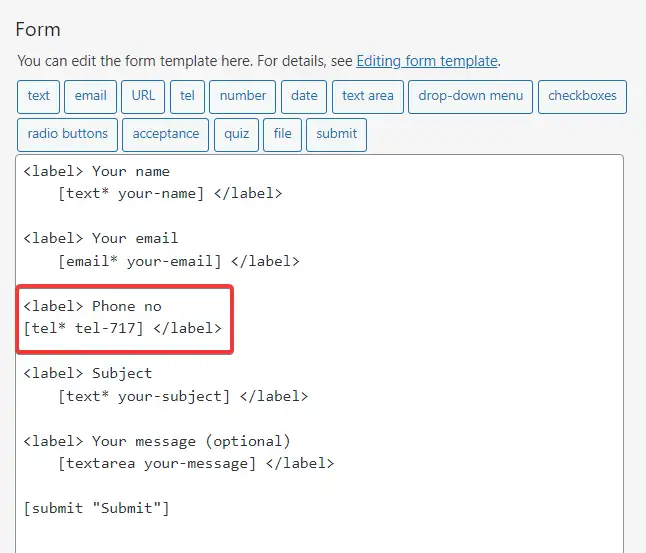
接下來,是時候為新字段添加標籤了。 這是它的外觀(在圖像中突出顯示):

這是那裡發生的事情:
-
<label>和</label>告訴插件新字段的開始和結束位置。 -
tel*表示我們正在處理一個電話號碼字段。 -
tel-717是該字段的唯一 ID。 警告; 在您的情況下,該數字會有所不同——您的特定表單和字段是唯一的。 -
Phone no.只是我自己想放在表單域本身旁邊的一段文本。 這只是一個例子。 你可以做任何你喜歡的。
保存表格。
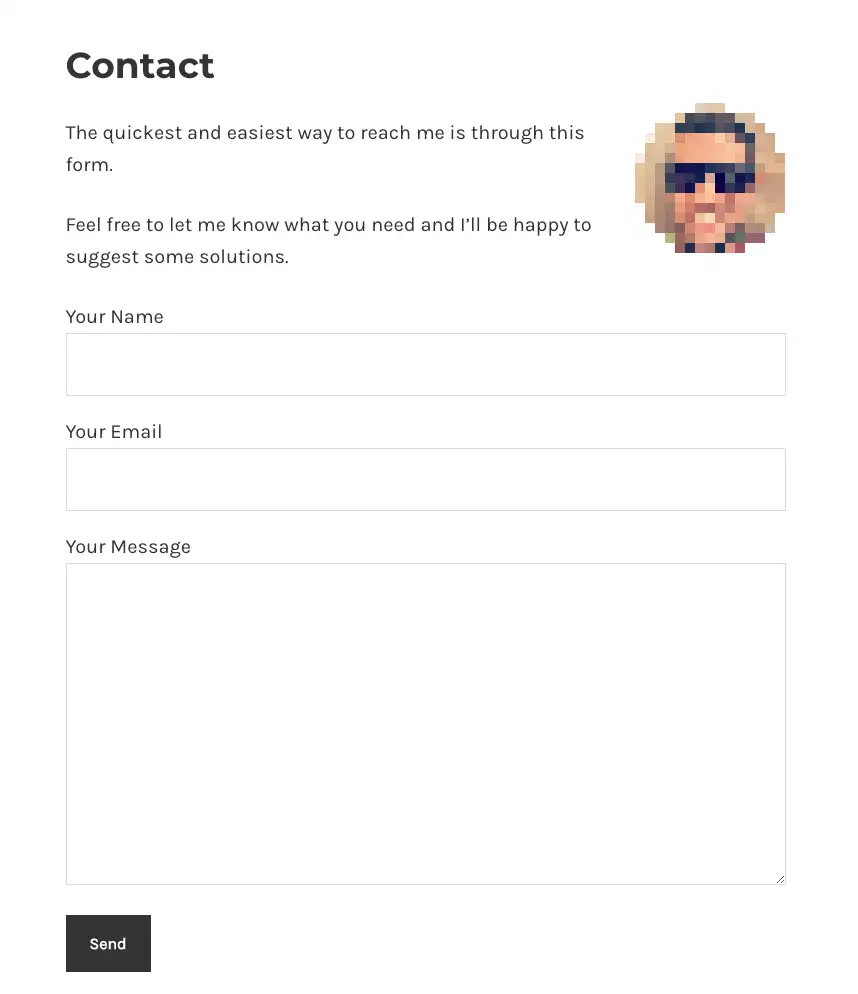
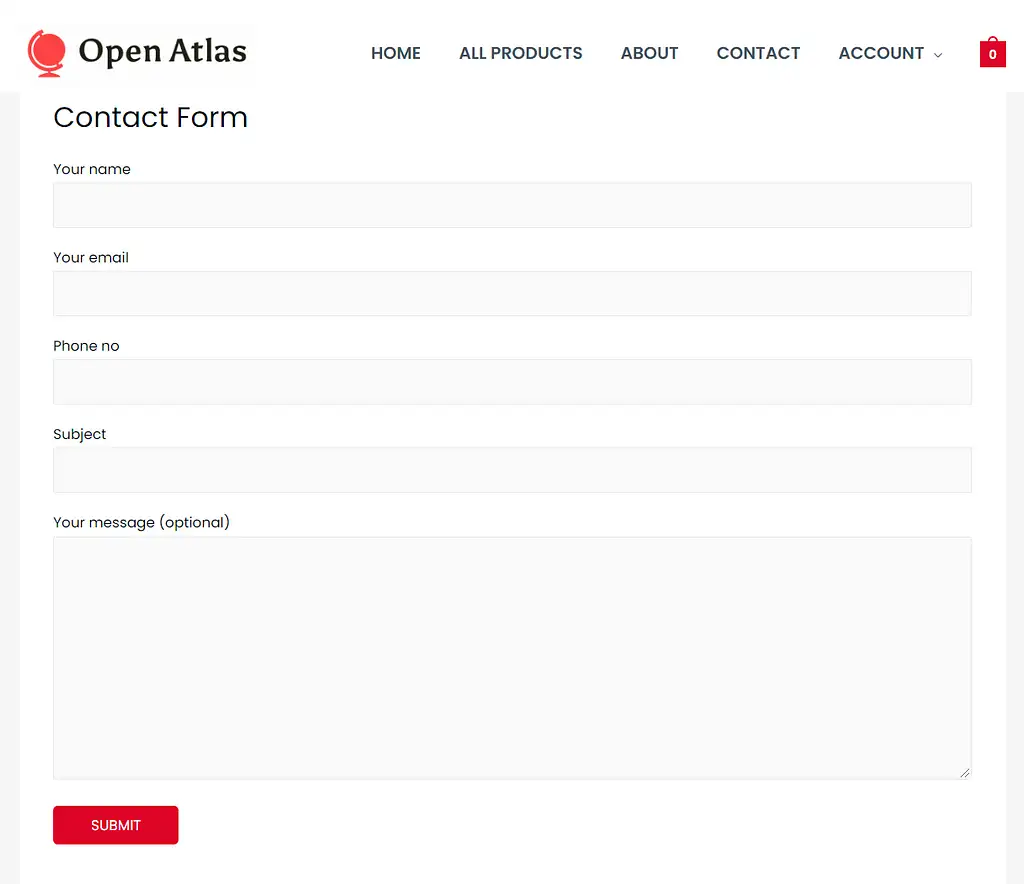
在此階段,您可以獲取表單的簡碼並將其複制粘貼到您網站上的任何帖子或頁面中。 這是我的表單在演示網站上的樣子:

