WordPress'te Kaydırma Animasyonu Nasıl Eklenir
Yayınlanan: 2022-09-08Gerçekten harika bir etkileşimli kaydırma efektine sahip bir web sitesi bulduğunuzda bu hissi biliyor musunuz? Bilirsiniz, bir kedi yavrusu gibi tamamen dikkatinizi dağıtan türden bir kaydırma animasyonu?
Eğer benim gibiyseniz, bunun harika olduğunu düşünmüş olabilirsiniz, ancak yaratmak için liginizin çok dışında. İyi haber şu ki, bu sadece mümkün değil, aynı zamanda WordPress siteniz için sadece birkaç tıklamayla bir kaydırma animasyonu oluşturabilirsiniz.
Bunu başarmak için beyninizi kırmayacak dört yöntem göstereceğim:
- Eklenti kullanma
- eleman
- Böl
- Bağlantı etiketleri
Scrollsequence ile Scroll Animasyonu Oluşturun
Paylaşmak istediğim ilk yöntem, Scrollsequence adlı süper kullanışlı bir eklenti kullanmak.

Scrollsequence, ziyaretçileriniz üzerinde büyük bir görsel etkisi olan sinematik bir kaydırma animasyonu oluşturmanıza yardımcı olur. Ürünün 360° döndürülmesini istediğiniz ürün teşhirleri için özellikle uygundur. Kullanıcı kaydırdıkça animasyon hem oynatılır hem de geri sarılır. Göz açıcı bir örnek için web sitelerine göz atın:
Scrollsequence Nasıl Kullanılır
Yapmanız gereken ilk şey eklentiyi yüklemek. Ücretsiz sürümü WordPress.org sayfasından edinebilir veya premium sürümünü Scrollsequence web sitesinden indirebilirsiniz. 14 günlük ücretsiz deneme sunarlar, bu nedenle sitenizde deneme riski yoktur.
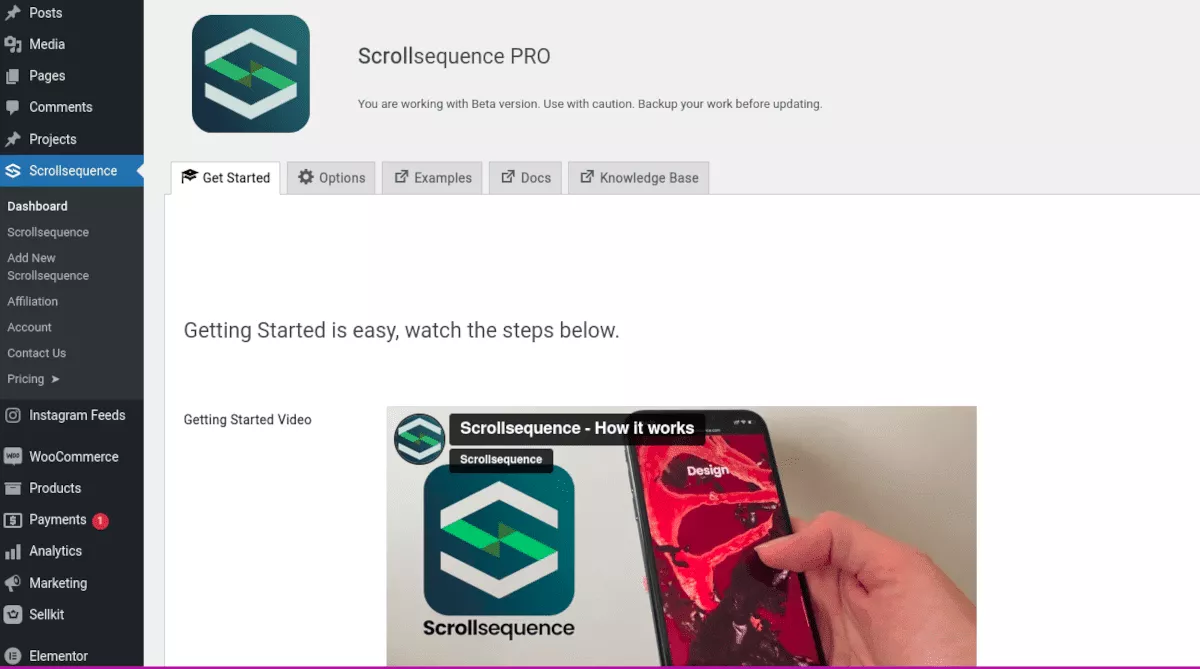
Eklentiyi kurduktan ve etkinleştirdikten sonra, yönetici kontrol panelinizdeki Scrollsequence menüsüne gidin.

