Como configurar o formulário de contato 7: guia para iniciantes
Publicados: 2022-03-21Procurando como configurar o Formulário de contato 7 ? Não se preocupe, mostraremos as etapas exatas que você precisa seguir para instalar e configurar o plug-in.
O Contact Form 7 é o plugin de formulário de contato mais antigo e popular que existe. Você pensaria que configurá-lo deve ser fácil, mas nem sempre é esse o caso. Não se preocupe, porém, neste guia passo a passo, vamos orientá-lo por todo o processo e mostrar como criar um formulário usando o plug-in do zero.
Vamos começar.
Índice:
- Como instalar o Formulário de contato 7
- Como configurar o Formulário de Contato 7️
- Como criar um formulário personalizado no Contact Form 7
- Definir as configurações de entrega de e-mail
- Publicar o formulário
Como instalar o formulário de contato 7
O primeiro passo é instalar o plugin. Você pode baixá-lo do repositório oficial no WordPress.org ou procurá-lo diretamente no seu painel do WordPress.
 Formulário de contato 7
Formulário de contato 7Versão atual: 5.6
Última atualização: 17 de junho de 2022
contact-form-7.5.6.zip
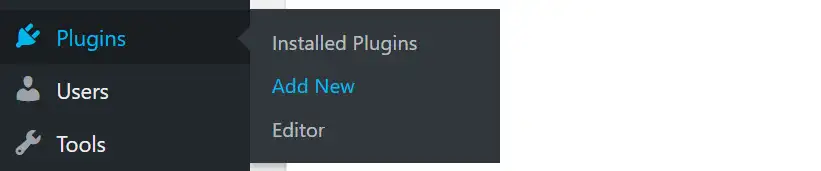
Para fazer isso, no seu painel do WordPress, selecione Plugins → Adicionar Plugin no menu.

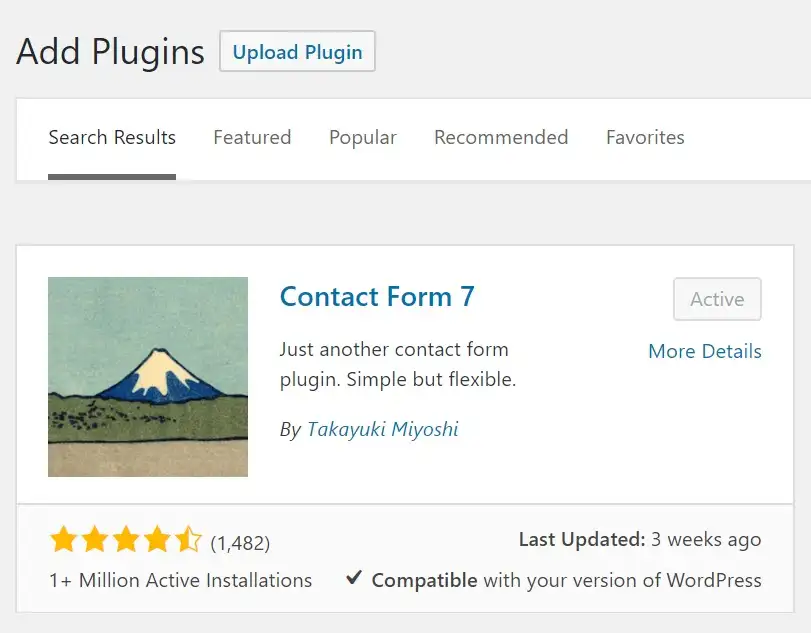
Em seguida, digite Contact Form 7 na função de pesquisa. Assim que o plug-in Contact Form 7 for exibido, clique em Instalar → Ativar .

