Comment configurer le formulaire de contact 7 : Guide du débutant
Publié: 2022-03-21Vous cherchez comment configurer le formulaire de contact 7 ? Ne vous inquiétez pas, nous vous montrerons les étapes exactes à suivre pour installer et configurer le plugin.
Contact Form 7 est le plugin de formulaire de contact le plus ancien et le plus populaire. On pourrait penser que la mise en place devrait être facile, mais ce n'est pas toujours le cas. Ne vous inquiétez pas, cependant, dans ce guide étape par étape, nous vous guiderons tout au long du processus et vous montrerons comment créer un formulaire en utilisant le plugin à partir de zéro.
Commençons.
Table des matières:
- Comment installer le formulaire de contact 7
- Comment configurer le formulaire de contact 7 ️
- Comment créer un formulaire personnalisé dans le formulaire de contact 7
- Configurer les paramètres de livraison du courrier
- Publier le formulaire
Comment installer le formulaire de contact 7
La première étape consiste à installer le plugin. Vous pouvez le télécharger à partir du référentiel officiel sur WordPress.org ou le rechercher directement dans votre tableau de bord WordPress.
 Formulaire de contact 7
Formulaire de contact 7Version actuelle : 5.6
Dernière mise à jour : 17 juin 2022
contact-form-7.5.6.zip
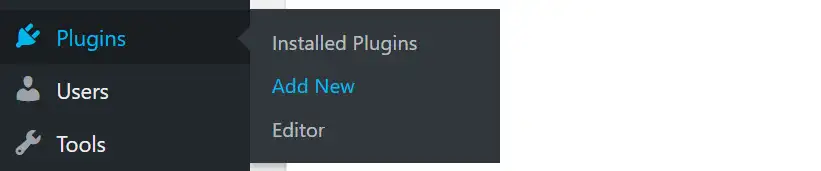
Pour ce faire, dans votre tableau de bord WordPress, sélectionnez Plugins → Ajouter un plugin dans le menu.

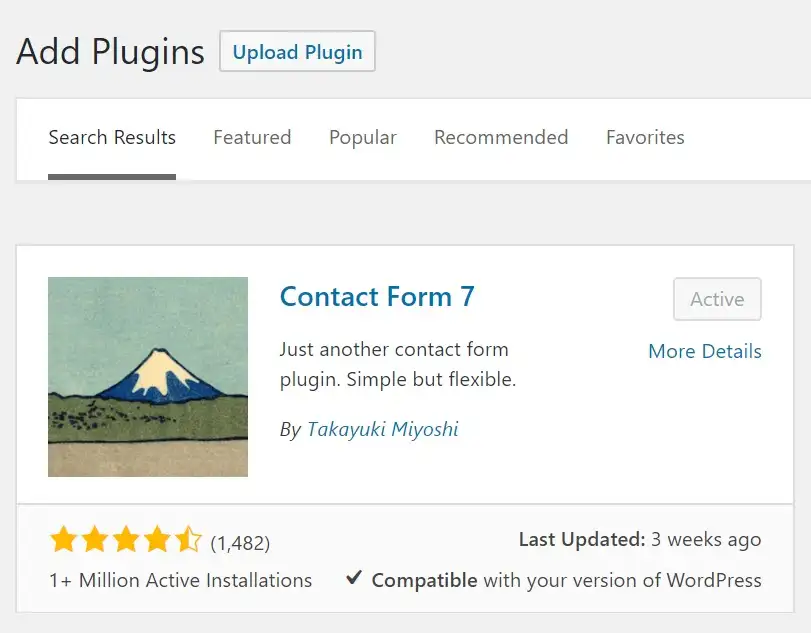
Tapez ensuite le formulaire de contact 7 dans la fonction de recherche. Une fois le plugin Contact Form 7 affiché, cliquez sur Installer → Activer .

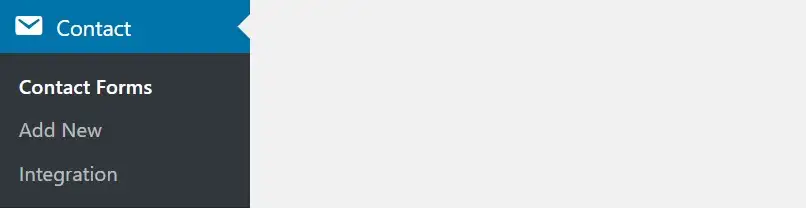
Une fois activé, vous pouvez trouver les fonctionnalités du plugin dans la nouvelle zone Contact de votre tableau de bord WordPress.

