WordPressでスクロールアニメーションを追加する方法
公開: 2022-09-08本当にクールなインタラクティブなスクロール効果のあるウェブサイトを見つけたときの気持ちを知っていますか? ご存知のように、毛糸の玉を持った子猫のように完全に気を散らすようなスクロール アニメーションですか?
あなたが私のような人なら、それは素晴らしいと思ったかもしれませんが、作成するのはあなたのリーグから外れています. 良いニュースは、それが可能であるだけでなく、数回クリックするだけで WordPress サイトのスクロール アニメーションを作成できることです。
脳を壊さずに達成するための 4 つの方法を紹介します。
- プラグインの使用
- エレメンター
- ディビ
- アンカータグ
Scrollsequence でスクロール アニメーションを作成する
共有したい最初の方法は、Scrollsequence という非常に便利なプラグインを使用することです。

Scrollsequence は、訪問者に大きな視覚的影響を与える映画のようなスクロール アニメーションを作成するのに役立ちます。 製品を 360° 回転させたい製品ディスプレイに特に適しています。 ユーザーがスクロールすると、アニメーションの再生と巻き戻しの両方が行われます。 目を見張るような例については、彼らのウェブサイトをチェックしてください。
スクロールシーケンスの使い方
最初に行う必要があるのは、プラグインのインストールです。 WordPress.org ページで無料版を入手するか、Scrollsequence Web サイトでプレミアム版をダウンロードできます。 14 日間の無料トライアルを提供しているため、サイトで試すリスクはありません。
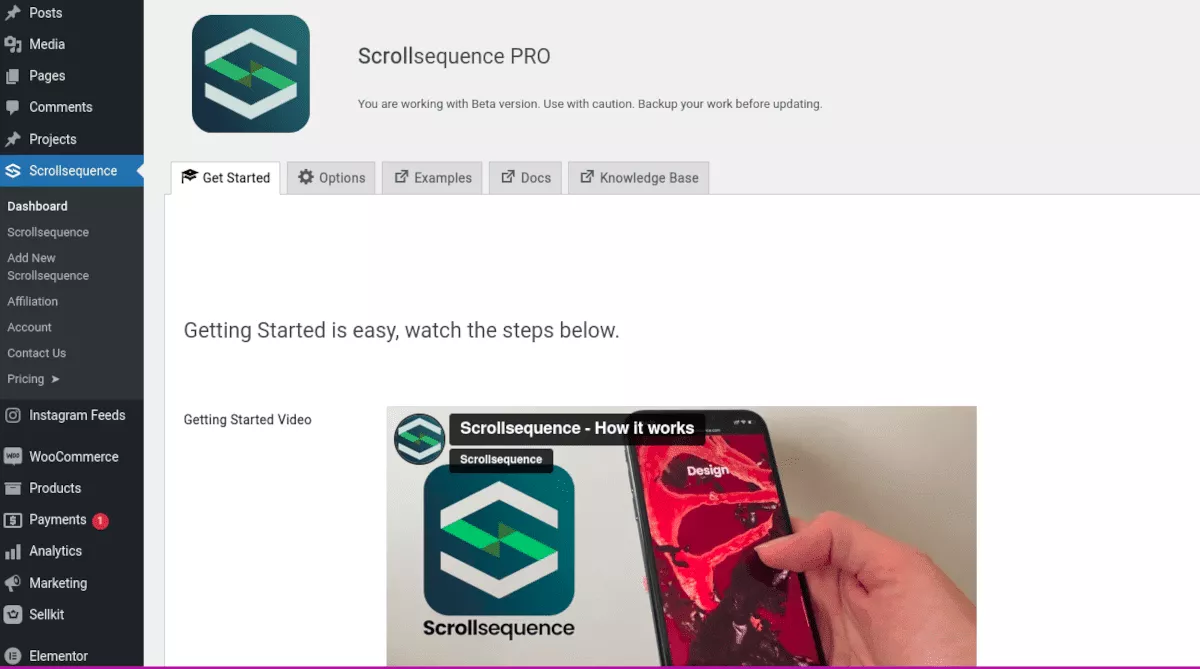
プラグインをインストールして有効にしたら、管理ダッシュボードの Scrollsequence メニューに移動します。

メニューの最初のセクションは、プラグインの使用方法に関する完全なチュートリアルです。 ここでは、慣れ親しんでもらうために、基本事項について説明します。
Scrollsequence は、GIF またはビデオ ファイルを使用するのではなく、一連の静止フレームを使用してスクロール ビデオ効果を作成します。 したがって、最初に行う必要があるのは、5 ~ 10 秒程度の短いビデオを取得し、お気に入りの編集ソフトウェアを使用してフレームを JPEG シーケンス ファイルとしてエクスポートすることです。 Ezgif コンバーターは、優れた無料の選択肢です。 ファイルを保存したら、サイトに戻り、 Scrollsequence > Add New Scrollsequence に移動します。
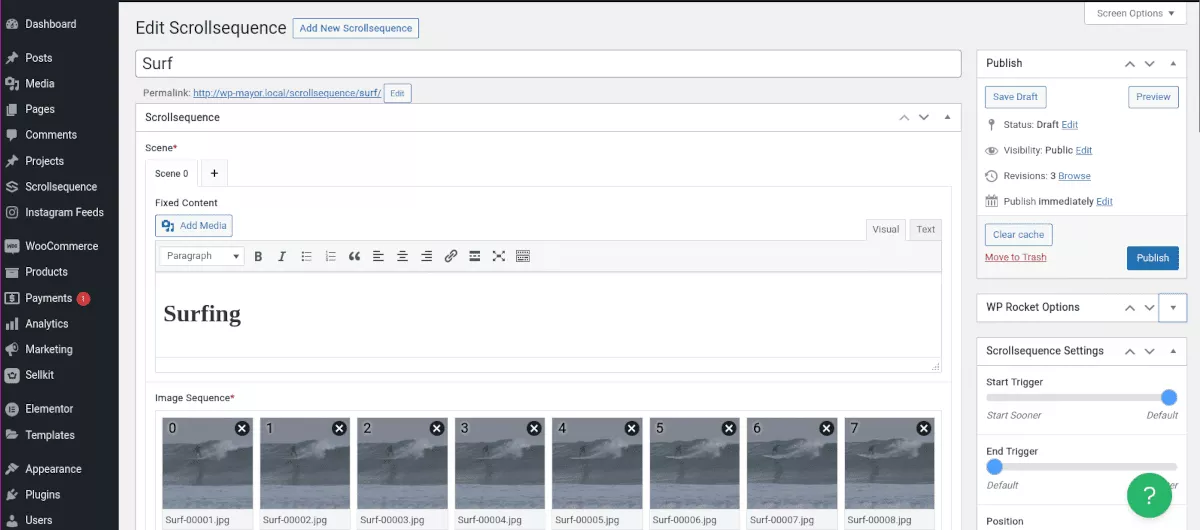
Add a Scene をクリックすると、 Image Sequence*ドロップダウンが表示されます。 [添付ファイルの選択]をクリックし、保存した画像を追加します。 接続速度によっては、読み込みに時間がかかる場合があります。