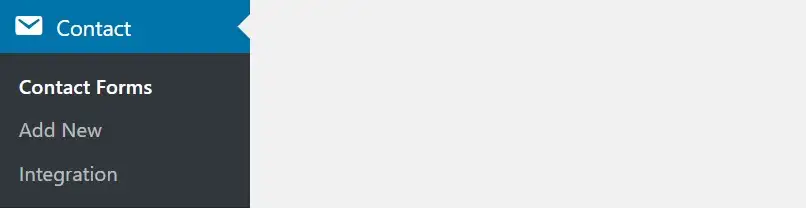
Uma vez ativado, você pode encontrar a funcionalidade do plug-in na nova área de contato do seu painel do WordPress.

️ Nota; leia isto se quiser saber mais sobre como instalar um plugin do WordPress.
Como configurar o formulário de contato 7
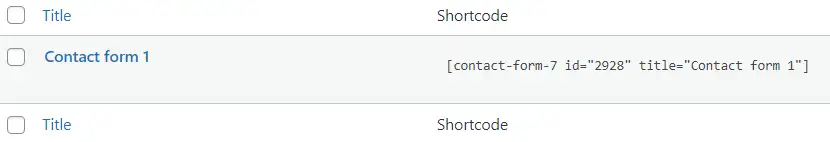
O plugin criará um formulário de contato básico para você automaticamente. Você pode acessá-lo indo em Contato → Formulários de contato → Formulário de contato 7 . O formulário é funcional logo de cara.