Menünün ilk bölümü, eklentinin nasıl kullanılacağına dair eksiksiz bir eğitimdir. Size aşina olmanız için burada temel bilgilerden bahsedeceğim.
Bir GIF veya video dosyası kullanmak yerine, Scrollsequence, kayan video efektini oluşturmak için bir dizi hareketsiz kareye dayanır. Bu yüzden yapmanız gereken ilk şey, 5-10 saniye kadar kısa bir video çekmek ve favori düzenleme yazılımınızı kullanarak kareleri JPEG dizi dosyaları olarak dışa aktarmak. Ezgif dönüştürücü harika, özgür bir seçimdir. Dosyaları kaydettikten sonra sitenize geri dönün ve Scrollsequence > Add New Scrollsequence seçeneğine gidin.
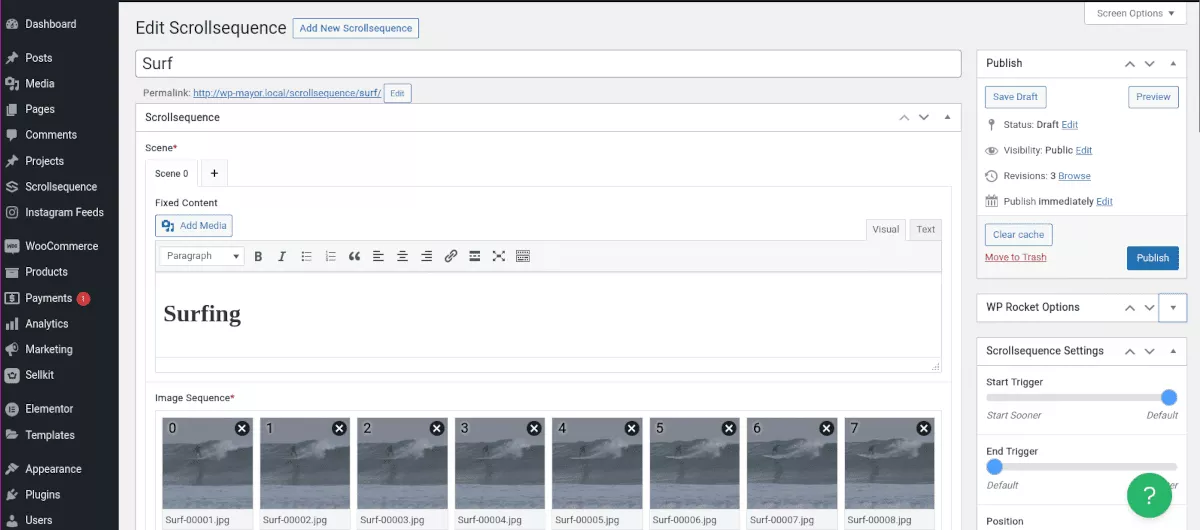
Bir Sahne Ekle'yi tıkladığınızda, bir Görüntü Dizisi* açılır menüsü görünecektir. Ekleri Seç'i tıklayın ve kaydettiğiniz resimleri ekleyin. Bağlantı hızınıza bağlı olarak yüklenmesi biraz zaman alabilir.

Bu noktada Taslağı Kaydet'e tıklayıp animasyonu önizleyebilirsiniz. Herhangi bir düzenleme yapmadan veya herhangi bir ayar seçmeden, varsayılan kaydırma animasyonum şöyle görünüyordu:
Sağ taraftaki menüdeki Kaydırma Sırası Ayarları altında, videonun kaydırmada ne kadar sürede başlayıp biteceğini ve yapışkan (yerinde sabitlenmiş) veya statik (sayfayla birlikte akar) olup olmadığını ayarlayabilirsiniz.