この時点で、[ドラフトを保存] をクリックして、アニメーションをプレビューできます。 編集や設定の選択を行わない場合、デフォルトのスクロール アニメーションは次のようになります。
右側のメニューの [スクロール シーケンスの設定] で、スクロール時にビデオが開始および終了するまでの時間を調整したり、スティッキー (所定の位置に固定) するか静的 (ページに沿って流れる) にするかを調整したりできます。
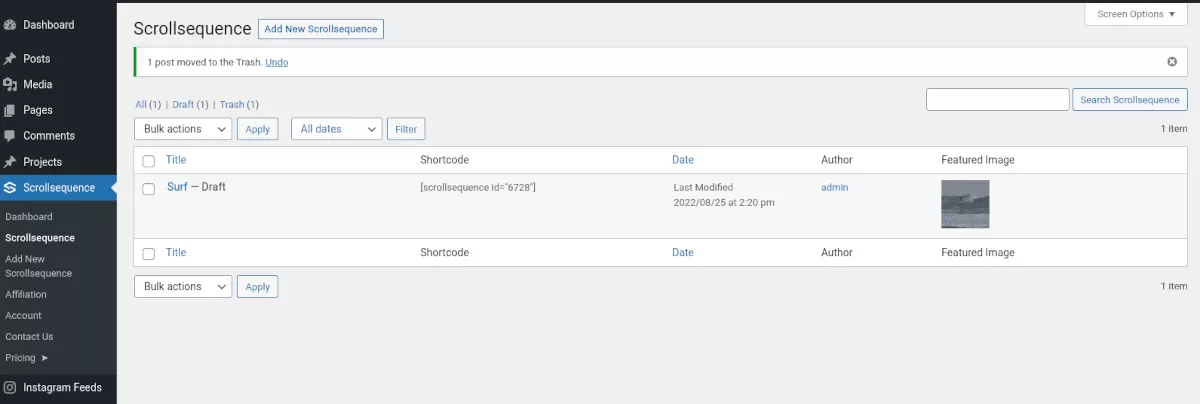
問題がなければ、 [公開] をクリックします。 次に、管理メニューの Scrollsequence に戻ります。 シーケンスがショートコードとともに一覧表示されます。

ショートコードをコピーして、シーケンスを表示するページに貼り付けます。 ページには好きなだけシーケンスを配置できます。 シーケンスが完了すると、次のシーケンスに自動的にロールインします。
コンテンツのアニメーションなど、Scrollsequence で使用できる機能と設定は他にもあります。 Scrollsequence をさらに深く掘り下げたい場合は、レビュー記事の完全なチュートリアルをご覧ください。
Elementor でスクロール効果を作成する
これは、ビデオではなく静止画像から始めるという点で少し異なります。 ユーザーがスクロールすると、画面の一方の端からもう一方の端に移動します。
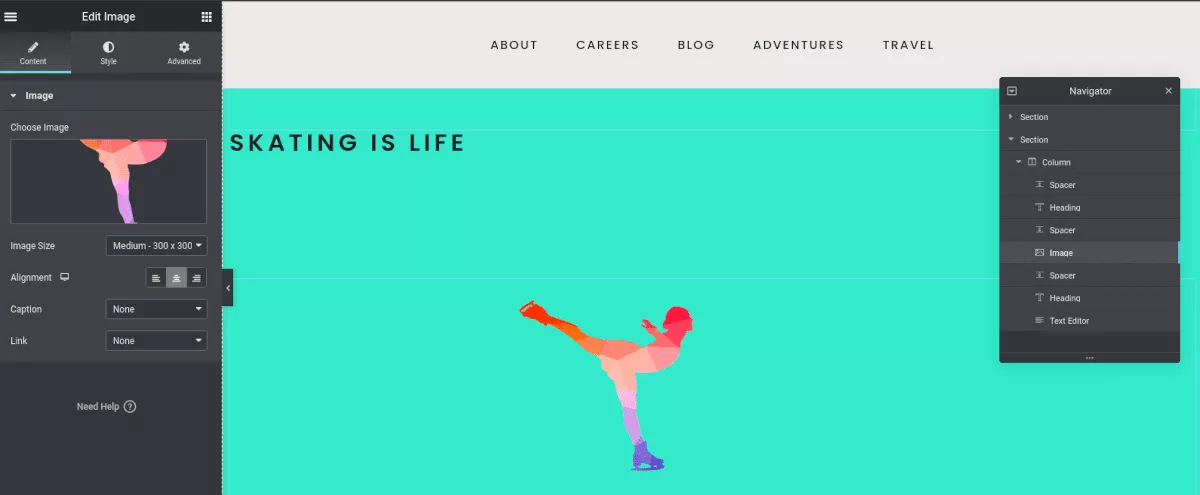