Se você quiser criar um formulário do zero, mostraremos na seção abaixo. Depois, demonstraremos como definir as configurações de e-mail, como manter o formulário seguro e como publicar o formulário em seu site.
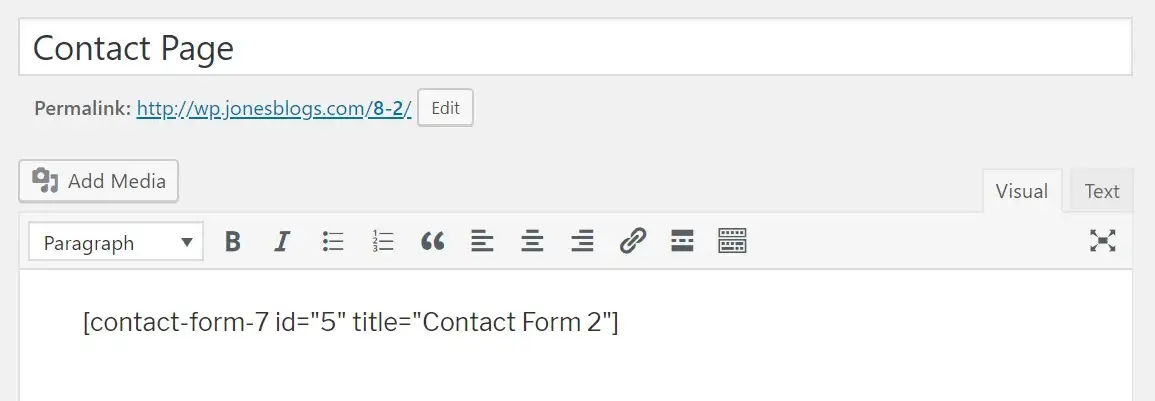
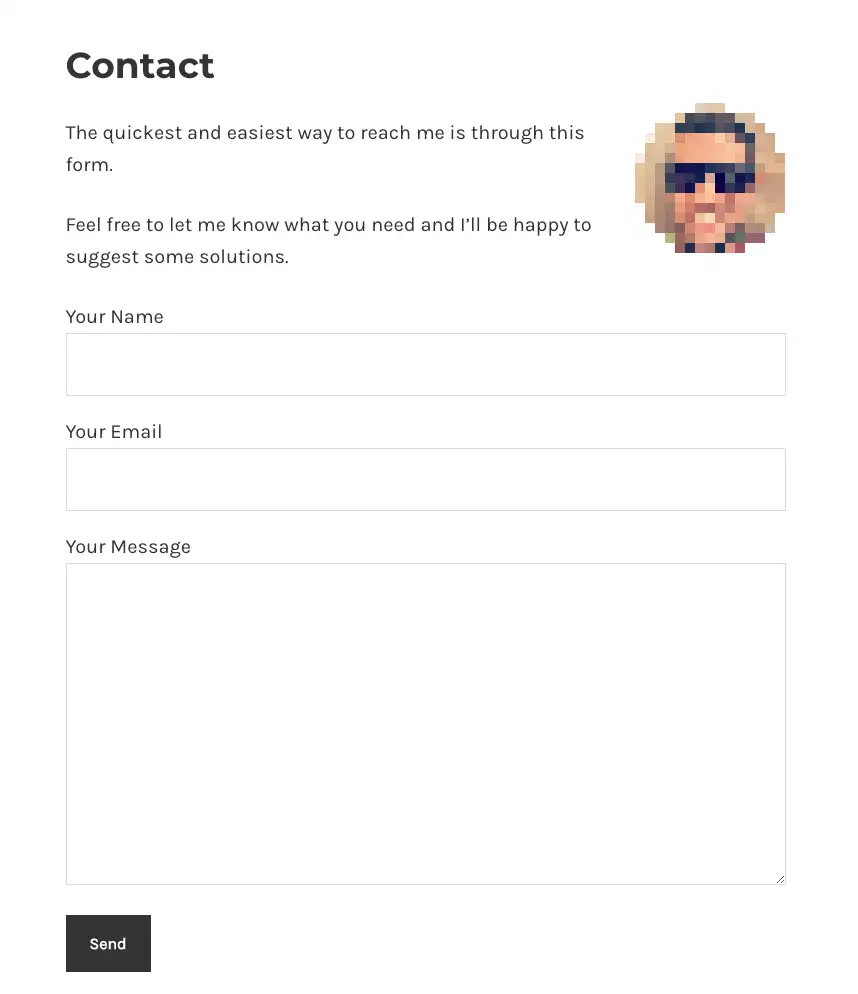
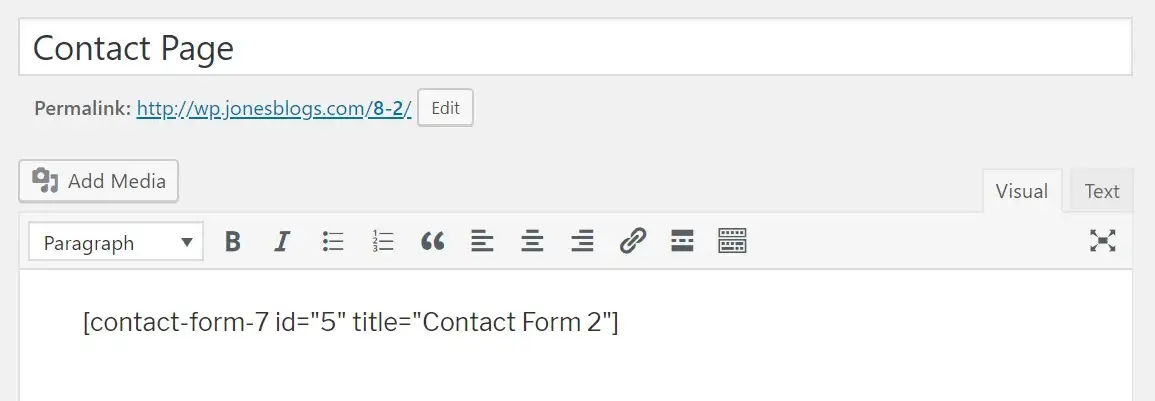
Para usar este formulário em seu site, basta pegar o shortcode que você pode ver na imagem acima e copiá-lo e colá-lo em qualquer postagem ou página do seu site. A colocação mais comum de tal formulário seria em sua página de contato. Veja como isso pode parecer:

Assim que você publicar a página, seus visitantes poderão usá-la para contatá-lo diretamente. Todas as mensagens enviadas por meio do formulário serão entregues no endereço de e-mail associado à conta de usuário administrador principal em seu site.

