Elementor 網站建設者評論 – 我們的誠實意見 [2022 年更新]
已發表: 2019-09-26
元素審查。 十年前,Smashing Magazine 上的許多文章都關注在不編寫代碼的情況下構建功能性網站的可能性。 這個話題引起了激烈的爭論和大量的反應。 讀者通常在評論表中留下他們的意見。 一半的人認為沒有編碼知識就不可能創建一個網站,而另一半則更為樂觀。
幸運的是,在 2022 年,每個人都可以在短短幾個小時內製作出一個功能強大的網站。 而且,具有良好審美意識的人可以設計出真正的傑作。
Elementor 是使非技術人員能夠構建出色網站的最有效工具之一。 我們喜歡 Elementor,這是一個不錯的產品; 但是,我們認為 Elementor 與 Divi 和 Beaver Builder 等行業領導者相比已經落後。 這篇文章將學習如何安裝並充分利用 Elementor。
您準備好安裝 Elementor 網站構建器了嗎? 點擊按鈕下載插件!
Elementor 網站建設者評論
Elementor 是一個 WordPress 插件,旨在幫助人們建立一個網站。 它於 2016 年年中推出,從那時起,它已經滿足了數百萬用戶。 Elementor 目前在 WordPress 存儲庫中有 3+ 百萬次安裝和 4.9 評級。 一點也不差。
Elementor 是一個可視化的拖放式網站構建器。 使用 Elementor 構建頁面就像在畫布上排列項目——在某種程度上類似於玩策略視頻遊戲。 由於其易用性,許多人無需編寫任何代碼就可以輕鬆製作網站。 當我說 no line of code 時,我的意思是no line of code 。 具有諷刺意味的是,您必須升級到專業版才能添加自定義 CSS。
如何免費安裝 Elementor
我假設您已經為您的 WordPress 網站購買了域名和主機。 如果您正在考慮免費下載 Elementor 的可能性,那麼您很幸運; 我們已經寫了一篇關於這個的文章; 點擊這裡閱讀。 要在您的網站上安裝 Elementor,請按照以下簡單步驟操作:
- 轉到您的 WordPress 儀表板,單擊Plugins > Add New ,然後在搜索欄中輸入“Elementor”。
- 選擇第一個插件選擇,點擊Install Now ,然後激活它;
- 正確安裝 Elementor 後,您將被重定向到入門頁面。 分配不超過 15 分鐘的時間觀看視頻,向您展示如何充分利用 Elementor 及其模板以及如何製作響應式網站。
提示:或者,您可以訪問 Elementor 網站並下載插件。 前往您的 WordPress 管理儀表板,點擊Plugins > Add New ,點擊Upload Plugin ,然後選擇您剛剛下載的插件的路徑。
如何配置 Elementor
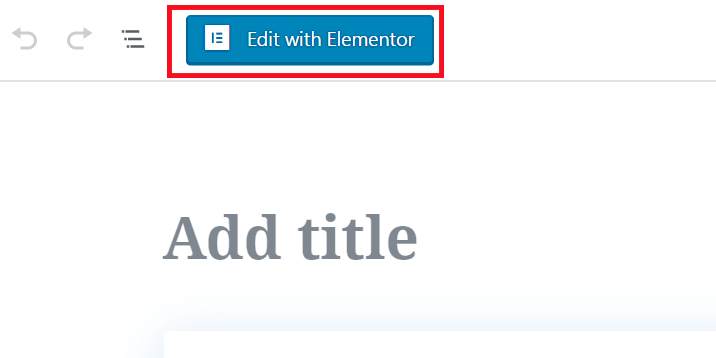
為業餘用戶配置 Elementor 的設置非常棘手,但您可以使用默認設置開始使用 Elementor。 這些設置足以滿足基本需求。 然後,根據您的項目,選擇創建或更改帖子或頁面。 然後,點擊使用 Elementor 編輯按鈕進入 Elementor 的魔法世界。

Elementor 的小部件位於側邊欄中,您可以通過簡單的拖放動作將它們添加到畫布中。
Elementor 演示、模板和模塊
出於學習目的,假設我們必須創建一個新頁面。 如果您對自己的設計技能充滿信心,那麼從頭開始是一種選擇。 在這種情況下,我們將首先設置具有所需列數的部分。 接下來,我們將小部件拖到列上。