まず、新しいページを作成してから、Elementor で編集を選択します。 次に、ページに画像を挿入します。 透明な PNG または SVG ファイルを使用すると、効果が最適に機能します。 スクロール時に動きが目立つように画像サイズを設定します。 私の場合、画像を使用し、サイズを中 - 300 x 300px に設定しました。

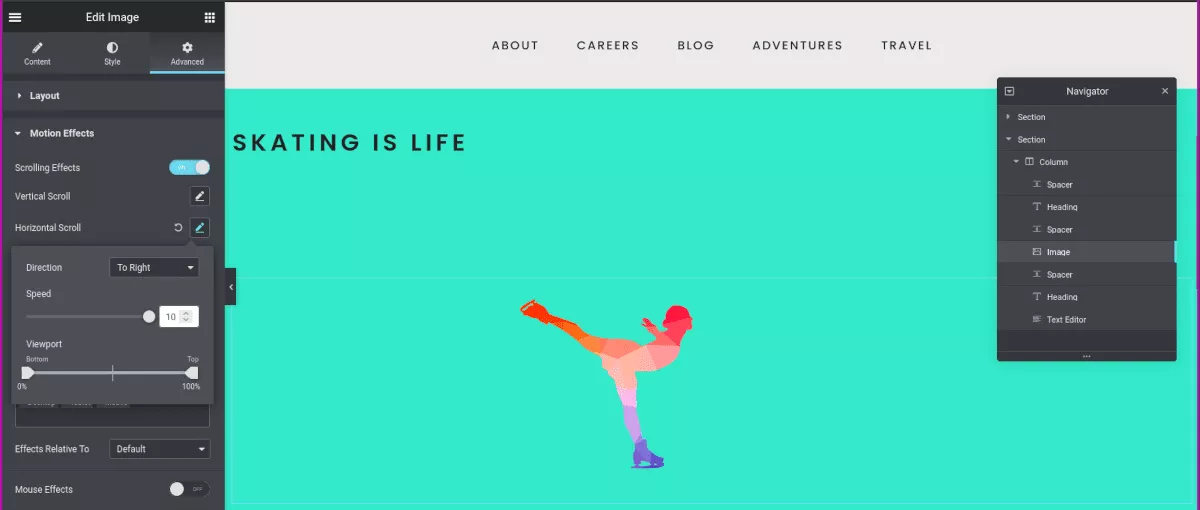
画像を選択した状態で、[詳細設定] タブを選択し、[モーション効果] に移動します。 スクロール効果をオンに切り替えます。 スケーターをページ上で移動させたいので、 Horizontal ScrollでDirectionをTo Rightに設定します。

すぐに、下にスクロールして効果をテストできます。 これは非常に単純な例でしたが、可能性はほぼ無限であることがわかります。
ElementorでもScrollsequenceを使用できることに注意してください.Elementor Proには、少し制限されていますが、独自のスティッキースクロール効果が組み込まれています.
Divi スクロール効果を作成する
この効果は、Elementor のスクロール効果に似ています。 あなたがDiviユーザーなら、あなたもそれを行うことができます.
まず、ページを作成し、Divi Builder を使用することを選択します。 私の例では、Divi の既製のレイアウトの 1 つを選択しました。この場合は、テニスのコーチング サイトです。