️ Remarque ; lisez ceci si vous souhaitez en savoir plus sur l'installation d'un plugin WordPress.
Comment configurer le formulaire de contact 7
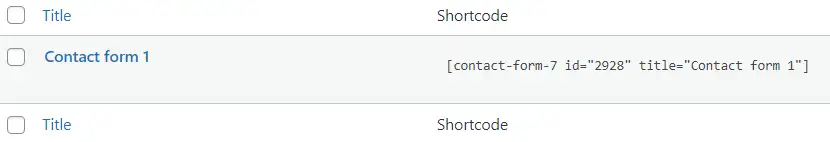
Le plugin créera automatiquement un formulaire de contact de base pour vous. Vous pouvez y accéder en allant dans Contact → Formulaires de contact → Formulaire de contact 7 . Le formulaire est fonctionnel dès le départ.

Si vous souhaitez créer un formulaire à partir de rien, nous vous le montrerons dans la section ci-dessous. Ensuite, nous vous montrerons comment configurer les paramètres de messagerie, comment sécuriser le formulaire et comment publier le formulaire sur votre site Web.
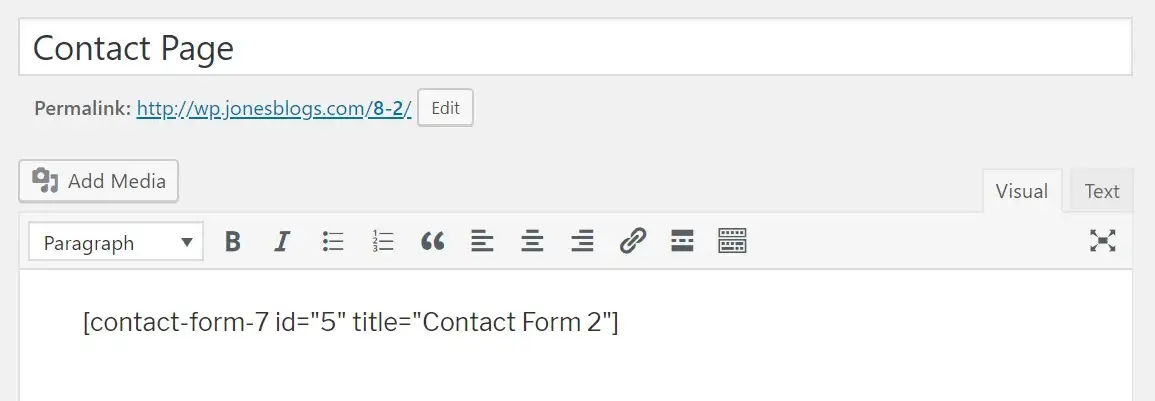
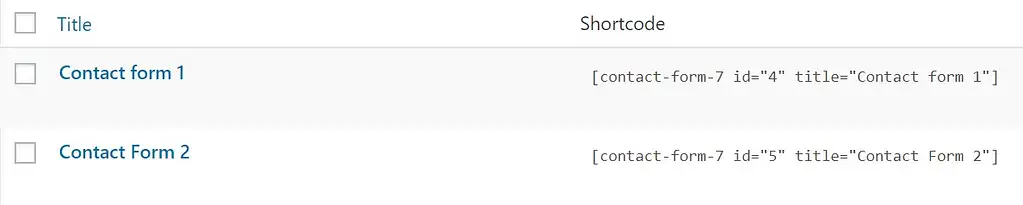
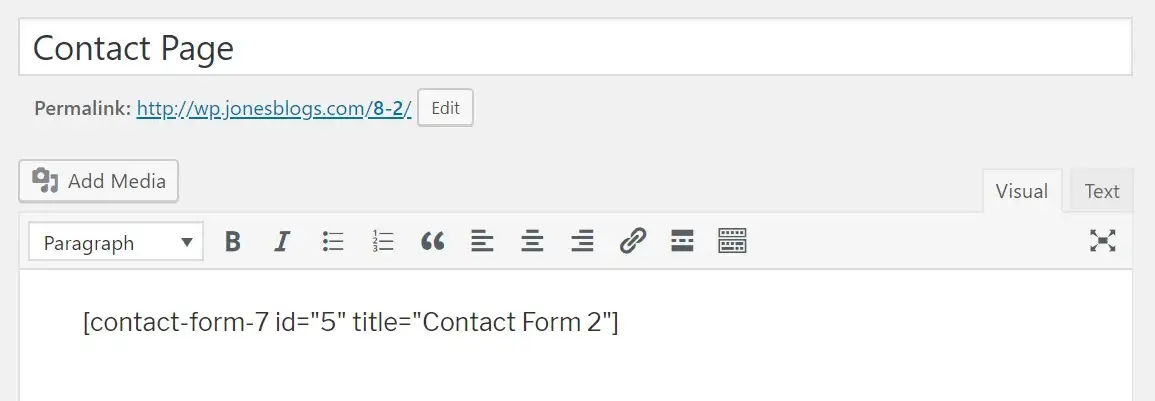
Pour utiliser ce formulaire sur votre site, il vous suffit de prendre le shortcode que vous pouvez voir dans l'image ci-dessus et de le copier-coller dans n'importe quel article ou page de votre site. Le placement le plus courant d'un tel formulaire serait sur votre page de contact. Voici à quoi cela peut ressembler :

