如何在 WordPress 中添加滾動動畫
已發表: 2022-09-08當您找到一個具有非常酷的交互式滾動效果的網站時,您知道那種感覺嗎? 你知道,那種像小貓拿著毛線一樣完全分散你注意力的滾動動畫?
如果您像我一樣,您可能會認為它很棒,但您無法創造。 好消息是,這不僅是可能的,而且您只需單擊幾下即可為您的 WordPress 網站創建滾動動畫。
我將向您展示四種不會破壞您大腦的方法來完成它:
- 使用插件
- 元素
- 迪維
- 錨標籤
使用 Scrollsequence 創建滾動動畫
我想分享的第一個方法是使用一個超級方便的插件,叫做 Scrollsequence。

Scrollsequence 可幫助您創建對訪問者產生重大視覺影響的電影滾動動畫。 它特別適合您希望產品 360° 旋轉的產品展示。 當用戶滾動時,動畫將播放和倒帶。 查看他們的網站以獲取令人大開眼界的示例:
如何使用滾動序列
您需要做的第一件事是安裝插件。 您可以在他們的 WordPress.org 頁面上獲得免費版本,或在 Scrollsequence 網站上下載高級版本。 他們提供 14 天免費試用,因此在您的網站上試用沒有風險。
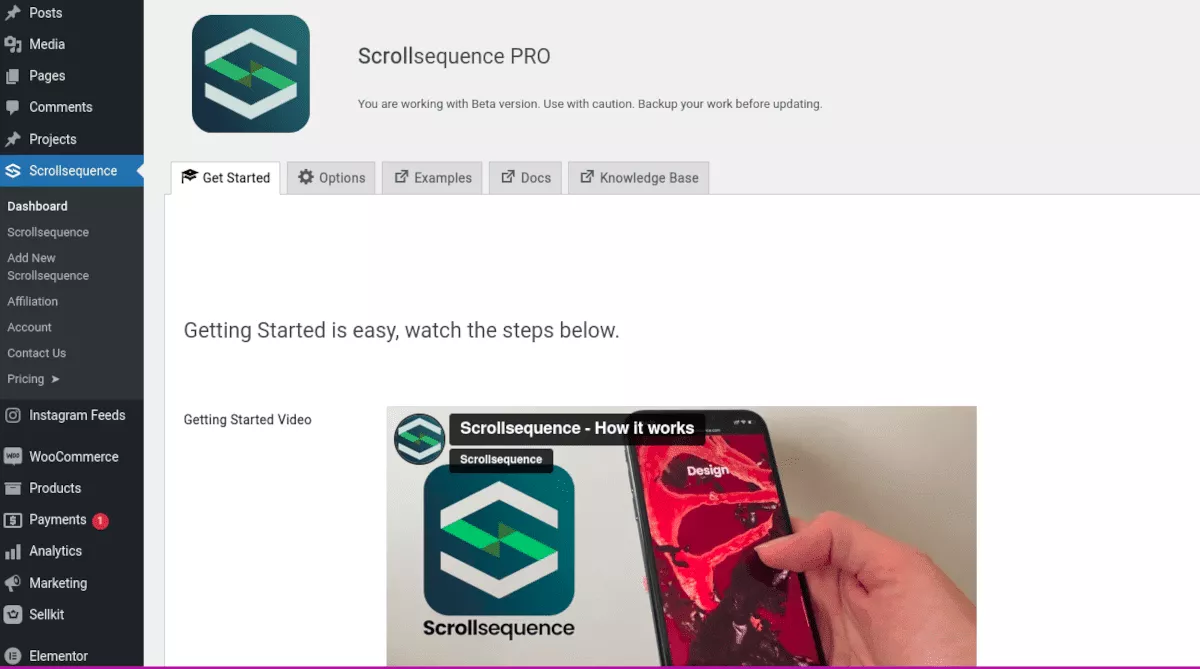
安裝並激活插件後,導航到管理儀表板中的 Scrollsequence 菜單。

菜單的第一部分是關於如何使用插件的完整教程。 為了讓您熟悉,我將在這裡向您介紹基礎知識。
Scrollsequence 不是使用 GIF 或視頻文件,而是依靠一系列靜止幀來創建滾動視頻效果。 因此,您需要做的第一件事是獲取一個短視頻(5-10 秒左右),然後使用您最喜歡的編輯軟件將幀導出為 JPEG 序列文件。 Ezgif 轉換器是一個很棒的免費選擇。 保存文件後,返回您的站點並導航到Scrollsequence > Add New Scrollsequence 。
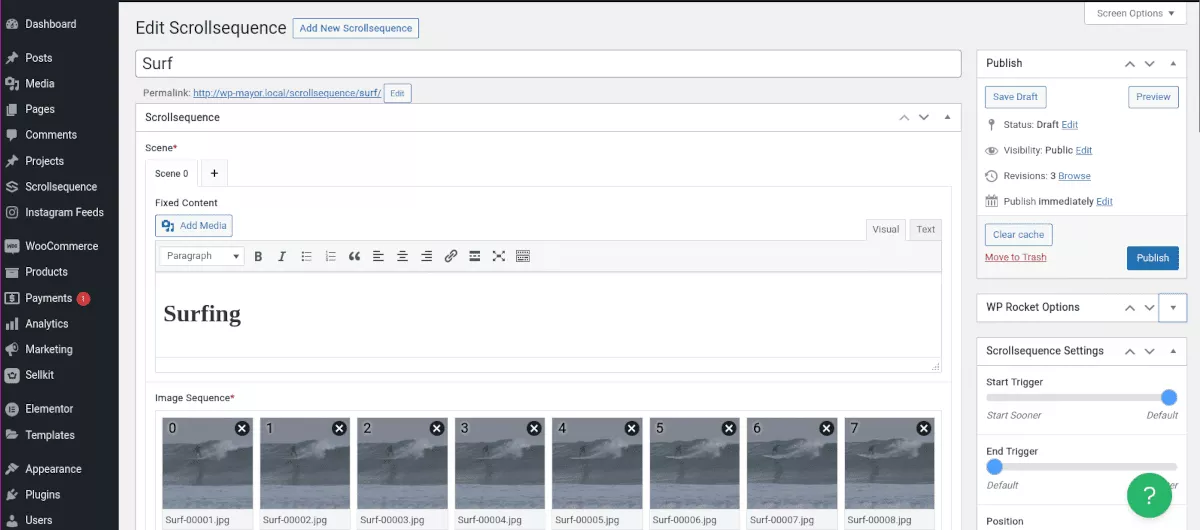
單擊添加場景,將出現圖像序列*下拉菜單。 單擊選擇附件,然後添加您保存的圖像。 它們可能需要一段時間才能加載,具體取決於您的連接速度。

此時,您可以點擊保存草稿,然後預覽動畫。 在不進行任何編輯或選擇任何設置的情況下,我的默認滾動動畫如下所示:
在右側菜單的滾動序列設置下,您可以調整視頻在滾動時開始和結束的時間,以及它是粘性(固定到位)還是靜態(隨頁面流動)。
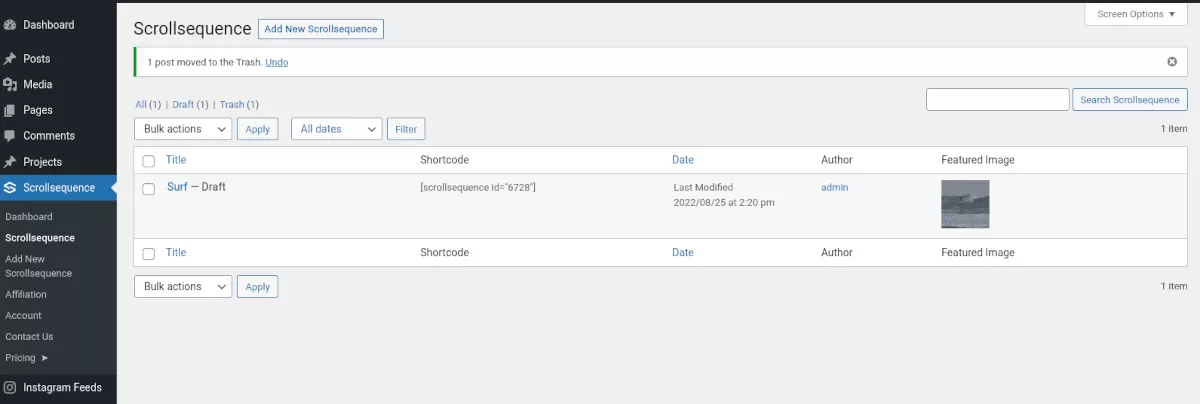
滿意後,單擊Publish 。 然後,返回管理菜單中的 Scrollsequence。 您將看到帶有簡碼的序列。

將短代碼複製並粘貼到要顯示序列的任何頁面中。 您可以在頁面上放置任意數量的序列。 一個序列完成後,它將自動滾動到下一個序列。
Scrollsequence 中提供了更多功能和設置,例如內容動畫。 如果您想深入了解 Scrollsequence,請查看我們評論文章中的完整教程。
在 Elementor 中創建滾動效果
這個有點不同,因為我們將從靜止圖像而不是視頻開始。 當用戶滾動時,我們將使它從屏幕的一側移動到另一側。
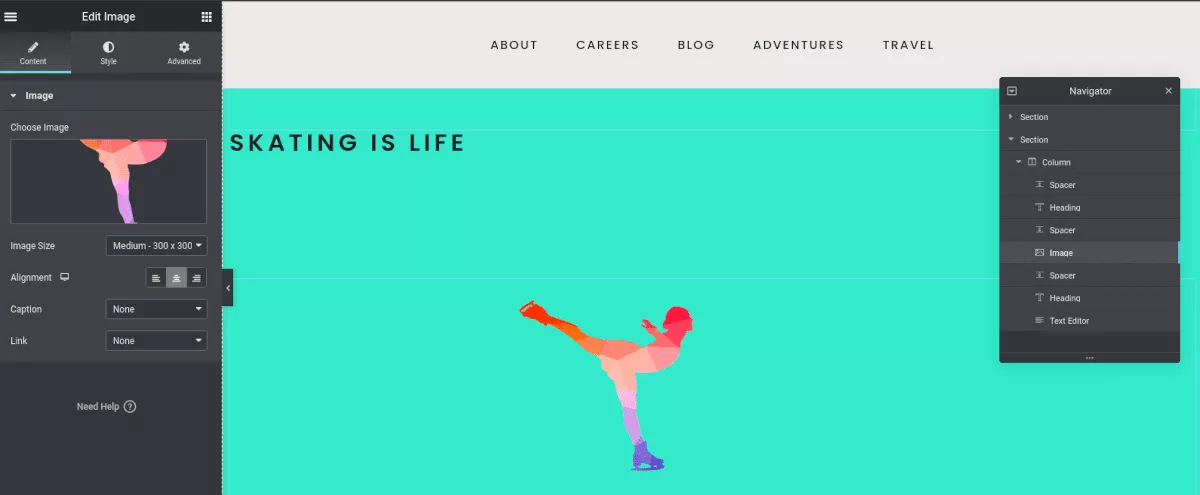
首先,創建一個新頁面,然後選擇使用 Elementor 編輯。 然後在頁面上插入圖像。 如果您使用透明的 PNG 或 SVG 文件,效果最佳。 設置圖像大小,以便在滾動時可以看到移動。 在我的例子中,我使用了一張圖片並將尺寸設置為 Medium – 300 x 300px。