Dito isto, o Contact Form 7 também permite que você personalize esse formulário padrão ou crie formulários completamente novos com campos personalizados. Veja como fazer isso:
Como criar um formulário personalizado no Contact Form 7
Para começar, vá para Contato → Formulários de contato, clique em Adicionar novo e digite o nome do seu novo formulário.
Você notará que o plug-in criou automaticamente alguns campos básicos de formulário, como nome, email, assunto e mensagem.

Na maioria dos casos, você provavelmente desejará manter esses campos e talvez adicionar mais alguns, dependendo de suas necessidades. Mostraremos como adicionar um campo de número de telefone, por exemplo.
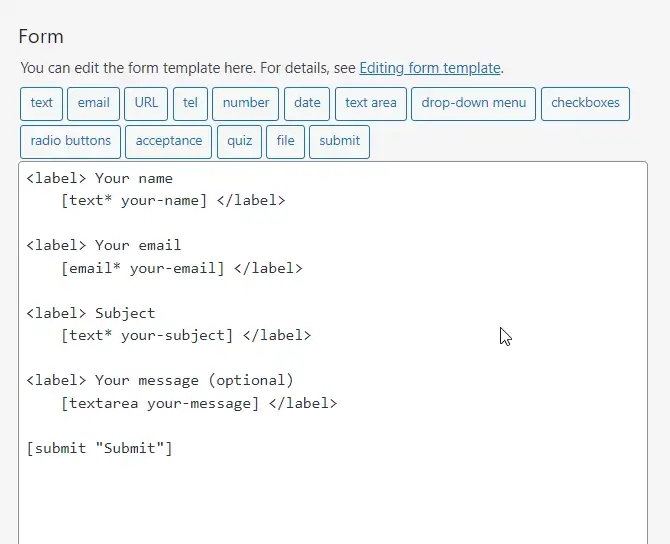
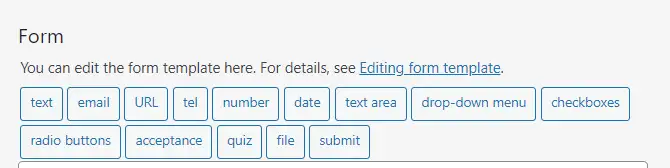
Para adicionar um novo campo, escolha entre as tags disponível na parte superior do painel do editor de formulários. Estou falando desses:

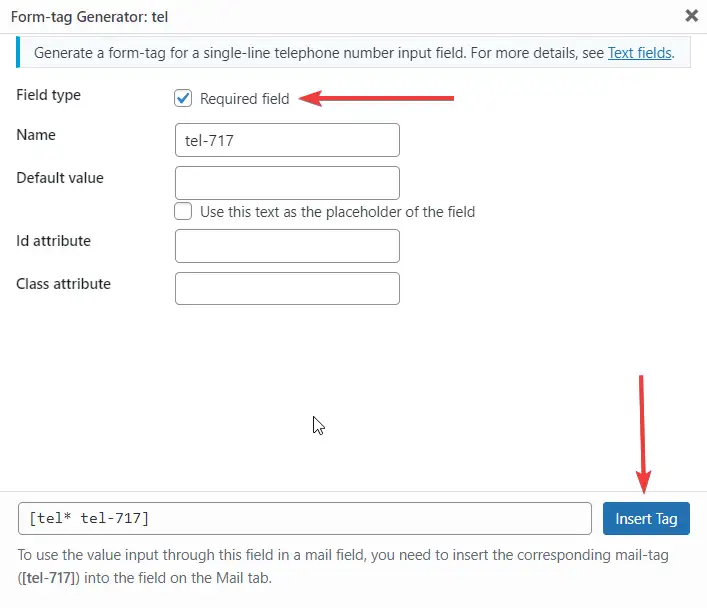
Para adicionar um campo de número de telefone, clique na etiqueta tel . Um pop-up aparecerá imediatamente.