Dès que vous publierez la page, vos visiteurs pourront l'utiliser pour vous contacter directement. Chaque message envoyé via le formulaire sera envoyé à l'adresse e-mail associée au compte d'utilisateur administrateur principal sur votre site.

Cela étant dit, Contact Form 7 vous permet également de personnaliser ce formulaire standard ou de créer des formulaires entièrement nouveaux avec des champs personnalisés. Voici comment procéder :
Comment créer un formulaire personnalisé dans le formulaire de contact 7
Pour commencer, allez dans Contact → Formulaires de contact, cliquez sur Ajouter nouveau et entrez le nom de votre nouveau formulaire.
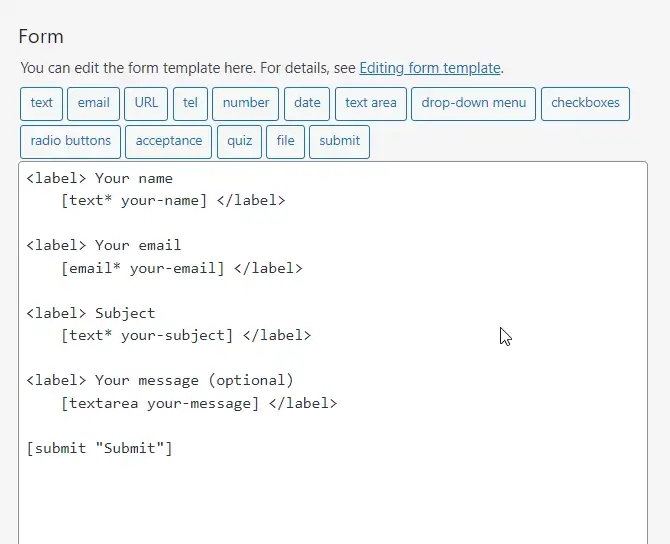
Vous remarquerez que le plugin a automatiquement créé des champs de formulaire de base comme le nom, l'e-mail, le sujet et le message.

Dans la plupart des cas, vous souhaiterez probablement conserver ces champs et peut-être en ajouter quelques autres en fonction de vos besoins. Nous allons vous montrer comment ajouter un champ de numéro de téléphone, par exemple.
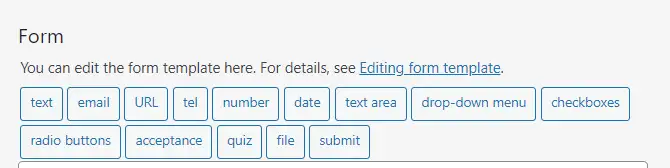
Pour ajouter un nouveau champ, choisissez parmi les balises disponible en haut du panneau de l'éditeur de formulaire. Je parle de celles-ci :