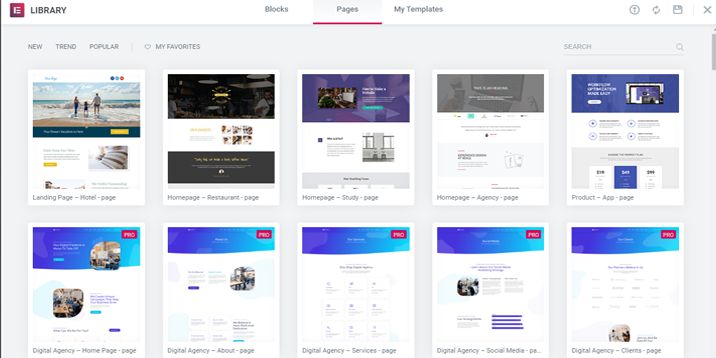
Elementor 還為您提供了一些網頁模板供您選擇。
還有一個中間解決方案——您可以從頭開始並添加預製的設計項目,例如按鈕、地圖或推薦部分。
Elementor 的真正強大之處在於它的小部件——插入到畫布上的構建塊。 要將元素添加到畫布,請將其從邊欄中拖動。 讓我們看一下兩個小部件。
Elementor 評論 – 如何使用 Elementor
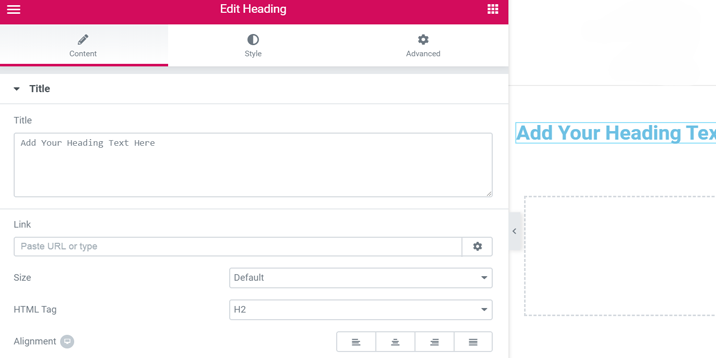
很難相信有人不會在他們的網站上使用標題。 標題是一個基本的 Elementor 小部件,它允許您根據您的選擇添加和自定義標題(標題、副標題、段落和子段落)。 此外,您可以在將小部件添加到畫布後自定義標題。
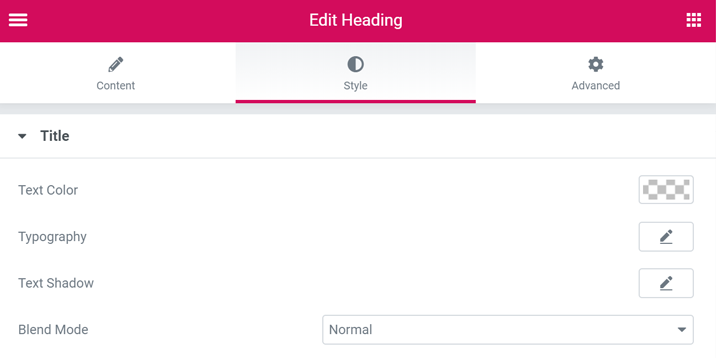
自定義選項分為三個面板: Content 、 Style和Advanced 。 內容是您添加文本和指向其他資源的鏈接並設置大小和對齊方式的地方。