No pop-up, há várias opções. Você pode deixar o nome, o valor padrão, o atributo de ID e o atributo de classe intactos. Selecione a opção Campo obrigatório e clique em Inserir Tag .
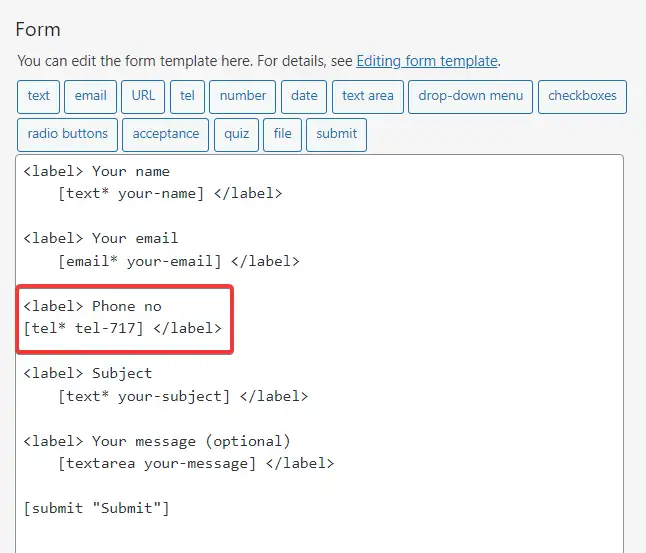
Em seguida, é hora de adicionar um rótulo ao seu novo campo. Veja como deve ficar (destacado na imagem):

Aqui está o que está acontecendo lá:
- O
<label>e</label>informam ao plugin onde o novo campo começa e termina. -
tel*indica que estamos lidando com um campo de número de telefone. -
tel-717é o id exclusivo do campo. Aviso; no seu caso, esse número será diferente – exclusivo para seu formulário e campo específicos. -
Phone no.é apenas meu próprio pedaço de texto que quero colocar ao lado do próprio campo de formulário. Este é apenas um exemplo. Você pode fazer o seu como quiser.
Salve o formulário.

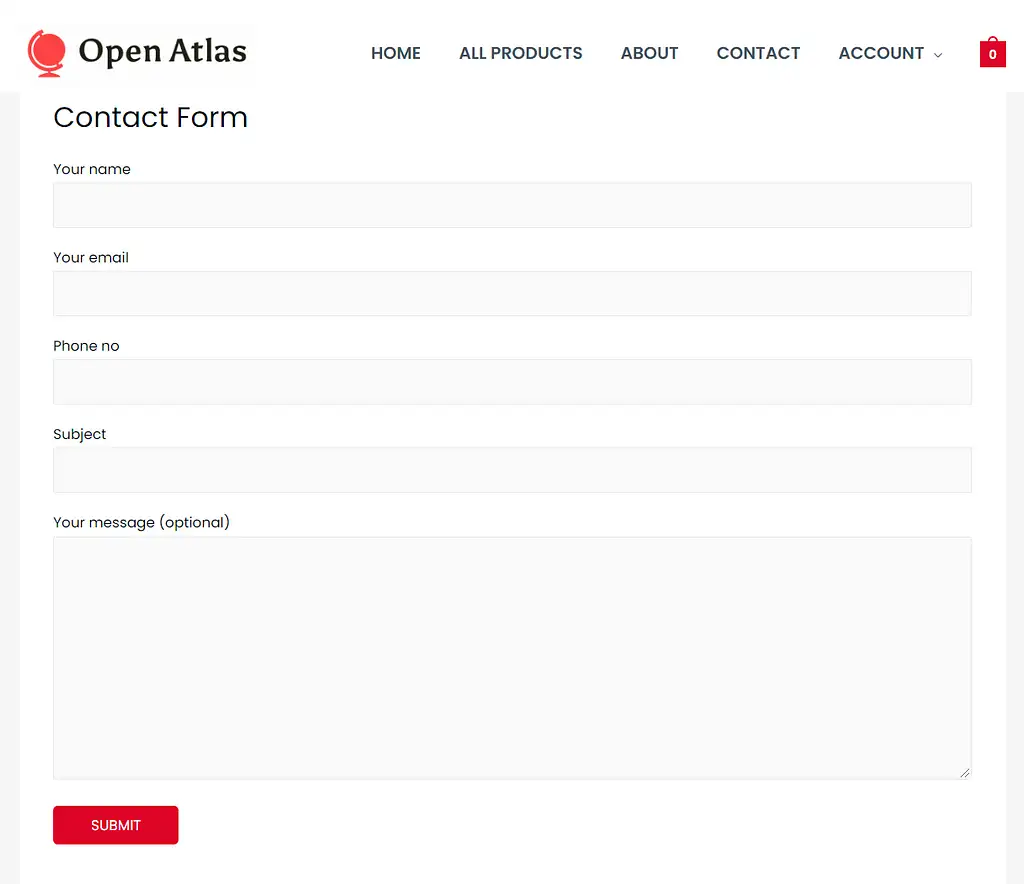
Nesse estágio, você pode pegar o código de acesso do formulário e copiá-lo e colá-lo em qualquer postagem ou página do seu site. Esta é a aparência do meu formulário em um site de demonstração:

Você pode criar mais campos com a ajuda de outras tags de formulário. Sugiro ler a documentação oficial para saber mais sobre as tags disponíveis e como usá-las.
Definir as configurações de entrega de e-mail
Agora que seu formulário está pronto, é hora de personalizar o que acontece depois que alguém tenta entrar em contato com você usando-o. Este é um passo importante porque se os e-mails não estiverem configurados corretamente, você não será notificado quando alguém preencher o formulário.
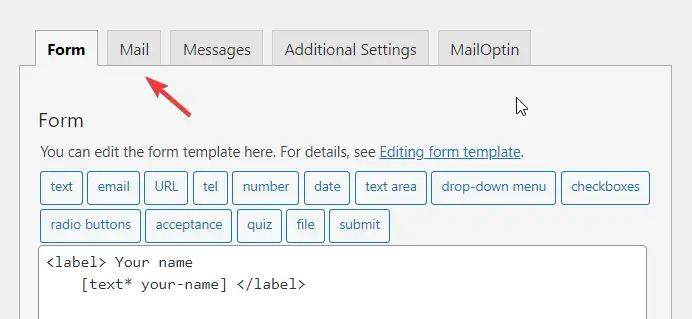
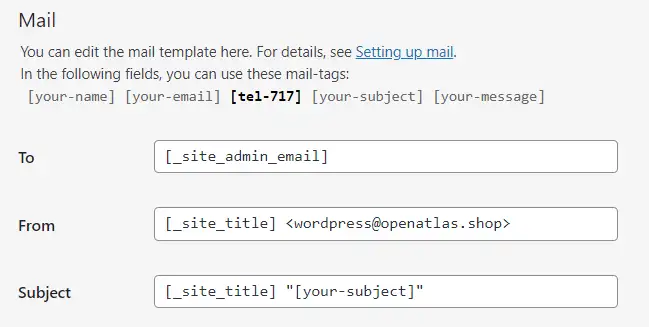
Você pode encontrar as configurações de e-mail na guia Mail localizada ao lado do editor de formulários:

Aqui está um resumo rápido de todas as opções disponíveis na página de configuração de e-mail:
Para
Quando alguém preencher o formulário, o plugin irá notificá-lo enviando um e-mail. Portanto, nesta opção, você precisará inserir seu endereço de e-mail. Por padrão, o Contact Form 7 usa o e-mail do administrador do site, mas você pode alterá-lo se não quiser usá-lo.
A partir de
Este campo permite que você personalize o campo de do e-mail. Uma boa prática é colocar o nome do seu site aqui. O endereço de e-mail do remetente também é colocado lá.
Sujeito
É aqui que você pode personalizar o assunto da mensagem de e-mail que receberá. Se você não tiver certeza do motivo pelo qual deseja ajustar isso, recomendamos deixar essa configuração com o valor padrão.