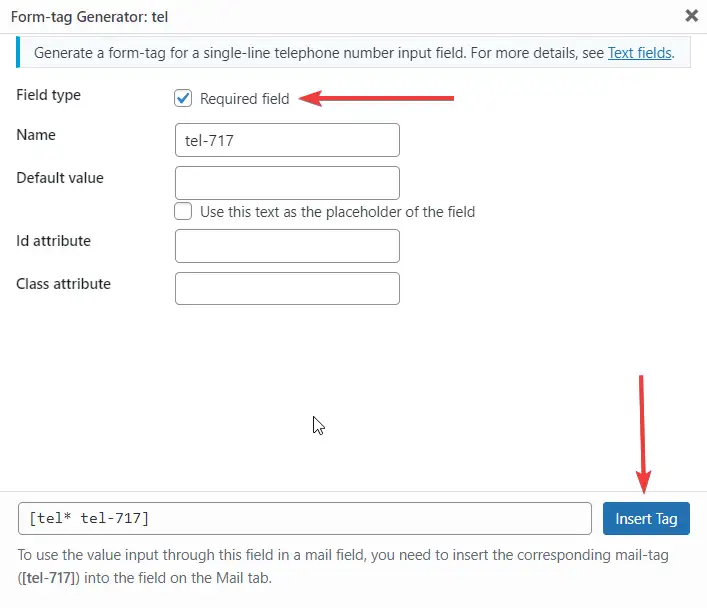
Pour ajouter un champ de numéro de téléphone, cliquez sur la balise tel . Une fenêtre contextuelle apparaîtra immédiatement.

Dans la fenêtre contextuelle, il y a un certain nombre d'options. Vous pouvez laisser le nom, la valeur par défaut, l'attribut d'ID et l' attribut de classe intacts. Sélectionnez l'option Champ obligatoire puis cliquez sur Insérer une balise .
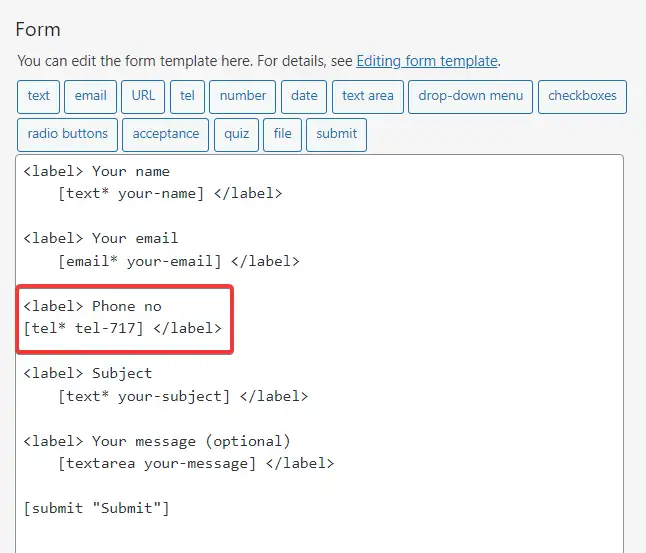
Ensuite, il est temps d'ajouter une étiquette à votre nouveau champ. Voici à quoi cela devrait ressembler (surligné dans l'image):

Voici ce qui s'y passe :
- Le
<label>et</label>indiquent au plugin où le nouveau champ commence et se termine. -
tel*indique qu'il s'agit d'un champ de numéro de téléphone. -
tel-717est l'identifiant unique du champ. Avertissement; dans votre cas, ce numéro sera différent - unique à votre formulaire et à votre champ spécifiques. -
Phone no.est juste mon propre morceau de texte que je veux mettre à côté du champ de formulaire lui-même. Celui-ci n'est qu'un exemple. Vous pouvez faire le vôtre comme bon vous semble.
Enregistrez le formulaire.