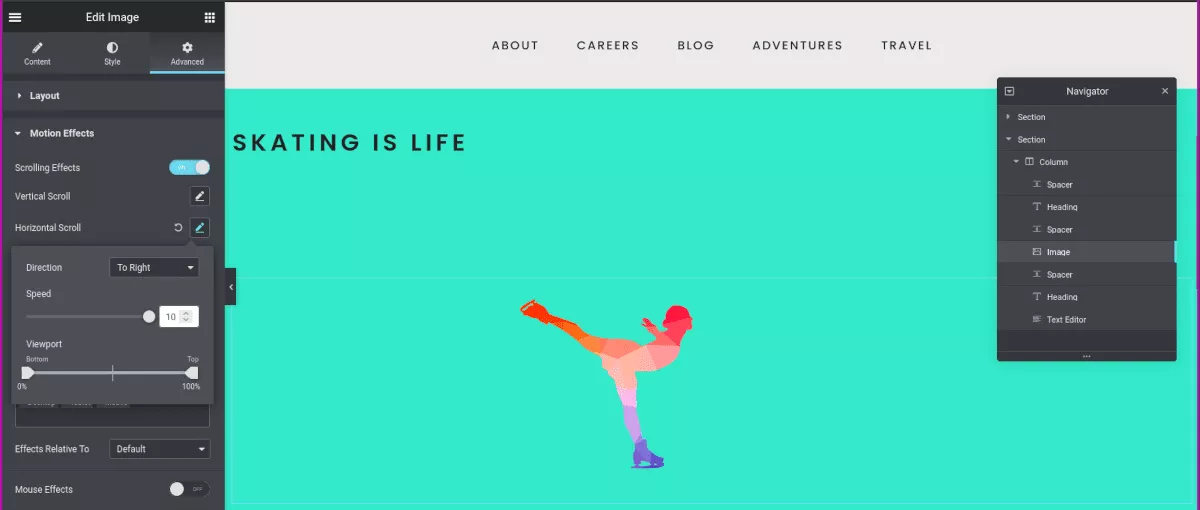
選擇圖像後,選擇 Advanced 選項卡並向下移動到Motion Effects 。 切換滾動效果。 我希望我的溜冰者在頁面上移動,所以在Horizontal Scroll下我將Direction設置為To Right 。

您可以立即向下滾動並測試效果。 這是一個非常簡單的示例,但您可以看到可能性幾乎是無限的。
值得注意的是,您也可以在 Elementor 中使用 Scrollsequence,而 Elementor Pro 具有自己的內置粘性滾動效果,即使它有點受限。
創建 Divi 滾動效果
這種效果類似於 Elementor 中的滾動效果。 如果您是 Divi 用戶,您也可以這樣做。
首先,創建一個頁面並選擇使用 Divi Builder 。 在我的示例中,我選擇了 Divi 的預製佈局之一——在本例中,是一個網球教練網站。
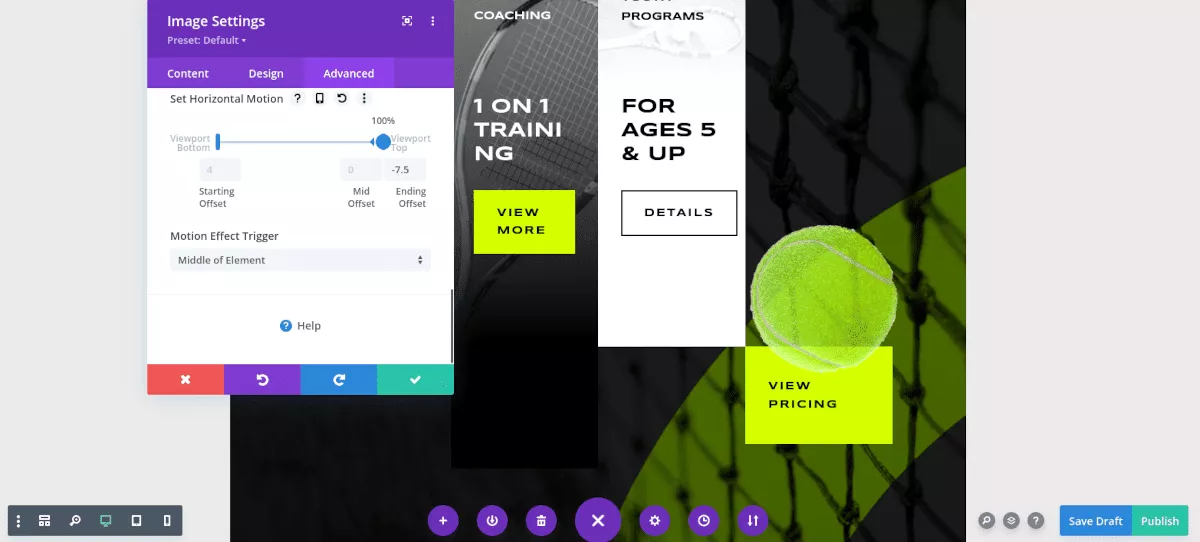