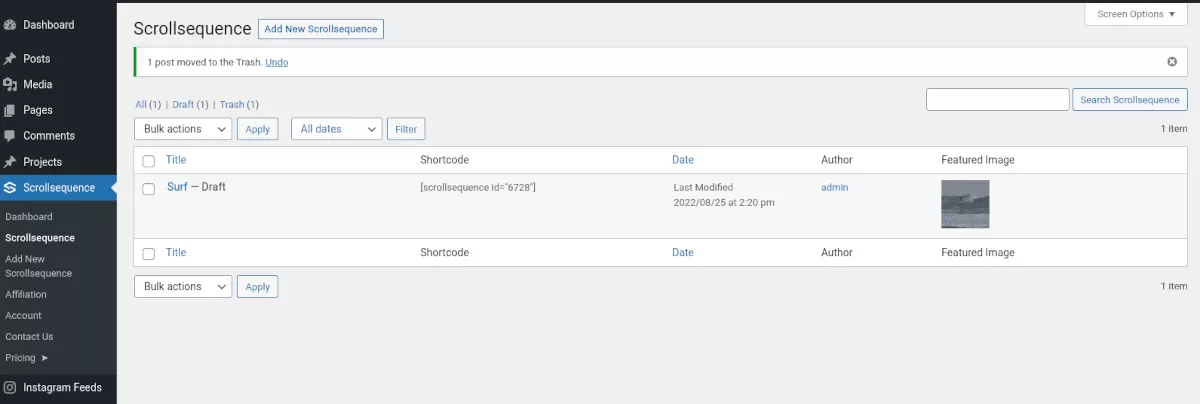
Memnun kaldığınızda Yayınla 'yı tıklayın. Ardından, yönetici menüsünde Scrollsequence'a geri dönün. Dizinizin bir kısa kodla listelendiğini göreceksiniz.

Kısa kodu kopyalayıp diziyi görüntülemek istediğiniz herhangi bir sayfaya yapıştırın. Bir sayfaya istediğiniz kadar dizi koyabilirsiniz. Bir dizi tamamlandığında, otomatik olarak bir sonrakine geçecektir.
Scrollsequence'ta içerik animasyonu gibi daha fazla özellik ve ayar mevcuttur. Scrollsequence'ı daha derinlemesine incelemek isterseniz, inceleme makalemizdeki öğreticinin tamamına göz atın.
Elementor'da Kaydırma Efekti Oluşturun
Bu biraz farklı, çünkü video yerine durağan bir görüntü ile başlayacağız. Kullanıcı kaydırdıkça ekranın bir tarafından diğerine hareket etmesini sağlayacağız.
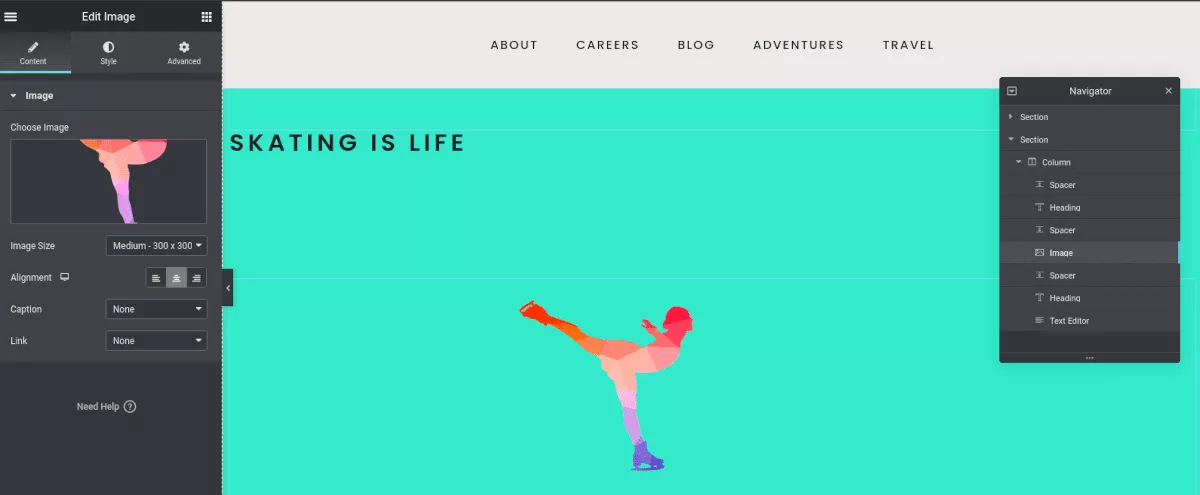
Önce yeni bir sayfa oluşturun, ardından Elementor ile Düzenle'yi seçin. Ardından sayfaya bir resim ekleyin. Efekt, şeffaf bir PNG veya SVG dosyası kullanıyorsanız en iyi sonucu verir. Görüntü boyutunu, kaydırma sırasında hareket fark edilecek şekilde ayarlayın. Benim durumumda bir resim kullandım ve boyutu Orta - 300 x 300 piksel olarak ayarladım.