Cabeçalhos adicionais
Com esta opção, você pode adicionar destinatários Cc ou Cco do e-mail. Dê uma olhada neste guia para aprender como fazer exatamente isso.
Corpo da mensagem
É aqui que você pode personalizar o corpo da mensagem do e-mail.
Na maioria das vezes, você não precisará mexer nisso, a menos que queira incluir algo realmente específico no corpo do e-mail.
Por exemplo, se você decidir conectar o formulário ao CRM da sua empresa, pode ser útil adicionar mais algumas tags aqui para que o CRM tenha mais facilidade para categorizar o e-mail. Se isso não soar um sino, apenas deixe esta parte como está.
Anexos de arquivo
Caso você tenha adicionado um campo de upload de arquivo ao formulário, certifique-se de incluir a tag do arquivo aqui.
Correio (2)
É aqui que você pode configurar um e-mail de resposta automática para a pessoa que entrou em contato com você por meio do formulário. Esse pode ser um recurso útil se você estiver usando o formulário para fins de marketing ou quiser confirmar para a pessoa que você recebeu o e-mail dela.
Sinta-se à vontade para experimentar esse recurso, mas não o abordaremos aqui, pois é um pouco mais avançado.
Publicar o formulário
Mencionamos isso algumas vezes acima, mas para tornar este guia mais consistente, aqui está um tutorial mais detalhado sobre como publicar seu formulário e garantir que todos os visitantes possam vê-lo.
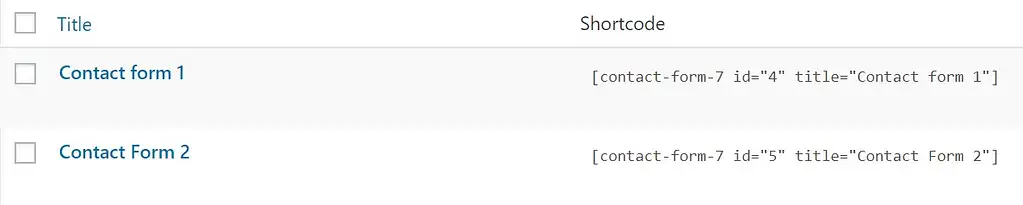
Selecione Contato → Formulários de contato . Em seguida, copie o código de acesso ao lado do formulário que você deseja adicionar ao seu site.

Em seguida, abra a página ou post onde você gostaria de inserir o formulário de contato. Cole o código de acesso na área de texto do editor de postagem onde você deseja que o formulário de contato seja exibido.

Visualize a página e, se estiver satisfeito com os resultados, clique em Publicar . Depois que seu formulário de contato estiver ativo, teste-o para verificar se está funcionando. A resposta do seu formulário de contato deve ser enviada diretamente para o endereço de e-mail que você especificou nas configurações de e- mail . Se sua caixa de entrada permanecer vazia, verifique seu spam/lixo eletrônico antes de iniciar a solução de problemas.
Com isso, chegamos ao final de como configurar o Contact Form 7!
Conclusão sobre como configurar o Contact Form 7
Até agora, você deve ter o Formulário de contato 7 instalado e funcionando. Este plugin vem com um pacote completo de recursos necessários para permitir que seus visitantes enviem mensagens e cheguem diretamente em sua caixa de entrada. No entanto, há muito mais que você pode fazer com o plugin.
Por exemplo, o Contact Form 7 integra-se com os populares serviços de email marketing, como Sendinblue, Mailchimp e outros. Isso significa que você pode coletar e-mails por meio do Formulário de contato 7 e exportá-los para a ferramenta de marketing por e-mail de sua escolha. Além disso, existem muitos plugins de terceiros que você pode usar para estender ainda mais a funcionalidade do plugin.
Não está impressionado com o Formulário de Contato 7? Confira outros plugins de formulário do WordPress.
O que você acha do Formulário de Contato 7? Foi fácil de instalar e usar para você? Deixe-nos saber na seção de comentários abaixo.
Guia gratuito
5 dicas essenciais para acelerar
Seu site WordPress
Reduza seu tempo de carregamento em até 50-80%
apenas seguindo dicas simples.
Baixe o guia gratuitoTexto original de Megan Jones, Sufia Banu e Karol K.