轉到樣式以選擇文本顏色、字體系列和大小、行高、字母間距、文本陰影和混合模式。

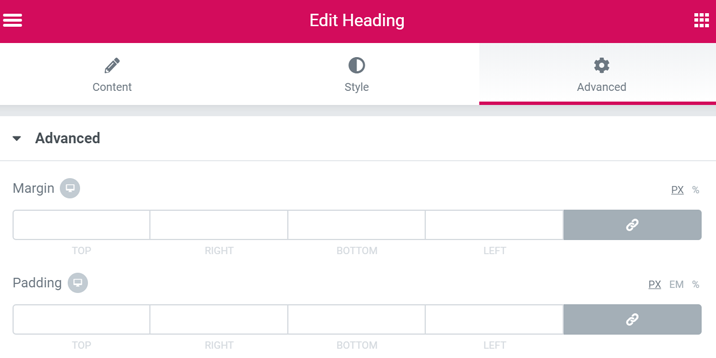
訪問高級以添加邊框、邊距、填充、運動效果、自定義定位和自定義 CSS 片段。


社會圖標
社交圖標可讓您將網站的訪問者帶到其社交媒體渠道,因此請密切關注它們。 幸運的是,Elementor 為您提供了大量利用社交圖標的選項。
與標題一樣,社交圖標的樣式分為三個面板:內容、樣式和高級。 首先,轉到內容以添加或刪除社交媒體圖標並選擇它們的形狀和對齊方式。 接下來,在樣式面板中,您可以配置顏色、大小、填充、間距、邊框類型和半徑以及懸停效果。 最後,高級板類似於標題板。
您準備好安裝 Elementor 網站構建器了嗎? 點擊按鈕下載插件!
元素提示
- 您可以調整包含小部件的側邊欄的寬度,甚至可以隱藏它。 有時,此功能在您製作頁面時很有用。
- 閱讀 Elementor 評論是了解更多信息的好方法。 但是,邊做邊學的效率要高得多。 因此,我們最重要的建議是分配幾個小時來玩 Elementor 的所有設置。 檢查每個小部件並測試所有功能。 它們中的大多數與標題和社交圖標中的相似——這些功能分為三個面板。 沒有學習曲線。 老實說,我相信任何測試 Elementor 兩三個小時的人都能很好地了解它的潛力。
元素專家
在花時間使用 Elementor 的功能之前,我強烈建議您注意這個令人印象深刻的 WordPress 網站構建器的以下優缺點。
自定義選項
自定義選項的數量是促成 Elementor 取得巨大成功的因素之一。 每個小部件都有大量的樣式選項,列和部分也是可定制的。 此外,只需單擊一下即可獲得許多好看的塊和頁面。 當然,這些功能是可定制的,以完美地反映您的品牌。
可視化編輯器
經驗不足的用戶喜歡此功能。 他們可以實時查看每個設置如何影響網頁。 結果,沒有來回的工作,也沒有浪費時間——更不用說用戶的滿意度了。
用戶友好的界面
Elementor 不僅有很多選項,而且用戶友好。 觀看介紹性的 7 分鐘視頻足以讓用戶了解如何使用 Elementor。 您無需了解 HTML 和 CSS 即可創建美觀且功能強大的網站。 這是網站建設者的主要目標,Elementor 通過 Style 實現了它。
沒有價格標籤
Elementor 是免費的,儘管它的功能是優質的。 Elementor 背後的代碼是開源的,因此有許多優質的第三方插件。 Elementor 團隊發布的名為 Elementor Pro 的高級插件增強了該插件。 您必須為此付出代價,但與您得到的相比,這無疑是一個便宜貨!
停用後的清潔代碼
如果您決定停用 Elementor,則代碼不會有問題。 事實上,Elementor 創建的樣式消失了,但剩下的代碼是功能性的。 Elementor 的競爭對手在用戶停用它們後留下雜亂的代碼。 我討厭其他網站建設者背後的“永遠不會或永遠”的想法。 停用網站構建器應該像激活它一樣簡單。 Elementor 的另一個大拇指!
元素缺點
即使我們推薦 Elementor,它的某些部分仍然需要改進。 我們在下面列出了其中一些。
有點馬車
沒有什麼人造的東西是完美的,Elementor 也不例外。 您無需使用數小時即可觀察到 Elementor 不時加載緩慢。 但是刷新解決了所有問題。 我不被這個問題困擾,但它可能會惹惱要求更高的用戶。
網站性能惡化
一些 Elementor 用戶聲稱它減慢了他們的網站速度。 我們在 CodeIn WP 的朋友進行了一項測試,得出的結論是 Elementor 確實會降低網站的性能。 最重要的是,Elementor 會存儲您的修訂,這非常棒,因為您可以隨時返回到早期版本。 不幸的是,此功能的代價是它佔用了您網站的資源,從而減慢了加載速度。
Elementor 客戶支持測試
在寫這篇文章之前,我做了很多研究,因為關於 Elementor 客戶支持的信息不一。 一些專業評論聲稱支持沒有響應,並且需要很長時間才能得到回复。 另一方面,即使 Capterra(一個巨大的軟件評論網站)上的人也提到了 Elementor 的缺點部分的客戶支持質量。
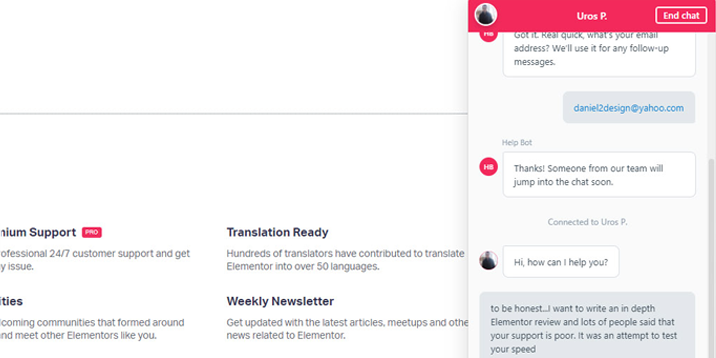
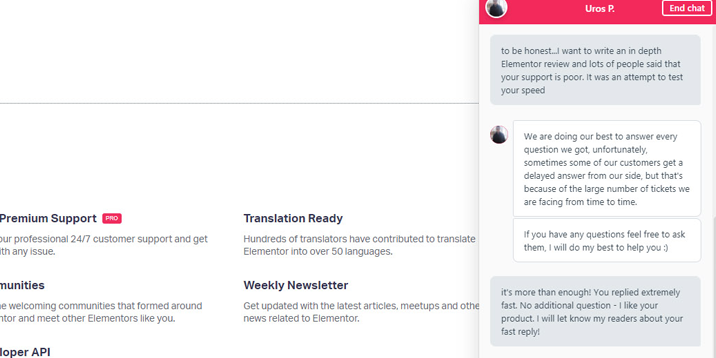
我決定親自測試支持的質量,代理的速度和友善給我留下了深刻的印象。 低質量的支持是神話嗎?