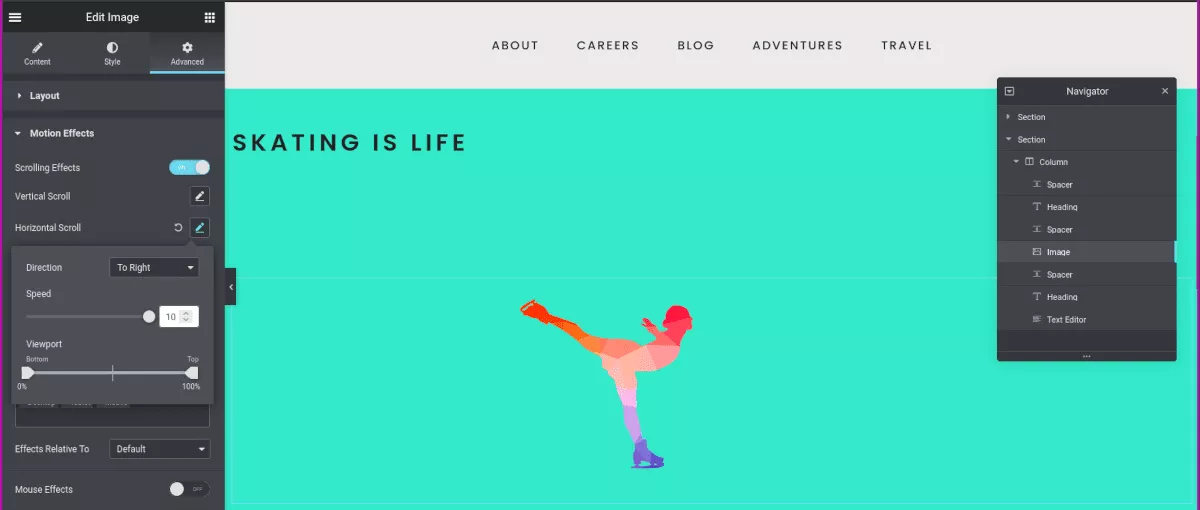
Görüntü seçiliyken, Gelişmiş sekmesini seçin ve Hareket Efektleri'ne gidin. Kaydırma Efektlerini açın . Patencimin sayfa boyunca hareket etmesini istiyorum, bu yüzden Yatay Kaydırma altında Yönü Sağa ayarladım.

Hemen aşağı kaydırabilir ve efekti test edebilirsiniz. Bu çok basit bir örnekti, ancak olasılıkların neredeyse sınırsız olduğunu görebilirsiniz.
Scrollsequence'ı Elementor'da da kullanabileceğinizi ve Elementor Pro'nun biraz sınırlı olsa bile kendi yerleşik yapışkan kaydırma efektine sahip olduğunu belirtmekte fayda var.
Divi Kaydırma Efekti Oluşturun
Bu efekt, Elementor'daki Kaydırma Efektine benzer. Divi kullanıcısıysanız, siz de yapabilirsiniz.
İlk önce bir sayfa oluşturun ve Divi Builder'ı Kullanmayı seçin. Örneğimde, Divi'nin hazır düzenlerinden birini seçtim - bu durumda bir tenis koçluğu sitesi.
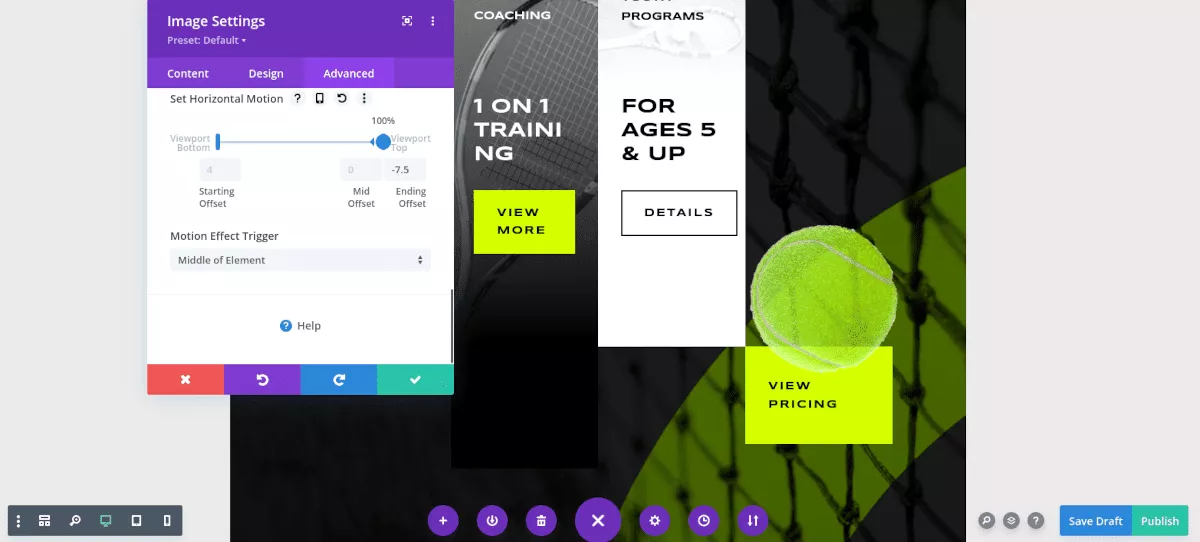
Kullanıcı sayfayı aşağı kaydırırken ekran boyunca bir tenis topunun yuvarlanmasını istedim. Daha önce kullandığım patenci gibi, şeffaf bir arka plan üzerinde bir tenis topu PNG resmi buldum.