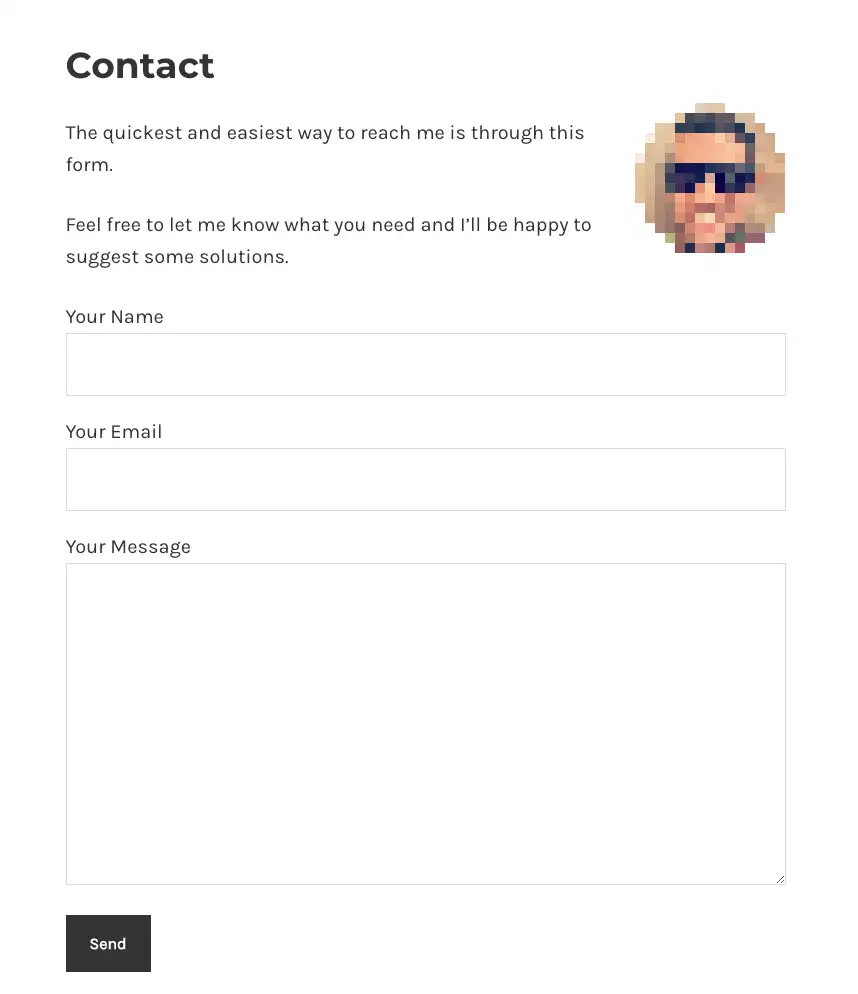
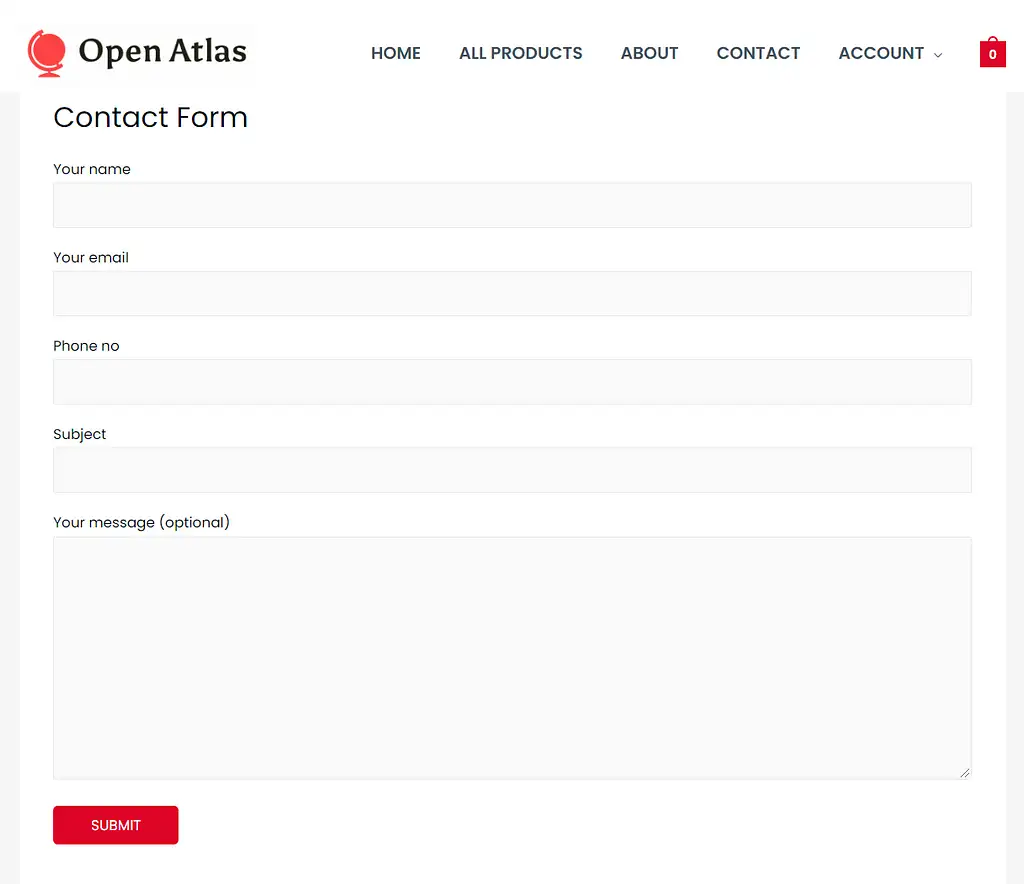
À ce stade, vous pouvez prendre le shortcode du formulaire et le copier-coller dans n'importe quel article ou page de votre site. Voici à quoi ressemble mon formulaire sur un site de démonstration :