ユーザーがページを下にスクロールしたときに、テニス ボールが画面上を転がるようにしたいと考えていました。 先ほど使用したスケーターのように、背景が透明なテニス ボールの PNG 画像を見つけました。

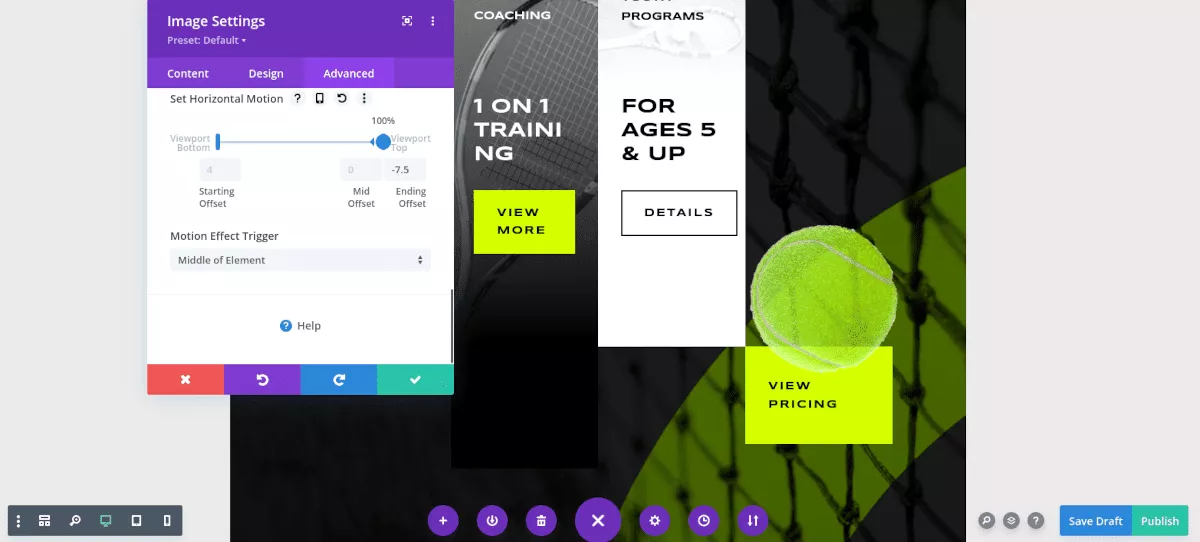
独自の画像をアップロードしたら、画像設定の下にある [詳細設定] をクリックします。 スクロール効果に移動します。 Scroll Transform Effects の下にいくつかの選択肢が表示されます。 回転効果と水平移動効果の両方を選択しました。
スクロール モーションをテストし、設定を微調整すれば完了です。 Divi Extended の人々は、役に立つかもしれない Divi スクロール効果に関するさらに詳細なチュートリアルを持っています.
アンカー タグと CSS を使用してスムーズにスクロールする
最後の方法は、他の方法ほど刺激的ではありませんが、簡単な方法でサイトにアニメーションを追加します。
アンカー タグを使用して訪問者が同じページのコンテンツにジャンプできるようにすると、見た目がいかに不格好かがわかります。 このメソッドは、アニメーション化されているかのように、動きをスムーズにスクロールします。 仕組みは次のとおりです。

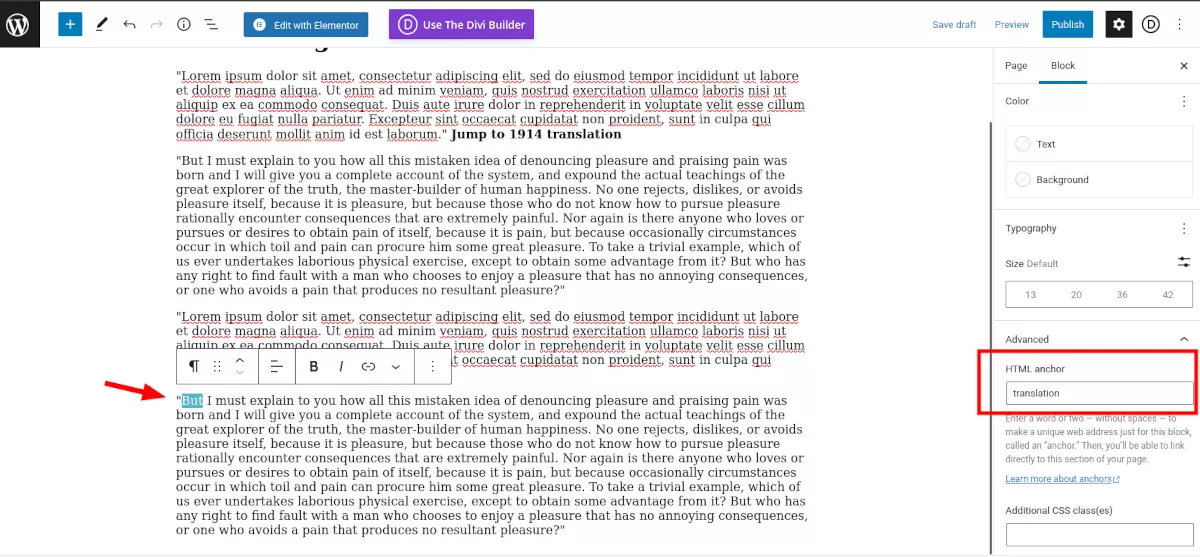
まず、ページにアンカー タグを設定します。 ジャンプ先のテキストを選択します。 右側のメニューの [詳細設定] で、HTML アンカー フィールドにテキストを配置します。 あなたがそれを覚えている限り、それが何であるかは問題ではありません。 これがアンカータグです。