Kendi resminizi yükledikten sonra, resim ayarları altında Gelişmiş'i tıklayın. Kaydırma Efektleri'ne gidin. Scroll Transform Effects altında birkaç seçenek göreceksiniz. Hem Döndür hem de Yatay Hareket efektlerini seçtim.

Kaydırma hareketinizi test edin, ayarlarınızı değiştirin ve hepsi bu kadar. Divi Extended'daki arkadaşların Divi kaydırma efektleri hakkında yararlı bulabileceğiniz daha da derinlemesine bir eğitimi var.
Düzgün Kaydırma için Bağlantı Etiketlerini ve CSS'yi Kullanma
Sizlerle paylaşmak istediğim son yöntem diğerleri kadar heyecan verici olmasa da basit bir şekilde sitenize biraz animasyon katıyor.
Ziyaretçilerin aynı sayfadaki içeriğe atlamalarına yardımcı olmak için bağlantı etiketleri kullanırsanız, bunun ne kadar karmaşık görünebileceğini bilirsiniz. Bu yöntem, hareketin sanki canlandırılmış gibi düzgün bir şekilde kaydırılmasını sağlar. İşte nasıl çalıştığı.
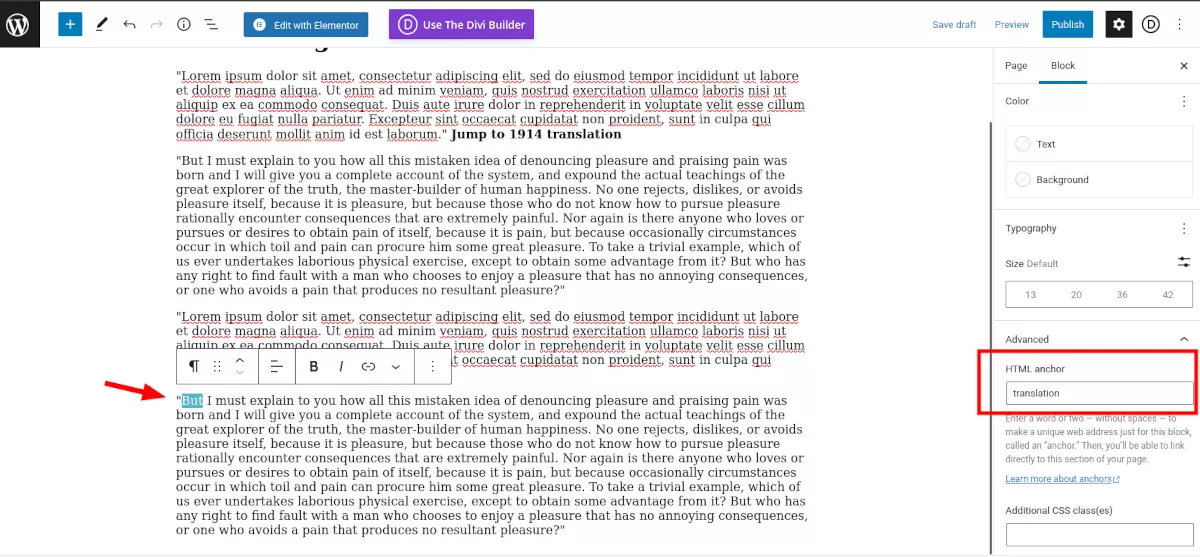
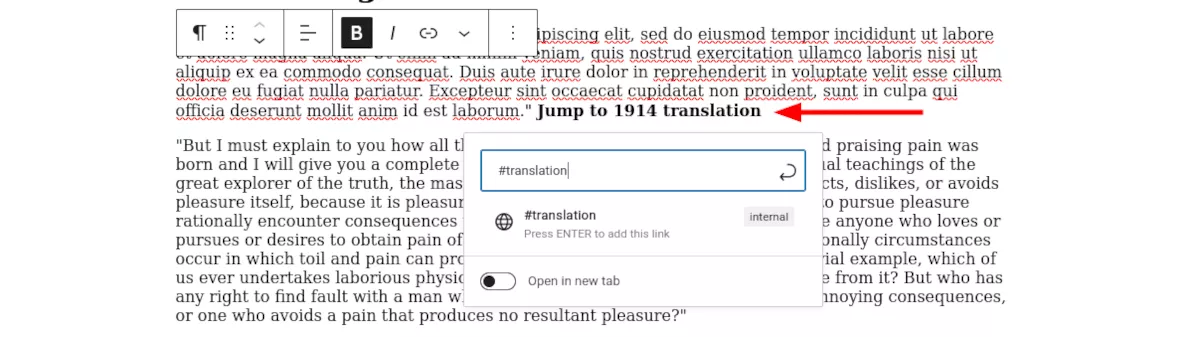
İlk olarak, sayfanızda bağlantı etiketleri oluşturun. Atlamak istediğiniz metni seçin. Gelişmiş altındaki sağ taraftaki menüde, HTML Bağlantısı alanına bir miktar metin yerleştirin. Ne olduğu önemli değil, hatırladığın sürece. Bu sizin çapa etiketiniz.