Vous pouvez créer plus de champs à l'aide d'autres balises de formulaire. Je suggère de lire les documents officiels pour en savoir plus sur les balises disponibles et comment les utiliser.
Configurer les paramètres de livraison du courrier
Maintenant que votre formulaire est prêt, il est temps de personnaliser ce qui se passe après que quelqu'un essaie de vous contacter en l'utilisant. Il s'agit d'une étape importante car si les e-mails ne sont pas correctement configurés, vous ne serez pas averti lorsque quelqu'un remplira le formulaire.
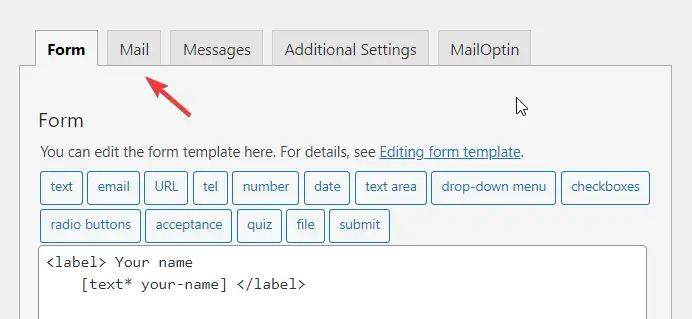
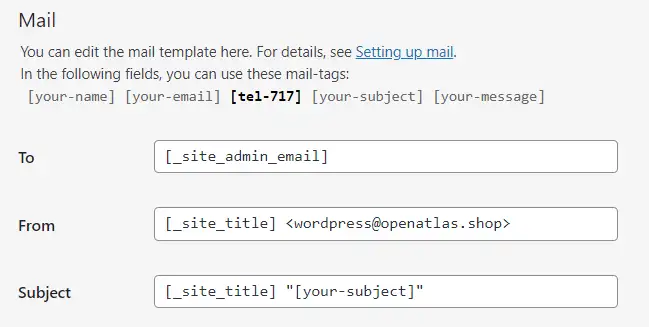
Vous pouvez trouver les paramètres de messagerie dans l'onglet Courrier situé juste à côté de l'éditeur de formulaire :

Voici un bref aperçu de toutes les options disponibles sur la page de configuration des e-mails :
À
Lorsque quelqu'un remplit le formulaire, le plugin voudra vous en informer en vous envoyant un e-mail. Donc, dans cette option, vous devrez entrer votre adresse e-mail. Par défaut, Contact Form 7 utilise l'e-mail de l'administrateur du site, mais vous pouvez le modifier si vous ne souhaitez pas l'utiliser.
De
Ce champ vous permet de personnaliser le champ de l'e-mail. Une bonne pratique consiste à mettre le nom de votre site ici. L'adresse e-mail de l'expéditeur y est également placée.
Matière
C'est ici que vous pouvez personnaliser l'objet du message électronique que vous recevrez. Si vous ne savez pas pourquoi vous souhaitez ajuster cela, nous vous recommandons de laisser ce paramètre à sa valeur par défaut.