當用戶向下滾動頁面時,我想讓網球在屏幕上滾動。 就像我之前使用的溜冰者一樣,我在透明背景上找到了一個網球 PNG 圖像。

上傳自己的圖像後,單擊圖像設置下的高級。 向下移動到滾動效果。 您將在 Scroll Transform Effects 下看到幾個選項。 我選擇了旋轉和水平運動效果。
測試你的滾動動作,調整你的設置,就是這樣。 Divi Extended 的人們有一個更深入的關於 Divi 滾動效果的教程,您可能會覺得很有幫助。
使用錨標籤和 CSS 實現平滑滾動
我想和大家分享的最後一種方法並不像其他方法那麼令人興奮,但它以一種簡單的方式為您的網站添加了一點動畫效果。
如果您使用錨標籤來幫助訪問者跳轉到同一頁面上的內容,您就會知道它看起來有多笨重。 這種方法使運動平滑滾動,就好像它被動畫了一樣。 這是它的工作原理。
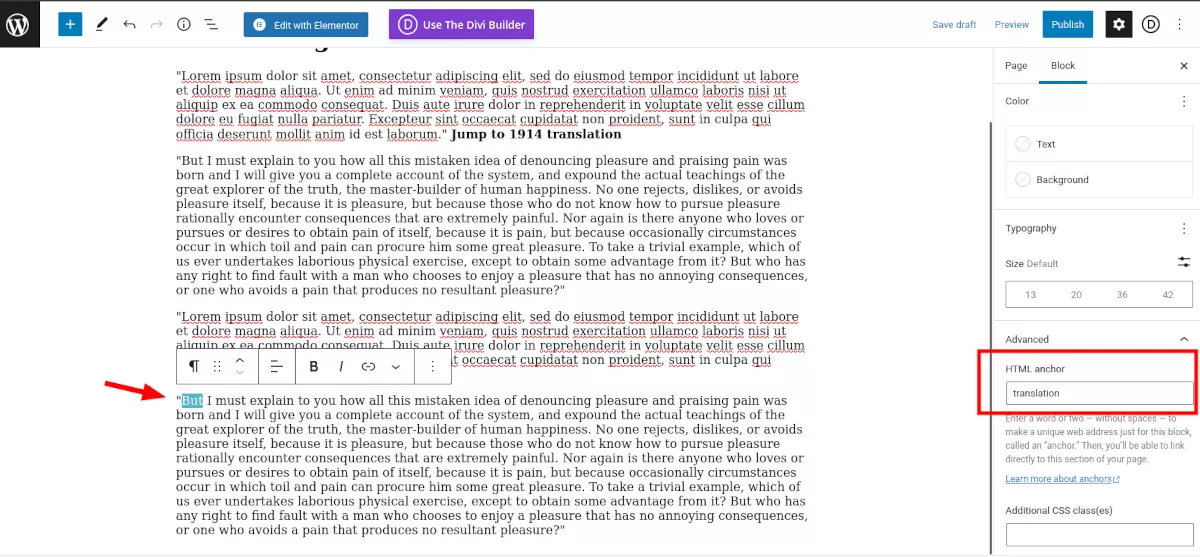
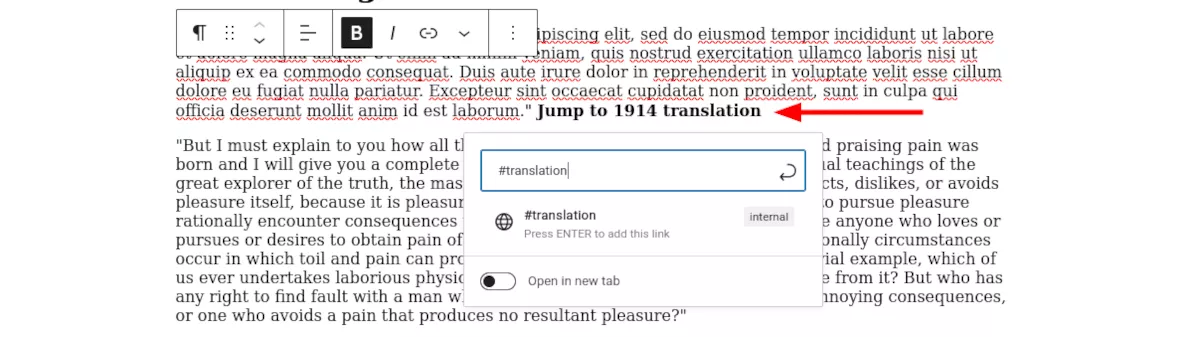