Şimdi, bağlantı etiketinize bağlamak istediğiniz metni seçin. Bir bağlantı ekleyin ve bağlantı alanına, bağlantı metninizi önünde bir hashtag ile şunun gibi girin: #bağ-kelime.

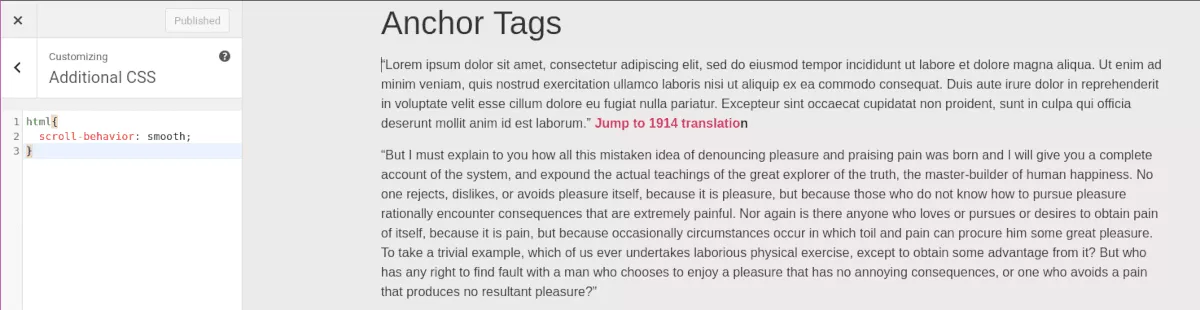
Şimdi Sayfanızı Yayınlayın veya Güncelleyin. Bahsettiğim gibi, eylem hantal olacak. Bunu düzeltelim. Sayfanızı açın ve üst yönetici çubuğunda Özelleştir'i seçin. Ek CSS'ye ilerleyin. Bu kodu alana yapıştırın:
html{ scroll-behavior: smooth; } 
Yayınla'ya tıklayın ve bağlantıyı test edin. Düz!
Sayfalarınızı Dinamik Hale Getirmek için Kaydırma Animasyonunu Kullanın
Sayfalarınızı Apple veya NASA kadar dinamik hale getirmek için profesyonel bir geliştiricinin veya çok çalışmanın gerekmediğini görebilirsiniz. Size dört farklı yöntem gösterirken, ziyaretçilerinizi gerçekten şaşırtmak için bunları birleştirebilirsiniz.
Sizi Scrollsequence'ı keşfetmeye teşvik ediyorum çünkü bu, ziyaretçilerinizi iplik yumakları olan yavru kedilere dönüştürmenin çok kolay bir yolu. Sitenizi hatırlayacaklar ve arkadaşlarıyla paylaşma olasılıkları çok daha yüksek olacak.