En-têtes supplémentaires
Avec cette option, vous pouvez ajouter des destinataires Cc ou Bcc de l'e-mail. Jetez un œil à ce guide pour savoir comment faire exactement cela.
Corps du message
C'est ici que vous pouvez personnaliser le corps du message de l'e-mail.
La plupart du temps, vous n'aurez pas besoin de vous en soucier, sauf si vous souhaitez inclure quelque chose de vraiment spécifique dans le corps de l'e-mail.
Par exemple, si vous décidez de connecter le formulaire au CRM de votre entreprise, il peut être utile d'ajouter quelques balises supplémentaires ici afin que le CRM ait plus de temps pour catégoriser l'e-mail. Si cela ne vous dit rien, laissez cette partie telle quelle.
Pièces jointes
Si vous avez ajouté un champ de téléchargement de fichier au formulaire, assurez-vous d'inclure la balise de fichier ici.
Courrier (2)
C'est ici que vous pouvez configurer un e-mail de réponse automatique à la personne qui vous a contacté via le formulaire. Cela peut être une fonctionnalité utile si vous utilisez le formulaire à des fins de marketing ou si vous souhaitez confirmer à la personne que vous avez reçu son e-mail.
N'hésitez pas à expérimenter cette fonctionnalité, mais nous n'allons pas la couvrir ici car elle est un peu plus avancée.
Publier le formulaire
Nous l'avons mentionné plusieurs fois ci-dessus, mais pour rendre ce guide plus cohérent, voici un didacticiel plus détaillé sur la façon de publier votre formulaire et de vous assurer que tous vos visiteurs peuvent le voir.
Sélectionnez Contact → Formulaires de contact . Copiez ensuite le shortcode à côté du formulaire que vous souhaitez ajouter à votre site.

Ensuite, ouvrez la page ou la publication où vous souhaitez insérer le formulaire de contact. Collez le shortcode dans la zone de texte de l'éditeur de publication où vous souhaitez afficher le formulaire de contact.

Prévisualisez la page et si vous êtes satisfait des résultats, cliquez sur Publier . Une fois votre formulaire de contact mis en ligne, testez-le pour vérifier qu'il fonctionne. Votre réponse au formulaire de contact doit être envoyée directement à l'adresse e-mail que vous avez spécifiée dans les paramètres de messagerie . Si votre boîte de réception reste vide, vérifiez vos spams/courriers indésirables avant de commencer le dépannage.
Avec cela, nous sommes arrivés à la fin de la configuration du formulaire de contact 7 !
Conclusion sur la configuration du formulaire de contact 7
À présent, vous devriez avoir le formulaire de contact 7 opérationnel. Ce plugin est livré avec un ensemble complet de fonctionnalités nécessaires pour permettre à vos visiteurs de vous envoyer des messages et de les faire arriver directement dans votre boîte de réception. Cependant, vous pouvez faire beaucoup plus avec le plugin.
Par exemple, Contact Form 7 s'intègre aux services de marketing par e-mail populaires, tels que Sendinblue, Mailchimp et autres. Cela signifie que vous pouvez collecter des e-mails via le formulaire de contact 7 et les exporter vers l'outil de marketing par e-mail de votre choix. De plus, il existe de nombreux plugins tiers que vous pouvez utiliser pour étendre encore plus les fonctionnalités du plugin.
Pas impressionné par le formulaire de contact 7 ? Découvrez d'autres plugins de formulaire WordPress.
Que pensez-vous du formulaire de contact 7 ? Était-il facile à installer et à utiliser pour vous ? Faites-nous savoir dans la section commentaires ci-dessous.
Guide gratuit
5 conseils essentiels pour accélérer
Votre site WordPress
Réduisez votre temps de chargement de 50 à 80 %
juste en suivant des conseils simples.
Télécharger le guide gratuitTexte original de Megan Jones, Sufia Banu et Karol K.