(我與客戶支持代理的討論)
我很高興地說,我對 Elementor 的支持感到高興,並且我相信以前的所有問題(如果確實存在)都已得到解決。

您曾經使用過 Elementor 的客戶支持嗎? 請在評論中告訴我們您對此的看法。
Elementor Pro 評論
使用 Elementor 的企業主和營銷人員可能最想升級到專業版。 它帶有更多自定義選項、模板和小部件。 這是專業版特定功能的細分。
其他小部件
Elementor Pro 附帶在線商店和商業網站所需的小部件。 號召性用語、登錄、媒體輪播、翻轉框、價目表和價目表只是 Elementor Pro 用戶可以使用的一些很棒的小部件。
彈出窗口生成器
彈出式表單同樣煩人且有效; 每個人都討厭它們,但每個人都使用它們! 從營銷的角度來看,彈出窗口是強制性的。 使用它們來收集電子郵件地址,通知訪問者最新的折扣,並展示您的新產品。 Elementor Pro 使您能夠製作美觀實用的彈出表單。
更多模板
獲取 Elementor Pro,您將可以完全訪問 300 多個塊和頁面的整個庫。 因此,它為您未來的所有項目奠定了堅實的基礎。
自定義一切
Elementor 不允許您更改頁眉、頁腳、存檔或單個博客文章,但 Elementor Pro 版本可以! 如果您想完全控製網站上的每個像素,請考慮購買專業訂閱。
結論
粉絲和反對者都同意 Elementor 完全值得您關注。 無盡的自定義選項、用戶友好的界面和停用後的干淨代碼是您從這個網站構建器中獲得的。 最重要的是,Elementor 是開源的,您無需支付任何費用即可使用它。
如果基本版本滿足您,您是否應該升級 Elementor Pro? 這取決於您的需求。 如果您偶爾使用 Elementor 並且不需要營銷小部件,請不要升級。 例如,Elementor 對於個人博客、投資組合或教堂網站來說已經足夠了。 另一方面,如果您經營雜誌、新聞網站、訪問量很大的博客、在線商店或商業網站,請使用 Elementor Pro。 我們在我們最喜歡的頁面構建器中排名前 3; 如果您對 Elementor 不滿意,請考慮查看它。
您準備好安裝 Elementor 網站構建器了嗎? 點擊按鈕下載插件!