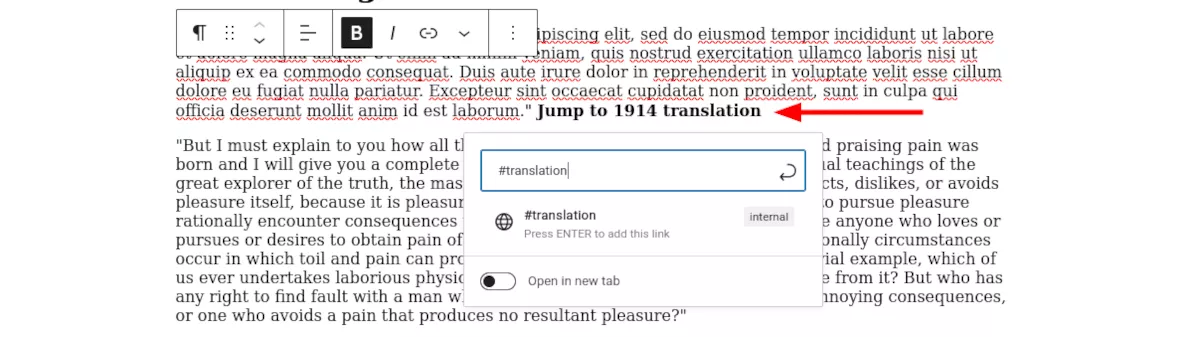
次に、アンカー タグにリンクするテキストを選択します。 リンクを追加し、リンク フィールドに #link-word のように先頭にハッシュタグを付けてアンカー テキストを入力します。

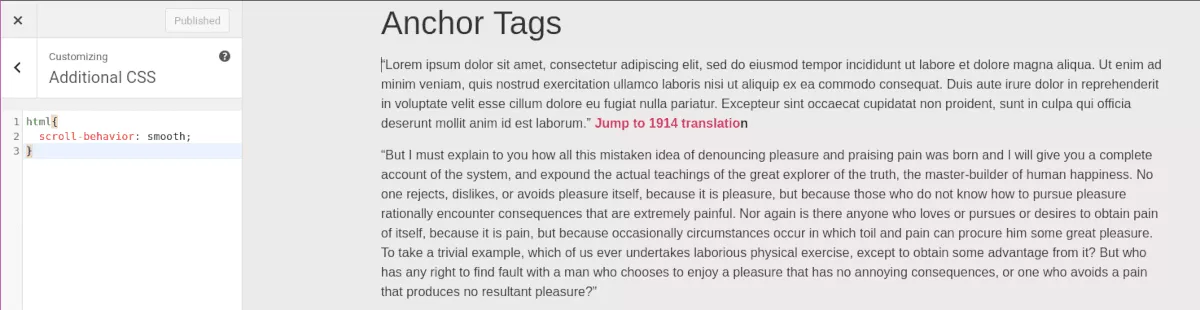
ページを公開または更新します。 前述したように、アクションは不格好になります。 それを修正しましょう。 ページを開き、上部の管理バーで [カスタマイズ] を選択します。 [追加の CSS] まで下にスクロールします。 次のコードをフィールドに貼り付けます。
html{ scroll-behavior: smooth; } 
[公開] をクリックして、リンクをテストします。 スムーズ!
スクロール アニメーションを使用してページを動的にする
Apple や NASA のように動的なページを作成するのに、プロの開発者や多大な労力を必要としないことがわかります。 4 つの異なる方法を紹介しましたが、それらを組み合わせて訪問者を本当に驚かせることができます。
Scrollsequence を探索することをお勧めします。これは、訪問者を毛糸の玉で子猫に変える非常に簡単な方法だからです。 彼らはあなたのサイトを覚えていて、友達と共有する可能性がはるかに高くなります.