您可以藉助其他表單標籤創建更多字段。 我建議閱讀官方文檔以了解更多關於可用標籤以及如何使用它們的信息。
配置郵件傳遞設置
現在您的表單已準備就緒,是時候自定義在任何人嘗試使用它與您聯繫後會發生什麼。 這是一個重要的步驟,因為如果電子郵件配置不正確,那麼當有人填寫表格時,您將不會收到通知。
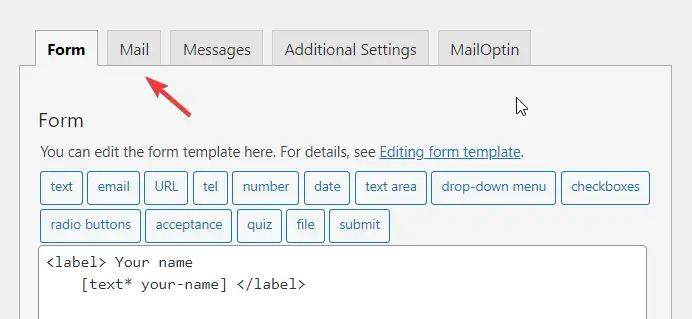
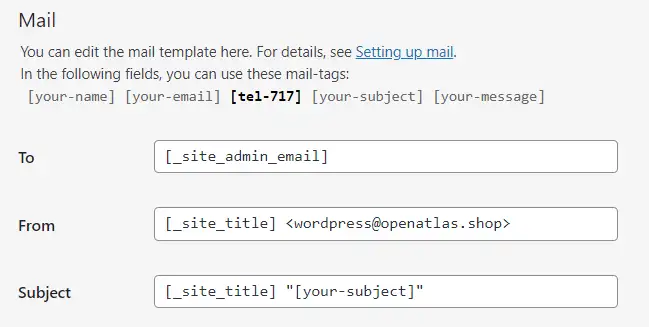
您可以在表單編輯器旁邊的“郵件”選項卡中找到電子郵件設置:

以下是電子郵件設置頁面上所有可用選項的簡要說明:
至
當有人填寫表格時,插件會希望通過向您發送電子郵件來通知您。 因此,在此選項中,您將需要輸入您的電子郵件地址。 默認情況下,Contact Form 7 使用站點管理員的電子郵件,但如果您不想使用該電子郵件,可以更改它。
從
此字段允許您自定義電子郵件的發件人字段。 一個好的做法是將您的網站名稱放在這裡。 發件人的電子郵件地址也放在那裡。
主題
您可以在此處自定義您將收到的電子郵件的主題。 如果您不確定為什麼要調整它,我們建議將此設置保留為默認值。

附加標題
使用此選項,您可以添加電子郵件的抄送或密送收件人。 查看本指南以了解如何做到這一點。
郵件正文
您可以在此處自定義電子郵件的消息正文。
大多數情況下,除非您想在電子郵件正文中包含一些非常具體的內容,否則您無需對此感到困惑。
例如,如果您決定將表單連接到公司的 CRM,那麼在此處添加更多標籤可能會很有用,這樣 CRM 可以更輕鬆地對電子郵件進行分類。 如果這沒有響起,那就讓這部分保持原樣。
文件附件
如果您在表單中添加了文件上傳字段,請務必在此處包含文件標籤。
郵件 (2)
您可以在此處為通過表單與您聯繫的人設置自動回復電子郵件。 如果您將表單用於營銷目的或想向對方確認您已收到他們的電子郵件,這可能是一個有用的功能。
隨意嘗試此功能,但我們不打算在這裡介紹它,因為它更高級一些。
發布表格
我們在上面提到過幾次,但為了使本指南更加一致,這裡有一個更詳細的教程,介紹如何發布表單並確保所有訪問者都能看到它。
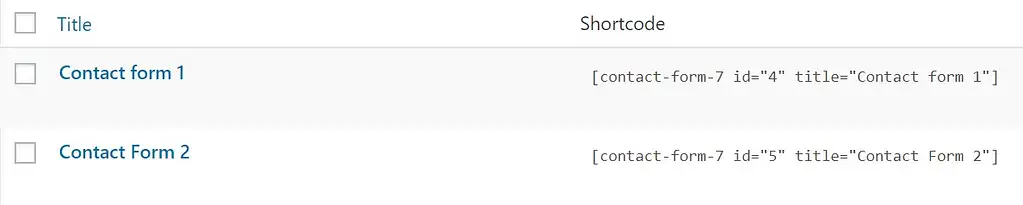
選擇聯繫 → 聯繫表格。 然後復制要添加到站點的表單旁邊的簡碼。

接下來,打開您要插入聯繫表格的頁面或帖子。 將短代碼粘貼到您希望顯示聯繫表格的帖子編輯器的文本區域中。

預覽頁面,如果您對結果滿意,請單擊Publish 。 聯繫表格上線後,對其進行測試以檢查其是否正常工作。 您的聯繫表單回复應直接發送到您在郵件設置中指定的電子郵件地址。 如果您的收件箱仍然為空,請在開始故障排除之前檢查您的垃圾郵件。
至此,我們已經了解瞭如何設置聯繫表 7!
關於如何設置聯繫表 7 的結論
到目前為止,您應該已經啟動並運行了 Contact Form 7。 該插件附帶一整套功能,可讓您的訪問者向您發送消息並讓他們直接到達您的收件箱。 但是,您可以使用該插件執行更多操作。
例如,Contact Form 7 集成了流行的電子郵件營銷服務,如 Sendinblue、Mailchimp 等。 這意味著您可以通過聯繫表格 7 收集電子郵件並將其導出到您選擇的電子郵件營銷工具。 此外,還有許多第三方插件可用於進一步擴展插件的功能。
聯繫表格 7 沒有留下深刻印象? 查看其他 WordPress 表單插件。
您如何看待聯繫表 7? 它易於安裝和使用嗎? 在下面的評論部分讓我們知道。
免費指南
加快速度的 5 個基本技巧
您的 WordPress 網站
將加載時間縮短 50-80%
只需遵循簡單的提示。
下載免費指南Megan Jones、Sufia Banu 和 Karol K. 的原文