首先,在您的頁面上設置錨標記。 選擇要跳轉到的文本。 在 Advanced 下的右側菜單中,在 HTML Anchor 字段中放置一些文本。 它是什麼並不重要,只要你記得它。 這是您的錨標記。

現在,選擇要鏈接到錨標記的文本。 添加一個鏈接,然後在鏈接字段中,輸入前面帶有井號標籤的錨文本,如下所示:#link-word。


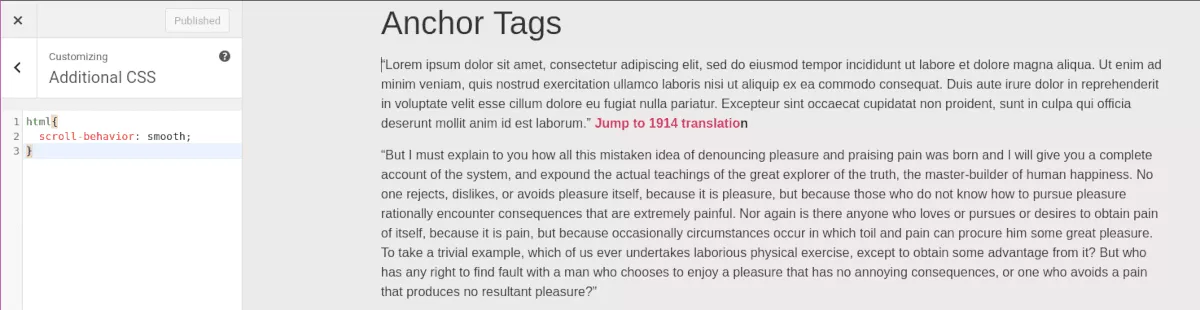
現在發布或更新您的頁面。 正如我所提到的,這個動作會很笨拙。 讓我們解決這個問題。 打開您的頁面,然後在頂部管理欄中,選擇自定義。 向下滾動到附加 CSS。 將此代碼粘貼到該字段中:
html{ scroll-behavior: smooth; } 
單擊發布,然後測試鏈接。 光滑的!
使用滾動動畫使您的頁面動態化
您可以看到,無需專業開發人員或大量工作即可使您的頁面像 Apple 或 NASA 一樣充滿活力。 雖然我向您展示了四種不同的方法,但您可以將它們結合起來讓您的訪客真正驚嘆。
我鼓勵您探索 Scrollsequence,因為它是一種超級簡單的方法,可以將您的訪客變成帶有毛線球的小貓。 他們會記住您的網站,並且更有可能與他們的朋友分享。
